如何将动态版权年份添加到您的 Divi 页脚(自动更新)
已发表: 2021-11-20年度版权声明是添加到网站页脚的最受欢迎的元素之一。 不幸的是,很难记住将年份从一年改为下一年。 解决方案是使年份充满活力。 它会从服务器中提取日期,您永远不必担心它。 幸运的是,为 Divi 版权页脚添加动态年份是一项简单的任务。 在本文中,我们将了解如何将动态版权年份添加到您的 Divi 页脚,以便自动更新。
预览
以下是 Divi 版权页脚在桌面和移动设备上的外观。
Divi版权页脚桌面

这是 Divi 版权页脚在桌面上的外观。
Divi版权页脚移动

订阅我们的 Youtube 频道
以下是 Divi 版权页脚在移动设备上的外观。
创建或上传页脚模板
首先,您需要一个 Divi Theme Builder 的页脚模板。 您可以创建自己的或使用预制的页脚模板。 任何页脚模板都可以使用。 我将展示这两种方法。 对于样式,您只需使用模板的颜色和字体,而不是我的。
有许多免费的页脚模板旨在与免费的 Divi 布局包一起使用。 其中许多已经包含动态版权年。 要找到它们,请在优雅主题博客中搜索“免费页脚”。
对于我的示例,我将使用免费博物馆布局包中的元素创建一个新的 Divi 版权页脚。
方法一:上传 Divi 页脚模板

下载页脚模板并解压缩文件。 转到 WordPress 仪表板中的Divi > Theme Builder 。 单击右上角的可移植性。 在打开的模式中,选择Import并单击以选择文件。 导航到计算机上的文件,选择它,然后单击Import Divi Theme Builder Templates 。 如果您不想使用标题模板,请将其删除,然后单击左上角的保存更改。

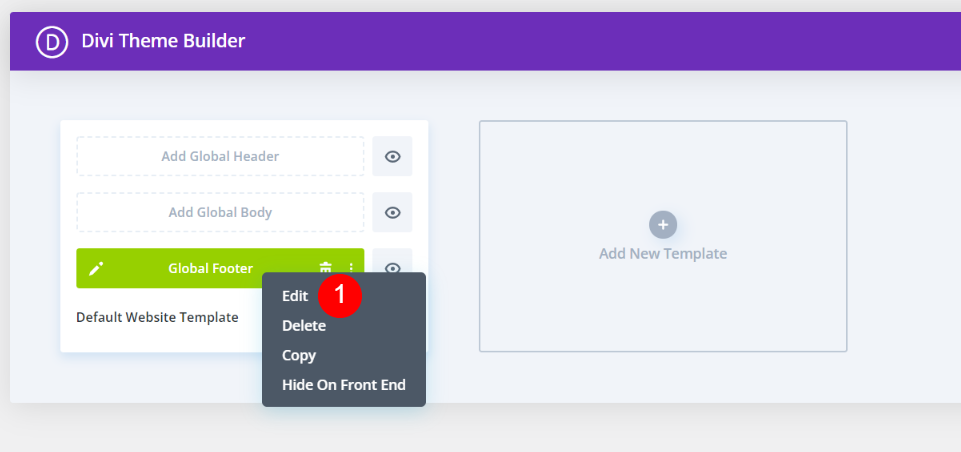
您现在可以编辑页脚模板。 您可以通过单击编辑选项或在前端进行编辑,在 Theme Builder 中进行编辑。 我喜欢在前端进行编辑,这样我就可以看到样式如何与我的页面设计配合使用。
方法二:在 Divi Theme Builder 中新建模板

