Korzystanie z wbudowanej zawartości modułu e-mail Optin a łączenie z modułami tekstowymi
Opublikowany: 2022-03-20Moduł opcji e-mail Divi zawiera kilka obszarów tekstowych i treści, które mogą pokazywać dodatkowe treści. Te obszary mogą być stylizowane w module e-mail optin. Wraz z opcjami układu modułu zapewnia to solidny projekt prostego formularza e-mail. Ogranicza to jednak możliwości projektowe. Na szczęście możemy wykorzystać moduł e-mail optin z modułami tekstowymi, aby stworzyć jeszcze więcej opcji projektowania i stylizacji. W tym poście porównamy użycie pól tekstowych w samym module e-mail optin z używaniem oddzielnych modułów dla Twojej kopii.
Zacznijmy!
Elementy treści wbudowanego modułu e-mail Optin
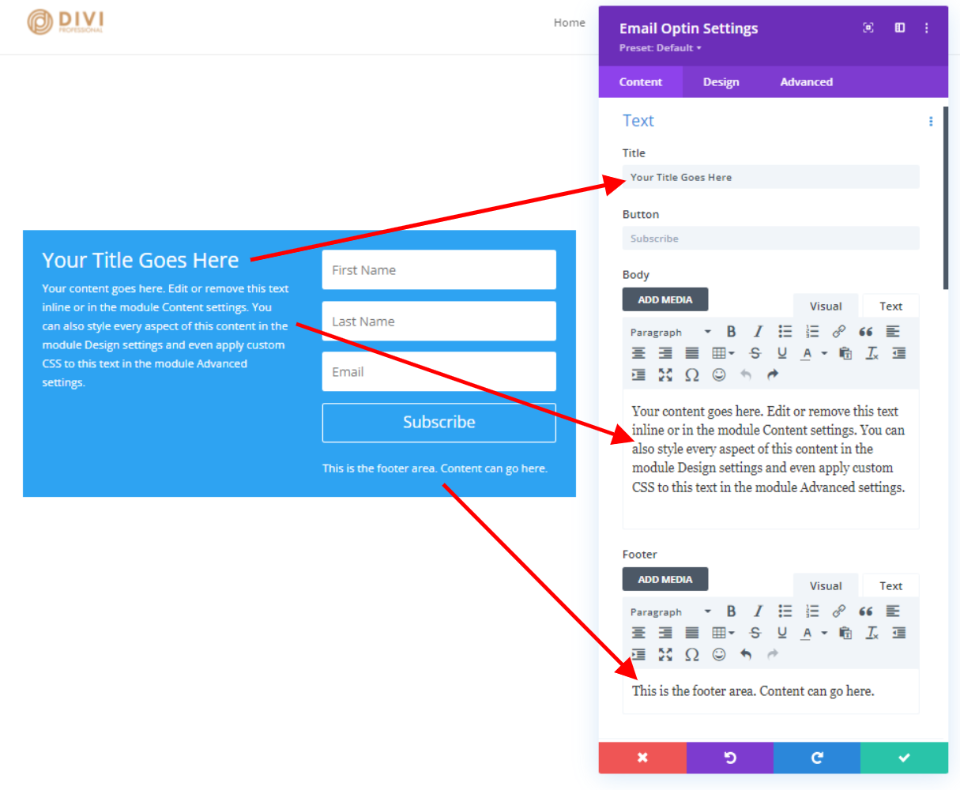
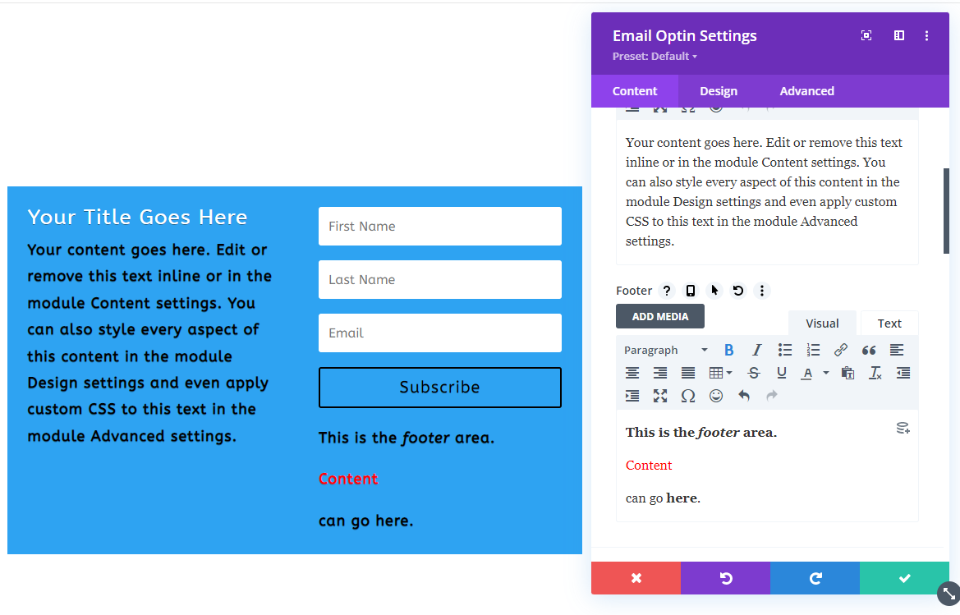
Oprócz samego formularza, moduł e-mail Divi ma trzy obszary z treścią. Obejmują one tytuł, treść treści i treść stopki. Tytuł to pojedyncze pole tekstowe bez zmian na karcie Treść. Treści Body i Footer mają kompletne edytory treści, które akceptują tekst, multimedia, HTML, CSS itp. Możesz także używać treści dynamicznych, dostosowywać je do rozmiarów poszczególnych urządzeń i dostosowywać stan najechania kursorem.

