Elementor'da Özel Kayıt Formu Nasıl Oluşturulur
Yayınlanan: 2024-01-05Çoğu küçük işletme çok önemli bir hata yapar; internetteki diğer tüm kayıt formlarına benzeyen oldukça standart kayıt formları kullanırlar.
Müşterilerimizin sorularını yanıtlarken formlarını kontrol etme şansı bulduğumuzda bu modeli tekrar tekrar görüyoruz.
Bu nedenle okuyucularımızın bülten listenizi oluşturmak için etkileyici kayıt formları oluşturmalarına yardımcı olacak hızlı bir kılavuz hazırlamak istedik.
Bu kılavuzda, WordPress için en popüler sayfa oluşturma aracı olan Elementor'u kullanarak kendi özel kayıt formunuzu oluşturma adımlarında size yol göstereceğiz.
Elementor'da Özel Kayıt Formları Oluşturun
Elementor'da Özel Kayıt Formu Oluşturma
Eğiticinin herhangi bir bölümüne hemen atlamak için aşağıdaki hızlı bağlantıları kullanın:
Bu makalede
- 1. Adım: Elementor ve WPForms'u yükleyin
- 2. Adım: Elementor ile Sayfa Oluşturun veya Düzenleyin
- 3. Adım: Yeni Kayıt Formu Oluşturun
- 4. Adım: Kayıt Formunu bir Pazarlama Platformuna Bağlayın
- 5. Adım: Kayıt Formunuzu Şekillendirin ve Yayınlayın
- Elementor Kayıt Formlarıyla ilgili SSS
Hadi başlayalım.
1. Adım: Elementor ve WPForms'u yükleyin
İnsanların çoğunluğu sayfalarını yayınlamak için Elementor kullandığından, size Elementor kullanarak nasıl özel kayıt formları oluşturacağınızı göstereceğiz.
Henüz sahip değilseniz devam edin ve Elementor'u sitenize yükleyin.
Bu eğitim için premium Elementor lisansına ihtiyacınız olmayacak. Bunun yerine, ücretsiz kayıt formları oluşturmak için Elementor'u WPForms ile birlikte kullanabilirsiniz!
Eklentileri nasıl yükleyeceğinizi bilmiyorsanız eklenti kurulumuyla ilgili bu başlangıç kılavuzuna göz atın.
Elementor ve WPForms kombinasyonunu kullanarak tamamen ücretsiz olarak güzel görünümlü özel kayıt formları oluşturabilseniz de, daha iyi sonuçlar elde etmek amacıyla bazı gelişmiş araçlara erişmek için WPForms Pro lisansını denemenizi öneririz.

Her iki eklentiyi de yükledikten sonra, tamamen özelleştirilmiş kayıt formunuzu oluşturmaya başlamanın zamanı geldi!
2. Adım: Elementor ile Sayfa Oluşturun veya Düzenleyin
Mevcut bir sayfaya veya yepyeni bir sayfaya kayıt formu ekleyebilirsiniz. Genellikle bir bülten formu, daha büyük bir açılış sayfasındaki çeşitli bölümlerden biri olarak gömülür. Ancak basitlik adına yalnızca kayıt formunu içeren yeni bir sayfa oluşturacağız.
Başlamak için WordPress kontrol panelinizi açın ve Sayfalar » Yeni Sayfa Ekle seçeneğine tıklayın.

WordPress blok düzenleyicisine girdikten sonra üst kısımdaki Elementor ile Düzenle düğmesine tıklayın.

Düğmeye tıkladıktan sonra Elementor düzenleyicisi birkaç saniye içinde yüklenecektir. Sürükle ve bırak düzenleyiciyi kullanarak eksiksiz bir açılış sayfası oluşturabilirsiniz.

Bir sonraki adımda özel bir kayıt formu oluşturmak için WPForms widget'ını kullanacağız.
3. Adım: Yeni Kayıt Formu Oluşturun
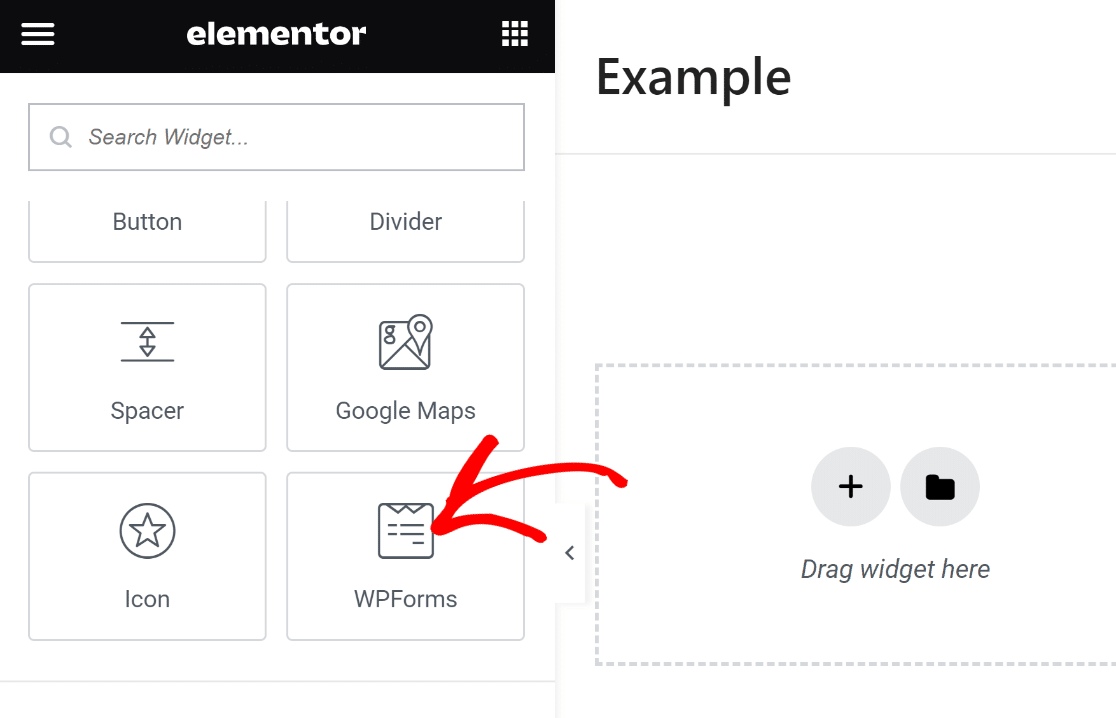
Buraya sadece özel bir kayıt formu eklememiz gerektiğinden, WPForms widget'ını arayalım ve onu sağ taraftaki alana sürükleyelim.

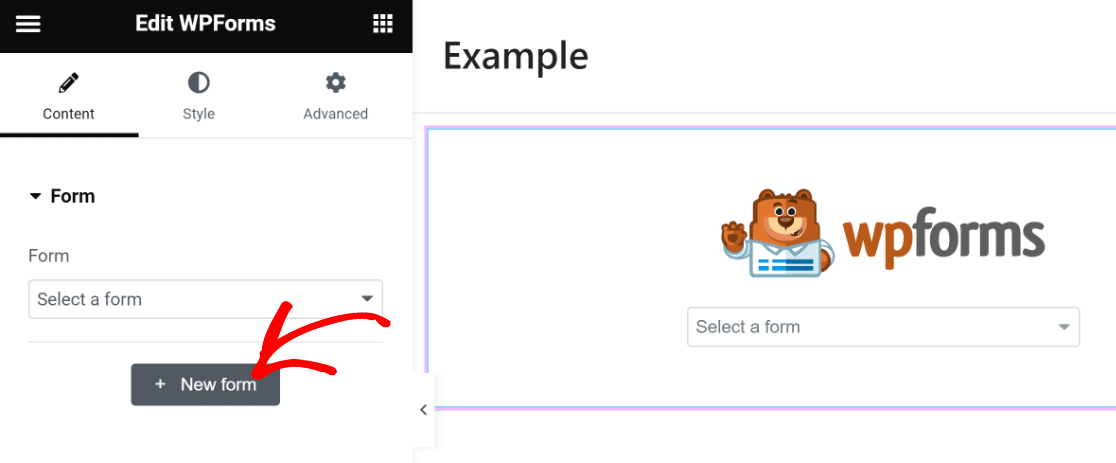
WPForms widget'ını sayfanıza eklediğinizde, WPForms ile oluşturduğunuz herhangi bir kayıtlı formu seçebilir veya yeni bir form oluşturabilirsiniz.
Sol bölmedeki + Yeni Form düğmesine tıklayarak yeni bir kayıt formu oluşturacağız.

