インラインEメールオプチンモジュールコンテンツの使用とテキストモジュールの組み合わせ
公開: 2022-03-20Diviの電子メールオプチンモジュールには、追加のコンテンツを表示できるいくつかのテキストおよびコンテンツ領域があります。 これらの領域は、電子メールオプチンモジュール内でスタイルを設定できます。 モジュールのレイアウトオプションに加えて、これはシンプルな電子メールフォームの堅実なデザインを提供します。 ただし、これは設計の可能性を制限します。 幸い、電子メールオプチンモジュールとテキストモジュールを使用して、さらに多くのデザインとスタイリングのオプションを作成できます。 この投稿では、email optinモジュール自体のテキストフィールドを使用することと、コピーに個別のモジュールを使用することを比較します。
始めましょう!
インラインEメールオプチンモジュールのコンテンツ要素
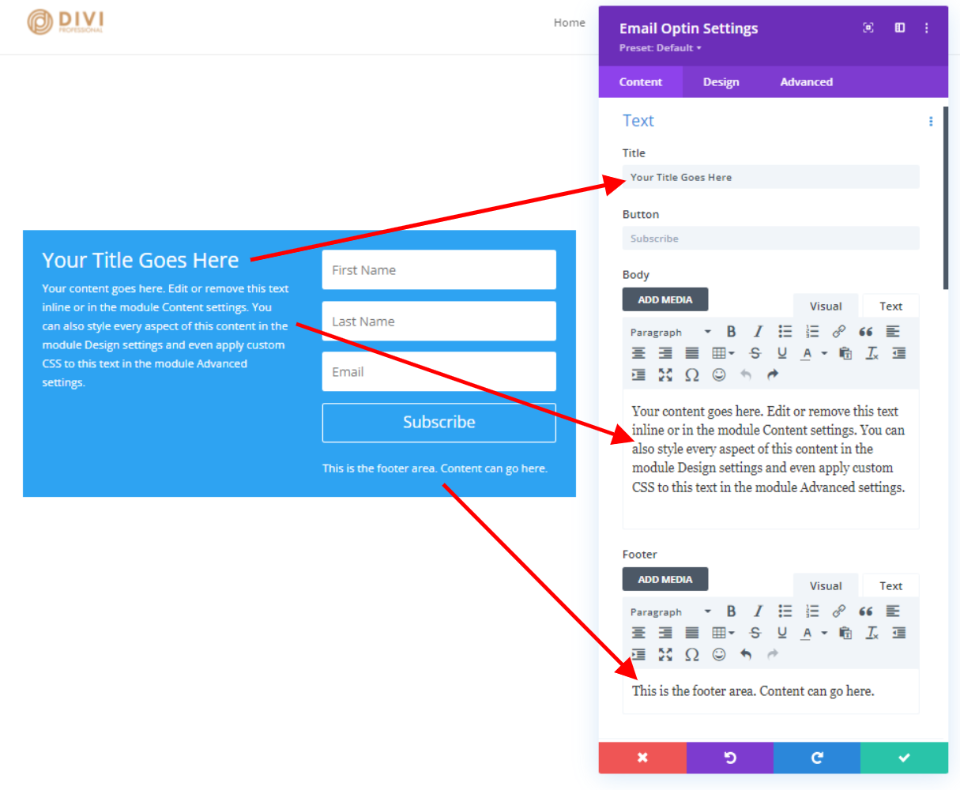
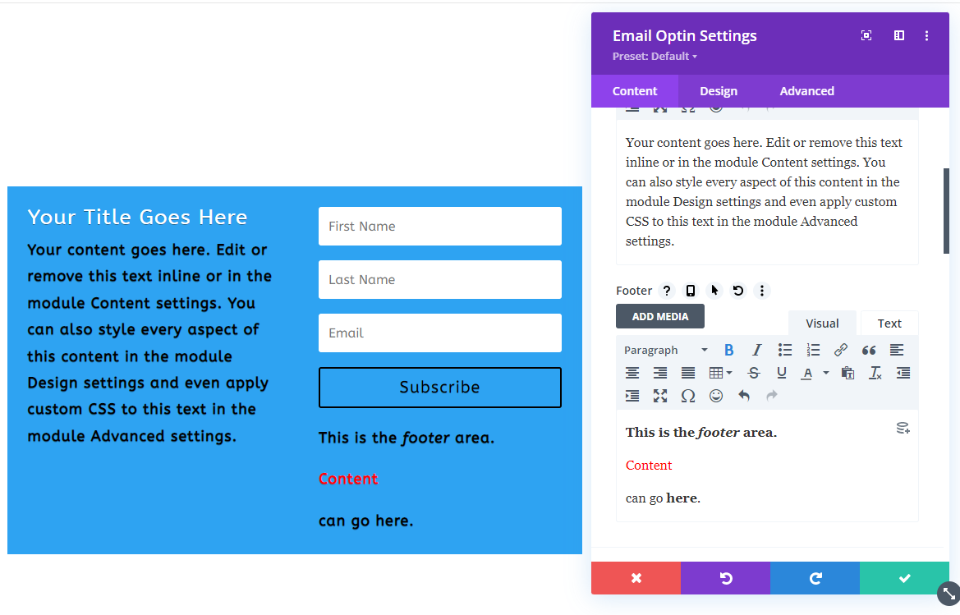
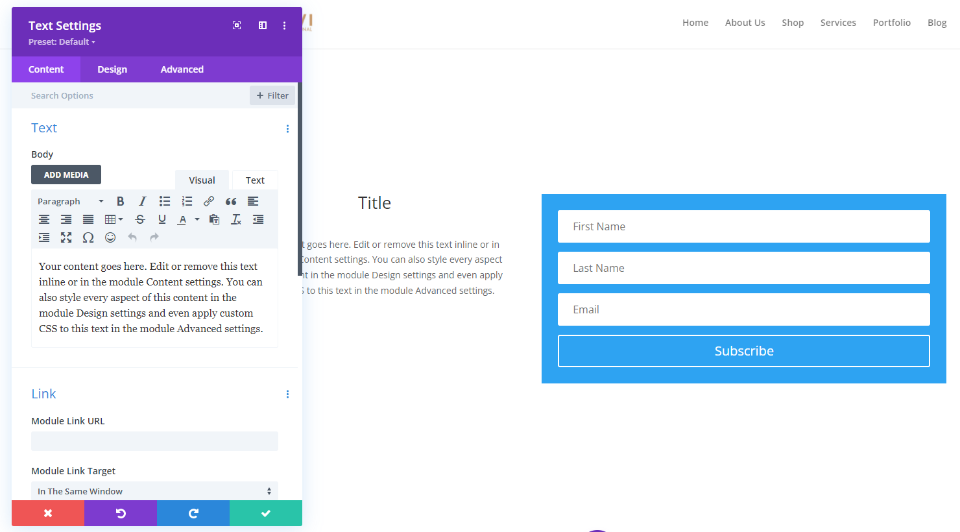
フォーム自体とは別に、Diviの電子メールオプチンモジュールには、コンテンツを含む3つの領域があります。 タイトル、本文の内容、フッターの内容が含まれます。 タイトルは、[コンテンツ]タブで調整されていない単一のテキストフィールドです。 BodyおよびFooterコンテンツには、テキスト、メディア、HTML、CSSなどを受け入れる完全なコンテンツエディターがあります。動的コンテンツを使用したり、個々のデバイスサイズに合わせてカスタマイズしたり、ホバー状態を調整したりすることもできます。

