การใช้เนื้อหาโมดูล Optin อีเมลอินไลน์กับการรวมกับโมดูลข้อความ
เผยแพร่แล้ว: 2022-03-20โมดูล optin อีเมลของ Divi มีพื้นที่ข้อความและเนื้อหาหลายส่วนที่สามารถแสดงเนื้อหาเพิ่มเติมได้ พื้นที่เหล่านี้สามารถจัดรูปแบบได้ภายในโมดูล optin อีเมล นอกจากตัวเลือกเลย์เอาต์ของโมดูลแล้ว ยังมีการออกแบบที่แข็งแกร่งสำหรับฟอร์มอีเมลอย่างง่าย อย่างไรก็ตาม สิ่งนี้จำกัดความเป็นไปได้ในการออกแบบ โชคดีที่เราสามารถใช้โมดูลอีเมล optin กับโมดูลข้อความเพื่อสร้างตัวเลือกการออกแบบและการจัดสไตล์ได้มากขึ้น ในบทความนี้ เราจะเปรียบเทียบการใช้ช่องข้อความภายในโมดูลอีเมล optin กับการใช้โมดูลแยกต่างหากสำหรับสำเนาของคุณ
มาเริ่มกันเลย!
องค์ประกอบเนื้อหาโมดูล Optin อีเมลแบบอินไลน์
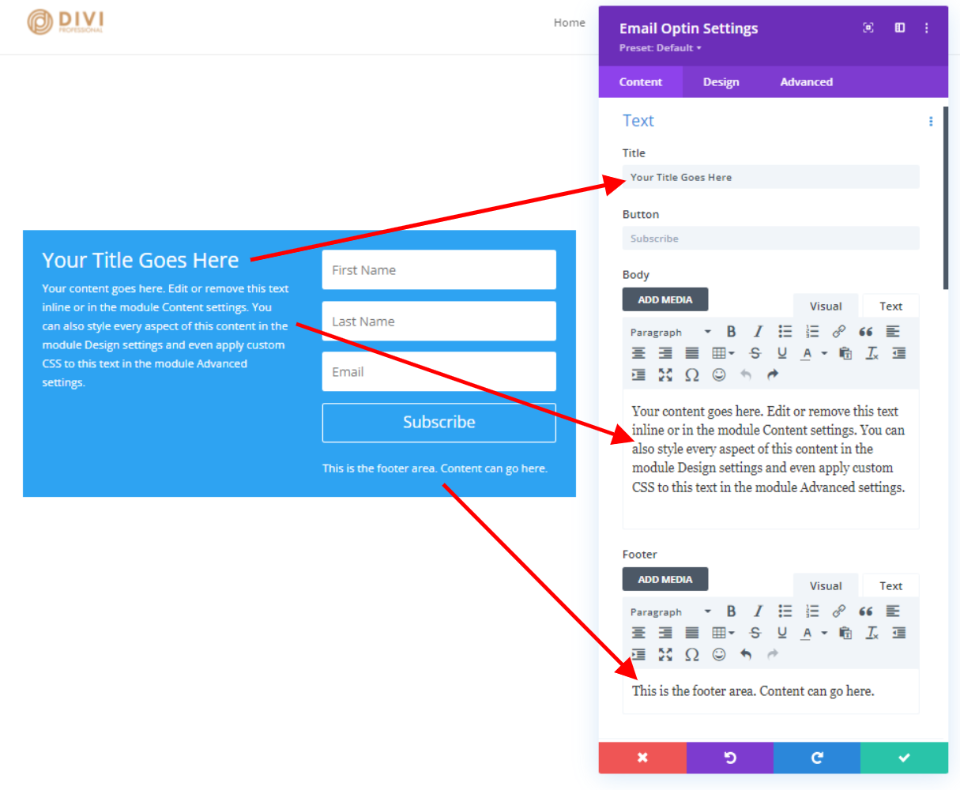
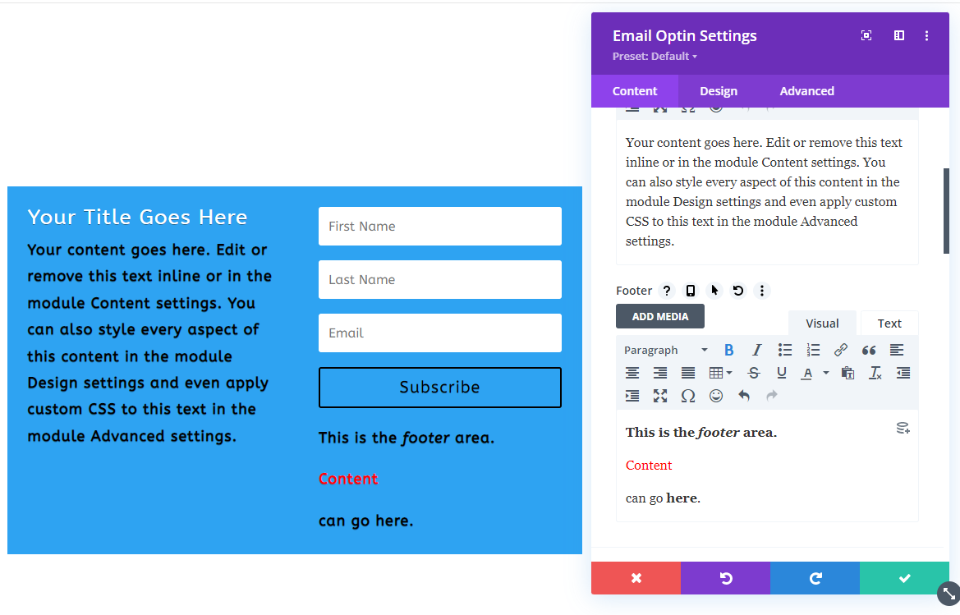
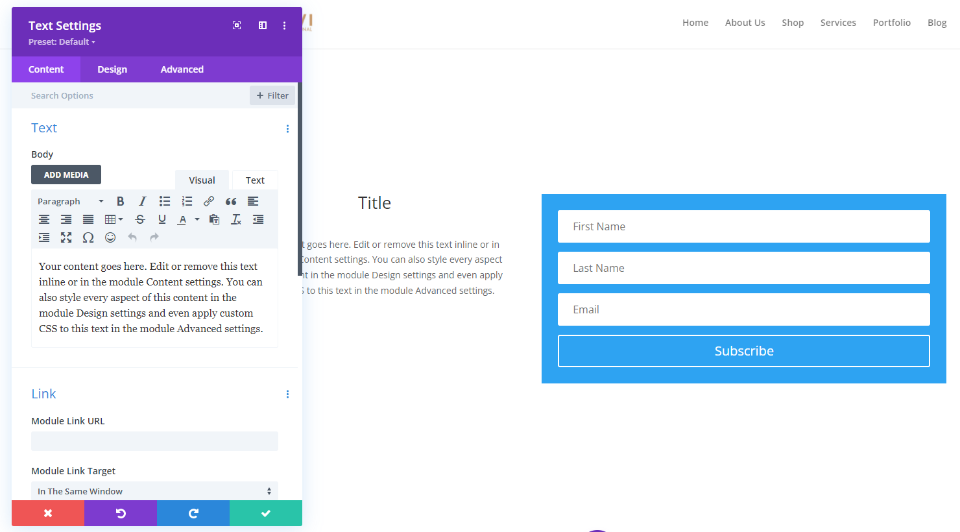
นอกเหนือจากแบบฟอร์มเอง โมดูล optin อีเมลของ Divi มีสามส่วนที่มีเนื้อหา ประกอบด้วยชื่อเรื่อง เนื้อหาเนื้อหา และเนื้อหาส่วนท้าย ชื่อเรื่องเป็นช่องข้อความเดียวที่ไม่มีการปรับเปลี่ยนในแท็บเนื้อหา เนื้อหา Body และ Footer มีตัวแก้ไขเนื้อหาแบบสมบูรณ์ที่ยอมรับข้อความ สื่อ HTML CSS ฯลฯ คุณยังสามารถใช้เนื้อหาแบบไดนามิก ปรับแต่งให้เหมาะกับแต่ละขนาดอุปกรณ์ และปรับสถานะโฮเวอร์ได้

