Uso del contenido del módulo Optin de correo electrónico en línea frente a la combinación con módulos de texto
Publicado: 2022-03-20El módulo de suscripción de correo electrónico de Divi tiene varias áreas de texto y contenido que pueden mostrar contenido adicional. Estas áreas se pueden diseñar dentro del módulo de suscripción de correo electrónico. Junto con las opciones de diseño del módulo, esto proporciona un diseño sólido para un formulario de correo electrónico simple. Sin embargo, esto limita las posibilidades de diseño. Afortunadamente, podemos usar el módulo de suscripción de correo electrónico con módulos de texto para crear aún más opciones de diseño y estilo. En esta publicación, compararemos el uso de los campos de texto dentro del módulo de suscripción de correo electrónico con el uso de módulos separados para su copia.
¡Empecemos!
Elementos de contenido del módulo de opción de correo electrónico en línea
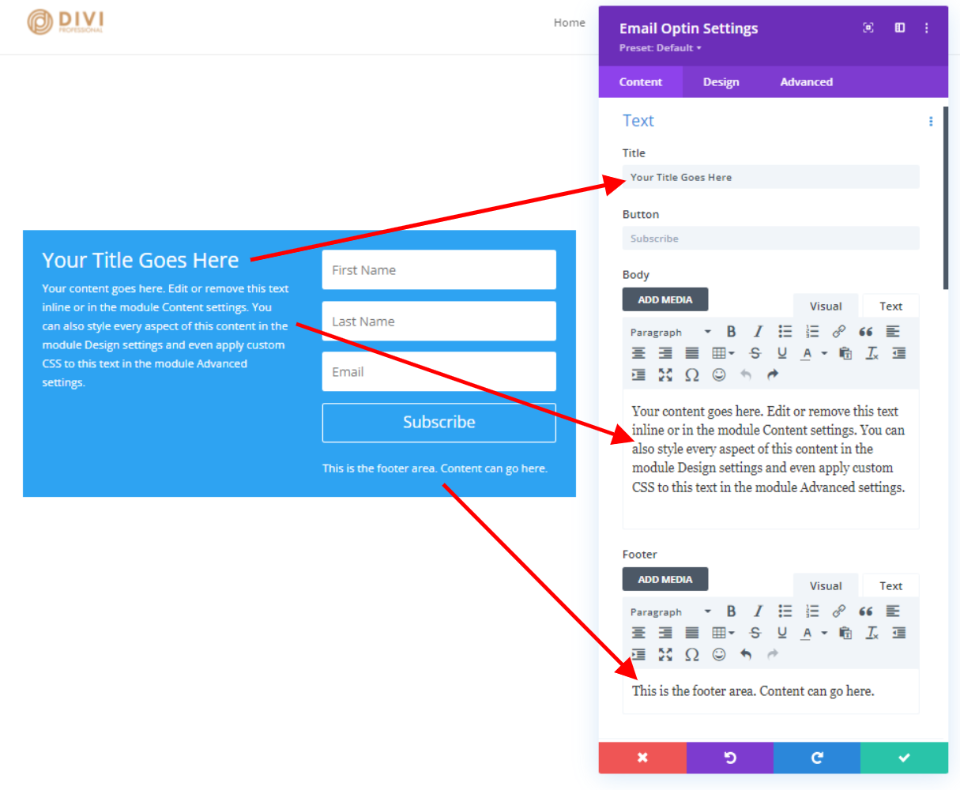
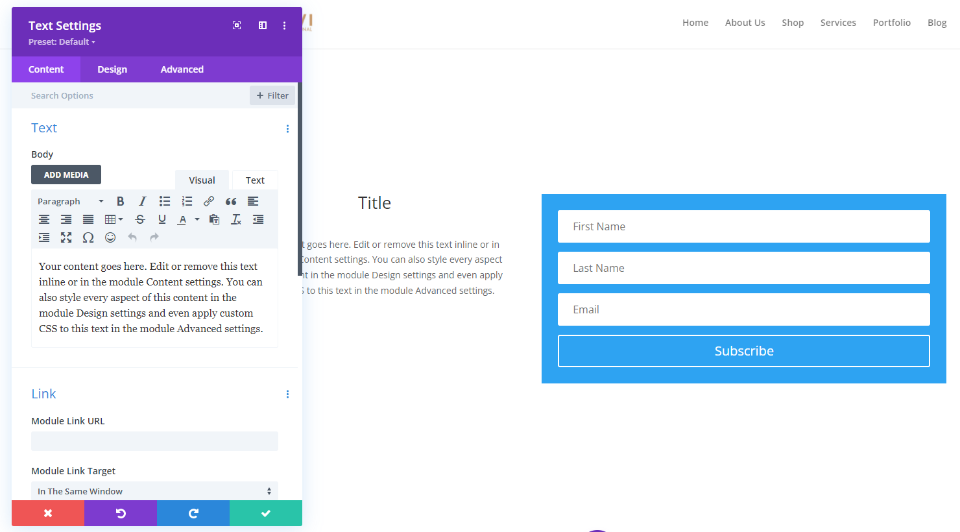
Además del formulario en sí, el módulo de suscripción de correo electrónico de Divi tiene tres áreas con contenido. Incluyen el título, el contenido del cuerpo y el contenido del pie de página. El Título es un campo de texto único sin ajustes en la pestaña Contenido. El contenido del cuerpo y el pie de página tienen editores de contenido completos que aceptan texto, medios, HTML, CSS, etc. También puede usar contenido dinámico, personalizarlos para tamaños de dispositivos individuales y ajustar su estado de desplazamiento.

