使用內聯電子郵件選項模塊內容與結合文本模塊
已發表: 2022-03-20Divi 的電子郵件 optin 模塊有幾個文本和內容區域,可以顯示其他內容。 這些區域可以在電子郵件 optin 模塊中設置樣式。 連同模塊的佈局選項,這為簡單的電子郵件表單提供了可靠的設計。 然而,這確實限制了設計的可能性。 幸運的是,我們可以使用帶有文本模塊的電子郵件 optin 模塊來創建更多的設計和样式選項。 在這篇文章中,我們將比較使用電子郵件 optin 模塊本身中的文本字段與使用單獨的模塊進行副本。
讓我們開始吧!
內聯電子郵件選項模塊內容元素
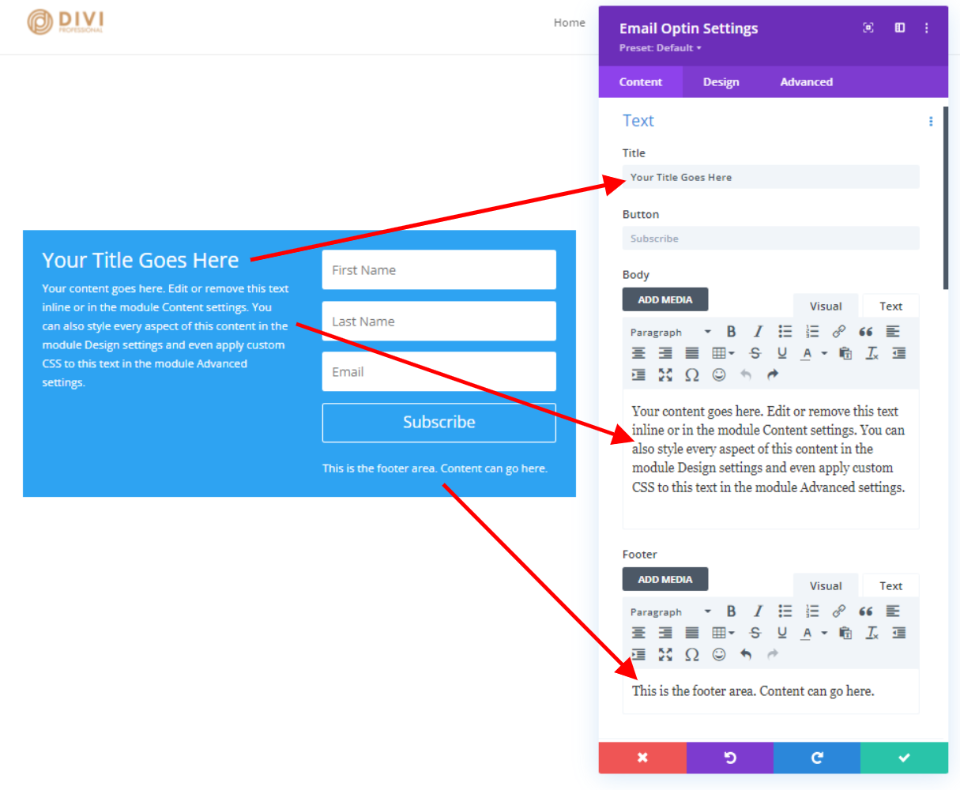
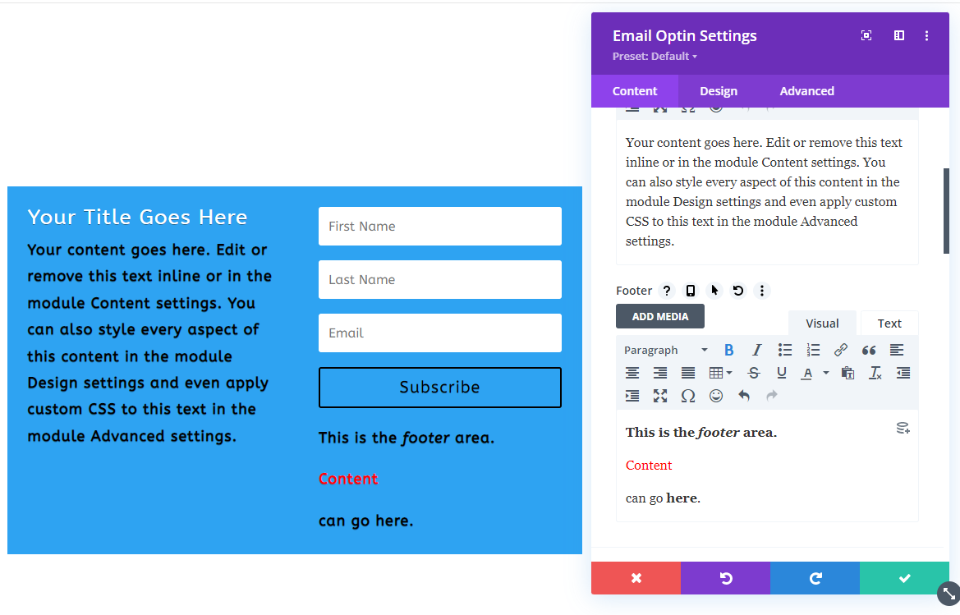
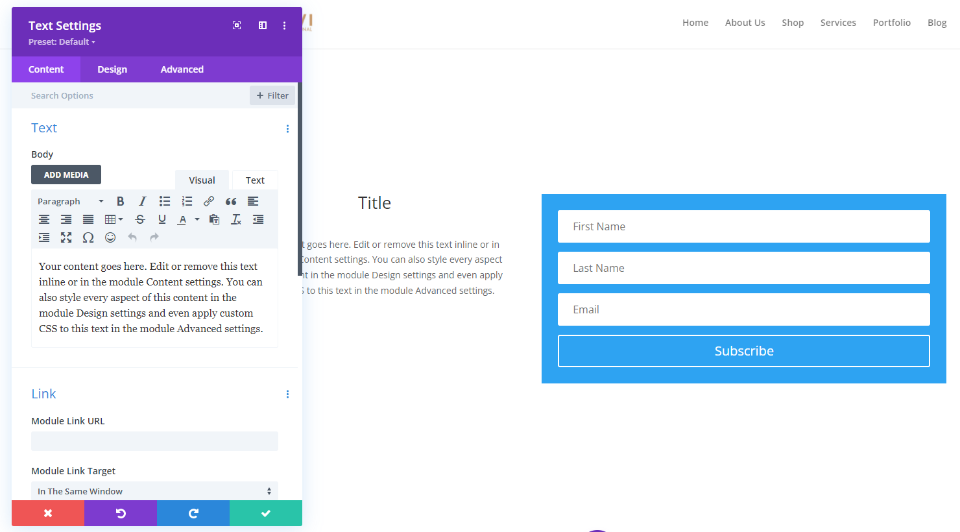
除了表單本身,Divi 的電子郵件 optin 模塊還包含三個內容區域。 它們包括標題、正文內容和頁腳內容。 標題是單個文本字段,在“內容”選項卡中沒有任何調整。 Body 和 Footer 內容具有完整的內容編輯器,可以接受文本、媒體、HTML、CSS 等。您還可以使用動態內容,針對各個設備尺寸自定義它們,並調整它們的懸停狀態。

