วิธีใช้ TikTok Pixel เพื่อติดตามการส่งแบบฟอร์ม WordPress
เผยแพร่แล้ว: 2023-01-03คุณต้องการใช้ TikTok Pixel เพื่อติดตามผู้ใช้ที่ส่งแบบฟอร์มบนเว็บไซต์ WordPress ของคุณหรือไม่
เมื่อผู้ใช้เข้ามาที่เว็บไซต์ของคุณจาก TikTok และส่งแบบฟอร์ม นี่เป็นสัญญาณที่ชัดเจนของความตั้งใจในการซื้อ หากพวกเขาไม่ติดตามผล คุณอาจสามารถทำให้พวกเขาดำเนินการได้โดยการกำหนดเป้าหมายใหม่
แต่การกำหนดเป้าหมายซ้ำจะใช้ได้ก็ต่อเมื่อคุณรู้ว่าใครควรกำหนดเป้าหมาย การติดตั้ง TikTok Pixel จะช่วยได้
นี่คือวิธีการตั้งค่า!
พิกเซลสำหรับ TikTok คืออะไร?
TikTok Pixel เป็นโค้ด JavaScript ที่คุณติดตั้งบนเว็บไซต์ของคุณเพื่อติดตามผู้ใช้ที่เข้าชมเว็บไซต์ของคุณโดยคลิกผ่านลิงก์บน TikTok หรือโฆษณา TikTok
Pixel มีความแม่นยำมากในการติดตามผู้ใช้และเหตุการณ์ต่างๆ เช่น การขายหรือการส่งแบบฟอร์ม และให้ข้อมูลที่คุณสามารถใช้เพื่อสร้างโฆษณา TikTok ที่ตรงเป้าหมายสูง
คุณจะต้องสร้าง Pixel เฉพาะสำหรับไซต์ของคุณ ซึ่งคุณจะวางลงในส่วนหัวของไซต์ของคุณ สิ่งนี้อาจเป็นเรื่องทางเทคนิค แต่เครื่องมือที่เราจะใช้นั้นสามารถใช้ได้โดยผู้ใช้ทุกระดับทักษะ
วิธีใช้ TikTok Pixel เพื่อติดตามการส่งแบบฟอร์ม WordPress
ในบทความนี้
- ขั้นตอนที่ 1 ติดตั้ง WPForms, WP Code & AIOSEO
- ขั้นตอนที่ 3 สร้าง TikTok Pixel
- ขั้นตอนที่ 4 เพิ่ม TikTok Pixel ลงใน WordPress
- ขั้นตอนที่ 5 สร้างกิจกรรม
- ขั้นตอนที่ 6 ตรวจสอบว่า TikTok Pixel ใช้งานได้
ขั้นตอนที่ 1 ติดตั้ง WPForms, WP Code & AIOSEO
ในการฝัง TikTok Pixel บนไซต์ของคุณ เราจำเป็นต้องมีเครื่องมือที่เป็นประโยชน์สองสามอย่าง อันดับแรกคือ WPForms เครื่องมือสร้างฟอร์ม WordPress ที่ได้รับความนิยมสูงสุด

เรายังต้องการ WPCode ซึ่งเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการเพิ่มโค้ดไปยังเว็บไซต์ WordPress

สุดท้าย เราจะติดตั้ง AIOSEO ซึ่งเป็นปลั๊กอิน WordPress SEO ชั้นนำ AIOSEO จะมีประโยชน์เมื่อเราสร้างหน้าขอบคุณในไม่ช้า

หากคุณต้องการความช่วยเหลือในการติดตั้งปลั๊กอินเหล่านี้ โปรดดูคู่มือการติดตั้งปลั๊กอิน WordPress สำหรับผู้เริ่มต้น
เมื่อคุณติดตั้งปลั๊กอินทั้งหมดแล้ว เราก็สามารถสร้างแบบฟอร์มติดต่อและติดตามการส่งด้วย TikTok Pixel ได้
ขั้นตอนที่ 2 สร้างแบบฟอร์มการติดต่ออย่างง่าย
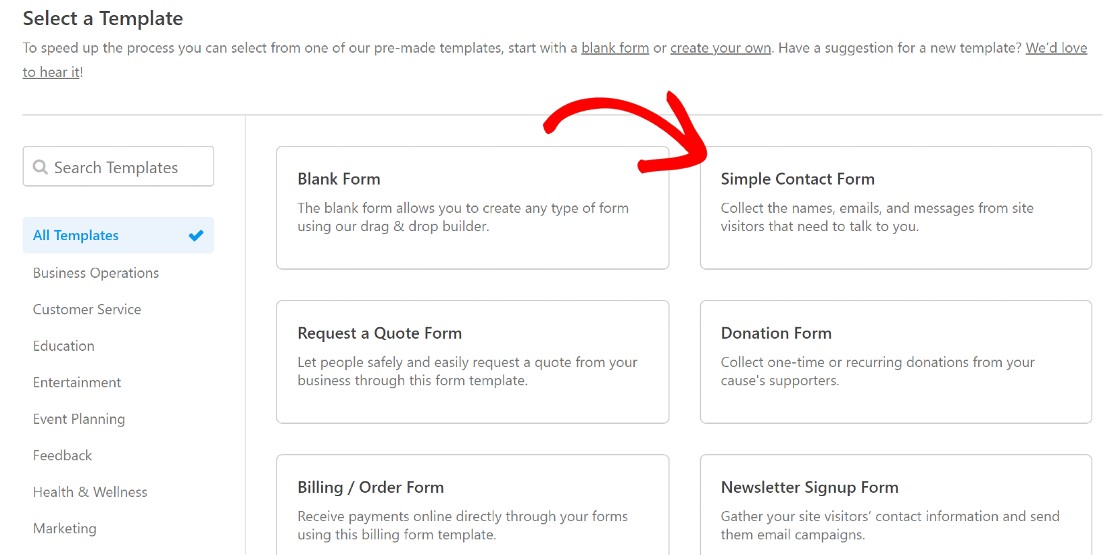
การสร้างแบบฟอร์มด้วย WPForms นั้นง่ายมาก มีเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้ามากกว่า 500 แบบให้เลือก และหากคุณตัดสินใจสร้างเองตั้งแต่ต้น คุณจะพบว่าเครื่องมือสร้างฟอร์มแบบลากและวางนั้นใช้งานง่ายมาก
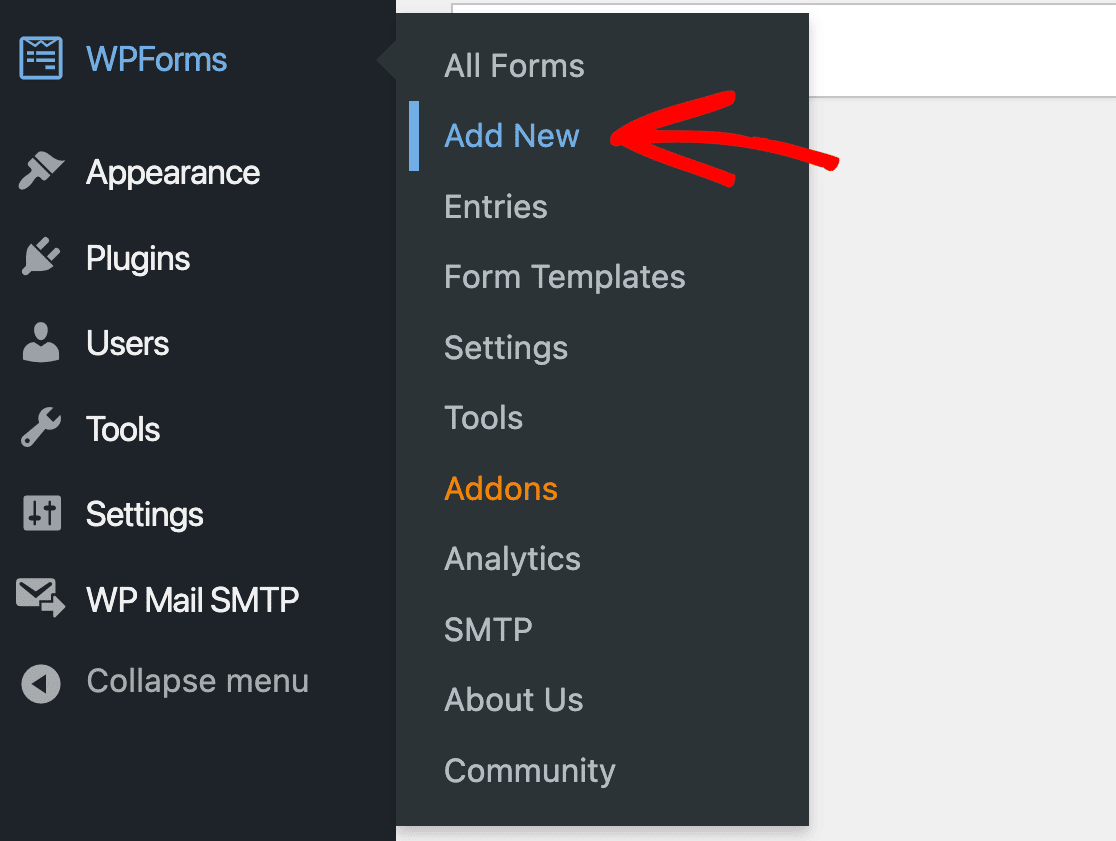
ในการเริ่มต้น ให้ไปที่พื้นที่ผู้ดูแลระบบ WordPress ที่แถบด้านข้างซ้าย คลิกที่ WPForms » เพิ่มใหม่