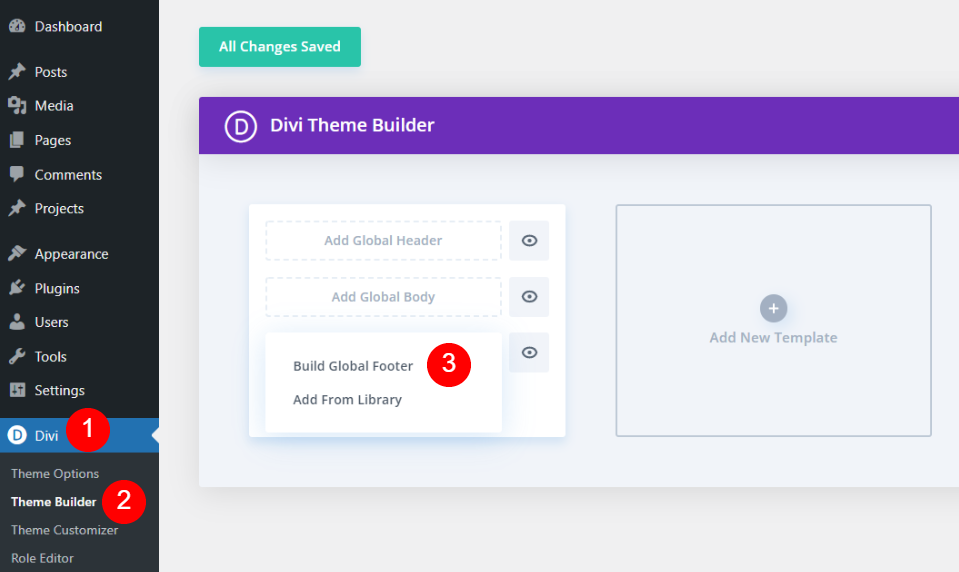
我计划使用 Divi 博物馆布局包创建一个新的页脚模板。 转到 WordPress 仪表板中的Divi > Theme Builder 。 单击添加全局页脚并从选项中选择构建全局页脚。

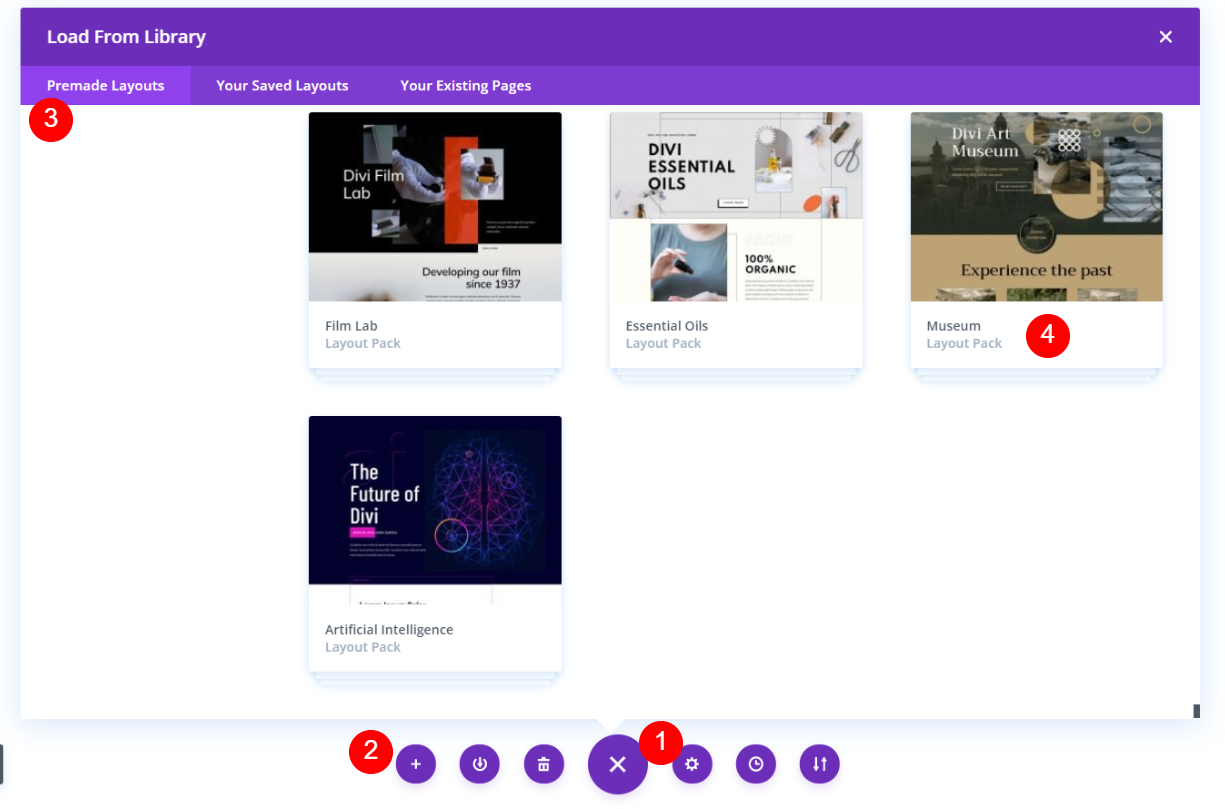
您的选项可能因您的 Divi 设置而异。 打开 Divi 菜单并单击Load from Library 。 在打开的模式中,选择Premade Layouts并选择您要使用的布局。

