Utilisation du contenu du module Optin Email Inline par rapport à la combinaison avec des modules de texte
Publié: 2022-03-20Le module d'inscription aux e-mails de Divi comporte plusieurs zones de texte et de contenu pouvant afficher du contenu supplémentaire. Ces zones peuvent être stylisées dans le module d'option d'e-mail. Outre les options de mise en page du module, cela fournit une conception solide pour un simple formulaire de courrier électronique. Cependant, cela limite les possibilités de conception. Heureusement, nous pouvons utiliser le module optin par e-mail avec des modules de texte pour créer encore plus d'options de conception et de style. Dans cet article, nous comparerons l'utilisation des champs de texte à l'intérieur du module optin d'e-mail lui-même avec l'utilisation de modules séparés pour votre copie.
Commençons!
Éléments de contenu du module d'option d'e-mail en ligne
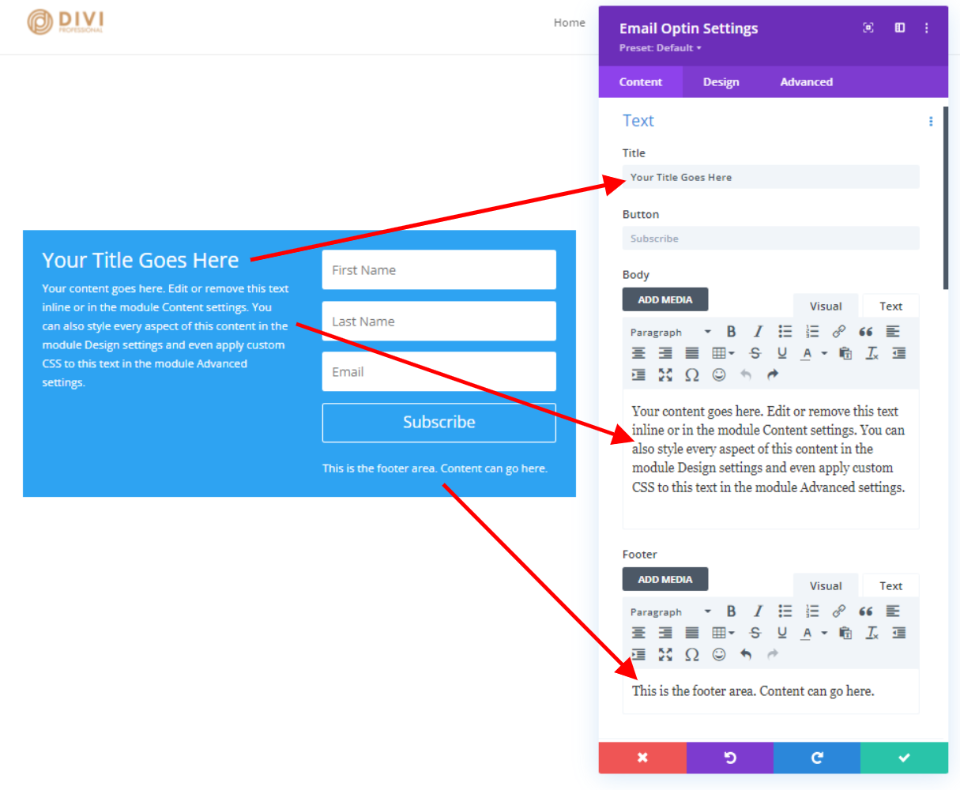
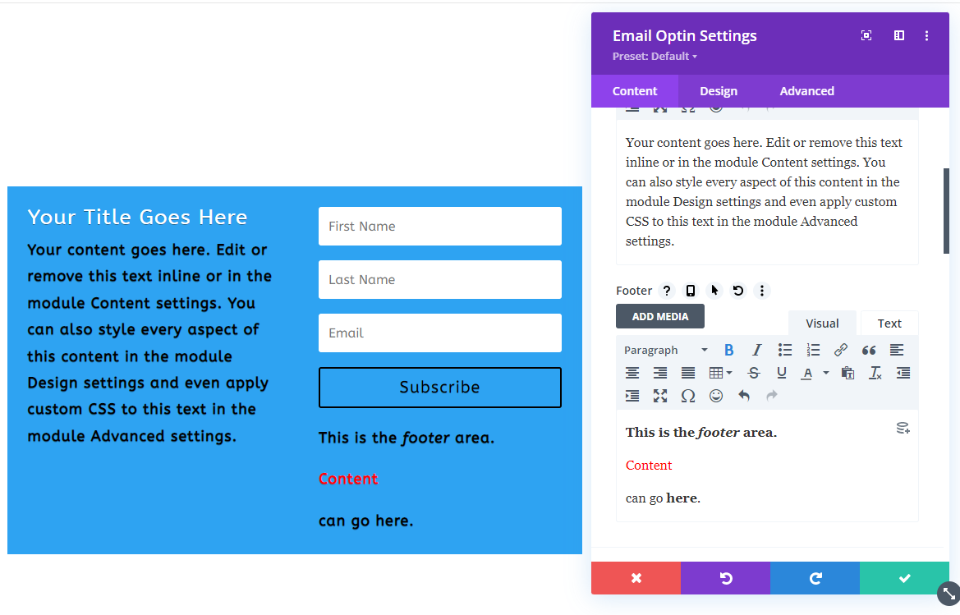
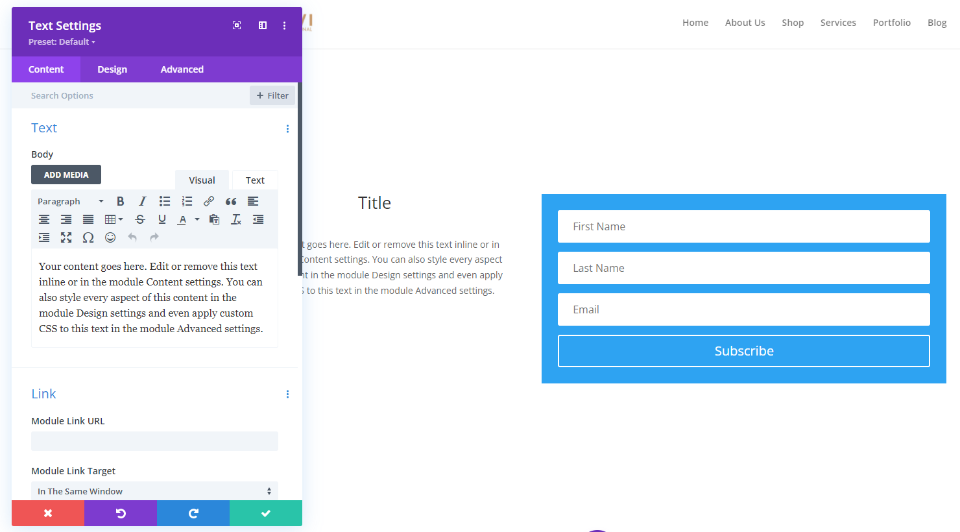
Outre le formulaire lui-même, le module d'inscription aux e-mails de Divi comporte trois zones avec du contenu. Ils incluent le titre, le contenu du corps et le contenu du pied de page. Le titre est un champ de texte unique sans ajustement dans l'onglet Contenu. Le contenu du corps et du pied de page dispose d'éditeurs de contenu complets qui acceptent le texte, les médias, le HTML, le CSS, etc. Vous pouvez également utiliser du contenu dynamique, le personnaliser pour la taille de chaque appareil et ajuster son état de survol.

