So fügen Sie Ihrer Divi-Fußzeile ein dynamisches Copyright-Jahr hinzu (automatisch aktualisiert)
Veröffentlicht: 2021-11-20Ein jährlicher Urheberrechtshinweis ist eines der beliebtesten Elemente, das der Fußzeile einer Website hinzugefügt werden kann. Leider kann es schwierig sein, sich daran zu erinnern, das Jahr von einem Jahr zum nächsten zu ändern. Die Lösung besteht darin, das Jahr dynamisch zu gestalten. Es würde das Datum vom Server abrufen, und Sie müssten sich nie darum kümmern. Glücklicherweise ist das Hinzufügen eines dynamischen Jahres zur Divi-Copyright-Fußzeile eine einfache Aufgabe. In diesem Artikel erfahren Sie, wie Sie Ihrer Divi-Fußzeile ein dynamisches Copyright-Jahr hinzufügen, damit sie automatisch aktualisiert wird.
Vorschau
So sieht die Divi-Copyright-Fußzeile auf dem Desktop und auf Mobilgeräten aus.
Divi Copyright Footer Desktop

So sieht die Divi-Copyright-Fußzeile auf dem Desktop aus.
Divi Copyright Fußzeile Mobil

Abonnieren Sie unseren Youtube-Kanal
So sieht die Divi-Copyright-Fußzeile auf Mobilgeräten aus.
Erstellen oder laden Sie eine Fußzeilenvorlage hoch
Zunächst benötigen Sie eine Fußzeilenvorlage für den Divi Theme Builder. Sie können Ihre eigene erstellen oder eine vorgefertigte Fußzeilenvorlage verwenden. Jede Fußzeilenvorlage funktioniert. Ich werde beide Methoden zeigen. Für das Styling verwenden Sie einfach die Farben und Schriftarten Ihrer Vorlage anstelle meiner.
Es gibt viele kostenlose Fußzeilenvorlagen, die für die Verwendung mit den kostenlosen Divi-Layoutpaketen entwickelt wurden. Viele von ihnen enthalten bereits ein dynamisches Urheberrechtsjahr. Um sie zu finden, suchen Sie im Elegant Themes-Blog nach „free footer“.
Für meine Beispiele werde ich eine neue Divi-Copyright-Fußzeile mit Elementen aus dem kostenlosen Museum Layout Pack erstellen.
Methode eins: Hochladen einer Divi-Fußzeilenvorlage

Laden Sie die Fußzeilenvorlage herunter und entpacken Sie die Datei. Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Klicken Sie oben rechts auf Portabilität . Wählen Sie im sich öffnenden Modal Importieren und klicken Sie, um die Datei auszuwählen. Navigieren Sie zu der Datei auf Ihrem Computer, wählen Sie sie aus und klicken Sie auf Divi Theme Builder-Vorlagen importieren . Löschen Sie die Kopfzeilenvorlage, wenn Sie sie nicht verwenden möchten, und klicken Sie in der oberen linken Ecke auf Änderungen speichern .

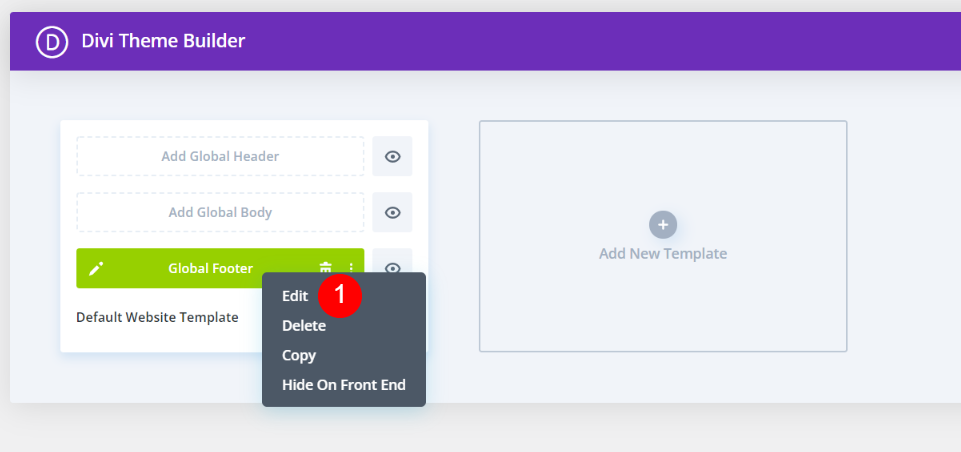
Sie können jetzt Ihre Fußzeilenvorlage bearbeiten. Sie können im Theme Builder bearbeiten, indem Sie auf die Bearbeitungsoptionen klicken oder im Frontend bearbeiten. Ich bearbeite gerne am Frontend, damit ich sehen kann, wie das Styling mit meinem Seitendesign funktioniert.
Methode 2: Erstellen Sie eine neue Vorlage im Divi Theme Builder

