Come aggiungere un anno di copyright dinamico al tuo piè di pagina Divi (aggiornato automaticamente)
Pubblicato: 2021-11-20Un avviso di copyright annuale è uno degli elementi più popolari da aggiungere al piè di pagina di un sito web. Sfortunatamente, può essere difficile ricordare di cambiare l'anno da un anno all'altro. La soluzione è rendere l'anno dinamico. Ritirerebbe la data dal server e non dovresti mai preoccupartene. Fortunatamente, aggiungere un anno dinamico al piè di pagina del copyright Divi è un compito semplice. In questo articolo, vedremo come aggiungere un anno dinamico di copyright al tuo footer Divi in modo che si aggiorni automaticamente.
Anteprima
Ecco come apparirà il piè di pagina del copyright Divi su desktop e dispositivi mobili.
Desktop del piè di pagina del copyright Divi

Ecco come apparirà il piè di pagina del copyright Divi sul desktop.
Divi Copyright Footer Mobile

Iscriviti al nostro canale Youtube
Ecco come appare il piè di pagina del copyright Divi sui dispositivi mobili.
Crea o carica un modello di piè di pagina
Innanzitutto, avrai bisogno di un modello di piè di pagina per Divi Theme Builder. Puoi crearne uno tuo o utilizzare un modello di piè di pagina predefinito. Qualsiasi modello di piè di pagina funzionerà. Mostrerò entrambi i metodi. Per lo stile, utilizzerai semplicemente i colori e i caratteri per il tuo modello anziché il mio.
Esistono molti modelli di piè di pagina gratuiti progettati per funzionare con i pacchetti di layout Divi gratuiti. Molti di loro includono già un anno dinamico del copyright. Per trovarli, cerca "free footer" nel blog Elegant Themes.
Per i miei esempi, creerò un nuovo piè di pagina del copyright Divi utilizzando gli elementi del Museum Layout Pack gratuito.
Metodo uno: caricamento di un modello di piè di pagina Divi

Scarica il modello del piè di pagina e decomprimi il file. Vai a Divi > Theme Builder nella dashboard di WordPress. Fare clic su Portabilità nell'angolo in alto a destra. Nella modale che si apre, seleziona Importa e fai clic per scegliere il file. Passa al file sul tuo computer, selezionalo e fai clic su Importa modelli Divi Theme Builder . Elimina il modello di intestazione se non vuoi usarlo e fai clic su Salva modifiche nell'angolo in alto a sinistra.

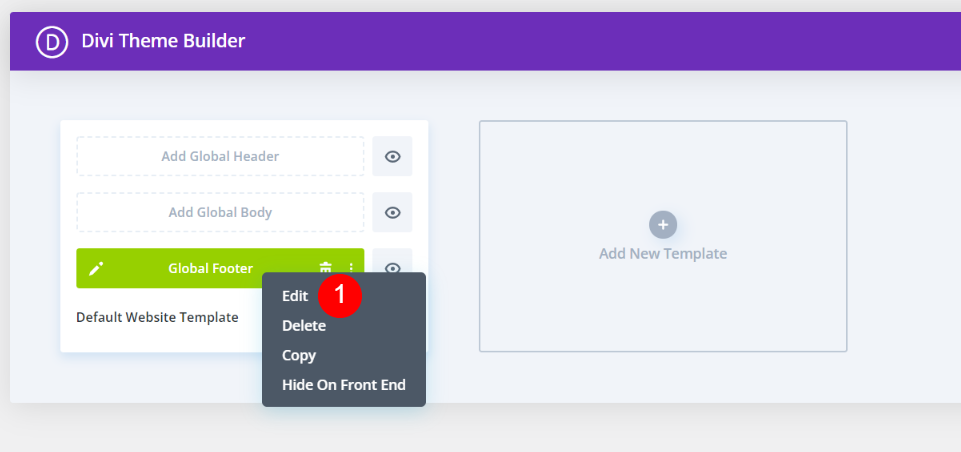
Ora puoi modificare il tuo modello di piè di pagina. Puoi modificare all'interno del Generatore di temi facendo clic sulle opzioni di modifica o modificando sul front-end. Mi piace modificare il front-end in modo da poter vedere come funziona lo stile con il design della mia pagina.
Metodo due: crea un nuovo modello in Divi Theme Builder