Onglet de conception de module d'option d'e-mail en ligne
L'onglet Conception contient les paramètres de style de base pour les zones de titre et de contenu. Les options incluent le niveau de titre, la police, le poids de la police (normal ou gras), le style, l'alignement, la couleur, la taille, l'espacement, la hauteur de ligne et l'ombre. Regardons chacun.
Options de titre de module d'option d'e-mail
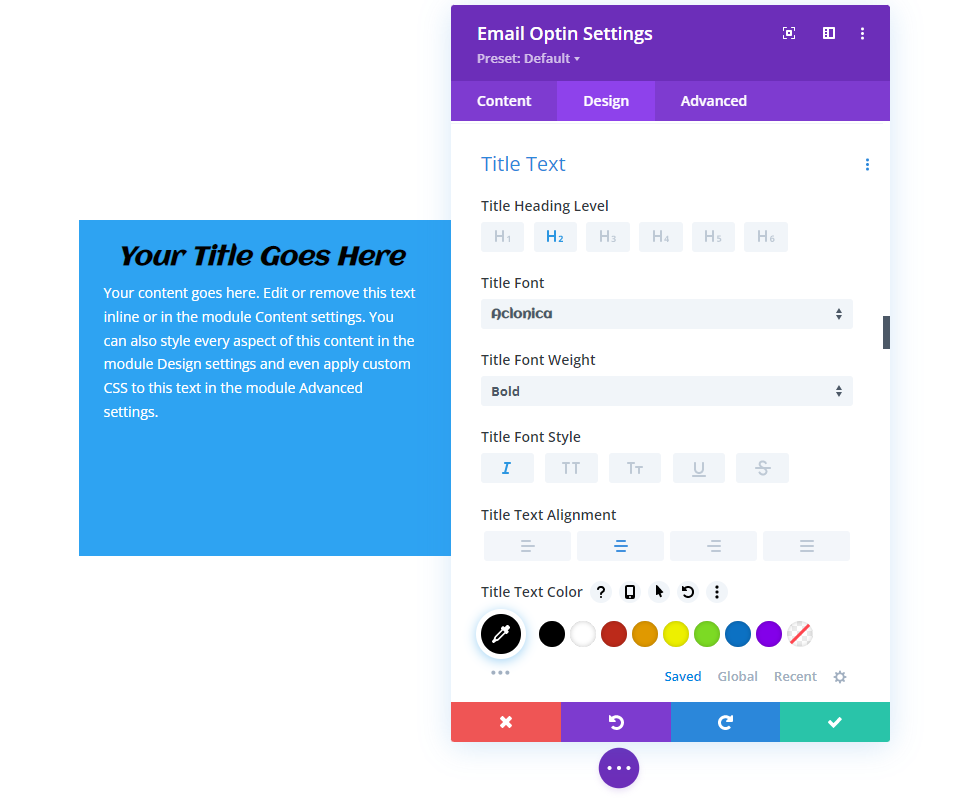
Voici les paramètres de conception pour le titre. J'ai ajusté le niveau de titre via la couleur du texte dans cette image.

