Cara Menambahkan Tahun Hak Cipta Dinamis ke Divi Footer Anda (Diperbarui Secara Otomatis)
Diterbitkan: 2021-11-20Pemberitahuan hak cipta tahunan adalah salah satu elemen paling populer untuk ditambahkan ke footer situs web. Sayangnya, mungkin sulit untuk mengingat untuk mengubah tahun dari satu tahun ke tahun berikutnya. Solusinya adalah membuat tahun menjadi dinamis. Itu akan menarik tanggal dari server, dan Anda tidak perlu khawatir tentang itu. Untungnya, menambahkan tahun dinamis ke footer hak cipta Divi adalah tugas yang sederhana. Pada artikel ini, kita akan melihat cara menambahkan tahun hak cipta dinamis ke footer Divi Anda sehingga akan diperbarui secara otomatis.
Pratinjau
Berikut tampilan footer hak cipta Divi di desktop dan seluler.
Desktop Footer Hak Cipta Divi

Berikut tampilan footer hak cipta Divi di desktop.
Divi Hak Cipta Footer Mobile

Berlangganan Saluran Youtube Kami
Berikut tampilan footer hak cipta Divi di ponsel.
Buat atau Unggah Template Footer
Pertama, Anda memerlukan template footer untuk Divi Theme Builder. Anda dapat membuat sendiri atau menggunakan templat footer yang sudah jadi. Template footer apa pun akan berfungsi. Saya akan menunjukkan kedua metode. Untuk penataan, Anda hanya akan menggunakan warna dan font untuk template Anda, bukan milik saya.
Ada banyak templat footer gratis yang dirancang untuk bekerja dengan paket tata letak Divi gratis. Banyak dari mereka sudah menyertakan tahun hak cipta yang dinamis. Untuk menemukannya, cari "footer gratis" di blog Elegant Themes.
Untuk contoh saya, saya akan membuat footer hak cipta Divi baru menggunakan elemen dari Paket Tata Letak Museum gratis.
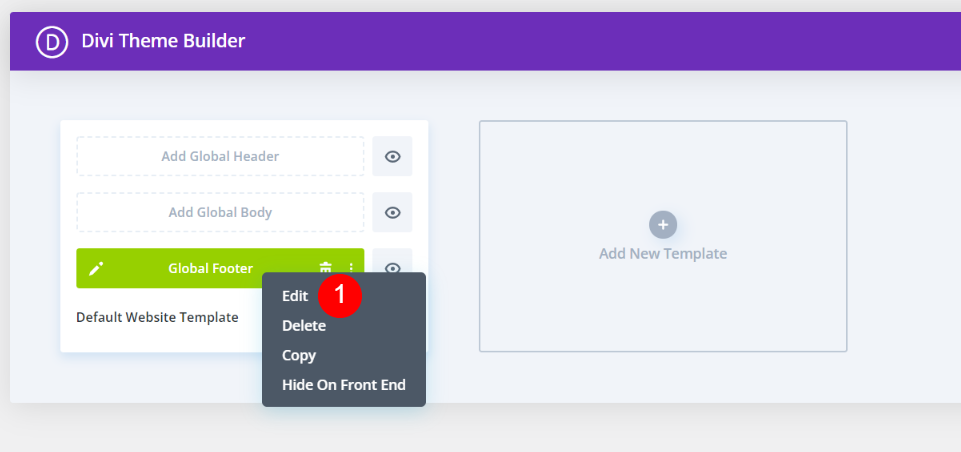
Metode satu: Mengunggah Template Divi Footer

Unduh template footer dan unzip file. Buka Divi > Pembuat Tema di dasbor WordPress. Klik Portabilitas di sudut kanan atas. Di modal yang terbuka, pilih Impor dan klik untuk memilih file. Arahkan ke file di komputer Anda, pilih, dan klik Import Divi Theme Builder Templates . Hapus template header jika Anda tidak ingin menggunakannya dan klik Simpan Perubahan di sudut kiri atas.

