استخدام محتوى الوحدة النمطية Optin Email Optin مقابل الدمج مع الوحدات النصية
نشرت: 2022-03-20تحتوي وحدة اختيار البريد الإلكتروني في Divi على العديد من مناطق النص والمحتوى التي يمكن أن تعرض محتوى إضافيًا. يمكن تصميم هذه المناطق في وحدة البريد الإلكتروني optin. إلى جانب خيارات تخطيط الوحدة ، يوفر هذا تصميمًا قويًا لنموذج بريد إلكتروني بسيط. ومع ذلك ، فإن هذا يحد من إمكانيات التصميم. لحسن الحظ ، يمكننا استخدام وحدة اختيار البريد الإلكتروني مع وحدات نصية لإنشاء المزيد من خيارات التصميم والأنماط. في هذا المنشور ، سنقارن استخدام الحقول النصية داخل وحدة اختيار البريد الإلكتروني نفسها باستخدام وحدات منفصلة لنسختك.
هيا بنا نبدأ!
عناصر محتوى وحدة تحسين البريد الإلكتروني المضمنة
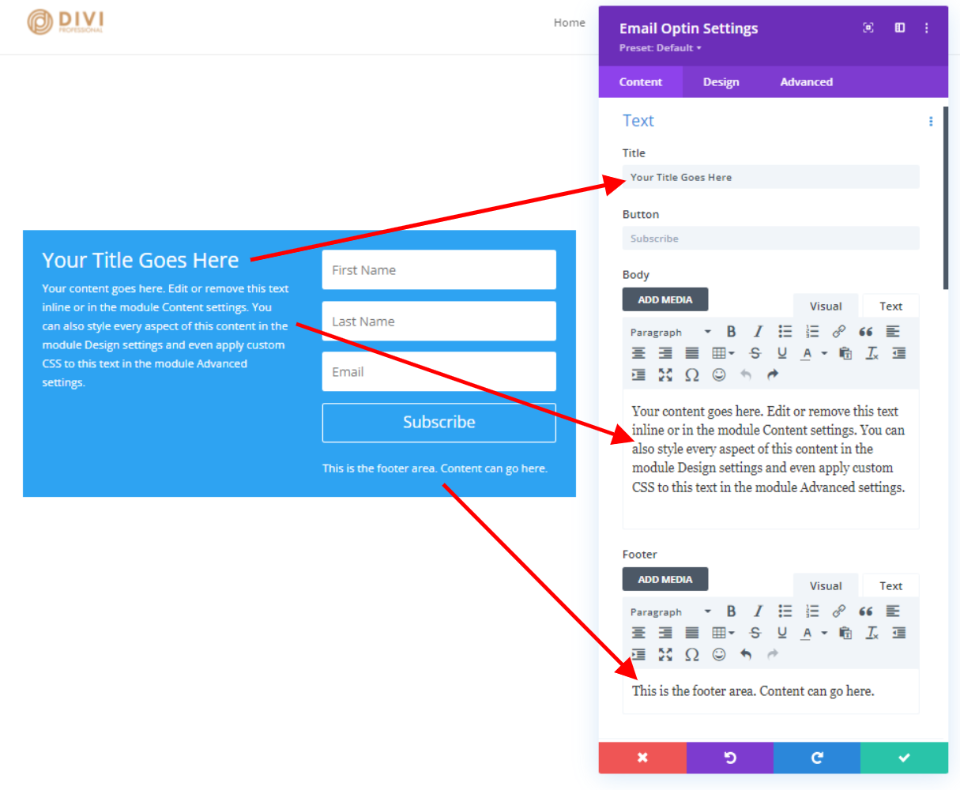
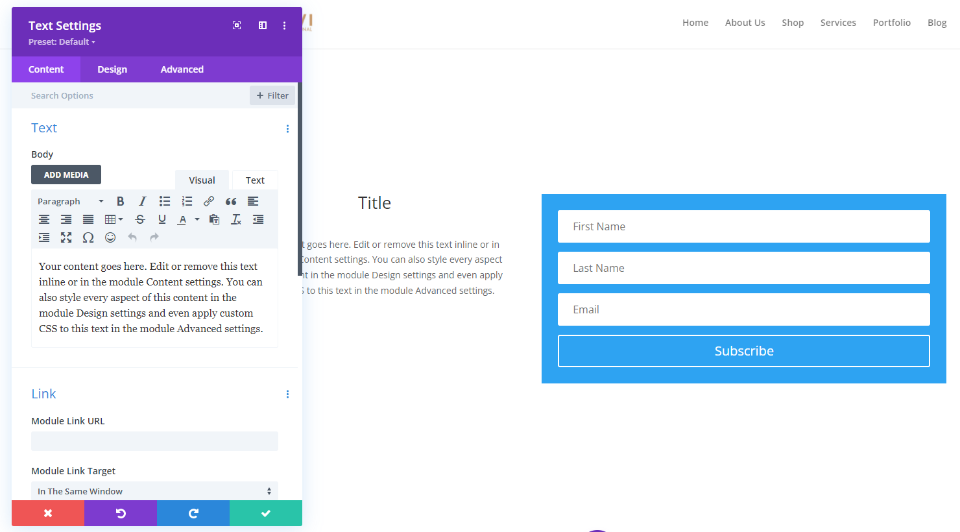
بصرف النظر عن النموذج نفسه ، تحتوي وحدة اختيار البريد الإلكتروني في Divi على ثلاث مناطق بها محتوى. وهي تتضمن العنوان ومحتوى النص ومحتوى التذييل. العنوان هو حقل نصي واحد بدون تعديلات في علامة تبويب المحتوى. يحتوي محتوى النص والتذييل على محررات محتوى كاملة تقبل النصوص والوسائط و HTML و CSS وما إلى ذلك. يمكنك أيضًا استخدام المحتوى الديناميكي وتخصيصها لأحجام الأجهزة الفردية وضبط حالة التمرير الخاصة بها.