Bu noktada WPForms form oluşturucu bir katman olarak yüklenmeye başlayacaktır. Burada, sayfanıza yerleştirmeniz gereken kayıt formunu oluşturabilirsiniz.
Formunuza bir ad vererek başlayın. Bu faydalıdır, böylece daha sonra WordPress kontrol panelinizde referans verebilir ve bulabilirsiniz.

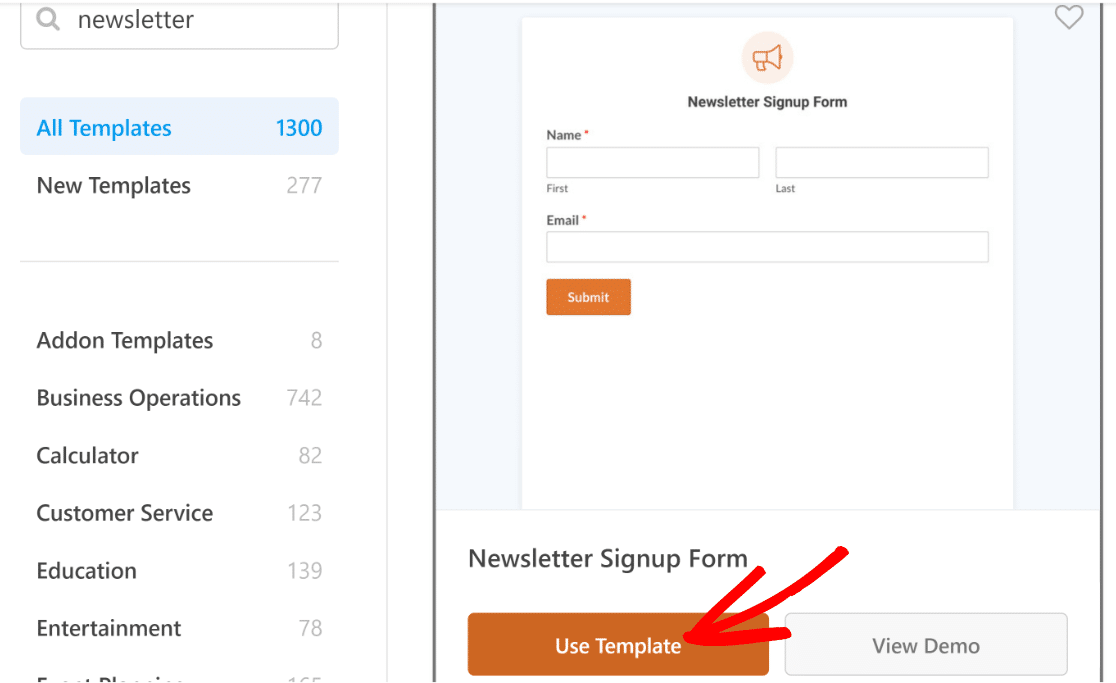
Daha sonra aşağı kaydırın ve uygun bir şablon bulmak için şablon seçim bölmesinin altındaki arama çubuğunu kullanın. Bu eğitim için Bülten Kayıt Formu şablonunu kullanacağız.

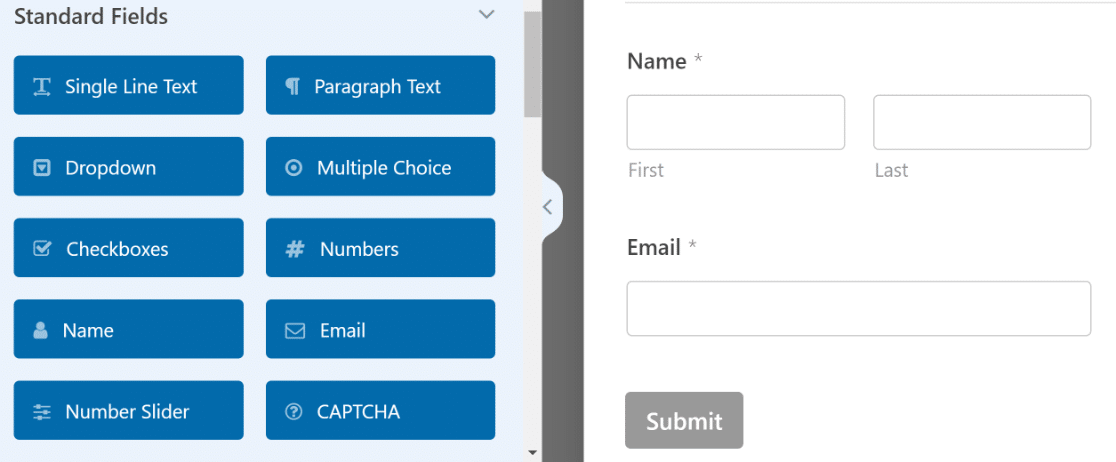
Şablonu seçtikten sonra form oluşturucu ekranınıza yüklenecektir. Bu şablonun zaten, bülten kaydı için ihtiyacınız olan tek şey olan Ad ve E-posta alanlarını içerdiğini fark edeceksiniz.

Ancak eğlence burada bitmiyor! Bu formu bir sonraki aşamaya taşıyabilir ve ona gerçek bir parlaklık kazandırabiliriz.
Bunu yapmanın yollarından biri, daha fazla insanı kaydolmaya davet eden eğlenceli bir başlık eklemektir.
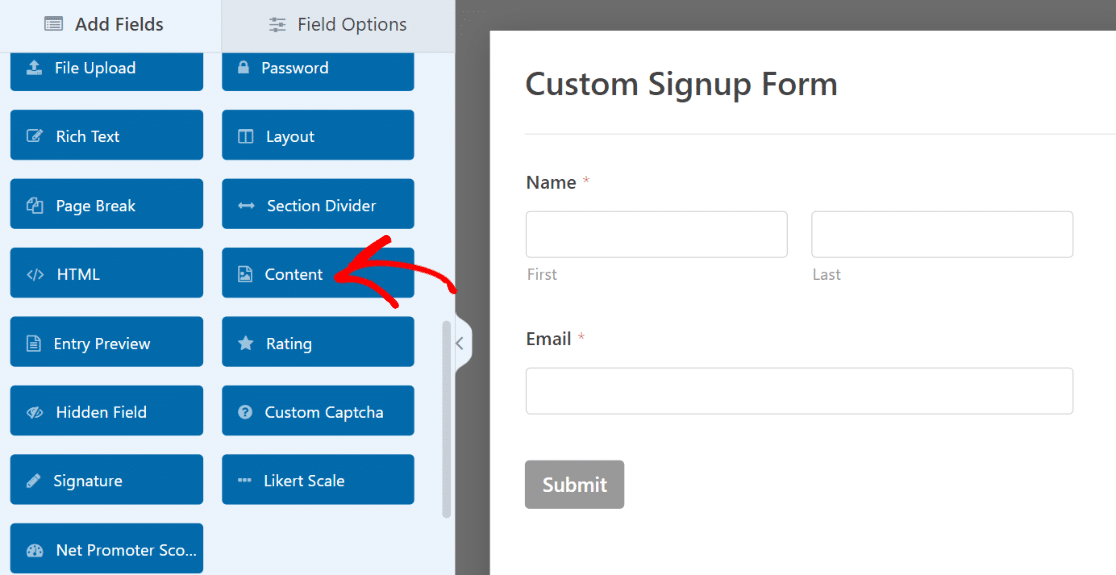
Bunu WPForms Pro'da bulunan İçerik alanını kullanarak yapabilirsiniz. İçerik alanını formun en üstüne ekleyeceğiz.

Alanı ekledikten sonra sol bölmedeki ilişkili Alan Seçeneklerini açmak için üzerine tıklayın.