Karta projektowania modułu Inline Email Optin
Karta Projekt zawiera podstawowe ustawienia stylu dla obszarów tytułu i zawartości. Opcje obejmują poziom nagłówka, czcionkę, grubość czcionki (zwykłą lub pogrubioną), styl, wyrównanie, kolor, rozmiar, odstępy, wysokość linii i cień. Przyjrzyjmy się każdemu.
Opcje tytułu modułu e-mail Optin
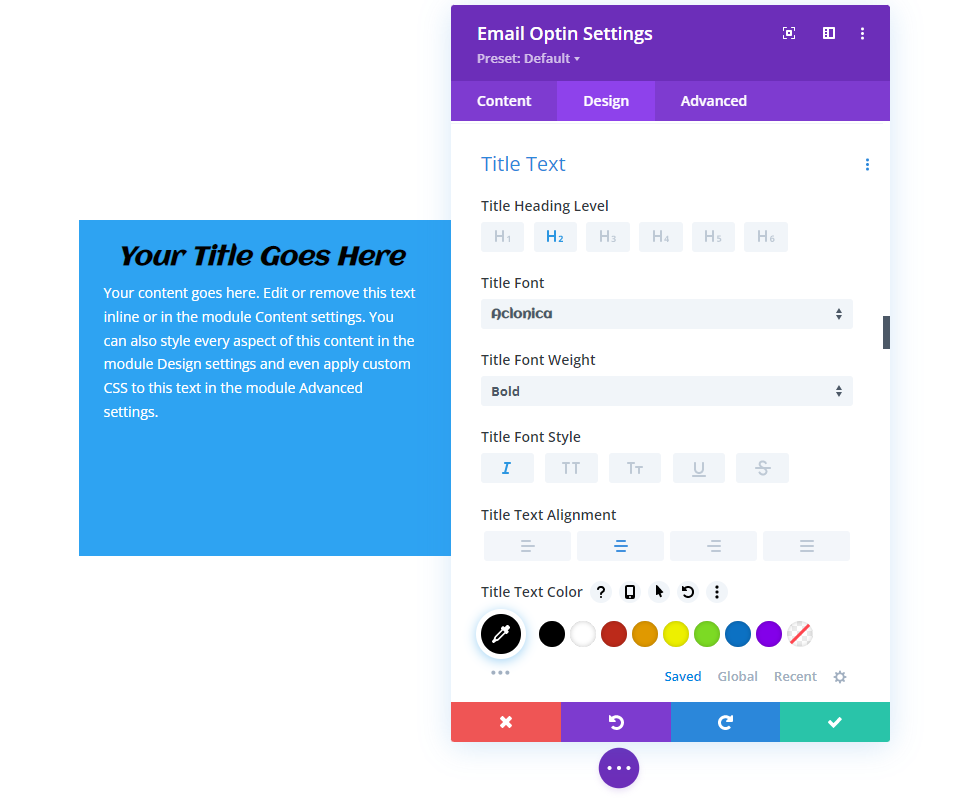
Oto ustawienia projektu tytułu. Dostosowałem poziom nagłówka za pomocą koloru tekstu na tym obrazie.

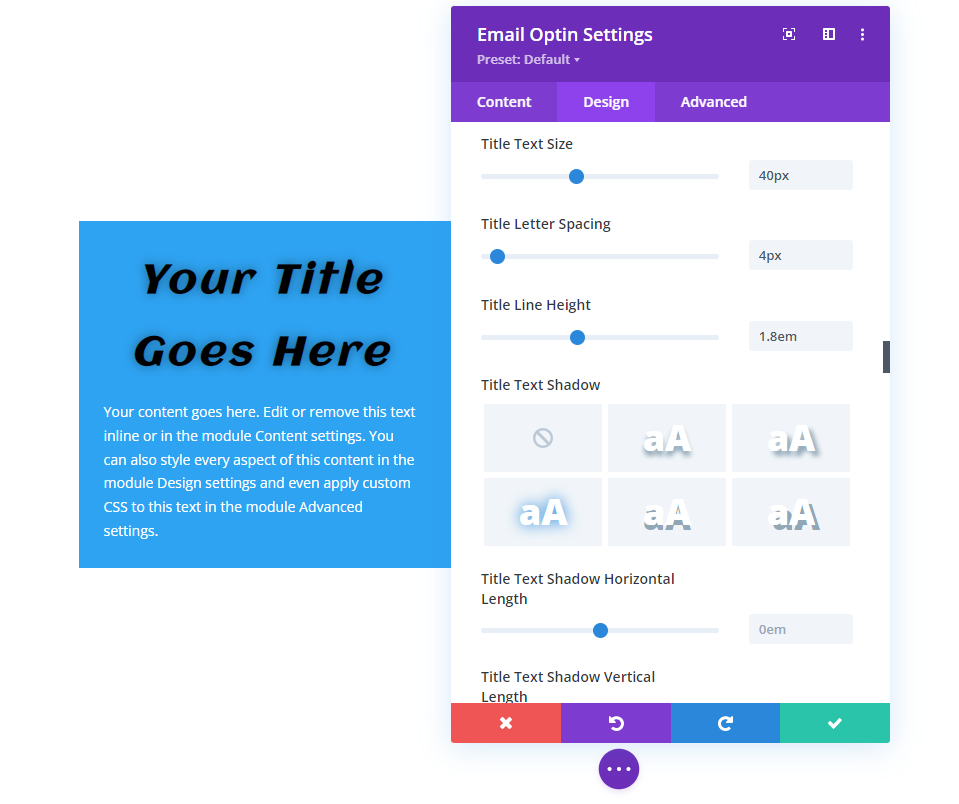
Dostosowałem rozmiar tekstu za pomocą cienia tekstu na tym obrazie.

