วิธีเพิ่มปีลิขสิทธิ์แบบไดนามิกให้กับส่วนท้าย Divi ของคุณ (อัปเดตอัตโนมัติ)
เผยแพร่แล้ว: 2021-11-20ประกาศเกี่ยวกับลิขสิทธิ์รายปีเป็นหนึ่งในองค์ประกอบที่ได้รับความนิยมมากที่สุดเพื่อเพิ่มลงในส่วนท้ายของเว็บไซต์ น่าเสียดายที่การเปลี่ยนปีจากหนึ่งปีเป็นปีถัดไปอาจเป็นเรื่องยาก วิธีแก้ไขคือทำให้ปีมีพลวัต มันจะดึงวันที่ออกจากเซิร์ฟเวอร์และคุณจะไม่ต้องกังวลกับมัน โชคดีที่การเพิ่มปีแบบไดนามิกให้กับส่วนท้ายของลิขสิทธิ์ Divi นั้นเป็นเรื่องง่าย ในบทความนี้ เราจะมาดูวิธีเพิ่มปีลิขสิทธิ์แบบไดนามิกให้กับส่วนท้าย Divi ของคุณเพื่อให้อัปเดตโดยอัตโนมัติ
ดูตัวอย่าง
นี่คือลักษณะที่ส่วนท้ายของลิขสิทธิ์ Divi จะดูบนเดสก์ท็อปและมือถือ
เดสก์ท็อปส่วนท้ายลิขสิทธิ์ Divi

ต่อไปนี้เป็นลักษณะที่ส่วนท้ายของลิขสิทธิ์ Divi จะปรากฏบนเดสก์ท็อป
ส่วนท้ายลิขสิทธิ์ Divi มือถือ

สมัครสมาชิกช่อง Youtube ของเรา
นี่คือลักษณะที่ส่วนท้ายของลิขสิทธิ์ Divi ดูบนมือถือ
สร้างหรืออัปโหลดเทมเพลตส่วนท้าย
ก่อนอื่น คุณต้องมีเทมเพลตส่วนท้ายสำหรับตัวสร้างธีม Divi คุณสามารถสร้างของคุณเองหรือใช้เทมเพลตส่วนท้ายที่สร้างไว้ล่วงหน้า เทมเพลตส่วนท้ายใดก็ได้ ฉันจะแสดงทั้งสองวิธี สำหรับการจัดแต่งทรงผม คุณจะต้องใช้สีและแบบอักษรสำหรับเทมเพลตของคุณแทนของฉัน
มีเทมเพลตส่วนท้ายฟรีมากมายที่ออกแบบมาเพื่อทำงานกับชุดเลย์เอาต์ Divi ฟรี หลายคนมีปีลิขสิทธิ์แบบไดนามิกอยู่แล้ว หากต้องการค้นหา ให้ค้นหา "ส่วนท้ายฟรี" ในบล็อก Elegant Themes
สำหรับตัวอย่างของฉัน ฉันจะสร้างส่วนท้ายลิขสิทธิ์ Divi ใหม่โดยใช้องค์ประกอบจาก Museum Layout Pack ฟรี
วิธีที่หนึ่ง: การอัปโหลดเทมเพลต Divi Footer

ดาวน์โหลดเทมเพลตส่วนท้ายและแตกไฟล์ ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress คลิกการ พกพา ที่มุมขวาบน ในโมดอลที่เปิดขึ้น ให้เลือก นำเข้า แล้วคลิกเพื่อเลือกไฟล์ ไปที่ไฟล์บนคอมพิวเตอร์ของคุณ เลือกไฟล์ แล้วคลิก นำเข้าเทมเพลต Divi Theme Builder ลบเทมเพลตส่วนหัวหากคุณไม่ต้องการใช้ แล้วคลิก บันทึกการเปลี่ยนแปลง ที่มุมบนซ้าย

