Divi Altbilginize Gizlilik ve Koşullar Bağlantıları Nasıl Eklenir
Yayınlanan: 2021-11-15Gizlilik politikaları ve şartlar ve koşullar, erişimi kolay olması gereken iki önemli sayfadır. Altbilgi, bu sayfalara bağlantı eklemek için belki de en popüler yerdir. Bu bağlantıları Divi ile altbilginize eklemek kolaydır. Bu makalede, web sitenize Divi altbilgi gizliliği ve şartları bağlantılarını nasıl ekleyeceğiniz konusunda iki yöntem göreceğiz.
Divi Altbilgi Gizlilik ve Koşullarımızın Önizlemesi
Menüleri ve widget'ları kullanarak Divi alt bilgi gizliliği ve şartları bağlantılarını ekleyeceğiz. Bu bize yatay bir düzen ve dikey bir düzen sağlayacaktır. İşte nasıl görüneceklerinin bir önizlemesi.
Yöntem 1 Masaüstü

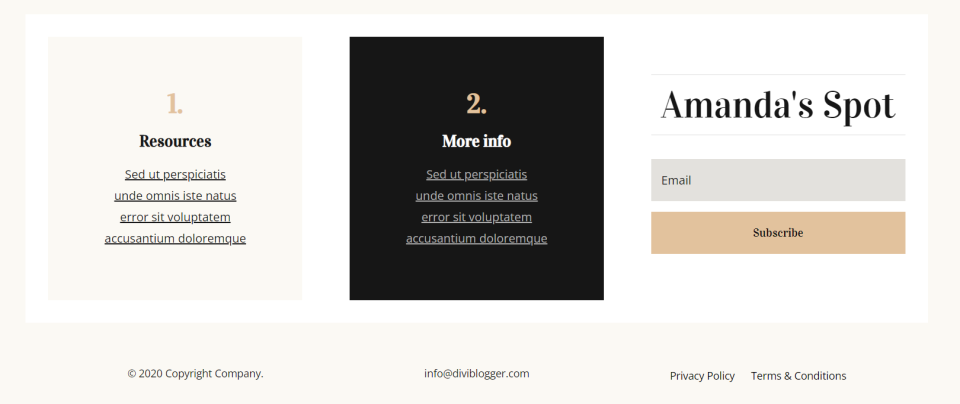
Altbilginin masaüstü sürümü burada. Linklerimiz Divi Menü modülü kullanılarak sağ tarafa eklenir.
Yöntem 1 Mobil

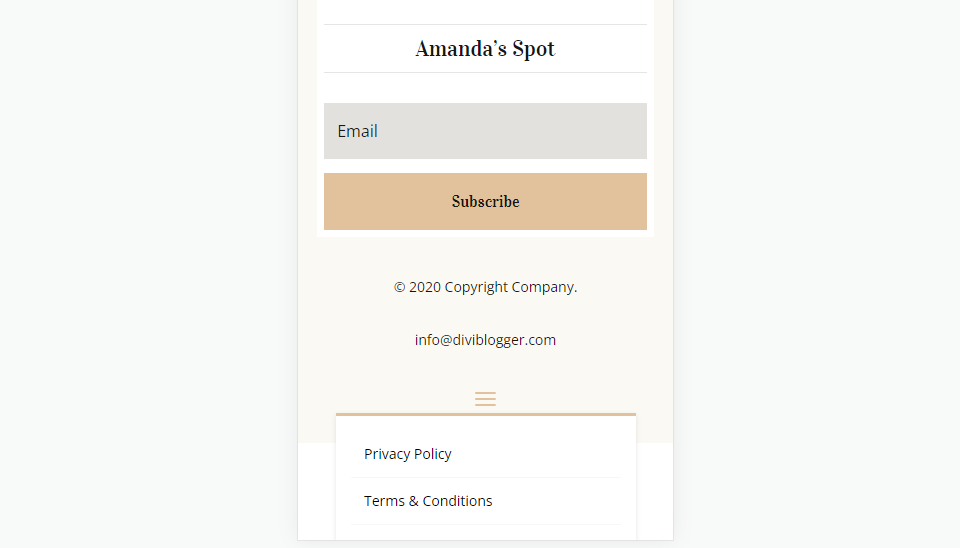
İşte bir telefonda nasıl görüneceği. Bir hamburger menüsü içerir.
Yöntem 2 Masaüstü

İşte ikinci yöntemimizle özelleştireceğimiz masaüstü altbilgisi. Bir widget kullanarak bağlantıları ekleyeceğiz.
Yöntem 2 Mobil

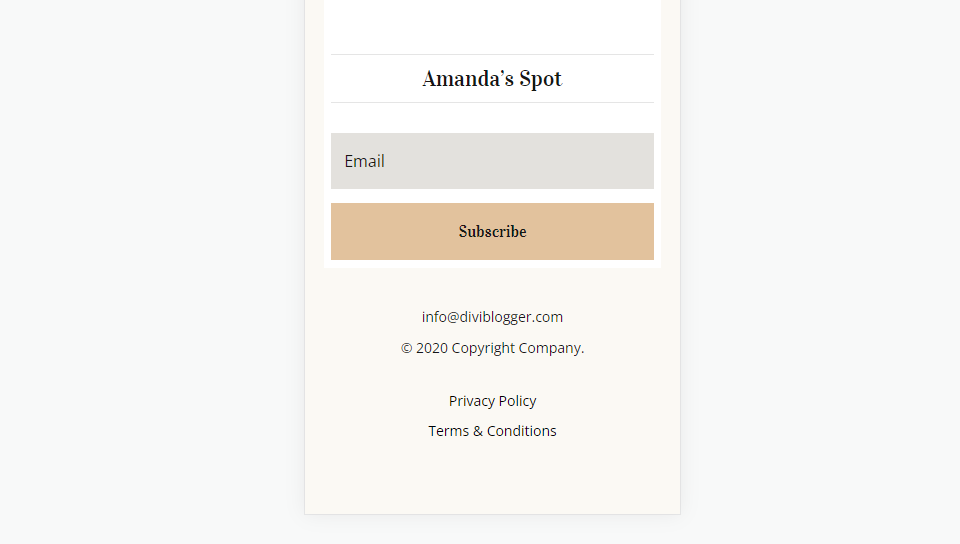
İşte bir telefonda nasıl görüneceği.
Divi Altbilgi Gizlilik ve Koşullar Menüsünü Oluşturun

