Usando o conteúdo do módulo Inline Email Optin vs. Combinando com módulos de texto
Publicados: 2022-03-20O módulo de optin de e-mail do Divi possui várias áreas de texto e conteúdo que podem mostrar conteúdo adicional. Essas áreas podem ser estilizadas no módulo de optin de e-mail. Juntamente com as opções de layout do módulo, isso fornece um design sólido para um formulário de e-mail simples. No entanto, isso limita as possibilidades de design. Felizmente, podemos usar o módulo de optin de e-mail com módulos de texto para criar ainda mais opções de design e estilo. Neste post, vamos comparar o uso dos campos de texto dentro do próprio módulo de optin de e-mail com o uso de módulos separados para sua cópia.
Vamos começar!
Elementos de conteúdo do módulo Inline Email Optin
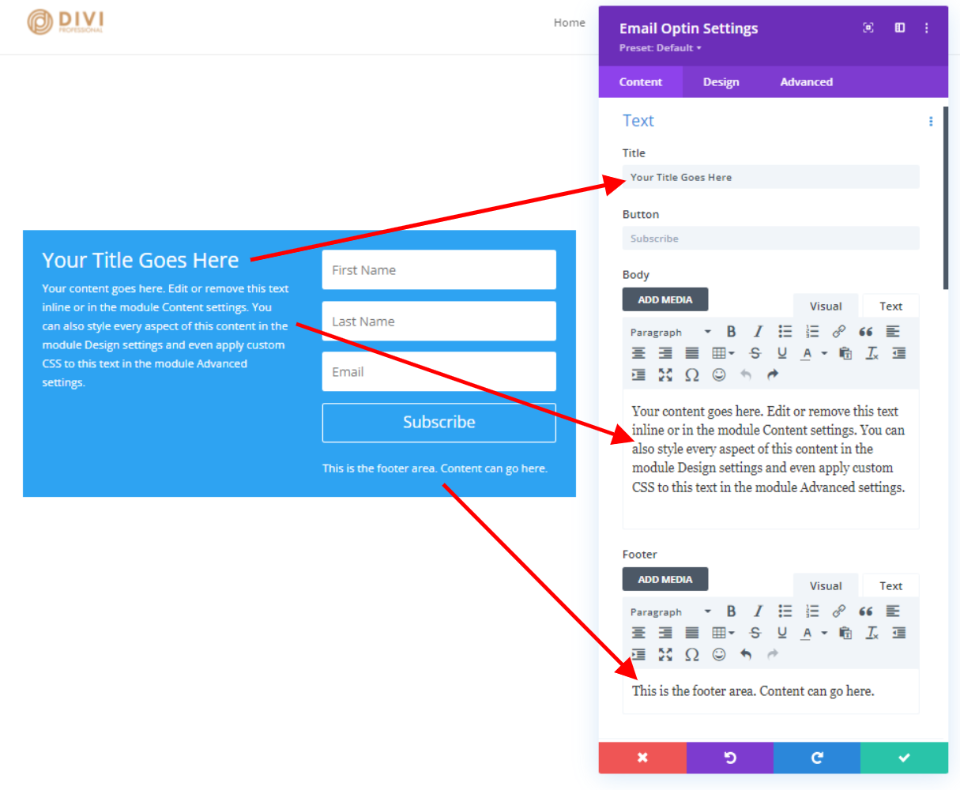
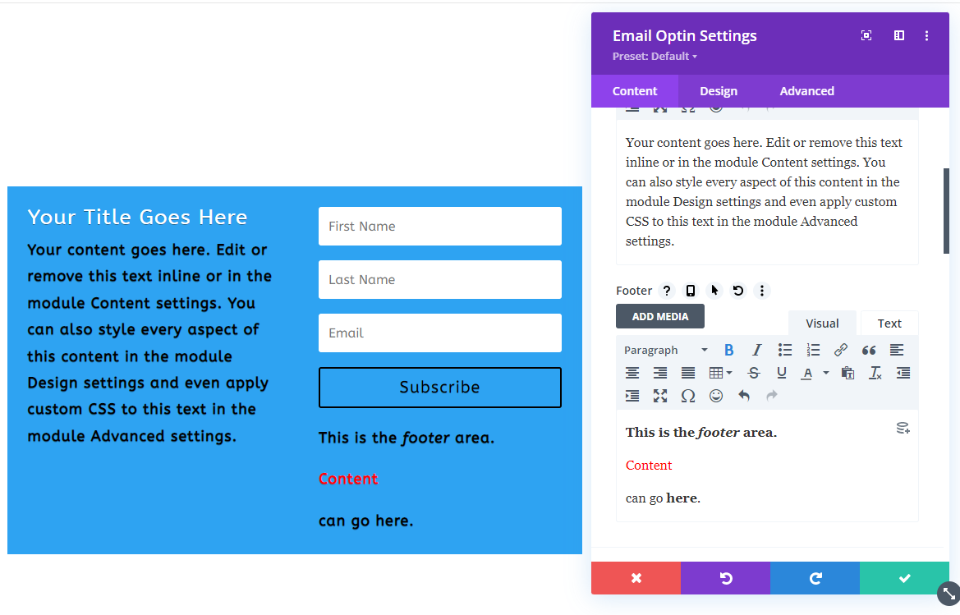
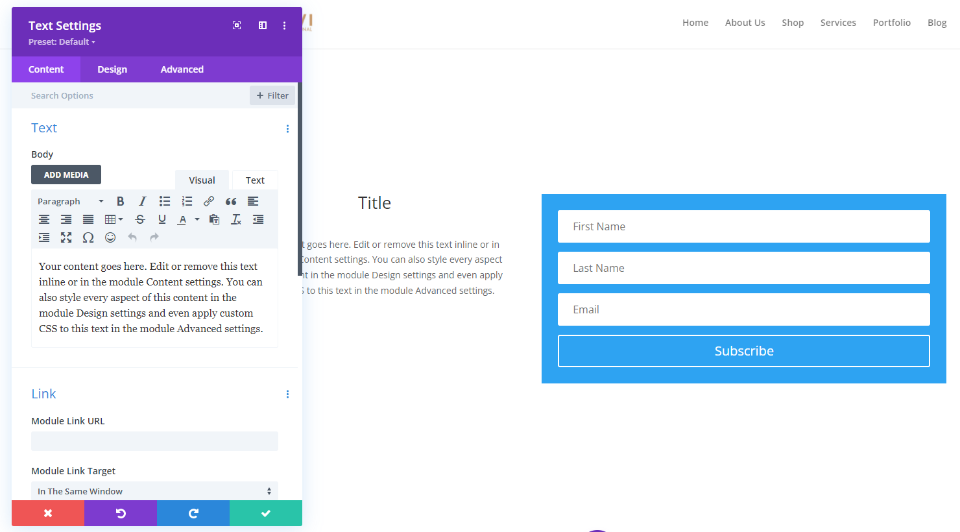
Além do formulário em si, o módulo de optin de e-mail do Divi possui três áreas de conteúdo. Eles incluem o título, o conteúdo do corpo e o conteúdo do rodapé. O Título é um campo de texto único sem ajustes na guia Conteúdo. O conteúdo Corpo e Rodapé têm editores de conteúdo completos que aceitam texto, mídia, HTML, CSS, etc. Você também pode usar conteúdo dinâmico, personalizá-los para tamanhos de dispositivos individuais e ajustar seu estado de foco.