علامة تبويب تصميم وحدة البريد الإلكتروني المضمنة
تحتوي علامة التبويب "تصميم" على إعدادات التصميم الأساسية لمناطق العنوان والمحتوى. تتضمن الخيارات مستوى العنوان والخط وعرض الخط (عادي أو عريض) والنمط والمحاذاة واللون والحجم والتباعد وارتفاع الخط والظل. دعونا نلقي نظرة على كل واحد.
خيارات عنوان وحدة البريد الإلكتروني Optin Module
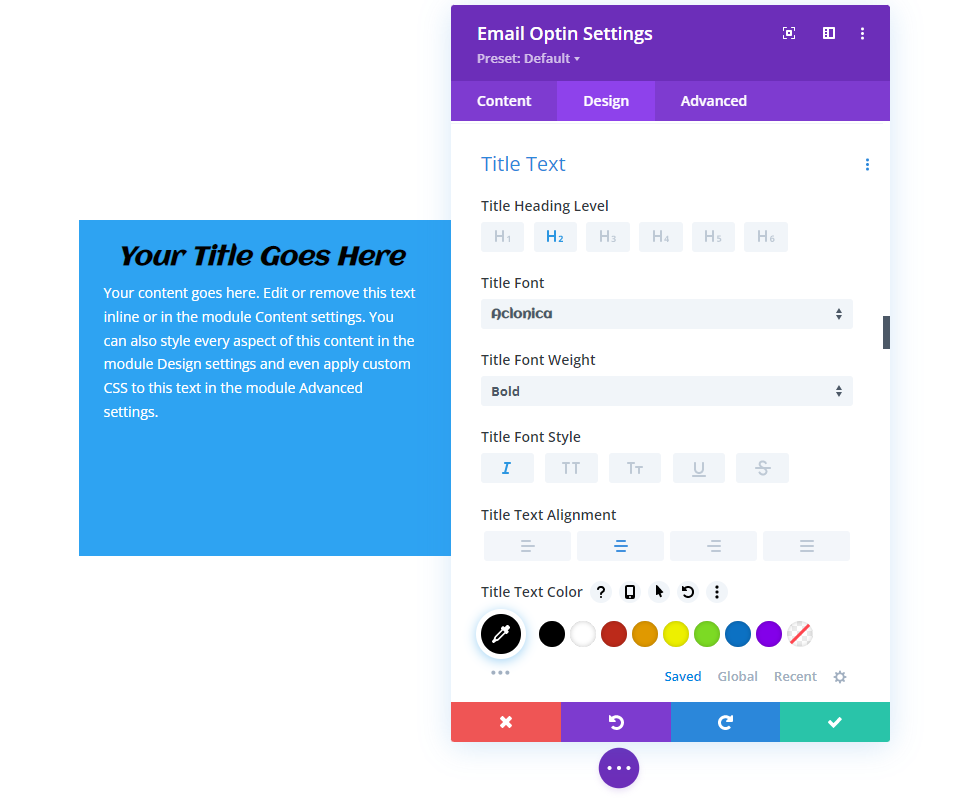
فيما يلي إعدادات التصميم الخاصة بالعنوان. لقد قمت بتعديل مستوى العنوان من خلال لون النص في هذه الصورة.

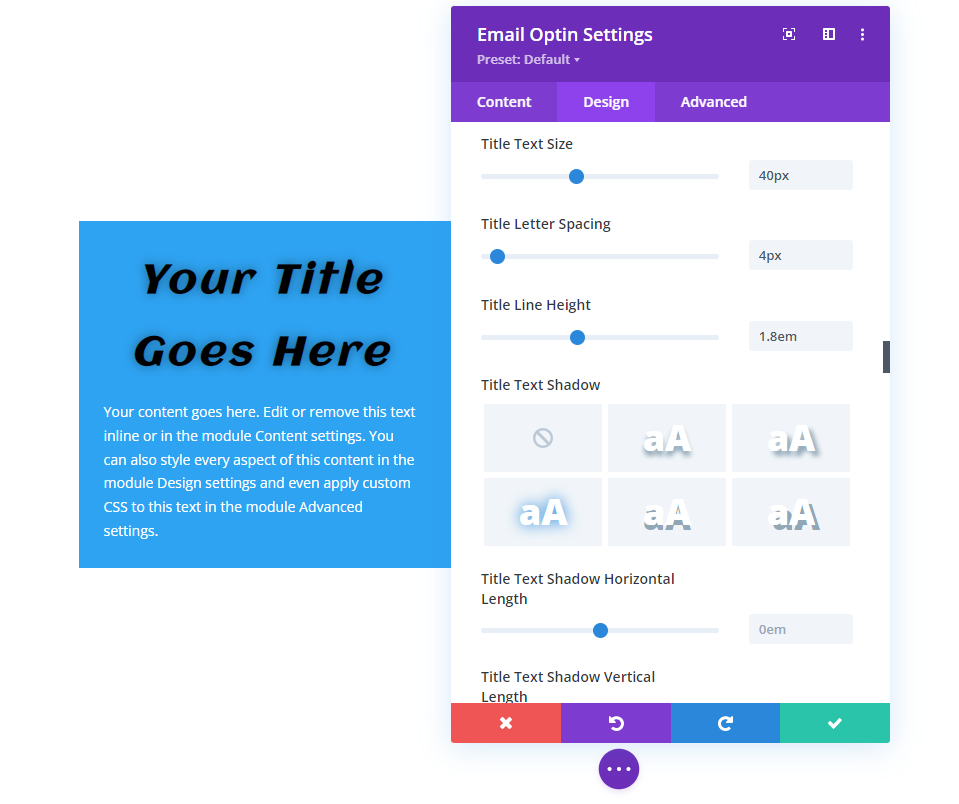
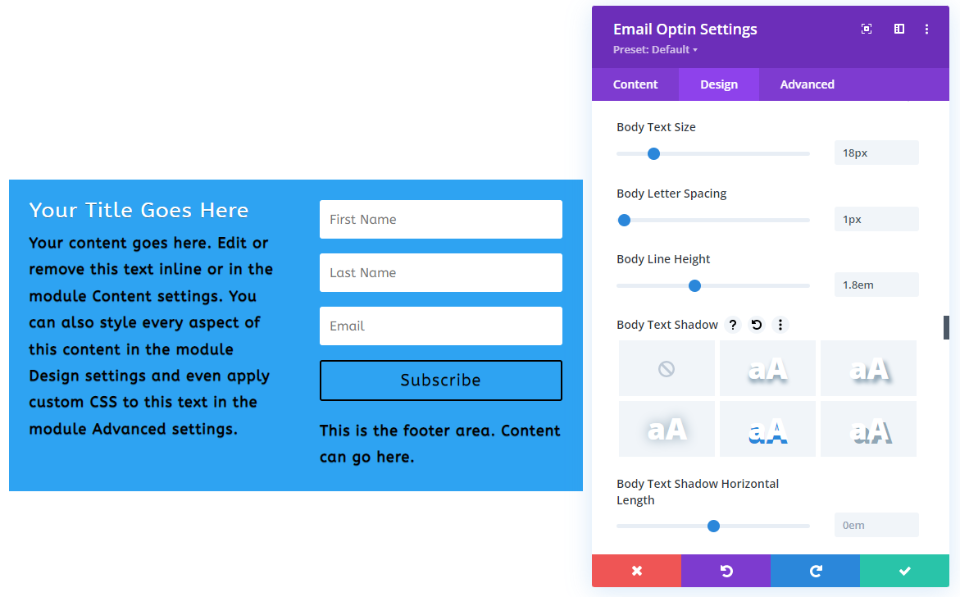
لقد قمت بتعديل حجم النص من خلال Text Shadow في هذه الصورة.