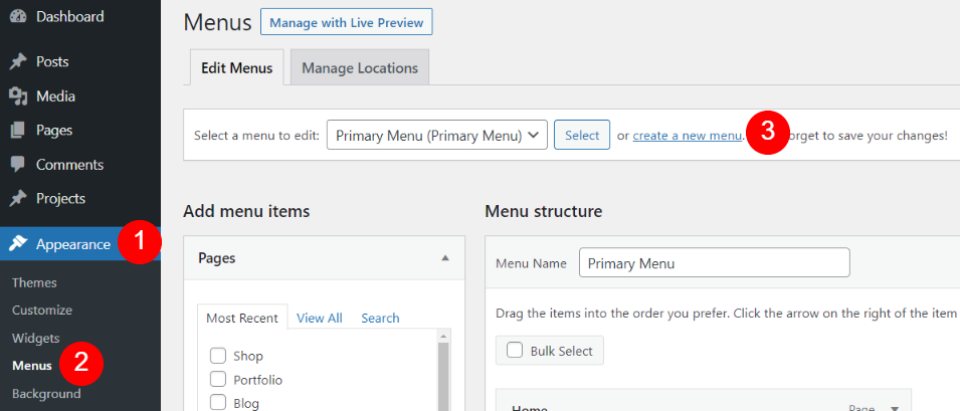
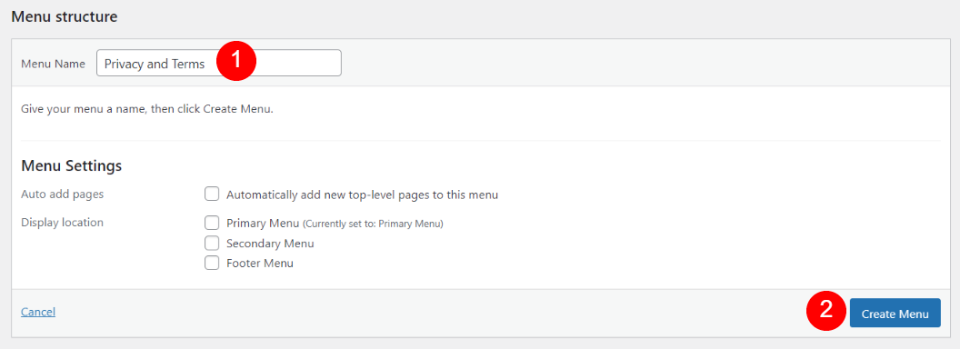
İlk olarak, bir Divi altbilgi gizliliği ve terimler menüsü oluşturacağız. Bu menü, daha önce oluşturduğunuz Gizlilik Politikası ve Şartlar ve Koşullar sayfalarını kullanacaktır. Her iki yöntem de bu menüyü kullanacaktır. WordPress kontrol panelinde Görünüm > Menüler'e gidin. Yeni Menü Oluştur 'u tıklayın.

Menüye sizin için anlamlı olan bir isim verin. Gizlilik ve Şartlar'ı kullanıyorum. Menü ayarlarını varsayılanlarında bırakın. Bu ayarları kullanmamız gerekmeyecek. Menü Oluştur 'u tıklayın.

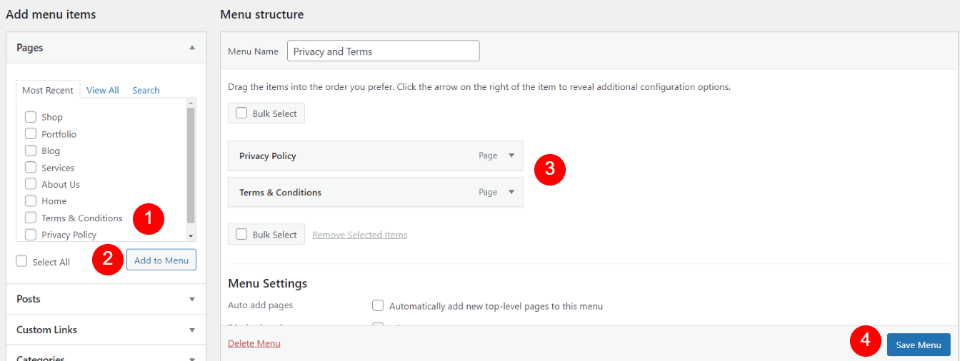
Sayfalar altında, Gizlilik Politikası ve Şartlar ve Koşullar sayfalarını seçin ve Menüye Ekle 'yi tıklayın. Bunları istediğiniz sırada düzenleyin ve Menüyü Kaydet'i tıklayın . Artık bu menüyü Divi altbilgimizde kullanabiliriz.
Divi Altbilgi Şablonu
Ardından, Divi Tema Oluşturucu'ya ücretsiz bir Divi altbilgi şablonu yükleyeceğiz. Her iki yöntem de bu şablonu kullanacaktır. Ücretsiz Divi Blogger Üstbilgi ve Altbilgi düzen paketindeki altbilgiyi kullanıyorum. Ücretsiz altbilgi düzenlerini bulmak için Divi blogunda "ücretsiz altbilgi" arayın. Şablonu bilgisayarınıza indirin ve sıkıştırmasını açın.

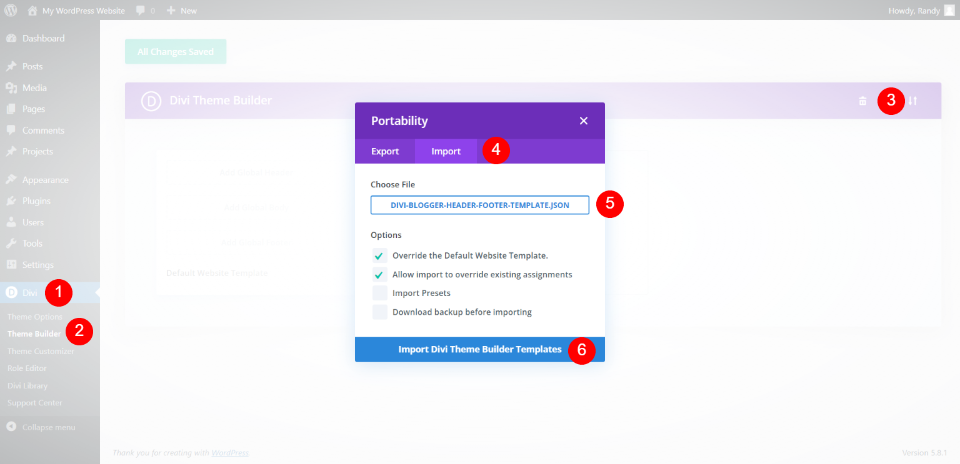
Şablonu yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Oluşturucunun sağ üst köşesindeki Taşınabilirlik simgesini seçin. Bu bir mod açar. İçe Aktar'ı seçin ve Dosya Seç'i tıklayın. Bilgisayarınızdaki JSON dosyasına gidin ve onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve içe aktarmanın tamamlanmasını bekleyin. Değişikliklerinizi kaydedin ve ön uçtaki herhangi bir sayfaya gidin. Divi'nin yeni tam site ön uç düzenleme özellikleriyle çalışmalarımızı bitireceğiz.
Yöntem 1: Divi Menü Modülü

