Jak dodać dynamiczny rok praw autorskich do stopki Divi (aktualizacja automatyczna)
Opublikowany: 2021-11-20Coroczna informacja o prawach autorskich to jeden z najpopularniejszych elementów dodawanych do stopki witryny. Niestety może być trudno pamiętać o zmianie roku z roku na rok. Rozwiązaniem jest zdynamizowanie roku. Wyciągnęłoby datę z serwera i nigdy nie musiałbyś się tym martwić. Na szczęście dodanie dynamicznego roku do stopki praw autorskich Divi to proste zadanie. W tym artykule zobaczymy, jak dodać dynamiczny rok praw autorskich do stopki Divi, aby aktualizował się automatycznie.
Zapowiedź
Oto jak będzie wyglądać stopka Divi dotycząca praw autorskich na komputerach i urządzeniach mobilnych.
Divi Stopka dotycząca praw autorskich na pulpicie

Oto jak stopka praw autorskich Divi będzie wyglądać na pulpicie.
Divi Stopka dotycząca praw autorskich na komórkę

Subskrybuj nasz kanał YouTube
Oto, jak wygląda stopka Divi dotycząca praw autorskich na urządzeniach mobilnych.
Utwórz lub prześlij szablon stopki
Najpierw potrzebujesz szablonu stopki dla Divi Theme Builder. Możesz stworzyć własny lub skorzystać z gotowego szablonu stopki. Każdy szablon stopki będzie działał. Pokażę obie metody. Do stylizacji użyjesz tylko kolorów i czcionek dla swojego szablonu zamiast mojego.
Istnieje wiele darmowych szablonów stopek zaprojektowanych do pracy z bezpłatnymi pakietami układów Divi. Wiele z nich zawiera już dynamiczny rok praw autorskich. Aby je znaleźć, wyszukaj „darmową stopkę” na blogu Elegant Themes.
Na potrzeby moich przykładów utworzę nową stopkę dotyczącą praw autorskich Divi, korzystając z elementów z darmowego pakietu Museum Layout Pack.
Metoda pierwsza: przesyłanie szablonu stopki Divi

Pobierz szablon stopki i rozpakuj plik. Przejdź do Divi > Kreator motywów na pulpicie nawigacyjnym WordPress. Kliknij Przenośność w prawym górnym rogu. W oknie modalnym, które się otworzy, wybierz Importuj i kliknij, aby wybrać plik. Przejdź do pliku na swoim komputerze, wybierz go i kliknij Importuj szablony Divi Theme Builder . Usuń szablon nagłówka, jeśli nie chcesz go używać i kliknij Zapisz zmiany w lewym górnym rogu.

Możesz teraz edytować swój szablon stopki. Możesz edytować w Theme Builder, klikając opcje edycji lub edytując w interfejsie. Lubię edytować w interfejsie, więc mogę zobaczyć, jak stylizacja działa z projektem mojej strony.
Metoda druga: Utwórz nowy szablon w Divi Theme Builder

