Verwendung des Inhalts des Inline-E-Mail-Optin-Moduls im Vergleich zur Kombination mit Textmodulen
Veröffentlicht: 2022-03-20Das E-Mail-Optimierungsmodul von Divi verfügt über mehrere Text- und Inhaltsbereiche, die zusätzliche Inhalte anzeigen können. Diese Bereiche können innerhalb des E-Mail-Optimierungsmoduls gestaltet werden. Zusammen mit den Layoutoptionen des Moduls bietet dies ein solides Design für ein einfaches E-Mail-Formular. Dies schränkt jedoch die Gestaltungsmöglichkeiten ein. Glücklicherweise können wir das E-Mail-Optimierungsmodul mit Textbausteinen verwenden, um noch mehr Gestaltungs- und Gestaltungsmöglichkeiten zu schaffen. In diesem Beitrag vergleichen wir die Verwendung der Textfelder im E-Mail-Optimierungsmodul selbst mit der Verwendung separater Module für Ihre Kopie.
Lass uns anfangen!
Inhaltselemente des Inline-E-Mail-Optionsmoduls
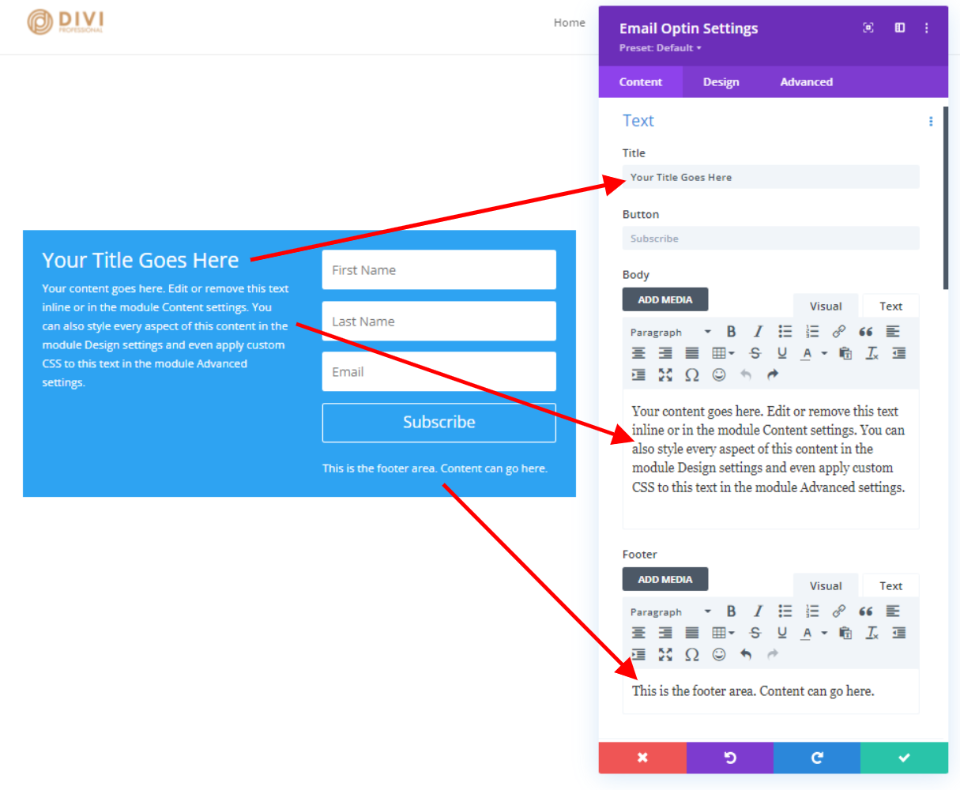
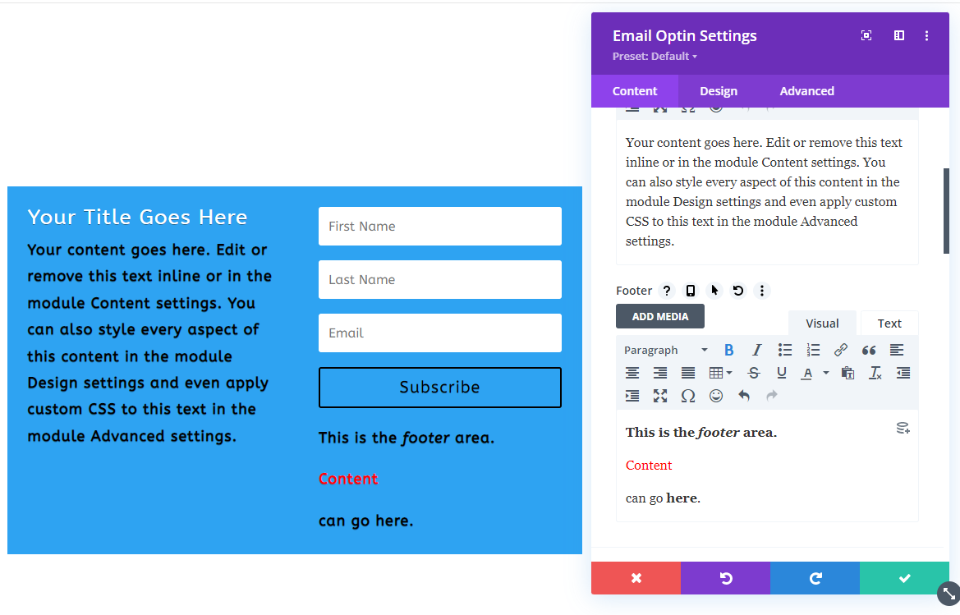
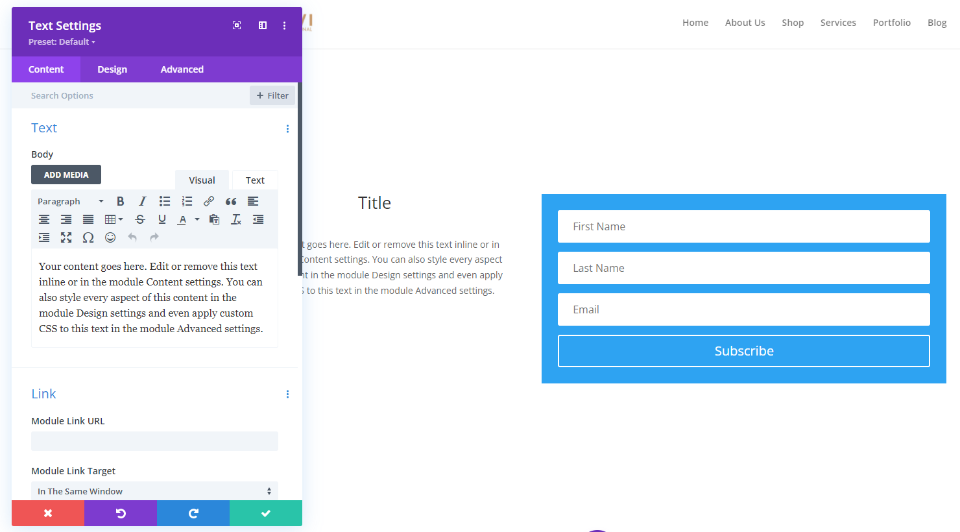
Neben dem Formular selbst hat das E-Mail-Optin-Modul von Divi drei Bereiche mit Inhalt. Dazu gehören der Titel, der Inhalt des Hauptteils und der Inhalt der Fußzeile. Der Titel ist ein einzelnes Textfeld ohne Anpassungen auf der Registerkarte Inhalt. Der Inhalt von Body und Footer verfügt über vollständige Inhaltseditoren, die Text, Medien, HTML, CSS usw. akzeptieren. Sie können auch dynamische Inhalte verwenden, sie für individuelle Gerätegrößen anpassen und ihren Hover-Status anpassen.

