Divi Altbilginize Dinamik Telif Hakkı Yılı Nasıl Eklenir (Otomatik Olarak Güncellenir)
Yayınlanan: 2021-11-20Yıllık telif hakkı bildirimi, bir web sitesinin altbilgisine eklenecek en popüler öğelerden biridir. Ne yazık ki, yılı bir yıldan diğerine değiştirmeyi hatırlamak zor olabilir. Çözüm, yılı dinamik kılmaktır. Sunucudan tarihi çeker ve bunun için asla endişelenmenize gerek kalmaz. Neyse ki Divi telif hakkı altbilgisine dinamik bir yıl eklemek basit bir iştir. Bu makalede, otomatik olarak güncellenmesi için Divi altbilginize dinamik bir telif hakkı yılını nasıl ekleyeceğinizi göreceğiz.
Ön izleme
Divi telif hakkı alt bilgisinin masaüstü ve mobil cihazlarda nasıl görüneceği aşağıda açıklanmıştır.
Divi Telif Hakkı Altbilgisi Masaüstü

Divi telif hakkı alt bilgisinin masaüstünde nasıl görüneceği aşağıda açıklanmıştır.
Divi Telif Hakkı Altbilgisi Mobil

Youtube Kanalımıza Abone Olun
Divi telif hakkı alt bilgisinin mobil cihazlarda nasıl göründüğü aşağıda açıklanmıştır.
Altbilgi Şablonu Oluşturun veya Yükleyin
İlk olarak, Divi Tema Oluşturucu için bir altbilgi şablonuna ihtiyacınız olacak. Kendinizinkini oluşturabilir veya önceden hazırlanmış bir altbilgi şablonu kullanabilirsiniz. Herhangi bir altbilgi şablonu çalışacaktır. Her iki yöntemi de göstereceğim. Stil için benimki yerine şablonunuzun renklerini ve yazı tiplerini kullanacaksınız.
Ücretsiz Divi düzen paketleriyle çalışmak üzere tasarlanmış birçok ücretsiz altbilgi şablonu vardır. Birçoğu zaten dinamik bir telif hakkı yılı içeriyor. Bunları bulmak için Elegant Themes blogunda "ücretsiz altbilgi" arayın.
Örneklerim için ücretsiz Museum Layout Pack öğelerini kullanarak yeni bir Divi telif hakkı altbilgisi oluşturacağım.
Birinci yöntem: Divi Altbilgi Şablonu Yükleme

Altbilgi şablonunu indirin ve dosyayı açın. WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Sağ üst köşedeki Taşınabilirlik'e tıklayın. Açılan modda İçe Aktar'ı seçin ve dosyayı seçmek için tıklayın. Bilgisayarınızdaki dosyaya gidin, dosyayı seçin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın. Kullanmak istemiyorsanız başlık şablonunu silin ve sol üst köşedeki Değişiklikleri Kaydet'e tıklayın .

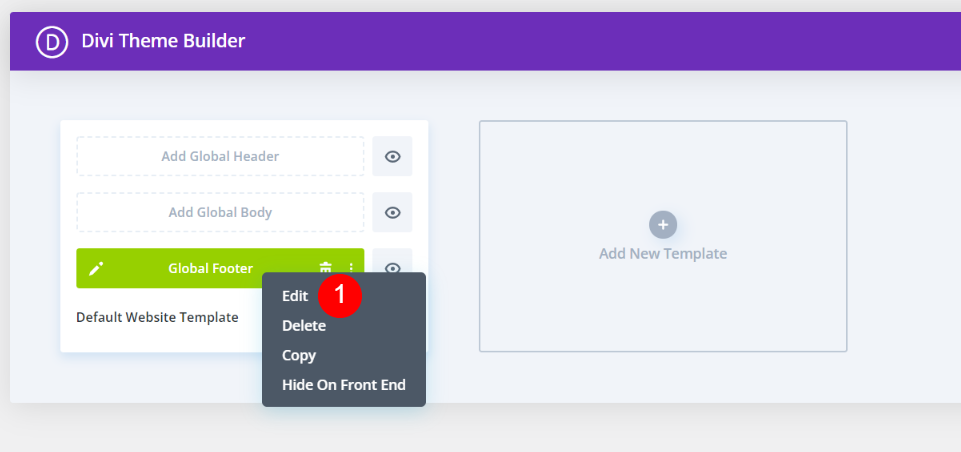
Artık altbilgi şablonunuzu düzenleyebilirsiniz. Düzenleme seçeneklerine tıklayarak veya ön uçta düzenleme yaparak Tema Oluşturucu içinde düzenleyebilirsiniz. Ön uçta düzenleme yapmayı seviyorum, böylece stilin sayfa tasarımımla nasıl çalıştığını görebiliyorum.
İkinci Yöntem: Divi Tema Oluşturucu'da Yeni Bir Şablon Oluşturun