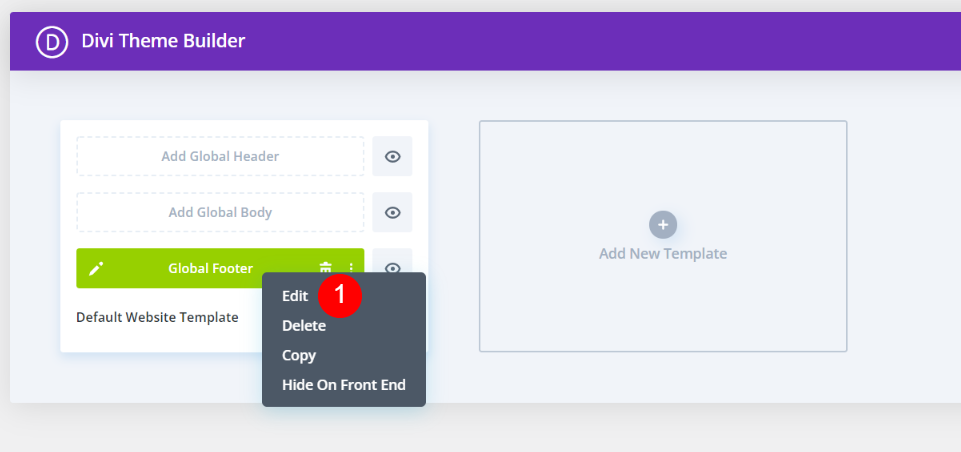
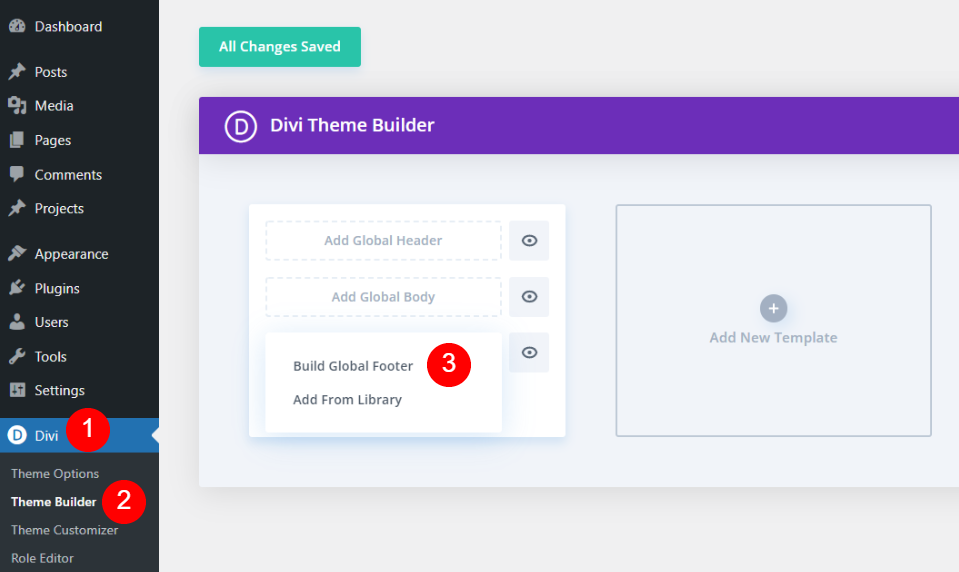
Planuję stworzyć nowy szablon stopki za pomocą pakietu Divi Museum Layout Pack. Przejdź do Divi > Kreator motywów na pulpicie nawigacyjnym WordPress. Kliknij Dodaj globalną stopkę i wybierz z opcji Utwórz globalną stopkę .