นี่จะเป็นการเปิดไลบรารีเทมเพลต WPForms สำหรับคำแนะนำนี้ เราแค่ต้องการแบบฟอร์มติดต่อธรรมดา แต่คุณสามารถเลือกเทมเพลตฟอร์มใดก็ได้ที่เหมาะกับคุณ

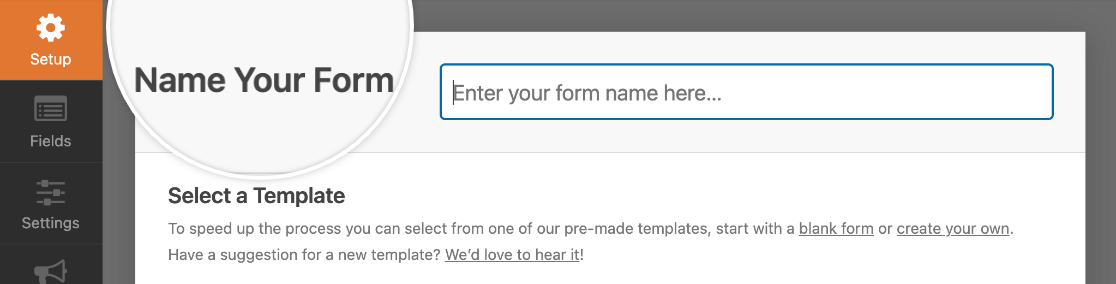
ตั้งชื่อฟอร์มของคุณและบันทึก

สำหรับขั้นตอนต่อไป เราจะเลิกใช้ตัวสร้างแบบฟอร์ม แต่คุณสามารถเปิดไว้ในแท็บแยกต่างหากได้ เนื่องจากเราจะกลับมาทันที
สร้างหน้าขอบคุณสำหรับการส่งแบบฟอร์ม
มีข้อความขอบคุณเริ่มต้นที่แสดงเมื่อผู้ใช้ส่งแบบฟอร์ม WPForms ใดๆ เมื่อเราทำงานกับพิกเซลของ TikTok เราจำเป็นต้องมีการตั้งค่าที่แตกต่างออกไปเล็กน้อย
TikTok Pixel ต้องการวิธีการระบุเมื่อมีการส่งแบบฟอร์ม เราจะต้องสร้างหน้ายืนยันการส่งแบบฟอร์มแยกต่างหาก และเมื่อหน้านี้โหลดขึ้นมา จะนับเป็นเหตุการณ์ที่เสร็จสมบูรณ์สำหรับ Pixel
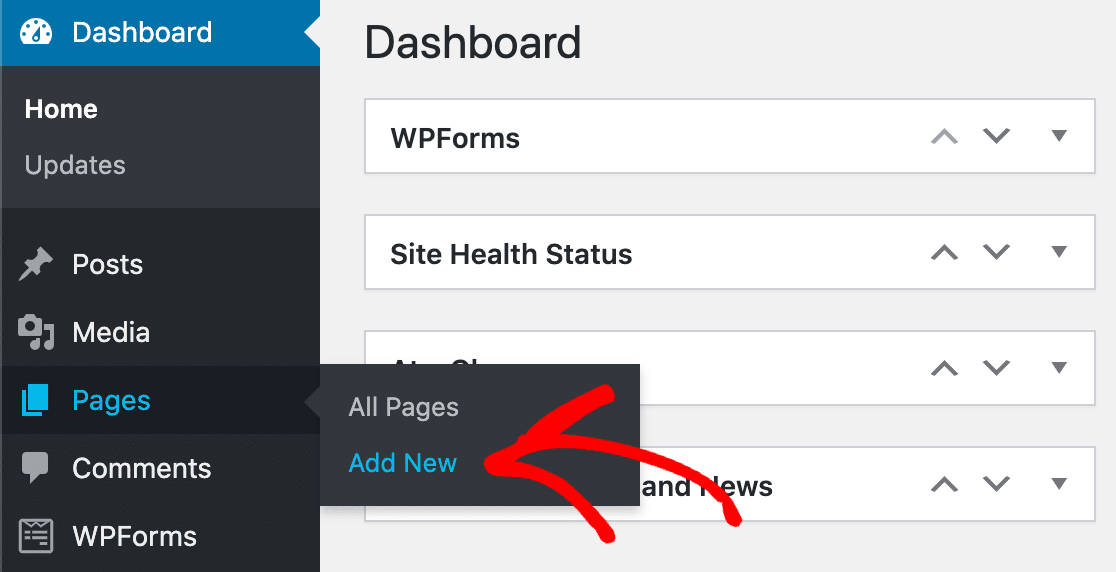
ดังนั้น ณ จุดนี้ ขั้นตอนต่อไปคือการสร้างหน้ายืนยันการส่งแบบฟอร์มเฉพาะบนเว็บไซต์ของเรา หากต้องการสร้างเพจใหม่ ให้วางเมาส์เหนือ เพจ บนแถบด้านข้างทางซ้ายในพื้นที่ผู้ดูแลระบบ แล้วคลิก เพิ่มใหม่

