WordPress'te Tema Ayrıntıları ve Kaynak Kodu Nasıl Gizlenir? (4 Basit Yöntem)
Yayınlanan: 2022-01-24WordPress'te tema ayrıntılarını nasıl gizleyeceğinizi bilmiyor musunuz? O zaman, doğru yere indiniz.
Tema ayrıntılarınızı gizlememek sitenizi saldırıya açık hale getirebilir. Endişelenmeyin, aşağıda WordPress'te tema ayrıntılarını nasıl gizleyeceğiniz konusunda farklı yöntemlerden bahsettik.
Ancak her şeyden önce, tema ayrıntılarını neden gizlemeniz gerektiğine dair bazı önemli noktalar var. Lafı fazla uzatmadan başlayalım.
WordPress'te Tema Ayrıntılarını Gizlemek Neden Gereklidir?
Tüm WordPress temalarına geliştiricileri tarafından bir isim verilmiştir. Bunun da ötesinde, bunları yüklediğinizde sitenizin altbilgisinde varsayılan adları görünür. Hepimiz biliyoruz, bir tema birçok kişi tarafından kurulabilir. Bu nedenle, aynı temayı yükleyenlerin tümü aynı varsayılan ada sahip olabilir.
Dahası, temanın adı temanın kodunda ve klasörlerinde görülebilir. Bu profesyonelce görünmeyebilir. Bahsetmemek gerekirse, bilgisayar korsanları, temanın adının yardımıyla sitenizi her an hackleyebilir.
İşte bu yüzden, web sitesini kendinize ait kılmak için tema ayrıntılarını gizlemeniz veya yeniden adlandırmanız gerekiyor. Markanızı temsil edebilmesi ile birlikte sitenizi daha güvenli ve korumalı hale getirir.
Tema adını/detaylarını yeniden adlandırmanın yasal olup olmadığından emin değilseniz. O zaman size söyleyeyim, WordPress açık kaynaklı bir yazılımdır. Bu nedenle, WordPress tema ayrıntılarını gizlemek tamamen iyidir.
Artık tema ayrıntılarını gizlemenin önemini anladığımıza göre, WordPress'te tema ayrıntılarını gizleme yöntemlerine geçelim.
Kaynak Kodundan Tema Adı Nasıl Gizlenir?
Yöntem 1 : WordPress Tema Adınızı Altbilgiden Kaldırın
WordPress'te tema ayrıntılarının nasıl gizleneceğine ilişkin ilk yöntem, WordPress tema adını alt bilgiden kaldırmaktır. Bu eğitim için Zakra temasını kullanacağız.

Zakra, her tür niş WordPress web sitesi için uygun popüler çok amaçlı bir temadır. Tek bir tıklamayla içe aktarabileceğiniz 65+ demoya sahiptir.
Aşağıda Zakra temasının bazı temel özellikleri verilmiştir:
- Son derece özelleştirilebilir : Zakra tamamen özelleştirilebilir bir arayüze sahiptir. Bu nedenle, ihtiyacınıza göre özelleştirebilirsiniz.
- Çeviriye hazır : Zakra'nın yardımıyla zahmetsizce çok dilli bir WordPress sitesi oluşturdu.
- Sorunsuz WooCommerce entegrasyonu : Kolayca bir e-Ticaret sitesi oluşturabilmeniz için WooCommerce entegrasyonu sunar.
- Duyarlı tasarım : Zakra ile web siteniz mobil, dizüstü bilgisayar, tablet vb. her cihazda harika görünecek.
- Sayfa oluşturucularla uyumlu : Elementor ve daha fazlası gibi popüler sayfa oluşturucularla istediğiniz sayfaları kolayca oluşturun.
Artık bu temanın ne kadar çok amaçlı olduğunu bildiğimize göre, yapılması gereken tek şey temayı kurmak ve etkinleştirmek.
Temayı etkinleştirdikten sonra, seçtiğiniz bir tema demosunu içe aktarın. Şimdi, web sitenizin canlı önizlemesini görüyorsanız, altbilgide yazan ' Powered by Zakra ve WordPress'i gözlemleyebilirsiniz.
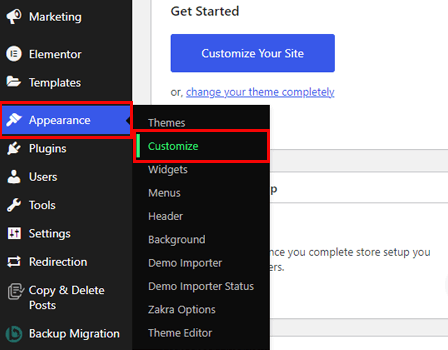
Tema özelleştiriciyi kullanarak onu tamamen kaldırabilir veya başka bir şeyle değiştirebilirsiniz. Bunu yapmak için, kontrol panelinizden Görünüm >> Özelleştir'e gidin.

