如何將動態版權年份添加到您的 Divi 頁腳(自動更新)
已發表: 2021-11-20年度版權聲明是添加到網站頁腳的最受歡迎的元素之一。 不幸的是,很難記住將年份從一年改為下一年。 解決方案是使年份充滿活力。 它會從服務器中提取日期,您永遠不必擔心它。 幸運的是,為 Divi 版權頁腳添加動態年份是一項簡單的任務。 在本文中,我們將了解如何將動態版權年份添加到您的 Divi 頁腳,以便自動更新。
預覽
以下是 Divi 版權頁腳在桌面和移動設備上的外觀。
Divi版權頁腳桌面

這是 Divi 版權頁腳在桌面上的外觀。
Divi版權頁腳移動

訂閱我們的 Youtube 頻道
以下是 Divi 版權頁腳在移動設備上的外觀。
創建或上傳頁腳模板
首先,您需要一個 Divi Theme Builder 的頁腳模板。 您可以創建自己的或使用預製的頁腳模板。 任何頁腳模板都可以使用。 我將展示這兩種方法。 對於樣式,您只需使用模板的顏色和字體,而不是我的。
有許多免費的頁腳模板旨在與免費的 Divi 佈局包一起使用。 其中許多已經包含動態版權年。 要找到它們,請在優雅主題博客中搜索“免費頁腳”。
對於我的示例,我將使用免費博物館佈局包中的元素創建一個新的 Divi 版權頁腳。
方法一:上傳 Divi 頁腳模板

下載頁腳模板並解壓縮文件。 轉到 WordPress 儀表板中的Divi > Theme Builder 。 單擊右上角的可移植性。 在打開的模式中,選擇Import並單擊以選擇文件。 導航到計算機上的文件,選擇它,然後單擊Import Divi Theme Builder Templates 。 如果您不想使用標題模板,請將其刪除,然後單擊左上角的保存更改。

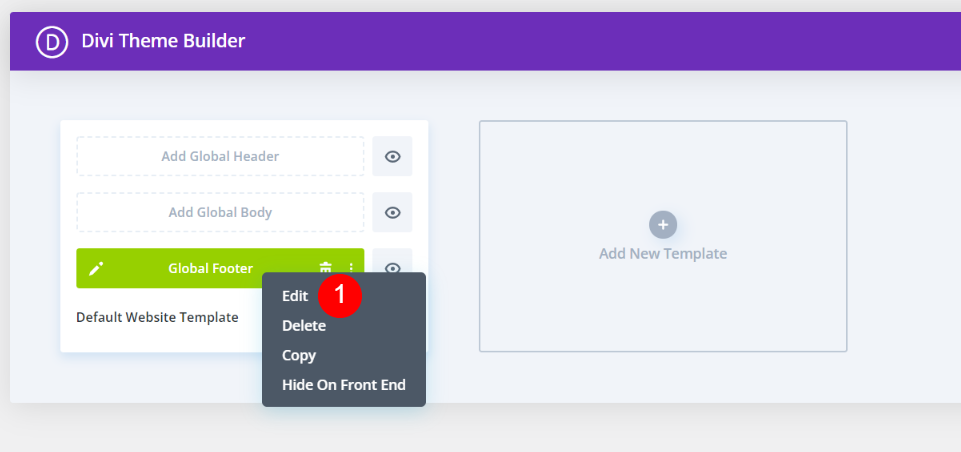
您現在可以編輯頁腳模板。 您可以通過單擊編輯選項或在前端進行編輯,在 Theme Builder 中進行編輯。 我喜歡在前端進行編輯,這樣我就可以看到樣式如何與我的頁面設計配合使用。
方法二:在 Divi Theme Builder 中新建模板