インラインEメールオプチンモジュールのデザインタブ
[デザイン]タブには、タイトルとコンテンツ領域の基本的なスタイル設定があります。 オプションには、見出しレベル、フォント、フォントの太さ(通常または太字)、スタイル、配置、色、サイズ、間隔、線の高さ、および影が含まれます。 それぞれを見てみましょう。
電子メールオプチンモジュールのタイトルオプション
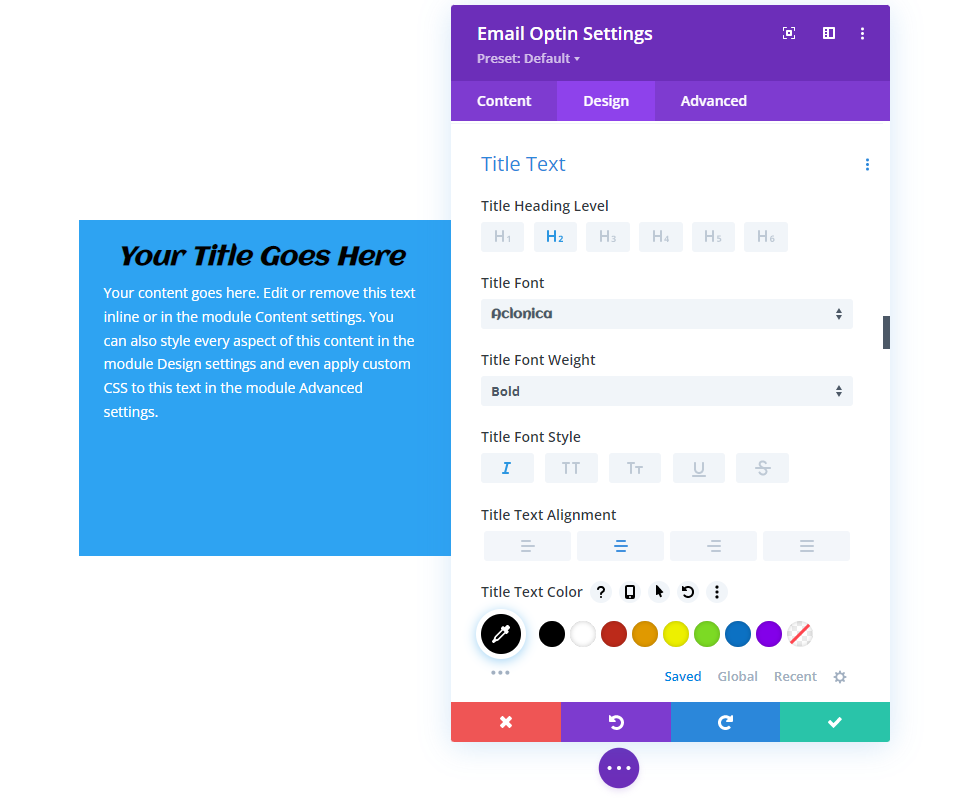
タイトルのデザイン設定は次のとおりです。 この画像では、テキストの色で見出しレベルを調整しました。

