Elementor ve HappyAddons ile Avukat Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-05-25İster avukat olun ister avukat, bugün bir web sitesi olmadan ilerleyemezsiniz. Amerikan Barolar Birliği, bir raporda hukuk firmalarının yaklaşık dörtte üçünün resmi web sitelerine sahip olduğunu ortaya koyuyor. Çünkü insanların %64'ü uygun avukatları veya hukuk firmalarını işe almak için çevrimiçi araştırma yapmayı seviyor .
Avukatlar, işten aile meselelerine kadar her türlü hukuki meselenin çözümünde her zaman ön saflarda yer almıştır. 2012 yılında Apple, Samsung aleyhindeki davayı kazandığı için avukatlara 60 milyon dolar ödedi. Hemen her gün buna benzer çok sayıda dava açılıyor.
Bir web sitesine sahip olmak, hizmetlerinizi sergilemenize, avukat profillerini öne çıkarmanıza, potansiyel müşterilerle bağlantı kurmanıza ve düzenli olarak içerik yayınlamanıza yardımcı olabilir. Bu makale, Elementor ve HappyAddons ile sıfırdan bir avukat web sitesinin nasıl oluşturulacağını açıklayacaktır. Size tek bir satır bile kodlama gerektirmez.
Bir Avukat Web Sitesinde Bulunması Gereken Unsurlar Nelerdir?

Tasarımları ve düzenleri ne olursa olsun, tüm avukat web sitelerinde bulunması gereken birkaç temel unsur vardır. Eğitim bölümüne geçmeden önce, onlar hakkında ayrıntılı olarak bilgi sahibi olmalısınız. Öğelere içerik hazırlayabilmeniz için bunları ayrıntılı olarak inceleyelim.
A. Anasayfa
Ana sayfa, bir web sitesinin ana açılış sayfasıdır. Sitede bulunan içeriğe gezinme ağ geçidi olarak çalışır. İyi bir açılış sayfası, anında olumlu bir izlenim bırakabilir, okuyucuların dikkatini çekebilir ve onları farklı sayfalarda ve bölümlerde yayınlanan bilgilere yönlendirebilir.
İyi bir ana sayfa, hizmetlerinizi hızlı bir şekilde tanıtan ve bunların ihtiyaçlarına uygun olup olmadığına karar vermelerine yardımcı olan bir sayfadır. Ana sayfanıza eklemeniz gerekenler aşağıdadır.
- Hizmetlerinizin ve uygulama alanlarınızın net ve özlü bir açıklaması.
- Üst bilgi ve alt bilgi dahil gezinme menüleri.
- Profesyonel ve yüksek kaliteli görüntüler.
- Görüşler ve sosyal kanıtlar.
- Bir danışma randevusu almak için iletişim formu ve bir CTA düğmesi.
B. Sayfa Hakkında
Hakkında sayfası, avukatın uzmanlığı ve profesyonelliği üzerinden ziyaretçiler arasında güvenilirlik oluşturabilmelidir. Vizyonu ve hedefleri de dahil olmak üzere hukuk firmanızın geçmişini ayrıntılı olarak gösterin. Herhangi bir ödül ve takdir aldıysa, bunları bu sayfada yayınladığınızdan emin olun.
C. Avukat Profilleri
Hakkında sayfasına avukat profilleri ekleyebilirsiniz. Ancak onlar için ayrı bir sayfa oluşturursanız daha iyi olur. Sayfada her avukatın profesyonel bir vesikalık fotoğrafı, biyografisi, eğitim geçmişi, uygulama alanları, profesyonel üyeliği ve sosyal kanal bağlantılarına sahip olduğunuzdan emin olun.
D. Hizmet Sayfası
Hukuk firmaları genellikle çeşitli davalarla ilgilenir. Örneğin, fikri mülkiyetin kötüye kullanılması, tıbbi uygulama hatası, ayrımcılık, aile içi şiddet, sözleşme ihlali vb. Yalnızca şirketinizin sunduğu dava hizmetlerini belirli bölümlerde mesleki uzmanlığınızı sergileyerek sunun.
e. Görüşler
Görüşler sosyal kanıt olarak çalışır. Avukat Sluice'e göre, çevrimiçi olarak avukat tutmak isteyen kişilerin %80'i önce yorumları okuma eğilimindedir . Ana sayfada belirli bir referans bölümü oluşturun ve bunları slayt gösterileriyle gösterin. Ve asla sahte referanslar yayınlamayın.

F. Bize Ulaşın Sayfası (Danışma için Kitap)
Bu sayfa, ziyaretçilerin hukuk büronuzla iletişime geçebilecekleri bilgileri sağlamalıdır. Bu sayfaya telefon numaralarını, WhatsApp'ı, sosyal kanal bağlantılarını ve e-posta adreslerini eklemelisiniz. Fiziksel ofis konumunuzu gösterecek bir harita ekleyin.
Bugün çoğu hukuk firması, müşterilerinin çevrimiçi toplantılara katılmasına izin vermektedir. Siz de bu hizmeti sunmak istiyorsanız, sayfada çalışma saatlerini açıklayan bir 'Danışma Kitabı' bölümü bulundurun. Çalışma saatlerini bir tabloda açıklarsanız daha iyi olur.
G. Blog Yazıları
Blog gönderileri, yasal konularla ilgili bilginizi, uzmanlığınızı ve son güncellemeleri paylaşmanıza olanak tanır. Ayrıca, sayısız SEO avantajına sahiptir. Alakalı anahtar kelimelerle düzenli olarak blog yayınlamak, web sitenizi arama motorlarında organik olarak sıralayabilir ve size birçok potansiyel müşteri getirebilir.
Bir Avukat Web Sitesi Oluşturmanın Ön Koşulları
Umarım artık bir avukat web sitesinde olması gereken unsurları biliyorsunuzdur. Ancak bir web sitesi oluşturmadan önce bazı teknik ön koşulların yerine getirilmesi gerekir. Ve bu kural avukat web siteleri için de geçerlidir. Aşağıda onlara bir göz atın.
1. Bir Alan Adı Alın

Alan adı, bir web sitesinin fiziksel bir adrese eşdeğer benzersiz adresidir. Bir ad ve uzantı içerir (.com, .org ve .net gibi). Akılda kalıcı alan adları, kısa, anlamlı, akılda kalıcı ve şirket adını temsil eden alan adlarıdır.
Alan adı satın alabileceğiniz çok sayıda yer var. Ancak en iyileri Namecheap, BlueHost, Hostinger, Dreamhost ve HostGator'dur.
2. Bir Web Barındırma Planı Satın Alın
Web barındırma, web dosyalarınızı ve verilerinizi çevrimiçi bir alanda depolayan bir hizmettir. Bir barındırma planı satın almak, fiziksel mağaza ile aynı olan bir çevrimiçi alan kiralamak anlamına gelir. Barındırma sağlayıcınızın birinci sınıf destek, güvenlik, %99 çalışma süresi ve kullanıcı dostu bir kontrol paneli sunduğundan emin olun.
En iyi web barındırma sağlayıcıları Hostinger, Kinsta, Cloudways, Namecheap ve Exonhost'tur. Sitelerini keşfedin ve ihtiyacınız olan planı satın alın.
3. WordPress'i yükleyin
WordPress, yeni başlayanlar için uygun ve kullanımı kolay bir içerik yönetim sistemidir (CMS). Bu CMS'yi kullanarak hemen hemen her web sitesini oluşturabilir ve tasarlayabilirsiniz.
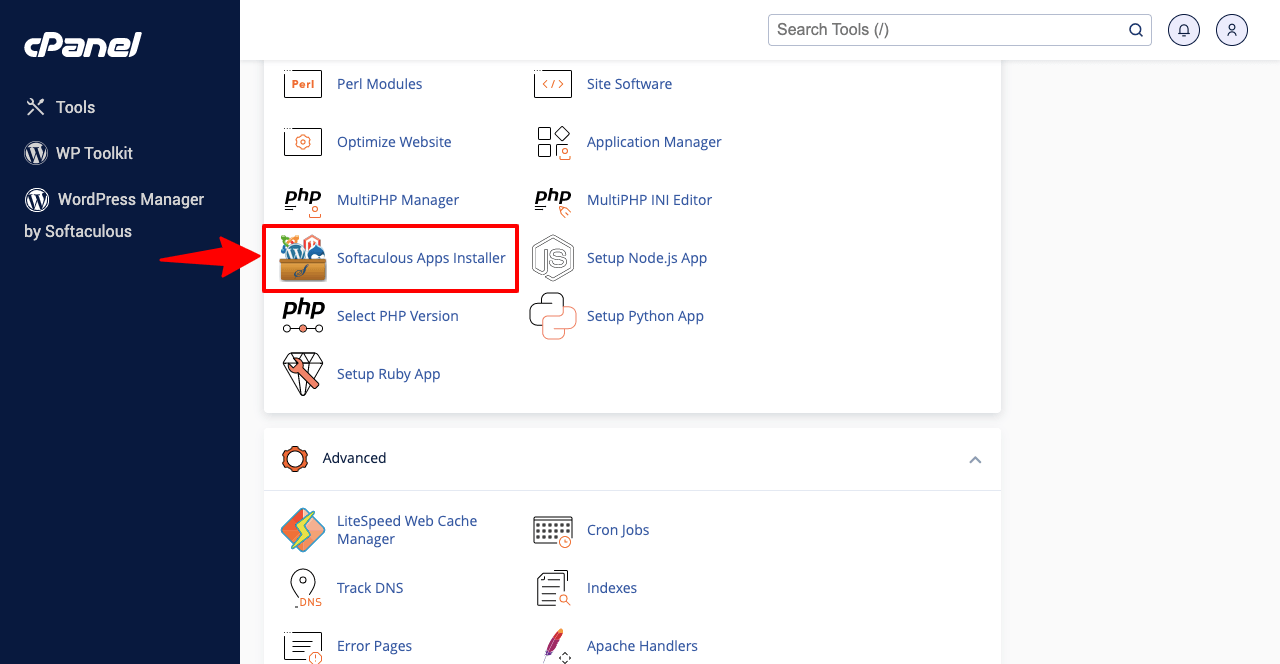
- Barındırma sağlayıcısından erişim aldıktan sonra cPanel'de oturum açın.
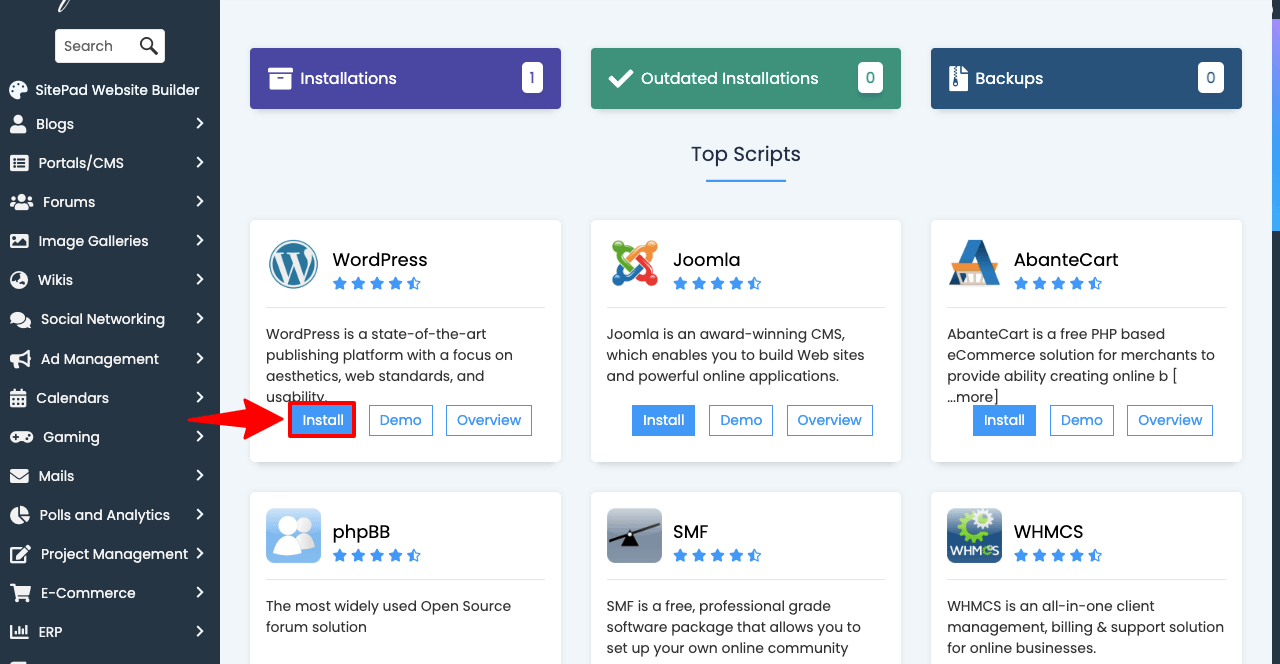
- Softaculous Apps Installer'ı bulun ve tıklayın.

- Tüm popüler içerik yönetim sistemlerini bulacaksınız.
- WordPress'i bulana kadar onları kaydırın.
- WordPress altındaki Yükle düğmesine basın.
- Bu size birkaç kolay adım atabilir.
- Bunları birer birer tamamlayın.

