Как добавить динамический год авторского права в нижний колонтитул Divi (автоматически обновляется)
Опубликовано: 2021-11-20Ежегодное уведомление об авторских правах — один из самых популярных элементов, добавляемых в нижний колонтитул веб-сайта. К сожалению, может быть трудно не забыть изменить год от одного года к другому. Решение состоит в том, чтобы сделать год динамичным. Он вытянет дату с сервера, и вам никогда не придется об этом беспокоиться. К счастью, добавить динамический год в нижний колонтитул авторского права Divi — простая задача. В этой статье мы увидим, как добавить динамический год авторского права в нижний колонтитул Divi, чтобы он обновлялся автоматически.
Предварительный просмотр
Вот как нижний колонтитул авторского права Divi будет выглядеть на ПК и мобильных устройствах.
Рабочий стол нижнего колонтитула Divi Copyright

Вот как нижний колонтитул авторского права Divi будет выглядеть на рабочем столе.
Нижний колонтитул Divi Copyright Mobile

Подпишитесь на наш канал на Youtube
Вот как нижний колонтитул авторского права Divi выглядит на мобильных устройствах.
Создайте или загрузите шаблон нижнего колонтитула
Во-первых, вам понадобится шаблон нижнего колонтитула для конструктора тем Divi. Вы можете создать свой собственный или использовать готовый шаблон нижнего колонтитула. Подойдет любой шаблон нижнего колонтитула. Я покажу оба метода. Для стилизации вы просто будете использовать цвета и шрифты своего шаблона вместо моих.
Существует множество бесплатных шаблонов нижнего колонтитула, предназначенных для работы с бесплатными пакетами макетов Divi. Многие из них уже включают динамический год авторского права. Чтобы найти их, выполните поиск «free footer» в блоге Elegant Themes.
Для своих примеров я создам новый нижний колонтитул авторского права Divi, используя элементы из бесплатного пакета Museum Layout Pack.
Способ первый: загрузка шаблона нижнего колонтитула Divi

Загрузите шаблон нижнего колонтитула и разархивируйте файл. Перейдите в раздел Divi > Theme Builder на панели управления WordPress. Нажмите « Переносимость» в правом верхнем углу. В открывшемся модальном окне выберите « Импорт » и нажмите, чтобы выбрать файл. Перейдите к файлу на своем компьютере, выберите его и нажмите « Импортировать шаблоны Divi Theme Builder» . Удалите шаблон заголовка, если вы не хотите его использовать, и нажмите « Сохранить изменения» в левом верхнем углу.

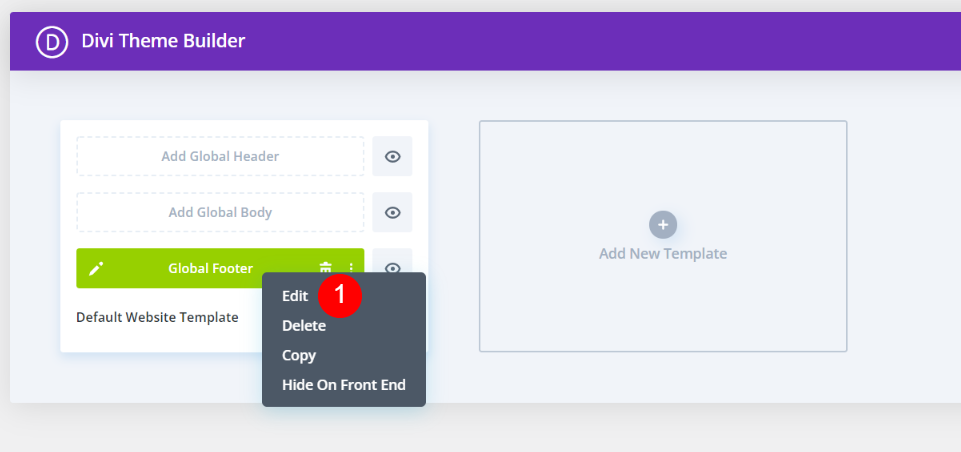
Теперь вы можете редактировать шаблон нижнего колонтитула. Вы можете редактировать в Theme Builder, щелкая параметры редактирования или редактируя в интерфейсе. Мне нравится редактировать в интерфейсе, чтобы я мог видеть, как стиль сочетается с дизайном моей страницы.
Второй способ: создать новый шаблон в конструкторе тем Divi.