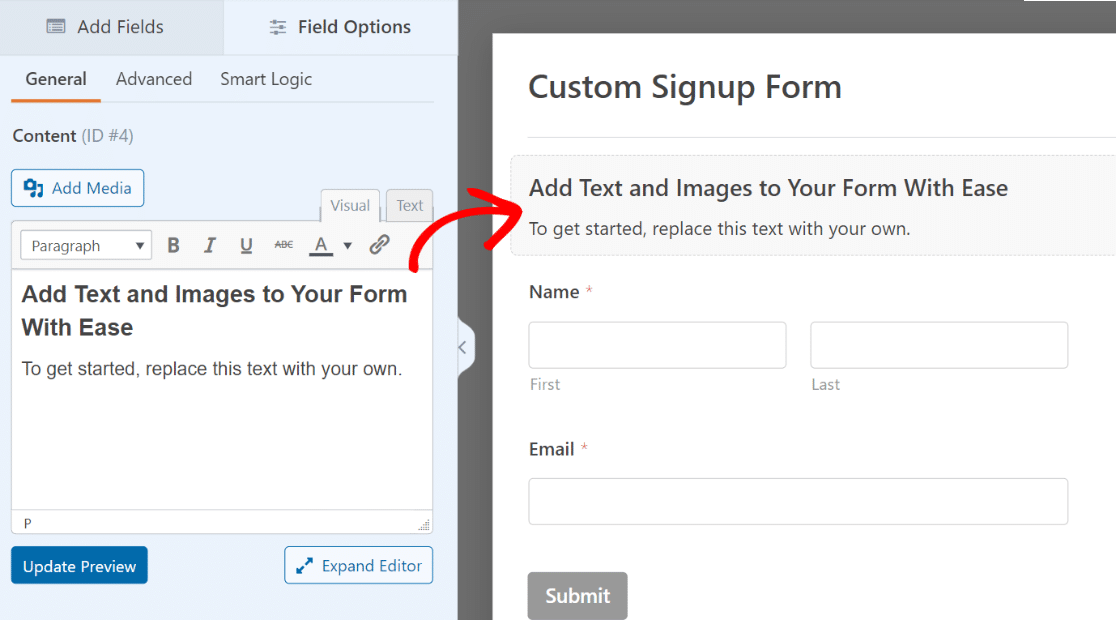
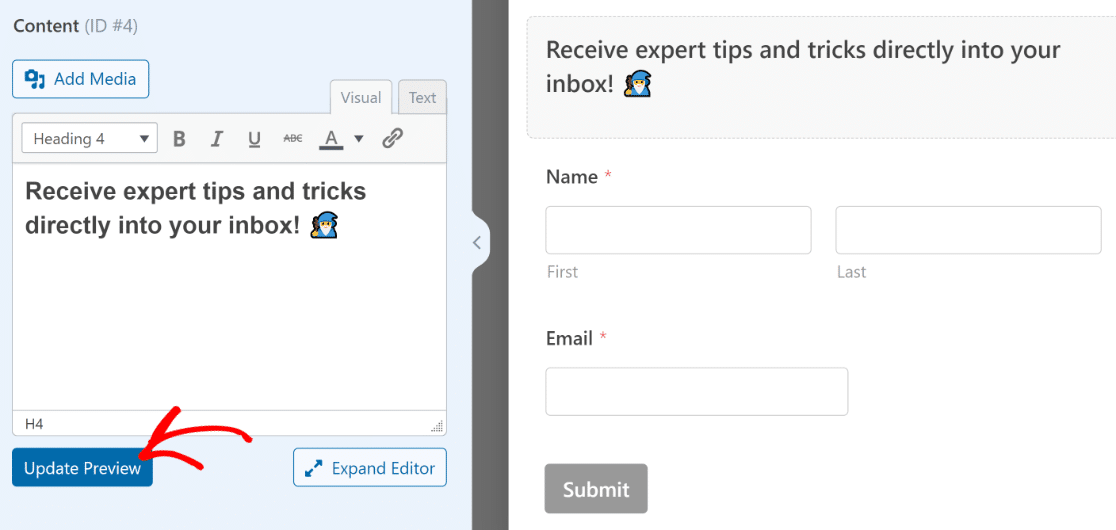
Sol bölmedeki metin düzenleyici, herhangi bir metin parçasını herhangi bir kod olmadan eklemenizi sağlar. Biraz metin ekleyeceğiz ve bunu Başlık 4 olarak biçimlendireceğiz. Metnin daha fazla öne çıkması için bir de emoji ekleyelim!
Sağdaki formunuzda gerçekleşen değişiklikleri görmek için düzenleyicinin altındaki Önizlemeyi Güncelle düğmesine bastığınızdan emin olun.

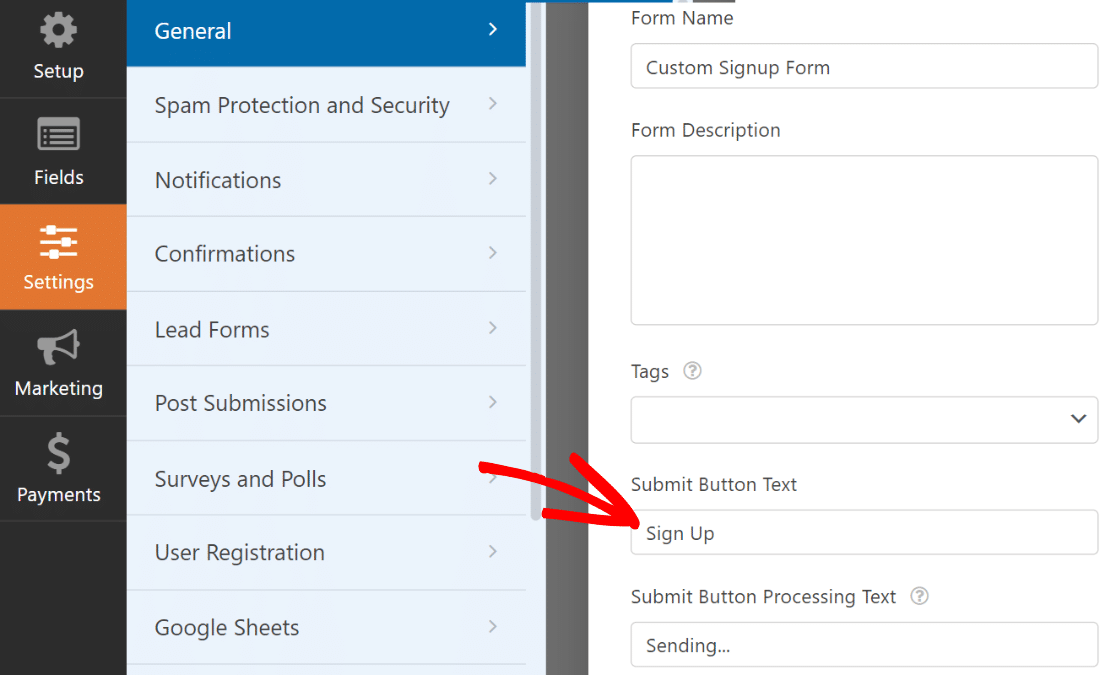
Hazır bu arada, gönder butonunun metnini de değiştirelim ve formun doğasına daha uygun hale getirelim.
Form oluşturucunun kenar çubuğundan Ayarlar » Genel seçeneğini tıklayın. Düğme Metni Gönder alanını bulana kadar aşağı kaydırın. Varsayılan metni buraya yazarak değiştirebilirsiniz.

Harika! Form zaten güzelce şekilleniyor. Bu, üstteki Kaydet'e basarak formu kaydetmenin tam zamanıdır.

