Menggunakan Konten Modul Optin Email Inline vs. Menggabungkan dengan Modul Teks
Diterbitkan: 2022-03-20Modul optin email Divi memiliki beberapa area teks dan konten yang dapat menampilkan konten tambahan. Area ini dapat ditata dalam modul optin email. Seiring dengan opsi tata letak modul, ini memberikan desain yang solid untuk formulir email sederhana. Namun, ini membatasi kemungkinan desain. Untungnya, kita dapat menggunakan modul email optin dengan modul teks untuk membuat lebih banyak pilihan desain dan gaya. Dalam posting ini, kami akan membandingkan menggunakan bidang teks di dalam modul optin email itu sendiri dengan menggunakan modul terpisah untuk salinan Anda.
Mari kita mulai!
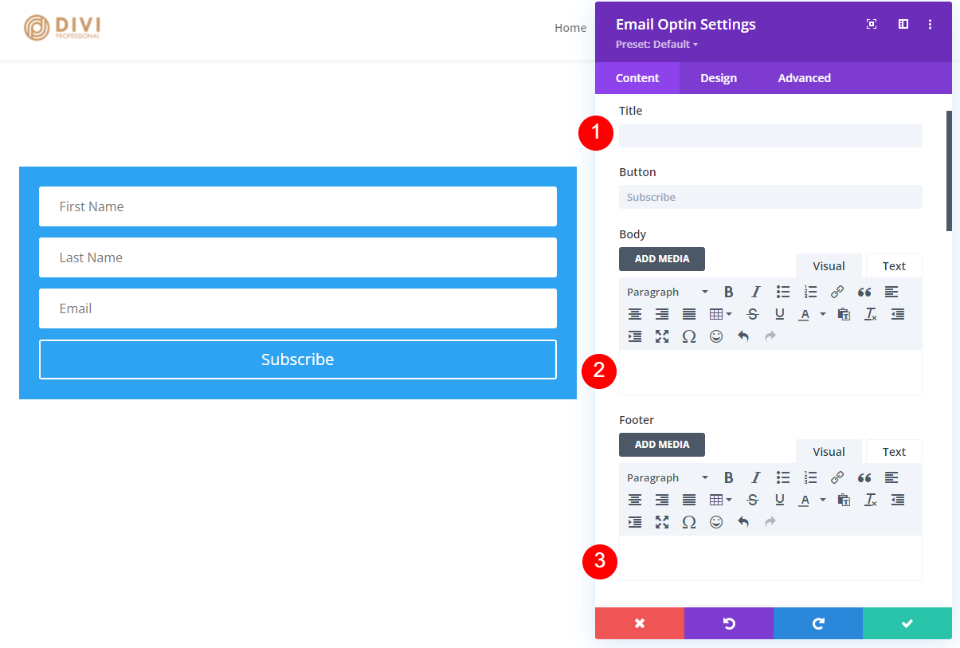
Elemen Konten Modul Optin Email Sebaris
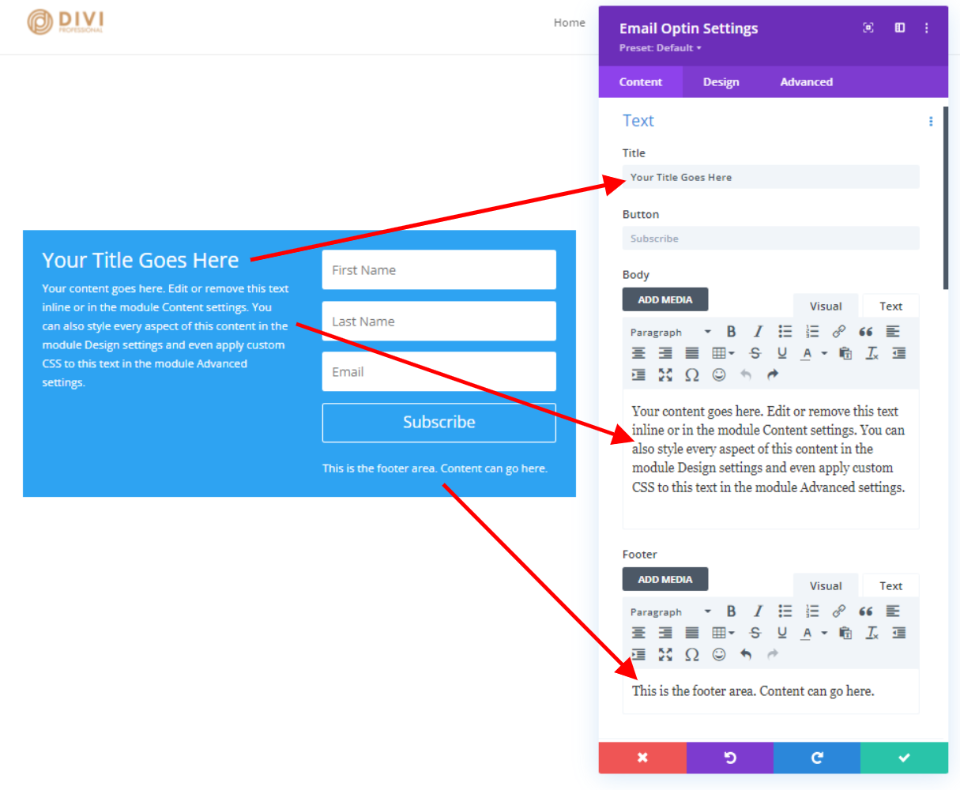
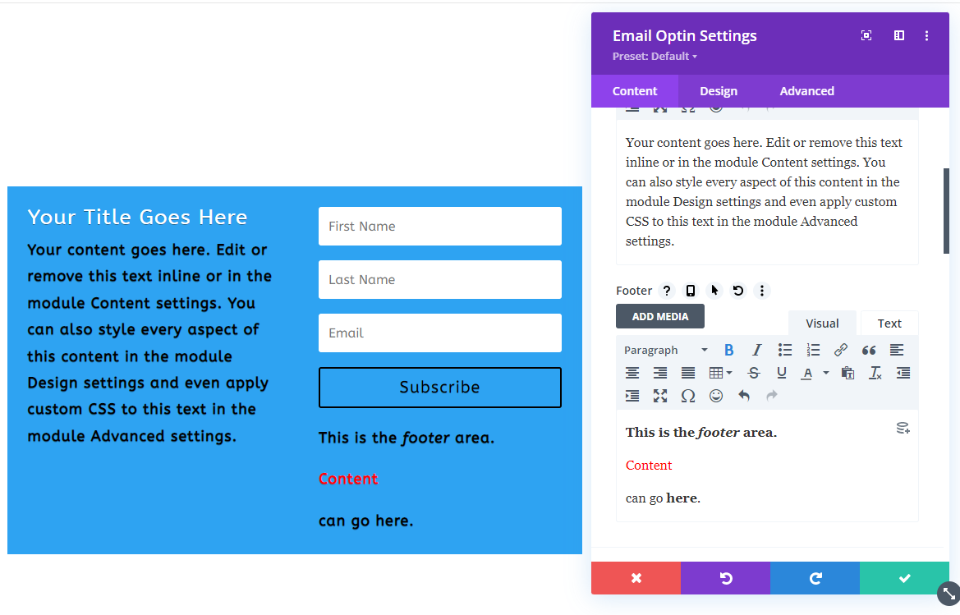
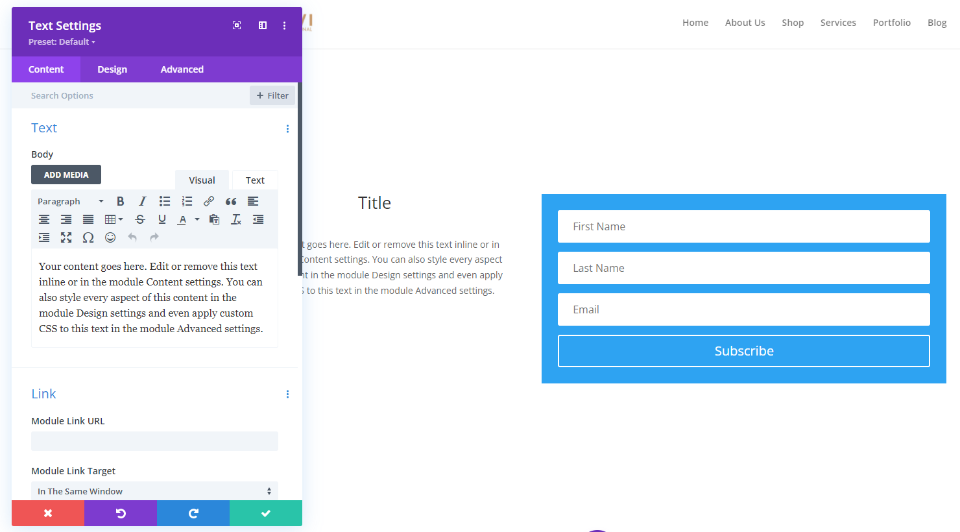
Selain formulir itu sendiri, modul email optin Divi memiliki tiga area dengan konten. Mereka termasuk judul, konten isi, dan konten footer. Judul adalah bidang teks tunggal tanpa penyesuaian di tab Konten. Konten Body dan Footer memiliki editor konten lengkap yang menerima teks, media, HTML, CSS, dll. Anda juga dapat menggunakan konten dinamis, menyesuaikannya untuk ukuran perangkat individual, dan menyesuaikan status hover.