แท็บการออกแบบโมดูล Optin อีเมลแบบอินไลน์
แท็บออกแบบมีการตั้งค่าสไตล์พื้นฐานสำหรับชื่อเรื่องและพื้นที่เนื้อหา ตัวเลือกรวมถึงระดับหัวเรื่อง แบบอักษร น้ำหนักแบบอักษร (ปกติหรือตัวหนา) ลักษณะ การจัดตำแหน่ง สี ขนาด ระยะห่าง ความสูงของบรรทัด และเงา มาดูทีละอย่างกัน
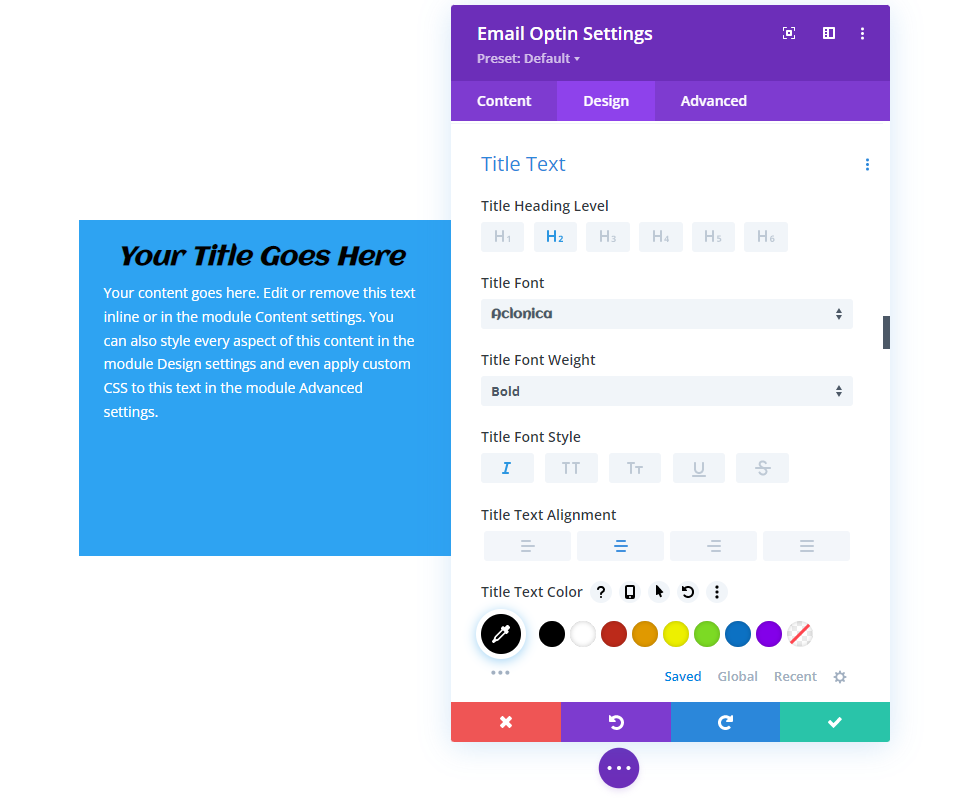
ตัวเลือกชื่อโมดูล Optin อีเมล
นี่คือการตั้งค่าการออกแบบสำหรับชื่อ ฉันได้ปรับระดับหัวเรื่องผ่านสีข้อความในภาพนี้

