Cómo editar el encabezado en WordPress
Publicado: 2024-01-22Recientemente, uno de nuestros lectores nos pidió instrucciones paso a paso sobre cómo editar el encabezado en WordPress ya que no encontraba nada que lo guiara desde cero.
Si bien esto es algo realmente básico, pensamos que era una excelente oportunidad para ayudar a quienes comienzan su viaje con WordPress.
Entonces, sin más preámbulos, profundicemos en cómo puede editar el encabezado de su sitio de WordPress y diseñarlo para que parezca más atractivo.
En este articulo
- Paso 1: acceda al editor del sitio
- Paso 2: agregue el logotipo de su sitio
- Paso 3: agregar el título del sitio
- Paso 4: agregar navegaciones de página
- Paso 5: cambia el color de fondo
- Paso 6: agregue íconos sociales y botón CTA
- Paso 7: agregar logotipo a las plantillas de correo electrónico (opcional)
Cómo editar el encabezado en WordPress
Con la última versión de WordPress, puede utilizar el Editor de sitio interactivo y fácil de usar para personalizar su sitio web y crear un encabezado personalizado fácilmente.
Dado que la mayoría de las instalaciones nuevas de WP vienen con el tema Twenty Twenty-Four, el editor del sitio es bastante útil para varias personalizaciones de encabezados:
- Fuentes
- Colores
- Estilo de botones
- Y más
Paso 1: acceda al editor del sitio
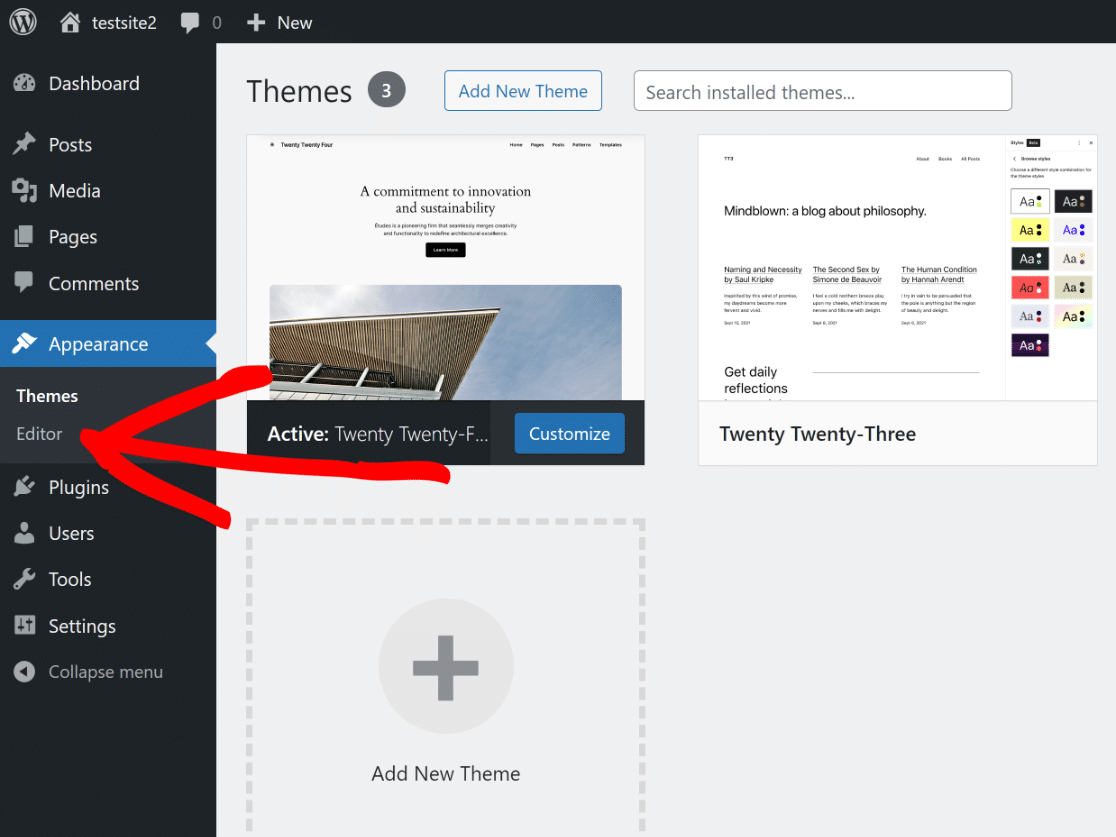
Desde su Panel de WordPress , simplemente navegue hasta Apariencia y luego haga clic en la opción Editor del menú.

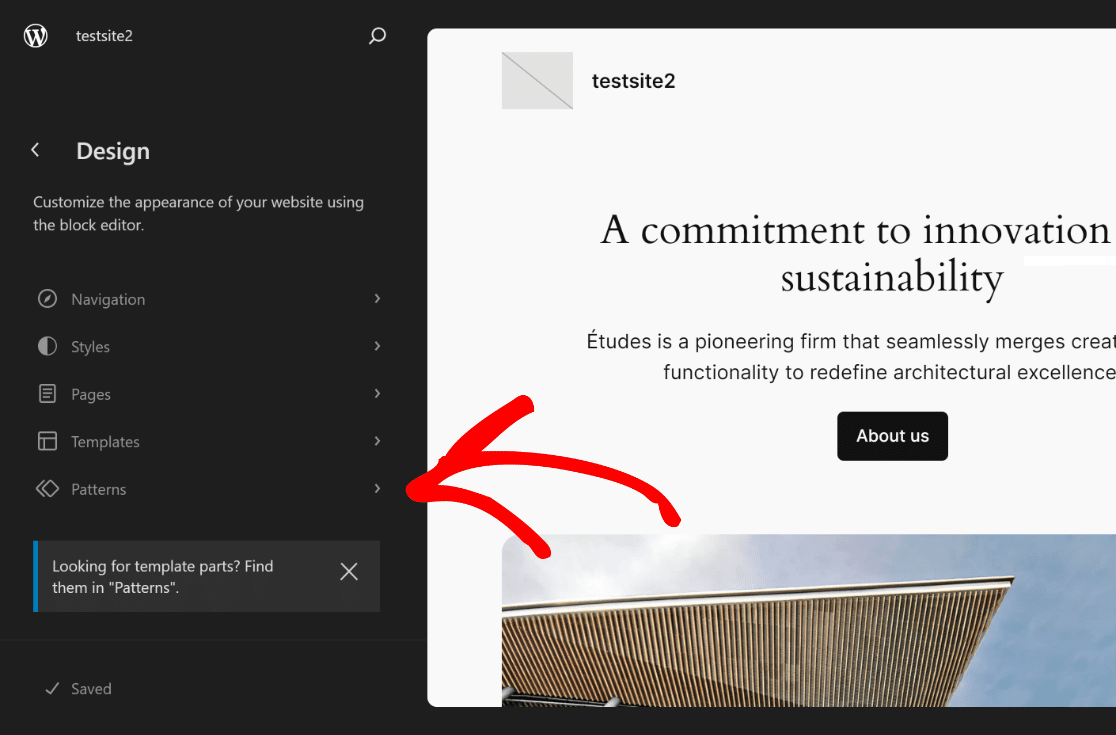
Esto lo redireccionará al Editor del sitio, donde podrá personalizar la apariencia de su sitio web usando el editor de bloques. Abre las opciones en Patrones .

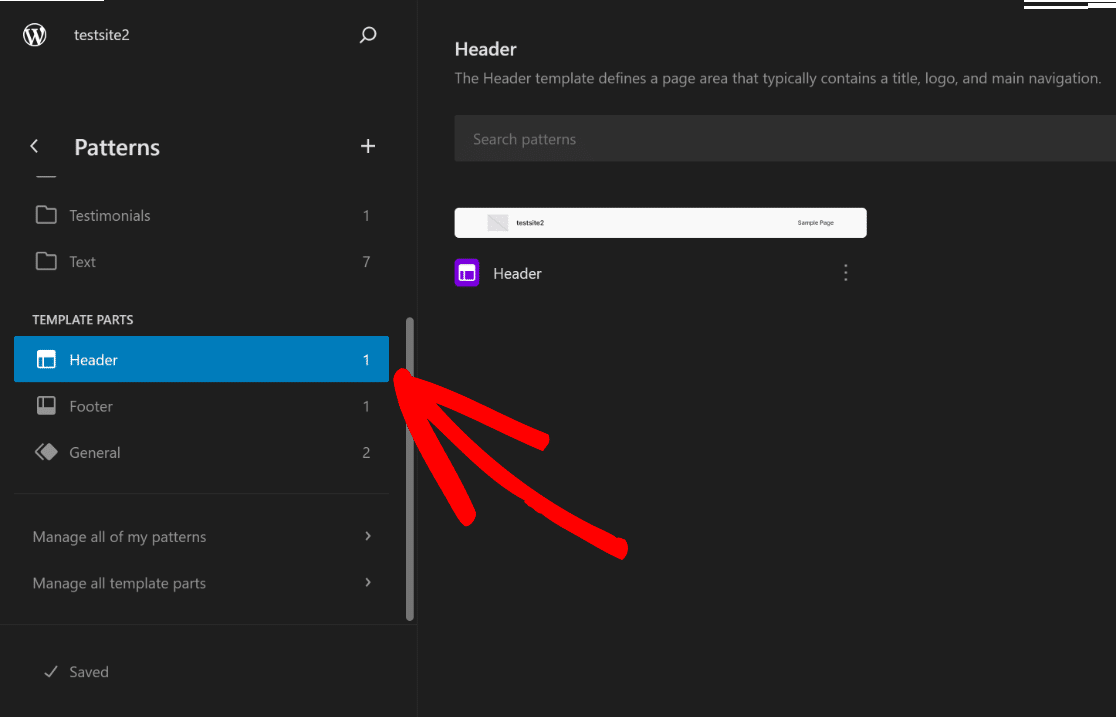
Ahora, todo lo que tiene que hacer es desplazarse hacia abajo hasta que pueda ver la sección Partes de la plantilla y luego hacer clic en Encabezado para abrir sus opciones.