Guia de Design do Módulo de Opção de Email Inline
A guia Design tem as configurações básicas de estilo para as áreas de título e conteúdo. As opções incluem Nível de título, Fonte, Espessura da fonte (regular ou negrito), Estilo, Alinhamento, Cor, Tamanho, Espaçamento, Altura da linha e Sombra. Vejamos cada um.
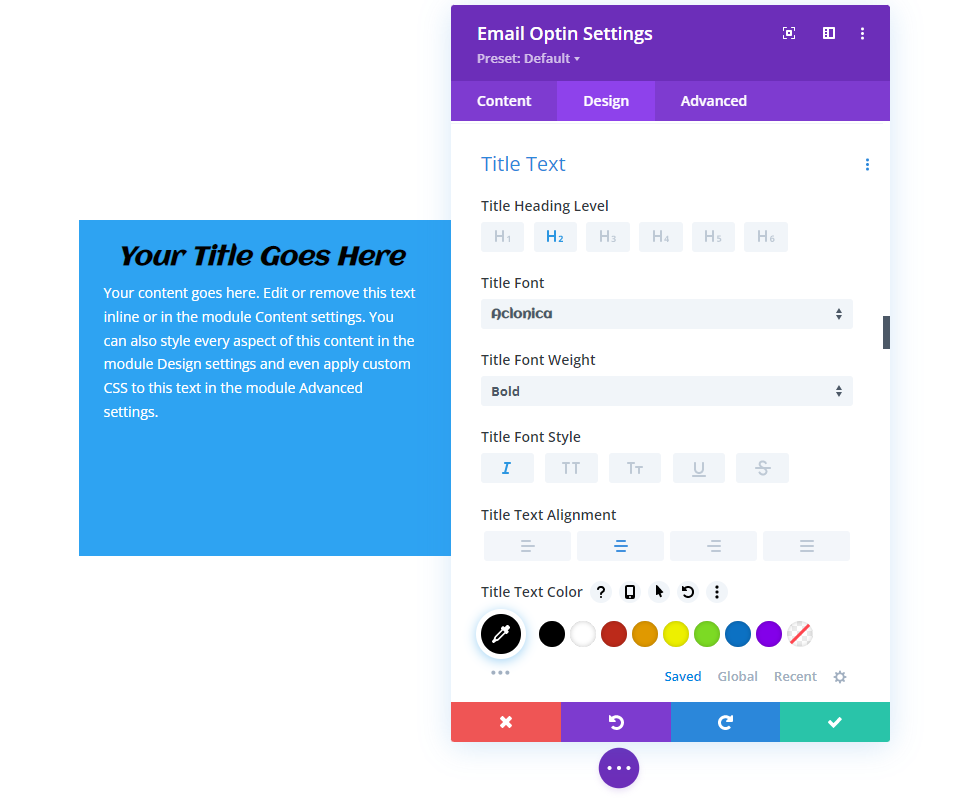
Opções de título do módulo de ativação de e-mail
Aqui estão as configurações de design para o título. Ajustei o nível de título através da cor do texto nesta imagem.

