การเปลี่ยนโลโก้ของคุณเป็น Sticky Header ใน Divi
เผยแพร่แล้ว: 2021-11-12เมื่อออกแบบส่วนหัวที่ติดหนึบบนเว็บไซต์ของคุณ การเปลี่ยนโลโก้สามารถเปิดโอกาสการออกแบบใหม่ๆ ตัวอย่างเช่น คุณอาจต้องการใช้สีพื้นหลังที่แตกต่างกันสำหรับส่วนหัวที่ติดหนึบ แต่ต้องใช้โลโก้อื่นเพื่อให้การออกแบบใช้งานได้ หรือคุณอาจต้องการโลโก้เวอร์ชันอื่นที่ไม่โดดเด่นและทำให้ผู้ใช้เสียสมาธิ
ในบทช่วยสอนนี้ เราจะแสดงวิธีเปลี่ยนโลโก้ของคุณบนส่วนหัวที่ติดหนึบใน Divi ด้วยการใช้ตัวสร้างธีม Divi เราจะสร้างส่วนหัวใหม่ที่มีโลโก้สองโลโก้ที่จะเปลี่ยนเมื่อผู้ใช้เข้าสู่สถานะติดหนึบของส่วนหัว
มาเริ่มกันเลย!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
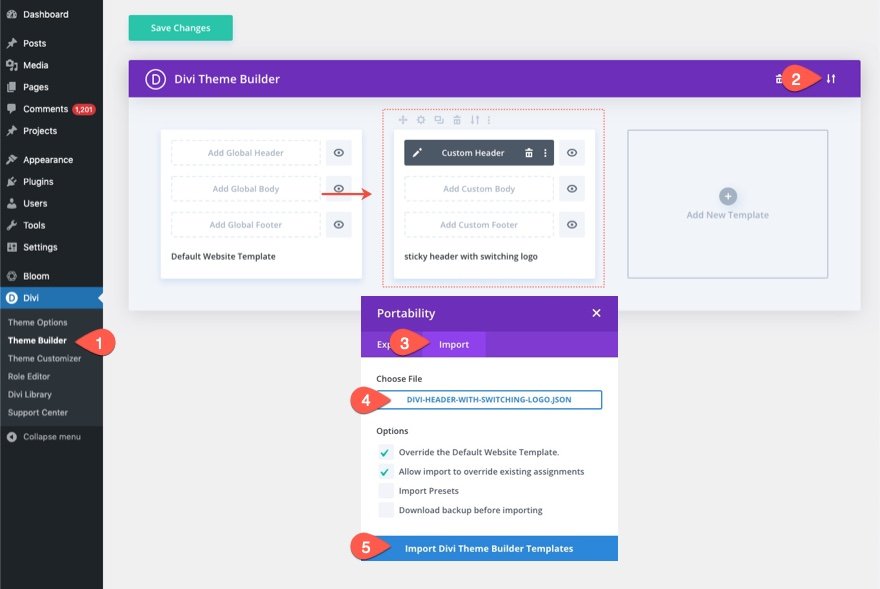
นำเข้าเทมเพลตส่วนหัวไปยังตัวสร้างธีม Divi
ในการนำเข้าเทมเพลตส่วนหัว คุณจะต้องไปที่ Divi > Theme Builder
จากนั้นใช้ไอคอนการพกพาที่ด้านบนขวาของหน้าเพื่อนำเข้าไฟล์ JSON

ไปที่บทช่วยสอนกันเถอะ
การเปลี่ยนโลโก้ของคุณเป็น Sticky Header ใน Divi
ส่วนที่ 1: การสร้างส่วนหัวใหม่ใน Divi Theme Builder
สำหรับบทช่วยสอนนี้ เราจะสร้างส่วนหัวใหม่โดยใช้ตัวสร้างธีม
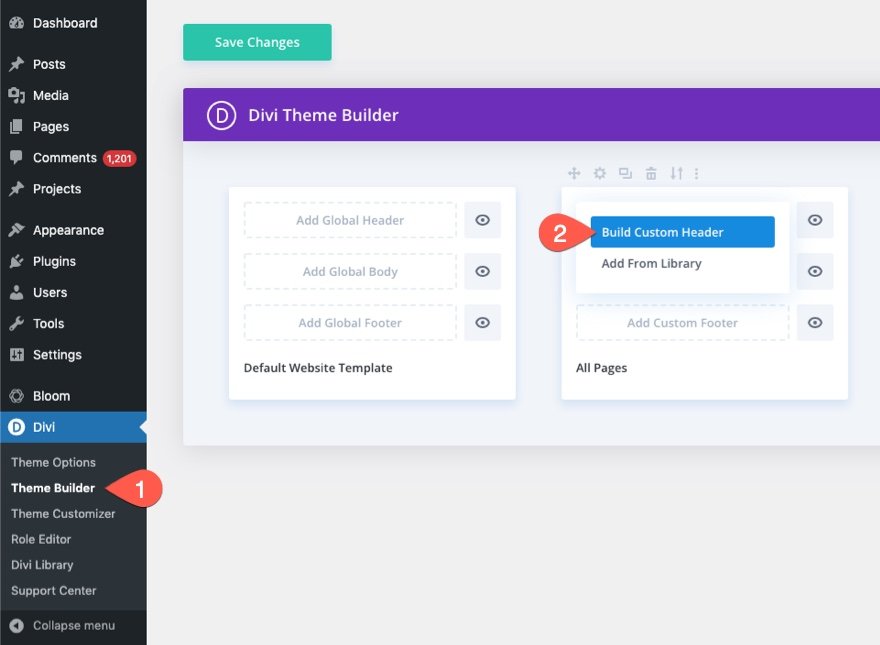
ในการดำเนินการนี้ ให้ไปที่ตัวสร้างธีม
เพิ่มเทมเพลตใหม่และกำหนดให้กับทุกหน้า (หรือในหน้าทดสอบ) จากนั้นคลิกเพื่อสร้างส่วนหัวใหม่ภายในเทมเพลตใหม่