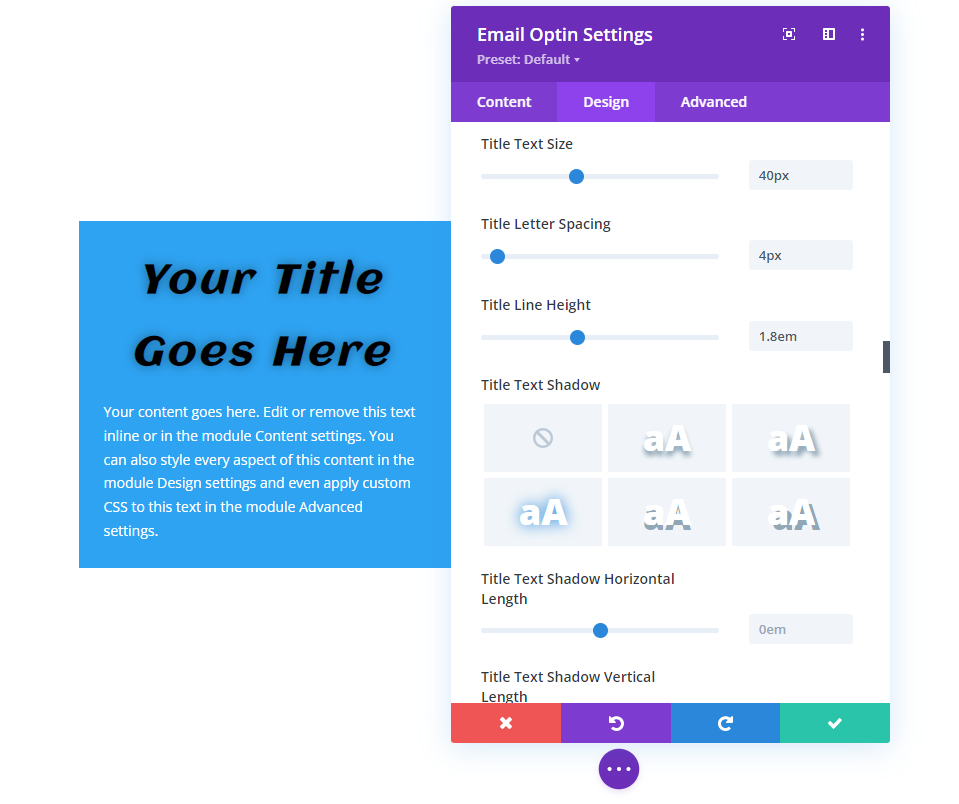
この画像では、テキストシャドウを使用してテキストサイズを調整しました。

オプトインモジュールの本文とフッターのテキストオプションをメールで送信
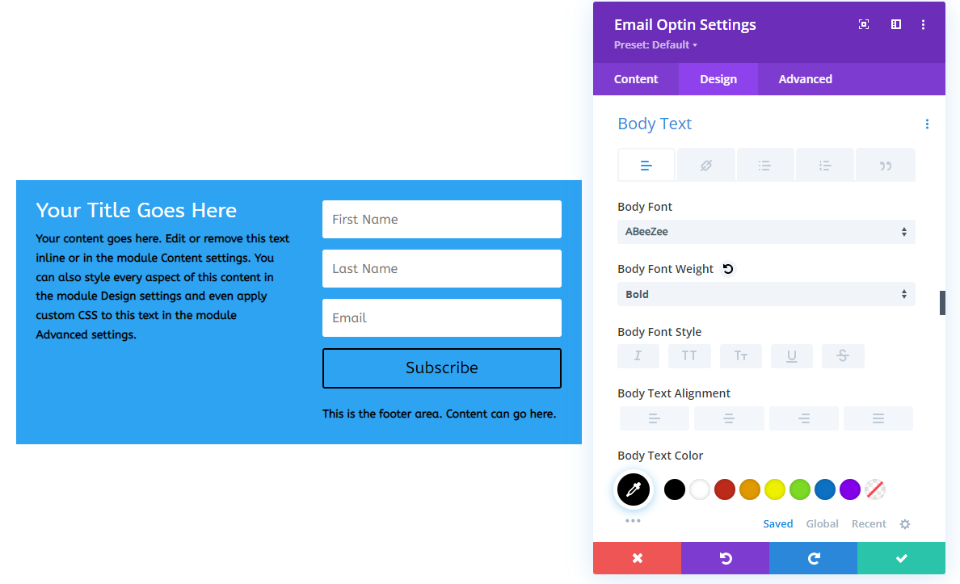
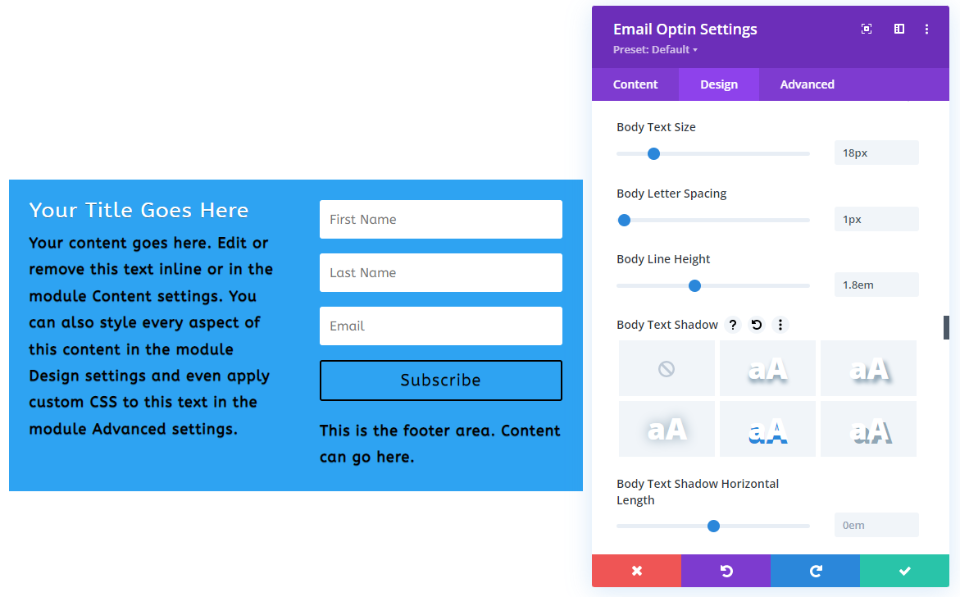
本文とフッターのテキストは、同じデザイン設定で制御されます。 以下の画像には、フォントからフォントの色オプションが含まれています。 このセクションでは、箇条書き、リンク、引用などの標準テキスト機能も追加します。タイトルテキストは、独自のスタイルがない限り、本文テキストのスタイルに従います。 ボタンは、個別にスタイル設定されていない限り、一部のテキストオプションを使用します。