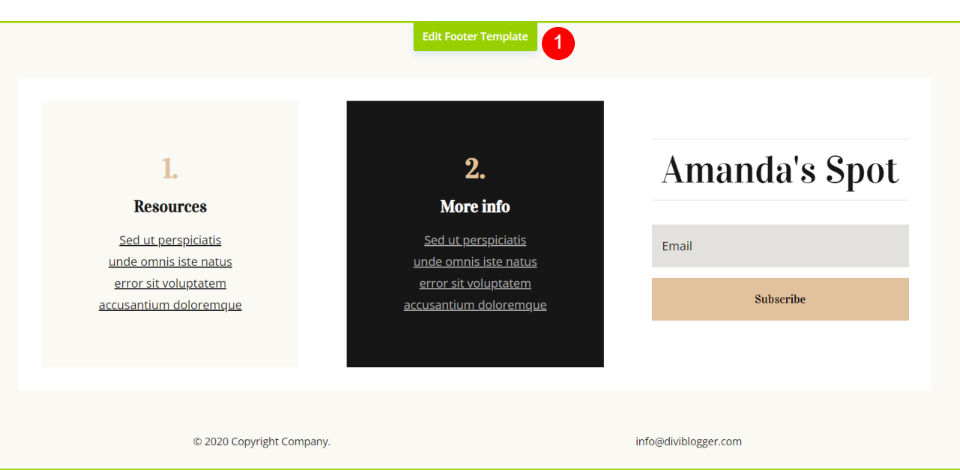
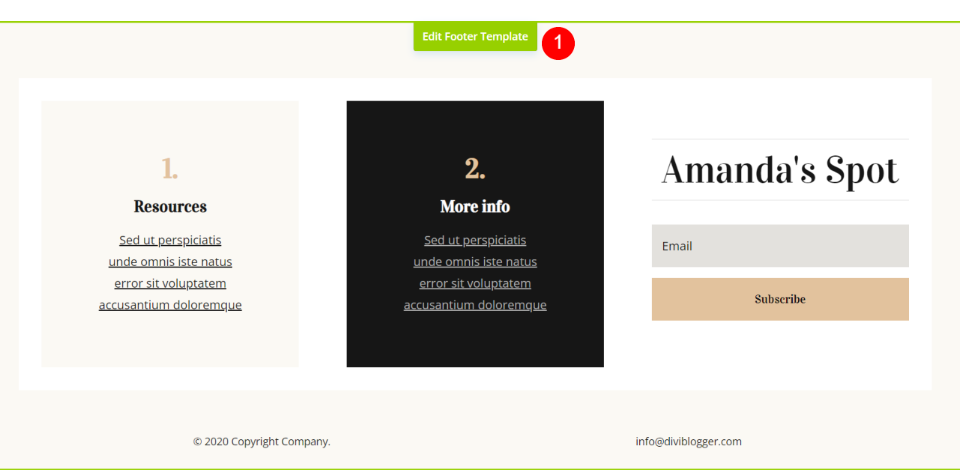
E-posta adresinin bulunduğu ilk yöntem için bağlantıları sağ tarafa ekleyeceğiz. Divi Görsel Oluşturucu'yu etkinleştirin, alt bilgi alanına gidin ve Alt Bilgi Şablonunu Düzenle öğesini seçin.

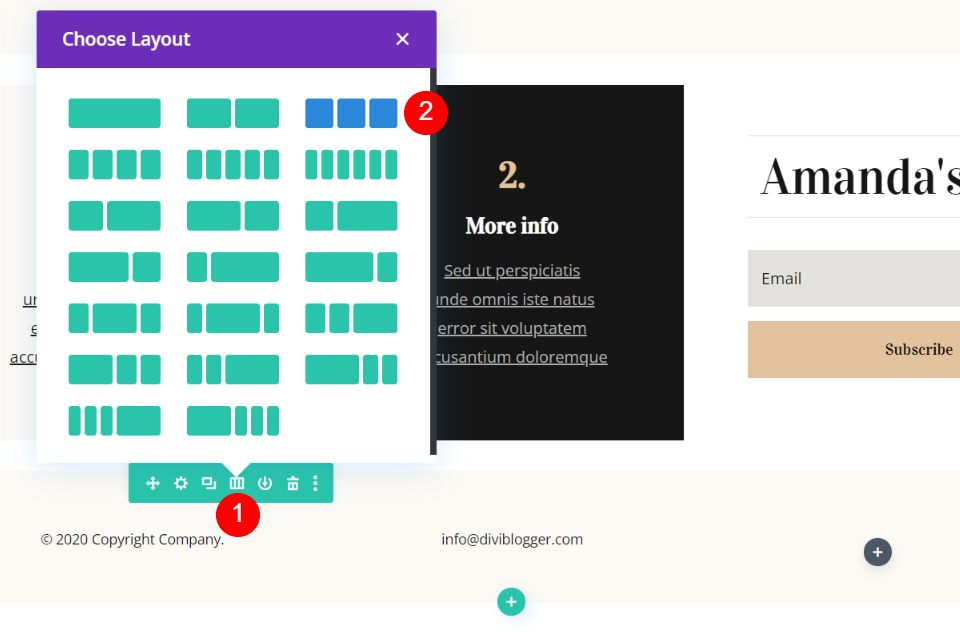
Ayarlarını ortaya çıkarmak için fareyle satırın üzerine gelin ve sütun yapısını seçin. Üç sütun seçin. Bu, e-posta bağlantısını istediğimiz yere merkeze taşır.

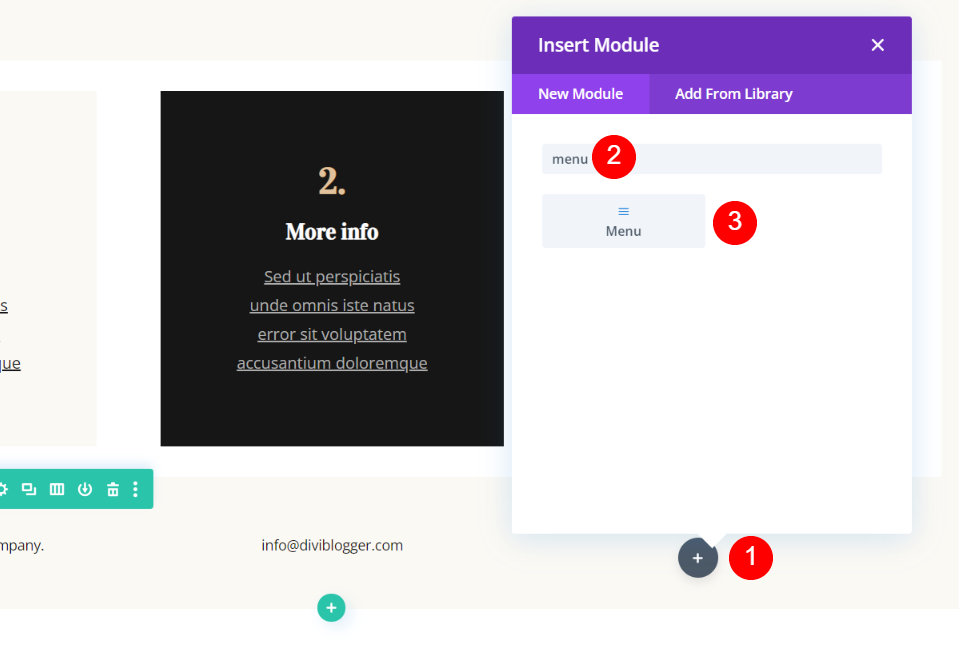
Modül modunu açmak için sağ sütunda koyu gri artı simgesini seçin. Menü'yü arayın ve sütuna eklemek için menü modülüne tıklayın.