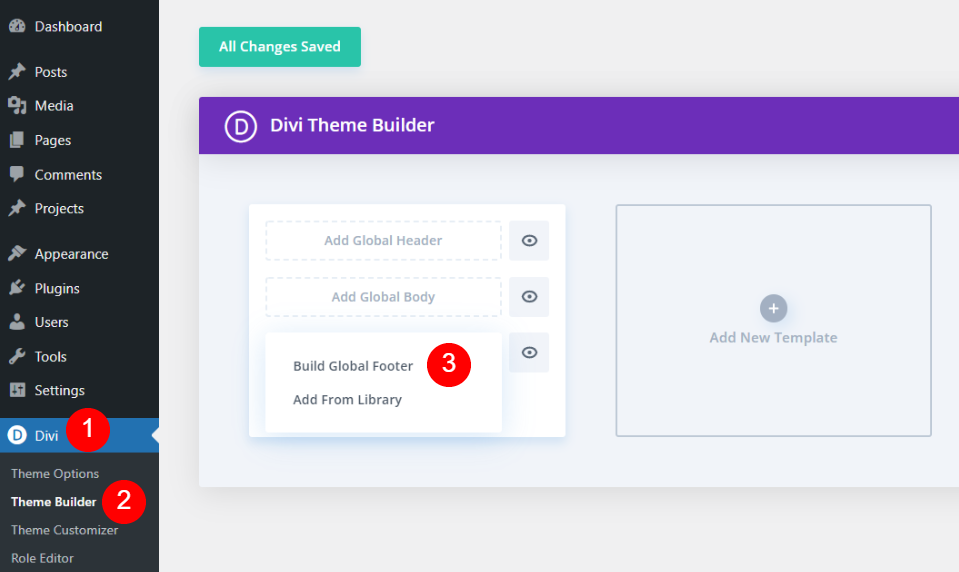
我計劃使用 Divi 博物館佈局包創建一個新的頁腳模板。 轉到 WordPress 儀表板中的Divi > Theme Builder 。 單擊添加全局頁腳並從選項中選擇構建全局頁腳。

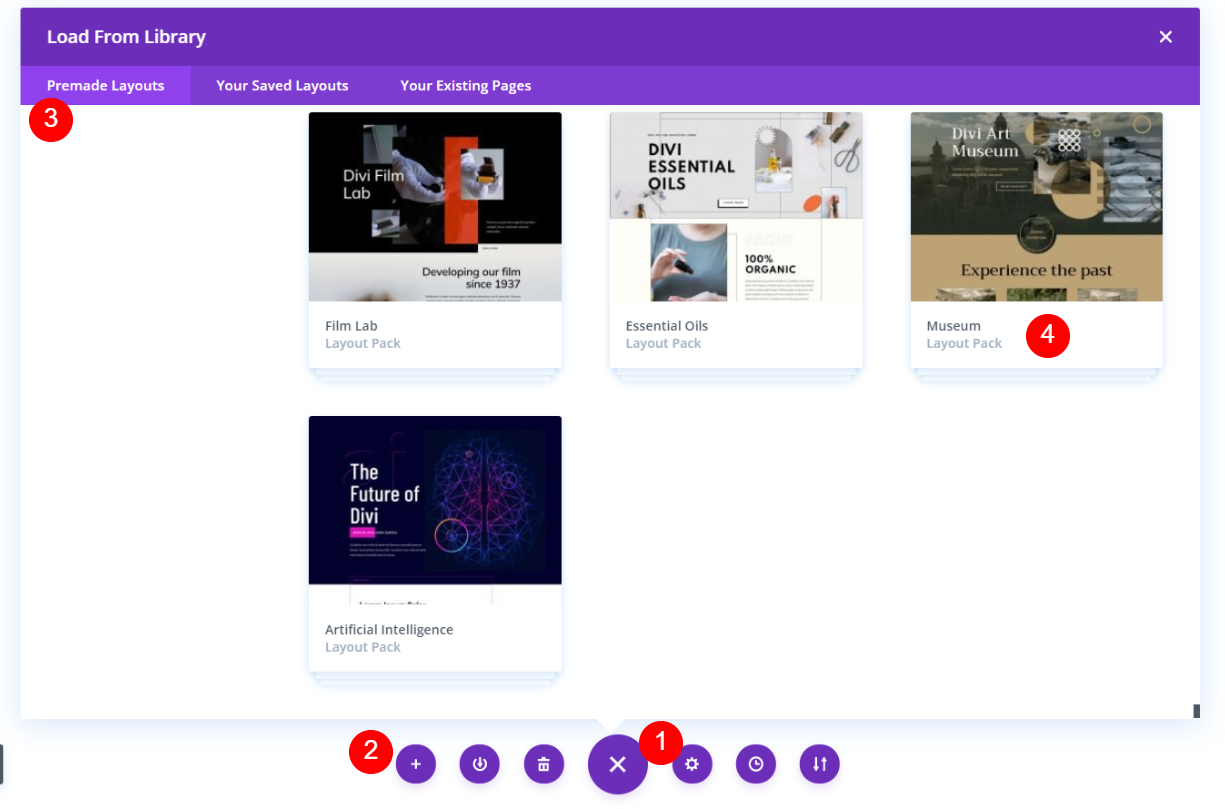
您的選項可能因您的 Divi 設置而異。 打開 Divi 菜單並單擊Load from Library 。 在打開的模式中,選擇Premade Layouts並選擇您要使用的佈局。

