인라인 이메일 Optin 모듈 콘텐츠 사용 vs. 텍스트 모듈과 결합
게시 됨: 2022-03-20Divi의 이메일 선택 모듈에는 추가 콘텐츠를 표시할 수 있는 여러 텍스트 및 콘텐츠 영역이 있습니다. 이러한 영역은 이메일 선택 모듈 내에서 스타일을 지정할 수 있습니다. 모듈의 레이아웃 옵션과 함께 간단한 이메일 양식을 위한 견고한 디자인을 제공합니다. 그러나 이것은 설계 가능성을 제한합니다. 다행히도 텍스트 모듈과 함께 이메일 선택 모듈을 사용하여 더 많은 디자인 및 스타일 옵션을 만들 수 있습니다. 이 게시물에서는 이메일 옵틴 모듈 자체 내의 텍스트 필드를 사용하는 것과 사본에 대해 별도의 모듈을 사용하는 것을 비교할 것입니다.
시작하자!
인라인 이메일 Optin 모듈 콘텐츠 요소
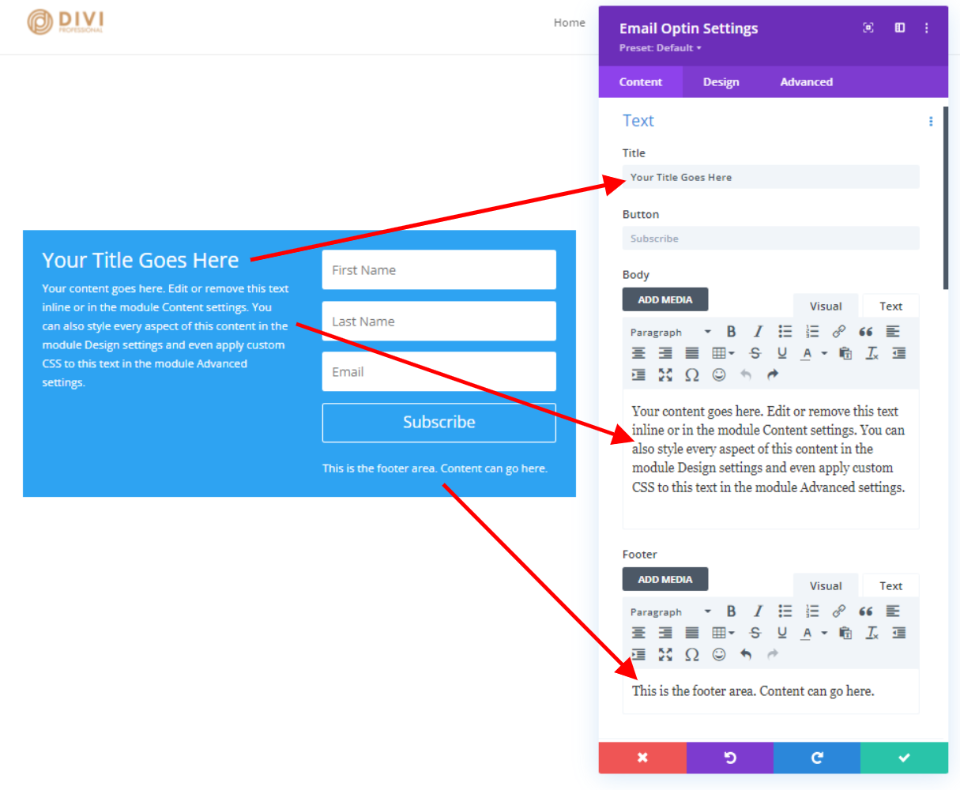
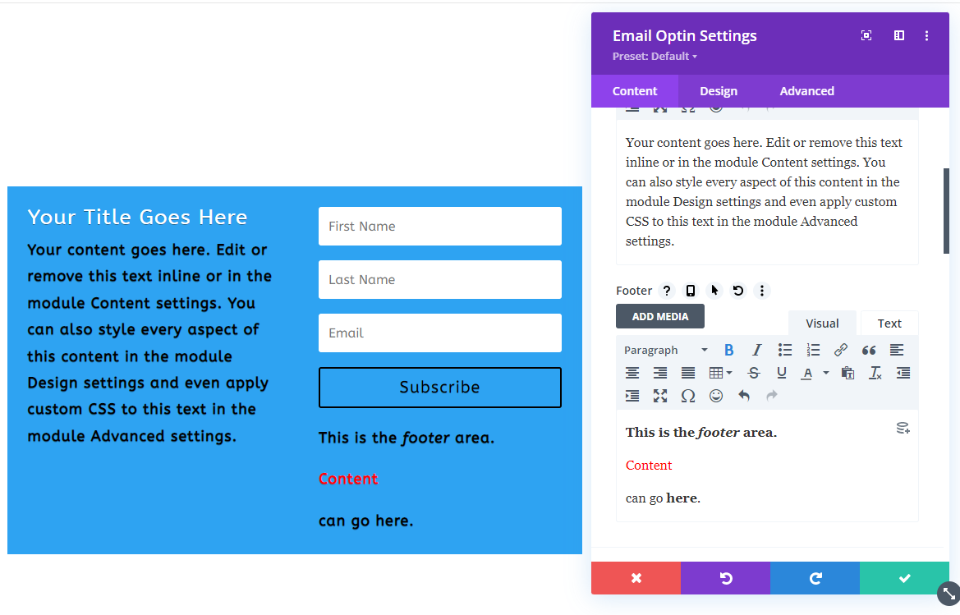
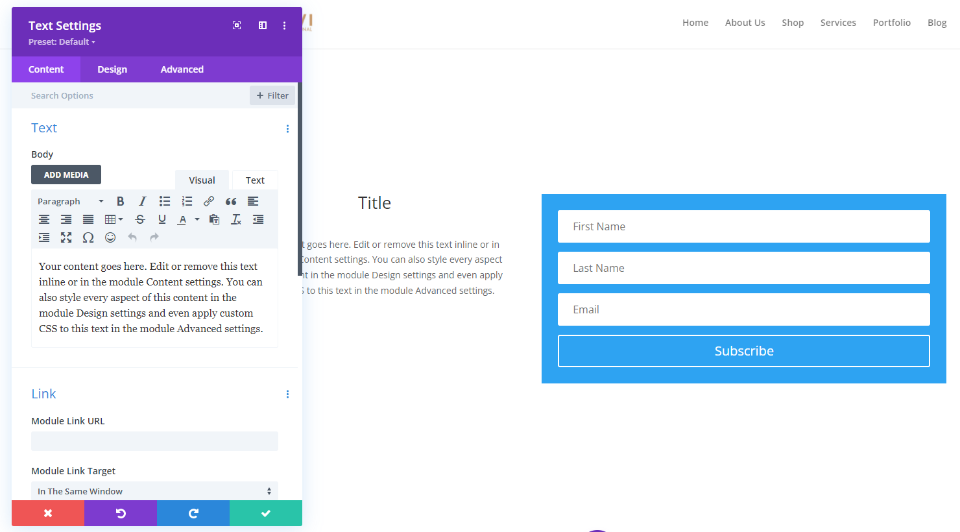
양식 자체 외에도 Divi의 이메일 선택 모듈에는 콘텐츠가 포함된 세 가지 영역이 있습니다. 여기에는 제목, 본문 내용 및 바닥글 내용이 포함됩니다. 제목은 내용 탭에서 조정되지 않은 단일 텍스트 필드입니다. 본문 및 바닥글 콘텐츠에는 텍스트, 미디어, HTML, CSS 등을 허용하는 완전한 콘텐츠 편집기가 있습니다. 또한 동적 콘텐츠를 사용하고 개별 장치 크기에 맞게 사용자 정의하고 호버 상태를 조정할 수도 있습니다.