次の画像は、テキストシャドウオプションを介してテキストサイズを追加しています。

コンテンツエディタでインラインCSSを使用できますが、スタイルが設定されていないものはすべて、[デザイン]タブのスタイルに従います。

インラインEメールオプチンモジュールのコンテンツレイアウト
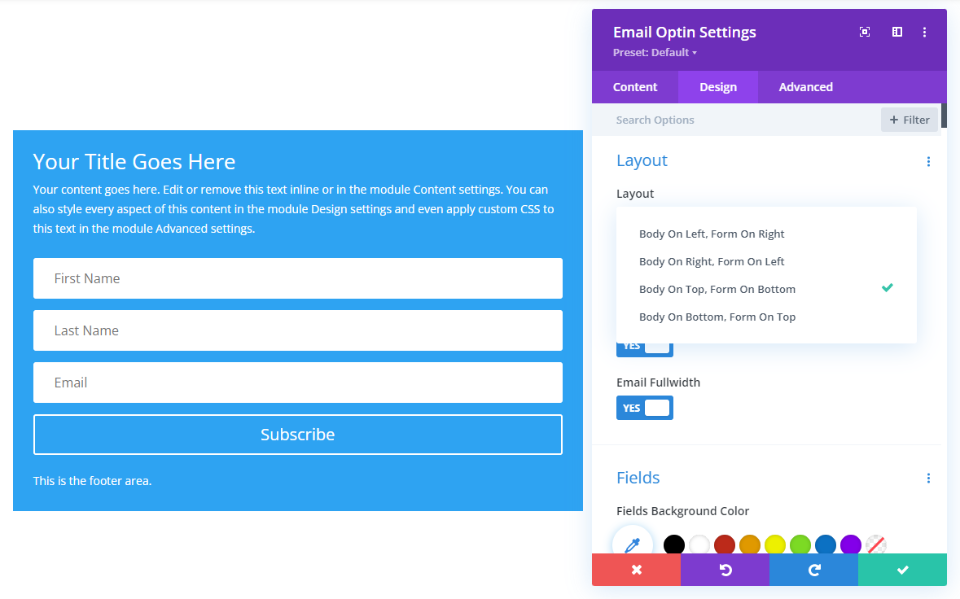
レイアウトオプションを使用すると、タイトルと本文のコンテンツをフォームの上、下、右、または左に配置できます。 次の例では、ボディを上に、フォームを下に配置しています。