خيارات نص التذييل والنص في وحدة البريد الإلكتروني
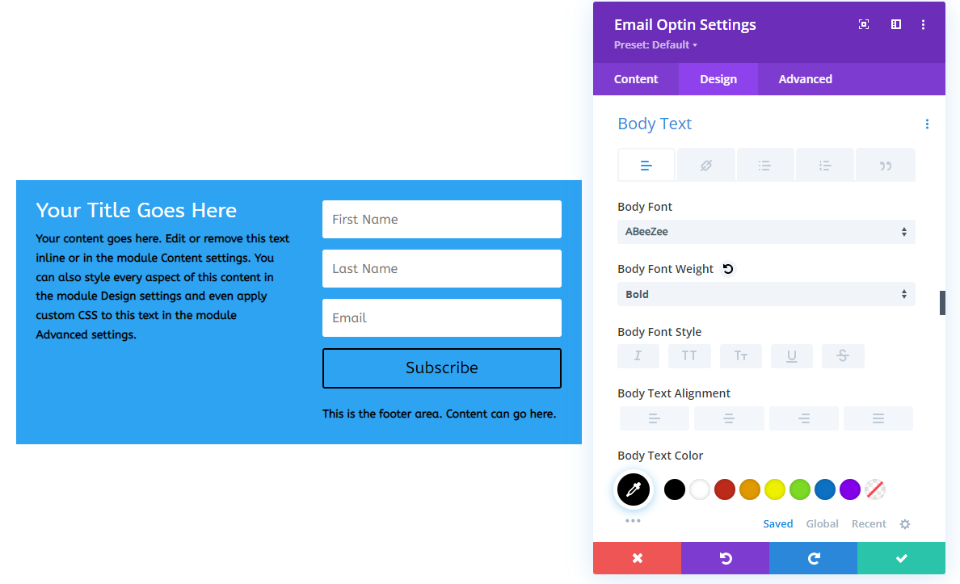
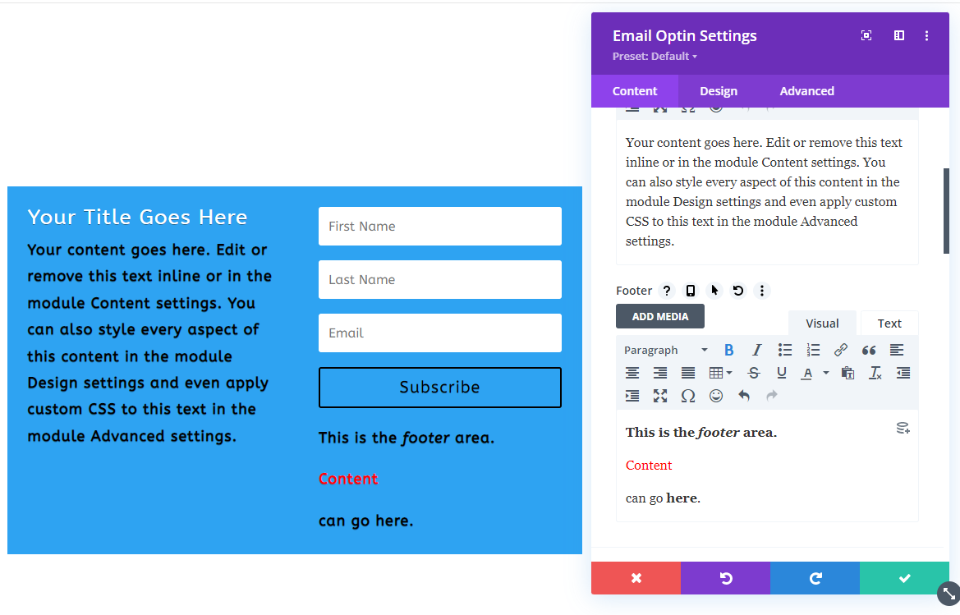
يتم التحكم في نص النص الأساسي والتذييل من خلال نفس إعدادات التصميم. تتضمن الصورة أدناه الخط من خلال خيارات لون الخط. يضيف هذا القسم أيضًا ميزات النص القياسية مثل الرموز النقطية والرابط والاقتباس وما إلى ذلك. يتبع نص العنوان نمط النص الأساسي ما لم يكن له تصميم خاص به. سيستخدم الزر بعض خيارات النص ما لم يتم تصميمه بشكل منفصل.

