動的著作権年をDiviフッターに追加する方法(自動更新)
公開: 2021-11-20毎年の著作権表示は、Webサイトのフッターに追加する最も人気のある要素の1つです。 残念ながら、年をある年から次の年に変更することを覚えておくのは難しい場合があります。 解決策は、年を動的にすることです。 サーバーから日付を取得するので、心配する必要はありません。 幸い、Diviの著作権フッターに動的な年を追加するのは簡単な作業です。 この記事では、動的な著作権年をDiviフッターに追加して、自動的に更新する方法を説明します。
プレビュー
デスクトップとモバイルでDiviの著作権フッターがどのように表示されるかを次に示します。
Divi Copyright Footer Desktop

これが、Diviの著作権フッターがデスクトップ上でどのように表示されるかを示しています。
Divi Copyright Footer Mobile

私たちのYoutubeチャンネルを購読する
Diviの著作権フッターがモバイルでどのように表示されるかを次に示します。
フッターテンプレートを作成またはアップロードする
まず、Diviテーマビルダーのフッターテンプレートが必要です。 独自のフッターテンプレートを作成することも、事前に作成されたフッターテンプレートを使用することもできます。 どのフッターテンプレートでも機能します。 両方の方法を紹介します。 スタイリングには、私の代わりにテンプレートの色とフォントを使用します。
無料のDiviレイアウトパックで動作するように設計された無料のフッターテンプレートがたくさんあります。 それらの多くには、すでに動的な著作権年が含まれています。 それらを見つけるには、ElegantThemesブログで「無料のフッター」を検索してください。
私の例では、無料のMuseum Layout Packの要素を使用して、新しいDivi著作権フッターを作成します。
方法1:DiviFooterテンプレートをアップロードする

フッターテンプレートをダウンロードして、ファイルを解凍します。 WordPressダッシュボードでDivi > ThemeBuilderに移動します。 右上隅にある[移植性]をクリックします。 開いたモーダルで、[インポート]を選択し、クリックしてファイルを選択します。 コンピューター上のファイルに移動して選択し、[ Diviテーマビルダーテンプレートのインポート]をクリックします。 使用しない場合はヘッダーテンプレートを削除し、左上隅にある[変更を保存]をクリックします。

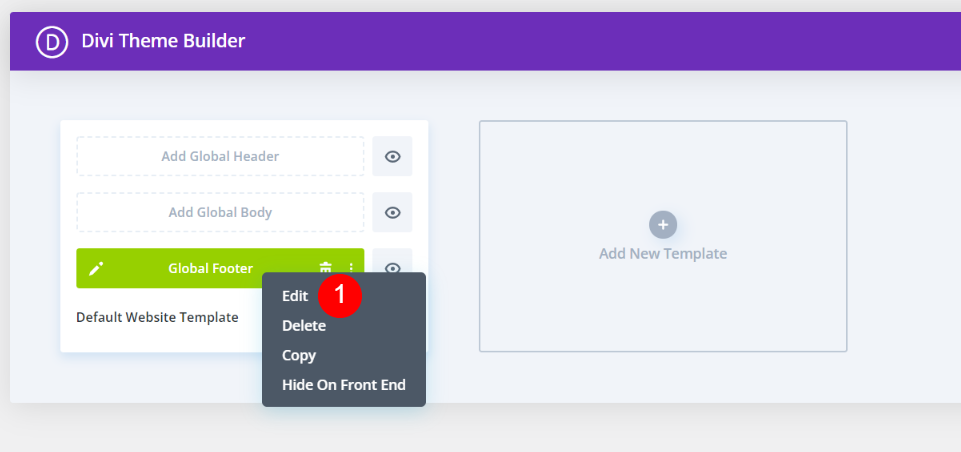
これで、フッターテンプレートを編集できます。 テーマビルダー内で編集するには、編集オプションをクリックするか、フロントエンドで編集します。 フロントエンドで編集して、ページデザインでスタイリングがどのように機能するかを確認するのが好きです。
方法2:Diviテーマビルダーで新しいテンプレートを作成する