Ancak bir bülten kayıt formu, e-posta pazarlama aracınızla entegre olmadan anlamsız olacaktır.
Bir sonraki adımda, yeni abonelerin otomatik olarak abone listenize kopyalanması için formunuzu pazarlama uygulamanızla entegre ettiğinizi göstereceğiz.
4. Adım: Kayıt Formunu bir Pazarlama Platformuna Bağlayın
WPForms, Plus ve üzeri planlardan başlayarak çeşitli pazarlama entegrasyonlarını destekler. WPForms Lite kullanıyorsanız Constant Contact entegrasyonuna hala ücretsiz olarak erişebilirsiniz.
Bu örnekte, kayıt formunuzu Brevo'ya nasıl bağlayacağınızı hızlı bir şekilde göstereceğiz.
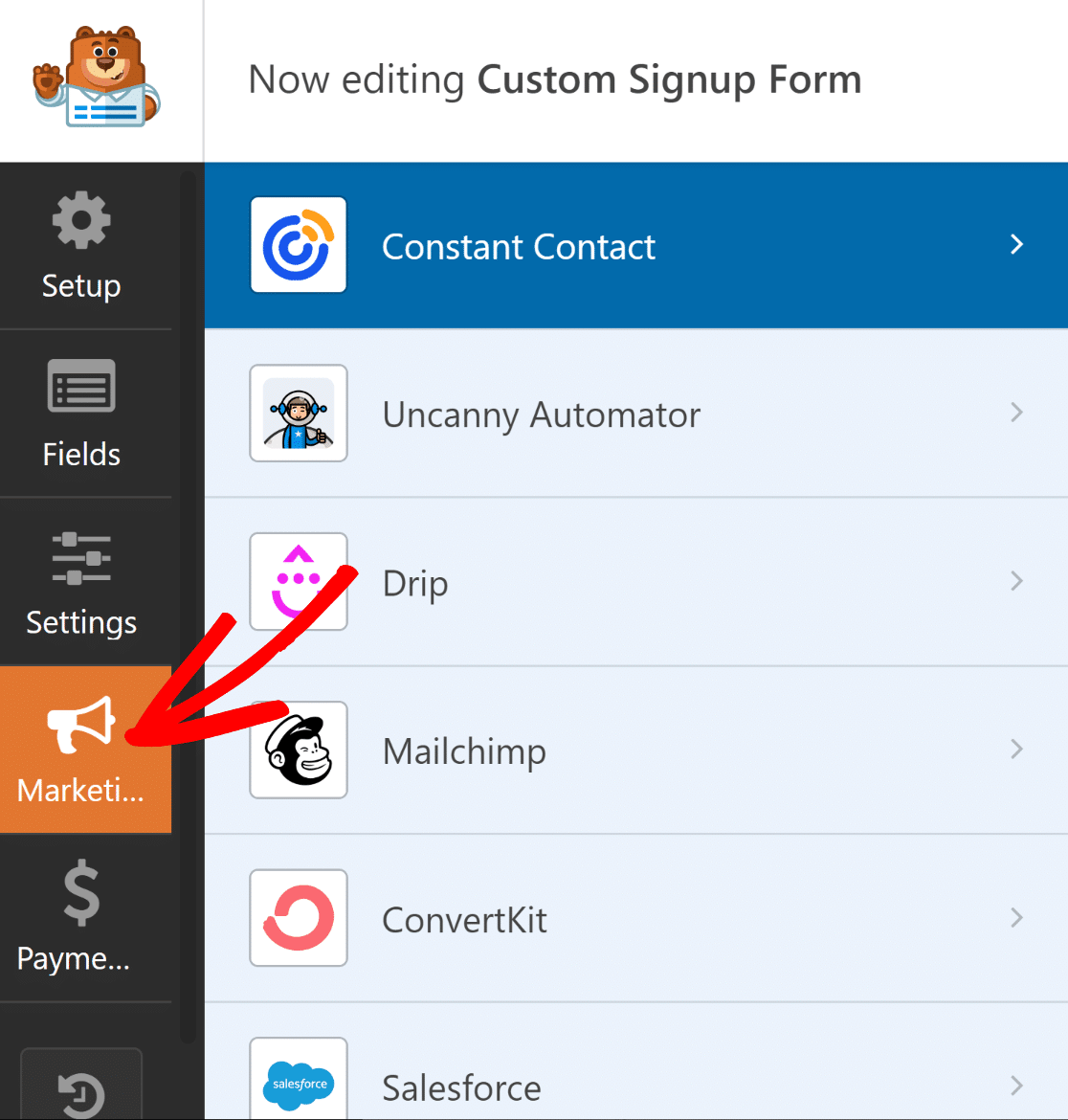
Kenar çubuğundaki Pazarlama sekmesine gitmeniz yeterlidir.

Ardından formunuzu bağlamak istediğiniz hizmeti seçin. Constant Contact hariç, desteklenen tüm pazarlama entegrasyonları öncelikle uygun eklentiyi yüklemenizi gerektirir.
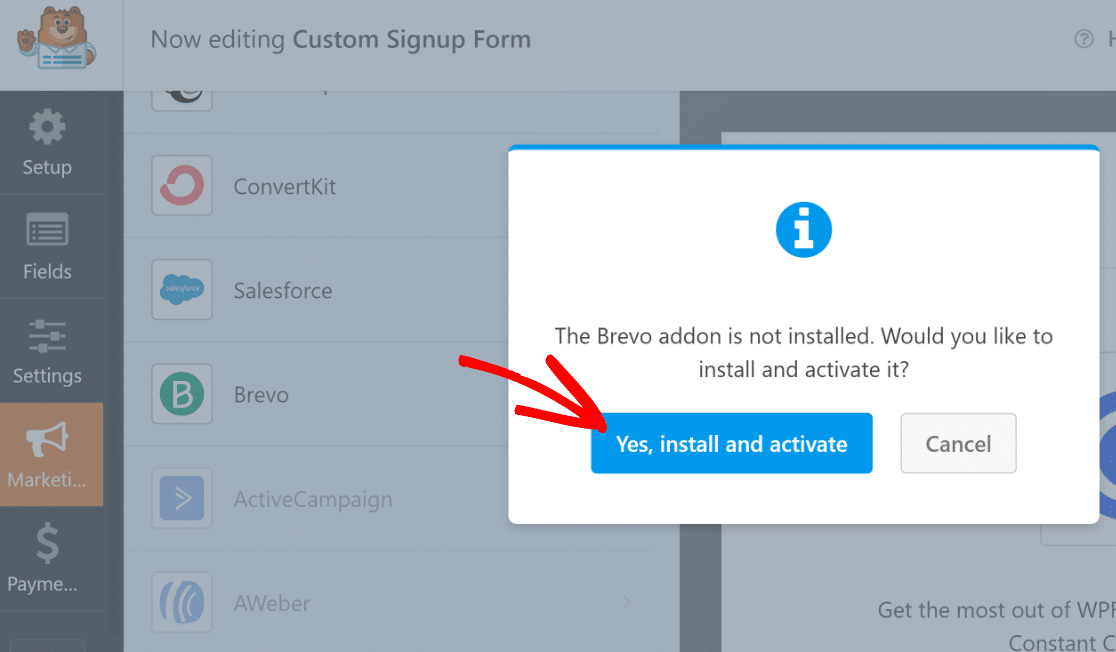
Zaten eklentiye sahip değilseniz, WPForms tıkladığınızda onu sizin için yükleyecektir.
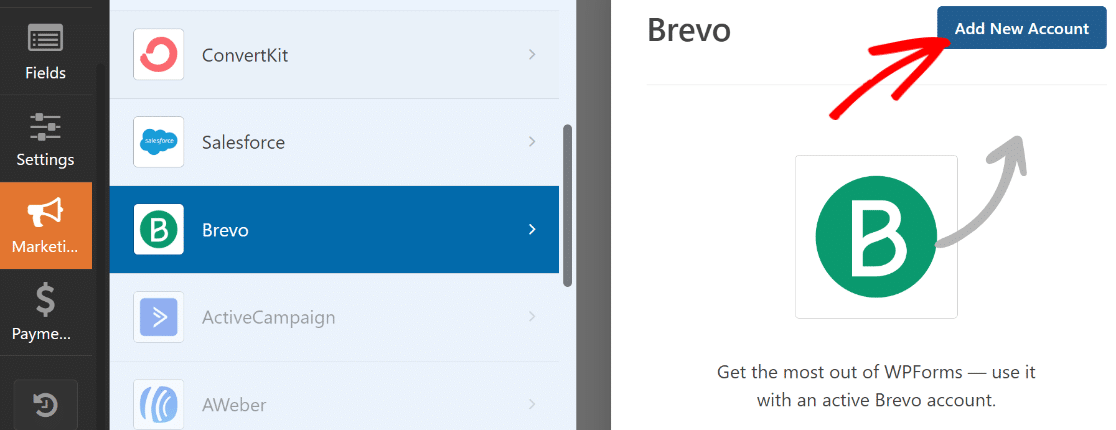
Bu durumda Brevo'yu kullanıyoruz. Pazarlama sekmesinde Brevo'ya tıkladığımızda, onu yüklememiz için bir uyarı aldık. Evet, kur ve etkinleştir tuşuna bastıktan sonra Brevo eklentisinin kurulup hazır hale gelmesi yalnızca 5 saniye kadar sürdü.


Ardından, soldaki bölmede Brevo seçiliyken sağ üstteki Yeni Hesap Ekle'ye tıklayın.