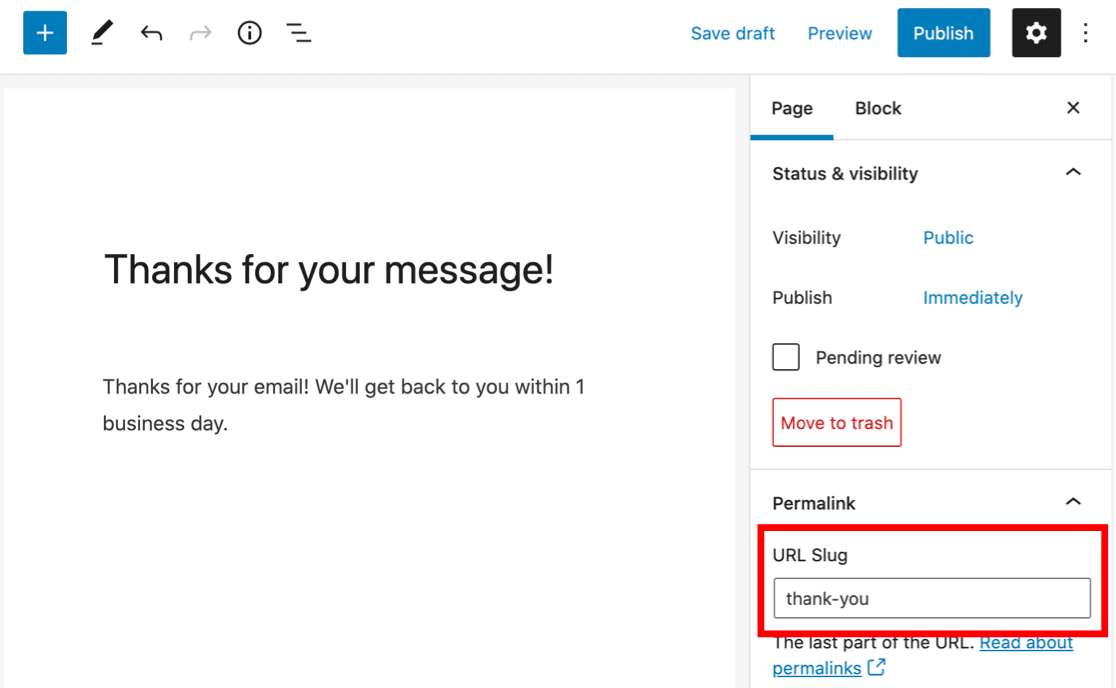
ตั้งชื่อเพจและพิมพ์ข้อความขอบคุณ สิ่งที่สำคัญที่สุดที่ต้องทำคือสร้างตัวทากเฉพาะสำหรับหน้า ที่แถบด้านข้างขวาของหน้า คุณจะเห็นส่วนที่ระบุว่า Permalink
ด้านล่างคุณจะเห็นแท็ก URL สำหรับหน้านั้น ทากเป็นส่วนสำคัญอย่างยิ่งในการที่ Pixel จะติดตามการส่งแบบฟอร์ม ดังนั้นโปรดตั้งค่าให้เป็นสิ่งที่ไม่ซ้ำใครและเรียบง่าย เช่น ขอบคุณ

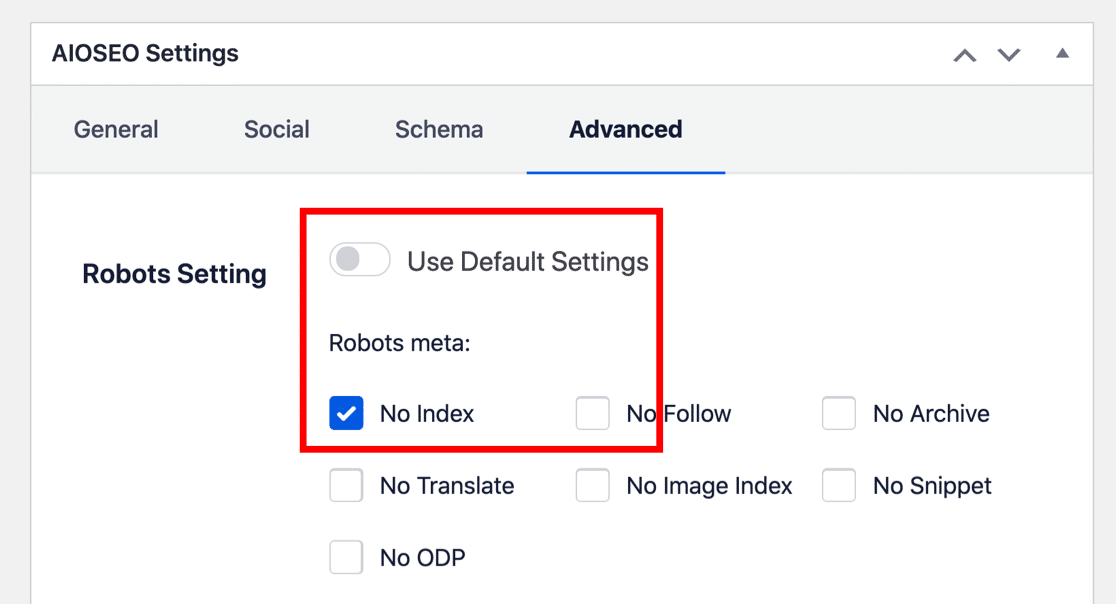
สิ่งสำคัญอีกประการที่ควรทำคือ ตรวจสอบให้แน่ใจว่าผู้ใช้ไม่สะดุดที่หน้าการยืนยันผ่านเครื่องมือค้นหา เราต้องการ AIOSEO สำหรับสิ่งนี้ หากคุณติดตั้งปลั๊กอินแล้ว คุณจะเห็นโมดูล AIOSEO เมื่อคุณเลื่อนลงมาด้านล่างพื้นที่เนื้อหาในโปรแกรมแก้ไขเพจ
คลิกที่ ขั้นสูง และไปที่ส่วน การตั้งค่า Robots ทำเครื่องหมายที่ช่อง No Index เพื่อป้องกันไม่ให้เครื่องมือค้นหาจัดทำดัชนีหน้านี้

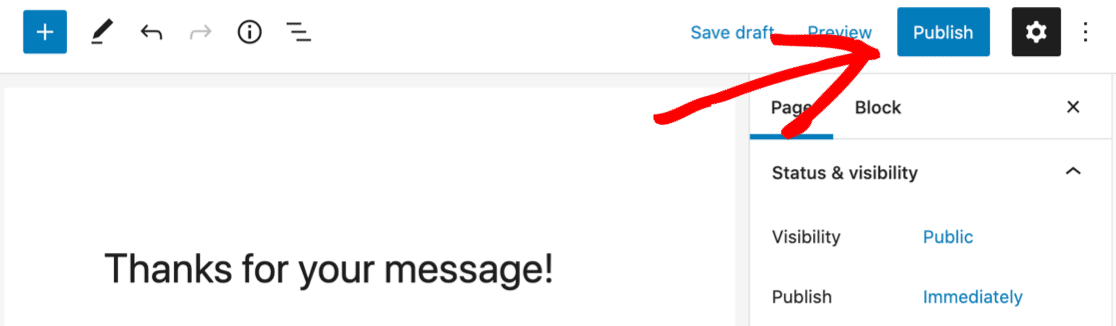
เมื่อใช้การตั้งค่าเหล่านี้ เราสามารถเผยแพร่เพจของเราได้แล้ว