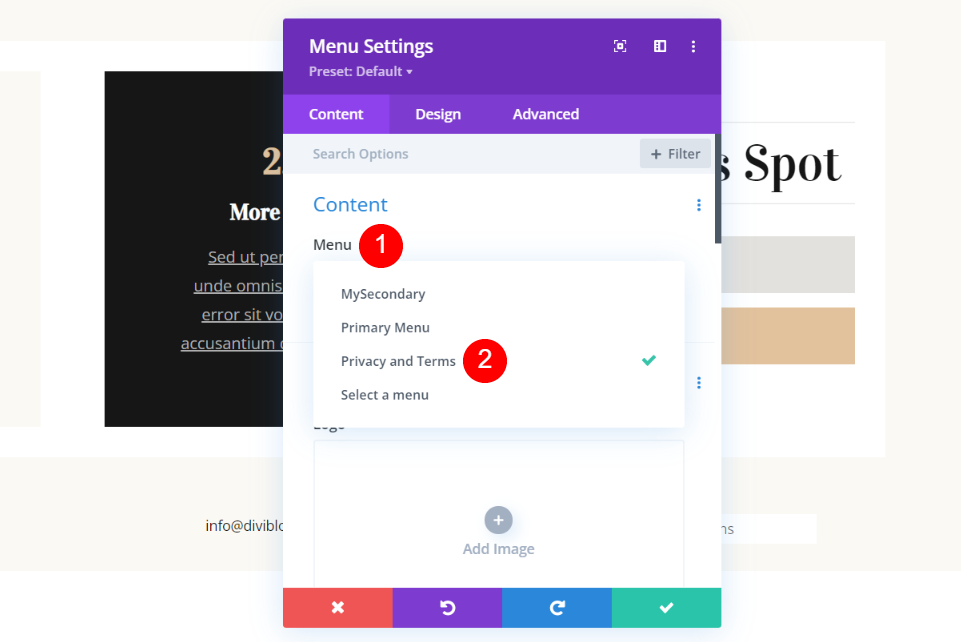
Ayarlar açılacaktır. İçerik altındaki Menü açılır kutusunu tıklayın ve Gizlilik ve Koşullar menünüzü seçin.

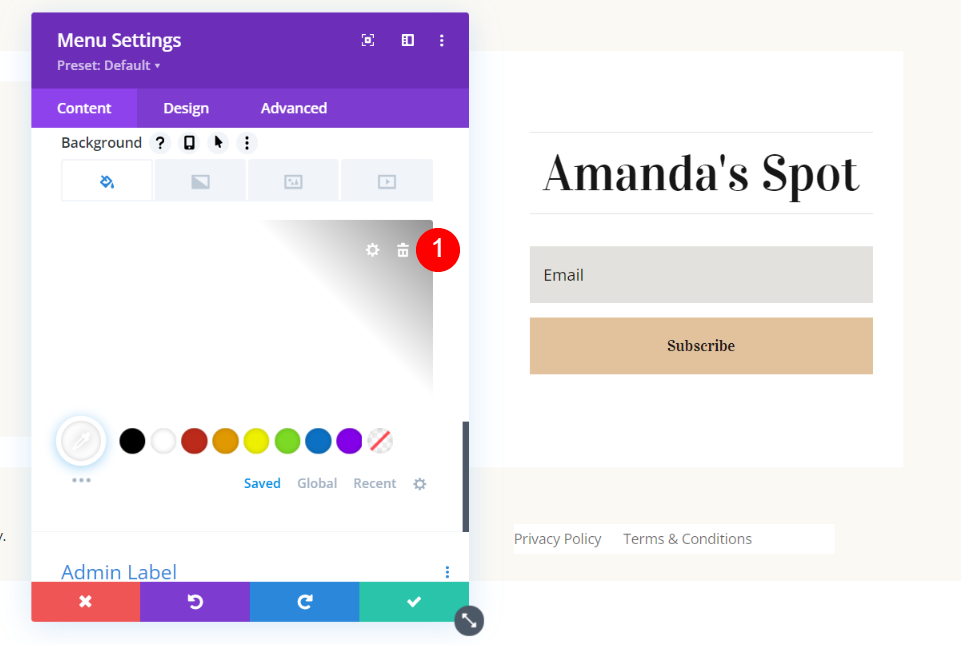
Arka Plan bölümüne ilerleyin. Arka planın üzerine gelin ve silin.
- Arka plan: sil

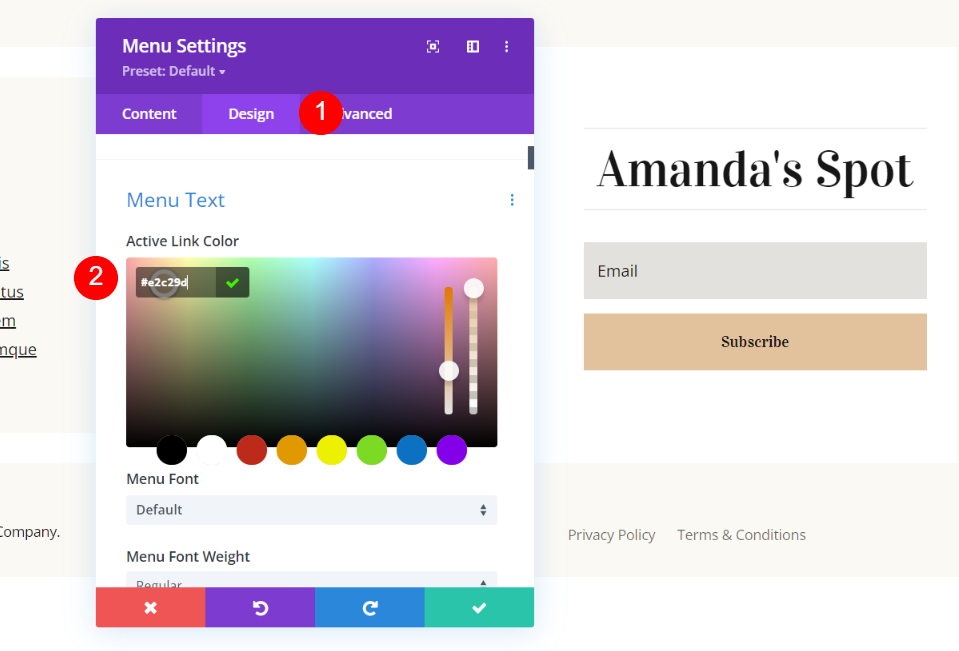
Tasarım sekmesine tıklayın. Aktif Bağlantı Rengini #e2c29d olarak değiştirin. Bu, düzenden bir renk. İsterseniz daha koyu bir renkle de çalışacaktır.
- Aktif Bağlantı Rengi: #e2c29d