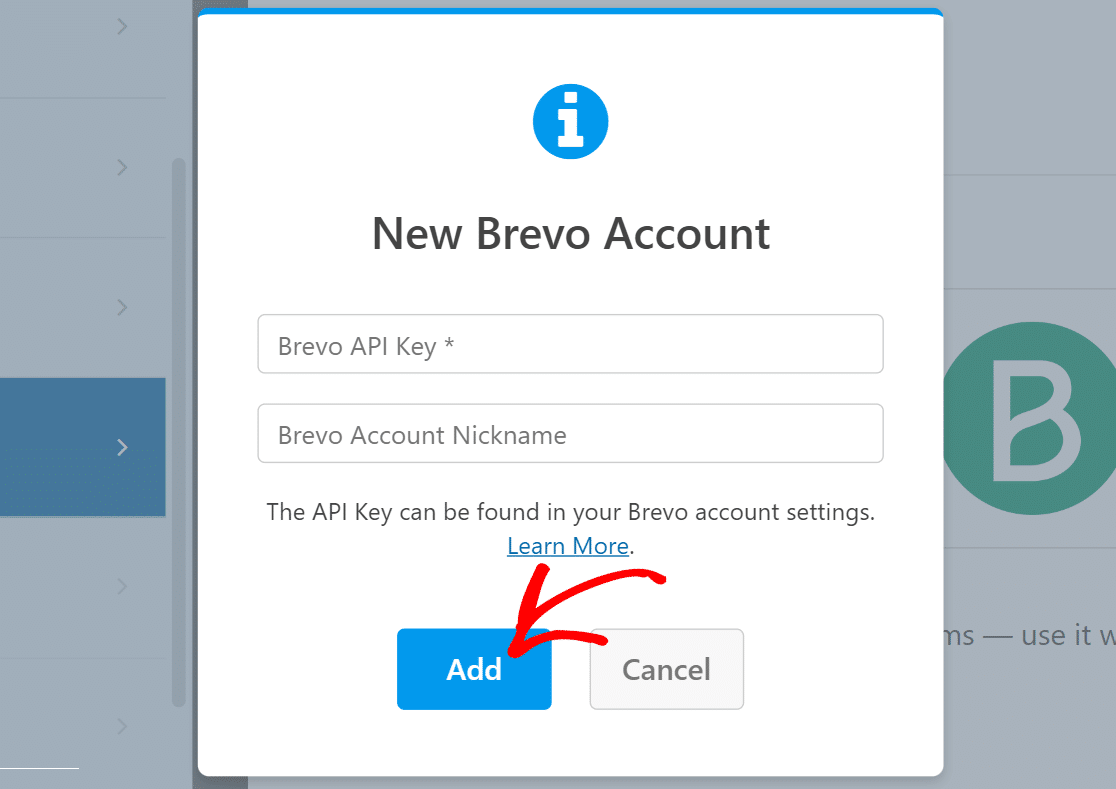
Şimdi Brevo API Anahtarınızı ve hesap takma adınızı girmeniz yeterli. Brevo API anahtarınızı bulma konusunda daha fazla yardıma ihtiyacınız varsa ayrıntılar için Brevo eklenti belgemize bakın.
Gerekli bilgileri girdikten sonra Ekle'ye tıklayın.

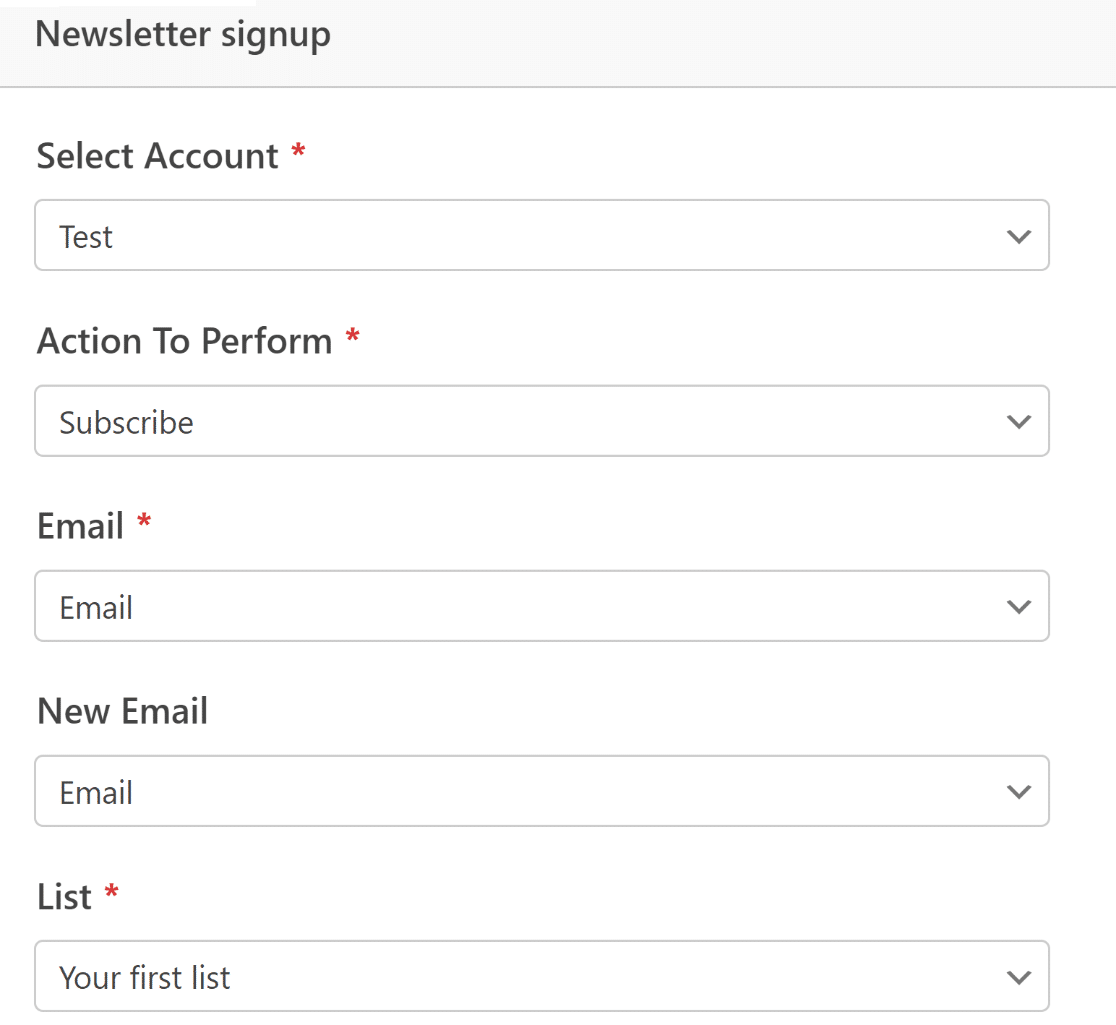
Brevo hesabınıza bağlandığınızda sağdaki bölmede yeni bir ayarlar listesi görünecektir.
Devam edin ve formunuzun Brevo hesabınızla nasıl çalışması gerektiğini yapılandırmak için açılır alanları kullanın. Form gönderildiğinde Brevo'da gerçekleştirilecek eylem, yeni abonelerin eklenmesi veya kaldırılması gereken liste, e-posta alanlarının eşlenmesi ve daha fazlası gibi şeyleri ayarlayabilirsiniz.