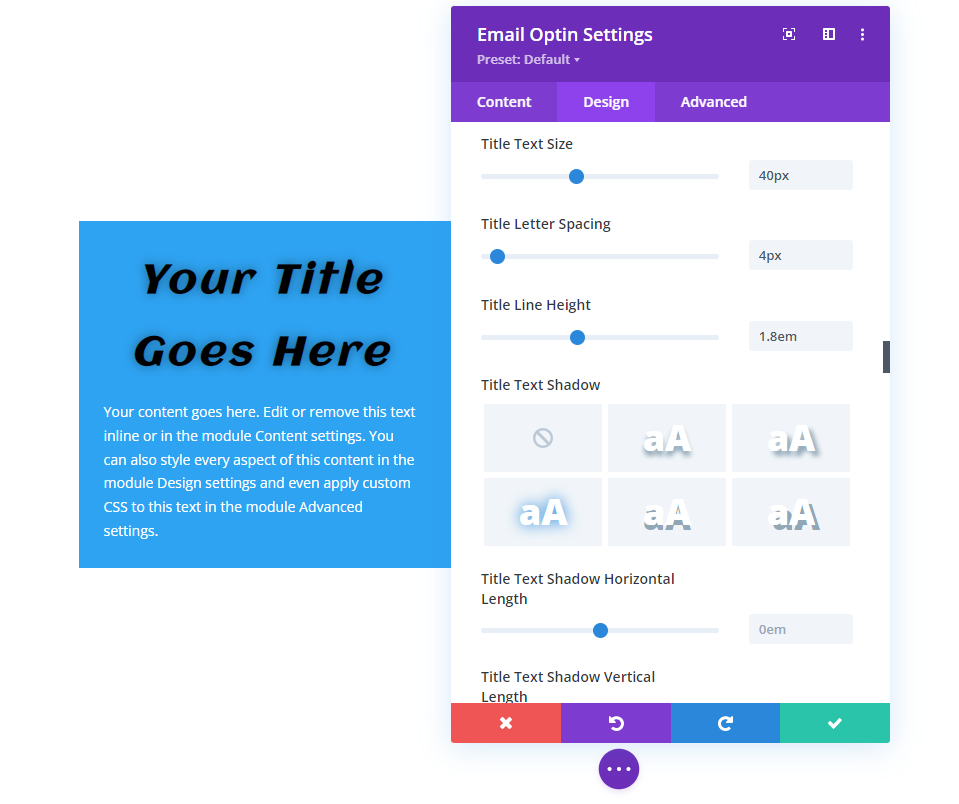
ฉันได้ปรับขนาดข้อความผ่าน Text Shadow ในภาพนี้แล้ว

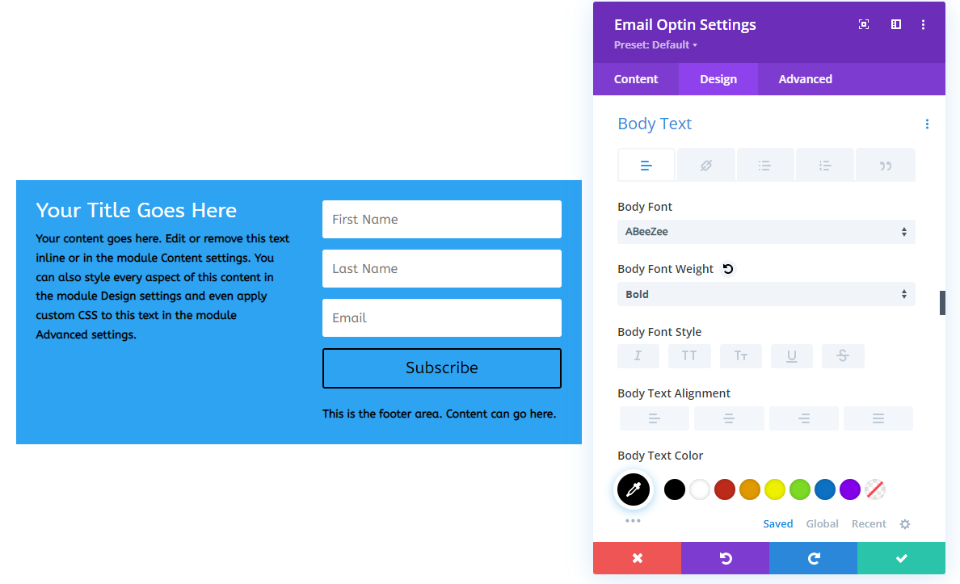
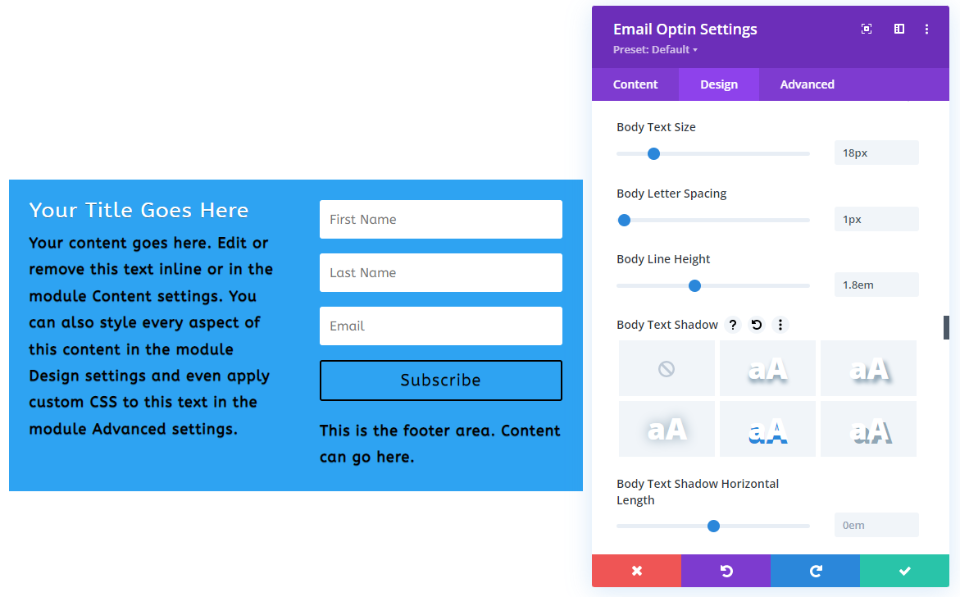
ตัวเลือกเนื้อหาโมดูล Optin ของอีเมลและตัวเลือกข้อความส่วนท้าย
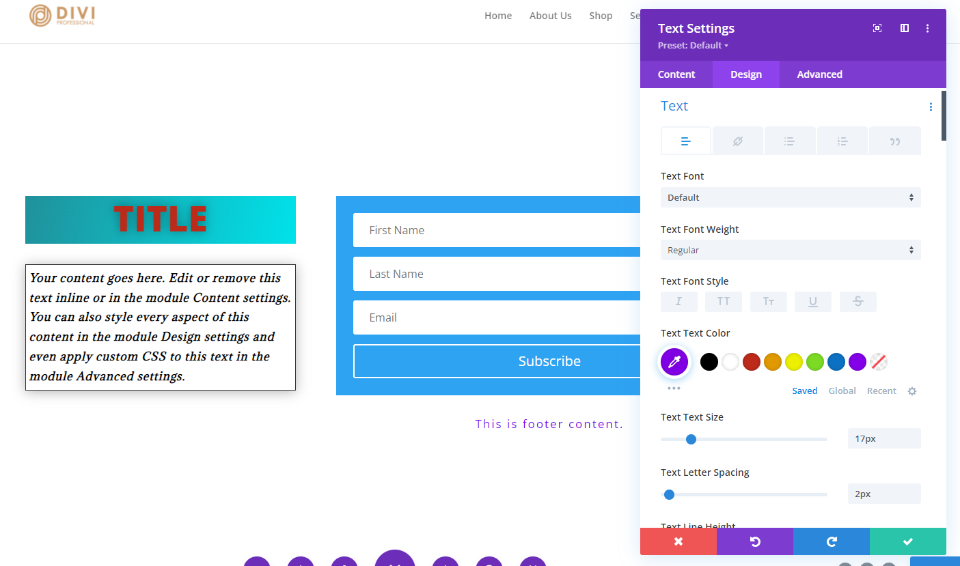
ข้อความเนื้อหาและส่วนท้ายถูกควบคุมโดยการตั้งค่าการออกแบบเดียวกัน รูปภาพด้านล่างมีตัวเลือกสีแบบอักษรผ่านแบบอักษร ส่วนนี้ยังเพิ่มคุณสมบัติข้อความมาตรฐาน เช่น สัญลักษณ์แสดงหัวข้อย่อย ลิงก์ ใบเสนอราคา ฯลฯ ข้อความชื่อจะอยู่ตามสไตล์ของข้อความเนื้อหา เว้นแต่จะมีสไตล์ของตัวเอง ปุ่มจะใช้ตัวเลือกข้อความบางส่วน เว้นแต่ว่าจะมีการจัดรูปแบบแยกต่างหาก

