วิธีสร้างโมดูลคำรับรองแบบไดนามิกด้วย Divi & ACF
เผยแพร่แล้ว: 2022-04-17Divi ทำงานได้ดีกับเนื้อหาแบบไดนามิก เนื้อหาแบบไดนามิกสามารถใช้เพื่อแสดงข้อความ ชื่อ และอื่นๆ อีกมากมาย สามารถใช้ในโมดูลคำรับรองของ Divi ได้ด้วยการรวมเข้ากับปลั๊กอินที่เรียกว่า Advanced Custom Fields ในโพสต์นี้ เราจะมาดูวิธีสร้างโมดูลคำรับรองแบบไดนามิกด้วย Divi และ ACF Divi & ACF ทำงานร่วมกันได้ดีมาก และโพสต์นี้จะช่วยให้คุณเข้าใจวิธีการ!
ไปกันเถอะ
การตั้งค่าฟิลด์กำหนดเองขั้นสูง
ขั้นแรก เราจะต้องติดตั้งปลั๊กอิน Advanced Custom Fields เวอร์ชันฟรี
ติดตั้งฟิลด์กำหนดเองขั้นสูง
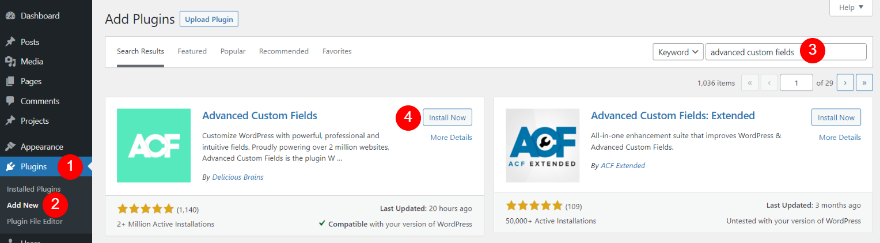
หากต้องการติดตั้งภายใน WordPress ให้ไปที่ Plugins > Add New ในแดชบอร์ด WordPress ค้นหา Advanced Custom Fields แล้วคลิก Install Now
- ปลั๊กอิน
- เพิ่มใหม่
- ค้นหา
- ติดตั้งในขณะนี้

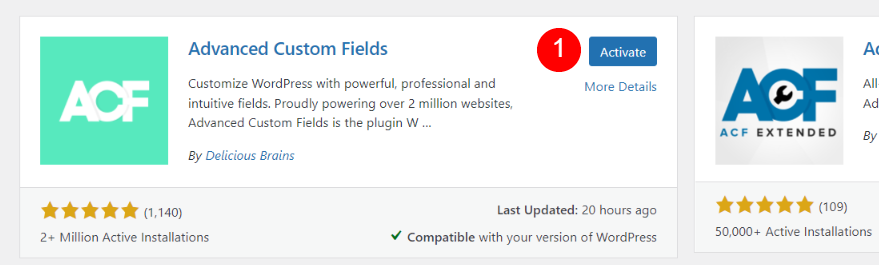
เมื่อการติดตั้งเสร็จสิ้น ให้คลิก เปิดใช้งาน
- เปิดใช้งาน

ตอนนี้เราพร้อมที่จะตั้งค่าฟิลด์ที่กำหนดเองสำหรับคำรับรองจาก Divi ของเราแล้ว
สร้างกลุ่มฟิลด์ใหม่
ถัดไป สร้าง กลุ่มฟิลด์ กลุ่มฟิลด์นี้จะประกอบด้วยฟิลด์ทั้งหมดที่จำเป็นสำหรับการรับรองหนึ่งรายการ จากนั้นเราสามารถโคลนกลุ่มฟิลด์นี้เพื่อสร้างคำรับรองได้มากเท่าที่เราต้องการ
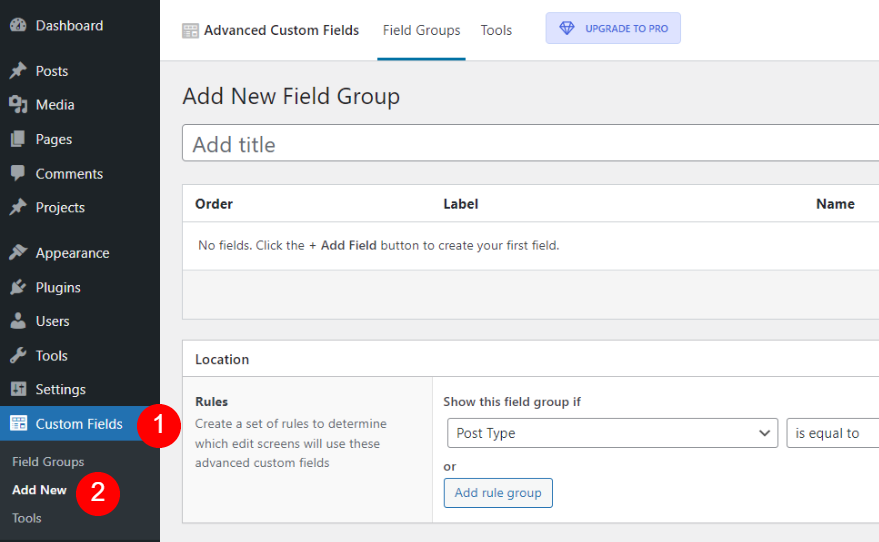
หากต้องการสร้างกลุ่มฟิลด์ ให้ไปที่ ฟิลด์ที่กำหนดเอง > เพิ่มใหม่ ในแดชบอร์ด WordPress
- ฟิลด์ที่กำหนดเอง
- เพิ่มใหม่

สร้างกลุ่มฟิลด์สำหรับคำรับรอง 1
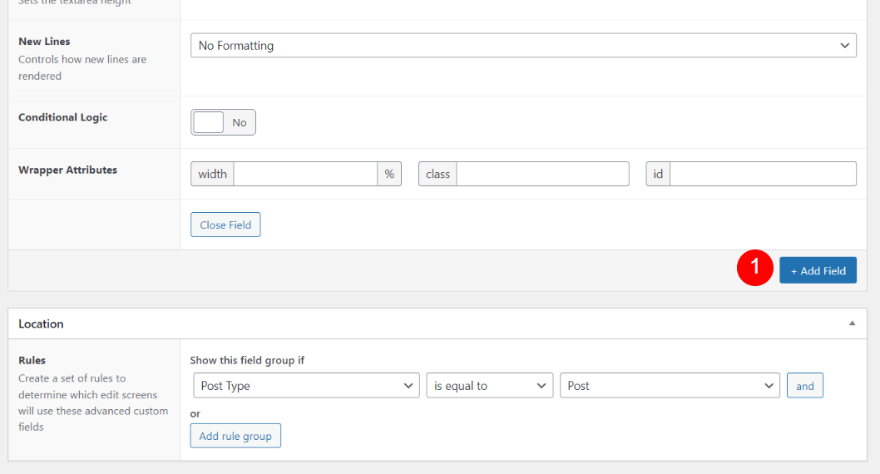
ขั้นแรก เพิ่มชื่อและคลิก เพิ่มฟิลด์
- เพิ่มหัวข้อ
- คลิกเพิ่มฟิลด์