Pestaña de diseño del módulo de opción de correo electrónico en línea
La pestaña Diseño tiene la configuración de estilo básica para las áreas de título y contenido. Las opciones incluyen el nivel de encabezado, la fuente, el peso de la fuente (regular o en negrita), el estilo, la alineación, el color, el tamaño, el espaciado, la altura de la línea y la sombra. Veamos cada uno.
Opciones de título del módulo Optin de correo electrónico
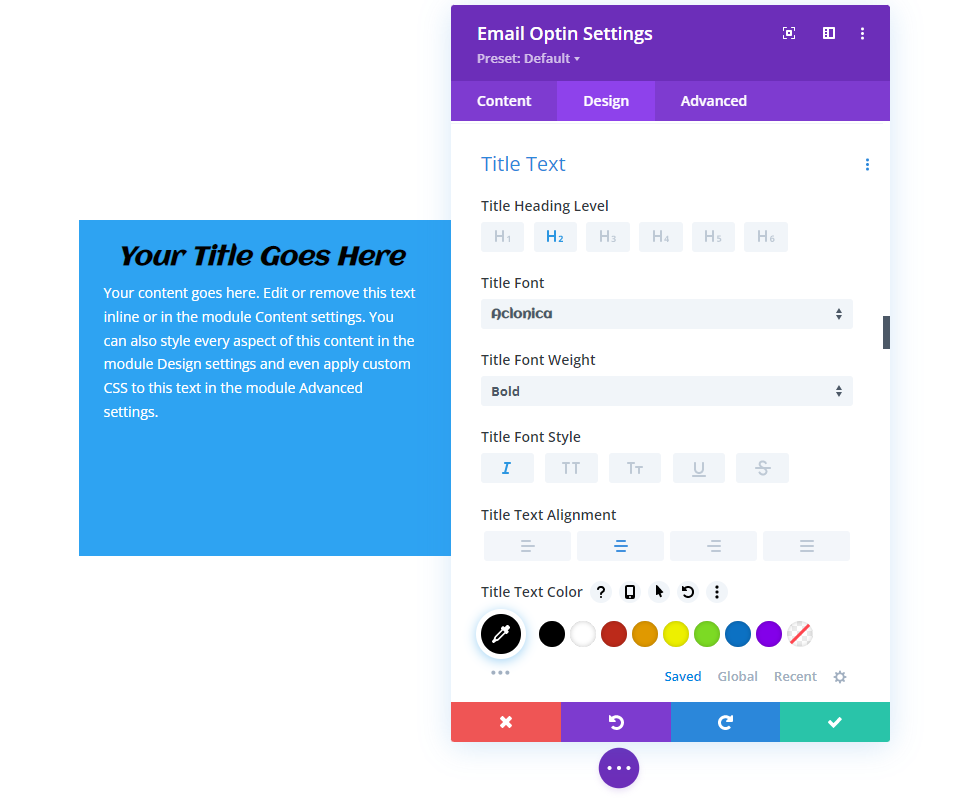
Aquí están los ajustes de diseño para el Título. He ajustado el nivel de título a través del color del texto en esta imagen.

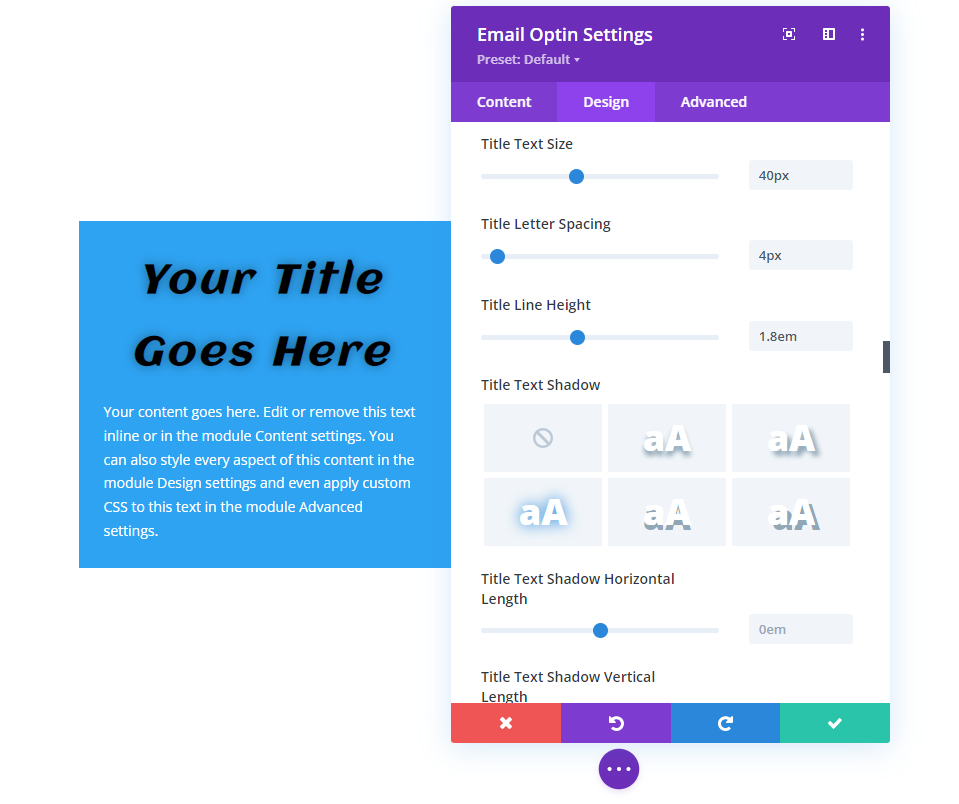
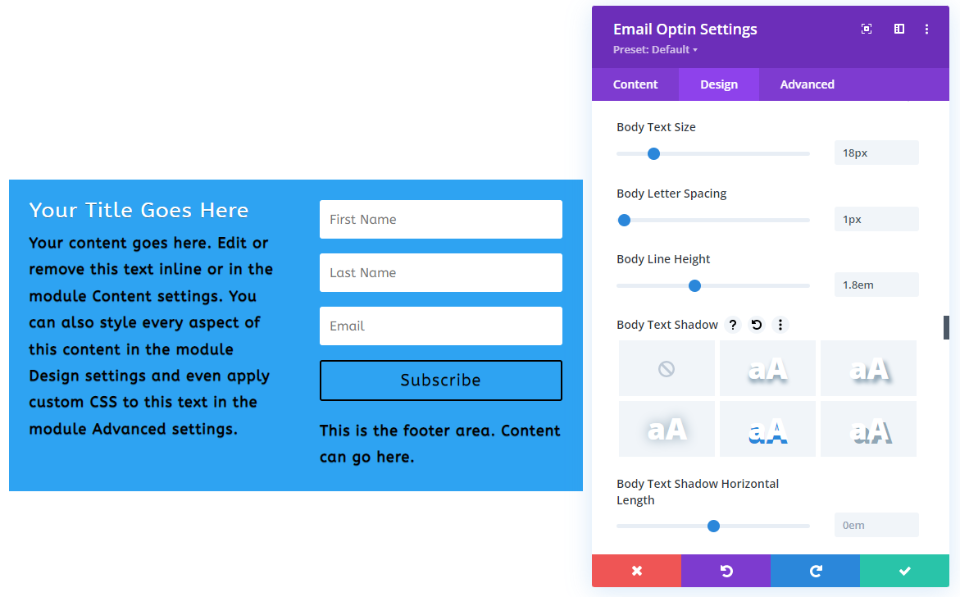
He ajustado el Tamaño del texto a través de la Sombra del texto en esta imagen.

