วิธีสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองใน Elementor
เผยแพร่แล้ว: 2024-01-05ธุรกิจขนาดเล็กส่วนใหญ่ทำผิดพลาดที่สำคัญอย่างหนึ่ง – พวกเขาใช้แบบฟอร์มลงทะเบียนที่ค่อนข้างมาตรฐานซึ่งมีลักษณะเหมือนกับแบบฟอร์มลงทะเบียนอื่นๆ บนเว็บ
เราเห็นรูปแบบนี้ซ้ำๆ ทุกครั้งที่มีโอกาสตรวจสอบแบบฟอร์มของลูกค้าในขณะที่ตอบคำถามของพวกเขา
ดังนั้นเราจึงต้องการรวบรวมคำแนะนำฉบับย่อเพื่อช่วยผู้อ่านของเราสร้างแบบฟอร์มลงทะเบียนที่น่าประทับใจเพื่อสร้างรายการจดหมายข่าวของคุณ
ในคู่มือนี้ เราจะอธิบายขั้นตอนต่าง ๆ ในการสร้างแบบฟอร์มสมัครใช้งานของคุณเองโดยใช้เครื่องมือสร้างเพจยอดนิยมสำหรับ WordPress – Elementor
สร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองใน Elementor
การสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองใน Elementor
ใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังส่วนใดๆ ของบทช่วยสอนทันที:
ในบทความนี้
- ขั้นตอนที่ 1: ติดตั้ง Elementor และ WPForms
- ขั้นตอนที่ 2: สร้างหรือแก้ไขเพจด้วย Elementor
- ขั้นตอนที่ 3: สร้างแบบฟอร์มลงทะเบียนใหม่
- ขั้นตอนที่ 4: เชื่อมต่อแบบฟอร์มลงทะเบียนกับแพลตฟอร์มการตลาด
- ขั้นตอนที่ 5: จัดรูปแบบแบบฟอร์มลงทะเบียนของคุณและเผยแพร่
- คำถามที่พบบ่อยเกี่ยวกับแบบฟอร์มลงทะเบียน Elementor
เอาล่ะ.
ขั้นตอนที่ 1: ติดตั้ง Elementor และ WPForms
เนื่องจากคนส่วนใหญ่ใช้ Elementor ในการเผยแพร่เพจของตน เราจะแสดงวิธีสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองโดยใช้ Elementor
หากคุณยังไม่มี ให้ดำเนินการติดตั้ง Elementor บนไซต์ของคุณได้เลย
คุณไม่จำเป็นต้องมีใบอนุญาต Elementor แบบพรีเมียมสำหรับบทช่วยสอนนี้ คุณสามารถใช้ Elementor ร่วมกับ WPForms เพื่อสร้างแบบฟอร์มลงทะเบียนได้ฟรี!
หากคุณไม่ทราบวิธีการติดตั้งปลั๊กอิน โปรดดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับการติดตั้งปลั๊กอิน
แม้ว่าคุณสามารถสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองที่ดูสวยงามได้โดยใช้ Elementor และ WPForms ร่วมกันได้ฟรี แต่เราขอแนะนำให้ลองใช้สิทธิ์การใช้งาน WPForms Pro เพื่อเข้าถึงเครื่องมือขั้นสูงเพื่อให้ได้ผลลัพธ์ที่ดีขึ้น

หลังจากที่คุณได้ติดตั้งปลั๊กอินทั้งสองแล้ว ก็ถึงเวลาที่จะเริ่มสร้างแบบฟอร์มลงทะเบียนที่ปรับแต่งเองทั้งหมด!