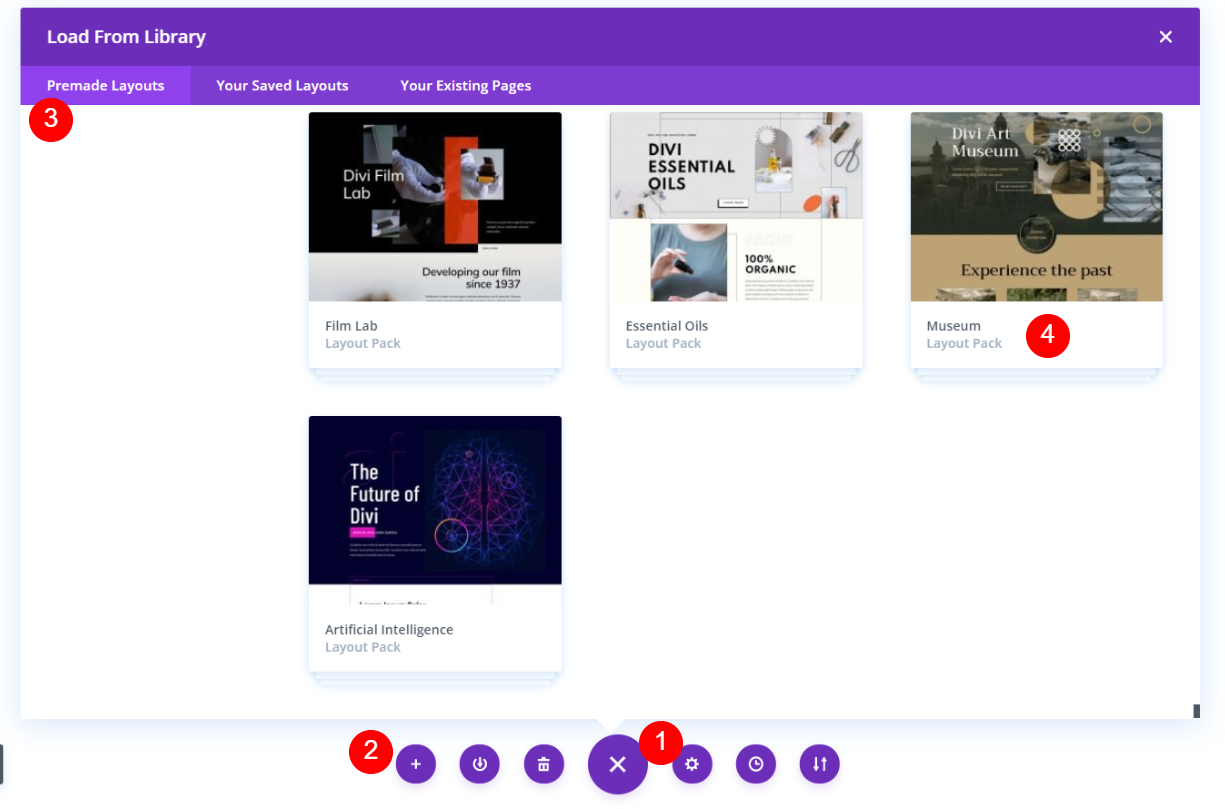
Twoje opcje mogą się różnić w zależności od ustawień Divi. Otwórz menu Divi i kliknij Wczytaj z biblioteki . W oknie modalnym, które się otworzy, wybierz Premade Layouts i wybierz układ, którego chcesz użyć.

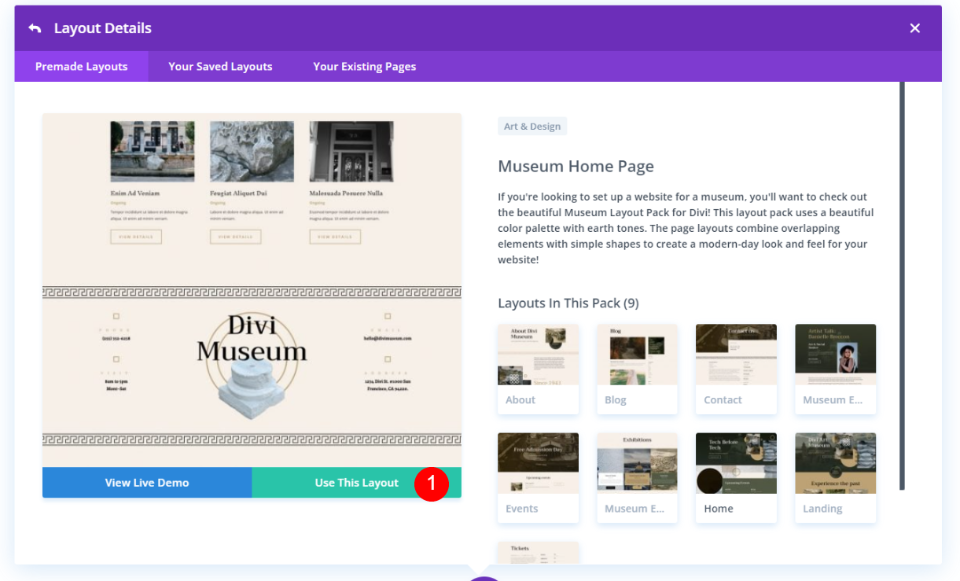
Kliknij żądany układ i wybierz Użyj tego układu .