ซึ่งจะเป็นการเปิดตัวแก้ไขเทมเพลตส่วนหัวเพื่อให้เราสามารถเริ่มสร้างส่วนหัวได้ตั้งแต่ต้น
ส่วนที่ 2: การสร้างส่วนปักหมุดและแถว
เพิ่มแถว
หากต้องการเริ่มต้น ให้เพิ่มแถวคอลัมน์หนึ่งในสี่สามในสี่ไปยังส่วนปกติที่เป็นค่าเริ่มต้น

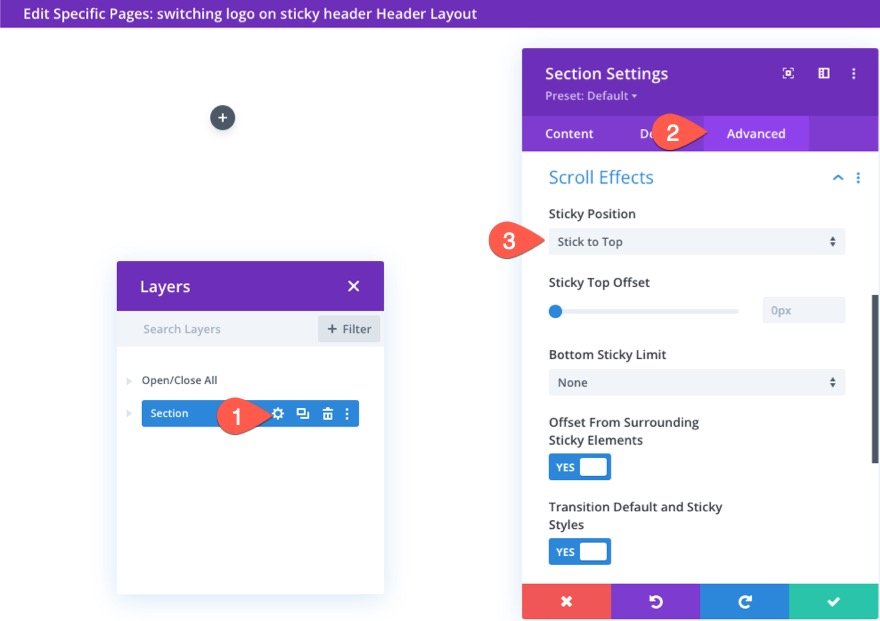
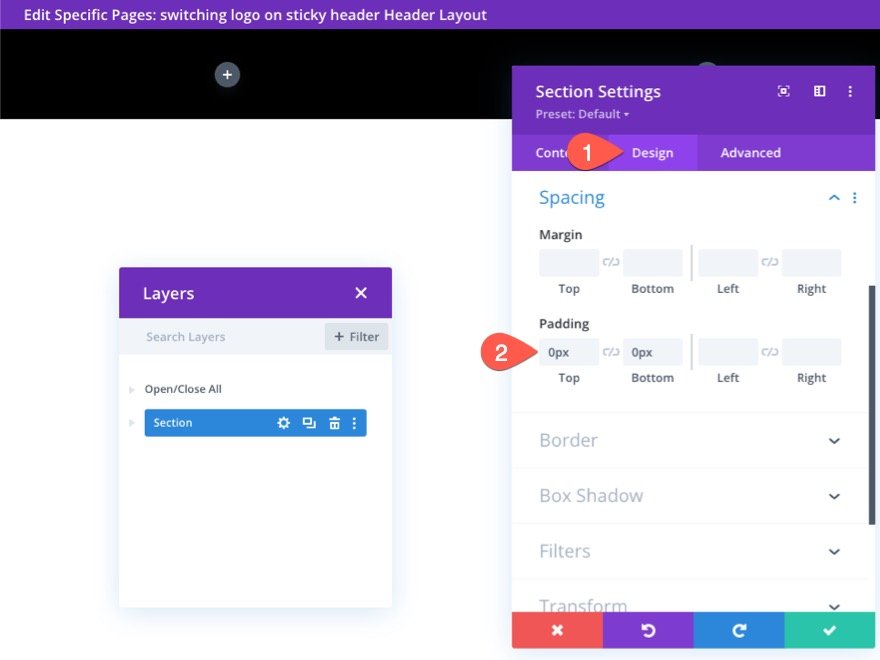
การตั้งค่ามาตรา
ในการทำให้สิ่งนี้เป็นส่วนหัวที่ติดหนึบ เราจะเพิ่มตำแหน่งที่ติดหนึบลงในส่วน เปิดการตั้งค่าส่วนและภายใต้แท็บขั้นสูง ให้อัปเดตตำแหน่งปักหมุดดังต่อไปนี้:
- ตำแหน่งหนึบ: Stick to Top

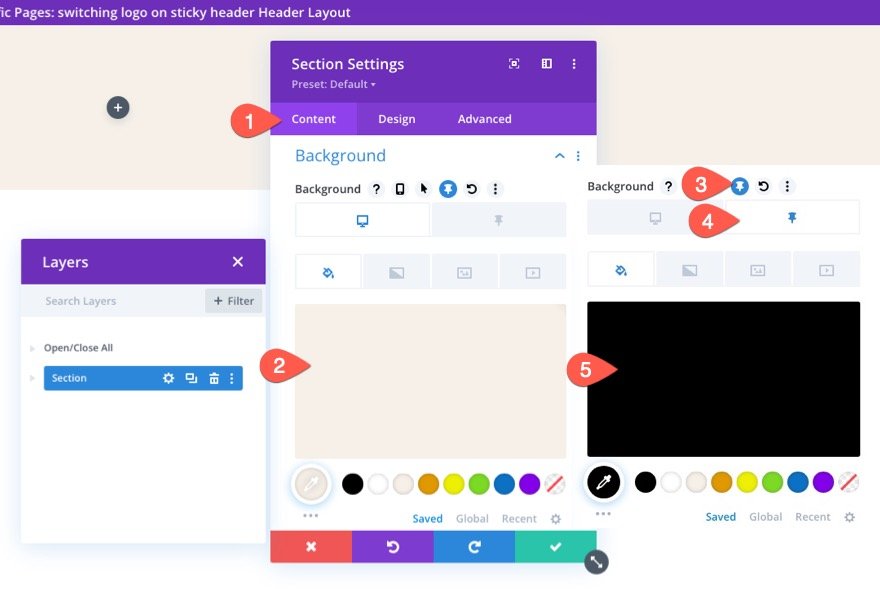
ใต้แท็บเนื้อหา ให้เพิ่มสีพื้นหลังสำหรับเดสก์ท็อปและสำหรับสถานะติดหนึบดังนี้:
- สีพื้นหลัง (เดสก์ท็อป): #f6f0e7
- สีพื้นหลัง (เหนียว): #000000