內聯電子郵件選項模塊設計選項卡
設計選項卡具有標題和內容區域的基本樣式設置。 選項包括標題級別、字體、字體粗細(常規或粗體)、樣式、對齊方式、顏色、大小、間距、行高和陰影。 讓我們來看看每一個。
電子郵件選項模塊標題選項
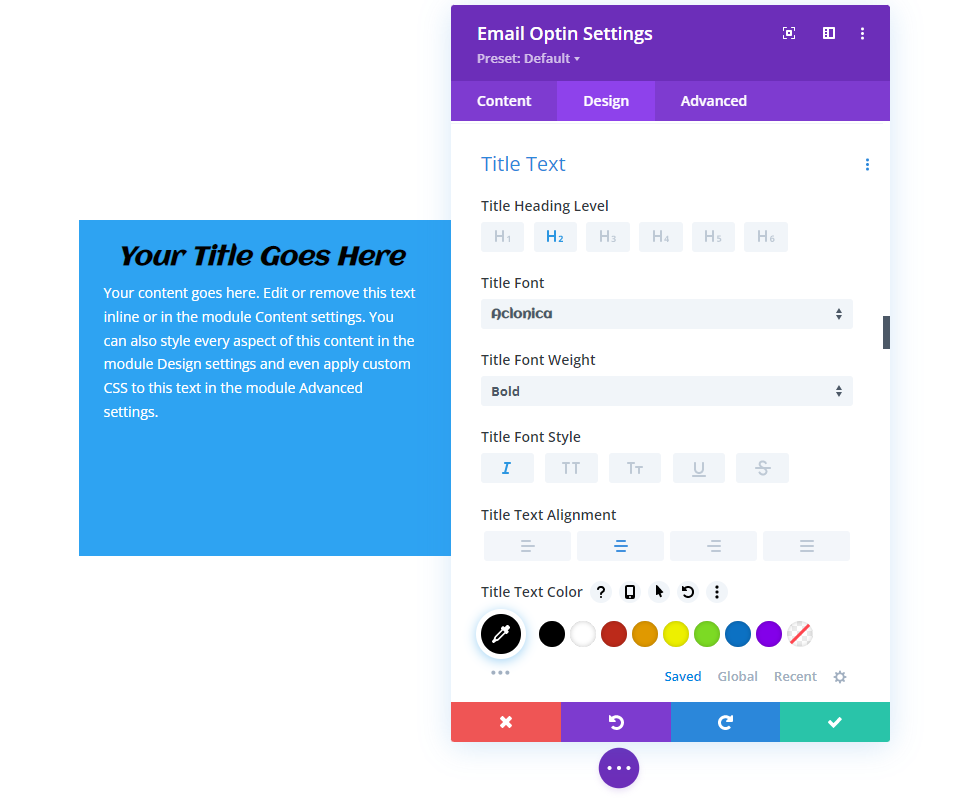
以下是標題的設計設置。 我已經通過此圖像中的文本顏色調整了標題級別。

