Cum să adăugați un an dinamic al drepturilor de autor la subsolul dvs. Divi (actualizat automat)
Publicat: 2021-11-20O notificare anuală privind drepturile de autor este unul dintre cele mai populare elemente de adăugat la subsolul unui site web. Din păcate, poate fi dificil să-ți amintești să schimbi anul de la un an la altul. Soluția este să facem anul dinamic. Ar scoate data de pe server și nu ar trebui să-ți faci griji niciodată. Din fericire, adăugarea unui an dinamic la subsolul drepturilor de autor Divi este o sarcină simplă. În acest articol, vom vedea cum să adăugați un an dinamic al drepturilor de autor la subsolul dvs. Divi, astfel încât acesta să se actualizeze automat.
previzualizare
Iată cum va arăta subsolul drepturilor de autor Divi pe desktop și pe mobil.
Divi Copyright Footer Desktop

Iată cum va arăta subsolul drepturilor de autor Divi pe desktop.
Divi Copyright Footer Mobile

Abonați-vă la canalul nostru de Youtube
Iată cum arată subsolul drepturilor de autor Divi pe mobil.
Creați sau încărcați un șablon de subsol
În primul rând, veți avea nevoie de un șablon de subsol pentru Divi Theme Builder. Puteți să vă creați propriul sau să utilizați un șablon de subsol prefabricat. Orice șablon de subsol va funcționa. Voi arăta ambele metode. Pentru stil, veți folosi doar culorile și fonturile pentru șablonul dvs. în loc de ale mele.
Există o mulțime de șabloane de subsol gratuite care sunt proiectate să funcționeze cu pachetele de layout gratuite Divi. Multe dintre ele includ deja un an dinamic al drepturilor de autor. Pentru a le găsi, căutați „subsol gratuit” în blogul Teme elegante.
Pentru exemplele mele, voi crea un nou subsol Divi cu drepturi de autor folosind elemente din pachetul gratuit de amenajare a muzeului.
Metoda unu: Încărcarea unui șablon de subsol Divi

Descărcați șablonul de subsol și dezarhivați fișierul. Accesați Divi > Theme Builder în tabloul de bord WordPress. Faceți clic pe Portabilitate în colțul din dreapta sus. În modalul care se deschide, selectați Import și faceți clic pentru a alege fișierul. Navigați la fișierul de pe computer, selectați-l și faceți clic pe Import Divi Theme Builder Templates . Ștergeți șablonul antet dacă nu doriți să-l utilizați și faceți clic pe Salvare modificări în colțul din stânga sus.

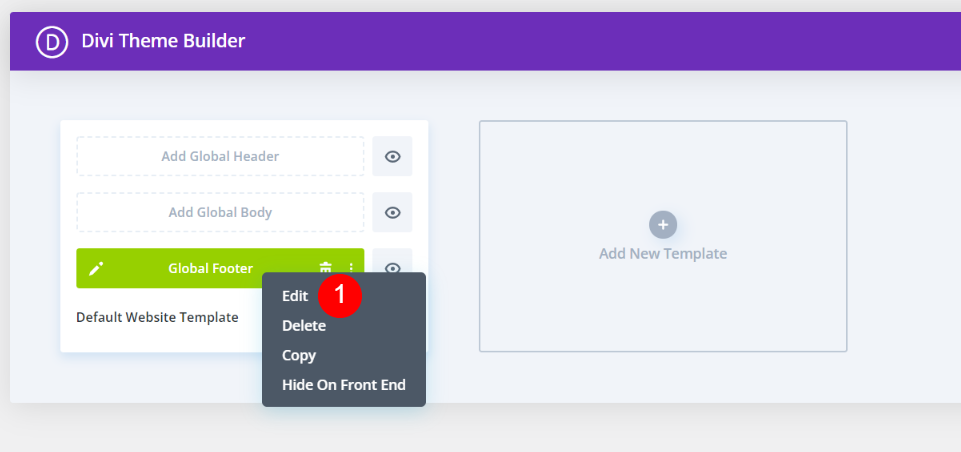
Acum puteți edita șablonul de subsol. Puteți edita în Teme Builder făcând clic pe opțiunile de editare sau editând pe front end. Îmi place să editez pe partea frontală, astfel încât să pot vedea cum funcționează stilul cu designul paginii mele.
Metoda a doua: creați un șablon nou în Divi Theme Builder