ขั้นตอนที่ 2: สร้างหรือแก้ไขเพจด้วย Elementor
คุณสามารถเพิ่มแบบฟอร์มลงทะเบียนในหน้าที่มีอยู่หรือหน้าใหม่ได้ โดยปกติแล้ว แบบฟอร์มจดหมายข่าวจะถูกฝังเป็นหนึ่งในหลายส่วนในหน้า Landing Page ที่ใหญ่ขึ้น แต่เราจะสร้างหน้าใหม่ที่มีเฉพาะแบบฟอร์มลงทะเบียนเพื่อความเรียบง่าย
ในการเริ่มต้น ให้เปิดแดชบอร์ด WordPress ของคุณแล้วคลิกที่ Pages » Add New Page

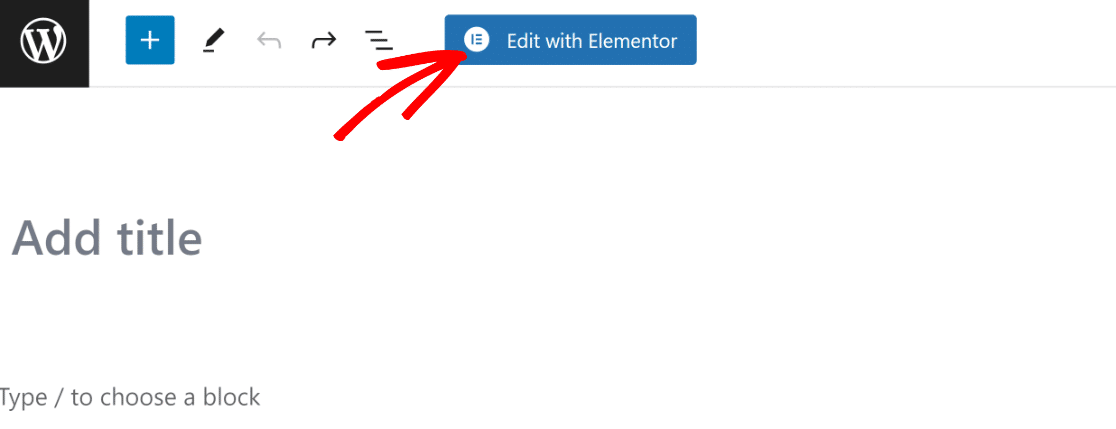
เมื่อคุณอยู่ในเครื่องมือแก้ไขบล็อก WordPress แล้ว ให้คลิกที่ปุ่มแก้ไขด้วย Elementor ที่ด้านบน