Opciones de texto de pie de página y cuerpo del módulo Optin de correo electrónico
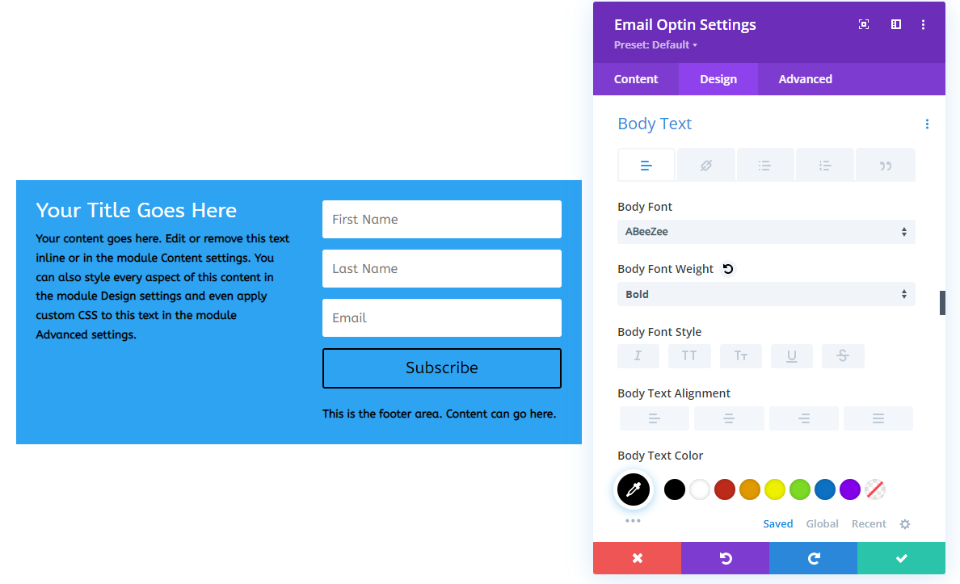
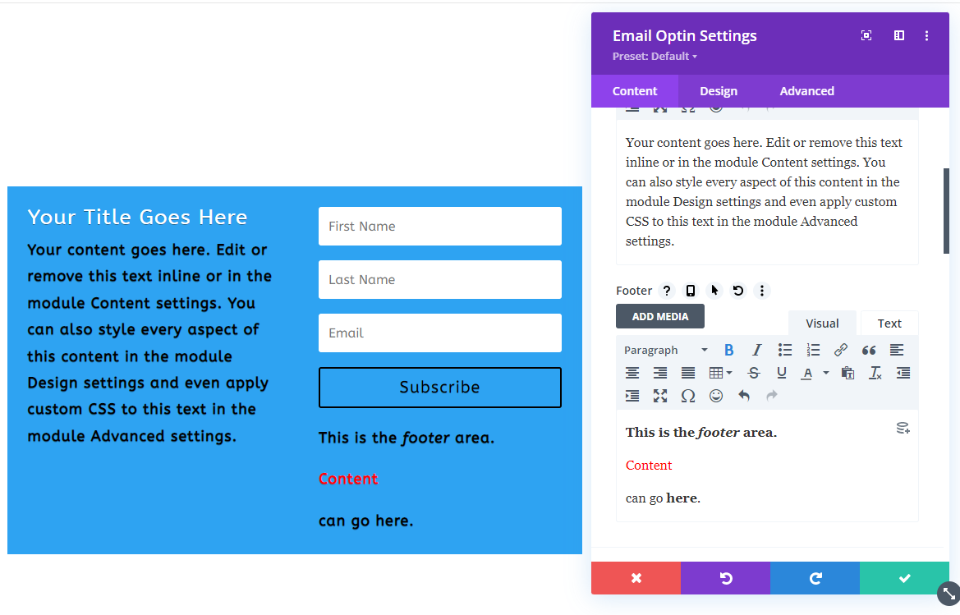
El cuerpo y el pie de página se controlan con la misma configuración de diseño. La siguiente imagen incluye las opciones de color de fuente a fuente. Esta sección también agrega las funciones de texto estándar, como viñetas, un enlace, una cita, etc. El texto del título sigue el estilo del texto del cuerpo, a menos que tenga su propio estilo. El botón usará algunas de las opciones de texto a menos que tenga un estilo por separado.