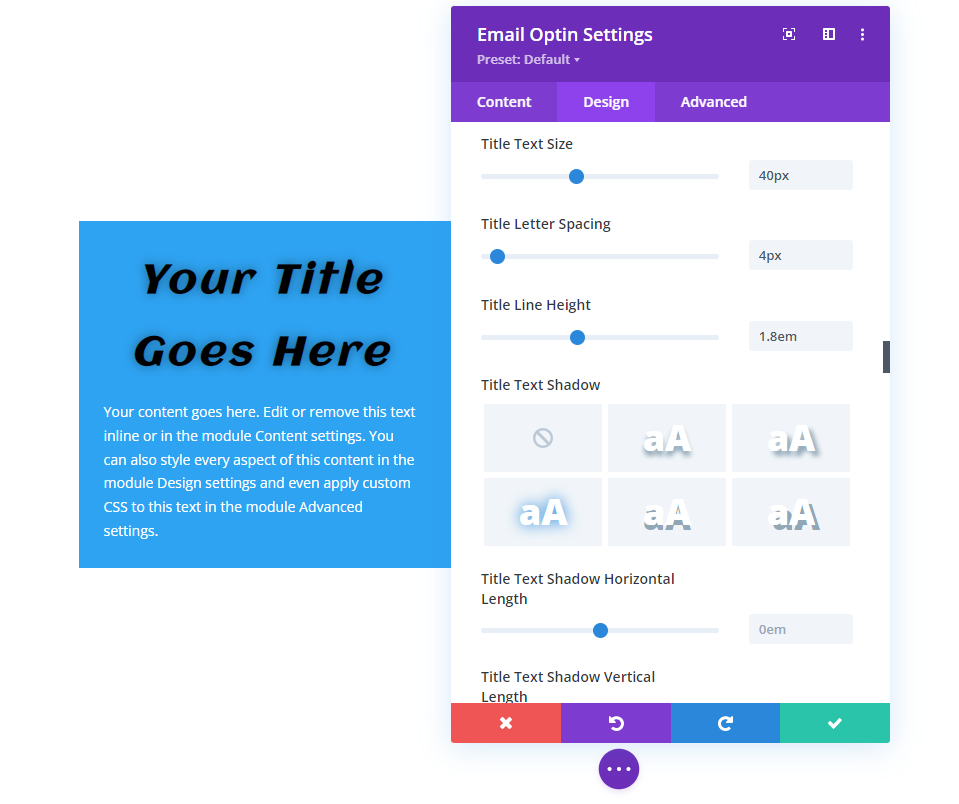
Ajustei o tamanho do texto através da sombra do texto nesta imagem.

Opções de texto de corpo e rodapé do módulo Optin de e-mail
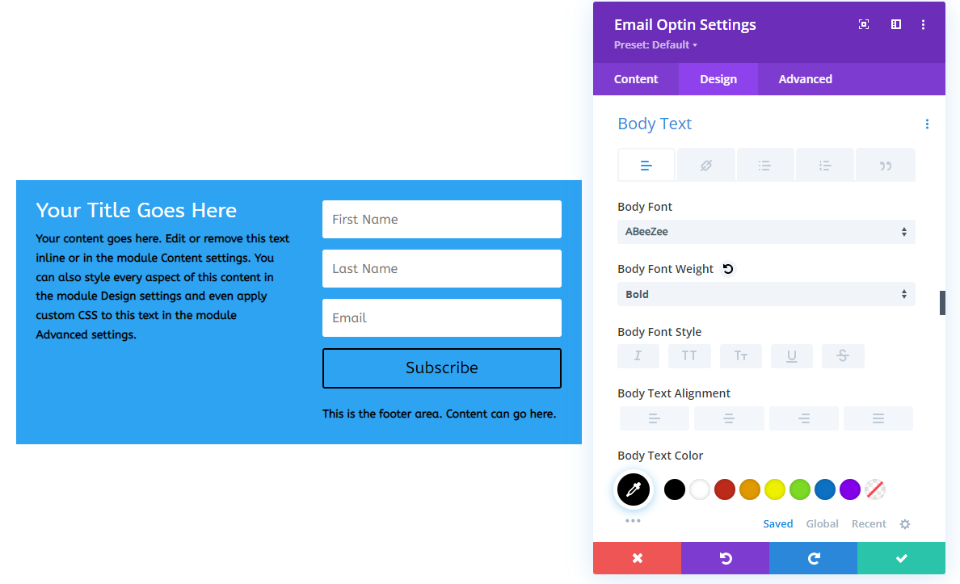
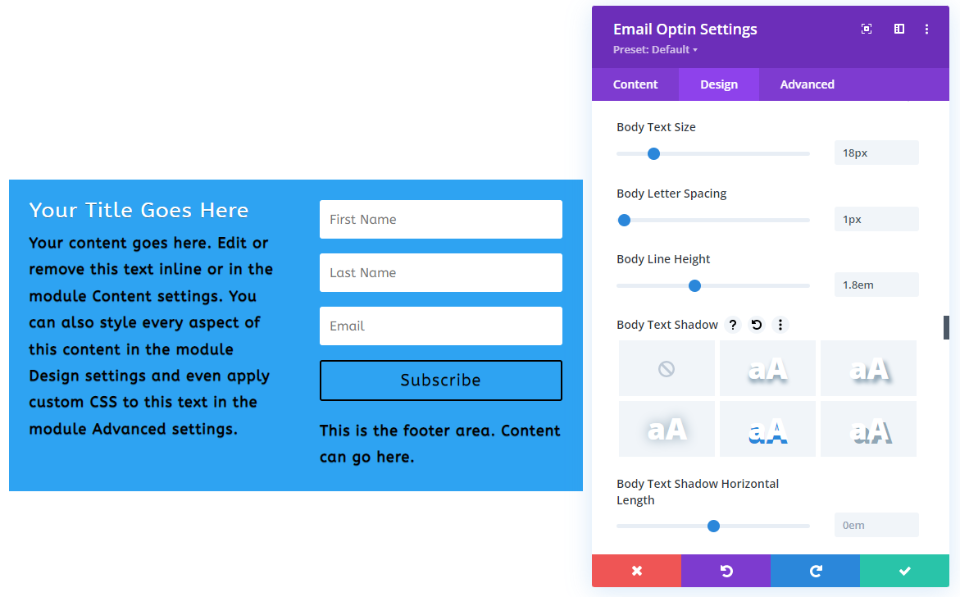
O texto do corpo e do rodapé é controlado pelas mesmas configurações de design. A imagem abaixo inclui as opções de cor da fonte até a fonte. Esta seção também adiciona os recursos de texto padrão, como marcadores, um link, uma citação, etc. O texto do título segue o estilo do texto do corpo, a menos que tenha seu próprio estilo. O botão usará algumas das opções de texto, a menos que seja estilizado separadamente.

