كيفية إضافة سنة حقوق نشر ديناميكية إلى تذييل Divi الخاص بك (يتم تحديثه تلقائيًا)
نشرت: 2021-11-20يعد إشعار حقوق النشر السنوي أحد أكثر العناصر شيوعًا التي يمكن إضافتها إلى تذييل موقع الويب. لسوء الحظ ، قد يكون من الصعب تذكر تغيير السنة من سنة إلى أخرى. الحل هو جعل السنة ديناميكية. سوف يسحب التاريخ من الخادم ، ولن تقلق أبدًا بشأنه. لحسن الحظ ، فإن إضافة سنة ديناميكية إلى تذييل حقوق النشر الخاصة بـ Divi هي مهمة بسيطة. في هذه المقالة ، سنرى كيفية إضافة عام ديناميكي لحقوق الطبع والنشر إلى تذييل Divi الخاص بك بحيث يتم تحديثه تلقائيًا.
معاينة
إليك كيف سيبدو تذييل حقوق النشر الخاص بـ Divi على سطح المكتب والجوال.
ديفي حقوق التأليف والنشر سطح المكتب

إليك كيف سيبدو تذييل حقوق النشر الخاص بـ Divi على سطح المكتب.
ديفي حقوق الطبع والنشر تذييل موبايل

اشترك في قناتنا على اليوتيوب
إليك كيف يبدو تذييل حقوق النشر الخاص بـ Divi على الهاتف المحمول.
إنشاء أو تحميل قالب تذييل
أولاً ، ستحتاج إلى قالب تذييل لـ Divi Theme Builder. يمكنك إنشاء قالب تذييل خاص بك أو استخدام قالب تذييل مسبق الصنع. سيعمل أي قالب تذييل. سأعرض كلا الطريقتين. بالنسبة إلى التصميم ، ستستخدم فقط الألوان والخطوط للقالب الخاص بك بدلاً من لي.
هناك الكثير من قوالب التذييل المجانية المصممة للعمل مع حزم تخطيط Divi المجانية. العديد منهم يشمل بالفعل سنة حقوق التأليف والنشر الديناميكية. للعثور عليهم ، ابحث عن "التذييل المجاني" في مدونة Elegant Themes.
بالنسبة إلى الأمثلة الخاصة بي ، سأقوم بإنشاء تذييل حقوق نشر Divi جديد باستخدام عناصر من حزمة تخطيط المتحف المجانية.
الطريقة الأولى: تحميل قالب Divi Footer

قم بتنزيل قالب التذييل وفك ضغط الملف. انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. انقر فوق قابلية النقل في الزاوية اليمنى العليا. في الوضع الذي يفتح ، حدد استيراد وانقر لاختيار الملف. انتقل إلى الملف الموجود على جهاز الكمبيوتر الخاص بك ، وحدده ، وانقر فوق استيراد قوالب Divi Theme Builder . احذف قالب الرأس إذا كنت لا تريد استخدامه وانقر فوق حفظ التغييرات في الزاوية اليسرى العليا.

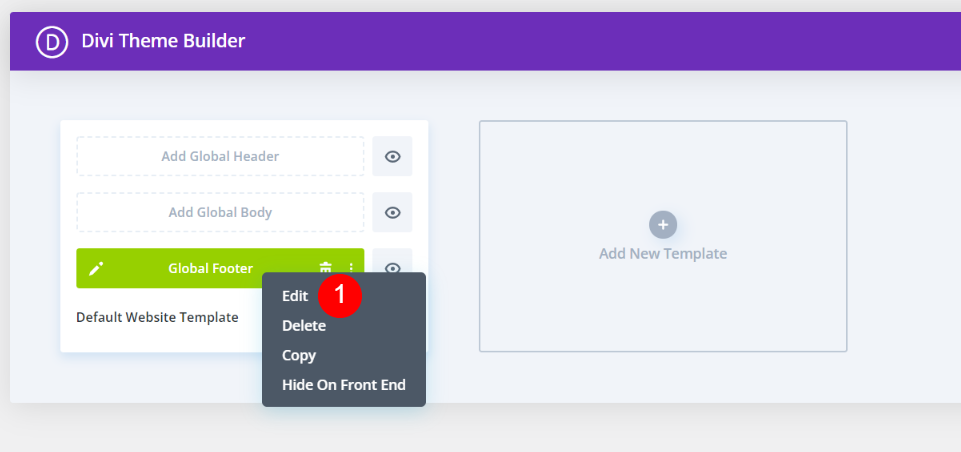
يمكنك الآن تعديل قالب التذييل الخاص بك. يمكنك التحرير داخل Theme Builder بالنقر فوق خيارات التحرير أو التحرير في الواجهة الأمامية. أحب التعديل في الواجهة الأمامية حتى أتمكن من رؤية كيف يعمل التصميم مع تصميم صفحتي.
الطريقة الثانية: إنشاء قالب جديد في Divi Theme Builder

