Önemli Web Verilerini Anlama: Bunları Nasıl İzlersiniz ve Web Siteniz Üzerindeki Etkileri
Yayınlanan: 2021-11-15Önemli Web Verileri, Google'ın web sitenizin kalitesini değerlendirmek için kullandığı bir dizi ölçümdür. Sitenizi bu ölçümler için optimize etmek kesinlikle çok önemlidir. Bu metrikleri iyi bir puan için optimize etmek yalnızca web sitenize sağlam bir kullanıcı deneyimi (UX) sağlamakla kalmaz, aynı zamanda hızlı yükleme hızı ve yüksek performansla birlikte kullanıcı deneyimi arama motoru sıralamalarınızı da artırır. Temel olarak, Google Page Speed Insights ile ilgili başarılı olmak için, Önemli Web Verilerinizin en iyi durumda olması gerekir.
Temel Web Verilerini Anlama
Ele almamız gereken ilk şey, Önemli Web Verilerinin tanımıdır. Google'ın söylediği şey şu:
Web Vitals, Google'ın web'de harika bir kullanıcı deneyimi sunmak için gerekli olan kalite sinyalleri için birleşik rehberlik sağlamaya yönelik bir girişimidir. [. . .] Önemli Web Verileri, tüm web sayfaları için geçerli olan Web Verilerinin alt kümesidir, tüm site sahipleri tarafından ölçülmelidir ve tüm Google araçlarında gösterilecektir. Önemli Web Verilerinin her biri, kullanıcı deneyiminin farklı bir yönünü temsil eder, sahada ölçülebilir ve kritik bir kullanıcı merkezli sonucun gerçek dünya deneyimini yansıtır.
Daha sade bir İngilizceyle, Google, en iyi durum koşullarında simüle edilmiş bir yanıt yerine, web sitenizin gerçek dünyadaki deneyimini gösteren, ölçülebilir ve ölçülebilir bir dizi metriği bir araya getirdi. Bunları, sayfa deneyimi dedikleri şeyde bir araya toplarlar.
Onlar hakkında anlamanız gereken en temel şey, kullanıcılar sitenizi kullanmayı zor veya sinir bozucu buluyorsa, içeriğinizin ne kadar iyi olduğunun önemli olmadığıdır. Google, insanların hayal kırıklığına uğramasını istemiyor.
Önemli Web Verileri, teknik ayrıntılara değil, sitenize kullanıcıları ve deneyimlerini ilk sıraya koymakla ilgilidir.
Temel Web Verileri nelerdir?
Google'ın en önemli bulduğu gerçek Temel Web Verileri zaman içinde değişebilir. İnternet teknolojisi geliştikçe, kullanıcı beklentileri de değişiyor. Şu anda, Google sayfa hızı analizleri ve web hayati bilgileri aşağıdaki metrikleri dikkate almaktadır. Aşağıda, Google'ın değerlendirdiği tüm metriklerin kısa bir özetini bulacaksınız ve ölçme, sitenizi optimize etme ve her biri için puanınızı maksimize etme konusunda bilgi ve anlayış kazanmaya yönelik ayrıntılı kılavuzlara bağlantılar sağladık.
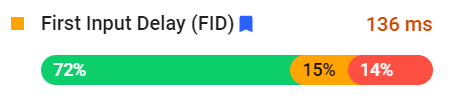
İlk Giriş Gecikmesi

İlk Giriş Gecikmesi (FID), Toplam Engelleme Süresi olarak da bilinir ve kullanıcının ilk eylemi ile tarayıcının yanıt süresi arasındaki süreyi milisaniye cinsinden ölçer. Bir dizi site hızı analizinde, "kaynakları oluşturmayı engelleyen" bir hatadan bahseden bir hata görebilirsiniz. Bu buna atıfta bulunuyor.
Önce belirli komut dosyalarını yükleyen bir web siteniz varsa, tüm web sitesi durur ve bu bitene kadar yüklenmeyi durdurur. Bazı öğeler aynı anda yüklenemez. Bu olduğunda, hem yeni içeriğin görüntülenmesi için bir blok (işleme engelleme) hem de kullanıcı girişi (işlemler durdurulduğu veya duraklatıldığı için tarayıcı ve sunucu girişi iletir) vardır.