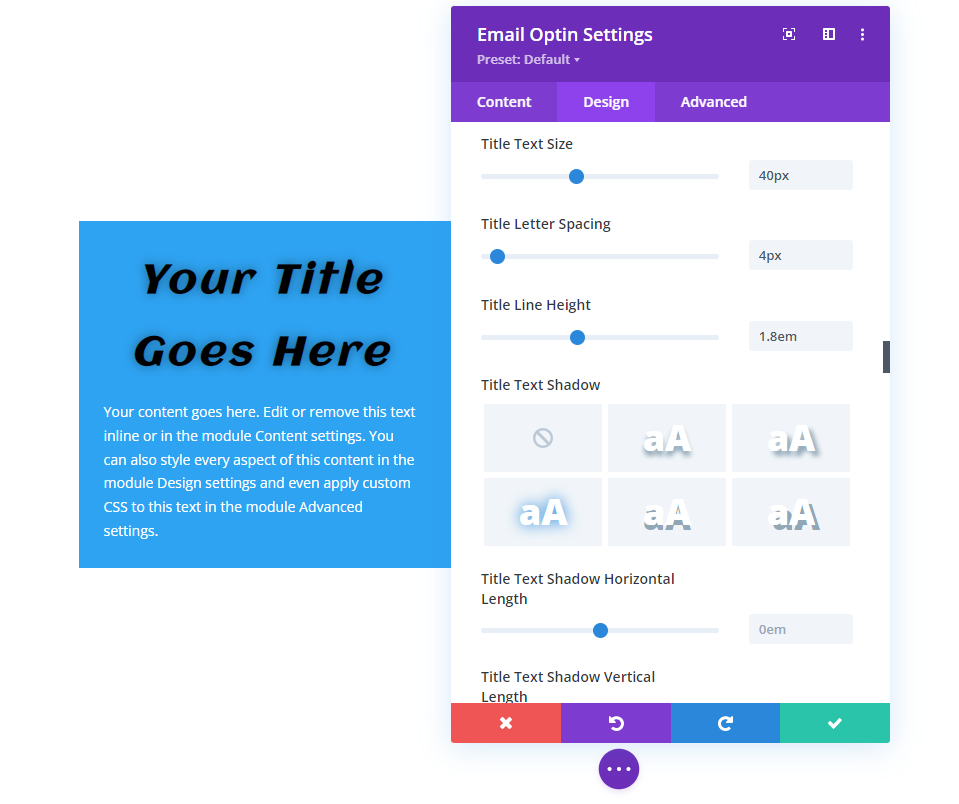
我已經通過此圖像中的文本陰影調整了文本大小。

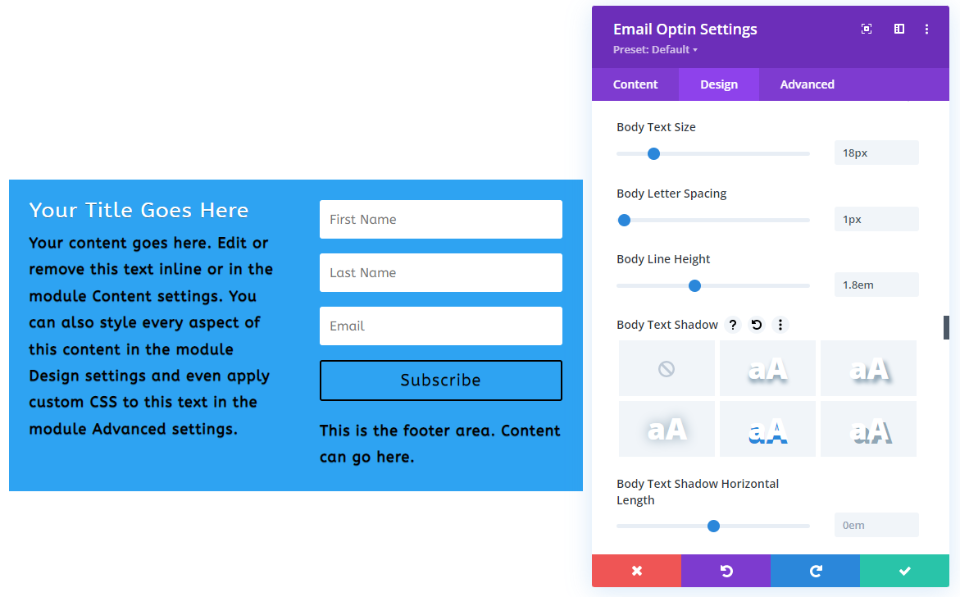
電子郵件選項模塊正文和頁腳文本選項
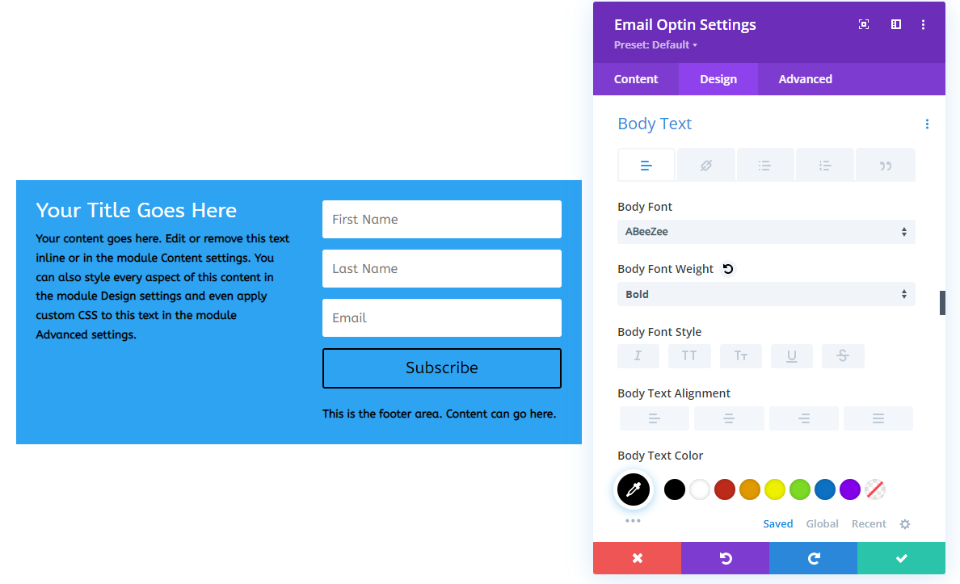
正文和頁腳文本由相同的設計設置控制。 下圖包括字體到字體顏色選項。 本節還添加了標准文本功能,例如項目符號、鏈接、引用等。標題文本遵循正文文本的樣式,除非它有自己的樣式。 除非單獨設置樣式,否則該按鈕將使用一些文本選項。