Tab Desain Modul Optin Email Sebaris
Tab Desain memiliki pengaturan gaya dasar untuk area judul dan konten. Pilihannya termasuk Heading Level, Font, Font Weight (reguler atau bold), Style, Alignment, Color, Size, Spacing, Line Height, dan Shadow. Mari kita lihat masing-masing.
Opsi Judul Modul Optin Email
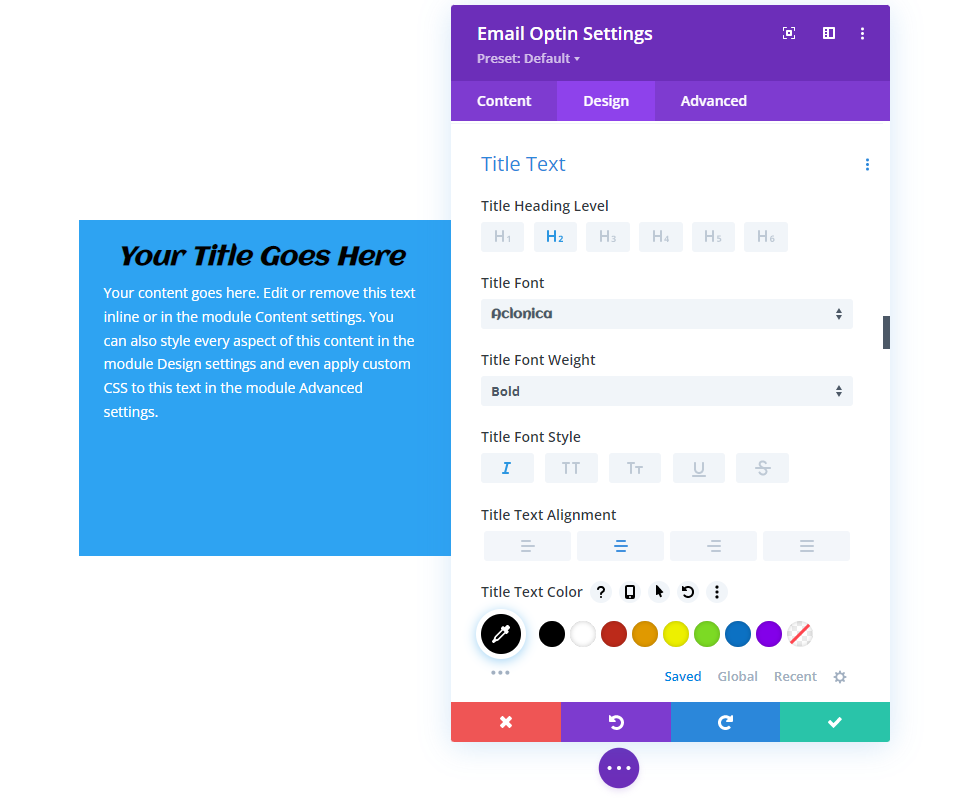
Berikut adalah pengaturan desain untuk Judul. Saya telah menyesuaikan Heading Level melalui Warna Teks pada gambar ini.