EmailOptinコンテンツの長所と短所
長所
- すべてが1つのモジュールに含まれています。 これにより、電子メールフォームの作成とスタイル設定が簡素化されます。
- 使いやすく、効率的です。 メールフォームをコピーまたは移動する場合は、1つのモジュールを処理するだけで済みます。
- 電子メールオプチンモジュールは、使用できる3つのテキスト領域を提供します。 テキストは見栄えがよく、基本的な電子メールフォームに適しています。
- 調整するには、1つのモジュールを開くだけです。
短所
- タイトルテキストには、タイトルを入力するための簡単なフィールドがあり、[デザイン]タブに基本的なスタイルオプションがあります。
- 本文とフッターのテキストには、[コンテンツ]タブに個別のコンテンツエディターがありますが、[デザイン]タブでは同じ設定を使用します。
- モジュールには、本体とフォームの配置を決定する4つのレイアウトオプションがあります。 フォームの上、下、右、または左に本文を配置できますが、それらを分離することはできません。
- フォームのフィールドには個別のスタイルオプションがありますが、他のスタイル要素はモジュール全体に適用されます。 たとえば、背景、サイズ変更、間隔、境界線、ボックスシャドウ、フィルター、変換、およびアニメーションは、モジュールのすべての要素に適用されます。 つまり、タイトルの背景を本文、フッター、またはフォームとは別に調整することはできません。
- タイトルは常に本文の上にあります。 フッターの内容は常にボタンの下にあります。
- [デザイン]タブで使用できない配置またはスタイルの調整は、[詳細設定]タブのCSSフィールドに追加する必要があります。
テキストとモジュールの組み合わせ
別の方法は、電子メールオプチンモジュールと一緒に個々のテキストモジュールで同じテキスト要素を作成することです。 このオプションでは、複数の要素のスタイルを設定する必要があり、複数の列オプションを持つ行を使用する必要がある場合があります。 ただし、ほとんどの機能とオプションも提供します。
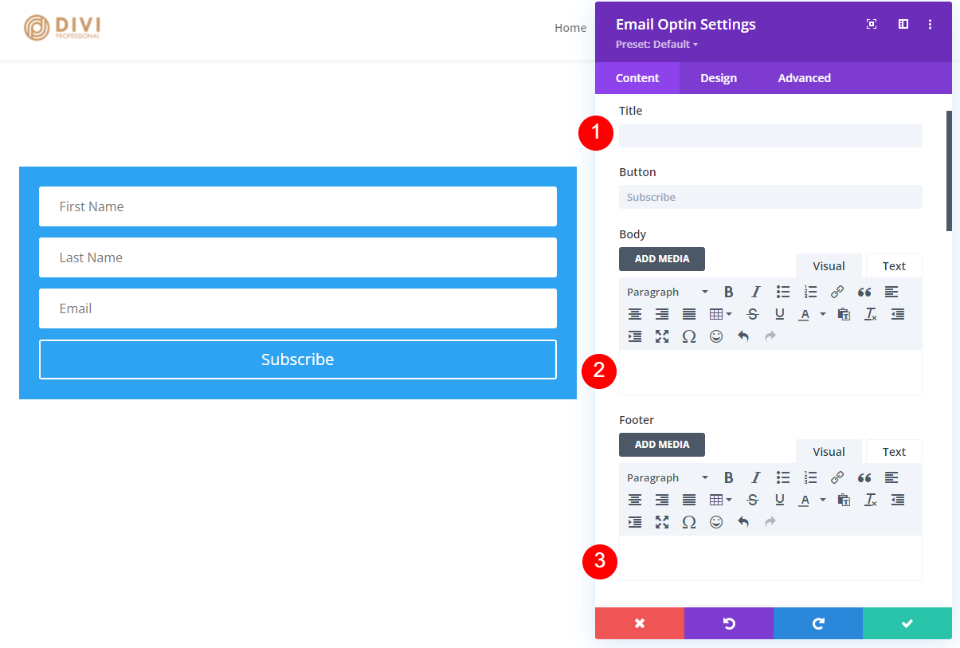
この方法を使用するには、以下の例で行ったように、email optinモジュールのTitle、Body、およびFooterフィールドを空のままにします。 これにより、他のテキスト要素のないフォームが得られます。

次に、テキストモジュールを使用して、必要な要素を作成します。 以下の例では、フォームの横に2つのテキストモジュールを追加しました。 この例が示すように、コンテンツエディタはemailoptinモジュールのものと同じです。

テキストモジュールのコンテンツデザインオプション
テキストモジュールには、本文テキストと見出しテキストのデザイン設定が電子メールオプチンモジュールと同じですが、さらにいくつかのオプションが追加されています。 見出しのテキストには、5つのフォントの太さが含まれています。 テキストのセットごとに異なるモジュールを使用できるため、それぞれに異なる背景、境界線、ボックスシャドウなどを設定できます。

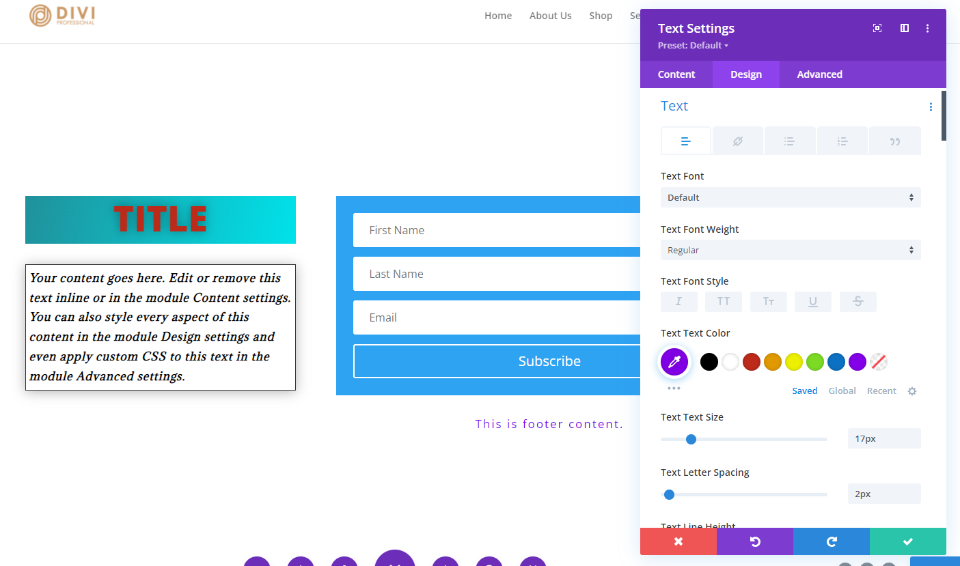
以下の例では、フォームに電子メールoptinモジュールを使用し、3つの異なるテキストモジュールを追加して、タイトル、本文、およびフッターのテキストを作成します。 各モジュールのスタイルを個別に設定しました。 これは、フォント、太さ、スタイル、色、サイズ、間隔、線の高さ、およびテキストシャドウの設定を示しています。 背景、間隔、境界線も調整しました。