Alan adını ve barındırma planını ayrı şirketlerden satın aldıysanız, ad sunucusu ayarı gibi birkaç teknik şeyi daha halletmeniz gerekir. Bu güçlükleri çekmek istemiyorsanız, barındırma sağlayıcısına sorun. Bunları sizin adınıza yapacaklar.
4. Bir Tema Kurun ve Sayfalar Oluşturun
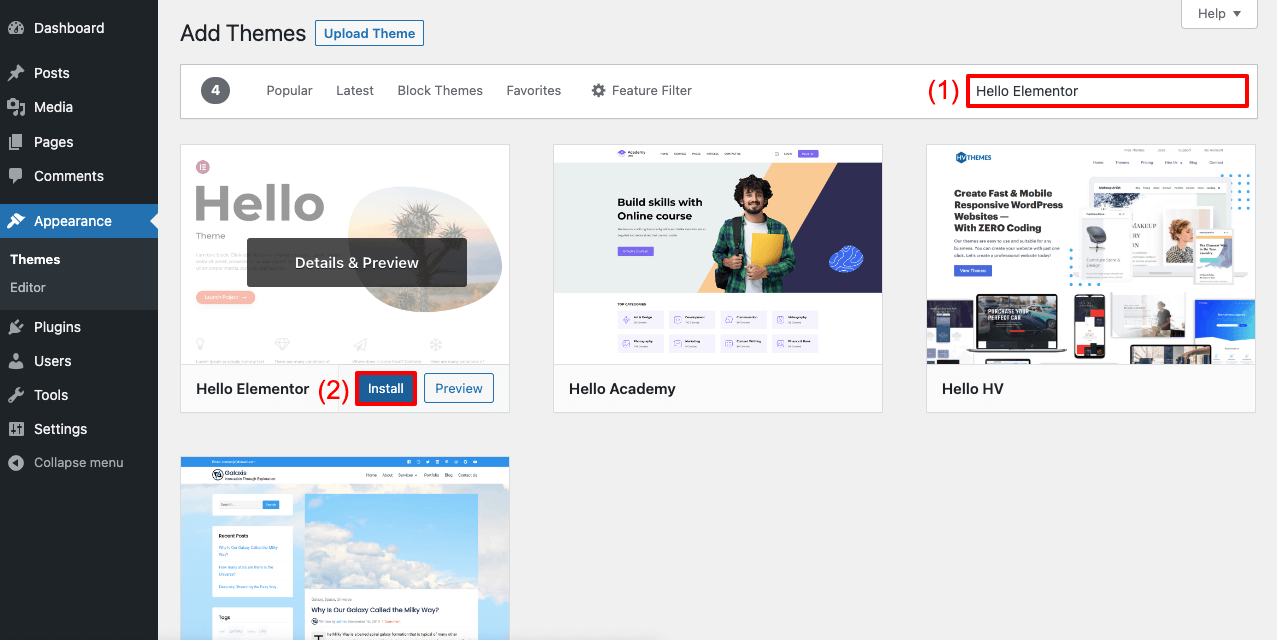
- Görünüm > Temalar'a gidin.
- Üstteki Yeni Ekle düğmesini tıklayın.
- Arama kutusuna Hello Elementor yazın.
- Temanın üzerine geldiğinizde Yükle düğmesi görünecektir.
- Yükle düğmesine tıklayın ve ardından etkinleştirin.

Sayfalar olmadan sitenizde bilgi yayınlayamazsınız.
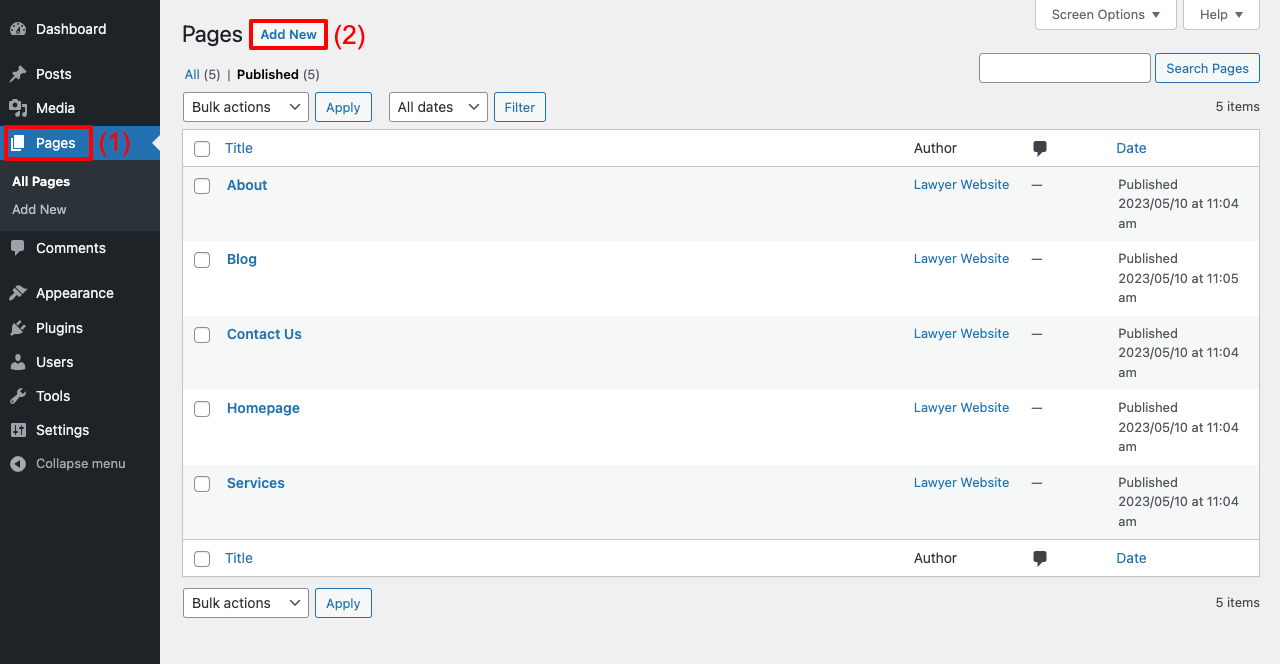
- WP kontrol paneli > Sayfalar'a gidin.
- Yeni Ekle butonuna tıklayarak istediğiniz kadar sayfa oluşturabilirsiniz.

Avukat Web Sitesi Tasarımı İçin Adım Adım Kılavuz
Artık bu yazının tasarım kısmındayız. Burada, Elementor ve HappyAddons ile bir avukat web sitesi tasarımına ilişkin adım adım öğreticiyi ele alacağız. Elementor, web sitenizin her bir bölümünü hiçbir şey kodlamadan tasarlayabileceğiniz güçlü bir sayfa oluşturucu eklentisidir.
HappyAddons, Elementor'u daha heyecan verici özellikler ve widget'larla daha da güçlendirebilen bir eklentidir. Bu eklentileri aşağıdaki bağlantıdan sitenize yükleyin.
- elementor
- Mutlu Eklentiler
- Mutlu Eklentiler Pro
Yüklendikten sonra, aşağıda gösterilen adımları izlemeye başlayın.
Adım 01: Web Sitesi İçin Bir Başlık Oluşturun
HappyAddons, çarpıcı üstbilgiler ve altbilgiler oluşturabileceğiniz güçlü bir tema oluşturucuya sahiptir.
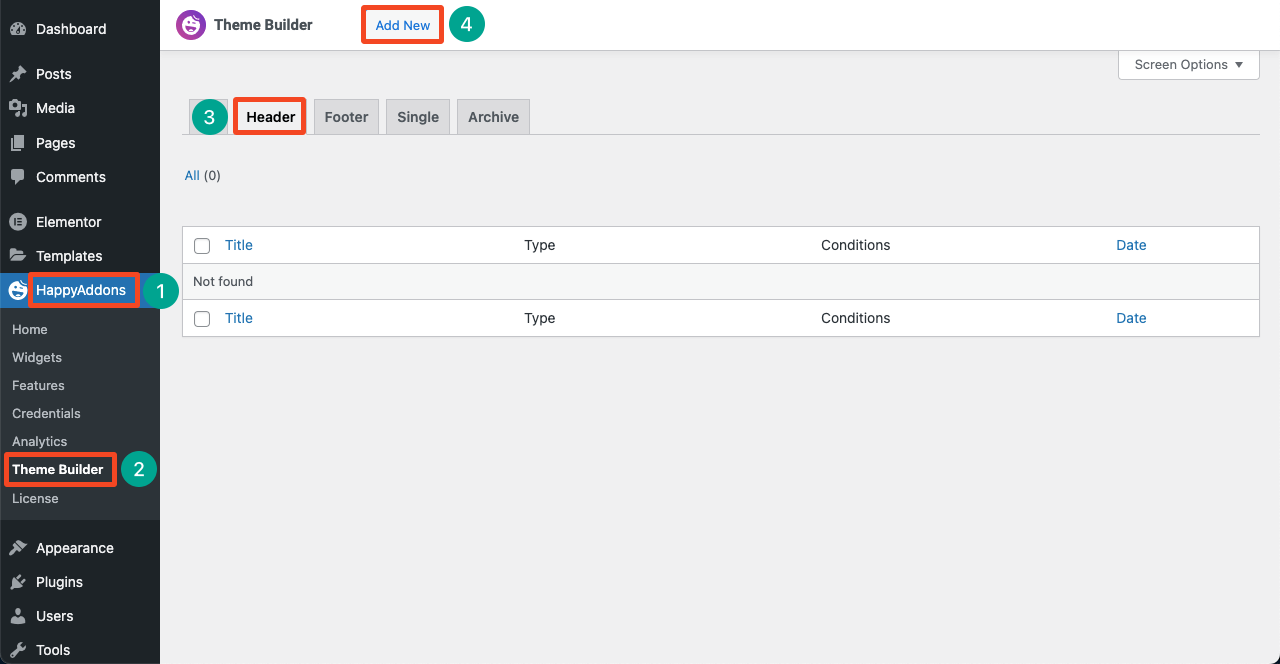
- HappyAddons > Theme Builder > Header'a gidin.
- Yeni Ekle düğmesine tıklayın.
- Bu, kolay bir açılır pencere açacaktır.
- Bitir şunu.

- Elementor Canvas ekranınızda açılacaktır.
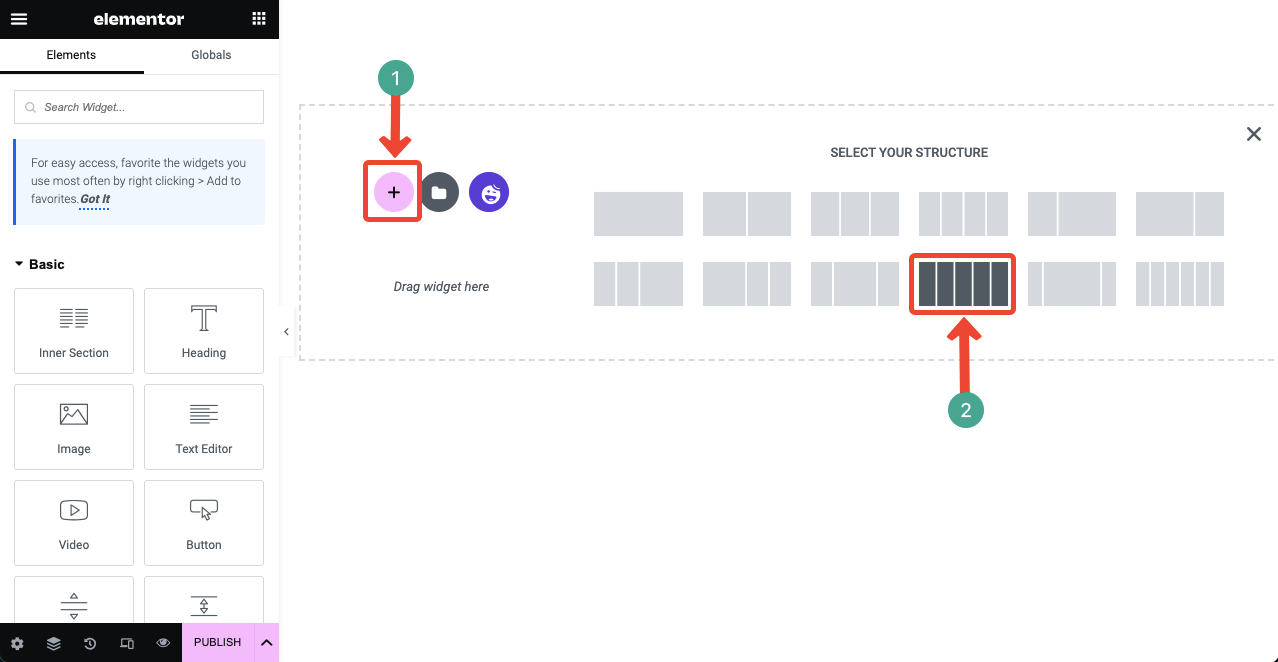
- Artı (+) simgesine tıklayın ve widget alanınız için sütun sayısını seçin.

