Utilizarea conținutului modulului Optin pentru e-mail în linie vs. combinarea cu modulele de text
Publicat: 2022-03-20Modulul de optiune pentru e-mail al Divi are mai multe zone de text și conținut care pot afișa conținut suplimentar. Aceste zone pot fi stilate în cadrul modulului de optiune pentru e-mail. Împreună cu opțiunile de aspect ale modulului, aceasta oferă un design solid pentru un formular simplu de e-mail. Cu toate acestea, acest lucru limitează posibilitățile de proiectare. Din fericire, putem folosi modulul optin email cu module de text pentru a crea și mai multe opțiuni de design și stil. În această postare, vom compara utilizarea câmpurilor de text din interiorul modulului de optiune pentru e-mail însuși cu utilizarea modulelor separate pentru copia dvs.
Să începem!
Elemente de conținut pentru modulul Optin de e-mail în linie
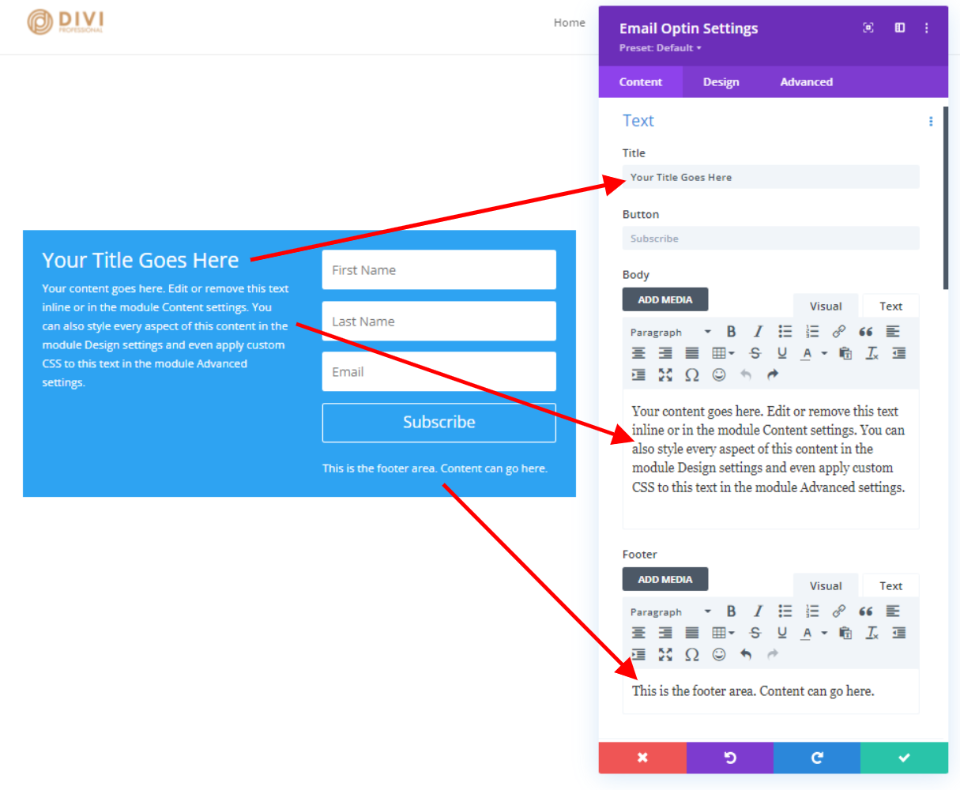
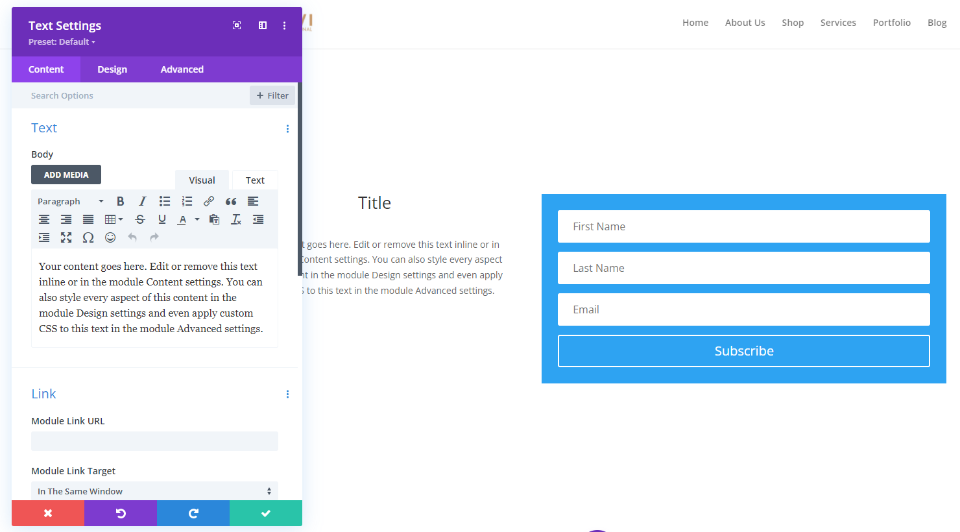
Pe lângă formularul în sine, modulul de optiune pentru e-mail al Divi are trei zone cu conținut. Acestea includ titlul, conținutul corpului și conținutul subsolului. Titlul este un singur câmp de text fără ajustări în fila Conținut. Conținutul Corp și Subsol au editori de conținut complet care acceptă text, media, HTML, CSS etc. Puteți, de asemenea, să utilizați conținut dinamic, să le personalizați pentru dimensiunile individuale ale dispozitivului și să le ajustați starea de trecere cu mouse-ul.