EmailOptinコンテンツにテキストモジュールを使用することの長所と短所
長所
- テキストモジュールは、各要素に対してより多くのスタイリング機能を提供します。 各モジュールは個別にスタイル設定されるため、要素ごとに異なるスタイル設定を使用できます。 これには、さまざまな背景、間隔、サイズ、境界線などが含まれます。
- レイアウトオプションに制限はありません。
- 1セットのコンテンツに限定されません。 フォームを必要な数のモジュールで囲み、必要なデザインを作成できます。
- テキストモジュールに限定されません。 画像、ビデオ、スライダー、CTAなど、好きなものを使用できます。
- メールオプチンモジュールのコンテンツと組み合わせて使用することもできます。
短所
- フォームの横にコンテンツを配置するには、より多くの列を持つ行を使用する必要があります。
- 個々のモジュールをコピーまたは移動することはより困難です。
- 変更を加える場合は、さらに多くのモジュールを開く必要があります。
- それらを単一のフォームのように見せるために、余分なスタイリングの努力が必要になる場合があります。 電子メールオプチンの境界線と背景は、それらを変更して単一のモジュールのように見せたい場合は、行設定で行う必要があります。
電子メールとテキストモジュールの組み合わせの例
次に、電子メールオプチンモジュールとテキストモジュールを組み合わせたいくつかの例を見てみましょう。 これらの例のほとんどでは、Divi内で利用できる無料のNGOレイアウトパックの電子メールオプチンフォームを使用します。 デスクトップビューとワイヤーフレームビューを表示します。
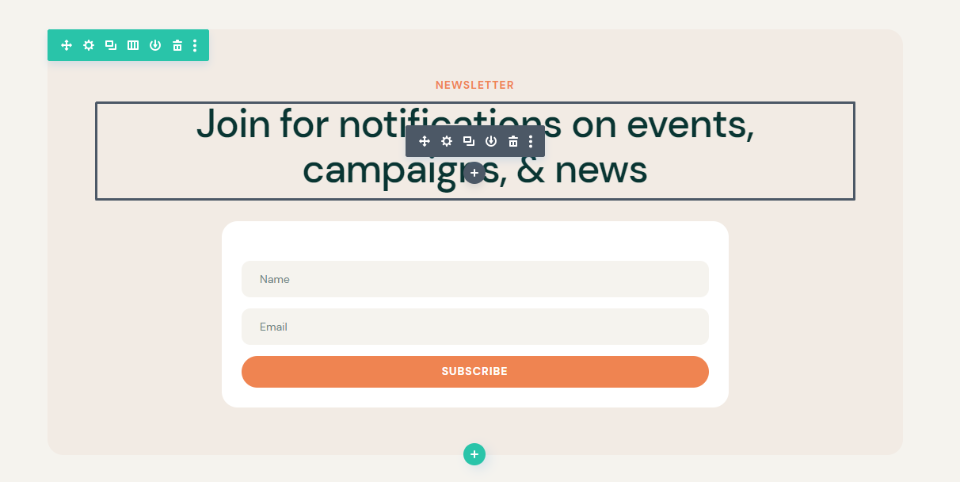
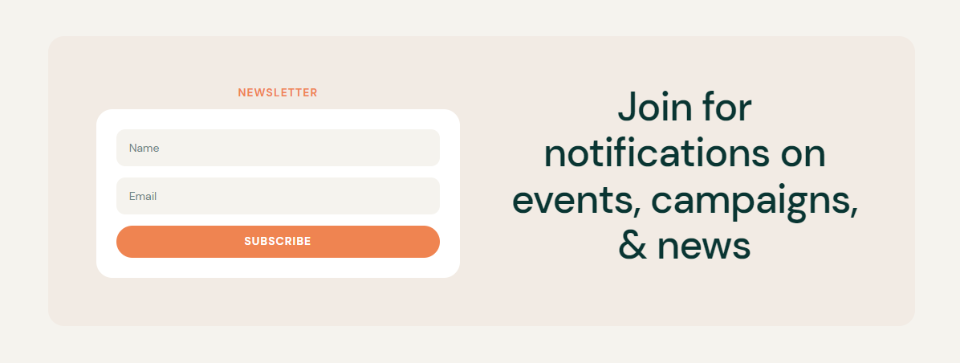
まず、レイアウトに表示されるメールオプチンを次に示します。 2つのテキストモジュールと電子メールoptinモジュールを使用します。 背景のスタイリングは行で行われます。 上部に小さなタイトル、その下に大きな説明、そしてフォームを配置します。