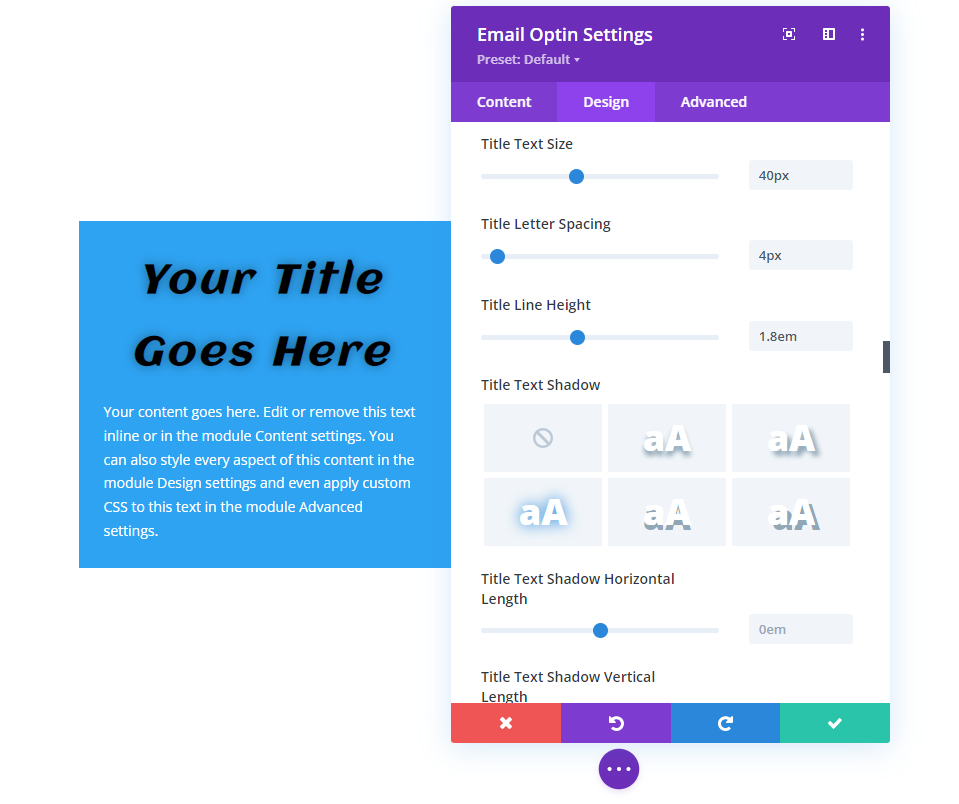
J'ai ajusté la taille du texte via l'ombre du texte dans cette image.

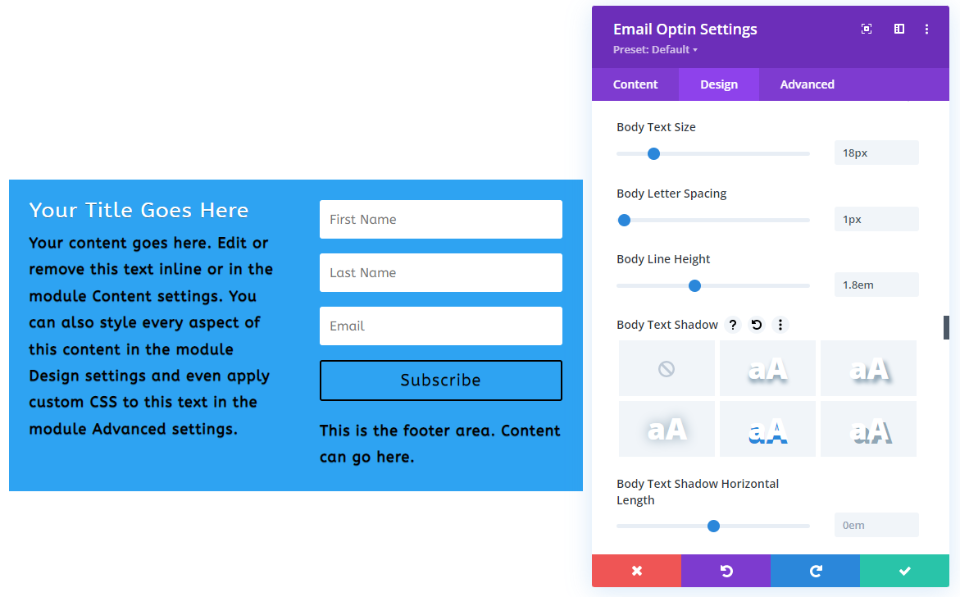
Options de texte du corps et du pied de page du module Email Optin
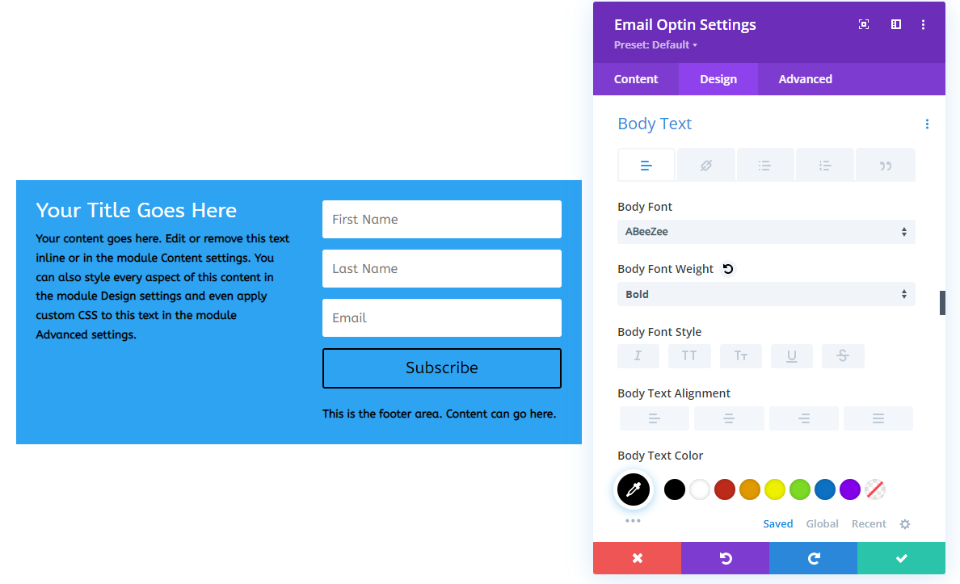
Le texte du corps et du pied de page est contrôlé par les mêmes paramètres de conception. L'image ci-dessous comprend les options de couleur de la police à travers la police. Cette section ajoute également les fonctionnalités de texte standard telles que les puces, un lien, une citation, etc. Le texte du titre suit le style du texte du corps à moins qu'il n'ait son propre style. Le bouton utilisera certaines des options de texte à moins qu'il ne soit stylisé séparément.