Fila de proiectare a modulului Optin de e-mail inline
Fila Design are setările de stil de bază pentru titlul și zonele de conținut. Opțiunile includ Nivelul titlului, Fontul, Greutatea fontului (regulat sau aldin), Stil, Aliniere, Culoare, Dimensiune, Spațiere, Înălțime linie și Umbră. Să ne uităm la fiecare.
Opțiuni pentru titlul modulului Optin Email
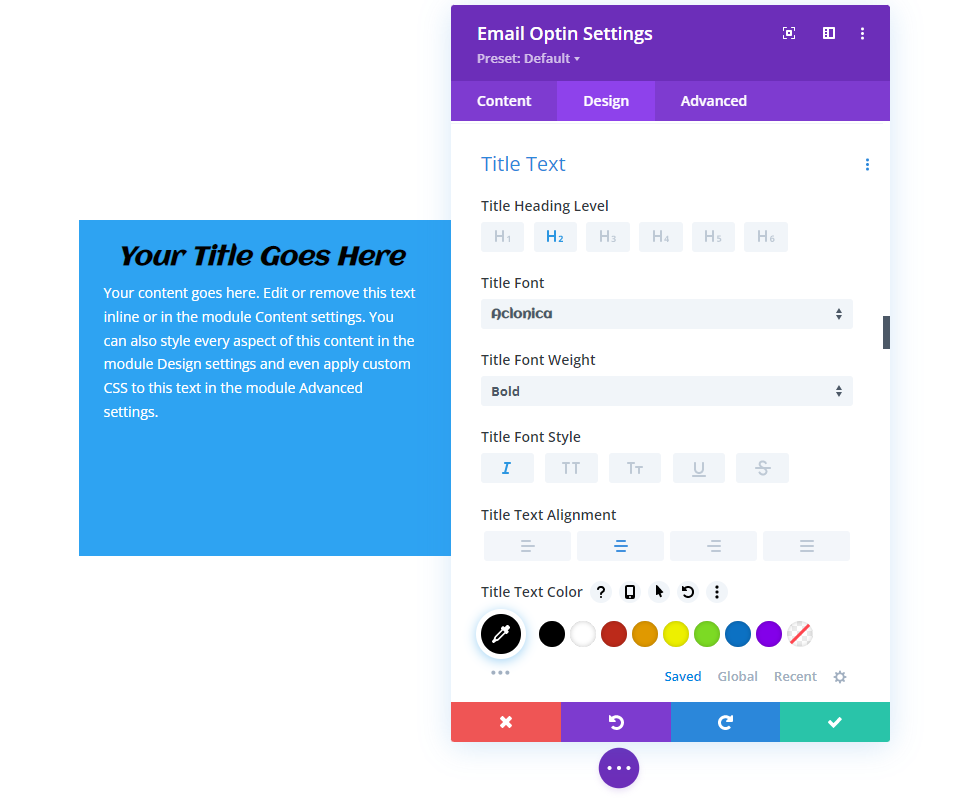
Iată setările de design pentru Titlu. Am ajustat Nivelul titlului prin Culoarea textului în această imagine.

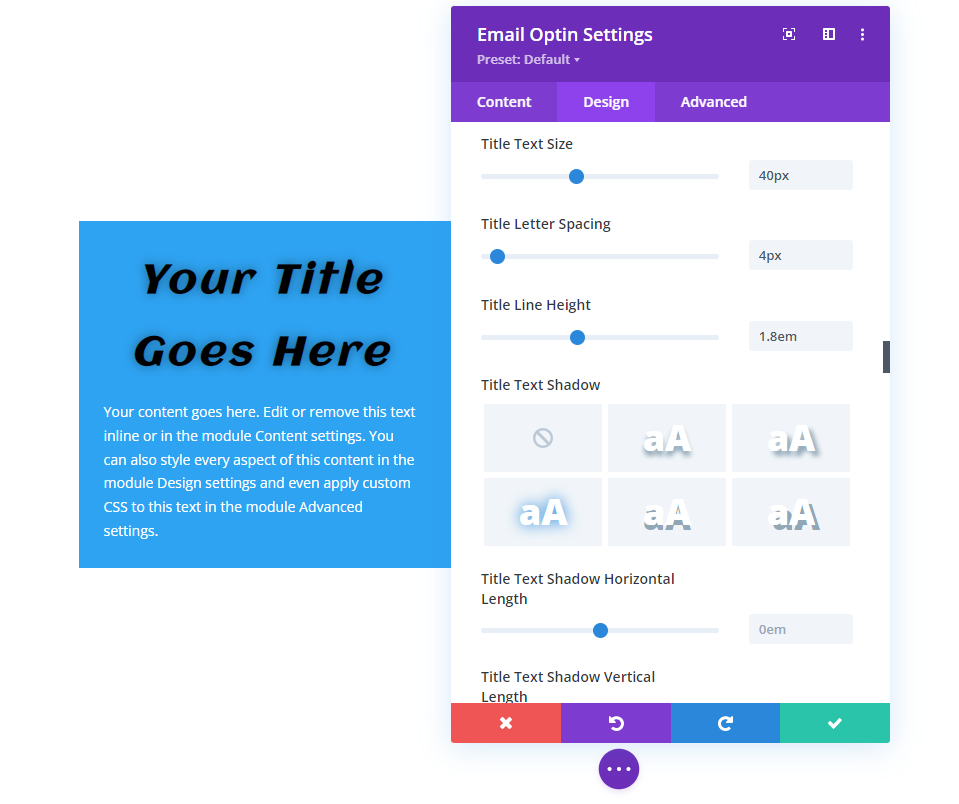
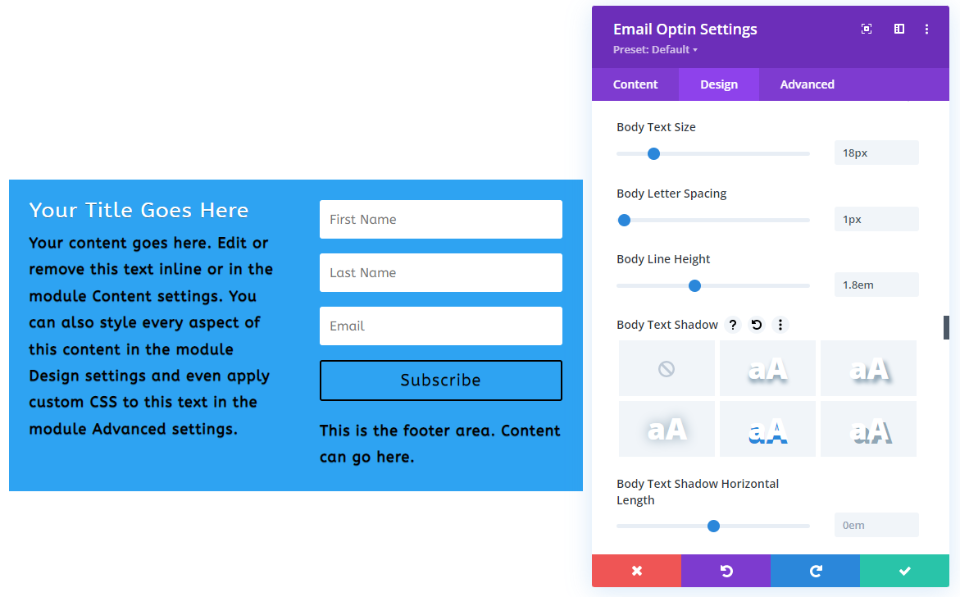
Am ajustat Dimensiunea textului prin Text Shadow în această imagine.