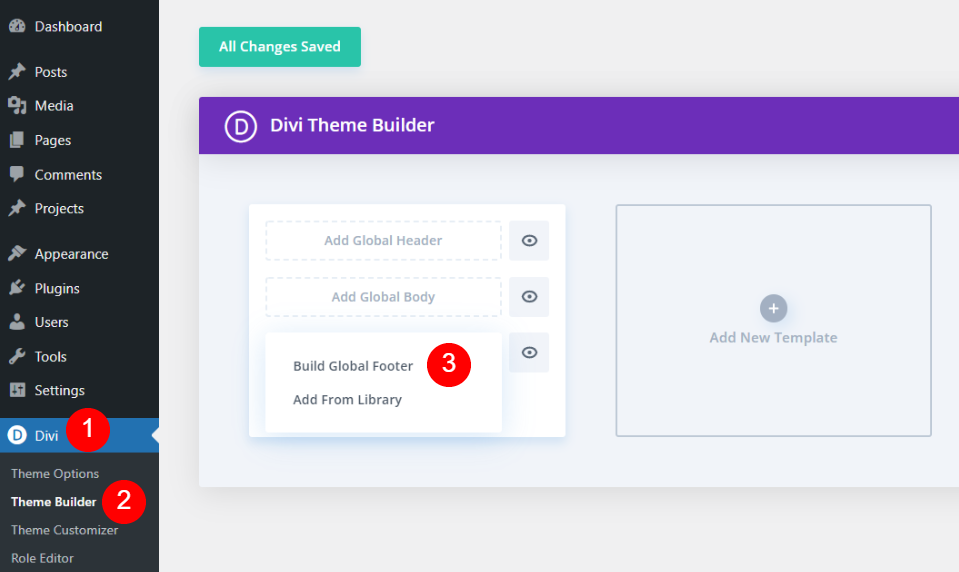
أخطط لإنشاء قالب تذييل جديد باستخدام حزمة تخطيط متحف Divi. انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. انقر فوق إضافة تذييل عام وحدد إنشاء تذييل عام من الخيارات.