Google şu anda FID/TBT'yi Temel Web Verilerinin en önemlisi olarak görmektedir ve sitenizin Sayfa Hızı Öngörüleri puanını belirlerken buna toplam ağırlığın %30'unu vermektedir.
İlk İçerikli Boya

İlk İçerikli Boyama (FCP), genellikle bir resim veya metin olan ilk DOM öğesinin görüntülendiği zamandır. Bu ölçüm, düz arka plan renkleri veya boş bir tuval gibi boş (veya içerikli olmayan) öğeleri ölçmez.
FCP, genel site hızını göstermediği için oldukça ilginç bir ölçümdür. Kullanıcının bakış açısından algılanan site hızını yansıtır. FCP, bir kullanıcının sitenizin ilk açılır penceresini göreceği süreyi ölçer. Kullanıcı herhangi bir site içeriğinin hızlı bir şekilde göründüğünü gördüğünde, sitenin geri kalanının yüklenmesi biraz daha uzun sürse bile algısı hızlı yüklenen bir siteye işaret eder.
En Büyük İçerikli Boya

Bir sitenin En Büyük İçerikli Boyası (LCP), görünüm alanının içeriğinin en büyük bölümünün görünmesi için geçen süredir. İdeal olarak, en büyük içeriğiniz web sitenizin geri kalanı yüklenmeden önce görünecektir. Bu, yukarıda tartıştığımız gibi yalnızca düşük bir FCP'yi göstermekle kalmayacak, aynı zamanda kullanıcıya, tarayıcıya diğer komut dosyaları ve medya yüklenirken kendilerini meşgul edecek bir şey verecektir.
Genellikle, bir kahraman bölümü veya büyük bir yığın LCP'yi oluşturur. FCP'den daha fazlası olan LCP metriği, Google için genel sayfa deneyiminin daha iyi bir niceleyicisidir ve diğerlerinden önce sitenizi geliştirmeye odaklandığınız öğelerden biri olmalıdır.
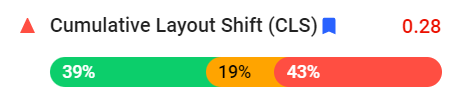
Kümülatif Düzen Kayması

Kümülatif Düzen Kayması (CLS), sayfa yüklenmeye devam ettikçe web sitesinin içeriğinin ekranın üst/alt kısmında ne kadar yer değiştirdiğinin bir ölçüsüdür. Daha önce bir web sitesine gittiyseniz ve ekrandaki resimlerin ve düğmelerin zıpladığını gördüyseniz ve yapmak istediğinizi tıklayamadıysanız, bu CLS'dir. Sitedeki öğeler, girişiniz olmadan hareket eder, kaydırma yok, tıklama yok, gezinme yok. İşler kendi kendine hareket eder.
Ve bu, Google için sayfa deneyiminde büyük bir faktördür. Sürekli değişen bir arayüze sahip olmak, bir web sitesi kullanıcısının başına gelebilecek, yanlış tıklamalara, olası yanlış siparişlere ve hatta siteyi terk etmelerine yol açan basit hayal kırıklıklarına neden olabilecek en sinir bozucu şeylerden biridir.
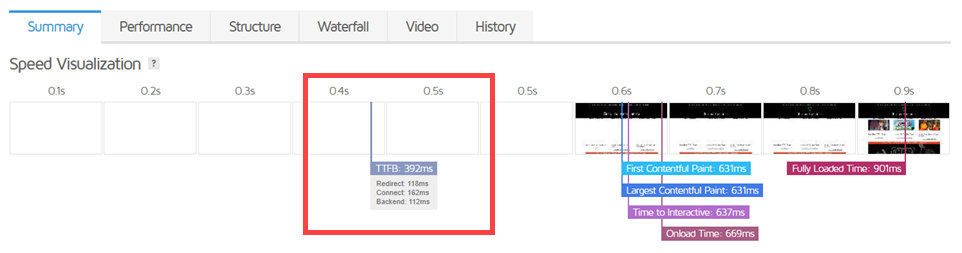
İlk Bayt Zamanı

İlk Bayt Zamanı (TTFB) kavraması inanılmaz derecede basit bir kavramdır. Kullanıcının tarayıcısının sunucudan ilk bilgi baytını almasının (oluşturmamasını) ne kadar sürdüğünü ölçer. Bu kadar. Temel olarak, TTFB, kelimenin tam anlamıyla, kullanıcının tarayıcısının sunucunun "merhaba" dediğini duyduğu andır.