Registerkarte Design des Inline-E-Mail-Optionsmoduls
Die Registerkarte Design enthält die grundlegenden Stileinstellungen für die Titel- und Inhaltsbereiche. Zu den Optionen gehören Überschriftenebene, Schriftart, Schriftstärke (normal oder fett), Stil, Ausrichtung, Farbe, Größe, Abstand, Zeilenhöhe und Schatten. Schauen wir uns jeden an.
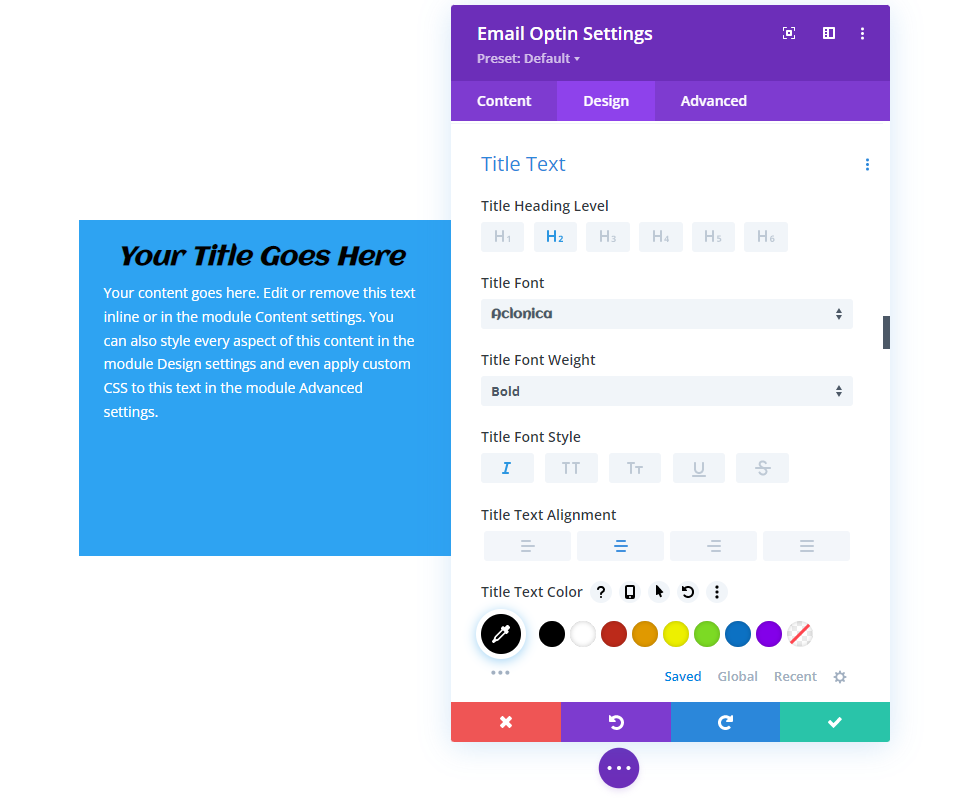
Optionen für den Titel des E-Mail-Optionsmoduls
Hier sind die Designeinstellungen für den Titel. In diesem Bild habe ich die Überschriftsebene durch die Textfarbe angepasst.