تضيف الصورة أدناه حجم النص من خلال خيارات ظل النص.

يمكنك استخدام CSS المضمنة في محرر المحتوى ، ولكن أي شيء لم يتم تصميمه سيتبع النمط الموجود في علامة التبويب "التصميم".

تخطيطات محتوى وحدة تحسين البريد الإلكتروني المضمنة
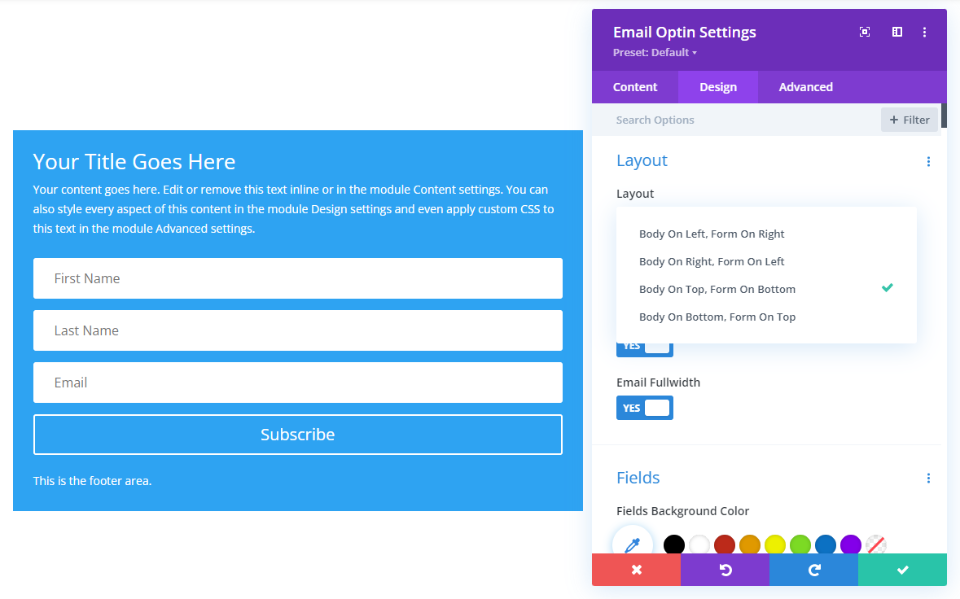
تتيح لنا خيارات التخطيط وضع العنوان ومحتوى النص أعلى أو أسفل أو يمين أو يسار النموذج. المثال أدناه يضع الجسم في الأعلى والنموذج في الأسفل.

