วิธีรวมข้อมูลเมตาในเทมเพลตโพสต์บล็อกของคุณด้วย Divi
เผยแพร่แล้ว: 2022-01-19ข้อมูลเมตาให้ข้อมูลที่เรียบง่ายแต่สำคัญเกี่ยวกับเนื้อหาของคุณแก่ผู้อ่าน โชคดีที่เพิ่มข้อมูลเมตาลงในเทมเพลตโพสต์ Divi ที่มีเนื้อหาไดนามิกได้ง่าย ในบทความนี้ เราจะมาดูวิธีรวมข้อมูลเมตาในเทมเพลตบล็อกของคุณกับ Divi
มาเริ่มกันเลย!
ดูตัวอย่าง
อันดับแรก มาดูสิ่งที่เรากำลังทำกันก่อน
เทมเพลตบล็อกโพสต์พร้อมข้อมูลเมตาบนเดสก์ท็อป

ข้อมูลเมตาจะมีลักษณะดังนี้บนเดสก์ท็อป
เทมเพลตบล็อกโพสต์พร้อมข้อมูลเมตาบนโทรศัพท์

ข้อมูลเมตาของเราจะมีลักษณะดังนี้บนโทรศัพท์
เมตาดาต้าคืออะไร
Metadata คือข้อมูลเกี่ยวกับเนื้อหา มีข้อมูลเมตาหลายประเภท สำหรับบล็อกโพสต์ นี่คือข้อมูลเมตาเชิงพรรณนา นี่คือข้อมูลต่างๆ เช่น ชื่อผู้เขียน ประเภทของโพสต์ แท็กของโพสต์ วันที่เผยแพร่ และจำนวนความคิดเห็น
ผู้อ่านใช้ข้อมูลเมตานี้เพื่อทราบว่าพวกเขาสนใจหมวดหมู่นี้หรือไม่ เขียนโดยผู้เขียนที่พวกเขารู้จักหรือไม่ เนื้อหาเป็นปัจจุบันหรือไม่ และผู้เข้าชมมีปฏิสัมพันธ์กับเนื้อหาหรือไม่ ข้อมูลเมตาประเภทนี้ง่ายต่อการเพิ่มลงในเทมเพลตโพสต์บล็อก Divi ของคุณ
เหตุใดจึงต้องใช้เนื้อหาแบบไดนามิกสำหรับข้อมูลเมตากับ Divi
มีสองวิธีในการเพิ่มข้อมูลเมตาให้กับเทมเพลตโพสต์บล็อก Divi ของคุณ ประกอบด้วยโมดูลชื่อโพสต์และโมดูลข้อความ มาดูทั้งสองอย่างและเหตุผลที่ฉันแนะนำโมดูลข้อความสำหรับเทมเพลตส่วนใหญ่

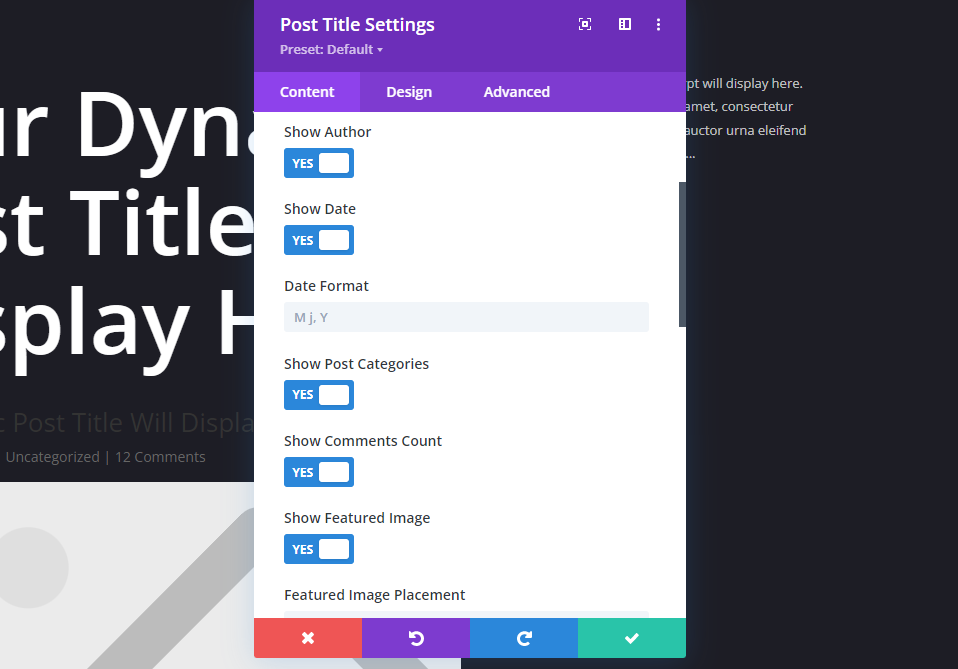
โมดูลชื่อโพสต์มีข้อมูลเมตา ซึ่งรวมถึงการสลับเพื่อเปิดใช้งานข้อมูลเมตาเฉพาะที่คุณต้องการใช้ ซึ่งเหมาะสำหรับการแสดงชื่อที่มีข้อมูลเมตา มีหลายอย่างเกิดขึ้นในโมดูลนี้ซึ่งไม่จำเป็น หากคุณต้องการแสดงข้อมูลเมตาเพียงอย่างเดียว นอกจากนี้ ข้อมูลเมตายังตั้งอยู่ติดกัน และคุณไม่สามารถควบคุมคำสั่งซื้อหรือตำแหน่งได้

โมดูลข้อความช่วยให้คุณสามารถควบคุมและคุณลักษณะต่างๆ ได้มากที่สุด โมดูลข้อความประกอบด้วยเนื้อหาแบบไดนามิกสำหรับเนื้อความของข้อความ ซึ่งจะทำให้คุณสามารถเลือกข้อมูลเมตาประเภทใดก็ได้ที่จะแสดงภายในโมดูลข้อความ ใช้โมดูลข้อความหลายโมดูลเพื่อแสดงข้อมูลเมตาทั้งหมดโดยแยกจากกัน หรือจัดเรียงรวมกันในลำดับหรือเค้าโครงใดก็ได้
ไดนามิกเมตาดาต้าทำงานอย่างไรในโมดูลข้อความ Divi

แทนที่จะป้อนเนื้อหาเพื่อแสดงด้วยตนเอง เนื้อหาแบบไดนามิกจะดึงเนื้อหาตามประเภทของเนื้อหาที่คุณเลือก ตัวอย่างเช่น หากคุณเลือกชื่อโพสต์ Divi จะแสดงชื่อเฉพาะสำหรับโพสต์นั้น
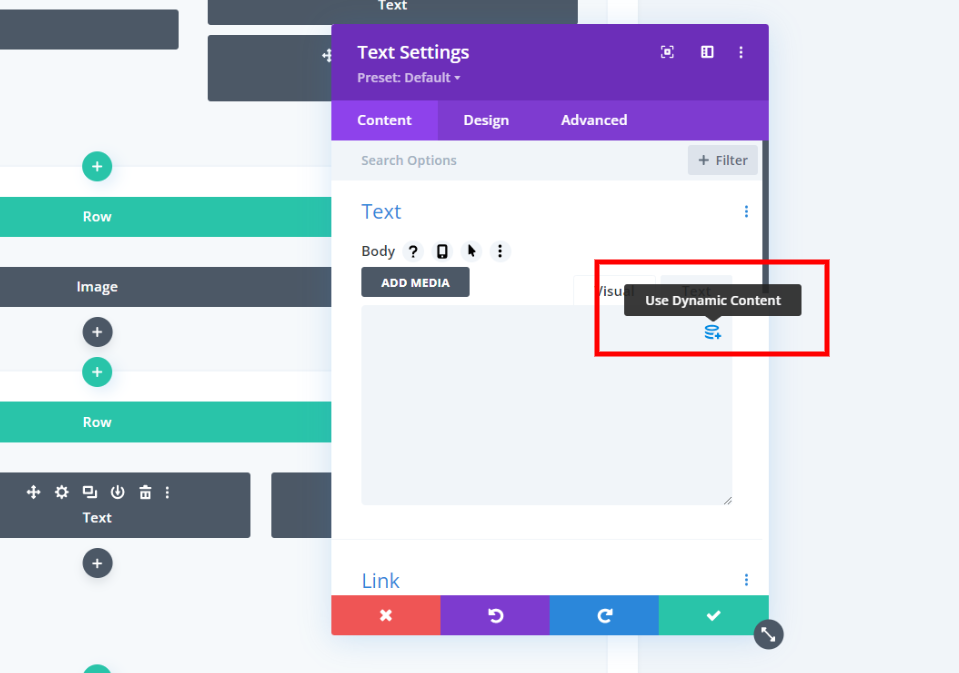
โมดูล Divi Text มีตัวเลือกในการแสดงเนื้อหาแบบไดนามิก เมื่อคุณวางเมาส์เหนือพื้นที่เนื้อหา คุณจะเห็นไอคอนขนาดเล็กที่มุมขวาซึ่งคุณสามารถเลือกประเภทของเนื้อหาแบบไดนามิกที่จะแสดงได้