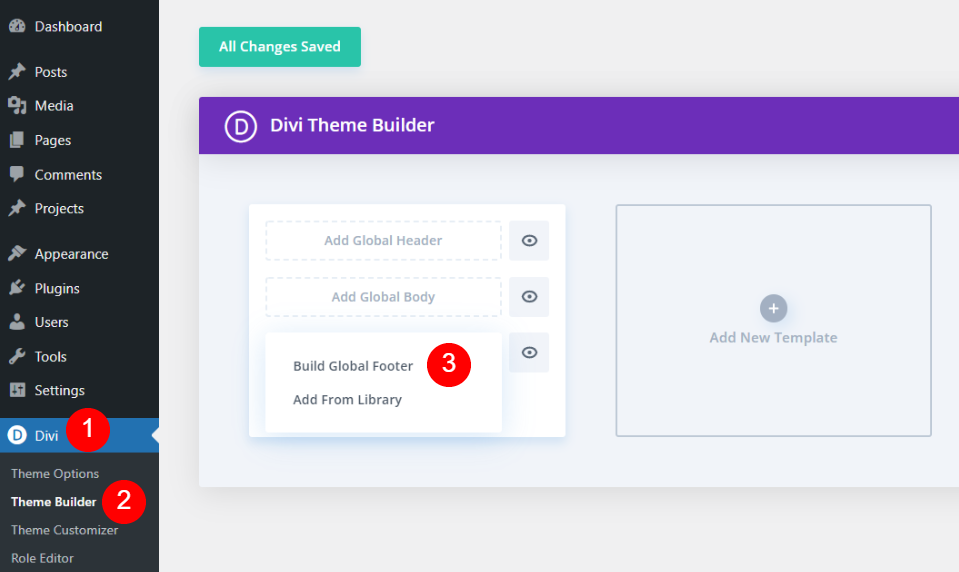
Я планирую создать новый шаблон нижнего колонтитула, используя пакет макетов музея Divi. Перейдите в раздел Divi > Theme Builder на панели управления WordPress. Нажмите « Добавить глобальный нижний колонтитул» и выберите « Создать глобальный нижний колонтитул» из вариантов.