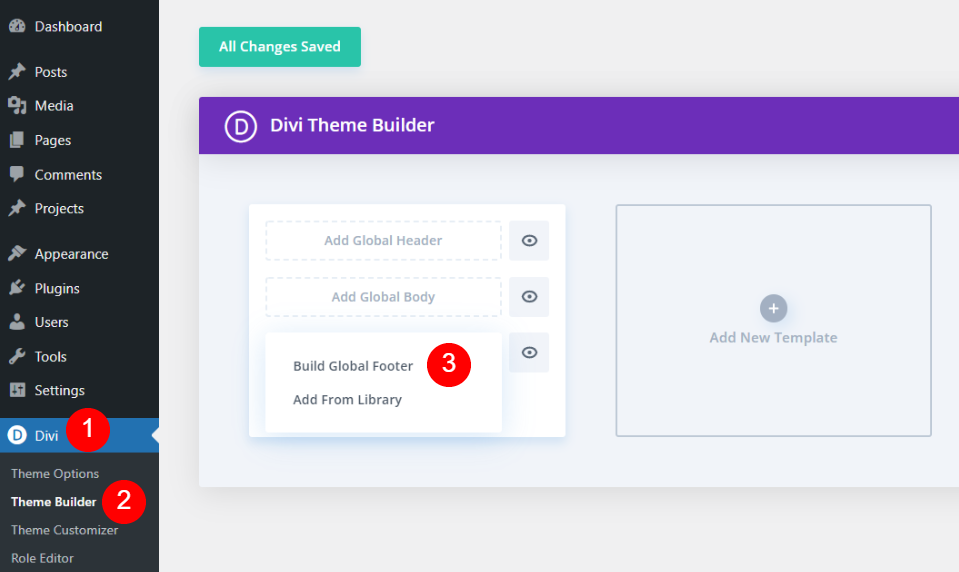
Ho intenzione di creare un nuovo modello di piè di pagina utilizzando il Divi Museum Layout Pack. Vai a Divi > Theme Builder nella dashboard di WordPress. Fai clic su Aggiungi piè di pagina globale e seleziona Crea piè di pagina globale dalle opzioni.