إيجابيات وسلبيات محتوى Optin للبريد الإلكتروني
الايجابيات
- كل شيء موجود في وحدة واحدة. هذا يبسط إنشاء وتصميم نموذج البريد الإلكتروني.
- إنه سهل الاستخدام وفعال. إذا كنت ترغب في نسخ نموذج البريد الإلكتروني أو نقله ، فأنت تحتاج فقط إلى التعامل مع وحدة واحدة.
- توفر وحدة اختيار البريد الإلكتروني ثلاثة مجالات نصية يمكننا استخدامها. يبدو النص رائعًا ويعمل بشكل جيد مع نماذج البريد الإلكتروني الأساسية.
- لإجراء تعديلات ، ما عليك سوى فتح وحدة واحدة.
سلبيات
- يحتوي نص العنوان على حقل بسيط لإدخال العنوان ، ويحتوي على خيارات التصميم الأساسية في علامة التبويب "تصميم".
- يحتوي النص الأساسي ونص التذييل على محرري محتوى فرديين في علامة تبويب المحتوى ، لكنهم يستخدمون نفس الإعدادات في علامة التبويب تصميم.
- تحتوي الوحدة النمطية على أربعة خيارات تخطيط تحدد موضع الجسم والشكل. يمكنك وضع الجسم فوق النموذج أو أسفله أو على يمينه أو يساره ، لكن لا يمكنك فصلهما.
- تحتوي حقول النموذج على خيارات تصميم منفصلة ، لكن عناصر التصميم الأخرى تنطبق على الوحدة بأكملها. على سبيل المثال ، تنطبق الخلفية والحجم والتباعد والحدود وظل الصندوق والفلاتر والتحويل والرسوم المتحركة على كل عنصر من عناصر الوحدة. هذا يعني أنه لا يمكنك ضبط خلفية العنوان بشكل منفصل عن النص أو التذييل أو النموذج.
- العنوان دائما فوق النص الأساسي. دائمًا ما يكون محتوى التذييل أسفل الزر.
- يجب إضافة أي تعديلات على الموضع أو النمط غير متوفرة في علامة التبويب "تصميم" إلى حقول CSS في علامة التبويب "خيارات متقدمة".
الجمع بين النص والوحدات النمطية
البديل هو إنشاء نفس عناصر النص مع وحدات نصية فردية إلى جانب وحدة البريد الإلكتروني. يتطلب هذا الخيار تصميم عناصر متعددة وقد تحتاج إلى استخدام صفوف ذات خيارات أعمدة متعددة. ومع ذلك ، فإنه يوفر لك أيضًا معظم الميزات والخيارات.
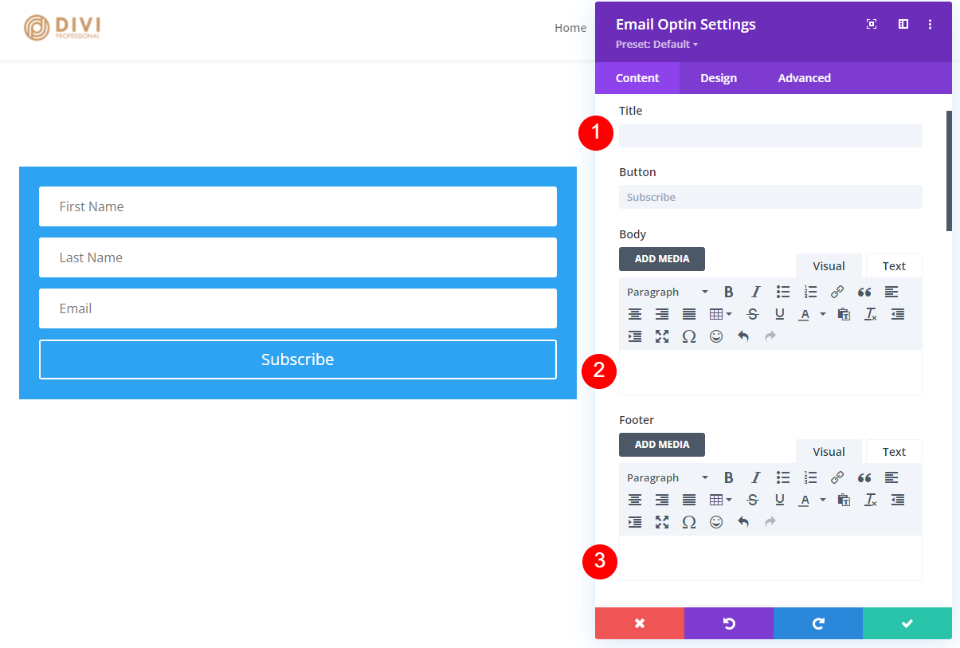
لاستخدام هذه الطريقة ، ما عليك سوى ترك حقول العنوان والنص والتذييل الخاصة بوحدة البريد الإلكتروني فارغة ، كما فعلت في المثال أدناه. يمنحك هذا النموذج مع عدم وجود عناصر نصية أخرى.

بعد ذلك ، استخدم الوحدات النمطية النصية لإنشاء العناصر التي تريدها. لقد أضفت وحدتين نصيتين بجانب النموذج في المثال أدناه. كما يوضح هذا المثال ، فإن محرر المحتوى هو نفسه الموجود في وحدة اختيار البريد الإلكتروني.

خيارات تصميم محتوى الوحدة النمطية للنص
تحتوي وحدة النص على نفس إعدادات التصميم للنص الأساسي ونص العنوان مثل وحدة اختيار البريد الإلكتروني ولكنها تضيف بعض الخيارات الإضافية. يتضمن نص العنوان خمسة أوزان للخطوط. نظرًا لأنه يمكنك استخدام وحدة نمطية مختلفة لكل مجموعة نصية ، يمكن أن يكون لديك خلفية مختلفة ، وحد ، وظل مربع ، وما إلى ذلك ، لكل مجموعة.

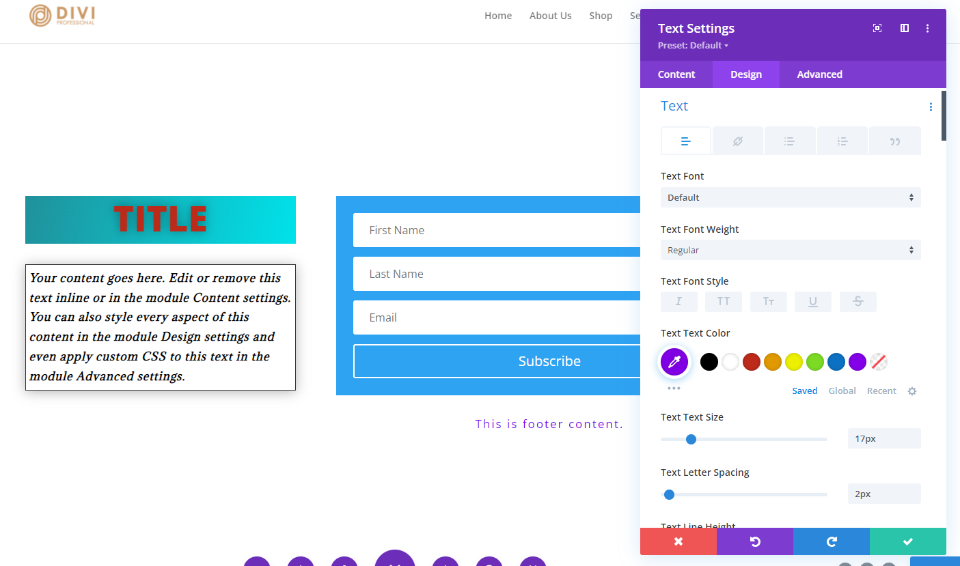
يستخدم المثال أدناه وحدة اختيار البريد الإلكتروني للنموذج ويضيف ثلاث وحدات نصية مختلفة لإنشاء نص العنوان والجسم والتذييل. لقد صممت كل وحدة على حدة. يعرض هذا إعدادات الخط والوزن والنمط واللون والحجم والتباعد وارتفاع الخط وظل النص. لقد قمت أيضًا بتعديل الخلفيات والتباعد والحدود.

