Satır İçi E-posta İsteğe Bağlı Modül İçeriğini Kullanma ve Metin Modülleriyle Birleştirme
Yayınlanan: 2022-03-20Divi'nin e-posta tercih modülü, ek içerik gösterebilen birkaç metin ve içerik alanına sahiptir. Bu alanlar, e-posta tercih modülü içinde biçimlendirilebilir. Modülün yerleşim seçenekleriyle birlikte bu, basit bir e-posta formu için sağlam bir tasarım sağlar. Ancak bu, tasarım olanaklarını sınırlar. Neyse ki, daha fazla tasarım ve stil seçeneği oluşturmak için e-posta tercih modülünü metin modülleriyle birlikte kullanabiliriz. Bu gönderide, e-posta optin modülünün içindeki metin alanlarını kullanarak, kopyanız için ayrı modüller kullanarak karşılaştıracağız.
Başlayalım!
Satır İçi E-posta Tercih Modülü İçerik Öğeleri
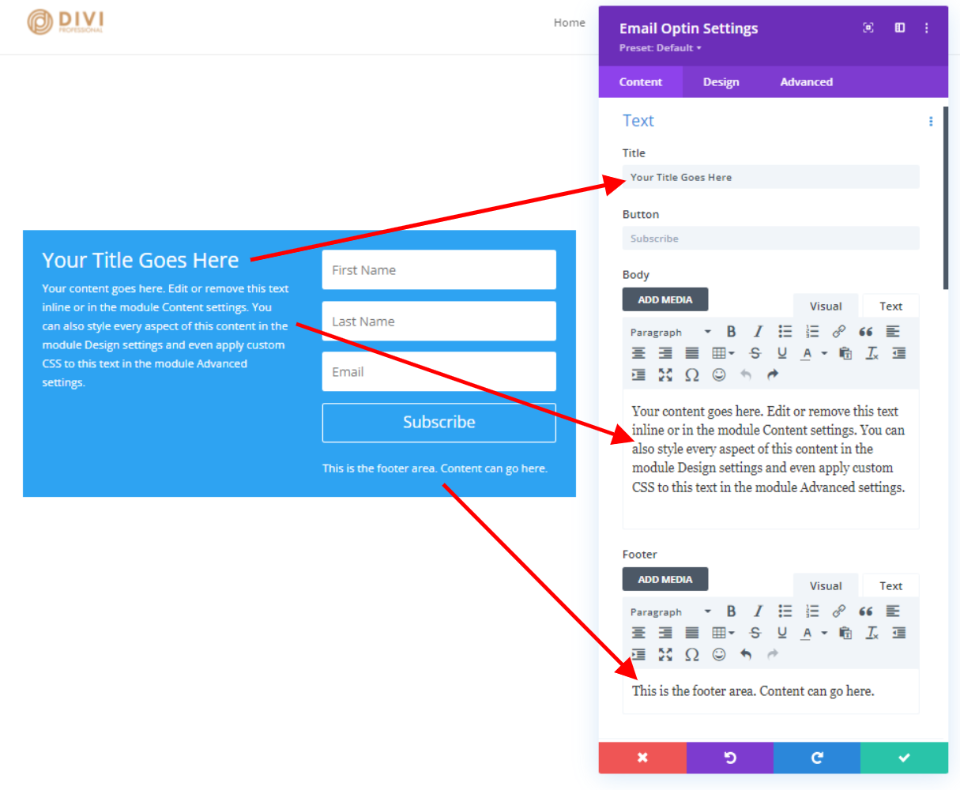
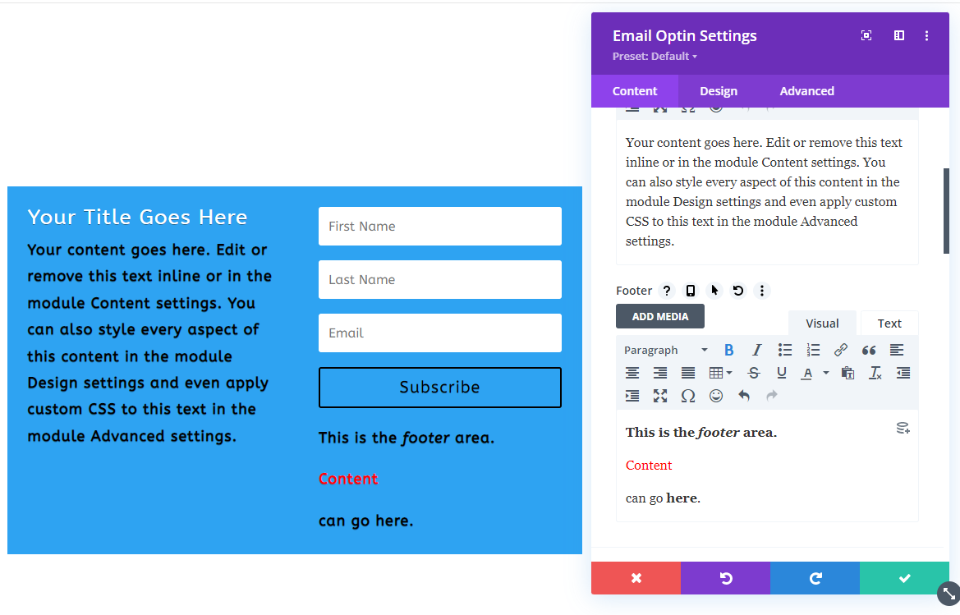
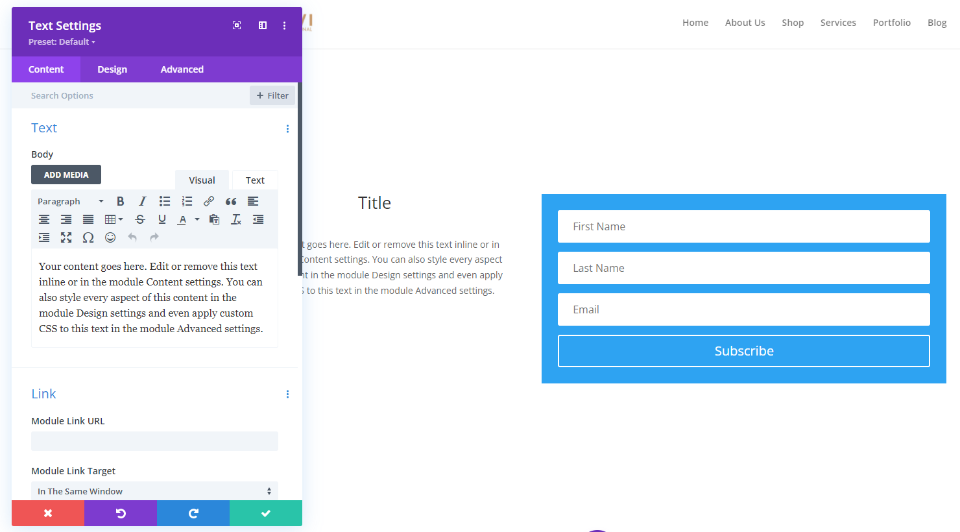
Formun yanı sıra, Divi'nin e-posta tercih modülünün içeriği olan üç alanı vardır. Başlık, gövde içeriği ve alt bilgi içeriğini içerirler. Başlık, İçerik sekmesinde hiçbir ayarlama yapılmayan tek bir metin alanıdır. Gövde ve Altbilgi içeriği, metin, medya, HTML, CSS vb. kabul eden eksiksiz içerik düzenleyicilere sahiptir. Ayrıca dinamik içerik kullanabilir, bunları ayrı cihaz boyutları için özelleştirebilir ve fareyle üzerine gelme durumlarını ayarlayabilirsiniz.

