Использование содержимого встроенного модуля электронной почты Optin по сравнению с сочетанием с текстовыми модулями
Опубликовано: 2022-03-20В модуле электронной почты Divi есть несколько областей текста и содержимого, в которых может отображаться дополнительный контент. Эти области могут быть оформлены в модуле подписки электронной почты. Наряду с параметрами макета модуля это обеспечивает надежный дизайн для простой формы электронной почты. Однако это ограничивает возможности дизайна. К счастью, мы можем использовать модуль подписки электронной почты с текстовыми модулями, чтобы создать еще больше вариантов дизайна и стиля. В этом посте мы сравним использование текстовых полей внутри самого модуля электронной почты с использованием отдельных модулей для вашей копии.
Давайте начнем!
Элементы содержимого встроенного модуля электронной почты Optin
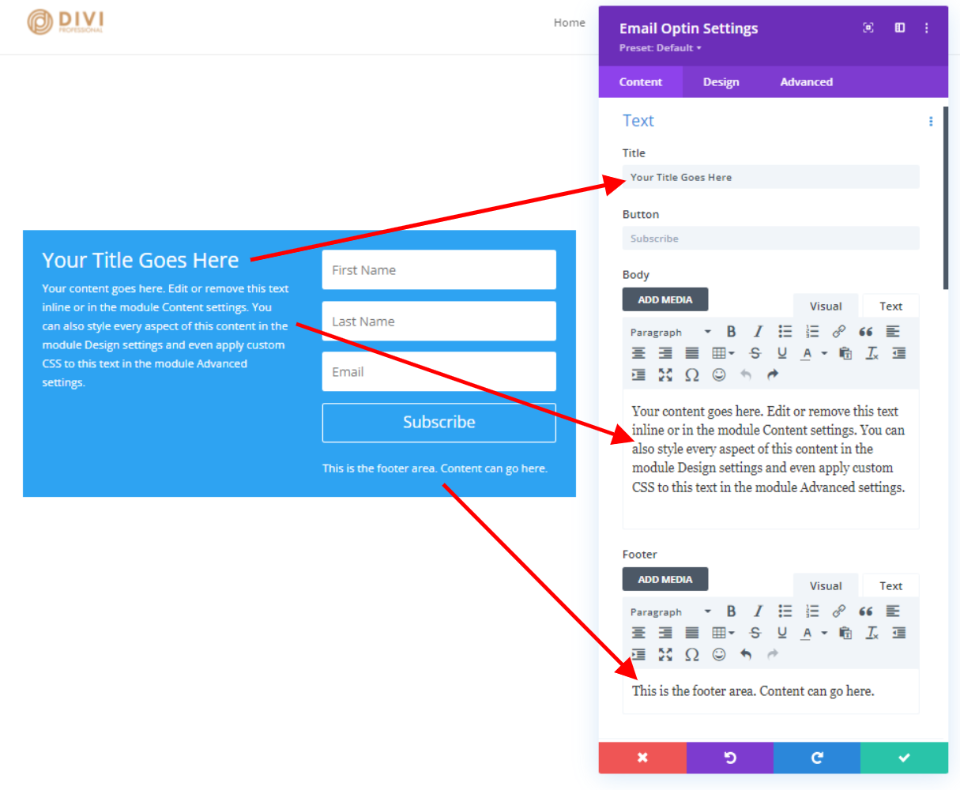
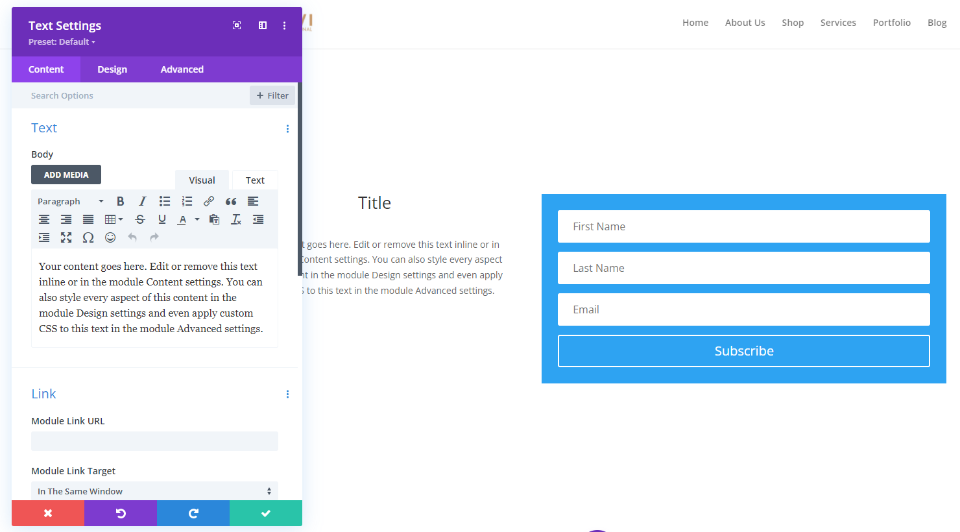
Помимо самой формы, модуль подписки электронной почты Divi имеет три области с контентом. Они включают в себя заголовок, основной текст и нижний колонтитул. Заголовок — это одно текстовое поле без настроек на вкладке «Содержимое». Содержимое основного и нижнего колонтитула имеет полные редакторы содержимого, которые принимают текст, мультимедиа, HTML, CSS и т. д. Вы также можете использовать динамический контент, настраивать их для отдельных размеров устройств и настраивать их состояние при наведении.