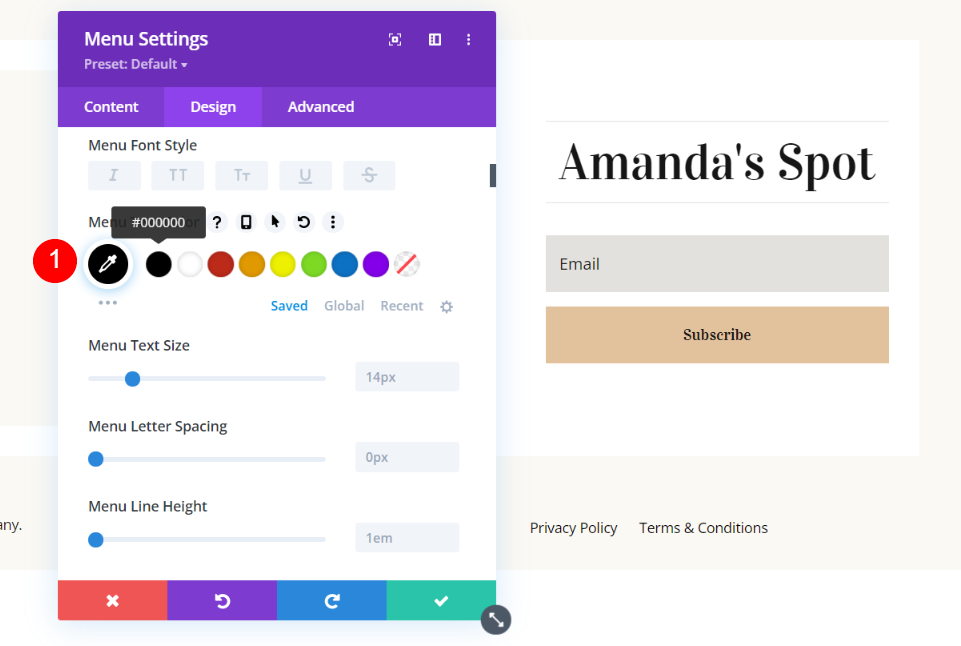
Menü Metin Rengi'ne ilerleyin ve Siyah'ı seçin.
- Menü Metin Rengi: #000000


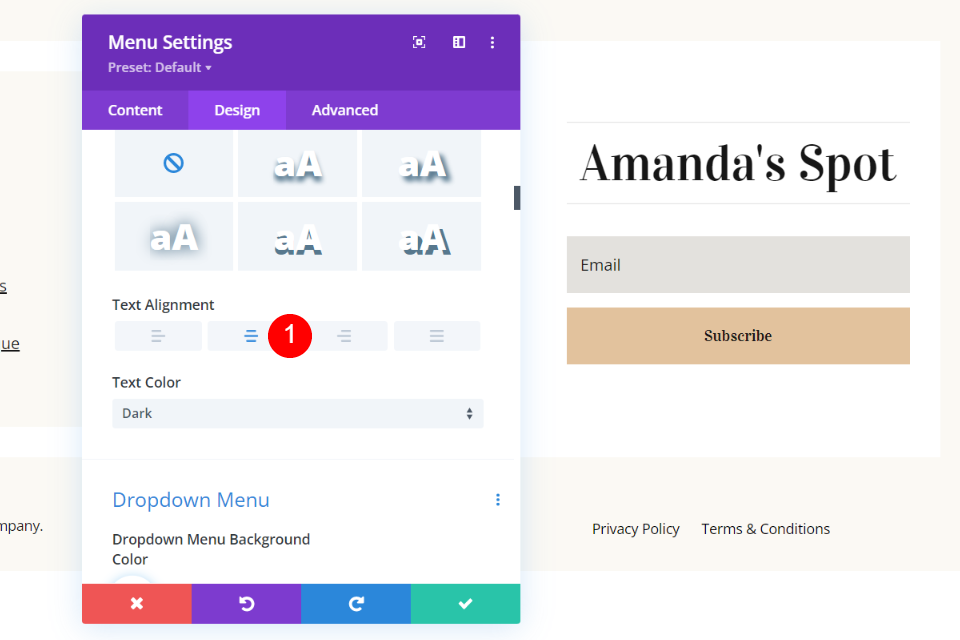
Metin Hizalama'ya gidin ve Orta'yı seçin.
- Metin Hizalama: Merkez

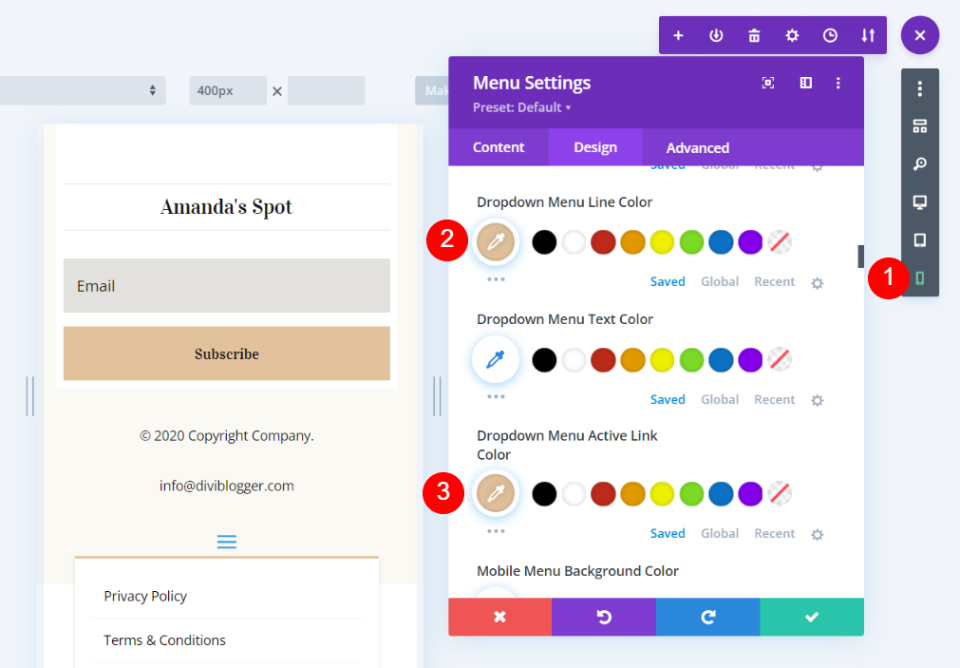
Divi menüsünde Telefon görünümünü seçin. Açılır Menü bölümüne gidin ve Çizgi ve Aktif Bağlantı rengini #e2c29d olarak ayarlayın.
- Açılır Menü Satır Rengi: #e2c29d
- Açılır Menü Etkin Bağlantı Rengi: #e2c29d

Hamburger Menüsü Simge Rengine gidin ve #e2c29d olarak ayarlayın.
- Hamburger Menü Simgesi Rengi: #e2c29d
Yöntem 2: Divi Kenar Çubuğu Modülü