Anda sekarang dapat mengedit template footer Anda. Anda dapat mengedit di dalam Pembuat Tema dengan mengklik opsi edit atau mengedit di bagian depan. Saya suka mengedit di bagian depan sehingga saya bisa melihat bagaimana gaya bekerja dengan desain halaman saya.
Metode Dua: Buat Template Baru di Divi Theme Builder

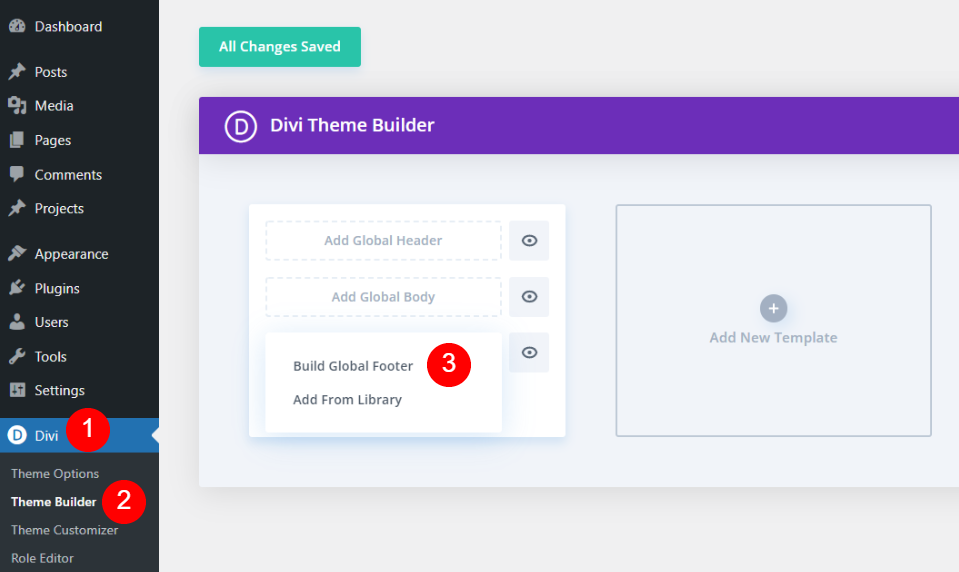
Saya berencana untuk membuat template footer baru menggunakan Divi Museum Layout Pack. Buka Divi > Pembuat Tema di dasbor WordPress. Klik Add Global Footer dan pilih Build Global Footer dari opsi.