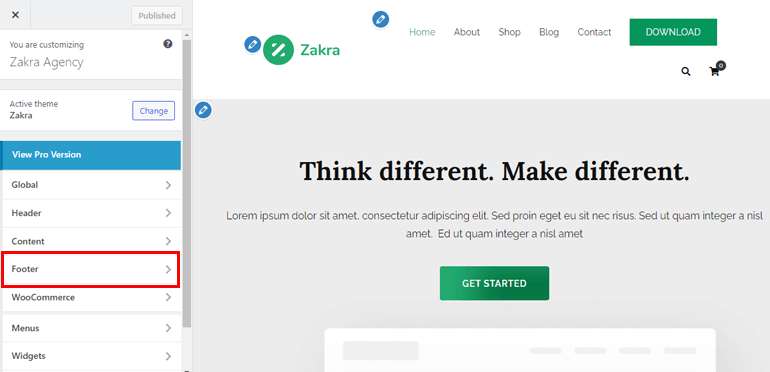
Sizi tema özelleştirme sayfasına götürür. Menü seçeneklerinden Altbilgi'yi seçin.

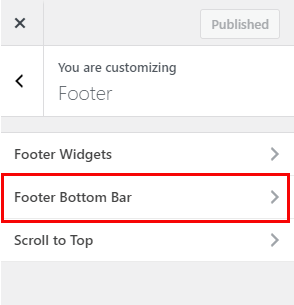
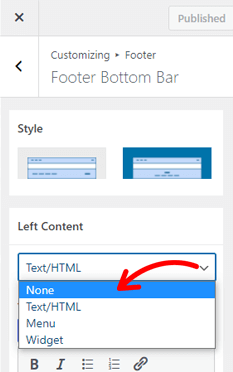
Ayrıca, üç seçenek daha bulacaksınız. Basitçe, Alt Bilgi Alt Çubuğuna tıklayın.

Şimdi, Sol İçerik açılır seçeneğini seçin. Altbilgi kredisi bölümünü kaldırmak istiyorsanız, Yok seçeneğine tıklayın.

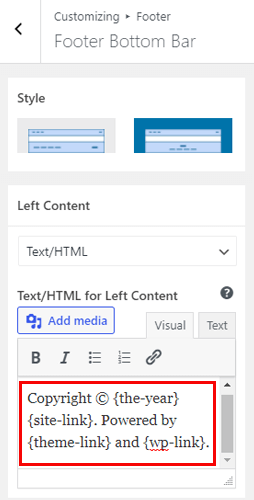
Ancak, alt bilgi kredisi bölümünü değiştirmek isterseniz, Açılan Sol İçerik için Metin/HTML altına kendi telif hakkı içeriğinizi ekleyin.

Son olarak, tüm değişiklikleri kaydetmek için en üstteki Yayınla düğmesine basın.
Tam bir kılavuz istiyorsanız, WordPress Altbilgi bağlantısıyla Gururla Desteklemenin Nasıl Kaldırılacağına ilişkin bir makale burada.
Yöntem 2 : Bir WordPress Eklentisi Kullanma (WP Hide & Security Enhancer)
WordPress'te tema ayrıntılarının nasıl gizleneceğine ilişkin bir sonraki yöntem, bir WordPress eklentisi kullanmaktır. Binlerce eklenti arasında kullanacağımız eklenti WP Hide & Security Enhancer.