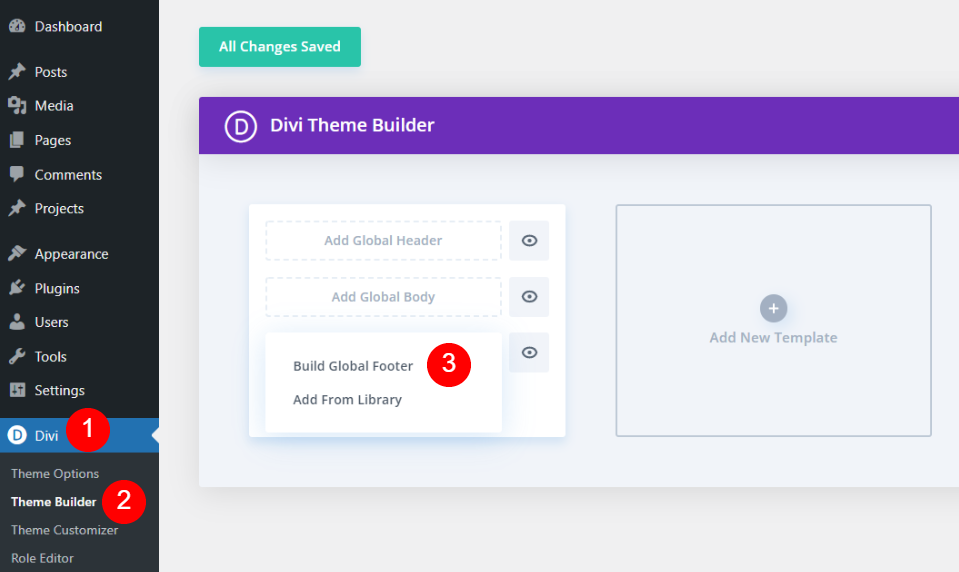
Ich plane, eine neue Fußzeilenvorlage mit dem Divi Museum Layout Pack zu erstellen. Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Klicken Sie auf „Globale Fußzeile hinzufügen“ und wählen Sie „Globale Fußzeile erstellen“ aus den Optionen aus.