Вкладка «Дизайн встроенного модуля электронной почты Optin»
Вкладка «Дизайн» содержит основные настройки стиля для областей заголовка и содержимого. Параметры включают уровень заголовка, шрифт, толщину шрифта (обычный или полужирный), стиль, выравнивание, цвет, размер, интервал, высоту строки и тень. Давайте посмотрим на каждый из них.
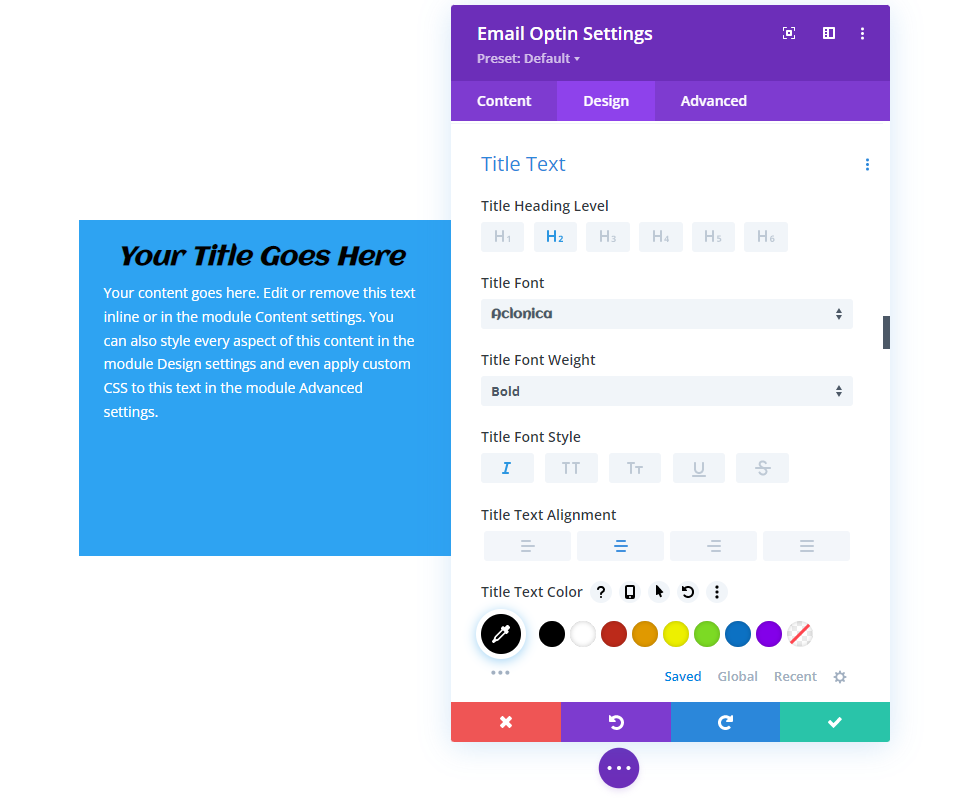
Параметры заголовка модуля электронной почты Optin
Вот настройки дизайна для заголовка. На этом изображении я отрегулировал уровень заголовка с помощью цвета текста.

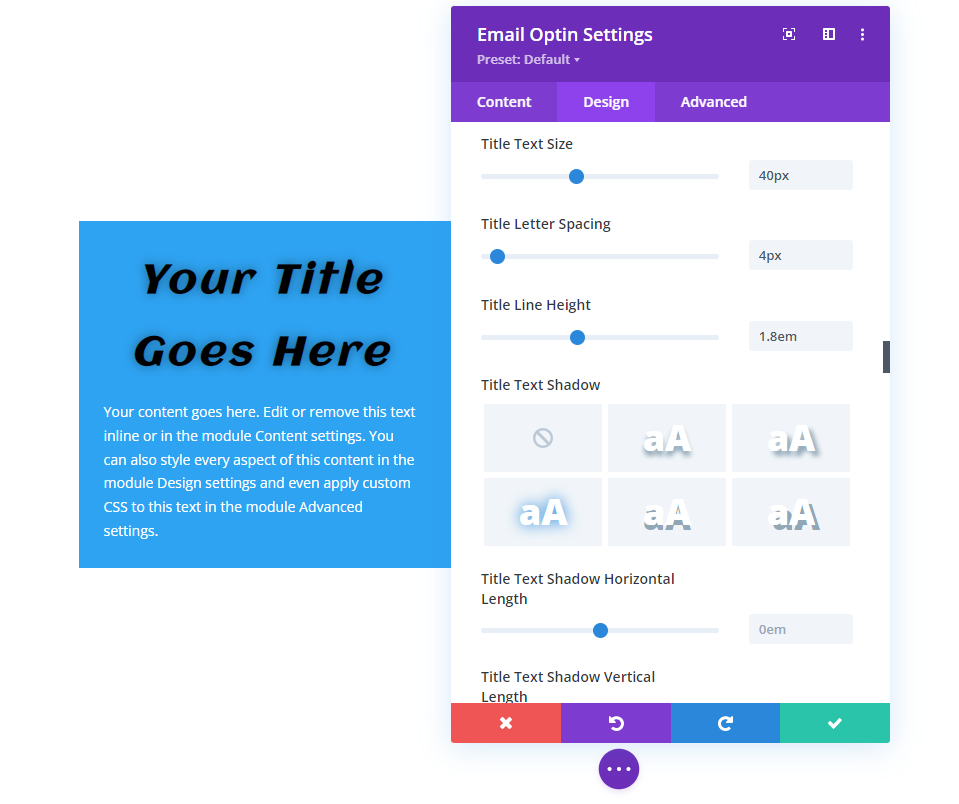
На этом изображении я отрегулировал размер текста с помощью тени текста.