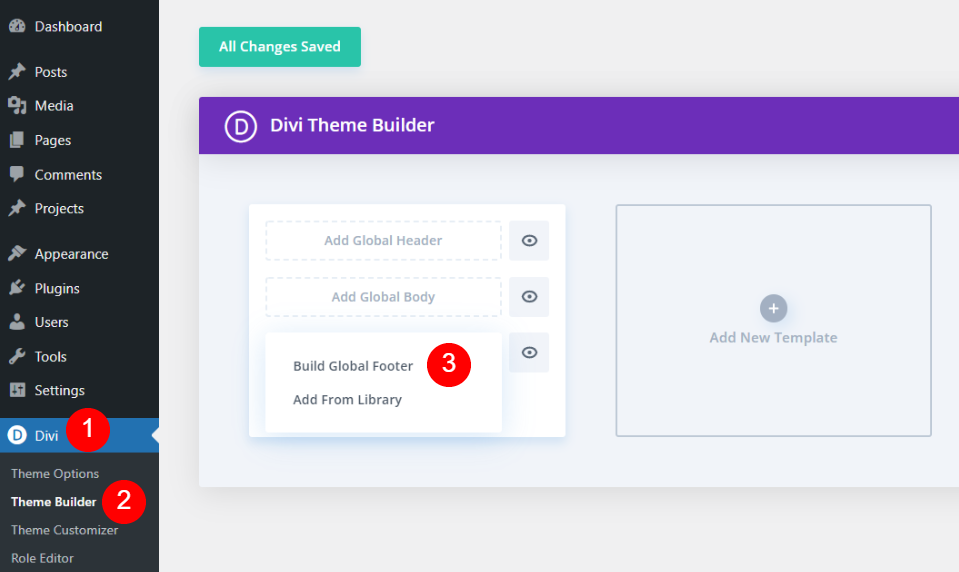
Divi MuseumLayoutPackを使用して新しいフッターテンプレートを作成する予定です。 WordPressダッシュボードでDivi > ThemeBuilderに移動します。 [グローバルフッターの追加]をクリックし、オプションから[グローバルフッターの構築]を選択します。

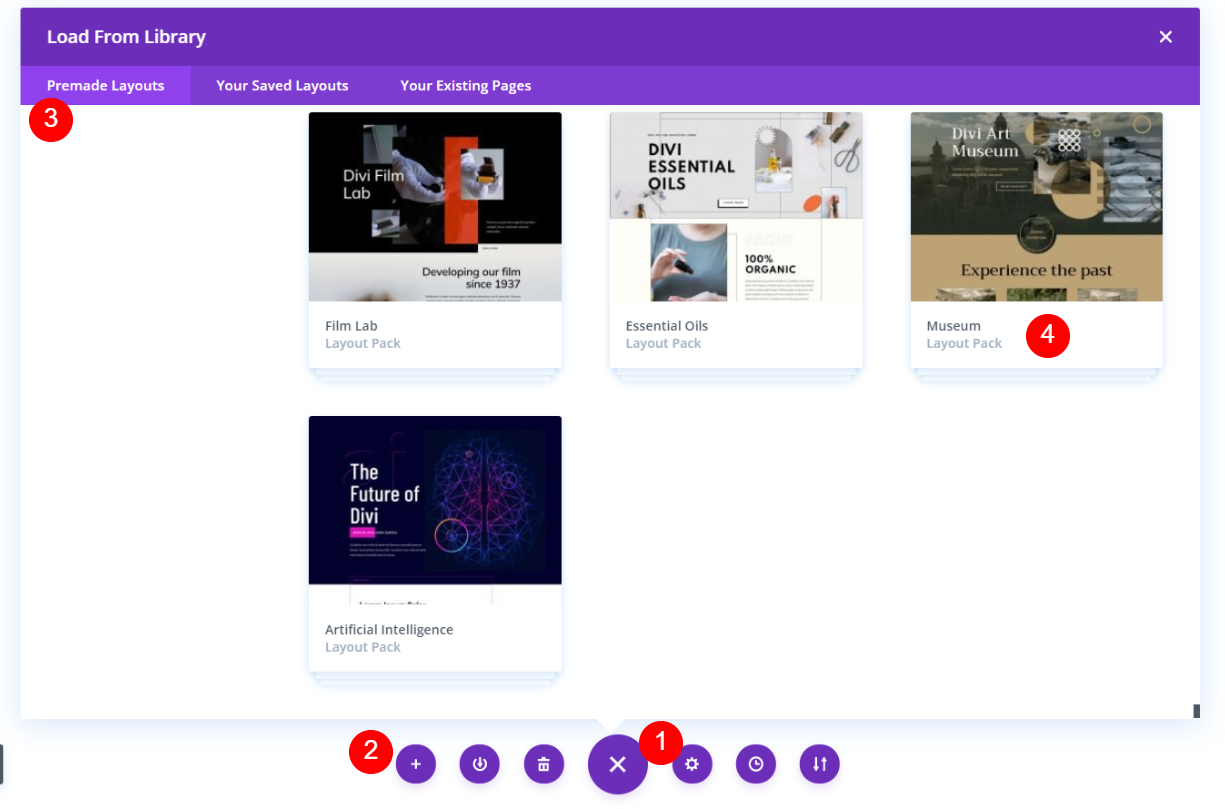
オプションは、Diviの設定によって異なる場合があります。 Diviメニューを開き、[ライブラリからロード]をクリックします。 開いたモーダルで、[既成のレイアウト]を選択し、使用するレイアウトを選択します。