인라인 이메일 Optin 모듈 디자인 탭
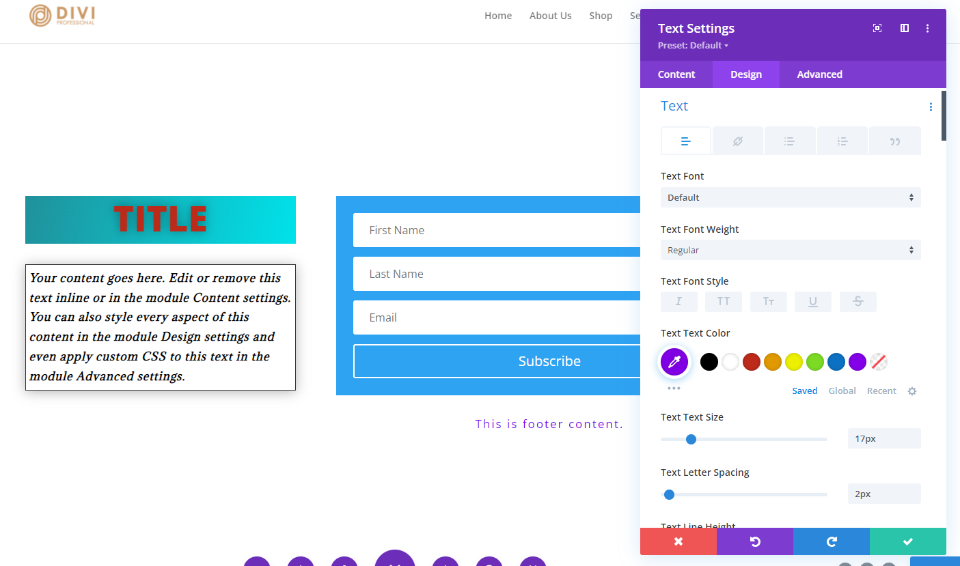
디자인 탭에는 제목 및 콘텐츠 영역에 대한 기본 스타일 설정이 있습니다. 옵션에는 제목 수준, 글꼴, 글꼴 두께(일반 또는 굵게), 스타일, 정렬, 색상, 크기, 간격, 줄 높이 및 그림자가 있습니다. 하나하나 살펴보겠습니다.
이메일 Optin 모듈 제목 옵션
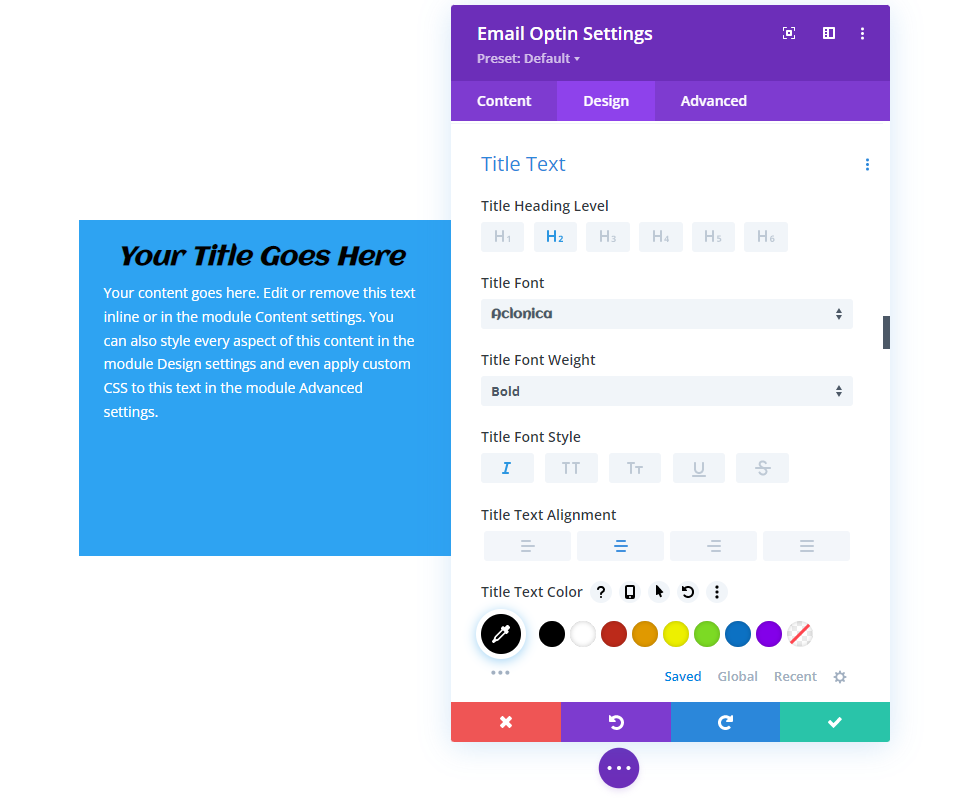
제목에 대한 디자인 설정은 다음과 같습니다. 이 이미지에서 텍스트 색상을 통해 제목 수준을 조정했습니다.