下圖通過文本陰影選項添加了文本大小。

您可以在內容編輯器中使用內聯 CSS,但任何未設置樣式的內容都將遵循“設計”選項卡中的樣式。

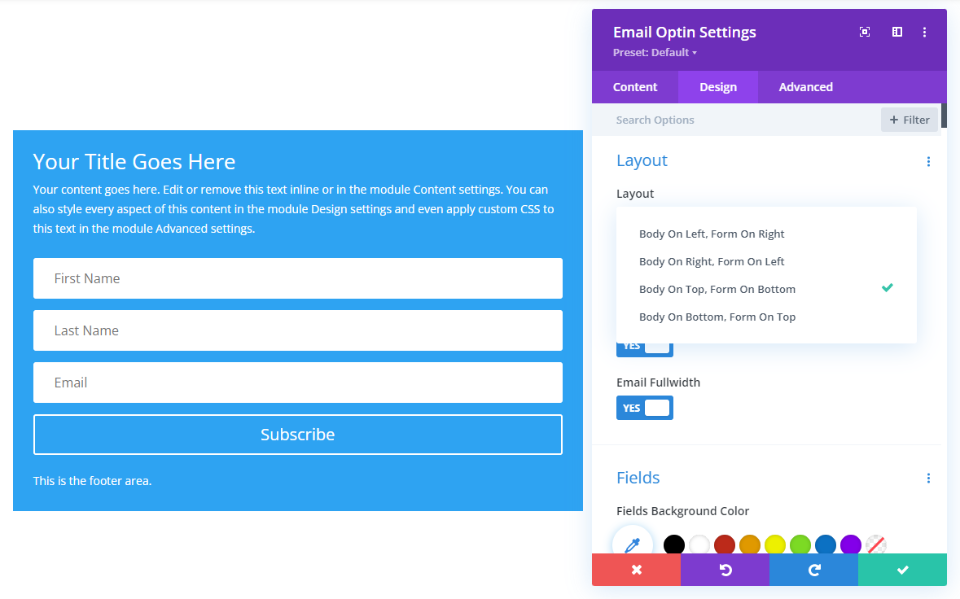
內聯電子郵件選項模塊內容佈局
佈局選項允許我們將標題和正文內容放置在表單的上方、下方、右側或左側。 下面的示例將主體放在頂部,將表單放在底部。

