Utilizzo del contenuto del modulo Inline Email Optin rispetto alla combinazione con moduli di testo
Pubblicato: 2022-03-20Il modulo di attivazione e-mail di Divi ha diverse aree di testo e contenuto che possono mostrare contenuto aggiuntivo. Queste aree possono essere stilizzate all'interno del modulo di attivazione dell'e-mail. Insieme alle opzioni di layout del modulo, questo fornisce un design solido per un semplice modulo di posta elettronica. Tuttavia, questo limita le possibilità di progettazione. Fortunatamente, possiamo utilizzare il modulo optin e-mail con moduli di testo per creare ancora più opzioni di design e stile. In questo post, confronteremo l'utilizzo dei campi di testo all'interno del modulo di attivazione dell'e-mail stesso con l'utilizzo di moduli separati per la tua copia.
Iniziamo!
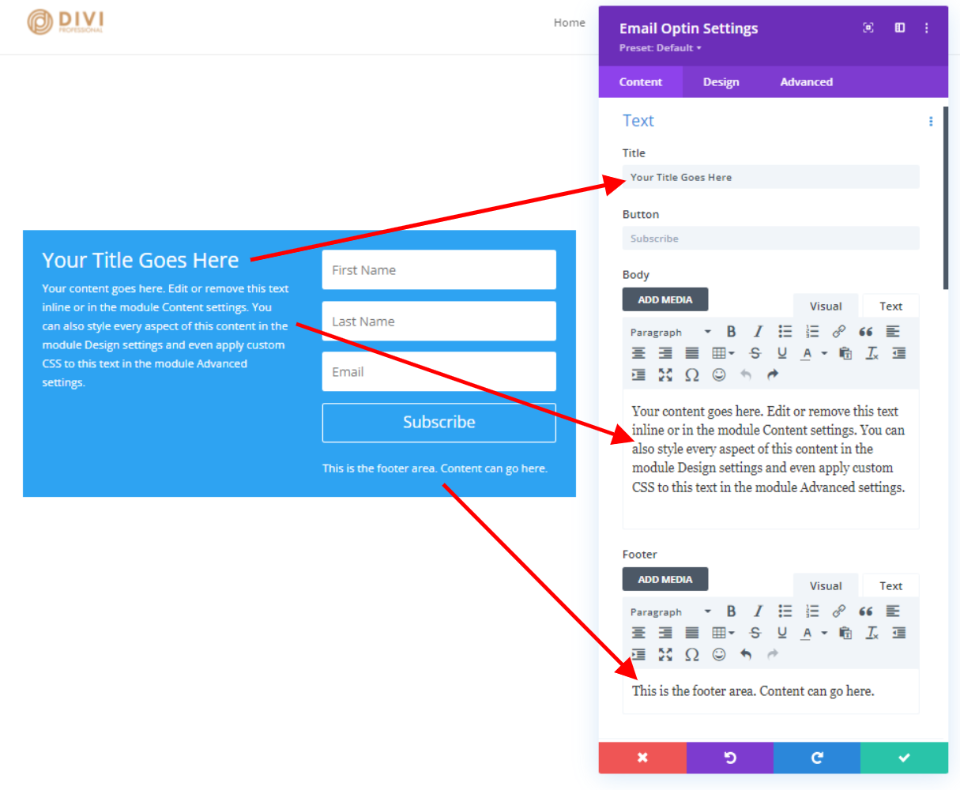
Elementi di contenuto del modulo optin email in linea
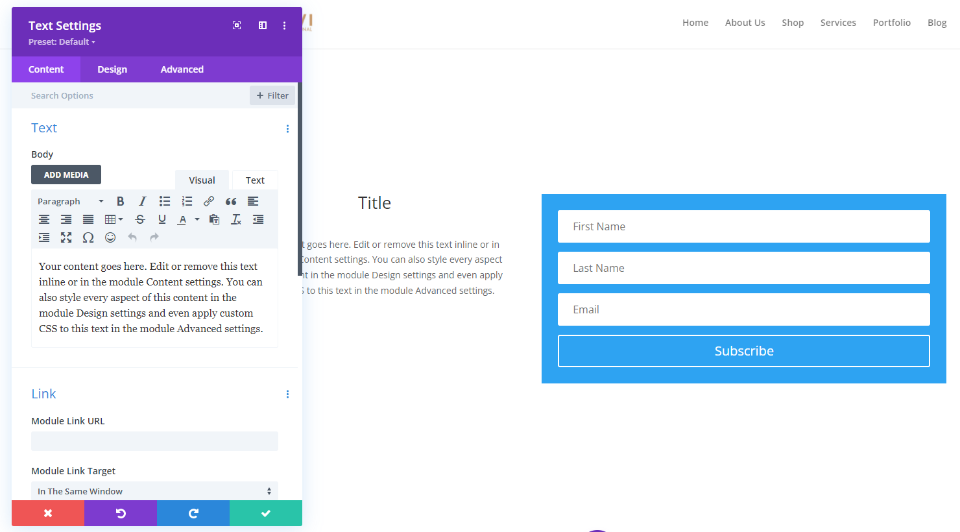
A parte il modulo stesso, il modulo di optin e-mail di Divi ha tre aree con contenuto. Includono il titolo, il contenuto del corpo e il contenuto del piè di pagina. Il titolo è un singolo campo di testo senza modifiche nella scheda Contenuto. Il contenuto del corpo e del piè di pagina ha editor di contenuti completi che accettano testo, media, HTML, CSS, ecc. Puoi anche utilizzare contenuto dinamico, personalizzarlo per le dimensioni dei singoli dispositivi e regolare il loro stato al passaggio del mouse.