ใต้แท็บการออกแบบ ให้อัปเดตการเติม:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

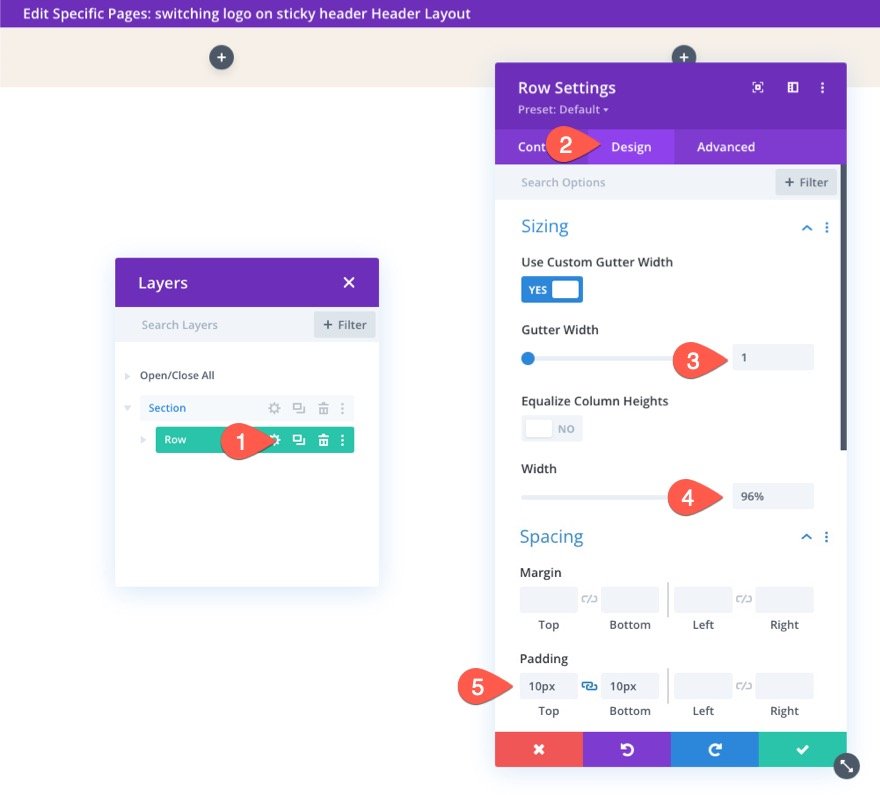
การตั้งค่าแถว
เมื่อส่วนนี้เสร็จสมบูรณ์ เราก็พร้อมที่จะอัปเดตการตั้งค่าแถว เปิดการตั้งค่าสำหรับแถวและอัปเดตการตั้งค่าการออกแบบต่อไปนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 96%
- ช่องว่างภายใน: บน 10px, ด้านล่าง 10px

ส่วนที่ 3: การเพิ่มการสลับโลโก้
ในการสร้างเอฟเฟกต์โลโก้การสลับเมื่อใดก็ตามที่ส่วนหัวอยู่ในสถานะติดหนึบ เราจะสร้างรูปภาพสองภาพที่เลื่อนเข้าและออกจากมุมมอง โลโก้หลักจะแสดงในขั้นต้น จากนั้นโลโก้สถานะติดหนึบใหม่จะเลื่อนเข้ามาดูเมื่อผู้ใช้เลื่อนหน้าลง

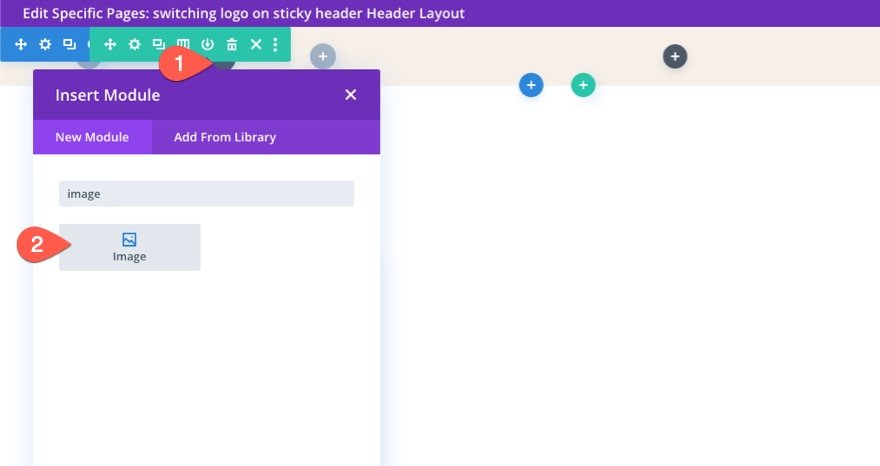
การสร้างโลโก้หลัก
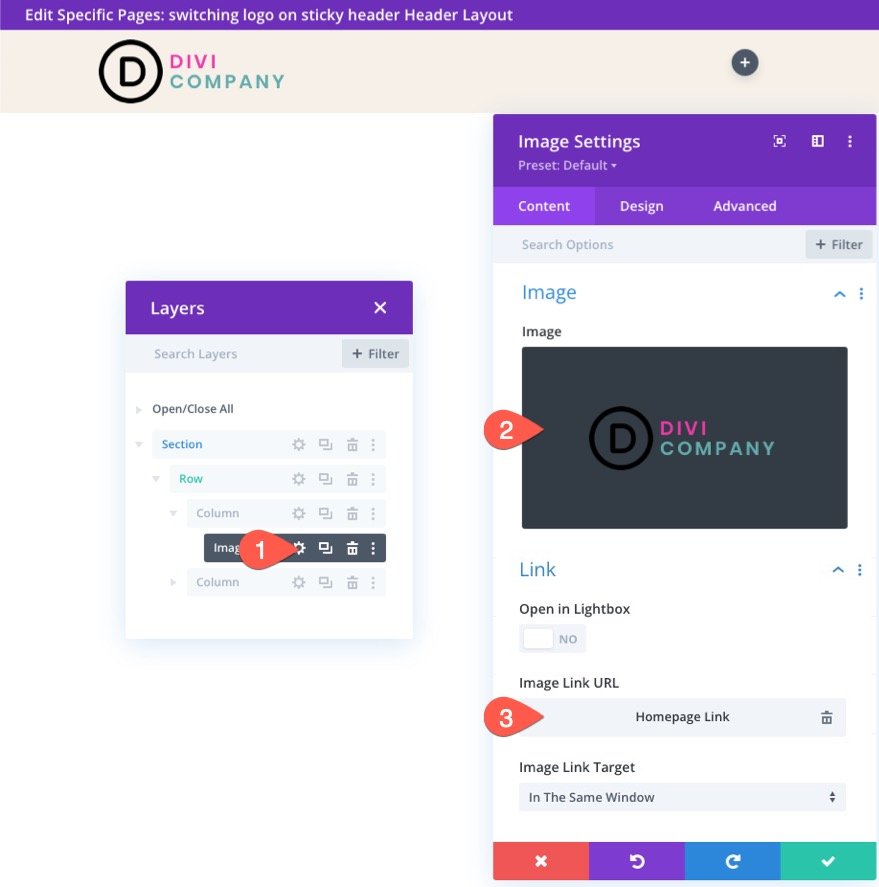
หากต้องการสร้างโลโก้หลัก ให้เพิ่มโมดูลรูปภาพใหม่ในคอลัมน์ด้านซ้าย