WP Hide & Security Enhancer eklentisinin temel özelliklerinden bazıları şunlardır:
- Eklenti, WordPress çekirdek dosyalarını ve eklentilerini gizlemeye izin verir. Varsayılan admin URL'lerini wp-login.php ve wp -admin'den istediğiniz gibi değiştirebilirsiniz. Bunu yapmak, bilgisayar korsanlarının herhangi bir temanın bilgilerine erişmesini önleyecektir.
- Bu eklentinin bir başka harika özelliği de, her şeyin otomatik olarak yapılmasıdır. Kullanıcıların herhangi bir şeyi değiştirmesine veya dokunmasına gerek yoktur.
- WP Hide & Security Enhancer, URL'yi yeniden yazma yöntemini ve WordPress'i filtrelemeyi kullanır. Dosya ve dizini değiştirmeden gerekli değişiklikleri yapar.
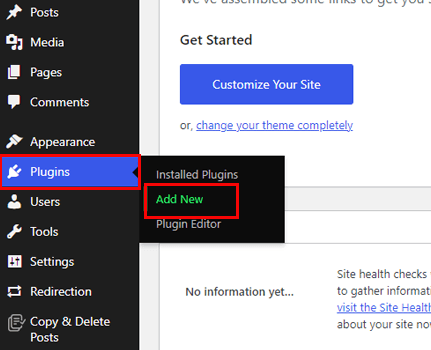
Bununla birlikte, eklentiyi yükleyip etkinleştirelim. Bunun için WordPress kontrol panelinizin kenar çubuğundan Eklentiler >> Yeni Ekle'ye gidin.

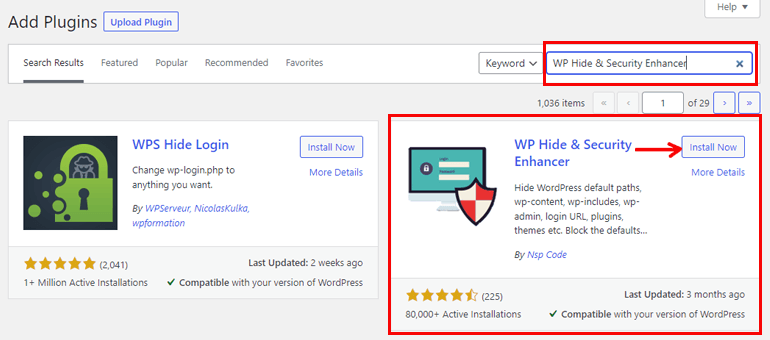
Şimdi, arama kutusuna eklentinin adını yazın. Göründüğünde, Yükle düğmesine tıklayın ve son olarak Etkinleştir düğmesine basın.

Ve bu kadar. Eklenti işin geri kalanını yapacak, yani WordPress tema ayrıntılarınızı gizleyecektir.
Yöntem 3 : Beyaz Etiket
Whitelabel, WordPress'te tema ayrıntılarını gizlemenin başka bir yöntemidir. Bu yöntem özellikle geliştiriciler içindir.

