Divi'de Mobil Yapışkan Altbilgi Çubukları Nasıl Oluşturulur
Yayınlanan: 2021-11-17Yapışkan alt bilgi çubukları, özellikle mobil cihazlar için herhangi bir web sitesine faydalı bir ek olabilir. Kullanıcı sayfada gezinirken ekranın alt kısmında yapışkan bir alt bilgi çubuğu sabit kalır (veya takılı kalır). Konumu, başparmağa çok yakın olduğu için mobil kullanıcılar için (özellikle telefonlarda) daha erişilebilir olmasını sağlar. Muhtemelen tasarımcıların genellikle yapışkan altbilgi çubuklarının içine gezinme düğmeleri eklemesinin nedeni budur. Mobil cihazlarda navigasyon UX'ini artırabilir.
Bu eğitimde, size Divi'de mobil yapışkan alt bilgi çubuklarının nasıl oluşturulacağını göstereceğiz. Herhangi bir yapışkan alt bilgi çubuğunun temeli, Divi'nin yerleşik yapışkan konum seçenekleriyle kolayca kontrol edilen sabit konumdur. Her biri 4 gezinme düğmesi içeren 3 farklı yapışkan alt bilgi çubuğu tasarımı tasarlamak için yapışkan konumu ve Divi tasarım araçları paketini nasıl kullanacağınızı göstereceğiz. Bu, sitesinin mobil kullanıcı deneyimini geliştirmek isteyen herhangi bir şirket için işe yarayacaktır.
Başlayalım!
Gizlice Bakış
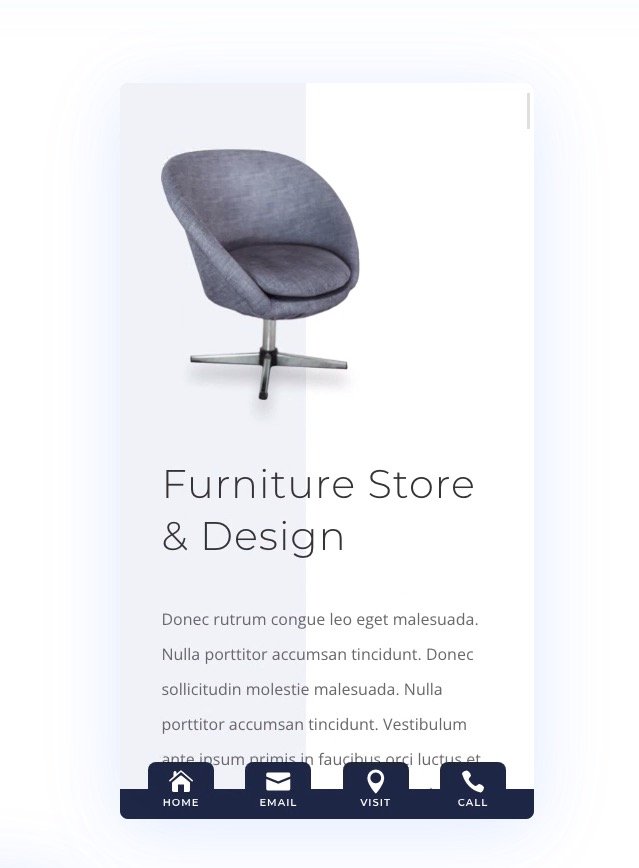
İşte bu eğitimde oluşturacağımız mobil yapışkan alt bilgi çubuğu tasarımlarına hızlı bir bakış.
Yapışkan Altbilgi Çubuğu Şablonunu ve Düzenlerini ÜCRETSİZ olarak indirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Ücretsiz Şablonu ve Düzenleri Divi Web Sitenize Nasıl Aktarırsınız?
Bu indirme iki dosya içerir. Biri altbilgi şablonunu Tema Oluşturucu'ya aktarmak için, diğeri ise her bir altbilginin ayrı bölüm düzenlerini Divi Kitaplığına aktarmak için kullanılabilir.
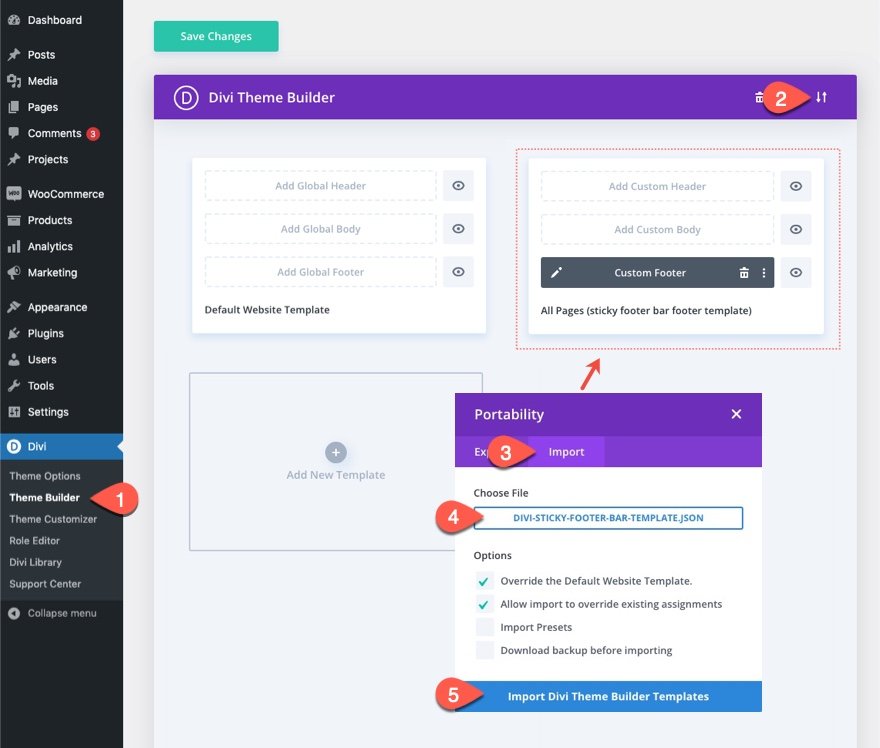
Yapışkan alt bilgi çubuğu şablonunu kendi web sitenize aktarmak için JSON dosyalarına erişmek için indirilen zip dosyasını açın.
Ardından WordPress Dashboard'a gidin ve Divi > Theme Builder'a gidin.
Ardından sayfanın sağ üst köşesindeki taşınabilirlik simgesini tıklayın.
Taşınabilirlik açılır penceresinin içinde, “divi-sticky-footer-bar-template” adlı klasörden JSON dosyasını seçin.
Ardından İçe Aktar düğmesini tıklayın.