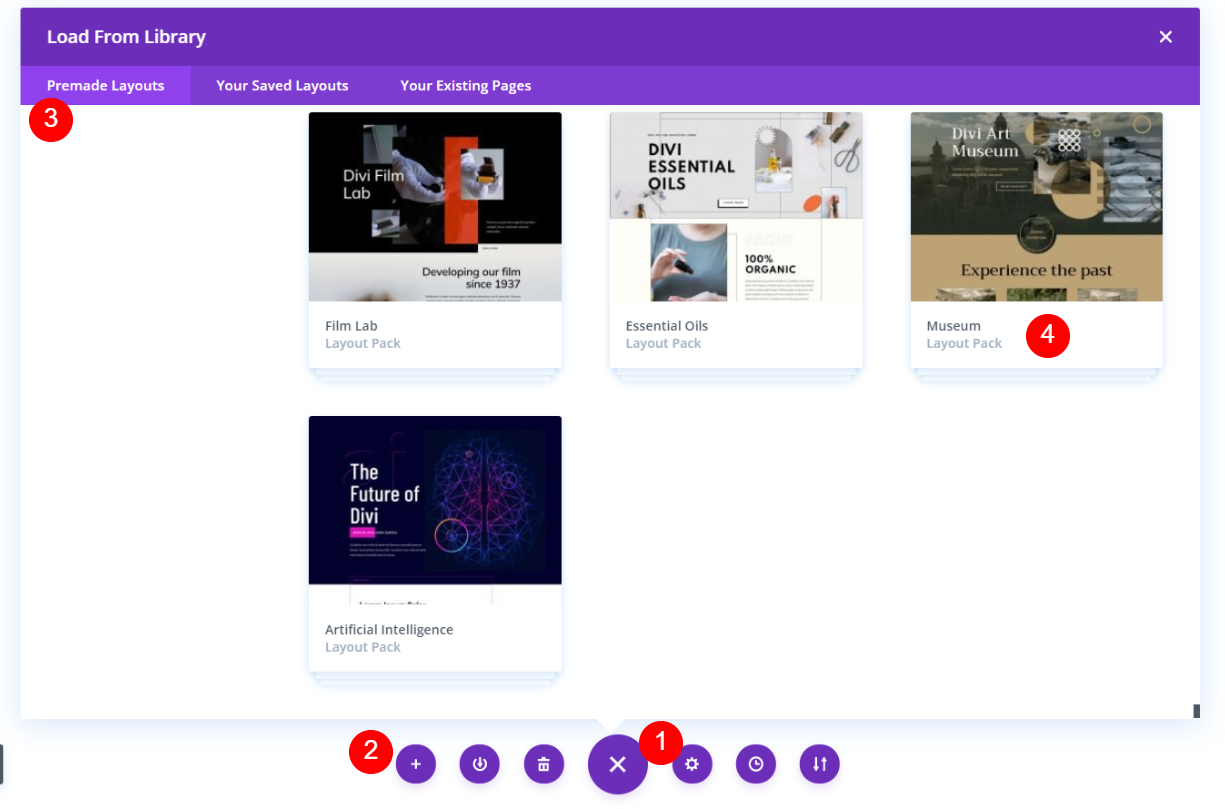
Ваши параметры могут отличаться в зависимости от настроек Divi. Откройте меню Divi и нажмите « Загрузить из библиотеки» . В открывшемся модальном окне выберите Готовые макеты и выберите макет, который хотите использовать.

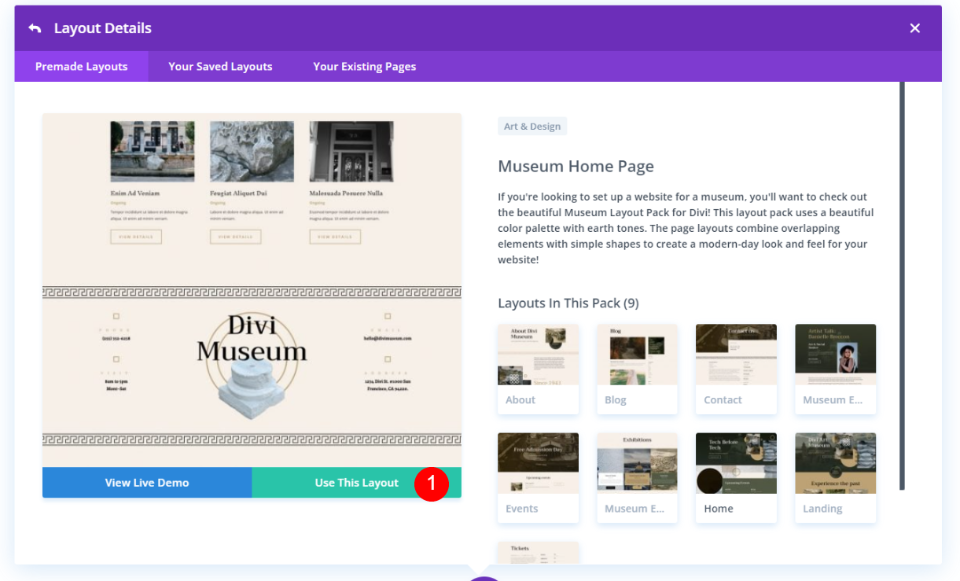
Нажмите на нужный макет и выберите « Использовать этот макет» .