電子郵件選擇內容的優缺點
優點
- 一切都包含在一個模塊中。 這簡化了電子郵件表單的創建和样式。
- 它易於使用且高效。 如果您想複製或移動電子郵件表單,您只需要處理一個模塊。
- email optin 模塊提供了我們可以使用的三個文本區域。 文本看起來很棒,適用於基本的電子郵件表單。
- 要進行調整,您只需要打開一個模塊。
缺點
- 標題文本有一個簡單的字段來輸入標題,它在設計選項卡中有基本的樣式選項。
- 正文和頁腳文本在“內容”選項卡中有單獨的內容編輯器,但它們在“設計”選項卡中使用相同的設置。
- 該模塊有四個佈局選項,用於確定正文和表單的位置。 您可以將正文放置在表單的上方、下方、右側或左側,但不能將它們分開。
- 表單的字段具有單獨的樣式選項,但其他樣式元素適用於整個模塊。 例如,背景、大小、間距、邊框、框陰影、過濾器、變換和動畫適用於模塊的每個元素。 這意味著您不能將標題的背景與正文、頁腳或表單分開調整。
- 標題始終位於正文上方。 頁腳內容始終位於按鈕下方。
- 任何在“設計”選項卡中不可用的位置或樣式調整都必須添加到“高級”選項卡的 CSS 字段中。
將文本與模塊相結合
另一種方法是使用單獨的文本模塊以及電子郵件 optin 模塊創建相同的文本元素。 此選項要求您設置多個元素的樣式,並且您可能需要使用具有多列選項的行。 但是,它還為您提供了最多的功能和選項。
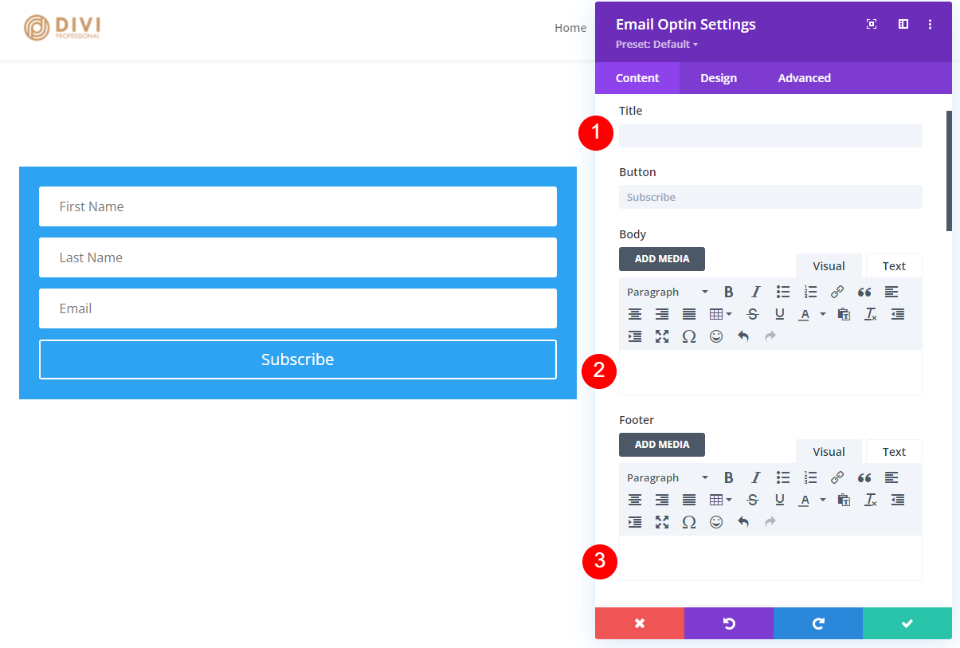
要使用此方法,只需將電子郵件 optin 模塊的 Title、Body 和 Footer 字段留空,就像我在下面的示例中所做的那樣。 這為您提供了沒有其他文本元素的表單。

然後,使用文本模塊創建您想要的元素。 在下面的示例中,我在表單旁邊添加了兩個文本模塊。 如本例所示,內容編輯器與電子郵件選擇模塊中的相同。

文本模塊內容設計選項
文本模塊與電子郵件選擇模塊具有相同的正文和標題文本設計設置,但添加了更多選項。 標題文本包括五個字體粗細。 由於您可以為每組文本使用不同的模塊,因此您可以為每組文本設置不同的背景、邊框、框陰影等。
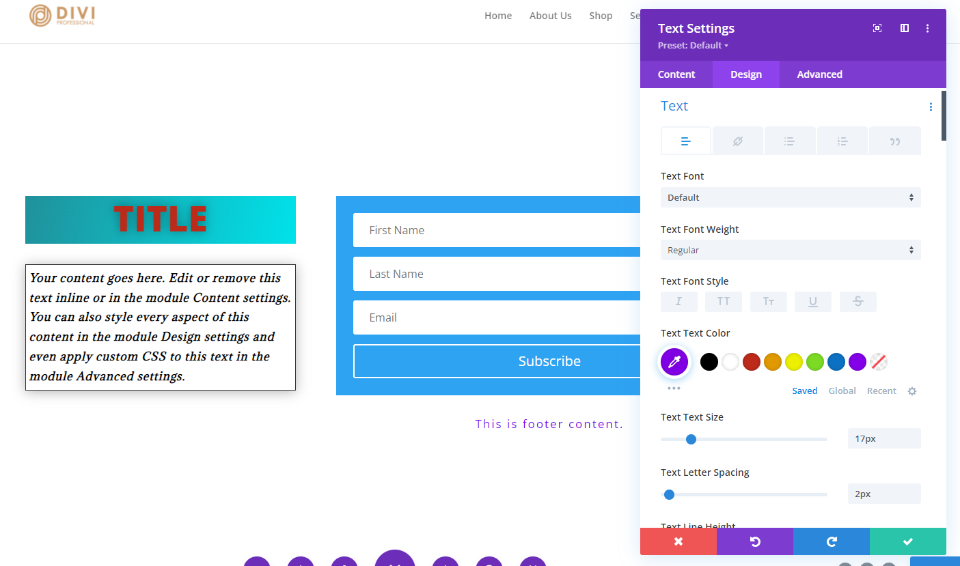
下面的示例為表單使用電子郵件 optin 模塊,並添加三個不同的文本模塊來創建標題、正文和頁腳文本。 我已經分別設置了每個模塊的樣式。 這顯示了字體、粗細、樣式、顏色、大小、間距、行高和文本陰影的設置。 我還調整了背景、間距和邊框。