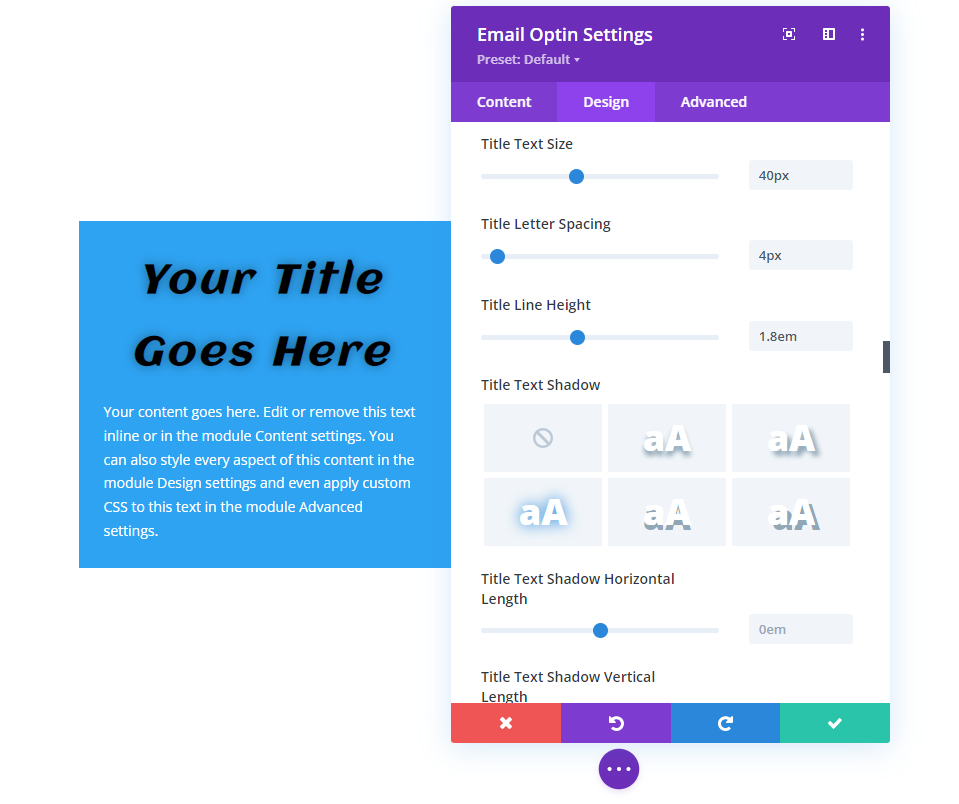
이 이미지의 텍스트 그림자를 통해 텍스트 크기를 조정했습니다.