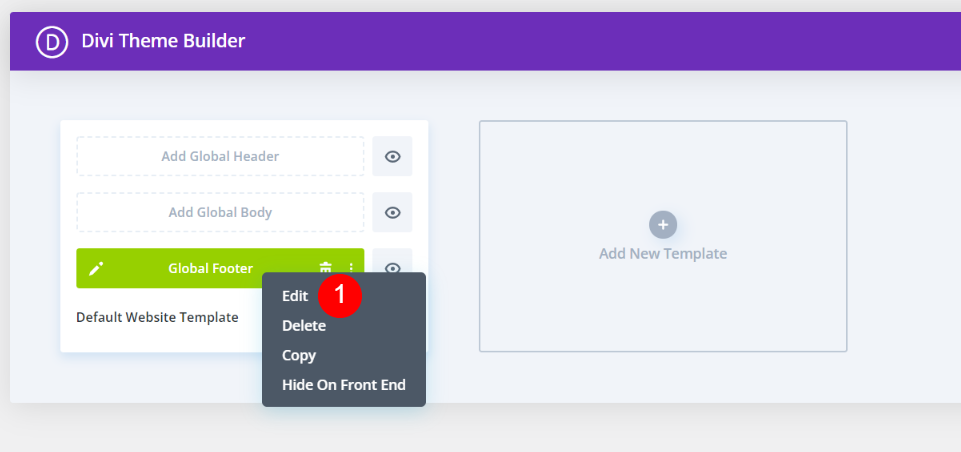
ตอนนี้คุณแก้ไขเทมเพลตส่วนท้ายได้แล้ว คุณแก้ไขได้ภายใน Theme Builder โดยคลิกตัวเลือกการแก้ไขหรือแก้ไขที่ส่วนหน้า ฉันชอบแก้ไขในส่วนหน้า เพื่อที่จะได้เห็นว่าสไตล์ทำงานอย่างไรกับการออกแบบเพจของฉัน
วิธีที่สอง: สร้างเทมเพลตใหม่ใน Divi Theme Builder

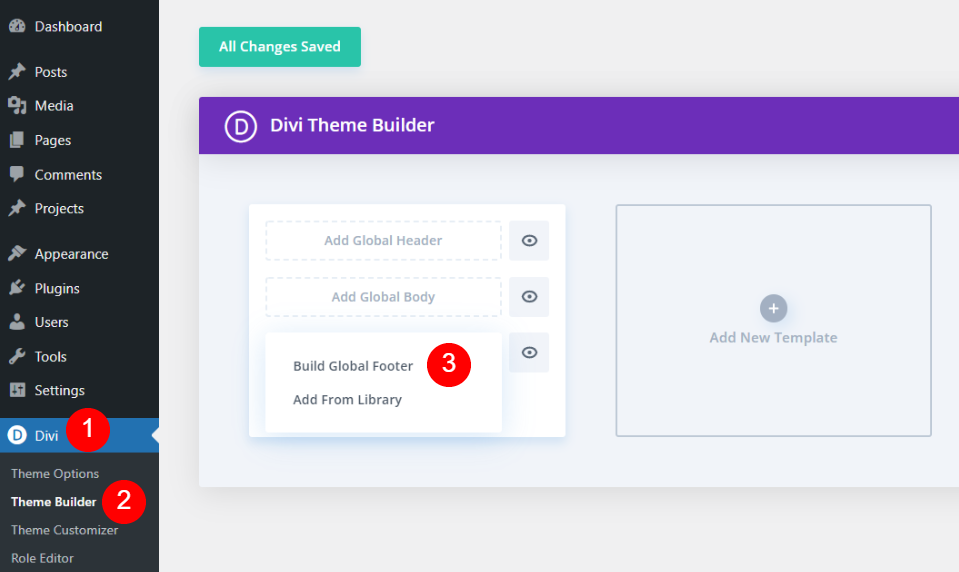
ฉันวางแผนที่จะสร้างเทมเพลตส่วนท้ายใหม่โดยใช้ Divi Museum Layout Pack ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress คลิก เพิ่มส่วนท้ายส่วนกลาง และเลือก สร้างส่วนท้ายส่วนกลาง จากตัวเลือก