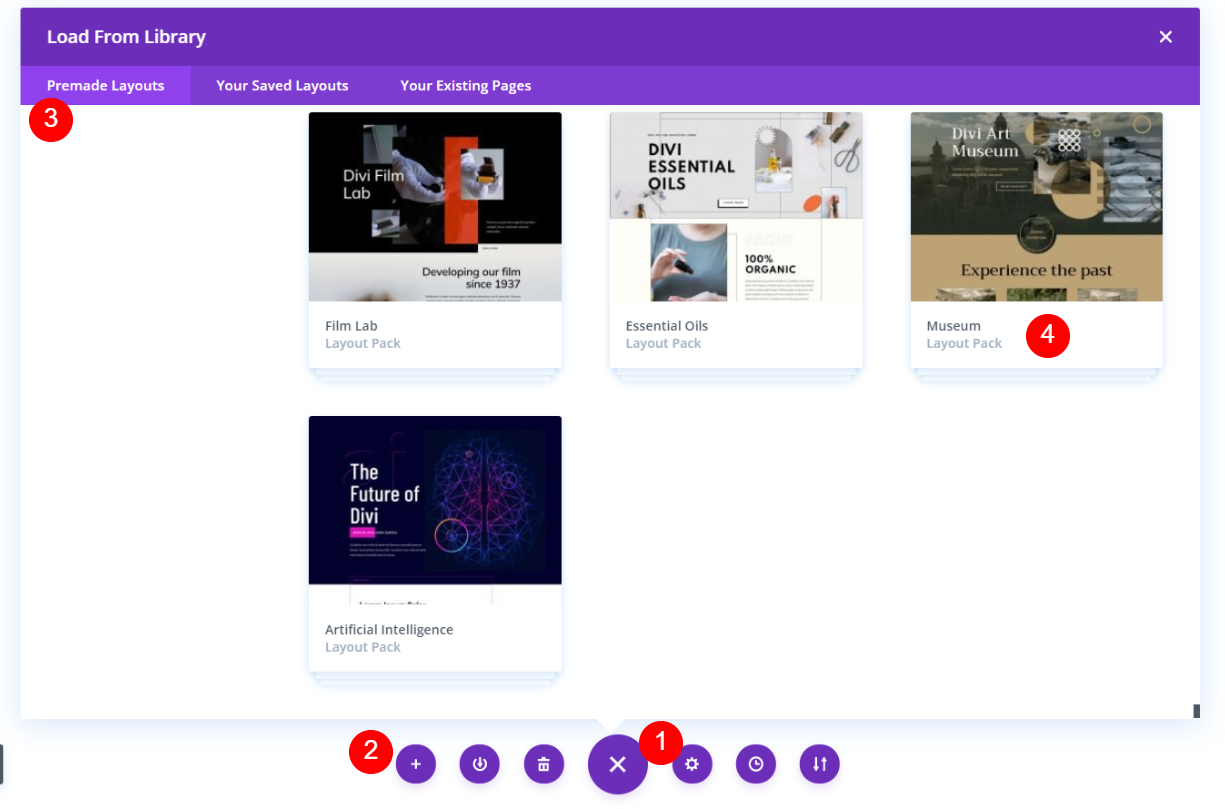
Ihre Optionen können je nach Ihren Divi-Einstellungen abweichen. Öffnen Sie das Divi-Menü und klicken Sie auf Aus Bibliothek laden . Wählen Sie im sich öffnenden Modal Vorgefertigte Layouts und wählen Sie das Layout aus, das Sie verwenden möchten.

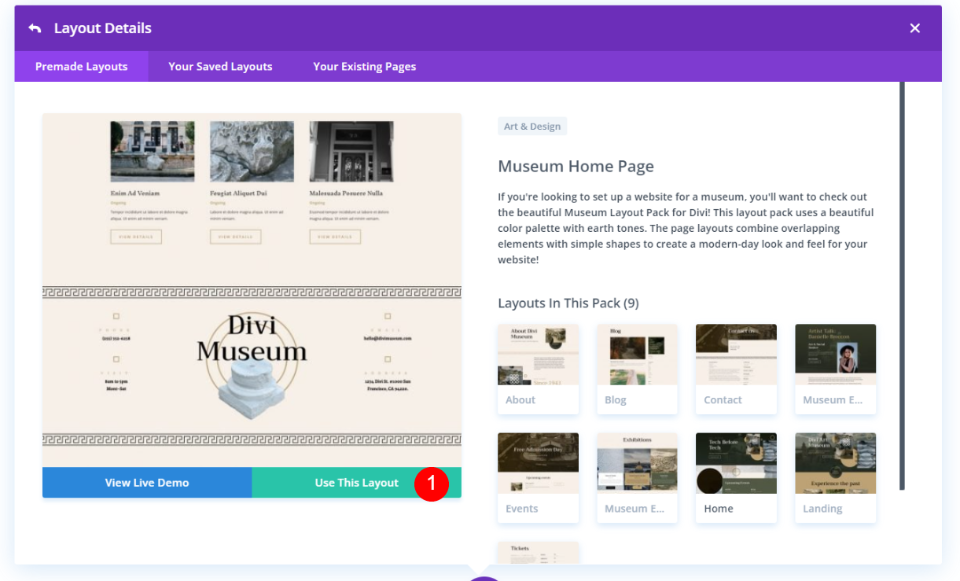
Klicken Sie auf das gewünschte Layout und wählen Sie Dieses Layout verwenden .