Örneğin, bir müşteri bir geliştiricinin bir WordPress web sitesi oluşturmasını istiyor. Geliştirici, sıfırdan bir site oluşturmak yerine önceden oluşturulmuş bir şablon kullanabilir. Ve önceden oluşturulmuş temalarda görünen tema ayrıntıları ve tema adları olduğunu biliyoruz.
Bu nedenle geliştiriciler, tema adını gizlemek ve istemcileri sitenin özellikle onlar için oluşturulduğuna inandırmak için Whitelabel yöntemini kullanabilir. Temel olarak Whitelabel, geliştiricilerin web sitesini daha profesyonel hale getirmek için ürün bilgilerini gizlemelerine olanak tanır.
Whitelabel tarafından sağlanan avantajlar aşağıdadır
- Tema yazarını gizler
- Özelleştirilmiş giriş sayfası ve kontrol paneli oluşturmaya izin verir
- Arka ucu ve çok daha fazlasını kişiselleştirmeye izin verir
Whitelabel müşterilerinin sitelerine ulaşmanın en kolay yollarından biri bir eklenti kullanmaktır. Piyasada oldukça fazla eklenti var. White Label CMS eklentisini kullanmanızı öneririz.
Bu eklenti, müşterinin markasını yönetici çubuğuna, üstbilgiye ve altbilgiye eklemenizi sağlar. Bunun dışında müşteriniz için basitleştirilmiş bir pano oluşturabilirsiniz. Ayrıca gösterge tablosuna kişiselleştirilmiş menüler eklemek de mümkündür.
Beyaz Etiket CMS'yi yükleyin
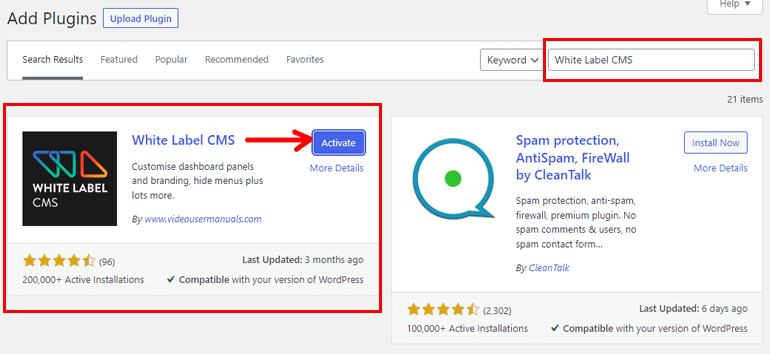
Başlamak için, eklentiyi yukarıdaki yöntemde anlatıldığı gibi kurun ve etkinleştirin .

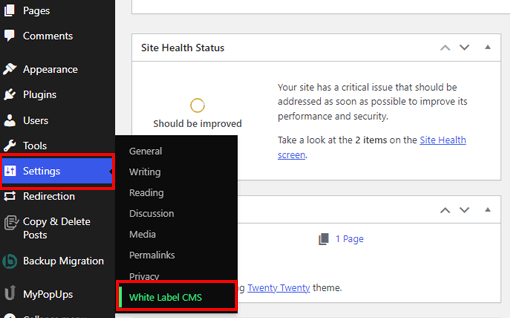
Eklenti aktivasyonundan sonra, Ayarlar >> Beyaz Etiket CMS'ye gidin.

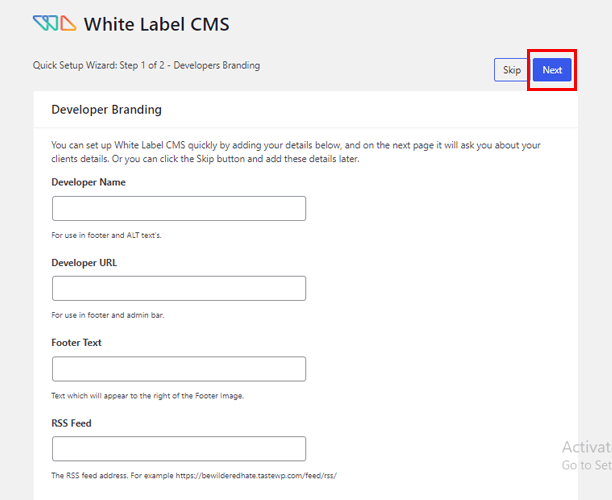
Ardından, sizi Hızlı Kurulum Sihirbazı sayfasına götürür. Buradan Geliştirici Adı, Geliştirici URL'si, Altbilgi Metni ve RSS Akışı ekleyebilirsiniz. Daha sonra sağ üstte bulunan İleri düğmesini seçin.