La imagen a continuación agrega las opciones de Tamaño de texto a través de Sombra de texto.

Puede usar CSS en línea en el editor de contenido, pero cualquier cosa que no tenga estilo seguirá el estilo en la pestaña Diseño.

Diseños de contenido del módulo de opción de correo electrónico en línea
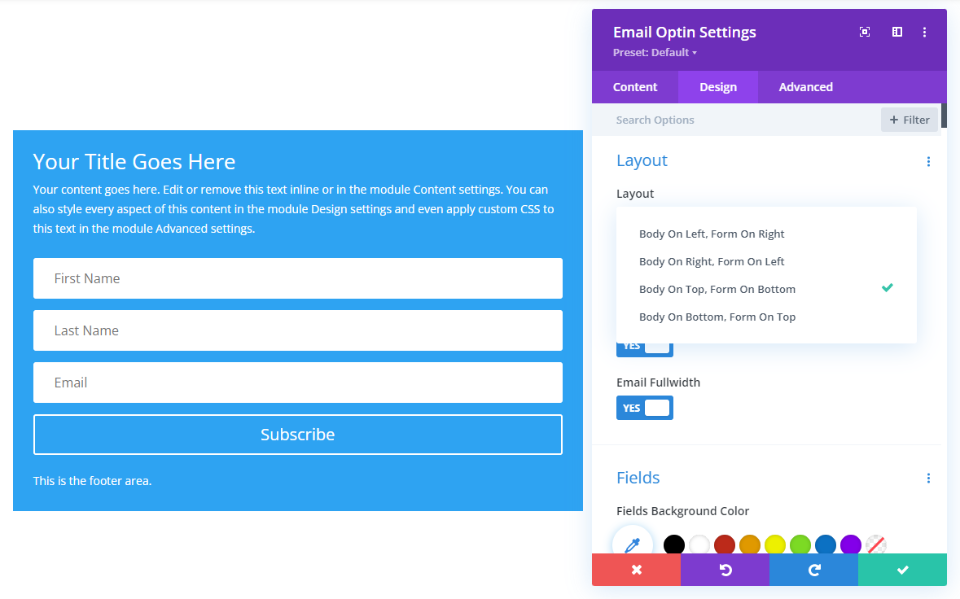
Las opciones de diseño nos permiten colocar el título y el contenido del cuerpo arriba, abajo, a la derecha oa la izquierda del formulario. El siguiente ejemplo coloca el cuerpo en la parte superior y el formulario en la parte inferior.

Pros y contras del contenido de Email Optin
ventajas
- Todo está contenido en un módulo. Esto simplifica la creación y el estilo del formulario de correo electrónico.
- Es fácil de usar y es eficiente. Si desea copiar o mover el formulario de correo electrónico, solo necesita manejar un módulo.
- El módulo de suscripción de correo electrónico proporciona tres áreas de texto que podemos usar. El texto se ve muy bien y funciona bien para formularios de correo electrónico básicos.
- Para realizar ajustes, solo necesita abrir un módulo.
Contras
- El texto del título tiene un campo simple para ingresar el título y tiene las opciones básicas de estilo en la pestaña Diseño.
- El cuerpo y el pie de página tienen editores de contenido individuales en la pestaña Contenido, pero usan la misma configuración en la pestaña Diseño.
- El módulo tiene cuatro opciones de diseño que determinan la ubicación del cuerpo y la forma. Puede colocar el cuerpo arriba, abajo, a la derecha oa la izquierda del formulario, pero no puede separarlos.
- Los campos del formulario tienen opciones de estilo separadas, pero los otros elementos de estilo se aplican a todo el módulo. Por ejemplo, el fondo, el tamaño, el espaciado, el borde, la sombra del cuadro, los filtros, la transformación y la animación se aplican a todos los elementos del módulo. Esto significa que no puede ajustar el fondo del título por separado del cuerpo, el pie de página o el formulario.
- El título siempre está encima del cuerpo del texto. El contenido del pie de página siempre está debajo del botón.
- Cualquier ajuste a la ubicación o estilo que no esté disponible en la pestaña Diseño debe agregarse a los campos CSS en la pestaña Avanzado.
Combinar el texto con módulos
La alternativa es crear los mismos elementos de texto con módulos de texto individuales junto con el módulo de suscripción de correo electrónico. Esta opción requiere que aplique estilo a varios elementos y es posible que deba usar filas con varias opciones de columna. Sin embargo, también le proporciona la mayoría de las funciones y opciones.
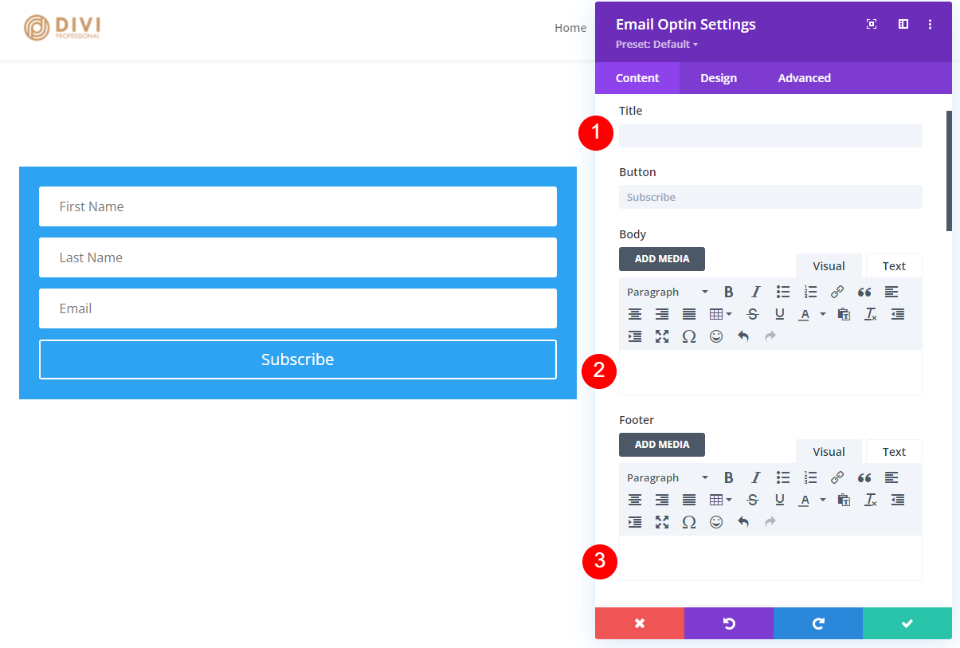
Para usar este método, simplemente deje vacíos los campos Título, Cuerpo y Pie de página del módulo de suscripción de correo electrónico, como lo he hecho en el ejemplo a continuación. Esto le da el formulario sin otros elementos de texto.