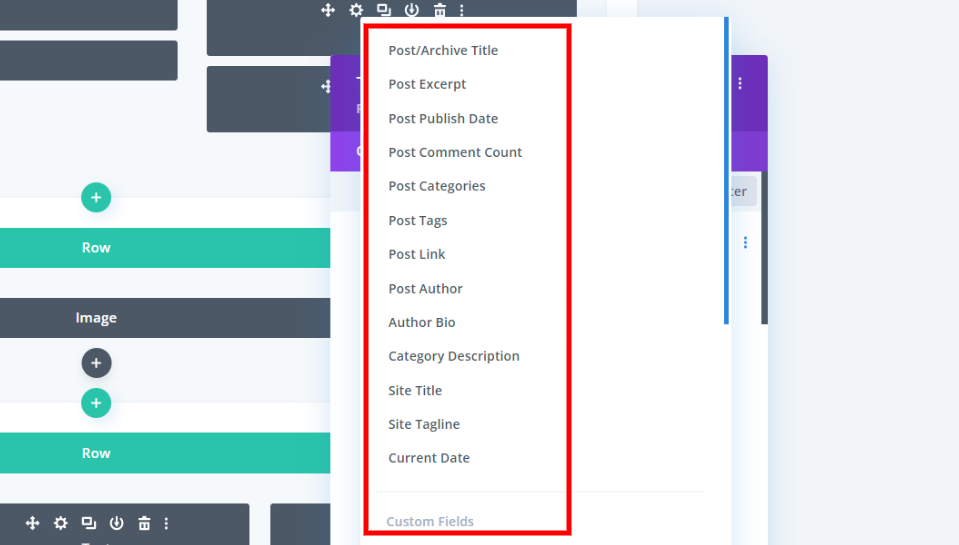
แต่ละโมดูลจะแสดงเนื้อหาแบบไดนามิกหนึ่งประเภท มีรายการเนื้อหาให้เลือกซึ่งมีข้อมูลเมตาหลายประเภท คุณสามารถเลือกหนึ่งรายการต่อโมดูล หากต้องการแสดงข้อมูลเมตามากกว่าหนึ่งประเภท คุณจะต้องเพิ่มโมดูลข้อความเพิ่มเติม
ตัวเลือกเนื้อหาแบบไดนามิก

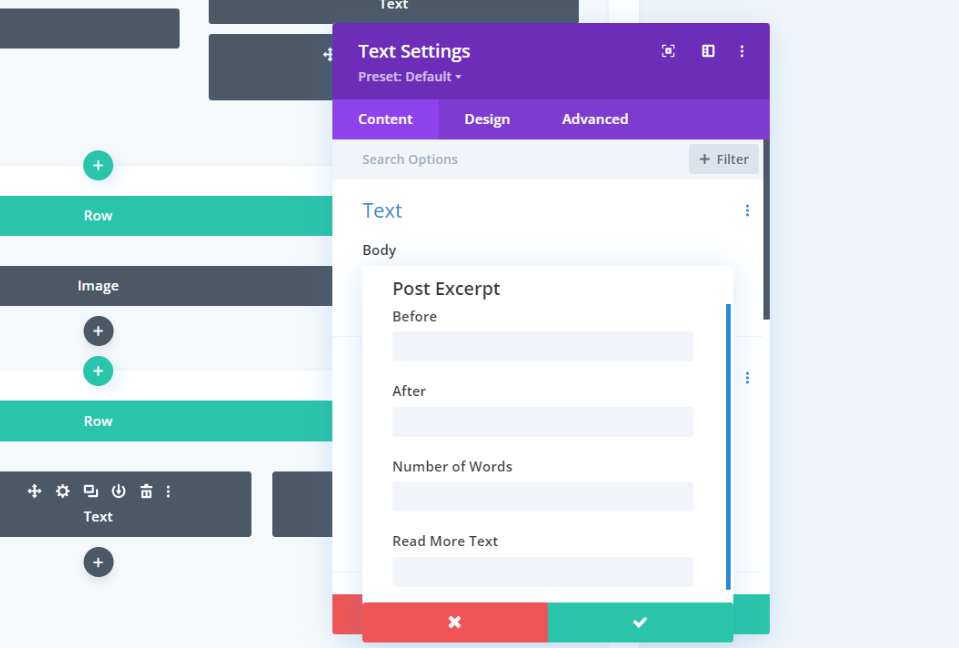
เนื้อหาบางประเภทมีตัวเลือกเพิ่มเติม ตัวเลือกเหล่านี้ไม่ไดนามิก กล่าวอีกนัยหนึ่งคือจะแสดงข้อความที่คุณป้อนลงในฟิลด์หรือพารามิเตอร์ที่คุณป้อน เช่น จำนวนอักขระที่จะแสดง ตัวอย่างนี้จาก Post Excerpt ประกอบด้วย Before, After, Number of Words และ Read More Text ตัวอย่างเช่น ข้อความที่คุณป้อนในฟิลด์ Before จะแสดงก่อนเนื้อหาแบบไดนามิก

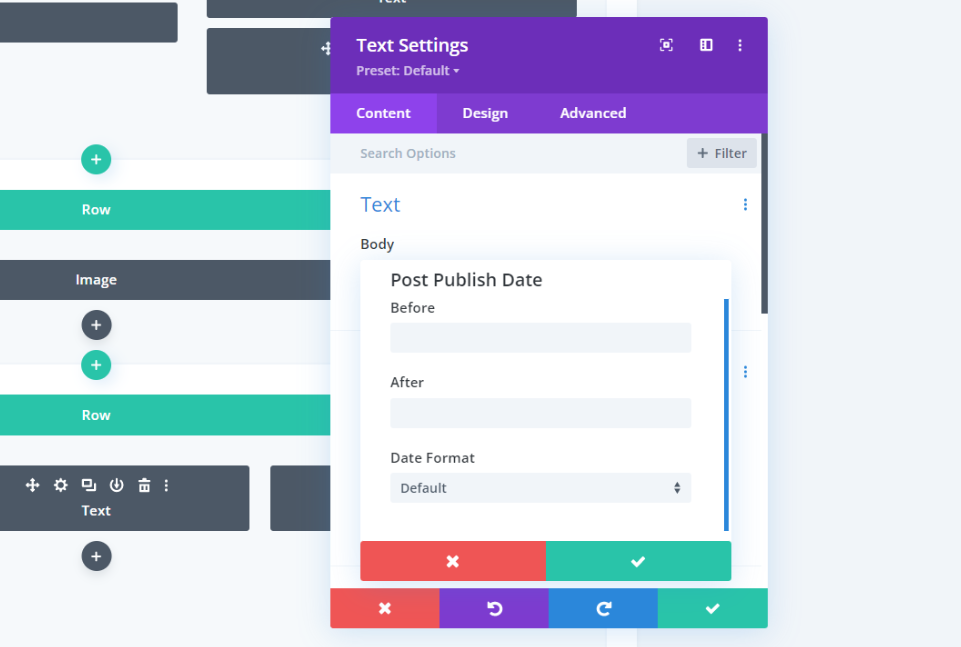
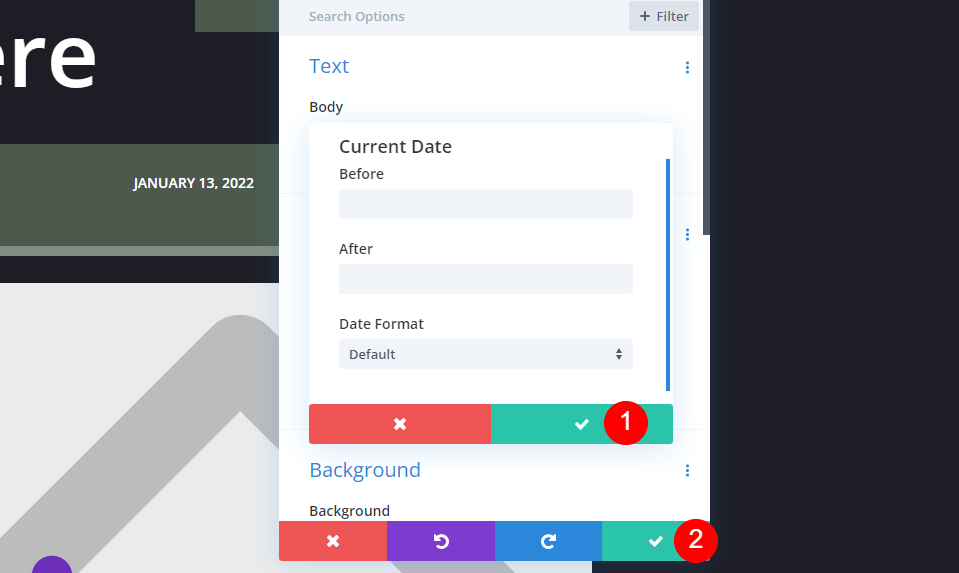
วันที่เผยแพร่ประกอบด้วยช่องก่อนและหลัง และคุณสามารถเลือกรูปแบบวันที่ได้