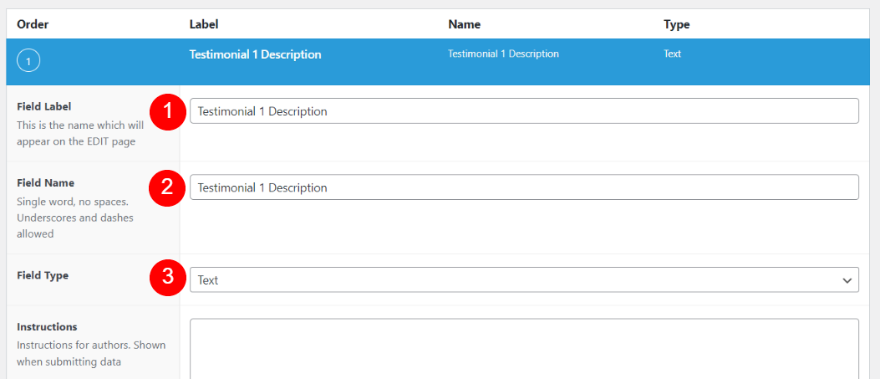
ซึ่งเปิดตัวแก้ไขที่เราจะสร้างฟิลด์ เราจะต้องเพิ่มทีละฟิลด์ แต่ละช่องจะมีป้ายชื่อ ชื่อ และประเภทช่อง ชื่อและป้ายกำกับสามารถจับคู่ได้
ข้อความรับรอง 1 คำอธิบาย
ป้อน ป้ายกำกับ ฟิลด์ และ ชื่อฟิลด์ คลิกที่ช่องดรอปดาวน์ ประเภทฟิลด์ เพื่อดูตัวเลือก ฟิลด์นี้ใช้ประเภทฟิลด์ที่แตกต่างจากฟิลด์อื่นอีกสามฟิลด์
- Field Label: Testimonial 1 Description
- ชื่อช่อง: ข้อความรับรอง 1 คำอธิบาย

เลือก พื้นที่ข้อความ จากรายการ
- ประเภทฟิลด์: Text Area

ข้อความรับรอง 1 ชื่อ
ถัดไป ให้เลื่อนลงและคลิก เพิ่มฟิลด์

จากนั้น ป้อน Testimonial 1 Name สำหรับ Field Name และ Field Label ปล่อยให้ประเภทฟิลด์เป็นค่าเริ่มต้น (ข้อความ)
- ชื่อสนาม: คำรับรอง 1 ชื่อ
- ป้ายกำกับ: ข้อความรับรอง 1 ชื่อ

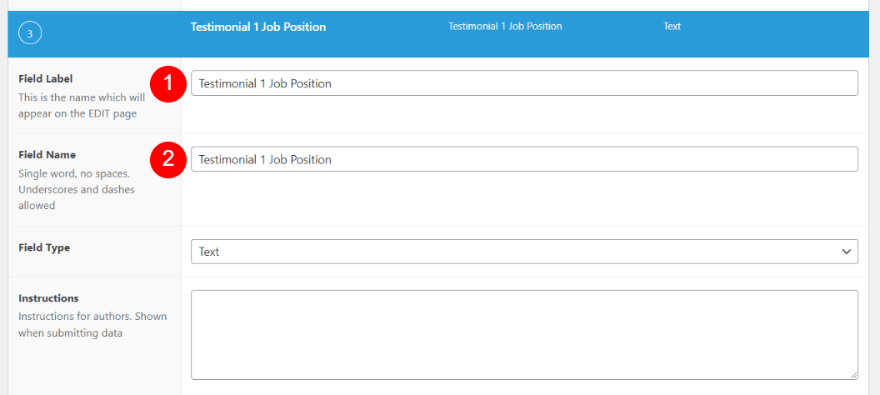
ข้อความรับรอง 1 ตำแหน่งงาน
ถัดไป คลิก เพิ่มฟิลด์ และป้อนคำรับรอง 1 ตำแหน่งงานสำหรับ ชื่อ ฟิลด์และป้ายกำกับฟิลด์
- ชื่อภาคสนาม: Testimonial 1 ตำแหน่งงาน
- ป้ายกำกับ: Testimonial 1 Job Position

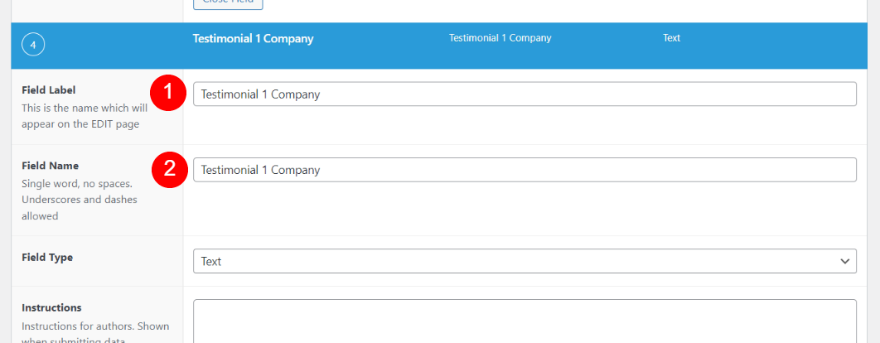
คำรับรอง 1 บริษัท
ถัดไป คลิก เพิ่มฟิลด์ และป้อนคำรับรอง 1 บริษัท สำหรับ ชื่อ ฟิลด์และป้ายกำกับฟิลด์
- ชื่อภาคสนาม: Testimonial 1 Company
- ป้ายกำกับ: Testimonial 1 Company

ที่ตั้ง
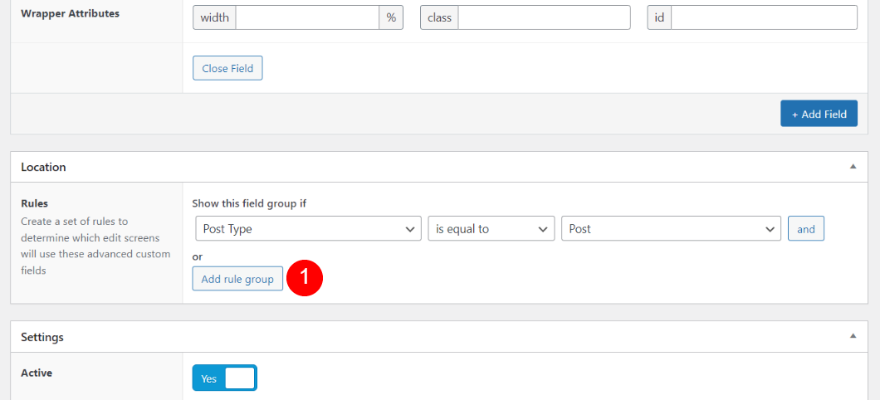
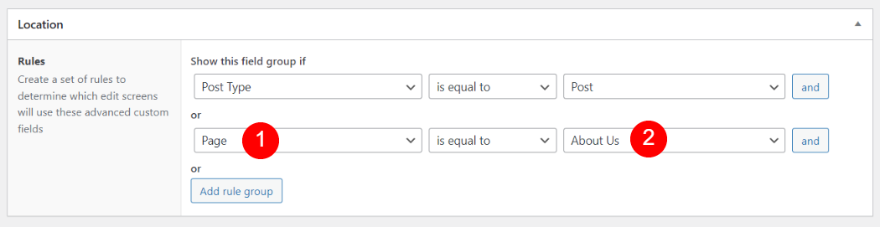
ต่อไป เราจะตั้ง กฎสถานที่ เราจะเลือกหน้าหรือหน้าที่เราต้องการใช้คำรับรอง มีกฎว่า Post Type เท่ากับ Page โดยค่าเริ่มต้น เราจะรักษากฎนี้และเพิ่มอีกหนึ่งกฎ คลิก เพิ่มกลุ่มกฎ

เลือกกล่องดรอปดาวน์ ประเภทโพสต์ สำหรับกฎใหม่และเลือกหน้า เลือกกล่องดรอปดาวน์ "โพสต์" สำหรับกฎใหม่ แล้วเลือกหน้าที่คุณต้องการใช้ หากคุณต้องการใช้หลายหน้า ให้เพิ่มกฎใหม่สำหรับแต่ละหน้า
- ช่องแรก: Page
- ฟิลด์ที่สอง: ชื่อเพจของคุณ