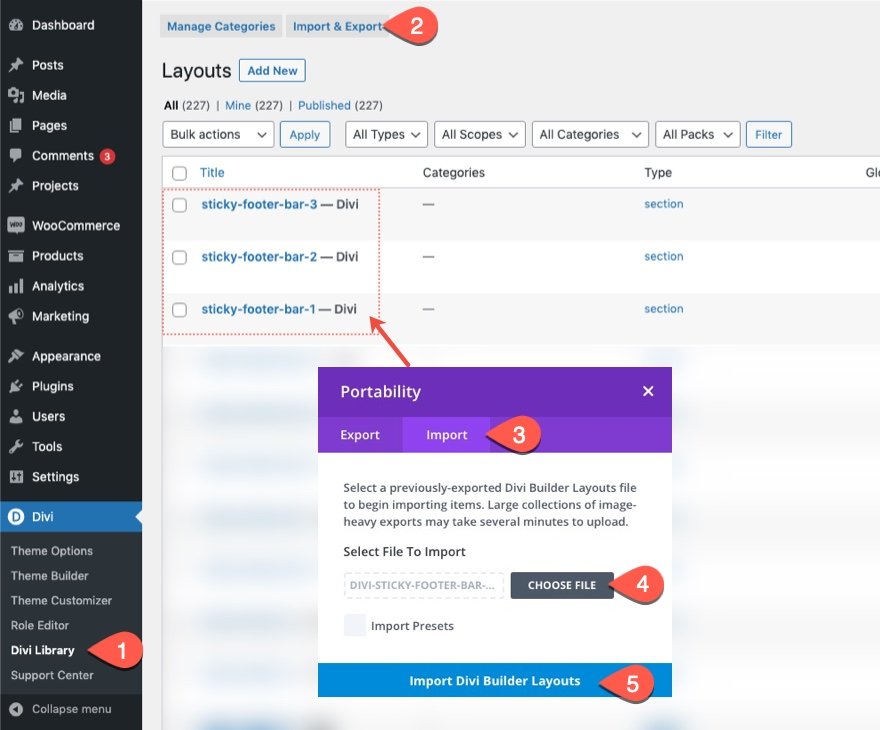
3 yapışkan alt bilgi çubuğu bölümü düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığı'na gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve indirdiğiniz (ve sıkıştırmasını açtığınız) klasörden JSON dosyasını (“divi-sticky-footer-bar-section-layouts.json”) seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzenleri Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Divi'de Mobil Yapışkan Altbilgi Çubukları Oluşturma
Bölüm 1: Tema Oluşturucu'da Yeni Bir Altbilgi Şablonu Oluşturma
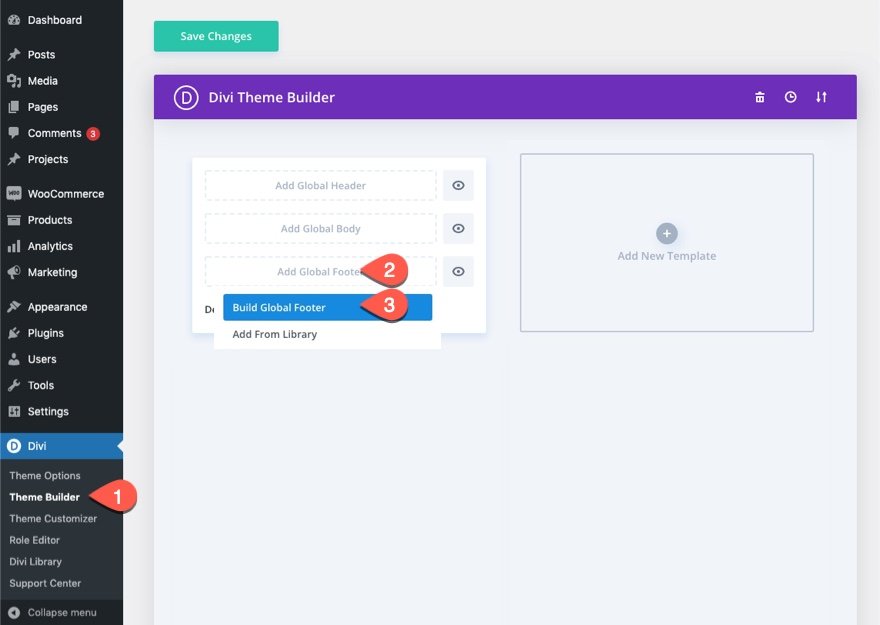
İşleri başlatmak için Tema Oluşturucu'ya gidin ve varsayılan web sitesi şablonunda yeni bir genel altbilgi oluşturmak için tıklayın. (Alternatif olarak, test amacıyla yeni bir şablon ekleyebilirsiniz.)

Telefon Görünümü ve Katmanları Modal Dağıtma
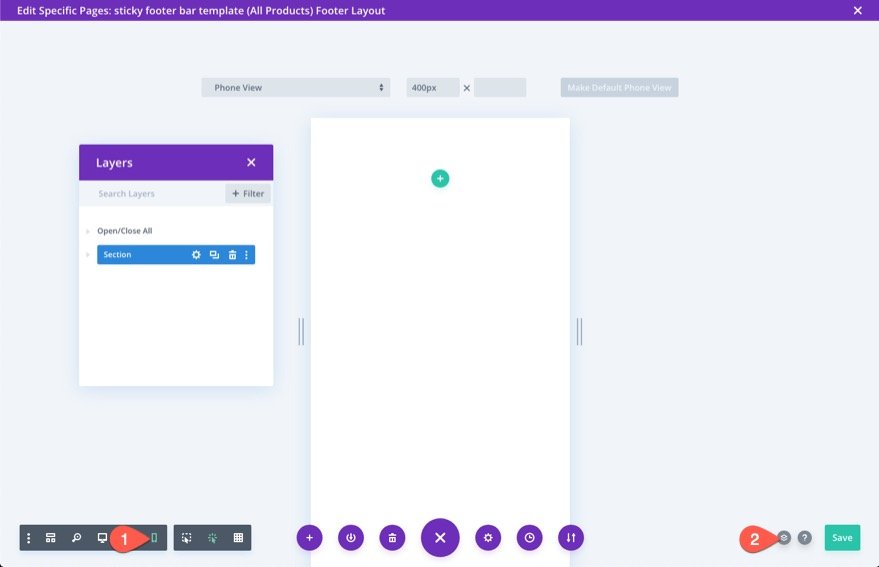
Altbilgi düzeni düzenleyicisine girdikten sonra, sayfanın altındaki ayarlar menüsünü açın.
Oluşturucunun telefon görünümünü açmak için sol taraftaki telefon simgesine tıklayın. Bu, biz tasarlarken yapışkan altbilginin mobilde nasıl görüneceğini görselleştirmeye yardımcı olacaktır.
Ardından, katmanlar modunu açmak için sağdaki katmanlar simgesine tıklayın. Bu, birbirine çok yaklaştıklarında öğeleri seçmeye yardımcı olacaktır.

Bölüm 2: Yapışkan Altbilgi Bölümünü ve Satırını Oluşturma
Yapışkan Bölüm Oluşturma
Yapışkan bölümü oluşturmak için mevcut varsayılan normal bölümü kullanabiliriz.
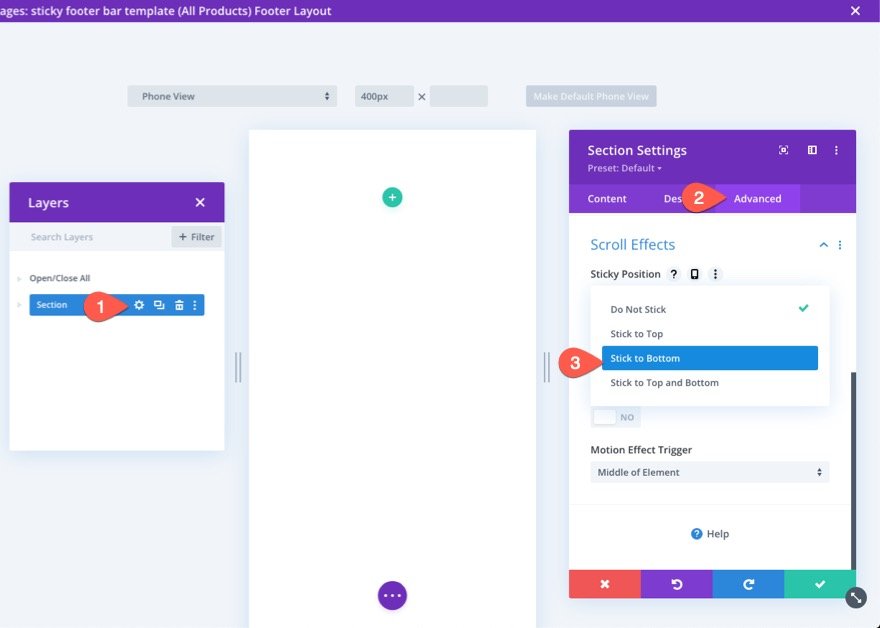
Bölümün ayarlarını açın ve gelişmiş sekmesi altında Yapışkan konum seçeneğini Alta Yapıştır seçeneğini seçin.

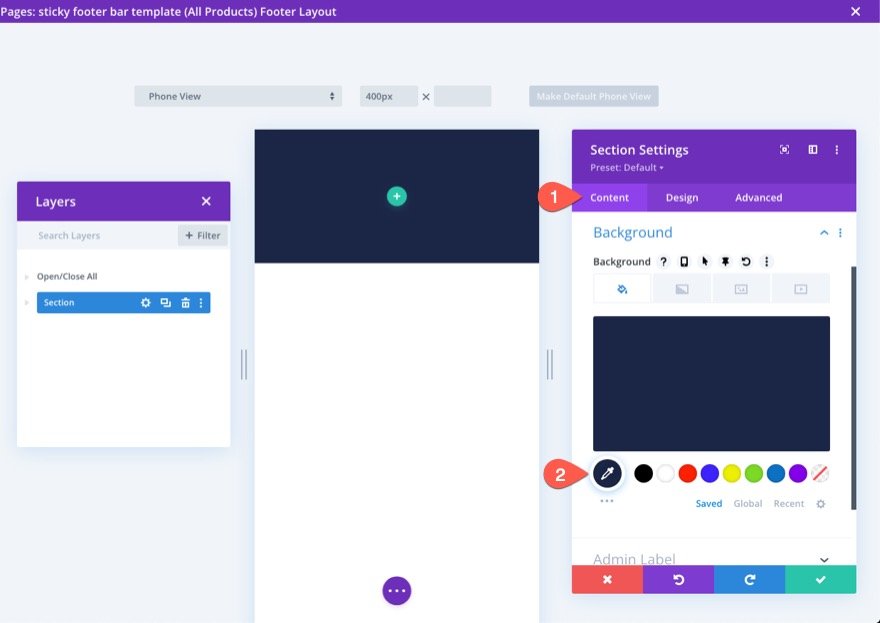
İçerik sekmesi altında bölüme bir arka plan rengi ekleyin.
- Arka Plan Rengi: #1a2545