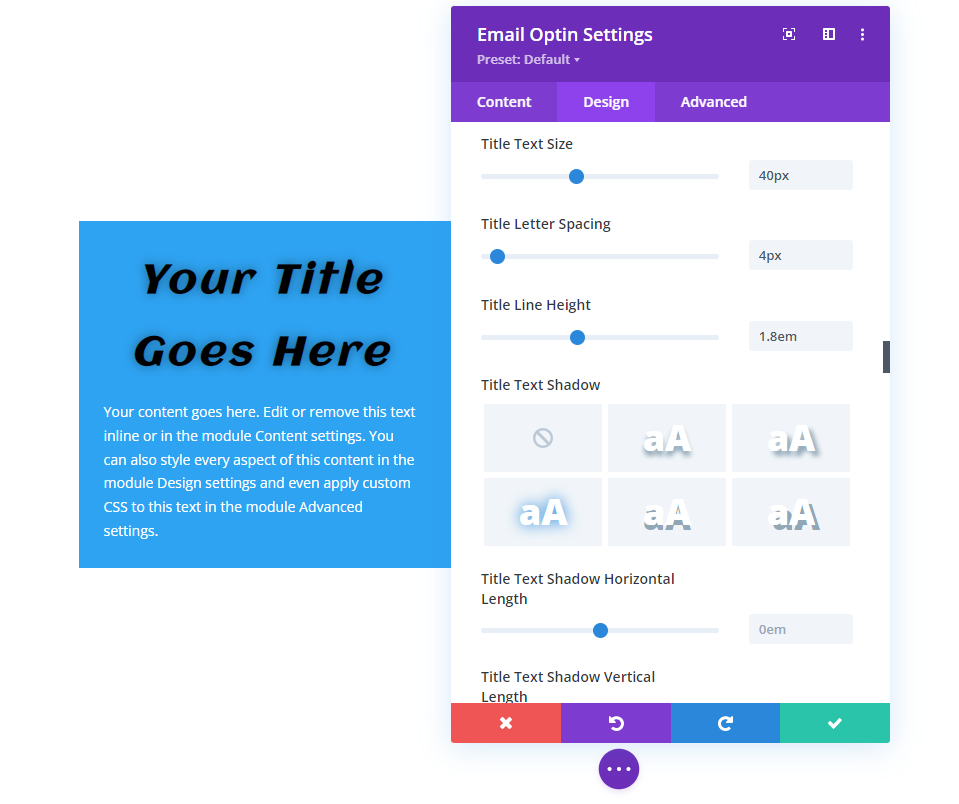
Saya telah menyesuaikan Ukuran Teks melalui Bayangan Teks pada gambar ini.