Bir sonraki adımda, eklenti Müşterilerin İşletme Adı ve Giriş Logosu eklemenize izin verir. Son olarak, tüm değişiklikleri kaydedin .
Beyaz Etiket CMS Ayarlarını Yapılandırın
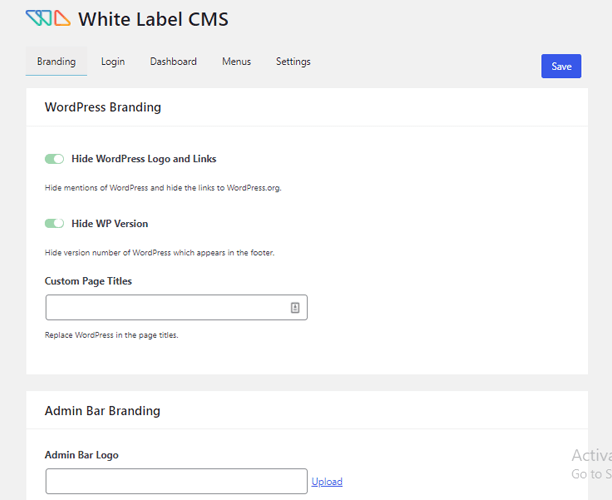
Ardından, sonraki sayfada 5 yapılandırma seçeneği daha görünür – Markalama, Oturum Açma, Gösterge Tablosu, Menüler ve Ayarlar .
Markalama seçeneği altında, WordPress markası , Yönetici Çubuğu markalaması , Yan Menü markası , Gutenberg markası ve Altbilgi markası gibi ayarları yapılandırabilirsiniz. Ayarları gereksinimlerinize göre ayarlayın.

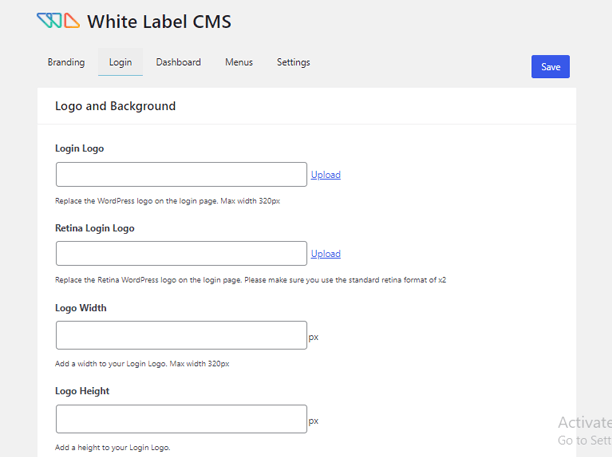
Oturum Açma seçeneği, Logo ve Arka Plan ile ilgili tüm gerekli ayarları yapılandırmanıza olanak tanır. Ayrıca, Özel CSS ve JavaScript de ekleyebilirsiniz.

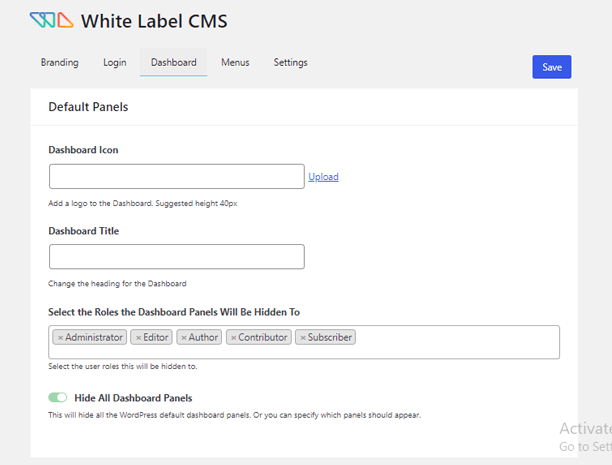
Aynı şekilde Dashboard seçeneği yardımıyla Default Panels'i yapılandırabilirsiniz. Ek olarak, Özel Hoş Geldiniz Kontrol Paneli Paneli oluşturabilir ve kendi RSS Panelinizi Ekleyebilirsiniz .

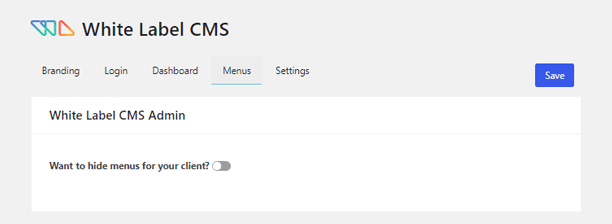
Menüler seçeneği, menüleri istemcinizden gizlemenizi sağlar.