L'image ci-dessous ajoute les options Taille du texte à travers l'ombre du texte.

Vous pouvez utiliser le CSS en ligne dans l'éditeur de contenu, mais tout ce qui n'est pas stylisé suivra le style dans l'onglet Conception.

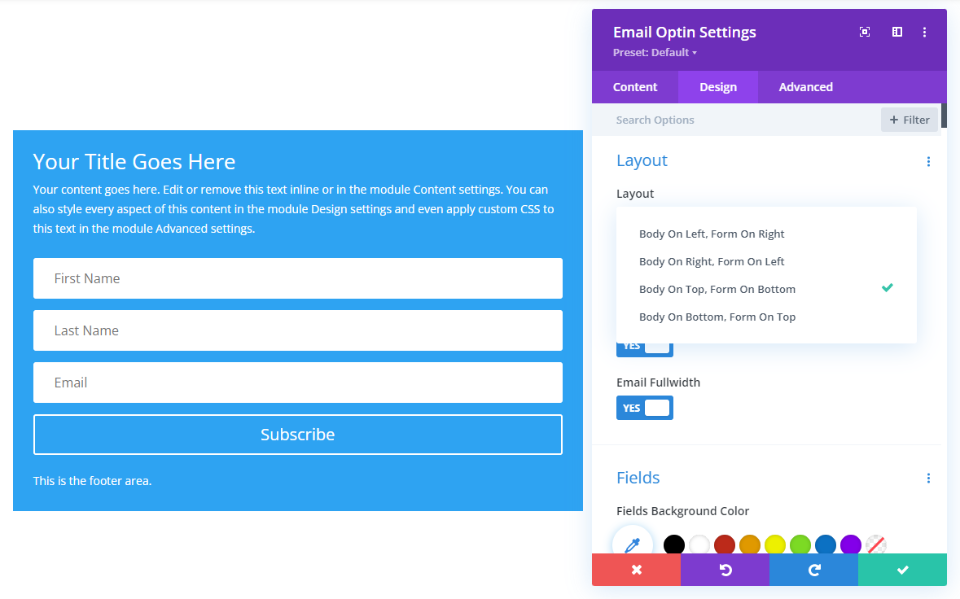
Dispositions de contenu du module d'options d'e-mail en ligne
Les options de mise en page nous permettent de placer le titre et le contenu du corps au-dessus, en dessous, à droite ou à gauche du formulaire. L'exemple ci-dessous place le corps en haut et le formulaire en bas.