เผยแพร่กลุ่มฟิลด์ใหม่
สุดท้าย ให้คลิกปุ่ม เผยแพร่ ที่มุมบนขวาของตัวแก้ไขเพื่อเผยแพร่กลุ่มฟิลด์ใหม่

เมื่อเผยแพร่กลุ่มฟิลด์แล้ว คุณจะเห็นรายการฟิลด์และกฎ

โคลนกลุ่มฟิลด์รับรอง
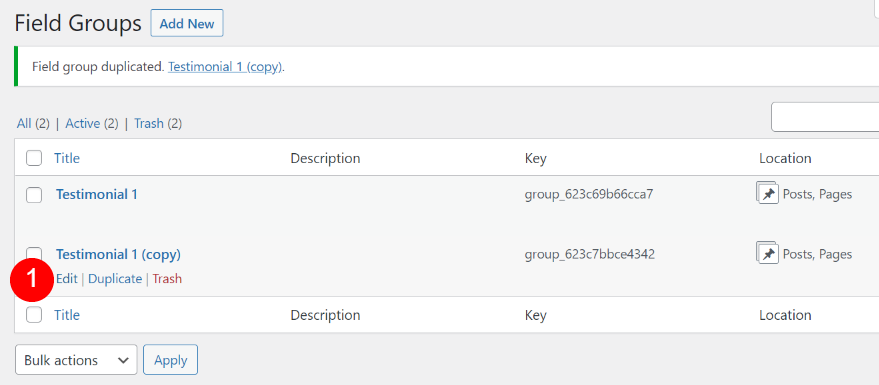
ต่อไป เราจะโคลนกลุ่มฟิลด์รับรอง นี้จะช่วยให้เราสามารถสร้างคำรับรองอื่น เราจะต้องทำซ้ำสำหรับทุกคำรับรองที่เราต้องการสร้าง ในแดชบอร์ด WordPress ไปที่ Custom Field > Field Groups วางเมาส์เหนือกลุ่มฟิลด์ที่คุณต้องการโคลนแล้วคลิก ทำซ้ำ
- ฟิลด์ที่กำหนดเอง
- กลุ่มภาคสนาม
- ทำซ้ำ

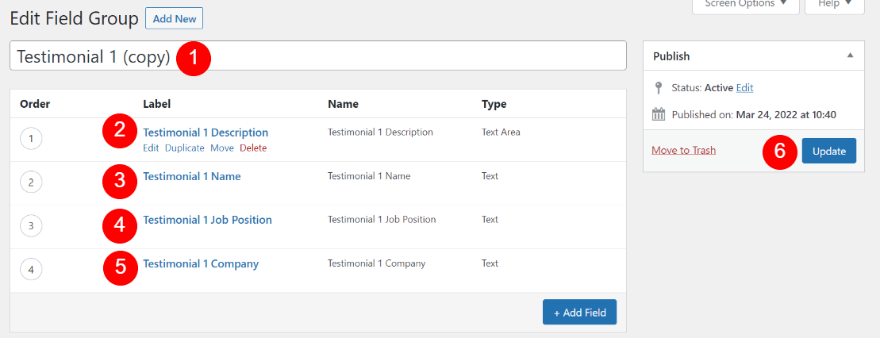
ถัดไป คลิก แก้ไข เพื่อเปิดกลุ่มฟิลด์ใหม่และเปลี่ยนชื่อของกลุ่มและแต่ละฟิลด์ภายในกลุ่ม

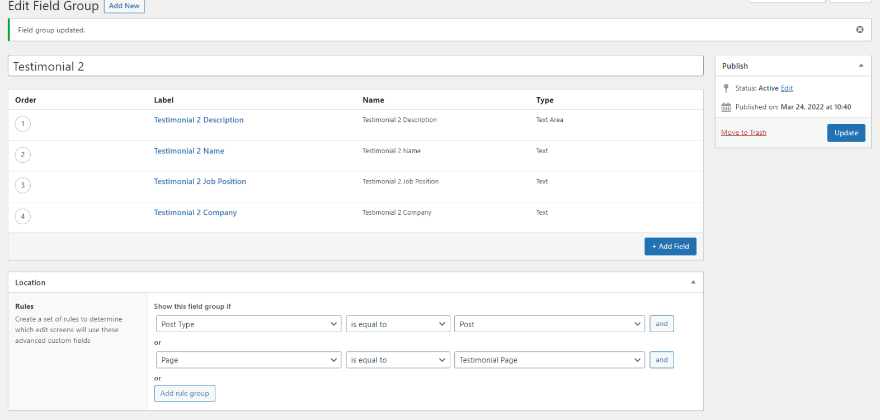
เปลี่ยนชื่อและเลือกแต่ละช่องแล้วเปลี่ยน 1 เป็น 2 คลิก อัปเดต เมื่อคุณพร้อม

ถัดไป เลือกหน้าที่คุณต้องการให้มีข้อความรับรองนี้

ตอนนี้คุณมีกลุ่มฟิลด์สำหรับการรับรองครั้งที่สองของคุณ

สร้างคำรับรอง
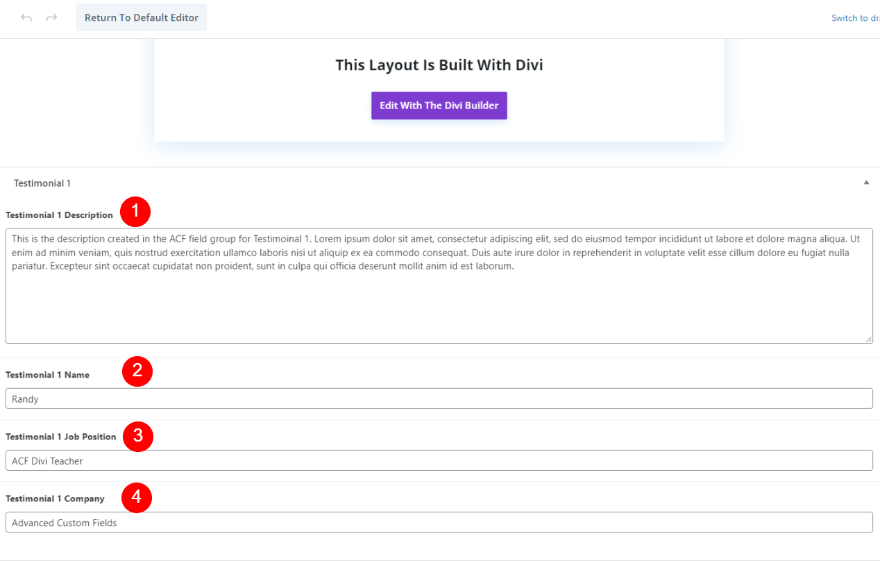
ฟิลด์สำหรับข้อความรับรองจะปรากฏที่ด้านล่างของตัวแก้ไขหน้าสำหรับหน้าที่คุณเลือกเป็นตำแหน่งของคำรับรอง ตัวอย่างนี้มีเฉพาะฟิลด์สำหรับข้อความรับรอง 1 ฉันเลือกหน้าอื่นสำหรับตำแหน่งของข้อความรับรอง 2 ดังนั้นจึงไม่ปรากฏที่นี่

กรอกข้อมูลในช่อง ตามปกติ จากนั้น คุณก็พร้อมที่จะใช้ฟิลด์ต่างๆ ภายในเลย์เอาต์ Divi สำหรับหน้านี้