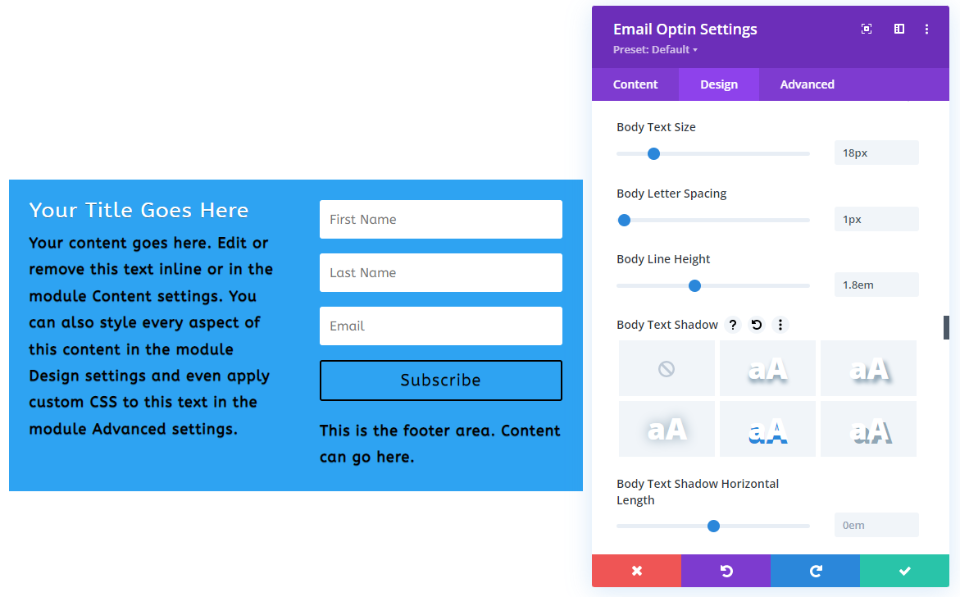
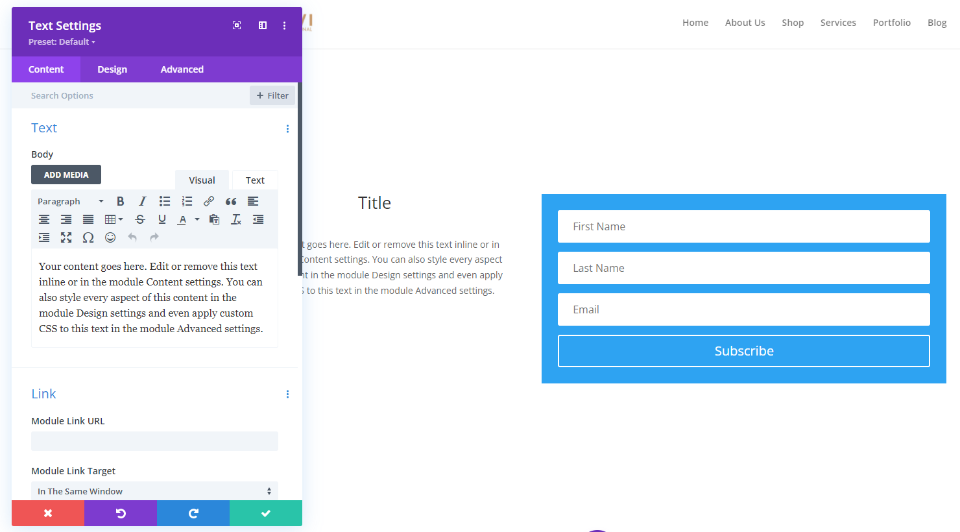
Opcje tekstu w treści i stopce modułu e-mail Optin
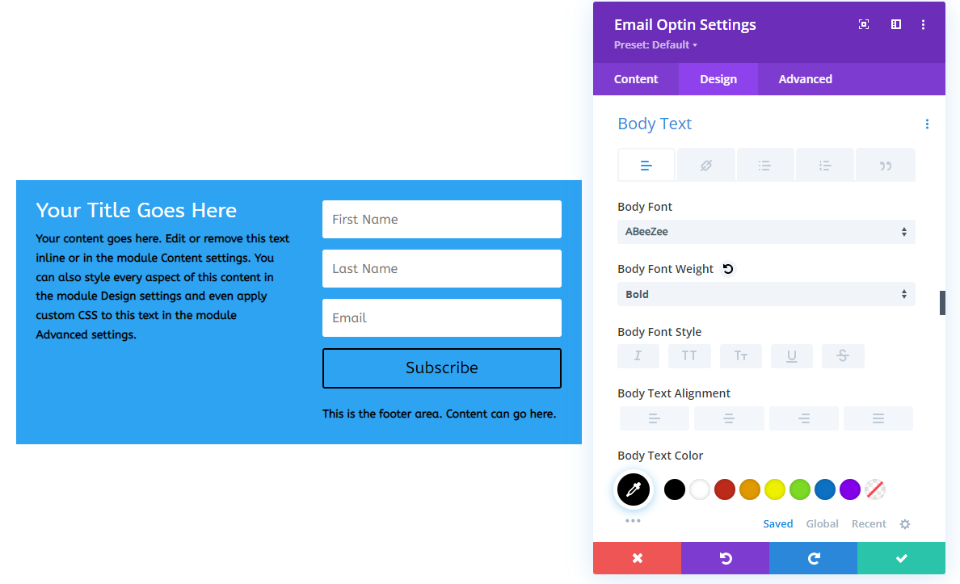
Tekst Treści i Stopki jest kontrolowany przez te same ustawienia Projektu. Poniższy obraz zawiera opcje koloru czcionki do czcionki. Ta sekcja dodaje również standardowe funkcje tekstu, takie jak punktory, łącze, cytat itp. Tekst tytułu jest zgodny ze stylami tekstu podstawowego, chyba że ma własny styl. Przycisk będzie używał niektórych opcji tekstowych, chyba że jest stylizowany oddzielnie.