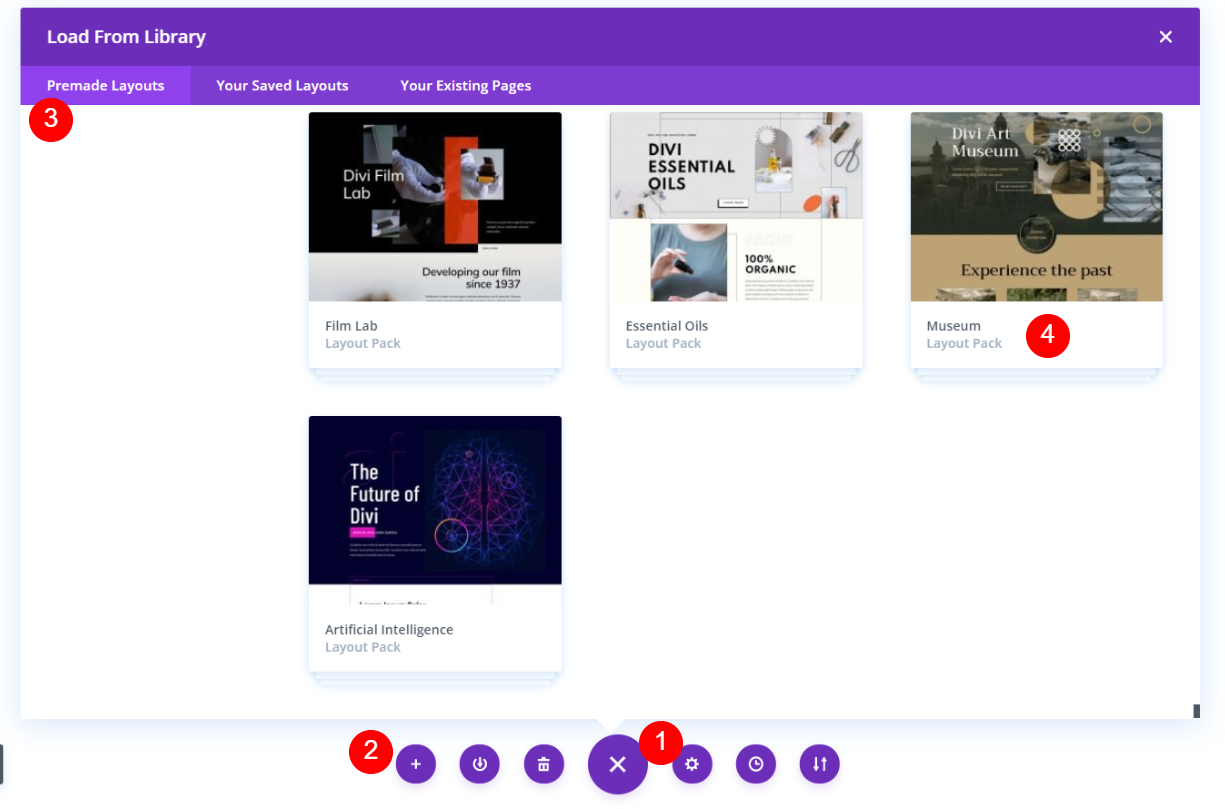
Le tue opzioni potrebbero differire a seconda delle tue impostazioni Divi. Aprire il menu Divi e fare clic su Carica dalla libreria . Nella modale che si apre, scegli Layout predefiniti e seleziona il layout che desideri utilizzare.

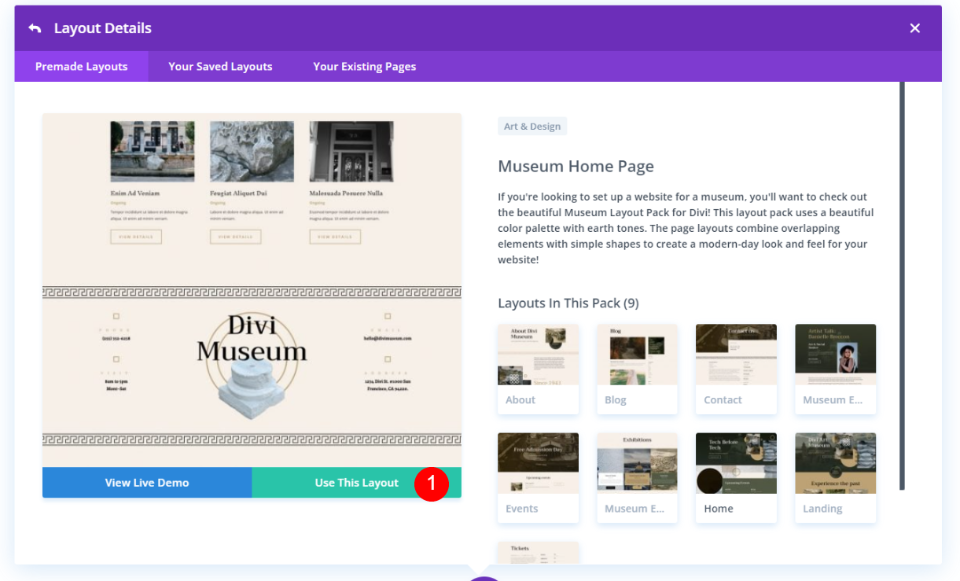
Fare clic sul layout desiderato e selezionare Usa questo layout .