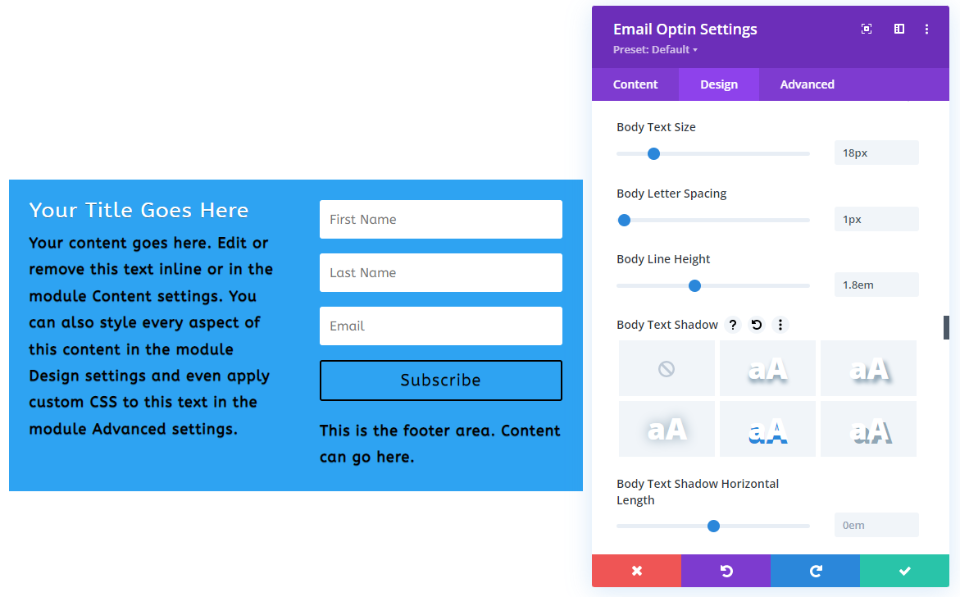
Opsi Teks Isi dan Footer Modul Optin Email
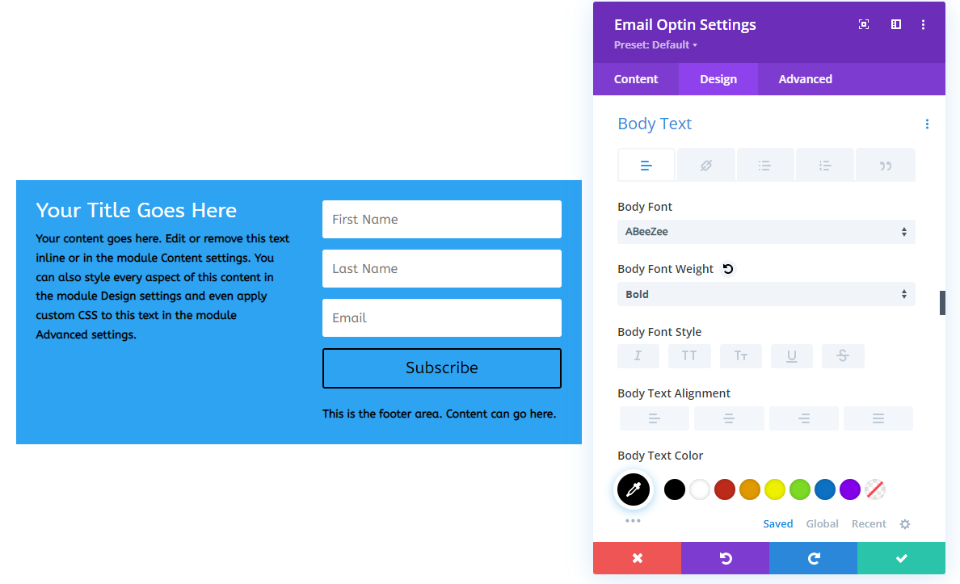
Teks Body dan Footer dikontrol oleh pengaturan Design yang sama. Gambar di bawah ini menyertakan opsi warna Font melalui Font. Bagian ini juga menambahkan fitur teks standar seperti poin, tautan, kutipan, dll. Teks Judul mengikuti gaya teks Badan kecuali jika memiliki gayanya sendiri. Tombol akan menggunakan beberapa opsi teks kecuali jika ditata secara terpisah.

Gambar di bawah menambahkan opsi Ukuran Teks melalui Bayangan Teks.

Anda dapat menggunakan CSS sebaris di editor konten, tetapi apa pun yang tidak ditata akan mengikuti gaya di tab Desain.

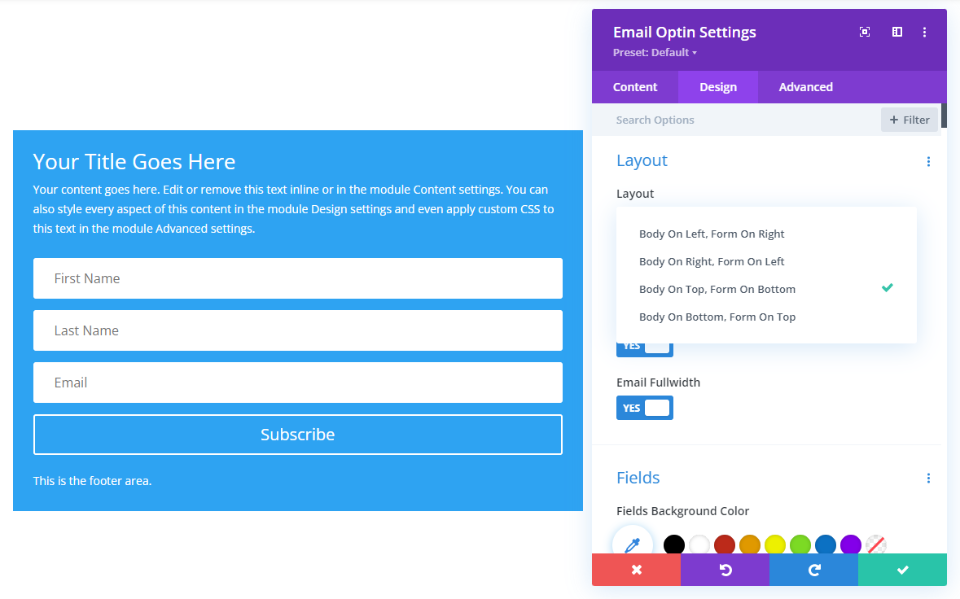
Tata Letak Konten Modul Optin Email Sebaris
Opsi tata letak memungkinkan kita untuk menempatkan judul dan isi isi di atas, di bawah, di sebelah kanan, atau kiri formulir. Contoh di bawah ini menempatkan tubuh di atas dan formulir di bawah.