Poniższy obraz dodaje opcję Rozmiar tekstu za pomocą opcji cienia tekstu.

Możesz użyć wbudowanego CSS w edytorze treści, ale wszystko, co nie jest stylizowane, będzie zgodne ze stylami na karcie Projekt.

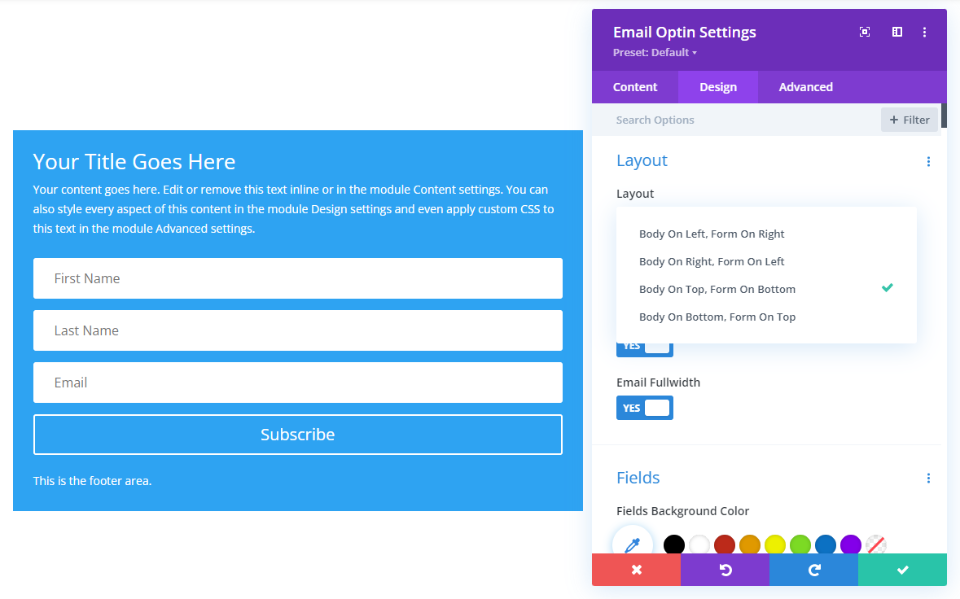
Układy treści wbudowanego modułu e-mail Optin
Opcje układu pozwalają nam umieścić tytuł i treść powyżej, poniżej, po prawej lub lewej stronie formularza. Poniższy przykład umieszcza ciało na górze, a formularz na dole.

Plusy i minusy z treścią e-mail Optin
Plusy
- Wszystko w jednym module. Upraszcza to tworzenie i stylizację formularza e-mail.
- Jest łatwy w użyciu i wydajny. Jeśli chcesz skopiować lub przenieść formularz e-mail, wystarczy obsłużyć tylko jeden moduł.
- Moduł e-mail optin udostępnia trzy obszary tekstu, z których możemy korzystać. Tekst wygląda świetnie i sprawdza się w przypadku podstawowych formularzy e-mail.
- Aby dokonać korekty wystarczy otworzyć tylko jeden moduł.
Cons
- Tekst tytułu zawiera proste pole do wprowadzenia tytułu, a także podstawowe opcje stylizacji na karcie Projekt.
- Treść i stopka mają osobne edytory treści na karcie Treść, ale korzystają z tych samych ustawień na karcie Projekt.
- Moduł posiada cztery opcje układu, które określają umiejscowienie korpusu i formy. Możesz umieścić treść powyżej, poniżej, po prawej lub lewej stronie formularza, ale nie możesz ich oddzielić.
- Pola formularza mają osobne opcje stylizacji, ale pozostałe elementy stylizacji dotyczą całego modułu. Na przykład tło, rozmiar, odstępy, obramowanie, cień pudełka, filtry, transformacja i animacja dotyczą każdego elementu modułu. Oznacza to, że nie możesz dostosować tła tytułu niezależnie od treści, stopki lub formularza.
- Tytuł jest zawsze nad tekstem głównym. Treść stopki jest zawsze pod przyciskiem.
- Wszelkie zmiany rozmieszczenia lub stylu, które nie są dostępne na karcie Projekt, należy dodać do pól CSS na karcie Zaawansowane.
Łączenie tekstu z modułami
Alternatywą jest tworzenie tych samych elementów tekstowych z pojedynczymi modułami tekstowymi wraz z modułem e-mail optin. Ta opcja wymaga stylizacji wielu elementów i może być konieczne użycie wierszy z opcjami wielu kolumn. Jednak zapewnia również najwięcej funkcji i opcji.
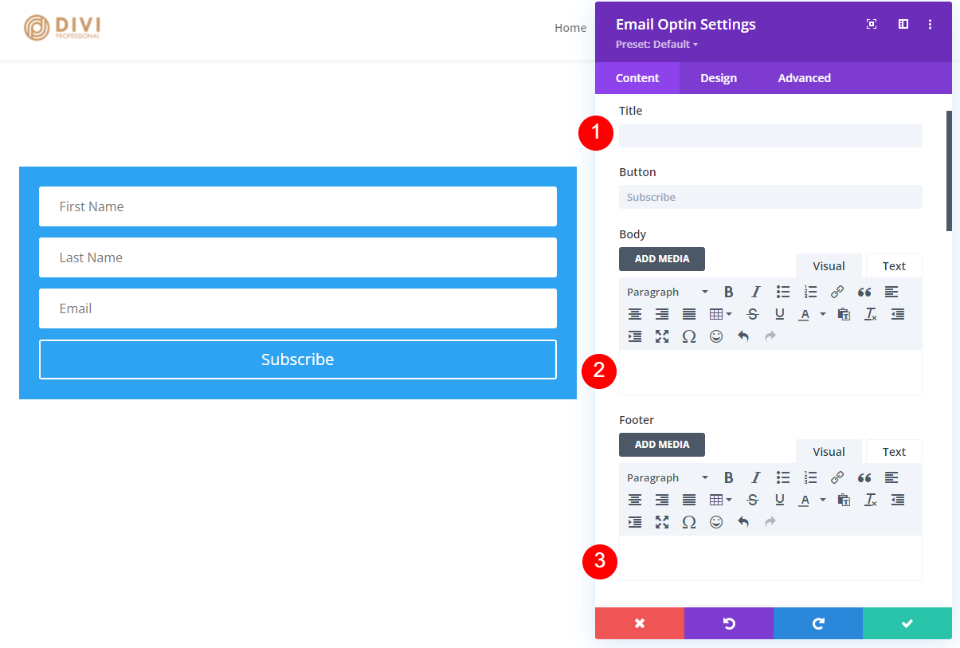
Aby skorzystać z tej metody, po prostu pozostaw pola Tytuł, Treść i Stopka modułu optin e-mail puste, tak jak to zrobiłem w poniższym przykładzie. Daje to formularz bez innych elementów tekstowych.