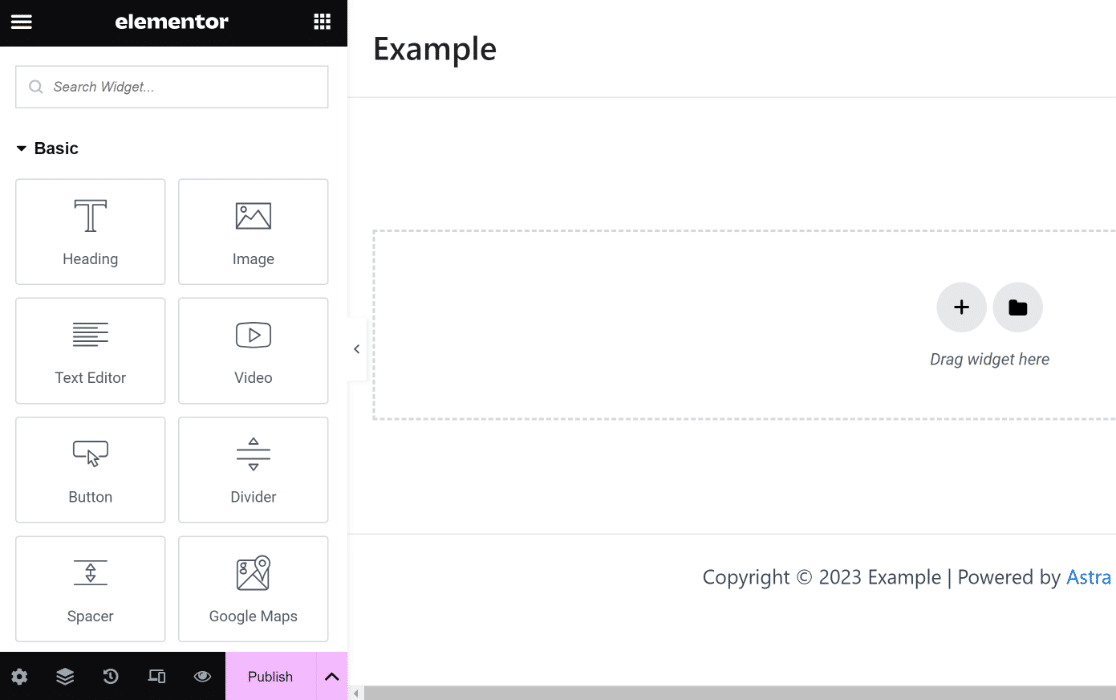
หลังจากคลิกปุ่ม ตัวแก้ไข Elementor จะโหลดภายในไม่กี่วินาที คุณสามารถสร้างแลนดิ้งเพจที่สมบูรณ์ได้โดยใช้เครื่องมือแก้ไขแบบลากและวาง

ในขั้นตอนถัดไป เราจะใช้วิดเจ็ต WPForms เพื่อสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเอง
ขั้นตอนที่ 3: สร้างแบบฟอร์มลงทะเบียนใหม่
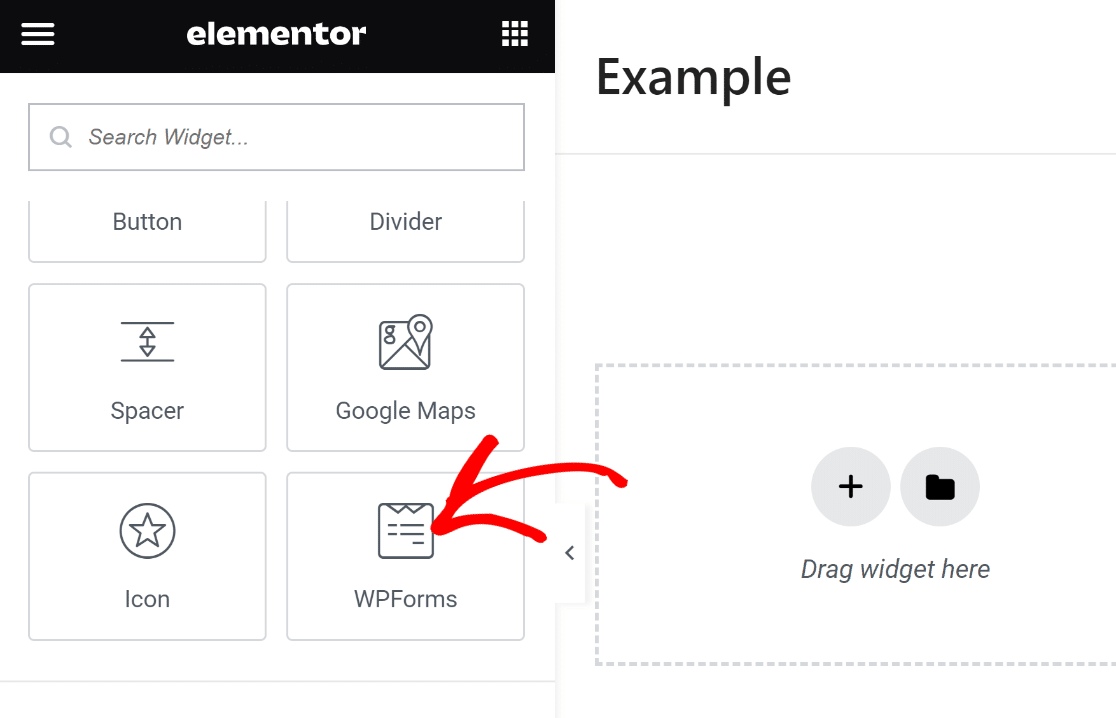