이메일 Optin 모듈 본문 및 바닥글 텍스트 옵션
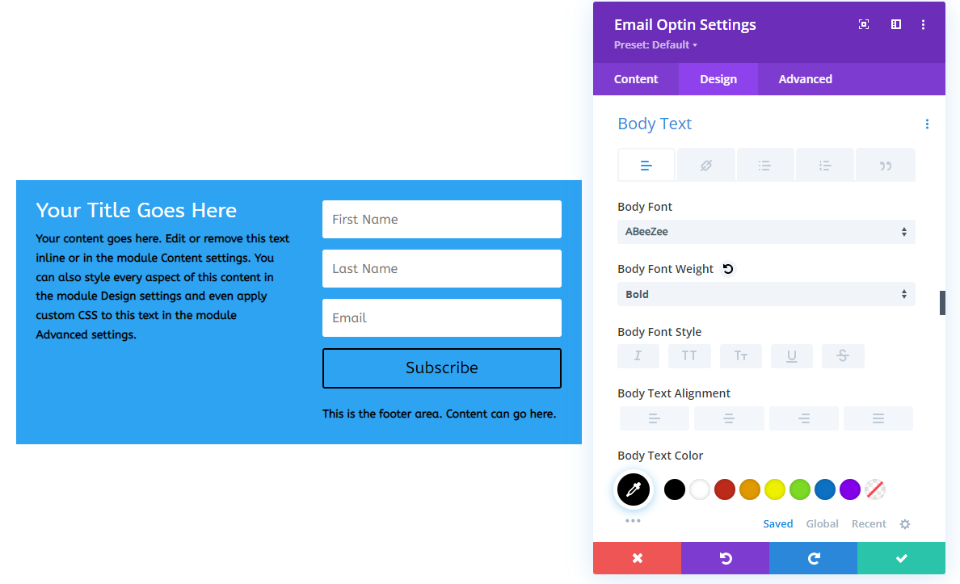
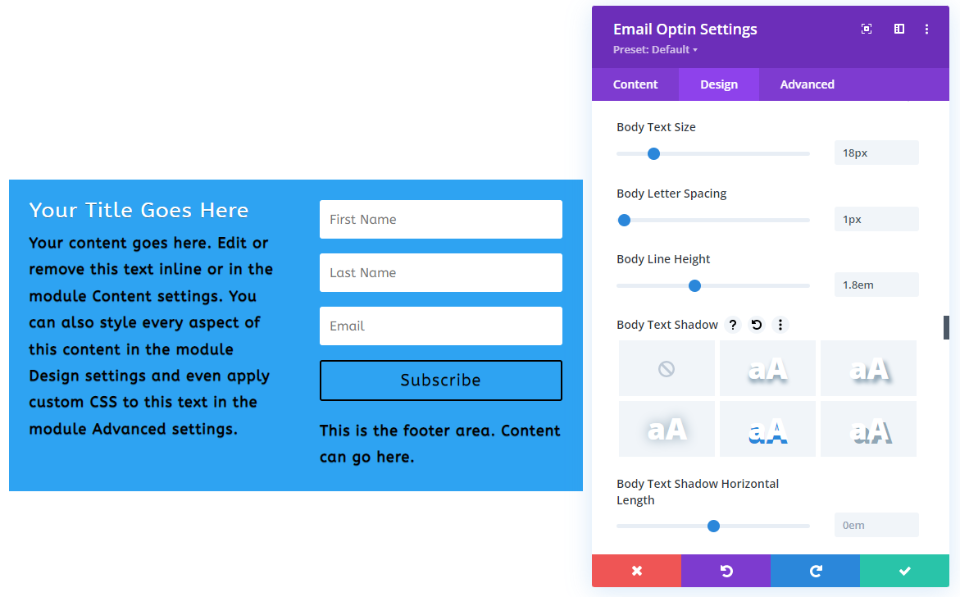
본문 및 바닥글 텍스트는 동일한 디자인 설정으로 제어됩니다. 아래 이미지에는 글꼴에서 글꼴 색상 옵션이 포함되어 있습니다. 이 섹션은 또한 글머리 기호, 링크, 인용 등과 같은 표준 텍스트 기능을 추가합니다. 제목 텍스트는 고유한 스타일이 없는 한 본문 텍스트의 스타일을 따릅니다. 버튼은 별도로 스타일이 지정되지 않는 한 일부 텍스트 옵션을 사용합니다.

아래 이미지는 Text Shadow 옵션을 통해 Text Size를 추가한 것입니다.

콘텐츠 편집기에서 인라인 CSS를 사용할 수 있지만 스타일이 지정되지 않은 모든 항목은 디자인 탭의 스타일을 따릅니다.

인라인 이메일 Optin 모듈 콘텐츠 레이아웃
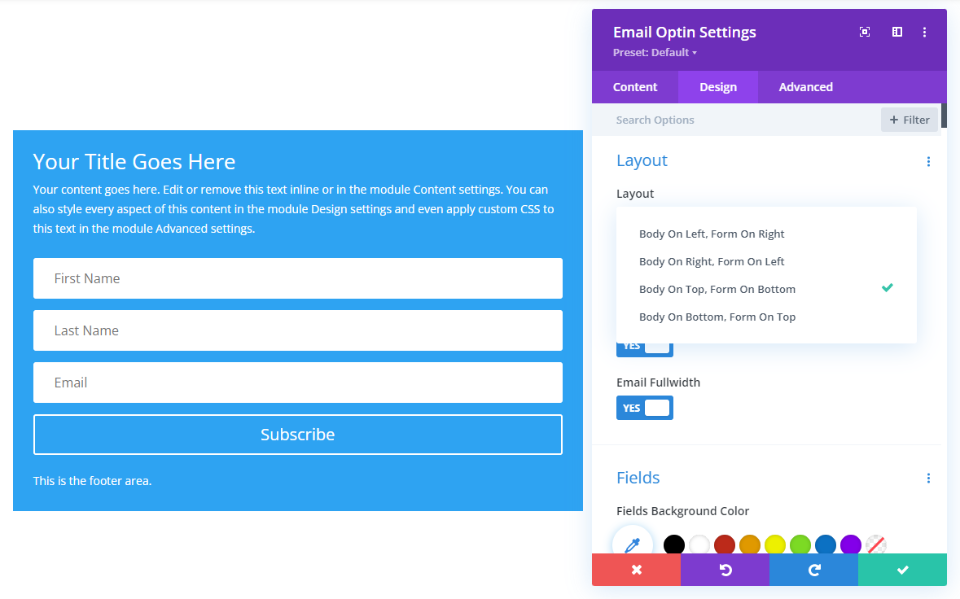
레이아웃 옵션을 사용하면 제목과 본문 내용을 양식의 위, 아래, 오른쪽 또는 왼쪽에 배치할 수 있습니다. 아래 예에서는 본체를 상단에 배치하고 양식을 하단에 배치합니다.