Następnie użyj modułów tekstowych, aby utworzyć żądane elementy. W poniższym przykładzie obok formularza dodałem dwa moduły tekstowe. Jak pokazuje ten przykład, edytor treści jest taki sam, jak ten w module optin e-mail.

Opcje projektowania zawartości modułu tekstowego
Moduł tekstowy ma te same ustawienia projektu dla tekstu podstawowego i tekstu nagłówka, co moduł e-mail optin, ale dodaje kilka dodatkowych opcji. Tekst nagłówka zawiera pięć grubości czcionki. Ponieważ możesz użyć innego modułu dla każdego zestawu tekstu, możesz mieć inne tło, obramowanie, cień itp. dla każdego z nich.

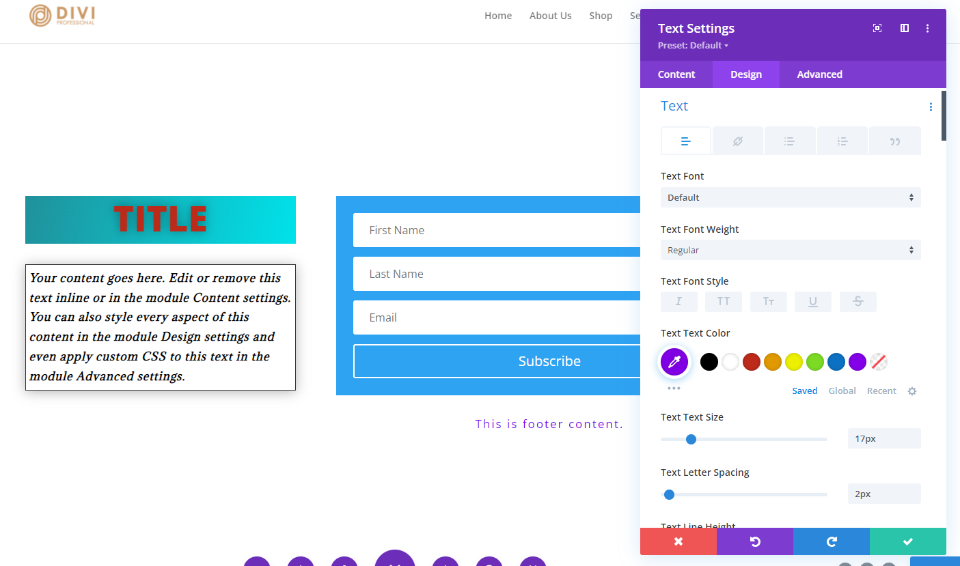
Poniższy przykład wykorzystuje moduł optin e-mail dla formularza i dodaje trzy różne moduły tekstowe do tworzenia tekstu tytułu, treści i stopki. Stylizowałem każdy moduł osobno. Pokazuje ustawienia dla czcionki, grubości, stylu, koloru, rozmiaru, odstępów, wysokości linii i cienia tekstu. Dostosowałem również tła, odstępy i obramowania.