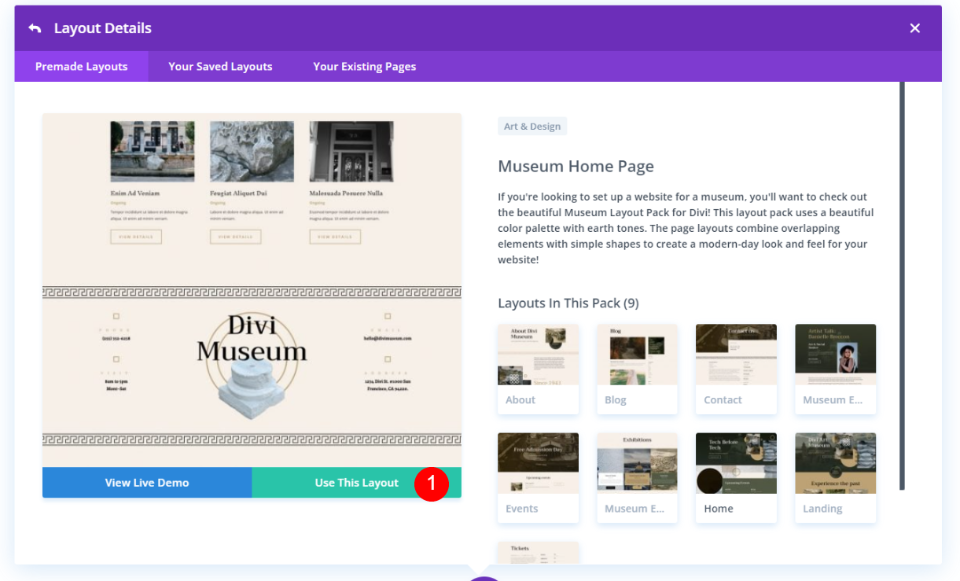
單擊您想要的佈局並選擇Use This Layout 。

頁面加載後,刪除您不想包含在頁腳中的所有內容。 此佈局包在其每個頁面模板中都包含一個頁腳。 我將使用這個頁腳作為我的全局頁腳。 這意味著我必須從使用博物館佈局包創建的任何頁面中刪除頁腳。
或者,我可以只創建一個底行作為全局頁腳,該頁腳將與頁面中包含的頁腳下的佈局一起使用。 任何一種方法都可以正常工作。
我們現在可以將 Divi 版權頁腳添加到我們新的全局頁腳中。
添加文本模塊

無論您如何創建頁腳,下一步都是添加文本模塊。 將鼠標懸停在頁面底部的最後一個模塊上。 當您看到深灰色加號圖標時,單擊它以打開模塊選擇。 搜索文本並單擊文本模塊。 這將添加一個文本模塊作為頁面上的最後一個模塊。

文本模塊將打開,您可以在其中添加內容。 將鼠標懸停在內容區域上以查看右上角的動態圖標。 單擊此圖標可使用動態內容。


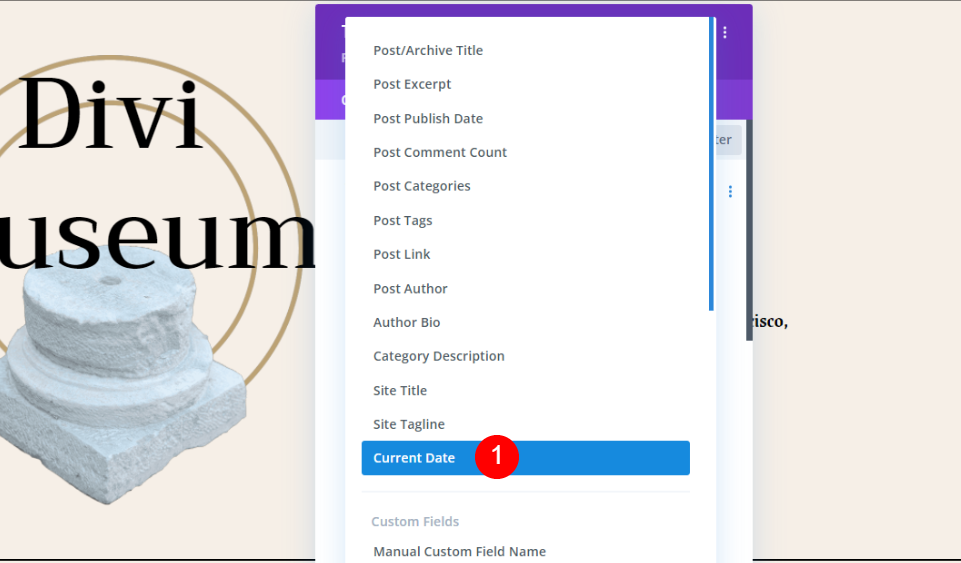
這將打開可用於文本內容的動態內容列表。 選擇當前日期。
添加 Divi 版權頁腳信息