Avantages et inconvénients du contenu Email Optin
Avantages
- Tout est contenu dans un module. Cela simplifie la création et le style du formulaire de courrier électronique.
- C'est facile à utiliser et c'est efficace. Si vous souhaitez copier ou déplacer le formulaire de courrier électronique, vous n'avez besoin de gérer qu'un seul module.
- Le module d'option d'e-mail fournit trois zones de texte que nous pouvons utiliser. Le texte a fière allure et fonctionne bien pour les formulaires de messagerie de base.
- Pour faire des ajustements, il vous suffit d'ouvrir un module.
Les inconvénients
- Le texte du titre a un champ simple pour entrer le titre, et il a les options de style de base dans l'onglet Conception.
- Le texte du corps et du pied de page ont des éditeurs de contenu individuels dans l'onglet Contenu, mais ils utilisent les mêmes paramètres dans l'onglet Conception.
- Le module a quatre options de mise en page qui déterminent le placement du corps et de la forme. Vous pouvez placer le corps au-dessus, en dessous, à droite ou à gauche du formulaire, mais vous ne pouvez pas les séparer.
- Les champs du formulaire ont des options de style distinctes, mais les autres éléments de style s'appliquent à l'ensemble du module. Par exemple, l'arrière-plan, le dimensionnement, l'espacement, la bordure, l'ombre de la boîte, les filtres, la transformation et l'animation s'appliquent à chaque élément du module. Cela signifie que vous ne pouvez pas ajuster l'arrière-plan du titre séparément du corps, du pied de page ou du formulaire.
- Le titre est toujours au-dessus du corps du texte. Le contenu du pied de page est toujours sous le bouton.
- Tous les ajustements de placement ou de style qui ne sont pas disponibles dans l'onglet Conception doivent être ajoutés aux champs CSS de l'onglet Avancé.
Combiner le texte avec des modules
L'alternative consiste à créer les mêmes éléments de texte avec des modules de texte individuels avec le module d'option d'e-mail. Cette option vous oblige à styliser plusieurs éléments et vous devrez peut-être utiliser des lignes avec plusieurs options de colonne. Cependant, il vous offre également le plus de fonctionnalités et d'options.
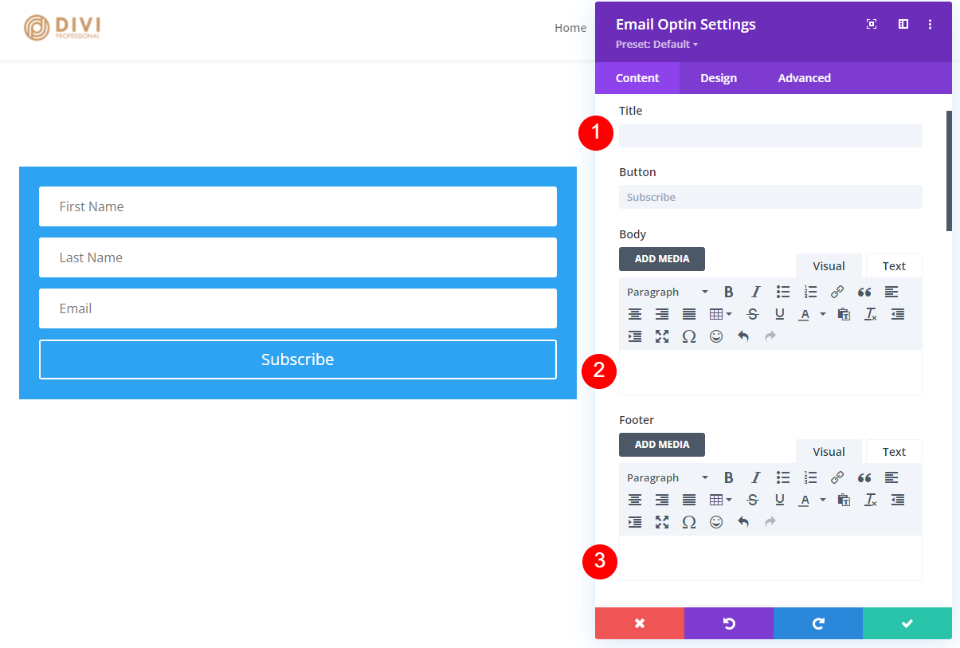
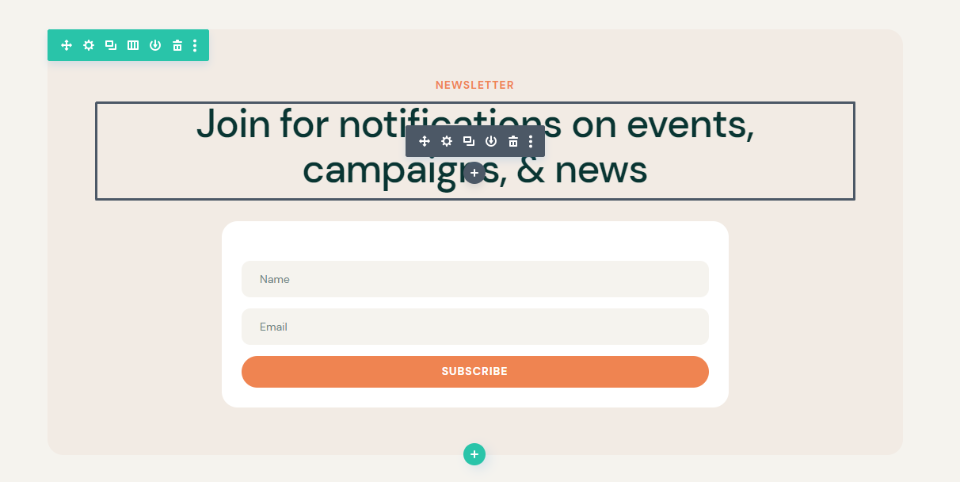
Pour utiliser cette méthode, laissez simplement vides les champs Titre, Corps et Pied de page du module d'option d'e-mail, comme je l'ai fait dans l'exemple ci-dessous. Cela vous donne le formulaire sans autres éléments de texte.

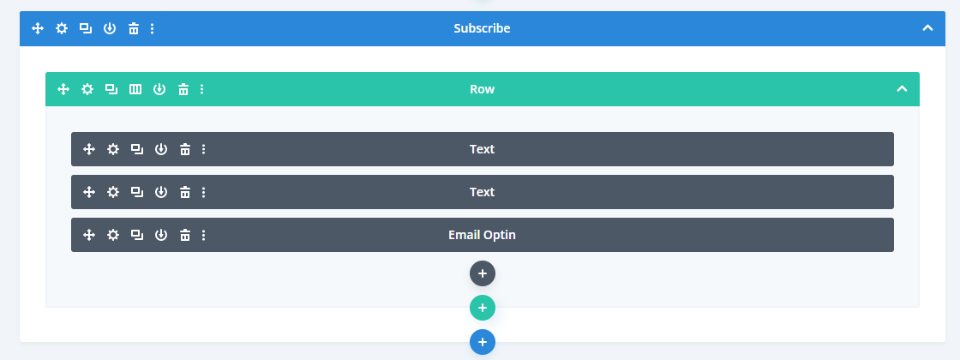
Ensuite, utilisez des modules de texte pour créer les éléments souhaités. J'ai ajouté deux modules de texte à côté du formulaire dans l'exemple ci-dessous. Comme le montre cet exemple, l'éditeur de contenu est le même que celui du module optin email.

Options de conception de contenu de module de texte
Le module de texte a les mêmes paramètres de conception pour le corps du texte et le texte d'en-tête que le module d'option d'e-mail, mais ajoute quelques options supplémentaires. Le texte du titre comprend cinq poids de police. Étant donné que vous pouvez utiliser un module différent pour chaque ensemble de texte, vous pouvez avoir un arrière-plan, une bordure, une ombre de boîte, etc. différents pour chacun.