Löschen Sie nach dem Laden der Seite alles, was Sie nicht in Ihre Fußzeile aufnehmen möchten. Dieses Layoutpaket enthält eine Fußzeile in jeder seiner Seitenvorlagen. Ich werde diese Fußzeile als meine globale Fußzeile verwenden. Das bedeutet, dass ich die Fußzeile von jeder Seite löschen muss, die ich mit dem Museum Layout Pack erstelle.
Alternativ könnte ich einfach eine untere Zeile als globale Fußzeile erstellen, die mit dem Layout unter der Fußzeile funktioniert, die in den Seiten enthalten ist. Beide Methoden funktionieren gut.
Wir können jetzt die Divi-Copyright-Fußzeile zu unserer neuen globalen Fußzeile hinzufügen.
Fügen Sie ein Textmodul hinzu

Unabhängig davon, wie Sie Ihre Fußzeile erstellt haben, fügen Sie im nächsten Schritt einen Textbaustein hinzu. Bewegen Sie den Mauszeiger über das letzte Modul unten auf der Seite. Wenn Sie das dunkelgraue Plus-Symbol sehen, klicken Sie darauf, um die Modulauswahl zu öffnen. Suchen Sie nach Text und klicken Sie auf das Textmodul . Dadurch wird ein Textmodul als letztes Modul auf der Seite hinzugefügt.

Es öffnet sich das Textmodul, in dem Sie Ihre Inhalte hinzufügen können. Bewegen Sie den Mauszeiger über den Inhaltsbereich, um oben rechts ein dynamisches Symbol zu sehen. Klicken Sie auf dieses Symbol, um dynamische Inhalte zu verwenden.


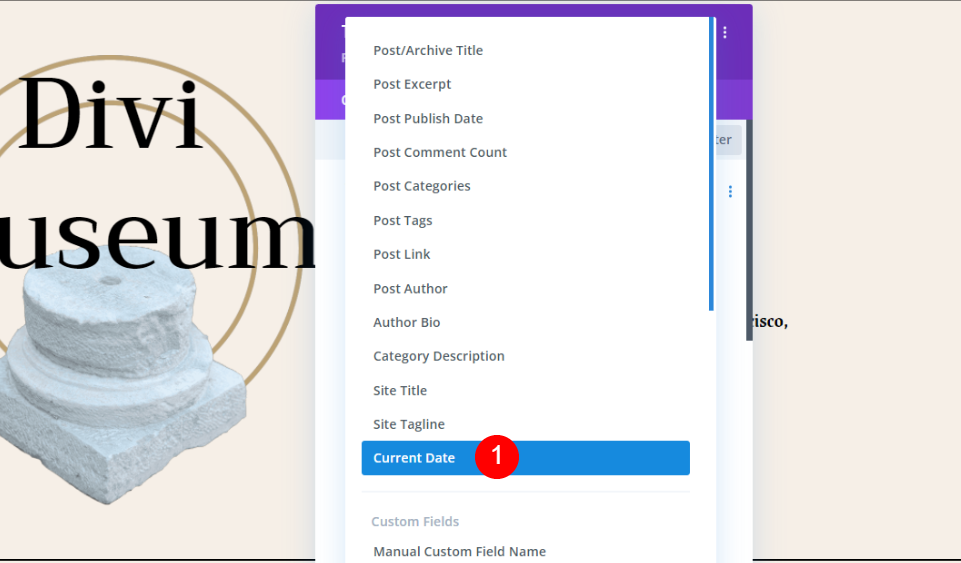
Dadurch wird eine Liste dynamischer Inhalte geöffnet, die Sie für Ihre Textinhalte verwenden können. Wählen Sie Aktuelles Datum aus .
Fügen Sie die Divi Copyright-Fußzeileninformationen hinzu