สร้าง Dynamic Divi Testimonial Module
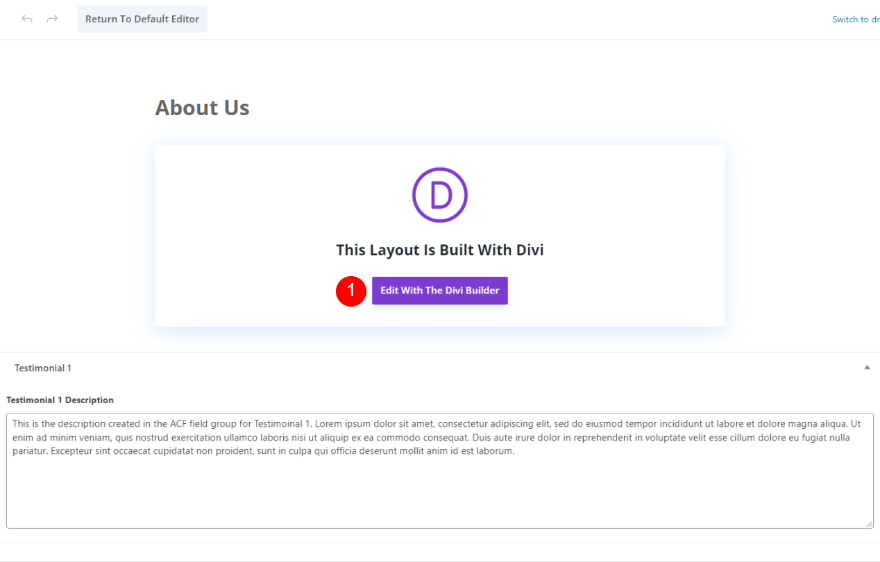
ข้อดีอย่างหนึ่งของเขาคือทุกคนสามารถป้อนข้อมูลหรือแก้ไขฟิลด์ได้โดยไม่ต้องเปิดโมดูล Divi ฟิลด์จะต้องถูกแมปภายในโมดูลคำรับรองของ Divi คลิกเพื่อ ใช้ Divi Builder สำหรับหน้านี้

คุณสามารถเพิ่มกลุ่มฟิลด์ที่กำหนดเองในหน้าใดก็ได้ แต่ฉันจะสร้างเพจใหม่ เนื่องจากฉันตั้งชื่อหน้านี้เกี่ยวกับเรา ฉันจะใช้หน้าเกี่ยวกับจาก Camera Product Layout Pack ฟรีที่มีอยู่ใน Divi ฉันจะเพิ่มโมดูลข้อความรับรองใหม่และจัดรูปแบบตามหน้า ขั้นแรก ฉันจะทำตามขั้นตอนการเพิ่มคำรับรองในหน้า
เพิ่มส่วนคำรับรอง Divi ใหม่และ Row
เพิ่ม ส่วนปกติ ใหม่ภายใต้ส่วนที่สองของเค้าโครง

ถัดไป เพิ่ม แถวคอลัมน์ เดียว


เพิ่ม Divi Testimonial Module
ถัดไป เพิ่ม โมดูลข้อความรับรอง ในแถว

สร้างเนื้อหารับรองแบบไดนามิก
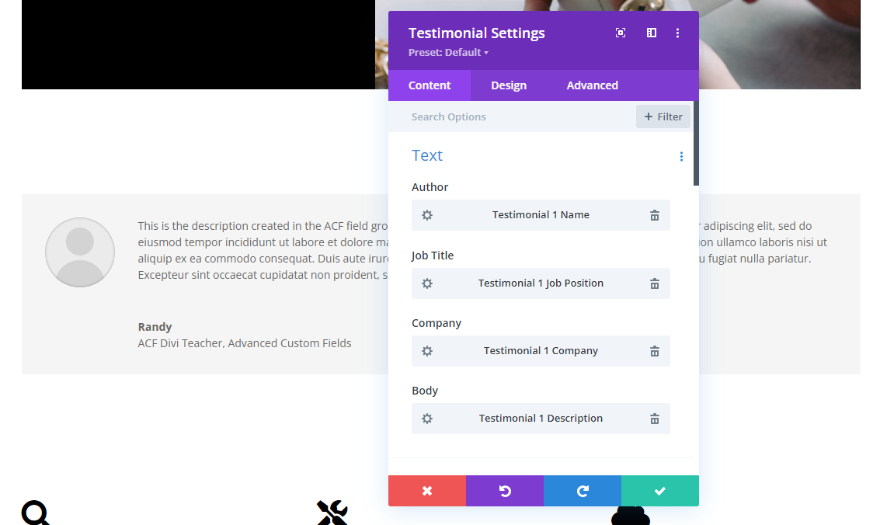
ต่อไป เราจะเพิ่มข้อมูลของ Advanced Custom Fields ลงในโมดูลคำรับรอง เราจะทำสิ่งนี้ให้สำเร็จโดยการเพิ่มข้อมูลจากกลุ่มฟิลด์เป็นเนื้อหาไดนามิกในแต่ละฟิลด์ เปิดการ ตั้งค่าของโมดูล ตามปกติ คุณจะเห็นตัวเลือกไดนามิกเมื่อคุณวางเมาส์เหนือแต่ละฟิลด์ดังที่เห็นในภาพด้านล่าง

ชื่อผู้แต่งแบบไดนามิก
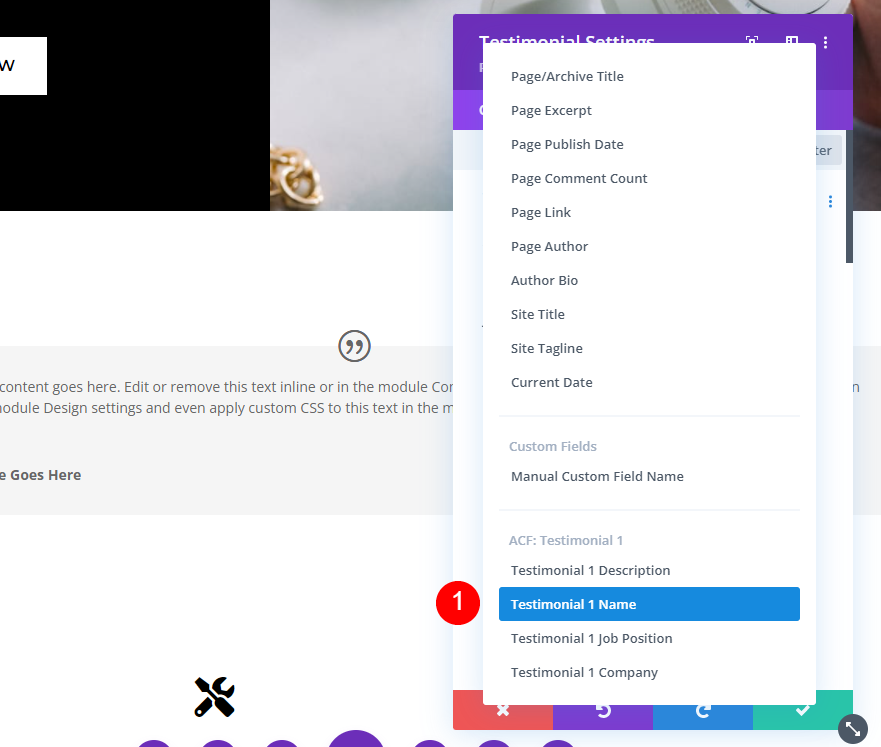
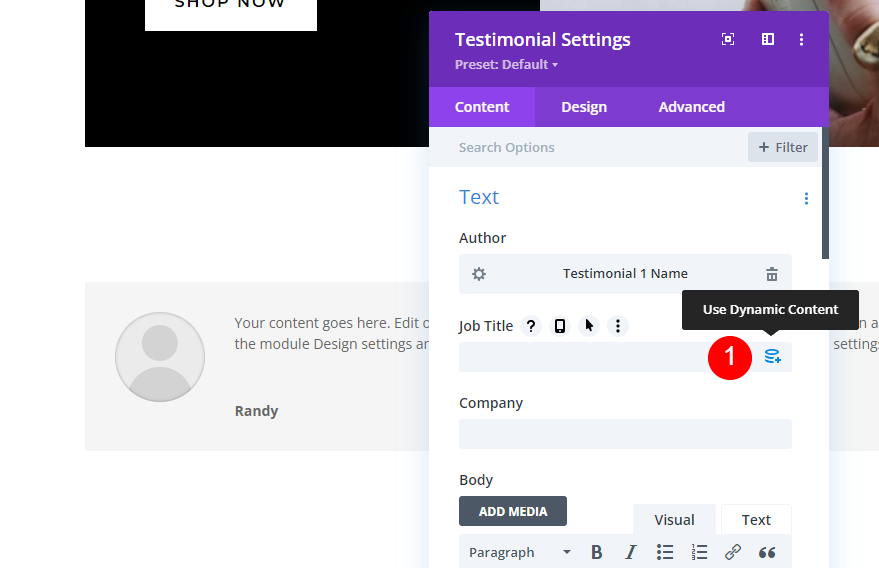
ขั้นแรก วางเมาส์เหนือช่อง ผู้เขียน แล้วคลิก ไอคอนเนื้อหาแบบไดนามิก