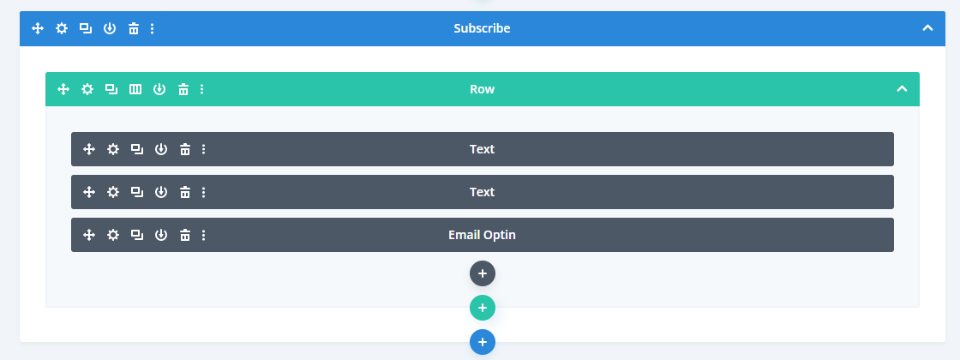
これがワイヤーフレームビューです。

電子メールとテキストモジュールの組み合わせの例1
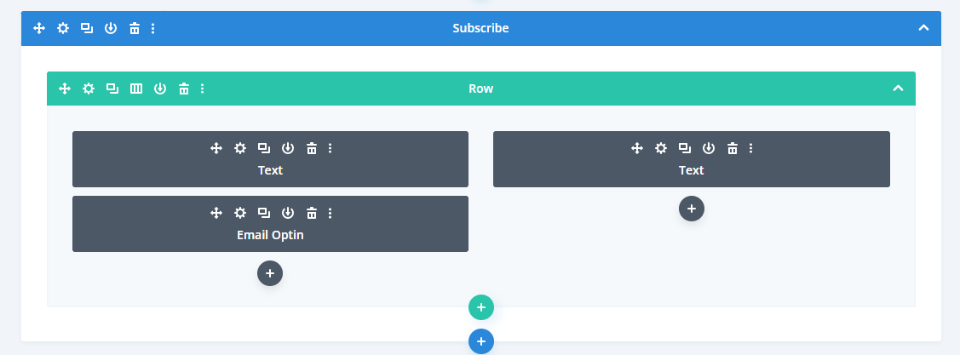
最初の例では、説明をフォームの右側に移動しますが、タイトルはフォームの上に保持します。 このレイアウトは単純ですが、フォームの上にテキストモジュールを使用しないと不可能です。 行を2列に変更しました。

これがワイヤーフレームビューです。

電子メールとテキストモジュールの組み合わせの例2
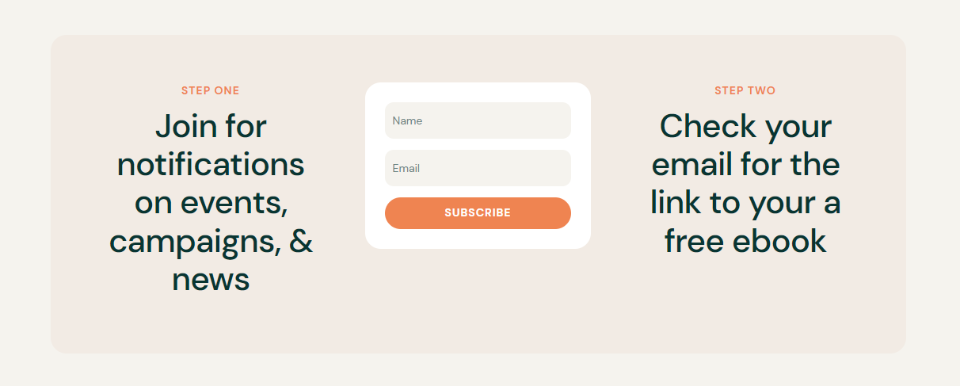
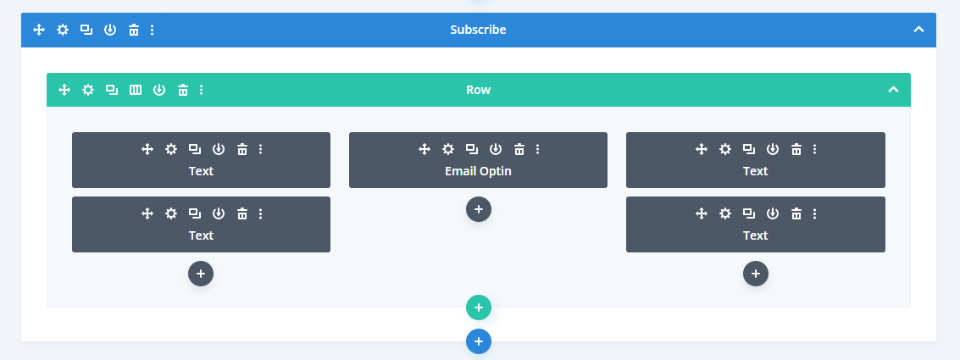
2番目の例では、行を3列に変更し、テキストモジュールを外側の列に配置しました。 テキストのある各行には、番号付きのステップを提供するタイトルと説明が含まれています。 電子メールオプチンモジュールは1つのステップを表示できますが、両方を表示することはできません。