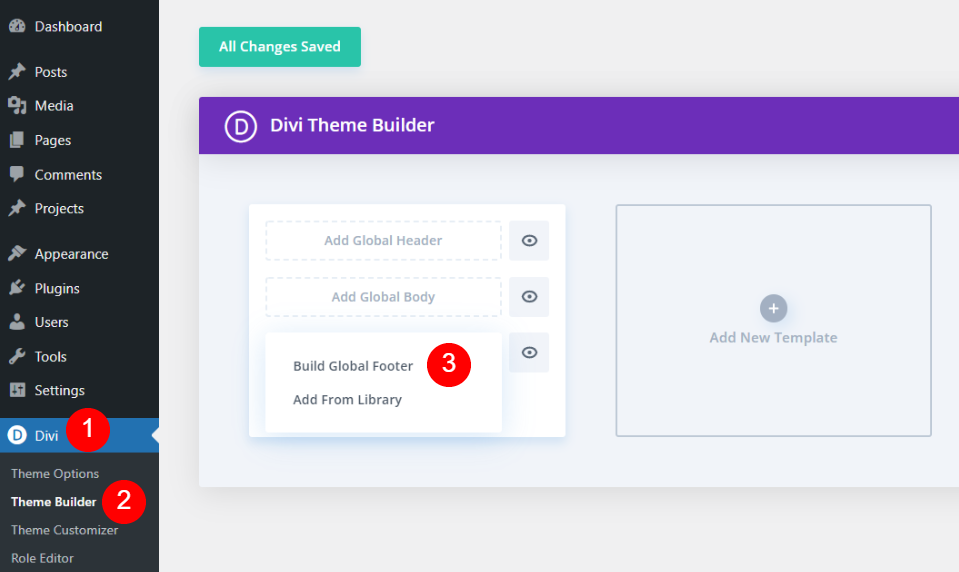
Divi Museum Layout Pack'i kullanarak yeni bir altbilgi şablonu oluşturmayı planlıyorum. WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Genel Altbilgi Ekle'yi tıklayın ve seçeneklerden Genel Altbilgi Oluştur'u seçin.