إيجابيات وسلبيات استخدام الوحدات النصية لمحتوى البريد الإلكتروني
الايجابيات
- تمنحك وحدات النص المزيد من ميزات التصميم لكل عنصر من العناصر. نظرًا لأن كل وحدة مصممة بشكل فردي ، يمكنك الحصول على تصميم مختلف لكل عنصر. يتضمن ذلك الخلفيات المختلفة ، والمسافات ، والحجم ، والحدود ، وما إلى ذلك.
- أنت غير مقيد بخيارات التخطيط.
- أنت لست مقيدًا بمجموعة واحدة من المحتوى. يمكنك إحاطة النموذج بالعديد من الوحدات كما تريد ، لإنشاء أي تصميم تريده.
- أنت لا تقتصر على وحدات النص. يمكنك استخدام أي شيء تريده ، مثل الصور ومقاطع الفيديو وشرائح التمرير و CTAs وغير ذلك الكثير.
- لا يزال بإمكانك استخدامها مع المحتوى الموجود في وحدة اختيار البريد الإلكتروني.
سلبيات
- لوضع المحتوى بجوار النموذج ، سيتعين عليك استخدام صفوف تحتوي على المزيد من الأعمدة.
- من الصعب نسخ أو نقل الوحدات الفردية.
- هناك المزيد من الوحدات النمطية لفتحها إذا كنت تريد إجراء تغييرات.
- قد يستغرق الأمر بعض الجهد الإضافي في التصميم لجعلها تبدو وكأنها نموذج واحد. يجب أن تتم الحدود والخلفيات الخاصة باختيار البريد الإلكتروني في إعدادات الصف إذا كنت تريد تغييرها وجعلها تبدو وكأنها وحدة واحدة.
أمثلة على تركيبة الوحدة النمطية للبريد الإلكتروني والنص
بعد ذلك ، دعنا نلقي نظرة على بعض الأمثلة مع مجموعات من وحدات اختيار البريد الإلكتروني والوحدات النصية. بالنسبة لمعظم هذه الأمثلة ، سأستخدم نموذج اختيار البريد الإلكتروني من حزمة تخطيط المنظمات غير الحكومية المجانية المتوفرة داخل Divi. سأظهر سطح المكتب وطريقة العرض الشبكي.
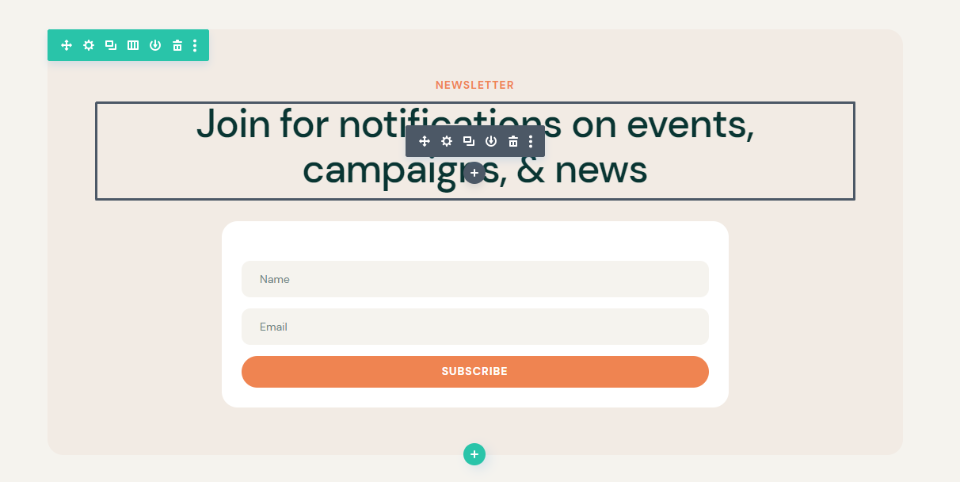
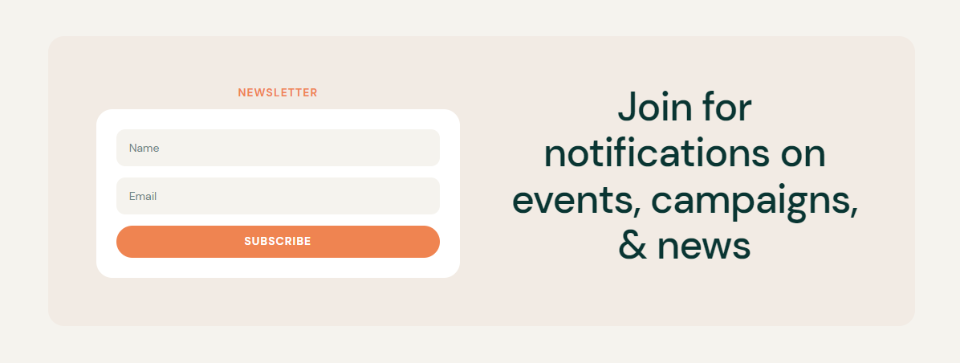
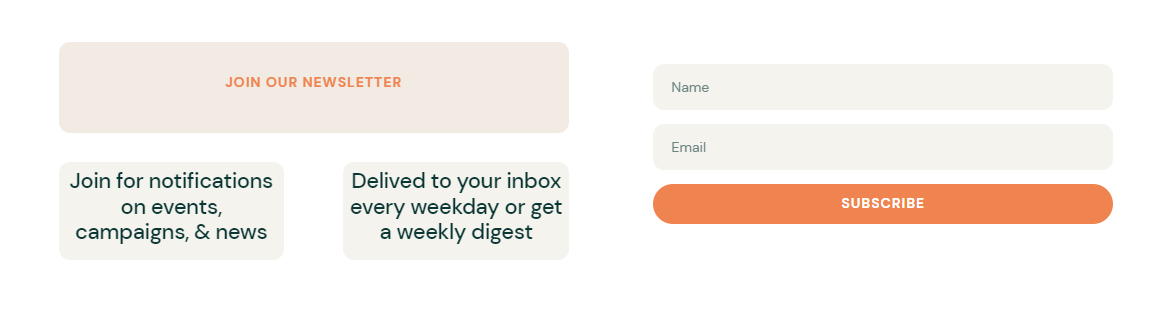
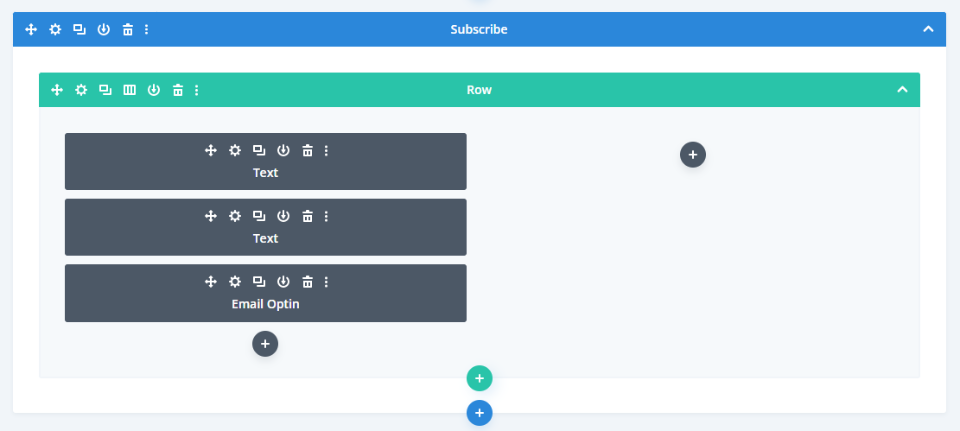
أولاً ، إليك اختيار البريد الإلكتروني كما يظهر في التخطيط. يستخدم وحدتين نصيتين ووحدة اختيار البريد الإلكتروني. يتم تصميم الخلفية في الصف. يضع عنوانًا صغيرًا في الأعلى ، ووصفًا كبيرًا تحته ، ثم النموذج.