Luego, use módulos de texto para crear los elementos que desee. He agregado dos módulos de texto al lado del formulario en el siguiente ejemplo. Como muestra este ejemplo, el editor de contenido es el mismo que el del módulo de suscripción de correo electrónico.

Opciones de diseño de contenido del módulo de texto
El módulo de texto tiene la misma configuración de diseño para el texto del cuerpo y el texto del encabezado que el módulo de suscripción de correo electrónico, pero agrega algunas opciones más. El texto del encabezado incluye cinco pesos de fuente. Dado que puede usar un módulo diferente para cada conjunto de texto, puede tener un fondo, borde, sombra de cuadro, etc., diferente para cada uno.

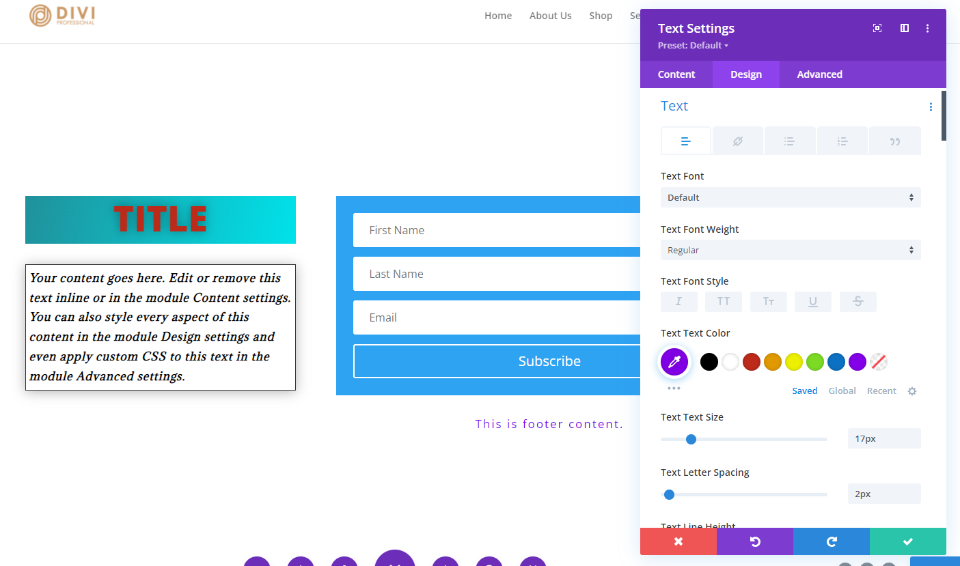
El siguiente ejemplo utiliza el módulo de suscripción de correo electrónico para el formulario y agrega tres módulos de texto diferentes para crear el título, el cuerpo y el pie de página. He diseñado cada módulo por separado. Esto muestra la configuración de Fuente, Grosor, Estilo, Color, Tamaño, Espaciado, Altura de línea y Sombra del texto. También ajusté los Fondos, el Espaciado y los Bordes.