Параметры основного и нижнего колонтитулов модуля электронной почты Optin
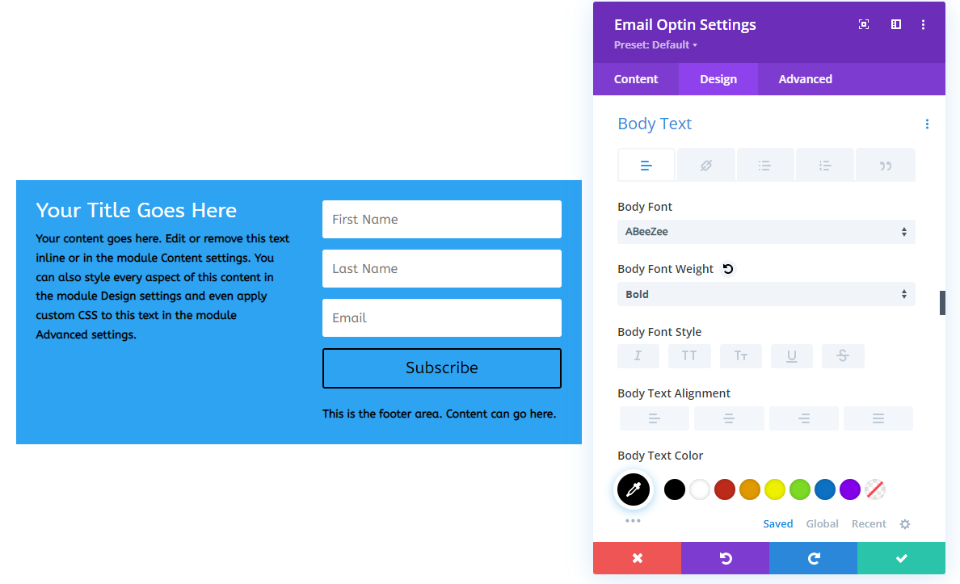
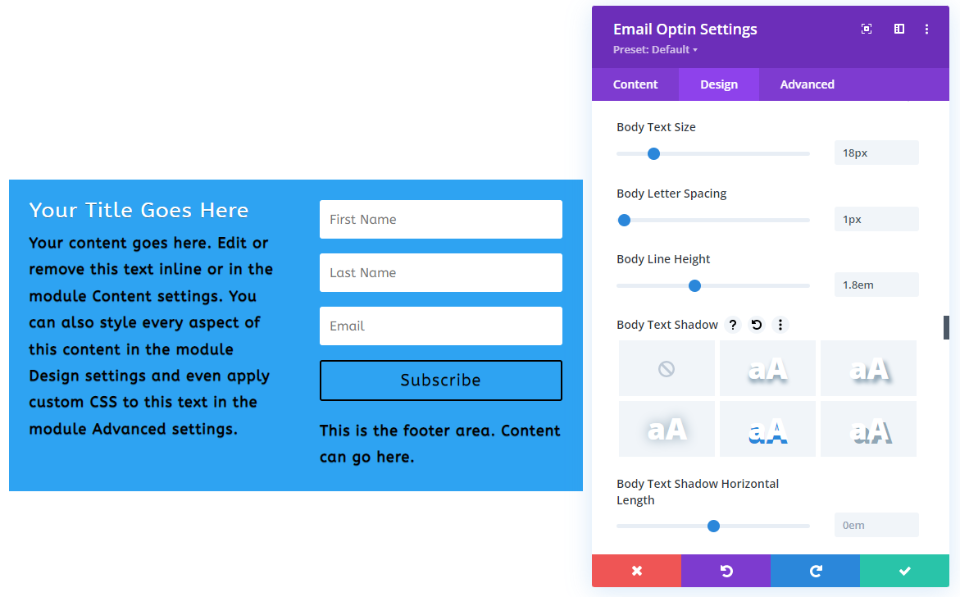
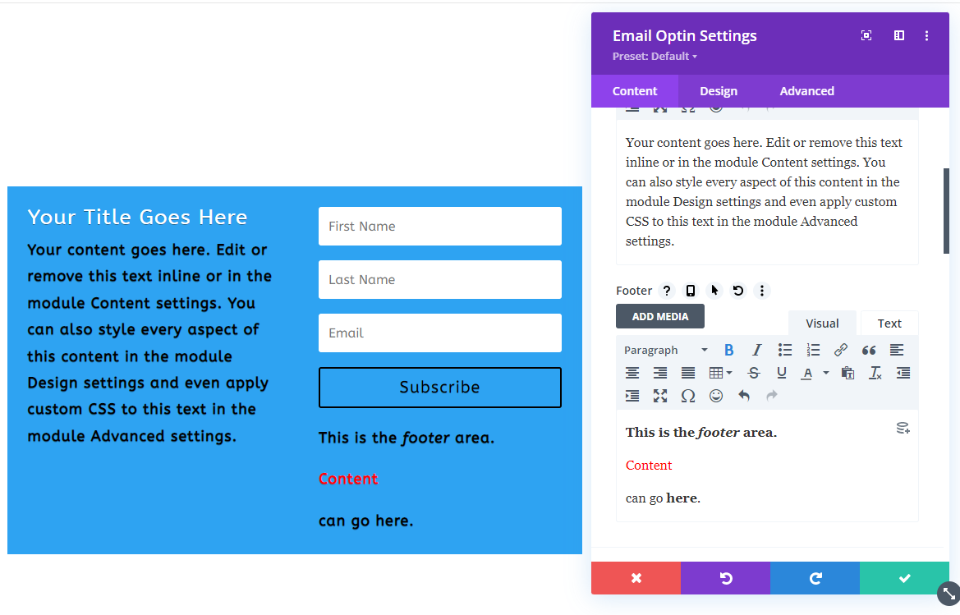
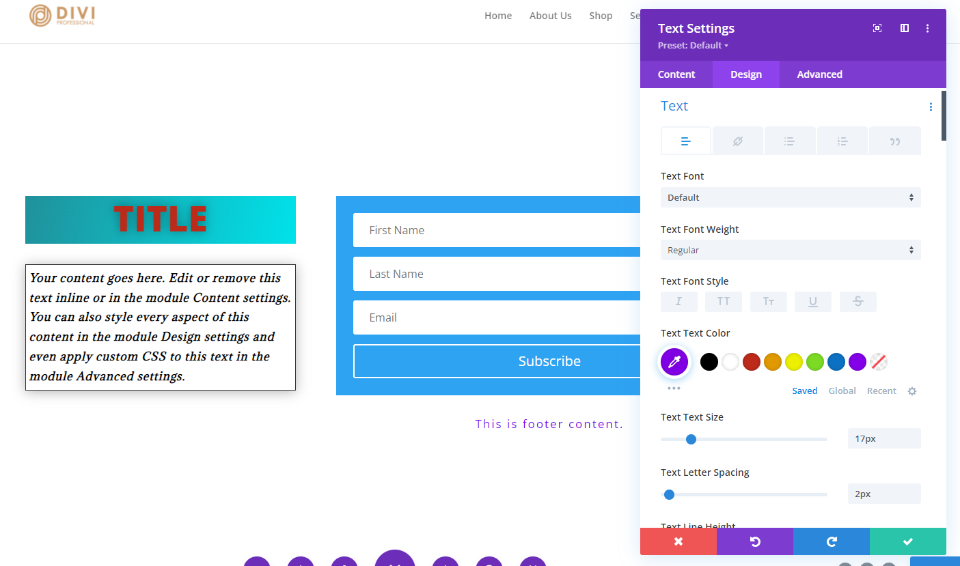
Текст основного и нижнего колонтитула управляется одними и теми же настройками дизайна. На изображении ниже показаны варианты цвета «Шрифт» через «Шрифт». В этом разделе также добавляются стандартные текстовые функции, такие как маркеры, ссылка, цитата и т. д. Текст заголовка соответствует стилю основного текста, если только он не имеет собственного стиля. Кнопка будет использовать некоторые параметры текста, если она не оформлена отдельно.