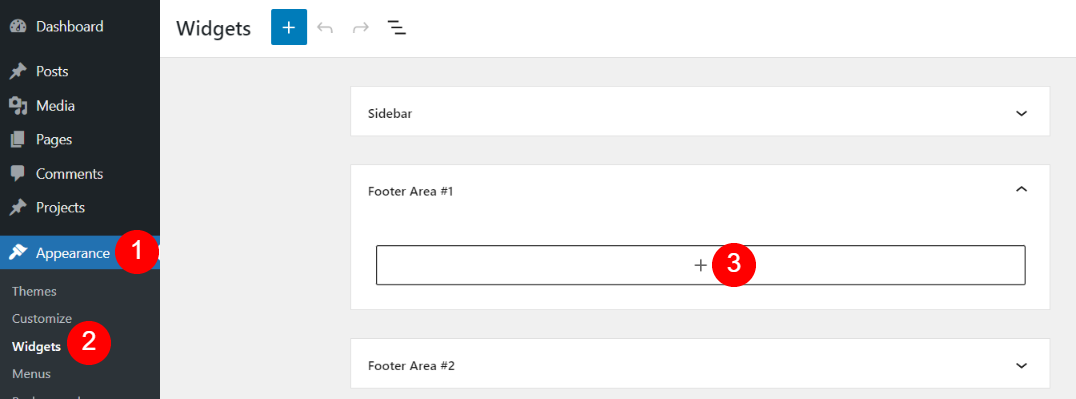
Divi kenar çubuğu modülü, bağlantıları dikey bir yığına yerleştirmemizi sağlar. Bunu yapmak için bir menü widget'ı oluşturmamız gerekecek. Pano menüsünde Görünüm > Pencere Öğeleri'ne gidin. Kullanmadığınız bir kenar çubuğu alanı seçin. Alt Bilgi Alanı #1'i seçtim. Gerekirse yeni bir kenar çubuğu alanı oluşturabilirsiniz. Sayfanın altındaki kenar çubuğu aracını kullanın.

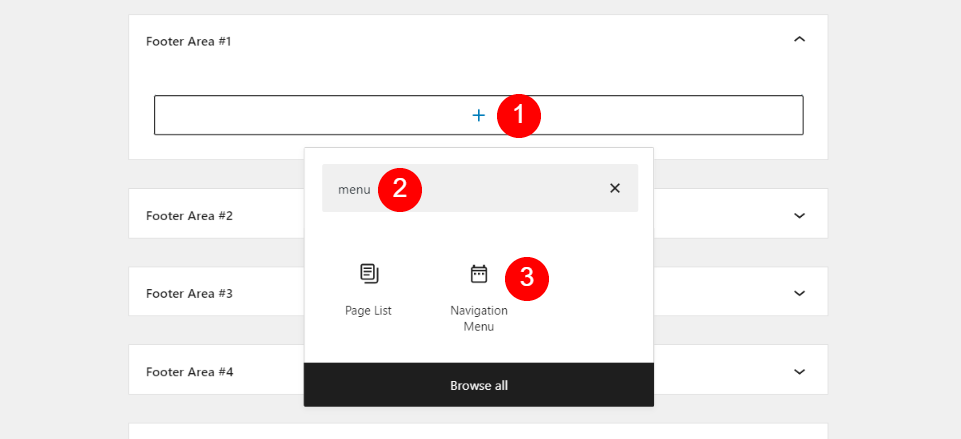
Artı simgesini seçin ve “menü” arayın. Alt Bilgi Alanına eklemek için Gezinme Menüsü'ne tıklayın.

Başlığı boş bırakın. Menü Seç'e tıklayın ve gizlilik ve şartlar menünüzü seçin. Güncelle'yi tıklayın ve web sitenizin ön ucuna gidin.
- Başlık: boş bırakın
- Menü Seçin: Gizlilik ve Şartlar

E-posta adresinin bulunduğu ikinci yöntem için sağ tarafa widget'ı ekleyeceğiz. Divi Görsel Oluşturucu'yu etkinleştirin, alt bilgiye gidin ve Alt Bilgi Şablonunu Düzenle öğesini seçin.

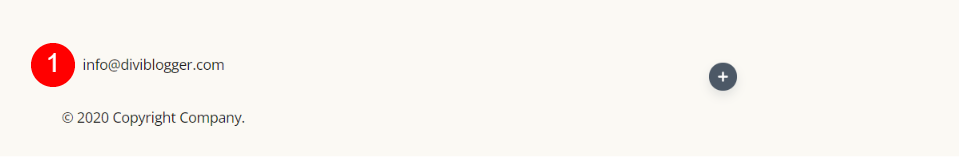
E-posta metin modülünü soldaki telif hakkı bildiriminin üzerine sürükleyin.

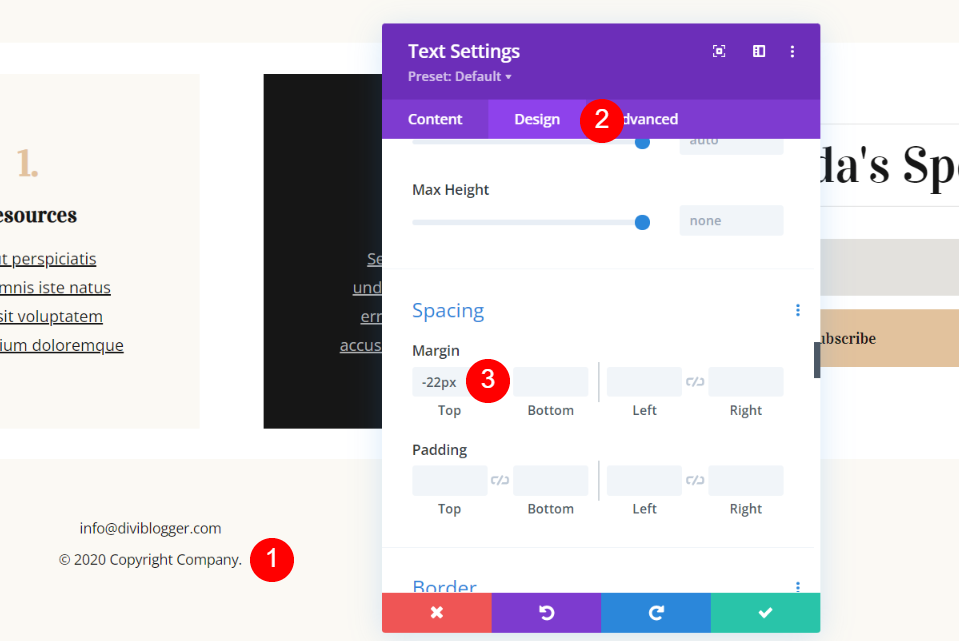
Alt metin modülünü açın. Tasarım sekmesine tıklayın ve Aralık seçeneğine ilerleyin. -22px Üst Kenar Boşluğu ekleyin. Ayrıca modülün üst kısmını alıp -22 piksele ulaşana kadar yukarı sürükleyebilirsiniz.
- Üst Kenar Boşluğu: -22px