Scheda di progettazione del modulo di ottimizzazione dell'e-mail in linea
La scheda Design contiene le impostazioni di stile di base per il titolo e le aree del contenuto. Le opzioni includono il livello di intestazione, il carattere, lo spessore del carattere (normale o grassetto), lo stile, l'allineamento, il colore, la dimensione, la spaziatura, l'altezza della linea e l'ombra. Diamo un'occhiata a ciascuno.
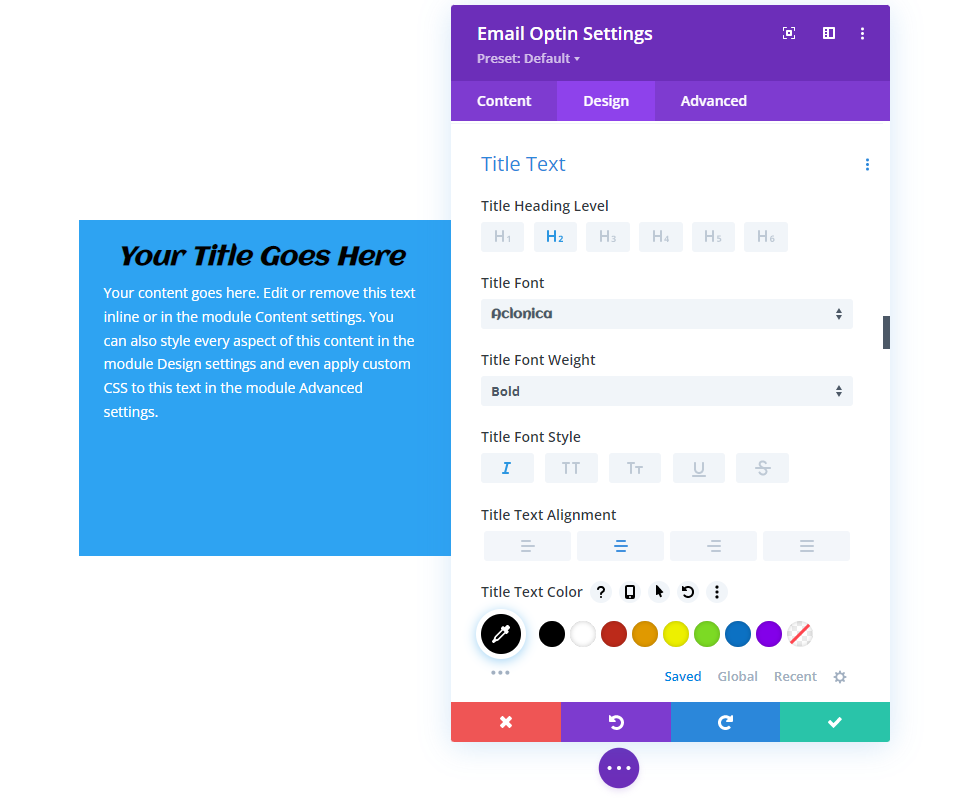
Opzioni del titolo del modulo di ottimizzazione e-mail
Ecco le impostazioni di progettazione per il titolo. Ho regolato il livello di intestazione tramite il colore del testo in questa immagine.

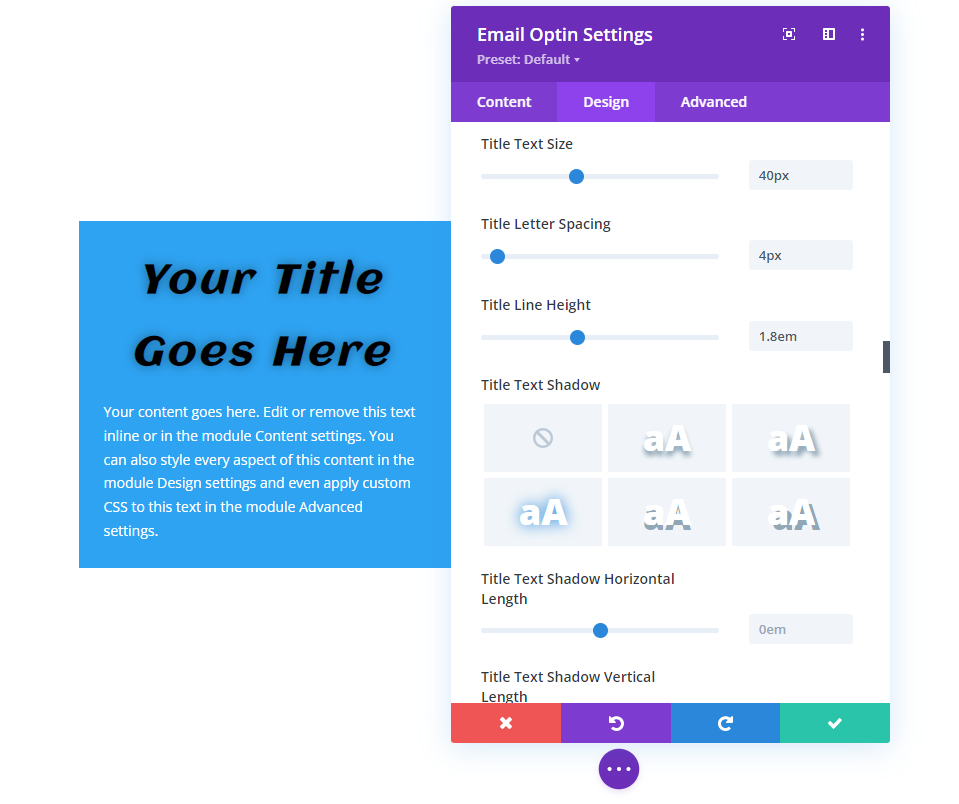
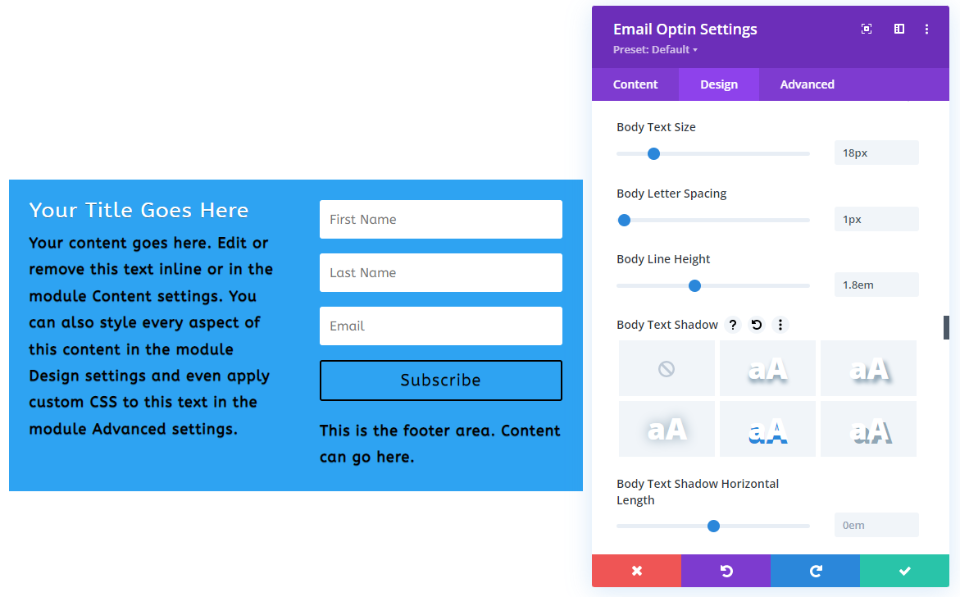
Ho regolato la dimensione del testo tramite l'ombreggiatura del testo in questa immagine.