На изображении ниже добавлены параметры «Размер текста» через «Тень текста».

Вы можете использовать встроенный CSS в редакторе содержимого, но все, что не оформлено, будет соответствовать стилю на вкладке «Дизайн».

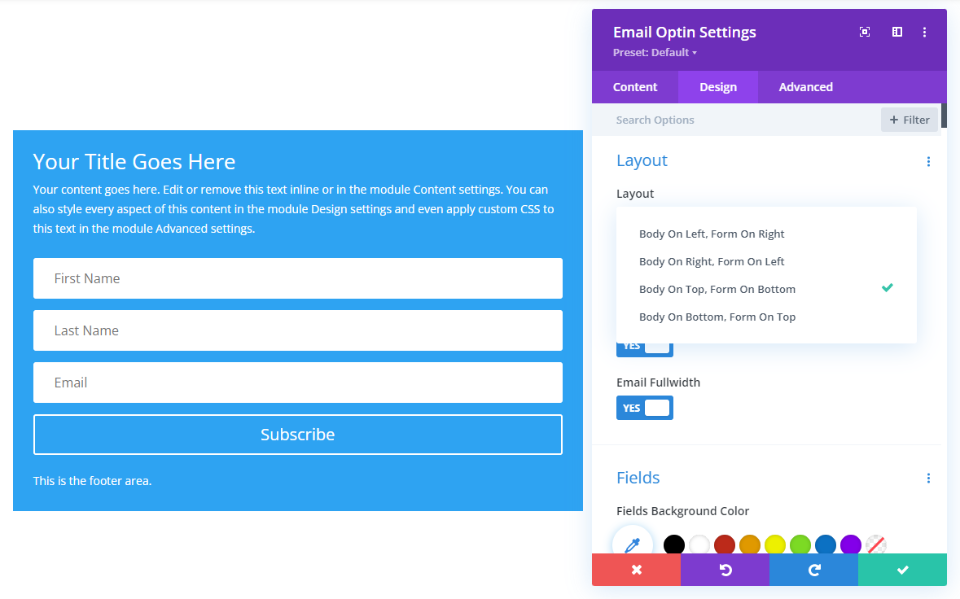
Макеты содержимого встроенного модуля электронной почты Optin
Параметры макета позволяют размещать заголовок и основной текст выше, ниже, справа или слева от формы. В приведенном ниже примере тело размещается сверху, а форма — снизу.