將文本模塊用於電子郵件選擇內容的利弊
優點
- 文本模塊為每個元素提供了更多樣式功能。 由於每個模塊都是單獨設置樣式的,因此您可以為每個元素設置不同的樣式。 這包括不同的背景、間距、大小、邊框等。
- 您不受佈局選項的限制。
- 您不僅限於一組內容。 您可以使用任意數量的模塊圍繞表單,以創建您想要的任何設計。
- 您不僅限於文本模塊。 您可以使用任何您想要的東西,例如圖像、視頻、滑塊、CTA 等等。
- 您仍然可以將它們與電子郵件 optin 模塊中的內容結合使用。
缺點
- 要將內容放在表單旁邊,您必須使用具有更多列的行。
- 複製或移動單個模塊更加困難。
- 如果您想進行更改,還有更多模塊可以打開。
- 可能需要一些額外的造型工作才能使它們看起來像一個單一的形式。 如果您想更改它們並使其看起來像單個模塊,則必須在行設置中完成電子郵件選項的邊框和背景。
電子郵件和文本模塊組合示例
接下來,讓我們看幾個電子郵件選擇模塊和文本模塊組合的示例。 對於這些示例中的大多數,我將使用 Divi 中提供的免費 NGO 佈局包中的電子郵件選擇表單。 我將展示桌面和線框視圖。
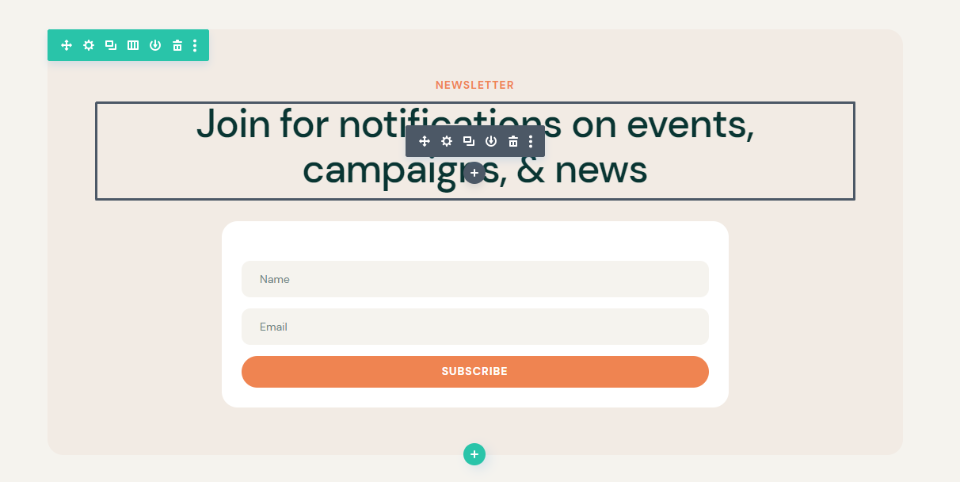
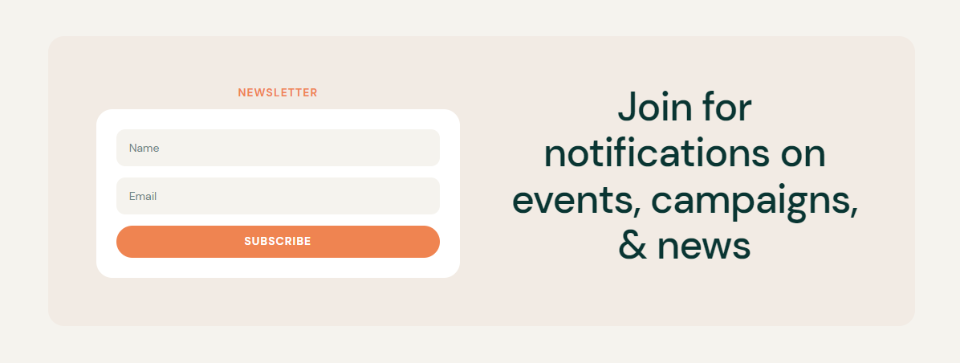
首先,這是佈局中顯示的電子郵件選項。 它使用兩個文本模塊和電子郵件 optin 模塊。 背景樣式在行中完成。 它在頂部放置一個小標題,在其下方放置一個大描述,然後是表單。