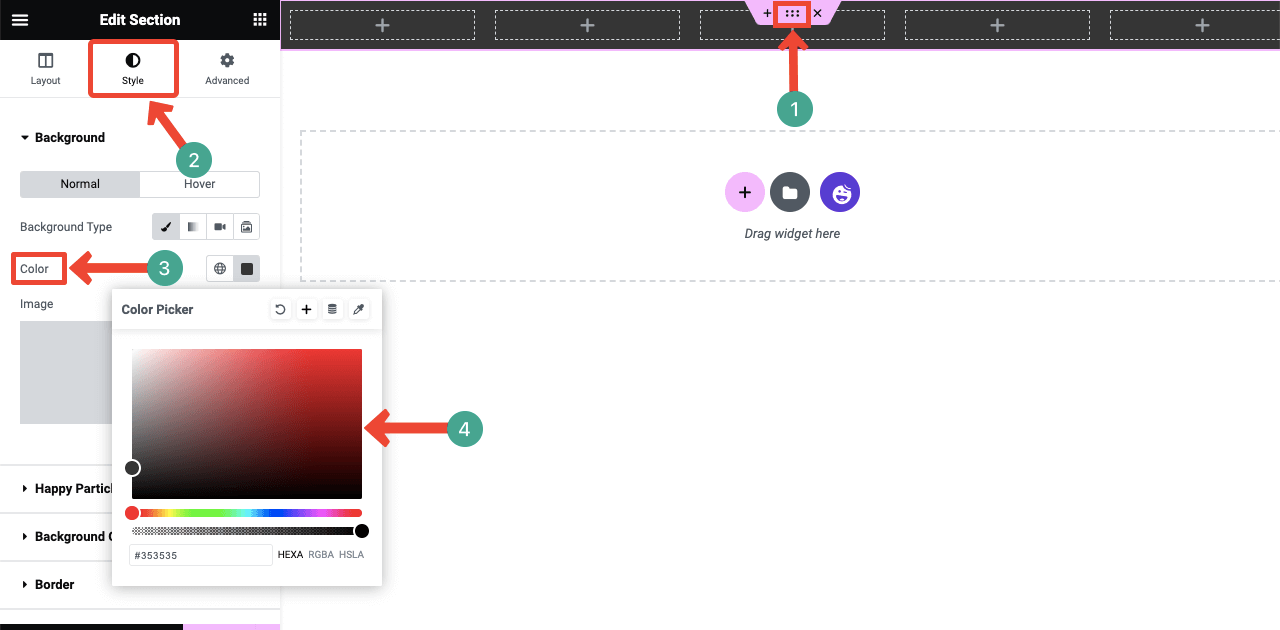
- Arka plana renk ekleyebilirsiniz.
- Üstten altı noktalı simgeye tıklayın.
- Stil Bölümüne gidin.
- Renk seçeneğinin biraz aşağı indiğini göreceksiniz.
- İstediğiniz rengi ayarlayın.

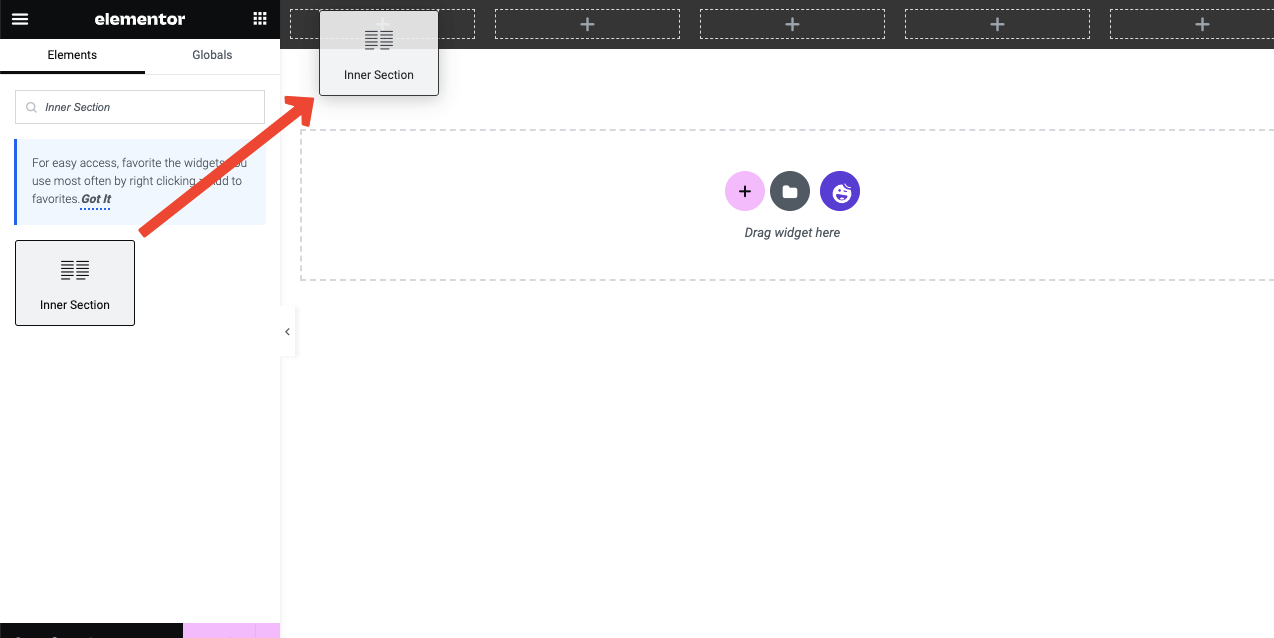
- İç Bölüm widget'ını kullanarak, her bir sütunun içine daha fazla sütun ekleyebilirsiniz.
- Bu, başlık bölümüne öğe eklemek için size daha fazla seçenek sunar.

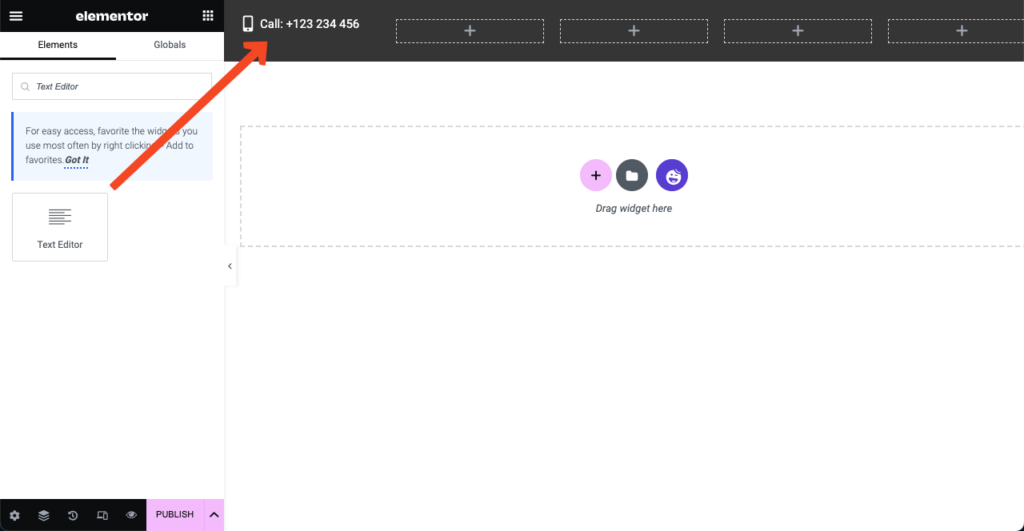
- Simge parçacığını sürükleyip bırakın.
- Bu, bölüme varsayılan bir simge ekleyecektir.
- Ancak onu değiştirebilir ve stilizasyonunu özelleştirebilirsiniz.
- Metin Düzenleyici widget'ını kullanarak alana metin ekleyebilirsiniz.
- Yukarıda gösterilen aynı kılavuzu izleyerek metni stilize edebilirsiniz.

- Aynı widget'ları ve formülü kullanarak aşağıdaki resimdeki gibi simgeler ve metin ekleyin.
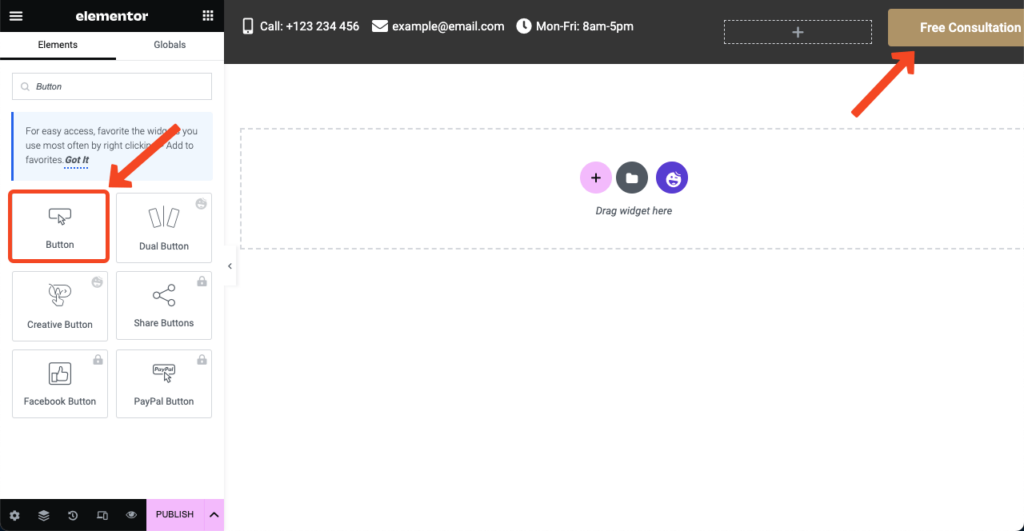
- Düğme widget'ını kullanarak bölümde bir düğme oluşturabilirsiniz.

- Aynı yolları izleyerek istediğiniz sütun sayısı ile yeni bir alan oluşturabilirsiniz.
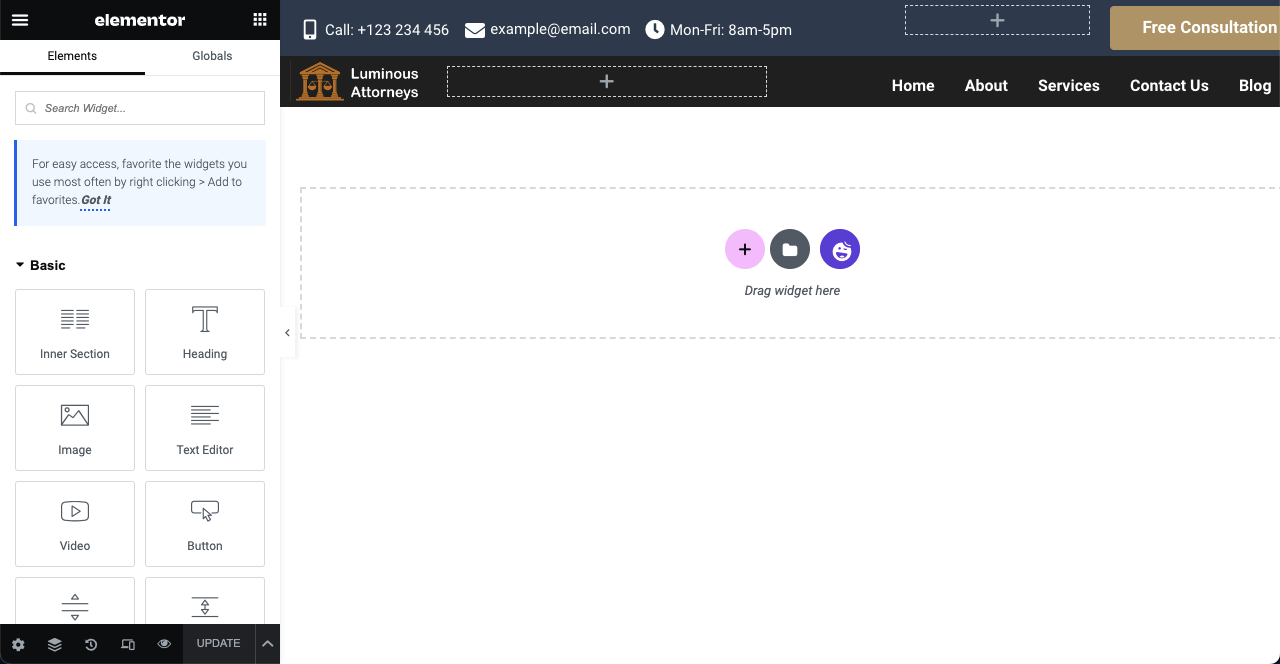
- Görüntü widget'ını kullanarak logo ekleyin.
- Mutlu Menü widget'ını kullanarak bir başlık menüsü ekleyin.
- Zevkiniz değişirse arka plan rengini değiştirebilirsiniz.
- Üst katmanın arka plan rengini değiştirdiğimizi görebilirsiniz.
- İşiniz bittiğinde, Elementor panelinin altındaki Yayınla düğmesine basın.