Плюсы и минусы электронной почты Optin Content
Плюсы
- Все содержится в одном модуле. Это упрощает создание и оформление формы электронной почты.
- Он прост в использовании и эффективен. Если вы хотите скопировать или переместить форму электронной почты, вам нужно обработать только один модуль.
- Модуль подписки электронной почты предоставляет три области текста, которые мы можем использовать. Текст выглядит великолепно и хорошо подходит для основных форм электронной почты.
- Чтобы внести коррективы, вам нужно открыть только один модуль.
Минусы
- Текст заголовка имеет простое поле для ввода заголовка и основные параметры стиля на вкладке «Дизайн».
- Текст основного и нижнего колонтитула имеет отдельные редакторы содержимого на вкладке «Содержимое», но они используют одни и те же настройки на вкладке «Дизайн».
- Модуль имеет четыре варианта компоновки, которые определяют размещение тела и формы. Вы можете поместить тело выше, ниже, справа или слева от формы, но вы не можете разделить их.
- Поля формы имеют отдельные параметры стиля, но другие элементы стиля применяются ко всему модулю. Например, фон, размер, интервал, граница, тень блока, фильтры, преобразование и анимация применяются к каждому элементу модуля. Это означает, что вы не можете настроить фон заголовка отдельно от основного текста, нижнего колонтитула или формы.
- Заголовок всегда над основным текстом. Содержимое нижнего колонтитула всегда находится под кнопкой.
- Любые изменения размещения или стиля, недоступные на вкладке «Дизайн», необходимо добавить в поля CSS на вкладке «Дополнительно».
Объединение текста с модулями
Альтернативой является создание таких же текстовых элементов с отдельными текстовыми модулями вместе с модулем электронной почты. Этот параметр требует, чтобы вы стилизовали несколько элементов, и вам может потребоваться использовать строки с несколькими параметрами столбца. Тем не менее, он также предоставляет вам большинство функций и опций.
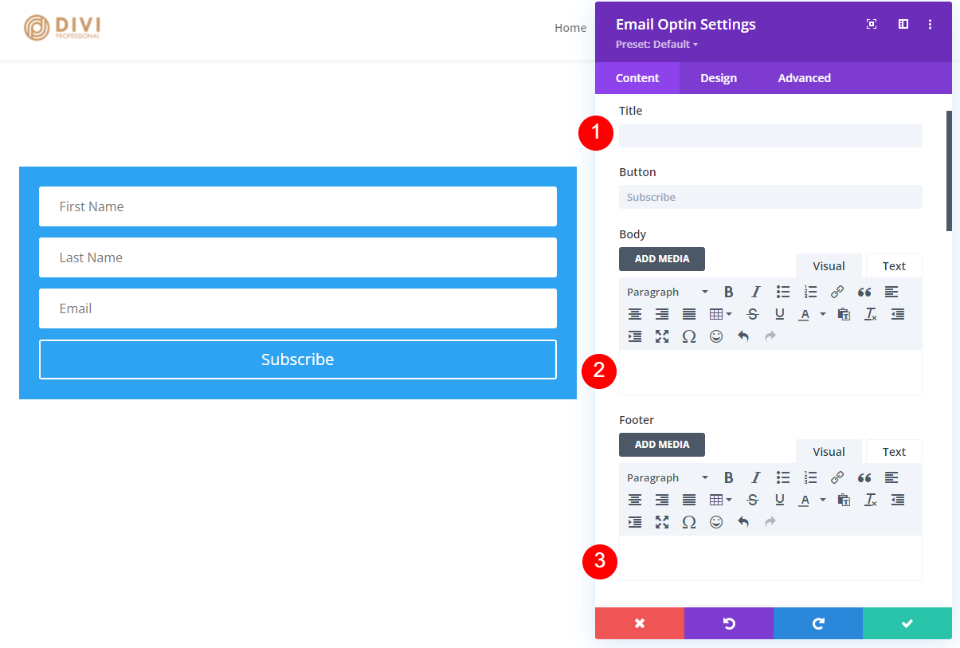
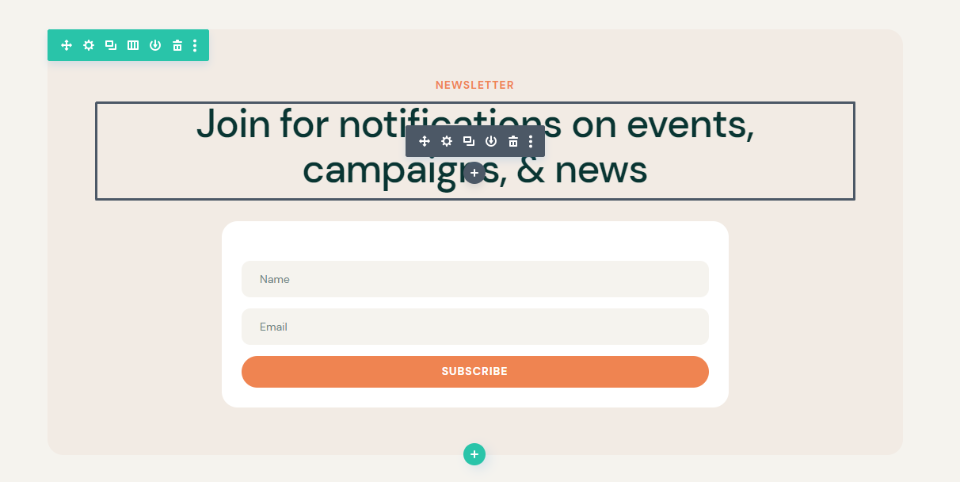
Чтобы использовать этот метод, просто оставьте поля Заголовок, Тело и Нижний колонтитул модуля электронной почты пустыми, как я сделал в примере ниже. Это дает вам форму без других текстовых элементов.