Opțiuni de text pentru corpul și subsolul modulului Optin e-mail
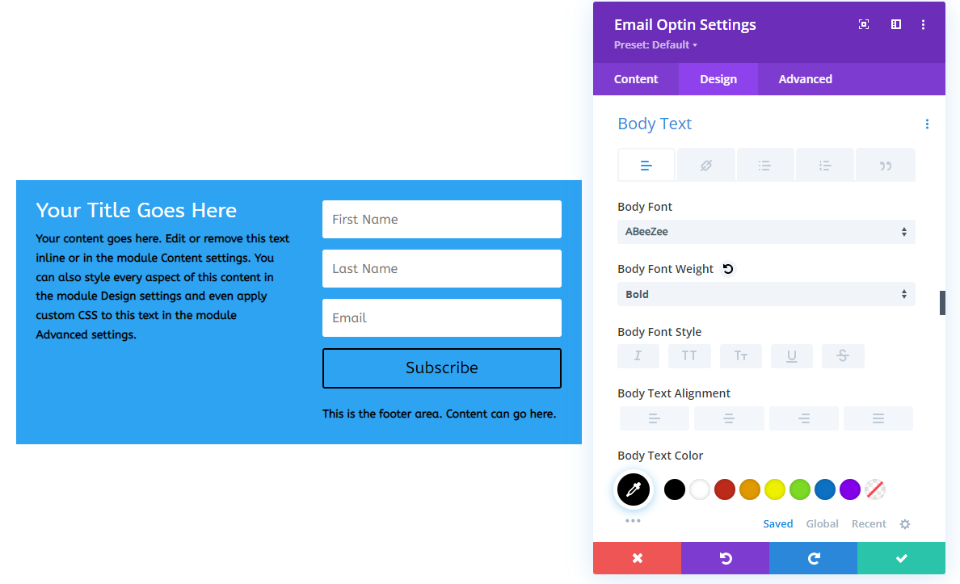
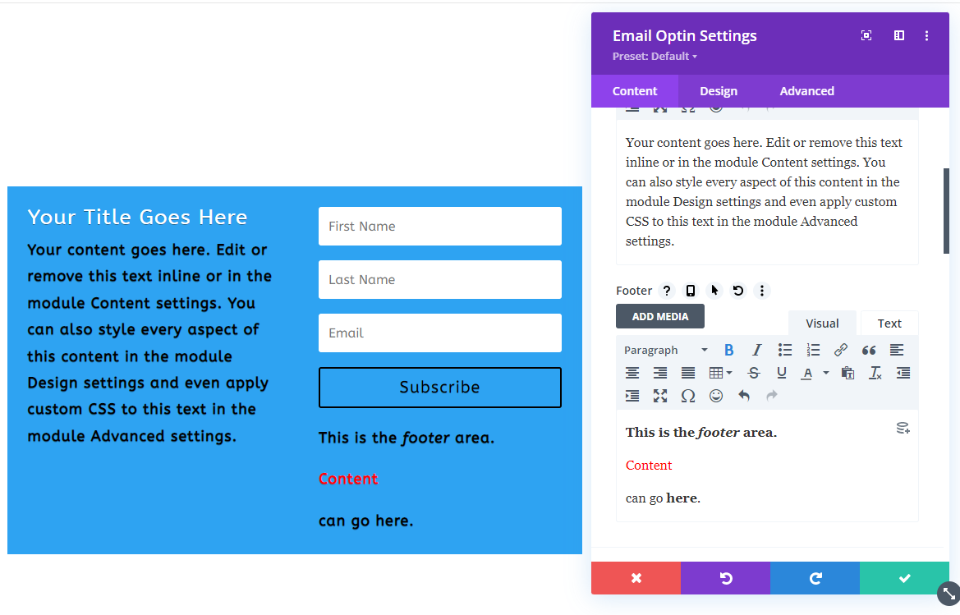
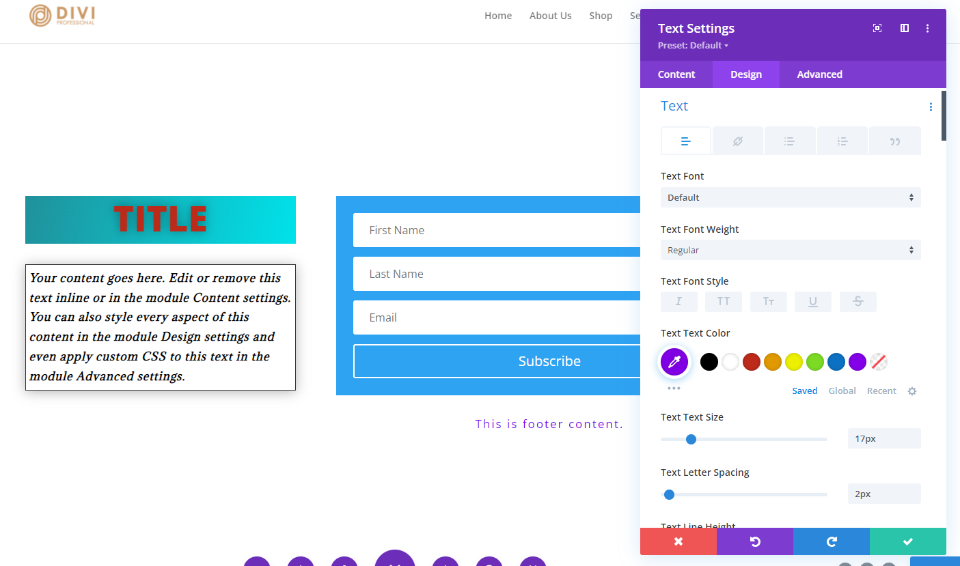
Textul Corp și Subsol sunt controlate de aceleași setări de Design. Imaginea de mai jos include opțiunile de culoare Font prin Font. Această secțiune adaugă, de asemenea, caracteristicile standard de text, cum ar fi marcatori, un link, un citat etc. Textul Titlu urmează stilul textului Corp, cu excepția cazului în care are propriul stil. Butonul va folosi unele dintre opțiunile de text, cu excepția cazului în care este stilat separat.