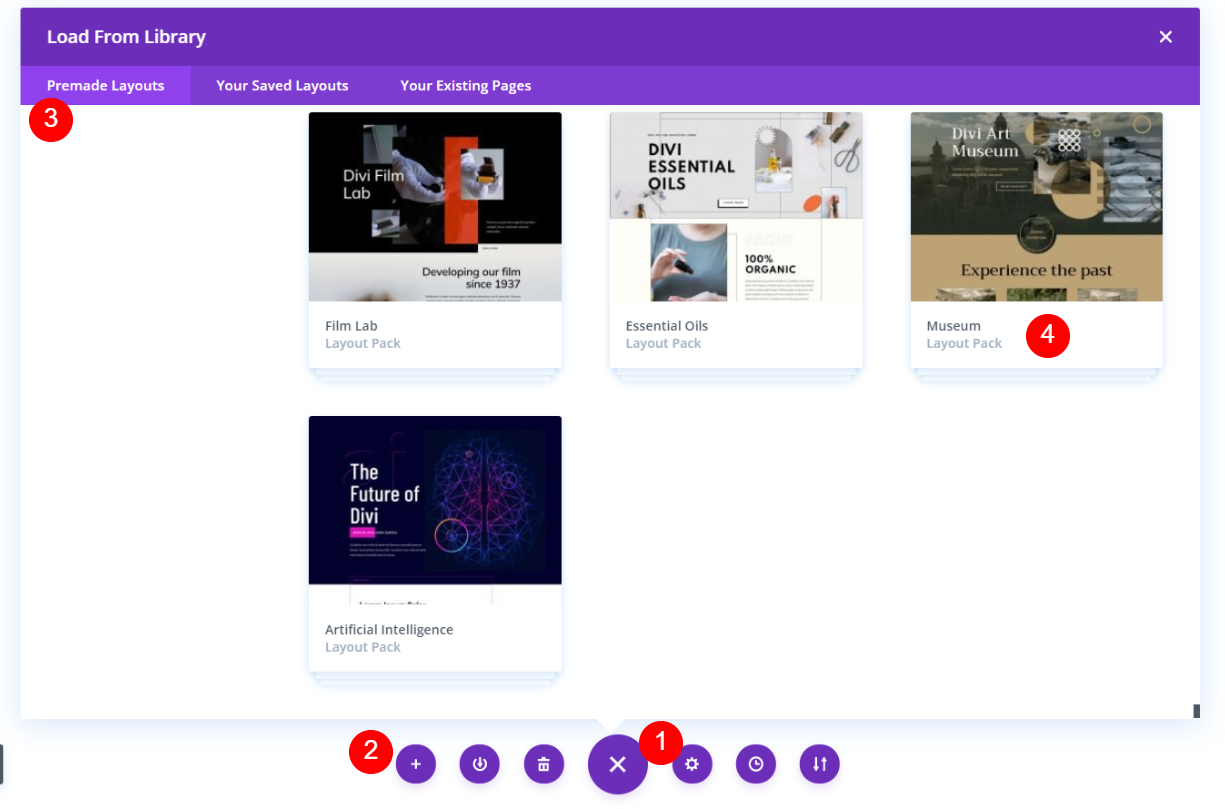
Pilihan Anda mungkin berbeda tergantung pada pengaturan Divi Anda. Buka menu Divi dan klik Muat dari Perpustakaan . Di modal yang terbuka, pilih Tata Letak Premade dan pilih tata letak yang ingin Anda gunakan.

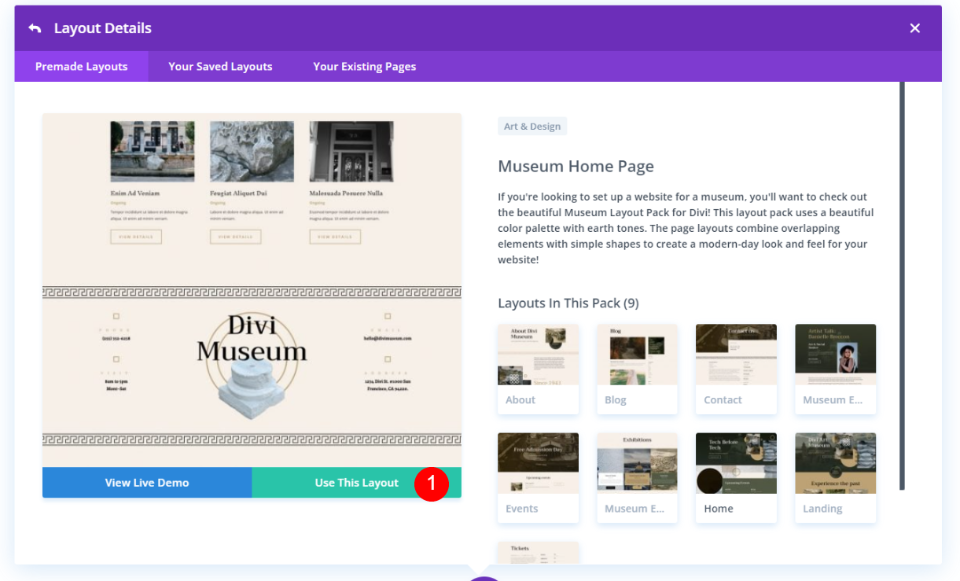
Klik pada tata letak yang Anda inginkan dan pilih Gunakan Tata Letak Ini .