Pros y contras con el uso de módulos de texto para el contenido de suscripción de correo electrónico
ventajas
- Los módulos de texto le brindan muchas más funciones de estilo para cada uno de los elementos. Dado que cada módulo tiene un estilo individual, puede tener un estilo diferente para cada elemento. Esto incluye diferentes fondos, espaciado, tamaño, bordes, etc.
- No estás limitado con las opciones de diseño.
- No está limitado a un conjunto de contenido. Puede rodear el formulario con tantos módulos como desee, para crear cualquier diseño que desee.
- No está limitado a módulos de texto. Puede usar lo que quiera, como imágenes, videos, controles deslizantes, CTA y mucho más.
- Todavía puede usarlos en combinación con el contenido en el módulo de suscripción de correo electrónico.
Contras
- Para colocar el contenido al lado del formulario, deberá usar filas con más columnas.
- Es más difícil copiar o mover módulos individuales.
- Hay más módulos para abrir si desea realizar cambios.
- Puede requerir un esfuerzo de estilo adicional para que se vean como una sola forma. Los bordes y fondos para la opción de correo electrónico deben realizarse en la configuración de la fila si desea cambiarlos y hacer que se vea como un solo módulo.
Ejemplos de combinaciones de módulos de correo electrónico y texto
A continuación, veamos algunos ejemplos con combinaciones de módulos de suscripción de correo electrónico y módulos de texto. Para la mayoría de estos ejemplos, usaré el formulario de suscripción por correo electrónico del Paquete de diseño de ONG gratuito que está disponible en Divi. Mostraré las vistas de escritorio y estructura alámbrica.
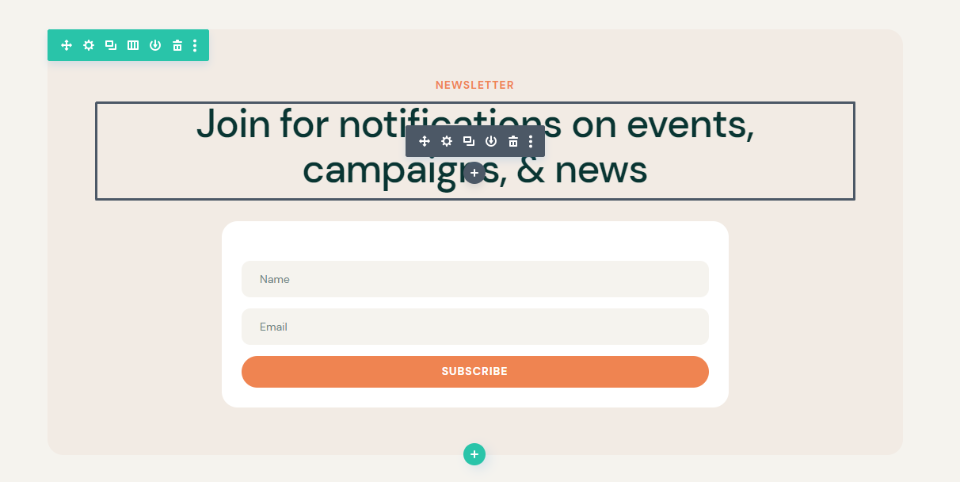
En primer lugar, aquí está la opción de correo electrónico tal como aparece en el diseño. Utiliza dos módulos de texto y el módulo de suscripción de correo electrónico. El estilo de fondo se realiza en la fila. Coloca un título pequeño en la parte superior, una descripción grande debajo y luego el formulario.

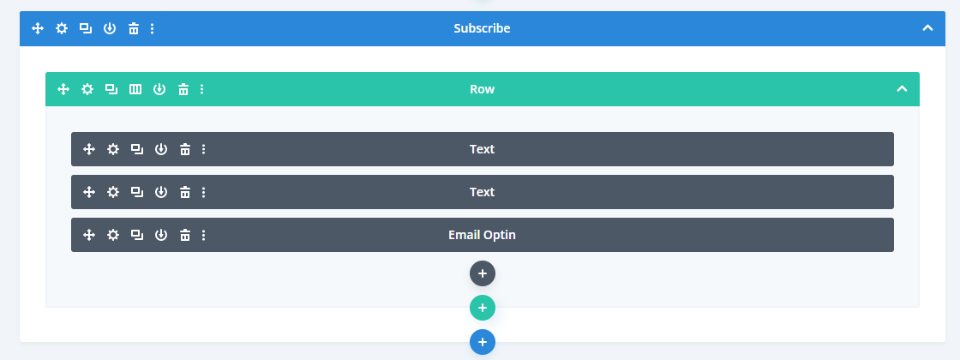
Aquí está la vista de estructura alámbrica.

Ejemplo uno de combinación de módulo de correo electrónico y texto
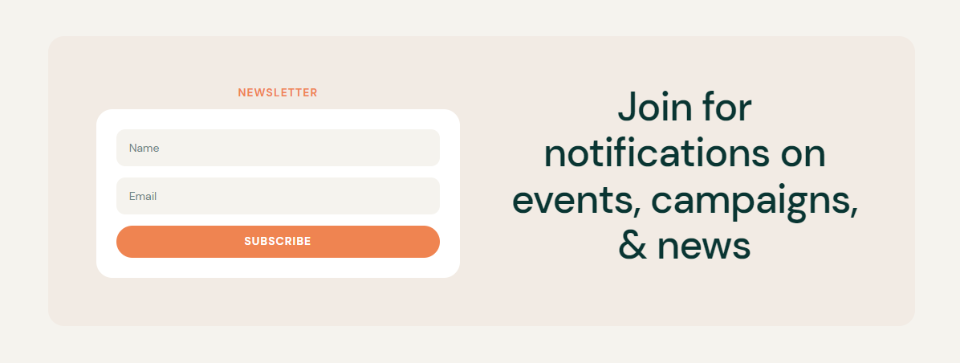
Nuestro primer ejemplo mueve la descripción a la derecha del formulario pero mantiene el título encima del formulario. Este diseño es simple, pero no es posible sin usar un módulo de texto encima del formulario. He cambiado la fila a 2 columnas.