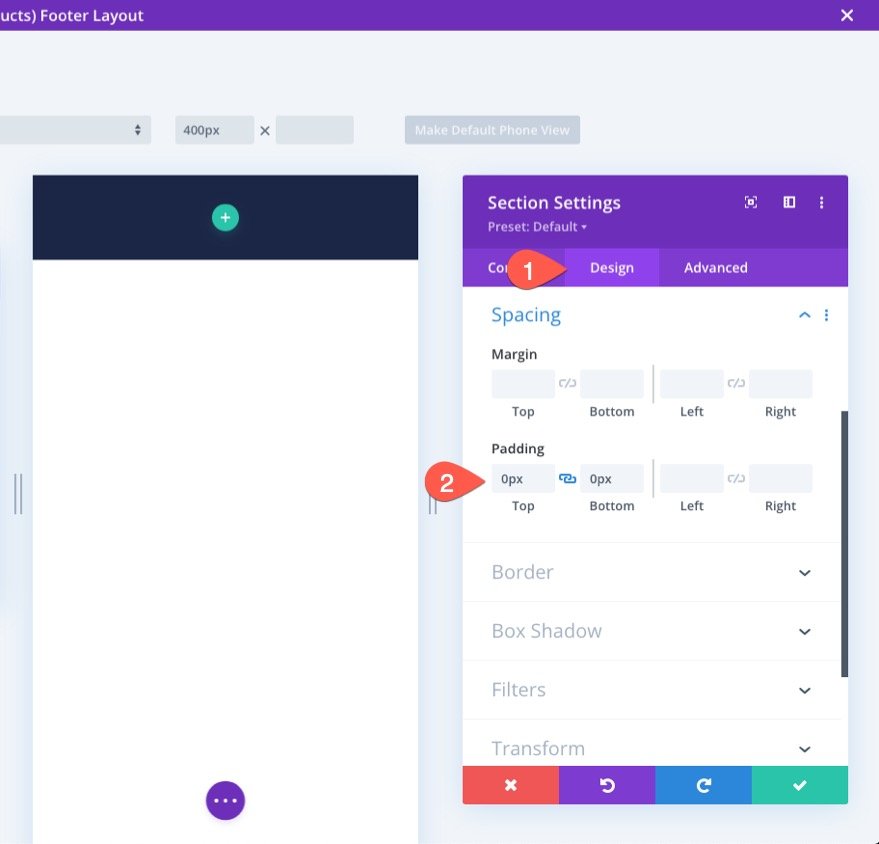
Tasarım sekmesi altında dolguyu aşağıdaki gibi güncelleyin:
- Dolgu: 0 piksel üst, 0 piksel alt
Bu, mobil cihazlar için alt bilgi çubuğu bölümünün yüksekliğini kısaltacaktır.

Satır Oluşturma
Bölüm yerleştirildikten sonra bölüme tek sütunlu bir satır ekleyin.

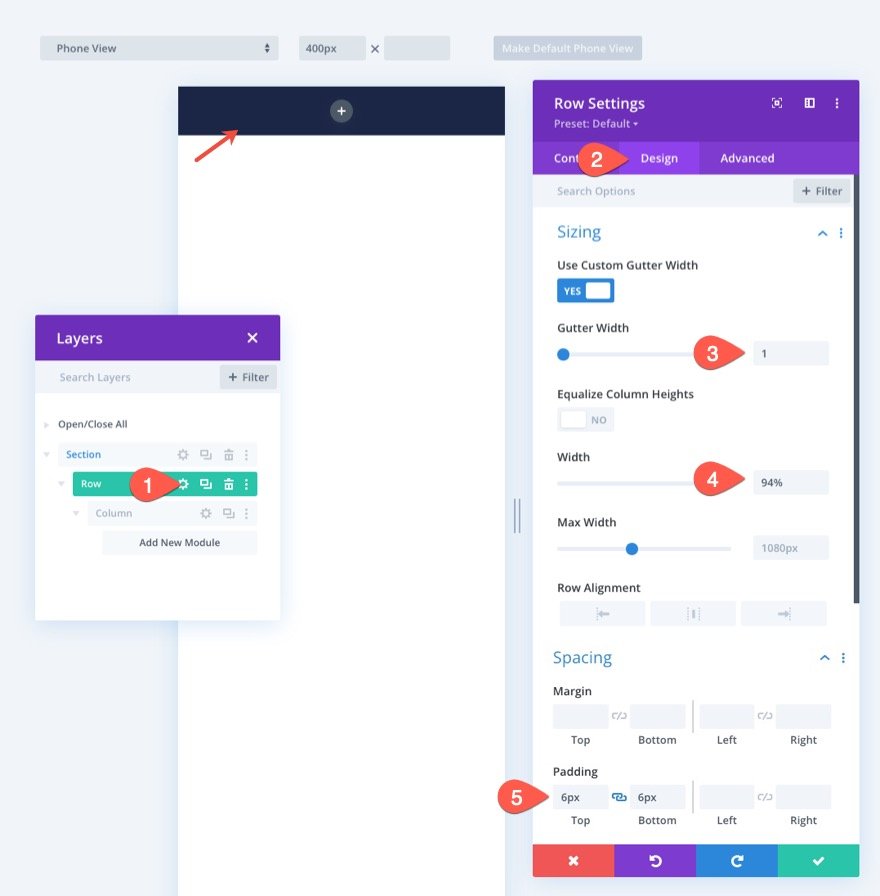
Satır ayarlarını açın ve tasarım sekmesi altındaki boyutlandırma ve boşluk seçeneklerini aşağıdaki gibi güncelleyin:
- Oluk Genişliği: 1
- Genişlik: %94
- Dolgu: 6 piksel üst, 6 piksel alt

Mobilde ekleyeceğimiz ek sütunların bitişik kalmasını (istiflenmemesini) sağlamak için, işleri güzel bir şekilde hizalamak için Flex özelliğini kullanarak kısa bir CSS snippet'i eklememiz gerekiyor.
Gelişmiş sekmesinin altında, ana öğeye aşağıdaki özel CSS'yi ekleyin:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Bölüm 3: Alt Bilgi Çubuğu Düğmelerini Oluşturma
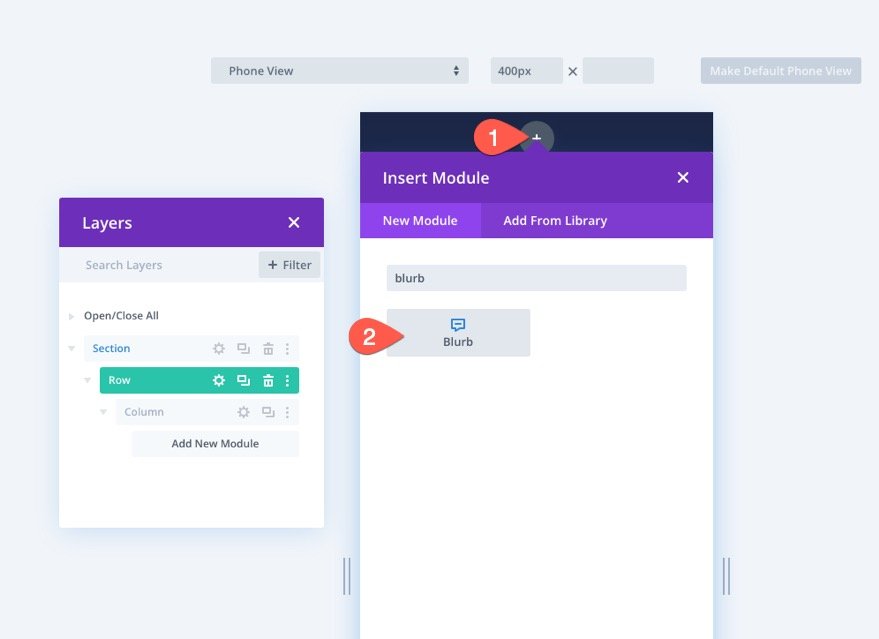
Altbilgi çubuğu düğmelerini oluşturmak için, tanıtıcı modülünü kullanacağız. Bu, mobil gezinme için mükemmel olan bir mobil uygulamaya benzeyen (altında bir başlık bulunan küçük bir simge) bir düğme oluşturmamıza olanak tanır.
Sütunun içine yeni bir tanıtım yazısı modülü ekleyin.