รูปภาพด้านล่างเพิ่มตัวเลือกขนาดข้อความผ่านตัวเลือกเงาข้อความ

คุณสามารถใช้ CSS แบบอินไลน์ในตัวแก้ไขเนื้อหาได้ แต่ทุกอย่างที่ไม่ได้กำหนดสไตล์จะเป็นไปตามการจัดสไตล์ในแท็บออกแบบ

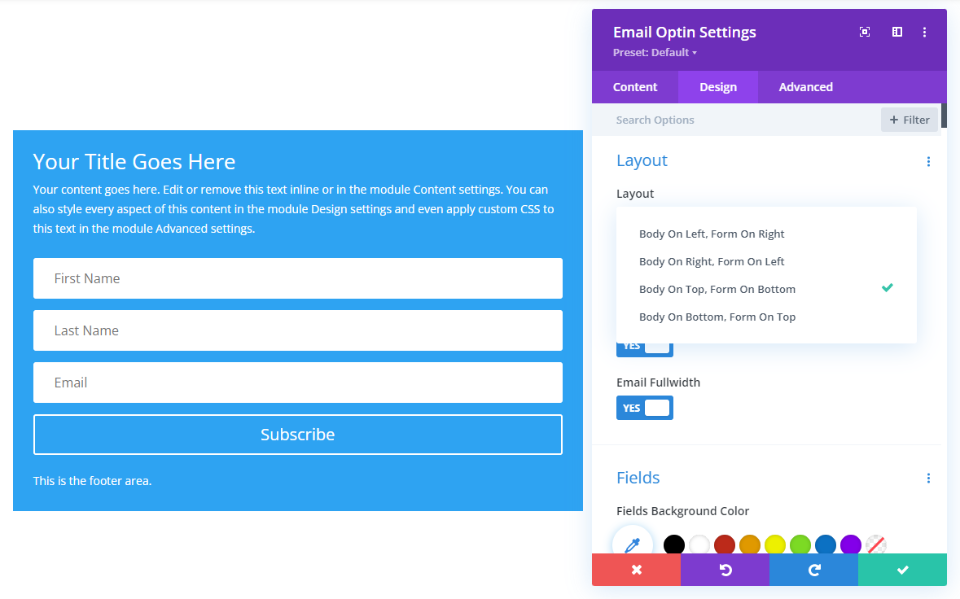
เค้าโครงเนื้อหาของโมดูล Optin อีเมลแบบอินไลน์
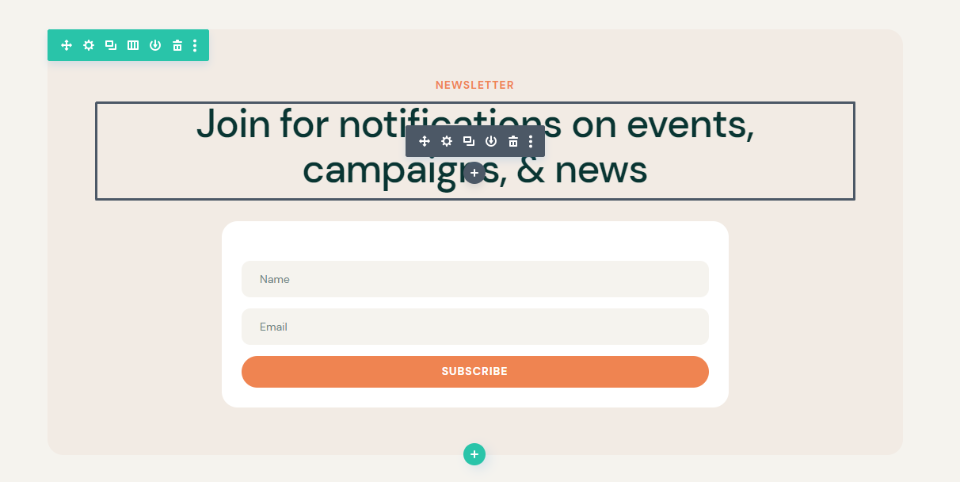
ตัวเลือกเลย์เอาต์ช่วยให้เราวางชื่อเรื่องและเนื้อหาด้านบน ด้านล่าง ด้านขวา หรือด้านซ้ายของแบบฟอร์ม ตัวอย่างด้านล่างวางเนื้อหาไว้ด้านบนและแบบฟอร์มอยู่ด้านล่าง