เมื่อคุณบันทึกเพจแล้ว ตอนนี้เราสามารถย้อนกลับไปยังการตั้งค่าแบบฟอร์มสำหรับแบบฟอร์มที่เราสร้างในขั้นตอนที่แล้ว เราจะกำหนดค่าแบบฟอร์มให้เปลี่ยนเส้นทางไปยังหน้านี้เมื่อผู้ใช้ส่งรายการ
กำหนดการตั้งค่าการยืนยันแบบฟอร์ม
หากคุณออกจากตัวสร้างฟอร์มหลังจากสร้างฟอร์ม คุณสามารถกลับมาที่นี่ได้โดยคลิกผ่าน WPForms » All Forms คุณจะเห็นแบบฟอร์มทั้งหมดที่มีบนเว็บไซต์ของคุณ เพียงคลิกที่สิ่งที่คุณต้องการเพื่อกลับเข้าสู่ตัวสร้างฟอร์ม
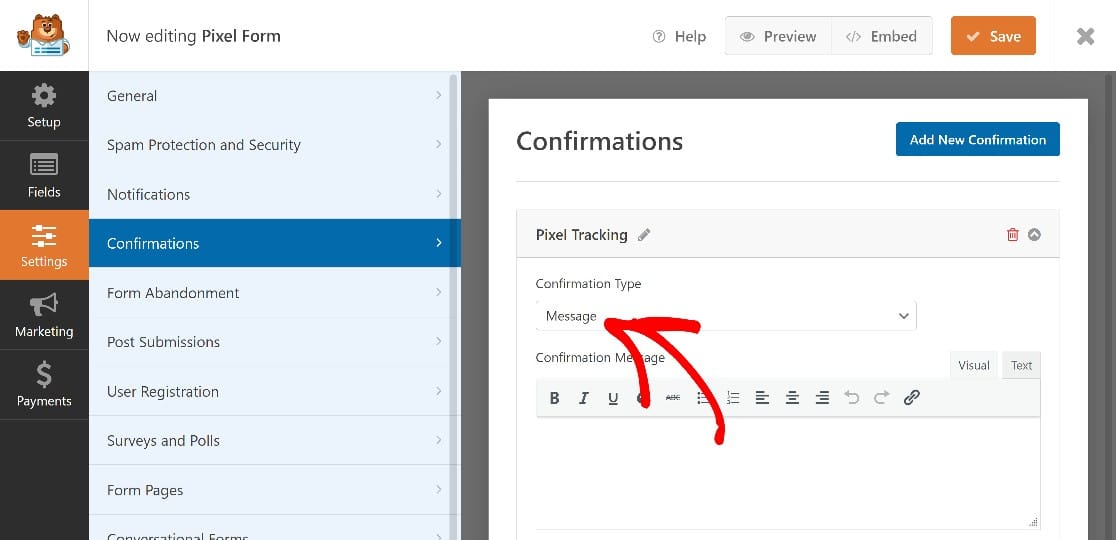
เมื่อเข้าไปแล้ว เราต้องไปที่การตั้งค่าแบบฟอร์มโดยใช้เมนูบนแถบด้านข้างซ้าย คลิกผ่าน การตั้งค่า » การยืนยัน คุณจะเห็นว่าประเภทการยืนยันของคุณจะถูกตั้งค่าเป็น Message

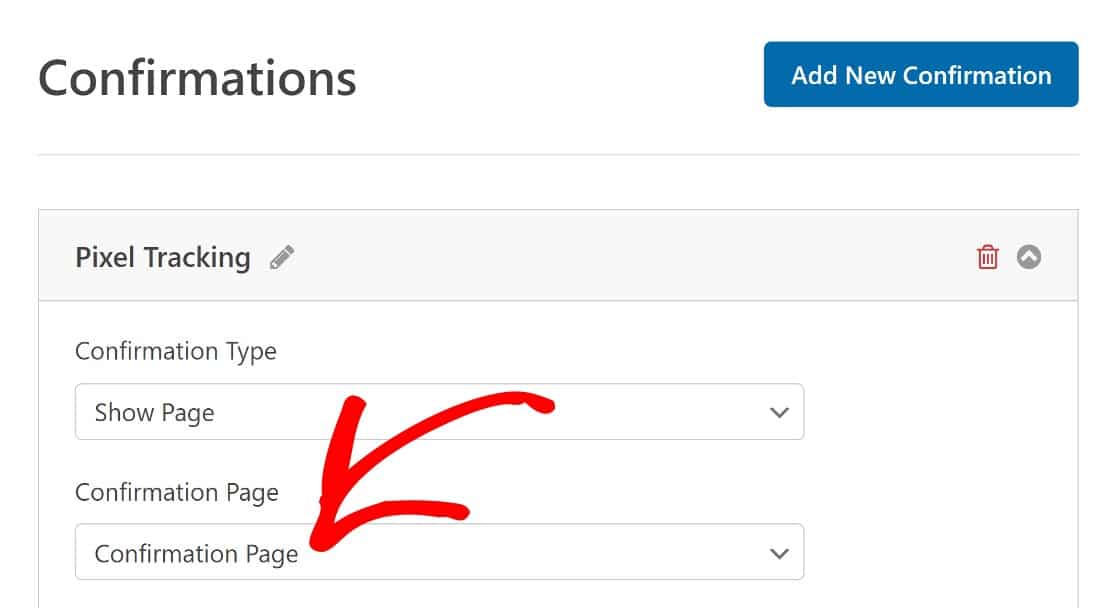
คุณจะต้องคลิกเมนูแบบเลื่อนลงเพื่อเปลี่ยนเป็น แสดงหน้า จากนั้นเลือกชื่อของหน้ายืนยันที่เราเพิ่งสร้างขึ้น


ณ จุดนี้ เรามีแบบฟอร์ม WPForms ที่ใช้งานได้ซึ่งพร้อมสำหรับการติดตาม ขั้นตอนต่อไปคือการสร้างพิกเซลของ TikTok เพื่อติดตามผู้ใช้ TikTok ที่ส่งแบบฟอร์มนี้
ขั้นตอนที่ 3 สร้าง TikTok Pixel
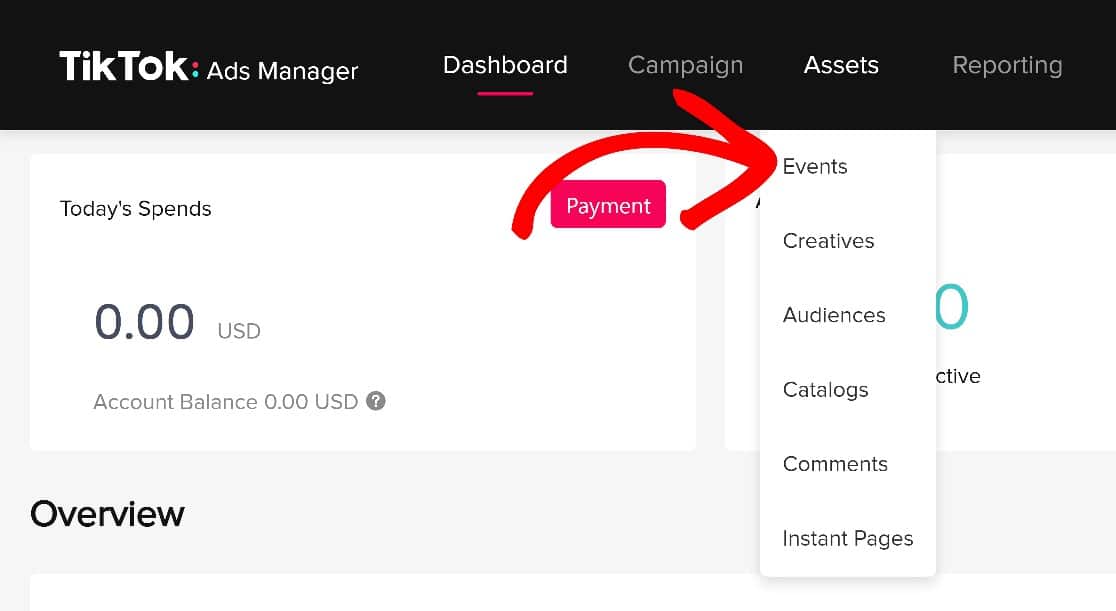
หากคุณยังไม่มีบัญชี TikTok Business นั่นคือจุดเริ่มต้นที่เราจะเริ่มต้น เมื่อคุณลงทะเบียนแล้ว ให้เข้าสู่ระบบและคลิกผ่าน สินทรัพย์ » กิจกรรม