Una volta caricata la pagina, elimina tutto ciò che non desideri includere nel piè di pagina. Questo pacchetto di layout include un piè di pagina all'interno di ciascuno dei suoi modelli di pagina. Userò questo piè di pagina come piè di pagina globale. Ciò significa che dovrò eliminare il piè di pagina da qualsiasi pagina che creo utilizzando il Museum Layout Pack.
In alternativa, potrei semplicemente creare una riga inferiore come piè di pagina globale che funzionerebbe con il layout sotto il piè di pagina incluso nelle pagine. Entrambi i metodi funzionano bene.
Ora possiamo aggiungere il piè di pagina del copyright Divi al nostro nuovo piè di pagina globale.
Aggiungi un modulo di testo

Indipendentemente da come hai creato il piè di pagina, il passaggio successivo consiste nell'aggiungere un modulo di testo. Passa il mouse sull'ultimo modulo in fondo alla pagina. Quando vedi l' icona più grigio scuro , fai clic su di essa per aprire le selezioni del modulo. Cerca Testo e fai clic sul modulo Testo . Questo aggiunge un modulo di testo come ultimo modulo sulla pagina.

Si aprirà il modulo di testo dove potrai aggiungere i tuoi contenuti. Passa il mouse sopra l'area del contenuto per vedere un'icona dinamica in alto a destra. Fare clic su questa icona per utilizzare il contenuto dinamico.


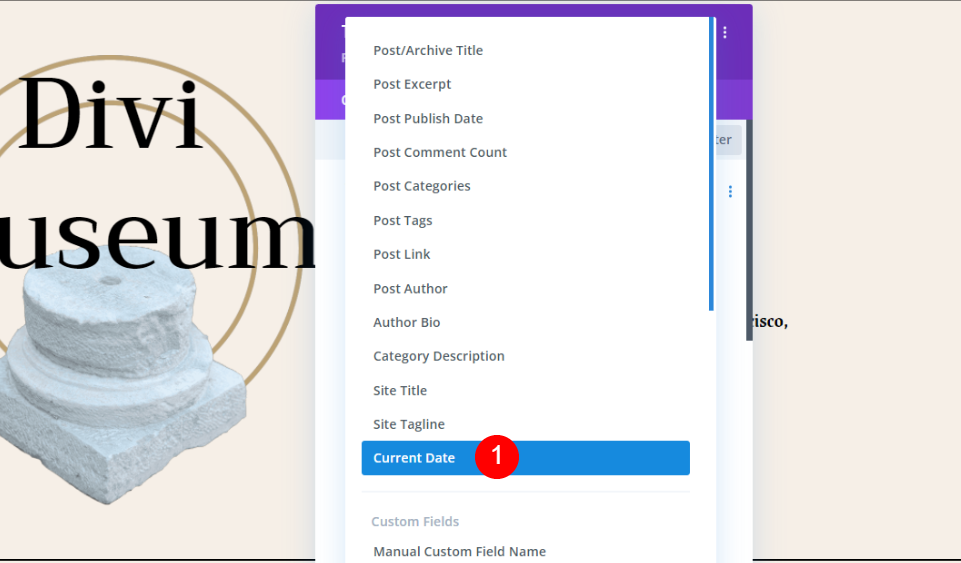
Si apre un elenco di contenuti dinamici che puoi utilizzare per i tuoi contenuti di testo. Seleziona Data corrente .
Aggiungi le informazioni sul piè di pagina del copyright Divi