İşiniz bittiğinde üstteki Kaydet'e basmayı unutmayın.
Pazarlama entegrasyonu artık tamamlandı. Çok kolaydı değil mi?
5. Adım: Kayıt Formunuzu Şekillendirin ve Yayınlayın
Bu noktada kayıt formu için gerekli işlevleri ayarlamayı tamamladık. Ancak bu eğitimin başında vurguladığımız gibi, etkili bir formun yalnızca işlevsel olmasının ötesinde, görsel açıdan da etkileyici olması gerekir.
İçerik alanına bazı metinler ve emojiler ekleyerek formumuzu zaten çok daha heyecanlı hale getirmiş olsak da, WPForms ve Elementor'un birleşik gücüyle daha da ileri gidebiliriz.
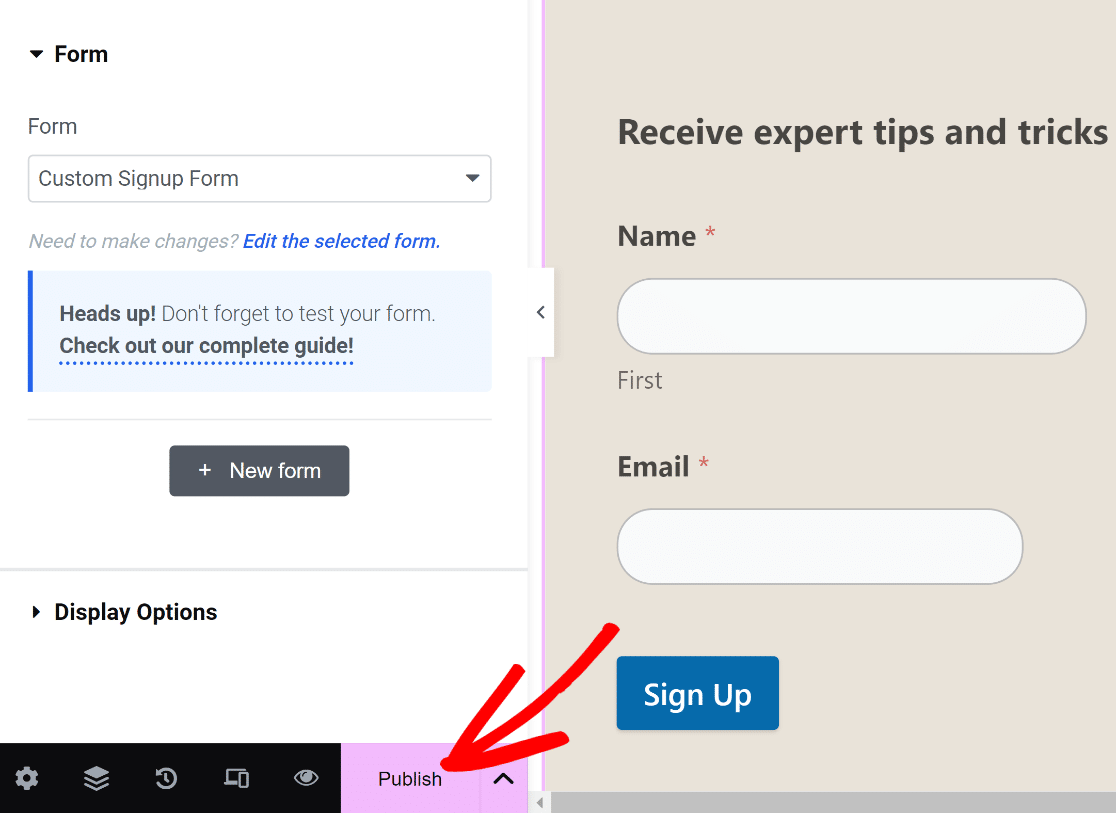
Formunuz hazır olduktan sonra çapraz düğmeye basarak WPForms'tan çıkmanız yeterlidir. Artık yeni oluşturduğunuz formunuzu widget olarak katıştırılmış Elementor düzenleyicisine sahip olmalısınız.
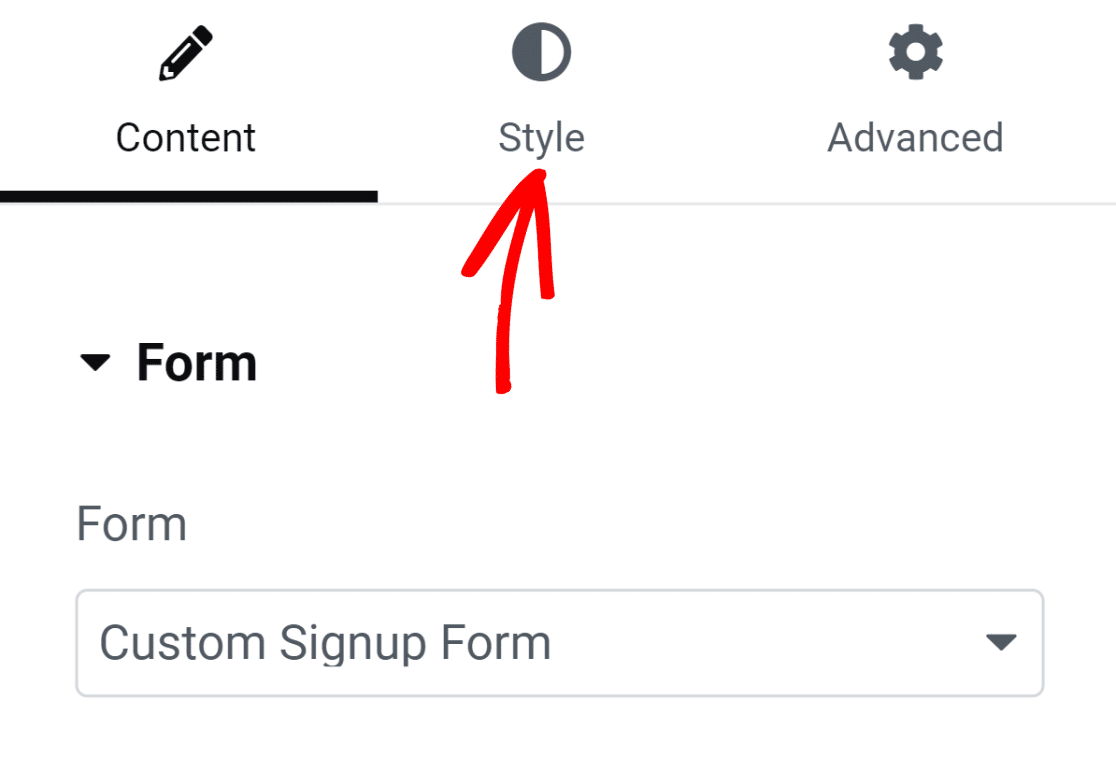
Forma tıklayın ve ardından sol bölmede bulunan Stiller sekmesini seçin.

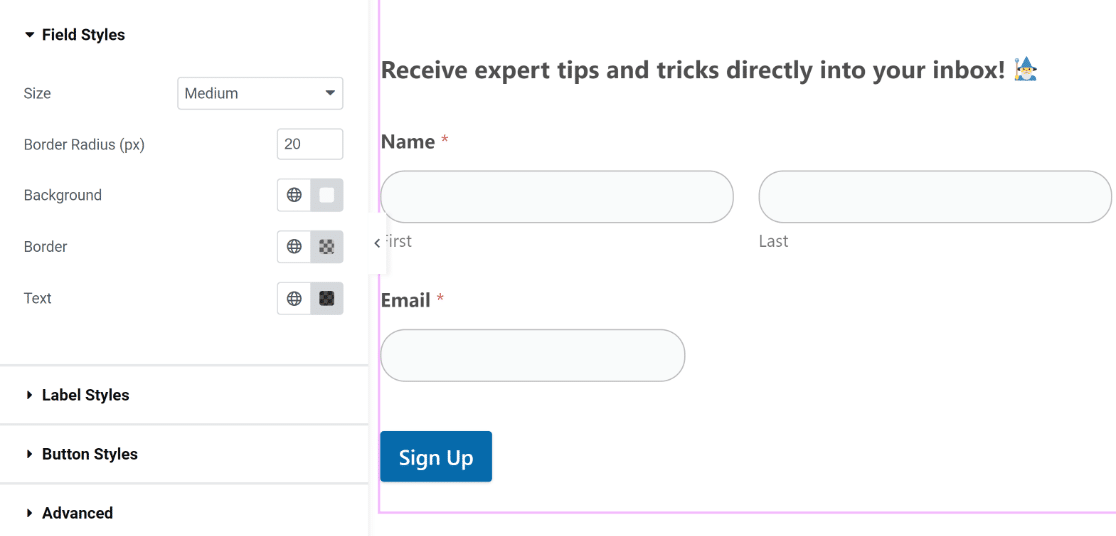
Bu sekmenin altında farklı form bileşenlerinin stillerini özelleştirmeye yönelik seçenekler bulacaksınız. Örneğin alanlarınızın, etiketlerinizin ve düğmelerinizin stillerini herhangi bir kod olmadan özelleştirebilirsiniz.
Bizim formumuzda saha sınırları varsayılan olarak düz köşeli dikdörtgen şeklindedir. Ancak daha yuvarlak alan kenarlıklarına ihtiyacınız varsa, bunu Alan Stilleri altında kenarlık yarıçapı değerini artırarak yapabilirsiniz.