คุณจะเห็น ตัวเลือก ACF ที่ด้านล่างของรายการ นี่คือป้ายกำกับที่เราให้ฟิลด์เมื่อเราสร้างกลุ่มฟิลด์ เลือก ข้อความรับรอง 1 ชื่อ

ถ้าคุณต้องการข้อความก่อนหรือหลังชื่อ ให้เพิ่มลงในช่องก่อนหรือหลัง คุณยังสามารถเพิ่ม HTML ได้หากต้องการเปิดใช้งาน คลิกเครื่องหมายถูก สีเขียว เมื่อดำเนินการเสร็จ

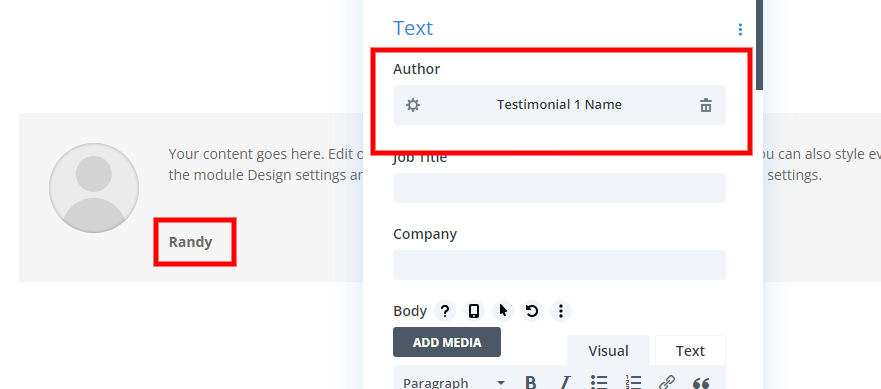
ฟิลด์ Author จะแสดงชื่อของเนื้อหาไดนามิกในตอนนี้ ข้อความที่คุณป้อนลงในฟิลด์จะปรากฏเป็นชื่อผู้เขียน

ชื่องานแบบไดนามิก
ถัดไป วางเมาส์เหนือฟิลด์สำหรับ ตำแหน่งงาน และคลิกไอคอนเนื้อหาแบบไดนามิก

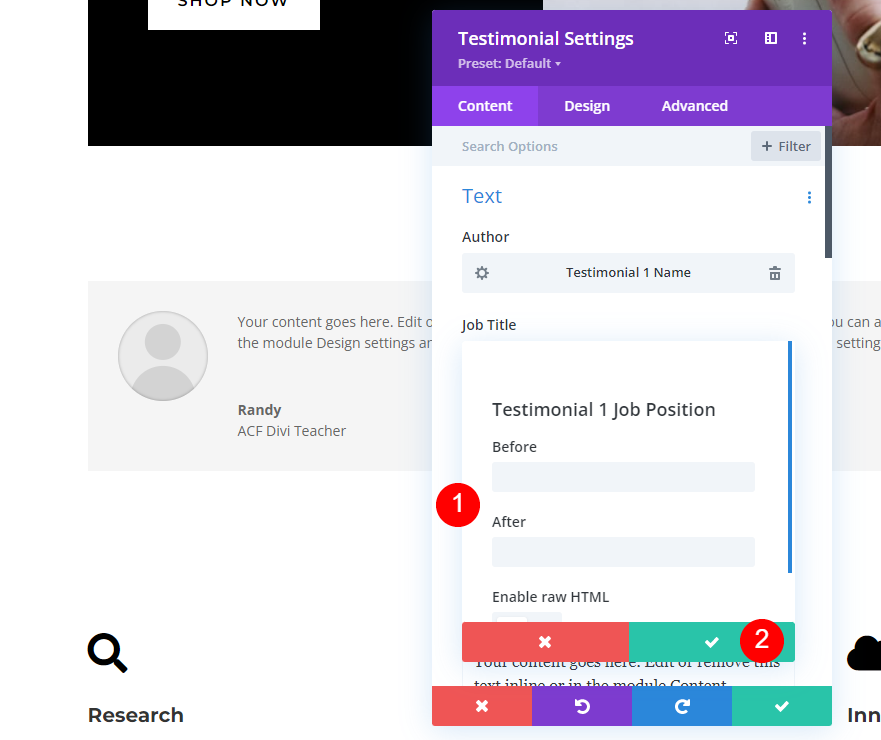
เลือก ข้อความรับรอง 1 ตำแหน่งงาน จากรายการ