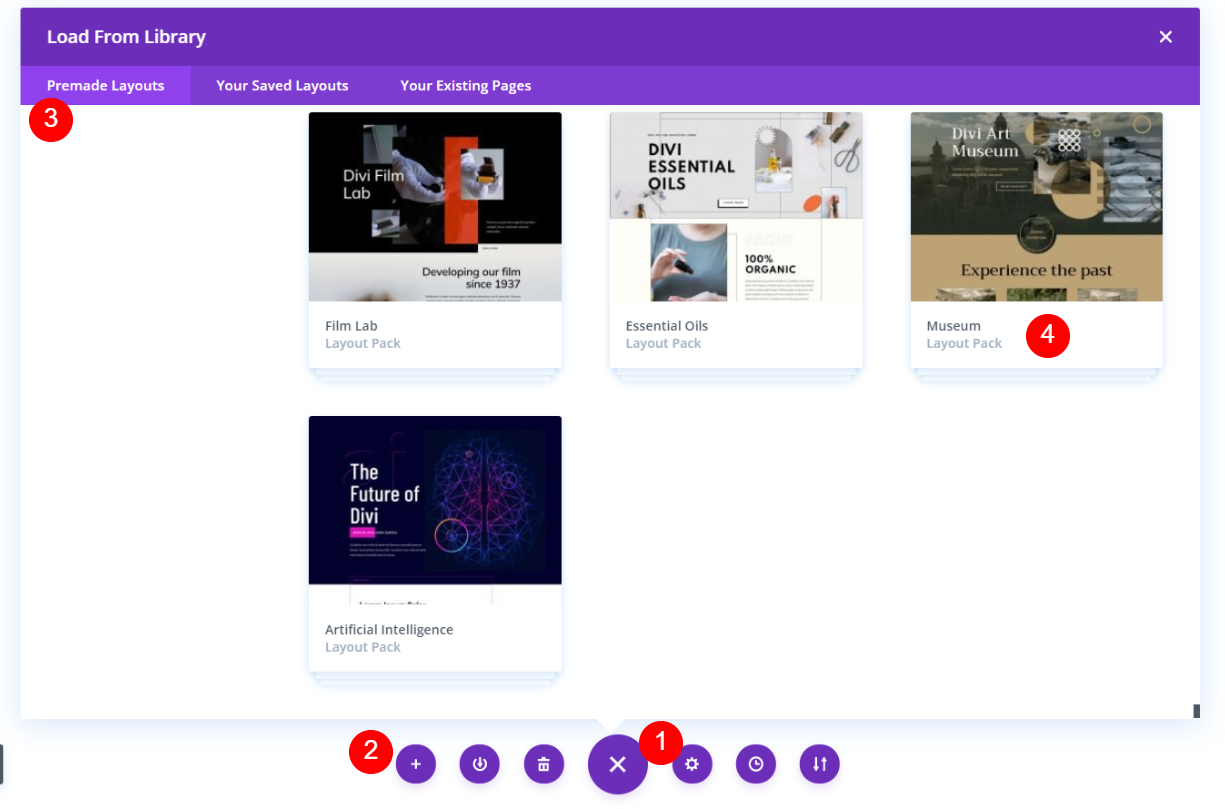
قد تختلف خياراتك اعتمادًا على إعدادات Divi الخاصة بك. افتح قائمة Divi وانقر فوق تحميل من المكتبة . في النموذج الذي يفتح ، اختر تخطيطات Premade وحدد التخطيط الذي تريد استخدامه.

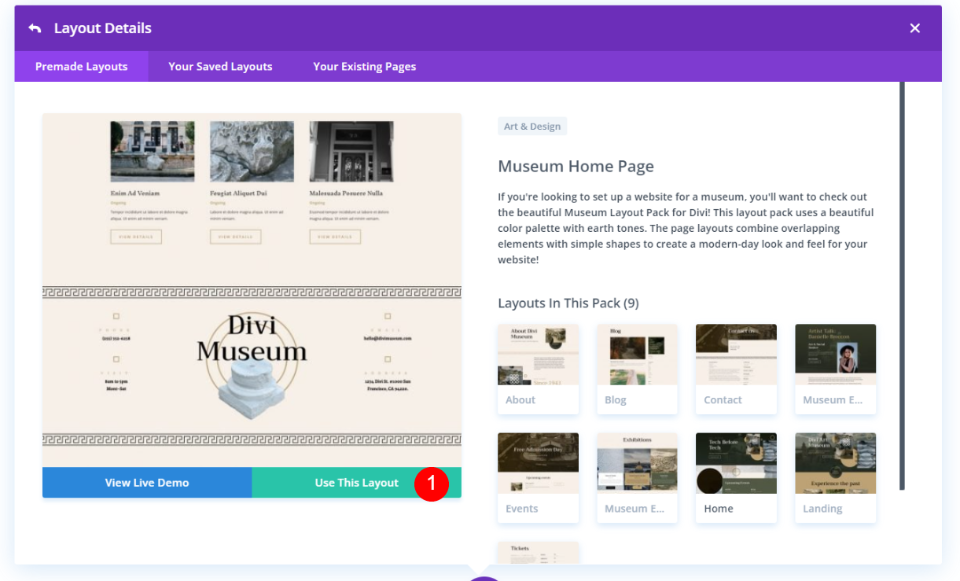
انقر فوق التخطيط الذي تريده وحدد استخدام هذا التخطيط .