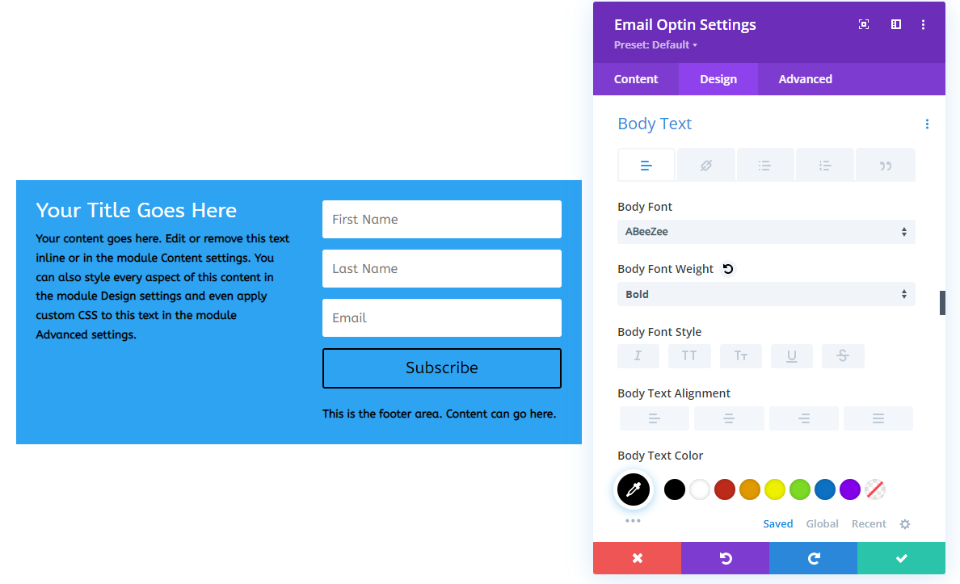
Opzioni per il corpo del modulo e-mail Optin e il testo del piè di pagina
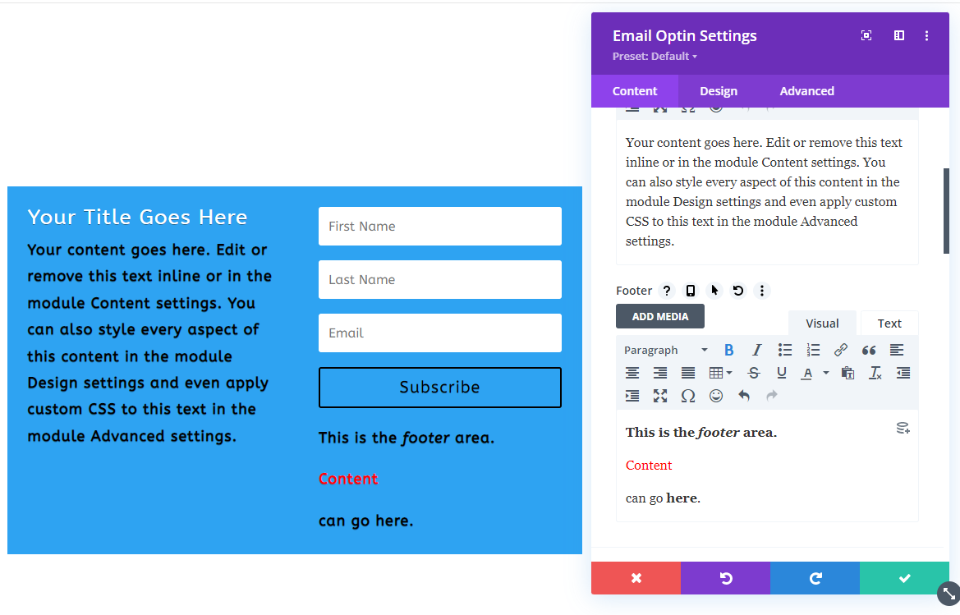
Il testo del corpo e del piè di pagina è controllato dalle stesse impostazioni di progettazione. L'immagine seguente include il Font attraverso le opzioni di colore del carattere. Questa sezione aggiunge anche le funzionalità di testo standard come punti elenco, un collegamento, una citazione, ecc. Il testo del titolo segue lo stile del corpo del testo a meno che non abbia un proprio stile. Il pulsante utilizzerà alcune delle opzioni di testo a meno che non abbia uno stile separato.