Как только страница загрузится, удалите все, что вы не хотите включать в нижний колонтитул. Этот пакет макетов включает нижний колонтитул в каждый из шаблонов страниц. Я буду использовать этот нижний колонтитул в качестве глобального нижнего колонтитула. Это означает, что мне придется удалить нижний колонтитул с любой страницы, которую я создаю с помощью пакета макетов музея.
В качестве альтернативы я мог бы просто создать нижнюю строку в качестве глобального нижнего колонтитула, который будет работать с макетом под нижним колонтитулом, включенным в страницы. Любой метод работает нормально.
Теперь мы можем добавить нижний колонтитул авторского права Divi в наш новый глобальный нижний колонтитул.
Добавить текстовый модуль

Независимо от того, как вы создали свой нижний колонтитул, следующим шагом будет добавление текстового модуля. Наведите указатель мыши на последний модуль внизу страницы. Когда вы увидите темно-серый значок плюса , щелкните его, чтобы открыть выбор модулей. Найдите текст и щелкните модуль «Текст» . Это добавляет текстовый модуль в качестве последнего модуля на странице.

Откроется текстовый модуль, где вы можете добавить свой контент. Наведите указатель мыши на область содержимого, чтобы увидеть динамический значок в правом верхнем углу. Щелкните этот значок, чтобы использовать динамическое содержимое.


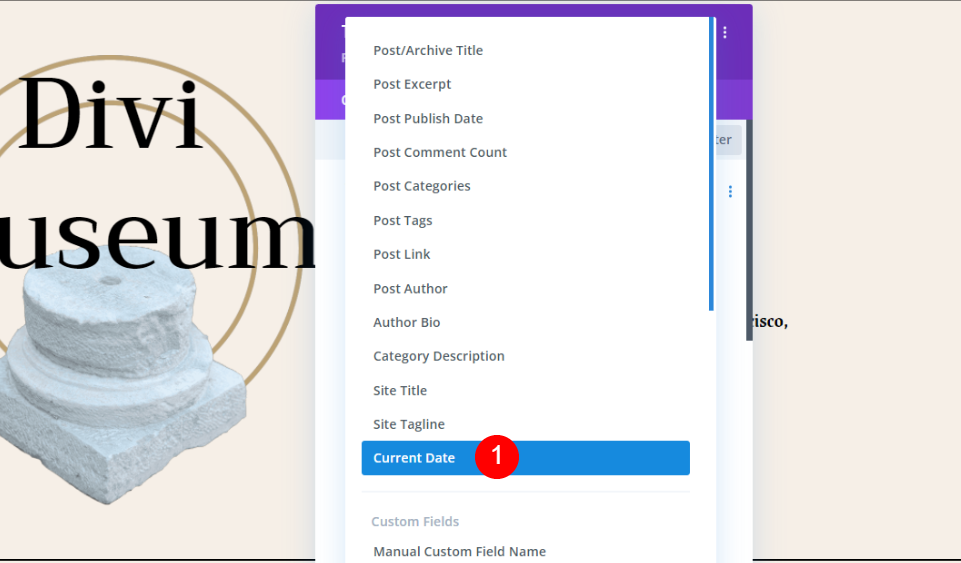
Откроется список динамического содержимого, которое вы можете использовать для своего текстового содержимого. Выберите Текущая дата .
Добавьте информацию об авторских правах Divi в нижний колонтитул