بمجرد تحميل الصفحة ، احذف كل ما لا تريد تضمينه في تذييل الصفحة. تتضمن حزمة التخطيط هذه تذييلاً في كل قالب من قوالب الصفحة الخاصة بها. سأستخدم هذا التذييل كتذييل العالمي. هذا يعني أنه سيتعين علي حذف التذييل من أي صفحة أقوم بإنشائها باستخدام حزمة تخطيط المتحف.
بالتناوب ، يمكنني فقط إنشاء صف سفلي كتذييل عام يعمل مع التخطيط الموجود أسفل التذييل المضمن في الصفحات. كلتا الطريقتين تعمل بشكل جيد.
يمكننا الآن إضافة تذييل حقوق النشر الخاص بـ Divi إلى تذييلنا العالمي الجديد.
أضف وحدة نصية

بغض النظر عن كيفية إنشاء التذييل ، فإن الخطوة التالية هي إضافة وحدة نصية. قم بالمرور فوق الوحدة الأخيرة في أسفل الصفحة. عندما ترى رمز زائد رمادي غامق ، انقر فوقه لفتح تحديدات الوحدة. ابحث عن نص وانقر على وحدة النص . هذا يضيف وحدة نصية كوحدة أخيرة على الصفحة.

سيتم فتح وحدة النص حيث يمكنك إضافة المحتوى الخاص بك. قم بالمرور فوق منطقة المحتوى لرؤية رمز ديناميكي في الجزء العلوي الأيمن. انقر فوق هذا الرمز لاستخدام المحتوى الديناميكي.

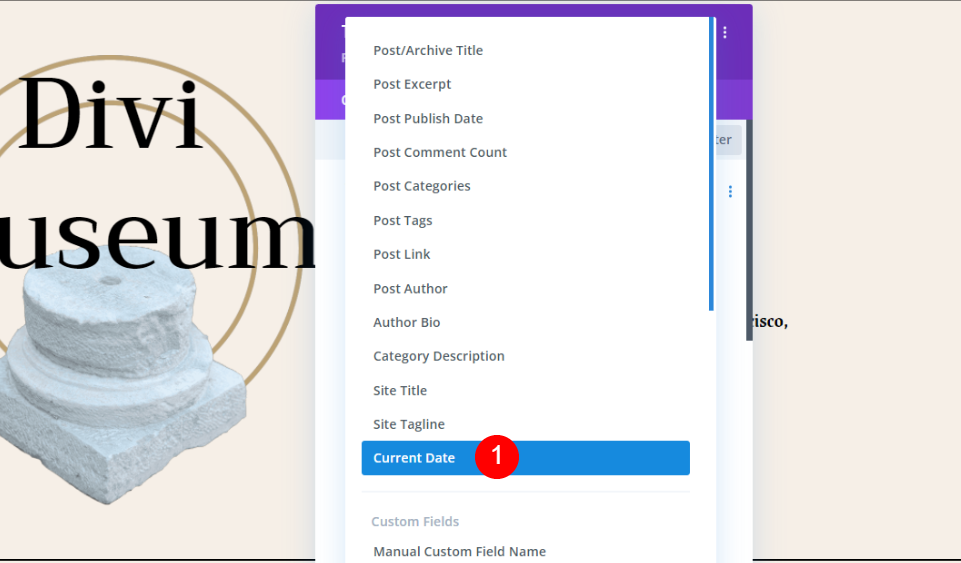
يؤدي ذلك إلى فتح قائمة بالمحتوى الديناميكي الذي يمكنك استخدامه لمحتوى النص الخاص بك. حدد التاريخ الحالي .

أضف معلومات تذييل حقوق النشر Divi

يمكنك الآن إضافة المعلومات إلى الحقول. سيكون لديك ثلاثة حقول للمعلومات:
- قبل
- بعد
- صيغة التاريخ
أضف حقوق النشر في الحقل قبل