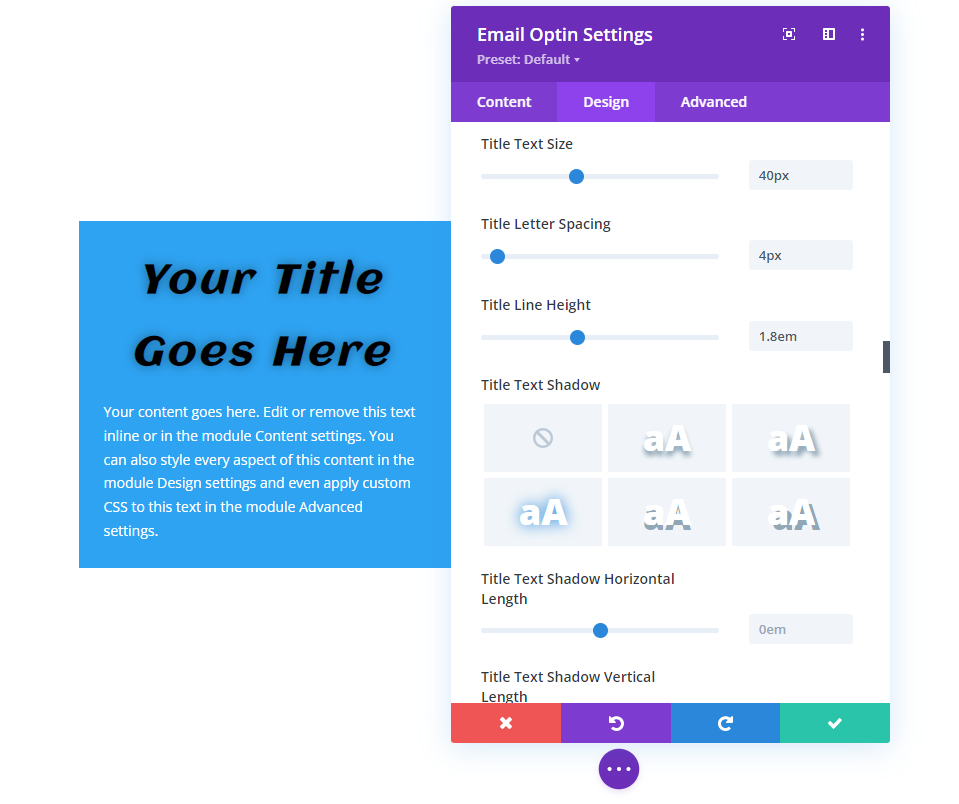
Ich habe die Textgröße in diesem Bild durch Textschatten angepasst.

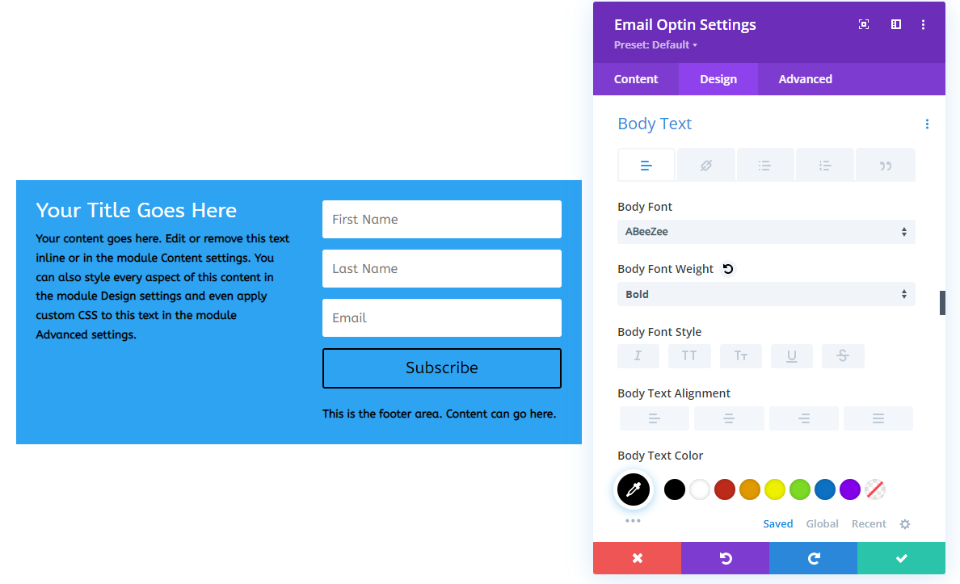
Textoptionen für E-Mail-Optin-Modul und Fußzeile
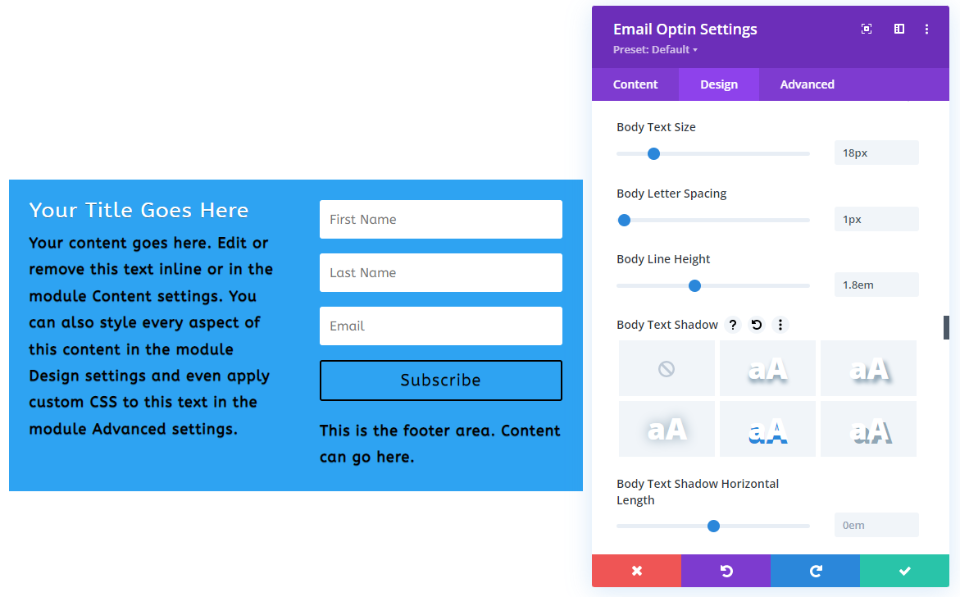
Der Haupt- und Fußzeilentext wird von denselben Designeinstellungen gesteuert. Das folgende Bild enthält die Optionen Schriftart bis Schriftfarbe. Dieser Abschnitt fügt auch die Standardtextfunktionen wie Aufzählungszeichen, einen Link, ein Zitat usw. hinzu. Der Titeltext folgt dem Stil des Haupttexts, es sei denn, er hat einen eigenen Stil. Die Schaltfläche verwendet einige der Textoptionen, es sei denn, sie ist separat gestaltet.