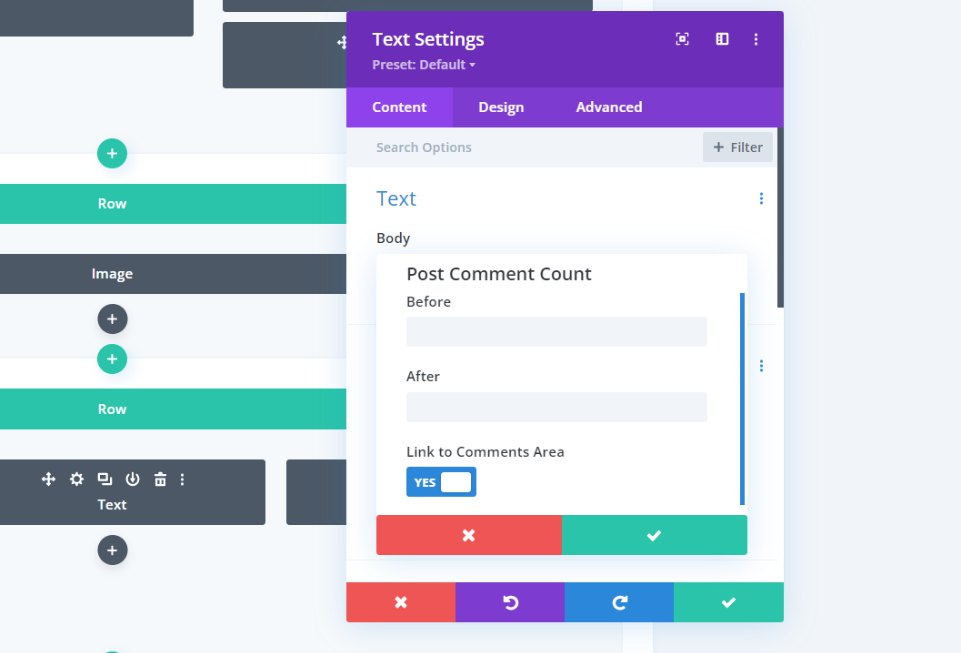
จำนวนความคิดเห็นของโพสต์ประกอบด้วย Before, After และตัวเลือกในการลิงก์ไปยังพื้นที่แสดงความคิดเห็น ตัวอย่างเช่น หากคุณป้อน "ความคิดเห็น" ในช่อง After และโพสต์มีความคิดเห็น 12 รายการ โมดูลข้อความนี้จะแสดงข้อความ "12 ความคิดเห็น"

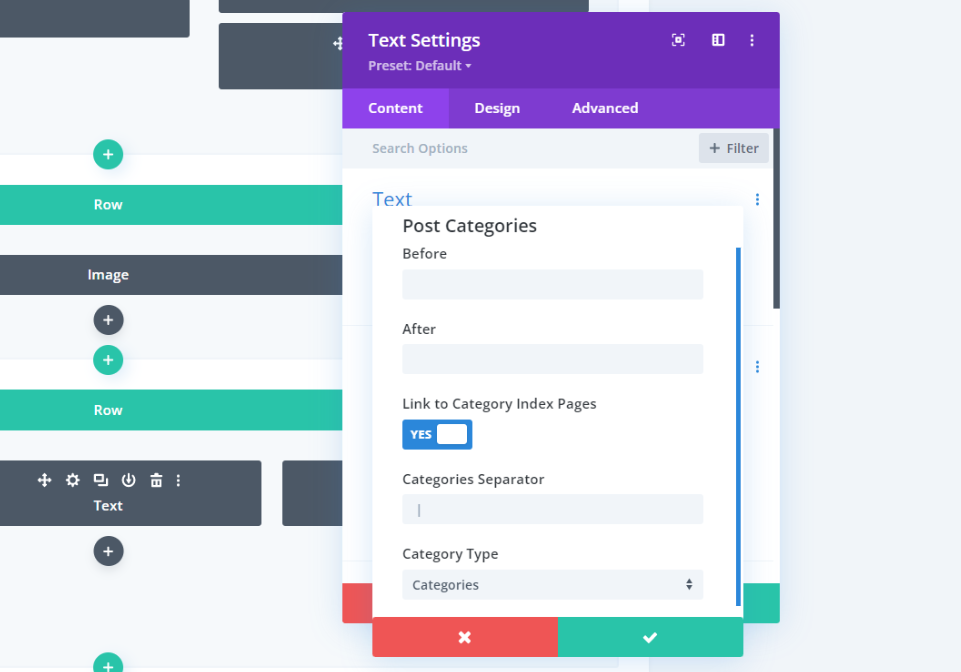
หมวดหมู่ของโพสต์ประกอบด้วยช่อง Before และ After ตัวเลือกในการเชื่อมโยงไปยังหน้าดัชนีประเภท ตัวคั่นประเภท และประเภทประเภท

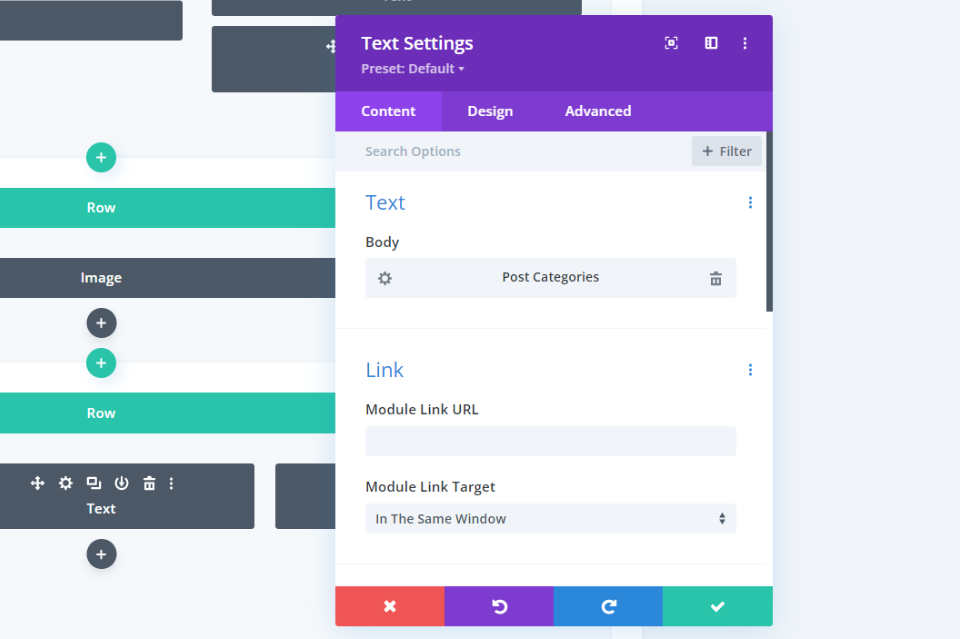
เมื่อคุณทำการเลือกแล้ว โมดูลข้อความจะแสดงประเภทของเนื้อหาแบบไดนามิกที่จะแสดง คุณสามารถแก้ไขการตั้งค่าและปรับแต่งโมดูลได้ตามปกติ
รวมข้อมูลเมตาในเทมเพลตโพสต์บล็อกของคุณด้วย Divi

ขั้นแรก คุณจะต้องสร้างหรืออัปโหลด เทมเพลตโพสต์บล็อก Divi ไปยัง Divi Theme Builder ET มีเทมเพลตโพสต์บล็อกฟรีมากมายที่ตรงกับ Divi Layout Packs หากต้องการค้นหาเทมเพลตฟรี ค้นหาบล็อกสำหรับ "เทมเพลตโพสต์บล็อกฟรี" ดาวน์โหลดและเปิดเครื่องรูดแม่แบบของคุณ
ฉันใช้เทมเพลตโพสต์บล็อกของบริษัทฟรีสำหรับตัวอย่าง

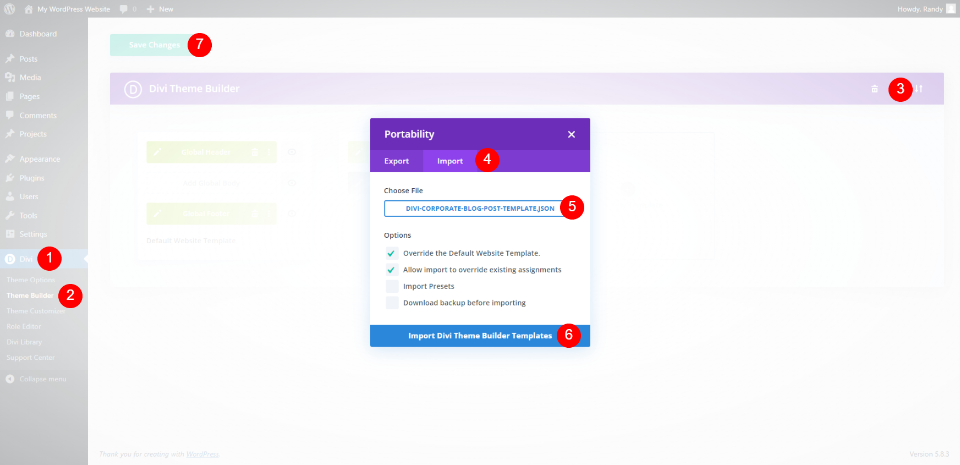
ถัดไป อัปโหลดไฟล์ JSON ไปยัง Divi Theme Builder ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือก การพกพา และคลิก นำเข้า ในโมดอลที่เปิดขึ้น คลิก เลือกไฟล์ และไปที่ไฟล์ JSON ของคุณแล้วเลือก คลิก นำเข้าเทมเพลตตัวสร้างธีม Divi บันทึก การตั้งค่าของคุณ
- Divi
- ตัวสร้างธีม
- การพกพา
- นำเข้า
- เลือกไฟล์
- นำเข้าเทมเพลตตัวสร้างธีม Divi
- บันทึกการตั้งค่าของคุณ
เพิ่มข้อมูลเมตาไปยังเทมเพลตโพสต์บล็อก Divi ของคุณ