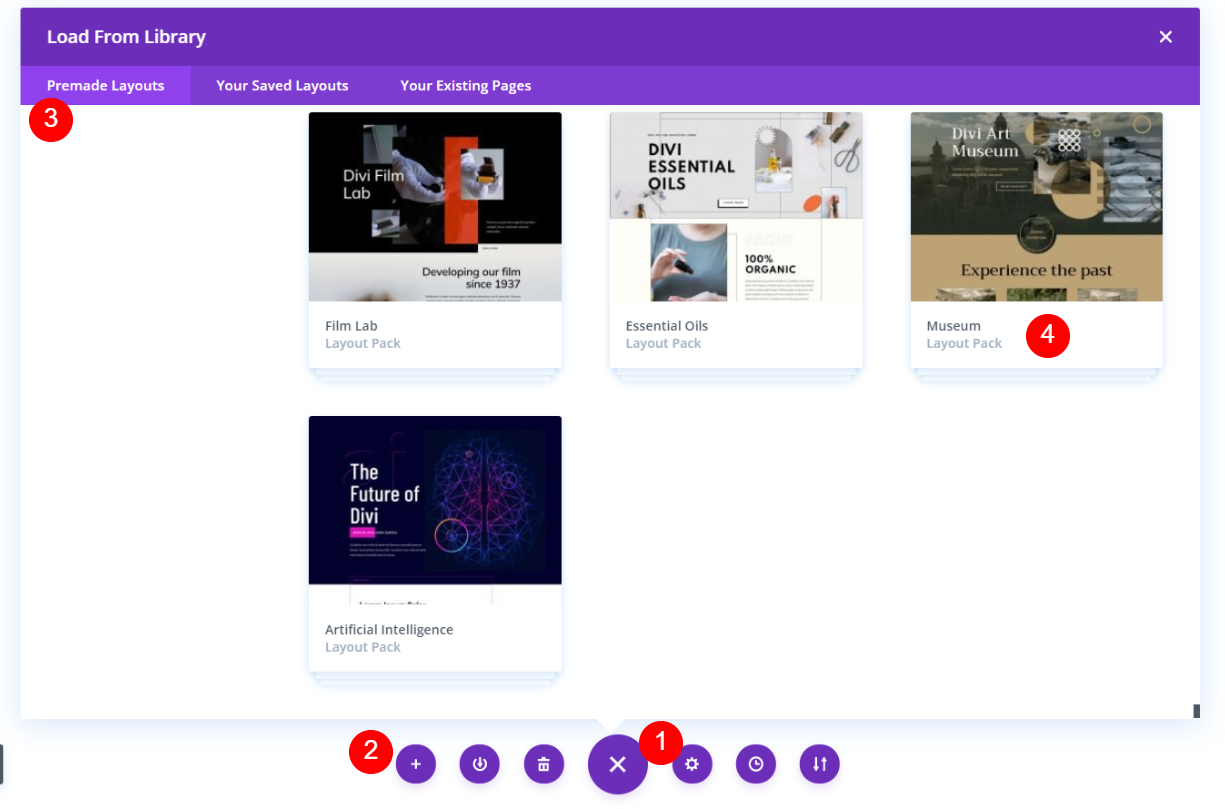
Seçenekleriniz Divi ayarlarınıza bağlı olarak farklılık gösterebilir. Divi menüsünü açın ve Kitaplıktan Yükle'yi tıklayın. Açılan modda Premade Layouts'u seçin ve kullanmak istediğiniz layout'u seçin.

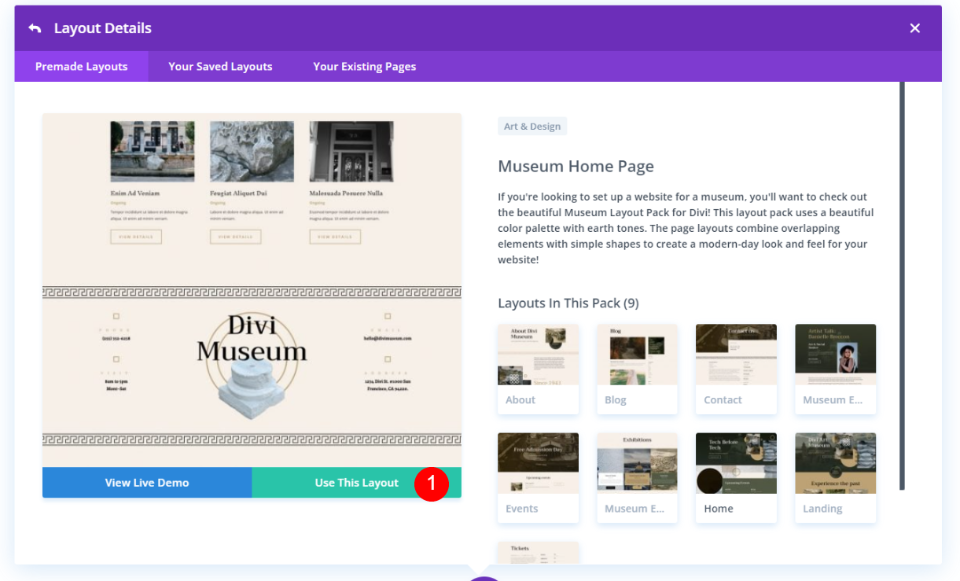
İstediğiniz düzeni tıklayın ve Bu Düzeni Kullan öğesini seçin.