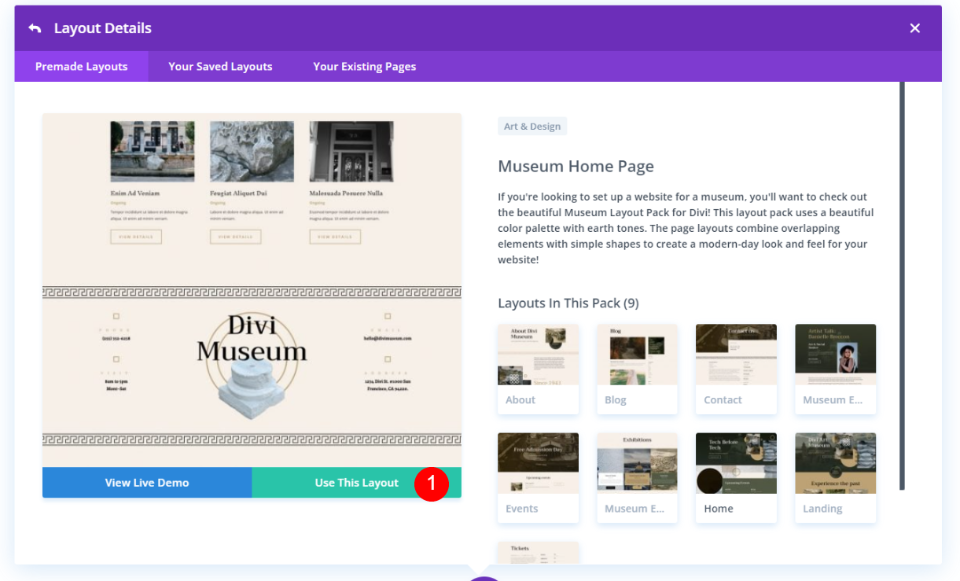
单击您想要的布局并选择Use This Layout 。

页面加载后,删除您不想包含在页脚中的所有内容。 此布局包在其每个页面模板中都包含一个页脚。 我将使用这个页脚作为我的全局页脚。 这意味着我必须从使用博物馆布局包创建的任何页面中删除页脚。
或者,我可以只创建一个底行作为全局页脚,该页脚将与页面中包含的页脚下的布局一起使用。 任何一种方法都可以正常工作。
我们现在可以将 Divi 版权页脚添加到我们新的全局页脚中。
添加文本模块

无论您如何创建页脚,下一步都是添加文本模块。 将鼠标悬停在页面底部的最后一个模块上。 当您看到深灰色加号图标时,单击它以打开模块选择。 搜索文本并单击文本模块。 这将添加一个文本模块作为页面上的最后一个模块。

文本模块将打开,您可以在其中添加内容。 将鼠标悬停在内容区域上以查看右上角的动态图标。 单击此图标可使用动态内容。


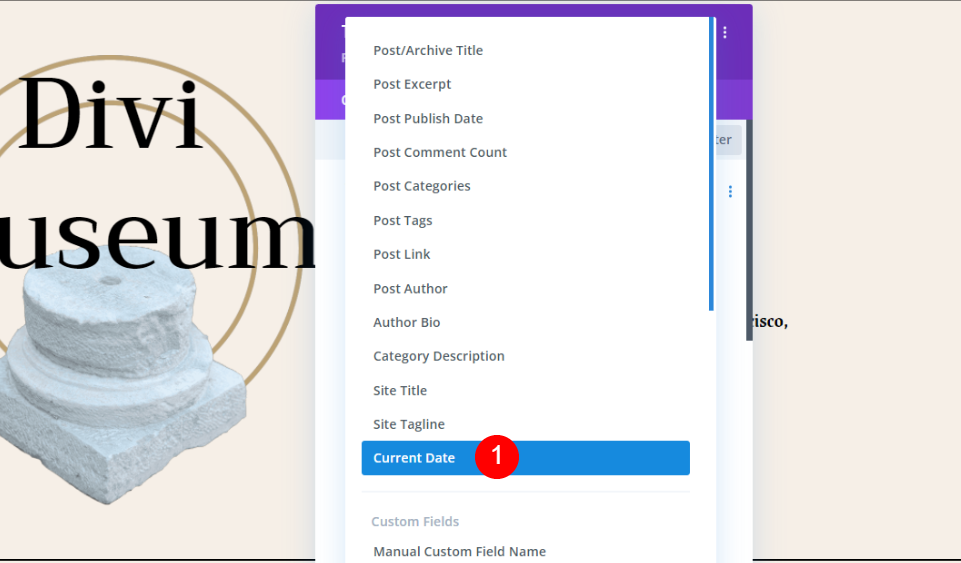
这将打开可用于文本内容的动态内容列表。 选择当前日期。
添加 Divi 版权页脚信息