เนื่องจากเราจำเป็นต้องเพิ่มแบบฟอร์มลงทะเบียนแบบกำหนดเองที่นี่ ลองมองหาวิดเจ็ต WPForms แล้วลากไปยังพื้นที่ทางด้านขวามือ

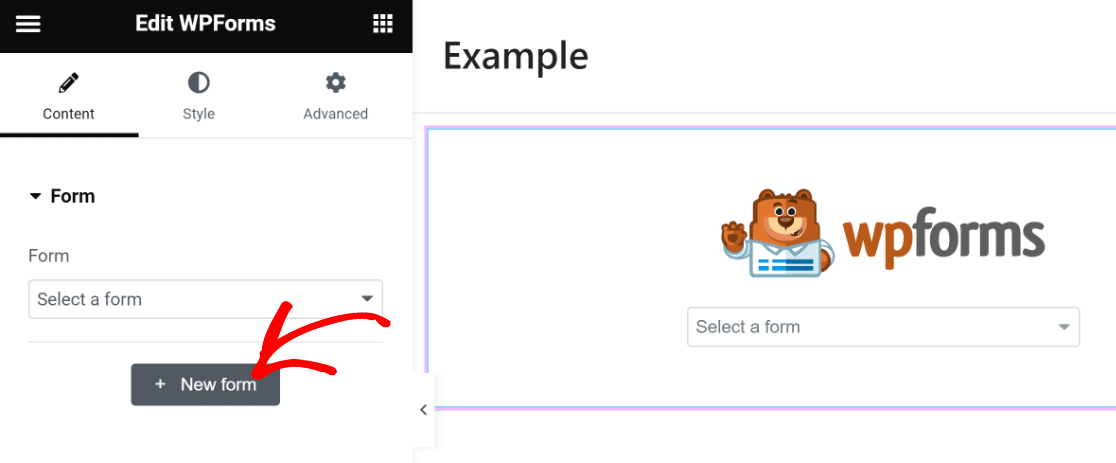
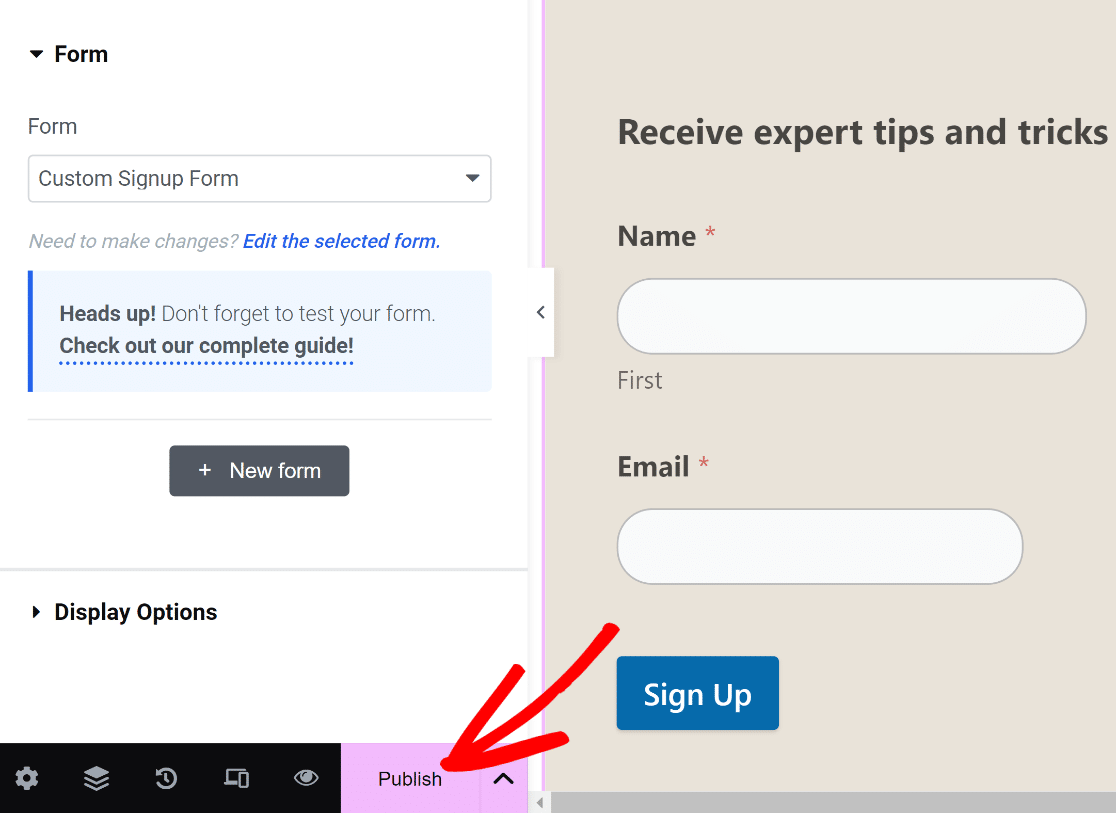
เมื่อคุณแทรกวิดเจ็ต WPForms ลงในเพจของคุณ คุณสามารถเลือกแบบฟอร์มที่บันทึกไว้ที่คุณสร้างด้วย WPForms หรือสร้างแบบฟอร์มใหม่ก็ได้
เราจะสร้างแบบฟอร์มลงทะเบียนใหม่โดยคลิกปุ่ม + แบบฟอร์มใหม่ ทางบานหน้าต่างด้านซ้าย

ณ จุดนี้ ตัวสร้างแบบฟอร์ม WPForms จะเริ่มโหลดเป็นโอเวอร์เลย์ ที่นี่ คุณสามารถสร้างแบบฟอร์มลงทะเบียนที่คุณต้องการฝังบนเพจของคุณได้