Sayfa yüklendikten sonra alt bilginize eklemek istemediğiniz her şeyi silin. Bu düzen paketi, sayfa şablonlarının her birinde bir altbilgi içerir. Bu altbilgiyi genel altbilgim olarak kullanacağım. Bu, Museum Layout Pack'i kullanarak oluşturduğum herhangi bir sayfadan alt bilgiyi silmem gerekeceği anlamına geliyor.
Alternatif olarak, sayfalara dahil edilen altbilginin altındaki mizanpajla çalışacak genel altbilgi olarak bir alt satır oluşturabilirim. Her iki yöntem de iyi çalışıyor.
Artık Divi telif hakkı alt bilgisini yeni global alt bilgimize ekleyebiliriz.
Metin Modülü Ekle

Altbilginizi nasıl oluşturduğunuza bakılmaksızın, sonraki adım bir metin modülü eklemektir. Sayfanın altındaki son modülün üzerine gelin. Koyu gri artı simgesini gördüğünüzde, modül seçimlerini açmak için tıklayın. Metin arayın ve Metin modülünü tıklayın. Bu, sayfadaki son modül olarak bir metin modülü ekler.

İçeriğinizi ekleyebileceğiniz metin modülü açılacaktır. Sağ üstte dinamik bir simge görmek için içerik alanının üzerine gelin. Dinamik içeriği kullanmak için bu simgeye tıklayın.


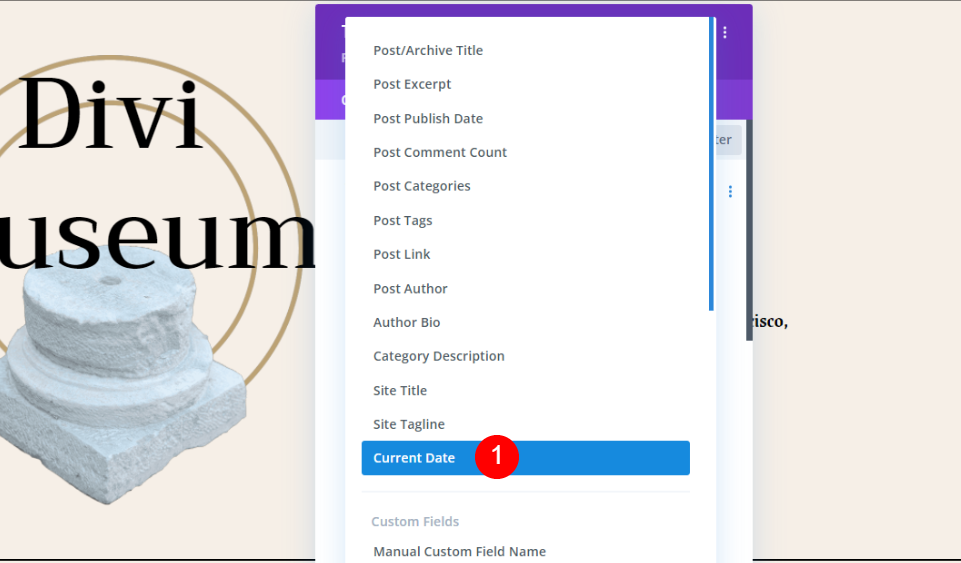
Bu, metin içeriğiniz için kullanabileceğiniz bir dinamik içerik listesi açar. Geçerli Tarih'i seçin.
Divi Telif Hakkı Altbilgi Bilgilerini Ekleyin

Artık bilgileri alanlara ekleyebilirsiniz. Bilgi için üç alanınız olacak:
- Önceki
- Sonrasında
- Tarih formatı
Telif Hakkını Önce Alanına Ekleyin