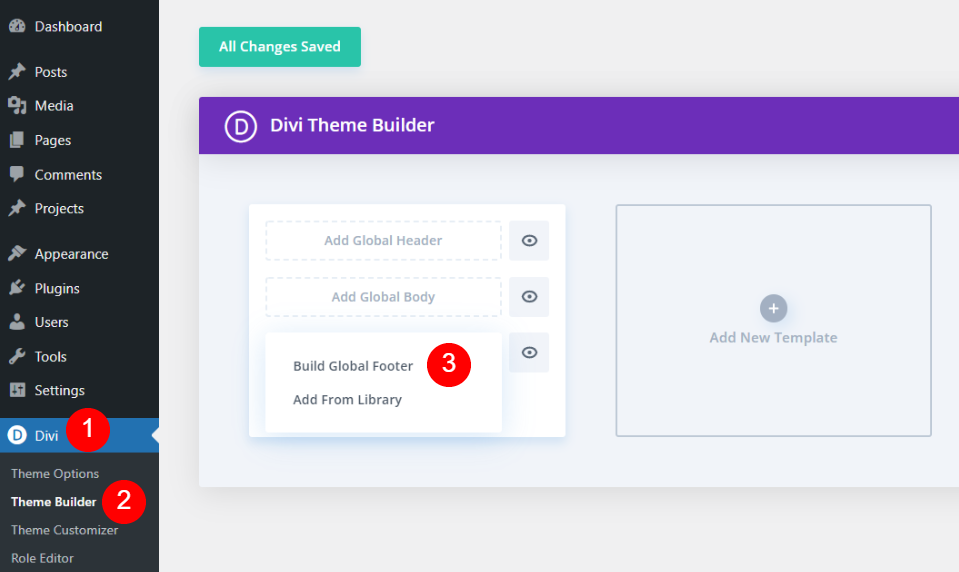
Plănuiesc să creez un nou șablon de subsol folosind pachetul de aranjament al muzeului Divi. Accesați Divi > Theme Builder în tabloul de bord WordPress. Faceți clic pe Adăugare subsol global și selectați Build Global Footer din opțiuni.