Pro dan Kontra dengan Konten Email Optin
kelebihan
- Semuanya terkandung dalam satu modul. Ini menyederhanakan pembuatan dan gaya formulir email.
- Sangat mudah digunakan dan efisien. Jika Anda ingin menyalin atau memindahkan formulir email, Anda hanya perlu menangani satu modul.
- Modul optin email menyediakan tiga area teks yang dapat kita gunakan. Teks tampak hebat dan berfungsi dengan baik untuk formulir email dasar.
- Untuk melakukan penyesuaian, Anda hanya perlu membuka satu modul.
Kontra
- Teks Judul memiliki bidang sederhana untuk memasukkan judul, dan memiliki opsi gaya dasar di tab Desain.
- Teks isi dan footer memiliki editor konten individual di tab Konten, tetapi mereka menggunakan pengaturan yang sama di tab Desain.
- Modul ini memiliki empat opsi tata letak yang menentukan penempatan badan dan bentuk. Anda dapat menempatkan badan di atas, di bawah, di kanan, atau di kiri formulir, tetapi Anda tidak dapat memisahkannya.
- Bidang formulir memiliki opsi gaya terpisah, tetapi elemen gaya lainnya berlaku untuk seluruh modul. Misalnya, latar belakang, ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi berlaku untuk setiap elemen modul. Ini berarti Anda tidak dapat menyesuaikan latar belakang judul secara terpisah dari badan, footer, atau formulir.
- Judul selalu di atas teks isi. Konten footer selalu di bawah tombol.
- Penyesuaian apa pun pada penempatan atau gaya yang tidak tersedia di tab Desain harus ditambahkan ke bidang CSS di tab Lanjutan.
Menggabungkan Teks dengan Modul
Alternatifnya adalah membuat elemen teks yang sama dengan modul teks individual bersama dengan modul optin email. Opsi ini mengharuskan Anda untuk menata beberapa elemen dan Anda mungkin perlu menggunakan baris dengan beberapa opsi kolom. Namun, ini juga memberi Anda fitur dan opsi terbanyak.
Untuk menggunakan metode ini, biarkan kolom Judul, Isi, dan Footer modul email optin kosong, seperti yang telah saya lakukan pada contoh di bawah ini. Ini memberi Anda formulir tanpa elemen teks lainnya.

Kemudian, gunakan modul teks untuk membuat elemen yang Anda inginkan. Saya telah menambahkan dua modul teks di sebelah formulir dalam contoh di bawah ini. Seperti yang ditunjukkan contoh ini, editor konten sama dengan yang ada di modul optin email.

Opsi Desain Konten Modul Teks
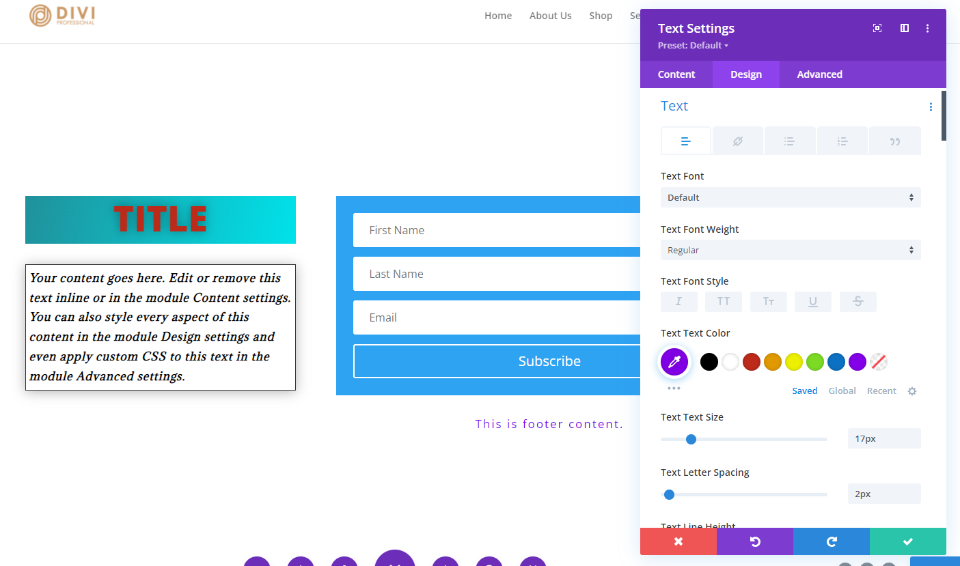
Modul teks memiliki pengaturan desain yang sama untuk teks isi dan teks judul sebagai modul optin email tetapi menambahkan beberapa opsi lagi. Teks judul mencakup lima bobot font. Karena Anda dapat menggunakan modul yang berbeda untuk setiap kumpulan teks, Anda dapat memiliki latar belakang, batas, bayangan kotak yang berbeda, dll., untuk masing-masing.

Contoh di bawah ini menggunakan modul optin email untuk formulir dan menambahkan tiga modul teks berbeda untuk membuat teks judul, isi, dan footer. Saya telah menata setiap modul secara terpisah. Ini menunjukkan pengaturan untuk Font, Berat, Gaya, Warna, Ukuran, Spasi, Tinggi Garis, dan Bayangan Teks. Saya juga telah menyesuaikan Backgrounds, Spacing, dan Borders.