이메일 Optin 콘텐츠의 장단점
장점
- 모든 것이 하나의 모듈에 포함되어 있습니다. 이렇게 하면 전자 메일 양식의 생성 및 스타일 지정이 간소화됩니다.
- 사용하기 쉽고 효율적입니다. 이메일 양식을 복사하거나 이동하려면 하나의 모듈만 처리하면 됩니다.
- 이메일 선택 모듈은 우리가 사용할 수 있는 세 가지 텍스트 영역을 제공합니다. 텍스트가 보기 좋고 기본 이메일 양식에 적합합니다.
- 조정하려면 하나의 모듈만 열면 됩니다.
단점
- 제목 텍스트에는 제목을 입력할 수 있는 간단한 필드가 있으며 디자인 탭에는 기본 스타일 옵션이 있습니다.
- 본문 및 바닥글 텍스트의 콘텐츠 탭에는 개별 콘텐츠 편집기가 있지만 디자인 탭에서는 동일한 설정을 사용합니다.
- 모듈에는 본문과 양식의 배치를 결정하는 네 가지 레이아웃 옵션이 있습니다. 본문을 양식의 위, 아래, 오른쪽 또는 왼쪽에 배치할 수 있지만 분리할 수는 없습니다.
- 양식의 필드에는 별도의 스타일 지정 옵션이 있지만 다른 스타일 지정 요소는 전체 모듈에 적용됩니다. 예를 들어 배경, 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션은 모듈의 모든 요소에 적용됩니다. 즉, 본문, 바닥글 또는 형식과 별도로 제목의 배경을 조정할 수 없습니다.
- 제목은 항상 본문 위에 있습니다. 바닥글 내용은 항상 버튼 아래에 있습니다.
- 디자인 탭에서 사용할 수 없는 배치 또는 스타일 조정은 고급 탭의 CSS 필드에 추가해야 합니다.
텍스트와 모듈 결합
대안은 이메일 선택 모듈과 함께 개별 텍스트 모듈로 동일한 텍스트 요소를 만드는 것입니다. 이 옵션을 사용하려면 여러 요소의 스타일을 지정해야 하며 여러 열 옵션이 있는 행을 사용해야 할 수도 있습니다. 그러나 대부분의 기능과 옵션도 제공합니다.
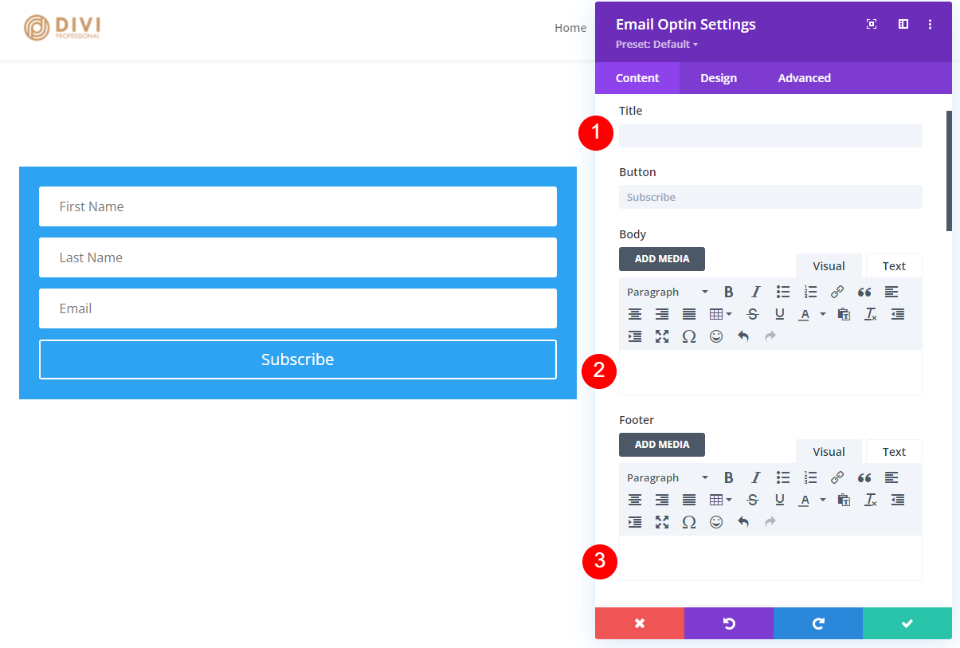
이 방법을 사용하려면 아래 예에서와 같이 이메일 선택 모듈의 제목, 본문 및 바닥글 필드를 비워 두십시오. 이것은 다른 텍스트 요소가 없는 양식을 제공합니다.

그런 다음 텍스트 모듈을 사용하여 원하는 요소를 만듭니다. 아래 예제에서 양식 옆에 두 개의 텍스트 모듈을 추가했습니다. 이 예에서 볼 수 있듯이 콘텐츠 편집기는 이메일 선택 모듈의 것과 동일합니다.

텍스트 모듈 콘텐츠 디자인 옵션
텍스트 모듈은 이메일 선택 모듈과 동일한 본문 및 제목 텍스트 디자인 설정을 가지고 있지만 몇 가지 옵션을 더 추가합니다. 제목 텍스트에는 5개의 글꼴 두께가 포함됩니다. 각 텍스트 세트에 대해 다른 모듈을 사용할 수 있으므로 각각에 대해 다른 배경, 테두리, 상자 그림자 등을 가질 수 있습니다.