Das folgende Bild fügt die Optionen Textgröße bis Textschatten hinzu.

Sie können Inline-CSS im Inhaltseditor verwenden, aber alles, was nicht formatiert ist, folgt dem Design auf der Registerkarte Design.

Inhaltslayouts des Inline-E-Mail-Optionsmoduls
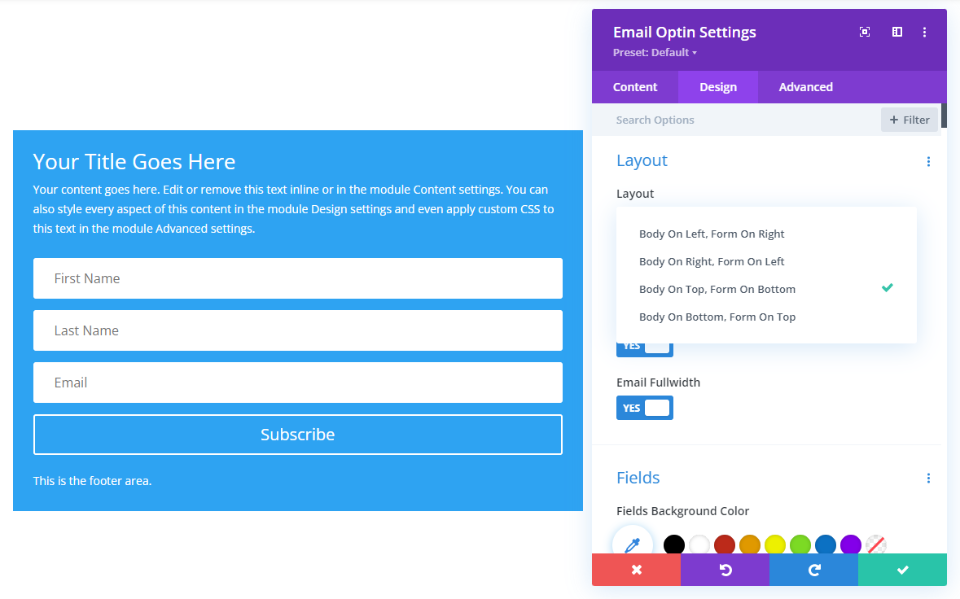
Layoutoptionen ermöglichen es uns, den Titel- und Textinhalt über, unter, rechts oder links vom Formular zu platzieren. Im folgenden Beispiel wird der Körper oben und das Formular unten platziert.

Vor- und Nachteile des E-Mail-Optionsinhalts
Vorteile
- Alles ist in einem Modul enthalten. Dies vereinfacht die Erstellung und Gestaltung des E-Mail-Formulars.
- Es ist einfach zu bedienen und effizient. Wenn Sie das E-Mail-Formular kopieren oder verschieben möchten, müssen Sie nur ein Modul bearbeiten.
- Das E-Mail-Optimierungsmodul bietet drei Textbereiche, die wir verwenden können. Der Text sieht gut aus und eignet sich gut für einfache E-Mail-Formulare.
- Um Anpassungen vorzunehmen, müssen Sie nur ein Modul öffnen.
Nachteile
- Der Titeltext verfügt über ein einfaches Feld zur Eingabe des Titels und über die grundlegenden Gestaltungsoptionen auf der Registerkarte Design.
- Der Haupt- und Fußzeilentext haben individuelle Inhaltseditoren auf der Registerkarte „Inhalt“, aber sie verwenden dieselben Einstellungen auf der Registerkarte „Design“.
- Das Modul verfügt über vier Layoutoptionen, die die Platzierung des Körpers und des Formulars bestimmen. Sie können den Text über, unter, rechts oder links vom Formular platzieren, aber Sie können sie nicht trennen.
- Die Felder des Formulars haben separate Gestaltungsoptionen, aber die anderen Gestaltungselemente gelten für das gesamte Modul. Beispielsweise gelten Hintergrund, Größe, Abstand, Rahmen, Rahmenschatten, Filter, Transformation und Animation für jedes Element des Moduls. Das bedeutet, dass Sie den Hintergrund des Titels nicht getrennt vom Hauptteil, der Fußzeile oder dem Formular anpassen können.
- Der Titel steht immer über dem Fließtext. Der Inhalt der Fußzeile befindet sich immer unterhalb der Schaltfläche.
- Alle Anpassungen an Platzierung oder Stil, die nicht auf der Registerkarte „Design“ verfügbar sind, müssen den CSS-Feldern auf der Registerkarte „Erweitert“ hinzugefügt werden.
Kombinieren des Textes mit Modulen
Die Alternative besteht darin, die gleichen Textelemente mit individuellen Textbausteinen zusammen mit dem E-Mail-Optimierungsmodul zu erstellen. Diese Option erfordert, dass Sie mehrere Elemente formatieren, und Sie müssen möglicherweise Zeilen mit mehreren Spaltenoptionen verwenden. Es bietet Ihnen jedoch auch die meisten Funktionen und Optionen.
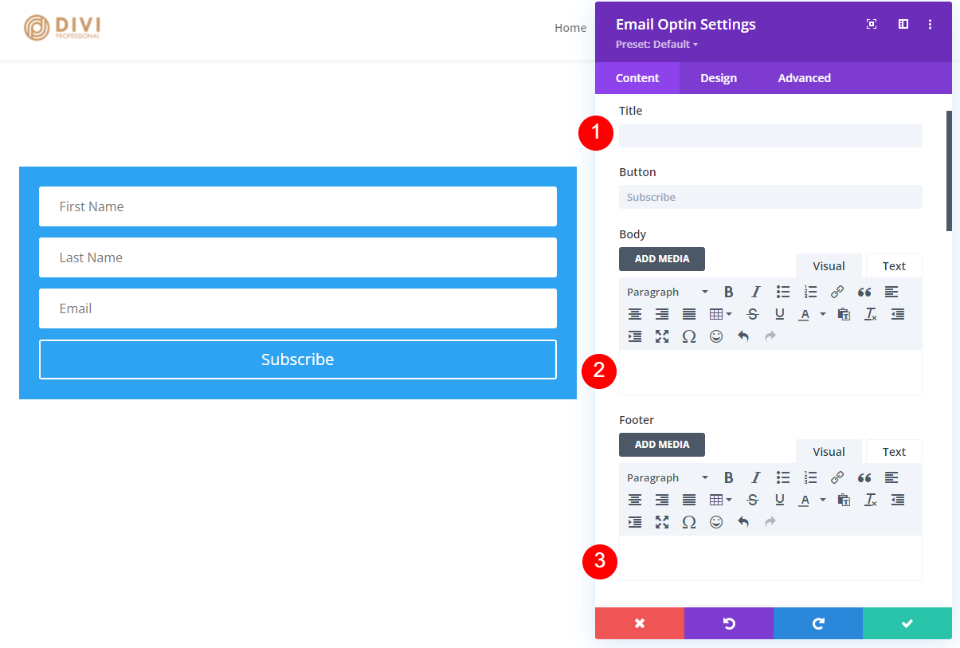
Um diese Methode zu verwenden, lassen Sie einfach die Felder Titel, Text und Fußzeile des E-Mail-Optionsmoduls leer, wie ich es im folgenden Beispiel getan habe. Dadurch erhalten Sie das Formular ohne weitere Textelemente.