อัปโหลดภาพโลโก้ไปยังโมดูล (ประมาณ 200px x 67px) คุณยังสามารถเพิ่มลิงก์แบบไดนามิกไปยังหน้าแรกได้เช่นกัน

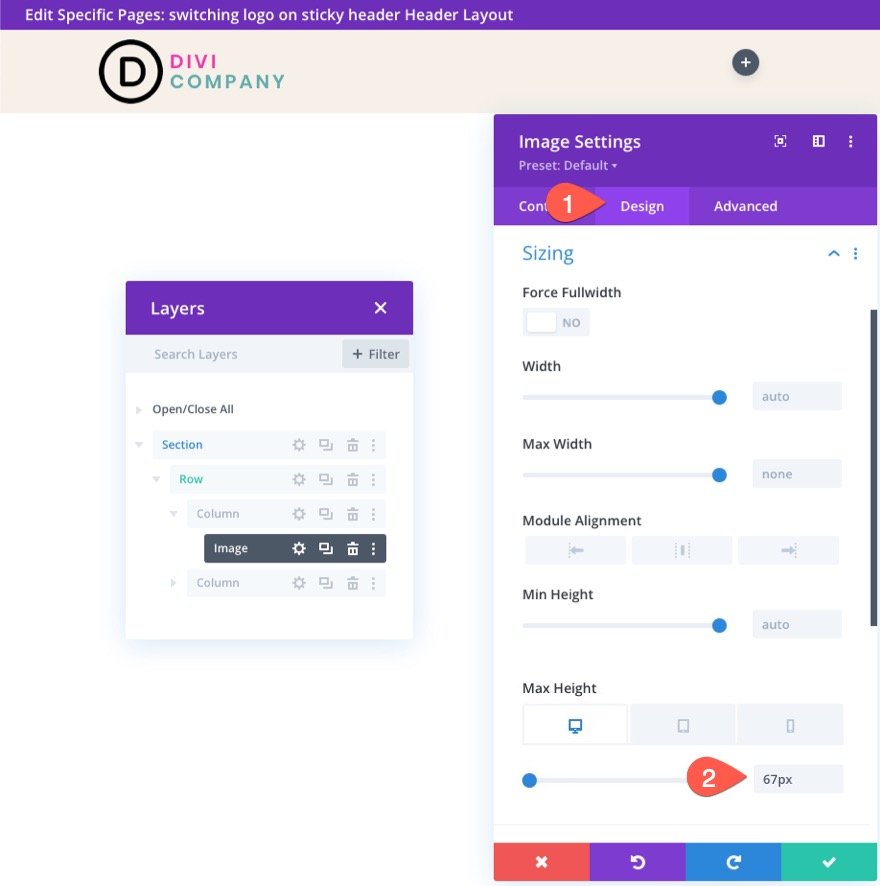
ใต้แท็บออกแบบ กำหนดความสูงสูงสุดของรูปภาพดังนี้:
- ความสูงสูงสุด: 67px (เดสก์ท็อป), 45px (แท็บเล็ตและโทรศัพท์)