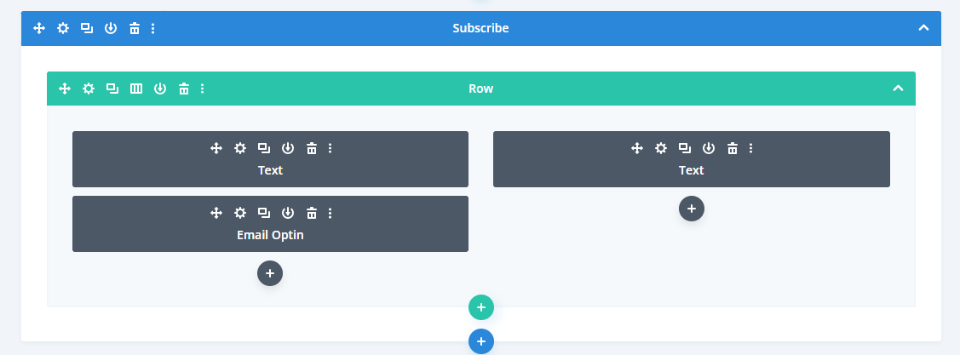
هذا هو العرض الشبكي.

مزيج وحدة البريد الإلكتروني والنص ، المثال الأول
يقوم مثالنا الأول بنقل الوصف إلى يمين النموذج مع الاحتفاظ بالعنوان أعلى النموذج. هذا التخطيط بسيط ، لكنه غير ممكن بدون استخدام وحدة نصية أعلى النموذج. لقد غيرت الصف إلى عمودين.

هذا هو العرض الشبكي.

المثال الثاني لتركيبة الوحدة النمطية للبريد الإلكتروني والنص
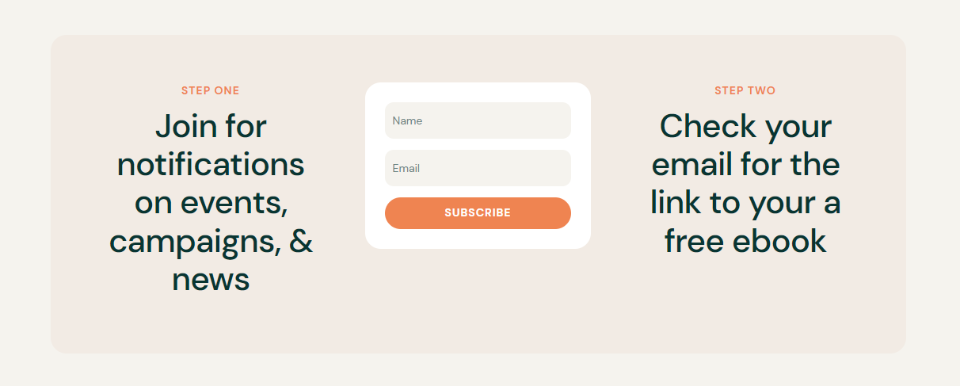
المثال الثاني ، لقد غيرت الصف إلى 3 أعمدة ووضعت وحدات نصية في الأعمدة الخارجية. يتضمن كل صف من الصفوف التي تحتوي على نص عنوانًا ووصفًا يوفر خطوات مرقمة. يمكن أن تعرض وحدة اختيار البريد الإلكتروني خطوة واحدة ، ولكن ليس كلاهما.