Not: Mutlu Menü widget'ı çalışmıyorsa, menüyü arka uçta yapılandırmamışsınız demektir.
- Görünüm > Menüler'e gidin.
- Aşağıda ekli videoyu izleyerek menüyü yapılandırın.
- Mutlu Menü widget'ı bundan sonra çalışacaktır.
Adım 02: Avukat Web Sitesi için Ana Sayfayı Tasarlayın
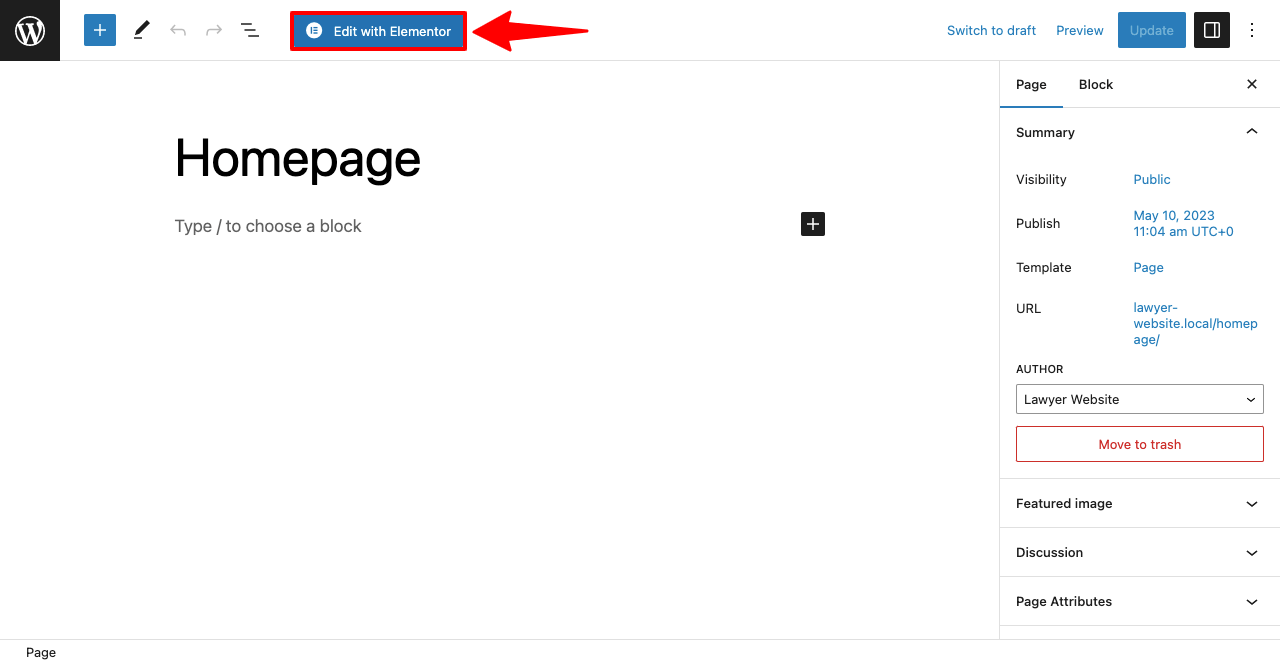
- WP Dashboard > Sayfalar'a gidin.
- Ana sayfayı seçin.
- Elementor ile sayfayı açın.

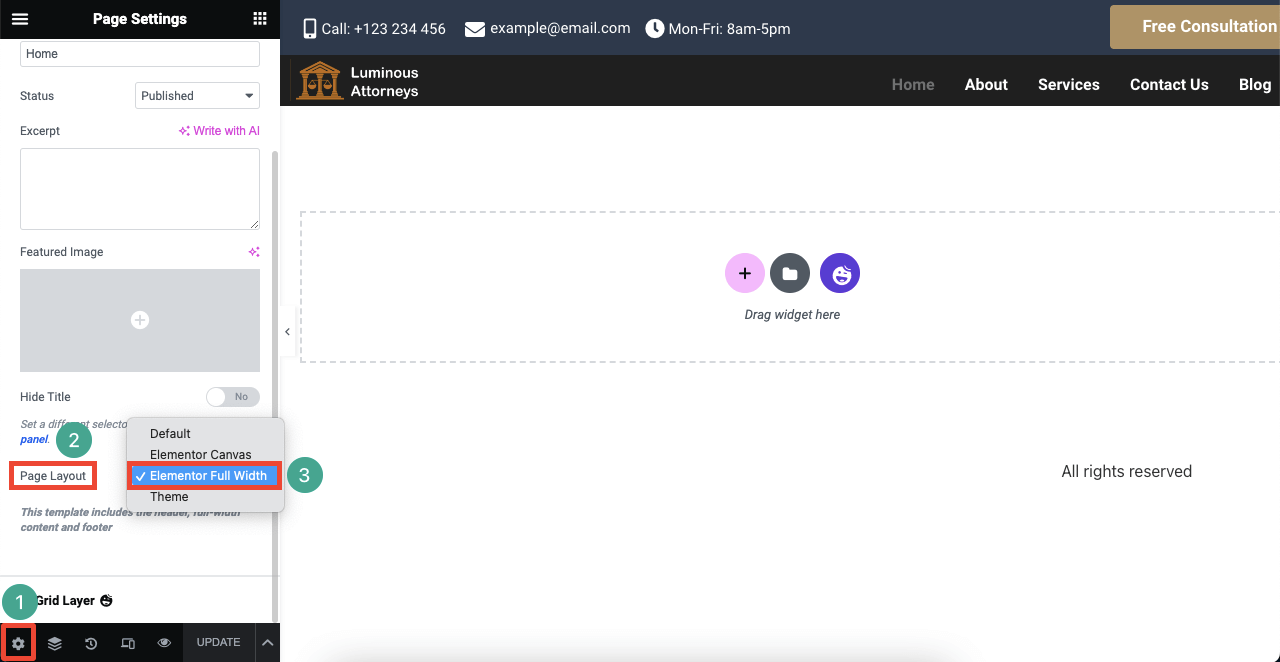
Sayfa açıldığında, varsayılan menü çubuğunun, sayfa adının ve altbilginin en üste geldiğini göreceksiniz. Bu sayfayı bu varsayılan öğelerden temizlemek için:

- Sol alt köşedeki ayar simgesine basın.
- Sayfa Düzeni'nin yanındaki açılır listeye tıklayın.
- Listeden Elementor Full With seçeneğini seçin.

# Kahraman Bölümü Ekle
- Kahraman bölümü için bir sütun seçin.
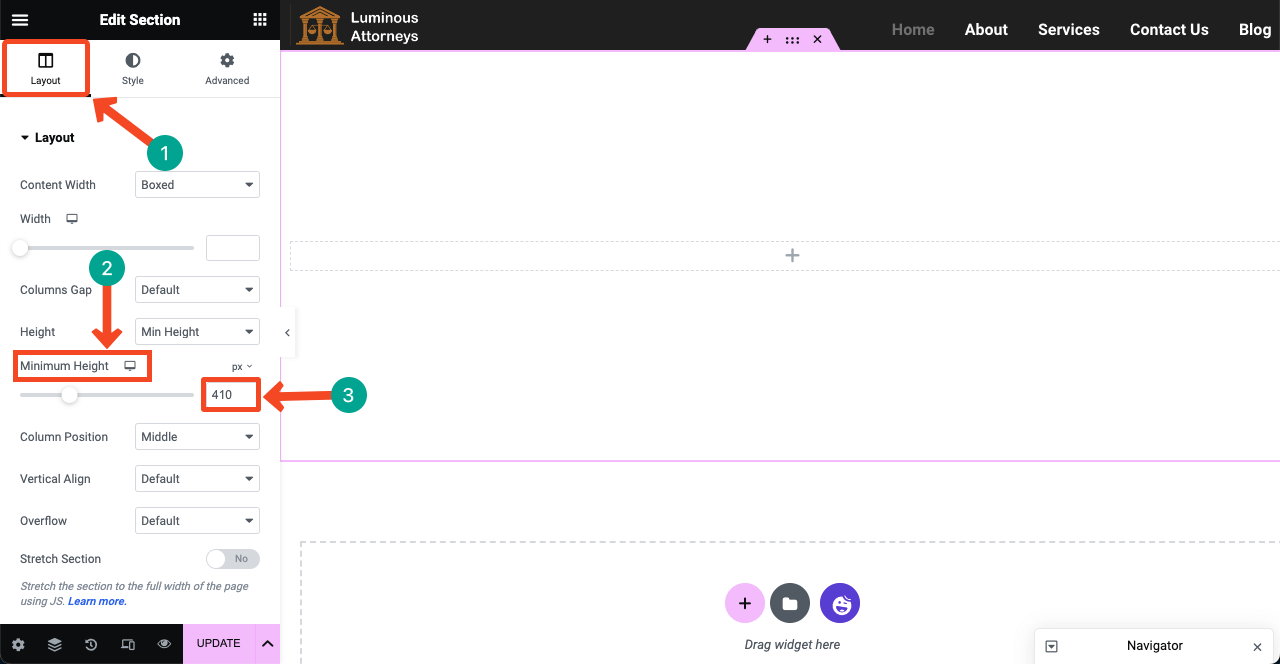
- Layout > Height > Minimum Height bölümünden bu bölümün yüksekliğini artırın.

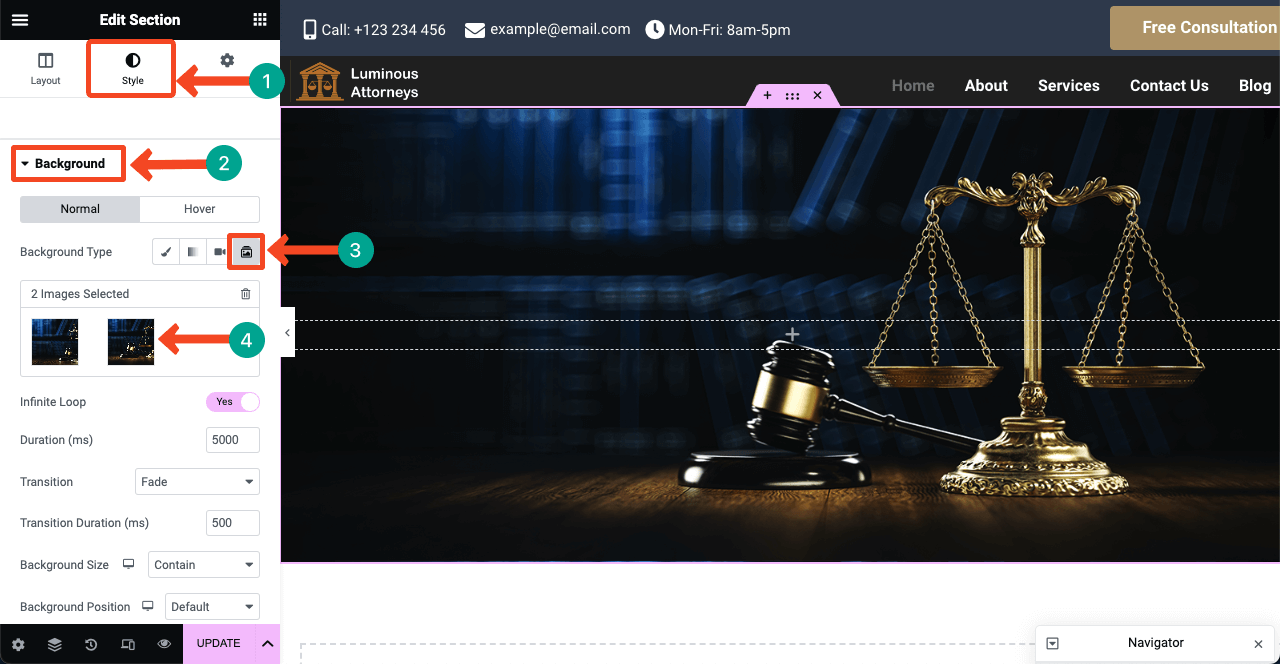
- Stil > Arka Plan'a gidin.
- Slideshop simgesini tıklayın.
- İstediğiniz kadar resim ekleyin.
- Ancak bu resimlerin boy ve kilolarının seçtiğiniz boy ile alakalı olduğundan emin olun.