เพิ่มข้อความก่อนหรือหลังที่คุณต้องการลงในฟิลด์และเลือกเครื่องหมายถูกสีเขียว

ชื่อบริษัทไดนามิก
ถัดไป วางเมาส์เหนือ ฟิลด์ บริษัท และเลือกไอคอนไดนามิก

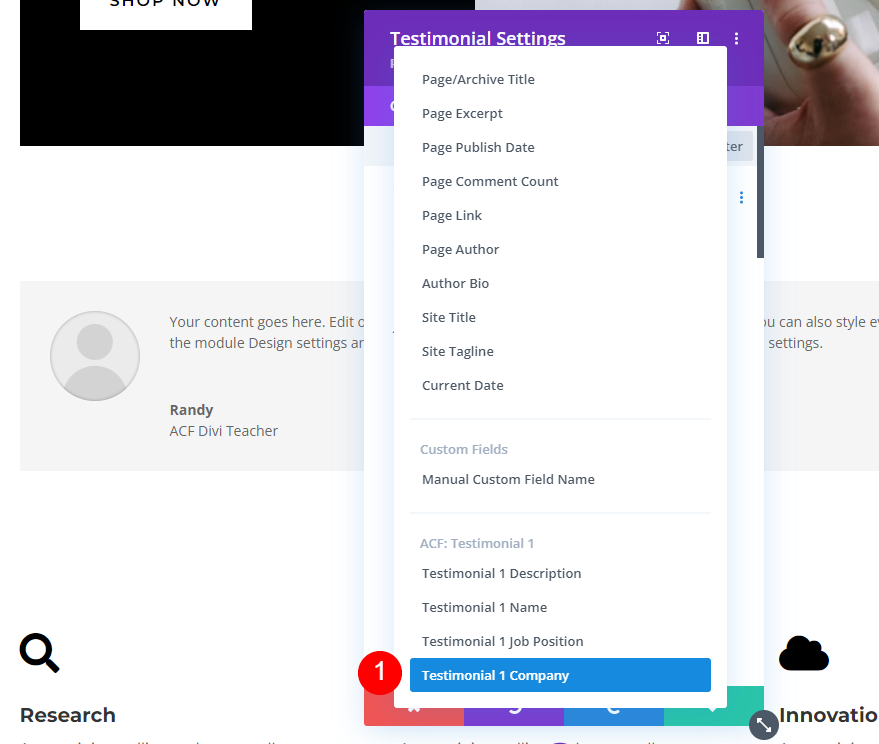
เลือก คำรับรอง 1 บริษัท จากรายการ

เพิ่มข้อความก่อนและหลังหากต้องการและคลิกเครื่องหมายถูกสีเขียว

คำอธิบายแบบไดนามิก
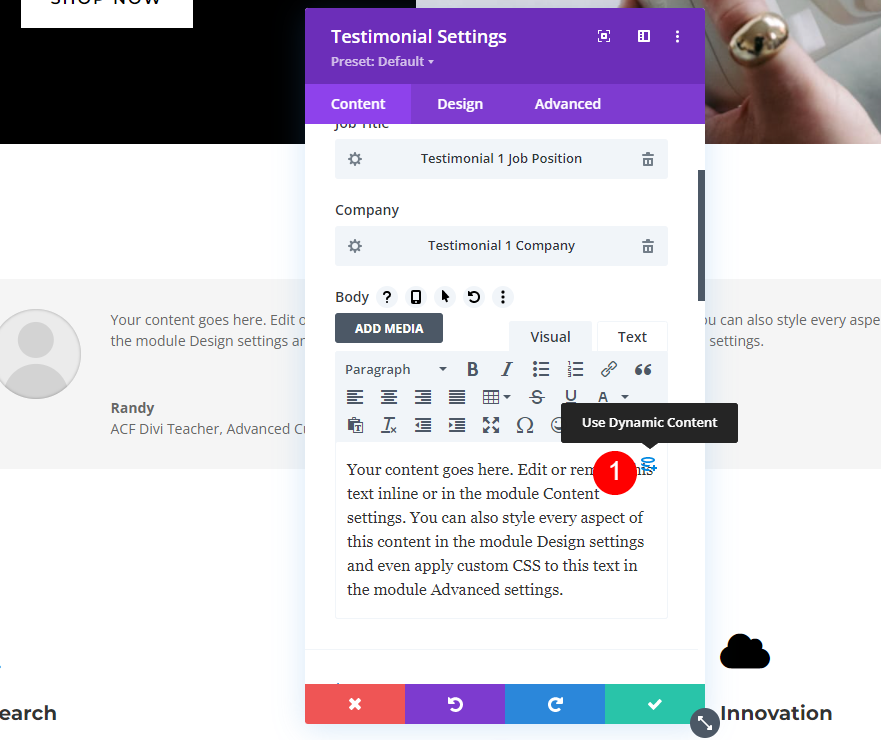
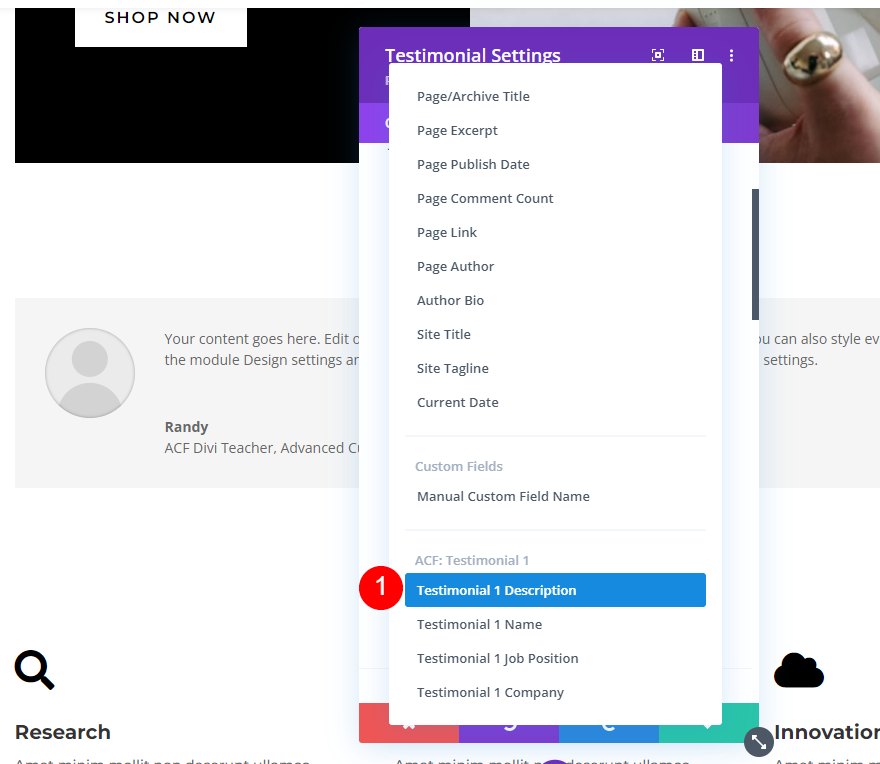
สุดท้าย ให้วางเมาส์เหนือพื้นที่เนื้อหาของ Body แล้วเลือกไอคอนไดนามิก

เลือก คำรับรอง 1 คำอธิบาย จากรายการ

ถัดไป ให้เพิ่มข้อความ Before และ After หากต้องการ และคลิกเครื่องหมายถูกสีเขียว ออกจากโมดูลและบันทึกเพจของคุณ

ขณะนี้เรามีโมดูลคำรับรองที่ใช้เนื้อหาแบบไดนามิกสำหรับฟิลด์

การแก้ไข Dynamic Testimonial Content
ฟิลด์ข้อความรับรองใด ๆ สามารถอัปเดตได้โดยไม่ต้องเปิดโปรแกรมสร้าง Divi ในการแก้ไขเนื้อหาไดนามิก ให้ไปที่ตัวแก้ไขเพจและเปลี่ยนเนื้อหาในฟิลด์ที่ด้านล่างของเพจ ในตัวอย่างนี้ ฉันเพิ่มนามสกุลของฉันลงในฟิลด์ Testimonial 1 Name

ชื่อจะอัปเดตโดยอัตโนมัติในโมดูล

จัดรูปแบบ Dynamic Testimonial Module
ต่อไป มากำหนดรูปแบบโมดูลคำรับรองให้ตรงกับเทมเพลตของเพจ
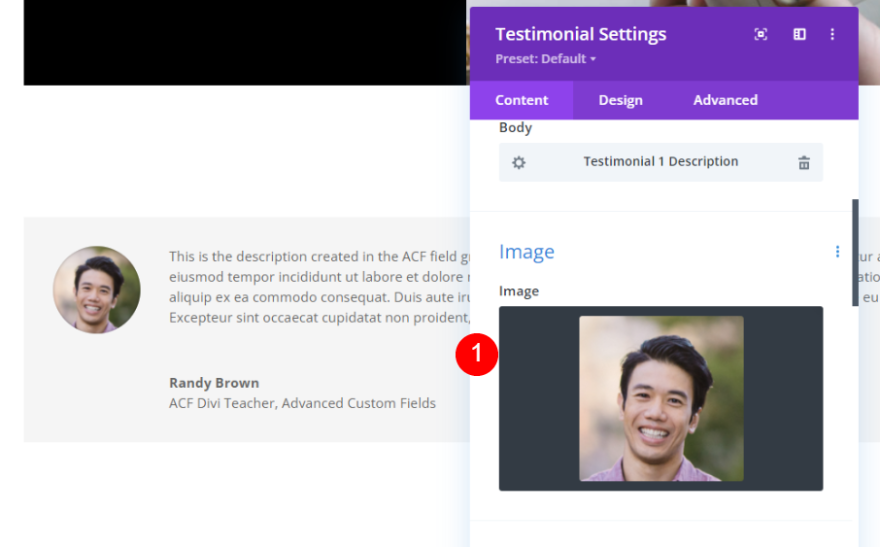
ภาพเนื้อหา
ในแท็บเนื้อหา ให้เลื่อนลงไปที่ รูปภาพ และเพิ่มรูปภาพของบุคคลนั้นจากไลบรารีสื่อของคุณ
- ภาพ: ภาพถ่ายของบุคคล