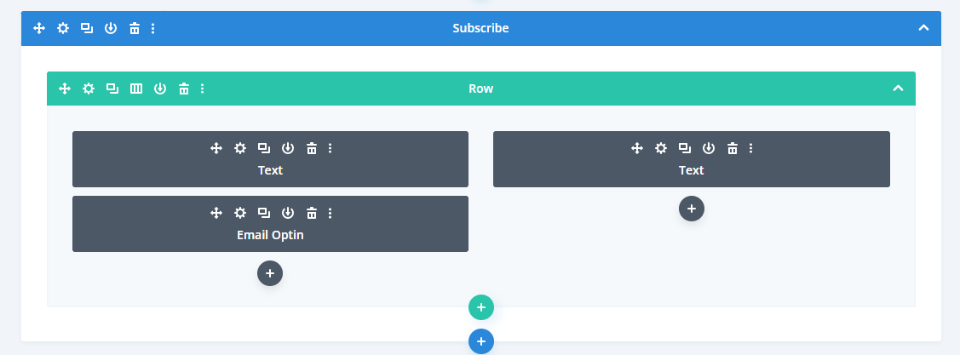
Aquí está la vista de estructura alámbrica.

Combinación de módulo de correo electrónico y texto, ejemplo dos
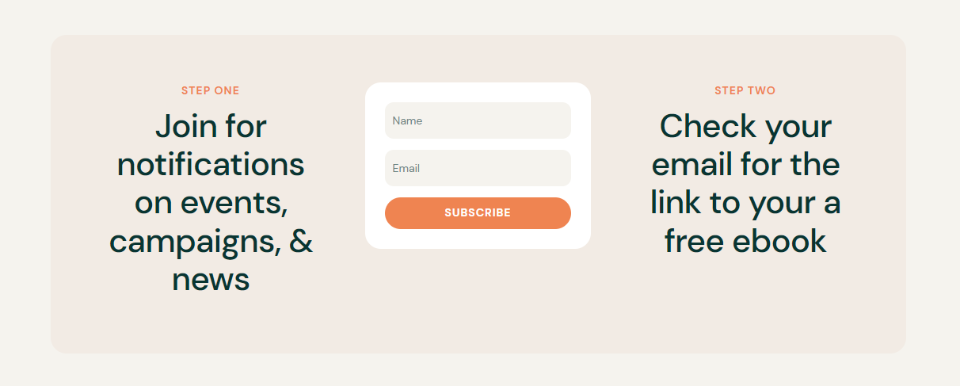
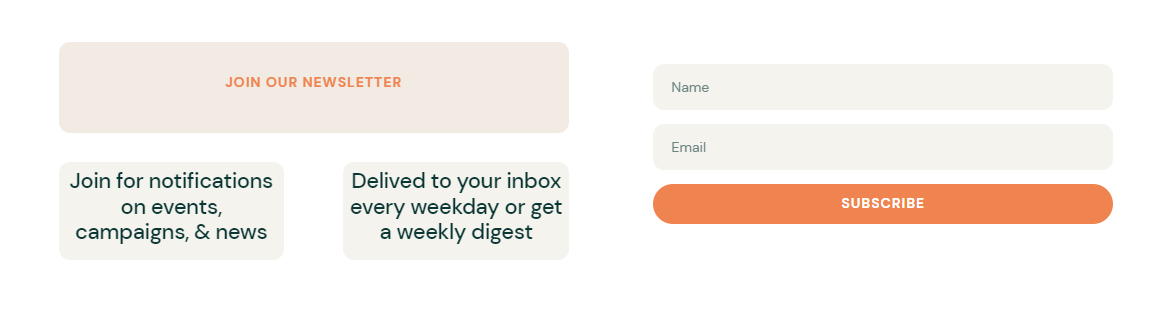
Nuestro segundo ejemplo, cambié la fila a 3 columnas y coloqué módulos de texto en las columnas exteriores. Cada una de las filas con texto incluye un título y una descripción que proporciona pasos numerados. El módulo de suscripción por correo electrónico podría mostrar un paso, pero no ambos.

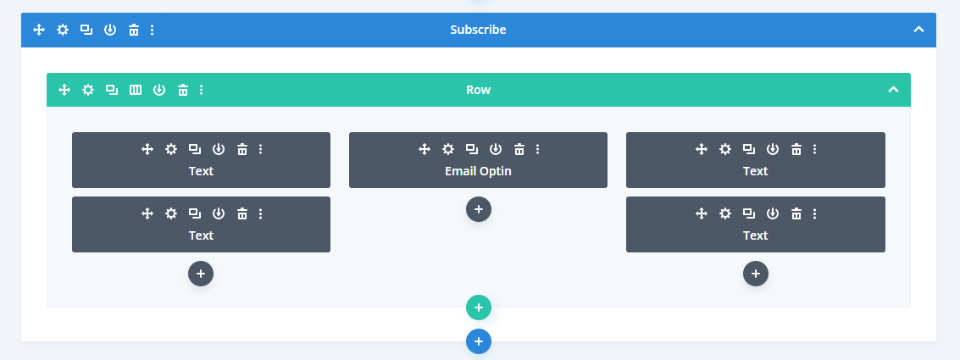
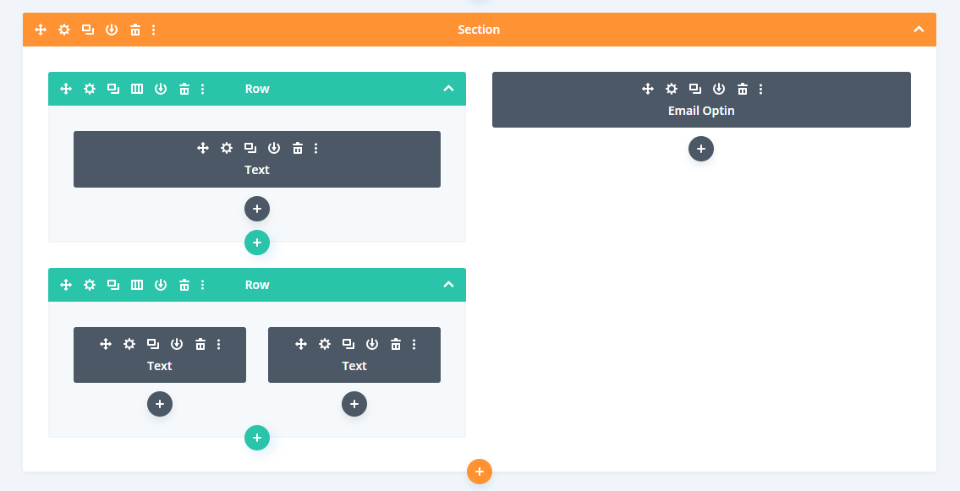
Aquí está la vista de estructura alámbrica.