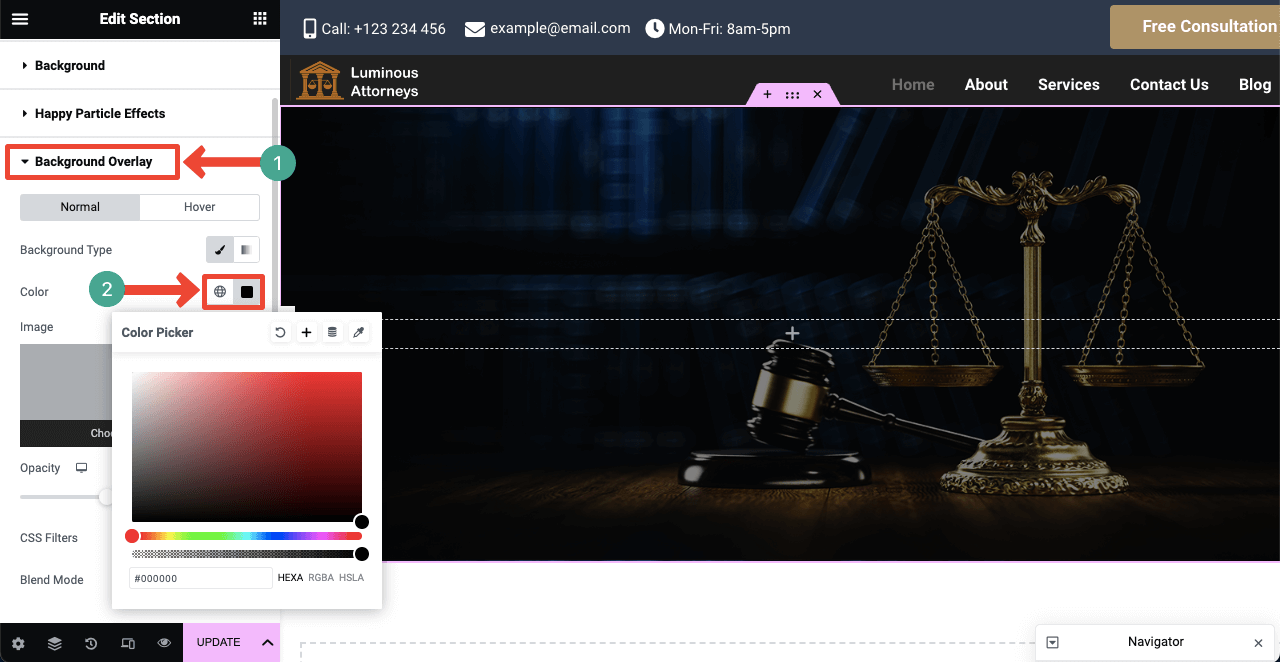
- Görüntüye bir bindirme rengi ekleyebilirsiniz.
- Arka Plan Yerleşimi seçeneğini biraz aşağı kaydırarak bulacaksınız.
- İstediğiniz rengi ekleyin.

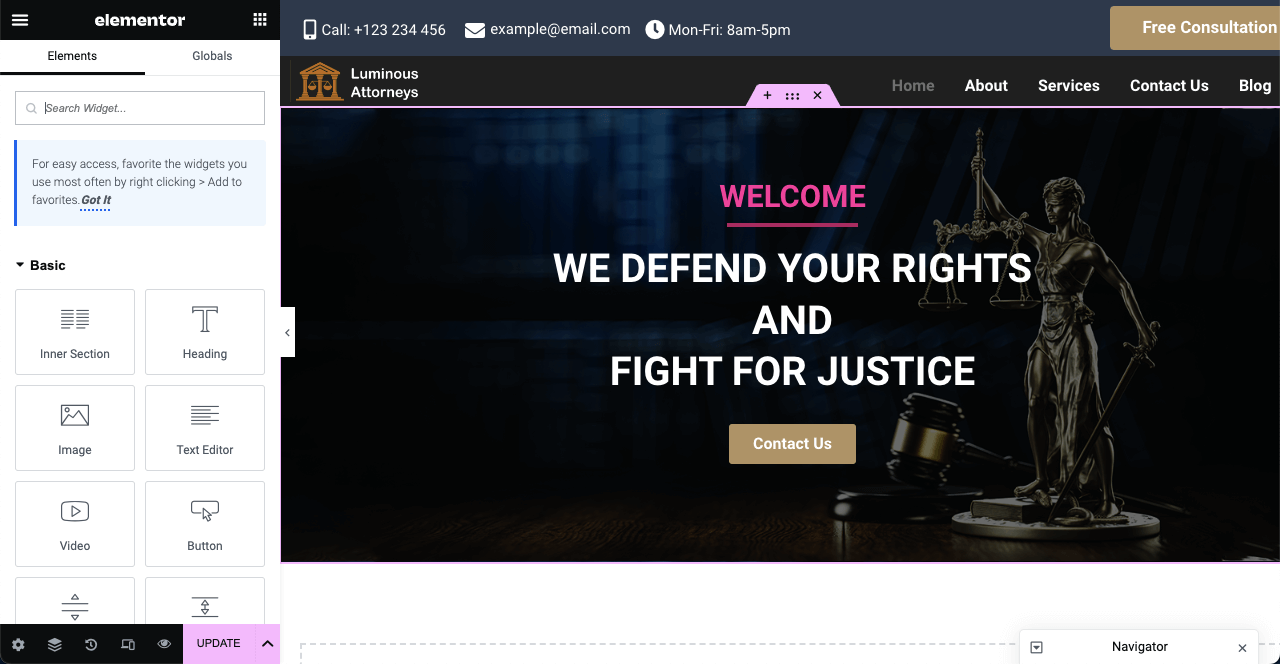
- Hero kısmına bizim yaptığımız gibi yazı ve buton ekleyebilirsiniz.
- Bunun için Başlık, Metin Düzenleyici ve Düğme widget'larını kullanın.

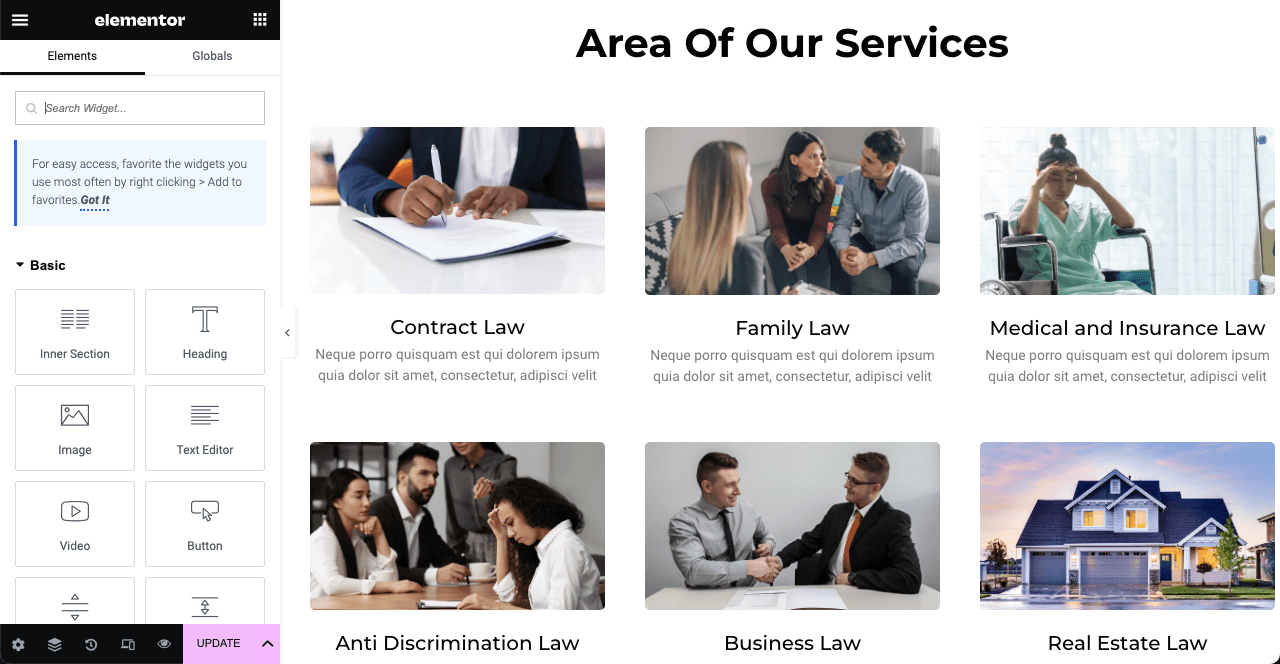
# Hizmet Bölümü Ekle
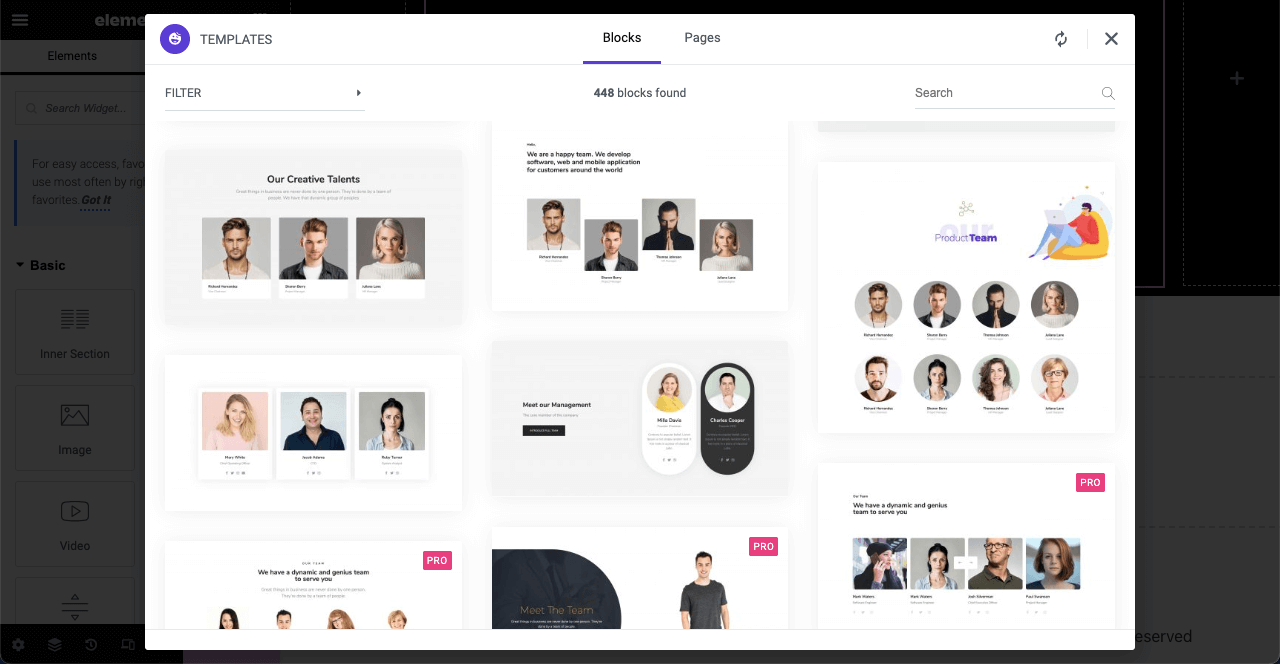
- Servis bölümünü oluşturmak için hazır şablonları kullanabilirsiniz.
- Mutlu simgesine tıklayarak şablon kitaplığına gidin.
- Beğendiğiniz bir şablon seçin ve EKLE düğmesine basın.
- Şablon bir dakika içinde sayfanıza aktarılacaktır.
- Videodaki süreci görün.
- Hizmetlerinizi temsil eden resimler ve uygun metin ekleyin.
- Stil sekmesinden resimler ekleyebilir ve Yükseklik ve Genişliği özelleştirebilirsiniz.
- Umarım kendin yapabilirsin.

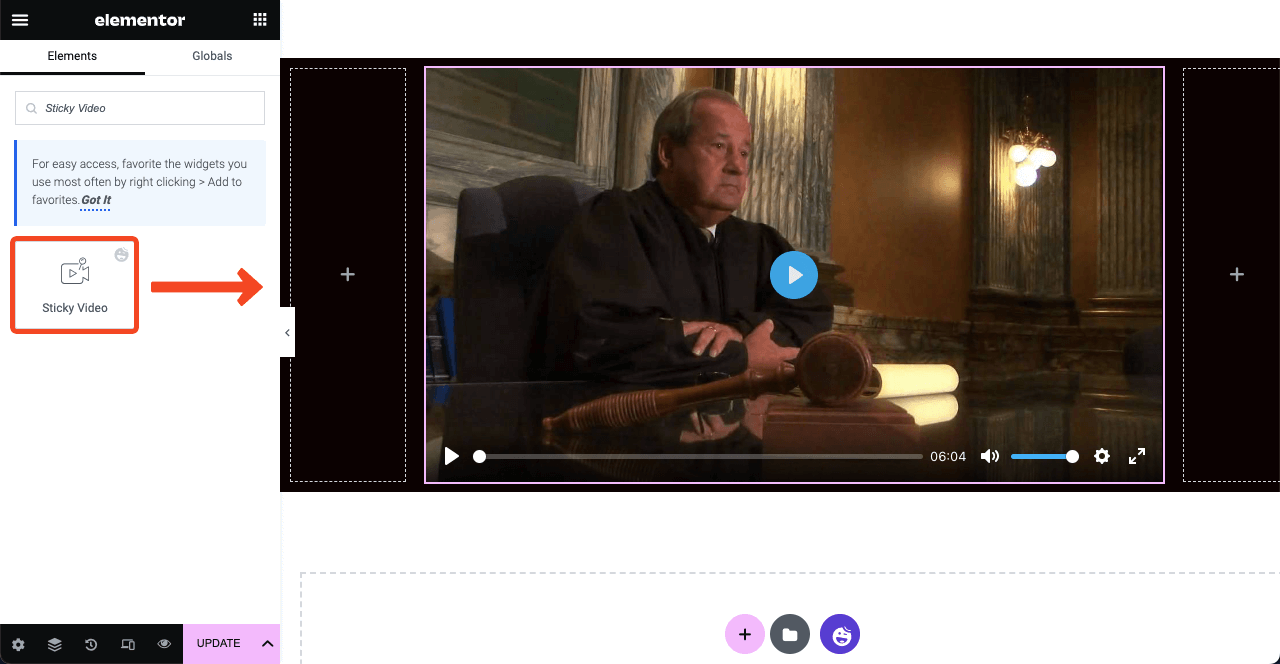
# Kısa Video Ekleyin
- Ana sayfaya kısa video(lar) eklemek günümüzde bir trend haline geldi.
- Yapışkan Video widget'ını sürükleyip bırakın.
- Ana sayfaya video(lar) eklemek için seçenekler sunar.