เริ่มต้นด้วยการตั้งชื่อแบบฟอร์มของคุณ สิ่งนี้มีประโยชน์เพื่อให้คุณสามารถอ้างอิงและค้นหาได้ในภายหลังในแดชบอร์ด WordPress ของคุณ

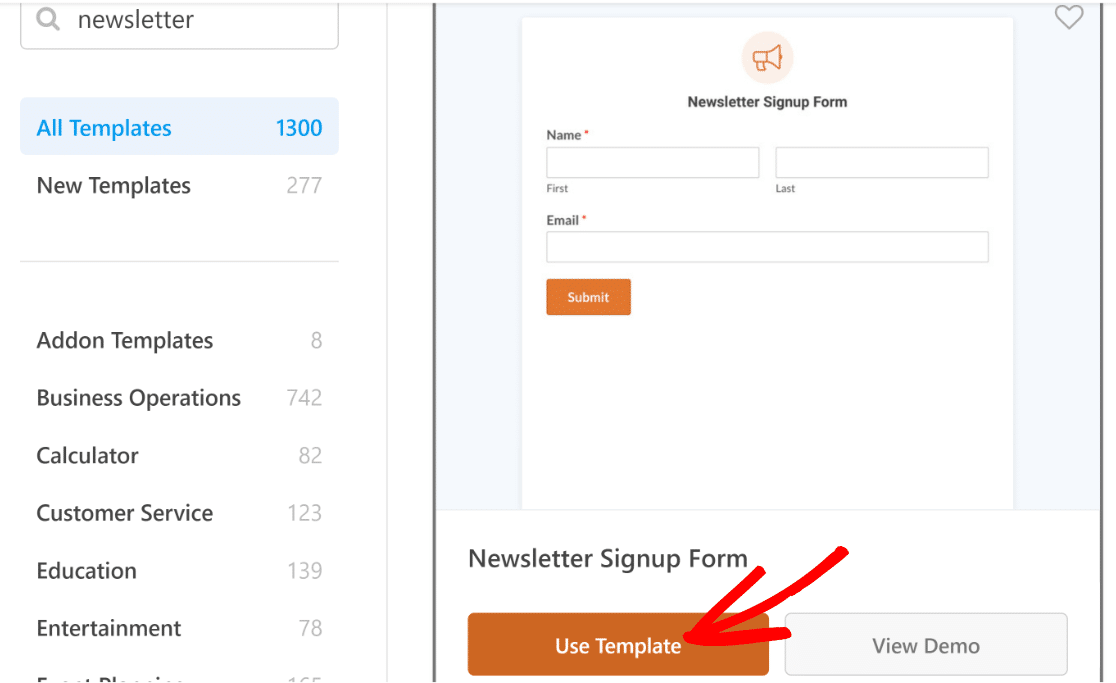
จากนั้น เลื่อนลงและใช้แถบค้นหาใต้บานหน้าต่างการเลือกเทมเพลตเพื่อค้นหาเทมเพลตที่เหมาะสม เราจะใช้เทมเพลตแบบฟอร์มลงทะเบียนจดหมายข่าวสำหรับบทช่วยสอนนี้

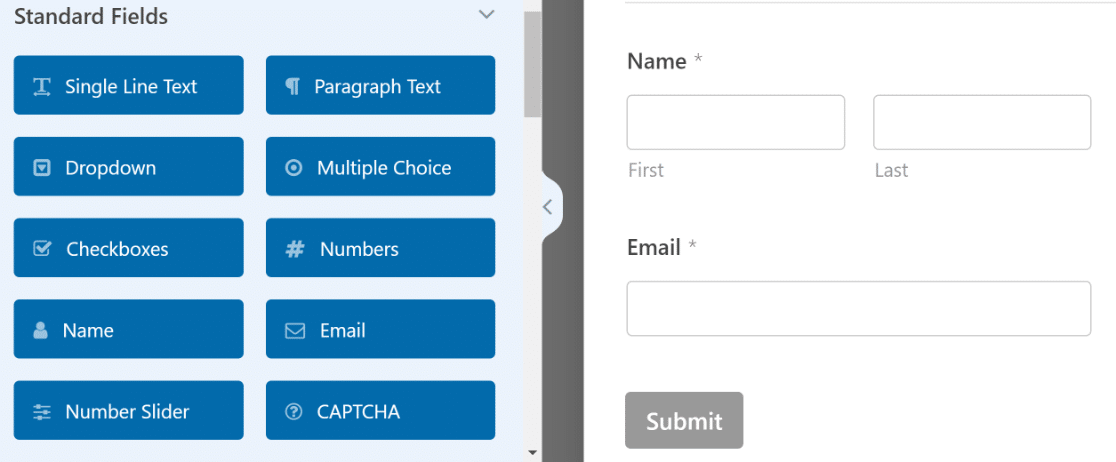
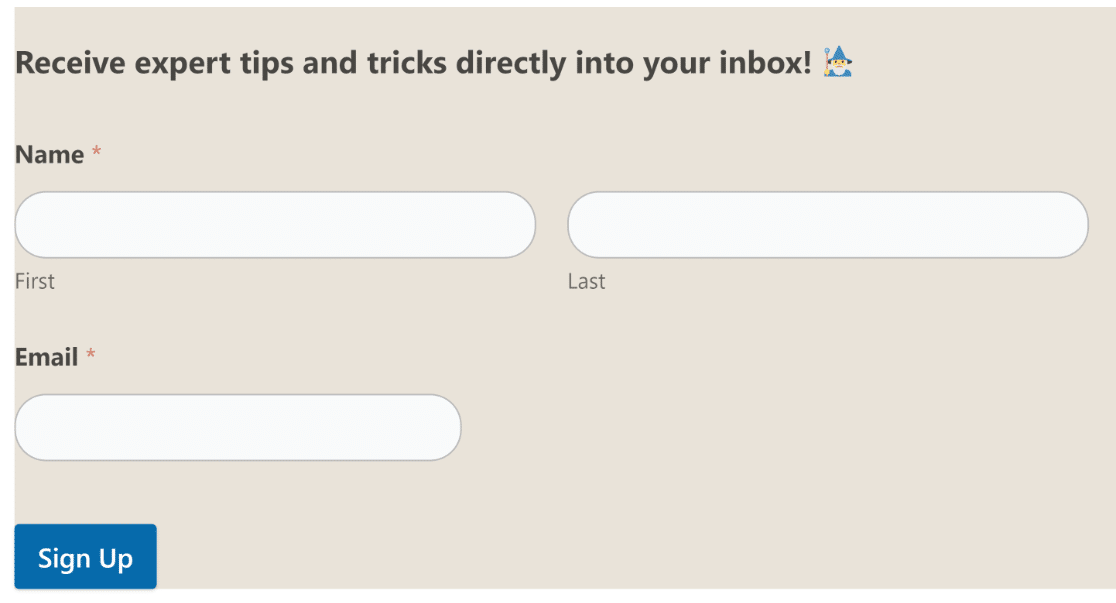