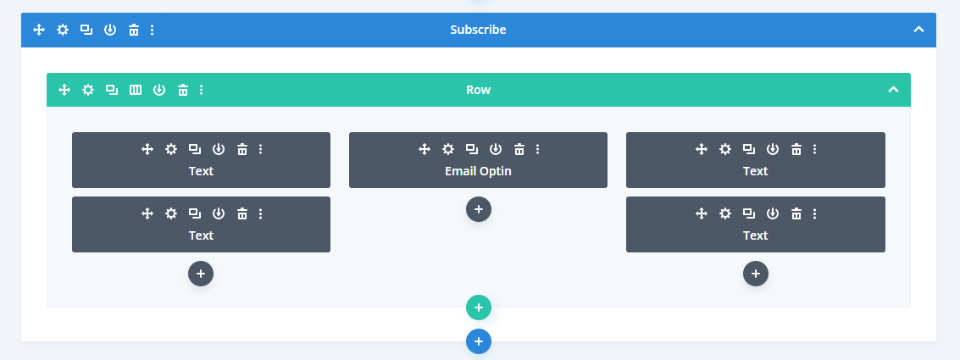
هذا هو العرض الشبكي.

المثال الثالث لتركيبة الوحدة النمطية للبريد الإلكتروني والنص
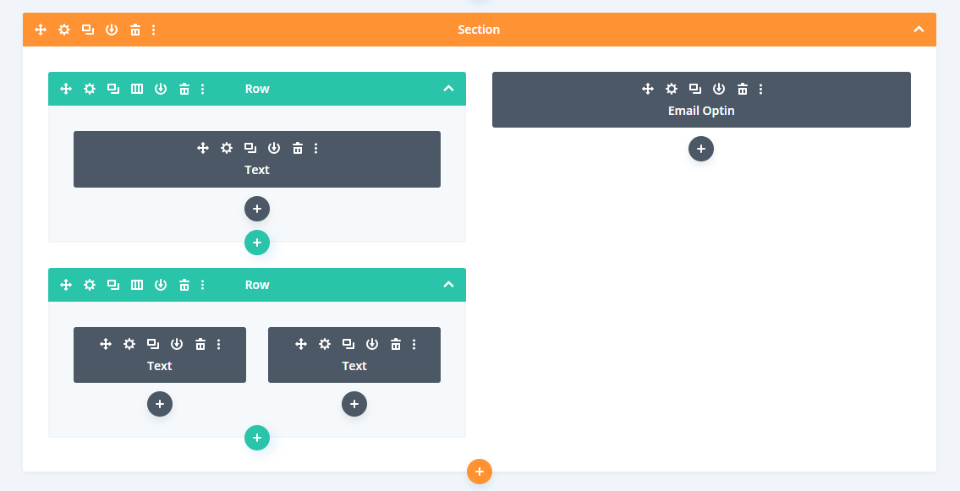
يستخدم المثال الثالث لدينا قسمًا خاصًا به عدة صفوف وأعمدة عرض. يعرض عنوانًا ووحدتين للأوصاف على اليسار ونموذج البريد الإلكتروني على اليمين.

هذا هو العرض الشبكي.

المثال الرابع لتركيبة وحدة البريد الإلكتروني والنص
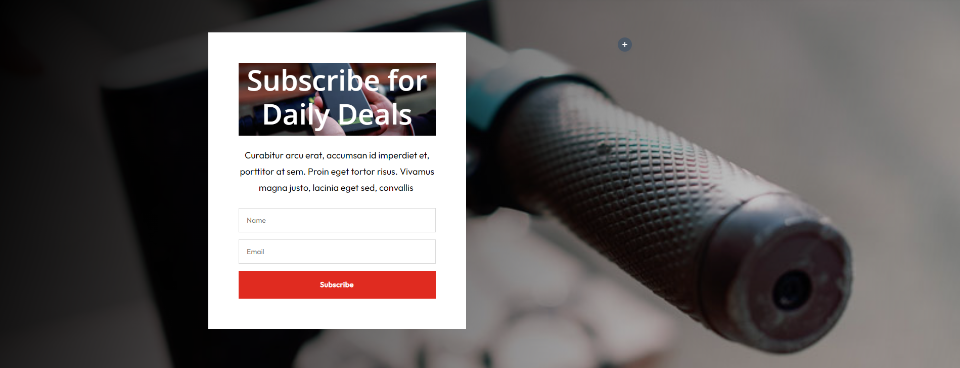
هذا هو المثال الرابع لدينا. يستخدم نموذج اختيار البريد الإلكتروني من حزمة تخطيط تأجير السكوتر المجانية. لقد أضفت صورة إلى خلفية العنوان وغيرت لون خط العنوان إلى الأبيض. كل شيء آخر هو نفس الأصل. الخلفية البيضاء للعمود تجعله يبدو كوحدة واحدة.

هذا هو العرض الشبكي.

خواطر ختامية
هذه هي نظرتنا إلى استخدام وحدة اختيار البريد الإلكتروني المضمنة مقابل دمجها مع الوحدات النصية. تعمل وحدة اختيار البريد الإلكتروني بشكل جيد وتوفر نموذج بريد إلكتروني بسيطًا ، لكنها محدودة. يمنحك استخدام الوحدات النصية للعنوان والوصف المزيد من خيارات التصميم. مع القليل من التصميم ، يمكن أن تبدو الوحدات المتعددة كوحدة واحدة. باستخدام وحدات متعددة ، يمكنك إنشاء نماذج بريد إلكتروني فريدة من نوعها مع المزيد من خيارات التخطيط والتصميم.
نريد أن نسمع منك. هل تستخدم ميزات المحتوى في وحدة Divi email optin ، أم تفضل استخدام الوحدات النصية لهذا المحتوى؟ اسمحوا لنا أن نعرف في التعليقات.