Satır İçi E-posta Seçenek Modülü Tasarım Sekmesi
Tasarım sekmesi, başlık ve içerik alanları için temel stil ayarlarına sahiptir. Seçenekler arasında Başlık Düzeyi, Yazı Tipi, Yazı Tipi Ağırlığı (normal veya kalın), Stil, Hizalama, Renk, Boyut, Aralık, Satır Yüksekliği ve Gölge bulunur. Her birine bakalım.
E-posta Opsiyon Modülü Başlık Seçenekleri
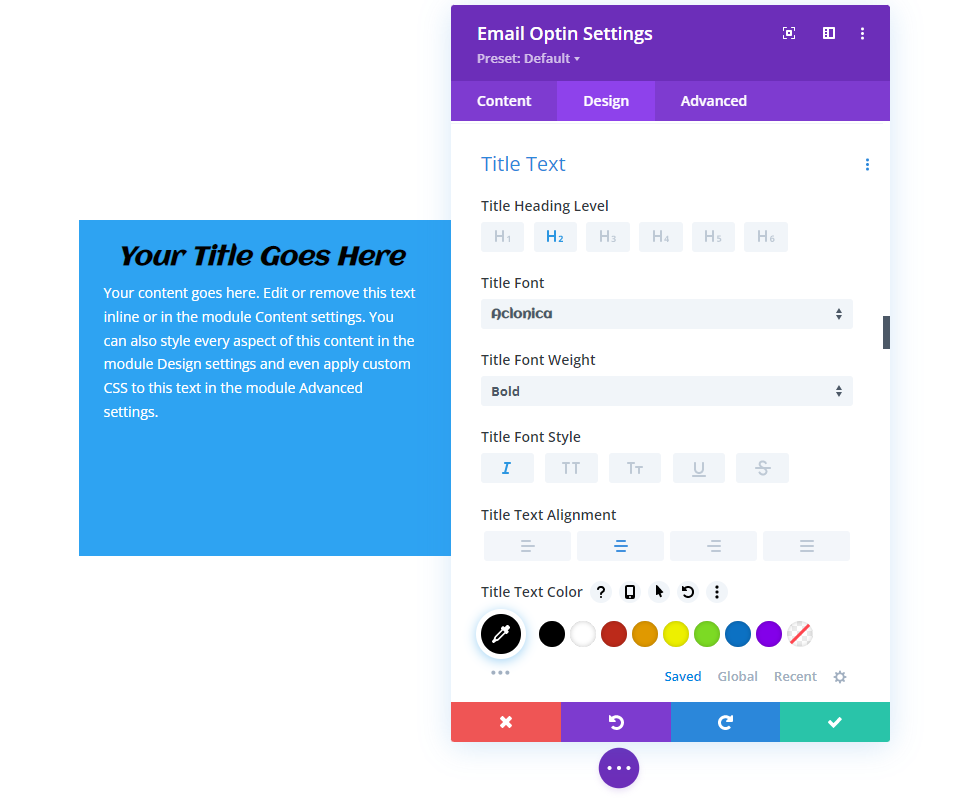
İşte Başlık için tasarım ayarları. Bu resimde Başlık Düzeyini Metin Rengi ile ayarladım.