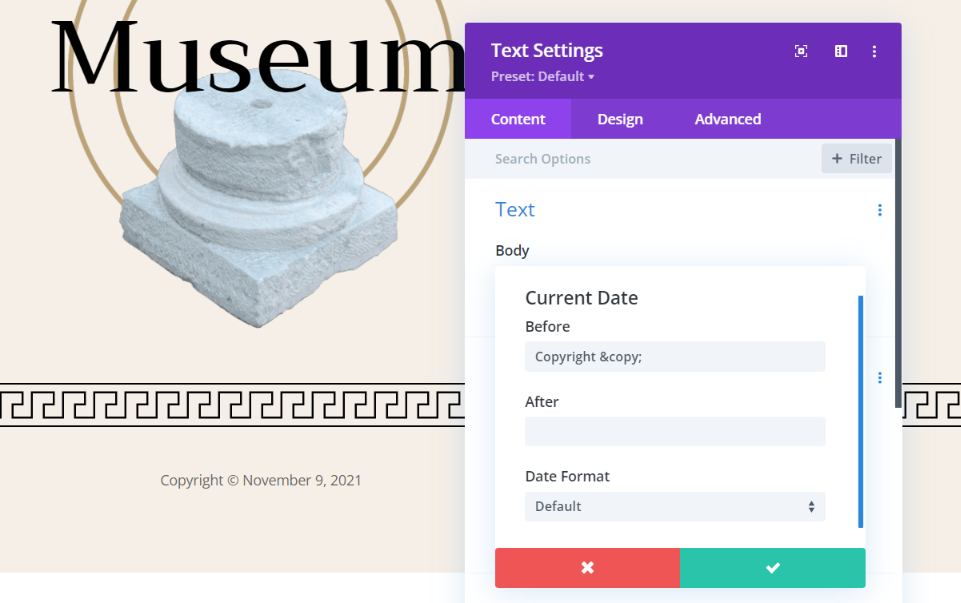
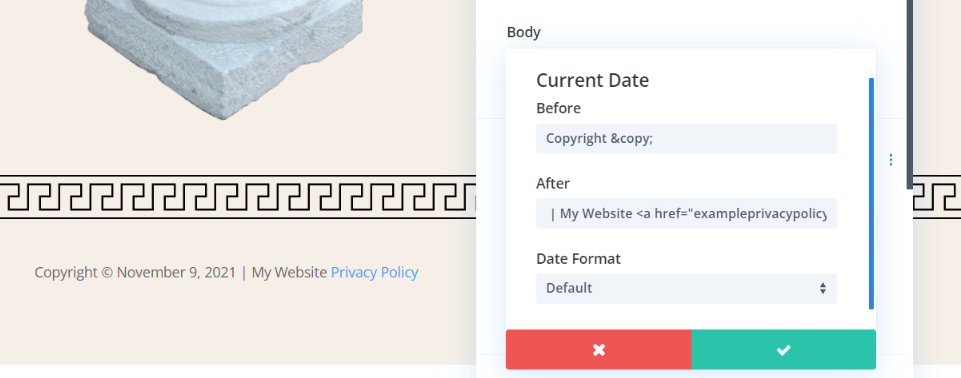
Sie können die Informationen jetzt zu den Feldern hinzufügen. Sie haben drei Felder für Informationen:
- Vor
- Gemäß
- Datumsformat
Fügen Sie das Copyright im Vorher-Feld hinzu