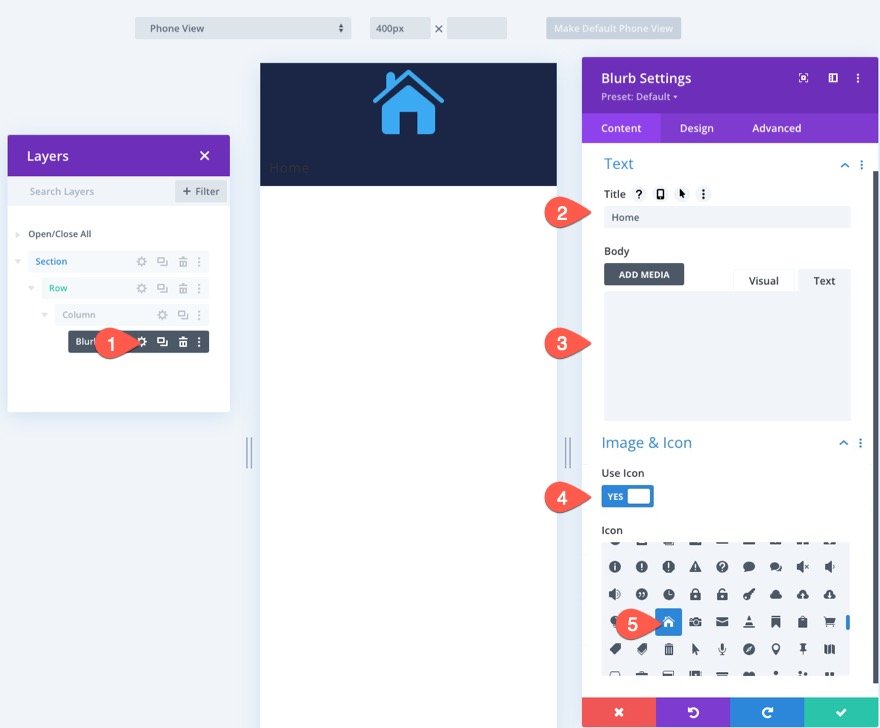
Tanımlama içeriğini aşağıdaki gibi güncelleyin:
- Başlık: Ana Sayfa
- Gövde: boş bırakın
- Simgeyi Kullan: EVET
- Simge: ev simgesi (ekran görüntüsüne bakın)

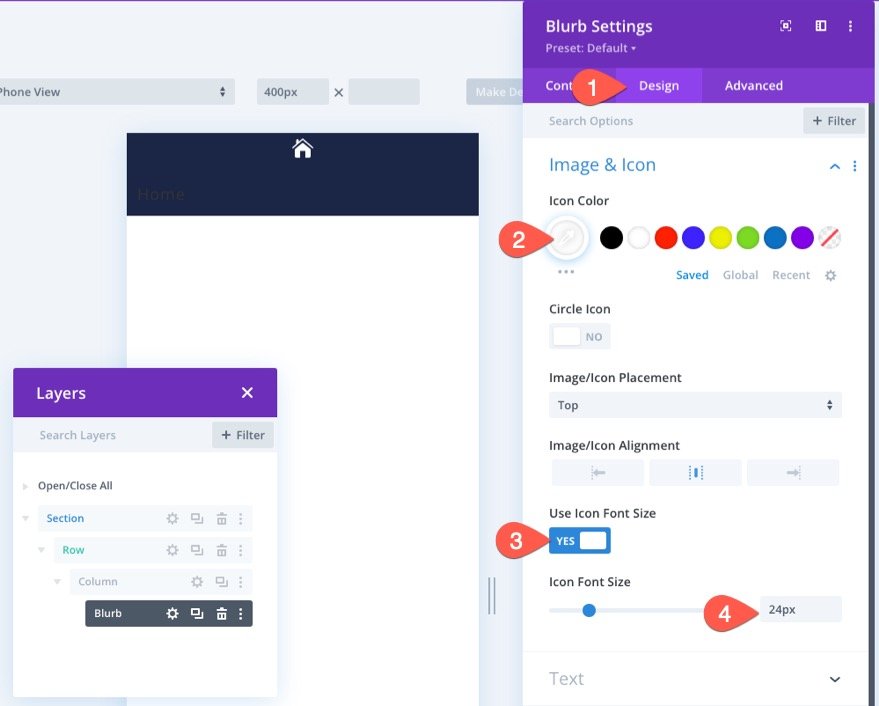
Tasarım sekmesi altında simge stillerini aşağıdaki gibi güncelleyin:
- Simge Rengi: #fff
- Simge Yazı Tipi Boyutu: 24px


Ardından Başlık Metni ve Boyutlandırma seçeneklerini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi: Montserrat
- Başlık Yazı Tipi Ağırlığı: Yarı Kalın
- Başlık Yazı Tipi Stili: TT
- Başlık Metni Hizalama: Orta
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 10px
- Maksimum Genişlik: 60 piksel
- Modül Hizalaması: Merkez

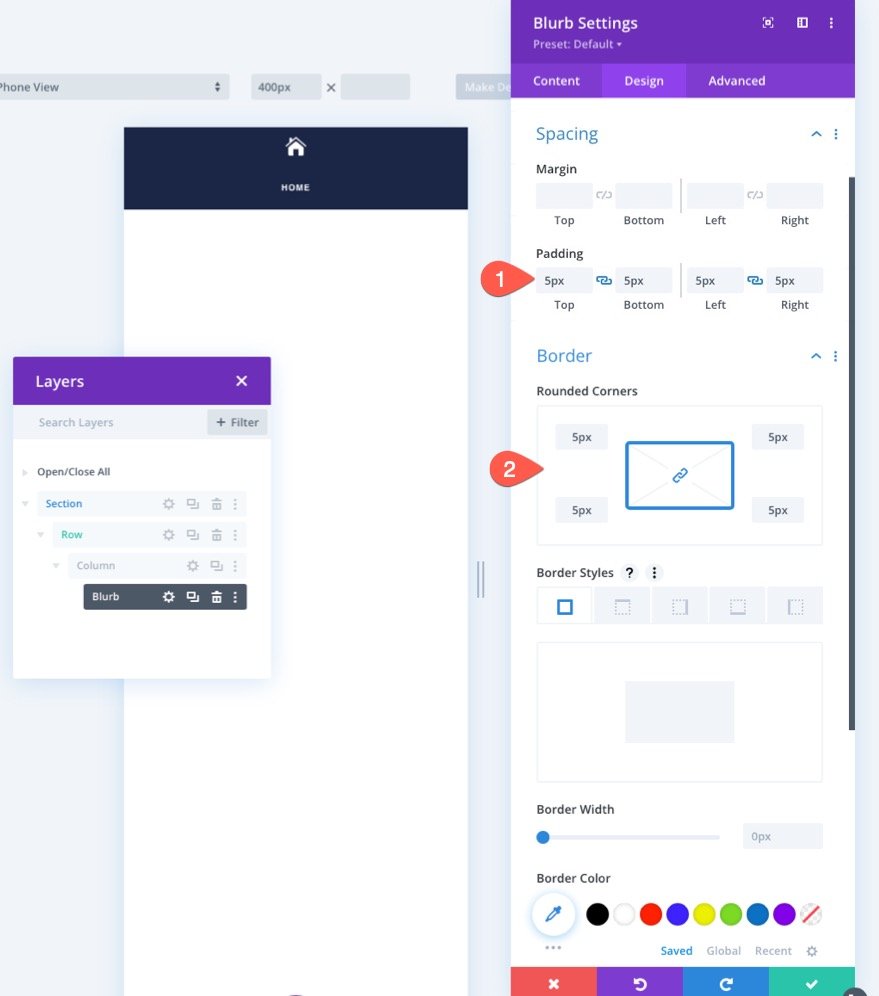
Aşağıdaki dolgu ve yuvarlak köşeleri tanıtım yazısına eklemeye devam edin:
- Dolgu: 5px (üst, alt, sol, sağ)
- Yuvarlatılmış Köşeler: 5px (üst, alt, sol, sağ)