Po załadowaniu strony usuń wszystko, czego nie chcesz umieszczać w stopce. Ten pakiet układu zawiera stopkę w każdym szablonie strony. Użyję tej stopki jako mojej globalnej stopki. Oznacza to, że będę musiał usunąć stopkę z każdej strony utworzonej za pomocą pakietu układu muzeum.
Alternatywnie mógłbym po prostu utworzyć dolny wiersz jako globalną stopkę, która będzie działać z układem pod stopką dołączoną do stron. Obie metody działają dobrze.
Możemy teraz dodać stopkę dotyczącą praw autorskich Divi do naszej nowej globalnej stopki.
Dodaj moduł tekstowy

Niezależnie od tego, w jaki sposób utworzyłeś stopkę, kolejnym krokiem jest dodanie modułu tekstowego. Najedź kursorem na ostatni moduł na dole strony. Gdy zobaczysz ciemnoszarą ikonę plusa , kliknij ją, aby otworzyć wybór modułów. Wyszukaj tekst i kliknij moduł Tekst . To dodaje moduł tekstowy jako ostatni moduł na stronie.

Otworzy się moduł tekstowy, w którym możesz dodać swoją treść. Najedź kursorem na obszar zawartości, aby zobaczyć dynamiczną ikonę w prawym górnym rogu. Kliknij tę ikonę, aby użyć zawartości dynamicznej.


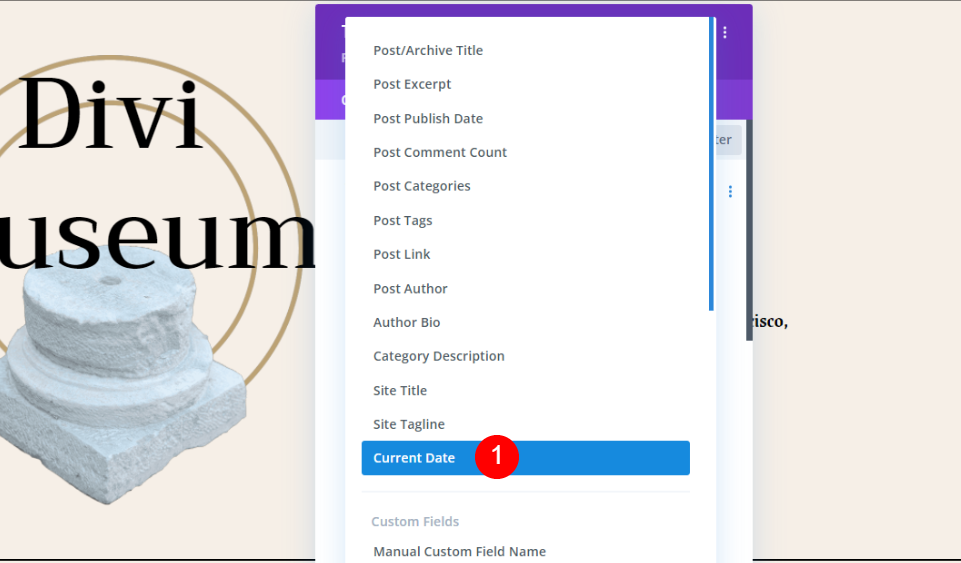
Spowoduje to otwarcie listy zawartości dynamicznej, której można użyć do zawartości tekstowej. Wybierz bieżącą datę .
Dodaj informacje o prawach autorskich Divi

Możesz teraz dodać informacje do pól. Będziesz mieć trzy pola informacji:
- Zanim
- Po
- Format daty
Dodaj prawa autorskie w polu „przed”