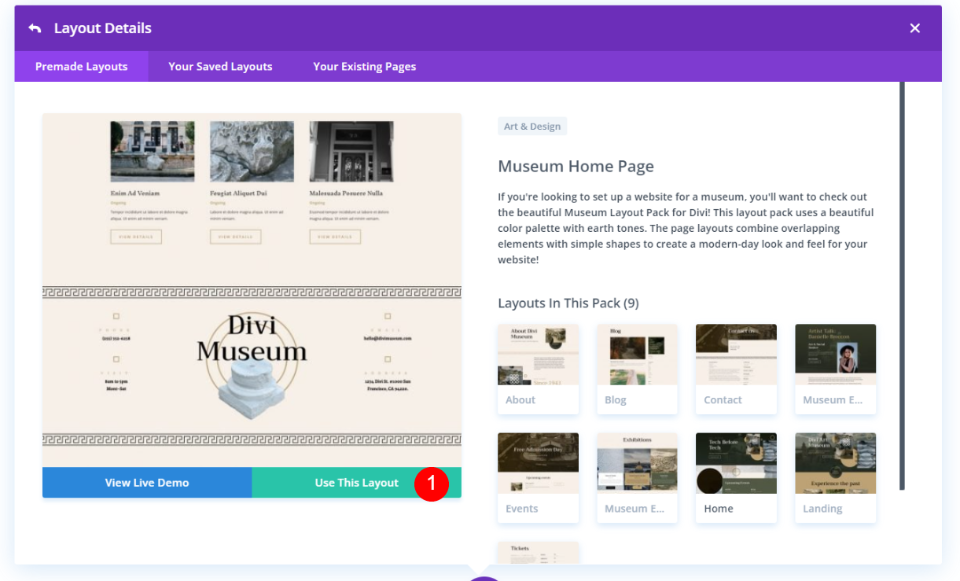
目的のレイアウトをクリックして、[このレイアウトを使用]を選択します。

ページが読み込まれたら、フッターに含めたくないものをすべて削除します。 このレイアウトパックには、各ページテンプレート内にフッターが含まれています。 このフッターをグローバルフッターとして使用します。 つまり、MuseumLayoutPackを使用して作成したページからフッターを削除する必要があります。
または、ページに含まれているフッターの下のレイアウトで機能するグローバルフッターとして下の行を作成することもできます。 どちらの方法でも問題ありません。
これで、Divi著作権フッターを新しいグローバルフッターに追加できます。
テキストモジュールを追加する

フッターの作成方法に関係なく、次のステップはテキストモジュールを追加することです。 ページ下部の最後のモジュールにカーソルを合わせます。 濃い灰色のプラスアイコンが表示されたら、それをクリックしてモジュールの選択を開きます。 テキストを検索し、テキストモジュールをクリックします。 これにより、ページの最後のモジュールとしてテキストモジュールが追加されます。

テキストモジュールが開き、コンテンツを追加できます。 コンテンツ領域にカーソルを合わせると、右上に動的なアイコンが表示されます。 動的コンテンツを使用するには、このアイコンをクリックします。