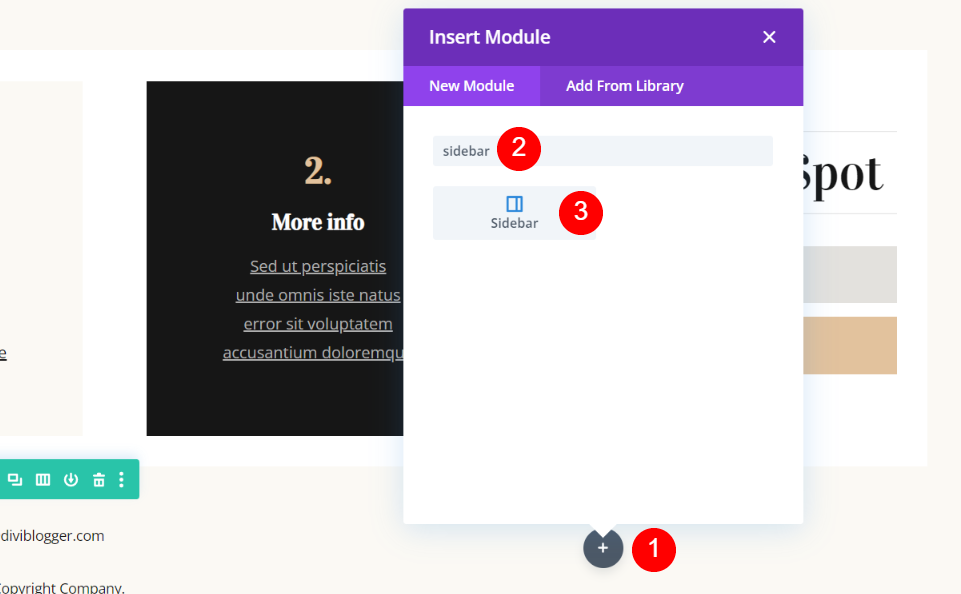
Divi modülü eklemek için sağ sütundaki gri Artı simgesine tıklayın. Kenar Çubuğu'nu arayın ve listeden seçin.

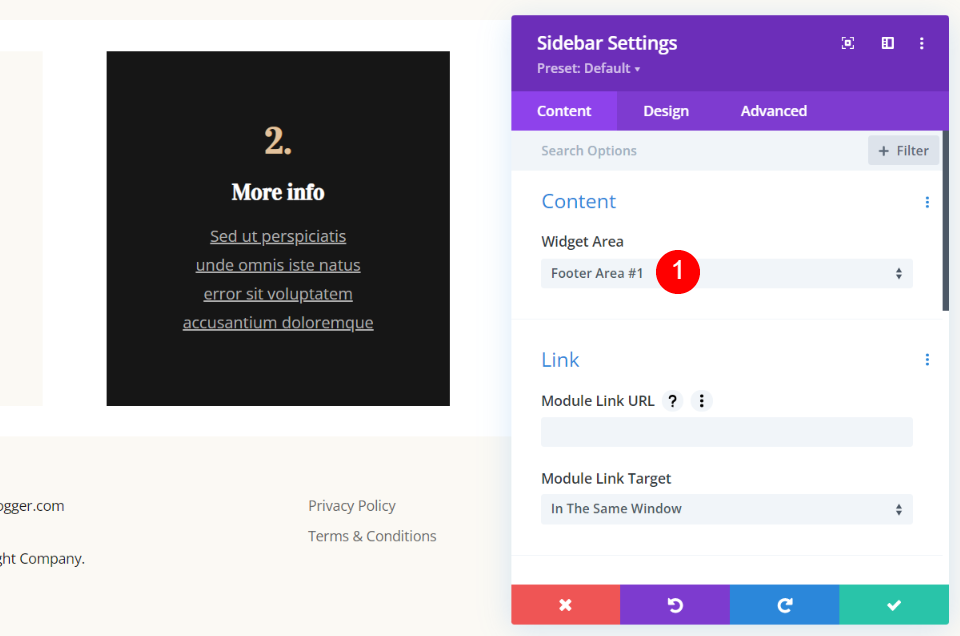
Ayarlar açılacaktır. Widget Alanı açılır kutusunda , widget'ınızı içeren Altbilgi Alanı'nı seçin.

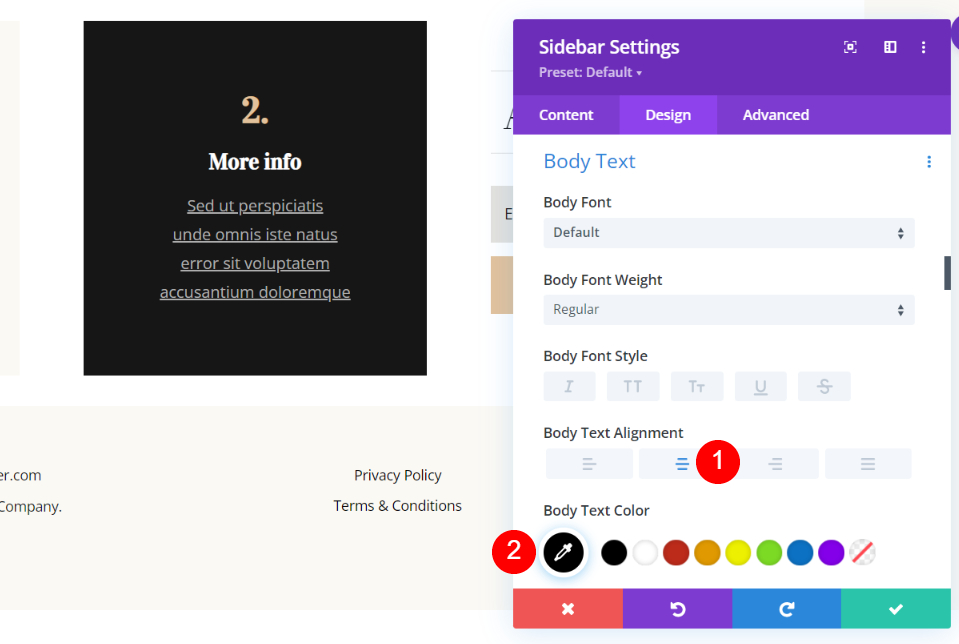
Gövde Metni ayarlarına ilerleyin. Gövde Metni Hizalaması için Ortaya hizalamayı seçin ve Gövde Metni Rengi için siyahı seçin.
- Gövde Metni Hizalama: Orta
- Gövde Metni Rengi: Siyah