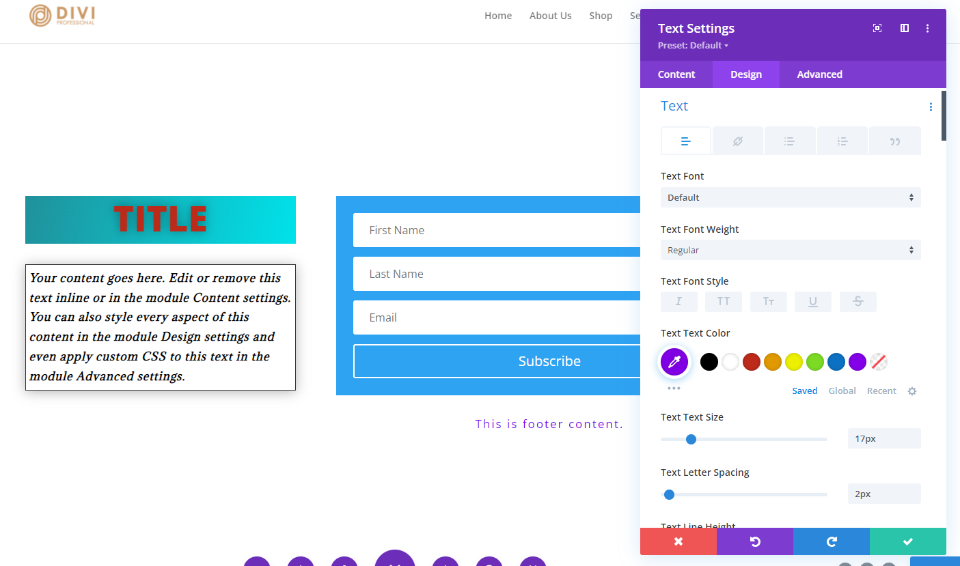
L'exemple ci-dessous utilise le module optin d'e-mail pour le formulaire et ajoute trois modules de texte différents pour créer le texte du titre, du corps et du pied de page. J'ai stylisé chaque module séparément. Cela montre les paramètres de la police, de l'épaisseur, du style, de la couleur, de la taille, de l'espacement, de la hauteur de ligne et de l'ombre du texte. J'ai également ajusté les arrière-plans, l'espacement et les bordures.

Avantages et inconvénients de l'utilisation de modules de texte pour le contenu optin par e-mail
Avantages
- Les modules de texte vous offrent beaucoup plus de fonctionnalités de style pour chacun des éléments. Étant donné que chaque module est stylisé individuellement, vous pouvez avoir un style différent pour chaque élément. Cela inclut différents arrière-plans, espacements, tailles, bordures, etc.
- Vous n'êtes pas limité avec les options de mise en page.
- Vous n'êtes pas limité à un ensemble de contenu. Vous pouvez entourer le formulaire d'autant de modules que vous le souhaitez, pour créer le design de votre choix.
- Vous n'êtes pas limité aux modules de texte. Vous pouvez utiliser tout ce que vous voulez, comme des images, des vidéos, des curseurs, des CTA et bien plus encore.
- Vous pouvez toujours les utiliser en combinaison avec le contenu du module optin par e-mail.
Les inconvénients
- Pour placer le contenu à côté du formulaire, vous devrez utiliser des lignes avec plus de colonnes.
- Il est plus difficile de copier ou de déplacer des modules individuels.
- Il y a plus de modules à ouvrir si vous souhaitez apporter des modifications.
- Cela peut nécessiter un effort de style supplémentaire pour les faire ressembler à une seule forme. Les bordures et les arrière-plans de l'optin d'e-mail doivent être définis dans les paramètres de ligne si vous souhaitez les modifier et les faire ressembler à un seul module.
Exemples de combinaisons de modules d'e-mail et de SMS
Ensuite, regardons quelques exemples avec des combinaisons de modules d'options d'e-mail et de modules de texte. Pour la plupart de ces exemples, j'utiliserai le formulaire d'inscription par e-mail du pack de mise en page gratuit des ONG disponible dans Divi. Je vais montrer les vues de bureau et filaires.
Tout d'abord, voici l'optin email tel qu'il apparaît dans la mise en page. Il utilise deux modules de texte et le module optin email. Le style d'arrière-plan se fait dans la rangée. Il place un petit titre en haut, une grande description en dessous, puis le formulaire.

Voici la vue filaire.

Exemple de combinaison de modules d'e-mail et de texte 1
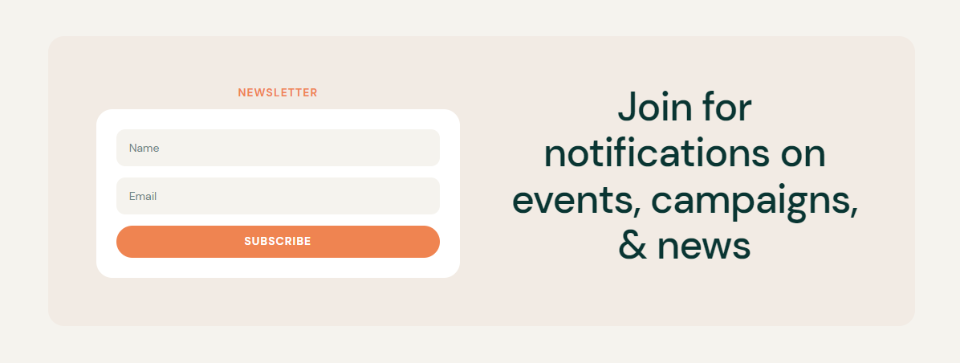
Notre premier exemple déplace la description à droite du formulaire mais conserve le titre au-dessus du formulaire. Cette mise en page est simple, mais ce n'est pas possible sans utiliser un module de texte au-dessus du formulaire. J'ai changé la ligne en 2 colonnes.