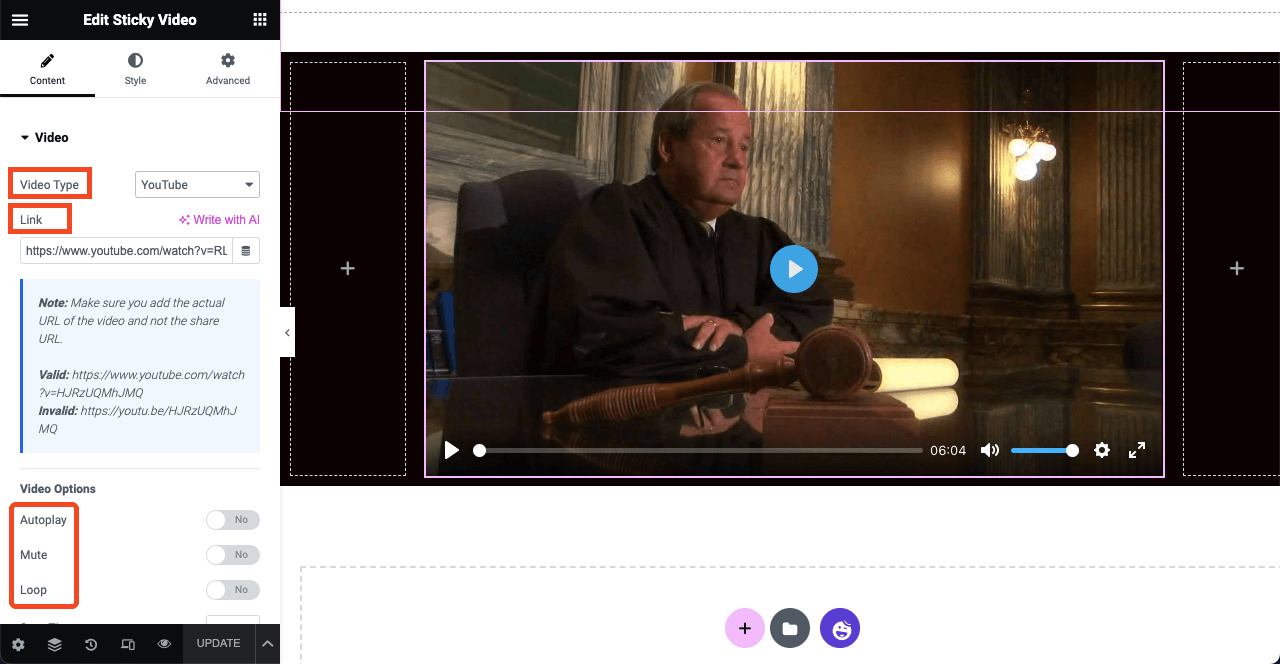
- YouTube veya Vimeo'dan bir videoyu bağlayabilir veya yerel sürücünüzden yükleyebilirsiniz.
- Otomatik oynatma, Sessize Alma, Döngü, Başlangıç zamanı, Bitiş zamanı ve diğerleri gibi etkinleştirebileceğiniz birkaç başka seçenek daha vardır.

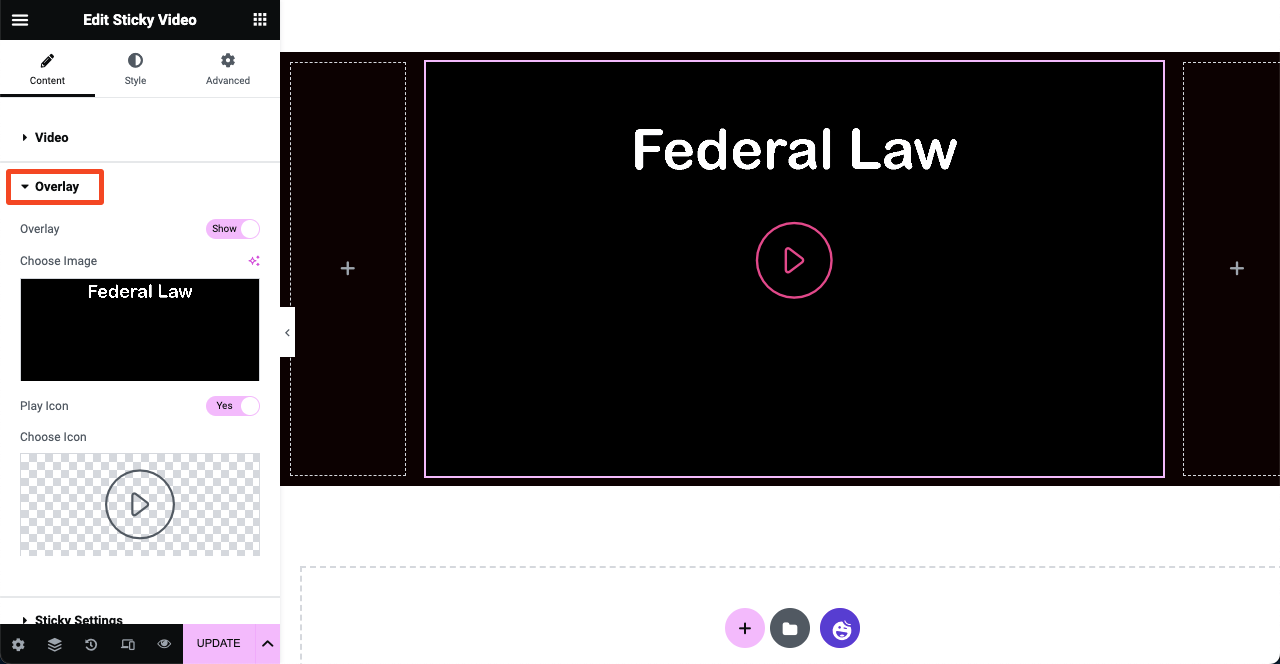
- Daha fazla stil için videoya bir bindirme resmi ekleyebilirsiniz.
- Aynı simgeyle kalabilir veya değiştirebilirsiniz.
- ziyaretçiler simgeye tıkladığında video oynamaya başlayacaktır.

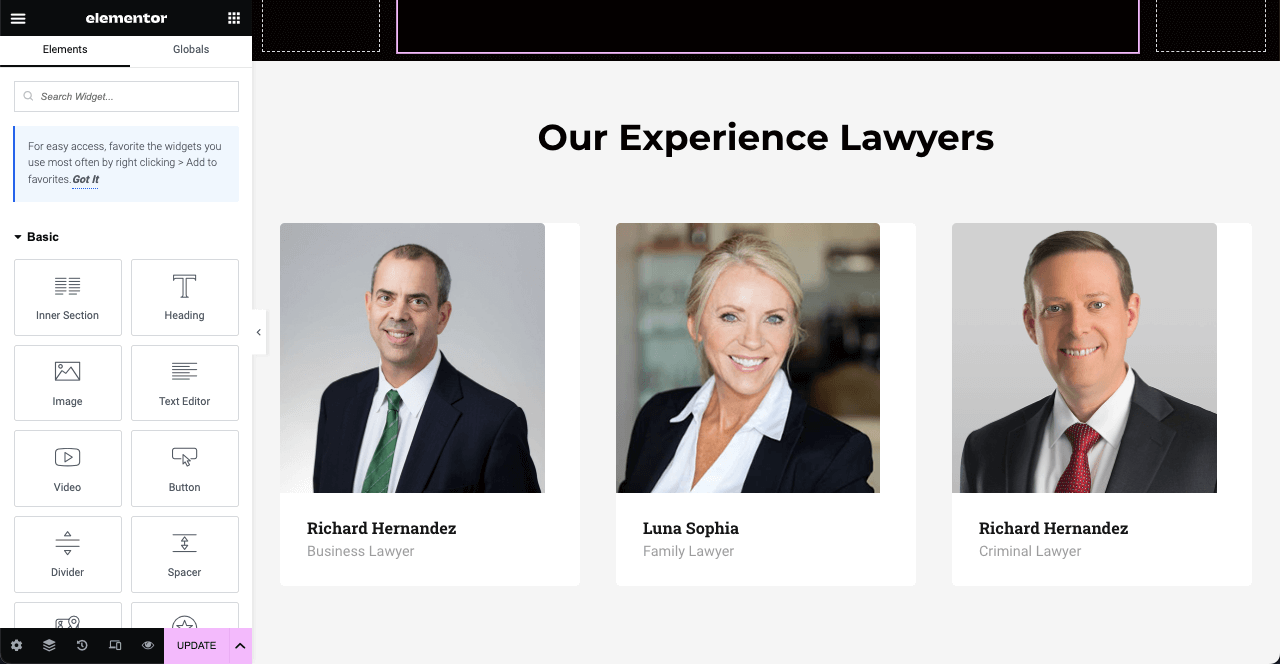
# Avukat Bölümünü Ekleyin
- Mutlu ikonuna tıklayarak firmanızda çalışan avukatları gösteren bir şablon seçebilirsiniz.
- Firmada çalışan her avukatı sergilemenize gerek yok.
- Ancak en yüksek profilli avukatları sergileyebilirsiniz.

- Gördüğünüz gibi, bu bölümün başlığını özelleştirdik.
- Avukatlar bölümüne eklendi.
- Adlarını, iş unvanlarını ve diğer şeyleri Elementor Panelinden değiştirebilirsiniz.

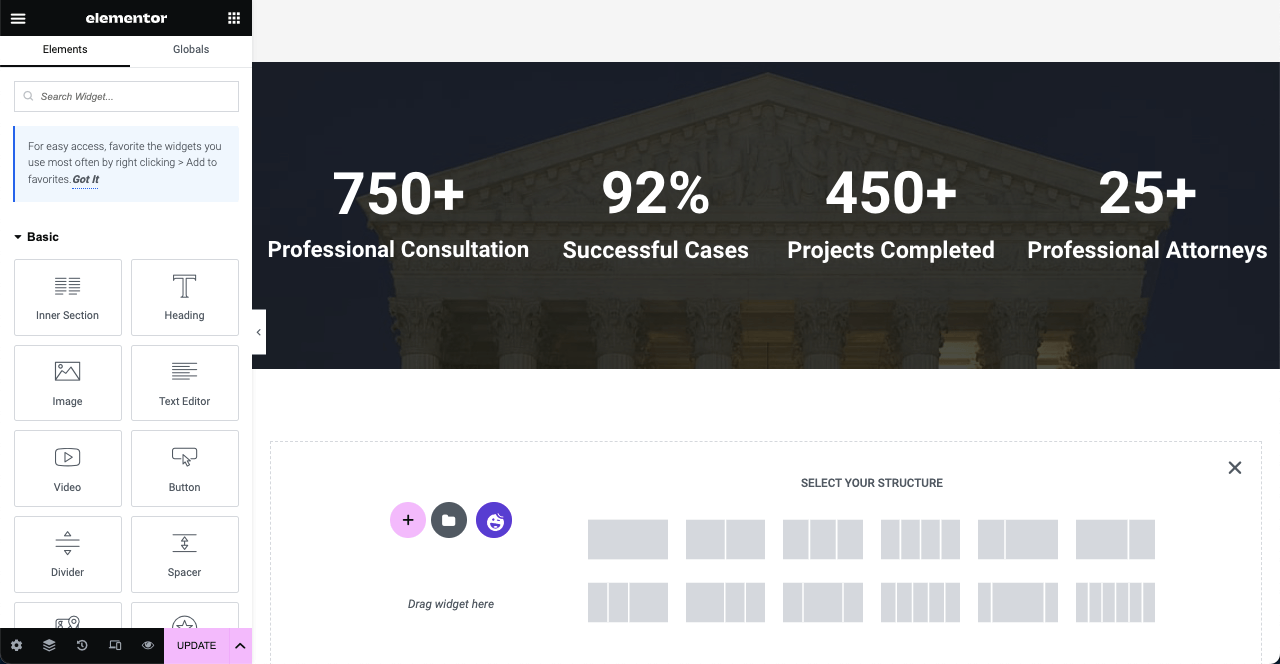
# Hukuk Büronuzun Çalışma Geçmişinin Kısa Bir Özetini Gösterin
Çalışmanızın kısa bir geçmişini göstermek, web ziyaretçilerine uzmanlığınızı gösterebilir. Sayısal olarak gösterirseniz daha iyi olur. Tasarımımıza benzer bir bölüm oluşturabilirsiniz.
- Yeni bir alan oluşturun.
- Alana görüntü ve arka plan kaplaması ekleyin.
- Metin Düzenleyici widget'ını kullanarak sayısal rakamlar ekleyin.