L'immagine qui sotto aggiunge la Dimensione del testo attraverso le opzioni Ombra del testo.

Puoi utilizzare CSS in linea nell'editor di contenuti, ma tutto ciò che non ha uno stile seguirà lo stile nella scheda Progettazione.

Layout di contenuto del modulo optin email in linea
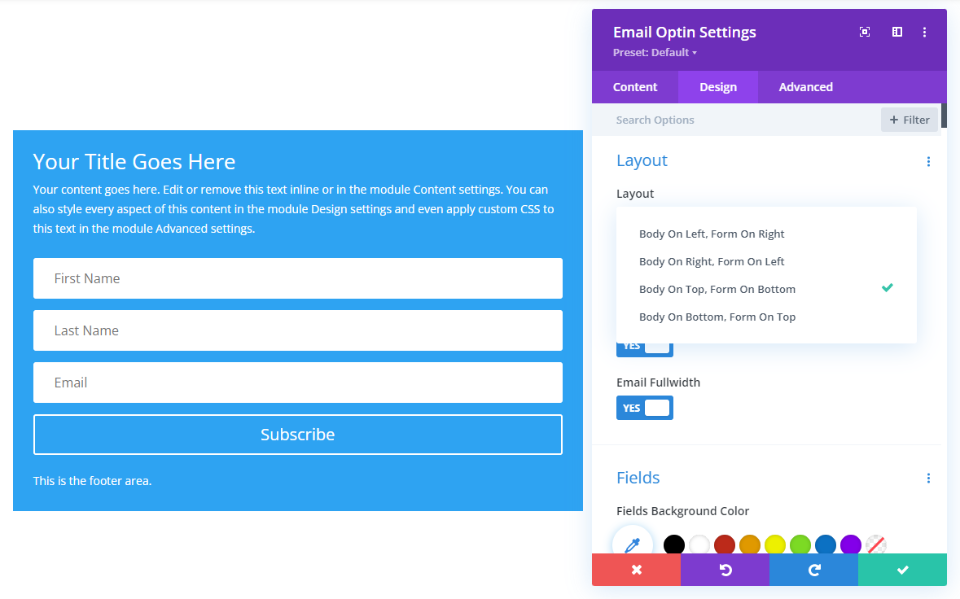
Le opzioni di layout ci consentono di posizionare il titolo e il contenuto del corpo sopra, sotto, a destra o a sinistra del modulo. L'esempio seguente posiziona il corpo in alto e il modulo in basso.

Pro e contro con il contenuto e-mail Optin
Professionisti
- Tutto è contenuto in un modulo. Ciò semplifica la creazione e lo stile del modulo e-mail.
- È facile da usare ed è efficiente. Se desideri copiare o spostare il modulo e-mail, devi gestire un solo modulo.
- Il modulo di attivazione dell'e-mail fornisce tre aree di testo che possiamo utilizzare. Il testo ha un bell'aspetto e funziona bene per i moduli di posta elettronica di base.
- Per apportare modifiche, è sufficiente aprire un modulo.
contro
- Il testo del titolo ha un campo semplice per inserire il titolo e ha le opzioni di stile di base nella scheda Design.
- Il corpo e il testo del piè di pagina hanno editor di contenuto individuali nella scheda Contenuto, ma utilizzano le stesse impostazioni nella scheda Progettazione.
- Il modulo ha quattro opzioni di layout che determinano il posizionamento del corpo e della forma. Puoi posizionare il corpo sopra, sotto, a destra oa sinistra del modulo, ma non puoi separarli.
- I campi del modulo hanno opzioni di stile separate, ma gli altri elementi di stile si applicano all'intero modulo. Ad esempio, lo sfondo, il ridimensionamento, la spaziatura, il bordo, l'ombra del riquadro, i filtri, la trasformazione e l'animazione si applicano a ogni elemento del modulo. Ciò significa che non puoi regolare lo sfondo del titolo separatamente dal corpo, dal piè di pagina o dal modulo.
- Il titolo è sempre sopra il corpo del testo. Il contenuto del piè di pagina è sempre sotto il pulsante.
- Eventuali modifiche al posizionamento o allo stile che non sono disponibili nella scheda Design devono essere aggiunte ai campi CSS nella scheda Avanzate.
Combinare il testo con i moduli
L'alternativa è creare gli stessi elementi di testo con singoli moduli di testo insieme al modulo di optin per l'e-mail. Questa opzione richiede lo stile di più elementi e potrebbe essere necessario utilizzare righe con più opzioni di colonna. Tuttavia, ti fornisce anche la maggior parte delle funzionalità e delle opzioni.
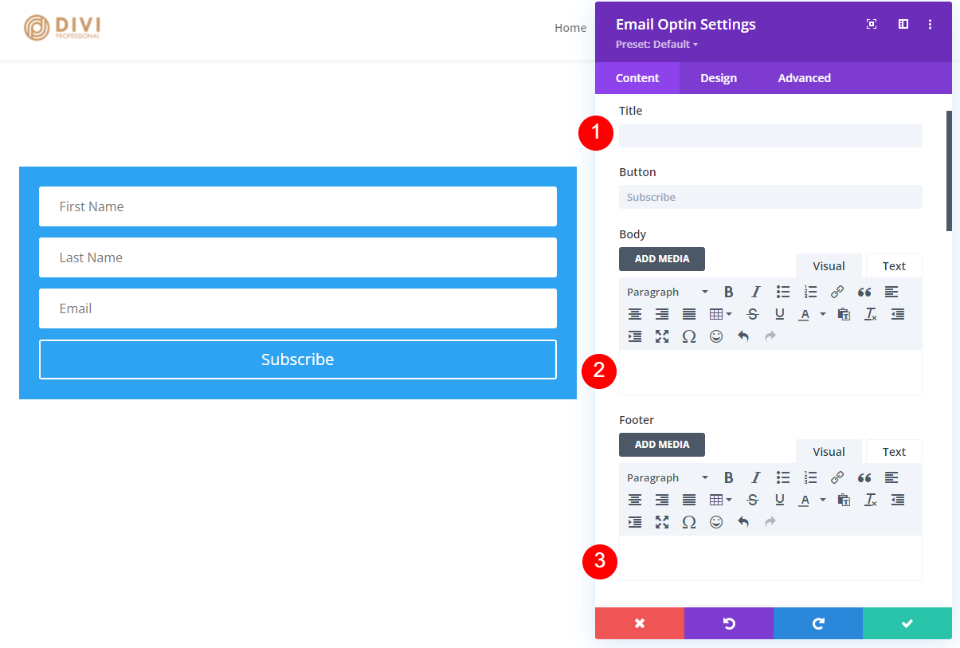
Per utilizzare questo metodo, lascia semplicemente vuoti i campi Titolo, Corpo e Piè di pagina del modulo di attivazione dell'e-mail, come ho fatto nell'esempio seguente. Questo ti dà il modulo senza altri elementi di testo.