Fügen Sie den Urheberrechtshinweis in das Feld Vorher ein. Um ein Copyright-Symbol hinzuzufügen, geben Sie © ins Feld. Geben Sie für den vollständigen Copyright-Satz „© Copyright “, oder „Copyright © “, wenn Sie möchten, dass das Symbol nach dem Wort erscheint. Dies ist meine bevorzugte Methode. Beachten Sie, dass ich am Ende ein Leerzeichen hinzugefügt habe. Dadurch wird ein Leerzeichen zwischen dem Copyright und dem Datum hinzugefügt. Der Copyright-Hinweis und das Symbol erscheinen automatisch in der Fußzeile.
Sie können das Symbol auch manuell eingeben. Die Methode zum Hinzufügen ist je nach System unterschiedlich. Halten Sie unter Windows die Alt-Taste gedrückt und geben Sie 0169 auf Ihrem Nummernblock ein. Sie können es auch von irgendwo kopieren und einfügen.
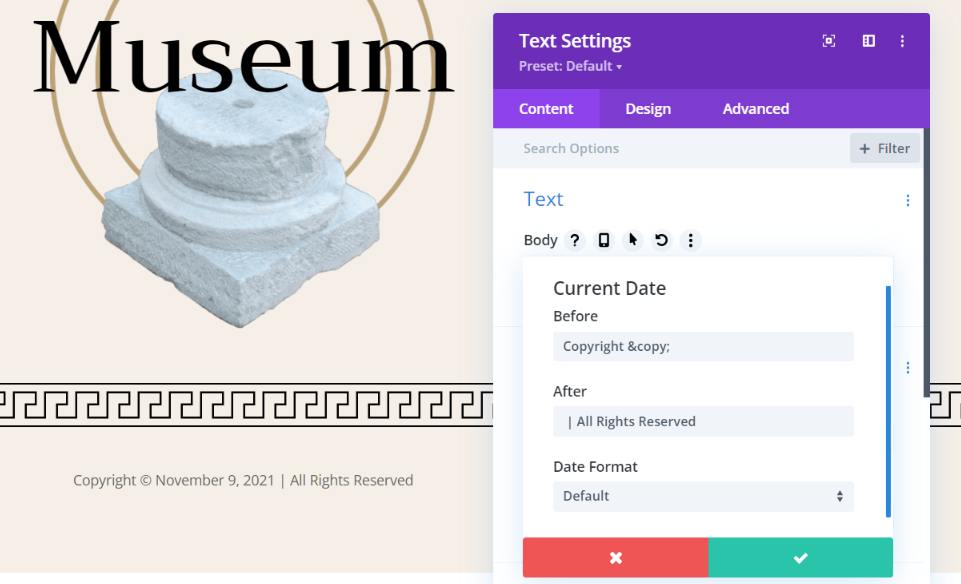
Fügen Sie Website-Informationen im Nachfeld hinzu

Geben Sie den Namen Ihrer Website und eine beliebige Nachricht in das Feld Nach ein. Die Meldung könnte so etwas wie „Alle Rechte vorbehalten“ lauten. Sie können auch den Namen Ihrer Website hinzufügen. Fügen Sie einen Balken zwischen dem Nach-Text und dem Datum hinzu, wie z. B. „| Alle Rechte vorbehalten". Ich habe vor dem Text ein Leerzeichen eingefügt. Dadurch wird ein Leerzeichen zwischen Datum und Text hinzugefügt.

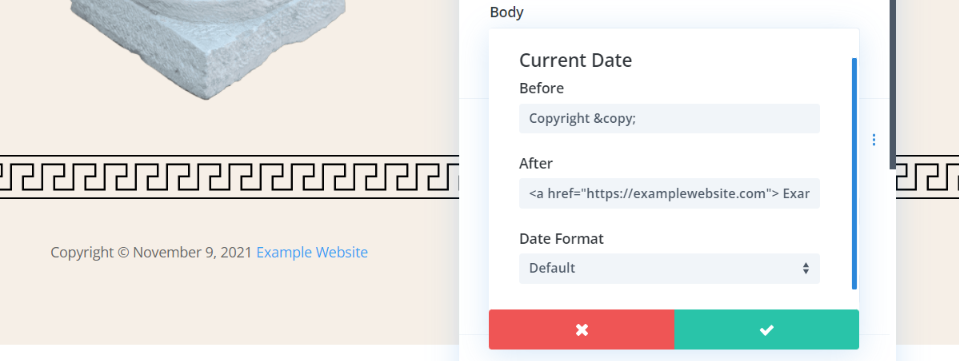
Sie könnten auf Ihre Datenschutzrichtlinie oder ähnliche Seiten verlinken. Links werden mit HTML hinzugefügt. Wenn Sie beispielsweise möchten, dass Ihre Website anklickbar ist, fügen Sie diesen HTML-Code mit Ihrem Link und dem Namen der Website hinzu. Stellen Sie sicher, dass das Leerzeichen am Anfang des Namens steht. Hier ist mein Beispiel:
[HTML] Beispiel-Website [/html]