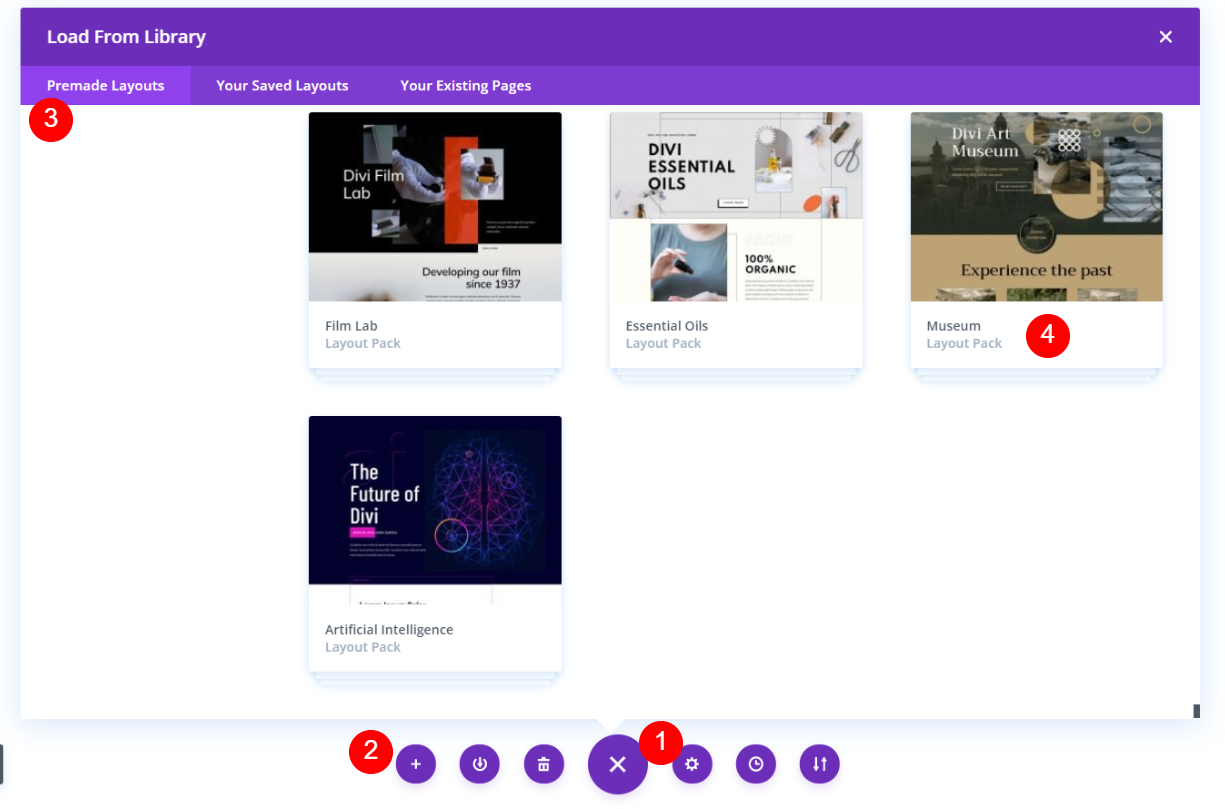
ตัวเลือกของคุณอาจแตกต่างกันไปขึ้นอยู่กับการตั้งค่า Divi ของคุณ เปิดเมนู Divi แล้วคลิก Load from Library ในโมดอลที่เปิดขึ้น ให้เลือก Premade Layouts แล้วเลือกเลย์เอาต์ที่คุณต้องการใช้