Verwenden Sie dann Textbausteine, um die gewünschten Elemente zu erstellen. Im Beispiel unten habe ich neben dem Formular zwei Textbausteine hinzugefügt. Wie dieses Beispiel zeigt, ist der Inhaltseditor derselbe wie im E-Mail-Opt-in-Modul.

Gestaltungsoptionen für Textbausteininhalte
Das Textmodul hat die gleichen Designeinstellungen für Haupttext und Überschriftentext wie das E-Mail-Optin-Modul, fügt jedoch einige weitere Optionen hinzu. Der Überschriftentext enthält fünf Schriftstärken. Da Sie für jeden Textsatz ein anderes Modul verwenden können, können Sie für jeden einen anderen Hintergrund, Rahmen, Rahmenschatten usw. verwenden.

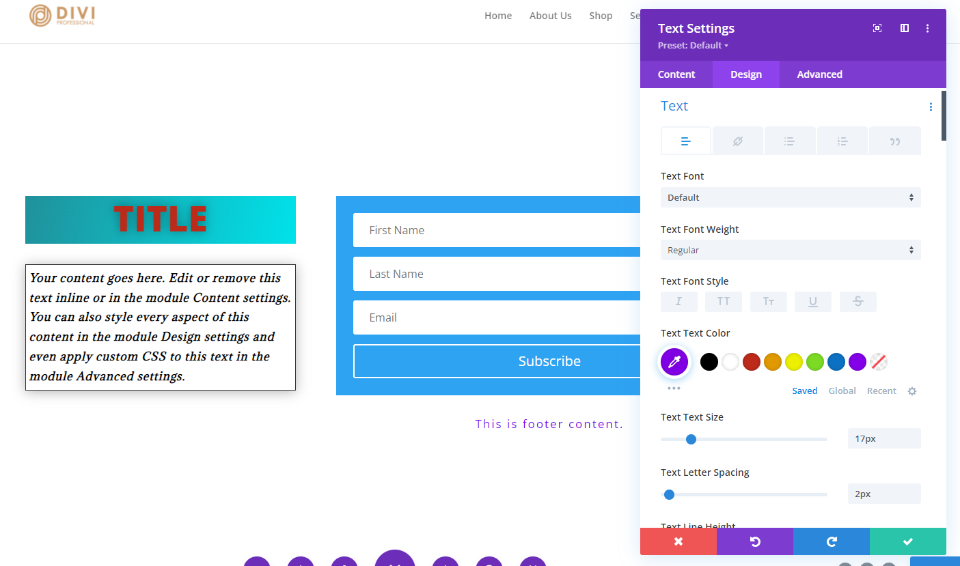
Das folgende Beispiel verwendet das E-Mail-Optimierungsmodul für das Formular und fügt drei verschiedene Textmodule hinzu, um den Titel, den Hauptteil und den Fußzeilentext zu erstellen. Ich habe jedes Modul separat gestaltet. Dies zeigt die Einstellungen für Schriftart, Stärke, Stil, Farbe, Größe, Abstand, Zeilenhöhe und Textschatten. Ich habe auch die Hintergründe, Abstände und Rahmen angepasst.