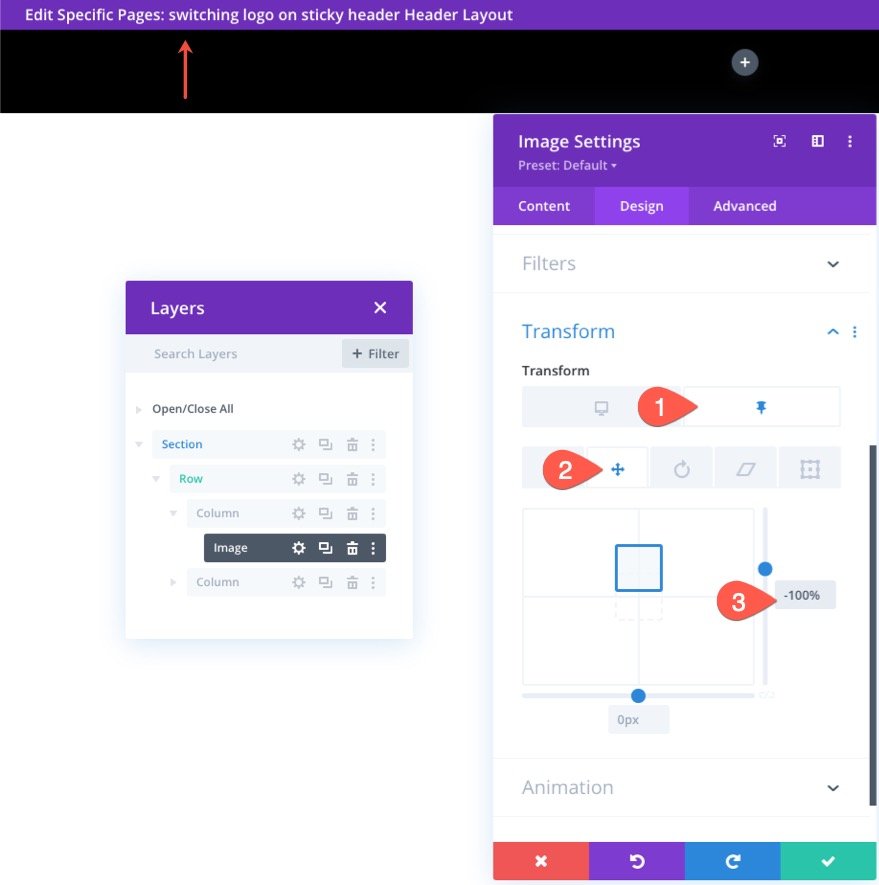
จากนั้นอัปเดตตัวเลือกการแปลการแปลงต่อไปนี้ในสถานะติดหนึบ:
- Transform Translate แกน Y (เหนียว): -100%
การดำเนินการนี้จะย้ายโลโก้ขึ้นด้านนอกของคอลัมน์เพื่อซ่อนไม่ให้มองเห็นในสถานะติดหนึบ

การสร้างโลโก้สถานะติดหนึบ
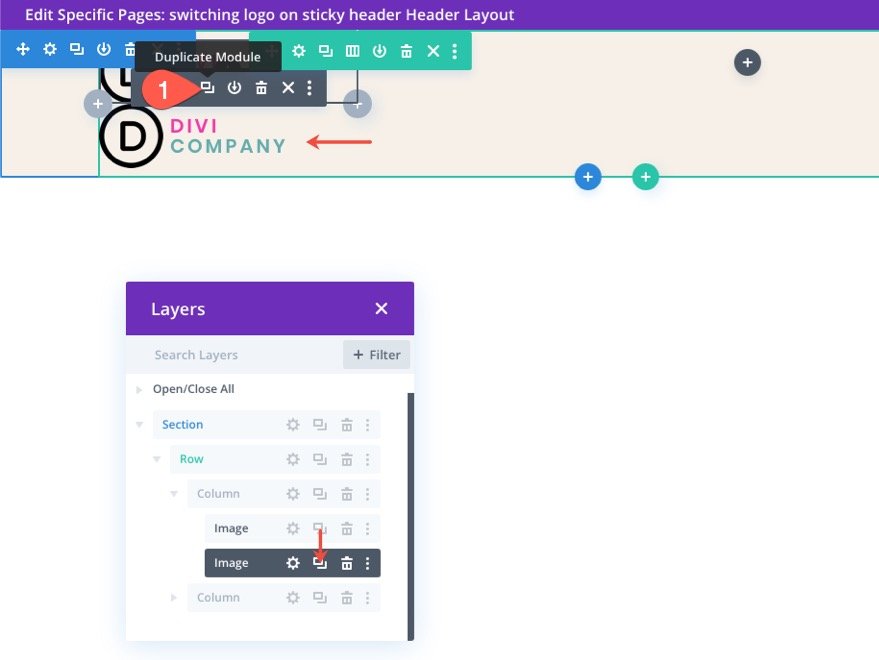
ในการสร้างโลโก้สถานะติดหนึบ ให้ทำซ้ำโมดูลรูปภาพด้วยโลโก้ที่เราเพิ่งสร้างขึ้น

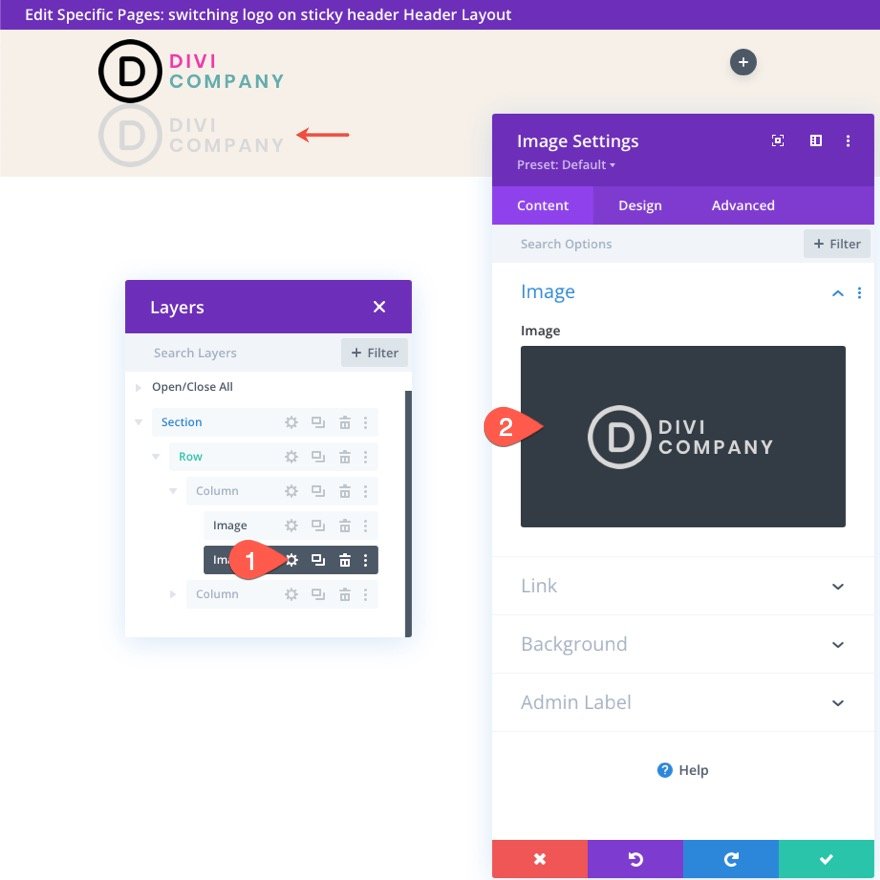
เปิดการตั้งค่าของโมดูลรูปภาพที่ซ้ำกัน และอัปโหลดรูปภาพโลโก้ใหม่ (รูปภาพที่คุณต้องการให้แสดงในสถานะติดหนึบ เพื่อผลลัพธ์ที่ดีที่สุด โลโก้ควรมีขนาดเท่ากัน