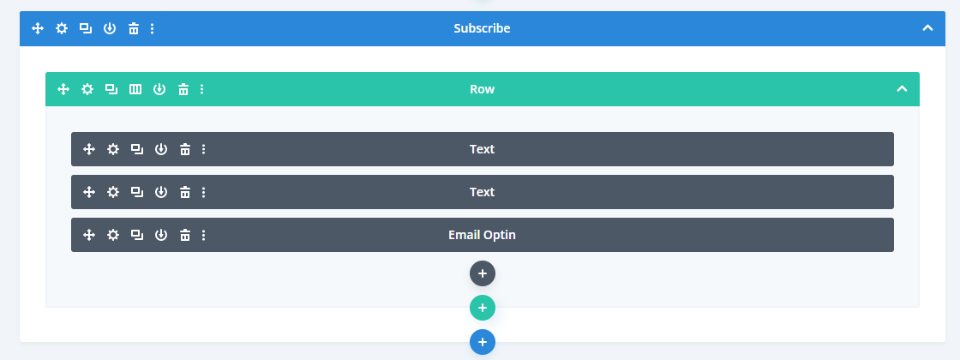
這是線框視圖。

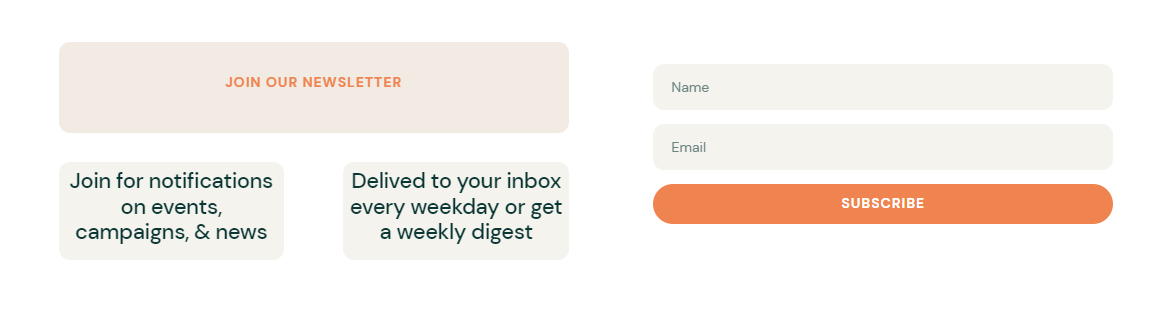
電子郵件和文本模塊組合示例一
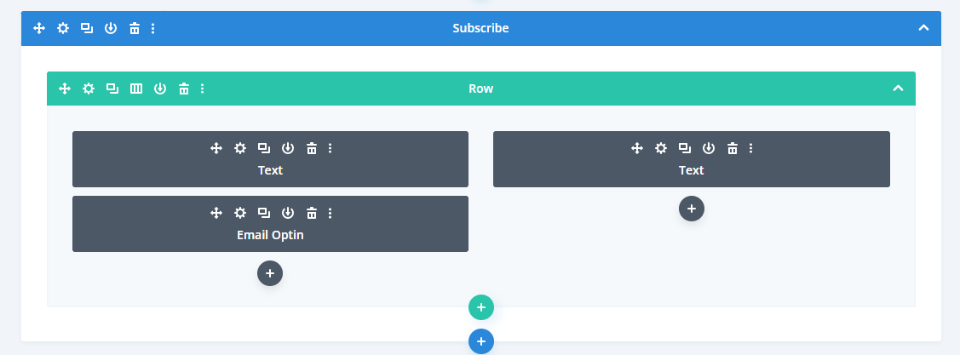
我們的第一個示例將描述移動到表單的右側,但將標題保留在表單上方。 這種佈局很簡單,但如果不使用表單上方的文本模塊,這是不可能的。 我已將行更改為 2 列。

這是線框視圖。

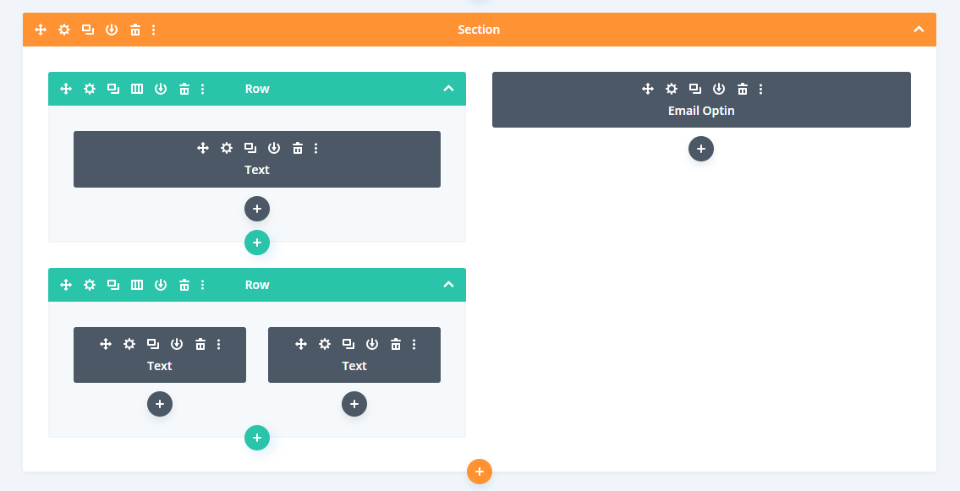
電子郵件和文本模塊組合示例二
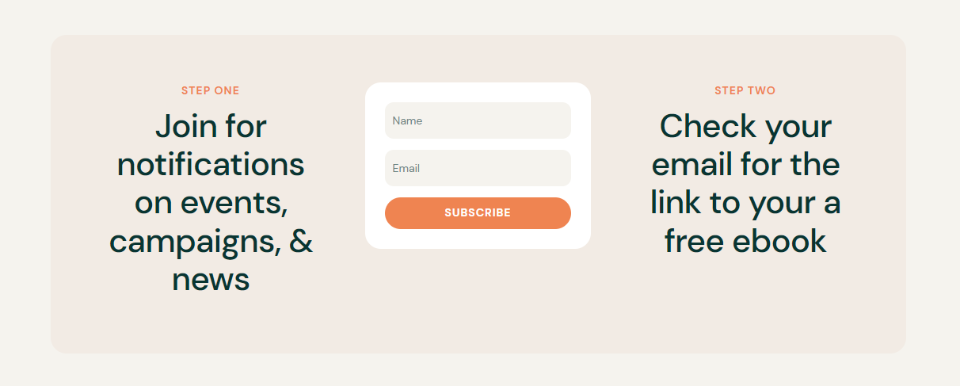
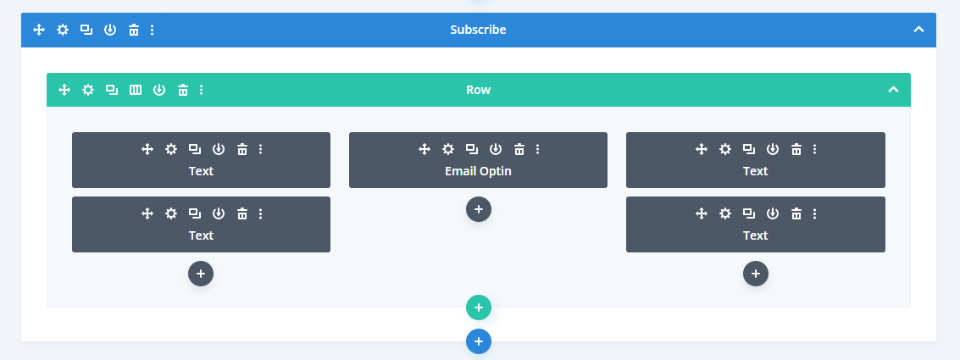
我們的第二個示例,我已將行更改為 3 列,並將文本模塊放置在外列中。 帶有文本的每一行都包含提供編號步驟的標題和描述。 email optin 模塊可以顯示一個步驟,但不能同時顯示兩個。