Setelah halaman dimuat, hapus semua yang tidak ingin Anda sertakan di footer Anda. Paket tata letak ini menyertakan footer di dalam setiap templat halamannya. Saya akan menggunakan footer ini sebagai footer global saya. Ini berarti saya harus menghapus footer dari halaman mana pun yang saya buat menggunakan Museum Layout Pack.
Sebagai alternatif, saya bisa membuat baris bawah sebagai footer global yang akan bekerja dengan tata letak di bawah footer yang disertakan dengan halaman. Metode mana pun berfungsi dengan baik.
Kami sekarang dapat menambahkan footer hak cipta Divi ke footer global baru kami.
Tambahkan Modul Teks

Terlepas dari bagaimana Anda membuat footer Anda, langkah selanjutnya adalah menambahkan modul teks. Arahkan kursor ke modul terakhir di bagian bawah halaman. Saat Anda melihat ikon plus abu-abu gelap , klik untuk membuka pilihan modul. Cari Teks dan klik modul Teks . Ini menambahkan modul teks sebagai modul terakhir pada halaman.

Modul teks akan terbuka di mana Anda dapat menambahkan konten Anda. Arahkan kursor ke area konten untuk melihat ikon dinamis di kanan atas. Klik ikon ini untuk menggunakan konten dinamis.


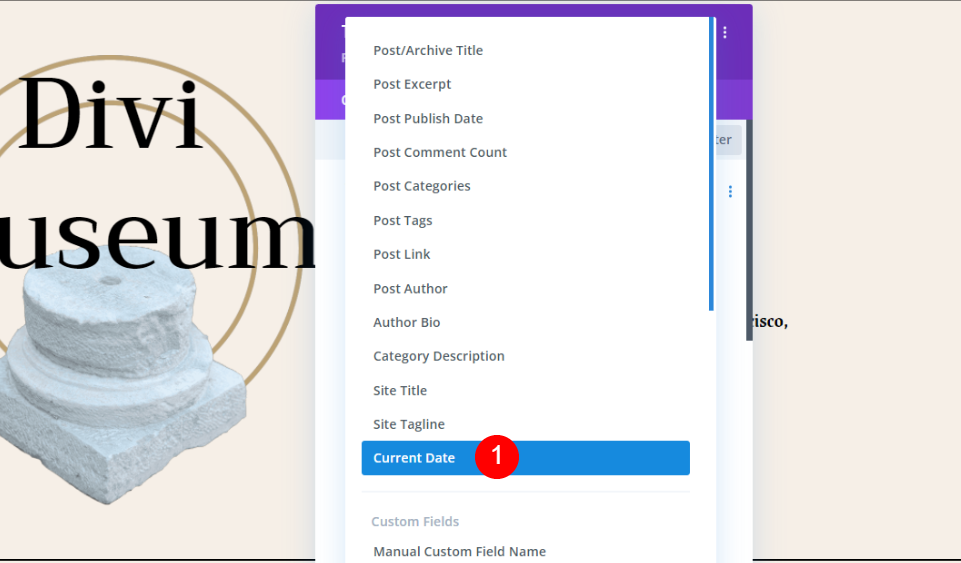
Ini akan membuka daftar konten dinamis yang dapat Anda gunakan untuk konten teks Anda. Pilih Tanggal Sekarang .
Tambahkan Informasi Footer Hak Cipta Divi