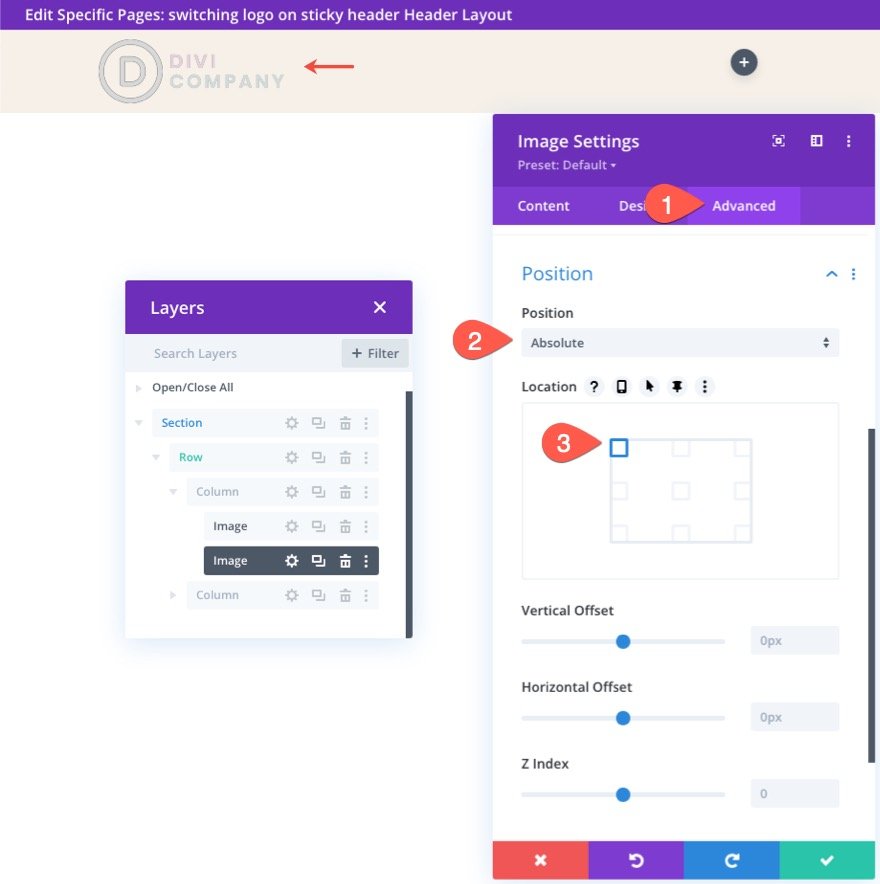
ใต้แท็บขั้นสูง กำหนดตำแหน่งที่แน่นอนให้กับรูปภาพ
- ตำแหน่ง: Absolute
โลโก้ควรอยู่ตรงด้านบนของโลโก้หลัก

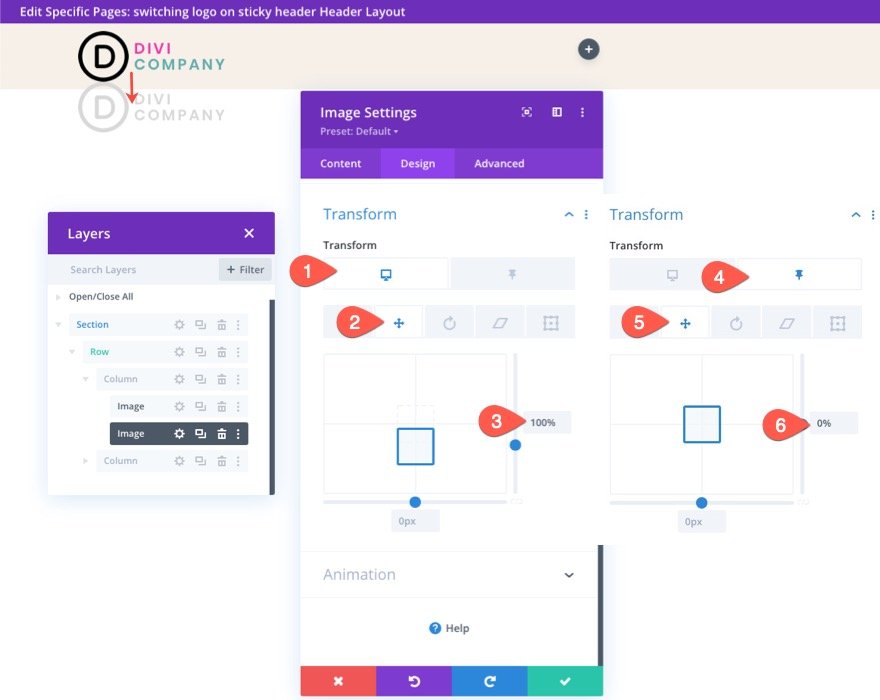
ภายใต้แท็บการออกแบบ อัพเดตตัวเลือกการแปลงดังนี้:
- แปลงแกน Y แปล (เดสก์ท็อป): 100%
- แปลงแกน Y แปล (เหนียว): 0%