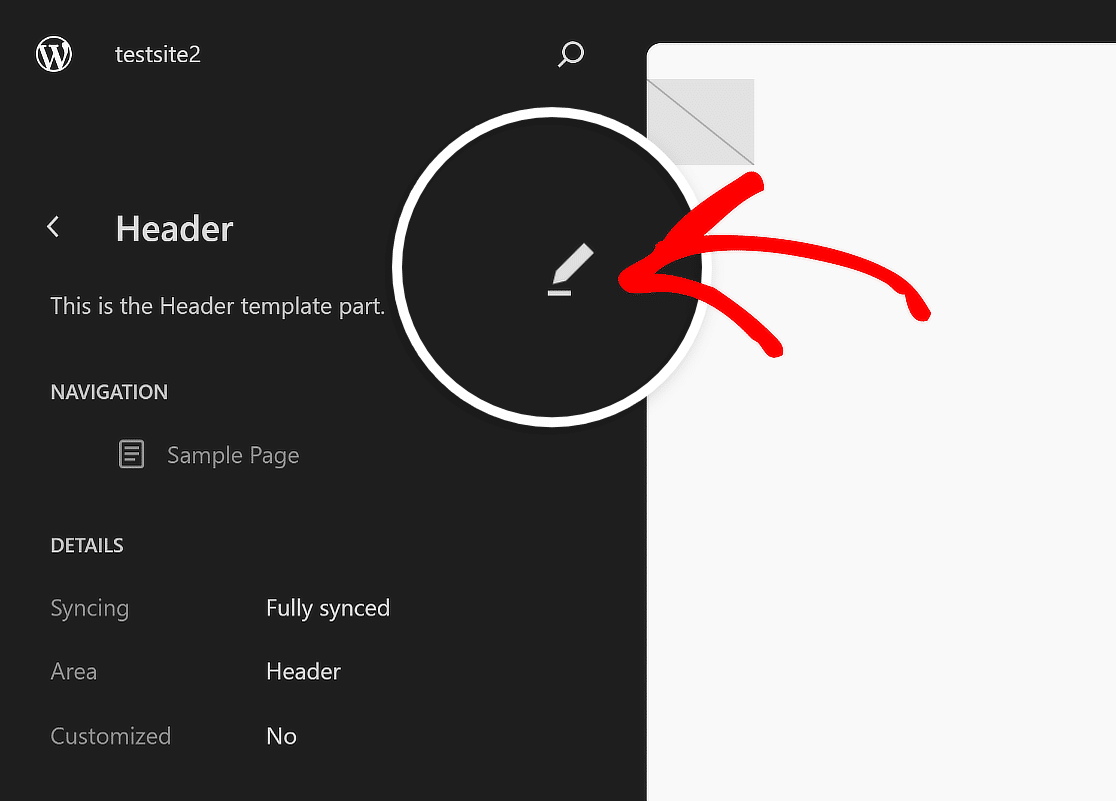
En el lado derecho de la pantalla, haga clic en la imagen del encabezado para abrir las opciones de personalización disponibles en el Editor del sitio y haga clic en el ícono Editar .

Ahora serás redirigido al Editor de bloques de WordPress, donde podrás comenzar agregando tu logotipo, navegación, íconos sociales e incluso un botón de CTA (si es necesario).
Paso 2: agregue el logotipo de su sitio
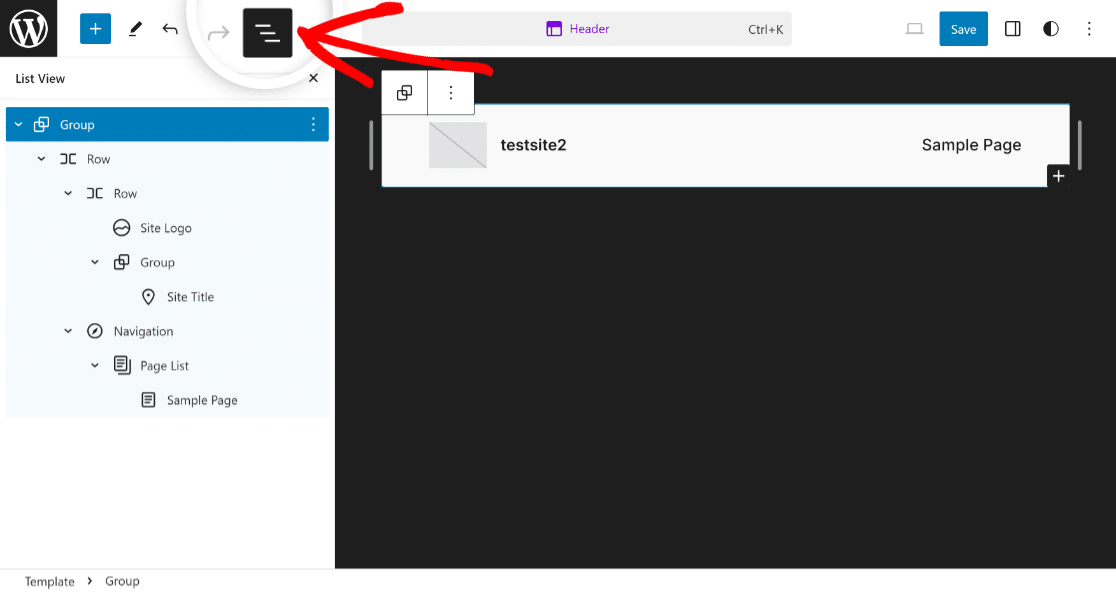
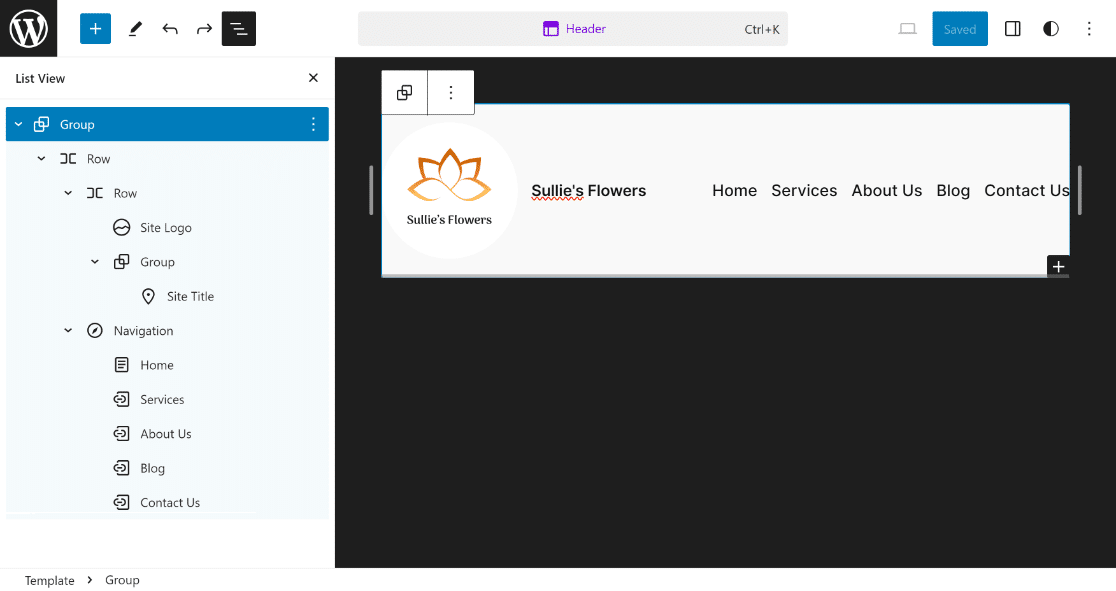
Una vez que esté en el Editor de bloques para el encabezado de su sitio web, haga clic en el ícono Vista de lista para que sea fácil saber qué elementos están incluidos en el encabezado de WordPress.