Pro dan Kontra dengan Menggunakan Modul Teks untuk Konten Email Optin
kelebihan
- Modul teks memberi Anda lebih banyak fitur gaya untuk setiap elemen. Karena setiap modul ditata secara individual, Anda dapat memiliki gaya yang berbeda untuk setiap elemen. Ini termasuk latar belakang yang berbeda, jarak, ukuran, batas, dll.
- Anda tidak dibatasi dengan opsi tata letak.
- Anda tidak terbatas pada satu set konten. Anda dapat mengelilingi formulir dengan modul sebanyak yang Anda inginkan, untuk membuat desain apa pun yang Anda inginkan.
- Anda tidak terbatas pada modul teks. Anda dapat menggunakan apa pun yang Anda inginkan, seperti gambar, video, slider, CTA, dan banyak lagi.
- Anda masih dapat menggunakannya dalam kombinasi dengan konten dalam modul optin email.
Kontra
- Untuk menempatkan konten di sebelah formulir, Anda harus menggunakan baris dengan lebih banyak kolom.
- Lebih sulit untuk menyalin atau memindahkan modul individual.
- Ada lebih banyak modul untuk dibuka jika Anda ingin membuat perubahan.
- Dibutuhkan beberapa upaya penataan ekstra untuk membuatnya terlihat seperti satu bentuk. Batas dan latar belakang untuk email optin harus dilakukan di pengaturan baris jika Anda ingin mengubahnya dan membuatnya terlihat seperti satu modul.
Contoh Kombinasi Modul Email dan Teks
Selanjutnya, mari kita lihat beberapa contoh dengan kombinasi modul optin email dan modul teks. Untuk sebagian besar contoh ini, saya akan menggunakan formulir optin email dari Paket Tata Letak LSM gratis yang tersedia di Divi. Saya akan menunjukkan tampilan desktop dan wireframe.
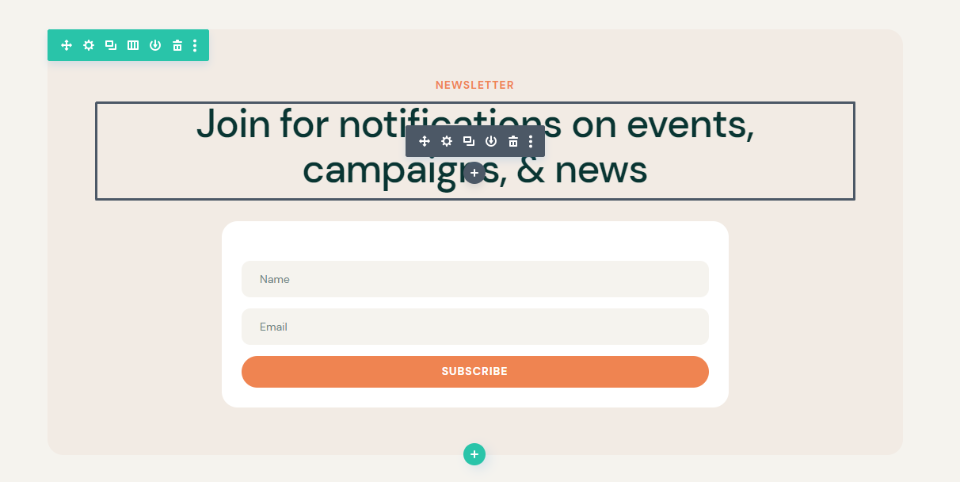
Pertama, inilah email optin yang muncul di layout. Ini menggunakan dua modul teks dan modul optin email. Penataan latar belakang dilakukan dalam baris. Ini menempatkan judul kecil di atas, deskripsi besar di bawahnya, dan kemudian formulir.

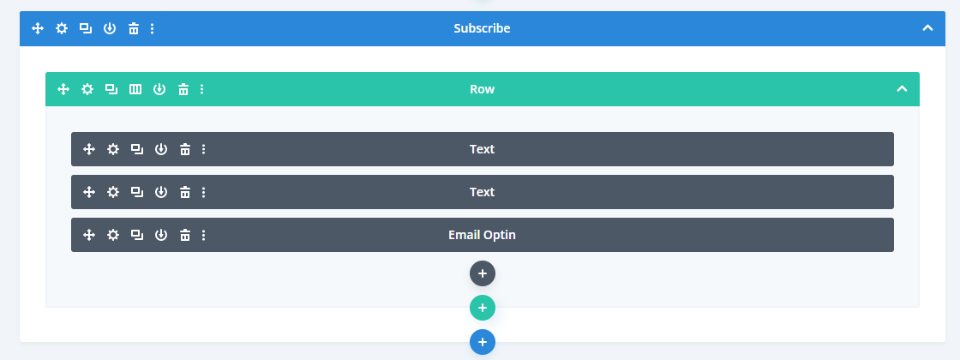
Berikut tampilan wireframe.

Contoh Kombinasi Modul Email dan Teks Satu
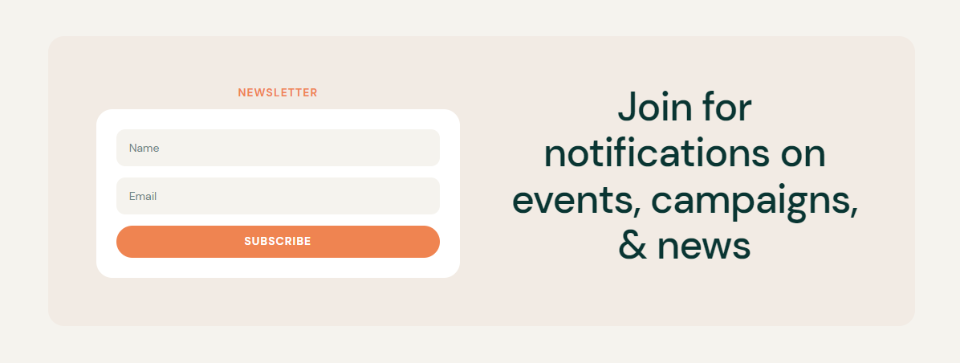
Contoh pertama kami memindahkan deskripsi ke kanan formulir tetapi mempertahankan judul di atas formulir. Tata letak ini sederhana, tetapi tidak mungkin tanpa menggunakan modul teks di atas formulir. Saya telah mengubah baris menjadi 2 kolom.