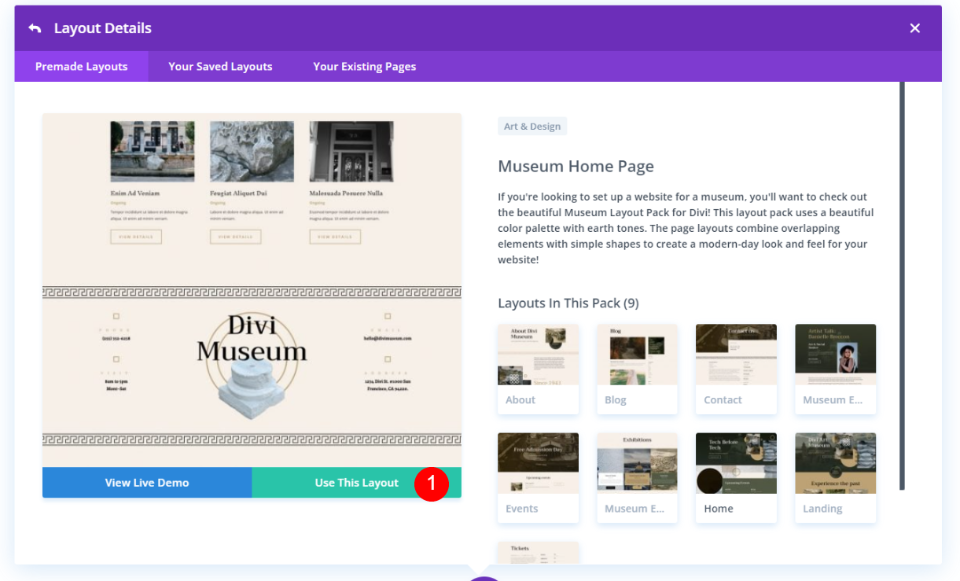
คลิกเค้าโครงที่คุณต้องการและเลือก ใช้เค้าโครง นี้

เมื่อโหลดหน้าเว็บแล้ว ให้ลบทุกอย่างที่คุณไม่ต้องการรวมไว้ในส่วนท้ายของคุณ ชุดเลย์เอาต์นี้มีส่วนท้ายภายในเทมเพลตของเพจแต่ละเทมเพลต ฉันจะใช้ส่วนท้ายนี้เป็นส่วนท้ายส่วนกลางของฉัน ซึ่งหมายความว่าฉันจะต้องลบส่วนท้ายออกจากหน้าใดๆ ที่ฉันสร้างโดยใช้ Museum Layout Pack
อีกวิธีหนึ่ง ฉันสามารถสร้างแถวล่างสุดเป็นส่วนท้ายส่วนกลางที่จะทำงานกับเค้าโครงใต้ส่วนท้ายที่รวมอยู่ในหน้าต่างๆ ทั้งสองวิธีทำงานได้ดี
ตอนนี้เราสามารถเพิ่มส่วนท้ายลิขสิทธิ์ Divi ให้กับส่วนท้ายระดับโลกใหม่ของเราได้แล้ว
เพิ่มโมดูลข้อความ

ไม่ว่าคุณจะสร้างส่วนท้ายด้วยวิธีใด ขั้นตอนต่อไปคือการเพิ่มโมดูลข้อความ วางเมาส์เหนือโมดูลสุดท้ายที่ด้านล่างของหน้า เมื่อคุณเห็น ไอคอนเครื่องหมายบวกสีเทาเข้ม ให้คลิกเพื่อเปิดการเลือกโมดูล ค้นหาข้อความและคลิก โมดูลข้อความ สิ่งนี้จะเพิ่มโมดูลข้อความเป็นโมดูลสุดท้ายบนหน้า

โมดูลข้อความจะเปิดขึ้นซึ่งคุณสามารถเพิ่มเนื้อหาของคุณได้ วางเมาส์เหนือพื้นที่เนื้อหาเพื่อดู ไอคอนไดนามิก ที่มุมขวาบน คลิกไอคอนนี้เพื่อใช้เนื้อหาแบบไดนามิก