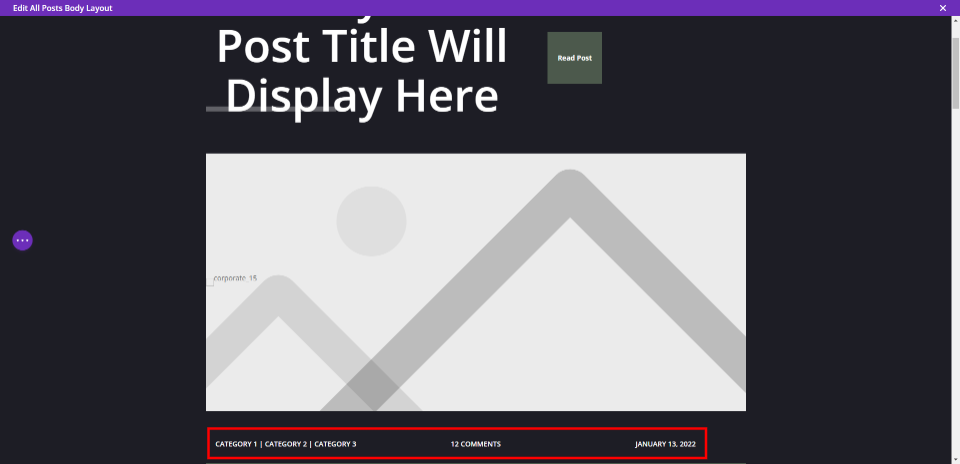
เลย์เอาต์นี้มีข้อมูลเมตาอยู่แล้ว แต่เราจะลบออกและเพิ่มการจัดวางของเราในตำแหน่งอื่น

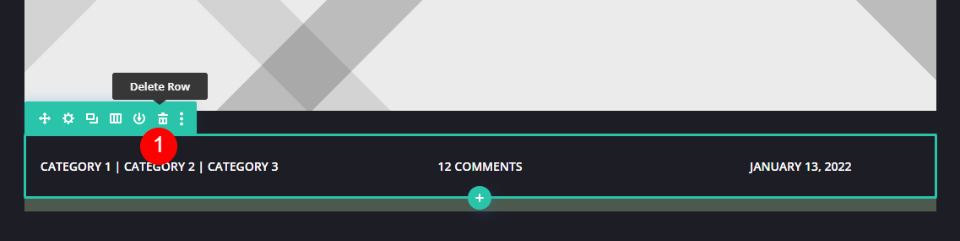
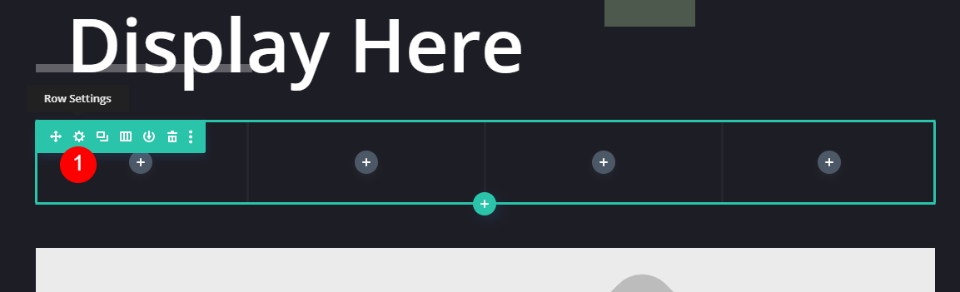
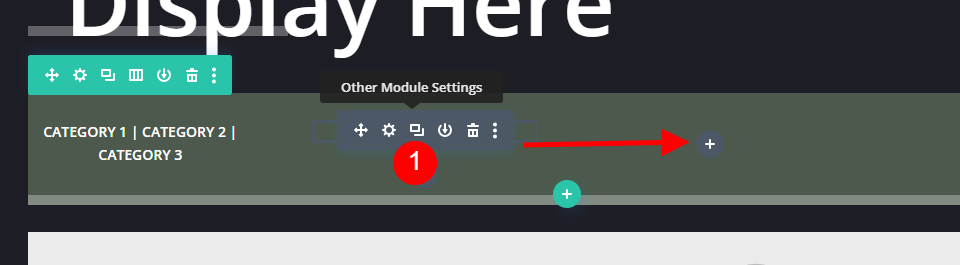
วางเมาส์เหนือแถวที่มีข้อมูลเมตาแล้วลบออก อีกวิธีหนึ่ง คุณสามารถลากและวางไปยังตำแหน่งใหม่ได้ แต่ฉันต้องการแสดงวิธีตั้งค่าแต่ละองค์ประกอบ

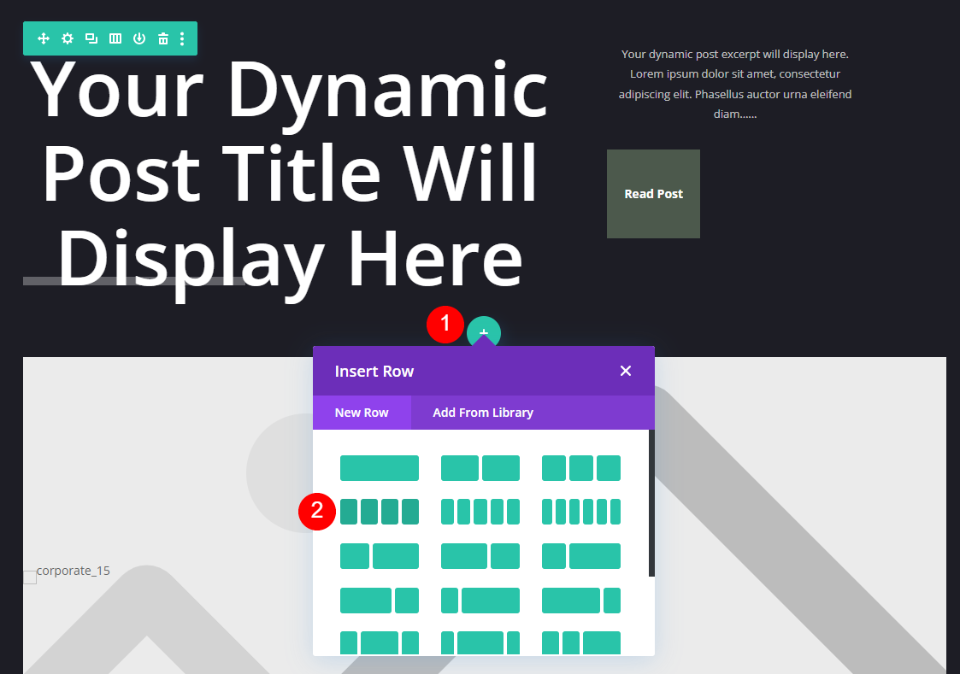
เพิ่ม แถว 4 คอลัมน์ ใต้แถวแรก
จัดรูปแบบแถว

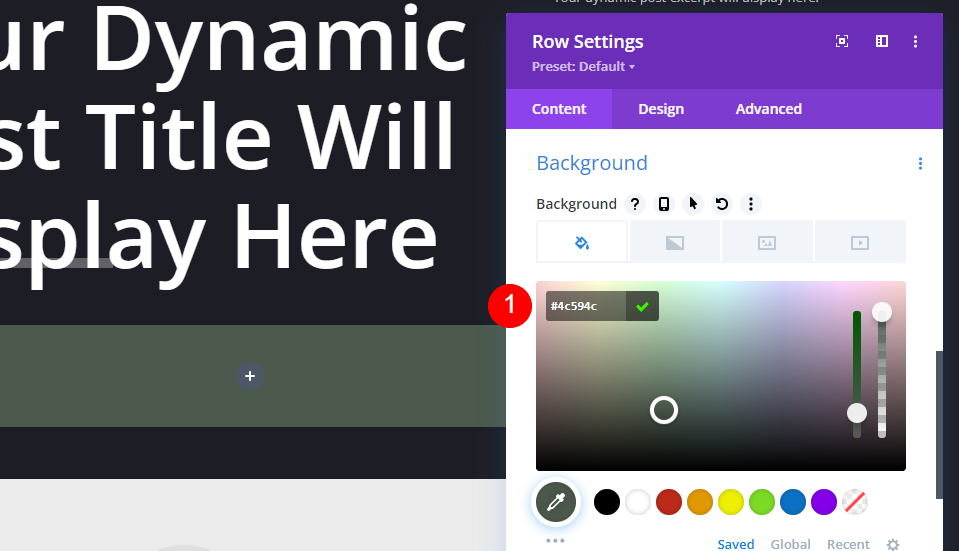
อันดับแรก เราจะจัดสไตล์แถว เปิดการ ตั้งค่าแถว โดยคลิกที่ไอคอนรูปเฟือง