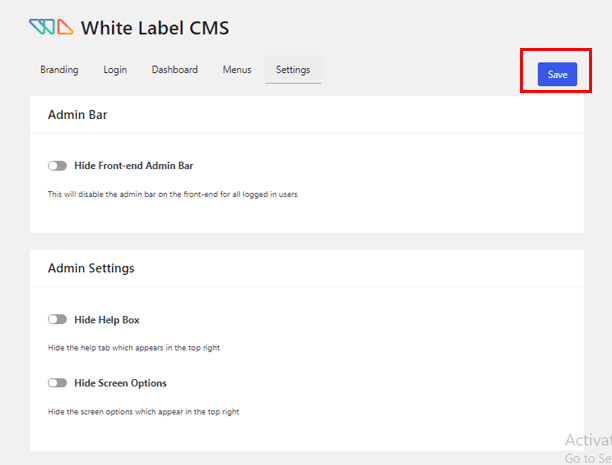
Son olarak, Ayarlar seçeneği Yönetici Çubuğu , Yönetici Ayarları ve Nag Mesajlarını yapılandırmanıza izin verir. Bununla birlikte, Admin ve Custom Editor StyleSheet için Custom CSS ekleyebilirsiniz.

Ayar seçeneklerinden memnun kaldığınızda, yukarıdaki resimde gösterildiği gibi Kaydet düğmesine basmayı unutmayın.
Yöntem 4 : WordPress'te Tema Adını El İle Gizleyin
WordPress'te tema ayrıntılarının nasıl gizleneceğine ilişkin son yöntem manueldir. Bazılarınız için bu yöntem sizin çayınız olmayabilir. Bu nedenle, yukarıdaki yöntemlerden herhangi birini seçmekten çekinmeyin. Yine de, bugün yeni bir şeyler öğrenmenize yardımcı olmak için buradayız.
Bu yöntem için cPanel veya FTP kullanabilirsiniz. FileZilla, piyasadaki en iyi FTP istemcilerinden biridir; bu nedenle bu bölümde FileZilla kullanacağız.
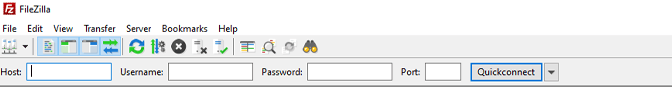
Öncelikle FileZilla'yı bilgisayarınıza indirin ve açın. Ardından, Ana Bilgisayar , Kullanıcı Adı ve Parola kimlik bilgilerini doldurun. Son olarak, Hızlı Bağlantı düğmesine basın.

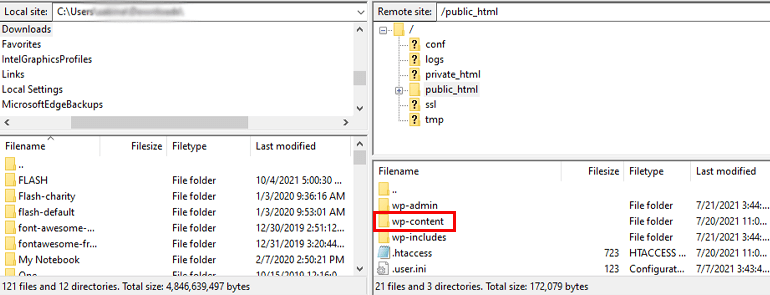
Sol panelde tüm yerel dosyalarınızı görebilirsiniz. Aynı şekilde sağ panelde sitenize ait tüm dosyalar yer almaktadır. Şimdi sağ panelden public_html ve ardından wp-content klasörünü bulun ve çift tıklayın.