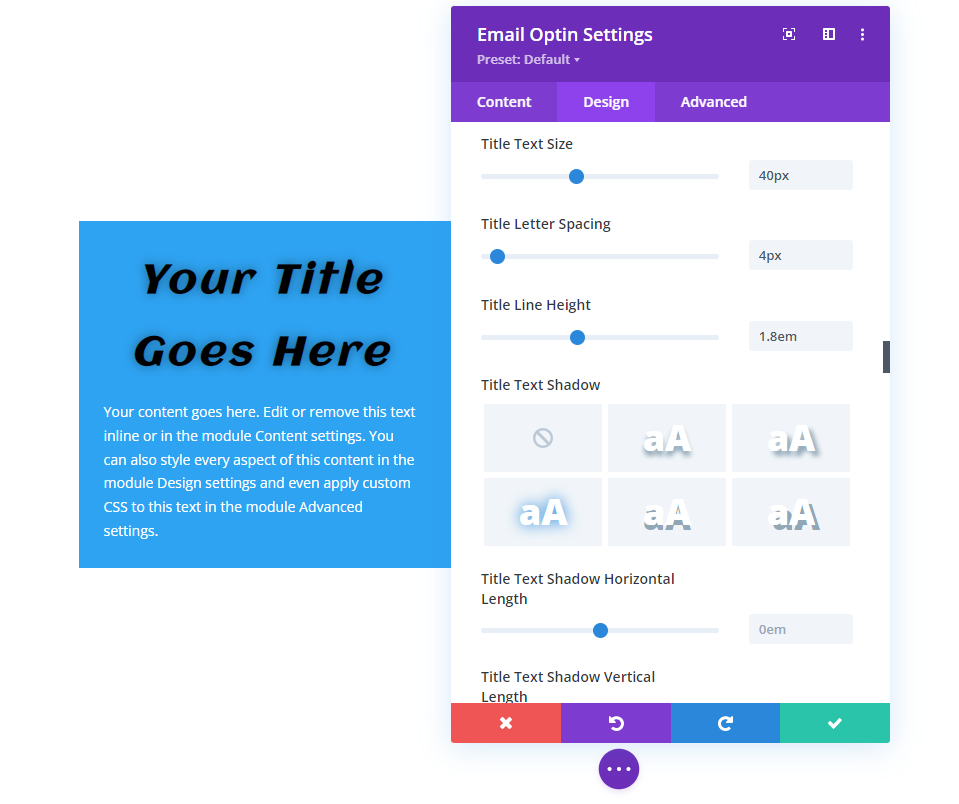
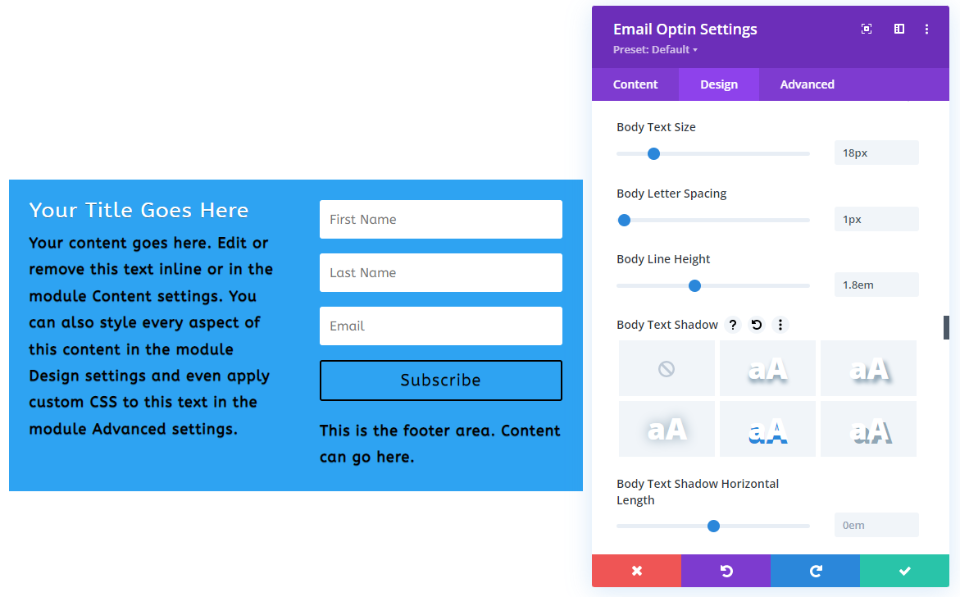
Bu resimde Metin Boyutunu Metin Gölgesinden ayarladım.

E-posta Opsiyon Modülü Gövde ve Alt Bilgi Metni Seçenekleri
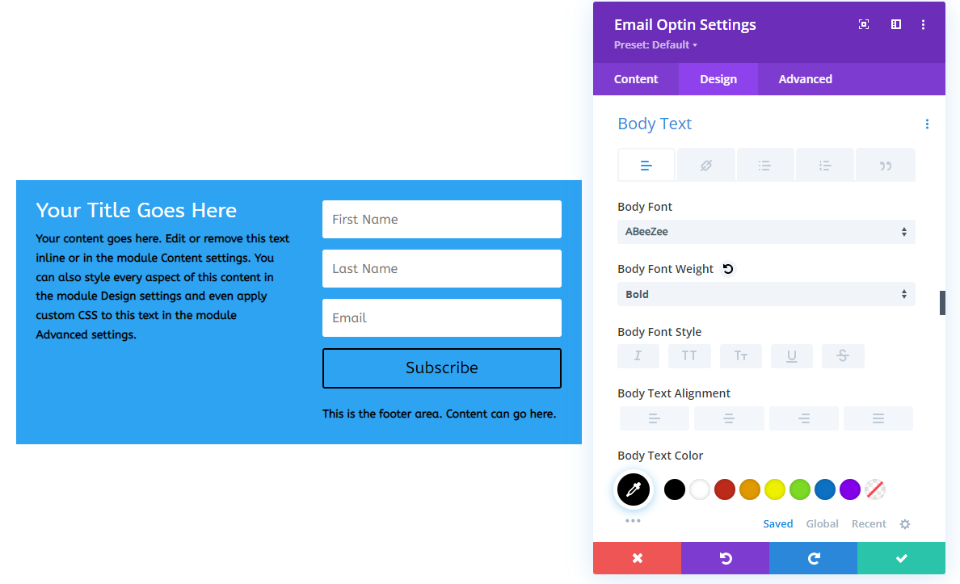
Gövde ve Altbilgi metni aynı Tasarım ayarlarıyla kontrol edilir. Aşağıdaki görüntü, Yazı Tipi - Yazı Tipi renk seçeneklerini içerir. Bu bölüm ayrıca madde işaretleri, bağlantı, alıntı vb. gibi standart metin özelliklerini de ekler. Başlık metni, kendi stili yoksa Gövde metninin stilini takip eder. Düğme, ayrı olarak biçimlendirilmediği sürece bazı metin seçeneklerini kullanır.