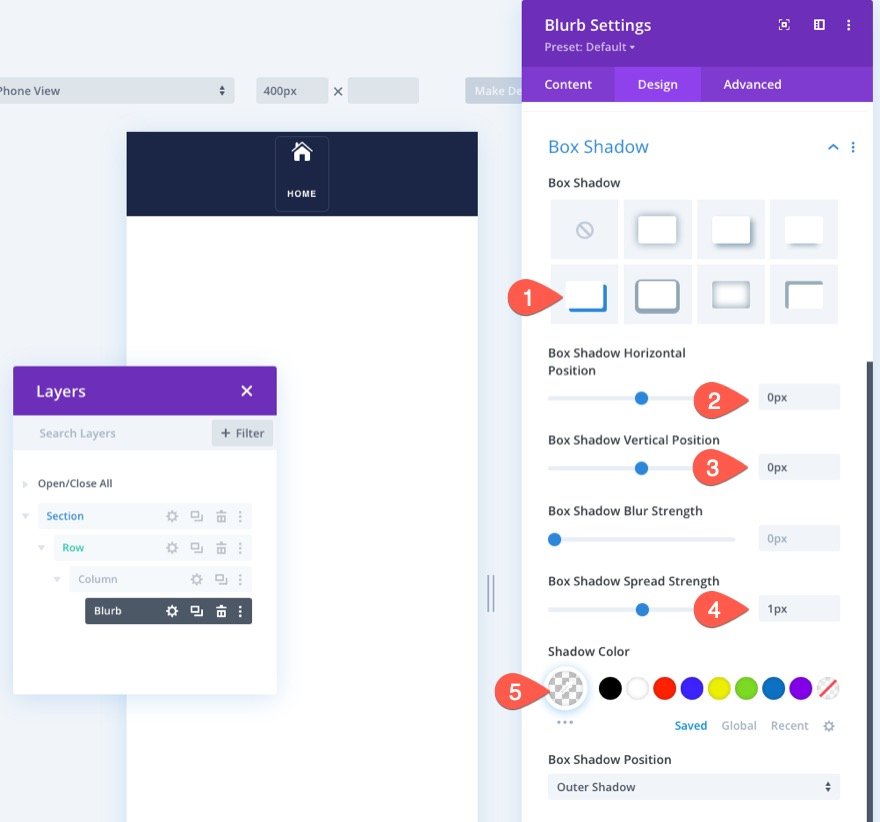
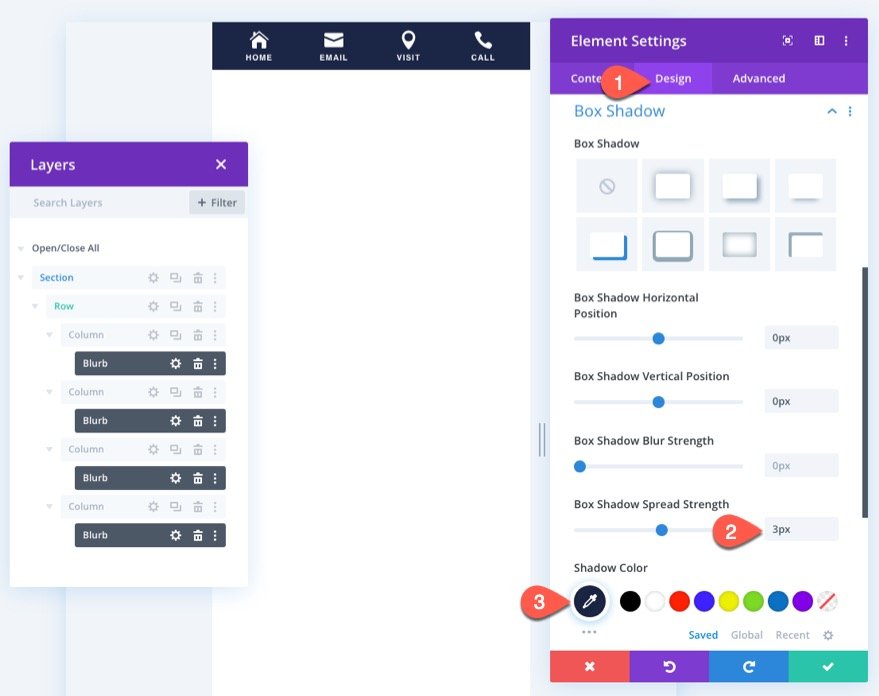
Tanımlama yazısının etrafına bir kenarlık eklemek için, çoğunlukla tasarıma herhangi bir ek gerçek alan eklemediği için bir kutu gölgesi kullanacağız.
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölgesi Yatay Konumu: 0px
- Kutu Gölgesi Dikey Konumu: 0px
- Kutu Gölge Yayılma Gücü: 1px
- Gölge Rengi: rgba(255,255,255,0.12)

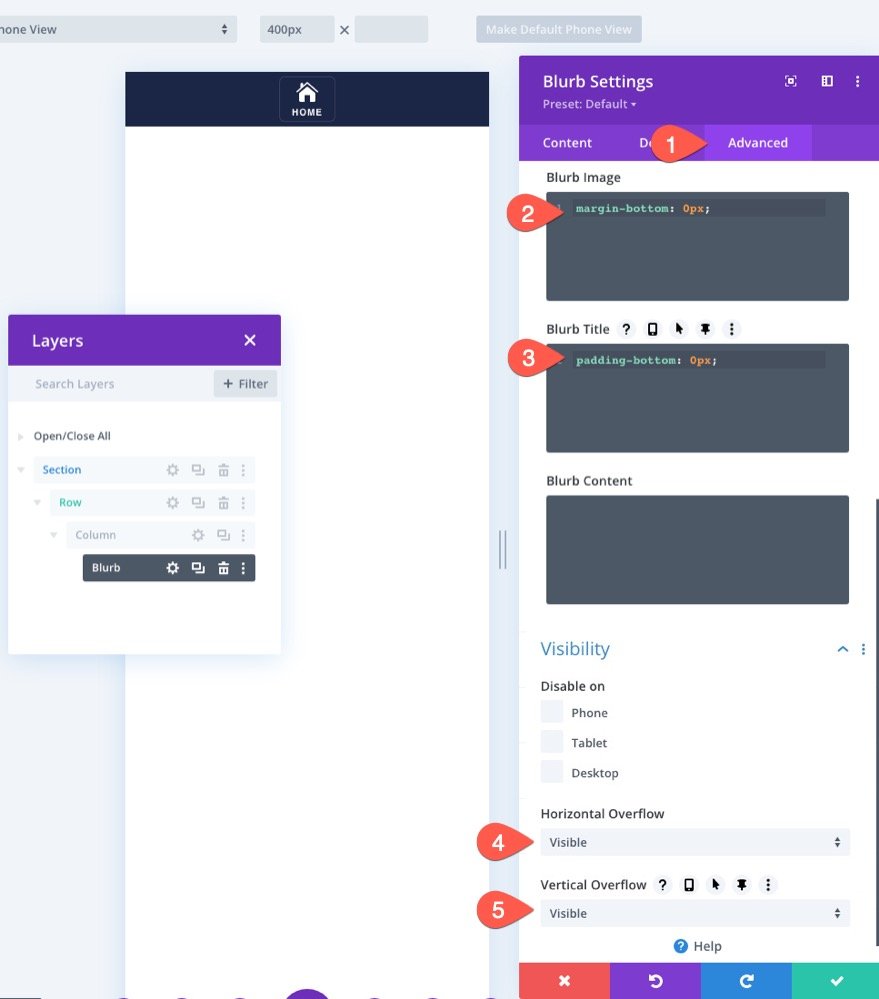
Tanımlama görseli ile başlık arasındaki varsayılan boşluğu çıkarmak için, Bulanık Görsel ve Bulanık Başlığı için Gelişmiş sekmesinin altına aşağıdaki CSS parçacıklarını ekleyin:
Bulanık Resim CSS'si
margin-bottom: 0px;
Bulanık Başlık CSS'si
padding-bottom: 0px;
Ayrıca yatay ve dikey taşma seçeneklerini Visible olarak güncelleyin. Bu, Divi Builder'da düzenleme yaparken modül ayarları çubuğunun kesilmemesini sağlar.

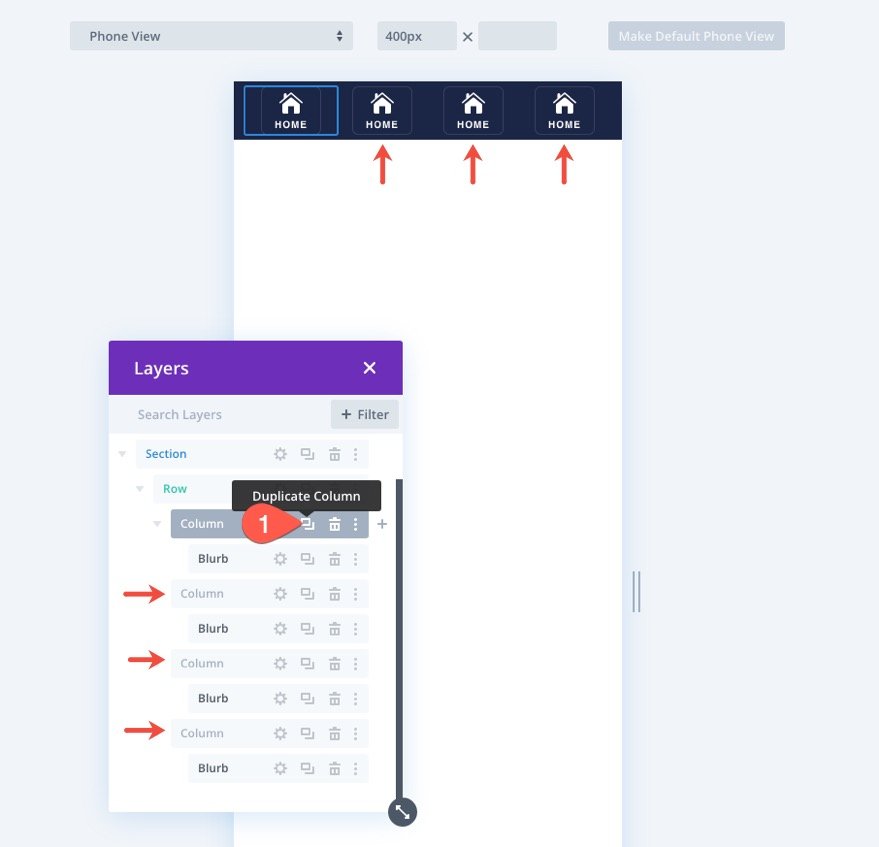
Daha Fazla Düğme Eklemek için Sütunu Çoğalt
Kalan üç düğmeyi oluşturmak için sütunu (tanıtım modülünü içeren) üç kez çoğaltabiliriz. Bu, her biri aynı düğmeleri içeren toplam 4 sütun oluşturacaktır.