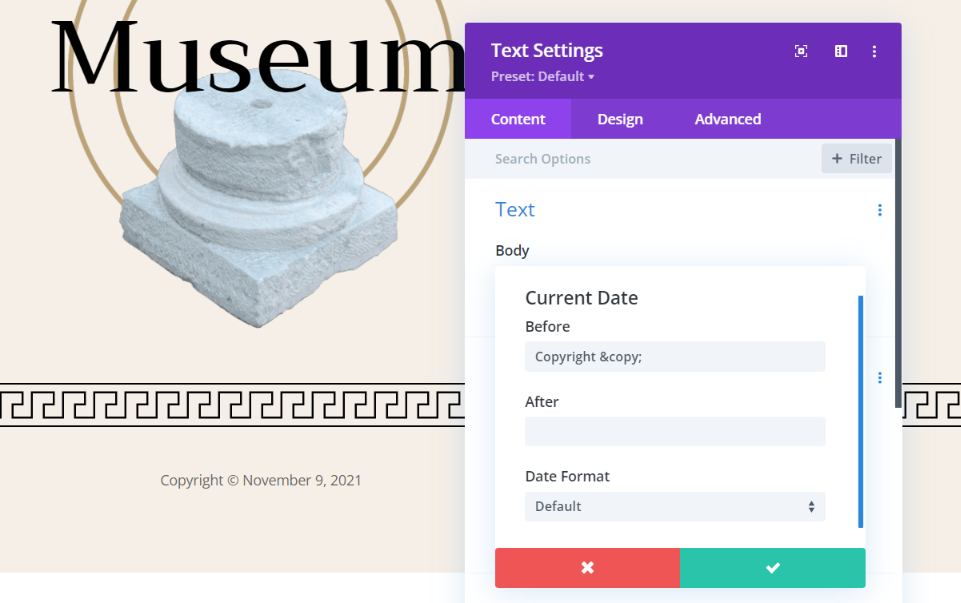
Umieść powiadomienie o prawach autorskich w polu Przed . Aby dodać symbol praw autorskich, wpisz © na pole. Aby uzyskać pełną frazę dotyczącą praw autorskich, wpisz „© Prawa autorskie” lub „Prawa autorskie © “ jeśli chcesz, aby symbol pojawił się po słowie. To moja preferowana metoda. Zauważ, że dodałem spację na końcu. Dodaje spację między prawem autorskim a datą. Informacja o prawach autorskich i symbol automatycznie pojawiają się w stopce.
Możesz również wprowadzić symbol ręcznie. Metoda dodawania będzie się różnić w zależności od systemu. W systemie Windows przytrzymaj klawisz Alt i wpisz 0169 na klawiaturze numerycznej. Możesz też skądś go skopiować i wkleić.
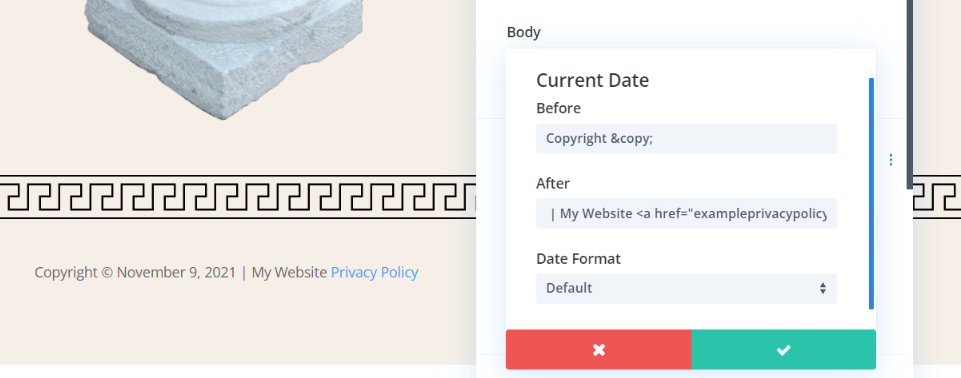
Dodaj informacje o witrynie w polu After