아래 예에서는 양식에 이메일 옵틴 모듈을 사용하고 제목, 본문 및 바닥글 텍스트를 만들기 위해 세 가지 다른 텍스트 모듈을 추가합니다. 각 모듈을 별도로 스타일 지정했습니다. 글꼴, 두께, 스타일, 색상, 크기, 간격, 줄 높이 및 텍스트 그림자에 대한 설정을 보여줍니다. 배경, 간격 및 테두리도 조정했습니다.

이메일 Optin 콘텐츠에 텍스트 모듈을 사용할 때의 장단점
장점
- 텍스트 모듈은 각 요소에 대해 훨씬 더 많은 스타일 지정 기능을 제공합니다. 각 모듈은 개별적으로 스타일이 지정되므로 각 요소에 대해 다른 스타일을 지정할 수 있습니다. 여기에는 다양한 배경, 간격, 크기, 테두리 등이 포함됩니다.
- 레이아웃 옵션에는 제한이 없습니다.
- 한 세트의 콘텐츠로 제한되지 않습니다. 원하는 만큼의 모듈로 양식을 둘러싸서 원하는 디자인을 만들 수 있습니다.
- 텍스트 모듈에 국한되지 않습니다. 이미지, 비디오, 슬라이더, CTA 등 원하는 모든 것을 사용할 수 있습니다.
- 이메일 선택 모듈의 콘텐츠와 함께 계속 사용할 수 있습니다.
단점
- 양식 옆에 내용을 배치하려면 더 많은 열이 있는 행을 사용해야 합니다.
- 개별 모듈을 복사하거나 이동하는 것이 더 어렵습니다.
- 변경하려는 경우 더 많은 모듈을 열어야 합니다.
- 그것들을 단일 형태처럼 보이게 하려면 약간의 추가 스타일링 노력이 필요할 수 있습니다. 이메일 옵션의 테두리와 배경을 변경하고 단일 모듈처럼 보이게 하려면 행 설정에서 수행해야 합니다.
이메일 및 텍스트 모듈 조합의 예
다음으로 이메일 옵틴 모듈과 텍스트 모듈의 조합으로 몇 가지 예를 살펴보겠습니다. 대부분의 이러한 예에서는 Divi 내에서 사용할 수 있는 무료 NGO 레이아웃 팩의 이메일 선택 양식을 사용하겠습니다. 데스크탑과 와이어프레임 보기를 보여드리겠습니다.
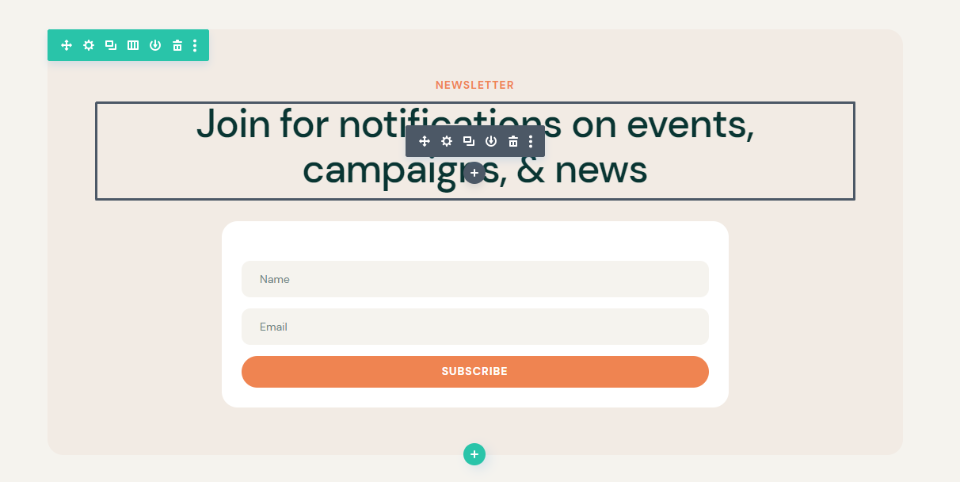
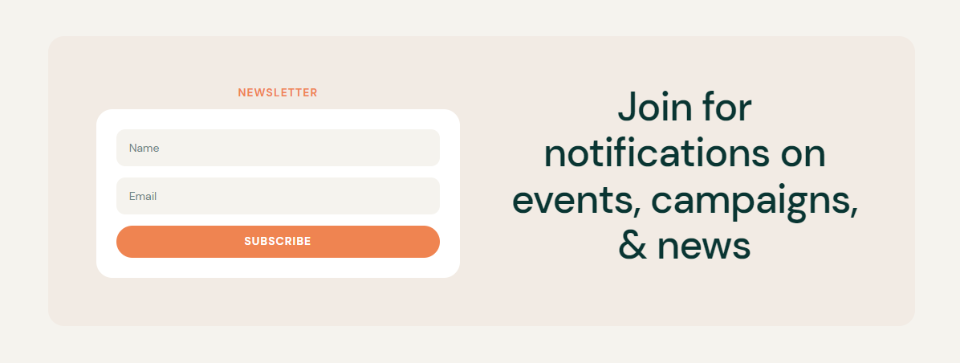
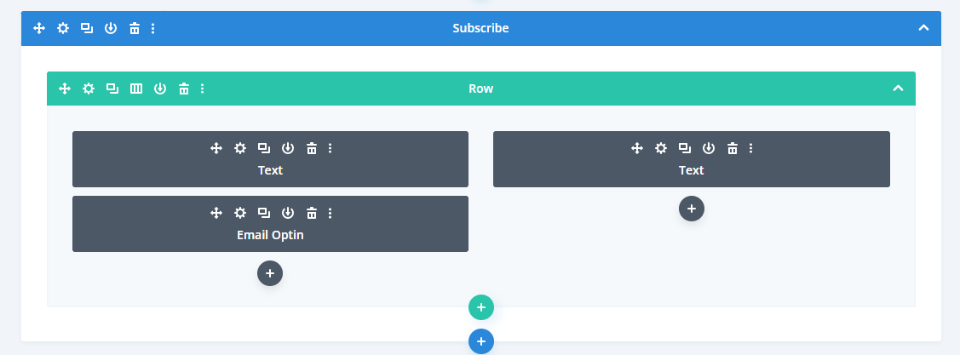
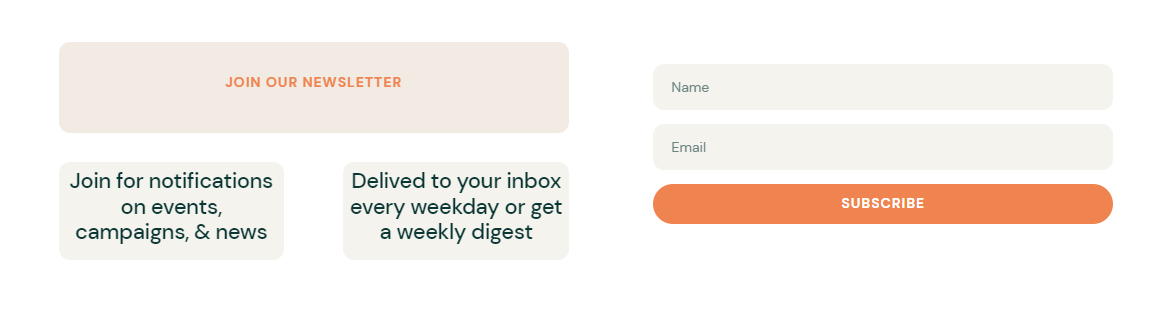
먼저 레이아웃에 표시되는 이메일 옵션입니다. 두 개의 텍스트 모듈과 이메일 선택 모듈을 사용합니다. 배경 스타일은 행에서 수행됩니다. 상단에 작은 제목을 배치하고 그 아래에 큰 설명을 배치한 다음 양식을 배치합니다.