เลื่อนไปที่การตั้งค่า พื้นหลัง และป้อน #4c594c สำหรับสี
- สีพื้นหลัง: #4c594c

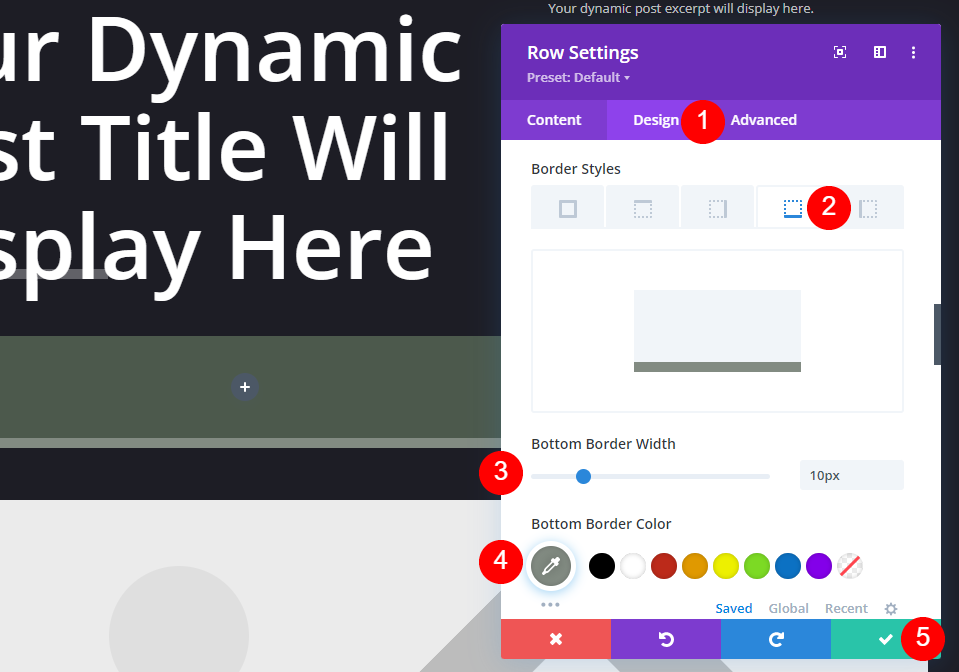
ไปที่แท็บ ออกแบบ แล้วเลื่อนลงไปที่เส้นขอบแล้วเลือกเส้นขอบด้านล่าง เปลี่ยนความกว้างของเส้นขอบเป็น 10px และสีของเส้นขอบเป็น #828b82 ปิดการตั้งค่าแถว
- ความกว้างขอบล่าง: 10px
- สีขอบล่าง: #828b82
โมดูลข้อความแรก

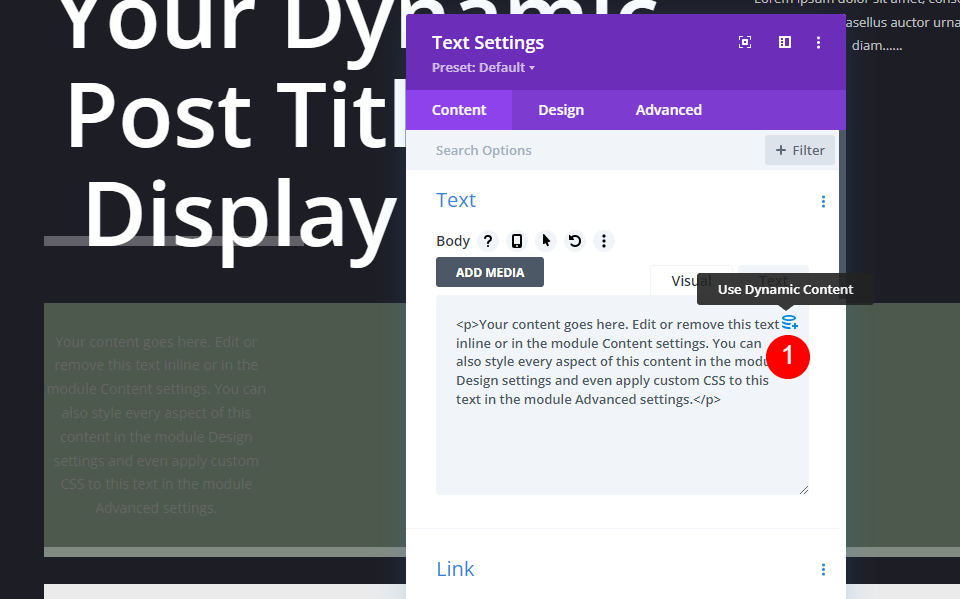
คลิกไอคอนสีเทาเข้ม และ เพิ่มโมดูลข้อความ ในคอลัมน์ด้านซ้าย

เลือก ใช้เนื้อหาแบบไดนามิก

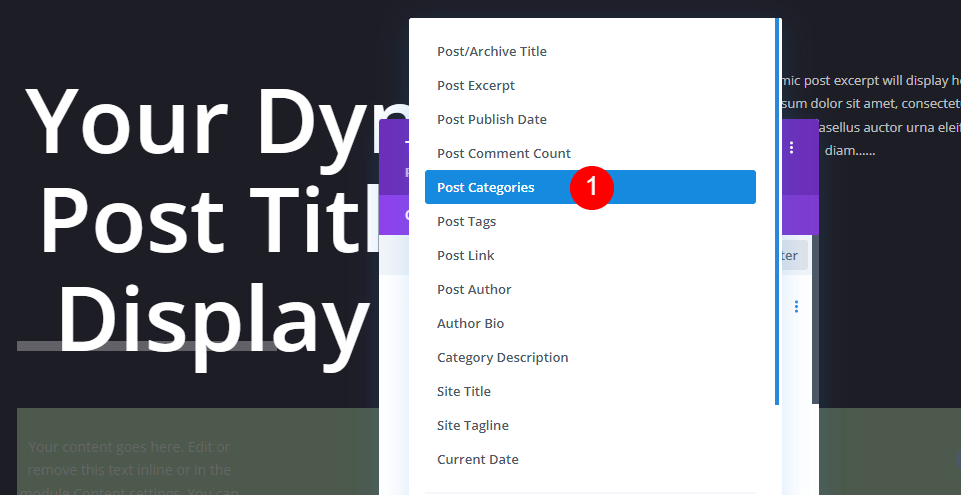
เลือก หมวดหมู่โพสต์ จากรายการตัวเลือก
- เนื้อหาไดนามิก: โพสต์หมวดหมู่

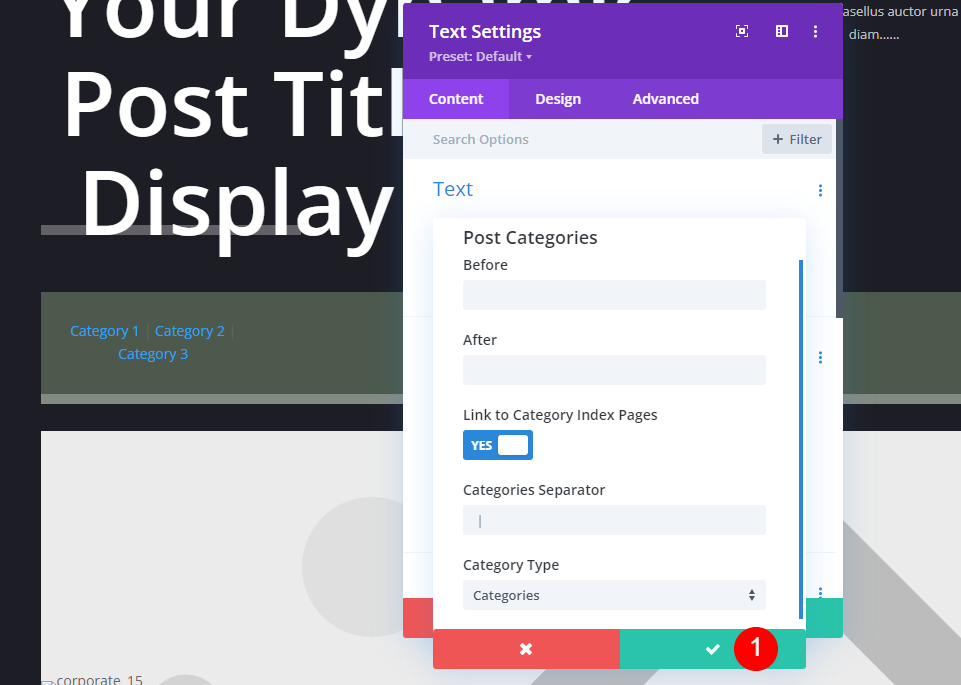
มันจะแสดงการตั้งค่าสำหรับเนื้อหาแบบไดนามิกนี้ ที่นี่ คุณสามารถเพิ่มข้อความก่อนและหลัง เลือกลิงก์ไปยังหน้าดัชนีประเภท เปลี่ยนตัวคั่น และเลือกประเภทหมวดหมู่ ฉันจะปล่อยให้สิ่งเหล่านี้เป็นค่าเริ่มต้นและคลิกเพื่อปิดการตั้งค่า
จัดรูปแบบโมดูลข้อความ