Benzer şekilde alanlarınızın, etiketlerinizin ve butonlarınızın rengini de tek tıklamayla değiştirebilirsiniz. Temamıza mükemmel şekilde uyduğu için varsayılan renkleri kullanacağız. Ancak formunuzda farklı renkler denemekte özgürsünüz.
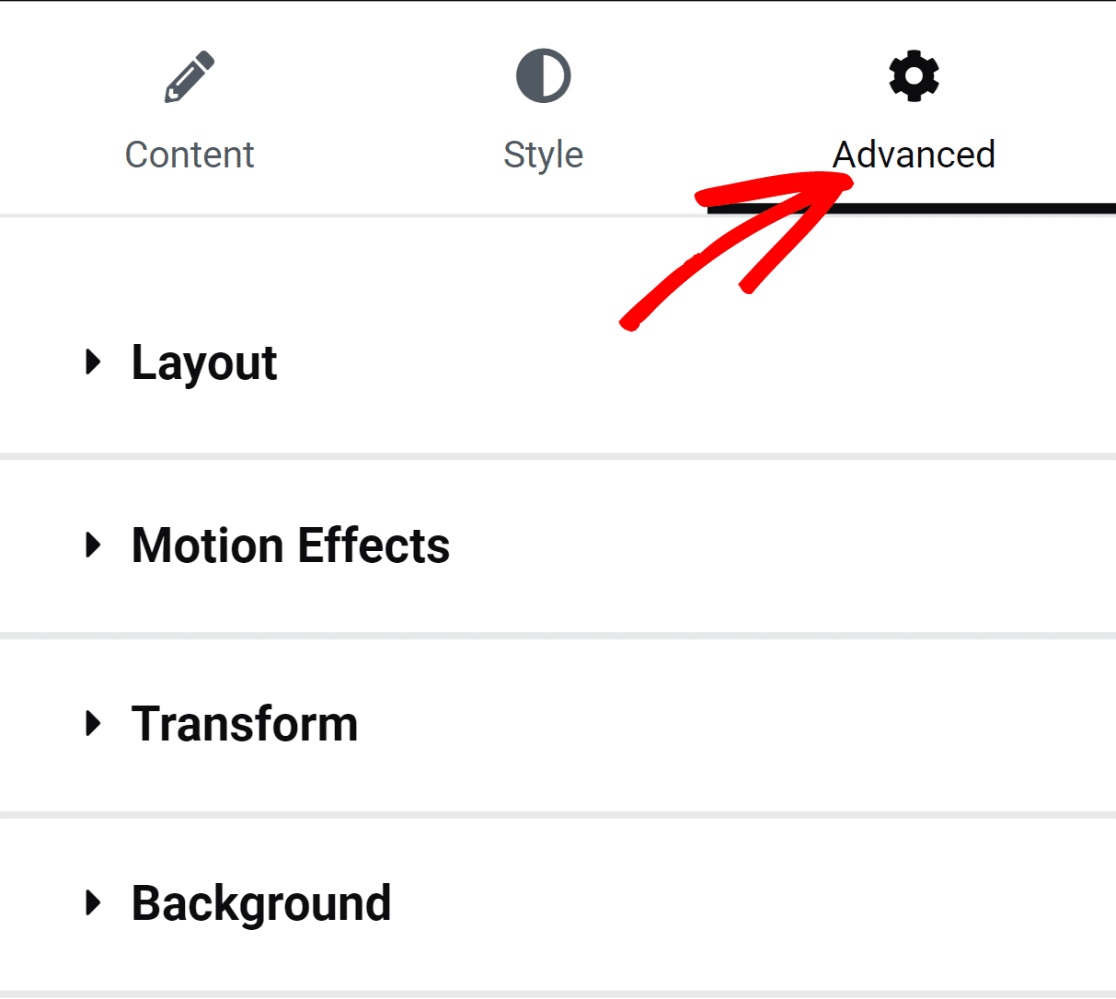
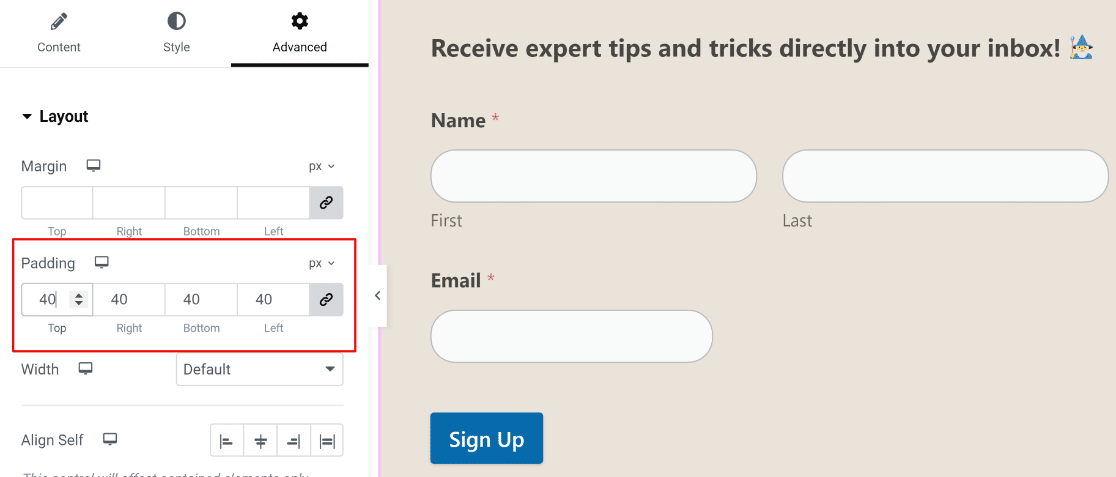
Elementor'da form kapsayıcı stillerinizi de değiştirebilirsiniz. Bunu yapmak için Gelişmiş sekmesine tıklayın.

Burada düzen ayarlamaları, animasyon efektleri, arka plan özelleştirmeleri ve daha fazlasını içeren çok sayıda etkileyici ayar bulacaksınız.
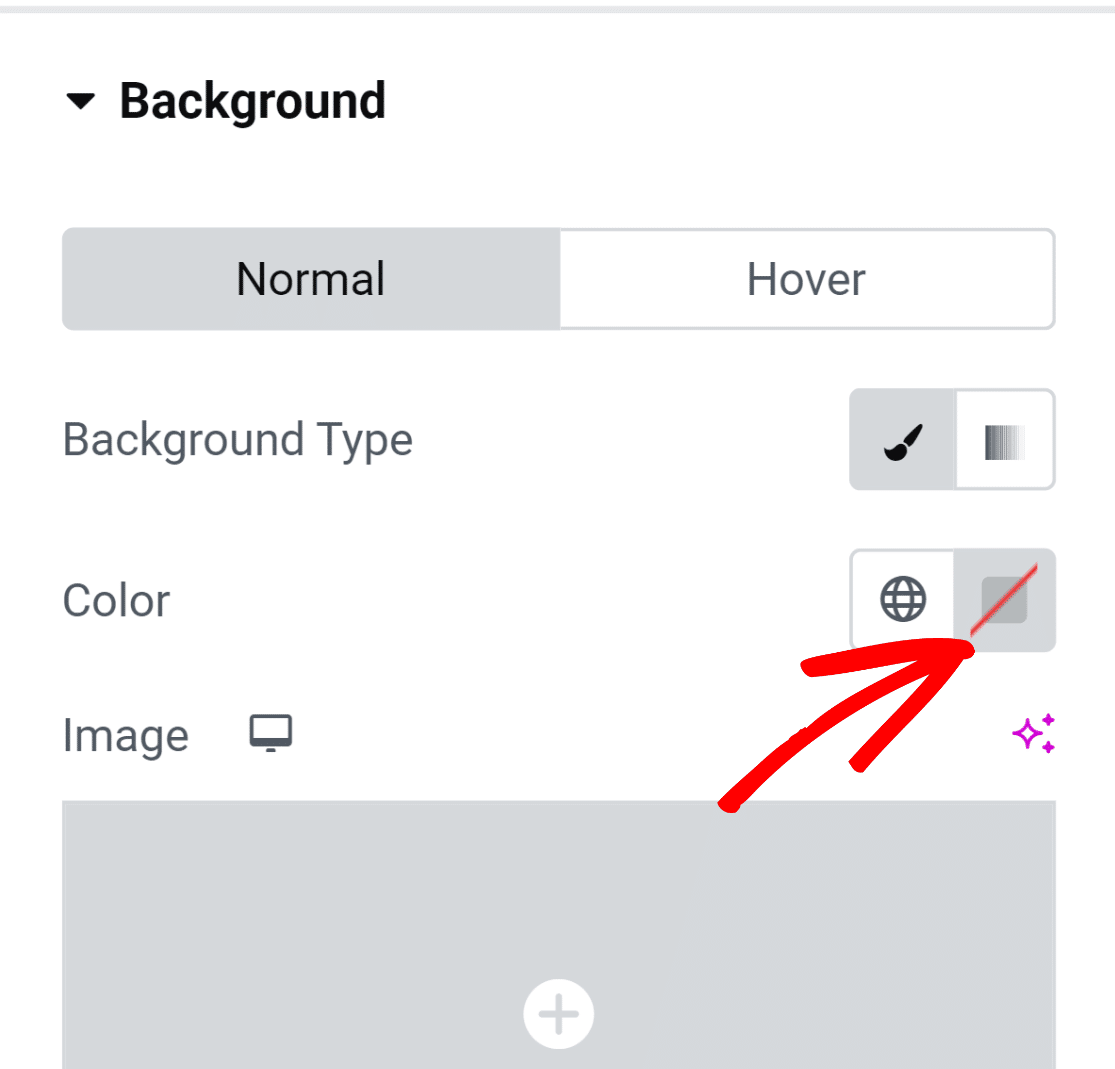
Form konteynerine daha canlı bir görünüm kazandırmak için arka plan rengi ekleyelim. Menüyü ek ayarlarla genişletmek için Arka Plan seçeneğine tıklayın.
Sağdaki renk seçim ikonuna tıklayarak düz renk ekleyeceğiz.