Plusy i minusy korzystania z modułów tekstowych do treści e-mail Optin
Plusy
- Moduły tekstowe zapewniają znacznie więcej funkcji stylizacyjnych dla każdego z elementów. Ponieważ każdy moduł jest stylizowany indywidualnie, możesz mieć inny styl dla każdego elementu. Obejmuje to różne tła, odstępy, rozmiary, obramowania itp.
- Nie jesteś ograniczony opcjami układu.
- Nie jesteś ograniczony do jednego zestawu treści. Możesz otoczyć formularz dowolną liczbą modułów, aby stworzyć dowolny projekt.
- Nie jesteś ograniczony do modułów tekstowych. Możesz użyć wszystkiego, co chcesz, na przykład obrazów, filmów, suwaków, wezwania do działania i wielu innych.
- Nadal możesz ich używać w połączeniu z treścią w module optin e-mail.
Cons
- Aby umieścić treść obok formularza, będziesz musiał użyć wierszy z większą liczbą kolumn.
- Trudniej jest kopiować lub przenosić poszczególne moduły.
- Jeśli chcesz wprowadzić zmiany, musisz otworzyć więcej modułów.
- Aby wyglądały jak pojedyncza forma, może wymagać dodatkowego wysiłku. Ramki i tła dla opcji e-mail muszą być wykonane w ustawieniach wiersza, jeśli chcesz je zmienić i sprawić, by wyglądał jak pojedynczy moduł.
Przykłady kombinacji modułu e-mail i tekstu
Następnie spójrzmy na kilka przykładów z kombinacjami modułów e-mail optin i modułów tekstowych. W przypadku większości tych przykładów skorzystam z formularza zgody e-mail z bezpłatnego pakietu układów organizacji pozarządowych, który jest dostępny w Divi. Pokażę widoki pulpitu i szkieletu.
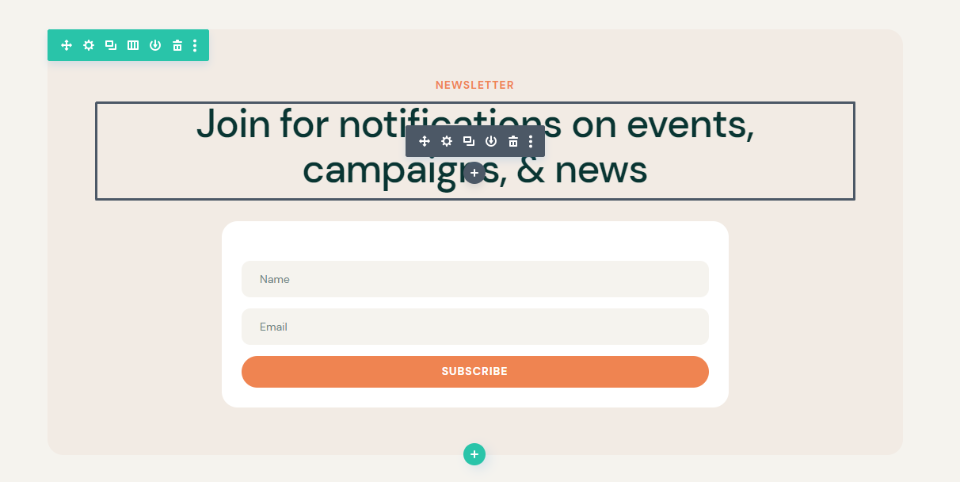
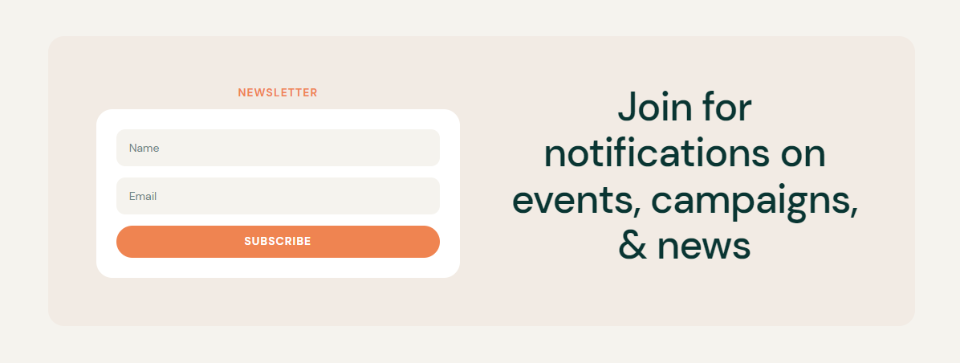
Po pierwsze, oto e-mail optin, który pojawia się w układzie. Wykorzystuje dwa moduły tekstowe i moduł optin e-mail. Stylizacja tła odbywa się w rzędzie. Umieszcza mały tytuł na górze, duży opis pod nim, a następnie formularz.

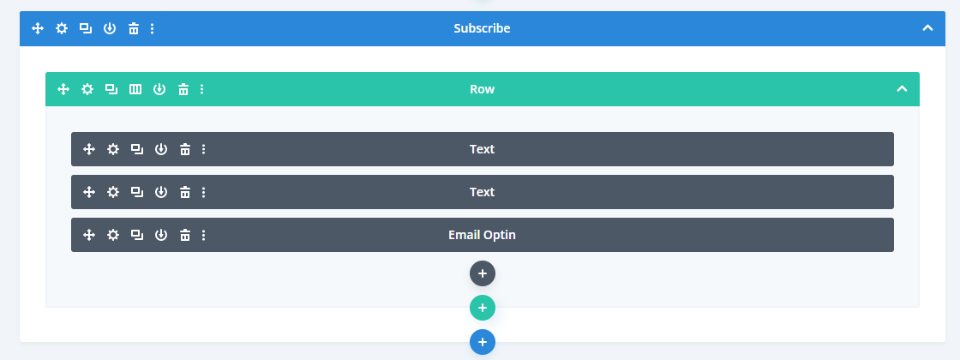
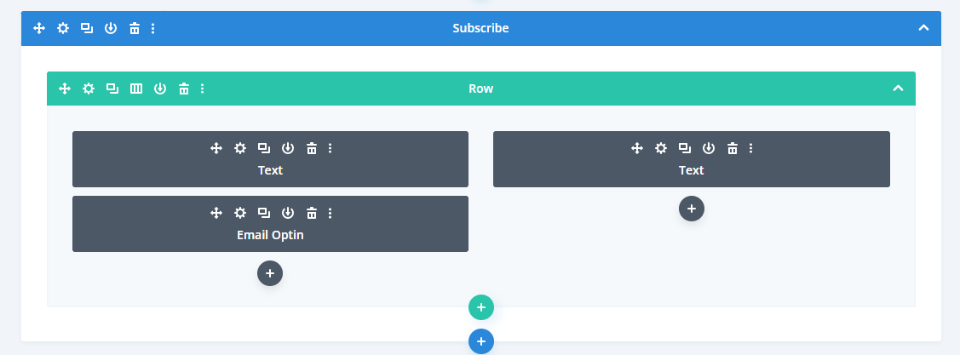
Oto widok szkieletowy.