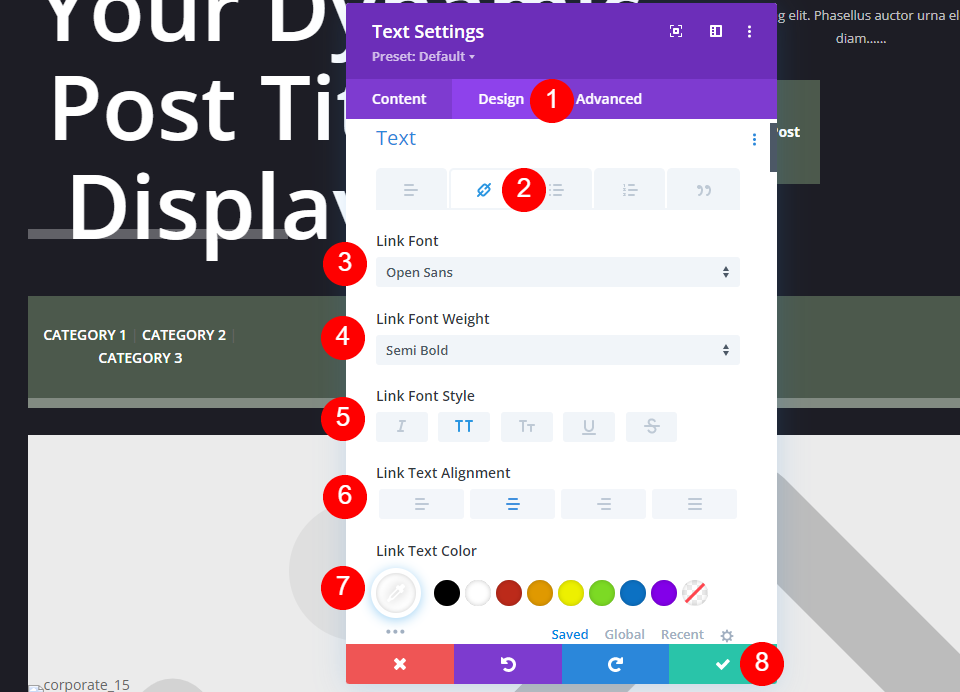
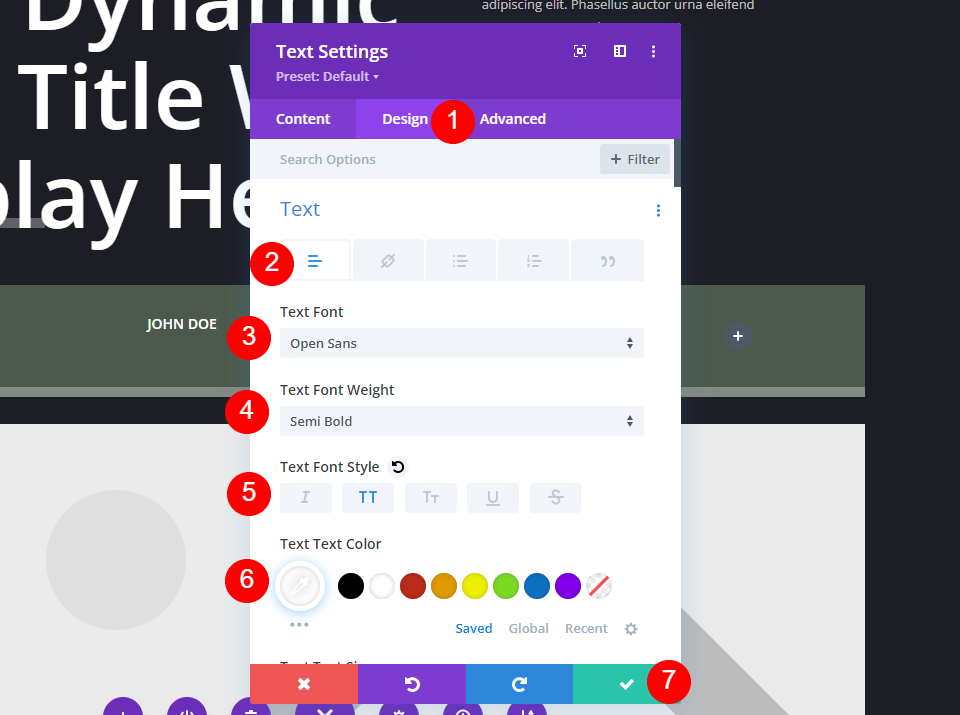
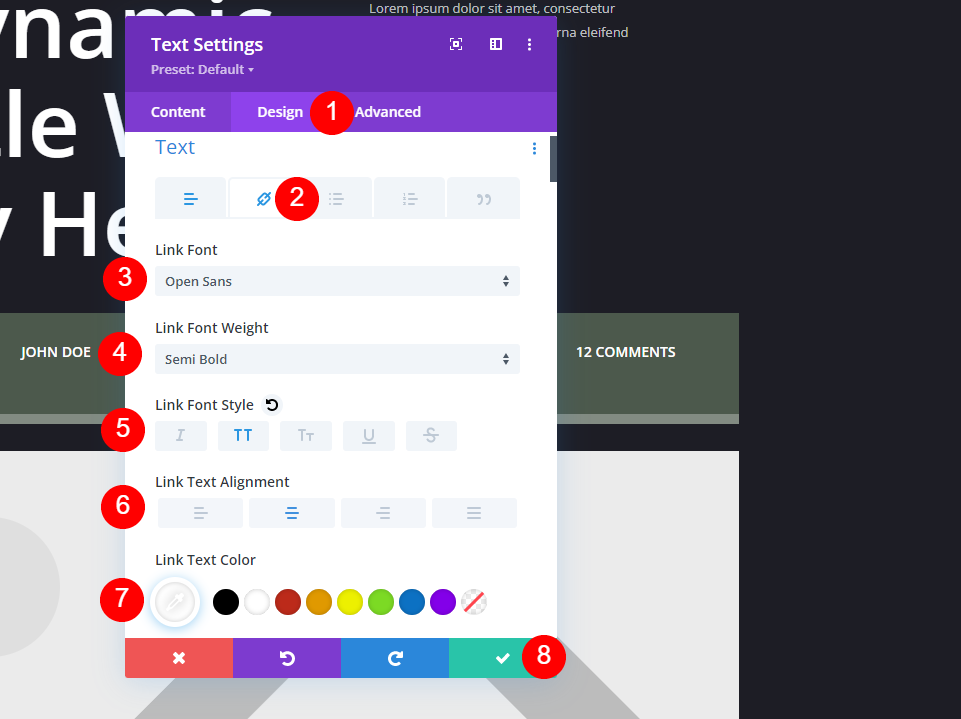
ไปที่แท็บ ออกแบบ เนื่องจากเราปล่อยให้หมวดหมู่เป็นลิงก์ที่คลิกได้ เราจึงต้องจัดรูปแบบข้อความในเวอร์ชันลิงก์ เลือก ไอคอนลิงก์ ตั้งค่าแบบอักษรของลิงก์เป็น Open Sans แบบกึ่งหนา ตัวพิมพ์ใหญ่ทั้งหมด การจัดตำแหน่งกึ่งกลาง และสีขาว ปิดการตั้งค่า
- แบบอักษรของลิงก์: เปิด Sans
- น้ำหนัก: กึ่งหนา
- สไตล์: หมวกทั้งหมด
- การจัดตำแหน่ง: ศูนย์
- สี: #ffffff
โมดูลข้อความที่สอง

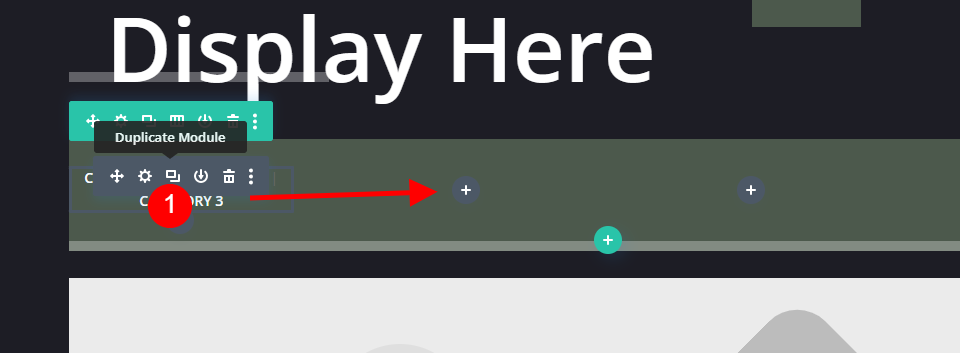
ทำซ้ำโมดูลข้อความ แล้วลากไปยังคอลัมน์ถัดไป