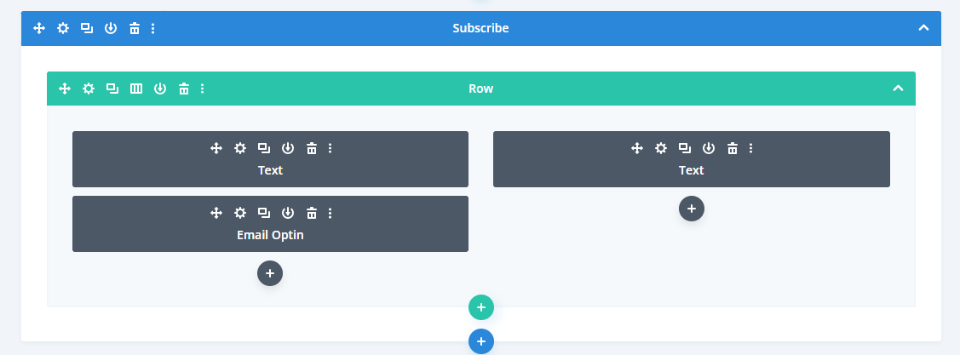
Voici la vue filaire.

Deuxième exemple de combinaison de module de courrier électronique et de texte
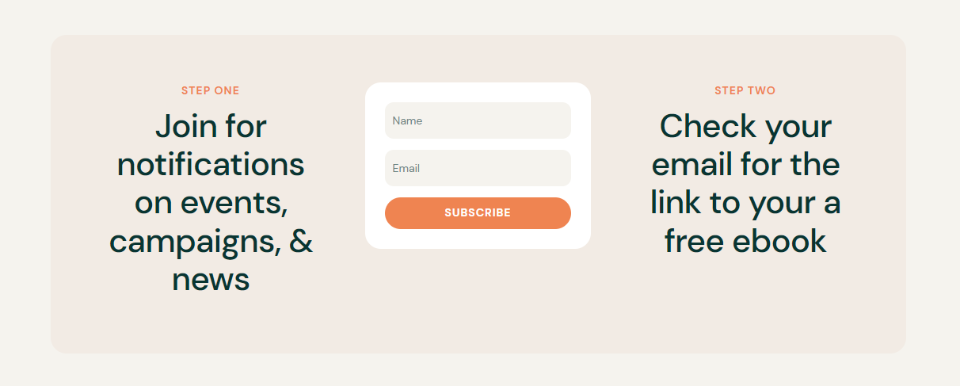
Notre deuxième exemple, j'ai changé la ligne en 3 colonnes et placé des modules de texte dans les colonnes extérieures. Chacune des lignes avec du texte comprend un titre et une description qui fournit des étapes numérotées. Le module d'option d'e-mail peut afficher une étape, mais pas les deux.

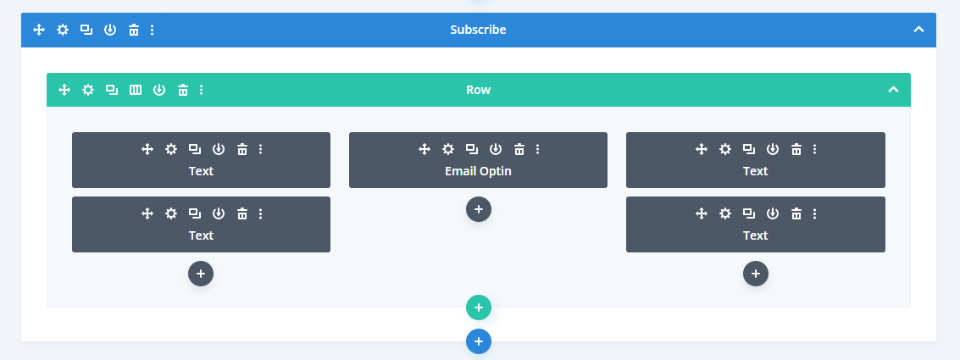
Voici la vue filaire.