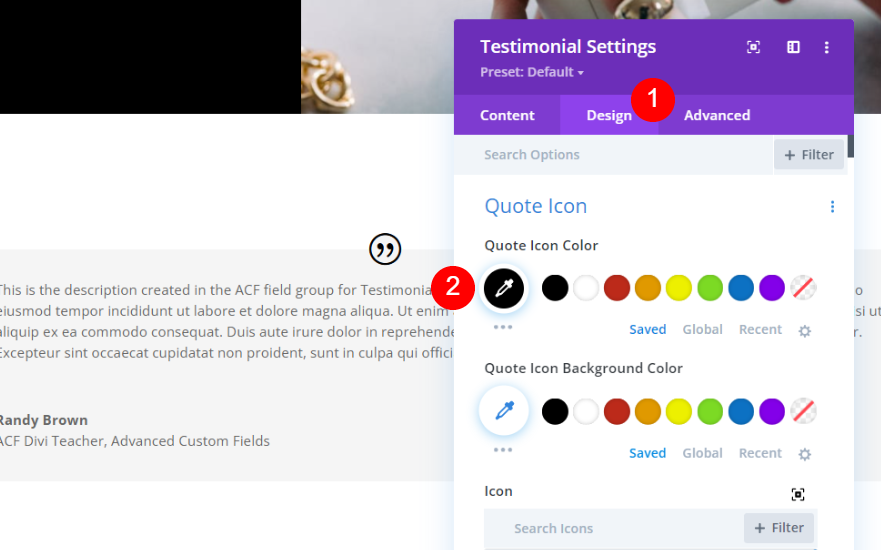
ไอคอนใบเสนอราคา
ถัดไป ไปที่แท็บการออกแบบ เลือกสีดำสำหรับสี ไอคอนใบเสนอราคา
- สี: #000000

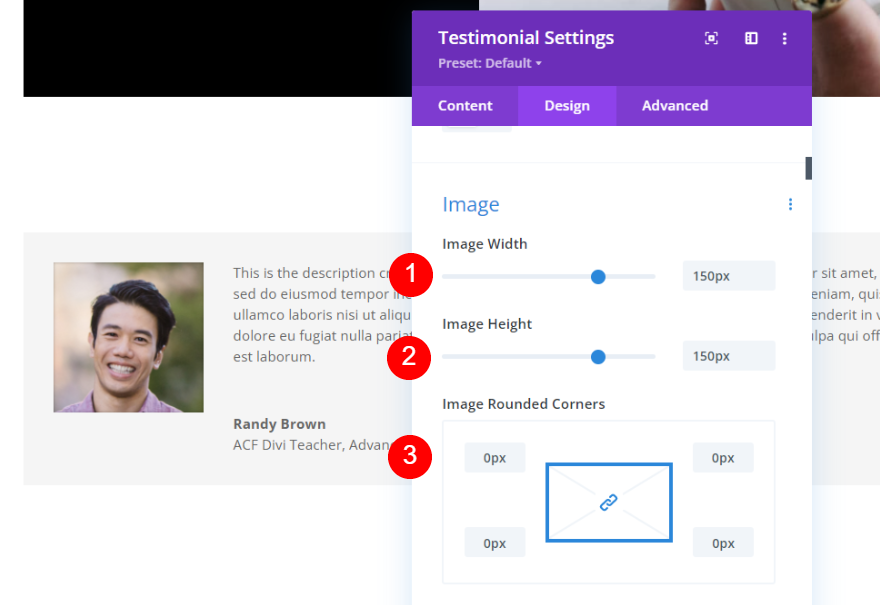
ภาพ
ถัดไป เลื่อนลงไปที่ รูปภาพ ตั้งค่าความกว้างและความสูงเป็น 150px เปลี่ยนมุมโค้งมนเป็น 0px
- ความกว้าง: 150px
- ส่วนสูง: 150px
- มุมโค้งมน: 0px

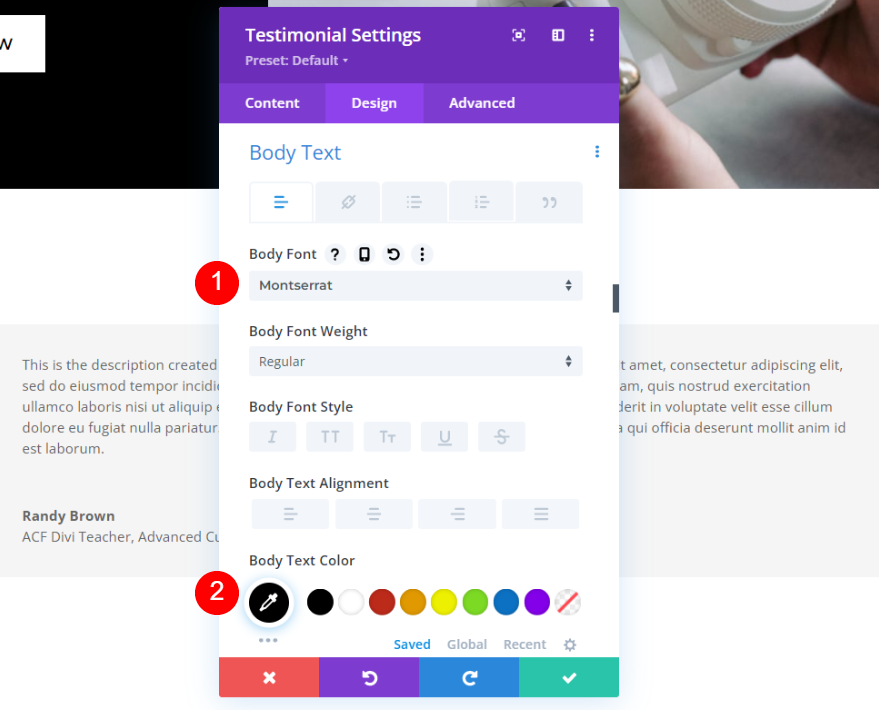
เนื้อความ
เลื่อนลงไปที่ ข้อความเนื้อหา เลือกมอนต์เซอร์รัตสำหรับแบบอักษร เปลี่ยนสีเป็นสีดำ
- แบบอักษร: มอนต์เซอร์รัต
- สี: #000000

ตั้งค่าขนาดเดสก์ท็อปเป็น 16px ขนาดโทรศัพท์เป็น 14px และความสูงของบรรทัดเป็น 1.8em
- ขนาด: 16px, 14px
- ความสูงของสาย: 1.8em

ผู้เขียนข้อความ
เลื่อนลงไปที่ ข้อความผู้เขียน เปลี่ยนแบบอักษรเป็นมอนต์เซอร์รัตและเปลี่ยนสีเป็นสีดำ ตั้งค่าขนาดเดสก์ท็อปเป็น 20px ขนาดแท็บเล็ตเป็น 18px และขนาดโทรศัพท์เป็น 16px
- แบบอักษร: มอนต์เซอร์รัต
- สี: #000000
- ขนาด: 20px, 18px, 16px