È ora possibile aggiungere le informazioni ai campi. Avrai tre campi per le informazioni:
- Prima di
- Dopo
- Formato data
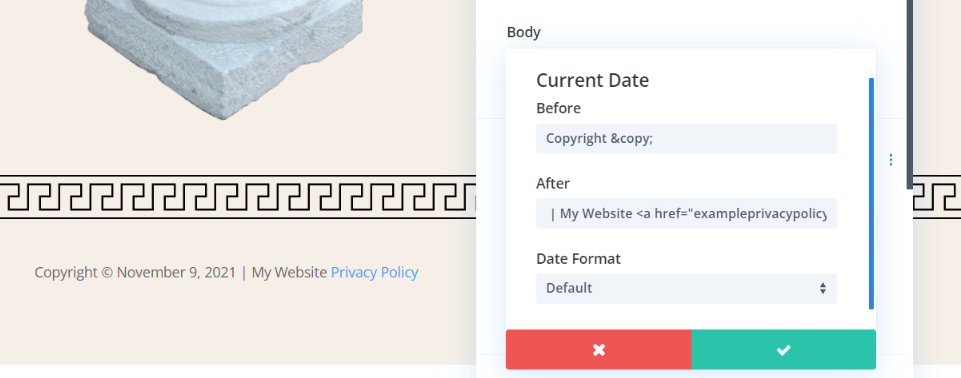
Aggiungi il copyright nel campo Prima

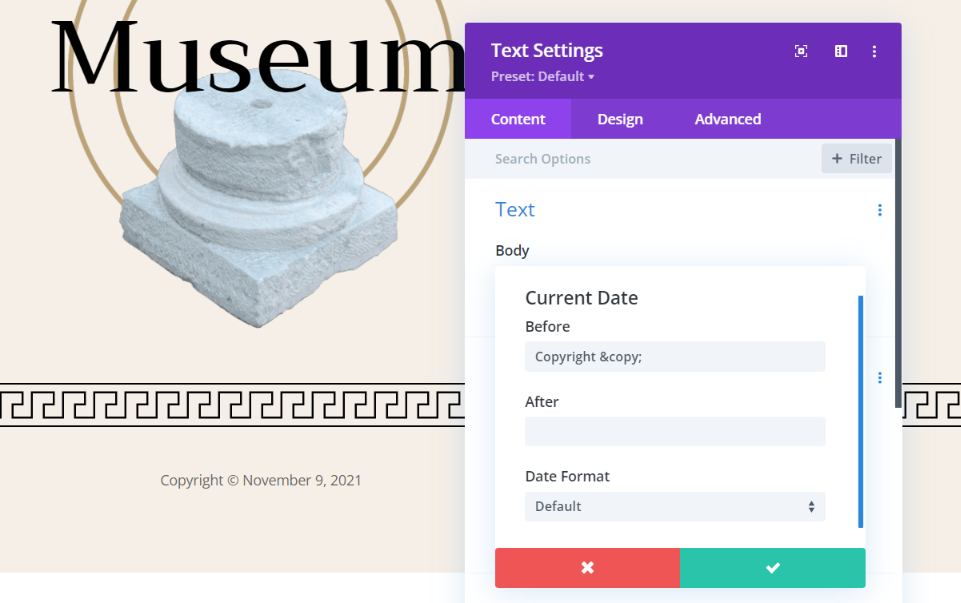
Inserisci la notifica di copyright nel campo Prima . Per aggiungere un simbolo di copyright, inserisci © nel campo. Per la frase di copyright completa, inserisci “© Copyright “, o “Copyright © “ se vuoi che il simbolo appaia dopo la parola. Questo è il mio metodo preferito. Nota che ho aggiunto uno spazio alla fine. Questo aggiunge uno spazio tra il copyright e la data. L'avviso di copyright e il simbolo vengono visualizzati automaticamente nel piè di pagina.
Puoi anche inserire il simbolo manualmente. Il metodo per aggiungerlo varia a seconda del tuo sistema. Su Windows, tieni premuto il tasto alt e digita 0169 sul tastierino numerico. Puoi anche copiarlo da qualche parte e incollarlo.
Aggiungi le informazioni sul sito web nel campo Dopo