Przykładowa kombinacja modułu e-mail i tekstu
Nasz pierwszy przykład przenosi opis na prawo od formularza, ale zachowuje tytuł nad formularzem. Ten układ jest prosty, ale nie jest to możliwe bez użycia modułu tekstowego nad formularzem. Zmieniłem wiersz na 2 kolumny.

Oto widok szkieletowy.

Kombinacja modułu e-mail i tekstu Przykład drugi
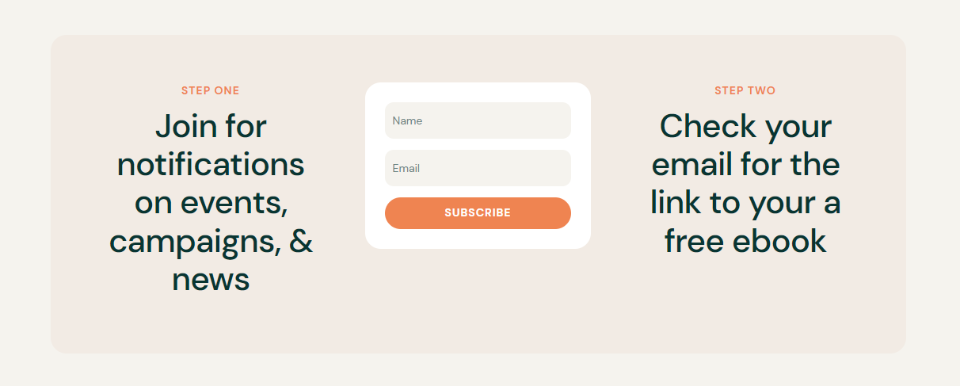
W naszym drugim przykładzie zmieniłem wiersz na 3 kolumny i umieściłem moduły tekstowe w zewnętrznych kolumnach. Każdy z wierszy z tekstem zawiera tytuł i opis z ponumerowanymi krokami. Moduł e-mail optin może wyświetlać jeden krok, ale nie oba.

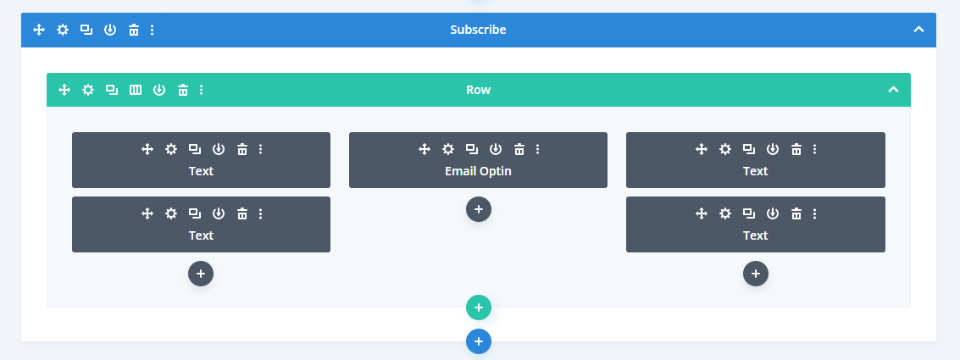
Oto widok szkieletowy.