TTFB, tarayıcının geri aldığı, görünür olsun veya olmasın, kelimenin tam anlamıyla her türlü bilgiyi ölçer. İçerikli veya değil. En yüksek öncelikli temel web hayati değerlerinden biri olarak kabul edilmese de, düşük bir TTFB, genel sayfa yükleme hızı ve etkileşimle doğrudan ilişkili olabilen hızlı bir sunucu yanıtına işaret ettiğinden buna dikkat etmelisiniz. Hangisi yüksek öncelikli web hayati değerleridir.

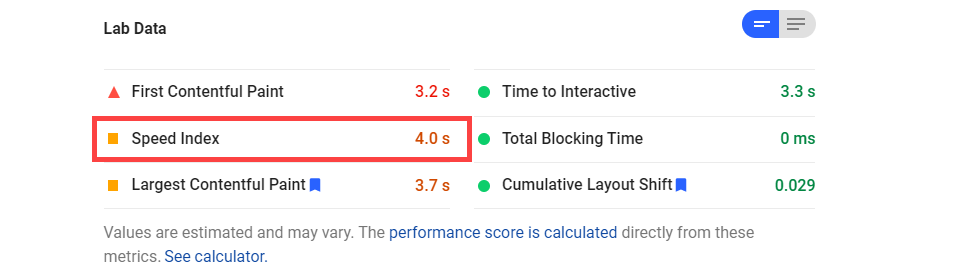
Hız Endeksi

Hız Endeksi, tüm içeriğin ekranın üst kısmında oluşturulduğu süreyi ölçen, kullanıcıya bağlı göreceli bir ölçümdür. Hız Endeksini sitenizin genel performansının ve kullanıcı deneyiminin hızlı görünüm ortalaması olarak düşünün. Ayrıntılara girmese de, Google Page Speed Insights'tan alınan yeşil/turuncu/kırmızı Hız Endeksi puanı bir tür iyi/tamam/kötü derecelendirmedir.
Google, farklı Temel Web Verilerini farklı şekilde değerlendirdiği için (aşağıda tartıştığımız gibi), bazılarında yüksek, bazılarında kötü puan almak, Google'ın gözünde harika bir sayfa deneyimi anlamına gelmeyebilir.
En Önemli Temel Web Verileri Metriği Hangisi?
Bu duruma göre değişir. Tüm Önemli Web Verileri eşit değildir, ancak zaman içinde ne kadar değişir. Google'ın Lighthouse yazılımı, Önemli Web Verileriniz için ağırlıklı bir ortalama verir ve bunu oluşturan puanlar, Lighthouse geliştikçe önemlerinde değişebilir. Bazı metriklerin UX üzerinde farklı zamanlarda diğerlerinden daha fazla etkisi vardır.