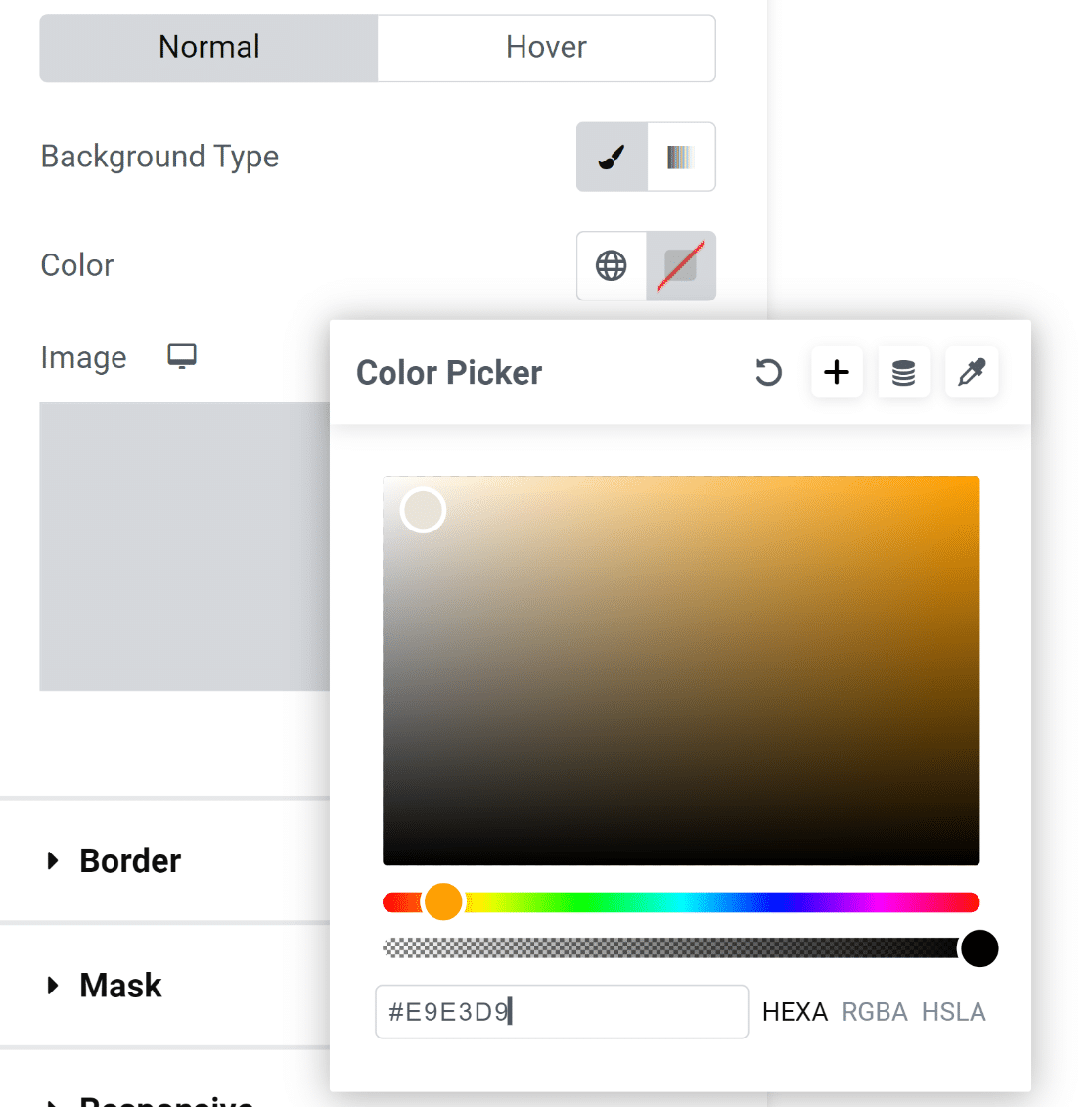
Renk seçme aracı herhangi bir rengi tek tıklamayla rahatlıkla seçmenize olanak sağlar.

Rengi seçtikten sonra form görsel olarak çok daha çekici görünüyor!
Ancak formun içindeki öğeler kabın kenarlarına dokunuyor ve bu da pek iyi görünmüyor.

Bu kolay bir düzeltme!
Kenar boşluğu ve dolgu ayarlarına erişmek için sol bölmedeki Gelişmiş menüsü altındaki Düzen seçeneğine tıklayın. Sadece biraz dolgu ekledik ve sonuçlar harika görünüyor!

Bu noktada formunuzu yayınlamaya hazırız. Ancak daha fazla özelleştirme denemek isterseniz burada daha fazla zaman geçirmekten ve farklı seçenekleri keşfetmekten çekinmeyin.
Hazır olduğunuzda alttaki Yayınla düğmesine basın.

Hemen yayınlanan sayfanızı şimdi görüntülemek isteyip istemediğinizi soran bir mesajın açıldığını göreceksiniz.
Devam edin ve yayınladıktan sonra sayfanızı görüntüleyin.

Ve bu kadar!
Elementor ve WPForms'u kullanarak özel bir kayıt formu eklediniz.
Bununla, formunuzun web siteniz için benzersiz görünmesini ve hiçbir sorun yaşamadan e-posta abonelerinizi büyütmenize yardımcı olacak, zaman kazandıran entegrasyonlarla donatılmasını sağlayabilirsiniz!
Elementor Kayıt Formlarıyla ilgili SSS
Elementor'da kayıt formları oluşturma konusunda hâlâ sorularınız mı var? Müşterilerimizin bize daha önce sorduğu bazı soruları burada bulabilirsiniz.
Kayıt formu oluşturmak için Elementor Pro'ya ihtiyacım var mı?
Hayır, WPForms yüklü olduğu sürece kayıt formu oluşturmak için Elementor Pro'ya ihtiyacınız yoktur. WPForms widget'ına Elementor'da Pro sürümüne yükseltmeye gerek kalmadan erişebilirsiniz. Ancak Elementor'un kendine ait ayrı bir form oluşturucusu da vardır. Yalnızca Elementor ile kayıt formları oluşturmak istiyorsanız Pro lisansına ihtiyacınız olacaktır.
Elementor harika bir sayfa oluşturma aracı olsa da, Elementor form oluşturucu daha basittir ve WPForms gibi gelişmiş form oluşturucularla karşılaştırıldığında çeşitli sınırlamalara sahiptir.
Kayıt formumu web sitemin markasına uyacak şekilde nasıl tasarlayabilirim?
Kayıt formlarınızı web sitesi markalamayla eşleştirmenin en kolay yolu, formunuzun farklı yönleri için sitenizin tema renklerini kullanmaktır. WPForms, temanızın birincil ve ikincil renklerini otomatik olarak seçer; böylece bu renkleri formunuzun farklı bileşenleri için kolayca kullanabilirsiniz. kenarlıklar, etiketler ve düğmeler.
Bu stil özelleştirme ayarlarına Elementor WPForms widget'ında Stil sekmesine tıklayarak erişebilirsiniz. Burada, mevcut tema renkleri arasından markanıza uyacak şekilde seçim yaparak formunuzun farklı bölümlerinin rengini değiştirme seçeneğini bulacaksınız. Kodlamaya gerek yok!
Kayıt formumu şekillendirmek için özel CSS kullanabilir miyim?
Evet, WPForms kullanıyorsanız kayıt formunuza özel CSS sınıfları ekleyebilirsiniz. Bunu yapmak için Elementor'da WPForms widget'ını seçtikten sonra Stil'e ve ardından Gelişmiş'e tıklayın. Daha sonra kayıt formunuza stil vermek için özel CSS ekleyebilirsiniz.
Çok adımlı bir kayıt formunu nasıl oluşturabilirim?
WPForms size çok adımlı bir kayıt formu oluşturmanın çeşitli yollarını sunar. Formunuzu birden fazla sayfaya bölmek için sayfa sonları ekleyebilir veya normal bir formu, aralarında sayfa sonları bulunan çok adımlı bir kayıt formuna otomatik olarak dönüştüren Potansiyel Müşteri Formları eklentisini kullanabilirsiniz.
Sonra, Özel Bir ConvertKit Formu Oluşturun
WPForms, ConvertKit dahil çeşitli pazarlama platformlarıyla bütünleşir. Özel bir ConvertKit formunun nasıl oluşturulacağını gösteren özel bir kılavuzumuz var. Kontrol ettiğinizden emin olun!
Çevrimiçi olarak herhangi bir ürün satıyorsanız ücretsiz sipariş formu seçeneklerini de karşılaştırabilirsiniz.
Elementor'da Özel Kayıt Formları Oluşturun
Özel kayıt formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