Ejemplo de combinación de módulo de correo electrónico y texto tres
Nuestro tercer ejemplo utiliza una sección especial con varias filas y anchos de columna. Muestra un título y dos módulos para descripciones a la izquierda y el formulario de correo electrónico a la derecha.

Aquí está la vista de estructura alámbrica.

Ejemplo cuatro de combinación de módulo de correo electrónico y texto
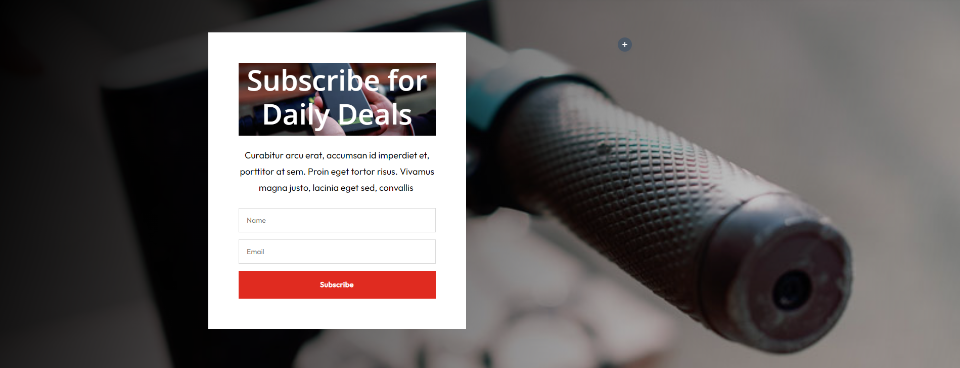
Aquí está nuestro cuarto ejemplo. Utiliza el formulario de suscripción por correo electrónico del paquete gratuito de diseño de alquiler de scooters. Agregué una imagen al fondo del título y cambié el color de fuente del título a blanco. Todo lo demás es igual que el original. El fondo blanco de la columna hace que parezca un solo módulo.

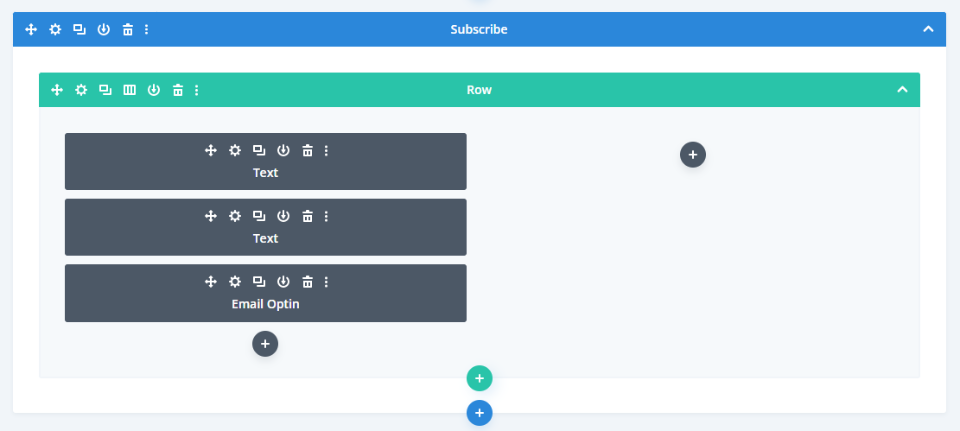
Aquí está la vista de estructura alámbrica.

pensamientos finales
Ese es nuestro punto de vista sobre el uso del módulo de suscripción de correo electrónico en línea frente a su combinación con módulos de texto. El módulo de suscripción por correo electrónico funciona bien y proporciona un formulario de correo electrónico simple, pero es limitado. El uso de módulos de texto para el título y la descripción le brinda muchas más opciones de diseño. Con un poco de estilo, varios módulos pueden verse como un solo módulo. Usando múltiples módulos, puede crear formularios de suscripción de correo electrónico únicos con muchas más opciones de diseño y diseño.
Queremos escuchar de ti. ¿Utiliza las funciones de contenido en el módulo de suscripción de correo electrónico Divi, o prefiere usar módulos de texto para ese contenido? Háganos saber en los comentarios.