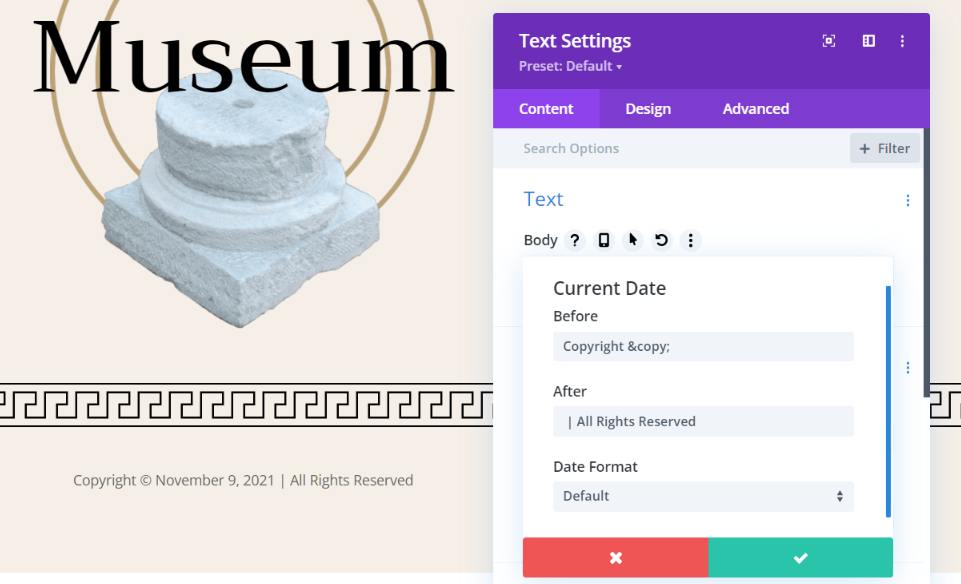
Umieść nazwę swojej witryny i dowolną wiadomość w polu Po . Komunikat może brzmieć w stylu „Wszelkie prawa zastrzeżone”. Możesz również dodać nazwę swojej witryny. Dodaj pasek między tekstem Po a datą, na przykład „| Wszelkie prawa zastrzeżone". Dodałem spację przed tekstem. Zwiększa to odstęp między datą a tekstem.

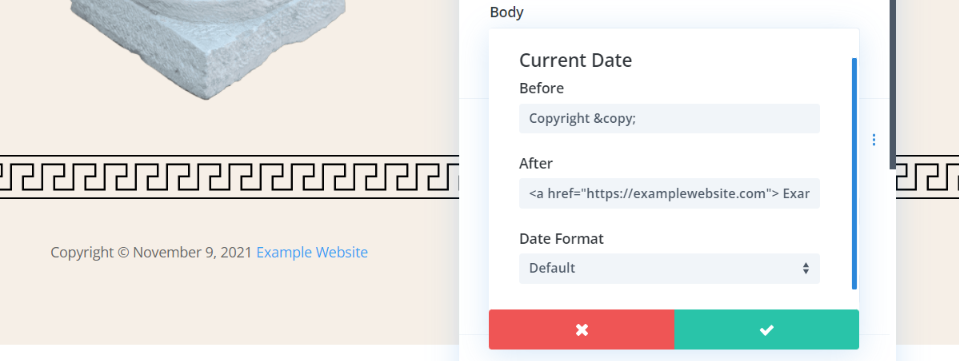
Możesz umieścić link do swojej polityki prywatności lub podobnych stron. Linki są dodawane za pomocą HTML. Na przykład, jeśli chcesz, aby Twoja witryna była klikalna, dodaj ten kod HTML z linkiem i nazwą witryny. Pamiętaj, aby umieścić spację na początku nazwy. Oto mój przykład:
[HTML] Przykładowa witryna internetowa [/html]

Możesz także dodać link do innej strony. Dodaj kod HTML jak zwykle i umieść nazwę swojej witryny przed kodem HTML. Pamiętaj, aby uwzględnić dodatkową przestrzeń. Oto mój przykład:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Dostosuj format daty stopki o prawach autorskich Divi