Anda sekarang dapat menambahkan informasi ke bidang. Anda akan memiliki tiga bidang untuk informasi:
- Sebelum
- Setelah
- Format tanggal
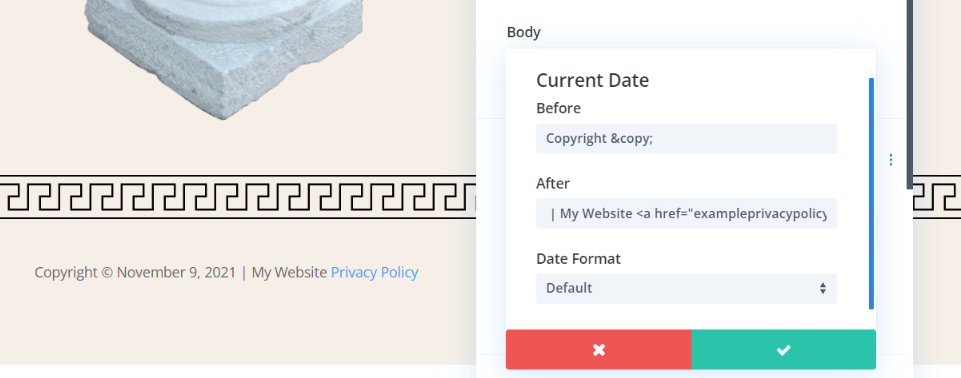
Tambahkan Hak Cipta di Bidang Sebelum

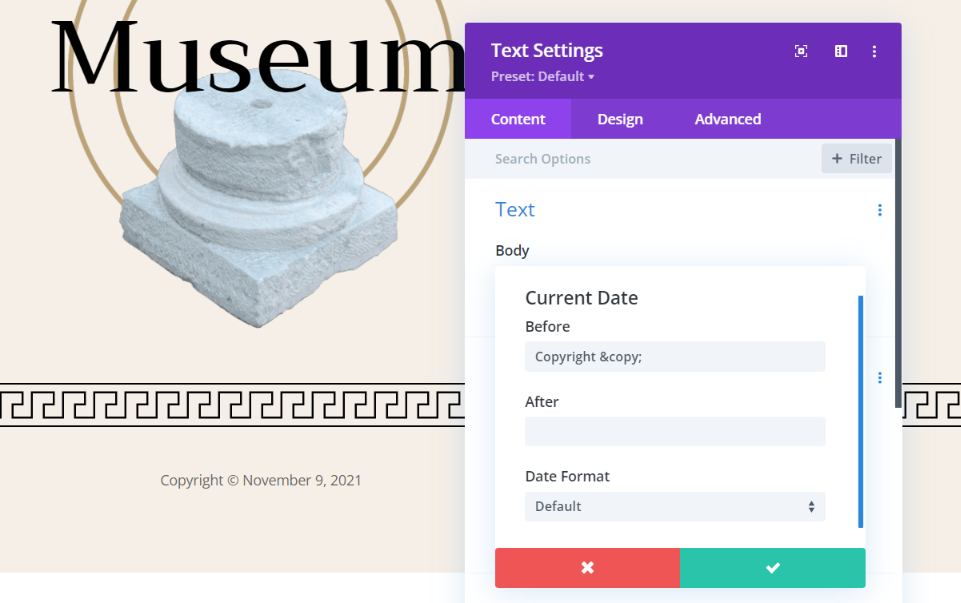
Tempatkan pemberitahuan hak cipta di bidang Sebelum . Untuk menambahkan simbol hak cipta, masukkan © ke lapangan. Untuk frasa hak cipta lengkap, masukkan “© Hak Cipta “, atau “Hak Cipta © “ jika Anda ingin simbol muncul setelah kata. Ini adalah metode pilihan saya. Perhatikan saya telah menambahkan spasi di akhir. Ini menambahkan spasi antara hak cipta dan tanggal. Pemberitahuan hak cipta dan simbol secara otomatis muncul di footer.
Anda juga dapat memasukkan simbol secara manual. Metode untuk menambahkannya akan berbeda tergantung pada sistem Anda. Di Windows, tahan tombol alt dan ketik 0169 pada papan angka Anda. Anda juga dapat menyalinnya dari suatu tempat dan menempelkannya.
Tambahkan Informasi Situs Web di Bidang Setelah