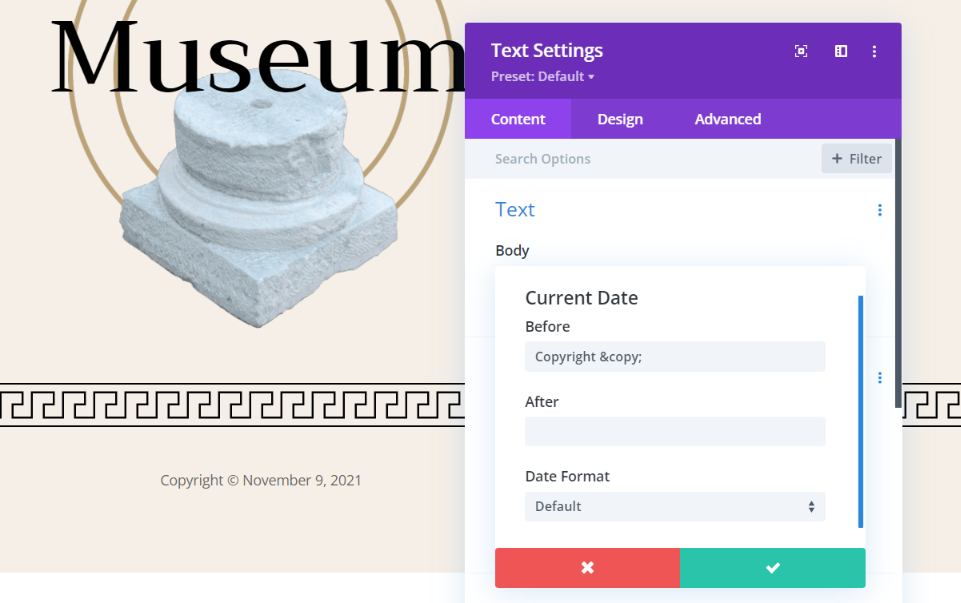
您现在可以将信息添加到字段中。 您将拥有三个信息字段:
- 前
- 后
- 日期格式
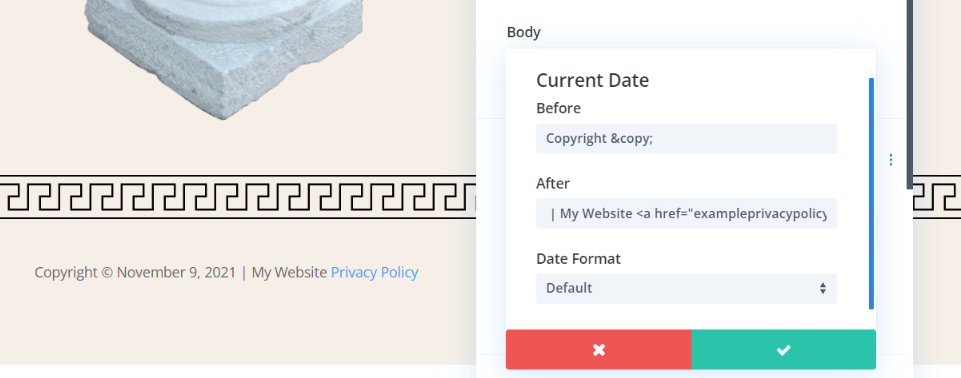
在 Before 字段中添加版权