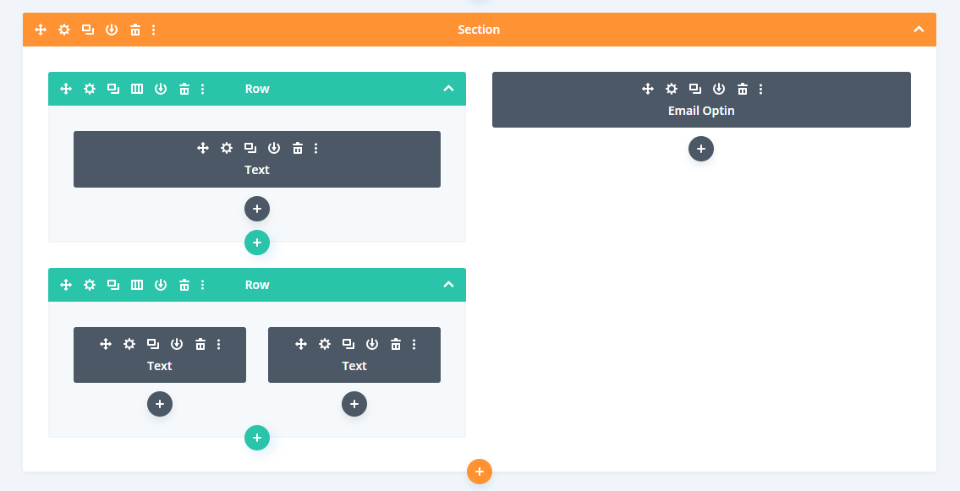
다음은 와이어프레임 보기입니다.

이메일 및 텍스트 모듈 조합 예 1
첫 번째 예에서는 설명을 양식 오른쪽으로 이동하지만 제목은 양식 위에 유지합니다. 이 레이아웃은 간단하지만 양식 위에 텍스트 모듈을 사용하지 않고는 불가능합니다. 행을 2열로 변경했습니다.

다음은 와이어프레임 보기입니다.

이메일 및 텍스트 모듈 조합 예 2
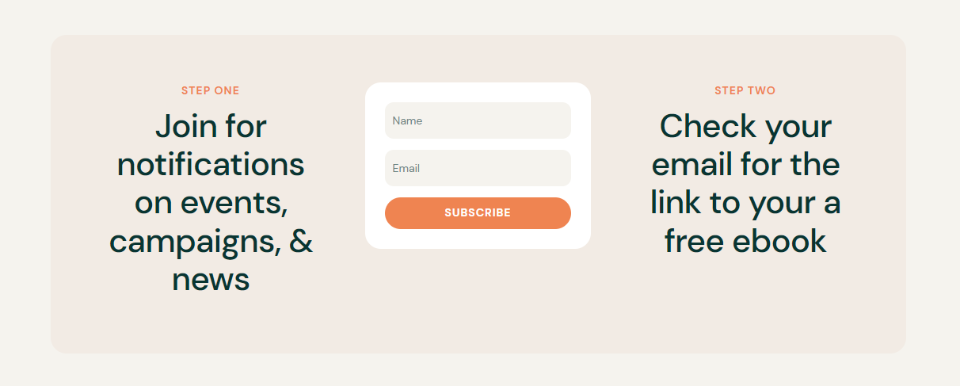
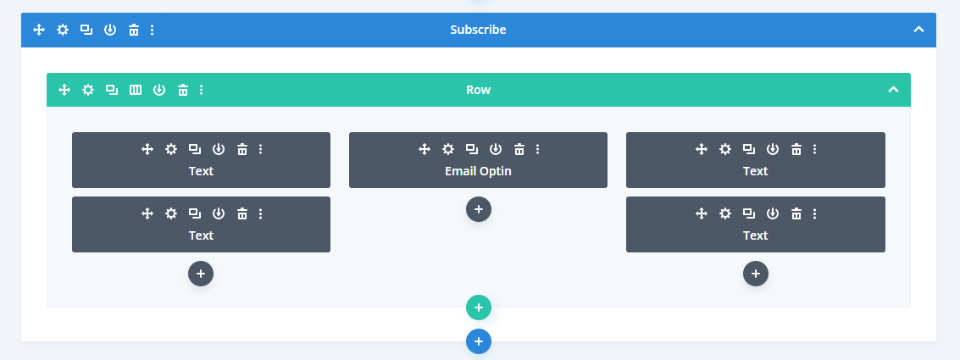
두 번째 예에서는 행을 3열로 변경하고 외부 열에 텍스트 모듈을 배치했습니다. 텍스트가 있는 각 행에는 번호가 매겨진 단계를 제공하는 제목과 설명이 포함됩니다. 이메일 선택 모듈은 한 단계만 표시할 수 있지만 둘 다 표시할 수는 없습니다.