これがワイヤーフレームビューです。

電子メールとテキストモジュールの組み合わせの例3
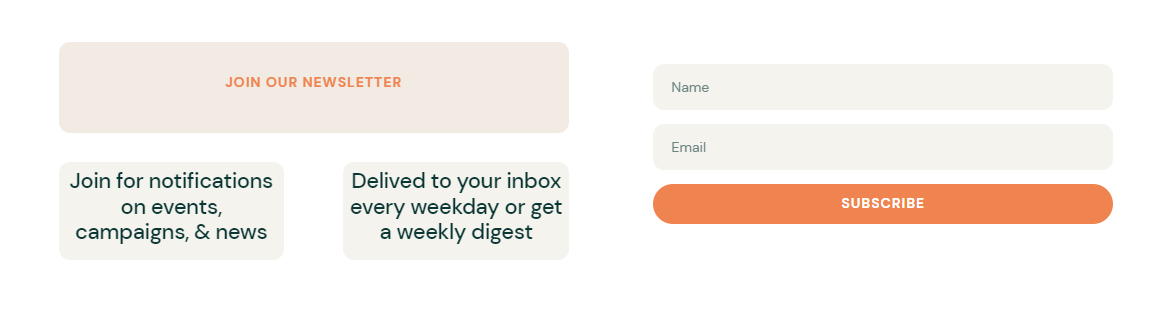
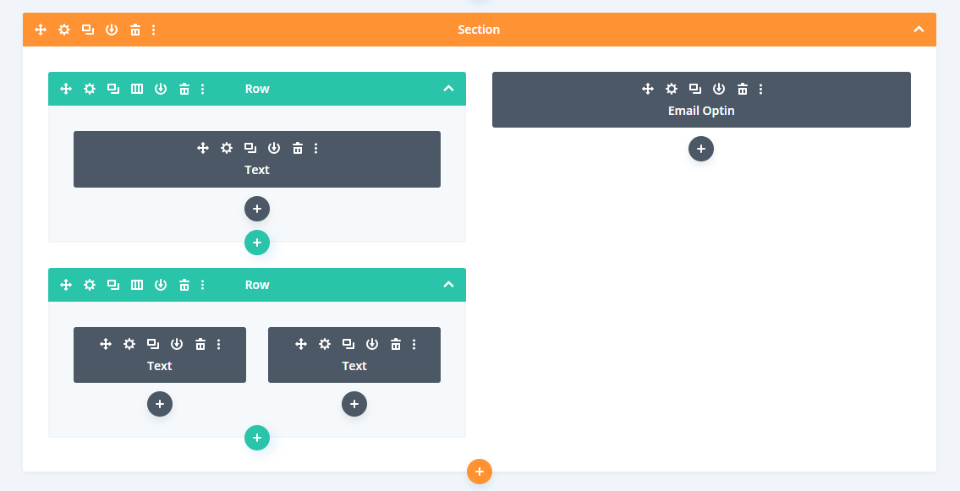
3番目の例では、複数の行と列の幅を持つ特殊なセクションを使用しています。 左側にタイトルと説明用の2つのモジュール、右側にメールフォームが表示されます。

これがワイヤーフレームビューです。

電子メールとテキストモジュールの組み合わせの例4
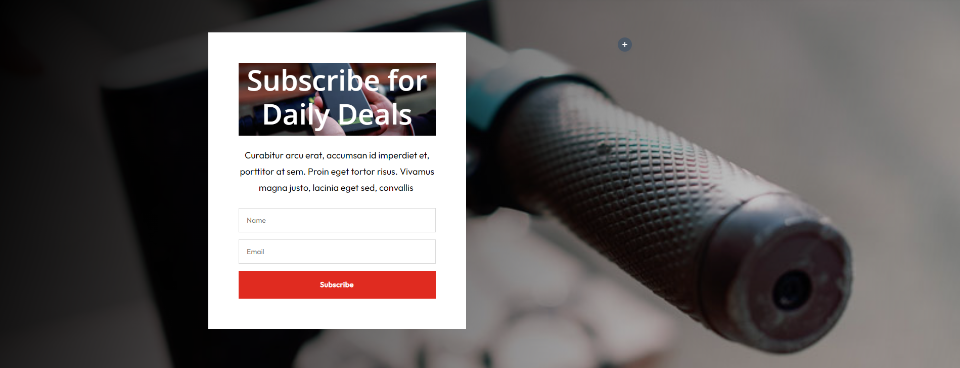
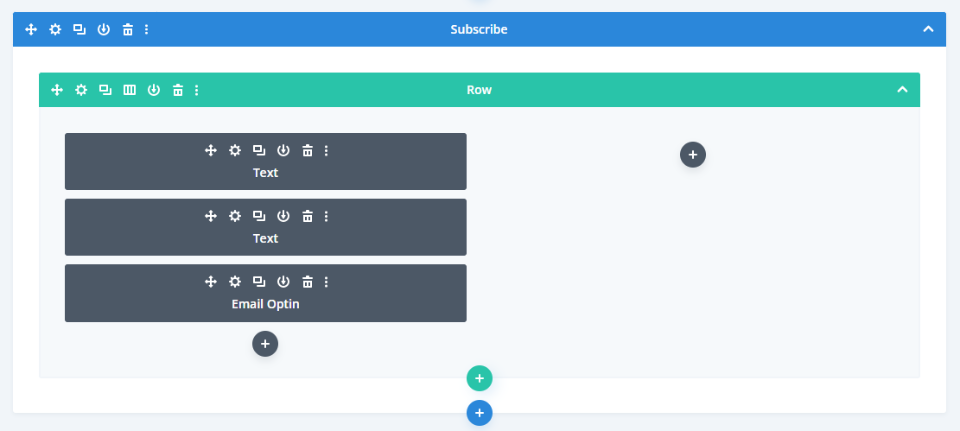
これが4番目の例です。 無料のスクーターレンタルレイアウトパックのメールオプチンフォームを使用しています。 タイトルの背景に画像を追加し、タイトルのフォントの色を白に変更しました。 他のすべてはオリジナルと同じです。 列の白い背景は、単一のモジュールのように見えます。

これがワイヤーフレームビューです。

終わりの考え
これが、インライン電子メールオプチンモジュールの使用とテキストモジュールの組み合わせの比較です。 電子メールオプチンモジュールはうまく機能し、簡単な電子メールフォームを提供しますが、制限があります。 タイトルと説明にテキストモジュールを使用すると、より多くのデザインオプションが得られます。 少しスタイリングするだけで、複数のモジュールを1つのモジュールのように見せることができます。 複数のモジュールを使用して、より多くのレイアウトとデザインオプションを備えた独自の電子メールオプチンフォームを作成できます。
私たちはあなたから聞きたい。 Divi電子メールオプチンモジュールのコンテンツ機能を使用しますか、それともそのコンテンツにテキストモジュールを使用しますか? コメントで教えてください。