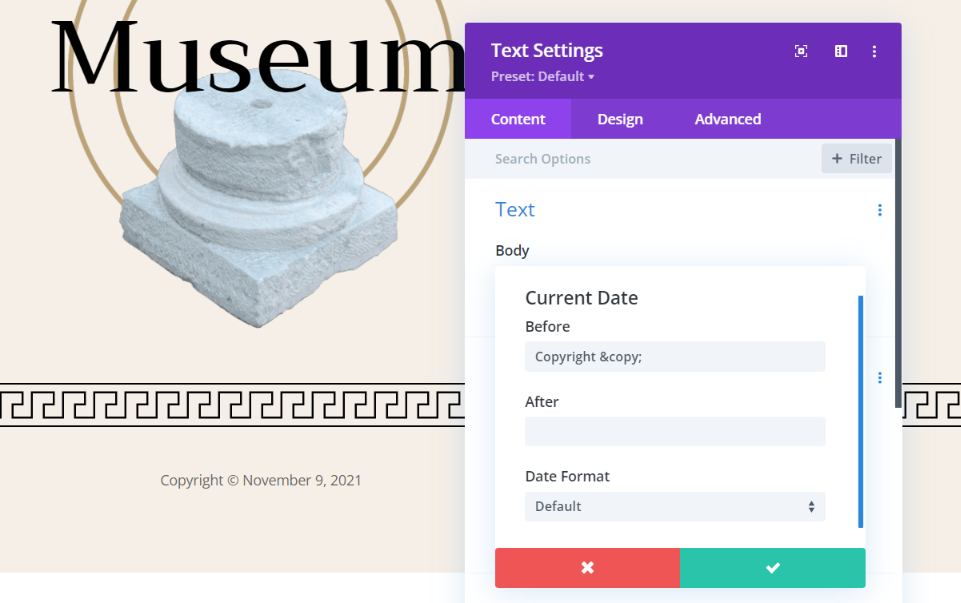
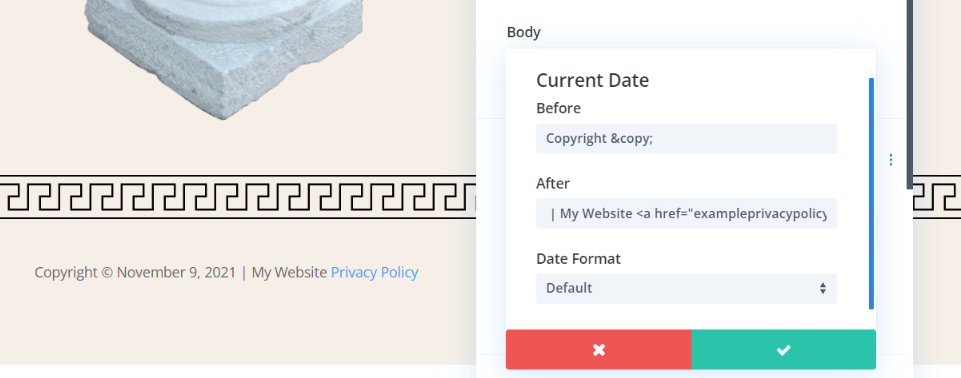
ضع إشعار حقوق النشر في الحقل قبل . لإضافة رمز حقوق النشر ، أدخل & نسخ ؛ في الميدان. للحصول على عبارة حقوق النشر الكاملة ، أدخل "& نسخ؛ حقوق النشر "، أو" حقوق النشر والنسخ ؛ "إذا كنت تريد أن يظهر الرمز بعد الكلمة. هذه هي الطريقة المفضلة لدي. لاحظ أنني أضفت مسافة في النهاية. هذا يضيف مسافة بين حقوق التأليف والنشر والتاريخ. يظهر إشعار حقوق النشر والرمز تلقائيًا في التذييل.
يمكنك أيضًا إدخال الرمز يدويًا. ستختلف طريقة إضافته حسب نظامك. في نظام Windows ، اضغط مع الاستمرار على مفتاح alt واكتب 0169 على لوحة الأرقام. يمكنك أيضًا نسخه من مكان ما ولصقه.
أضف معلومات الموقع في الحقل التالي