Sie können auch einen Link zu einer anderen Seite hinzufügen. Fügen Sie den HTML-Code wie gewohnt hinzu und platzieren Sie den Namen Ihrer Website vor dem HTML-Code. Achten Sie darauf, den zusätzlichen Platz einzubeziehen. Hier ist mein Beispiel:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
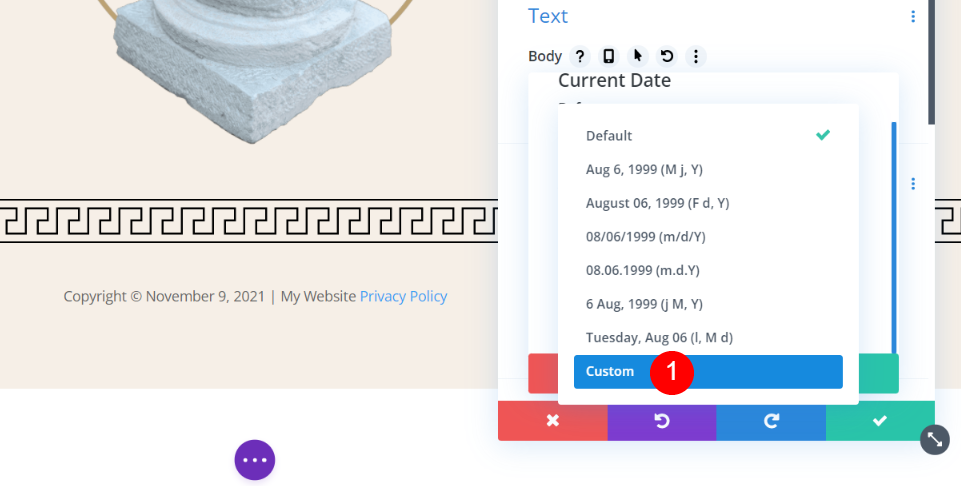
Passen Sie das Datumsformat der Divi Copyright-Fußzeile an

Als nächstes wählen wir das Datumsformat. Klicken Sie auf das Dropdown-Menü Datumsformat , um Ihre Optionen anzuzeigen. Die Optionen umfassen den aktuellen Tag sowie das Jahr. Wir wollen nur das Jahr. Für das dynamische Jahr müssen Sie in den Datumsformatoptionen „ Benutzerdefiniert “ auswählen.

Geben Sie für das Jahr Y ein. Der Großbuchstabe Y zeigt das ganze Jahr an. Sie können auch ein kleines y verwenden. Dies zeigt die letzten beiden Ziffern des Jahres.

Mein Design zeigt meinen Copyright-Hinweis mit dem Symbol hinter dem Wort, dem vollständigen Jahr und dem Namen der Website. Jetzt ist es an der Zeit, die Divi-Copyright-Fußzeile zu gestalten.
Gestalten Sie die Divi Copyright-Fußzeile

Um unsere Divi-Copyright-Fußzeile zu gestalten, verwenden wir Farben und Schriftarten aus dem Layout. Wir werden dies einfach halten, da wir nicht versuchen, die Aufmerksamkeit darauf zu lenken. Klicken Sie auf die Registerkarte Design und wählen Sie Merriweather als Schriftart, wählen Sie Fett und erhöhen Sie die Größe auf 16 Pixel. Das ist es. Alles andere belassen wir bei den Standardeinstellungen.
- Textschriftart: Merriweather
- Schriftstärke des Textes: Fett
- Text Textgröße: 16px
Speichern Sie nun Ihre Einstellungen und beenden Sie den Builder.
Ergebnisse
So sieht die Divi-Copyright-Fußzeile auf einem Desktop und Handy aus.
Divi Copyright Footer Desktop

So sieht die Divi-Copyright-Fußzeile auf dem Desktop aus.
Divi Copyright Fußzeile Mobil

So sieht die Copyright-Fußzeile von Divi auf Mobilgeräten aus.
Endgedanken
Das ist unser Blick darauf, wie Sie Ihrer Website eine dynamische Divi-Copyright-Fußzeile hinzufügen. Divi hat diese Funktion in seine dynamischen Optionen integriert, was das Hinzufügen erleichtert. Sie haben mehrere Möglichkeiten, das Datum anzuzeigen. Sobald Sie es hinzugefügt haben, wird das Datum automatisch an das Jahr angepasst. Sie müssen den Text nie wieder anpassen.
Wir wollen von dir hören. Haben Sie Ihrer Website eine dynamische Divi-Copyright-Fußzeile hinzugefügt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