将版权通知放在之前字段中。 要添加版权符号,请输入 © 进入领域。 对于完整的版权短语,输入“© “版权”,或“版权 © “如果您希望符号出现在单词之后。 这是我的首选方法。 请注意,我在末尾添加了一个空格。 这会在版权和日期之间添加一个空格。 版权声明和符号自动出现在页脚中。
您也可以手动输入符号。 添加它的方法会因您的系统而异。 在 Windows 上,按住 alt 键并在数字键盘上输入 0169。 您也可以从某处复制并粘贴它。
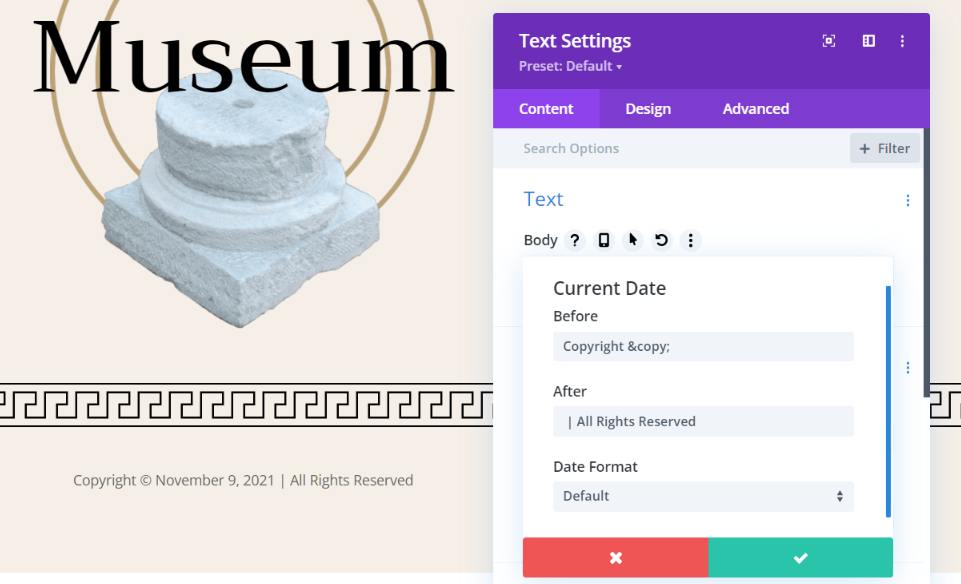
在 After 字段中添加网站信息

将您的网站名称和您想要的任何消息放在“之后”字段中。 该消息可能类似于“保留所有权利”。 您还可以添加您网站的名称。 在 After 文本和日期之间添加一个栏,如下所示“| 版权所有”。 我在正文前加了一个空格。 这会在日期和文本之间添加空格。

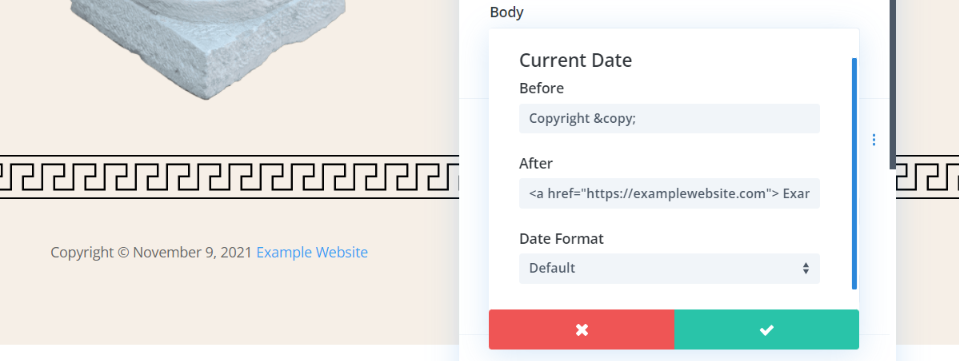
您可以链接到您的隐私政策或类似页面。 链接是用 HTML 添加的。 例如,如果您希望您的网站可点击,请在此 HTML 中添加您的链接和网站名称。 请务必在名称的开头包含空格。 这是我的例子:
[HTML] 示例网站 [/html]

您还可以添加指向不同页面的链接。 正常添加 HTML 并将您的网站名称放在 HTML 之前。 一定要包括额外的空间。 这是我的例子:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
自定义 Divi 版权页脚日期格式