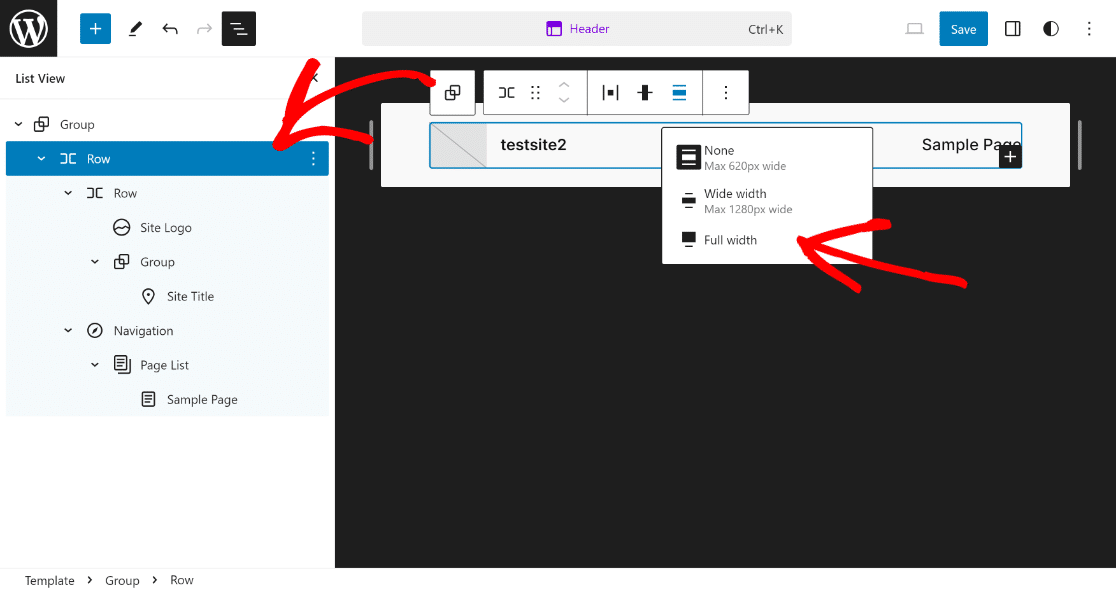
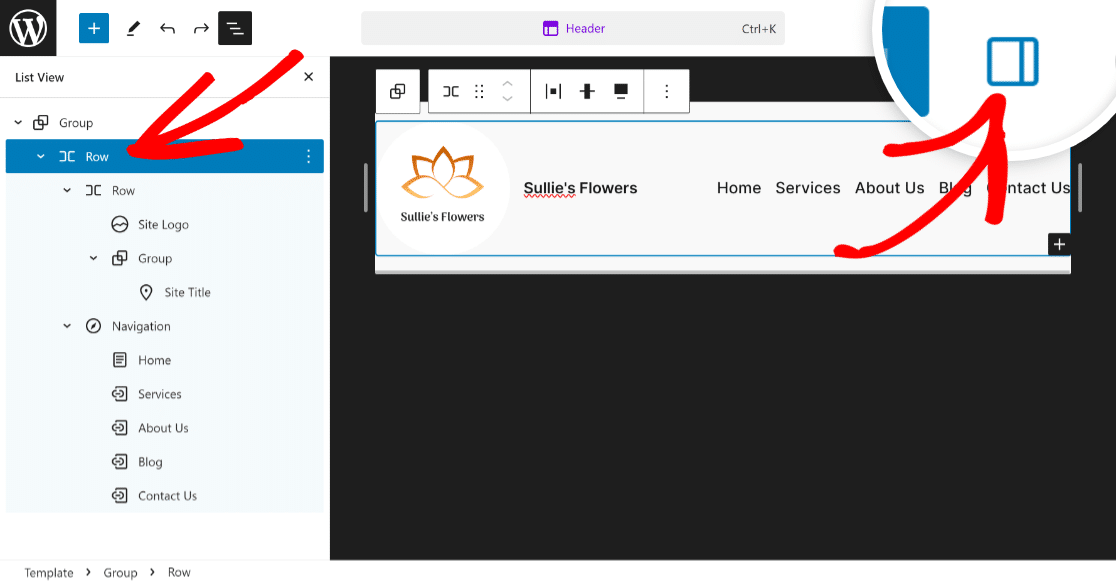
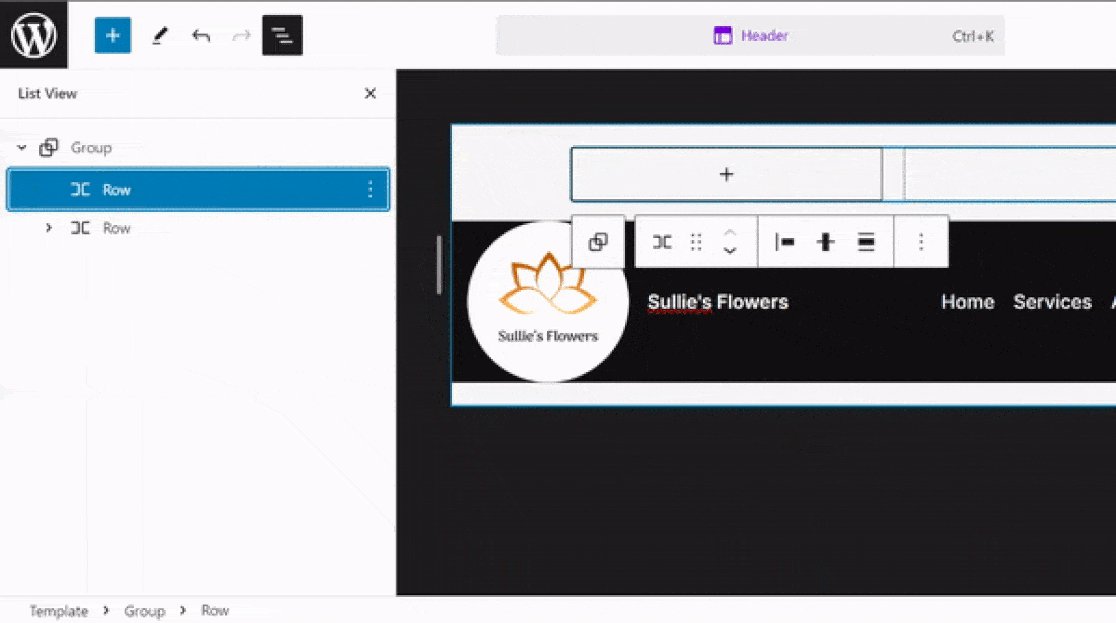
Expanda todos los bloques incluidos en la Vista de lista, haga clic en el primer elemento de Fila y establezca la Alineación en Ancho completo para comenzar a personalizar la plantilla de encabezado.

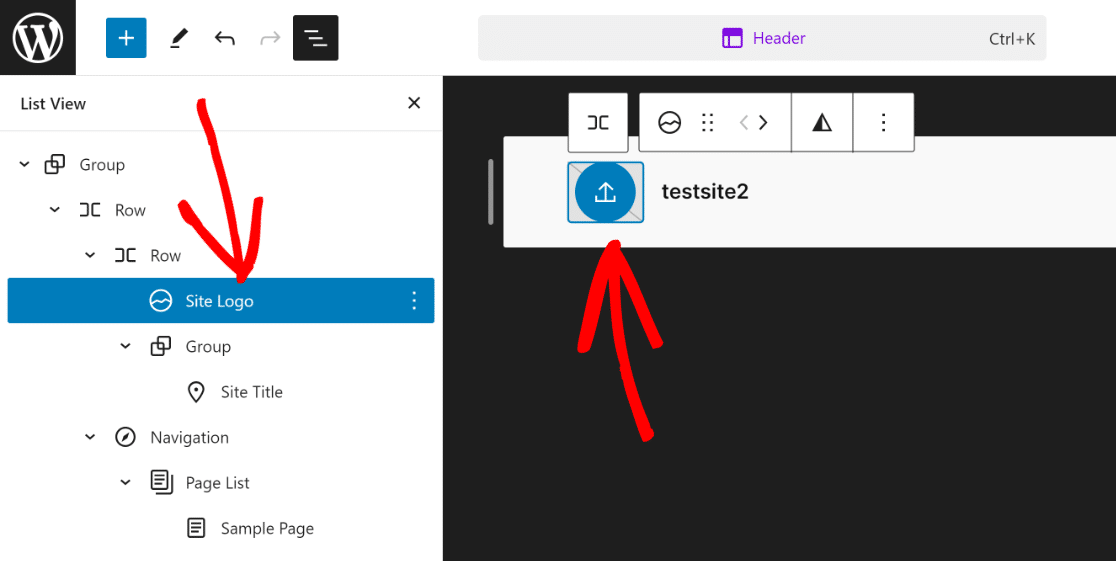
Ahora, todo lo que tiene que hacer es hacer clic en la opción Logotipo del sitio en la Vista de lista y hacer clic en el ícono Cargar en la sección de vista previa del encabezado.

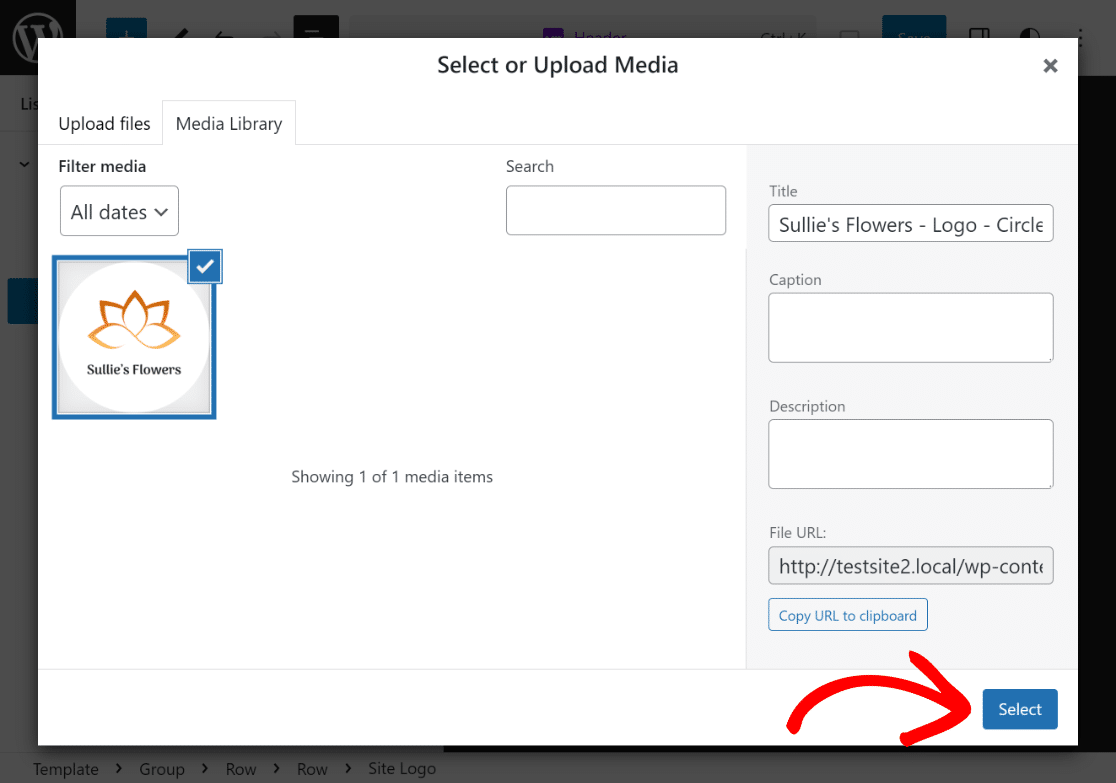
Puede optar por cargar su logotipo a través de la pestaña Cargar archivos o simplemente seleccionar el archivo de su biblioteca multimedia existente.

Si es necesario, puede utilizar Resize Dots para cambiar las dimensiones y el tamaño del logotipo del sitio, según sus necesidades o requisitos específicos.