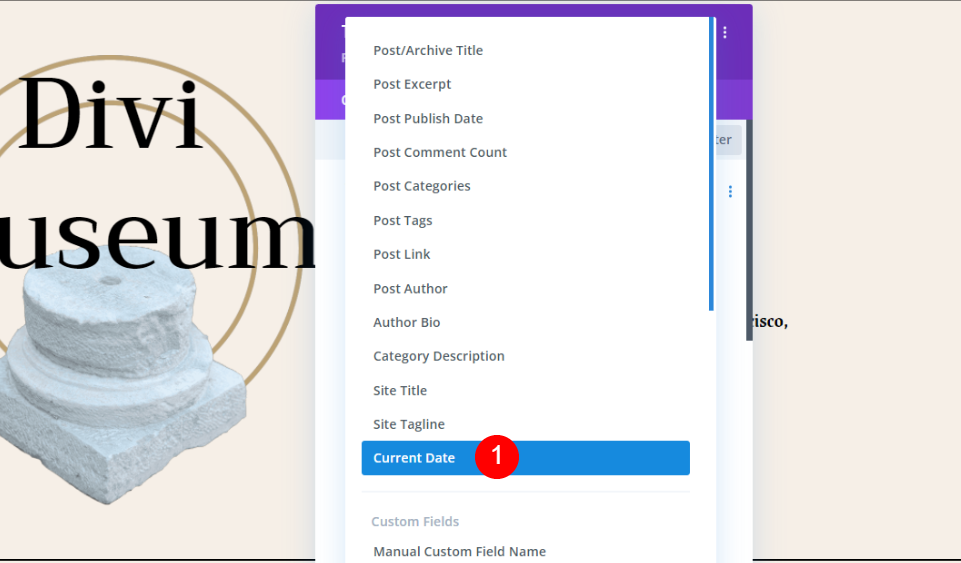
ซึ่งจะเปิดรายการเนื้อหาแบบไดนามิกที่คุณสามารถใช้สำหรับเนื้อหาข้อความของคุณ เลือก วันที่ปัจจุบัน
เพิ่มข้อมูลส่วนท้ายลิขสิทธิ์ Divi

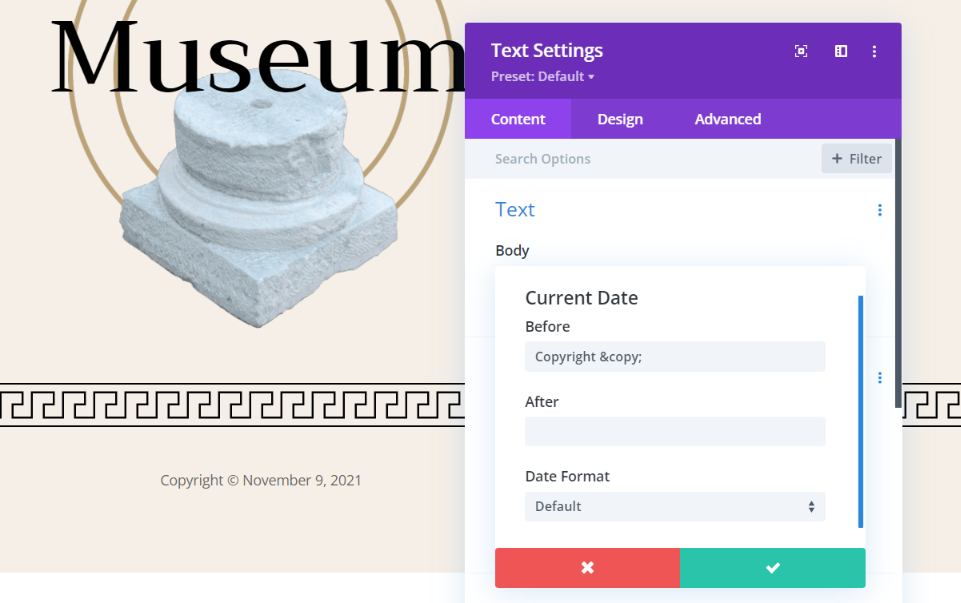
คุณสามารถเพิ่มข้อมูลลงในฟิลด์ได้แล้ว คุณจะมีสามฟิลด์สำหรับข้อมูล:
- ก่อน
- หลังจาก
- รูปแบบวันที่
เพิ่มลิขสิทธิ์ในช่องก่อน