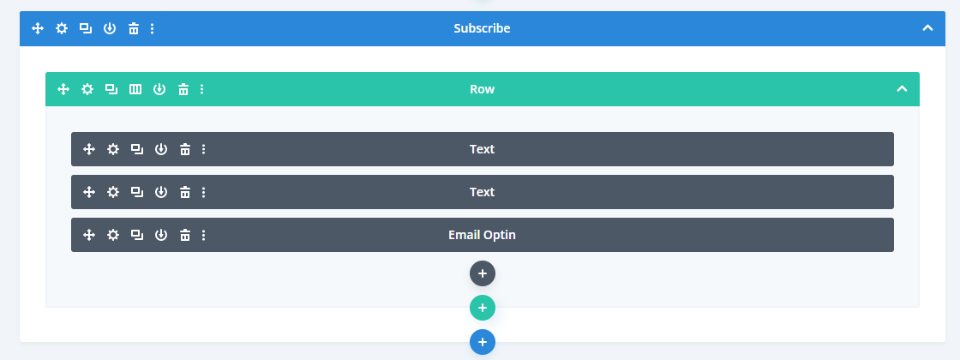
Затем используйте текстовые модули для создания нужных элементов. Я добавил два текстовых модуля рядом с формой в приведенном ниже примере. Как видно из этого примера, редактор контента такой же, как и в модуле электронной почты.

Варианты дизайна содержимого текстового модуля
Текстовый модуль имеет те же настройки дизайна для основного текста и текста заголовка, что и модуль электронной почты, но добавляет несколько дополнительных параметров. Текст заголовка включает пять начертаний шрифта. Поскольку вы можете использовать разные модули для каждого набора текста, у вас может быть свой фон, граница, тень блока и т. д. для каждого из них.

В приведенном ниже примере используется модуль подписки электронной почты для формы и добавлены три разных текстовых модуля для создания заголовка, основного текста и текста нижнего колонтитула. Я стилизовал каждый модуль отдельно. Здесь показаны настройки шрифта, толщины, стиля, цвета, размера, интервала, высоты строки и тени текста. Я также настроил фоны, интервалы и границы.

Плюсы и минусы использования текстовых модулей для содержания электронной почты Optin
Плюсы
- Текстовые модули предоставляют гораздо больше возможностей для оформления каждого из элементов. Поскольку каждый модуль имеет индивидуальный стиль, вы можете использовать разные стили для каждого элемента. Это включает в себя различные фоны, интервалы, размеры, границы и т. д.
- Вы не ограничены вариантами компоновки.
- Вы не ограничены одним набором контента. Вы можете окружить форму любым количеством модулей, чтобы создать любой желаемый дизайн.
- Вы не ограничены текстовыми модулями. Вы можете использовать все, что захотите, например изображения, видео, слайдеры, призывы к действию и многое другое.
- Вы по-прежнему можете использовать их в сочетании с контентом в модуле электронной почты.
Минусы
- Для размещения содержимого рядом с формой вам придется использовать строки с большим количеством столбцов.
- Копировать или перемещать отдельные модули сложнее.
- Есть больше модулей, которые нужно открыть, если вы хотите внести изменения.
- Чтобы они выглядели как единая форма, могут потребоваться дополнительные усилия по стилизации. Границы и фоны для электронной почты должны быть сделаны в настройках строки, если вы хотите изменить их и сделать так, чтобы они выглядели как единый модуль.
Примеры комбинации модуля электронной почты и текстового модуля
Далее давайте рассмотрим несколько примеров с комбинациями модулей электронной почты и текстовых модулей. Для большинства этих примеров я буду использовать форму подписки по электронной почте из бесплатного пакета NGO Layout Pack, который доступен в Divi. Я покажу вид рабочего стола и каркаса.
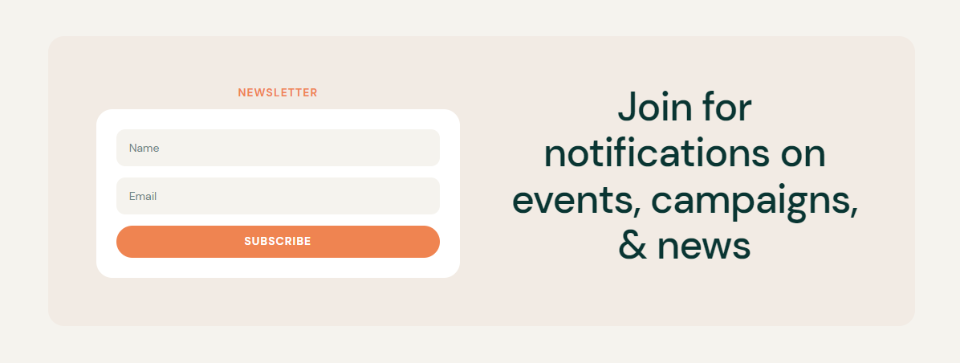
Во-первых, вот электронная почта, как она отображается в макете. Он использует два текстовых модуля и модуль электронной почты. Стиль фона выполняется в строке. Он размещает небольшой заголовок вверху, большое описание под ним, а затем форму.