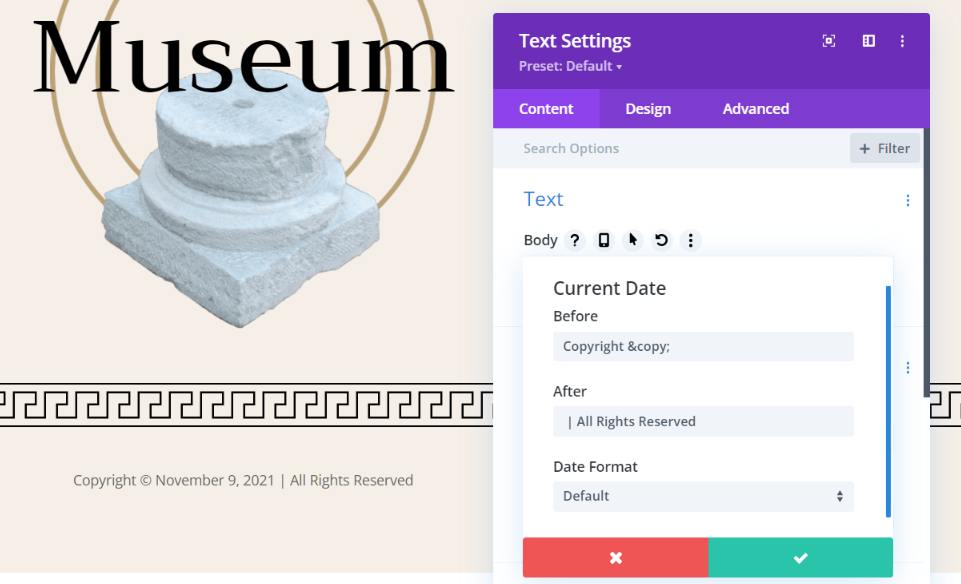
ضع اسم موقع الويب الخاص بك وأي رسالة تريدها في الحقل بعد . يمكن أن تكون الرسالة شيئًا مثل "جميع الحقوق محفوظة". يمكنك أيضًا إضافة اسم موقع الويب الخاص بك. أضف شريطًا بين النص التالي والتاريخ ، مثل هذا “| كل الحقوق محفوظة". لقد أضفت مسافة قبل النص. هذا يضيف مسافة بين التاريخ والنص.

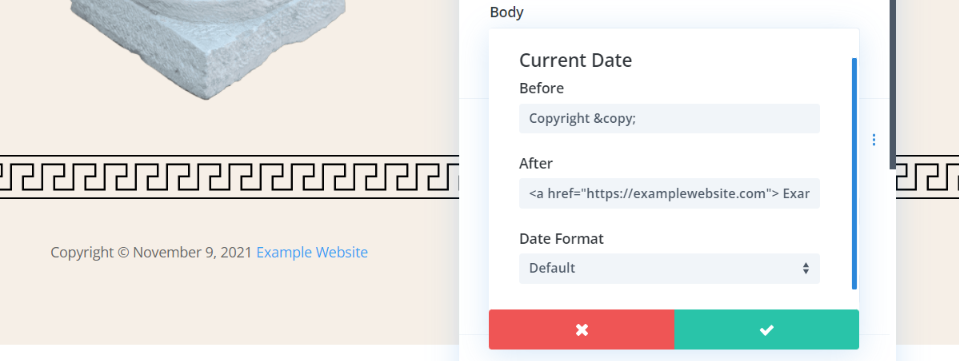
يمكنك الارتباط بسياسة الخصوصية الخاصة بك أو صفحات مشابهة. تمت إضافة الروابط مع HTML. على سبيل المثال ، إذا كنت تريد أن يكون موقع الويب الخاص بك قابلاً للنقر ، فأضف هذا HTML مع الارتباط واسم موقع الويب الخاص بك. تأكد من تضمين المسافة في بداية الاسم. هذا هو المثال الخاص بي:
[HTML] مثال على موقع ويب [/ html]

يمكنك أيضًا إضافة ارتباط إلى صفحة مختلفة. أضف HTML كالمعتاد وضع اسم موقع الويب الخاص بك قبل HTML. تأكد من تضمين المساحة الإضافية. هذا هو المثال الخاص بي:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
تخصيص تنسيق تاريخ تذييل حقوق النشر Divi

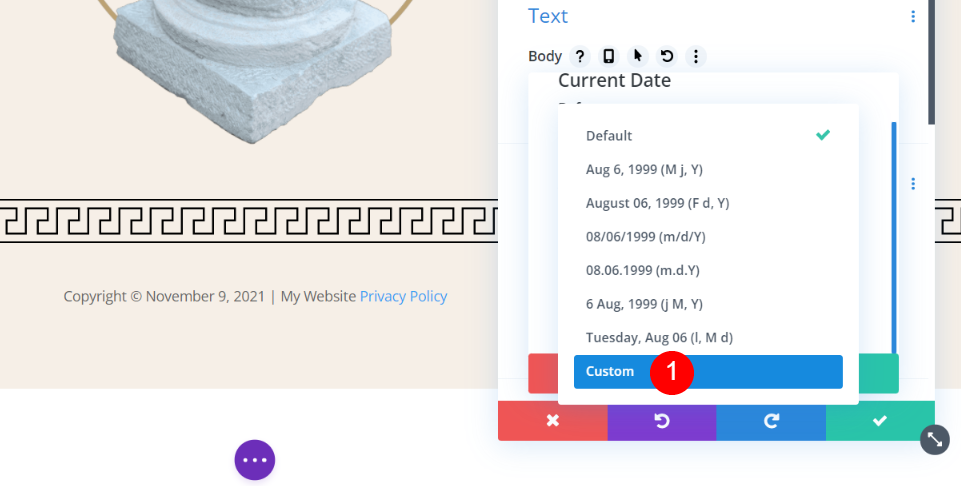
بعد ذلك ، سنختار تنسيق التاريخ. انقر فوق القائمة المنسدلة تنسيق التاريخ لمعرفة خياراتك. تشمل الخيارات اليوم الحالي وكذلك العام. نريد فقط السنة. بالنسبة للسنة الديناميكية ، ستحتاج إلى اختيار Custom في خيارات تنسيق التاريخ.