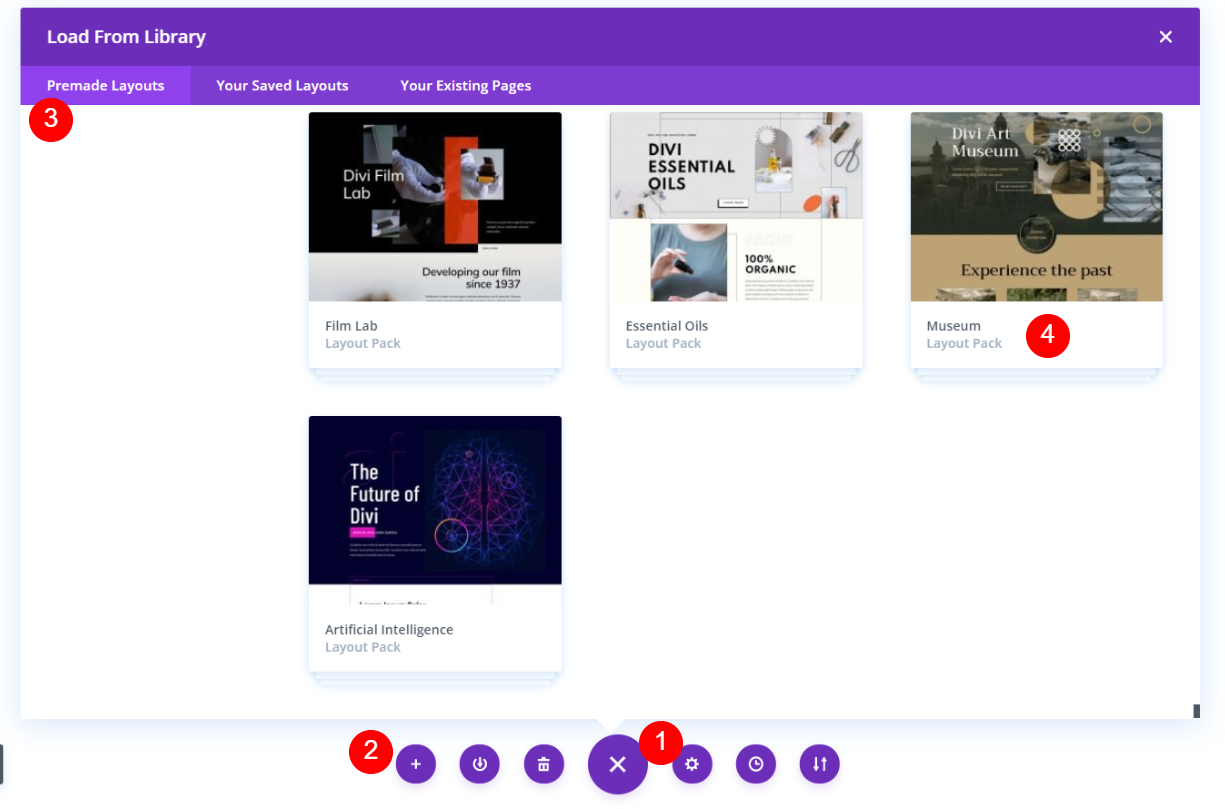
Opțiunile dvs. pot diferi în funcție de setările dvs. Divi. Deschideți meniul Divi și faceți clic pe Încărcare din bibliotecă . În modalul care se deschide, alegeți Aspecte prefabricate și selectați aspectul pe care doriți să îl utilizați.

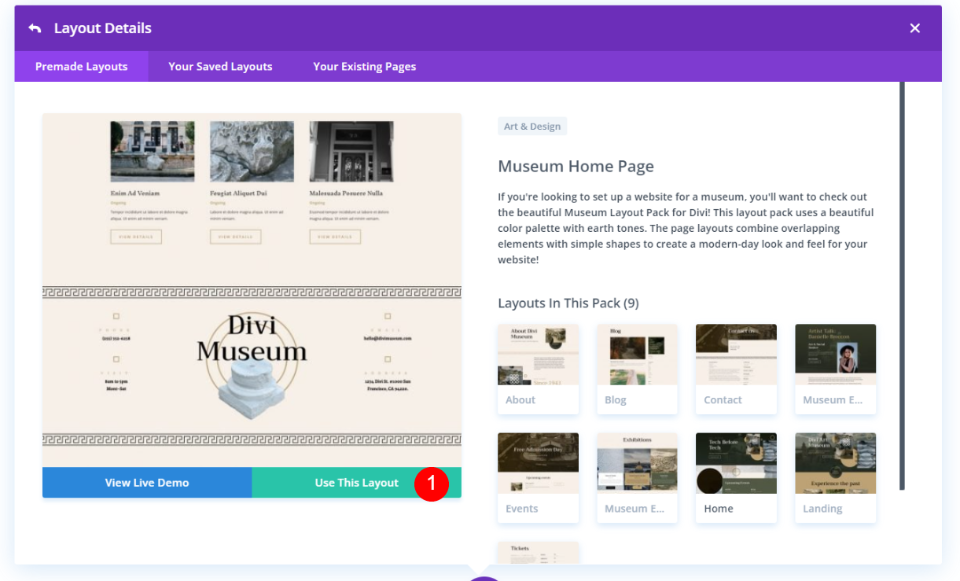
Faceți clic pe aspectul dorit și selectați Utilizați acest aspect .