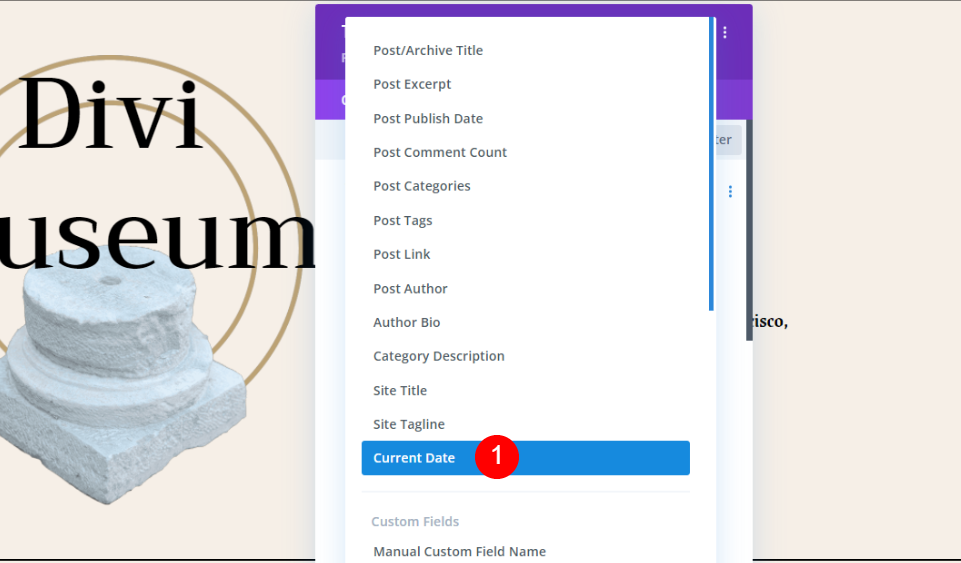
これにより、テキストコンテンツに使用できる動的コンテンツのリストが開きます。 現在の日付を選択します。
Diviの著作権フッター情報を追加する

これで、フィールドに情報を追加できます。 情報用の3つのフィールドがあります。
- 前
- 後
- 日付形式
[前]フィールドに著作権を追加します
![[前]フィールドに著作権を追加します](/uploads/article/33799/oPd9mp4rpKMNbtOh.png)
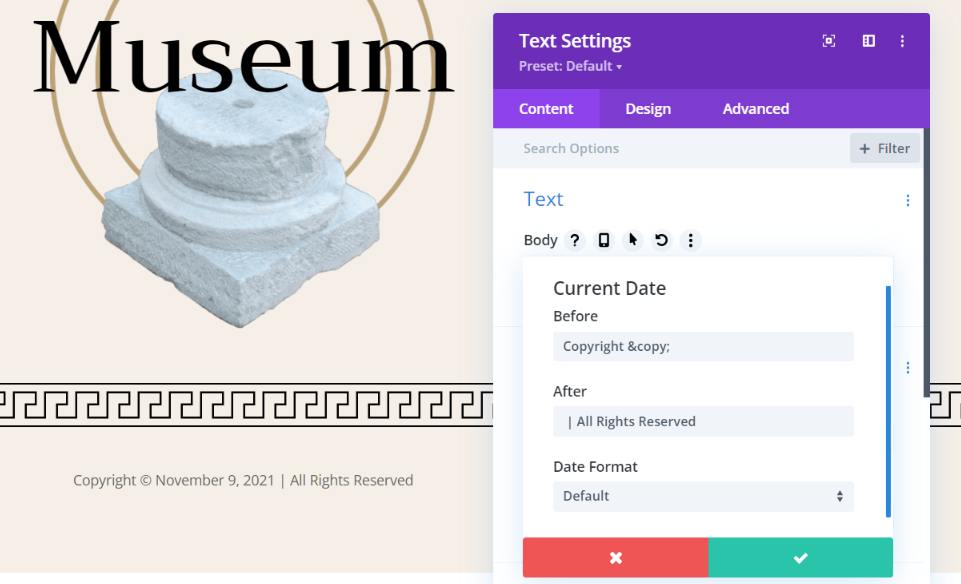
[前]フィールドに著作権表示を配置します。 著作権記号を追加するには、©と入力します。 フィールドに。 完全な著作権フレーズについては、「© Copyright」または「Copyright© 「単語の後に記号を表示したい場合。 これが私の好みの方法です。 最後にスペースを追加したことに注意してください。 これにより、著作権と日付の間にスペースが追加されます。 著作権表示と記号はフッターに自動的に表示されます。
記号を手動で入力することもできます。 追加方法はシステムによって異なります。 Windowsでは、Altキーを押しながら、テンキーに0169と入力します。 どこかからコピーして貼り付けることもできます。
アフターフィールドにウェブサイト情報を追加する