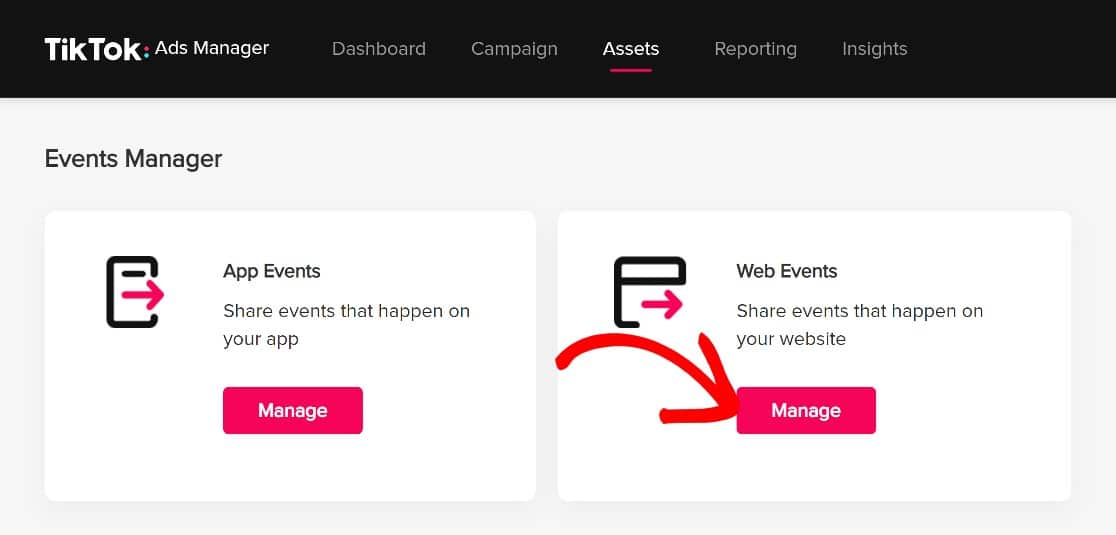
คุณจะได้รับแจ้งให้เลือกระหว่างการติดตามกิจกรรมของแอปและกิจกรรมบนเว็บ เลือก กิจกรรมบนเว็บ เนื่องจากเราจะติดตามกิจกรรมบนไซต์ของคุณ

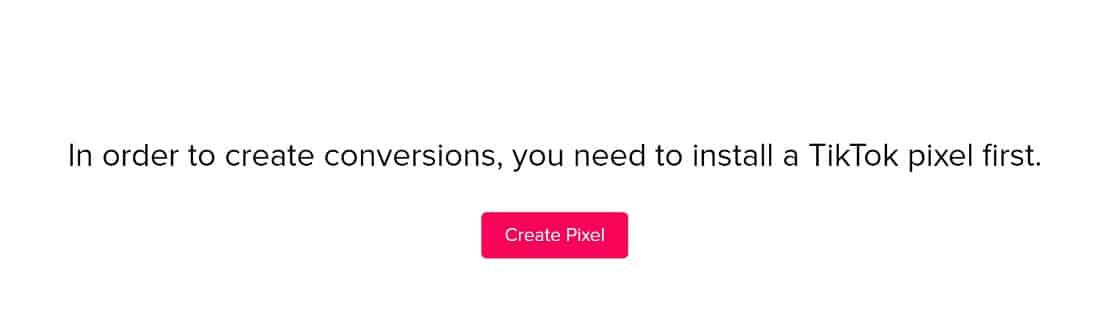
จากนั้นคลิก สร้างพิกเซล

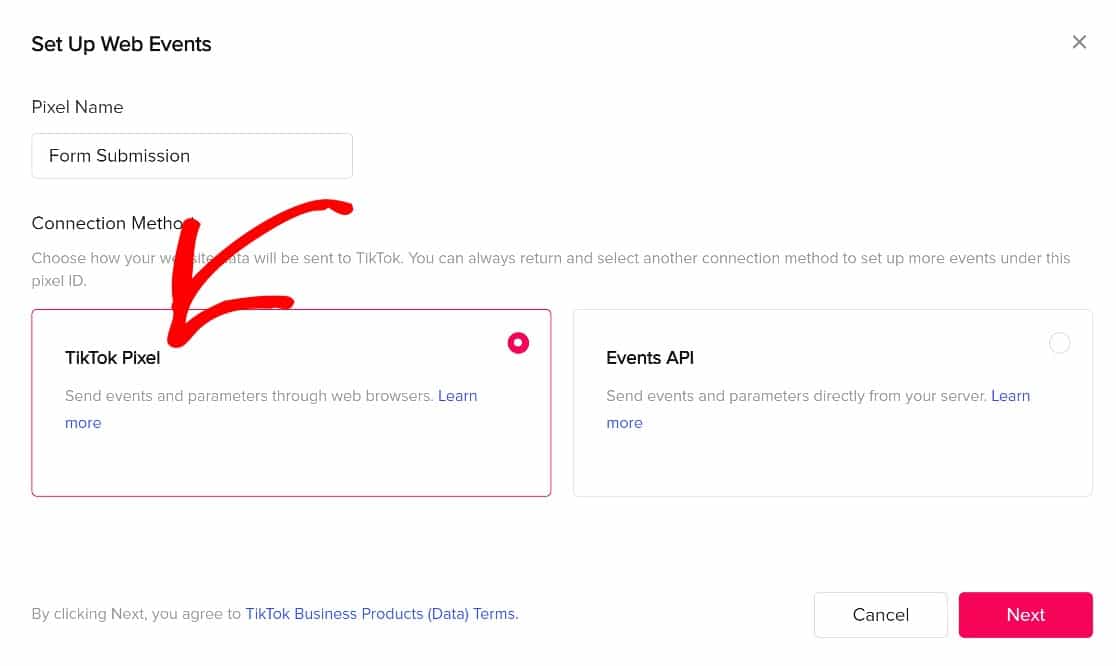
ตั้งชื่อ Pixel ของคุณตามที่คุณต้องการ จากนั้นภายใต้วิธีการเชื่อมต่อ ให้เลือก TikTok Pixel

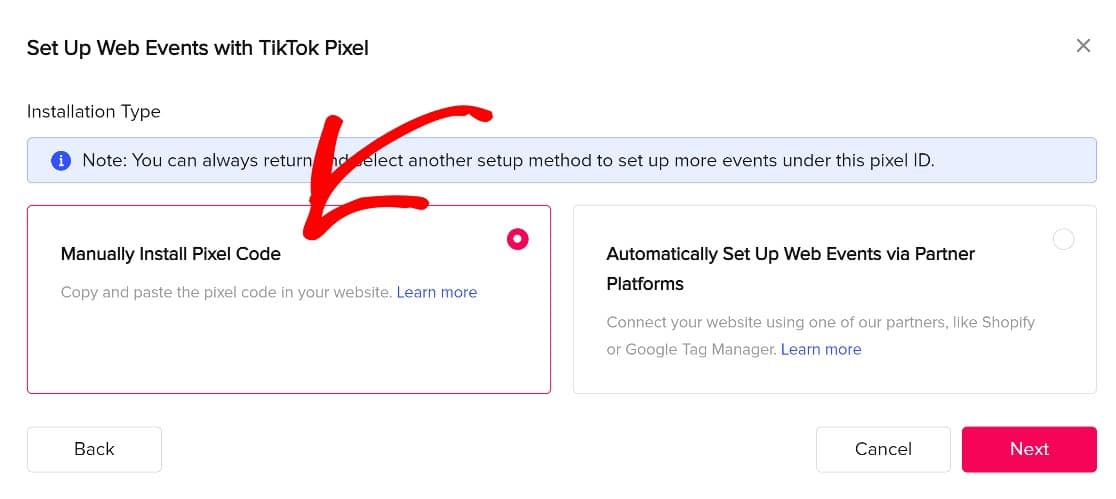
ในหน้าถัดไป คุณจะพบกับตัวเลือกการติดตั้งมากมาย คลิก ติดตั้งรหัสพิกเซลด้วยตนเอง จากนั้นคลิก ถัดไป เพื่อรับรหัสที่เราต้องการ