หลังจากเลือกเทมเพลตแล้ว ตัวสร้างแบบฟอร์มจะโหลดบนหน้าจอของคุณ คุณจะสังเกตเห็นว่าเทมเพลตนี้มีช่องชื่อและอีเมลอยู่แล้ว ซึ่งโดยพื้นฐานแล้วคือทั้งหมดที่คุณต้องการสำหรับการสมัครรับจดหมายข่าว

แต่ความสนุกไม่ได้หยุดอยู่แค่นั้น! เราสามารถนำฟอร์มนี้ไปสู่อีกระดับหนึ่งและทำให้มันเปล่งประกายอย่างแท้จริง
วิธีหนึ่งที่เราสามารถทำได้คือการเพิ่มหัวข้อสนุกๆ ที่เชิญชวนให้ผู้คนลงชื่อสมัครใช้มากขึ้น
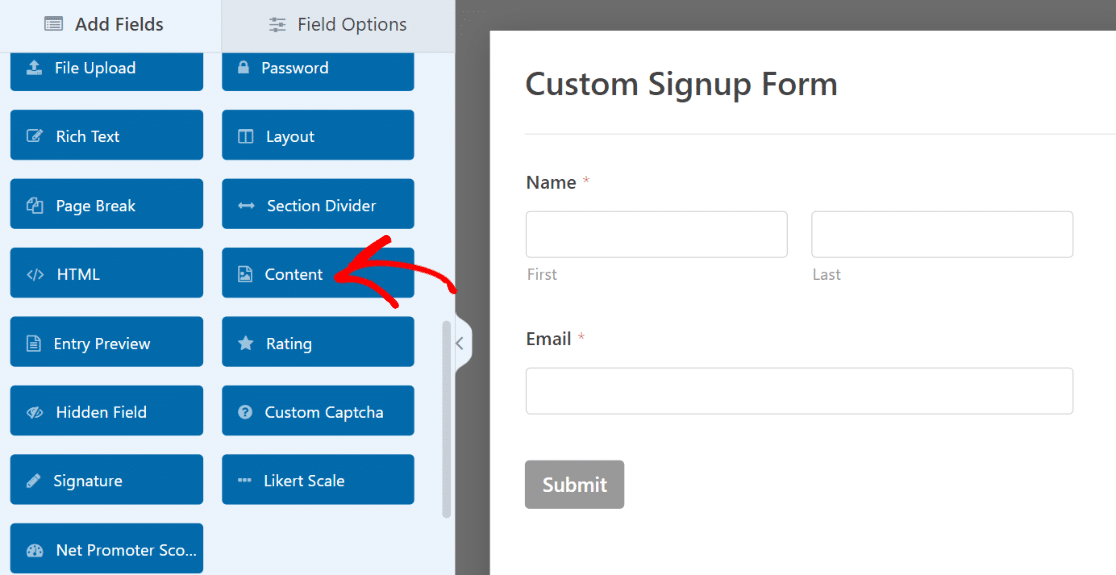