Quindi, usa i moduli di testo per creare gli elementi che desideri. Ho aggiunto due moduli di testo accanto al modulo nell'esempio seguente. Come mostra questo esempio, l'editor di contenuti è lo stesso di quello nel modulo di attivazione dell'e-mail.

Opzioni di progettazione del contenuto del modulo di testo
Il modulo di testo ha le stesse impostazioni di progettazione per il corpo del testo e il testo dell'intestazione del modulo di attivazione dell'e-mail, ma aggiunge alcune opzioni in più. Il testo dell'intestazione include cinque pesi dei caratteri. Poiché puoi utilizzare un modulo diverso per ogni set di testo, puoi avere uno sfondo, un bordo, un'ombra del riquadro, ecc. diversi per ciascuno.

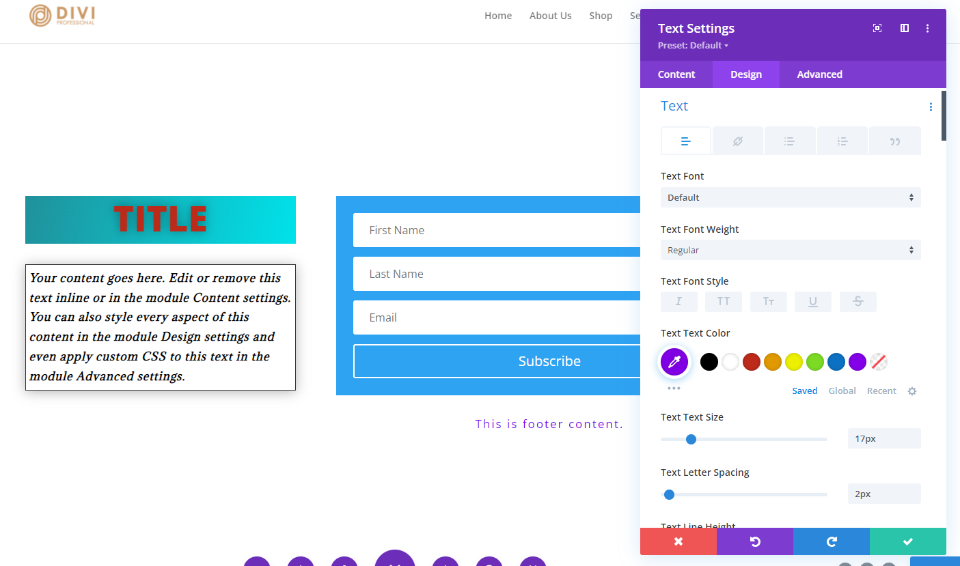
L'esempio seguente utilizza il modulo di attivazione e-mail per il modulo e aggiunge tre diversi moduli di testo per creare il testo del titolo, del corpo e del piè di pagina. Ho disegnato ogni modulo separatamente. Questo mostra le impostazioni per Font, Spessore, Stile, Colore, Dimensione, Spaziatura, Altezza della linea e Ombra del testo. Ho anche regolato gli sfondi, la spaziatura e i bordi.