Imaginea de mai jos adaugă opțiunile Dimensiunea textului prin Umbra textului.

Puteți utiliza CSS inline în editorul de conținut, dar orice nu este stilat va urma stilul din fila Design.

Aspecte de conținut pentru modulul Optin pentru e-mail în linie
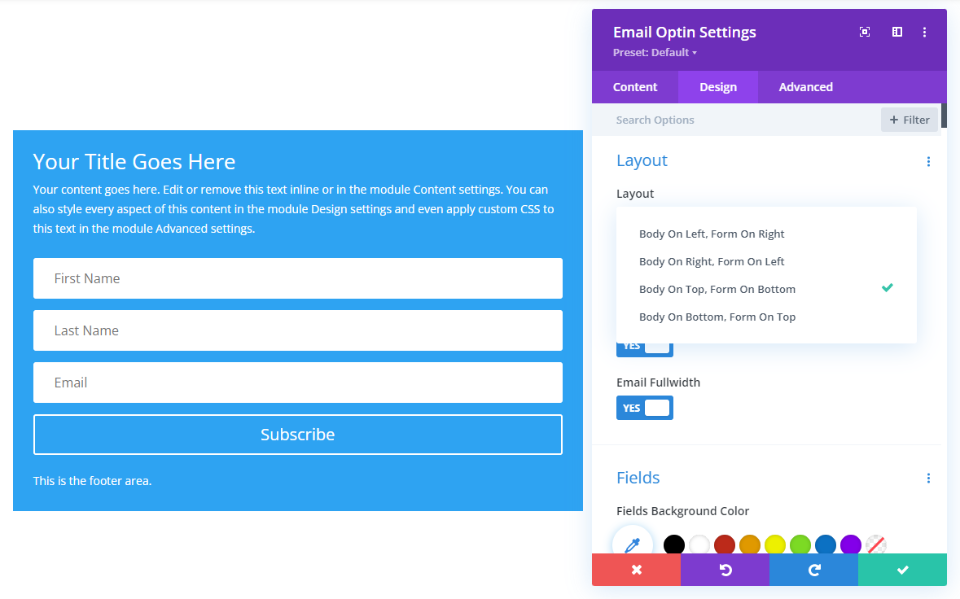
Opțiunile de aspect ne permit să plasăm titlul și conținutul corpului deasupra, dedesubt, la dreapta sau la stânga formularului. Exemplul de mai jos plasează corpul deasupra și forma în partea de jos.