¡Gran trabajo! Eso es todo lo que necesita hacer para cargar el logotipo de su sitio en el encabezado. Ahora, pasemos al siguiente paso: agregar el título de su sitio.
Paso 3: agregar el título del sitio
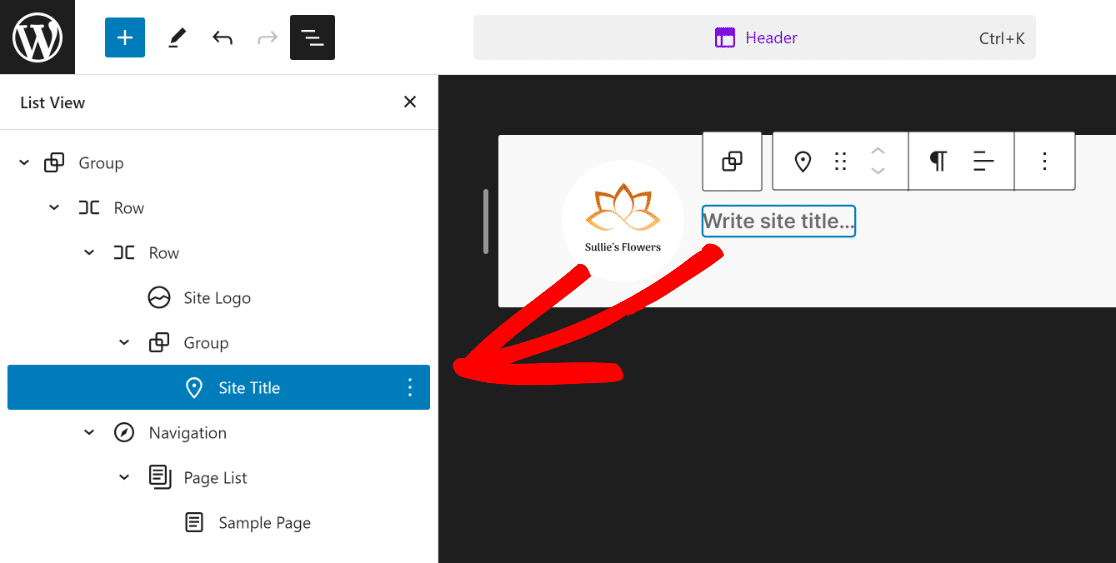
Agregar el título del sitio en el encabezado de su sitio web es tan simple como cargar el logotipo de su sitio en el tema de WordPress. Simplemente haga clic en Título del sitio en la Vista de lista .

Luego, de manera similar a cómo cambiamos el logotipo del sitio anteriormente, haga clic en el bloque que dice "Escribir título del sitio ..." y agregue el título del sitio dentro de él.

Como puedes ver, el encabezado de tu tema está tomando forma lentamente. Para el siguiente paso, agregaremos algunos elementos de navegación a su encabezado.
Paso 4: agregar navegaciones de página
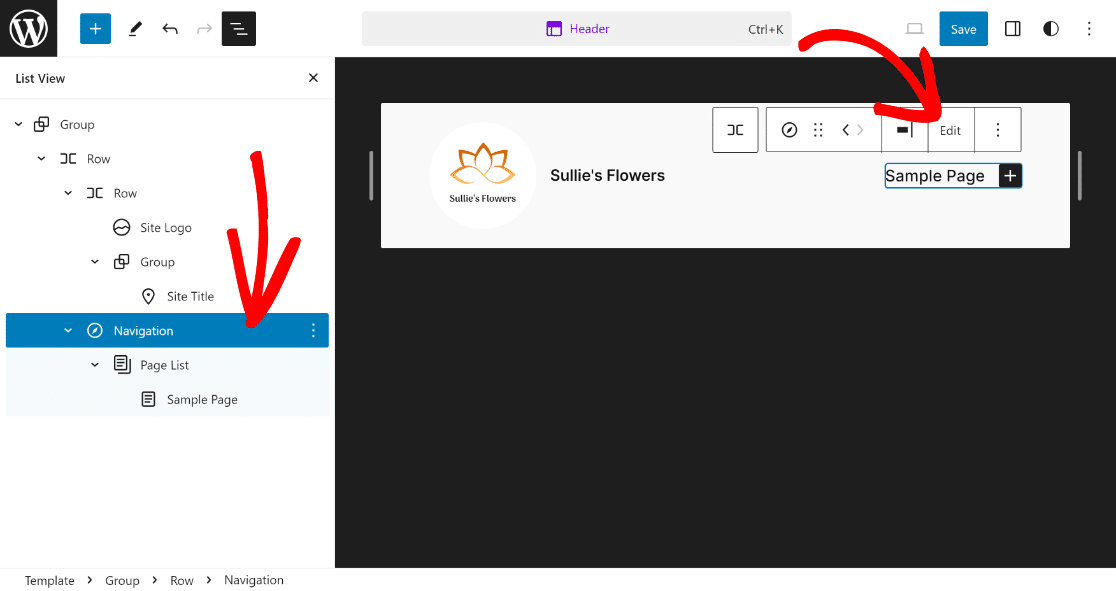
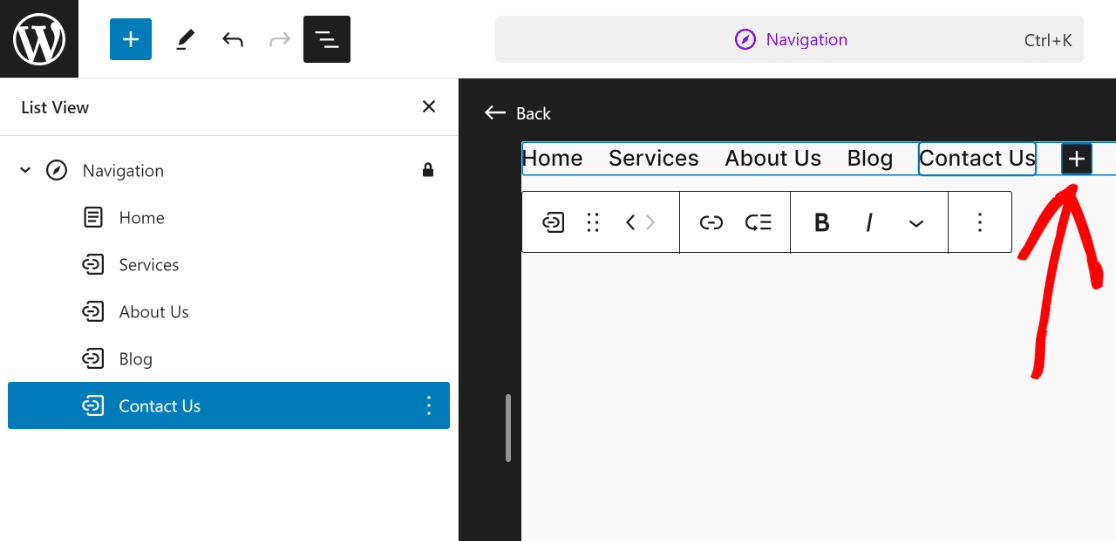
Para agregar sus páginas al encabezado, simplemente haga clic en Navegación desde la Vista de lista y luego haga clic en la opción Editar para su bloque.

Esto lo llevará a la página del editor de bloques dedicada para el elemento de navegación , donde puede agregar nuevas páginas y sus enlaces a través del ícono Más .

Esto completará el aspecto de su encabezado, pero como puede ver, parece demasiado simple y hay mucho margen de mejora.

Agreguemos un poco de estilo a su encabezado ahora para que se vea más atractivo visualmente y combine con los tonos de color de su sitio web.
Paso 5: cambia el color de fondo
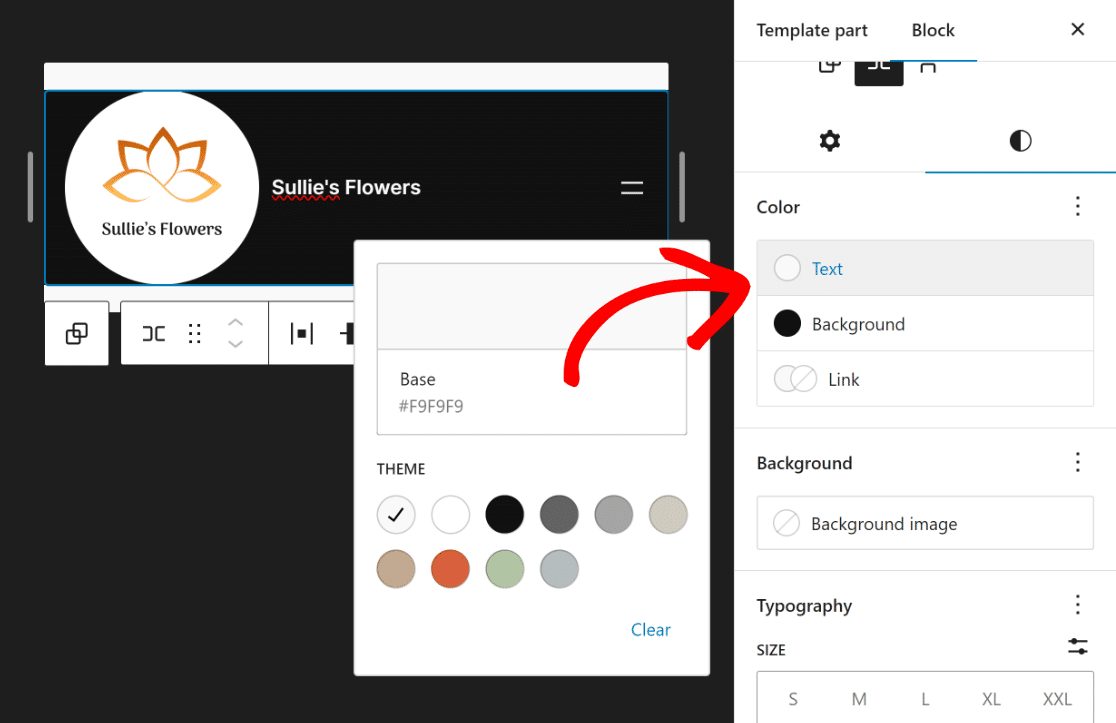
Una de las modificaciones más básicas que puedes hacer al encabezado es cambiar su color de fondo. Para hacerlo, haga clic en la primera fila y abra su Configuración .