ข้อดีและข้อเสียของเนื้อหา Optin อีเมล
ข้อดี
- ทุกอย่างรวมอยู่ในโมดูลเดียว ซึ่งช่วยลดความยุ่งยากในการสร้างและการกำหนดรูปแบบของแบบฟอร์มอีเมล
- ใช้งานง่ายและมีประสิทธิภาพ ถ้าคุณต้องการคัดลอกหรือย้ายแบบฟอร์มอีเมล คุณจะต้องจัดการโมดูลเดียวเท่านั้น
- โมดูล optin อีเมลมีข้อความสามส่วนที่เราสามารถใช้ได้ ข้อความดูดีและทำงานได้ดีสำหรับแบบฟอร์มอีเมลพื้นฐาน
- หากต้องการปรับเปลี่ยน คุณต้องเปิดโมดูลเดียวเท่านั้น
ข้อเสีย
- ข้อความชื่อมีฟิลด์ง่ายๆ ในการป้อนชื่อเรื่อง และมีตัวเลือกการจัดสไตล์พื้นฐานในแท็บออกแบบ
- ข้อความเนื้อหาและส่วนท้ายมีตัวแก้ไขเนื้อหาแต่ละรายการในแท็บเนื้อหา แต่ใช้การตั้งค่าเดียวกันในแท็บออกแบบ
- โมดูลมีตัวเลือกเค้าโครงสี่แบบที่กำหนดตำแหน่งของเนื้อหาและแบบฟอร์ม คุณสามารถวางเนื้อหาด้านบน ด้านล่าง ทางด้านขวา หรือด้านซ้ายของแบบฟอร์ม แต่คุณไม่สามารถแยกส่วนเหล่านี้ออกได้
- ฟิลด์ของฟอร์มมีตัวเลือกการจัดสไตล์แยกต่างหาก แต่องค์ประกอบการจัดสไตล์อื่นๆ จะมีผลกับทั้งโมดูล ตัวอย่างเช่น พื้นหลัง การปรับขนาด ระยะห่าง เส้นขอบ กล่องเงา ตัวกรอง การแปลง และแอนิเมชันจะนำไปใช้กับทุกองค์ประกอบของโมดูล ซึ่งหมายความว่าคุณไม่สามารถปรับพื้นหลังของชื่อแยกจากเนื้อหา ส่วนท้าย หรือแบบฟอร์มได้
- ชื่อเรื่องจะอยู่เหนือข้อความเนื้อหาเสมอ เนื้อหาส่วนท้ายอยู่ใต้ปุ่มเสมอ
- ต้องเพิ่มการปรับเปลี่ยนตำแหน่งหรือสไตล์ที่ไม่มีในแท็บออกแบบลงในฟิลด์ CSS ในแท็บขั้นสูง
การรวมข้อความกับโมดูล
อีกทางเลือกหนึ่งคือการสร้างองค์ประกอบข้อความเดียวกันกับโมดูลข้อความแต่ละรายการพร้อมกับโมดูลการเลือกอีเมล ตัวเลือกนี้กำหนดให้คุณต้องจัดรูปแบบองค์ประกอบหลายรายการ และคุณอาจต้องใช้แถวที่มีตัวเลือกหลายคอลัมน์ อย่างไรก็ตาม มันยังมีฟีเจอร์และตัวเลือกมากมายให้คุณด้วย
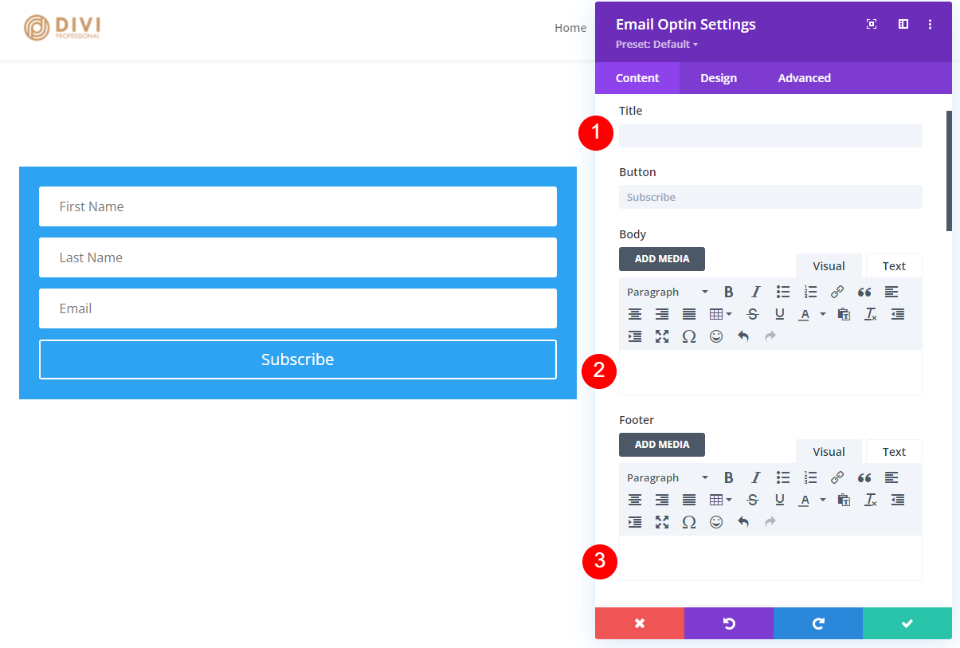
หากต้องการใช้วิธีนี้ ให้เว้นฟิลด์ Title, Body และ Footer ของโมดูลอีเมล Optin ว่างไว้ดังที่ฉันได้ทำในตัวอย่างด้านล่าง ซึ่งจะทำให้คุณมีแบบฟอร์มที่ไม่มีองค์ประกอบข้อความอื่นๆ

จากนั้น ใช้โมดูลข้อความเพื่อสร้างองค์ประกอบที่คุณต้องการ ฉันได้เพิ่มโมดูลข้อความสองโมดูลถัดจากแบบฟอร์มในตัวอย่างด้านล่าง ตามตัวอย่างนี้ ตัวแก้ไขเนื้อหาจะเหมือนกับตัวแก้ไขในโมดูลการเลือกอีเมล