Aşağıdaki görüntü, Metin Gölgesi aracılığıyla Metin Boyutu seçeneklerini ekler.

İçerik düzenleyicide satır içi CSS'yi kullanabilirsiniz, ancak stili olmayan her şey Tasarım sekmesindeki stili izleyecektir.

Satır İçi E-posta Optin Modülü İçerik Düzenleri
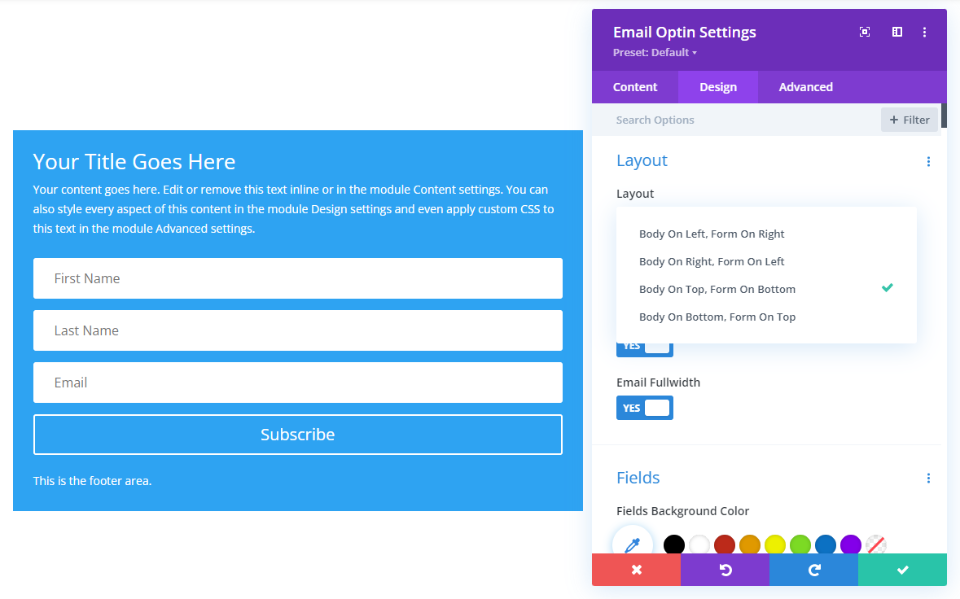
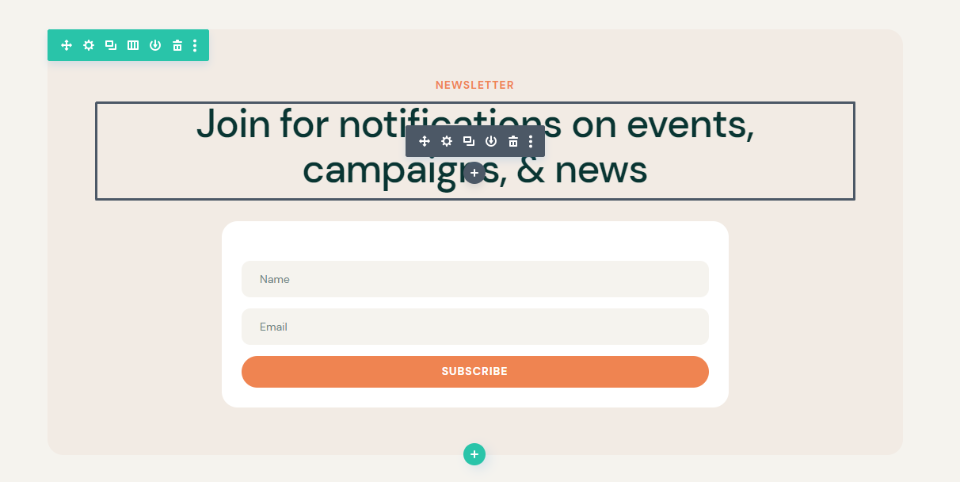
Düzen seçenekleri, başlığı ve gövde içeriğini formun üstüne, altına, sağına veya soluna yerleştirmemize olanak tanır. Aşağıdaki örnekte gövde üstte, form alttadır.