คุณสามารถทำได้โดยใช้ช่องเนื้อหาที่มีอยู่ใน WPForms Pro เราจะแทรกฟิลด์ เนื้อหา ที่ด้านบนของแบบฟอร์ม

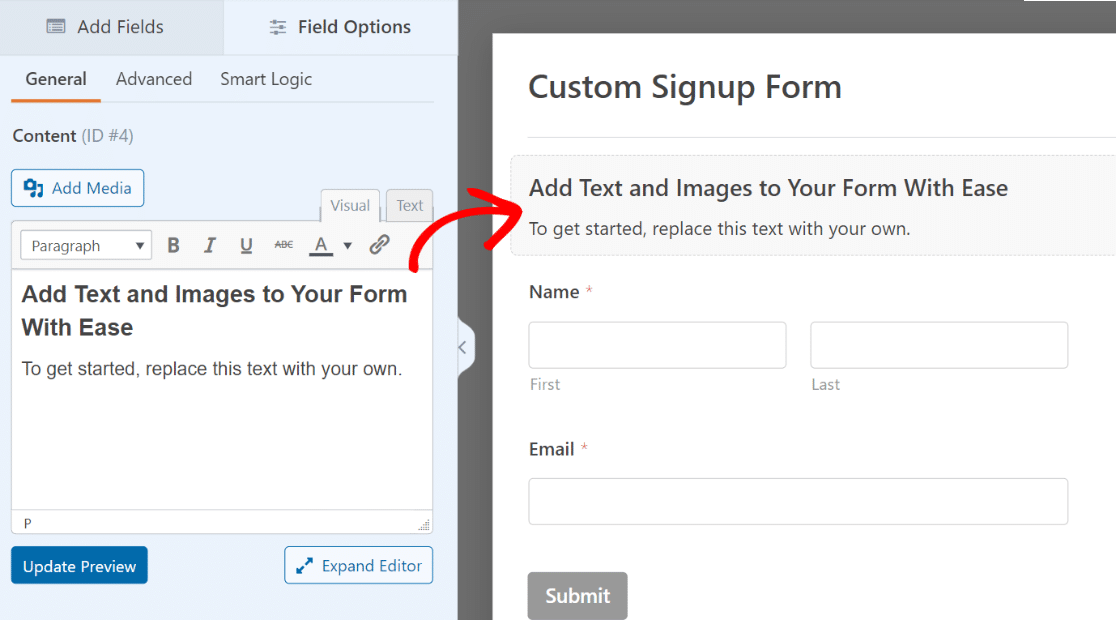
หลังจากเพิ่มฟิลด์แล้ว ให้คลิกที่ฟิลด์นั้นเพื่อเปิด ตัวเลือกฟิลด์ ที่เกี่ยวข้องในบานหน้าต่างด้านซ้าย

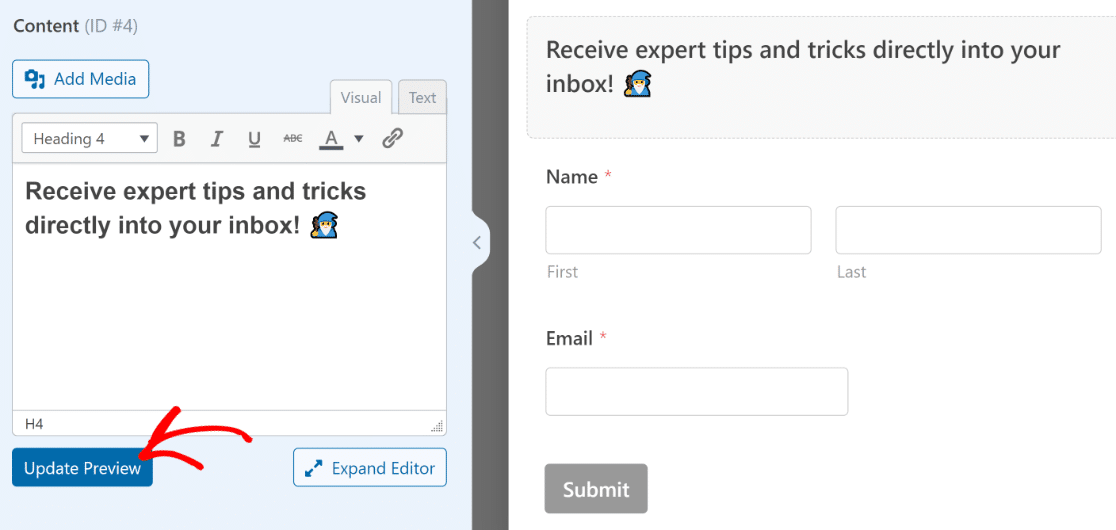
โปรแกรมแก้ไขข้อความในบานหน้าต่างด้านซ้ายช่วยให้คุณสามารถเพิ่มข้อความใดๆ ก็ได้โดยไม่ต้องใช้โค้ดใดๆ เราจะเพิ่มข้อความและจัดรูปแบบเป็นหัวเรื่อง 4 เรามาเพิ่มอิโมจิเพื่อทำให้ข้อความโดดเด่นยิ่งขึ้น!