ตัวเลือกการออกแบบเนื้อหาของโมดูลข้อความ
โมดูลข้อความมีการตั้งค่าการออกแบบที่เหมือนกันสำหรับข้อความเนื้อหาและข้อความส่วนหัวเป็นโมดูลอีเมล optin แต่เพิ่มตัวเลือกอื่นๆ อีกสองสามตัวเลือก ข้อความหัวเรื่องมีน้ำหนักฟอนต์ห้าแบบ เนื่องจากคุณสามารถใช้โมดูลที่แตกต่างกันสำหรับชุดข้อความแต่ละชุด คุณจึงสามารถมีพื้นหลัง เส้นขอบ กล่องเงา ฯลฯ ที่แตกต่างกันสำหรับแต่ละชุดได้

ตัวอย่างด้านล่างใช้โมดูลอีเมล optin สำหรับแบบฟอร์มและเพิ่มโมดูลข้อความที่แตกต่างกันสามโมดูลเพื่อสร้างชื่อเรื่อง เนื้อหา และข้อความส่วนท้าย ฉันได้จัดรูปแบบแต่ละโมดูลแยกกัน ซึ่งจะแสดงการตั้งค่าสำหรับแบบอักษร น้ำหนัก ลักษณะ สี ขนาด ระยะห่าง ความสูงของบรรทัด และเงาข้อความ ฉันยังปรับพื้นหลัง ระยะห่าง และเส้นขอบ

ข้อดีและข้อเสียของการใช้โมดูลข้อความสำหรับเนื้อหา Optin ของอีเมล
ข้อดี
- โมดูลข้อความช่วยให้คุณมีคุณลักษณะการจัดสไตล์มากขึ้นสำหรับแต่ละองค์ประกอบ เนื่องจากแต่ละโมดูลมีการกำหนดรูปแบบแยกกัน คุณจึงสามารถมีรูปแบบที่แตกต่างกันสำหรับแต่ละองค์ประกอบได้ ซึ่งรวมถึงพื้นหลัง ระยะห่าง ขนาด เส้นขอบ ฯลฯ ที่แตกต่างกัน
- คุณไม่ได้ถูกจำกัดด้วยตัวเลือกเลย์เอาต์
- คุณไม่ จำกัด เฉพาะเนื้อหาชุดเดียว คุณสามารถล้อมรอบฟอร์มด้วยโมดูลต่างๆ ได้มากเท่าที่คุณต้องการ เพื่อสร้างการออกแบบใดๆ ที่คุณต้องการ
- คุณไม่ จำกัด โมดูลข้อความ คุณสามารถใช้อะไรก็ได้ที่คุณต้องการ เช่น รูปภาพ วิดีโอ ตัวเลื่อน CTA และอื่นๆ อีกมากมาย
- คุณยังสามารถใช้ร่วมกับเนื้อหาในโมดูล optin อีเมลได้
ข้อเสีย
- ในการวางเนื้อหาข้างแบบฟอร์ม คุณจะต้องใช้แถวที่มีคอลัมน์มากกว่า
- การคัดลอกหรือย้ายแต่ละโมดูลทำได้ยากกว่า
- มีโมดูลเพิ่มเติมให้เปิดหากคุณต้องการเปลี่ยนแปลง
- อาจต้องใช้ความพยายามในการจัดแต่งทรงผมเป็นพิเศษเพื่อให้ดูเหมือนรูปแบบเดียว เส้นขอบและพื้นหลังสำหรับ optin อีเมลต้องทำในการตั้งค่าแถวถ้าคุณต้องการเปลี่ยนและทำให้ดูเหมือนโมดูลเดียว
ตัวอย่างการรวมโมดูลอีเมลและข้อความ
ต่อไป มาดูตัวอย่างบางส่วนที่ผสมผสานระหว่างโมดูลอีเมล Optin และโมดูลข้อความ สำหรับตัวอย่างส่วนใหญ่ ฉันจะใช้แบบฟอร์มการเลือกรับอีเมลจาก NGO Layout Pack ฟรีที่มีอยู่ใน Divi ฉันจะแสดงมุมมองเดสก์ท็อปและโครงร่าง
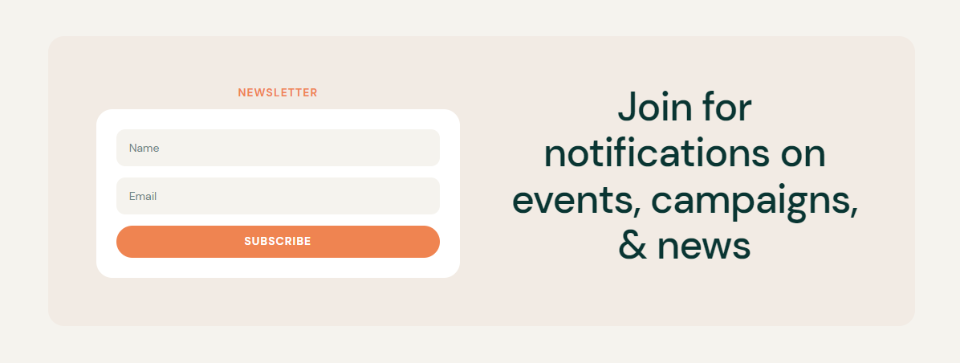
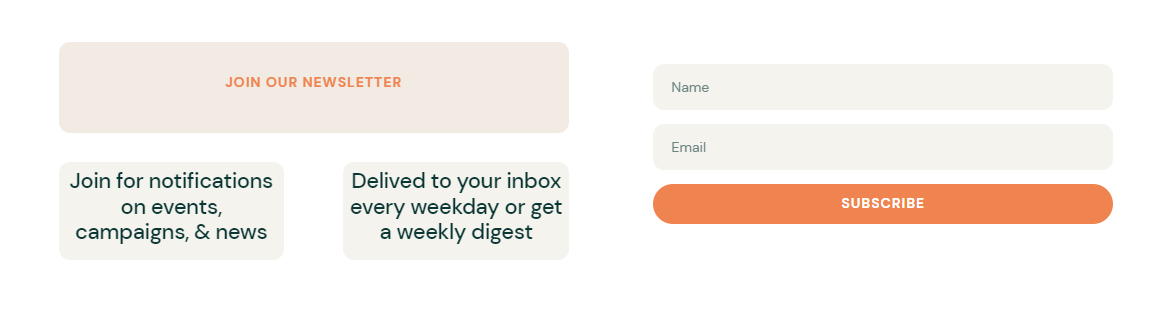
ประการแรก นี่คือการเลือกอีเมลตามที่ปรากฏในเลย์เอาต์ ใช้โมดูลข้อความสองโมดูลและโมดูล optin อีเมล การจัดรูปแบบพื้นหลังเสร็จสิ้นในแถว โดยจะใส่ชื่อเรื่องเล็กๆ ไว้ด้านบน คำอธิบายขนาดใหญ่ด้านล่าง จากนั้นจึงใส่แบบฟอร์ม