Exemple de combinaison de modules de courrier électronique et de texte trois
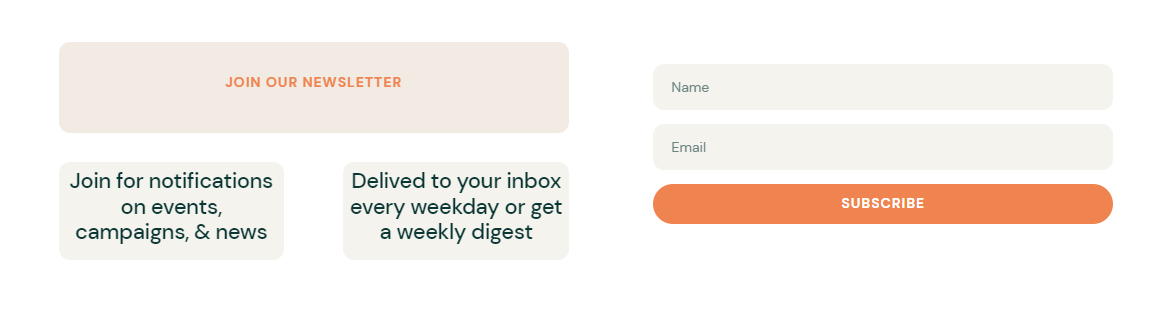
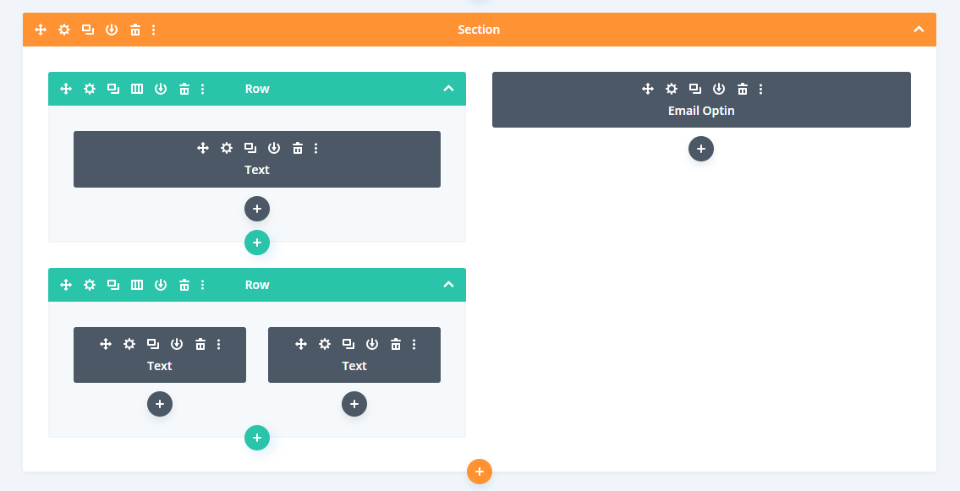
Notre troisième exemple utilise une section spécialisée avec plusieurs largeurs de lignes et de colonnes. Il affiche un titre et deux modules pour les descriptions à gauche et le formulaire de courrier électronique à droite.

Voici la vue filaire.

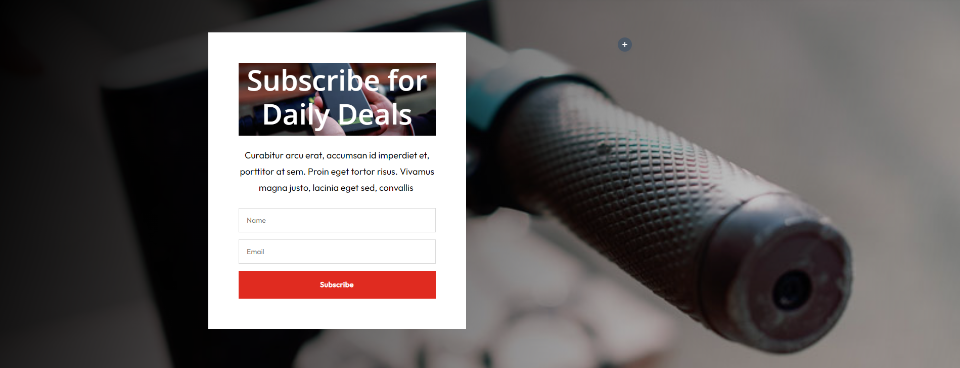
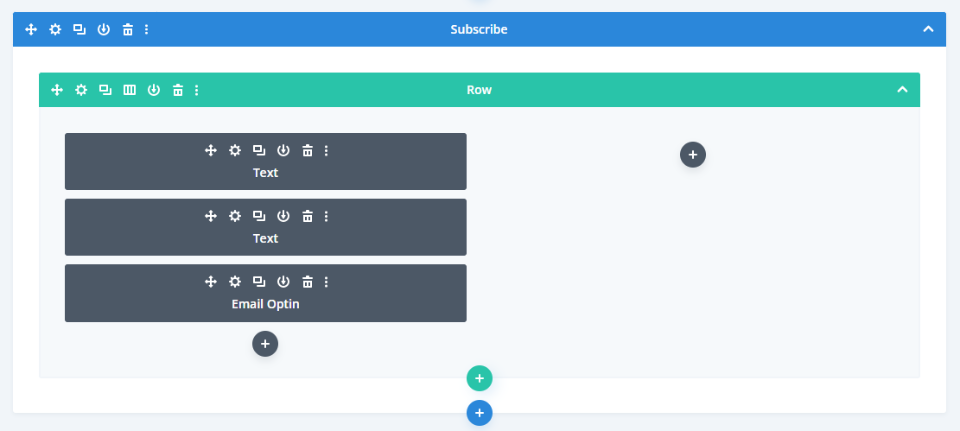
Exemple de combinaison de modules d'e-mail et de texte 4
Voici notre quatrième exemple. Il utilise le formulaire d'inscription par e-mail du pack de mise en page de location de scooter gratuit. J'ai ajouté une image à l'arrière-plan du titre et changé la couleur de la police du titre en blanc. Tout le reste est identique à l'original. Le fond blanc de la colonne la fait ressembler à un seul module.

Voici la vue filaire.

Mettre fin aux pensées
C'est notre point de vue sur l'utilisation du module d'option d'e-mail en ligne par rapport à sa combinaison avec des modules de texte. Le module optin email fonctionne bien et fournit un formulaire email simple, mais il est limité. L'utilisation de modules de texte pour le titre et la description vous offre beaucoup plus d'options de conception. Avec un peu de style, plusieurs modules peuvent ressembler à un seul module. En utilisant plusieurs modules, vous pouvez créer des formulaires d'inscription aux e-mails uniques avec beaucoup plus d'options de mise en page et de conception.
Nous voulons de vos nouvelles. Utilisez-vous les fonctionnalités de contenu dans le module d'inscription aux e-mails de Divi, ou préférez-vous utiliser des modules de texte pour ce contenu ? Faites le nous savoir dans les commentaires.