Vor- und Nachteile bei der Verwendung von Textbausteinen für den E-Mail-Optionsinhalt
Vorteile
- Die Textmodule bieten Ihnen viel mehr Gestaltungsfunktionen für jedes der Elemente. Da jedes Modul individuell gestaltet ist, können Sie für jedes Element unterschiedliche Stile verwenden. Dazu gehören verschiedene Hintergründe, Abstände, Größen, Ränder usw.
- Sie sind nicht mit Layout-Optionen beschränkt.
- Sie sind nicht auf einen Inhaltssatz beschränkt. Sie können das Formular mit beliebig vielen Modulen umgeben, um jedes gewünschte Design zu erstellen.
- Sie sind nicht auf Textbausteine beschränkt. Sie können alles verwenden, was Sie möchten, z. B. Bilder, Videos, Schieberegler, CTAs und vieles mehr.
- Sie können sie weiterhin in Kombination mit den Inhalten im E-Mail-Optimierungsmodul verwenden.
Nachteile
- Um den Inhalt neben dem Formular zu platzieren, müssen Sie Zeilen mit mehr Spalten verwenden.
- Schwieriger ist es, einzelne Module zu kopieren oder zu verschieben.
- Wenn Sie Änderungen vornehmen möchten, müssen Sie weitere Module öffnen.
- Es kann einige zusätzliche Styling-Anstrengungen erfordern, damit sie wie eine einzige Form aussehen. Rahmen und Hintergründe für das E-Mail-Opt-in müssen in den Zeileneinstellungen vorgenommen werden, wenn Sie sie ändern und es wie ein einzelnes Modul aussehen lassen möchten.
Beispiele für Kombinationen von E-Mail- und Textmodulen
Als nächstes schauen wir uns einige Beispiele mit Kombinationen aus E-Mail-Opt-in-Modulen und Textmodulen an. Für die meisten dieser Beispiele verwende ich das E-Mail-Opt-in-Formular aus dem kostenlosen NGO-Layout-Paket, das in Divi verfügbar ist. Ich zeige die Desktop- und Wireframe-Ansichten.
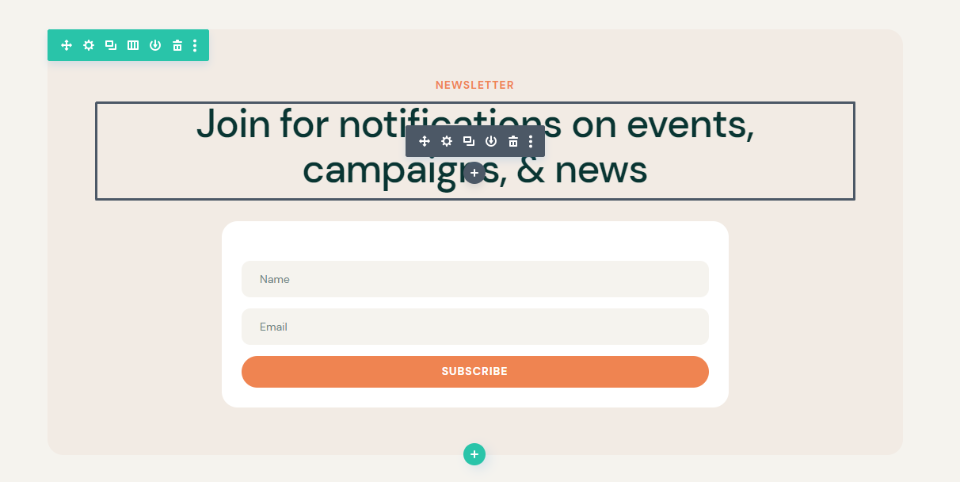
Hier ist zunächst das E-Mail-Opt-in, wie es im Layout angezeigt wird. Es verwendet zwei Textmodule und das E-Mail-Opt-Modul. Das Hintergrundstyling erfolgt in der Zeile. Es platziert einen kleinen Titel oben, eine große Beschreibung darunter und dann das Formular.

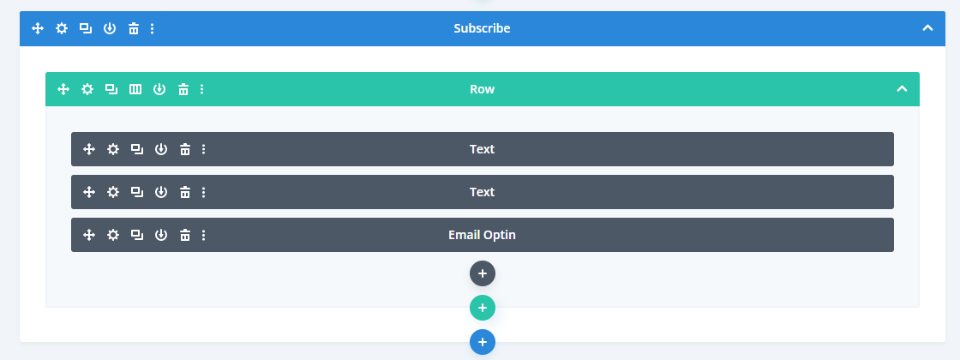
Hier ist die Wireframe-Ansicht.

Kombinationsbeispiel für E-Mail und Textmodul Eins
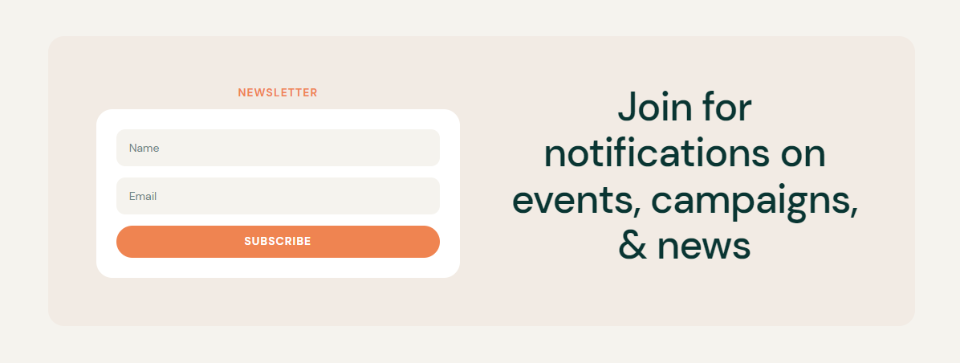
Unser erstes Beispiel verschiebt die Beschreibung auf die rechte Seite des Formulars, behält aber den Titel über dem Formular. Dieses Layout ist einfach, aber ohne einen Textbaustein über dem Formular nicht möglich. Ich habe die Zeile auf 2 Spalten geändert.