Odată ce pagina se încarcă, ștergeți tot ce nu doriți să includeți în subsol. Acest pachet de aspect include un subsol în fiecare dintre șabloanele de pagină. Voi folosi acest subsol ca subsol global. Aceasta înseamnă că va trebui să șterg subsolul din orice pagină pe care o creez folosind Pachetul de layout al muzeului.
Alternativ, aș putea crea doar un rând de jos ca subsol global care să funcționeze cu aspectul de sub subsolul care este inclus cu paginile. Oricare dintre metode funcționează bine.
Acum putem adăuga subsolul drepturilor de autor Divi la noul nostru subsol global.
Adăugați un modul de text

Indiferent de modul în care ați creat subsolul, următorul pas este adăugarea unui modul de text. Plasați cursorul peste ultimul modul din partea de jos a paginii. Când vedeți pictograma plus gri închis , faceți clic pe ea pentru a deschide selecțiile modulelor. Căutați Text și faceți clic pe modulul Text . Aceasta adaugă un modul text ca ultimul modul de pe pagină.

Se va deschide modulul de text unde vă puteți adăuga conținutul. Plasați cursorul peste zona de conținut pentru a vedea o pictogramă dinamică în dreapta sus. Faceți clic pe această pictogramă pentru a utiliza conținut dinamic.


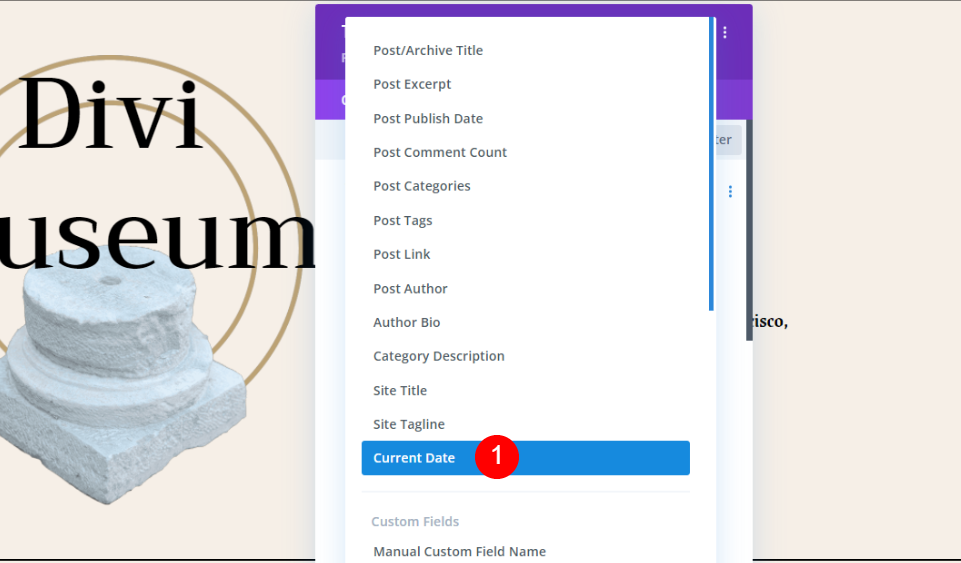
Aceasta deschide o listă de conținut dinamic pe care îl puteți utiliza pentru conținutul text. Selectați data curentă .
Adăugați informațiile de subsol Divi Copyright

Acum puteți adăuga informațiile în câmpuri. Veți avea trei câmpuri pentru informații:
- Inainte de
- După
- Formatul datei
Adăugați dreptul de autor în câmpul Înainte