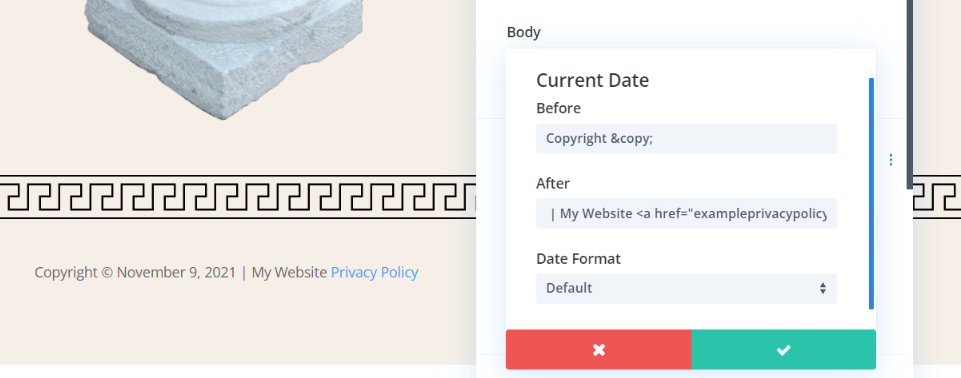
วางการแจ้งเตือนลิขสิทธิ์ในช่อง Before หากต้องการเพิ่มสัญลักษณ์ลิขสิทธิ์ ให้ป้อน © ลงในสนาม สำหรับวลีลิขสิทธิ์แบบเต็ม ให้ป้อน “© ลิขสิทธิ์ “ หรือ “ลิขสิทธิ์ © “ หากคุณต้องการให้สัญลักษณ์ปรากฏหลังคำ นี่เป็นวิธีที่ฉันชอบ สังเกตว่าฉันได้เพิ่มช่องว่างในตอนท้าย ซึ่งเป็นการเพิ่มช่องว่างระหว่างลิขสิทธิ์และวันที่ ประกาศเกี่ยวกับลิขสิทธิ์และสัญลักษณ์จะปรากฏในส่วนท้ายโดยอัตโนมัติ
คุณยังสามารถป้อนสัญลักษณ์ด้วยตนเอง วิธีการเพิ่มจะแตกต่างกันไปตามระบบของคุณ บน Windows ให้กดปุ่ม alt ค้างไว้แล้วพิมพ์ 0169 บนแป้นตัวเลขของคุณ คุณสามารถคัดลอกจากที่อื่นแล้ววางได้
เพิ่มข้อมูลเว็บไซต์ในช่อง After

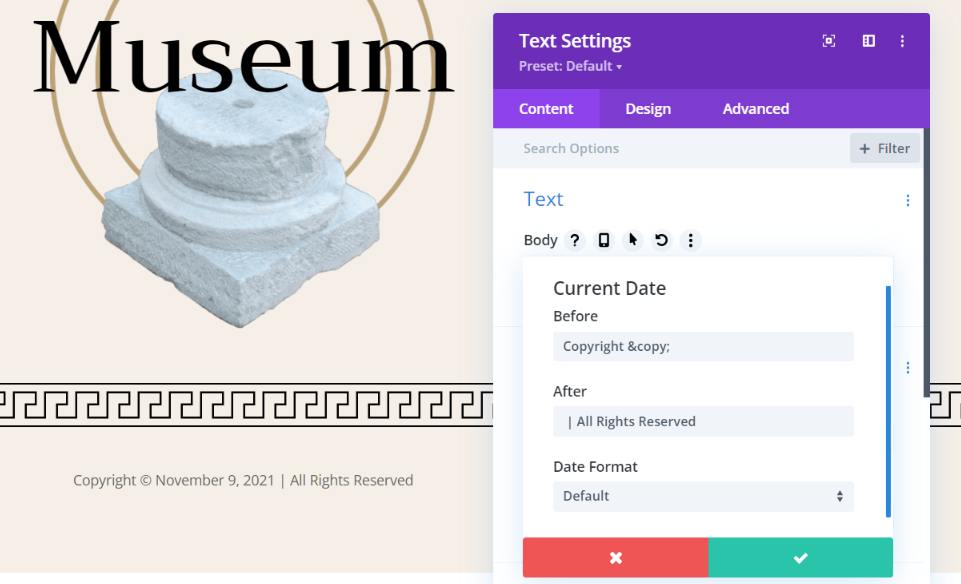
ใส่ชื่อเว็บไซต์ของคุณและข้อความใดๆ ที่คุณต้องการในช่อง After ข้อความอาจเป็นเช่น "สงวนลิขสิทธิ์" คุณยังสามารถเพิ่มชื่อเว็บไซต์ของคุณได้อีกด้วย เพิ่มแถบระหว่างข้อความหลังและวันที่ เช่น “| สงวนลิขสิทธิ์". ฉันได้เพิ่มช่องว่างก่อนข้อความ เพิ่มช่องว่างระหว่างวันที่และข้อความ