ข้อความตำแหน่ง
จากนั้นเลื่อนลงไปที่ Position Text และเปลี่ยนแบบอักษรเป็น Montserrat
- แบบอักษร: มอนต์เซอร์รัต

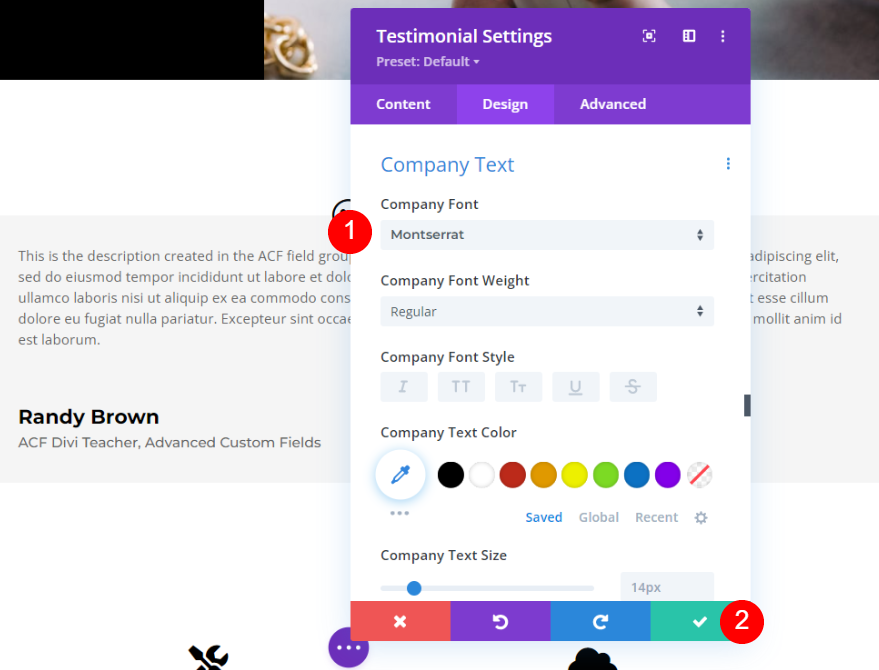
ข้อความบริษัท
สุดท้าย ให้เลื่อนลงมาที่ Company Text และตั้งค่าฟอนต์เป็น Montserrat ปิดโมดูลและบันทึกหน้าของคุณ
- แบบอักษร: มอนต์เซอร์รัต

ผลลัพธ์โมดูลคำรับรองแบบไดนามิก
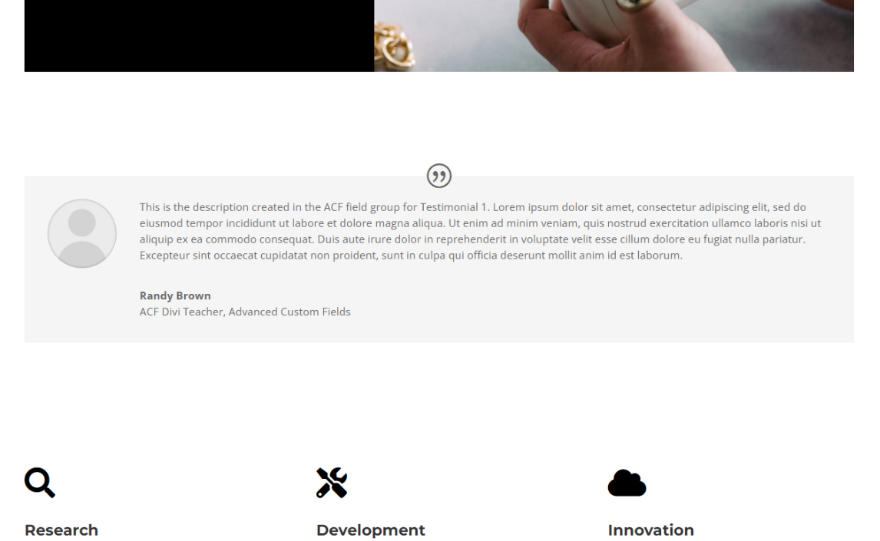
นี่คือรูปลักษณ์ที่สมบูรณ์ของโมดูลคำรับรอง Divi แบบไดนามิก

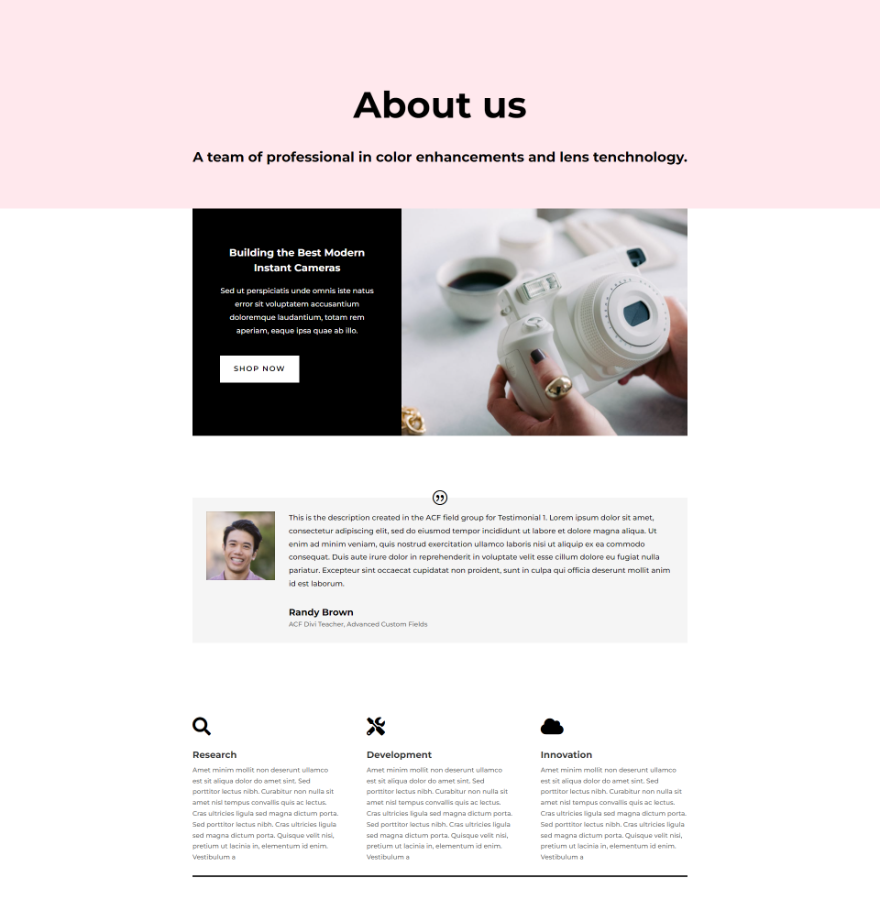
นี่คือลักษณะที่ปรากฏภายในเค้าโครงหน้า

จบความคิด
นั่นคือรูปลักษณ์ของเราในการสร้างโมดูลคำรับรองแบบไดนามิกด้วย Divi & ACF การเพิ่มฟิลด์ที่กำหนดเองลงในโมดูลคำรับรองของ Divi ทำได้ง่ายด้วยเนื้อหาแบบไดนามิกของ Divi ง่ายเหมือนการสร้างฟิลด์เป็นกลุ่มฟิลด์ แล้วเลือกฟิลด์ที่มีเนื้อหาไดนามิกของ Divi
เราต้องการที่จะได้ยินจากคุณ คุณใช้เนื้อหารับรองแบบไดนามิกกับ Divi และ ACF หรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