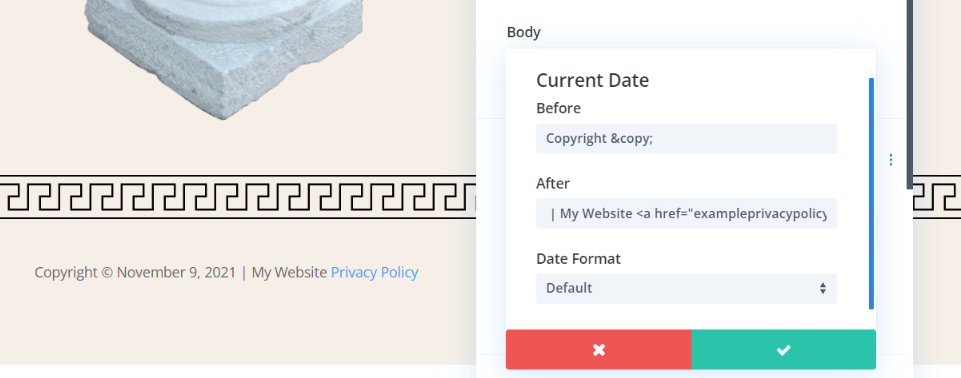
您現在可以將信息添加到字段中。 您將擁有三個信息字段:
- 前
- 後
- 日期格式
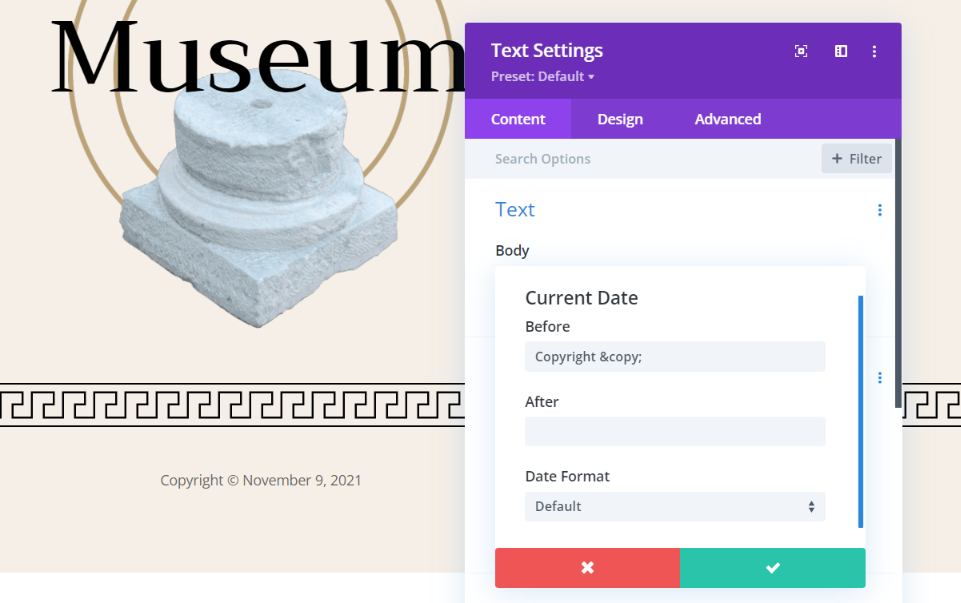
在 Before 字段中添加版權