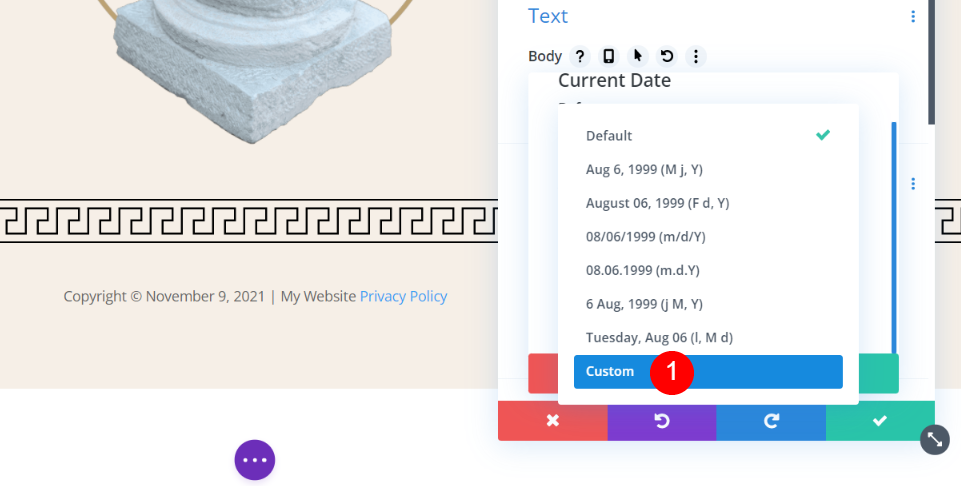
接下来,我们将选择日期格式。 单击日期格式下拉菜单以查看您的选项。 选项包括当天和年份。 我们只想要那一年。 对于动态年份,您需要在日期格式选项中选择自定义。

对于年份,键入 Y。大写的 Y 表示全年。 您也可以使用小写的 y。 这显示了年份的最后两位数。

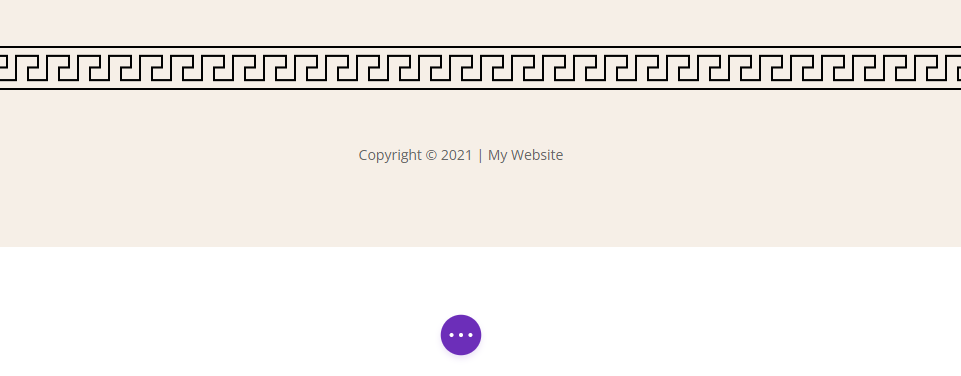
我的设计在单词、全年和网站名称后显示我的版权声明。 现在是时候设置 Divi 版权页脚的样式了。
设置 Divi 版权页脚的样式

为了设计我们的 Divi 版权页脚,我们将使用布局中的颜色和字体。 我们将保持这个简单,因为我们不想引起人们的注意。 单击设计选项卡并选择 Merriweather 作为字体,选择粗体,并将其大小增加到 16 像素。 就是这样。 我们会将其他所有内容保留为默认设置。
- 文字字体:Merriweather
- 文字字体粗细:粗体
- 文字文字大小:16px
现在,保存您的设置并退出构建器。
结果
这是 Divi 版权页脚在桌面和移动设备上的外观。
Divi版权页脚桌面

这是 Divi 版权页脚在桌面上的外观。
Divi版权页脚移动

以下是 Divi 版权页脚在移动设备上的外观。
结束的想法
这就是我们对如何向您的网站添加动态 Divi 版权页脚的看法。 Divi 将此功能内置到其动态选项中,使其易于添加。 您有多种显示日期的选项。 添加后,日期将自动更改以匹配年份。 您将永远不必再次调整文本。
我们希望收到你的来信。 您是否在您的网站上添加了动态 Divi 版权页脚? 请在评论中告诉我们您的体验。