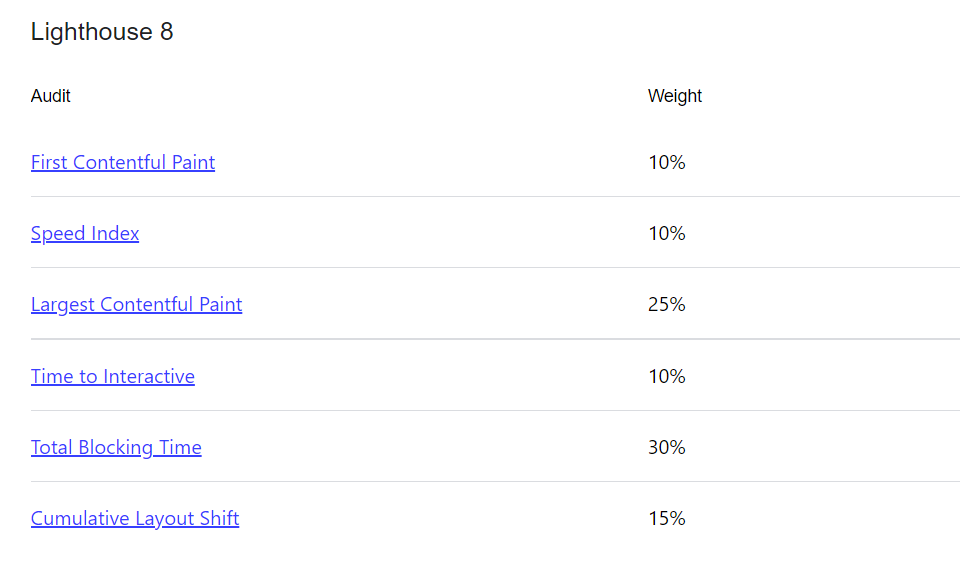
Bu yazının yazıldığı sırada Lighthouse sürüm 8'dedir. Performans puanlamasını yukarıdaki resimde veya aşağıdaki metinde azalan sırayla görebilirsiniz:
- Toplam Engelleme Süresi (%30)
- En Büyük İçerikli Boya (%25)
- Kümülatif Düzen Kayması (%15)
- İlk İçerikli Boya (%10)
- Hız Endeksi (%10)
- Etkileşim Zamanı (%10)
Bu nedenle, şu anda en iyi puanı elde etmek için, oluşturmayı engelleyen kaynakları azaltmaya ve ekranın üst kısmındaki en büyük içerik parçasının hızlı yüklenmesini sağlamaya odaklanabilirsiniz. Bu, Önemli Web Verileri puanınız için diğer ölçümlerin toplamından daha fazla sayılır. Bu da genel olarak sayfa sıralamanızı artırır.
Bu her zaman böyle olmayacak ve bu ağırlıklar değişecek, ancak bu yazı itibariyle TBT/FID ve LCP, CLS'nin üçüncü sıraya yaklaştığı en önemli Temel Web Verileri.
Daha Sade İngilizce Paket Servisler
Bunların hepsi çok teknik görünebilir, ancak konsept gerçekten değil. Önemli Web Verilerini kullanan sayfa deneyimi, üç temel unsur üzerinde dengelenir:
- Site Kararlılığı
- Tepki ve Duyarlılık
- Hız ve Performans
Veya daha sade bir İngilizceyle:
- Site yüklendikçe öğeleri kaydırıyor ve yeniden konumlandırıyor mu?
- Kullanıcı siteyle ne kadar hızlı etkileşim kurabilir?
- Kullanıcı yararlı şeyleri ne kadar hızlı görebilir?
Bu sorular (cevaplarından bağımsız olarak), sırasıyla kümülatif düzen kayması, ilk giriş gecikmesi ve en büyük içerikli boyama ele alınarak ele alınabilir.
Neler Önemli Web Verileri Değildir?
Yukarıda söylediğimiz gibi, temel fikir, Google'ın gerçek dünyadaki kullanıcı deneyimini izleyebilmesidir. Gerçekte bunun anlamı, web geliştiricilerinin ve site sahiplerinin zihniyetlerini daha basit, daha teknik yönlerden uzaklaştırmaları gerektiğidir. Google, bunlara sahip olmadığınız için sizi sayfa hızı analizlerinde cezalandırabilir. Ama yıllar önce olduğu gibi, sadece onlara sahip olduğunuz için sizi ödüllendirmeyecekler.
Bu hayati ölçütler, eski mobil uyumluluk ve yanıt verme özelliklerini içermez . Bu noktada Google, sitenizin mobil uyumlu ve duyarlı olduğunu kabul ediyor. Önemli, ancak artık eskisi gibi listenin başında değil.