การทำเช่นนี้จะทำให้โลโก้อยู่ด้านล่างภาพโลโก้หลักในขั้นต้น จากนั้นจึงเลื่อนขึ้นเข้าที่เมื่อส่วนหัวอยู่ในสถานะติดหนึบ
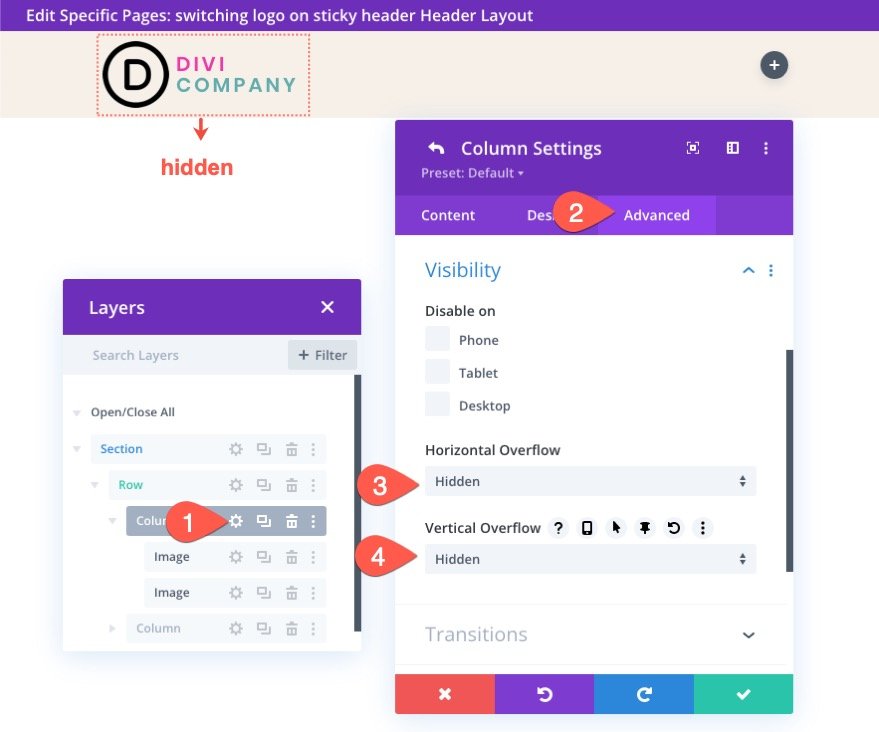
ส่วนที่ 4: เปลี่ยนคอลัมน์ล้นเป็นซ่อน
ปัจจุบัน โลโก้สถานะติดหนึบจะยังคงปรากฏอยู่นอกคอลัมน์ ในการเปลี่ยนแปลงนี้ เราต้องอัปเดตการมองเห็นล้นของคอลัมน์ดังนี้:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ผลลัพธ์
ณ จุดนี้ ฟังก์ชันการทำงานของโลโก้สลับอยู่ในสถานที่ นี่คือตัวอย่างโลโก้การสลับ
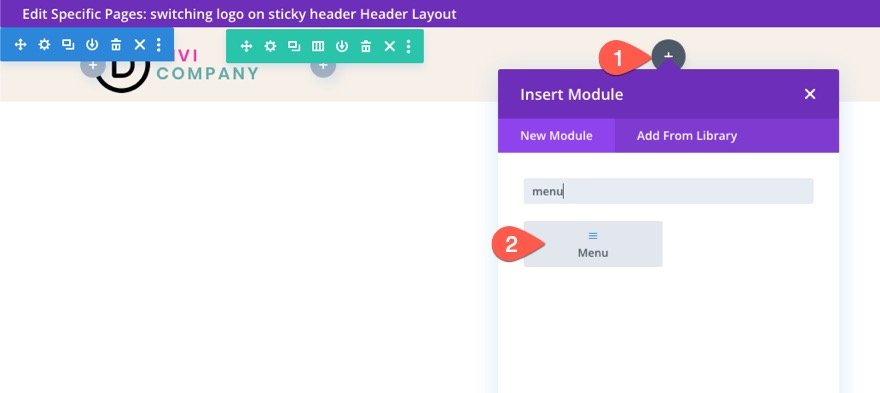
ส่วนที่ 5: การสร้าง Menu
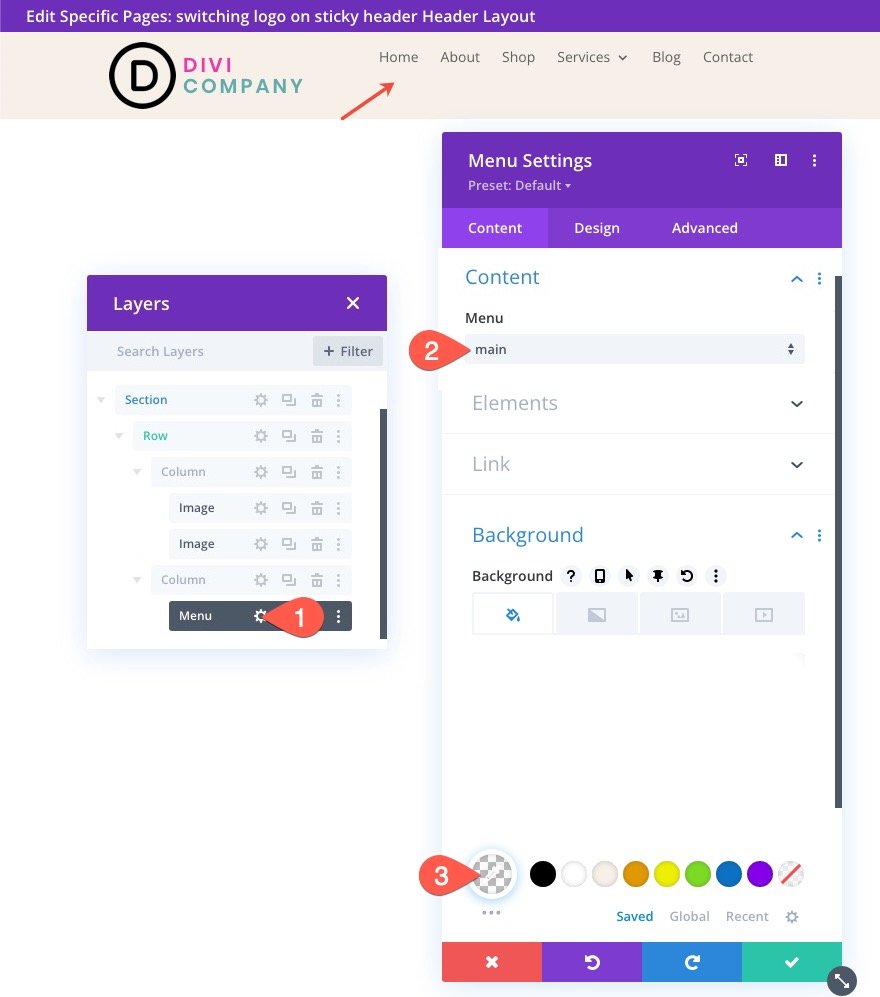
เพื่อให้การออกแบบเสร็จสิ้น เราต้องเพิ่มเมนูที่ส่วนหัว ในการดำเนินการนี้ ให้เพิ่มโมดูลเมนูใหม่ลงในคอลัมน์ด้านขวาของแถว