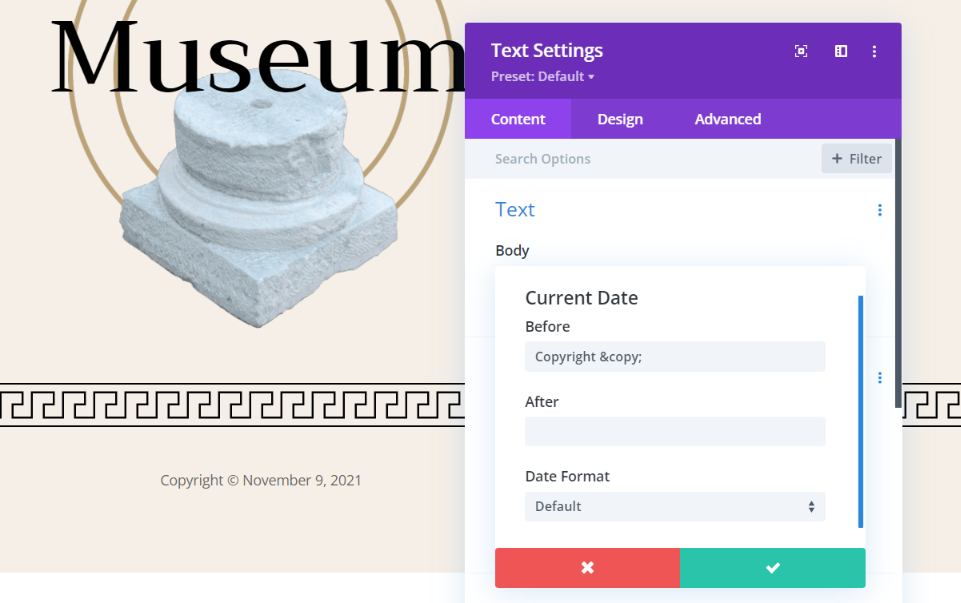
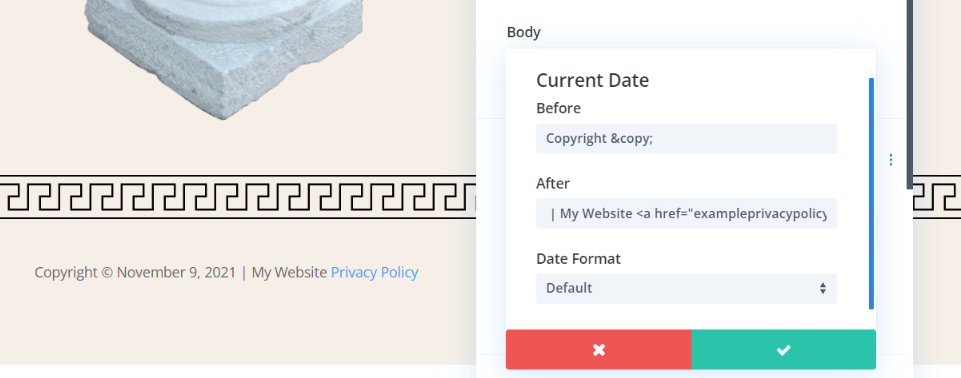
Теперь вы можете добавить информацию в поля. У вас будет три поля для информации:
- До
- После
- Формат даты
Добавьте авторские права в поле «До»

Поместите уведомление об авторских правах в поле « До ». Чтобы добавить символ авторского права, введите © в поле. Чтобы получить полную фразу об авторских правах, введите «© Авторское право», или «Авторское право © “, если вы хотите, чтобы символ отображался после слова. Это мой предпочтительный метод. Обратите внимание, что я добавил пробел в конце. Это добавляет пробел между авторским правом и датой. Уведомление об авторских правах и символ автоматически появляются в нижнем колонтитуле.
Вы также можете ввести символ вручную. Способ его добавления зависит от вашей системы. В Windows удерживайте клавишу Alt и введите 0169 на цифровой клавиатуре. Вы также можете скопировать его откуда-нибудь и вставить.
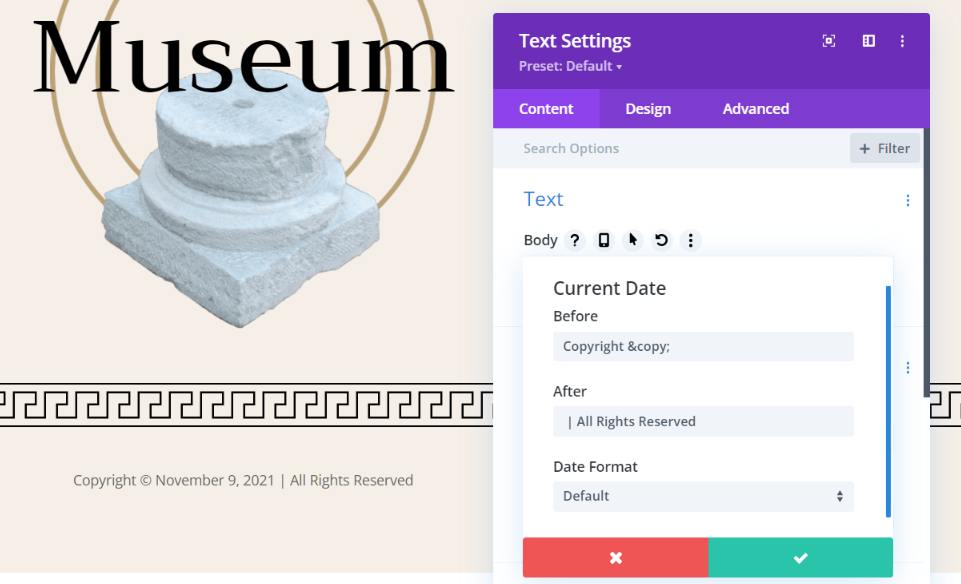
Добавьте информацию о веб-сайте в поле «После»