Avantaje și dezavantaje cu conținutul Optin pentru e-mail
Pro
- Totul este cuprins într-un singur modul. Acest lucru simplifică crearea și modelarea formularului de e-mail.
- Este ușor de utilizat și este eficient. Dacă doriți să copiați sau să mutați formularul de e-mail, trebuie să vă ocupați doar de un singur modul.
- Modulul optin pentru e-mail oferă trei zone de text pe care le putem folosi. Textul arată grozav și funcționează bine pentru formularele de e-mail de bază.
- Pentru a face ajustări, trebuie să deschideți doar un modul.
Contra
- Textul Titlu are un câmp simplu pentru a introduce titlul și are opțiunile de stil de bază în fila Design.
- Corpul și textul subsolului au editori de conținut individuali în fila Conținut, dar folosesc aceleași setări în fila Design.
- Modulul are patru opțiuni de aspect care determină plasarea corpului și a formei. Puteți plasa corpul deasupra, dedesubt, la dreapta sau la stânga formularului, dar nu le puteți separa.
- Câmpurile formularului au opțiuni de stil separate, dar celelalte elemente de stil se aplică întregului modul. De exemplu, fundalul, dimensiunea, spațierea, chenarul, umbra casetei, filtrele, transformarea și animația se aplică fiecărui element al modulului. Aceasta înseamnă că nu puteți ajusta fundalul titlului separat de corp, subsol sau formular.
- Titlul este întotdeauna deasupra corpului textului. Conținutul subsolului este întotdeauna sub buton.
- Orice ajustări ale plasării sau stilului care nu sunt disponibile în fila Design trebuie adăugate la câmpurile CSS din fila Avansat.
Combinarea textului cu module
Alternativa este să creați aceleași elemente de text cu module de text individuale împreună cu modulul de optare pentru e-mail. Această opțiune necesită să stilați mai multe elemente și poate fi necesar să utilizați rânduri cu mai multe opțiuni de coloane. Cu toate acestea, vă oferă și cele mai multe funcții și opțiuni.
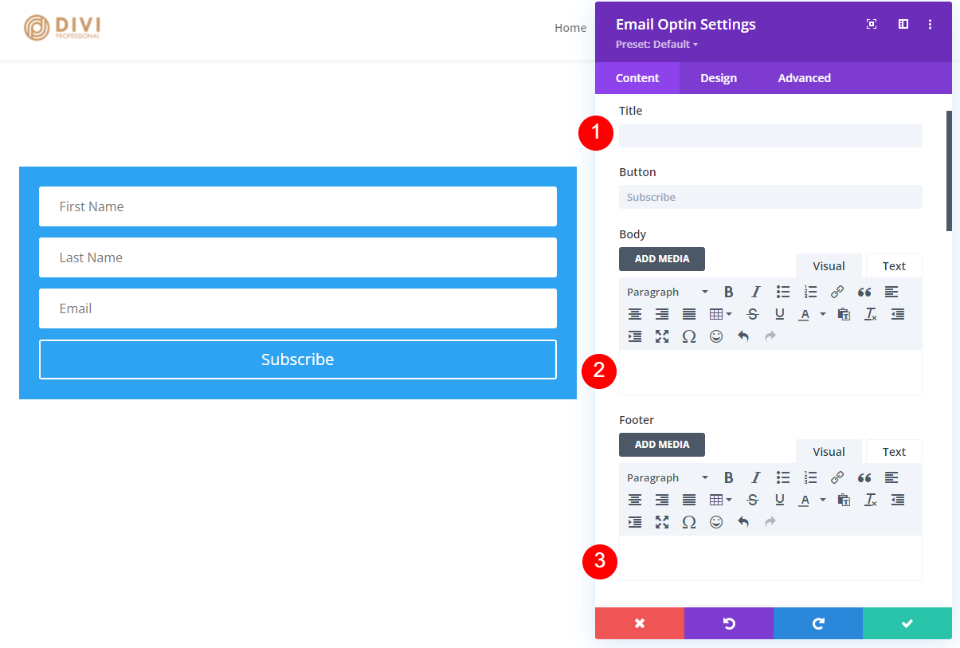
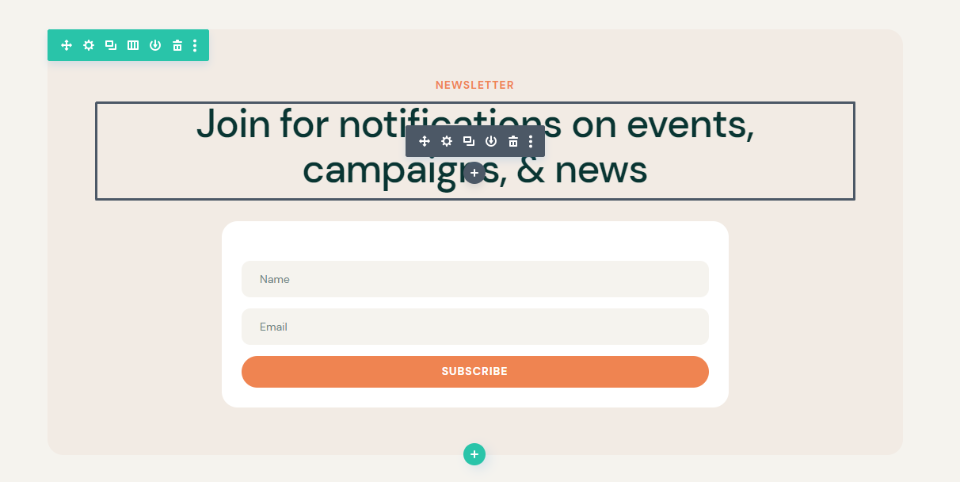
Pentru a utiliza această metodă, pur și simplu lăsați câmpurile Titlu, Corp și Subsol ale modulului de optiune de e-mail goale, așa cum am făcut în exemplul de mai jos. Acest lucru vă oferă formularul fără alte elemente de text.