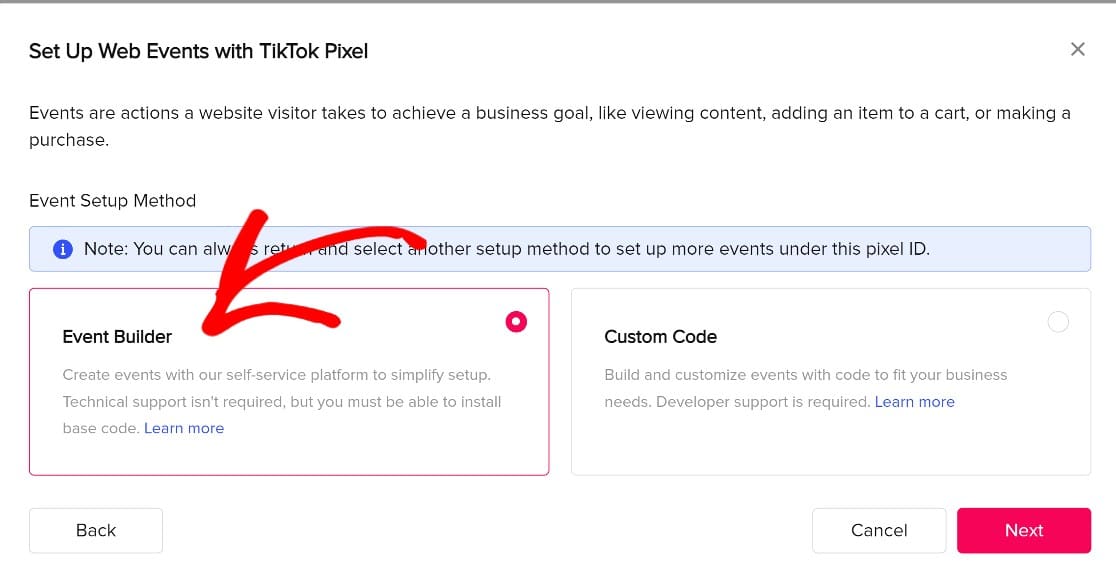
ในหน้าถัดไป คลิกที่ Event Builder

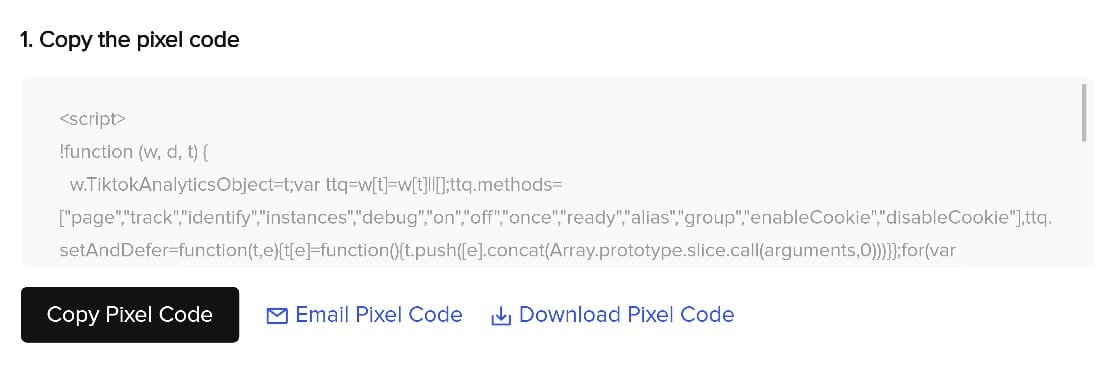
ตอนนี้คุณจะเห็นรหัส Pixel ซึ่งเป็นรหัส JavaScript ที่เราจะแปะไว้ที่ส่วนหัวของเว็บไซต์ของคุณ คัดลอกรหัสพิกเซล

หากคุณเป็นมือใหม่ในการทำงานกับโค้ด คุณไม่ต้องกังวลเลย หากคุณทำตามขั้นตอนในขั้นตอนที่ 1 คุณจะได้ติดตั้ง WPCode เพื่อดูแลการยกของหนักทั้งหมด
เพียงคัดลอกโค้ด แล้วกลับไปที่ WordPress กัน แต่อย่าปิดแท็บตัวจัดการโฆษณาของ TikTok เนื่องจากเราจะต้องกลับมาใหม่ในขั้นตอนต่อไป
ขั้นตอนที่ 4 เพิ่ม TikTok Pixel ลงใน WordPress
คุณสามารถเพิ่ม Pixel ที่สร้างขึ้นใหม่ลงใน WordPress ได้ด้วยตนเองโดยใช้โปรแกรมแก้ไขธีม WordPress หากคุณไม่คุ้นเคยกับการเข้ารหัส ก็ไม่แนะนำให้คุณทำเช่นนี้
วิธีที่ง่ายที่สุดและปลอดภัยที่สุดในการเพิ่ม Pixel และโค้ดประเภทอื่นๆ ลงในไซต์ WordPress คือการใช้ WPCode ซึ่งเราได้ติดตั้งไว้ก่อนหน้านี้
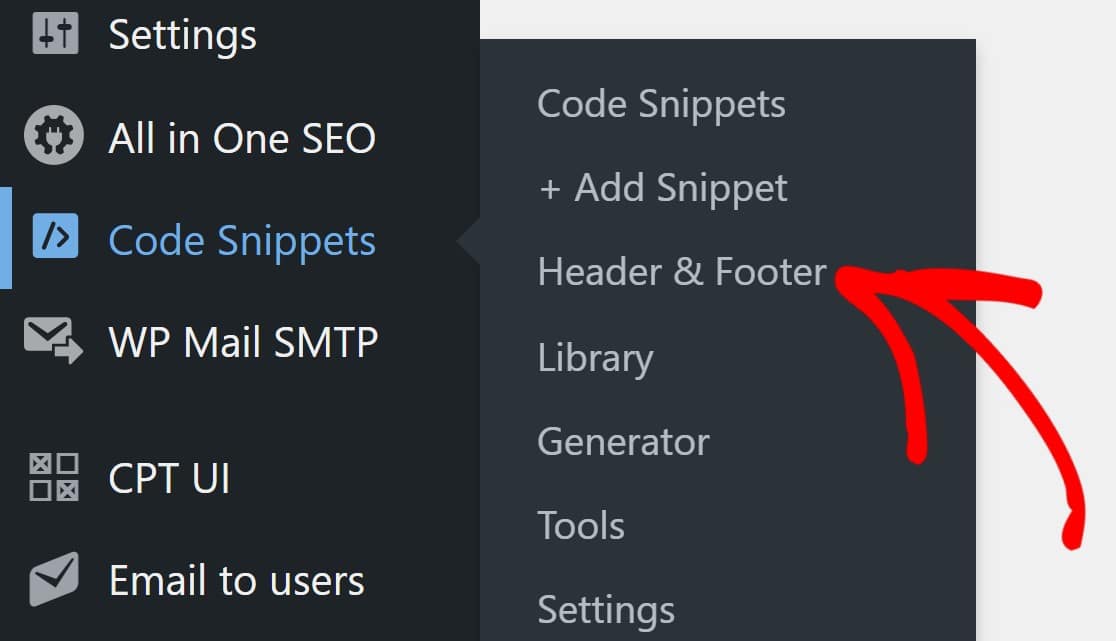
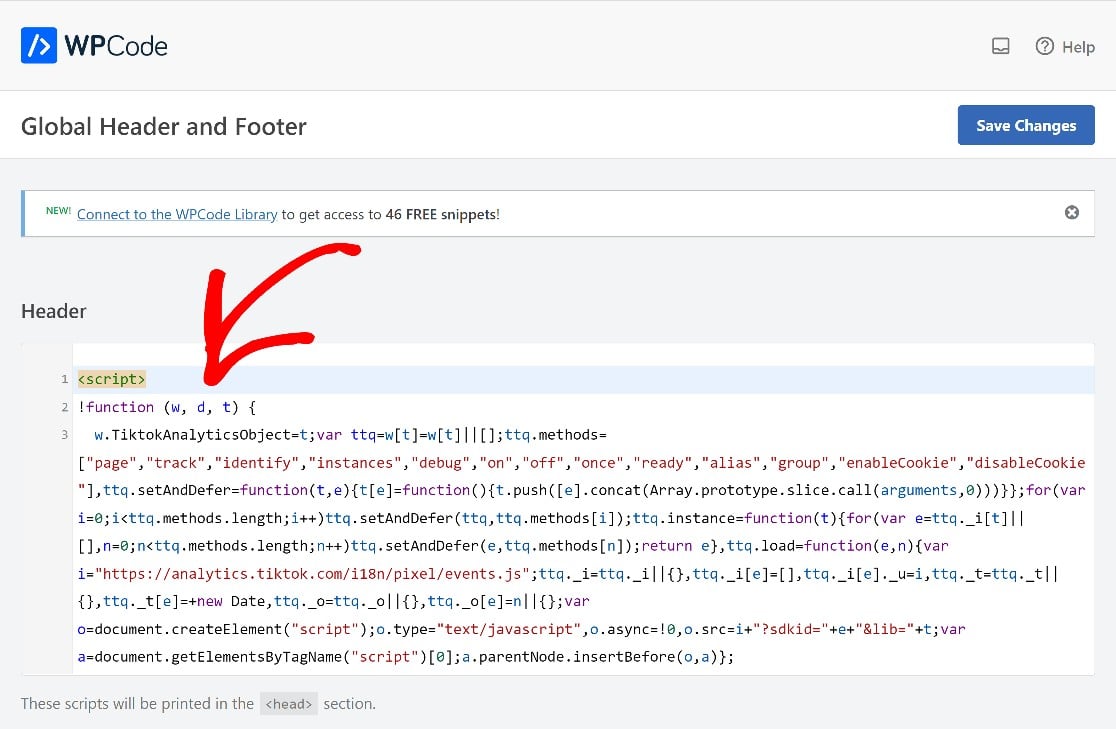
กลับไปที่แดชบอร์ด WordPress คลิกที่ Code Snippets » Header and Footer จากแถบด้านข้างซ้าย