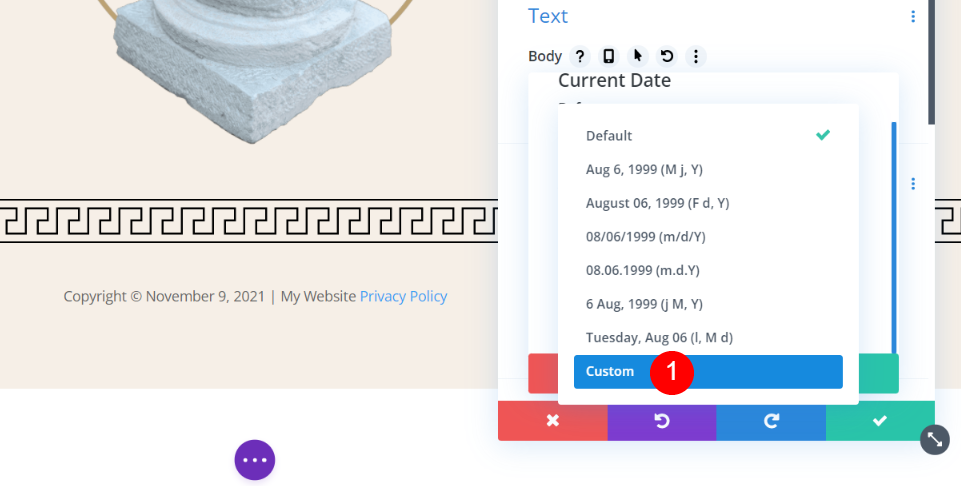
Następnie wybierzemy format daty. Kliknij menu rozwijane Format daty , aby wyświetlić opcje. Opcje obejmują bieżący dzień oraz rok. Chcemy tylko roku. W przypadku roku dynamicznego musisz wybrać opcję Niestandardowy w opcjach formatu daty.

Jako rok wpisz Y. Wielkie litery Y oznaczają pełny rok. Możesz także użyć małej litery y. To pokazuje dwie ostatnie cyfry roku.

Mój projekt przedstawia moją informację o prawach autorskich z symbolem po słowie, pełnym rokiem i nazwą strony internetowej. Teraz nadszedł czas, aby wystylizować stopkę dotyczącą praw autorskich Divi.
Stylizuj stopkę dotyczącą praw autorskich Divi

Aby wystylizować naszą stopkę dotyczącą praw autorskich Divi, użyjemy kolorów i czcionek z układu. Utrzymamy to proste, ponieważ nie staramy się zwracać na to uwagi. Kliknij kartę Projekt i wybierz czcionkę Merriweather, wybierz pogrubienie i zwiększ jej rozmiar do 16px. Otóż to. Wszystko inne zostawimy w domyślnych ustawieniach.
- Czcionka tekstu: Merriweather
- Grubość czcionki tekstu: pogrubiona
- Rozmiar tekstu: 16px
Teraz zapisz ustawienia i wyjdź z kreatora.
Wyniki
Oto jak wygląda stopka Divi dotycząca praw autorskich na komputerze stacjonarnym i telefonie komórkowym.
Divi Stopka dotycząca praw autorskich na pulpicie

Oto jak wygląda stopka Divi dotycząca praw autorskich na pulpicie.
Divi Stopka dotycząca praw autorskich na komórkę

Oto, jak wygląda stopka Divi dotycząca praw autorskich na urządzeniach mobilnych.
Końcowe myśli
Oto nasze spojrzenie na to, jak dodać dynamiczną stopkę dotyczącą praw autorskich Divi do Twojej witryny. Divi ma tę funkcję wbudowaną w opcje dynamiczne, co ułatwia dodawanie. Masz kilka opcji wyświetlania daty. Po dodaniu data automatycznie zmieni się zgodnie z rokiem. Już nigdy nie będziesz musiał zmieniać tekstu.
Chcemy usłyszeć od Ciebie. Czy dodałeś do swojej witryny dynamiczną stopkę dotyczącą praw autorskich Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