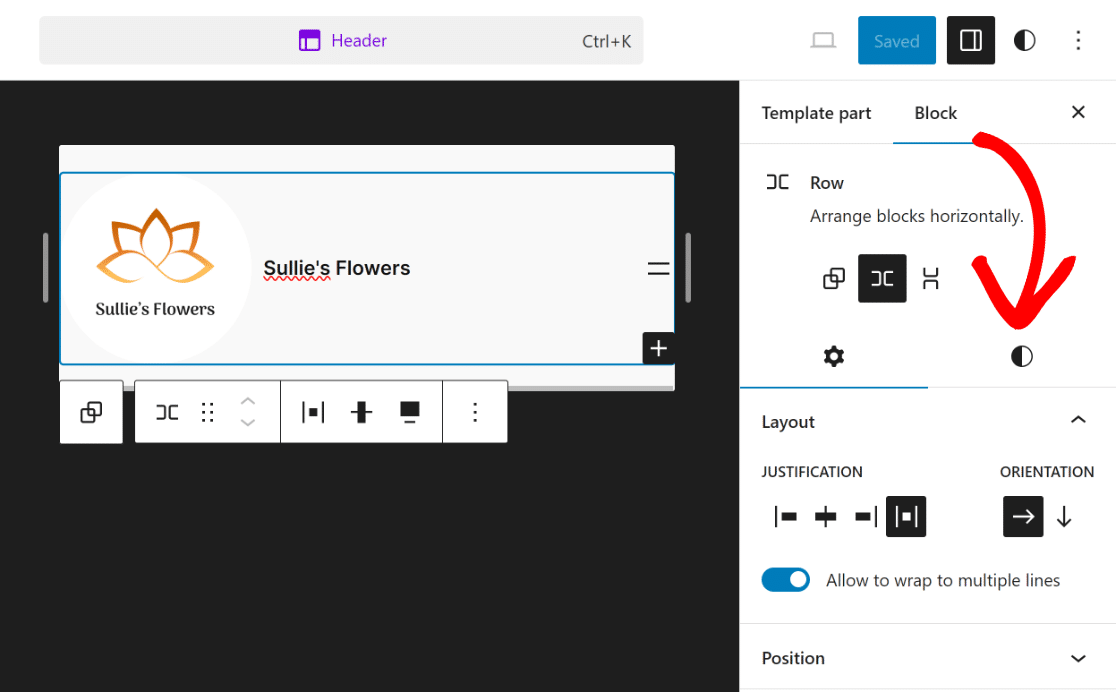
Ahora podrá ver las opciones de Bloqueo para la Fila seleccionada. Todo lo que tienes que hacer ahora es hacer clic en el ícono de Estilos al lado del ícono de ajustes (configuración).

Esto abrirá numerosas opciones para la fila seleccionada, donde podrá modificar el color, la imagen de fondo, la tipografía y las dimensiones.
Puede explorarlos para que su encabezado parezca más atractivo. Como solo necesitábamos cambiar el color, seleccionamos blanco para el Texto y negro para el Fondo .


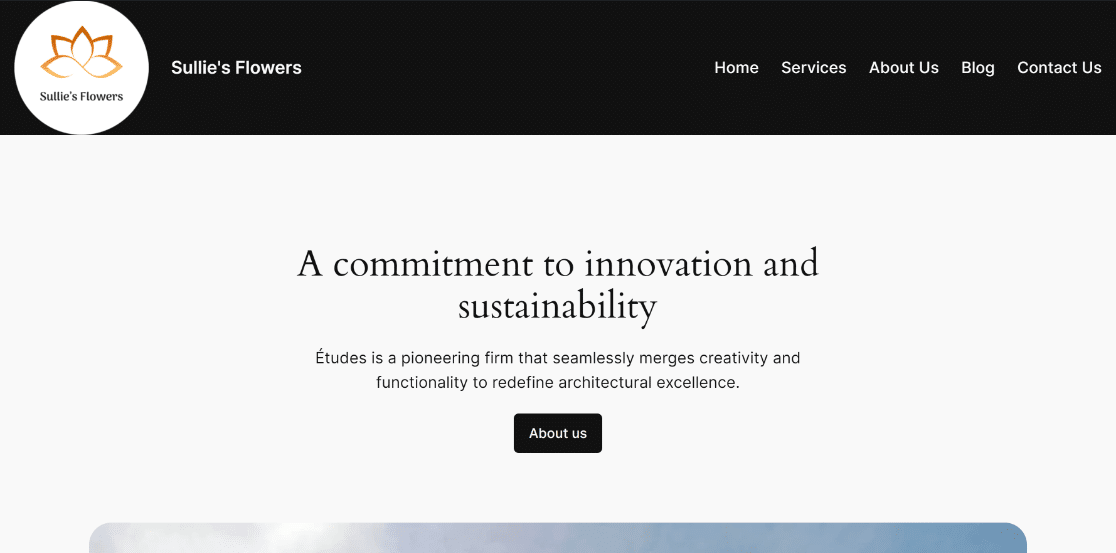
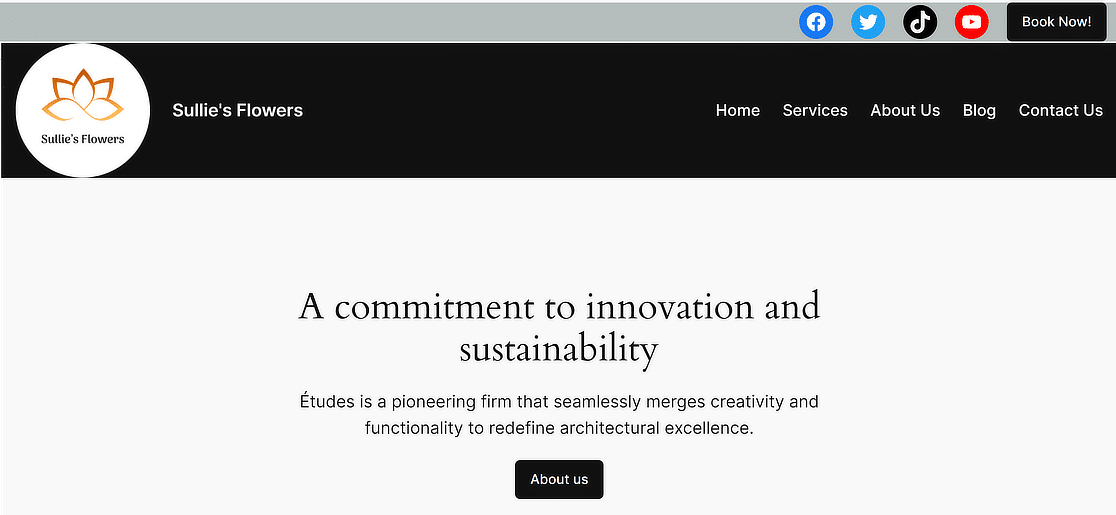
Como puede ver, el encabezado en la interfaz se ve mucho mejor ahora y le da al sitio web una apariencia más completa.

¿Quieres realizar más modificaciones en el encabezado, como insertar algunos íconos sociales y un botón de CTA? Bueno, ¡el proceso es simple!
Paso 6: agregue íconos sociales y botón CTA
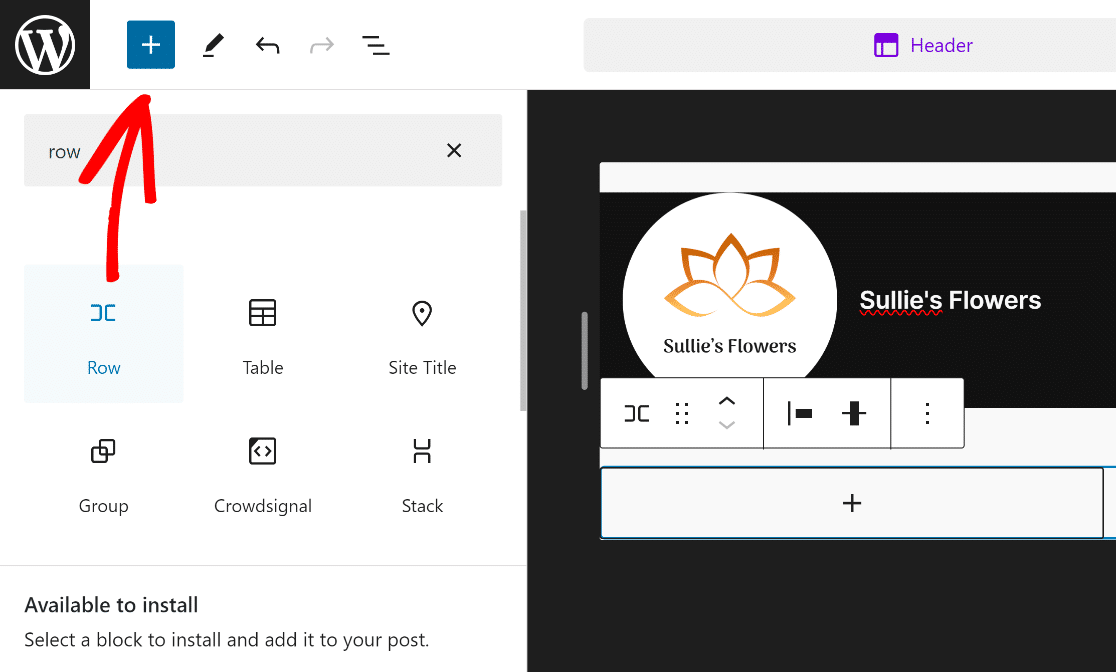
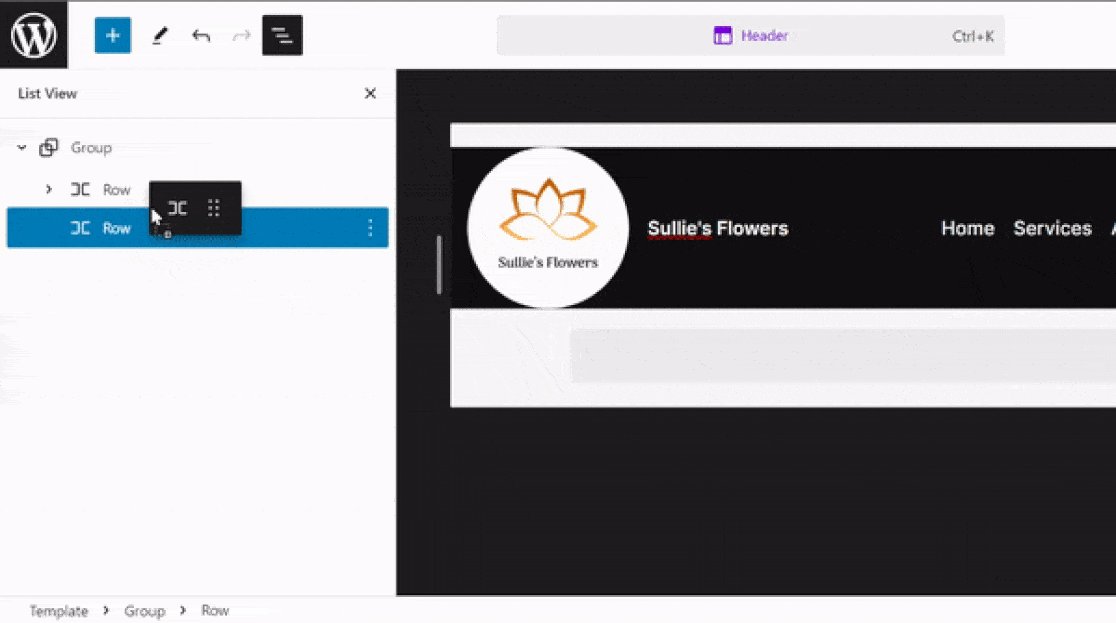
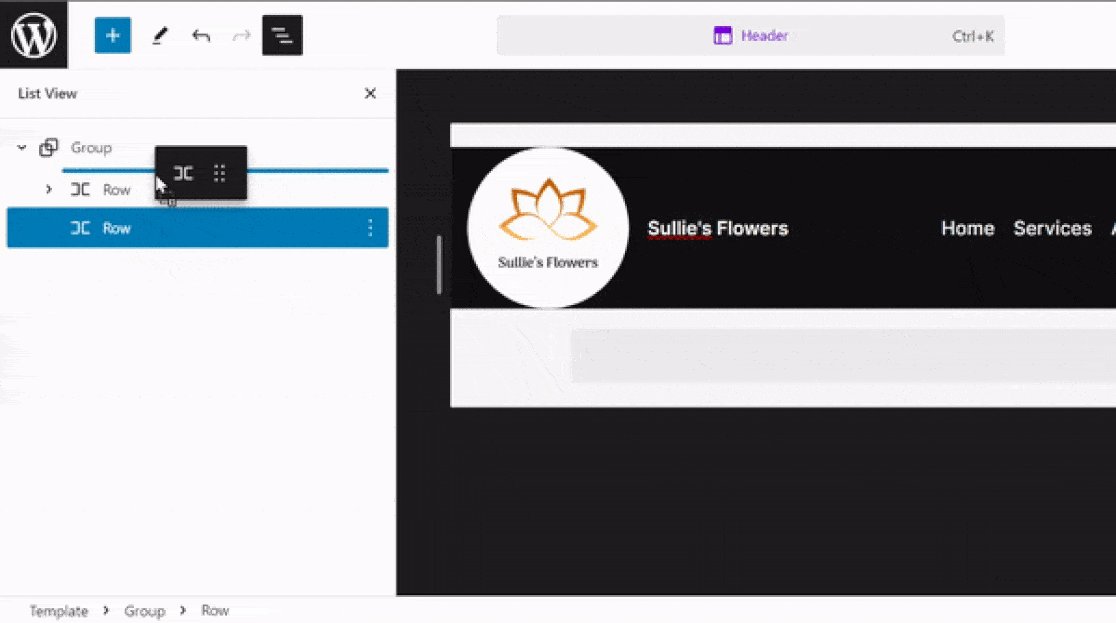
Para agregar íconos sociales y un botón de CTA, deberá agregar una nueva fila. Haga clic en el icono Más (+) y seleccione el bloque Fila .