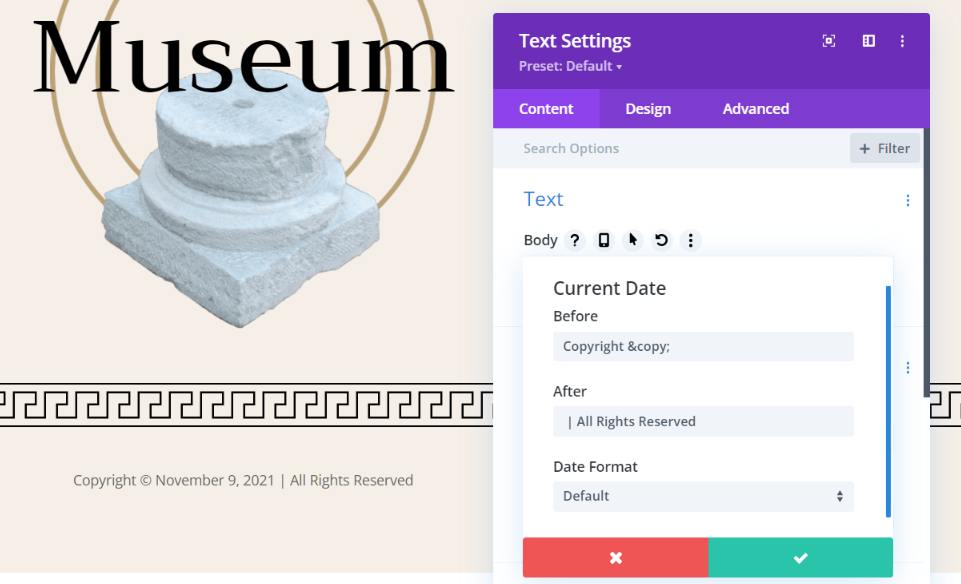
Inserisci il nome del tuo sito web e qualsiasi messaggio che desideri nel campo Dopo . Il messaggio potrebbe essere qualcosa come "Tutti i diritti riservati". Puoi anche aggiungere il nome del tuo sito web. Aggiungi una barra tra il testo Dopo e la data, come questa “| Tutti i diritti riservati". Ho aggiunto uno spazio prima del testo. Questo aggiunge spazio tra la data e il testo.

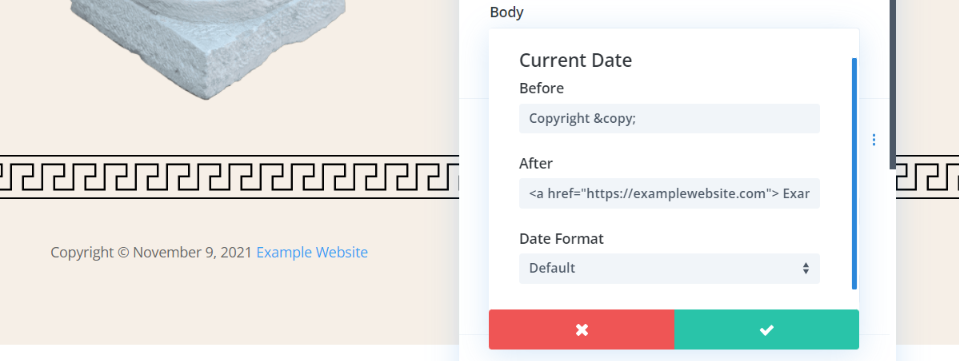
Potresti collegarti alla tua politica sulla privacy o pagine simili. I collegamenti vengono aggiunti con HTML. Ad esempio, se vuoi che il tuo sito web sia cliccabile, aggiungi questo codice HTML con il tuo link e il nome del sito web. Assicurati di includere lo spazio all'inizio del nome. Ecco il mio esempio:
[HTML] Esempio di sito Web [/html]

Puoi anche aggiungere un collegamento a una pagina diversa. Aggiungi l'HTML normalmente e metti il nome del tuo sito web prima dell'HTML. Assicurati di includere lo spazio extra. Ecco il mio esempio:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Personalizza il formato della data del piè di pagina del copyright Divi