A imagem abaixo adiciona as opções Tamanho do Texto através da Sombra do Texto.

Você pode usar CSS embutido no editor de conteúdo, mas qualquer coisa que não tenha estilo seguirá o estilo na guia Design.

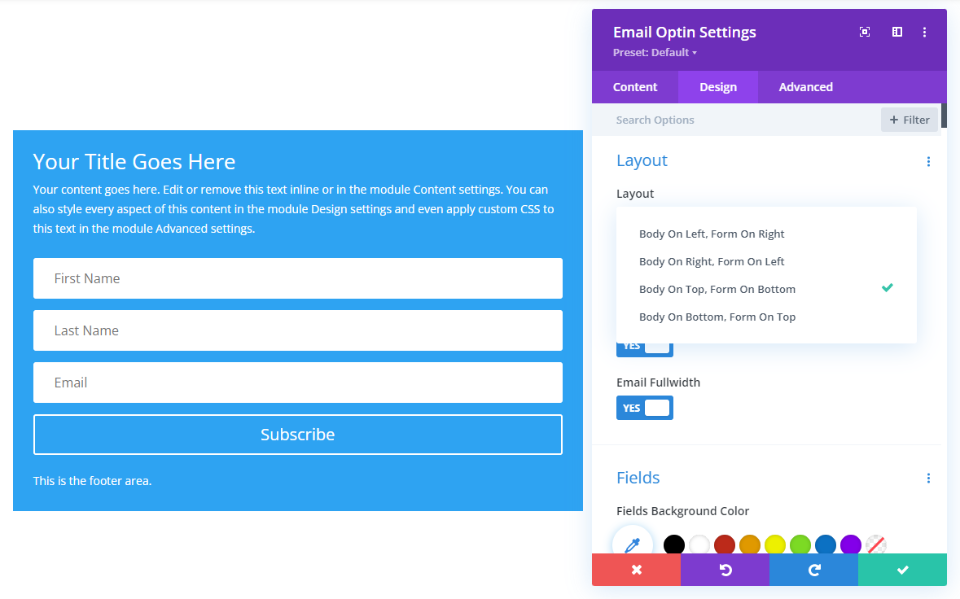
Layouts de conteúdo do módulo de inclusão de e-mail em linha
As opções de layout nos permitem colocar o título e o conteúdo do corpo acima, abaixo, à direita ou à esquerda do formulário. O exemplo abaixo coloca o corpo na parte superior e o formulário na parte inferior.

Prós e contras com o conteúdo do email Optin
Prós
- Tudo está contido em um módulo. Isso simplifica a criação e o estilo do formulário de email.
- É fácil de usar e é eficiente. Se você deseja copiar ou mover o formulário de e-mail, você só precisa lidar com um módulo.
- O módulo de optin de e-mail fornece três áreas de texto que podemos usar. O texto parece ótimo e funciona bem para formulários básicos de e-mail.
- Para fazer ajustes, você só precisa abrir um módulo.
Contras
- O texto do título tem um campo simples para inserir o título e tem as opções básicas de estilo na guia Design.
- O corpo e o texto do rodapé têm editores de conteúdo individuais na guia Conteúdo, mas usam as mesmas configurações na guia Design.
- O módulo possui quatro opções de layout que determinam o posicionamento do corpo e do formulário. Você pode colocar o corpo acima, abaixo, à direita ou à esquerda do formulário, mas não pode separá-los.
- Os campos do formulário têm opções de estilo separadas, mas os outros elementos de estilo se aplicam a todo o módulo. Por exemplo, o plano de fundo, dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação se aplicam a todos os elementos do módulo. Isso significa que você não pode ajustar o plano de fundo do título separadamente do corpo, rodapé ou formulário.
- O título está sempre acima do corpo do texto. O conteúdo do rodapé está sempre abaixo do botão.
- Quaisquer ajustes no posicionamento ou estilo que não estejam disponíveis na guia Design devem ser adicionados aos campos CSS na guia Avançado.
Combinando o texto com módulos
A alternativa é criar os mesmos elementos de texto com módulos de texto individuais junto com o módulo de e-mail optin. Essa opção exige que você estilize vários elementos e talvez seja necessário usar linhas com várias opções de coluna. No entanto, ele também fornece a maioria dos recursos e opções.
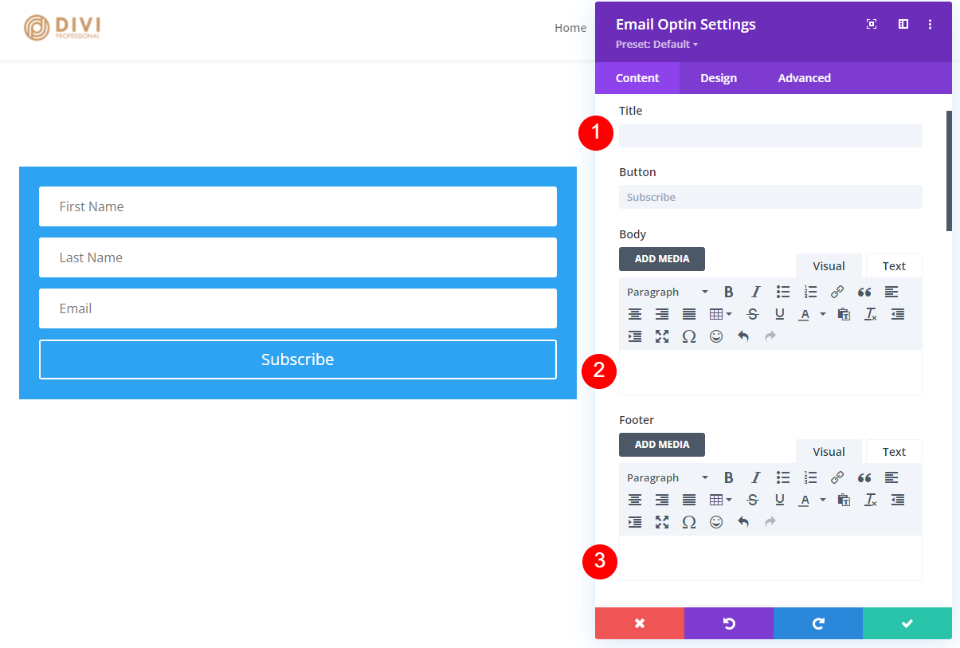
Para usar esse método, basta deixar os campos Título, Corpo e Rodapé do módulo de optin de e-mail vazios, como fiz no exemplo abaixo. Isso fornece o formulário sem outros elementos de texto.