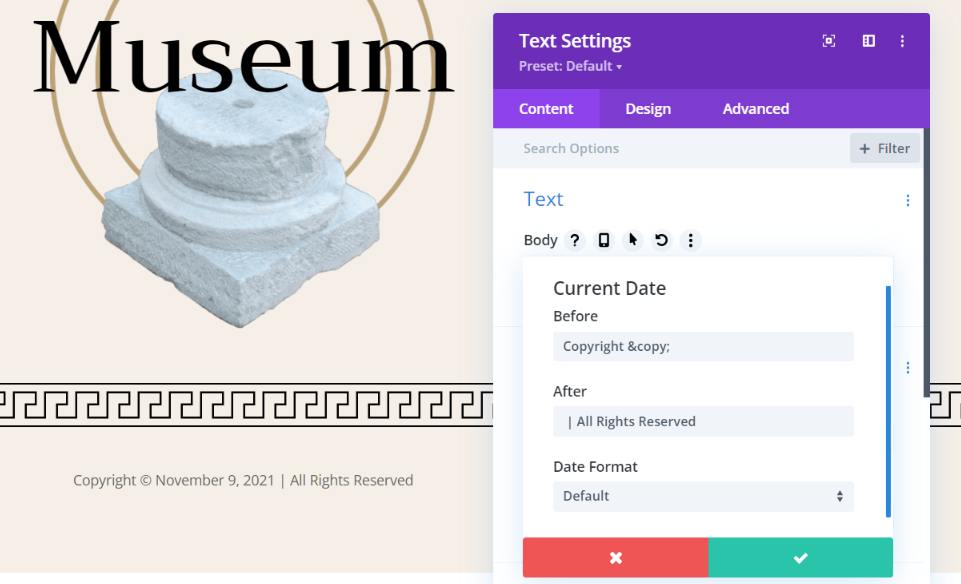
Tempatkan nama situs web Anda dan pesan apa pun yang Anda inginkan di bidang Setelah . Pesannya bisa seperti "Semua hak dilindungi undang-undang". Anda juga dapat menambahkan nama situs web Anda. Tambahkan bilah di antara teks Setelah dan tanggal, seperti ini “| Seluruh hak cipta". Saya telah menambahkan spasi sebelum teks. Ini menambahkan spasi antara tanggal dan teks.

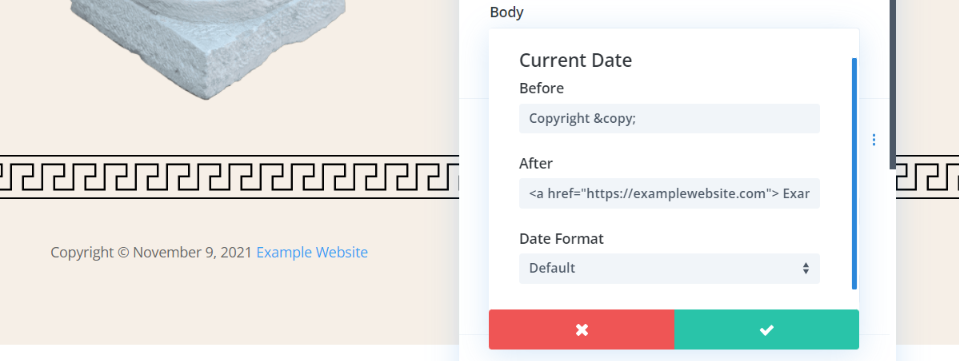
Anda dapat menautkan ke kebijakan privasi Anda atau halaman serupa. Tautan ditambahkan dengan HTML. Misalnya, jika Anda ingin situs web Anda dapat diklik, tambahkan HTML ini dengan tautan dan nama situs web Anda. Pastikan untuk menyertakan spasi di awal nama. Inilah contoh saya:
[HTML] Contoh Situs Web [/html]

Anda juga dapat menambahkan tautan ke halaman lain. Tambahkan HTML seperti biasa dan tempatkan nama situs web Anda sebelum HTML. Pastikan untuk menyertakan ruang ekstra. Inilah contoh saya:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Sesuaikan Format Tanggal Footer Hak Cipta Divi