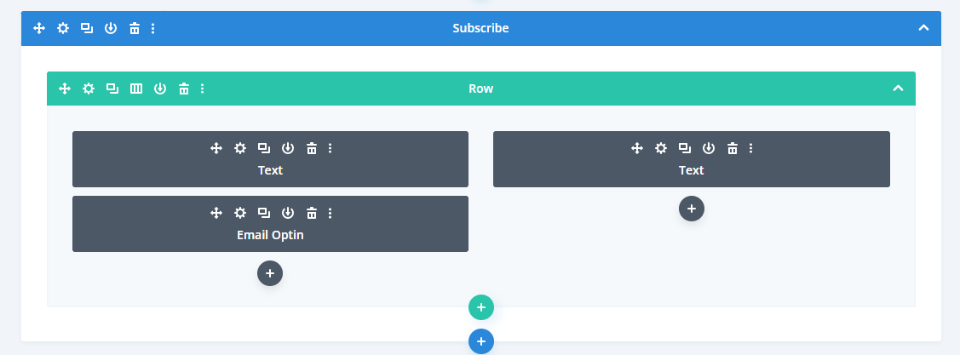
Hier ist die Wireframe-Ansicht.

Kombinationsbeispiel für E-Mail und Textmodul Zwei
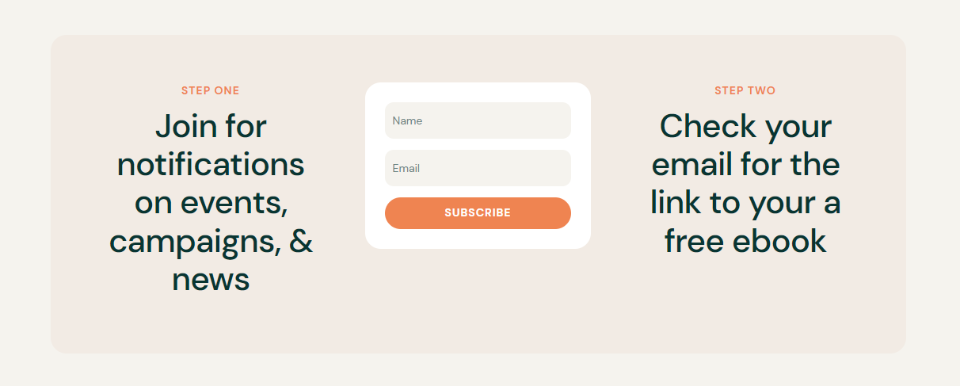
Unser zweites Beispiel, ich habe die Zeile auf 3 Spalten geändert und in den äußeren Spalten Textbausteine platziert. Jede der Zeilen mit Text enthält einen Titel und eine Beschreibung, die nummerierte Schritte enthält. Das E-Mail-Optimierungsmodul könnte einen Schritt anzeigen, aber nicht beide.

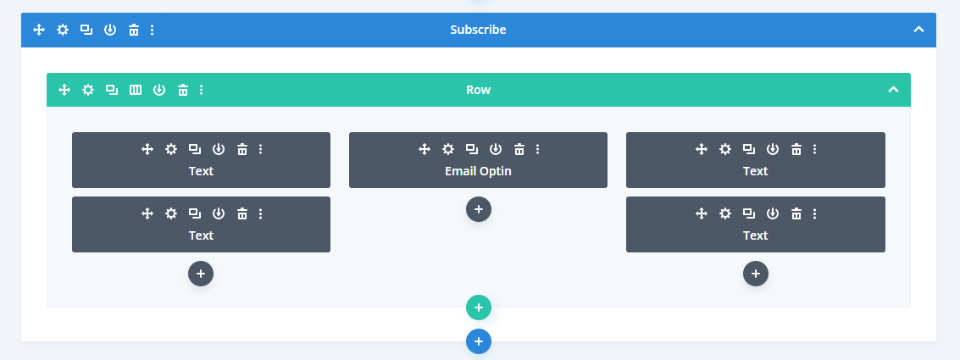
Hier ist die Wireframe-Ansicht.

Kombinationsbeispiel für E-Mail und Textmodul Drei
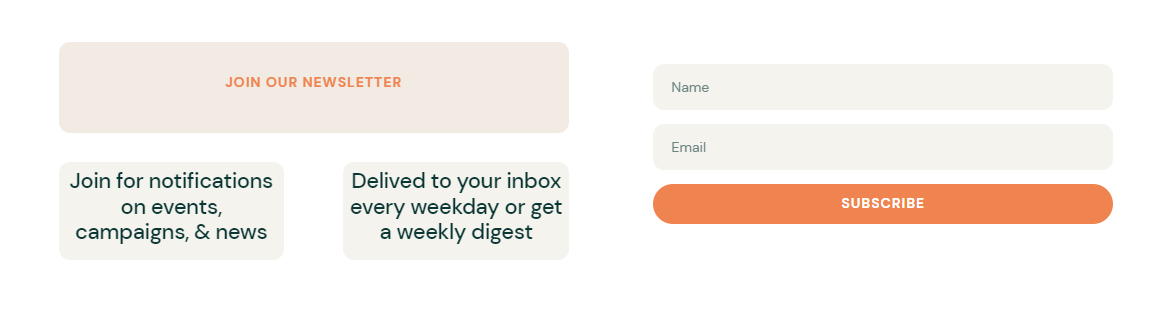
Unser drittes Beispiel verwendet einen Spezialbereich mit mehreren Zeilen- und Spaltenbreiten. Es zeigt links einen Titel und zwei Module für Beschreibungen und rechts das E-Mail-Formular.