E-posta Optin İçeriğinin Artıları ve Eksileri
Artıları
- Her şey tek bir modülde bulunur. Bu, e-posta formunun oluşturulmasını ve stilini basitleştirir.
- Kullanımı kolaydır ve etkilidir. E-posta formunu kopyalamak veya taşımak istiyorsanız, yalnızca bir modülle ilgilenmeniz gerekir.
- E-posta tercih modülü, kullanabileceğimiz üç metin alanı sağlar. Metin harika görünüyor ve temel e-posta formları için iyi çalışıyor.
- Ayarlamalar yapmak için sadece bir modül açmanız yeterlidir.
Eksileri
- Başlık metni, başlığı girmek için basit bir alana sahiptir ve Tasarım sekmesindeki temel stil seçeneklerine sahiptir.
- Gövde ve alt bilgi metninin İçerik sekmesinde ayrı içerik düzenleyicileri vardır, ancak Tasarım sekmesinde aynı ayarları kullanırlar.
- Modül, gövde ve formun yerleşimini belirleyen dört düzen seçeneğine sahiptir. Gövdeyi formun üstüne, altına, sağına veya soluna yerleştirebilirsiniz, ancak onları ayıramazsınız.
- Form alanlarının ayrı stil seçenekleri vardır, ancak diğer stil öğeleri tüm modül için geçerlidir. Örneğin, arka plan, boyutlandırma, boşluk, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon, modülün her öğesi için geçerlidir. Bu, başlığın arka planını gövde, alt bilgi veya formdan ayrı olarak ayarlayamayacağınız anlamına gelir.
- Başlık her zaman gövde metninin üzerindedir. Altbilgi içeriği her zaman düğmenin altındadır.
- Tasarım sekmesinde bulunmayan yerleşim veya stil değişiklikleri, Gelişmiş sekmesindeki CSS alanlarına eklenmelidir.
Metni Modüllerle Birleştirme
Alternatif, aynı metin öğelerini, e-posta tercih modülüyle birlikte ayrı metin modülleriyle oluşturmaktır. Bu seçenek, birden çok öğeye stil vermenizi gerektirir ve birden çok sütun seçeneği olan satırları kullanmanız gerekebilir. Bununla birlikte, size en fazla özellik ve seçeneği de sunar.
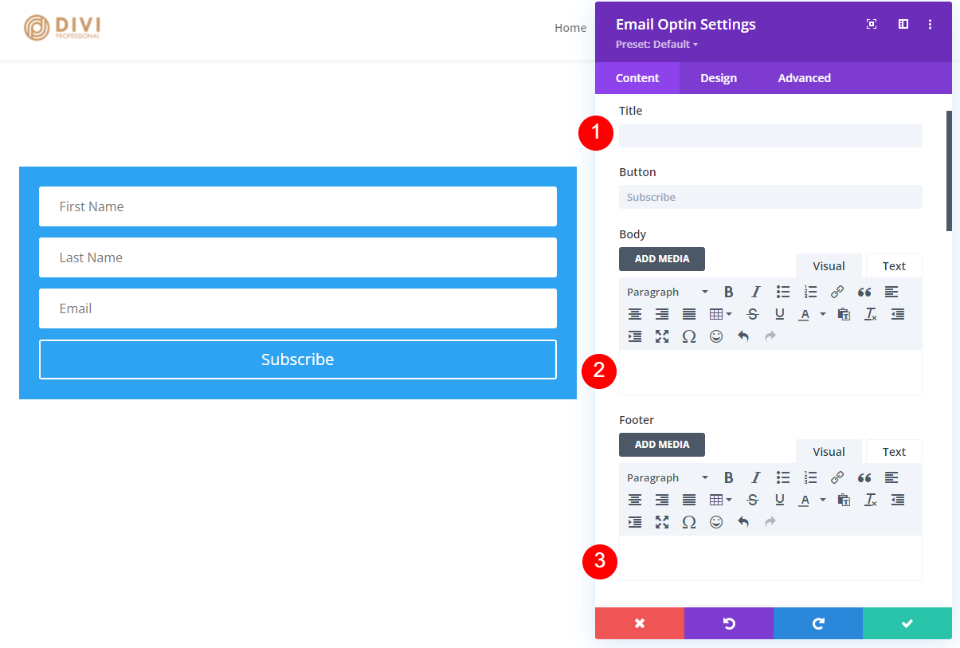
Bu yöntemi kullanmak için, aşağıdaki örnekte yaptığım gibi, e-posta optin modülünün Başlık, Gövde ve Altbilgi alanlarını boş bırakmanız yeterlidir. Bu size başka hiçbir metin öğesi olmayan formu verir.

Ardından, istediğiniz öğeleri oluşturmak için metin modüllerini kullanın. Aşağıdaki örnekte formun yanına iki metin modülü ekledim. Bu örnekte gösterildiği gibi, içerik düzenleyici, e-posta tercih modülündekiyle aynıdır.

Metin Modülü İçerik Tasarım Seçenekleri
Metin modülü, gövde metni ve başlık metni için e-posta tercih modülüyle aynı tasarım ayarlarına sahiptir, ancak birkaç seçenek daha ekler. Başlık metni beş yazı tipi ağırlığı içerir. Her metin grubu için farklı bir modül kullanabileceğiniz için, her biri için farklı bir arka plan, kenarlık, kutu gölgesi vb.