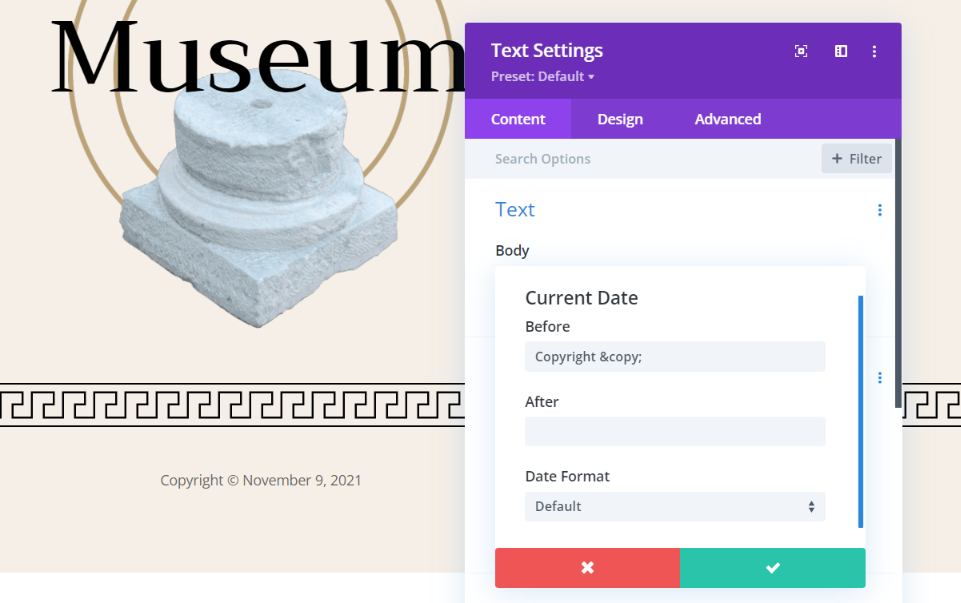
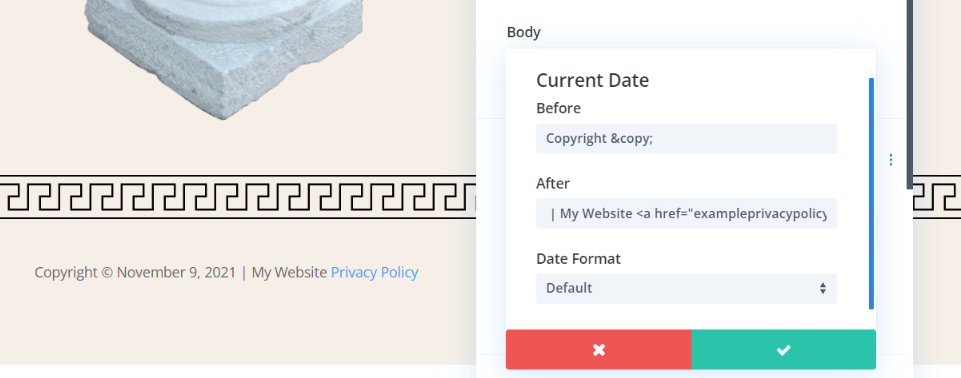
Telif hakkı bildirimini Önce alanına yerleştirin. Bir telif hakkı sembolü eklemek için © alana. Telif hakkı ifadesinin tamamı için “© Telif hakkı” veya “Telif hakkı &kopyala; “ sembolünün kelimeden sonra görünmesini istiyorsanız. Bu benim tercih ettiğim yöntem. Sonunda bir boşluk eklediğime dikkat edin. Bu, telif hakkı ile tarih arasına bir boşluk ekler. Telif hakkı bildirimi ve simgesi altbilgide otomatik olarak görünür.
Sembolü manuel olarak da girebilirsiniz. Ekleme yöntemi, sisteminize bağlı olarak farklılık gösterecektir. Windows'ta alt tuşunu basılı tutun ve sayısal tuş takımınıza 0169 yazın. Ayrıca bir yerden kopyalayıp yapıştırabilirsiniz.
Sonra Alana Web Sitesi Bilgilerini Ekleyin