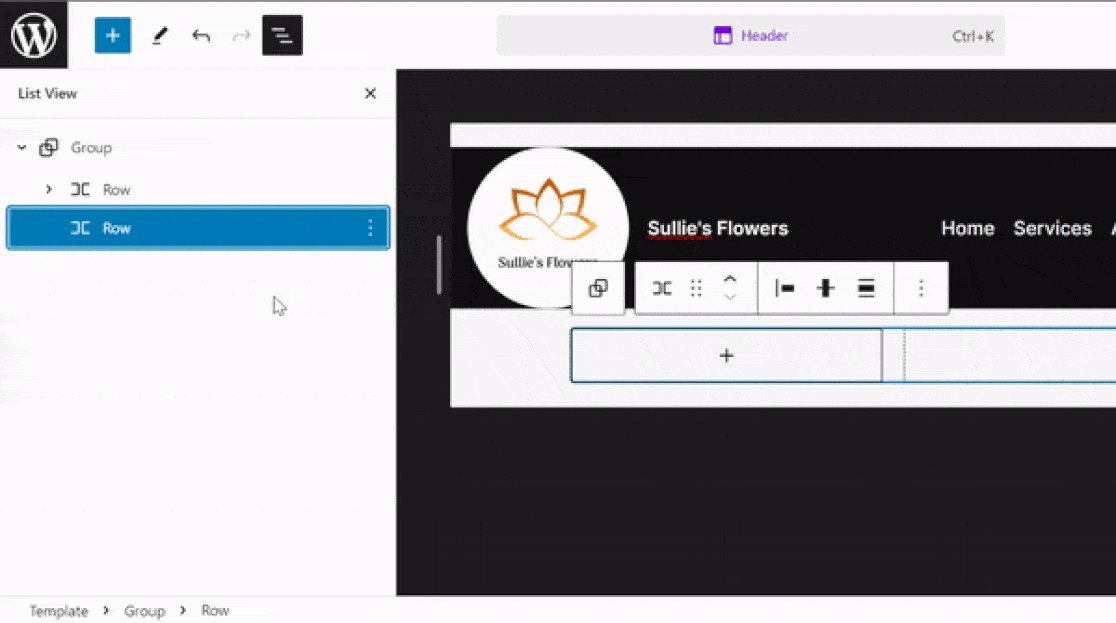
A continuación, arrastre el bloque Fila recién agregado encima de la fila existente para que pueda personalizarlo libremente sin afectar el encabezado existente.

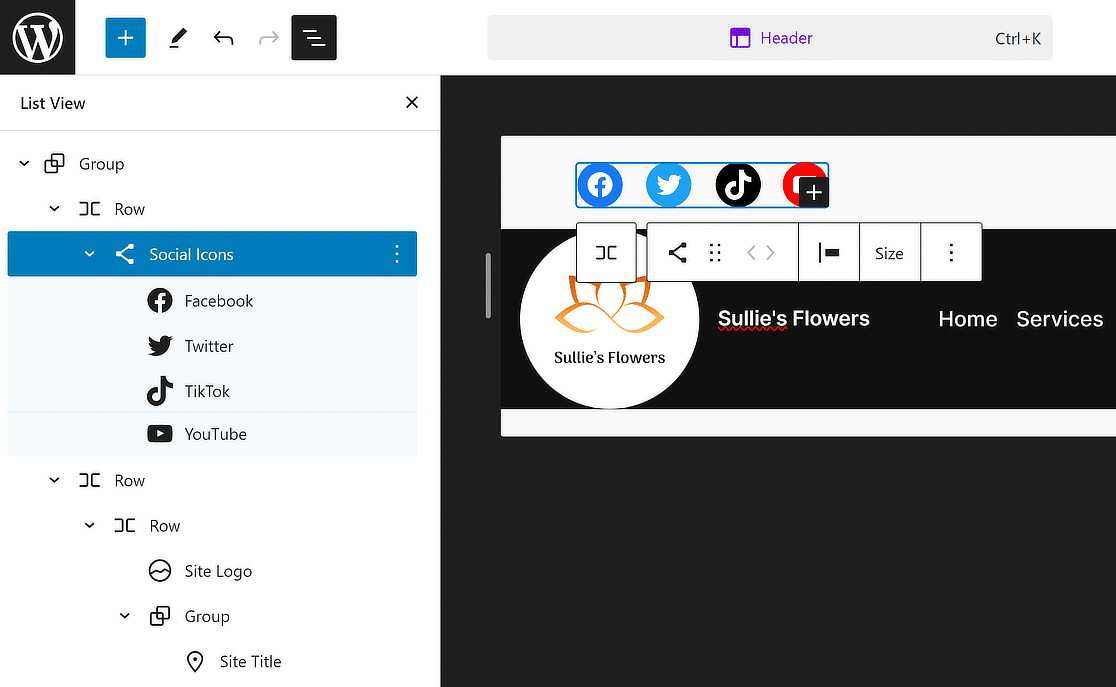
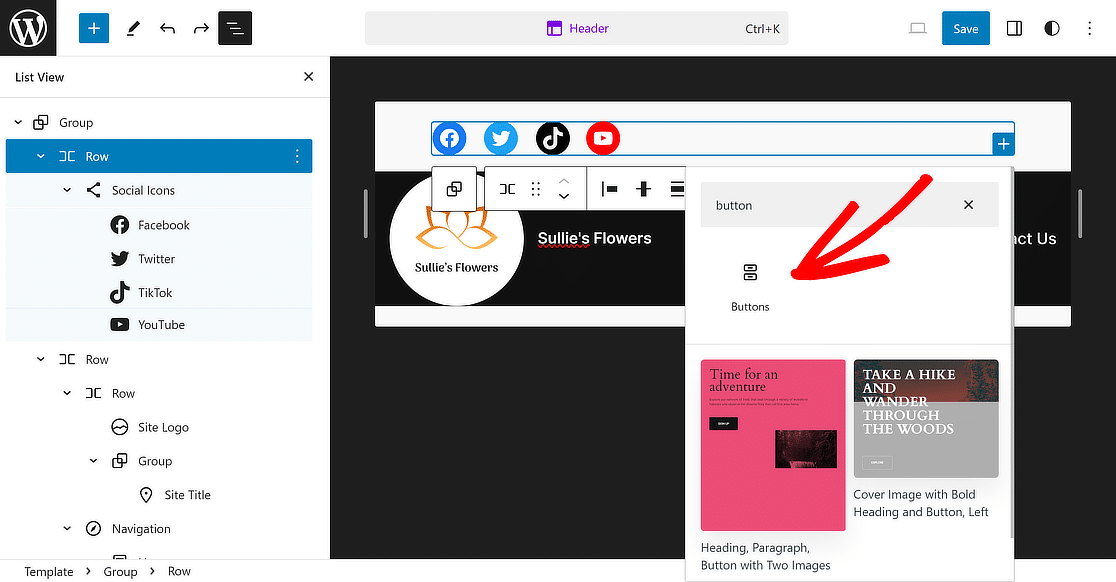
Después de eso, haga clic en el botón (+) dentro de la nueva Fila y busque y seleccione el bloque de Iconos sociales .

De manera similar a como agregamos páginas en la Navegación, haga clic en el botón (+) para insertar widgets de redes sociales para las plataformas que prefiera.

Una vez hecho esto, seleccione la Fila nuevamente desde la Vista de lista y haga clic en el botón (+) nuevamente para agregar un bloque de botones a su encabezado.