Pro e contro con l'utilizzo di moduli di testo per il contenuto optin e-mail
Professionisti
- I moduli di testo offrono molte più funzioni di stile per ciascuno degli elementi. Poiché ogni modulo ha uno stile individuale, puoi avere uno stile diverso per ogni elemento. Ciò include diversi sfondi, spaziatura, ridimensionamento, bordi, ecc.
- Non sei limitato con le opzioni di layout.
- Non sei limitato a un insieme di contenuti. Puoi circondare il modulo con tutti i moduli che desideri, per creare qualsiasi design desideri.
- Non sei limitato ai moduli di testo. Puoi usare tutto ciò che vuoi, come immagini, video, slider, CTA e molto altro.
- Puoi ancora usarli in combinazione con il contenuto nel modulo di attivazione dell'e-mail.
contro
- Per posizionare il contenuto accanto al modulo, dovrai utilizzare righe con più colonne.
- È più difficile copiare o spostare singoli moduli.
- Ci sono più moduli da aprire se vuoi apportare modifiche.
- Può essere necessario uno sforzo di styling in più per farli sembrare un'unica forma. I bordi e gli sfondi per l'attivazione dell'e-mail devono essere eseguiti nelle impostazioni della riga se si desidera modificarli e farlo sembrare un unico modulo.
Esempi di combinazioni di moduli di posta elettronica e di testo
Successivamente, diamo un'occhiata ad alcuni esempi con combinazioni di moduli optin e-mail e moduli di testo. Per la maggior parte di questi esempi, utilizzerò il modulo di attivazione via e-mail dal Pacchetto layout ONG gratuito disponibile all'interno di Divi. Mostrerò le viste desktop e wireframe.
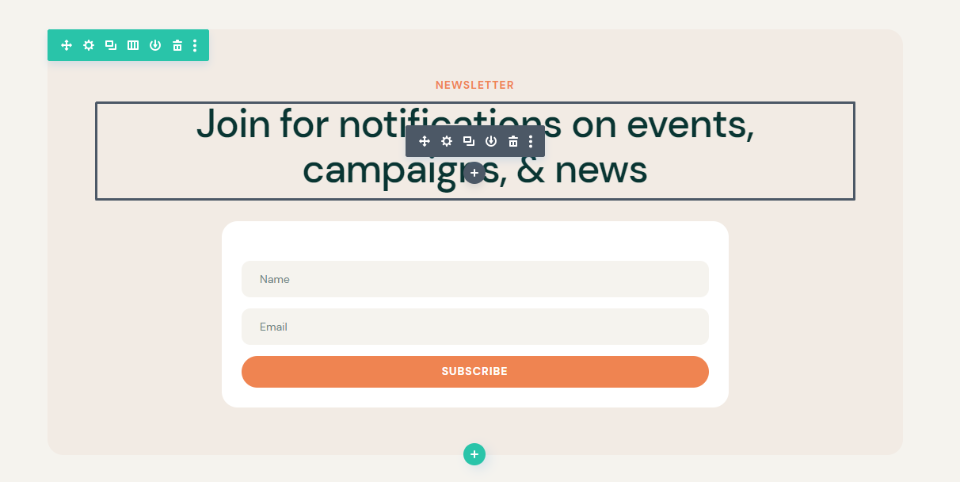
Innanzitutto, ecco l'e-mail optin come appare nel layout. Utilizza due moduli di testo e il modulo di attivazione e-mail. Lo stile dello sfondo viene eseguito nella riga. Inserisce un piccolo titolo in alto, una grande descrizione sotto e poi il modulo.

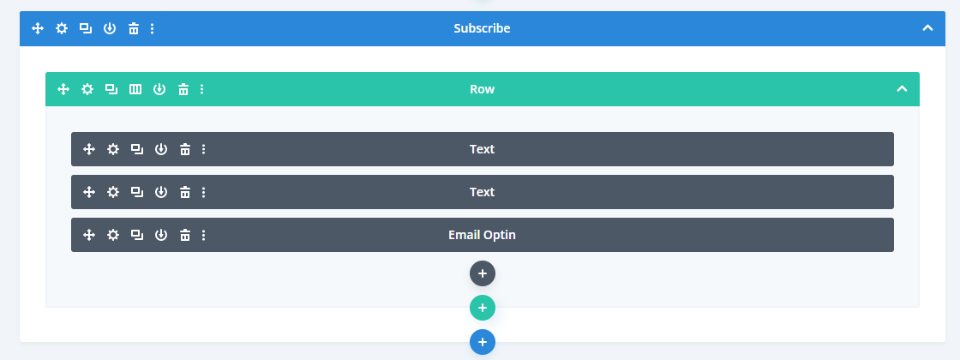
Ecco la vista wireframe.