Apoi, utilizați module de text pentru a crea elementele dorite. Am adăugat două module de text lângă formularul din exemplul de mai jos. După cum arată acest exemplu, editorul de conținut este același cu cel din modulul de optare pentru e-mail.

Opțiuni de proiectare a conținutului modulului de text
Modulul de text are aceleași setări de design pentru textul corpului și textul titlului ca și modulul de optare pentru e-mail, dar adaugă câteva opțiuni suplimentare. Textul titlului include cinci greutăți de font. Deoarece puteți utiliza un modul diferit pentru fiecare set de text, puteți avea un fundal, chenar, umbră casetă etc. diferit pentru fiecare.

Exemplul de mai jos folosește modulul de optare pentru e-mail pentru formular și adaugă trei module de text diferite pentru a crea titlul, corpul și textul de subsol. Am stilat fiecare modul separat. Aceasta arată setările pentru Font, Greutate, Stil, Culoare, Dimensiune, Spațiere, Înălțime linie și Umbra text. Am ajustat și fundalurile, spațierea și chenarele.

Avantaje și dezavantaje cu utilizarea modulelor de text pentru conținutul Optin pentru e-mail
Pro
- Modulele de text vă oferă mult mai multe caracteristici de stil pentru fiecare dintre elemente. Deoarece fiecare modul este stilat individual, puteți avea stiluri diferite pentru fiecare element. Aceasta include diferite fundaluri, spațiere, dimensiune, chenare etc.
- Nu sunteți limitat cu opțiunile de aspect.
- Nu sunteți limitat la un set de conținut. Puteți înconjura formularul cu câte module doriți, pentru a crea orice design doriți.
- Nu sunteți limitat la modulele de text. Puteți folosi orice doriți, cum ar fi imagini, videoclipuri, glisoare, CTA și multe altele.
- Le puteți folosi în continuare în combinație cu conținutul din modulul de optare pentru e-mail.
Contra
- Pentru a plasa conținutul lângă formular, va trebui să utilizați rânduri cu mai multe coloane.
- Este mai dificil să copiați sau să mutați module individuale.
- Există mai multe module de deschis dacă doriți să faceți modificări.
- Poate fi nevoie de un efort suplimentar de styling pentru a le face să arate ca o singură formă. Marginile și fundalurile pentru opțiunea de e-mail trebuie făcute în setările rândului dacă doriți să le modificați și să le faceți să arate ca un singur modul.
Exemple de combinații de module de e-mail și text
În continuare, să ne uităm la câteva exemple cu combinații de module optin pentru e-mail și module text. Pentru majoritatea acestor exemple, voi folosi formularul de înscriere prin e-mail din pachetul gratuit ONG Layout, disponibil în Divi. Voi afișa vederile desktop și wireframe.
În primul rând, iată opțiunea de e-mail așa cum apare în aspect. Utilizează două module de text și modulul de optare pentru e-mail. Stilul de fundal se face pe rând. Plasează un mic titlu în partea de sus, o descriere mare sub acesta și apoi formularul.

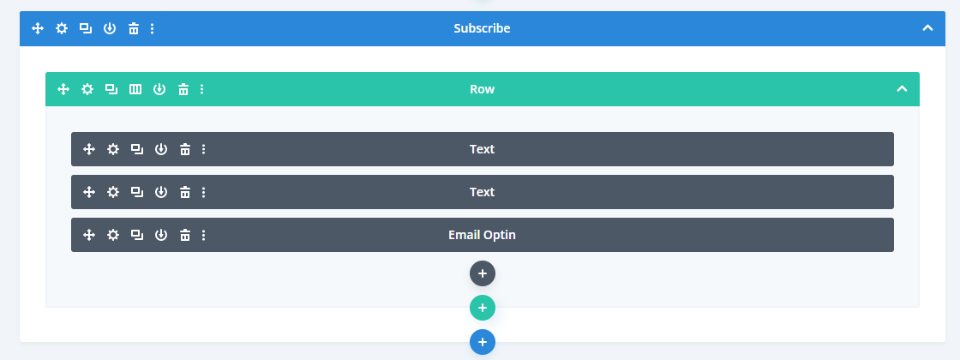
Iată vizualizarea wireframe.

Exemplul unu de combinare a modulelor de e-mail și text
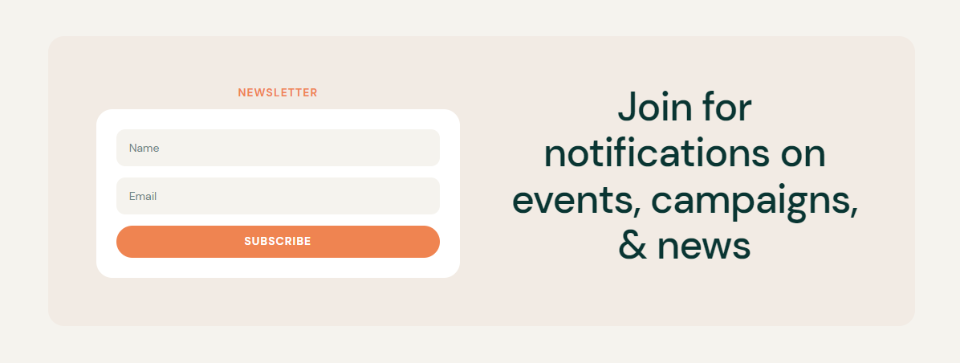
Primul nostru exemplu mută descrierea în dreapta formularului, dar păstrează titlul deasupra formularului. Acest aspect este simplu, dar nu este posibil fără a utiliza un modul text deasupra formularului. Am schimbat rândul în 2 coloane.