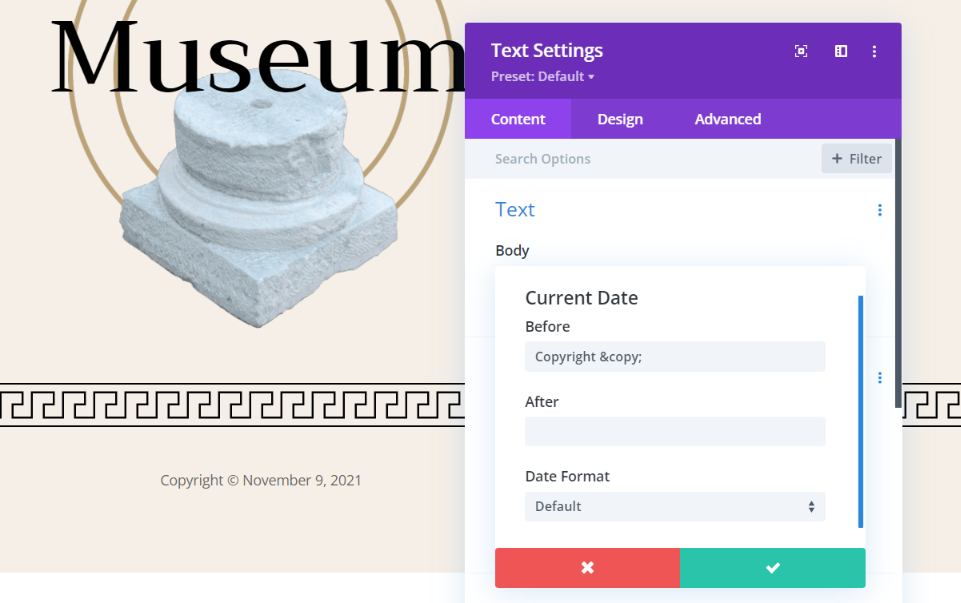
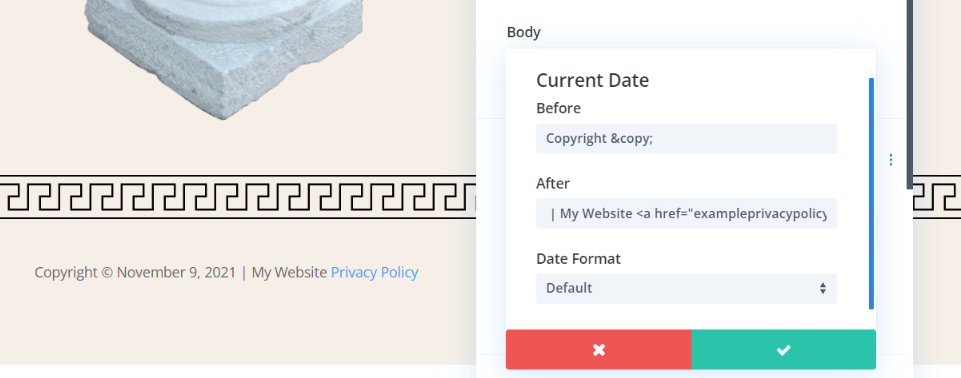
Plasați notificarea privind drepturile de autor în câmpul Înainte . Pentru a adăuga un simbol de drepturi de autor, introduceți © în câmp. Pentru expresia completă a drepturilor de autor, introduceți „© Drepturi de autor „, sau „Drepturi de autor © „ dacă doriți ca simbolul să apară după cuvânt. Aceasta este metoda mea preferată. Observați că am adăugat un spațiu la sfârșit. Aceasta adaugă un spațiu între dreptul de autor și dată. Nota de copyright și simbolul apar automat în subsol.
De asemenea, puteți introduce simbolul manual. Metoda de adăugare a acestuia va diferi în funcție de sistemul dvs. Pe Windows, țineți apăsată tasta Alt și tastați 0169 pe tastatura numerică. De asemenea, îl puteți copia de undeva și îl puteți lipi.
Adăugați informații despre site-ul web în câmpul După