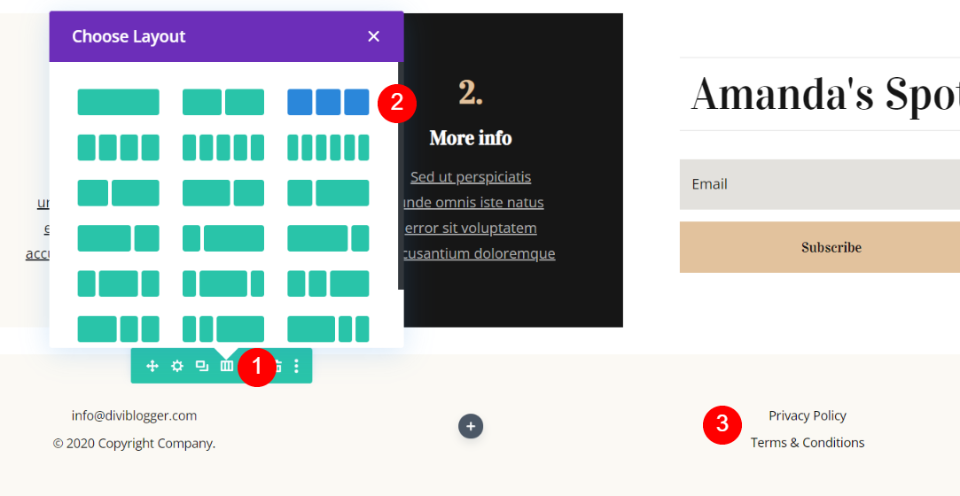
Satır için sütun ayarlarını açın ve 3 Sütun'u seçin. Kenar Çubuğu modülünü sağdaki sütuna taşıyın.
- Düzen: 3 Sütun
Alt Bilgi Gizliliğimiz ve Koşullarımız İçin Sonuçlar
Her iki yöntemi de kullanan Divi altbilgi gizliliğimizin ve şartlarımızın sonuçları.
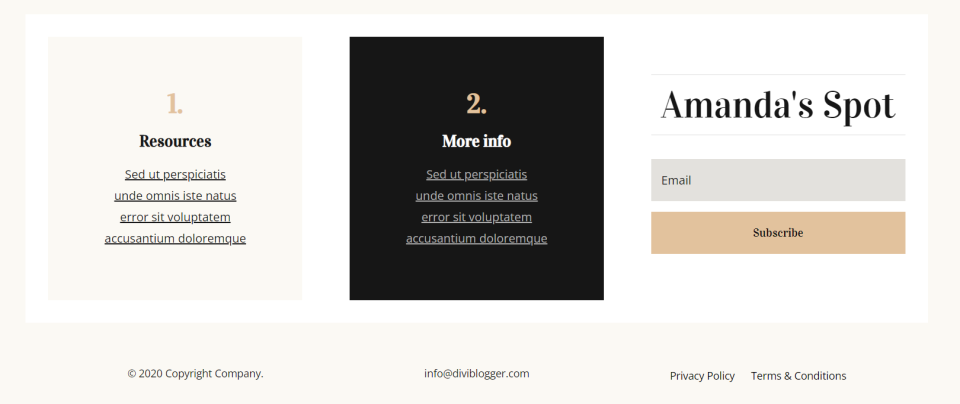
Yöntem 1 Masaüstü

Sağdaki bağlantılarımızla masaüstü sürümünün nasıl göründüğü aşağıda açıklanmıştır.
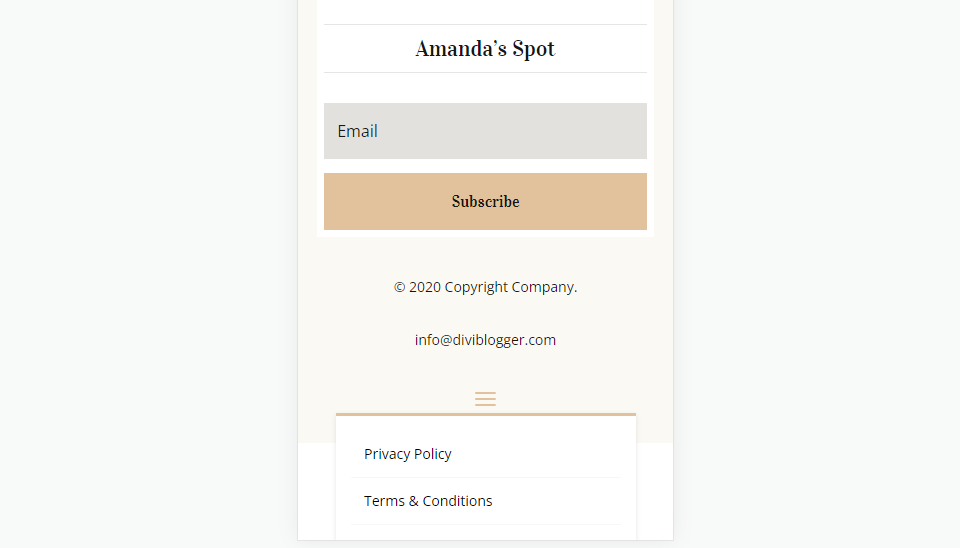
Yöntem 1 Mobil

İşte stil sahibi bir hamburger menüsüne sahip telefon versiyonu. Bağlantıları göstermek için menüyü açtım.
Yöntem 2 Masaüstü

İşte sağdaki bağlantılarımızın olduğu masaüstü.
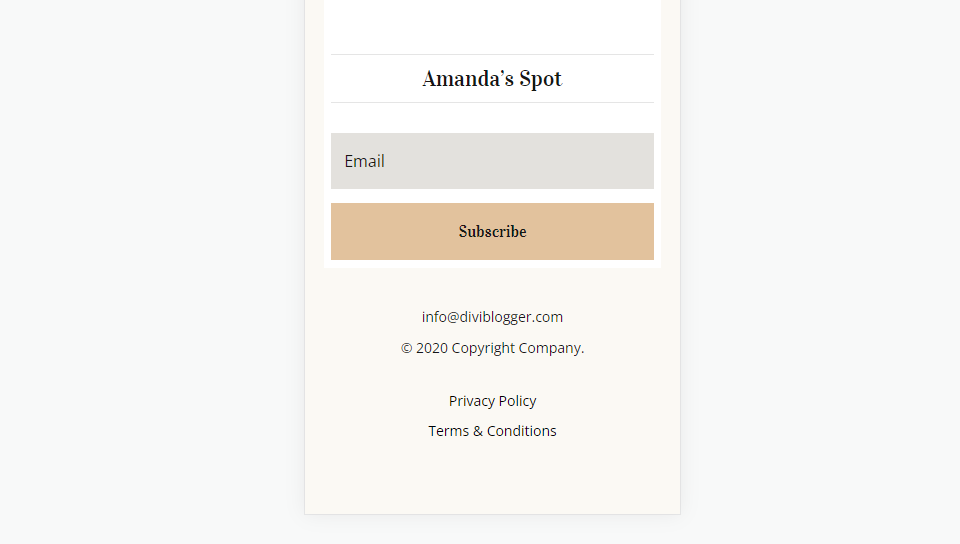
Yöntem 2 Mobil

İşte en alttaki bağlantılara sahip telefon versiyonu.
Divi Altbilgi Gizlilik ve Şartlar Üzerine Son Düşünceler
Divi modüllerini kullanarak Divi alt bilgi gizliliği ve terimler bağlantılarını nasıl oluşturacağımıza bakışımız budur. Bu iki yöntem size farklı düzen seçenekleri sunar ve her ikisinin de Divi Tema Oluşturucu ile oluşturulması kolaydır. Eklenmesi ve özelleştirilmesi kolaydır, böylece gizlilik politikanız ile hüküm ve koşullar sayfalarınızı okuyucularınız için hazır hale getirir.
Senden duymak istiyoruz. Web sitenize Divi altbilgi gizliliği ve şartları bağlantılarını eklediniz mi? Yorumlarda deneyiminizi bize bildirin.