Поместите название вашего веб-сайта и любое сообщение, которое вы хотите, в поле « После ». Сообщение может быть что-то вроде «Все права защищены». Вы также можете добавить название вашего сайта. Добавьте черту между текстом «После» и датой, например «| Все права защищены". Я добавил пробел перед текстом. Это добавляет пробел между датой и текстом.

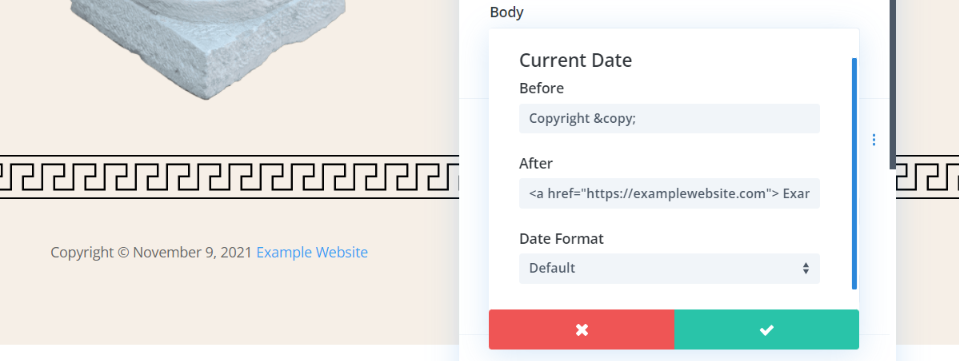
Вы можете дать ссылку на свою политику конфиденциальности или аналогичные страницы. Ссылки добавляются с помощью HTML. Например, если вы хотите, чтобы ваш веб-сайт был кликабельным, добавьте этот HTML-код со своей ссылкой и названием веб-сайта. Не забудьте поставить пробел в начале имени. Вот мой пример:
[HTML] Пример веб-сайта [/html]

Вы также можете добавить ссылку на другую страницу. Добавьте HTML как обычно и поместите название вашего веб-сайта перед HTML. Не забудьте включить дополнительное пространство. Вот мой пример:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
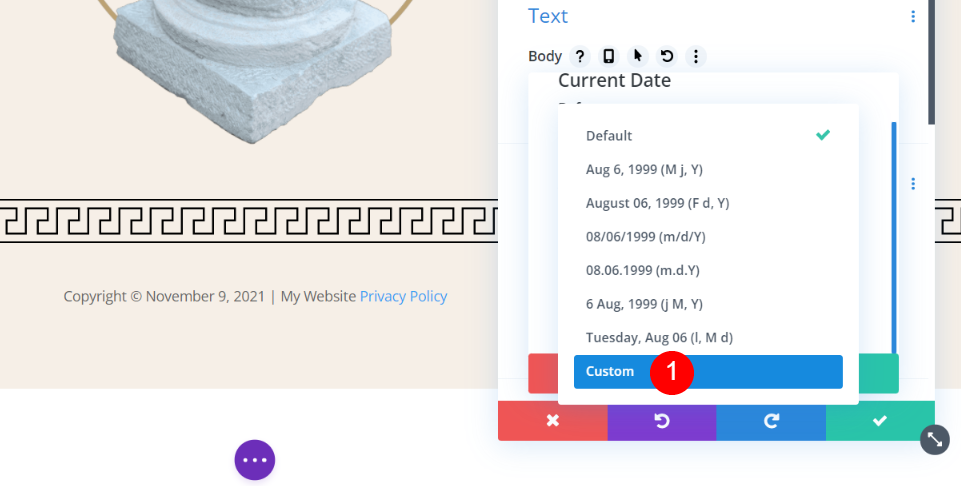
Настройте формат даты нижнего колонтитула авторских прав Divi