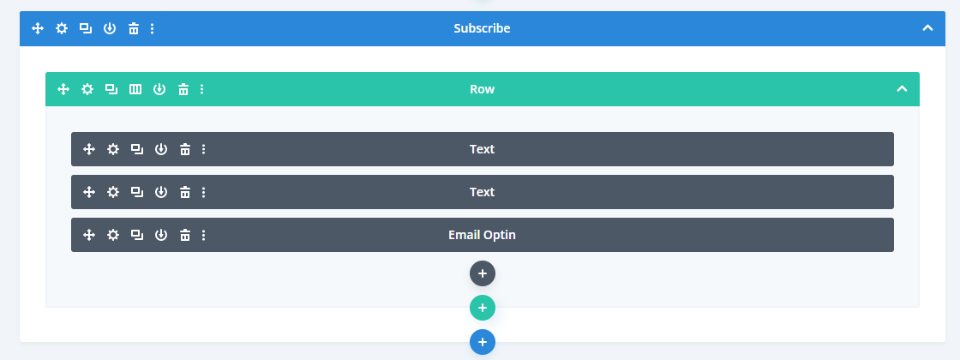
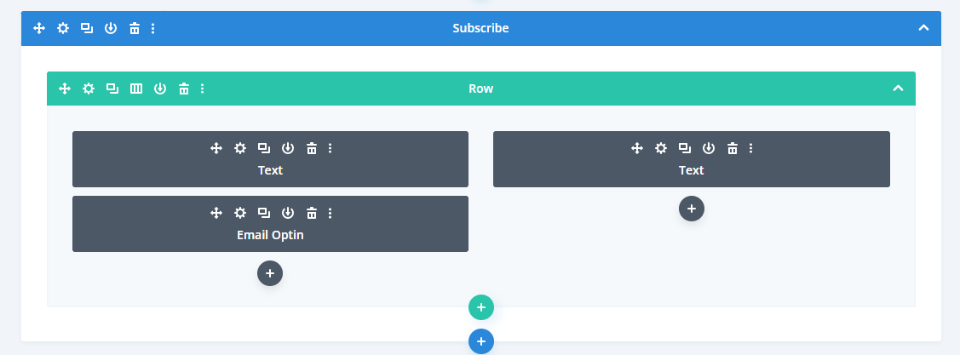
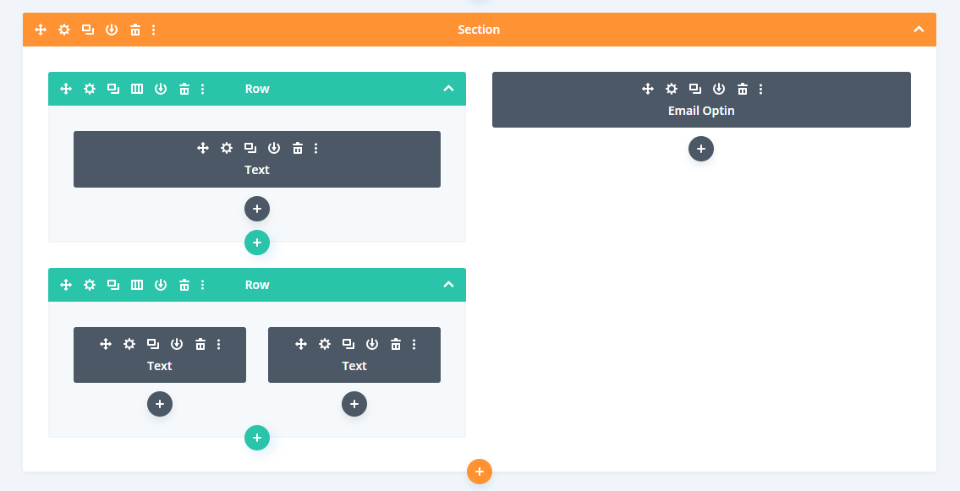
นี่คือมุมมองโครงร่าง

ตัวอย่างการรวมโมดูลอีเมลและข้อความ One
ตัวอย่างแรกของเราย้ายคำอธิบายไปทางขวาของแบบฟอร์มแต่เก็บชื่อไว้เหนือแบบฟอร์ม เลย์เอาต์นี้เรียบง่าย แต่เป็นไปไม่ได้หากไม่มีโมดูลข้อความเหนือแบบฟอร์ม ฉันเปลี่ยนแถวเป็น 2 คอลัมน์

นี่คือมุมมองโครงร่าง

ตัวอย่างการรวมโมดูลอีเมลและข้อความที่สอง
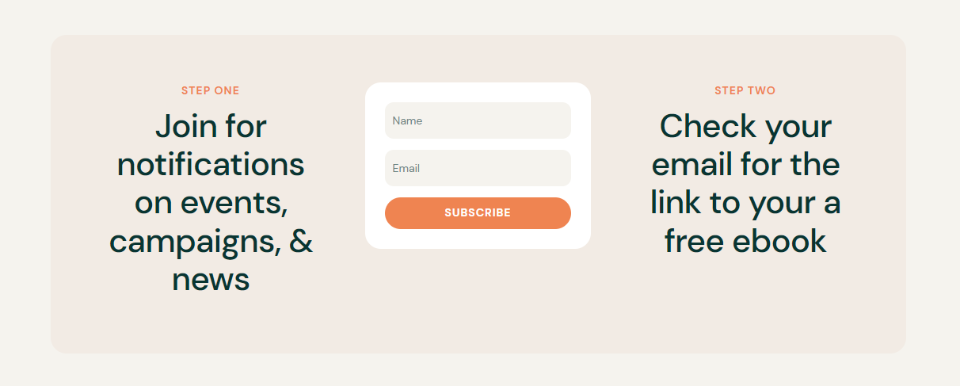
ตัวอย่างที่สอง ฉันได้เปลี่ยนแถวเป็น 3 คอลัมน์ และวางโมดูลข้อความไว้ที่คอลัมน์ด้านนอก แถวที่มีข้อความแต่ละแถวจะมีชื่อและคำอธิบายที่มีขั้นตอนที่เป็นตัวเลข โมดูล optin อีเมลสามารถแสดงขั้นตอนเดียว แต่ไม่ใช่ทั้งสองอย่าง