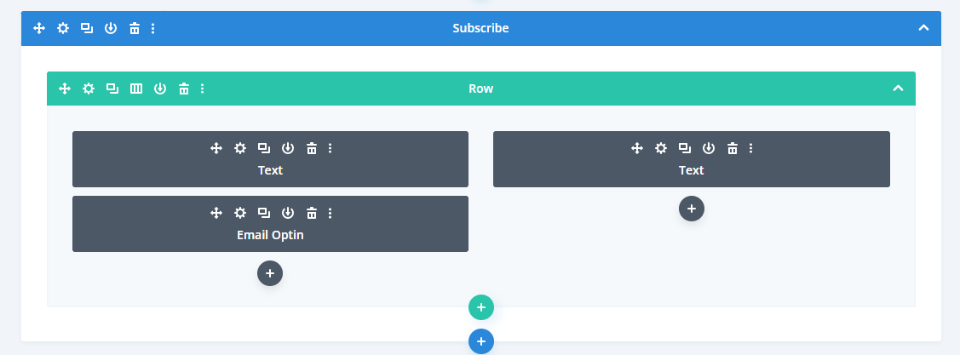
Вот вид каркаса.

Пример комбинации модулей электронной почты и текстовых сообщений
В нашем первом примере описание перемещается справа от формы, но заголовок остается над формой. Этот макет прост, но он невозможен без использования текстового модуля над формой. Я изменил строку на 2 столбца.

Вот вид каркаса.

Второй пример комбинации электронной почты и текстового модуля
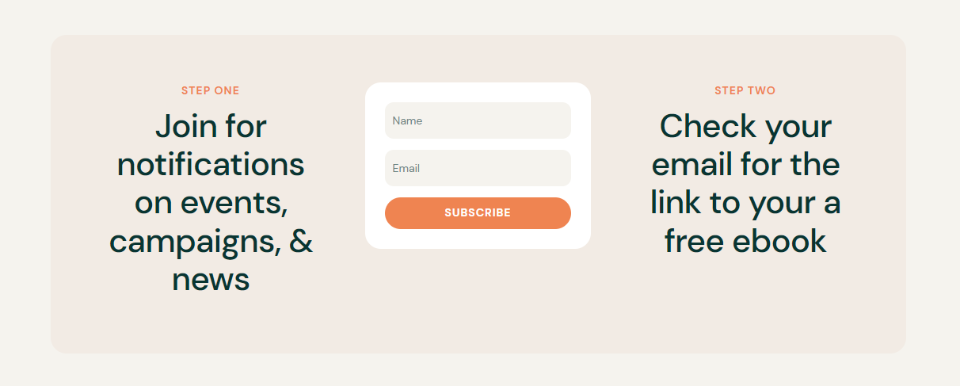
В нашем втором примере я изменил строку на 3 столбца и разместил текстовые модули во внешних столбцах. Каждая из строк с текстом включает заголовок и описание с пронумерованными шагами. Модуль подписки по электронной почте может отображать один шаг, но не оба.

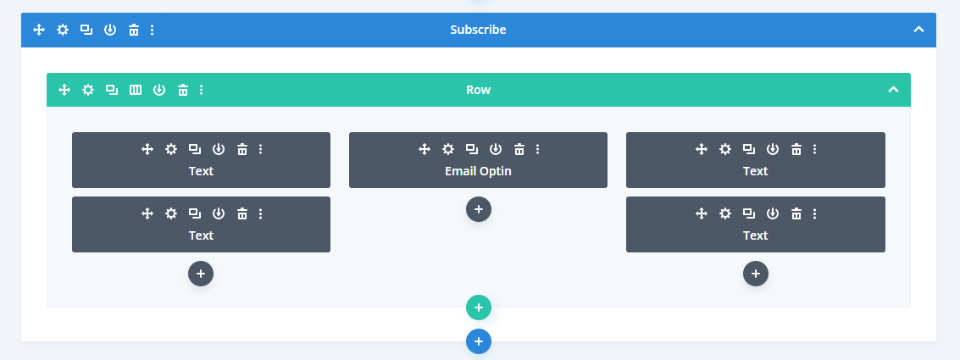
Вот вид каркаса.