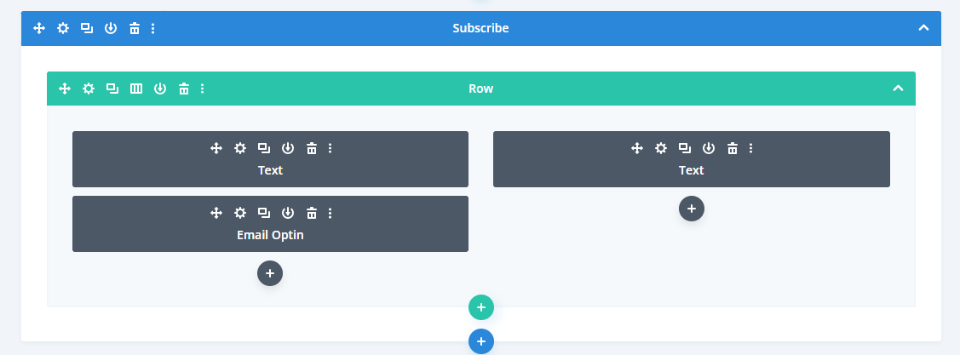
Iată vizualizarea wireframe.

Exemplul doi de combinare a modulelor de e-mail și text
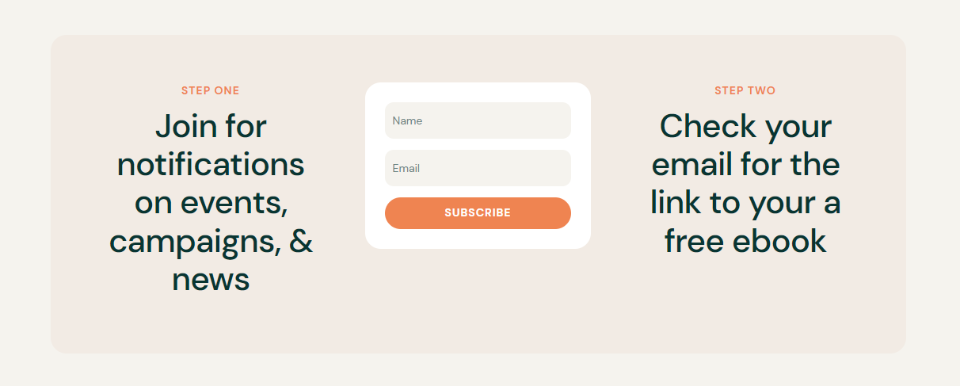
Al doilea exemplu, am schimbat rândul la 3 coloane și am plasat module de text în coloanele exterioare. Fiecare dintre rândurile cu text include un titlu și o descriere care oferă pași numerotați. Modulul de optare pentru e-mail ar putea afișa un pas, dar nu ambele.

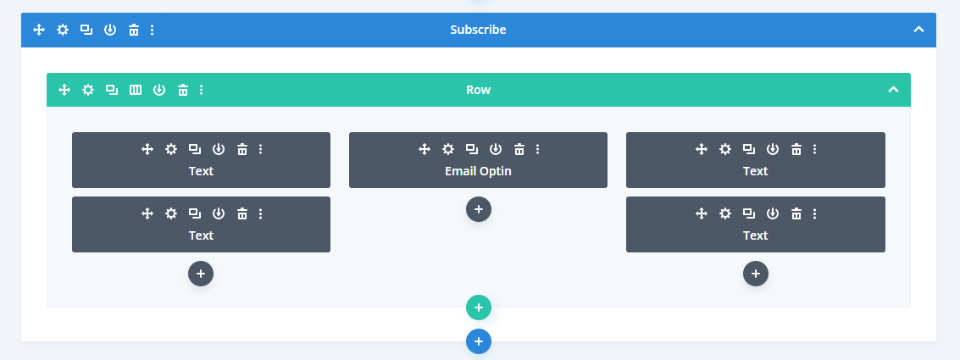
Iată vizualizarea wireframe.