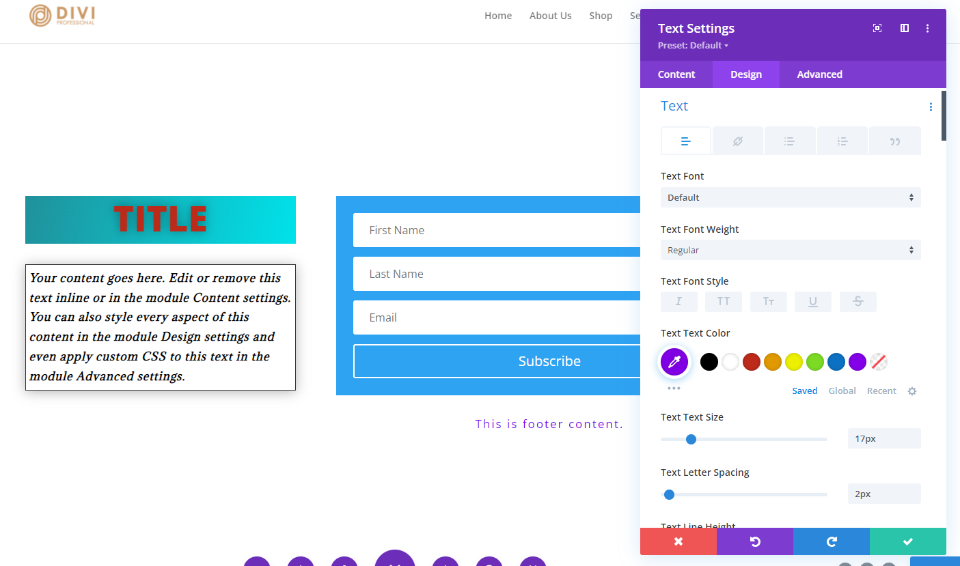
Em seguida, use módulos de texto para criar os elementos desejados. Eu adicionei dois módulos de texto ao lado do formulário no exemplo abaixo. Como este exemplo mostra, o editor de conteúdo é igual ao do módulo de optin de email.

Opções de design de conteúdo do módulo de texto
O módulo de texto tem as mesmas configurações de design para o corpo do texto e o texto do cabeçalho que o módulo de aceitação de e-mail, mas adiciona mais algumas opções. O texto do título inclui cinco pesos de fonte. Como você pode usar um módulo diferente para cada conjunto de texto, você pode ter um plano de fundo, borda, sombra de caixa etc. diferente para cada um.

O exemplo abaixo usa o módulo de optin de email para o formulário e adiciona três módulos de texto diferentes para criar o texto do título, corpo e rodapé. Eu estilizei cada módulo separadamente. Isso mostra as configurações de Fonte, Espessura, Estilo, Cor, Tamanho, Espaçamento, Altura da Linha e Sombra do Texto. Também ajustei os Planos de Fundo, Espaçamento e Bordas.