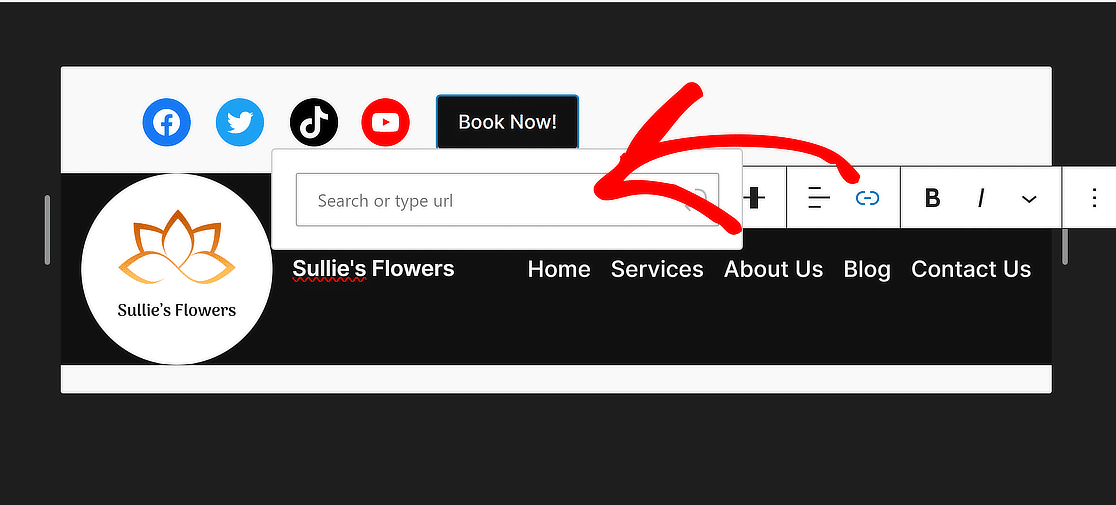
Todo lo que tienes que hacer ahora es darle a tu botón un texto como "¡Reserva ahora!" y actualice su enlace para configurar una redirección para los visitantes del sitio web.

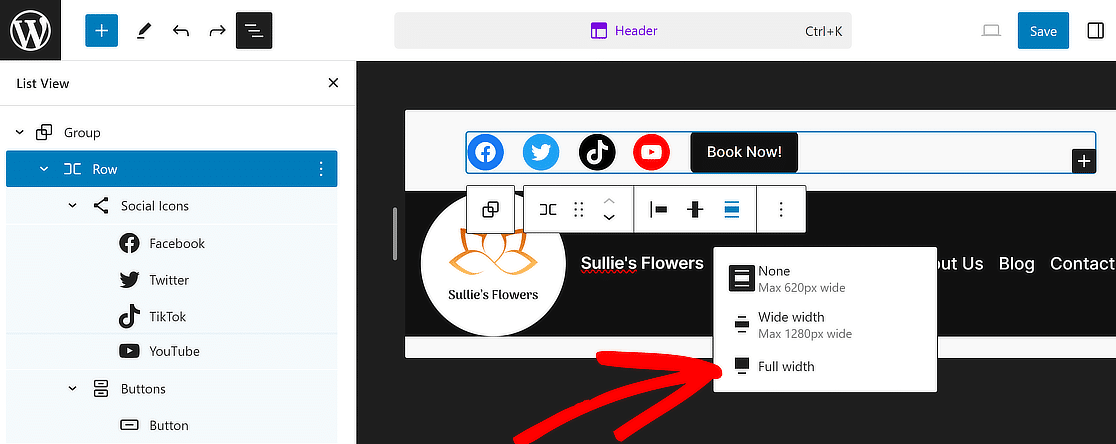
Para que todo encaje, seleccione la Fila nuevamente y establezca la Alineación en Ancho completo como lo hicimos con la primera fila.

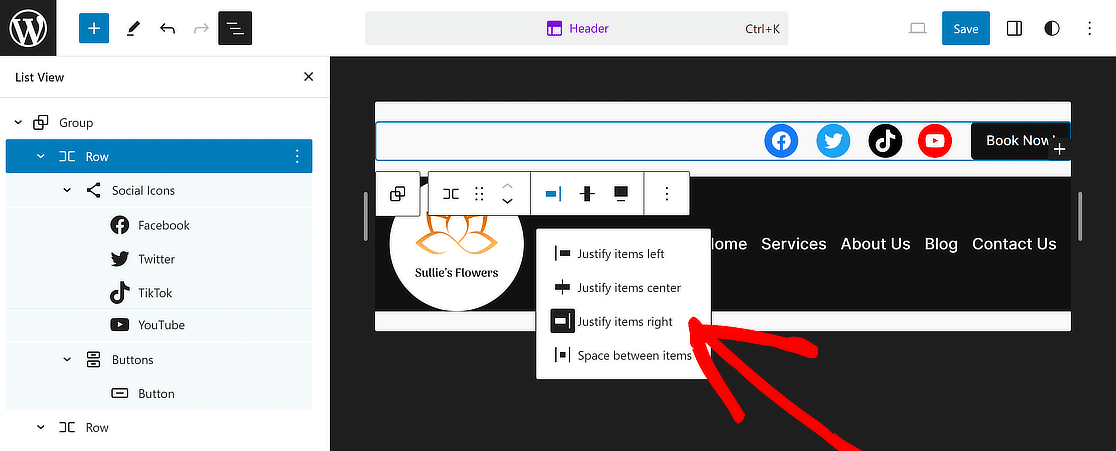
Luego, para darle a esta sección un aspecto más atractivo, use el menú Cambiar justificación de elementos y seleccione la opción Justificar elementos a la derecha .

¡Y ahí lo tienes! Su encabezado ahora está completo y se ve perfecto. Simplemente haga clic en el botón Guardar en la parte superior para evitar perder los cambios.

Paso 7: agregar logotipo a las plantillas de correo electrónico (opcional)
Considere agregar su logotipo a una plantilla de correo electrónico para agregar una marca consistente que también llegue a los correos electrónicos que se envían desde su sitio web de WordPress.
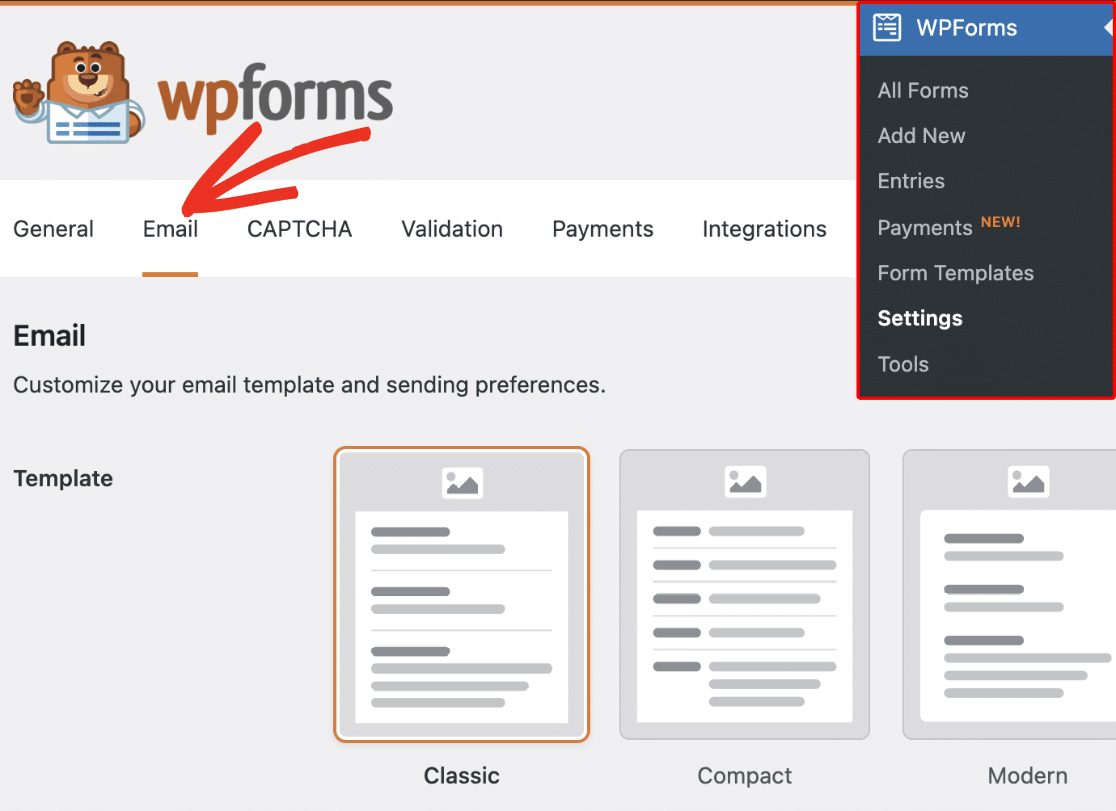
Es fácil cambiar el funcionamiento de las notificaciones por correo electrónico en WPForms. Primero, vaya a WPForms »Configuración y haga clic en la pestaña Correo electrónico .

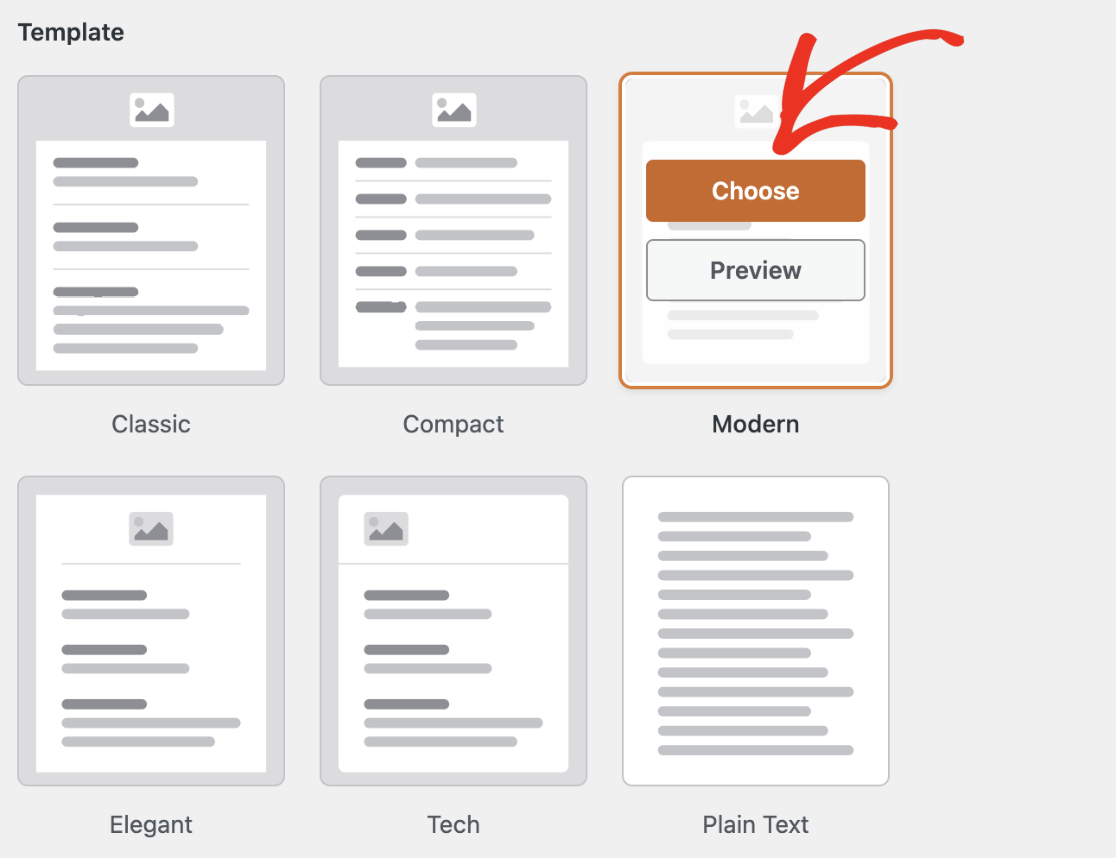
Elija el estilo que mejor se adapte a su marca en la sección Plantilla y presione el botón Elegir para aplicarlo.