Webサイトの名前と必要なメッセージを[後]フィールドに入力します。 メッセージは「Allrightsreserved」のようなものである可能性があります。 Webサイトの名前を追加することもできます。 次のように、Afterテキストと日付の間にバーを追加します。 全著作権所有"。 テキストの前にスペースを追加しました。 これにより、日付とテキストの間にスペースが追加されます。

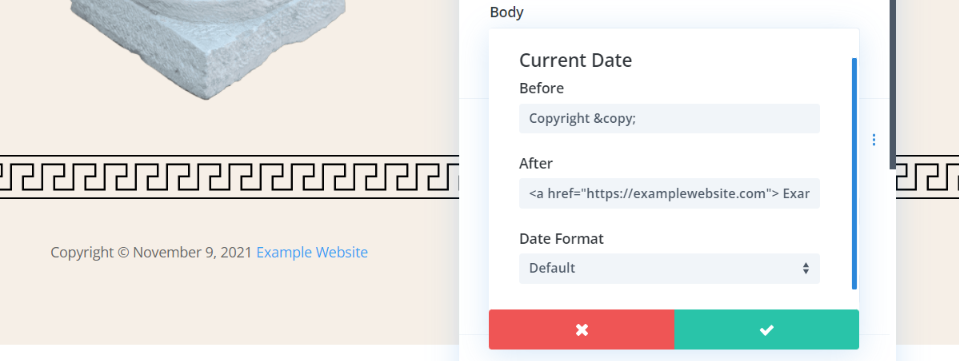
プライバシーポリシーまたは同様のページにリンクすることができます。 リンクはHTMLで追加されます。 たとえば、Webサイトをクリック可能にする場合は、このHTMLにリンクとWebサイトの名前を追加します。 名前の先頭には必ずスペースを含めてください。 これが私の例です:
[HTML]サンプルWebサイト[/html]

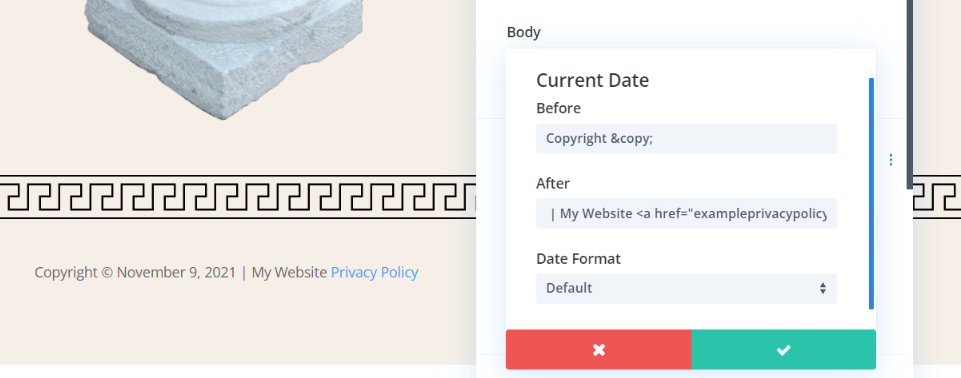
別のページへのリンクを追加することもできます。 通常どおりHTMLを追加し、HTMLの前にWebサイトの名前を配置します。 余分なスペースを必ず含めてください。 これが私の例です:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Diviの著作権フッターの日付形式をカスタマイズする