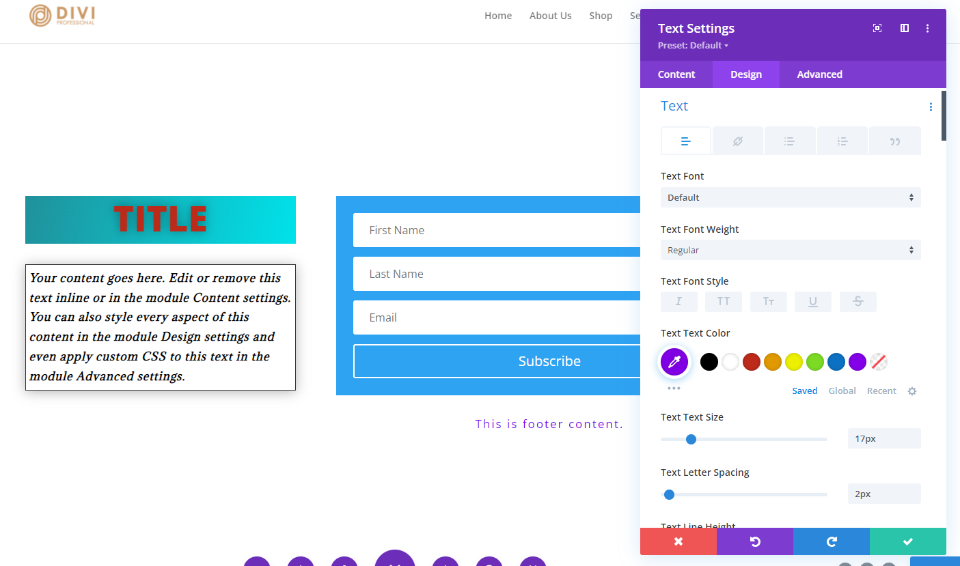
Aşağıdaki örnek, form için e-posta tercih modülünü kullanır ve başlık, gövde ve alt bilgi metni oluşturmak için üç farklı metin modülü ekler. Her modülü ayrı ayrı tasarladım. Bu, Yazı Tipi, Ağırlık, Stil, Renk, Boyut, Aralık, Satır Yüksekliği ve Metin Gölgesi ayarlarını gösterir. Ayrıca Arka Planları, Aralıkları ve Kenarlıkları da ayarladım.

E-posta Optin İçeriği için Metin Modüllerini Kullanmanın Artıları ve Eksileri
Artıları
- Metin modülleri, öğelerin her biri için size çok daha fazla stil özelliği sunar. Her modül ayrı ayrı tasarlandığından, her öğe için farklı bir stiliniz olabilir. Buna farklı arka planlar, boşluklar, boyutlandırma, kenarlıklar vb. dahildir.
- Düzen seçenekleriyle sınırlı değilsiniz.
- Tek bir içerik grubuyla sınırlı değilsiniz. Formu istediğiniz kadar modülle çevreleyebilir, istediğiniz tasarımı oluşturabilirsiniz.
- Metin modülleriyle sınırlı değilsiniz. Resimler, videolar, kaydırıcılar, CTA'lar ve çok daha fazlası gibi istediğiniz her şeyi kullanabilirsiniz.
- Bunları yine de e-posta tercih modülündeki içerikle birlikte kullanabilirsiniz.
Eksileri
- İçeriği formun yanına yerleştirmek için daha fazla sütun içeren satırları kullanmanız gerekir.
- Tek tek modülleri kopyalamak veya taşımak daha zordur.
- Değişiklik yapmak isterseniz açılacak daha fazla modül var.
- Tek bir form gibi görünmelerini sağlamak için ekstra şekillendirme çabası gerektirebilir. E-posta tercihi için kenarlıklar ve arka planlar, bunları değiştirmek ve tek bir modül gibi görünmesini istiyorsanız, satır ayarlarında yapılmalıdır.
E-posta ve Metin Modülü Kombinasyonu Örnekleri
Ardından, e-posta tercih modülleri ve metin modüllerinin kombinasyonlarıyla birkaç örneğe bakalım. Bu örneklerin çoğu için Divi'de bulunan ücretsiz STK Düzen Paketindeki e-posta tercih formunu kullanacağım. Masaüstü ve tel kafes görünümlerini göstereceğim.
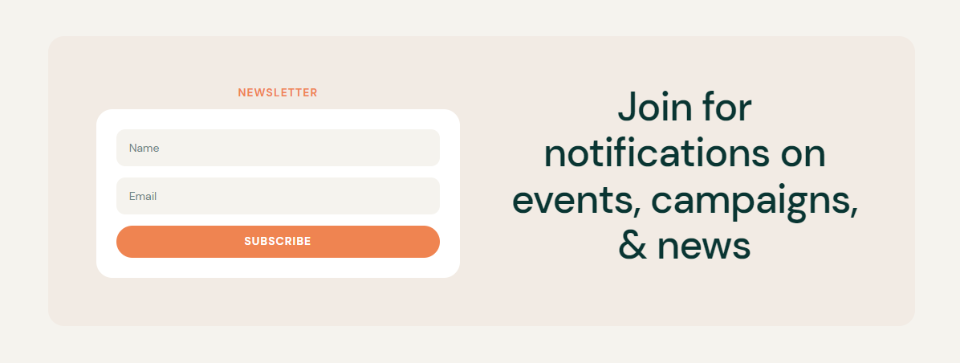
İlk olarak, düzende göründüğü şekliyle e-posta seçeneği burada. İki metin modülü ve e-posta tercih modülünü kullanır. Arka plan stili satırda yapılır. En üste küçük bir başlık, altına büyük bir açıklama ve ardından form yerleştirir.

İşte tel kafes görünümü.