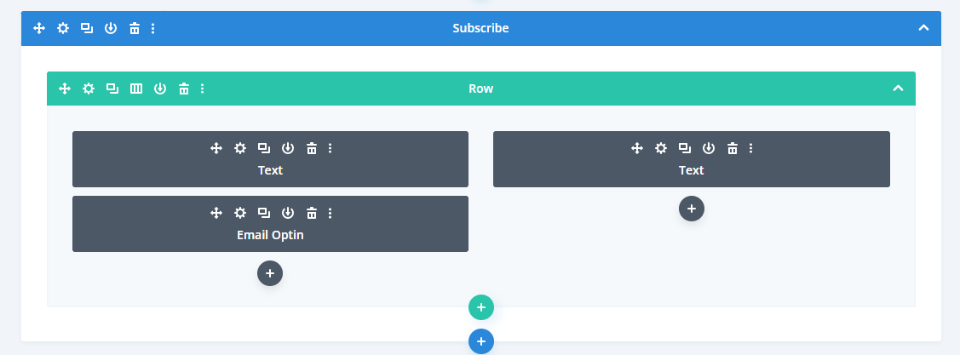
Berikut tampilan wireframe.

Contoh Kombinasi Modul Email dan Teks Dua
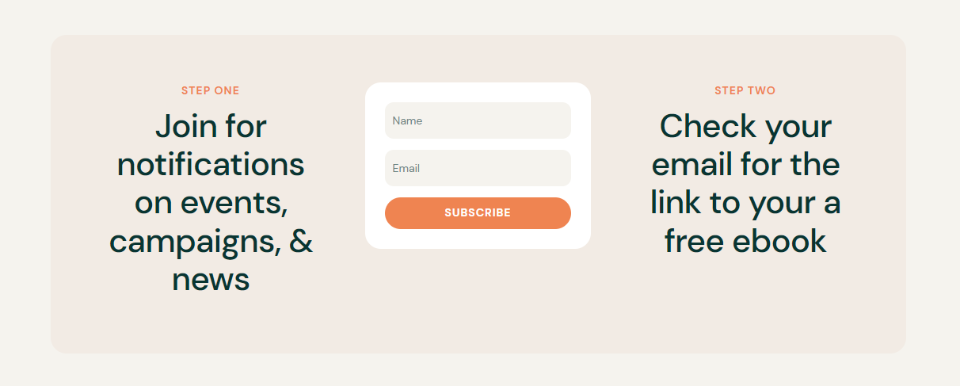
Contoh kedua kami, saya telah mengubah baris menjadi 3 kolom dan menempatkan modul teks di kolom luar. Setiap baris dengan teks menyertakan judul dan deskripsi yang menyediakan langkah-langkah bernomor. Modul optin email dapat menampilkan satu langkah, tetapi tidak keduanya.

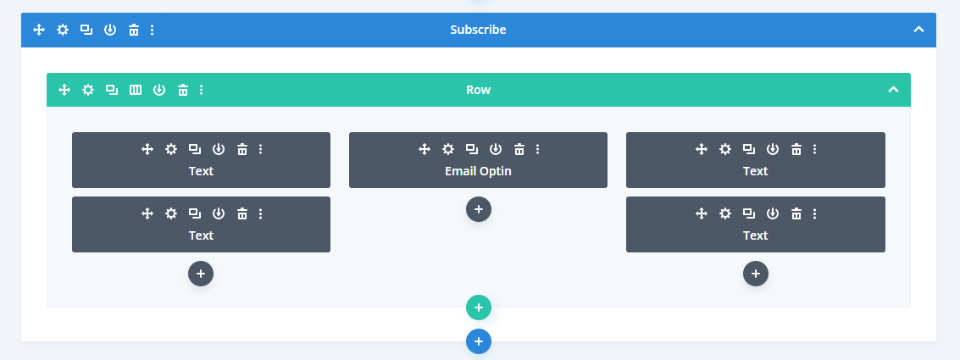
Berikut tampilan wireframe.

Contoh Kombinasi Modul Email dan Teks Tiga
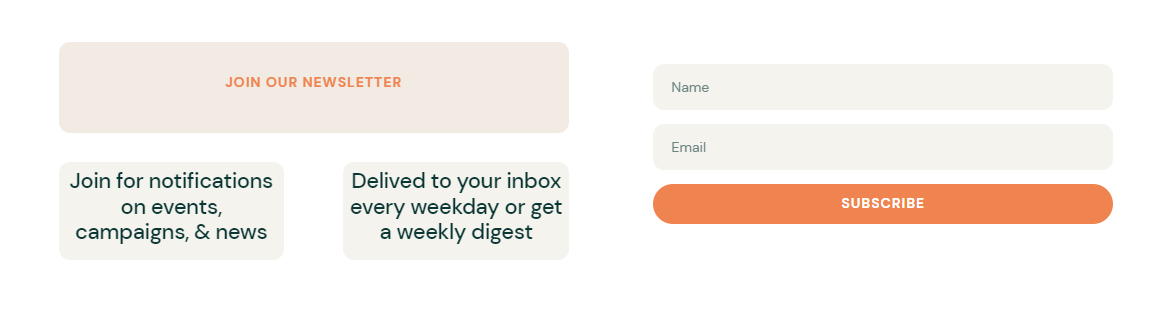
Contoh ketiga kami menggunakan bagian khusus dengan beberapa baris dan lebar kolom. Ini menampilkan judul dan dua modul untuk deskripsi di sebelah kiri dan formulir email di sebelah kanan.