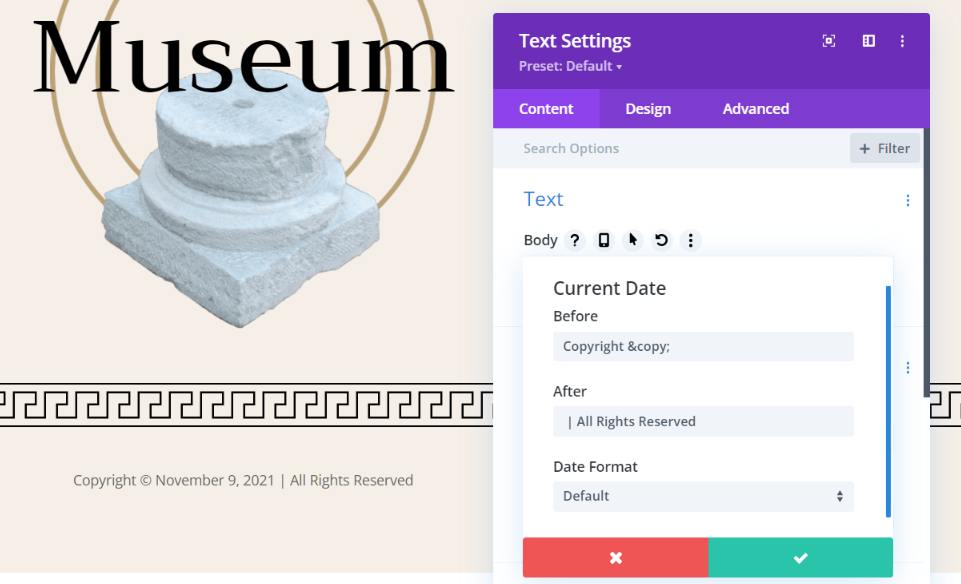
Sonra alanına web sitenizin adını ve istediğiniz mesajı yazın. Mesaj "Tüm hakları saklıdır" gibi bir şey olabilir. Ayrıca web sitenizin adını da ekleyebilirsiniz. Sonra metni ile tarih arasına şunun gibi bir çubuk ekleyin: “| Tüm hakları Saklıdır". Metinden önce bir boşluk ekledim. Bu, tarih ve metin arasına boşluk ekler.

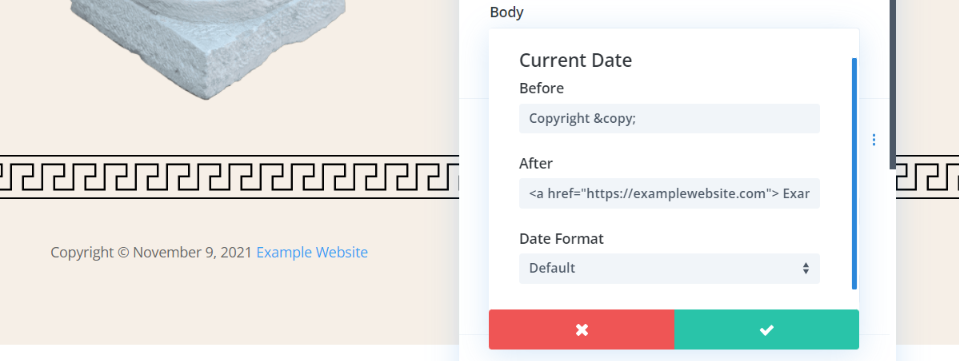
Gizlilik politikanıza veya benzer sayfalara bağlantı verebilirsiniz. Linkler HTML ile eklenir. Örneğin, web sitenizin tıklanabilir olmasını istiyorsanız, bu HTML'yi bağlantınız ve web sitenizin adıyla birlikte ekleyin. Adın başında boşluk bıraktığınızdan emin olun. İşte benim örneğim:
[HTML] Örnek Web Sitesi [/html]

Farklı bir sayfaya bağlantı da ekleyebilirsiniz. HTML'yi normal şekilde ekleyin ve web sitenizin adını HTML'den önce yerleştirin. Fazladan boşluk eklediğinizden emin olun. İşte benim örneğim:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Divi Telif Hakkı Alt Bilgisi Tarih Formatını Özelleştirin