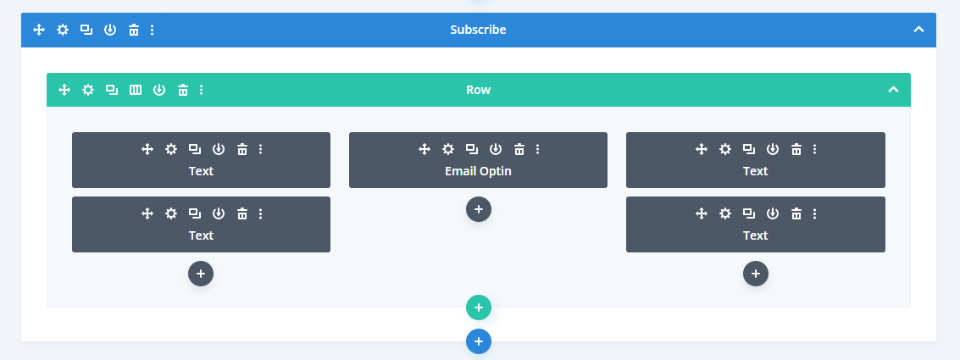
นี่คือมุมมองโครงร่าง

ตัวอย่างการรวมโมดูลอีเมลและข้อความ Three
exanple ที่สามของเราใช้ส่วนพิเศษที่มีหลายแถวและความกว้างของคอลัมน์ จะแสดงชื่อและโมดูลสองโมดูลสำหรับคำอธิบายทางด้านซ้ายและแบบฟอร์มอีเมลทางด้านขวา

นี่คือมุมมองโครงร่าง

ตัวอย่างการรวมโมดูลอีเมลและข้อความ Four
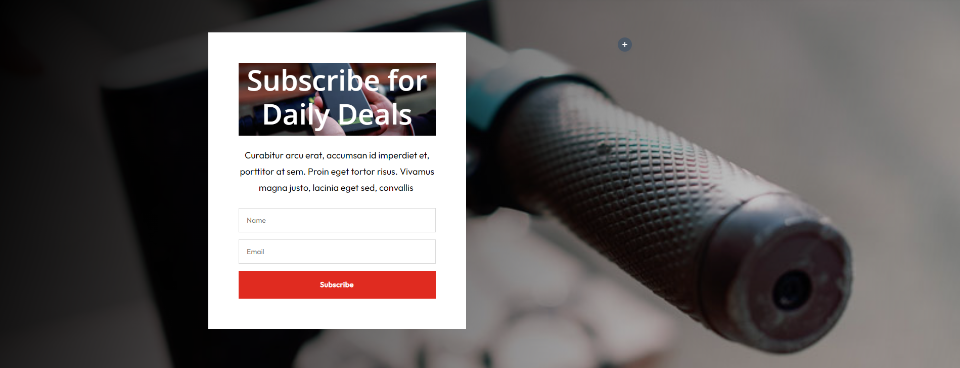
นี่คือตัวอย่างที่สี่ของเรา ใช้แบบฟอร์ม optin อีเมลจาก Scooter Rental Layout Pack ฟรี ฉันได้เพิ่มรูปภาพลงในพื้นหลังของชื่อเรื่องและเปลี่ยนสีแบบอักษรของชื่อเป็นสีขาว อย่างอื่นก็เหมือนเดิมหมด พื้นหลังสีขาวของคอลัมน์ทำให้ดูเหมือนโมดูลเดียว

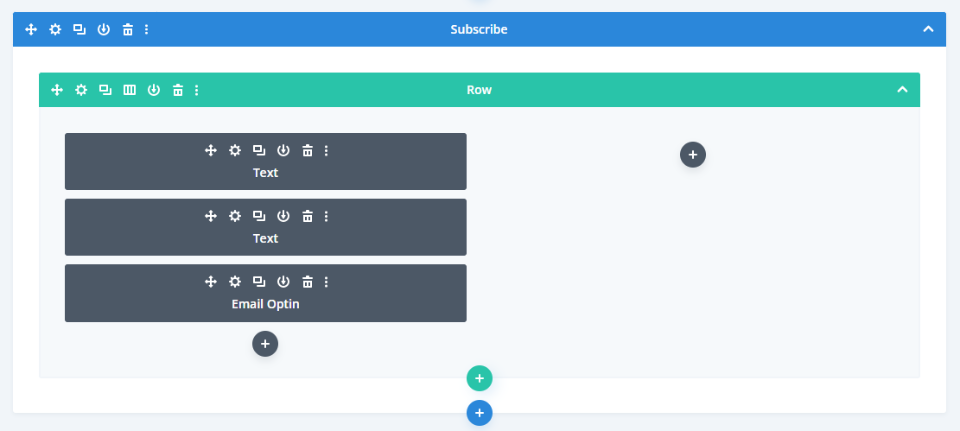
นี่คือมุมมองโครงร่าง

จบความคิด
นั่นคือลักษณะของเราในการใช้โมดูล optin อีเมลแบบอินไลน์กับการรวมเข้ากับโมดูลข้อความ โมดูล optin อีเมลทำงานได้ดีและมีแบบฟอร์มอีเมลที่เรียบง่าย แต่มีข้อจำกัด การใช้โมดูลข้อความสำหรับชื่อและคำอธิบายช่วยให้คุณมีตัวเลือกการออกแบบมากขึ้น ด้วยการจัดรูปแบบเพียงเล็กน้อย โมดูลหลายชุดอาจดูเหมือนโมดูลเดียว ด้วยการใช้หลายโมดูล คุณสามารถสร้างฟอร์มอีเมล optin ที่ไม่ซ้ำใครด้วยตัวเลือกเลย์เอาต์และการออกแบบที่มากขึ้น
เราต้องการที่จะได้ยินจากคุณ คุณใช้คุณสมบัติเนื้อหาในโมดูล Optin อีเมล Divi หรือคุณต้องการใช้โมดูลข้อความสำหรับเนื้อหานั้นหรือไม่ แจ้งให้เราทราบในความคิดเห็น.