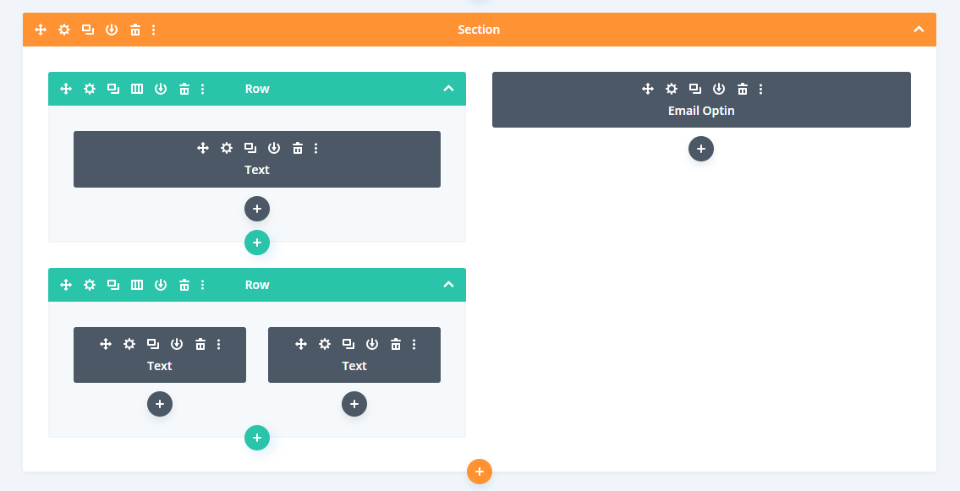
Berikut tampilan wireframe.

Contoh Kombinasi Modul Email dan Teks Empat
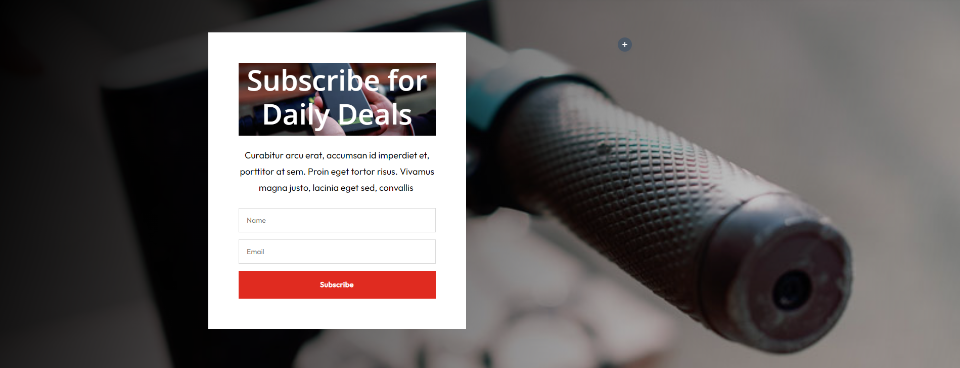
Inilah contoh keempat kami. Ini menggunakan formulir optin email dari Paket Tata Letak Penyewaan Skuter gratis. Saya telah menambahkan gambar ke latar belakang judul dan mengubah warna font judul menjadi putih. Selebihnya sama dengan aslinya. Latar belakang putih kolom membuatnya tampak seperti satu modul.

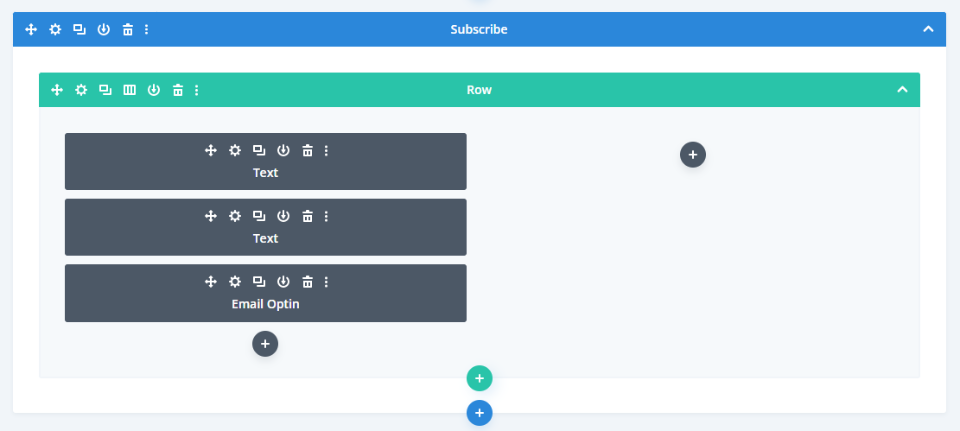
Berikut tampilan wireframe.

Mengakhiri Pikiran
Itulah pandangan kami dalam menggunakan modul optin email inline vs menggabungkannya dengan modul teks. Modul optin email berfungsi dengan baik dan menyediakan formulir email sederhana, tetapi terbatas. Menggunakan modul teks untuk judul dan deskripsi memberi Anda lebih banyak pilihan desain. Dengan sedikit penataan, beberapa modul dapat terlihat seperti satu modul. Dengan menggunakan beberapa modul, Anda dapat membuat formulir optin email unik dengan lebih banyak opsi tata letak dan desain.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan fitur konten dalam modul optin email Divi, atau Anda lebih suka menggunakan modul teks untuk konten tersebut? Beri tahu kami di komentar.