بالنسبة للسنة ، اكتب Y. يُظهر الحرف Y الكبير السنة كاملة. يمكنك أيضًا استخدام حرف y صغير. يعرض هذا آخر رقمين من السنة.

يعرض تصميم المنجم إشعار حقوق النشر الخاص بي مع الرمز بعد الكلمة والسنة بالكامل واسم موقع الويب. حان الوقت الآن لتصميم تذييل حقوق النشر الخاص بـ Divi.
صمم تذييل حقوق النشر Divi

لتصميم تذييل حقوق النشر الخاص بـ Divi ، سنستخدم الألوان والخطوط من التخطيط. سنبقي هذا الأمر بسيطًا لأننا لا نحاول لفت الانتباه إليه. انقر فوق علامة التبويب تصميم واختر Merriweather للخط ، وحدد غامقًا ، وقم بزيادة حجمه إلى 16 بكسل. هذا هو. سنترك كل شيء آخر في الإعدادات الافتراضية.
- خط النص: ميريويذر
- وزن خط النص: غامق
- حجم نص النص: 16 بكسل
الآن ، احفظ إعداداتك واخرج من المنشئ.
نتائج
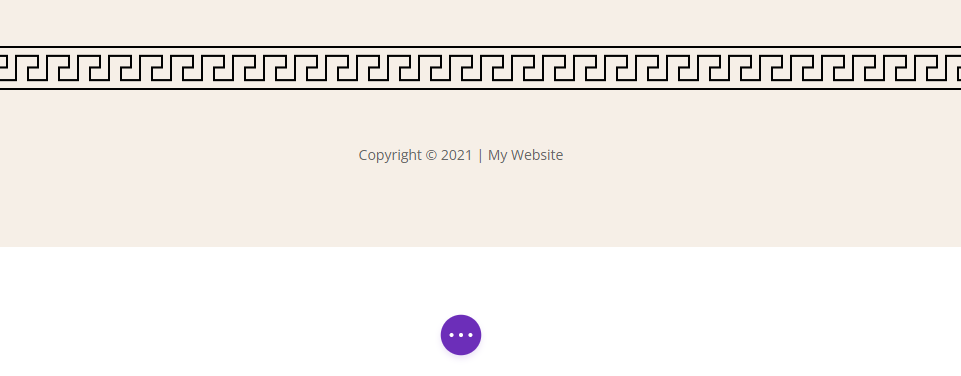
إليك كيف يبدو تذييل حقوق النشر الخاص بـ Divi على سطح المكتب والجوال.
ديفي حقوق التأليف والنشر سطح المكتب

إليك كيف يبدو تذييل حقوق النشر الخاص بـ Divi على سطح المكتب.
ديفي حقوق الطبع والنشر تذييل موبايل

إليك كيف يبدو تذييل حقوق النشر الخاص بـ Divi على الهاتف المحمول.
خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة تذييل حقوق نشر ديناميكي لـ Divi إلى موقع الويب الخاص بك. لدى Divi هذه الميزة مضمنة في خياراتها الديناميكية ، مما يسهل إضافتها. لديك عدة خيارات لعرض التاريخ. بمجرد إضافته ، سيتغير التاريخ تلقائيًا ليناسب السنة. لن تضطر أبدًا إلى ضبط النص مرة أخرى.
نريد أن نسمع منك. هل قمت بإضافة تذييل حقوق النشر الديناميكي لـ Divi إلى موقع الويب الخاص بك؟ أخبرنا عن تجربتك في التعليقات.