Esempio di combinazione di modulo e-mail e testo Uno
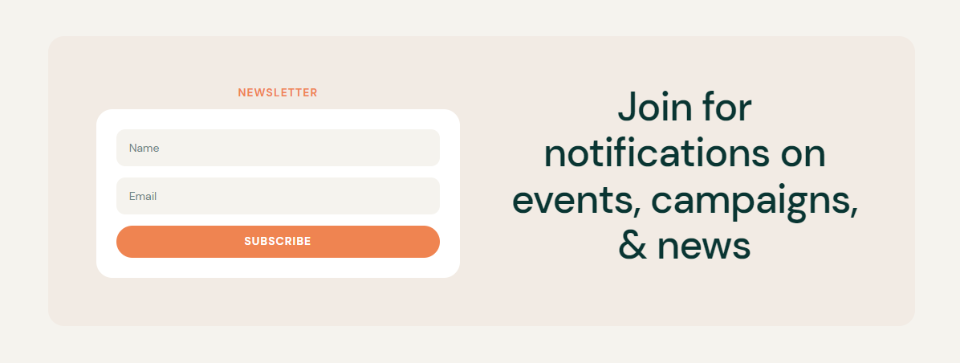
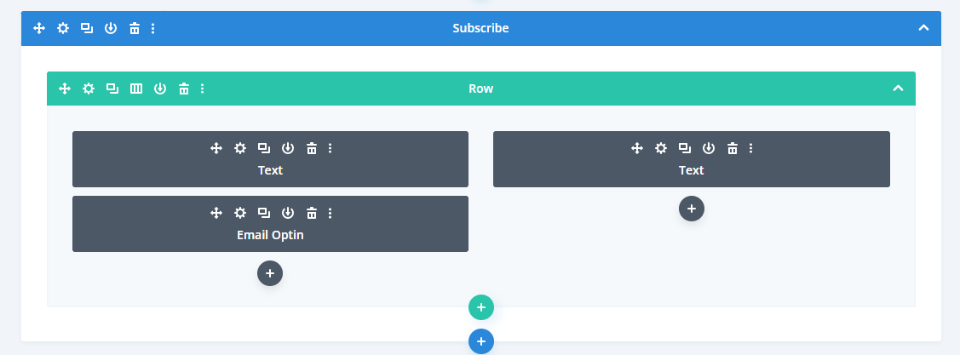
Il nostro primo esempio sposta la descrizione a destra del modulo ma mantiene il titolo sopra il modulo. Questo layout è semplice, ma non è possibile senza utilizzare un modulo di testo sopra il modulo. Ho cambiato la riga in 2 colonne.

Ecco la vista wireframe.

E-mail e modulo di testo Combinazione Esempio due
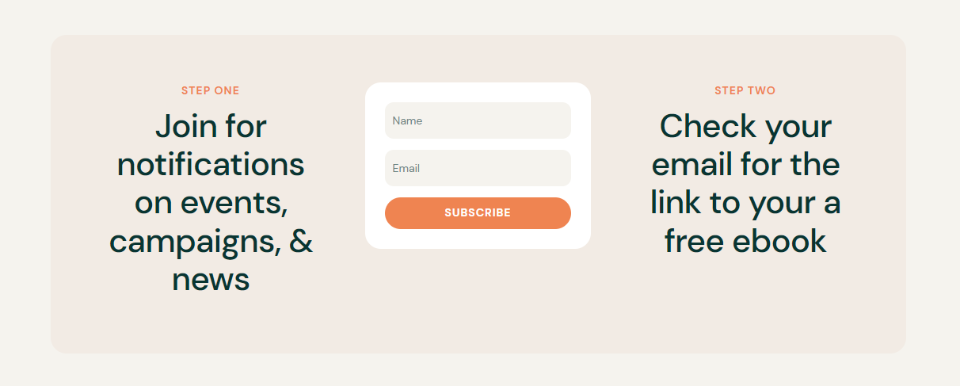
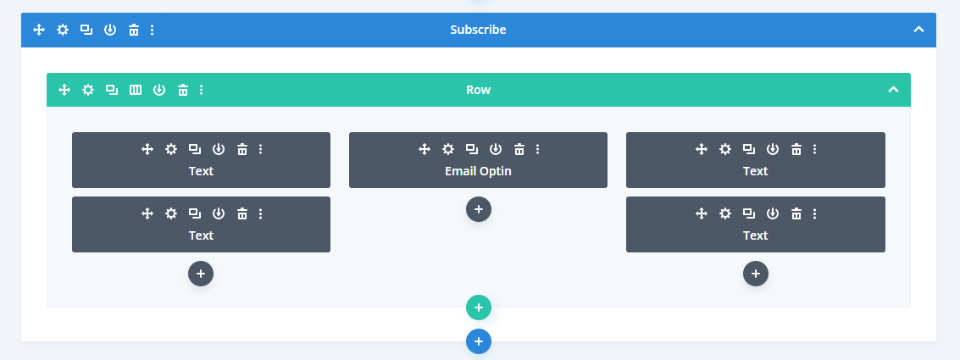
Il nostro secondo esempio, ho cambiato la riga in 3 colonne e ho posizionato i moduli di testo nelle colonne esterne. Ciascuna delle righe con testo include un titolo e una descrizione che fornisce passaggi numerati. Il modulo di attivazione dell'e-mail potrebbe visualizzare un passaggio, ma non entrambi.

Ecco la vista wireframe.

Esempio di combinazione di moduli di posta elettronica e testo tre
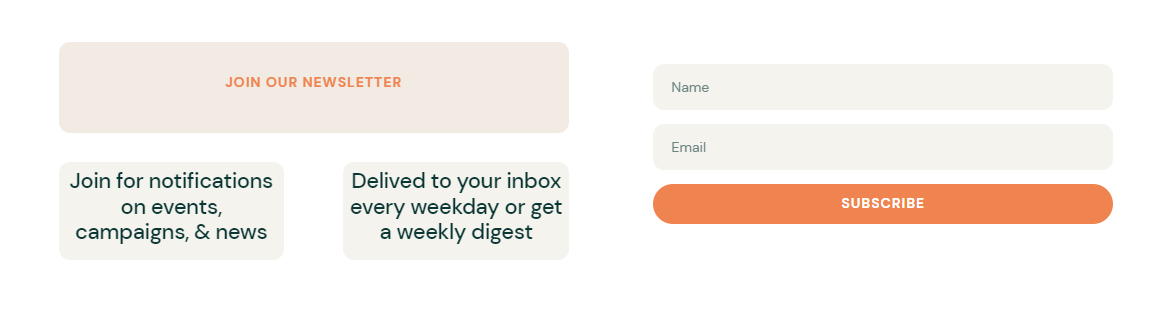
Il nostro terzo esempio utilizza una sezione speciale con più righe e larghezze di colonne. Visualizza un titolo e due moduli per le descrizioni a sinistra e il modulo e-mail a destra.