Aynısı SSL için de geçerlidir ve sitenizin HTTPS üzerinde çalıştığından emin olun. Let's Encrypt gibi ana bilgisayarlar ve hizmetler aracılığıyla ücretsiz SSL sertifikalarının her yerde bulunmasıyla, güvenli bir siteye sahip olmak artık vurgulanmaya değmez. Web sitelerinin varsayılan durumudur. Google artık sayfaları yalnızca güvenli oldukları için artırmıyor.
Google, bir geçiş reklamı pop-up'ı olmadığı için size bir bonus verirdi. Bunlar, bir kullanıcı sitenize geldiğinde hemen yüklenen tam ekran e-posta tercihleridir. Ancak zaman geçtikçe, şirket artık sizi rahatsız edici pop-up'lar olmadığı için ödüllendirmiyor. Kullanıcılarınızın zamanını boşa harcadığınız için bileğinize tokat atacaklar.
Ve bunu söylemeye gerek yok, ancak sitenizde Güvenli Tarama Deneyimine sahip olduğunuz için (yani kötü amaçlı yazılım yok) desteklenmeyeceksiniz. Birçok yönden bu, bir web sitesinin karşılaması için ayarlanabilecek en düşük çubuktur. Kullanıcılarınıza zarar vermemenin bir ödülü yoktur, ancak bir cezası vardır.
Önemli Web Verileri Nasıl Ölçülür?
Google, kullanıcı deneyimine ve Temel Web Verilerini optimize etmenize bu kadar öncelik verdiğinden, sitenizi ve nerede durduğunu ölçmek için kullanabileceğiniz bir dizi araca sahiptir.
- Lighthouse, temel web hayati değerlerini ölçen temel yazılımdır. Diğer araçlara entegre edilmiştir, ancak mümkün olan en fazla bilgiyi elde etmek için doğrudan bir Lighthouse denetimi de gerçekleştirebilirsiniz. Bununla birlikte, mevcut tüm araçların en teknik olanıdır.
- Google'ın Sayfa Hızı Öngörüleri aracı, Lighthouse'u çok daha hoş bir kullanıcı arayüzüne dahil ettiğinden, muhtemelen bunları ölçmek için en iyi bilinen araçtır. Size Google'ın web sitenizi nasıl gördüğüne dair eksiksiz bir görünüm sağlar, ancak aynı zamanda bazı şeyleri ölçmek için başka araçlar da kullanmanızı öneririz. Page Speed Insights, en hızlı ve en iyi tasarlanmış sitelerde bile son derece sert olmasıyla bilinir.
- Google Arama Konsolu, Önemli Web Verilerini ölçmek için farklı bir tür tek durak noktasıdır. Hangi içeriğin ve URL'lerin iyileştirilmesi gerektiğine ve hangi hayati öneme sahip olduğuna (veya olmadığına) ilişkin sayfa sayfa bir rapor alırsınız.
- GT Metrix ve Pingdom Araçları, Temel Web Verileriniz hakkında size fikir verebilecek üçüncü taraf hız ve performans testleridir. Bahsettiğimiz diğerleri gibi doğrudan Google'dan gelmedikleri için, daha fazla gerçek dünya verilerini ve farklı konumlardaki ve farklı teknolojileri kullanan kullanıcıların sitenizi nasıl göreceklerini görebilirsiniz.
Çözüm
Birincil paket servis, kullanıcının önce gelmesidir. Her zaman. İster oluşturduğunuz içerikle, ister deneyimledikleri içerikle, hatta deneyimledikleri içeriğe ilişkin algılarıyla olsun. Sitenizi nasıl gördükleri, sitenizi nasıl oluşturduğunuzdan daha önemlidir. Kuşkusuz, kötü oluşturulmuş ve tasarlanmış bir web sitesi düşük puanlara sahip olacaktır. Yani teknik yönler kesinlikle önemlidir. Ancak bu, Önemli Web Verilerinin yalnızca varlığı değil, odaklandığı teknik kararların sonucudur.
Google'ın Önemli Web Verilerinin mevcut durumu hakkında ne düşünüyorsunuz? Yorumlarda bize bildirin!
BestForBest / Shutterstock.com'dan makale özellikli görsel