다음은 와이어프레임 보기입니다.

이메일 및 텍스트 모듈 조합 예 3
세 번째 예에서는 여러 행과 열 너비가 있는 특수 섹션을 사용합니다. 왼쪽에는 제목과 설명을 위한 두 개의 모듈이 표시되고 오른쪽에는 이메일 양식이 표시됩니다.

다음은 와이어프레임 보기입니다.

이메일 및 텍스트 모듈 조합 예 4
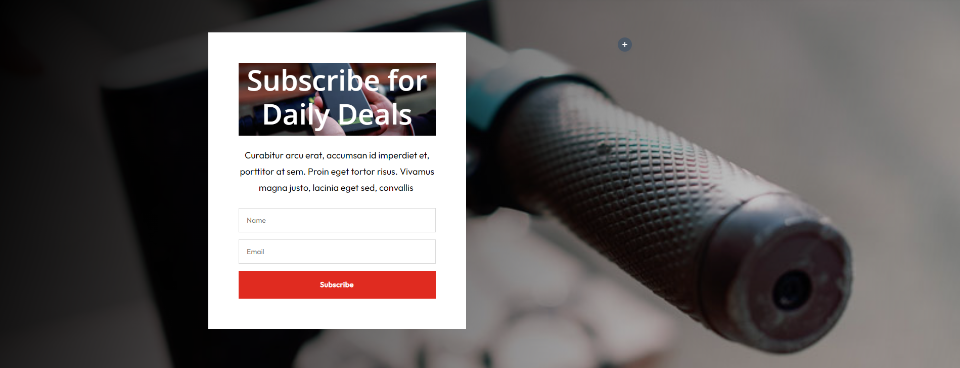
여기 네 번째 예가 있습니다. 무료 Scooter Rental Layout Pack의 이메일 선택 양식을 사용합니다. 제목 배경에 이미지를 추가하고 제목의 글꼴 색상을 흰색으로 변경했습니다. 나머지는 원본과 동일합니다. 컬럼의 흰색 배경은 단일 모듈처럼 보이게 합니다.

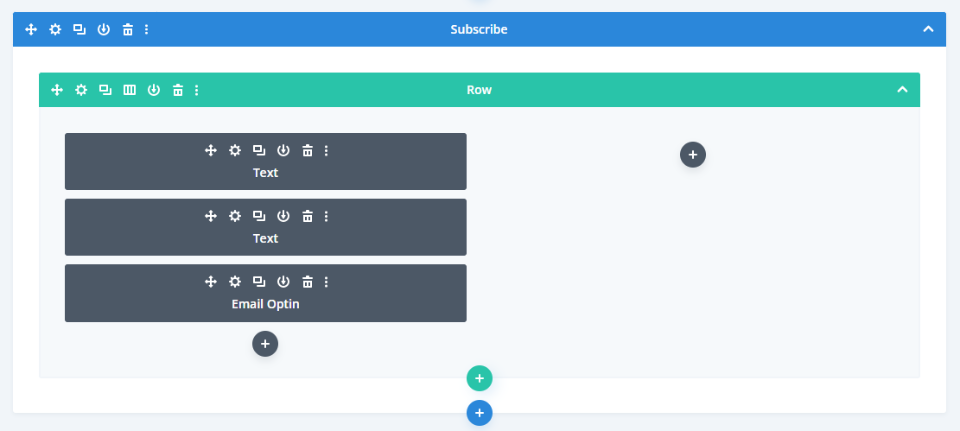
다음은 와이어프레임 보기입니다.

마무리 생각
이것이 인라인 이메일 옵틴 모듈을 사용하는 것과 텍스트 모듈과 결합하는 방법을 비교한 것입니다. 이메일 선택 모듈은 잘 작동하고 간단한 이메일 양식을 제공하지만 제한적입니다. 제목과 설명에 텍스트 모듈을 사용하면 더 많은 디자인 옵션이 제공됩니다. 약간의 스타일 지정으로 여러 모듈이 단일 모듈처럼 보일 수 있습니다. 여러 모듈을 사용하여 훨씬 더 많은 레이아웃과 디자인 옵션으로 고유한 이메일 선택 양식을 만들 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 이메일 수신 옵션 모듈의 콘텐츠 기능을 사용하십니까, 아니면 해당 콘텐츠에 텍스트 모듈을 사용하시겠습니까? 의견에 알려주십시오.