E-posta ve Metin Modülü Kombinasyonu Örneği Bir
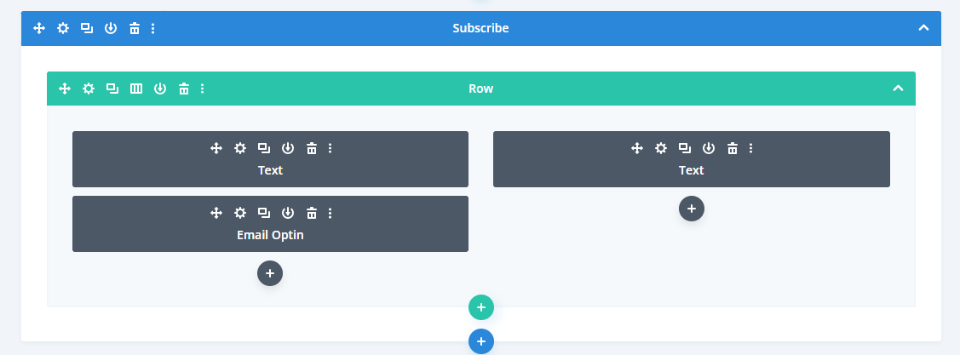
İlk örneğimiz, açıklamayı formun sağına taşır ancak başlığı formun üzerinde tutar. Bu düzen basittir, ancak formun üzerinde bir metin modülü kullanmadan mümkün değildir. Satırı 2 sütun olarak değiştirdim.

İşte tel kafes görünümü.

E-posta ve Metin Modülü Kombinasyonu Örneği İki
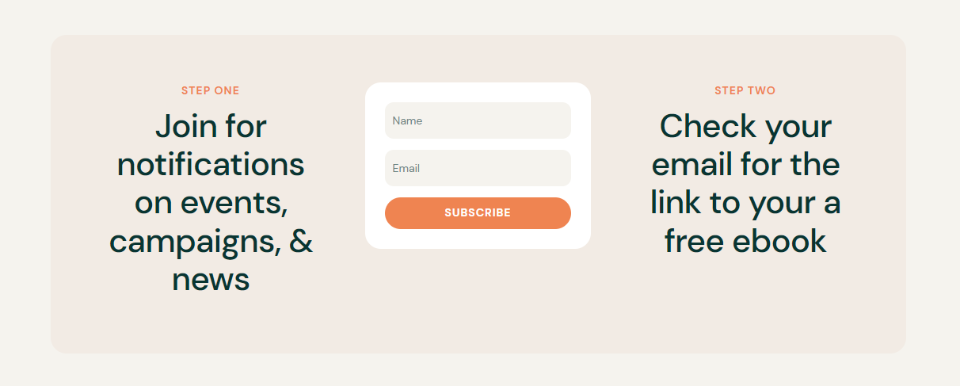
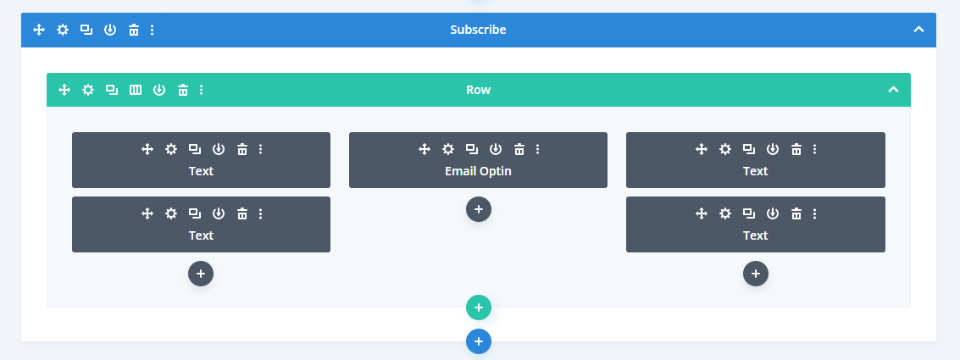
İkinci örneğimiz, satırı 3 sütun olarak değiştirdim ve dış sütunlara metin modülleri yerleştirdim. Metin içeren satırların her biri, numaralandırılmış adımlar sağlayan bir başlık ve açıklama içerir. E-posta tercih modülü bir adımı görüntüleyebilir, ancak ikisini birden gösteremez.

İşte tel kafes görünümü.