Далее мы выберем формат даты. Щелкните раскрывающийся список « Формат даты» , чтобы просмотреть варианты. Опции включают текущий день, а также год. Нам нужен только год. Для динамического года вам нужно будет выбрать « Пользовательский » в параметрах «Формат даты».

Для года введите Y. Заглавная буква Y показывает полный год. Вы также можете использовать строчную букву y. Это показывает две последние цифры года.

Мой дизайн показывает мое уведомление об авторских правах с символом после слова, полным годом и названием веб-сайта. Теперь пришло время оформить нижний колонтитул авторского права Divi.
Стиль нижнего колонтитула авторских прав Divi

Для оформления нижнего колонтитула авторских прав Divi мы будем использовать цвета и шрифты из макета. Мы сохраним это простым, так как мы не пытаемся привлечь к нему внимание. Перейдите на вкладку « Дизайн » и выберите шрифт Merriweather, выберите полужирный шрифт и увеличьте его размер до 16 пикселей. Вот и все. Мы оставим все остальное с настройками по умолчанию.
- Шрифт текста: Мерриуэзер
- Вес шрифта текста: полужирный
- Текст Размер текста: 16px
Теперь сохраните настройки и выйдите из конструктора.
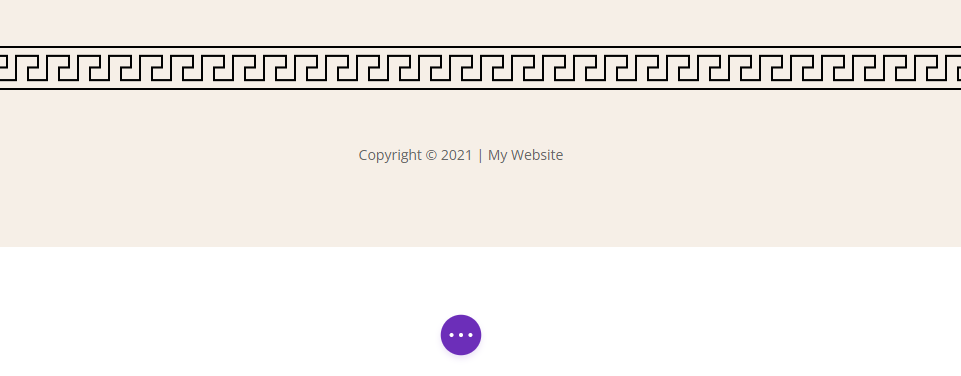
Полученные результаты
Вот как нижний колонтитул авторского права Divi выглядит на компьютере и мобильном устройстве.
Рабочий стол нижнего колонтитула Divi Copyright

Вот как нижний колонтитул авторского права Divi выглядит на рабочем столе.
Нижний колонтитул Divi Copyright Mobile

Вот как нижний колонтитул авторского права Divi выглядит на мобильных устройствах.
Окончание мыслей
Это наш взгляд на то, как добавить динамический нижний колонтитул авторского права Divi на ваш сайт. Divi имеет эту функцию, встроенную в свои динамические параметры, что упрощает ее добавление. У вас есть несколько вариантов отображения даты. После того, как вы добавите его, дата автоматически изменится в соответствии с годом. Вам больше никогда не придется корректировать текст.
Ждем вашего ответа. Вы добавили динамический нижний колонтитул авторского права Divi на свой веб-сайт? Сообщите нам о своем опыте в комментариях.