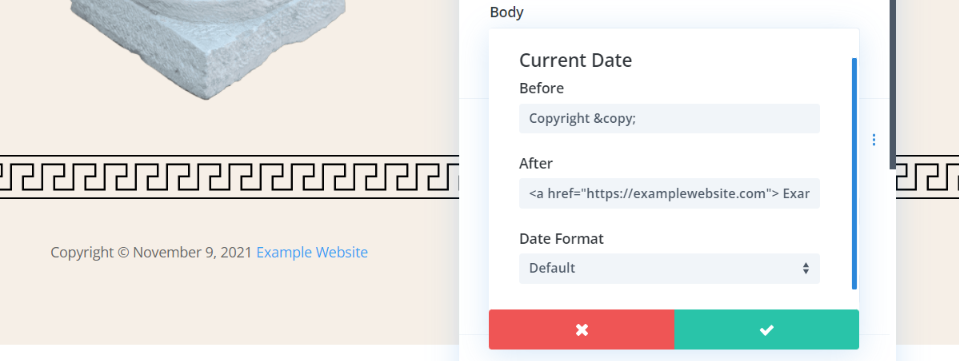
คุณสามารถเชื่อมโยงไปยังนโยบายความเป็นส่วนตัวหรือหน้าที่คล้ายกัน ลิงก์ถูกเพิ่มด้วย HTML ตัวอย่างเช่น หากคุณต้องการให้เว็บไซต์ของคุณคลิกได้ ให้เพิ่ม HTML นี้ด้วยลิงก์และชื่อเว็บไซต์ของคุณ อย่าลืมใส่ช่องว่างที่จุดเริ่มต้นของชื่อ นี่คือตัวอย่างของฉัน:
[HTML] ตัวอย่างเว็บไซต์ [/html]

คุณยังเพิ่มลิงก์ไปยังหน้าอื่นได้อีกด้วย เพิ่ม HTML ตามปกติและใส่ชื่อเว็บไซต์ของคุณก่อน HTML อย่าลืมรวมพื้นที่เพิ่มเติมด้วย นี่คือตัวอย่างของฉัน:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
ปรับแต่งรูปแบบวันที่ส่วนท้ายของลิขสิทธิ์ Divi

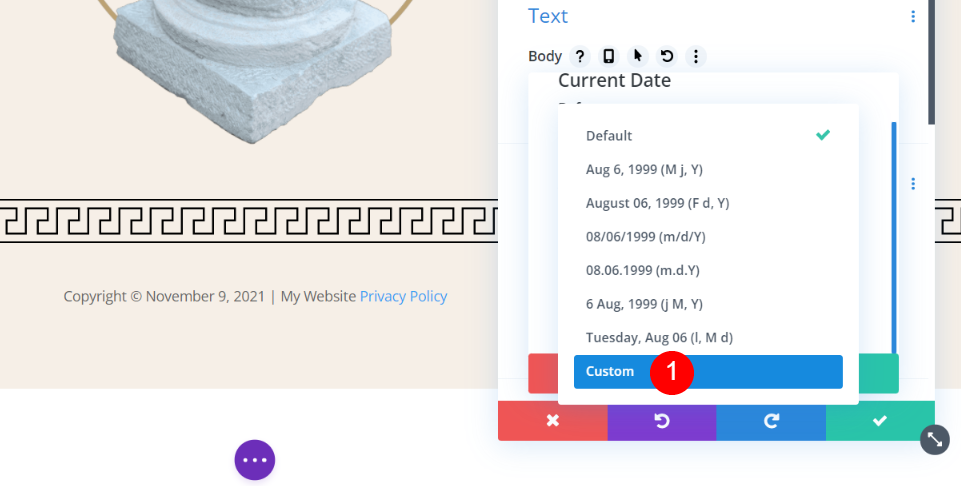
ต่อไป เราจะเลือกรูปแบบวันที่ คลิกดรอปดาวน์ รูปแบบวันที่ เพื่อดูตัวเลือกของคุณ ตัวเลือกรวมถึงวันปัจจุบันและปี เราแค่ต้องการปี สำหรับปีแบบไดนามิก คุณจะต้องเลือก กำหนดเอง ในตัวเลือกรูปแบบวันที่