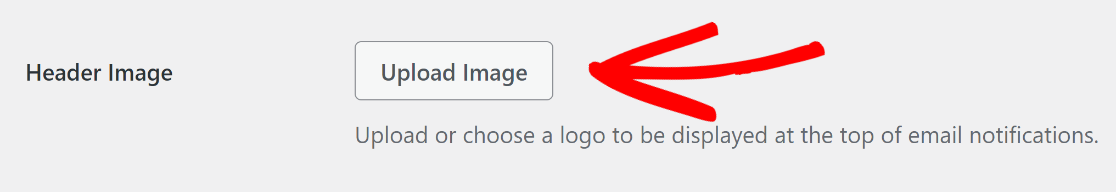
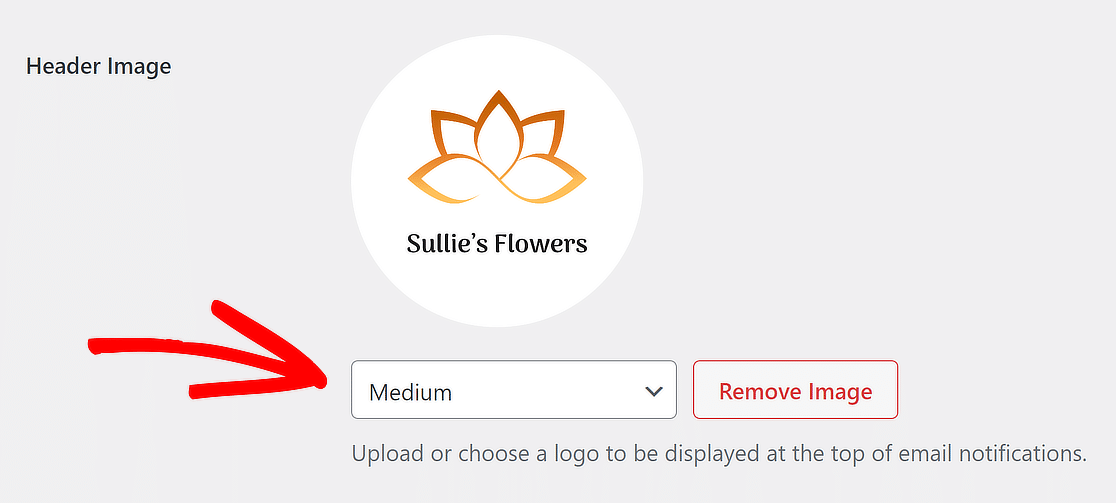
Después de eso, para agregar el logotipo de su sitio a los correos electrónicos, navegue hasta la sección Imagen del encabezado y haga clic en el botón Cargar imagen .

Una vez que haya cargado su imagen, seleccione el tamaño deseado para la imagen que se utilizará en sus notificaciones por correo electrónico en un menú desplegable.

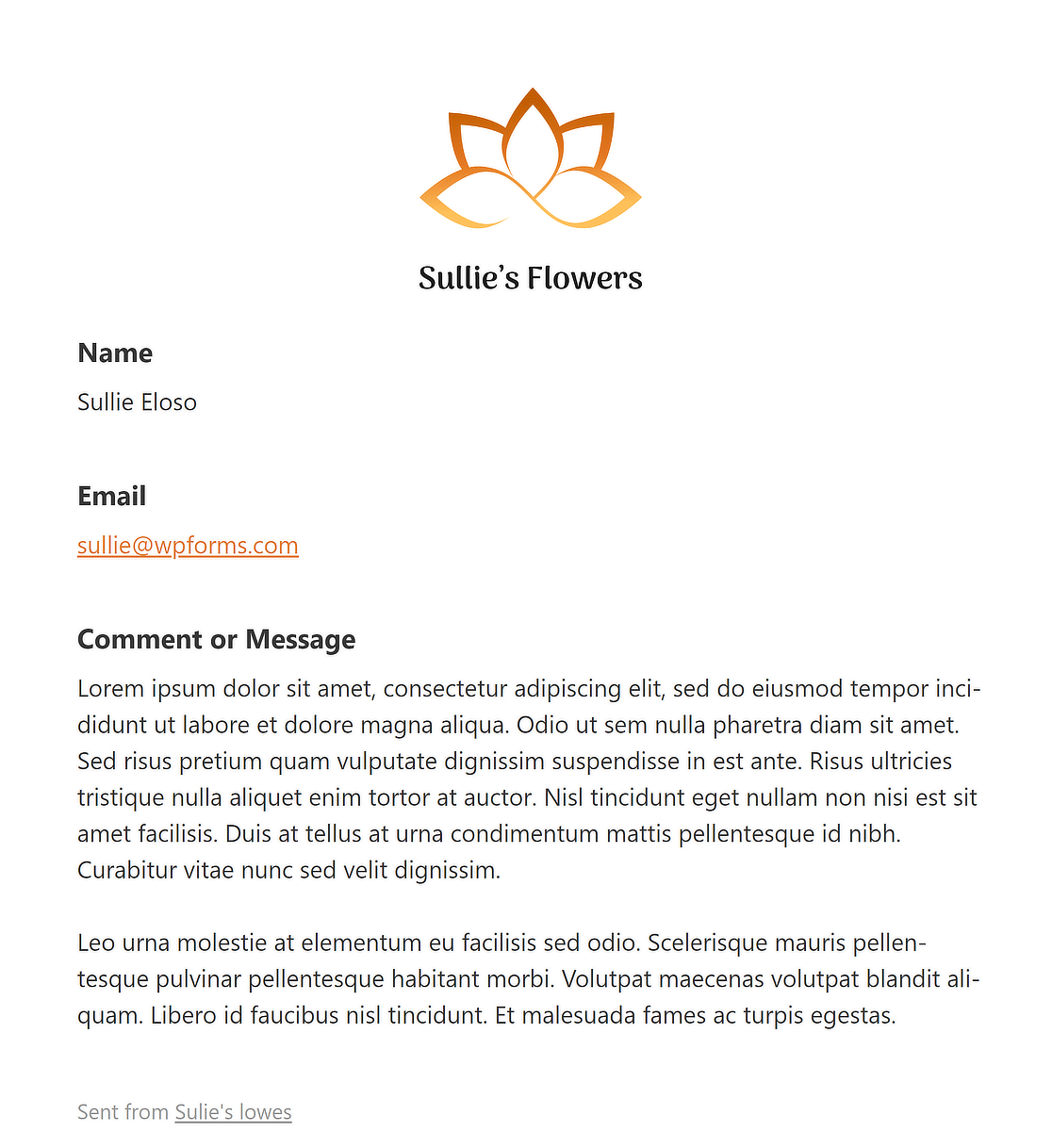
Después de esto, simplemente haga clic en el enlace Vista previa de plantilla de correo electrónico ubicado debajo del menú desplegable Tipografía.

Se abrirá una nueva pestaña en su navegador donde podrá ver una vista previa de su plantilla de correo electrónico de notificación con el logotipo de su sitio.
Preguntas frecuentes sobre la edición del encabezado en WordPress
Aprender a editar el encabezado en WordPress es un tema popular entre nuestros lectores. Aquí hay respuestas a algunas preguntas comunes al respecto.
¿Cómo personalizo mi encabezado en WordPress?
Para personalizar su encabezado en WordPress, navegue hasta su panel y vaya a Apariencia > Personalizar . Aquí encontrará la sección Encabezado . Haga clic en él para explorar varias opciones, como cambiar el logotipo, ajustar el diseño del encabezado, los colores y otros elementos. Algunos temas ofrecen opciones de encabezado adicionales que puedes modificar para que coincidan con tu estilo.
¿Cómo se editan los botones de encabezado en WordPress?
La edición de botones de encabezado en WordPress generalmente implica acceder al Personalizador a través de Apariencia > Personalizar . Una vez allí, busque Configuración de encabezado o menú. Puede editar botones cambiando su texto, enlaces y estilos o agregando nuevos elementos si su tema lo admite. Si es necesario, también puede agregar código personalizado para editar los botones del encabezado.
¿Cómo restablezco mi encabezado y pie de página en WordPress?
Para restablecer su encabezado y pie de página en WordPress, puede comenzar yendo a Apariencia > Personalizar y seleccionar la sección Encabezado o Pie de página . Busque una opción de reinicio dentro de esta configuración. Si no hay ninguno, es posible que tengas que deshacer los cambios manualmente o utilizar un complemento que proporcione funciones de restablecimiento.
A continuación, aprenda cómo crear un formulario de varios pasos en Elementor
¿Alguna vez se preguntó cómo aumentar la participación de los usuarios y la generación de oportunidades de venta en su sitio web con un formulario de varios pasos de Elementor? Estos formularios guían a los usuarios a través del proceso paso a paso, haciéndolo menos abrumador y más fácil de usar.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