วางโค้ด Pixel ในส่วนที่มีข้อความว่า Header จากนั้นบันทึกการเปลี่ยนแปลง และนั่นจะเป็นทั้งหมดสำหรับขั้นตอนนี้

WP Code จะแทรกพิกเซลลงในโค้ดส่วนหัวของเว็บไซต์ของคุณโดยอัตโนมัติ และการติดตามจะเปิดใช้งาน
ตอนนี้เราจะกลับไปที่ตัวจัดการโฆษณาของ TikTok เพื่อบอก TikTok ว่าเหตุการณ์ใดที่เราต้องการให้ Pixel ติดตาม
ขั้นตอนที่ 5 สร้างกิจกรรม
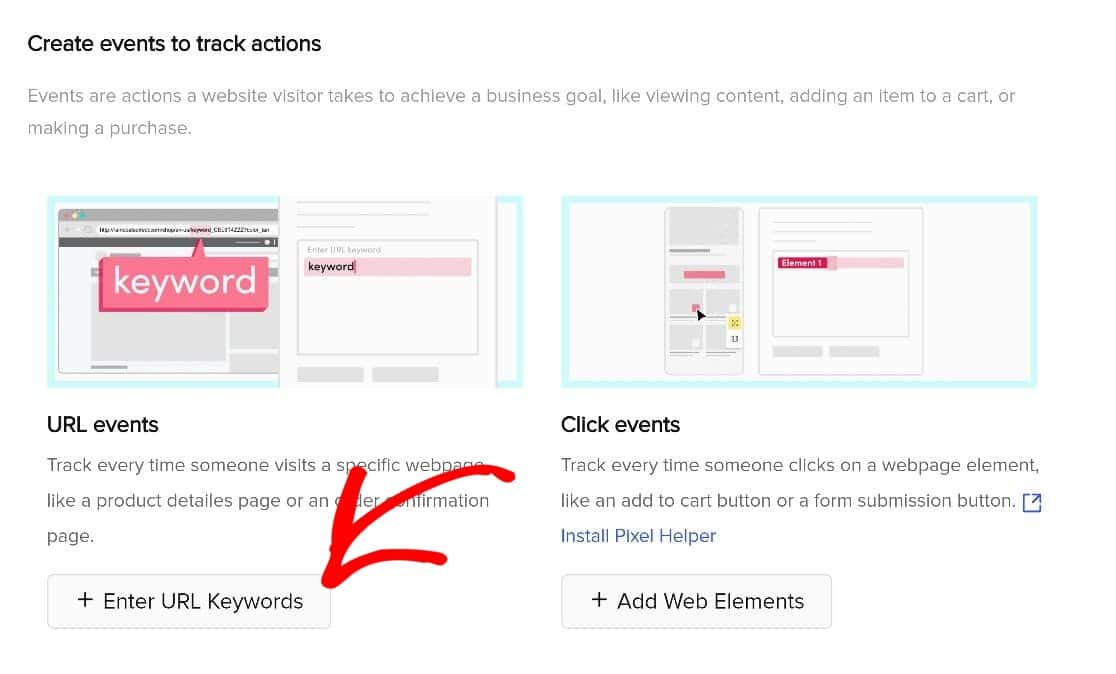
ย้อนกลับไปใน TikTok เราจะคลิก ป้อน คำหลัก URL เนื่องจากเราต้องการให้ Pixel ติดตามหน้ายืนยันการส่งแบบฟอร์มของเรา

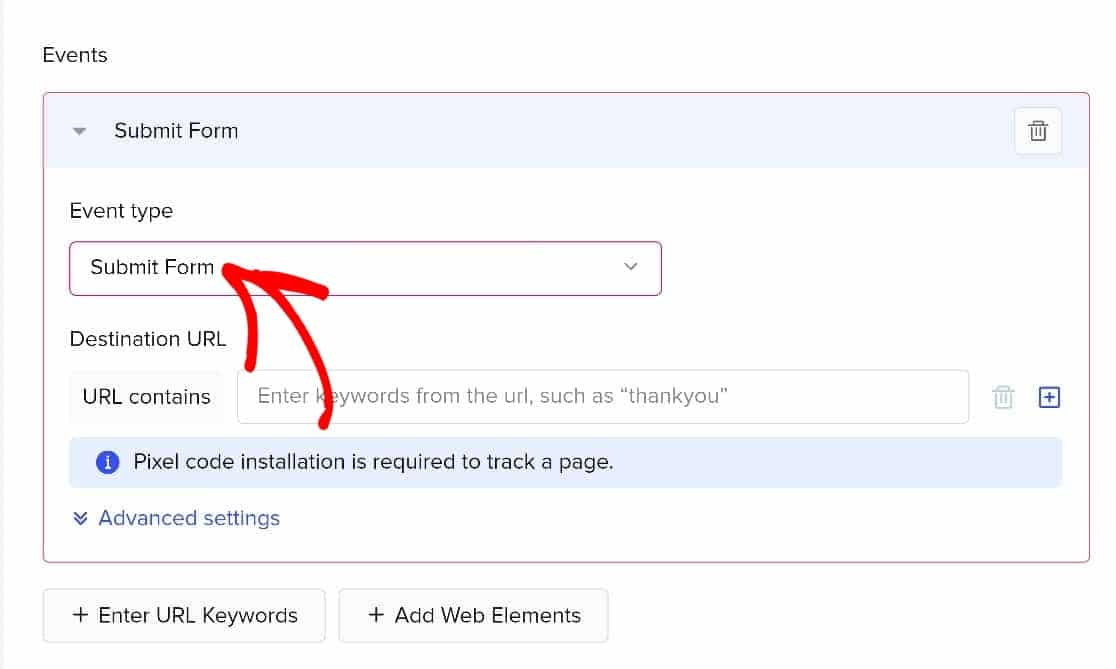
ก่อนอื่นให้เลือกประเภทเหตุการณ์ ในกรณีนี้ ส่งแบบฟอร์ม คือประเภทเหตุการณ์ที่เราต้องการติดตาม