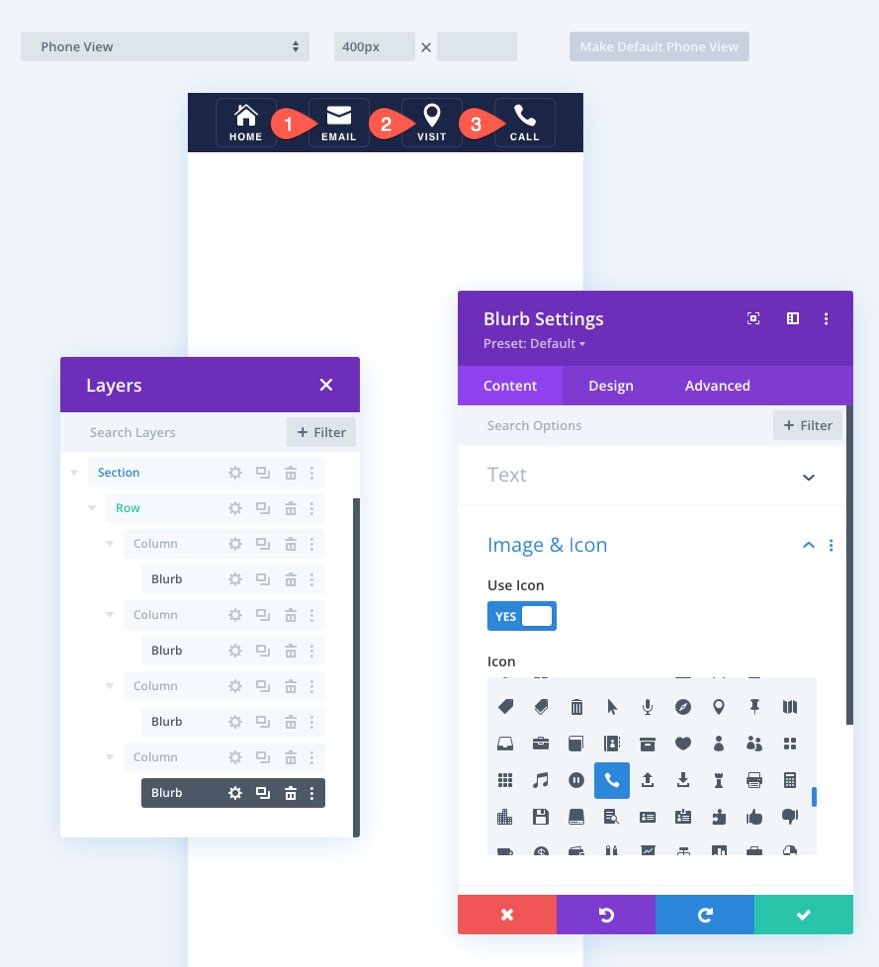
Sütunlar (ve düğmeler) çoğaltıldığında, tanıtıcı modüllerin her birine geri dönebilir ve Başlık Metni ve Simgesini istediğiniz gibi güncelleyebilirsiniz.

Bölüm 4: Divi Kitaplığına Kaydet
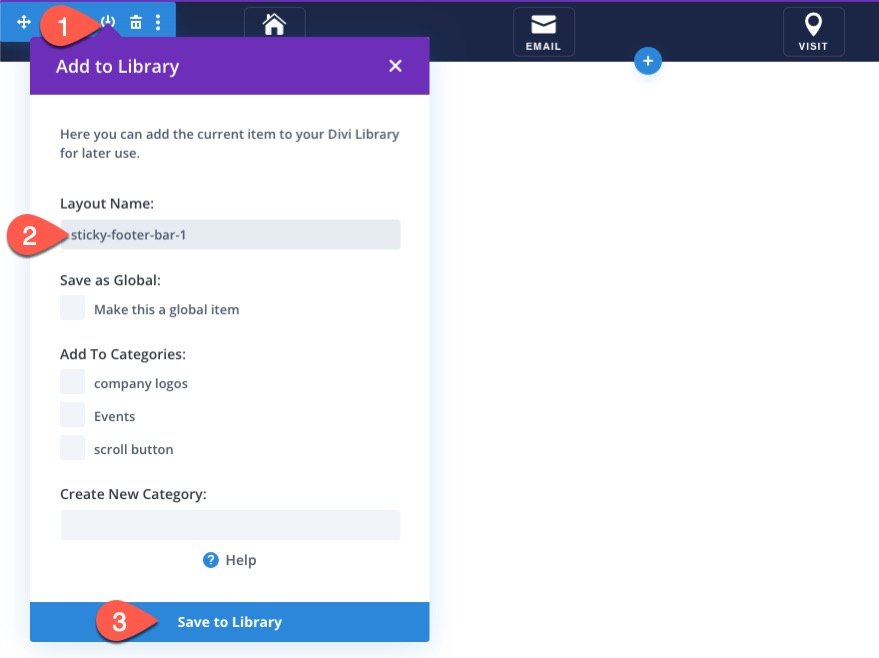
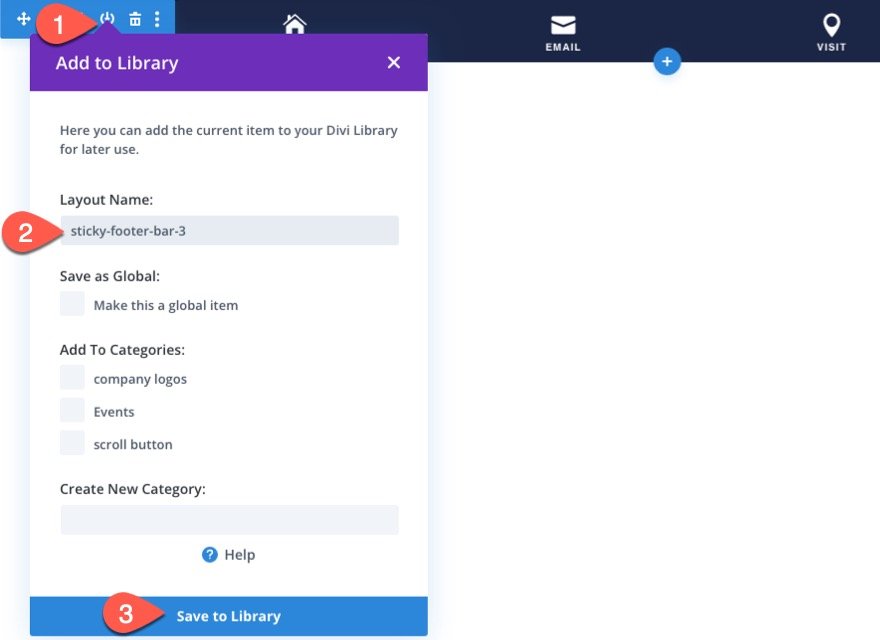
Yapışkan altbilgiyi daha sonra istediğiniz yere ekleyebilmeniz için bölümü Divi Kitaplığına kaydetmenin şimdi tam zamanı.
Kaydetmek için, bölümün üzerine geldiğinizde bölüm ayarları çubuğundaki Kitaplığa Kaydet simgesine tıklayın. Ardından mizanpaja bir ad verin ve kitaplığa kaydedin.