Exemplul trei de combinare a modulelor de e-mail și text
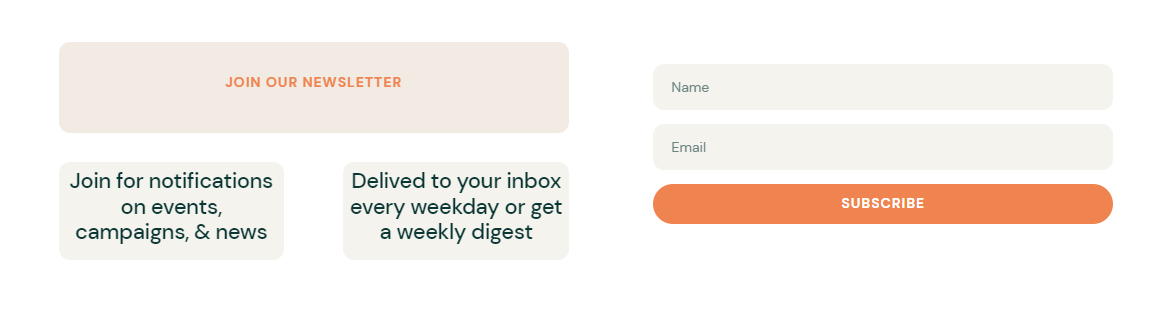
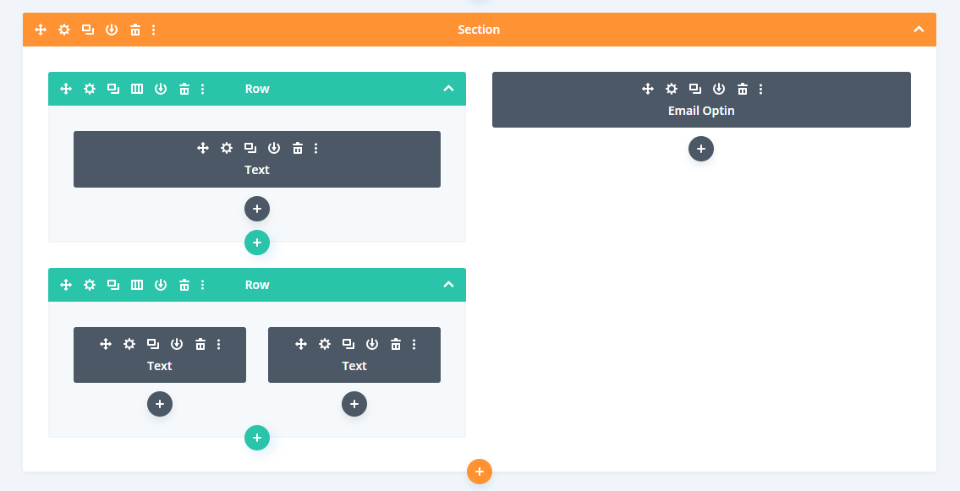
Al treilea exemplu folosește o secțiune de specialitate cu mai multe rânduri și lățimi de coloane. Afișează un titlu și două module pentru descrieri în stânga și formularul de e-mail în dreapta.

Iată vizualizarea wireframe.

Exemplul patru de combinare a modulelor de e-mail și text
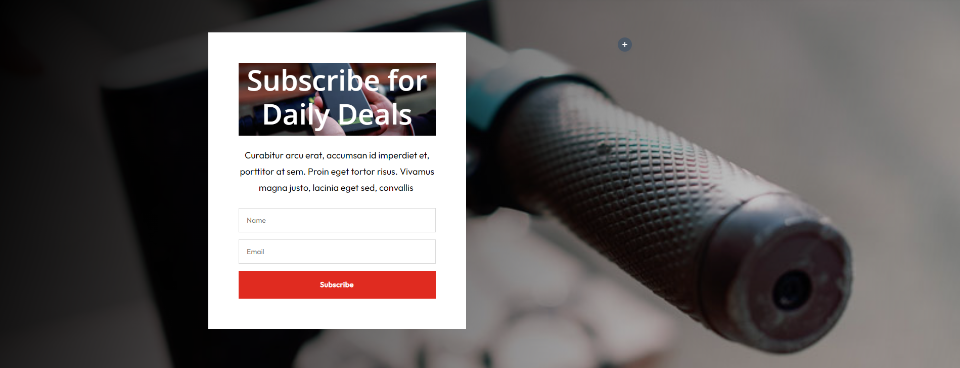
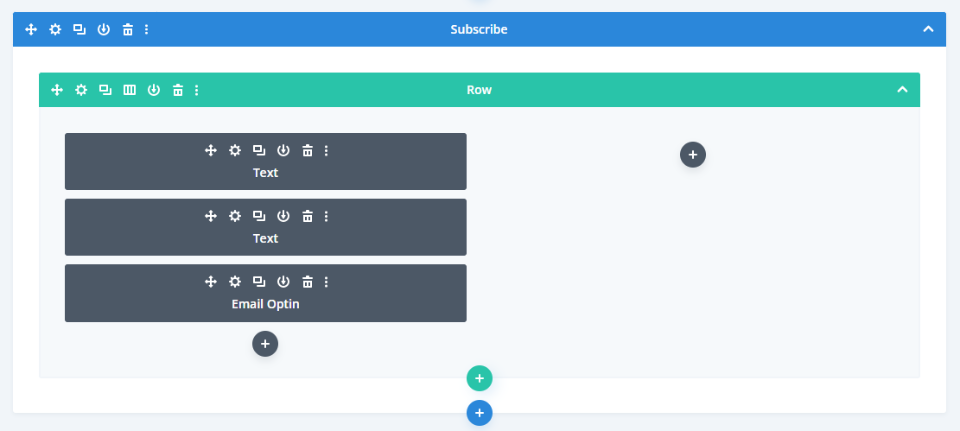
Iată al patrulea exemplu al nostru. Utilizează formularul de înscriere prin e-mail din pachetul gratuit de închiriere de scutere. Am adăugat o imagine pe fundalul titlului și am schimbat culoarea fontului titlului în alb. Toate celelalte sunt la fel ca originalul. Fundalul alb al coloanei o face să arate ca un singur modul.

Iată vizualizarea wireframe.

Gânduri de sfârșit
Acesta este aspectul nostru despre utilizarea modulului de optin pentru e-mail în linie în comparație cu combinarea lui cu module de text. Modulul optin pentru e-mail funcționează bine și oferă un formular simplu de e-mail, dar este limitat. Folosirea modulelor de text pentru titlu și descriere vă oferă mult mai multe opțiuni de design. Cu un pic de stil, mai multe module pot arăta ca un singur modul. Folosind mai multe module, puteți crea formulare unice de înscriere prin e-mail cu mult mai multe opțiuni de aspect și design.
Vrem sa auzim de la tine. Utilizați funcțiile de conținut din modulul de optare pentru e-mail Divi sau preferați să utilizați module de text pentru acel conținut? Spune-ne în comentarii.