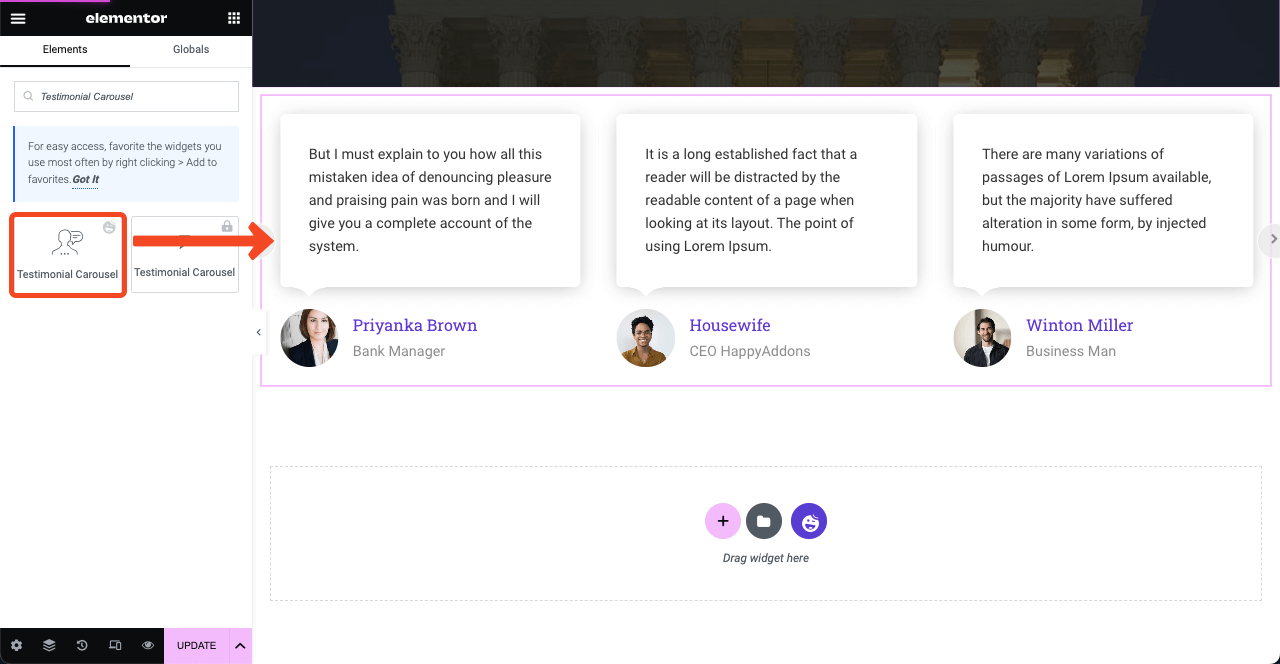
# Referans Ekle
Zaten yukarıdaki referansın sosyal kanıt olarak çalıştığını söylemiştik.
- Referans Döngüsü widget'ını tuvale sürükleyip bırakın.
- İncelediğiniz kişinin resimlerini, adlarını ve iş unvanlarını ekleyin.
- Stil bölümünden daha fazla özelleştirebilirsiniz.

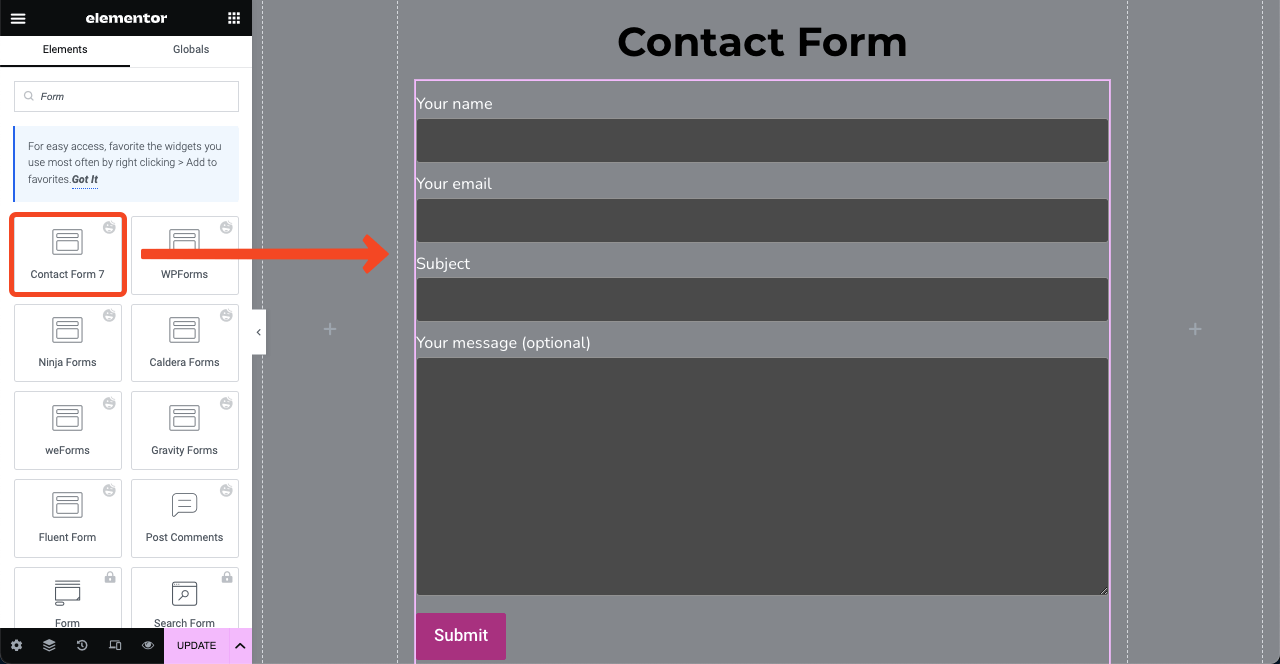
# Bir İletişim Formu Ekleyin
Bir iletişim formu eklemek, müşteri adayları toplamanıza ve e-posta listeleri oluşturmanıza yardımcı olabilir.
- Elementor panelinde tonlarca iletişim formu bulacaksınız.
- Zaten arka uca yüklemiş olduğunuzu sürükleyip bırakın.
- Ardından rengini, yazı tipini, boşluğunu, düğmesini ve diğerlerini özelleştirin.

Not: Aynı şekilde diğer sayfaları da oluşturabilirsiniz. Bir blog gönderisinde tüm sayfaların tasarım sürecini size göstermek imkansızdır. Ana sayfayı örnek olarak sunduk. Umarım diğer sayfalarda kendiniz yapabilirsiniz.
Adım 03: Altbilgi Ekleyin
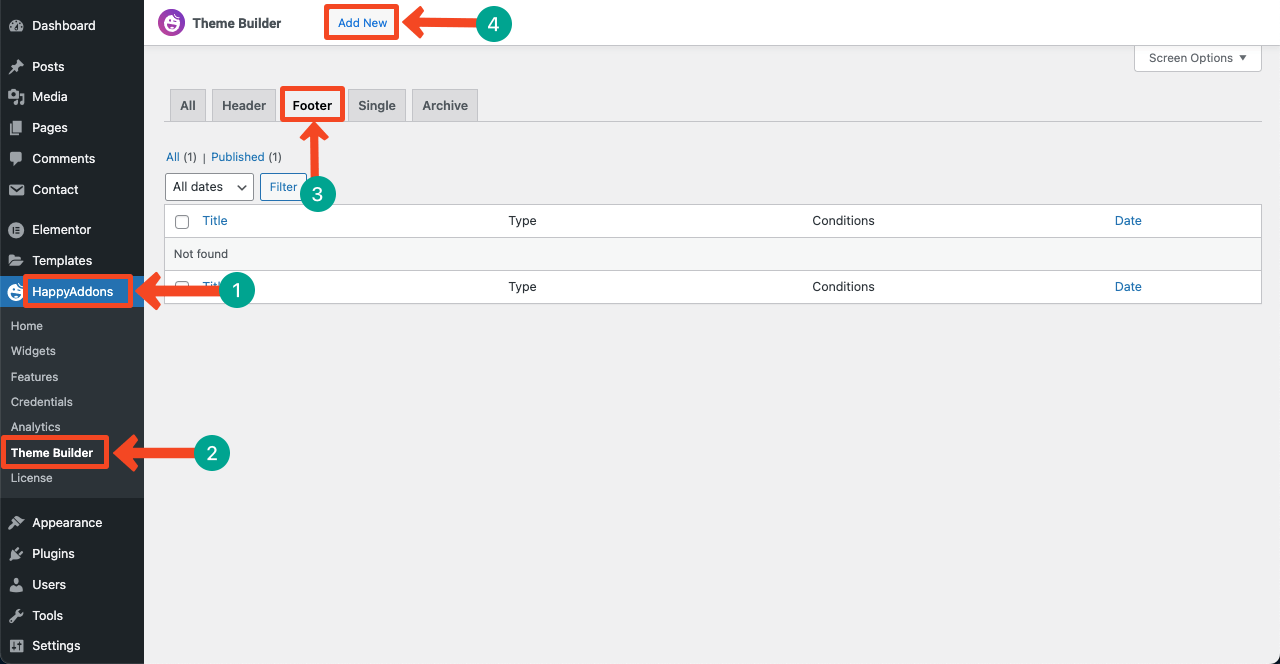
- Tema Oluşturucuya tekrar gitmeniz gerekiyor.
- Öyleyse, HappyAddons > Theme Builder > Footer'a gidin.
- Yeni Ekle düğmesine basın.

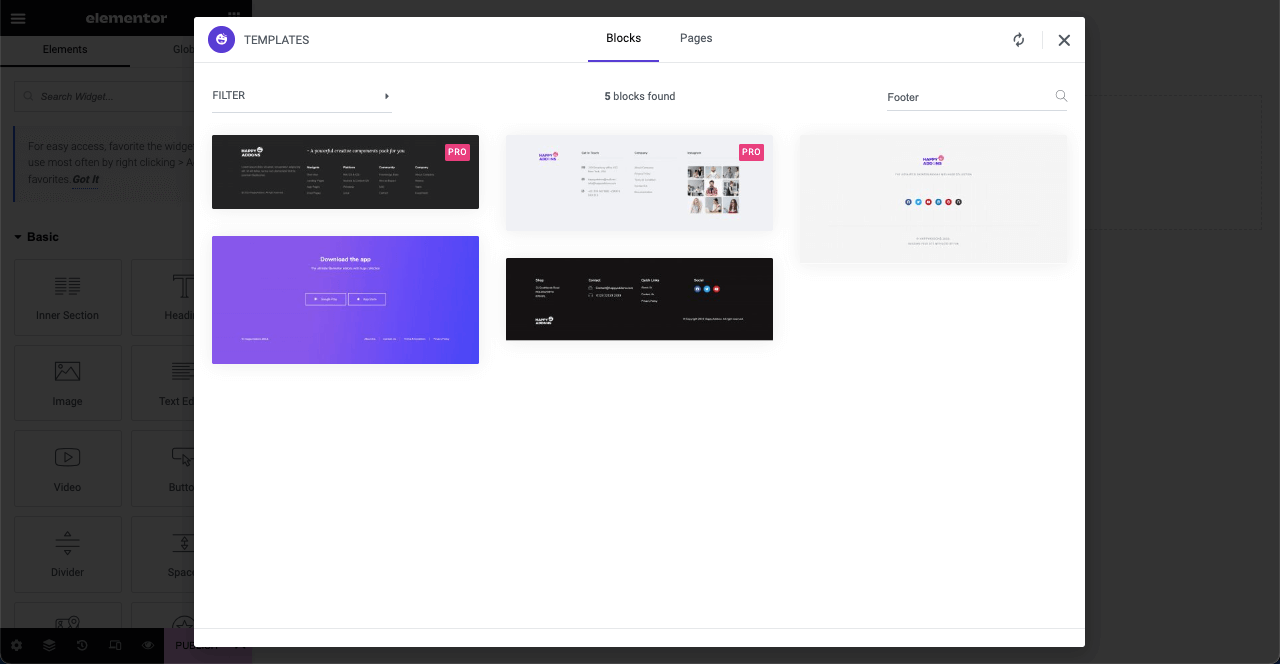
- Elementor Canvas'a geldiğinizde Mutlu simgesine tıklayın.
- Tüm altbilgi şablonlarını bulmak için arama çubuğuna Altbilgi yazın.
- Beğendiğinizi seçin ve EKLE düğmesine tıklayın.