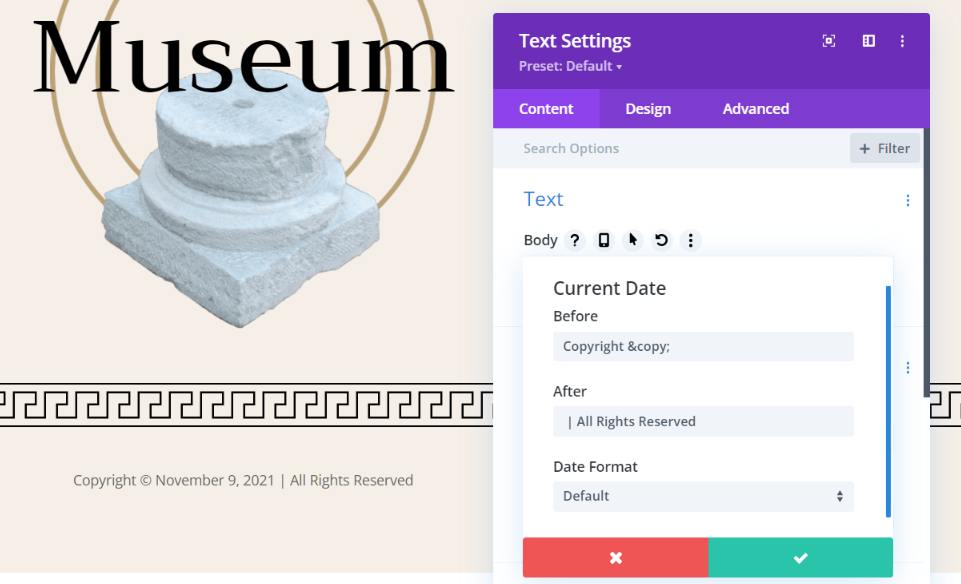
Puneți numele site-ului dvs. și orice mesaj doriți în câmpul După . Mesajul ar putea fi ceva de genul „Toate drepturile rezervate”. De asemenea, puteți adăuga numele site-ului dvs. Adăugați o bară între textul După și dată, ca aceasta „| Toate drepturile rezervate". Am adăugat un spațiu înainte de text. Acest lucru adaugă spațiu între dată și text.

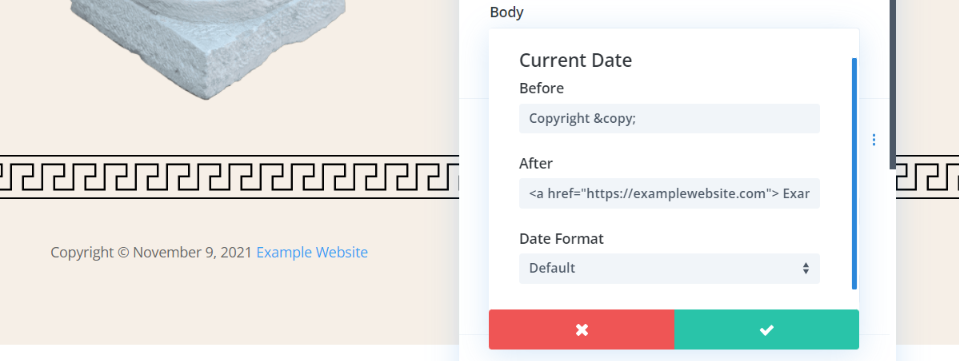
Puteți trimite link la politica dvs. de confidențialitate sau pagini similare. Link-urile sunt adăugate cu HTML. De exemplu, dacă doriți să faceți clic pe site-ul dvs., adăugați acest cod HTML cu linkul și numele site-ului. Asigurați-vă că includeți spațiul de la începutul numelui. Iată exemplul meu:
[HTML] Exemplu de site web [/html]

De asemenea, puteți adăuga un link către o altă pagină. Adăugați codul HTML ca de obicei și plasați numele site-ului dvs. înaintea codului HTML. Asigurați-vă că includeți spațiul suplimentar. Iată exemplul meu:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Personalizați formatul datei de subsol Divi Copyright

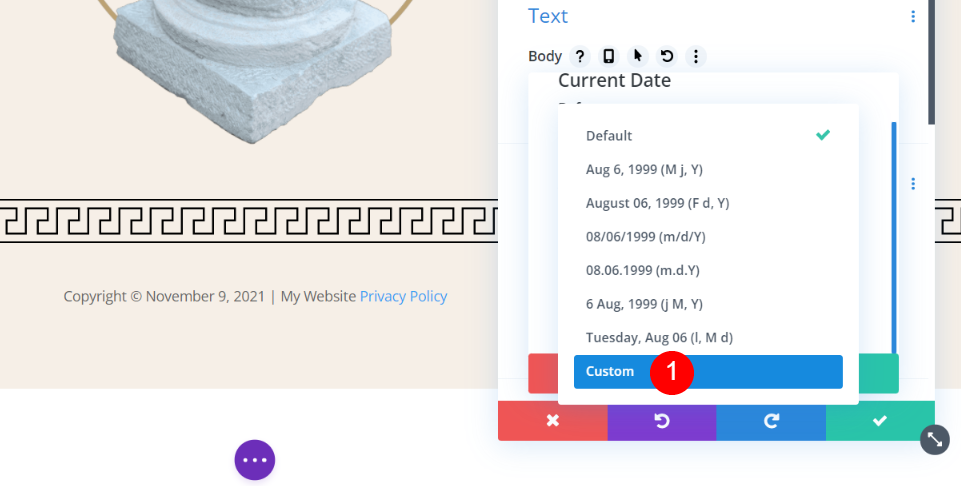
În continuare, vom alege formatul de dată. Faceți clic pe meniul drop-down Format de dată pentru a vedea opțiunile dvs. Opțiunile includ ziua curentă, precum și anul. Vrem doar anul. Pentru anul dinamic, va trebui să alegeți Personalizat în opțiunile Format de dată.