將版權通知放在之前字段中。 要添加版權符號,請輸入 © 進入領域。 對於完整的版權短語,輸入“© “版權”,或“版權 © “如果您希望符號出現在單詞之後。 這是我的首選方法。 請注意,我在末尾添加了一個空格。 這會在版權和日期之間添加一個空格。 版權聲明和符號自動出現在頁腳中。
您也可以手動輸入符號。 添加它的方法會因您的系統而異。 在 Windows 上,按住 alt 鍵並在數字鍵盤上輸入 0169。 您也可以從某處複製並粘貼它。
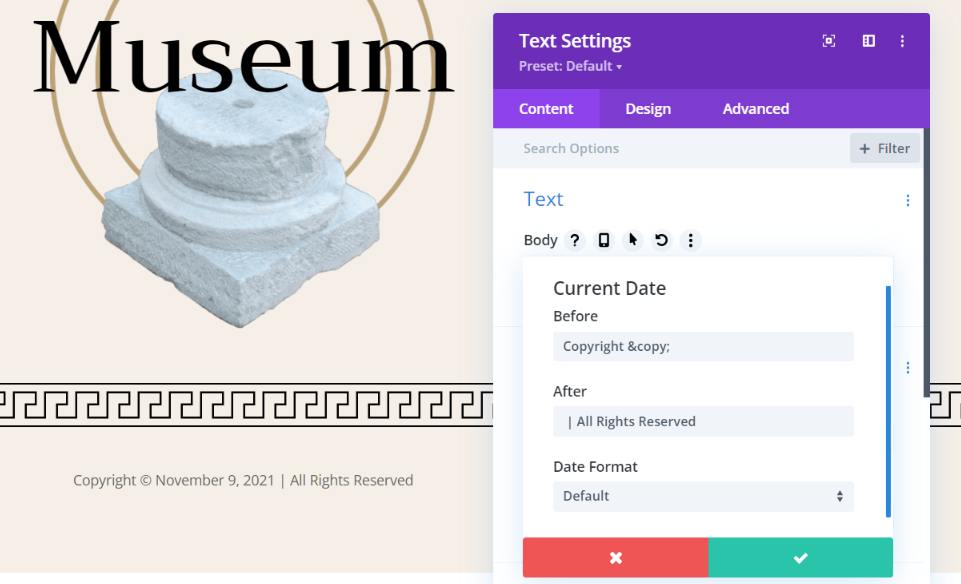
在 After 字段中添加網站信息

將您的網站名稱和您想要的任何消息放在“之後”字段中。 該消息可能類似於“保留所有權利”。 您還可以添加您網站的名稱。 在 After 文本和日期之間添加一個欄,如下所示“| 版權所有”。 我在正文前加了一個空格。 這會在日期和文本之間添加空格。

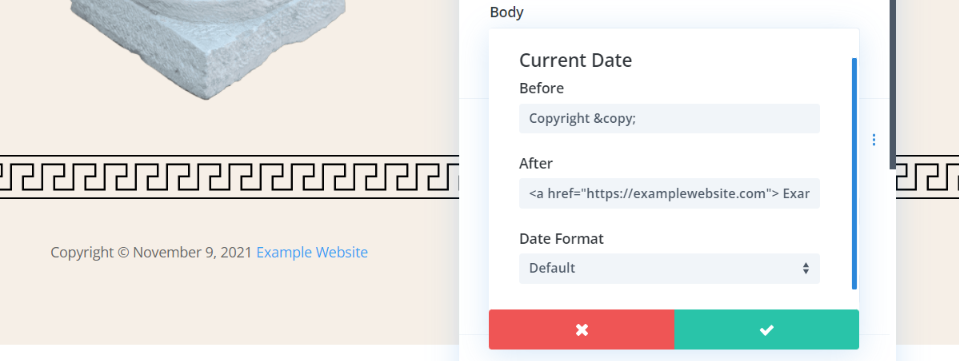
您可以鏈接到您的隱私政策或類似頁面。 鏈接是用 HTML 添加的。 例如,如果您希望您的網站可點擊,請在此 HTML 中添加您的鏈接和網站名稱。 請務必在名稱的開頭包含空格。 這是我的例子:
[HTML] 示例網站 [/html]

您還可以添加指向不同頁面的鏈接。 正常添加 HTML 並將您的網站名稱放在 HTML 之前。 一定要包括額外的空間。 這是我的例子:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
自定義 Divi 版權頁腳日期格式