ภายใต้การตั้งค่าเมนู ให้เลือกเมนูที่คุณต้องการใช้และกำหนดให้เมนูมีพื้นหลังโปร่งใส

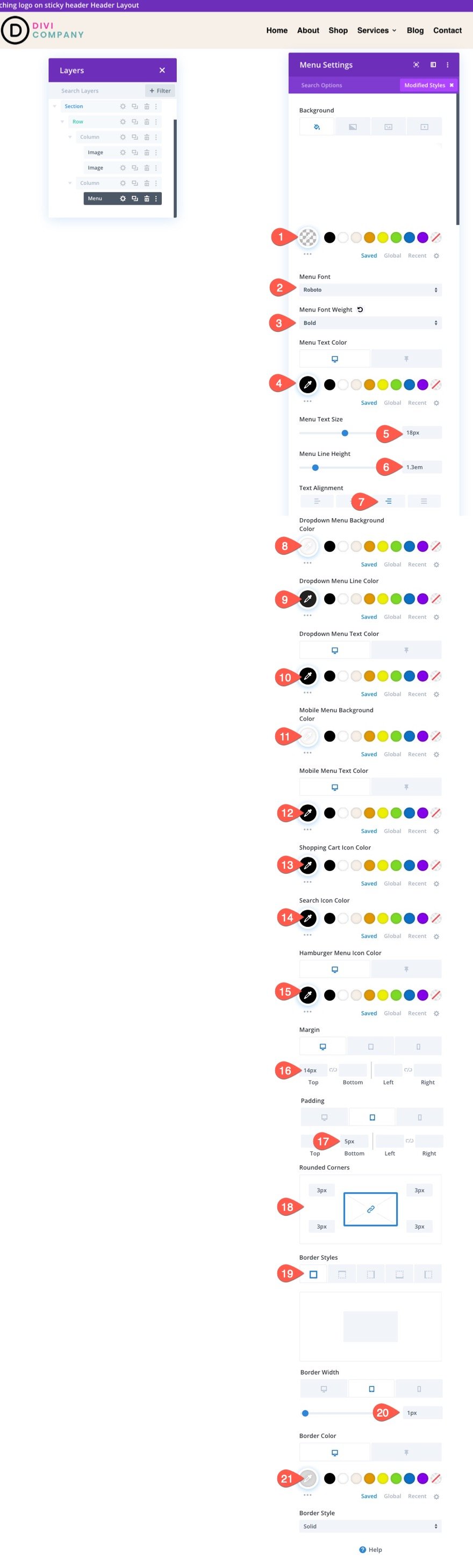
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของเมนู: Roboto
- น้ำหนักแบบอักษรของเมนู: ตัวหนา
- สีข้อความของเมนู: #000 (เดสก์ท็อป), #fff (เหนียว)
- ขนาดข้อความของเมนู: 18px
- ความสูงของบรรทัดเมนู: 1.3em
- การจัดตำแหน่งข้อความ: right
- สีพื้นหลังของเมนูแบบเลื่อนลง: #fff
- สีของเมนูดร็อปดาวน์: #000
- สีข้อความของเมนูแบบเลื่อนลง: #000 (เดสก์ท็อป), #000 (เหนียว)
- สีพื้นหลังของเมนูมือถือ: #fff
- สีข้อความเมนูมือถือ: #000 (เดสก์ท็อป), #000 (เหนียว)
- ไอคอนเมนูแฮมเบอร์เกอร์ สี: #000 (เดสก์ท็อป), #fff (เหนียว)
- ขอบ (เดสก์ท็อป): 14px ด้านบน
- Margin (แท็บเล็ตและโทรศัพท์): 5px top
- Padding (แท็บเล็ตและโทรศัพท์) 5px ด้านล่าง
- มุมโค้งมน: 3px
- ความกว้างของเส้นขอบ (แท็บเล็ตและโทรศัพท์): 1px
- สีเส้นขอบ : #ddd (เดสก์ท็อป), #333 (เหนียว)

ผลสุดท้าย
ความคิดสุดท้าย
ด้วย Divi คุณไม่จำเป็นต้องเก็บโลโก้เดิมไว้สำหรับส่วนหัวที่ติดหนึบของคุณ เราเพิ่งแสดงให้คุณเห็นว่าการใช้ตัวเลือกในตัวของ Divi ทำได้ง่ายเพียงใด ไม่จำเป็นต้องใช้รหัสพิเศษ เมื่อคุณปลดล็อกพลังของตัวเลือกติดหนึบของ Divi แล้ว คุณก็จะมีความคิดสร้างสรรค์ในการเปลี่ยนโลโก้เข้าและออกจากมุมมอง หวังว่าเคล็ดลับเล็กน้อยนี้จะเป็นประโยชน์ในโครงการต่อไปของคุณ!
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