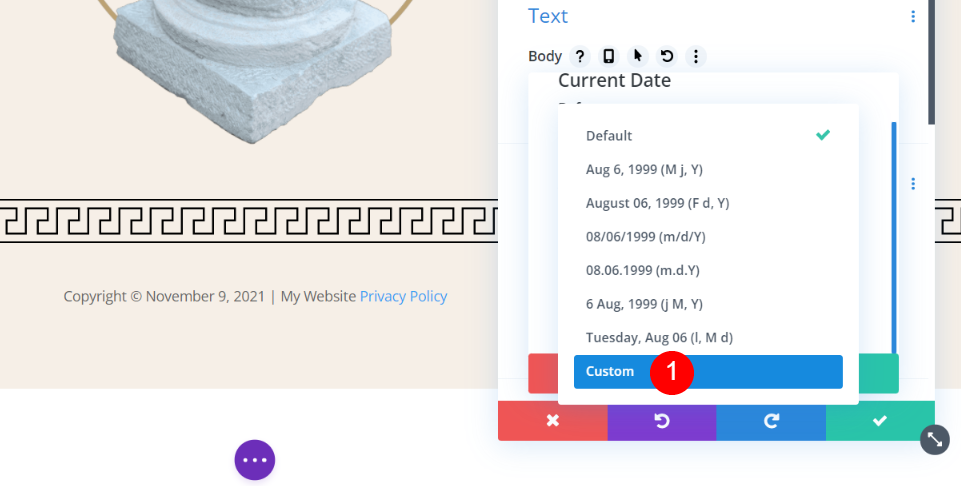
Selanjutnya, kita akan memilih format tanggal. Klik tarik-turun Format Tanggal untuk melihat opsi Anda. Pilihannya termasuk hari ini dan juga tahun. Kami hanya ingin tahun. Untuk tahun dinamis, Anda harus memilih Kustom dalam opsi Format Tanggal.

Untuk tahun, ketik Y. Huruf besar Y menunjukkan tahun penuh. Anda juga dapat menggunakan huruf kecil y. Ini menunjukkan dua digit terakhir tahun ini.

Desain milik saya menunjukkan pemberitahuan hak cipta saya dengan simbol setelah kata, tahun penuh, dan nama situs web. Sekarang saatnya untuk menata footer hak cipta Divi.
Gaya Footer Hak Cipta Divi

Untuk menata footer hak cipta Divi kami, kami akan menggunakan warna dan font dari tata letak. Kami akan membuat yang satu ini tetap sederhana karena kami tidak mencoba menarik perhatian padanya. Klik pada tab Design dan pilih Merriweather untuk font, pilih bold, dan tingkatkan ukurannya menjadi 16px. Itu dia. Kami akan membiarkan yang lainnya pada pengaturan defaultnya.
- Font Teks: Merriweather
- Berat Font Teks: Tebal
- Ukuran Teks Teks: 16px
Sekarang, simpan pengaturan Anda dan keluar dari pembuatnya.
Hasil
Berikut tampilan footer hak cipta Divi di desktop dan seluler.
Desktop Footer Hak Cipta Divi

Berikut tampilan footer hak cipta Divi di desktop.
Divi Hak Cipta Footer Mobile

Berikut tampilan footer hak cipta Divi di ponsel.
Mengakhiri Pikiran
Itulah pandangan kami tentang cara menambahkan footer hak cipta Divi dinamis ke situs web Anda. Divi memiliki fitur ini di dalam opsi dinamisnya, membuatnya mudah untuk ditambahkan. Anda memiliki beberapa opsi untuk menampilkan tanggal. Setelah Anda menambahkannya, tanggal akan otomatis berubah agar sesuai dengan tahun. Anda tidak perlu menyesuaikan teks lagi.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan footer hak cipta Divi dinamis ke situs web Anda? Beri tahu kami tentang pengalaman Anda di komentar.