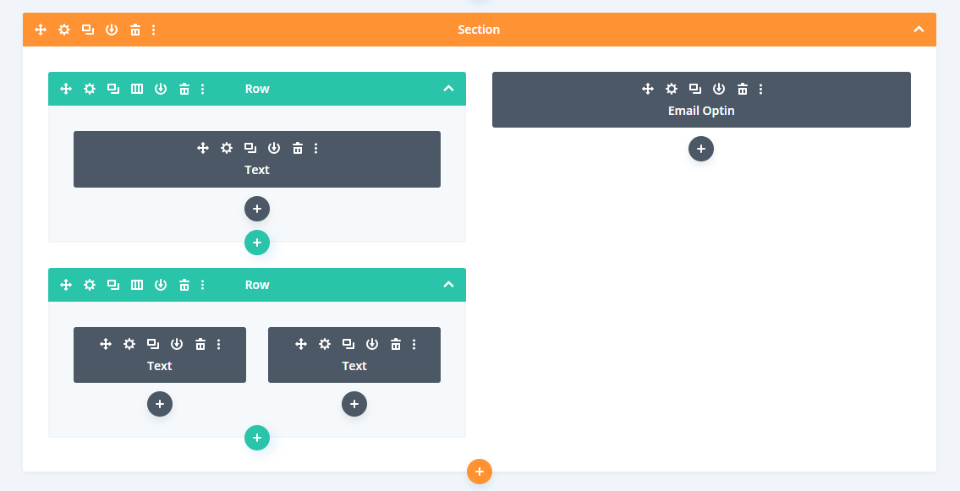
Ecco la vista wireframe.

Esempio di combinazione di moduli di posta elettronica e testo quattro
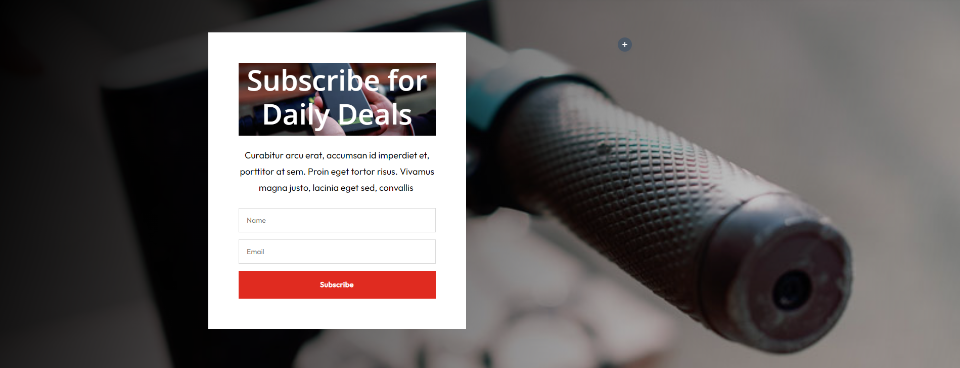
Ecco il nostro quarto esempio. Utilizza il modulo di attivazione via e-mail del pacchetto di layout di noleggio scooter gratuito. Ho aggiunto un'immagine allo sfondo del titolo e ho cambiato il colore del carattere del titolo in bianco. Tutto il resto è uguale all'originale. Lo sfondo bianco della colonna fa sembrare un unico modulo.

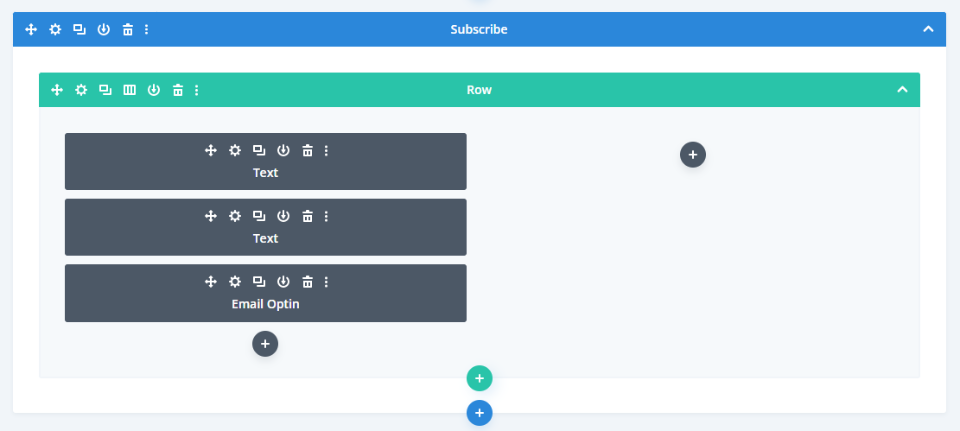
Ecco la vista wireframe.

Pensieri finali
Questo è il nostro sguardo sull'utilizzo del modulo di attivazione dell'e-mail in linea rispetto alla combinazione con i moduli di testo. Il modulo e-mail optin funziona bene e fornisce un semplice modulo e-mail, ma è limitato. L'uso dei moduli di testo per il titolo e la descrizione offre molte più opzioni di progettazione. Con un po' di stile, più moduli possono sembrare un unico modulo. Utilizzando più moduli, puoi creare moduli di attivazione e-mail unici con molte più opzioni di layout e design.
Vogliamo sentire da voi. Utilizzi le funzionalità del contenuto nel modulo di attivazione dell'e-mail Divi o preferisci utilizzare i moduli di testo per quel contenuto? Fateci sapere nei commenti.