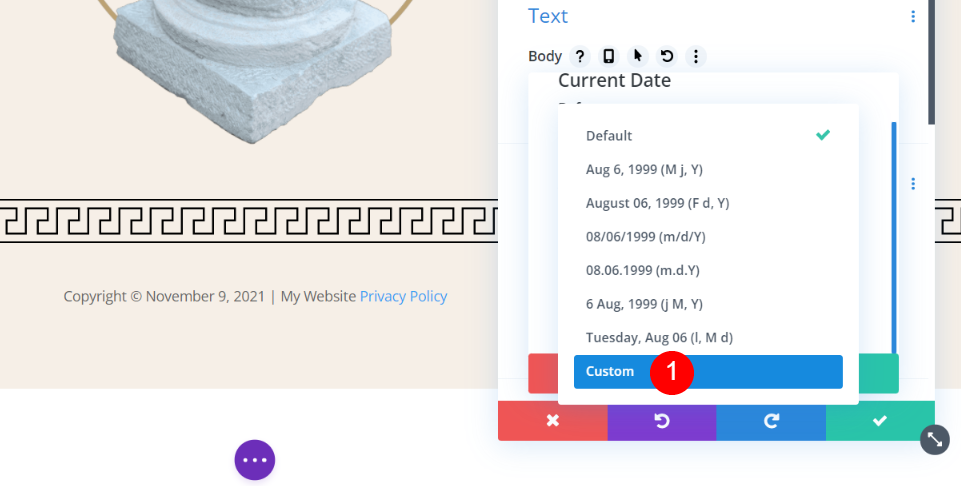
接下來,我們將選擇日期格式。 單擊日期格式下拉菜單以查看您的選項。 選項包括當天和年份。 我們只想要那一年。 對於動態年份,您需要在日期格式選項中選擇自定義。

對於年份,鍵入 Y。大寫的 Y 表示全年。 您也可以使用小寫的 y。 這顯示了年份的最後兩位數。

我的設計在單詞、全年和網站名稱後顯示我的版權聲明。 現在是時候設置 Divi 版權頁腳的樣式了。
設置 Divi 版權頁腳的樣式

為了設計我們的 Divi 版權頁腳,我們將使用佈局中的顏色和字體。 我們將保持這個簡單,因為我們不想引起人們的注意。 單擊設計選項卡並選擇 Merriweather 作為字體,選擇粗體,並將其大小增加到 16 像素。 就是這樣。 我們會將其他所有內容保留為默認設置。
- 文字字體:Merriweather
- 文字字體粗細:粗體
- 文字文字大小:16px
現在,保存您的設置並退出構建器。
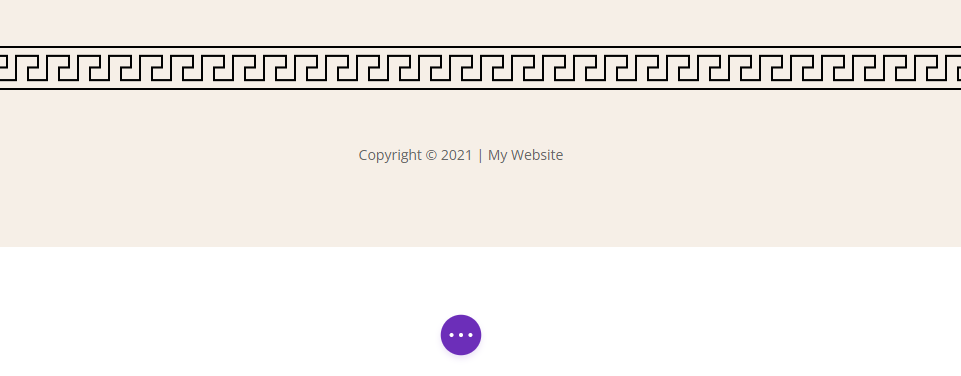
結果
這是 Divi 版權頁腳在桌面和移動設備上的外觀。
Divi版權頁腳桌面

這是 Divi 版權頁腳在桌面上的外觀。
Divi版權頁腳移動

以下是 Divi 版權頁腳在移動設備上的外觀。
結束的想法
這就是我們對如何向您的網站添加動態 Divi 版權頁腳的看法。 Divi 將此功能內置到其動態選項中,使其易於添加。 您有多種顯示日期的選項。 添加後,日期將自動更改以匹配年份。 您將永遠不必再次調整文本。
我們希望收到你的來信。 您是否在您的網站上添加了動態 Divi 版權頁腳? 請在評論中告訴我們您的體驗。