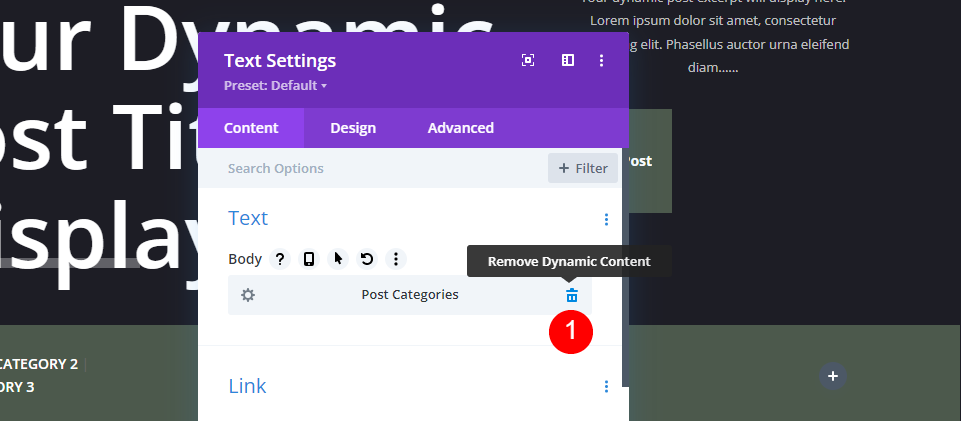
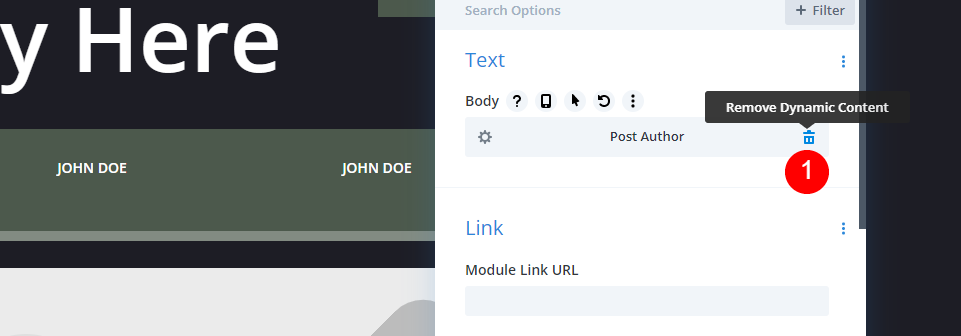
ลบเนื้อหาไดนามิก

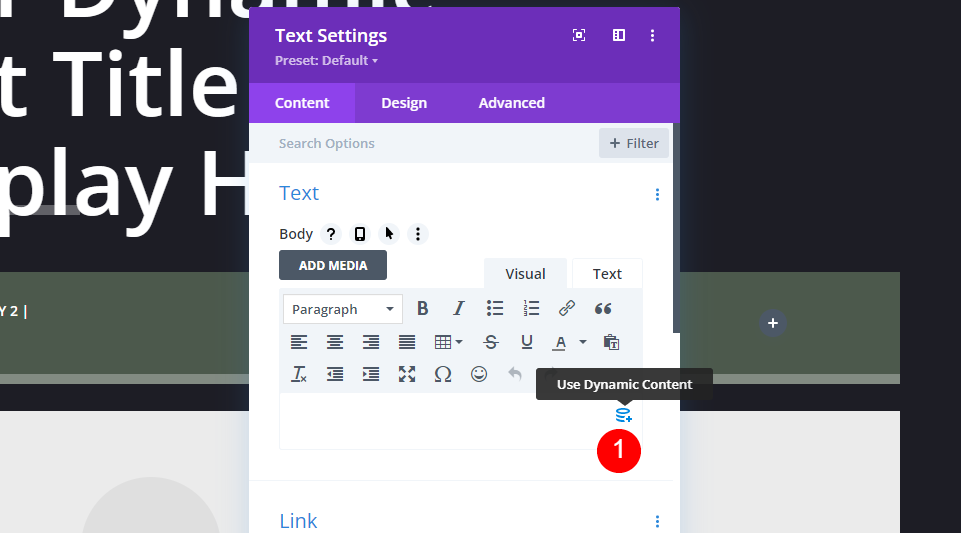
เลือก ใช้เนื้อหาแบบไดนามิก

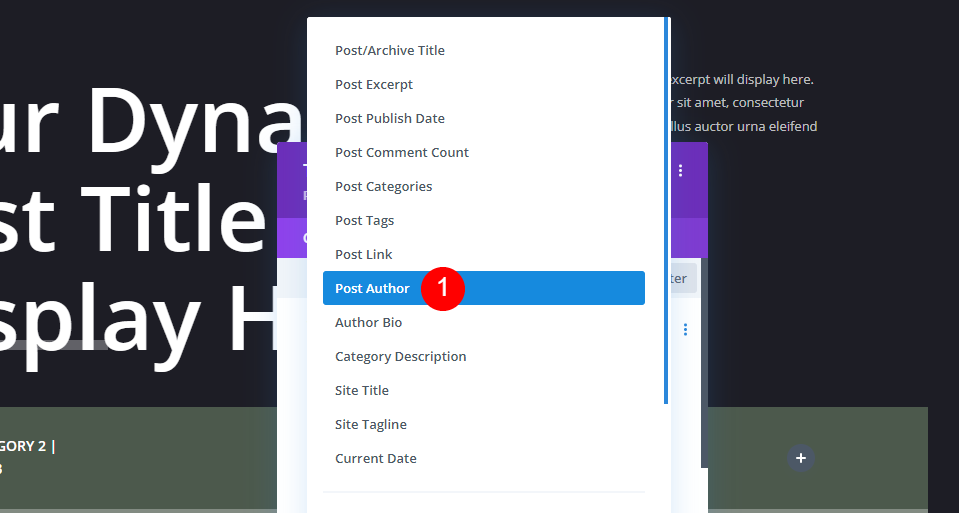
เลือก Post Author จากรายการตัวเลือก
- เนื้อหาแบบไดนามิก: ผู้โพสต์

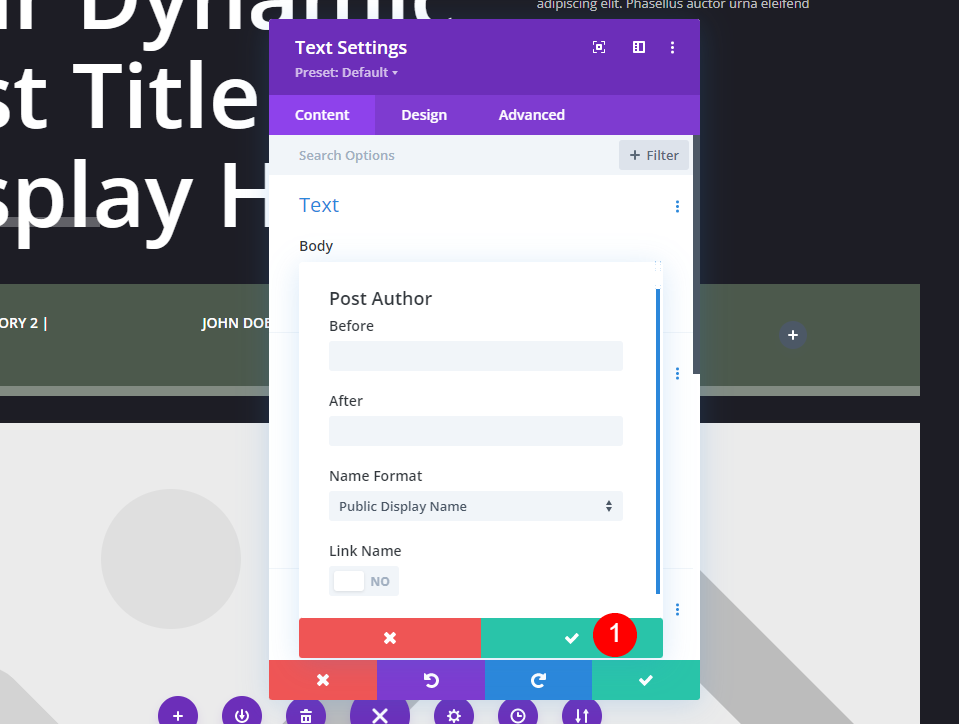
ซึ่งจะเปิดชุดตัวเลือกอีกชุดหนึ่งที่มีข้อความ Before และ After, รูปแบบชื่อ และตัวเลือกในการตั้งชื่อเป็นลิงก์ ฉันจะปล่อยให้สิ่งเหล่านี้เป็นค่าเริ่มต้นและคลิกเพื่อปิดการตั้งค่า
จัดรูปแบบโมดูลข้อความ

เนื่องจากข้อความนี้ไม่ใช่ลิงก์ เราจึงต้องจัดรูปแบบข้อความปกติแทนข้อความลิงก์ อย่างไรก็ตาม Divi เปลี่ยนสไตล์เป็นข้อความปกติสำหรับเรา ปิดโมดูล
การตั้งค่าแล้วรวมถึง:
- แบบอักษรของลิงก์: เปิด Sans
- น้ำหนัก: กึ่งหนา
- สไตล์: หมวกทั้งหมด
- การจัดตำแหน่ง: ศูนย์
- สี: #ffffff
โมดูลข้อความที่สาม