Pentru anul, tastați Y. Y majuscule arată anul întreg. Puteți folosi și un y minuscul. Aceasta arată ultimele două cifre ale anului.

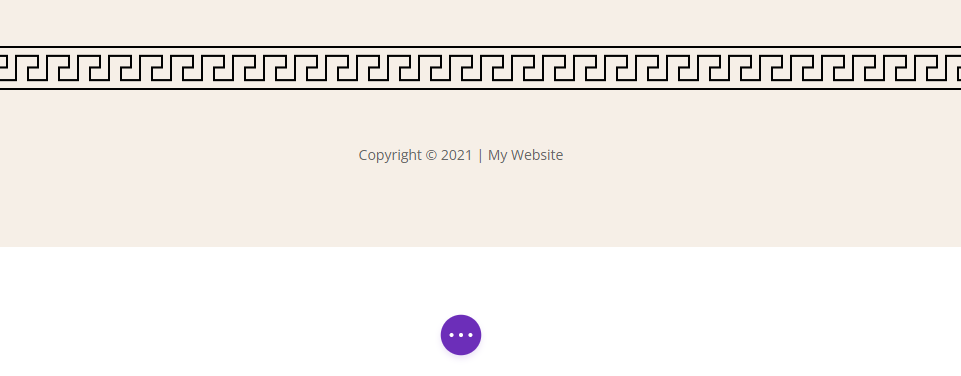
Designul meu arată notificarea mea privind drepturile de autor cu simbolul după cuvânt, anul întreg și numele site-ului web. Acum este timpul să stilați subsolul drepturilor de autor Divi.
Stilați subsolul drepturilor de autor Divi

Pentru a stila subsolul nostru de copyright Divi, vom folosi culori și fonturi din aspect. Îl vom păstra pe acesta simplu, deoarece nu încercăm să atragem atenția asupra lui. Faceți clic pe fila Design și alegeți Merriweather pentru font, selectați bold și creșteți dimensiunea acestuia la 16px. Asta e. Vom lăsa totul la setările implicite.
- Font text: Merriweather
- Greutatea fontului textului: aldine
- Dimensiunea textului text: 16px
Acum, salvați setările și părăsiți generatorul.
Rezultate
Iată cum arată subsolul drepturilor de autor Divi pe desktop și pe mobil.
Divi Copyright Footer Desktop

Iată cum arată subsolul drepturilor de autor Divi pe desktop.
Divi Copyright Footer Mobile

Iată cum arată subsolul drepturilor de autor Divi pe mobil.
Gânduri de sfârșit
Acesta este modul nostru de a adăuga pe site-ul dvs. un subsol dinamic pentru drepturi de autor Divi. Divi are această caracteristică încorporată în opțiunile sale dinamice, făcându-l ușor de adăugat. Aveți mai multe opțiuni pentru afișarea datei. După ce l-ați adăugat, data se va schimba automat pentru a se potrivi cu anul. Nu va trebui niciodată să ajustezi textul din nou.
Vrem sa auzim de la tine. Ați adăugat un subsol dinamic pentru drepturile de autor Divi pe site-ul dvs.? Spune-ne despre experiența ta în comentarii.