Przykład 3 połączenia modułu e-mail i tekstu
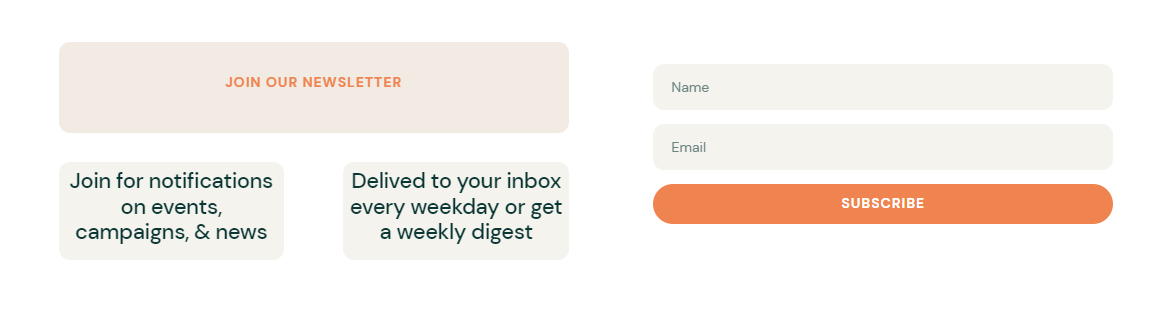
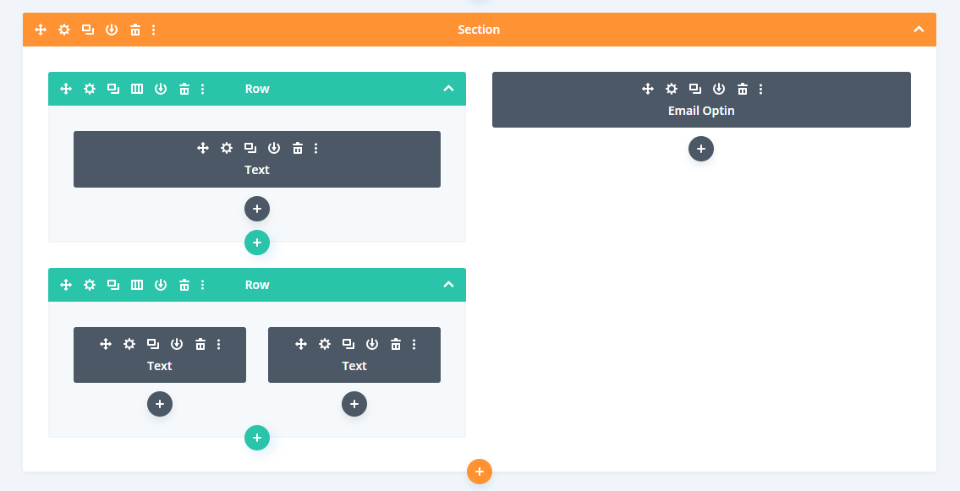
Nasz trzeci przykład wykorzystuje sekcję specjalistyczną z wieloma wierszami i szerokościami kolumn. Wyświetla tytuł i dwa moduły opisów po lewej stronie i formularz e-mail po prawej stronie.

Oto widok szkieletowy.

Kombinacja modułu e-mail i tekstu — przykład czwarty
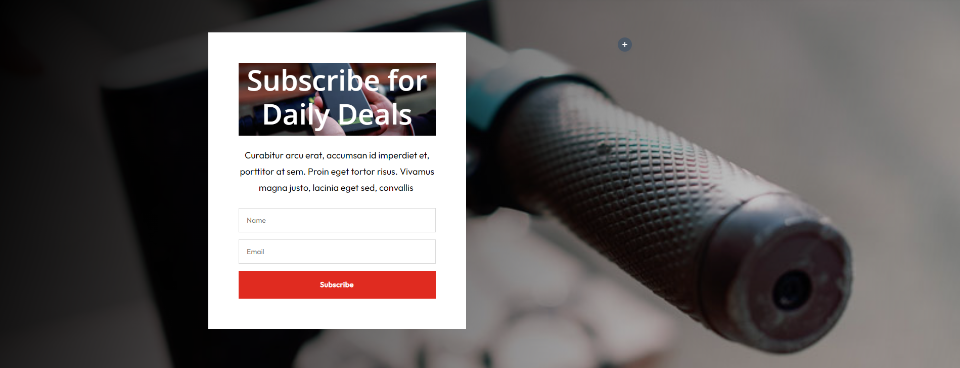
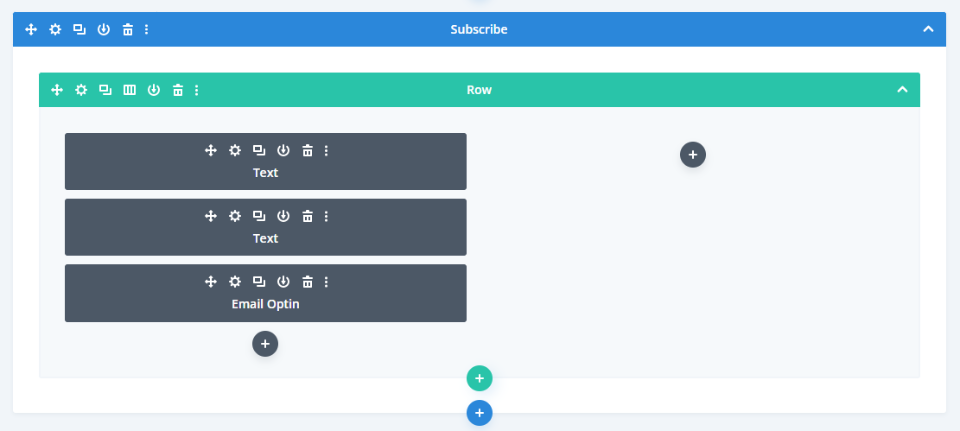
Oto nasz czwarty przykład. Korzysta z formularza zgody e-mail z bezpłatnego pakietu układu wynajmu skutera. Dodałem obraz do tła tytułu i zmieniłem kolor czcionki tytułu na biały. Cała reszta jest taka sama jak oryginał. Białe tło kolumny sprawia, że wygląda ona jak pojedynczy moduł.

Oto widok szkieletowy.

Końcowe myśli
Oto nasze spojrzenie na używanie wbudowanego modułu e-mail optin w porównaniu z łączeniem go z modułami tekstowymi. Moduł e-mail optin działa dobrze i zapewnia prosty formularz e-mail, ale jest ograniczony. Użycie modułów tekstowych w tytule i opisie daje dużo więcej możliwości projektowania. Przy odrobinie stylizacji wiele modułów może wyglądać jak jeden moduł. Korzystając z wielu modułów, możesz tworzyć unikalne formularze zgody na pocztę e-mail z dużo większą liczbą opcji układu i projektowania.
Chcemy usłyszeć od Ciebie. Czy korzystasz z funkcji treści w module opcji e-mail Divi, czy wolisz używać modułów tekstowych do tej treści? Daj nam znać w komentarzach.