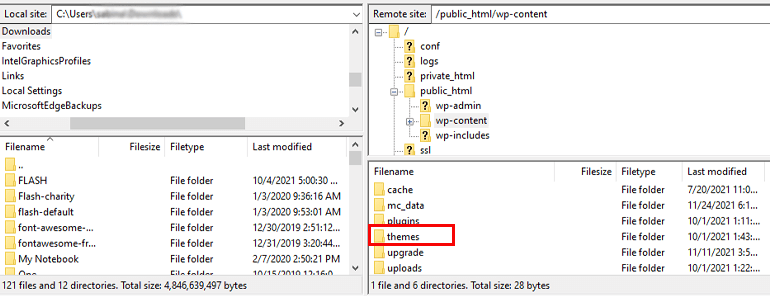
Ardından, temalar klasörünü seçin.

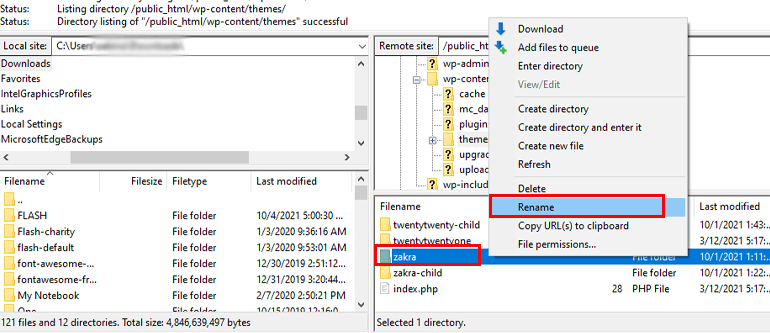
Bu klasörde, WordPress web sitenize yüklediğiniz temaları bulabilirsiniz. Sitenizdeki aktif temanın (Zakra) üzerine gelin, ardından sağ tıklayın ve Yeniden Adlandır seçeneğini seçin. Tema klasörünü dilediğiniz gibi yeniden adlandırabilirsiniz.

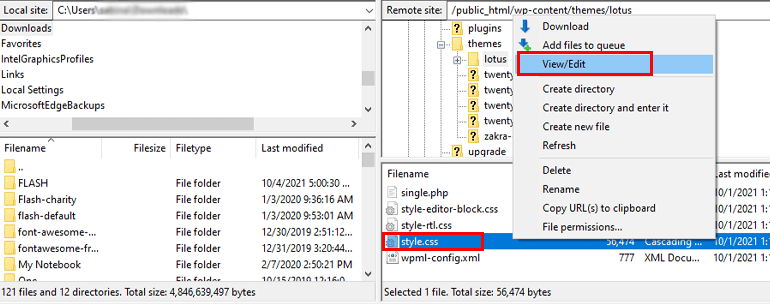
Bundan sonra, yeni adlandırılmış tema klasörünü açın. Style.CSS dosyasını arayın, ardından üzerine sağ tıklayın ve Düzenle seçeneğini seçin.

Şimdi, seçtiğiniz Tema Adını yeniden adlandırın ve Kaydet ve Kapat düğmesini tıklayın.
Adın değiştirilip değiştirilmediğini kontrol etmek için WordPress kontrol panelinize gidin. Görünüm >> Temalar'a gidin, tema klasör adına bakın.
Sarmalamak!
İşte bu, WordPress'te tema ayrıntılarını nasıl gizleyeceğiniz konusunda. WordPress tema adını gizlemek için 4 basit ve kolay yöntemden bahsettik.
Ayrıca burada Zakra temasını kullandığımızı lütfen unutmayın. Zakra, zahmetsiz tema özelleştirme seçenekleri sunar. Ancak, özelleştirme seçenekleri ve süreç diğer temalarda farklı olabilir.
Bunun dışında WordPress tema adını gizlemek için WP Hide & Security Enhancer eklentisini kullandık. Beyaz Etiket kullanmak veya tema adını manuel olarak gizlemek, aralarından seçim yapabileceğiniz diğer iki seçenektir.
Bunu söyledikten sonra, sonunda bir sargı. Umarım bu makale sizin için yardımcı olmuştur. Ve eğer öyleyse, lütfen sosyal medyanızda paylaşmak için bir dakikanızı ayırın. Gelecekteki güncellemeler için bizi Twitter ve Facebook'ta da takip edebilirsiniz.