E-posta ve Metin Modülü Kombinasyonu Örneği Üç
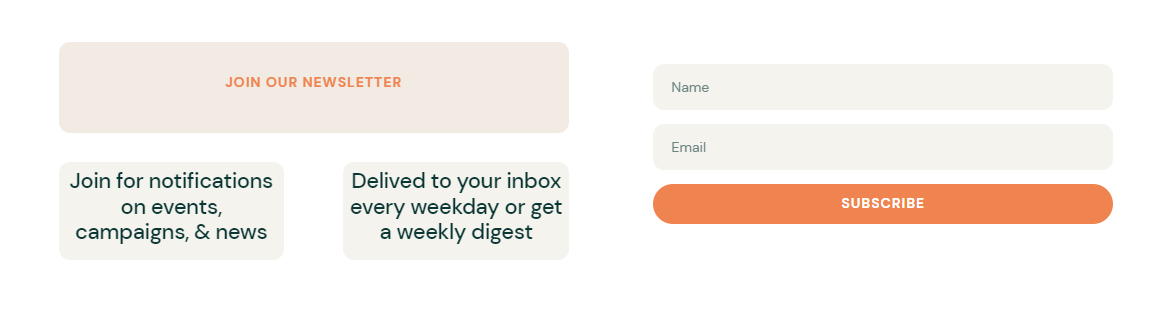
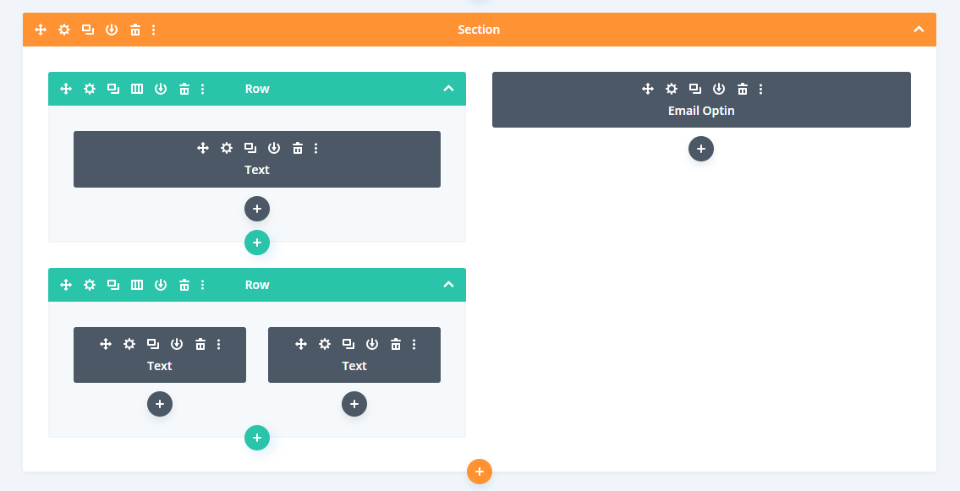
Üçüncü örneğimiz, birden çok satır ve sütun genişliğine sahip özel bir bölüm kullanır. Solda açıklamalar için bir başlık ve iki modül ve sağda e-posta formu görüntüler.

İşte tel kafes görünümü.

E-posta ve Metin Modülü Kombinasyonu Örneği Dört
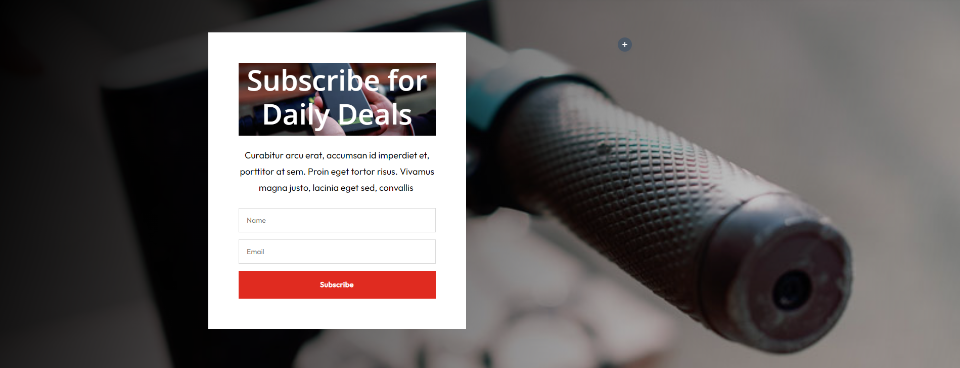
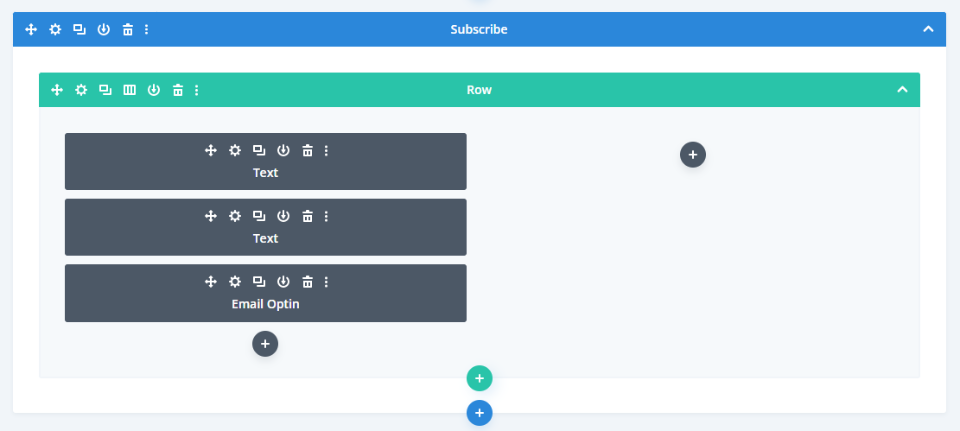
İşte dördüncü örneğimiz. Ücretsiz Scooter Kiralama Düzen Paketindeki e-posta tercih formunu kullanır. Başlığın arka planına bir resim ekledim ve başlığın yazı tipi rengini beyaz olarak değiştirdim. Geri kalan her şey orijinali ile aynı. Sütunun beyaz arka planı, tek bir modül gibi görünmesini sağlar.

İşte tel kafes görünümü.

Biten Düşünceler
Bu, satır içi e-posta tercih modülünü metin modülleriyle birleştirmeye karşı bizim bakış açımız. E-posta tercih modülü iyi çalışır ve basit bir e-posta formu sağlar, ancak sınırlıdır. Başlık ve açıklama için metin modüllerini kullanmak size çok daha fazla tasarım seçeneği sunar. Biraz stil ile birden fazla modül tek bir modül gibi görünebilir. Birden çok modül kullanarak, çok daha fazla düzen ve tasarım seçeneğiyle benzersiz e-posta tercih formları oluşturabilirsiniz.
Senden duymak istiyoruz. Divi e-posta tercih modülündeki içerik özelliklerini mi kullanıyorsunuz yoksa bu içerik için metin modüllerini mi tercih ediyorsunuz? Yorumlarda bize bildirin.