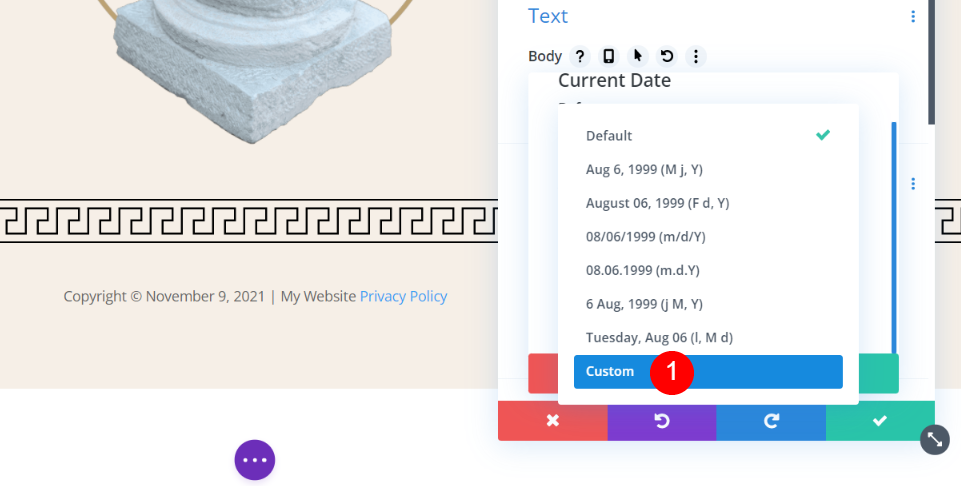
次に、日付形式を選択します。 [日付形式]ドロップダウンをクリックして、オプションを表示します。 オプションには、当日と年が含まれます。 今年が欲しいだけです。 動的な年の場合、[日付形式]オプションで[カスタム]を選択する必要があります。

年については、Yと入力します。大文字のYは、通年を示します。 小文字のyを使用することもできます。 これは、年の下2桁を示しています。

私のデザインは、私の著作権表示を、単語の後に記号、通年、およびWebサイト名で示しています。 次に、Diviの著作権フッターのスタイルを設定します。
DiviCopyrightFooterのスタイルを設定する

Diviの著作権フッターのスタイルを設定するには、レイアウトの色とフォントを使用します。 注意を引くつもりはないので、これは単純なままにしておきます。 [デザイン]タブをクリックし、フォントとしてMerriweatherを選択し、太字を選択して、サイズを16pxに増やします。 それでおしまい。 他のすべてはデフォルト設定のままにします。
- テキストフォント:Merriweather
- テキストフォントの太さ:太字
- テキストテキストサイズ:16px
次に、設定を保存してビルダーを終了します。
結果
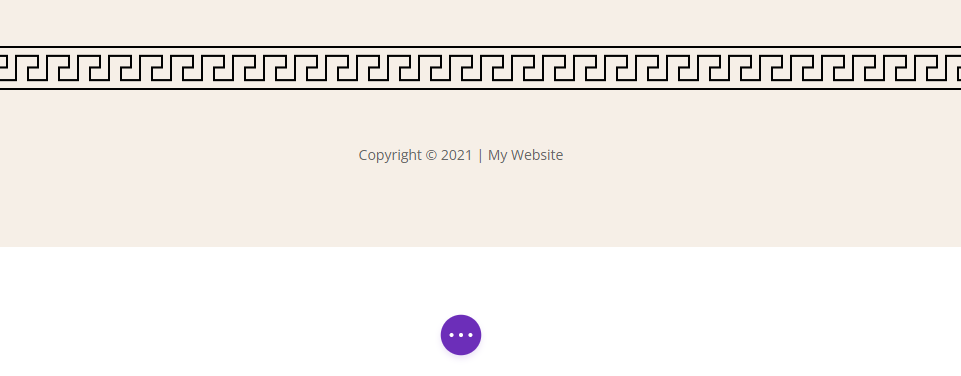
デスクトップとモバイルでDiviの著作権フッターがどのように表示されるかを次に示します。
Divi Copyright Footer Desktop

これが、Diviの著作権フッターがデスクトップ上でどのように表示されるかを示しています。
Divi Copyright Footer Mobile

Diviの著作権フッターがモバイルでどのように表示されるかを次に示します。
終わりの考え
これが、動的なDivi著作権フッターをWebサイトに追加する方法についての説明です。 Diviの動的オプションにはこの機能が組み込まれているため、簡単に追加できます。 日付を表示するためのいくつかのオプションがあります。 追加すると、年に合わせて日付が自動的に変更されます。 テキストを再度調整する必要はありません。
私たちはあなたから聞きたい。 動的なDivi著作権フッターをWebサイトに追加しましたか? コメントであなたの経験を教えてください。