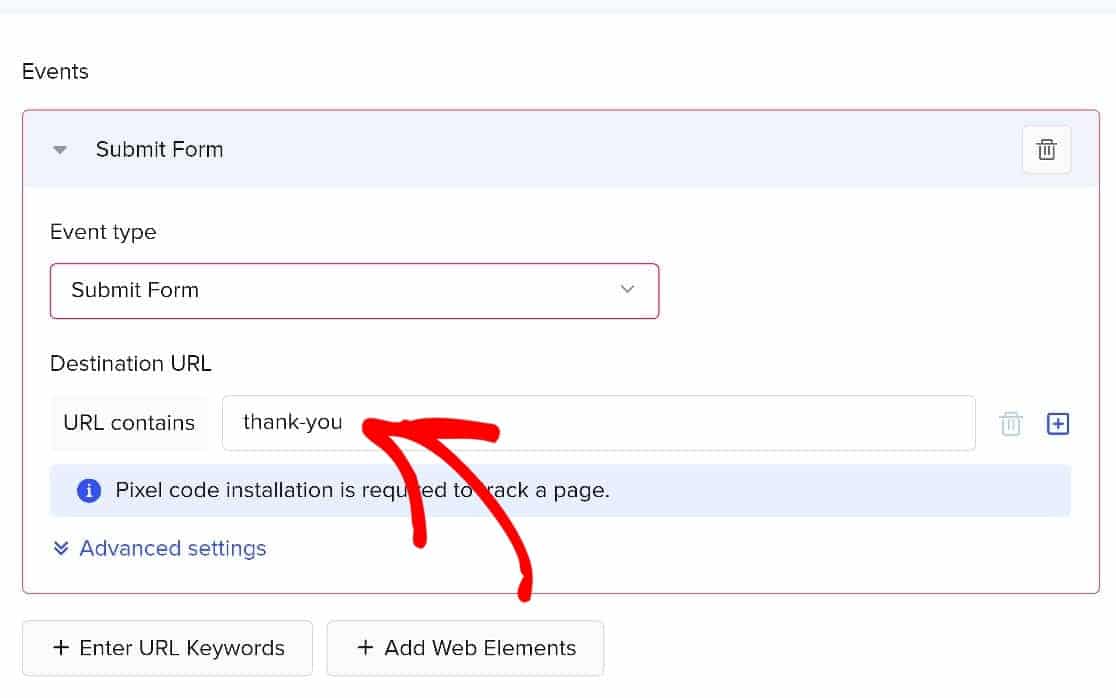
คุณจะได้รับแจ้งให้ป้อนคำหลัก URL ซึ่งเป็นเพียงสัญลักษณ์สำหรับหน้ายืนยันของเรา ของเราคือขอบคุณ ดังนั้นนั่นคือสิ่งที่เราจะป้อน

บันทึกการตั้งค่าเหล่านี้และนั่นคือทั้งหมด ตอนนี้ TikTok จะติดตามผู้ใช้ที่ส่งแบบฟอร์มของเรา
ขั้นตอนที่ 6 ตรวจสอบว่า TikTok Pixel ใช้งานได้
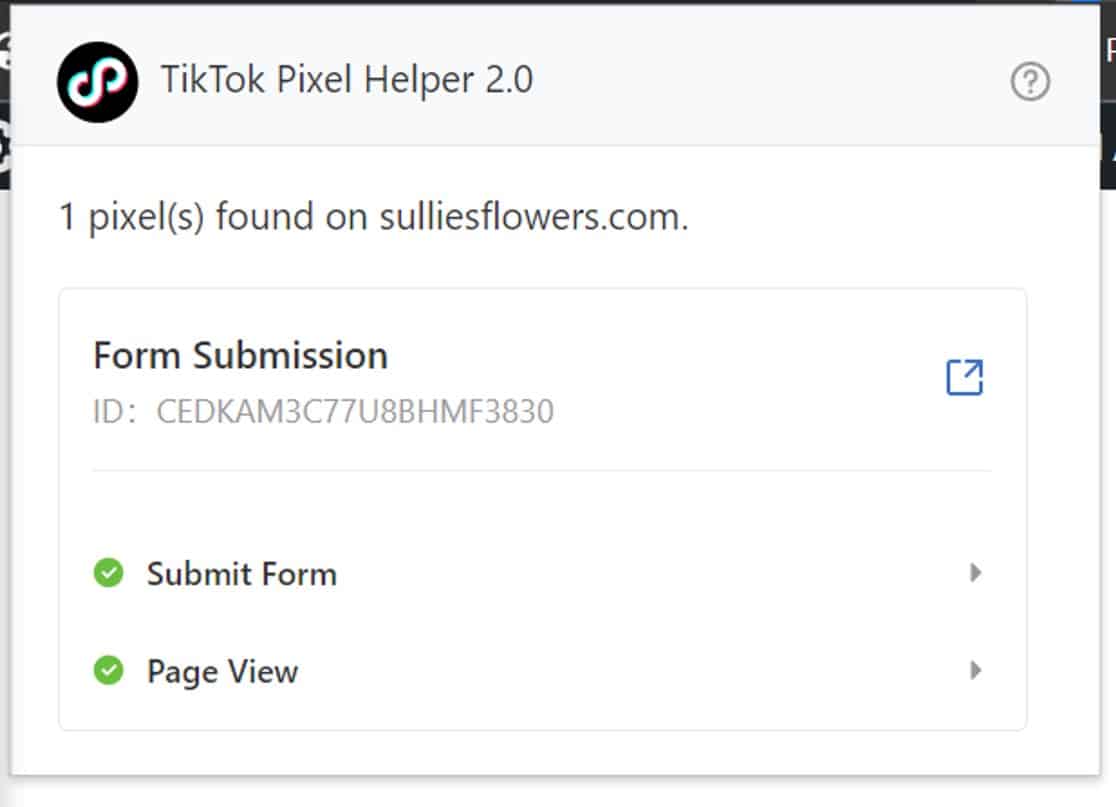
เมื่อเราดำเนินการตั้งค่าเรียบร้อยแล้ว ก็ถึงเวลาตรวจสอบว่าทุกอย่างทำงานได้ตามปกติ จะใช้เวลาสักครู่ในการสร้างข้อมูลการใช้งานจริงที่เพียงพอ แต่คุณสามารถยืนยันได้อย่างรวดเร็วว่าพิกเซลใช้งานได้โดยการติดตั้งส่วนขยายเบราว์เซอร์ TikTok ที่เรียกว่า TikTok Pixel Helper

หากต้องการใช้ตัวช่วย Pixel ของ TikTok เพียงคัดลอกสตริงอักขระนี้: ?dbgrmrktng
จากนั้นเพิ่มไปยัง URL ของหน้าการส่งแบบฟอร์มของคุณ ตัวอย่างเช่น: sulliesflowers.com/thank-you/?dbgrmrktng
จากนั้นเปิด TikTok Pixel Helper เพื่อตรวจสอบผลลัพธ์

และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีตั้งค่า TikTok Pixel บนเว็บไซต์ WordPress ของคุณแล้ว!
ถัดไป ตั้งค่าการแมปการเดินทางของผู้ใช้
TikTok Pixel นั้นยอดเยี่ยมในการติดตามผู้ใช้ที่เข้ามาที่ไซต์ของคุณจาก TikTok แต่ถ้าคุณต้องการทำความเข้าใจพฤติกรรมของผู้ใช้ทั้งหมดบนไซต์ของคุณก่อนที่จะส่งแบบฟอร์มล่ะ ส่วนเสริมการเดินทางของผู้ใช้ WPForms เป็นเครื่องมือที่สมบูรณ์แบบสำหรับสิ่งนี้ ต่อไปนี้เป็นคำแนะนำสำหรับผู้เริ่มต้นในการทำแผนที่การเดินทางของผู้ใช้
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตแบบฟอร์มการติดต่อฟรีและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