Bu kadar! Mobil ekranda canlı bir sayfada yapışkan alt bilgi çubuğumuzun sonucunu kontrol edelim.
Sonuç
Bölüm 5: Mobil Yapışkan Alt Bilgi Çubuğu Tasarımı Oluşturma #2

Bu yapışkan alt bilgi çubuğuna alternatif bir tasarım için, bölümlerin arka planı ve tanıtım yazısının kutu gölgesi ile düğmelerin çubuğun üzerinde uzandığı izlenimini vermek için biraz yaratıcı olabiliriz.
Bölüm Ayarlarını Güncelle
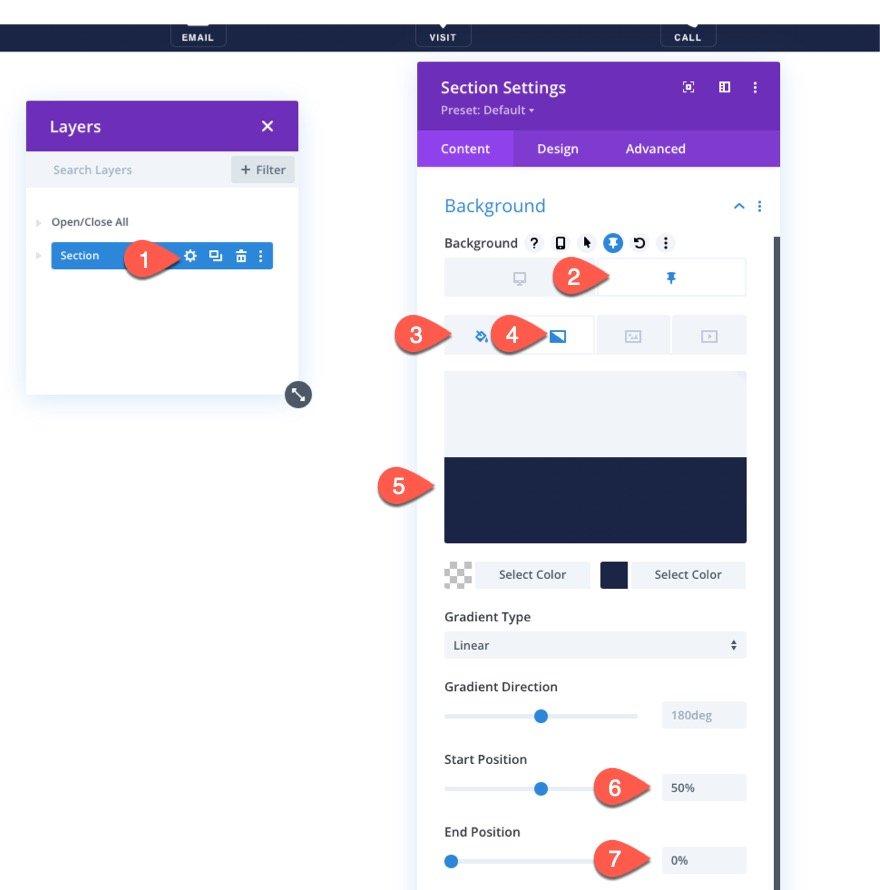
Bunu yapmak için bölüm ayarlarını açın ve arka planı aşağıdaki gibi güncelleyin:
Masaüstü sekmesi altında…
- Arka Plan Rengi: #1a2545
Yapışkan sekmenin altında…
- Arka Plan Rengi: şeffaf
- Arka Plan Gradyanı Sol Renk: şeffaf
- Arka Plan Gradyanı Sağ Renk: #1a2545
- Başlangıç Konumu: %50
- Bitiş Konumu: %0

Bulanıklıkları Güncelle
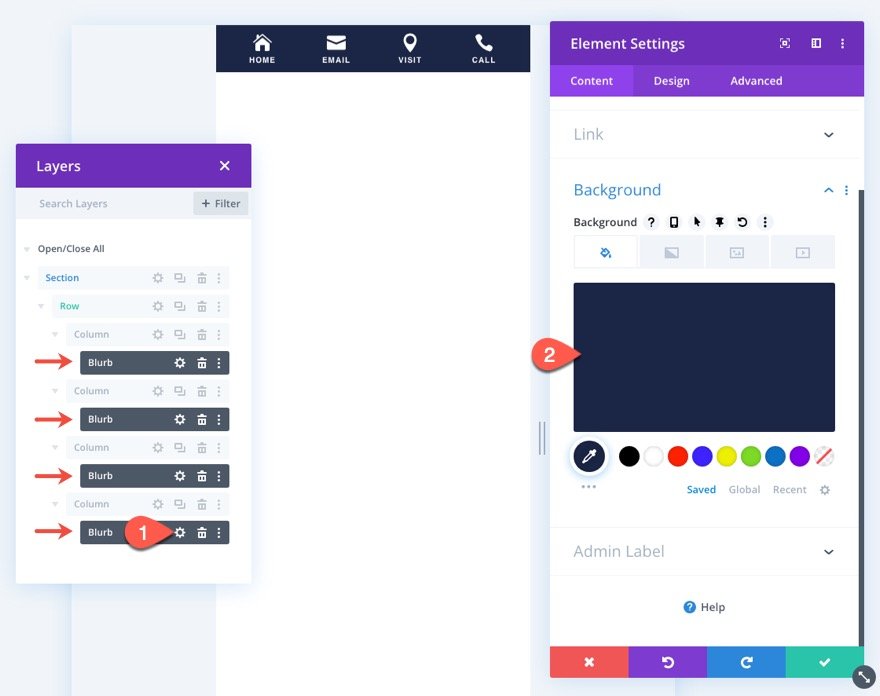
Ardından, dört tanıtım modülünün tümünü seçmek için çoklu seçim özelliğini kullanın. Seçildikten sonra, bunlardan birinin ayarlarını açın ve hepsi için arka plan rengini bir kerede güncelleyin:
- Arka Plan Rengi: #1a2545

Tasarım sekmesi altında, tanıtım yazıları için kutu gölgesini aşağıdaki gibi güncelleyin:
- Kutu Gölge Yayılma Gücü: 3px
- Gölge Rengi: #1a2545

Bu yapışkan alt bilgi çubuğu bölüm düzenini kaydetmek için bölümün üzerine geldiğinizde bölüm ayarları çubuğunda Kitaplığa Kaydet simgesine tıklayın. Ardından mizanpaja bir ad verin ve kitaplığa kaydedin.

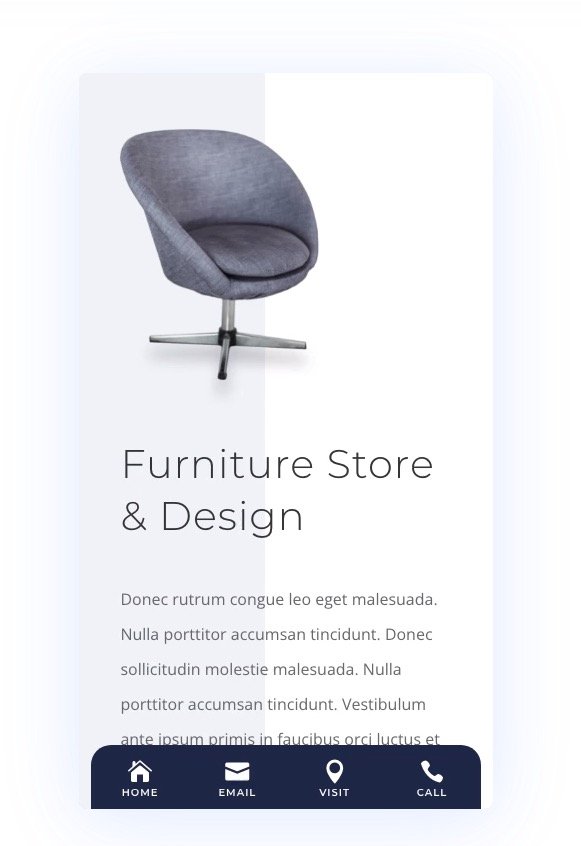
Sonuç
İşte nihai sonuca bir bakış.
Bölüm 6: Mobil Yapışkan Alt Bilgi Çubuğu Tasarımı Oluşturma #3