Prós e contras com o uso de módulos de texto para o conteúdo do Email Optin
Prós
- Os módulos de texto oferecem muito mais recursos de estilo para cada um dos elementos. Como cada módulo é estilizado individualmente, você pode ter estilos diferentes para cada elemento. Isso inclui diferentes planos de fundo, espaçamento, dimensionamento, bordas, etc.
- Você não está limitado às opções de layout.
- Você não está limitado a um conjunto de conteúdo. Você pode cercar o formulário com quantos módulos desejar, para criar qualquer design que desejar.
- Você não está limitado a módulos de texto. Você pode usar o que quiser, como imagens, vídeos, controles deslizantes, CTAs e muito mais.
- Você ainda pode usá-los em combinação com o conteúdo do módulo de optin de e-mail.
Contras
- Para colocar o conteúdo ao lado do formulário, você terá que usar linhas com mais colunas.
- É mais difícil copiar ou mover módulos individuais.
- Há mais módulos para abrir se você quiser fazer alterações.
- Pode levar algum esforço extra de estilo para fazê-los parecer uma única forma. Bordas e planos de fundo para a opção de email devem ser feitos nas configurações de linha se você quiser alterá-los e fazer com que pareça um único módulo.
Exemplos de combinação de e-mail e módulo de texto
Em seguida, vamos ver alguns exemplos com combinações de módulos de optin de e-mail e módulos de texto. Para a maioria desses exemplos, usarei o formulário de optin de e-mail do NGO Layout Pack gratuito que está disponível no Divi. Mostrarei as visualizações da área de trabalho e do wireframe.
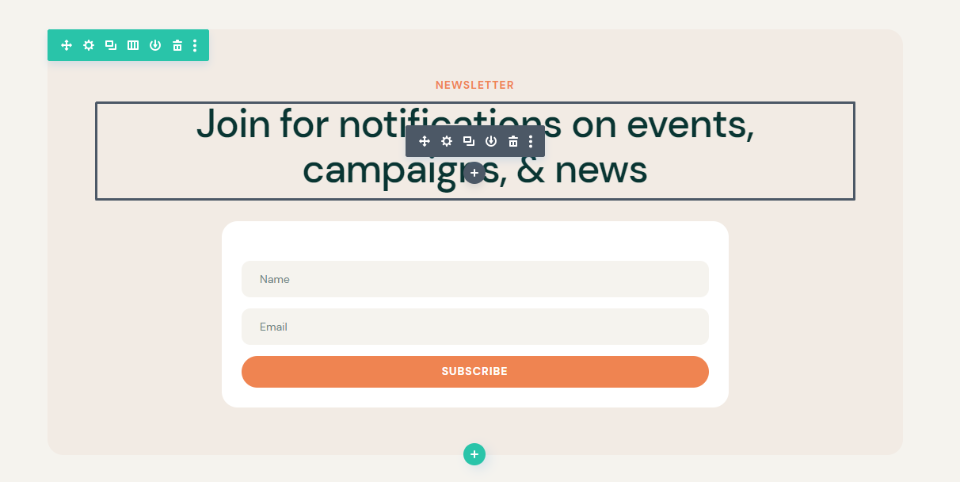
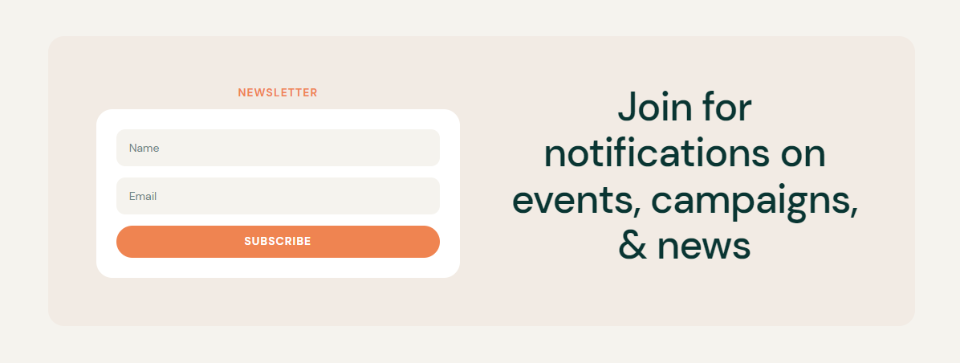
Em primeiro lugar, aqui está a opção de e-mail conforme aparece no layout. Ele usa dois módulos de texto e o módulo de optin de e-mail. O estilo do plano de fundo é feito na linha. Ele coloca um pequeno título no topo, uma grande descrição abaixo dele e, em seguida, o formulário.

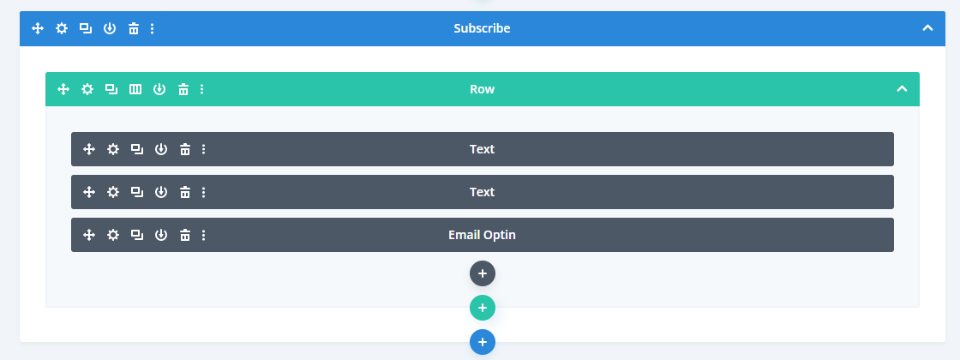
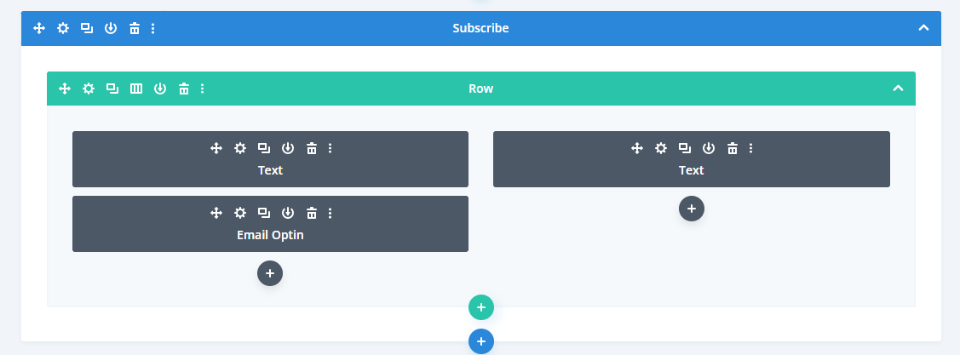
Aqui está a visualização do wireframe.