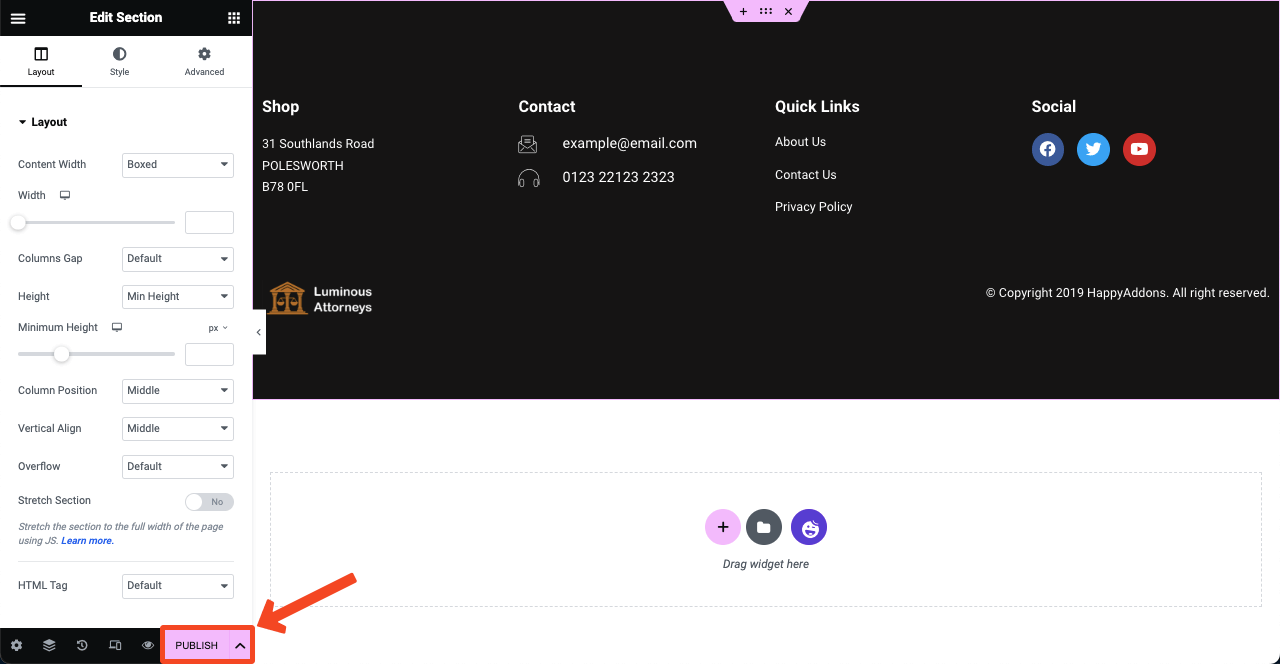
- Elementor panelindeki seçenekleri kullanarak alt bilgiyi özelleştirin.
- Yeni menüler, sosyal kanallar ve bunlara bağlantılar ekleyebilirsiniz.
- Sonunda Yayınla düğmesine basın.
- Altbilgi, web sitenizin her yerinde görüntülenecektir.

Adım 04: Web Tasarımını Mobil Duyarlı Hale Getirin
Bugün herhangi bir web sitesine gelen trafiğin %50'den fazlası mobil cihazlardan sağlanmaktadır. Yani, web sitenizi optimize edilmemiş bırakamazsınız. Web sitenizi Elementor ile tasarlarken, mobil yanıt verme için sitedeki her bölümü ve öğeyi optimize etmeniz gerekir. İşlem basit.
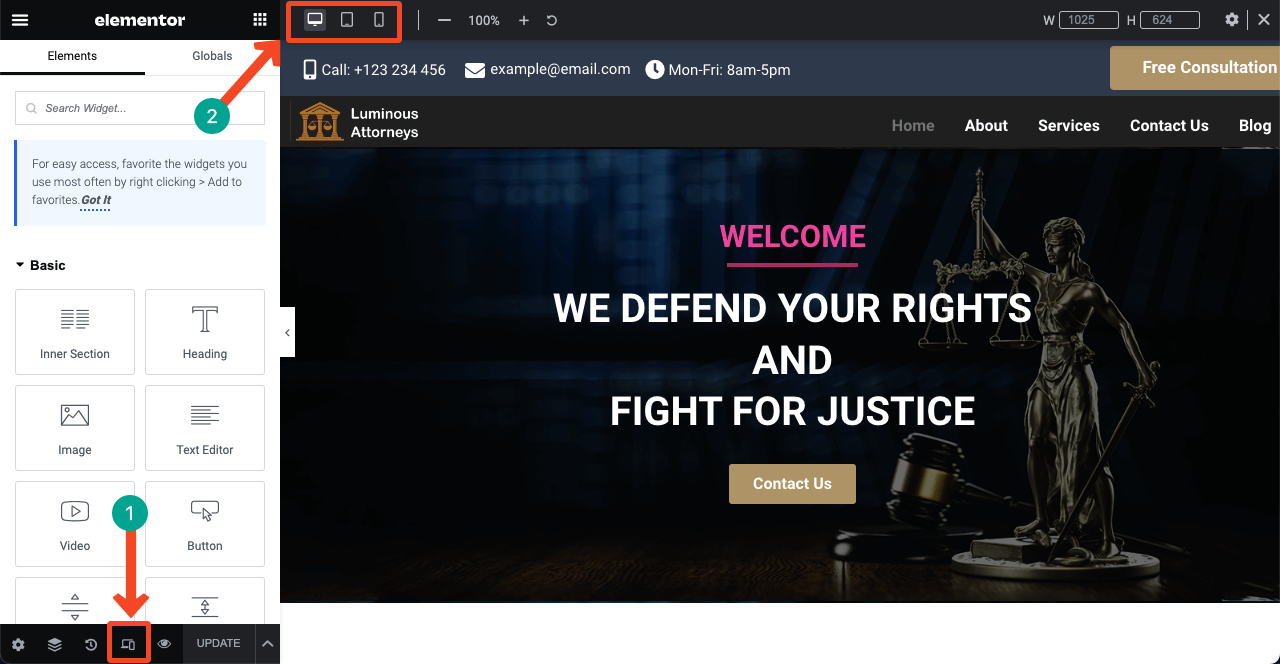
- Elementor panelinin altındaki Duyarlı Mod simgesine tıklayın.
- Üstte farklı cihaz görüntüleme modlarını açacaktır.
- Bu modlara geçerek web düzeninin farklı ekran boyutlarında nasıl göründüğünü görebilirsiniz.

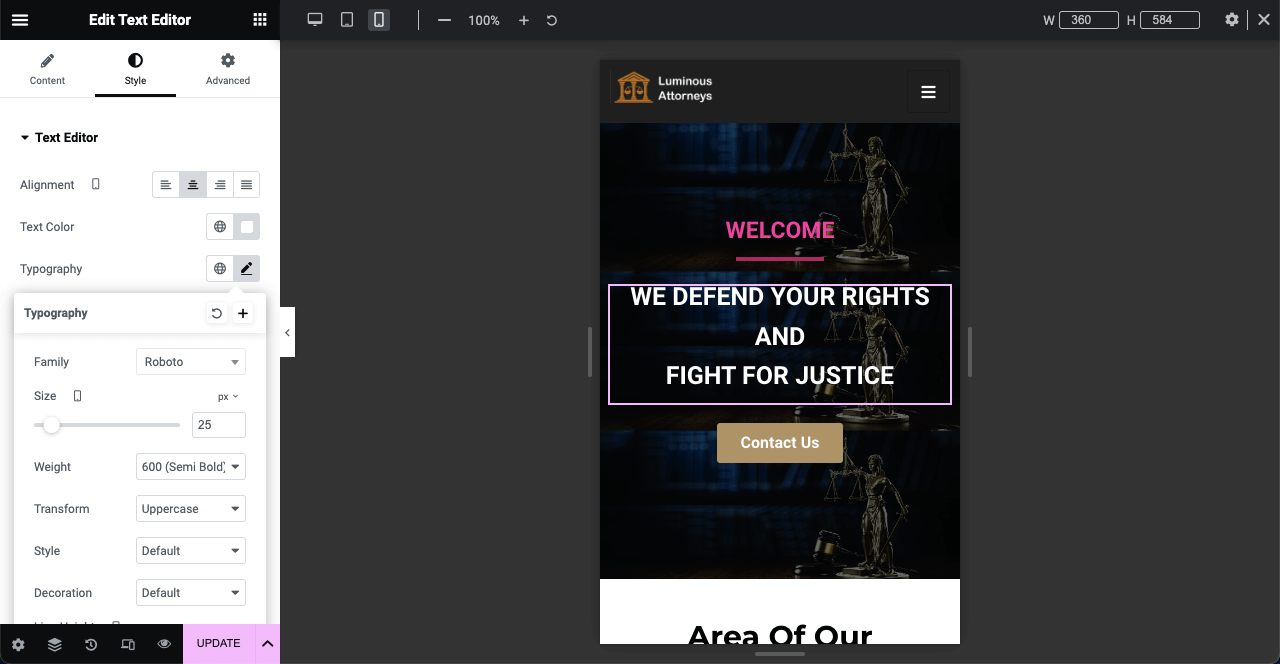
- Belirli ekranlardan görüntülemek için mükemmel olmayan herhangi bir bölüm veya öğe görürseniz, şeklini, yazı tipi boyutlarını, yüksekliğini, alanını ve diğerlerini özelleştirin.
- Bu değişiklikler yalnızca o cihaz için düzeltilecektir.
- Örneğin, mobil cihazlar için yazı tipi boyutu veya şekil değişiklikleri, masaüstü görünüm modunu etkilemez.
Not: Hiçbir widget'ı silmeyin. Belirli bir cihaz modunda bir pencere öğesinin silinmesi, diğer modlardan da silinir.

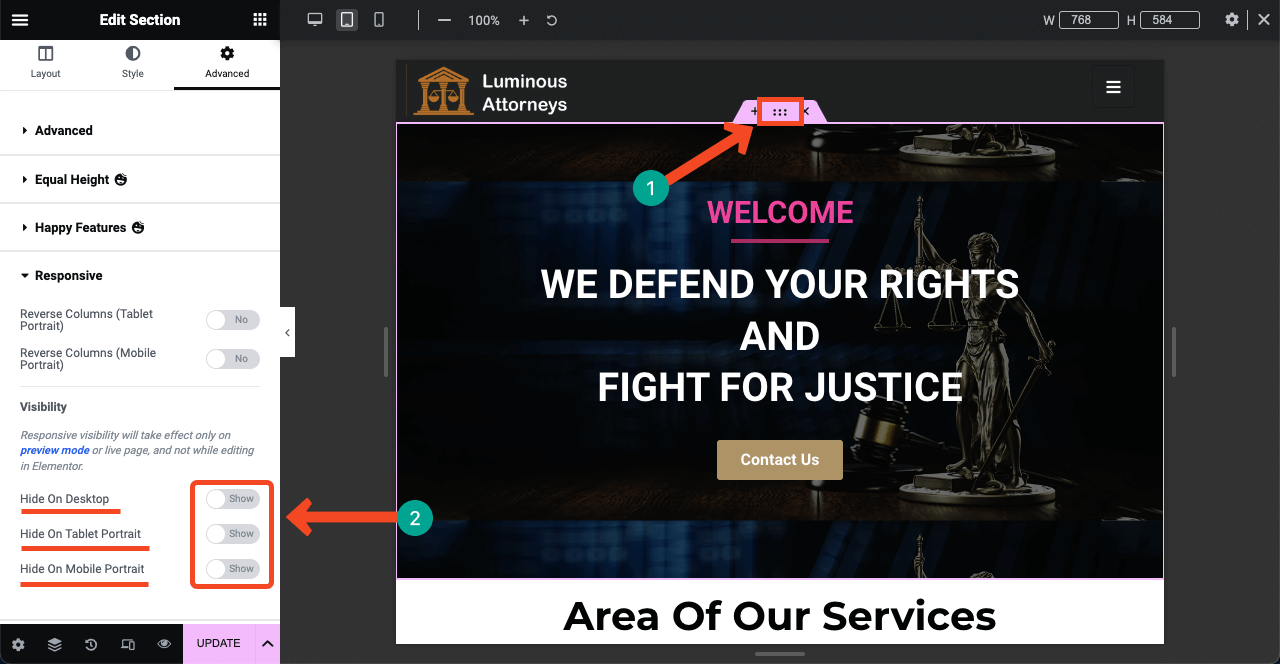
- Ancak, herhangi bir cihazda bir bölümü veya parçacığı göstermeyi sevmiyorsanız, onu gizleyebilirsiniz.
- Örneğin yukarıdaki ve alttaki görsellerde cep telefonu numarası bölümünü göremezsiniz.
- Altı noktalı simgeye tıklayarak bölümü seçmeniz yeterlidir.
- Gelişmiş > Duyarlı'ya gidin.
- Bu bölümü gizlemek istediğiniz modun yanındaki düğmeyi açın.
- Sonunda Güncelle düğmesine basın.

Böylece web sitenizin tamamını mobil uyumlu hale getirebilir ve hukuk büronuz için web tasarımını tamamlayabilirsiniz.
Tamamlamadan Önce
Bütün bir web sitesini tasarlamak uzun bir projedir. Yıllar önce, insanlar her sayfayı tasarlamak için binlerce satırı kodlamak zorundaydı. İnsanlar bunun için profesyonel geliştiricilere güvenmek zorundaydı. Ancak sayfa oluşturucularla, tek bir kodlama satırı olmadan tüm bir web sitesini oluşturabilirsiniz.
İhtiyacınız olan şey, harika sayfa düzenleri oluşturabilmeniz için büyüyen bir tasarım anlayışıdır. Konseptiniz hazır olduğunda, tasarımı Elementor ve HappyAddons ile bir gecede görselleştirebilirsiniz. Bu yazıda, bu araçları kullanarak bir avukat web sitesinin nasıl oluşturulacağı konusunda size rehberlik ettik.
Şimdi web sitenizi tasarlamaya başlama sırası sizde. HappyAddons'ın 24 saat aktif bir destek ekibi vardır. Herhangi bir sorun durumunda, destek ekibimizi her zaman yanınızda bulacaksınız. Ayrıca, bu gönderi hakkındaki görüşlerinizi yorum kutusuna bırakabilirsiniz.