Bu yapışkan altbilgi çubuğuna başka bir alternatif tasarım için, altbilgi çubuğunun daha çok bir sekme gibi görünmesini sağlamak için yuvarlatılmış köşeler ekleyerek satırda biraz yaratıcı olabiliriz.
Bölüm Ayarlarını Güncelle
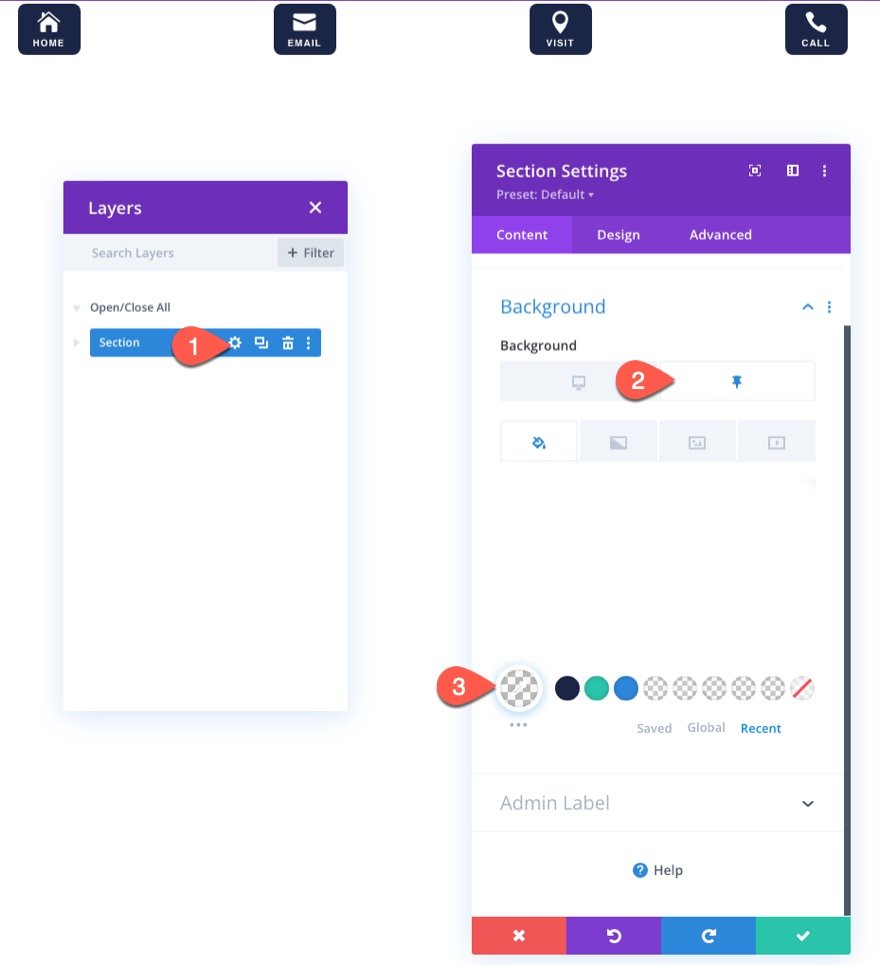
Öncelikle mevcut bölüm ayarlarını açın ve yapışkan arka plan rengini şeffaf olarak güncelleyin.
- Arka Plan Rengi (yapışkan): şeffaf
Arka plan gradyanını da sildiğinizden emin olun.

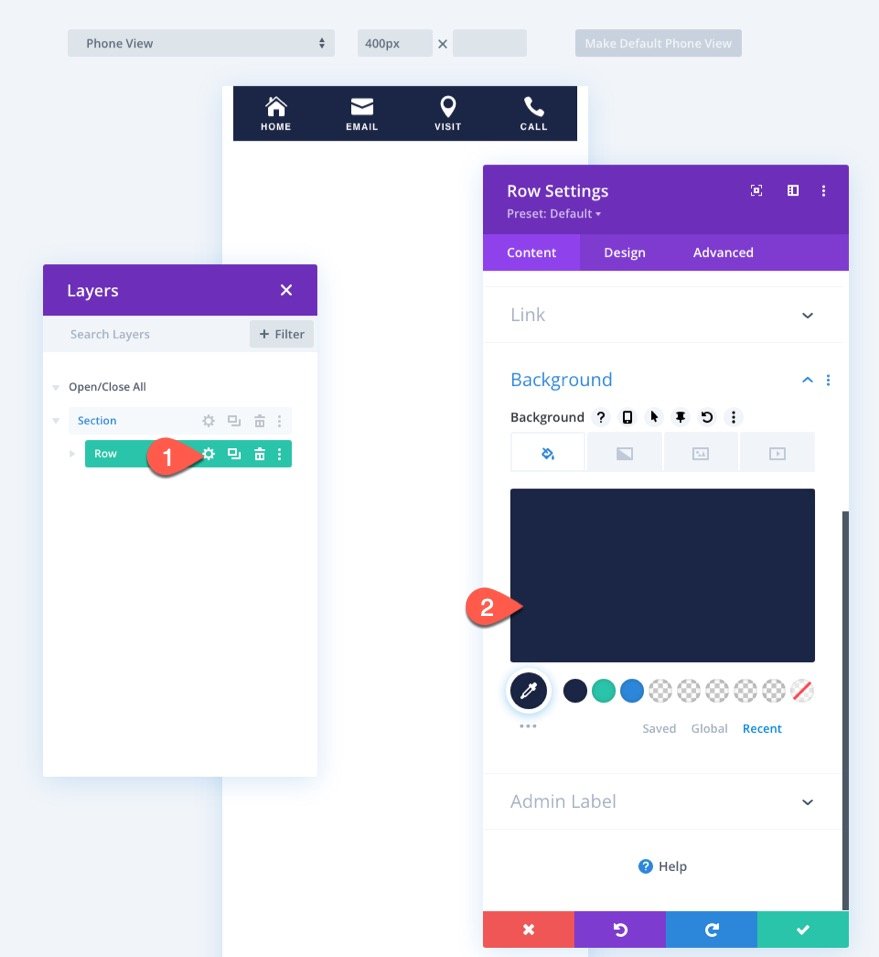
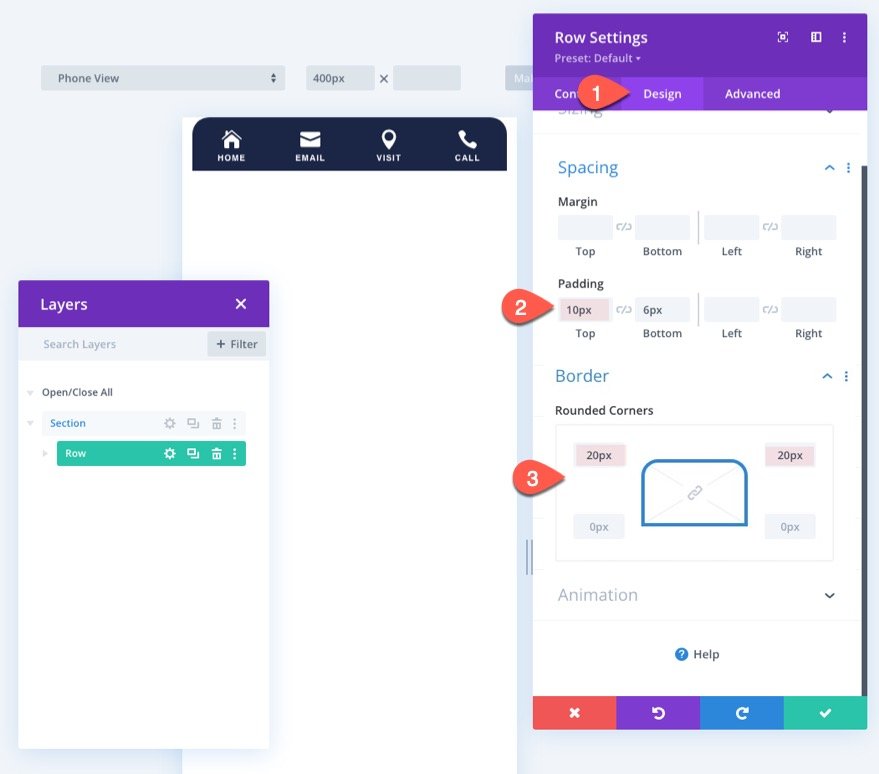
Satır Ayarlarını Güncelle
Ardından, satır ayarlarını açın ve aşağıdaki arka plan rengini ekleyin:
- Arka Plan Rengi: #1a2545

Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Dolgu: 10 piksel üst
- Yuvarlatılmış Köşeler: 20 piksel sol üst, 20 piksel sağ üst

Bu yapışkan alt bilgi çubuğu bölüm düzenini kaydetmek için bölümün üzerine geldiğinizde bölüm ayarları çubuğunda Kitaplığa Kaydet simgesine tıklayın. Ardından mizanpaja bir ad verin ve kitaplığa kaydedin.

Sonuç
İşte sonuç.
Bölüm 7: Masaüstünde Yapışkan Altbilgiyi Devre Dışı Bırakma
Altbilgiyi masaüstü görünümünde gizlemek ve böylece yalnızca mobil cihazlarda görünmesi için bölümün görünürlük seçeneğini her zaman güncelleyebilirsiniz. Devre dışı bırak seçeneği altında Masaüstü'nü seçmeniz yeterlidir.

Son sonuç
Mobil yapışkan alt bilgi çubuğu tasarımlarına son bir göz atalım.