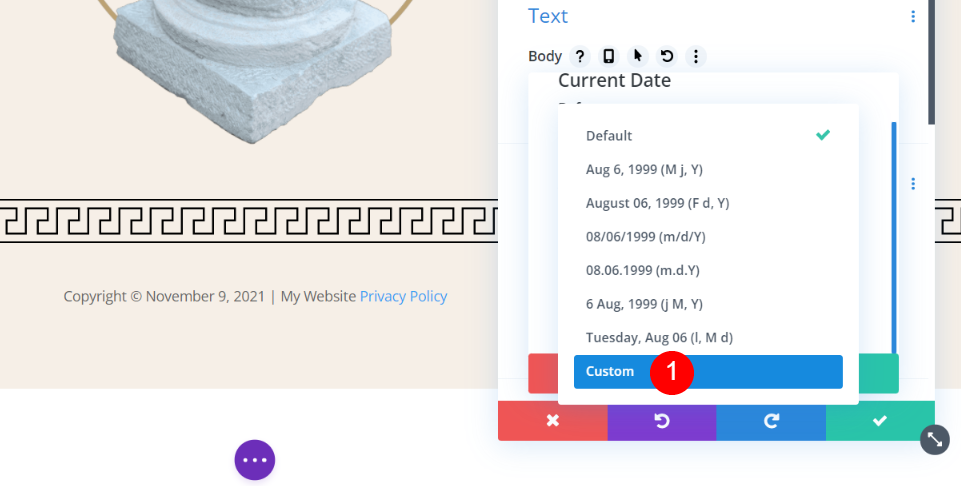
Successivamente, sceglieremo il formato della data. Fare clic sul menu a discesa Formato data per visualizzare le opzioni. Le opzioni includono il giorno corrente e l'anno. Vogliamo solo l'anno. Per l'anno dinamico, dovrai scegliere Personalizzato nelle opzioni Formato data.

Per l'anno, digitare Y. La Y maiuscola mostra l'anno intero. Puoi anche usare una y minuscola. Questo mostra le ultime due cifre dell'anno.

Il mio design mostra il mio avviso di copyright con il simbolo dopo la parola, l'anno intero e il nome del sito web. Ora è il momento di dare uno stile al piè di pagina del copyright Divi.
Dai uno stile al piè di pagina del copyright Divi

Per definire lo stile del piè di pagina del copyright Divi, utilizzeremo i colori e i caratteri del layout. Manterremo questo semplice poiché non stiamo cercando di attirare l'attenzione su di esso. Fai clic sulla scheda Design e scegli Merriweather per il carattere, seleziona grassetto e aumenta le sue dimensioni a 16px. Questo è tutto. Lasceremo tutto il resto alle impostazioni predefinite.
- Carattere del testo: Merriweather
- Peso del carattere del testo: grassetto
- Dimensione testo testo: 16px
Ora salva le tue impostazioni ed esci dal builder.
Risultati
Ecco come appare il piè di pagina del copyright Divi su desktop e dispositivi mobili.
Desktop del piè di pagina del copyright Divi

Ecco come appare il piè di pagina del copyright Divi sul desktop.
Divi Copyright Footer Mobile

Ecco come appare il piè di pagina del copyright Divi sui dispositivi mobili.
Pensieri finali
Questo è il nostro sguardo su come aggiungere un piè di pagina dinamico del copyright Divi al tuo sito web. Divi ha questa funzione incorporata nelle sue opzioni dinamiche, rendendola facile da aggiungere. Hai diverse opzioni per visualizzare la data. Dopo averlo aggiunto, la data cambierà automaticamente in modo che corrisponda all'anno. Non dovrai mai più modificare il testo.
Vogliamo sentire da voi. Hai aggiunto un piè di pagina dinamico del copyright Divi al tuo sito web? Facci sapere la tua esperienza nei commenti.