這是線框視圖。

電子郵件和文本模塊組合示例三
我們的第三個示例使用具有多行和多列寬度的特殊部分。 它在左側顯示標題和兩個用於描述的模塊,在右側顯示電子郵件表單。

這是線框視圖。

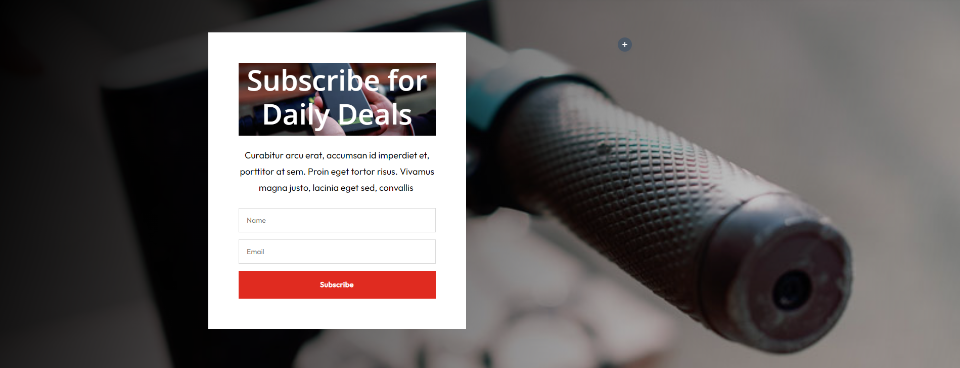
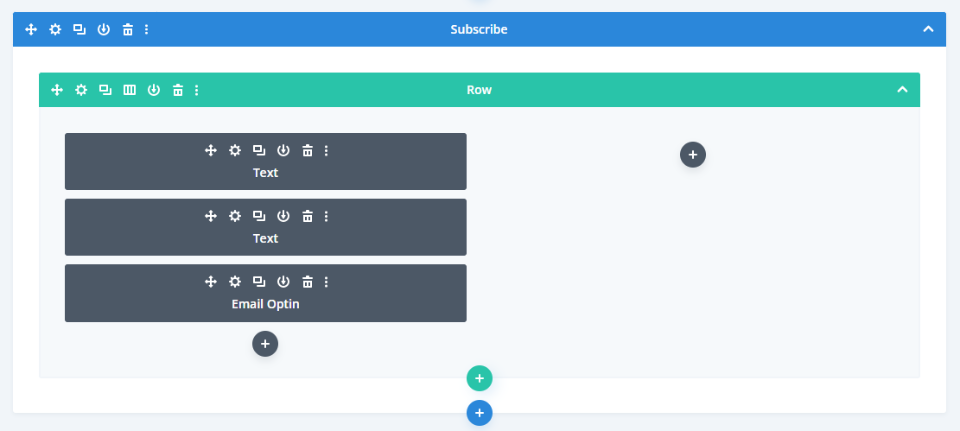
電子郵件和文本模塊組合示例四
這是我們的第四個例子。 它使用免費的 Scooter Rental Layout Pack 中的電子郵件選擇表單。 我在標題的背景中添加了一張圖片,並將標題的字體顏色更改為白色。 其他的都和原版一樣。 列的白色背景使它看起來像一個單獨的模塊。

這是線框視圖。

結束的想法
這就是我們對使用內聯電子郵件 optin 模塊與將其與文本模塊相結合的看法。 email optin 模塊運行良好,並提供了一個簡單的電子郵件表單,但它是有限的。 使用標題和描述的文本模塊為您提供了更多的設計選項。 通過一些樣式,多個模塊可以看起來像一個模塊。 使用多個模塊,您可以創建具有更多佈局和設計選項的獨特電子郵件選擇表單。
我們希望收到你的來信。 您是使用 Divi 電子郵件 optin 模塊中的內容功能,還是更喜歡使用文本模塊來處理該內容? 讓我們在評論中知道。