Exemplo de combinação de módulo de e-mail e texto um
Nosso primeiro exemplo move a descrição para a direita do formulário, mas mantém o título acima do formulário. Este layout é simples, mas não é possível sem usar um módulo de texto acima do formulário. Alterei a linha para 2 colunas.

Aqui está a visualização do wireframe.

Exemplo de combinação de módulo de e-mail e texto dois
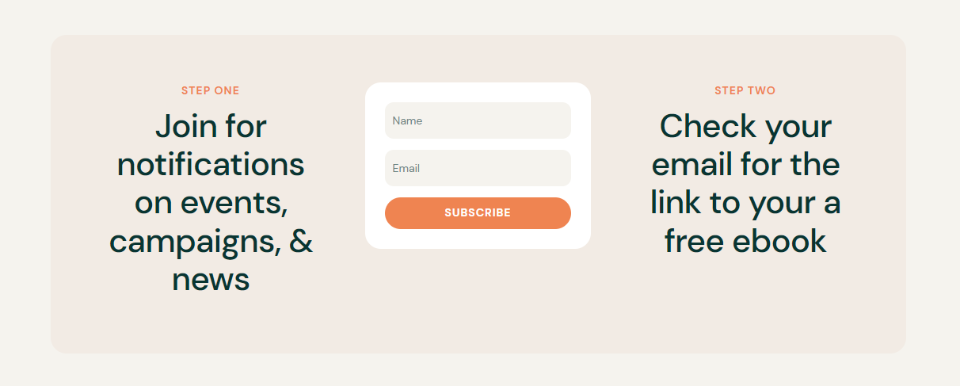
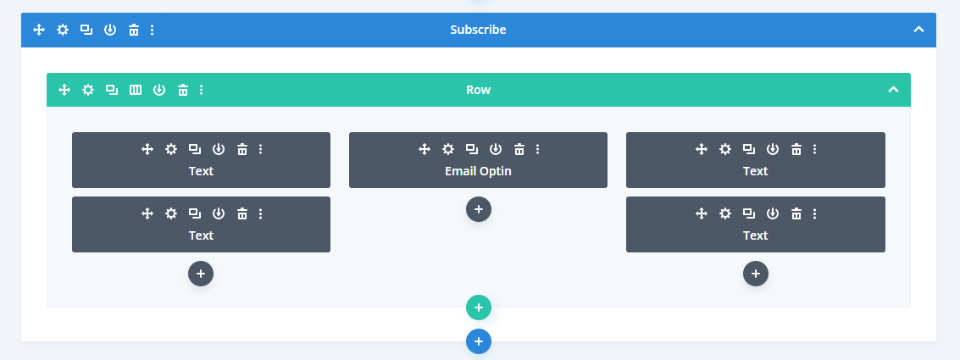
Nosso segundo exemplo, alterei a linha para 3 colunas e coloquei módulos de texto nas colunas externas. Cada uma das linhas com texto inclui um título e uma descrição que fornece etapas numeradas. O módulo de optin de e-mail pode exibir uma etapa, mas não as duas.

Aqui está a visualização do wireframe.

Exemplo de combinação de módulo de e-mail e texto três
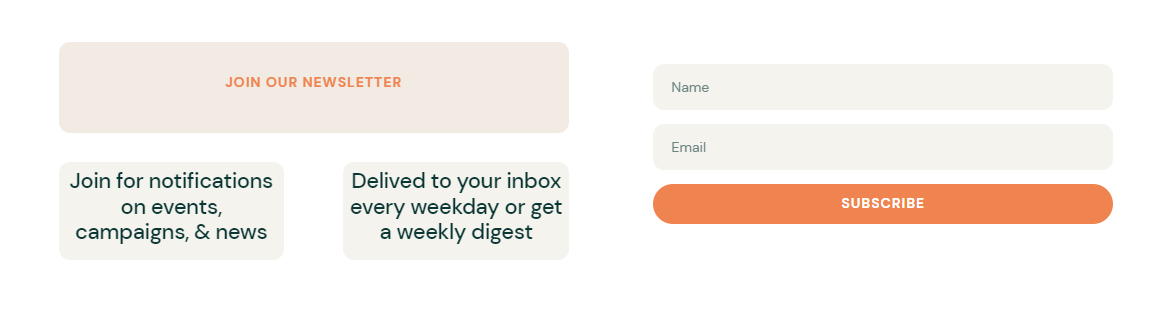
Nosso terceiro exemplo usa uma seção de especialidade com várias linhas e larguras de coluna. Ele exibe um título e dois módulos para descrições à esquerda e o formulário de e-mail à direita.