Третий пример комбинации электронной почты и текстового модуля
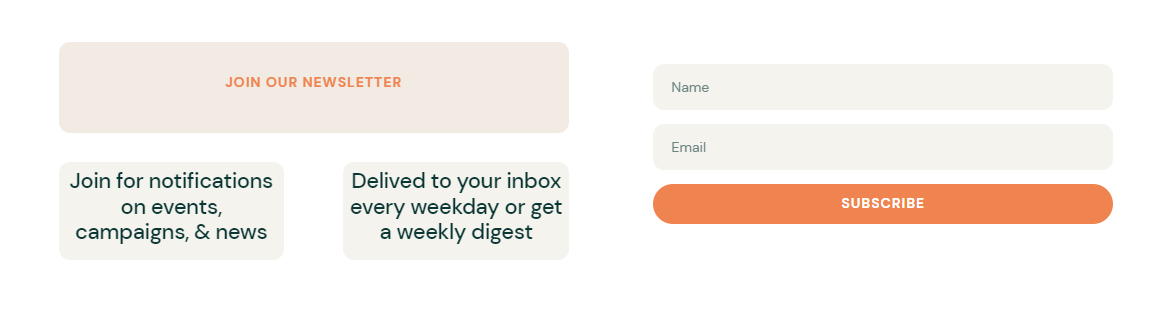
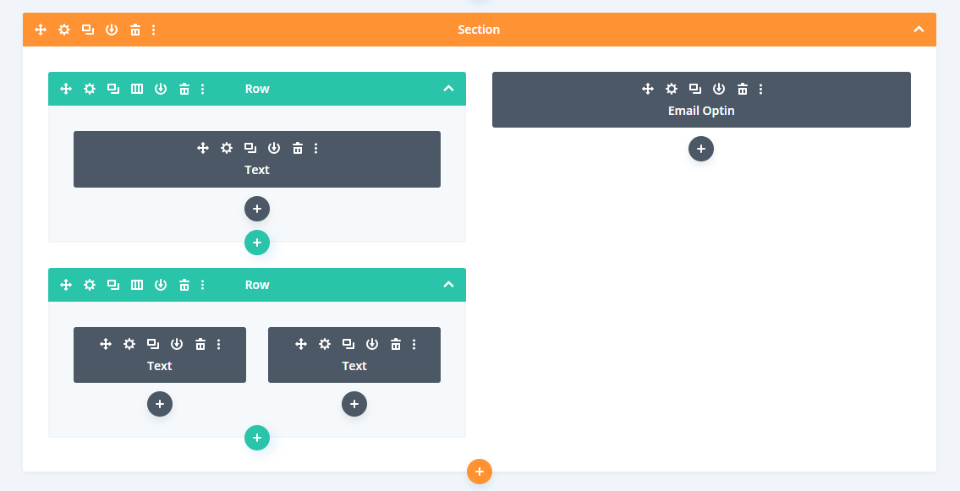
В нашем третьем примере используется специальный раздел с несколькими строками и столбцами ширины. Он отображает заголовок и два модуля для описаний слева и форму электронной почты справа.

Вот вид каркаса.

Пример комбинации модуля электронной почты и текстового сообщения – четвертый
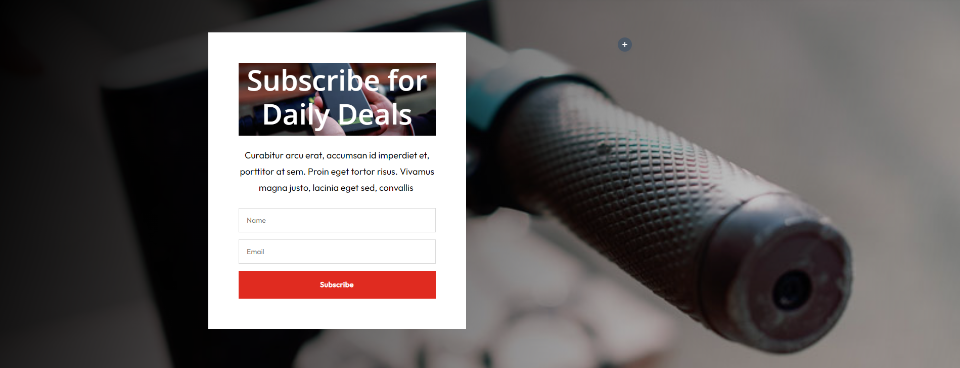
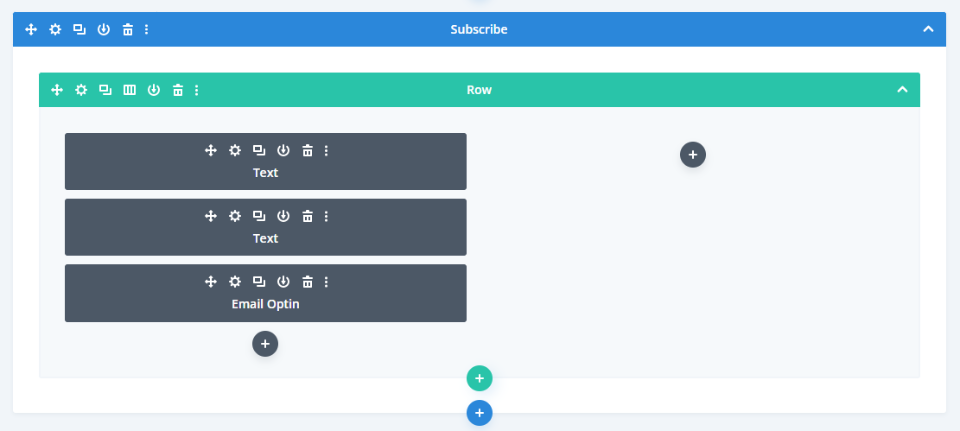
Вот наш четвертый пример. Он использует форму подписки по электронной почте из бесплатного пакета макетов для аренды скутеров. Я добавил изображение на фон заголовка и изменил цвет шрифта заголовка на белый. Все остальное аналогично оригиналу. Белый фон колонки делает ее похожей на единый модуль.

Вот вид каркаса.

Завершающие мысли
Это наш взгляд на использование встроенного модуля подписки электронной почты по сравнению с его сочетанием с текстовыми модулями. Модуль подписки по электронной почте работает хорошо и предоставляет простую форму электронной почты, но он ограничен. Использование текстовых модулей для заголовка и описания дает вам гораздо больше возможностей для дизайна. С небольшим стилем несколько модулей могут выглядеть как один модуль. Используя несколько модулей, вы можете создавать уникальные формы подписки по электронной почте с большим количеством вариантов макета и дизайна.
Ждем вашего ответа. Используете ли вы функции контента в модуле подписки электронной почты Divi или предпочитаете использовать текстовые модули для этого контента? Дайте нам знать об этом в комментариях.