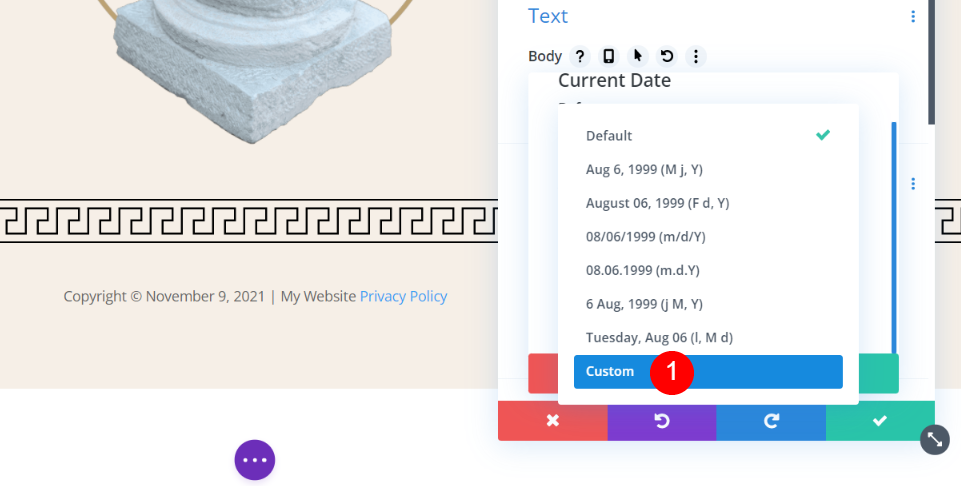
Ardından, tarih biçimini seçeceğiz. Seçeneklerinizi görmek için Tarih Biçimi açılır menüsünü tıklayın. Seçenekler, geçerli günü ve yılı içerir. Sadece yılı istiyoruz. Dinamik yıl için Tarih Biçimi seçeneklerinde Özel'i seçmeniz gerekir.

Yıl için Y yazın. Büyük harf Y, tüm yılı gösterir. Küçük y harfi de kullanabilirsiniz. Bu, yılın son iki hanesini gösterir.

Maden tasarımı, telif hakkı bildirimimi, kelime, tam yıl ve web sitesi adından sonra sembolü ile gösterir. Şimdi Divi telif hakkı alt bilgisini biçimlendirme zamanı.
Divi Telif Hakkı Altbilgisini Biçimlendir

Divi telif hakkı alt bilgimizi biçimlendirmek için mizanpajdaki renkleri ve yazı tiplerini kullanacağız. Dikkat çekmeye çalışmadığımız için bunu basit tutacağız. Tasarım sekmesine tıklayın ve yazı tipi için Merriweather'ı seçin, kalın seçin ve boyutunu 16 piksele yükseltin. Bu kadar. Geri kalan her şeyi varsayılan ayarlarında bırakacağız.
- Metin Yazı Tipi: Merriweather
- Metin Yazı Tipi Ağırlığı: Kalın
- Metin Metin Boyutu: 16px
Şimdi ayarlarınızı kaydedin ve oluşturucudan çıkın.
Sonuçlar
Divi telif hakkı alt bilgisinin masaüstü ve mobil cihazlarda nasıl göründüğü aşağıda açıklanmıştır.
Divi Telif Hakkı Altbilgisi Masaüstü

Divi telif hakkı alt bilgisinin masaüstünde nasıl göründüğü aşağıda açıklanmıştır.
Divi Telif Hakkı Altbilgisi Mobil

Divi telif hakkı alt bilgisinin mobil cihazlarda nasıl göründüğü aşağıda açıklanmıştır.
Biten Düşünceler
Web sitenize dinamik bir Divi telif hakkı altbilgisini nasıl ekleyeceğinize bakışımız bu. Divi, dinamik seçeneklerinde yerleşik olarak bu özelliği içerir ve eklemeyi kolaylaştırır. Tarihi görüntülemek için birkaç seçeneğiniz var. Ekledikten sonra tarih, yılla eşleşecek şekilde otomatik olarak değişecektir. Metni bir daha asla ayarlamak zorunda kalmayacaksınız.
Senden duymak istiyoruz. Web sitenize dinamik bir Divi telif hakkı altbilgisi eklediniz mi? Yorumlarda deneyiminizi bize bildirin.