สำหรับปี พิมพ์ Y ตัวพิมพ์ใหญ่ Y แสดงทั้งปี คุณยังสามารถใช้ตัวพิมพ์เล็ก y ได้ด้วย แสดงเลขสองหลักสุดท้ายของปี

การออกแบบของฉันแสดงประกาศลิขสิทธิ์ของฉันโดยมีสัญลักษณ์อยู่หลังคำ ปีเต็ม และชื่อเว็บไซต์ ตอนนี้ได้เวลาจัดสไตล์ส่วนท้ายลิขสิทธิ์ Divi แล้ว
จัดรูปแบบส่วนท้ายลิขสิทธิ์ Divi

ในการจัดรูปแบบส่วนท้ายลิขสิทธิ์ Divi เราจะใช้สีและแบบอักษรจากเค้าโครง เราจะทำให้มันเรียบง่ายเพราะเราไม่ได้พยายามดึงความสนใจไปที่มัน คลิกที่แท็บ Design แล้วเลือก Merriweather สำหรับฟอนต์ เลือกตัวหนา และเพิ่มขนาดเป็น 16px แค่นั้นแหละ. เราจะปล่อยให้ทุกอย่างเป็นไปตามการตั้งค่าเริ่มต้น
- แบบอักษรของข้อความ: Merriweather
- น้ำหนักแบบอักษรของข้อความ: ตัวหนา
- ขนาดข้อความ: 16px
ตอนนี้ บันทึกการตั้งค่าของคุณและออกจากตัวสร้าง
ผลลัพธ์
นี่คือลักษณะที่ส่วนท้ายของลิขสิทธิ์ Divi ดูบนเดสก์ท็อปและมือถือ
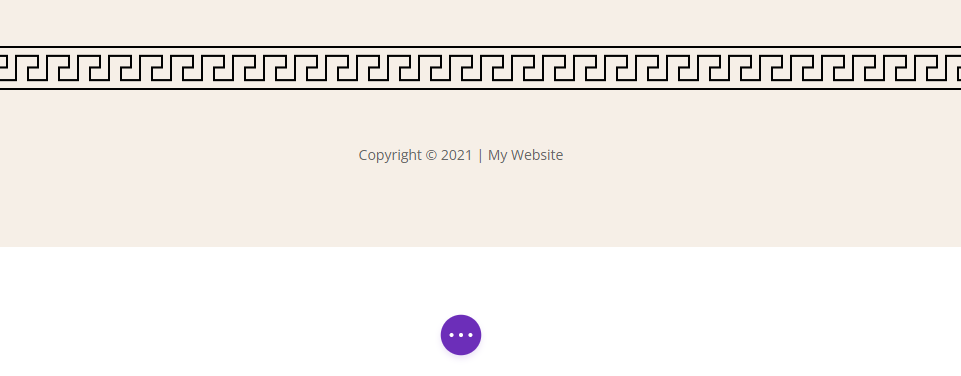
เดสก์ท็อปส่วนท้ายลิขสิทธิ์ Divi

นี่คือลักษณะที่ส่วนท้ายของลิขสิทธิ์ Divi ปรากฏบนเดสก์ท็อป
ส่วนท้ายลิขสิทธิ์ Divi มือถือ

นี่คือลักษณะที่ส่วนท้ายของลิขสิทธิ์ Divi ดูบนมือถือ
จบความคิด
นั่นคือลักษณะของเราในการเพิ่มส่วนท้ายลิขสิทธิ์ Divi แบบไดนามิกในเว็บไซต์ของคุณ Divi มีคุณสมบัตินี้ในตัวเลือกไดนามิก ทำให้ง่ายต่อการเพิ่ม คุณมีหลายตัวเลือกในการแสดงวันที่ เมื่อคุณเพิ่มแล้ว วันที่จะเปลี่ยนโดยอัตโนมัติเพื่อให้ตรงกับปี คุณจะไม่ต้องปรับข้อความอีกต่อไป
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มส่วนท้ายลิขสิทธิ์ Divi แบบไดนามิกในเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