ทำซ้ำ โมดูล Post Author แล้วลากไปที่คอลัมน์ถัดไป

ลบเนื้อหาไดนามิกของผู้เขียนโพสต์

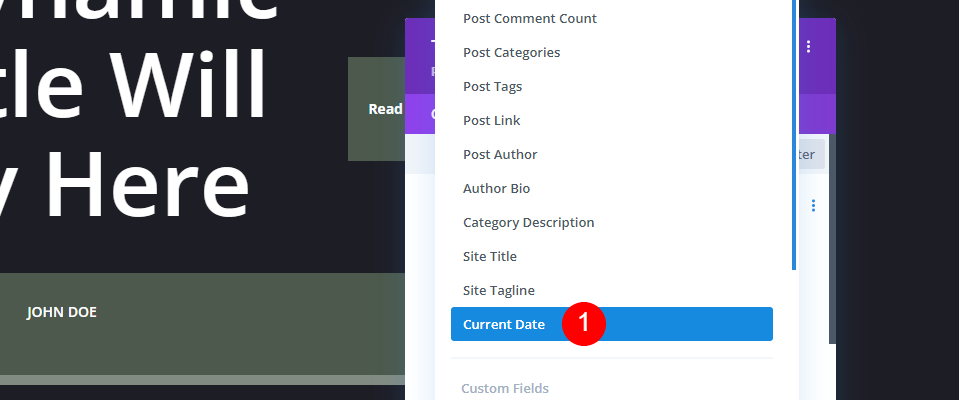
เลือก ใช้เนื้อหาแบบไดนามิก และเลือก วันที่ปัจจุบัน
- เนื้อหาแบบไดนามิก: วันที่ปัจจุบัน

ซึ่งจะเปิดตัวเลือกด้วยข้อความก่อนและหลังและรูปแบบวันที่ ฉันจะปล่อยให้สิ่งเหล่านี้เป็นค่าเริ่มต้นและคลิกเพื่อปิดการตั้งค่าแล้วปิดโมดูล สไตล์ถูกคัดลอกมาจากโมดูลที่แล้ว เราจึงไม่จำเป็นต้องปรับเปลี่ยน
โมดูลข้อความที่สี่

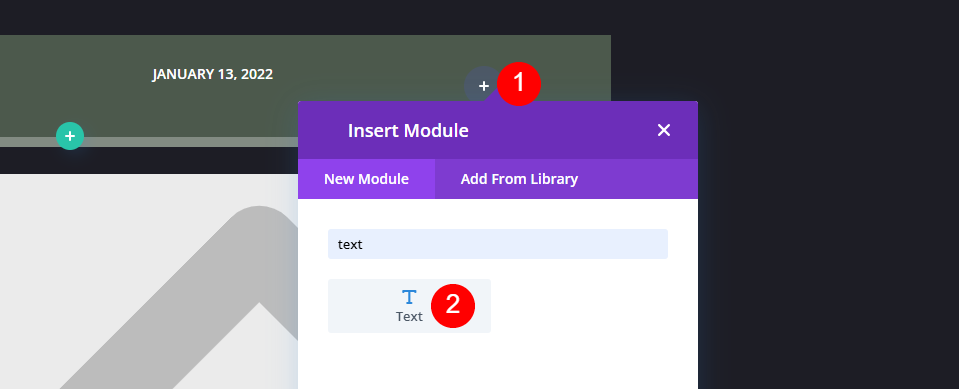
สุดท้าย คลิกเพื่อเพิ่ม โมดูลใหม่ ในคอลัมน์สุดท้าย

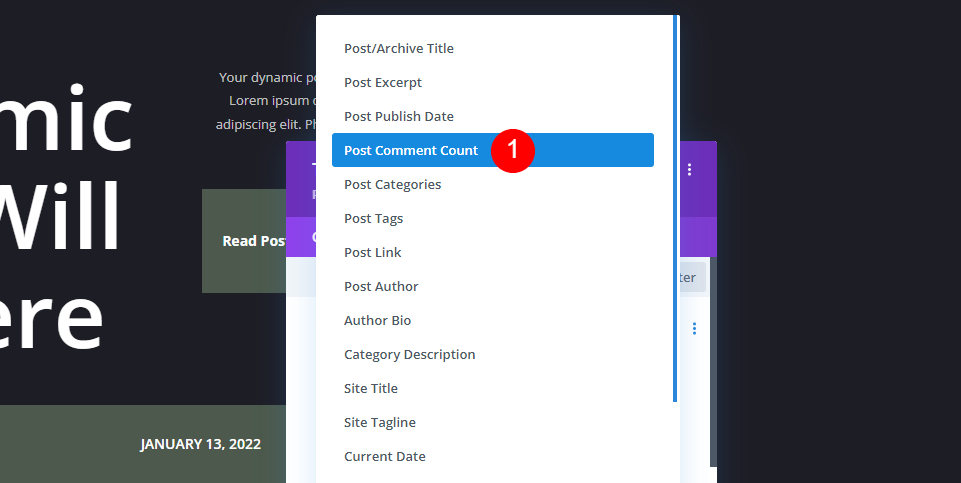
คลิก ใช้เนื้อหาแบบไดนามิก และเลือก โพสต์จำนวนความคิดเห็น
- เนื้อหาแบบไดนามิก: โพสต์ความคิดเห็น Count

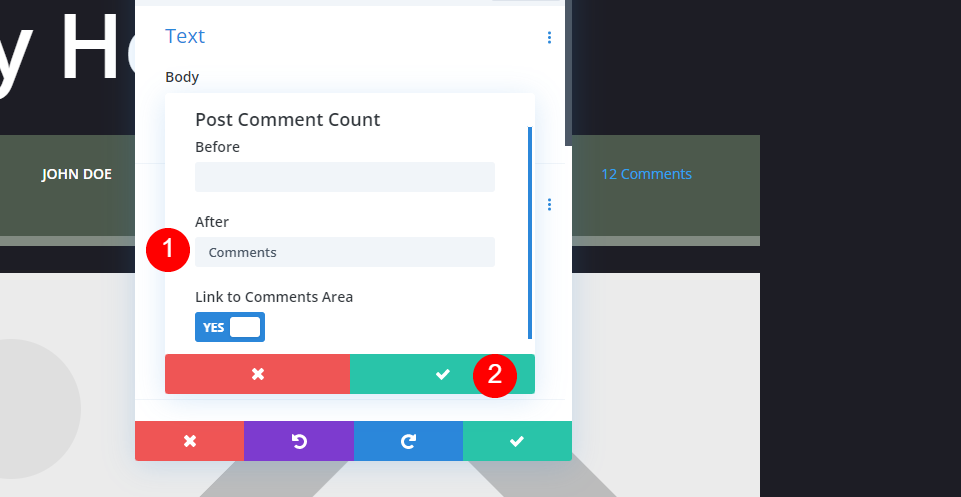
ซึ่งจะเปิดตัวเลือกสำหรับการนับความคิดเห็นของโพสต์ด้วยข้อความก่อนและหลัง และตัวเลือกในการลิงก์ไปยังพื้นที่แสดงความคิดเห็น ในช่อง After ให้ เว้นวรรคและคำว่า Comments ปิดการตั้งค่าตัวเลือก
- หลัง: ความคิดเห็น
จัดรูปแบบโมดูลข้อความ

เลือกแท็บ ออกแบบ แล้วคลิก ไอคอน ลิงก์ ตั้งค่าแบบอักษรของลิงก์เป็น Open Sans แบบกึ่งหนา ตัวพิมพ์ใหญ่ทั้งหมด การจัดตำแหน่งกึ่งกลาง และสีขาว ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- แบบอักษรของลิงก์: เปิด Sans
- น้ำหนัก: กึ่งหนา
- สไตล์: หมวกทั้งหมด
- การจัดตำแหน่ง: ศูนย์
- สี: #ffffff
ผลลัพธ์
เทมเพลตบล็อกโพสต์พร้อมข้อมูลเมตาบนเดสก์ท็อป

โมดูลข้อมูลเมตามีลักษณะดังนี้บนเดสก์ท็อป
เทมเพลตบล็อกโพสต์พร้อมข้อมูลเมตาบนโทรศัพท์

นี่คือลักษณะข้อมูลเมตาของเราบนโทรศัพท์
จบความคิด
นั่นคือลักษณะของเราในการรวมข้อมูลเมตาในเทมเพลตโพสต์บล็อกของคุณด้วย Divi ข้อมูลเมตาเป็นเรื่องง่าย แต่ให้ข้อมูลที่สำคัญแก่ผู้อ่านของคุณ โชคดีที่คุณสามารถเพิ่มลงในเทมเพลตโพสต์ Divi ที่มีโมดูลข้อความและเนื้อหาไดนามิกได้อย่างง่ายดาย
เราต้องการที่จะได้ยินจากคุณ คุณรวมข้อมูลเมตาในเทมเพลตโพสต์บล็อก Divi ของคุณหรือไม่ แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