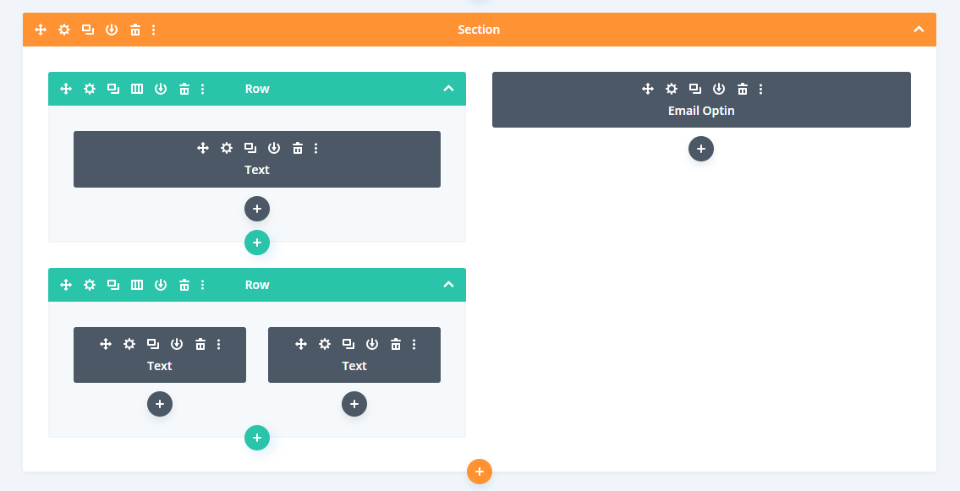
Hier ist die Wireframe-Ansicht.

Kombinationsbeispiel für E-Mail und Textmodul Vier
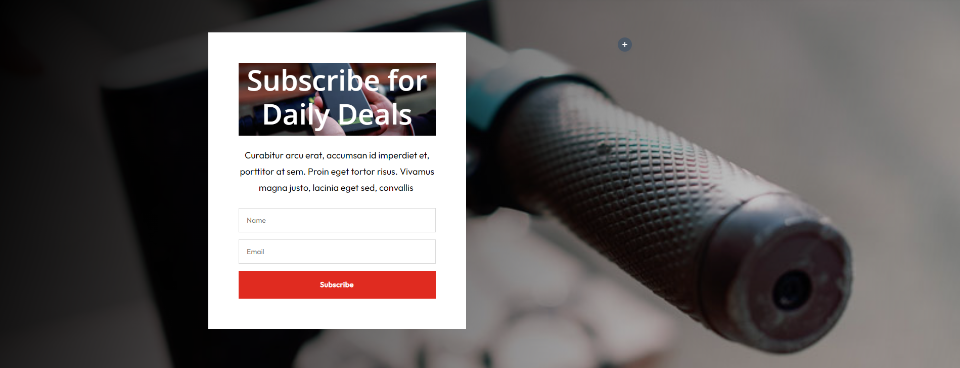
Hier ist unser viertes Beispiel. Es verwendet das E-Mail-Optimierungsformular aus dem kostenlosen Scooter Rental Layout Pack. Ich habe dem Hintergrund des Titels ein Bild hinzugefügt und die Schriftfarbe des Titels in Weiß geändert. Alles andere entspricht dem Original. Der weiße Hintergrund der Säule lässt sie wie ein einzelnes Modul aussehen.

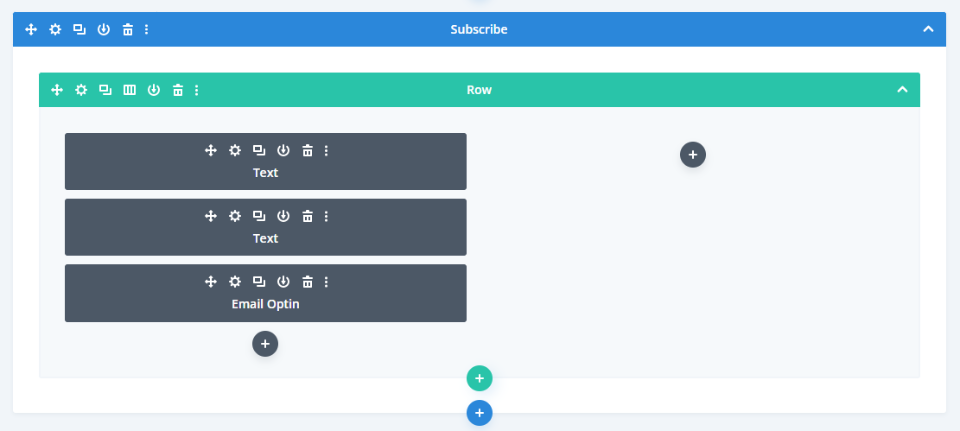
Hier ist die Wireframe-Ansicht.

Endgedanken
Das ist unser Blick auf die Verwendung des Inline-E-Mail-Opt-in-Moduls im Vergleich zur Kombination mit Textmodulen. Das E-Mail-Optimierungsmodul funktioniert gut und bietet ein einfaches E-Mail-Formular, aber es ist begrenzt. Durch die Verwendung von Textbausteinen für Titel und Beschreibung haben Sie viele weitere Gestaltungsmöglichkeiten. Mit ein wenig Styling können mehrere Module wie ein einzelnes Modul aussehen. Mit mehreren Modulen können Sie einzigartige E-Mail-Optimierungsformulare mit viel mehr Layout- und Designoptionen erstellen.
Wir wollen von dir hören. Verwenden Sie die Inhaltsfunktionen im E-Mail-Opt-in-Modul von Divi oder bevorzugen Sie Textmodule für diese Inhalte? Lass es uns in den Kommentaren wissen.