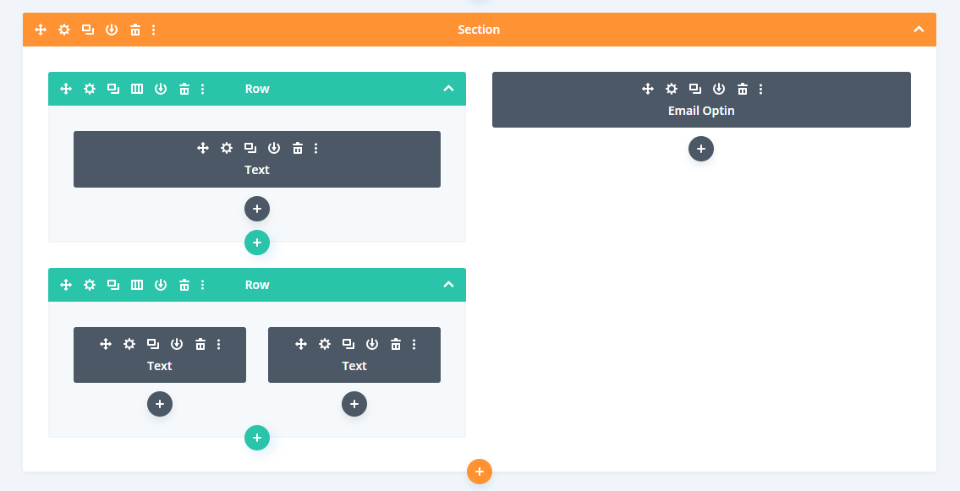
Aqui está a visualização do wireframe.

Exemplo de combinação de módulo de e-mail e texto Quatro
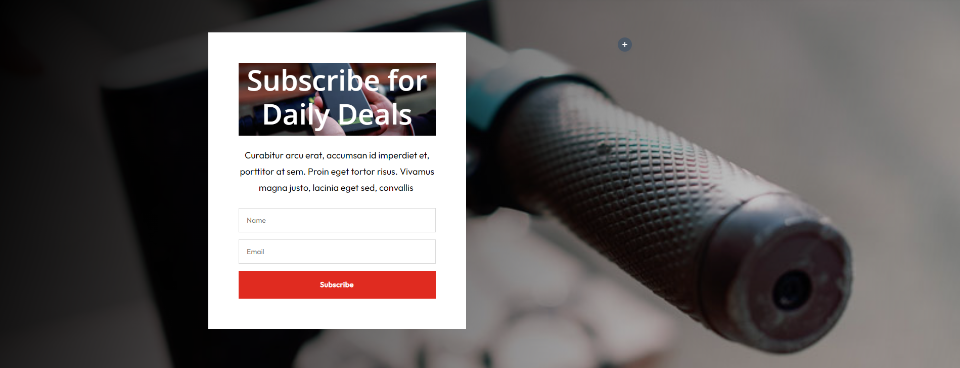
Aqui está o nosso quarto exemplo. Ele usa o formulário de inscrição por e-mail do pacote de layout de aluguel de scooter gratuito. Adicionei uma imagem ao plano de fundo do título e alterei a cor da fonte do título para branco. Todo o resto é igual ao original. O fundo branco da coluna faz com que pareça um único módulo.

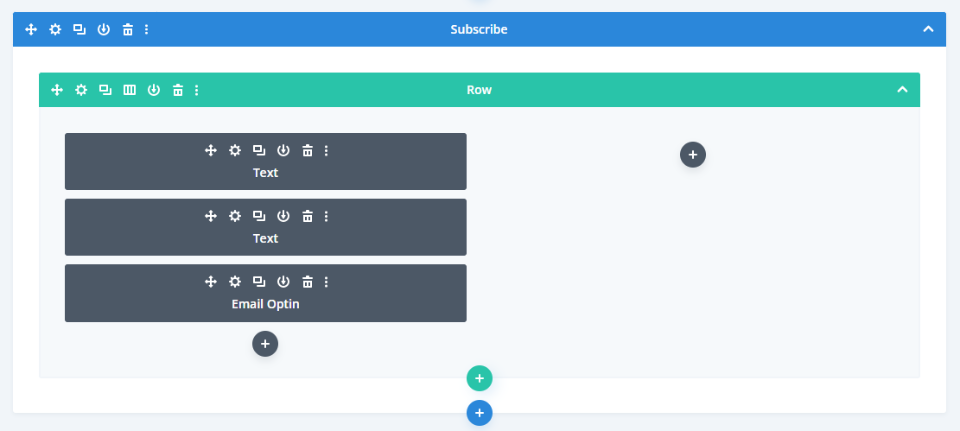
Aqui está a visualização do wireframe.

Pensamentos finais
Essa é a nossa visão de usar o módulo de optin de e-mail inline versus combiná-lo com módulos de texto. O módulo de optin de e-mail funciona bem e fornece um formulário de e-mail simples, mas é limitado. O uso de módulos de texto para o título e a descrição oferece muito mais opções de design. Com um pouco de estilo, vários módulos podem parecer um único módulo. Usando vários módulos, você pode criar formulários de optin de e-mail exclusivos com muito mais opções de layout e design.
Nós queremos ouvir de você. Você usa os recursos de conteúdo no módulo de optin de e-mail Divi ou prefere usar os módulos de texto para esse conteúdo? Deixe-nos saber nos comentários.