อย่าลืมกดปุ่ม อัปเดตตัวอย่าง ใต้เครื่องมือแก้ไขเพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นในแบบฟอร์มของคุณทางด้านขวา

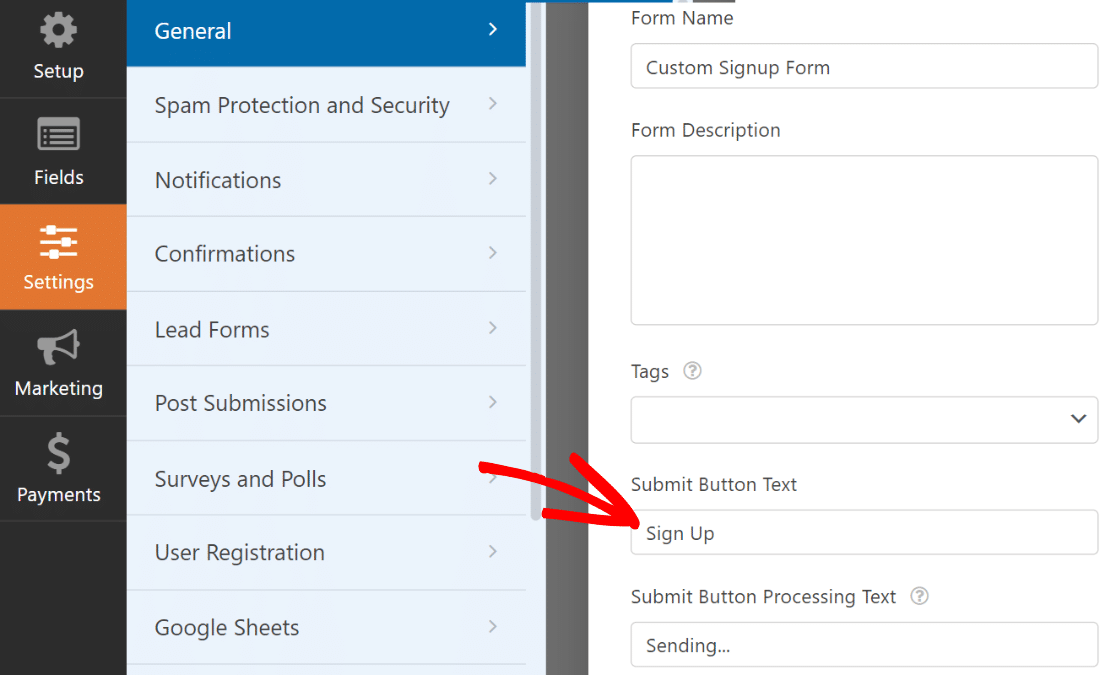
และในขณะที่เรากำลังดำเนินการอยู่ เรามาเปลี่ยนข้อความของปุ่มส่งและทำให้เกี่ยวข้องกับลักษณะของแบบฟอร์มมากขึ้น
จากแถบด้านข้างในตัวสร้างแบบฟอร์ม คลิก การตั้งค่า » ทั่วไป เลื่อนลงไปจนกว่าคุณจะพบช่องข้อความปุ่มส่ง คุณสามารถแทนที่ข้อความเริ่มต้นได้ง่ายๆ โดยพิมพ์ที่นี่

ยอดเยี่ยม! ฟอร์มกำลังฟิตดีอยู่แล้ว นี่เป็นช่วงเวลาที่ดีในการบันทึกแบบฟอร์มโดยกด บันทึก ที่ด้านบน

แต่แบบฟอร์มสมัครรับจดหมายข่าวจะไม่มีความหมายหากไม่มีการรวมเข้ากับเครื่องมือการตลาดผ่านอีเมลของคุณ
ในขั้นตอนถัดไป เราจะแสดงให้คุณรวมแบบฟอร์มของคุณเข้ากับแอปการตลาดของคุณ เพื่อให้สมาชิกใหม่ถูกคัดลอกไปยังรายชื่อสมาชิกของคุณโดยอัตโนมัติ
ขั้นตอนที่ 4: เชื่อมต่อแบบฟอร์มลงทะเบียนกับแพลตฟอร์มการตลาด
WPForms รองรับการบูรณาการทางการตลาดที่หลากหลายโดยเริ่มจากแผน Plus และสูงกว่า หากคุณใช้ WPForms Lite คุณยังคงสามารถเข้าถึงการรวม Constant Contact ได้ฟรี
สำหรับตัวอย่างนี้ เราจะแสดงวิธีเชื่อมต่อแบบฟอร์มลงทะเบียนกับ Brevo อย่างรวดเร็ว
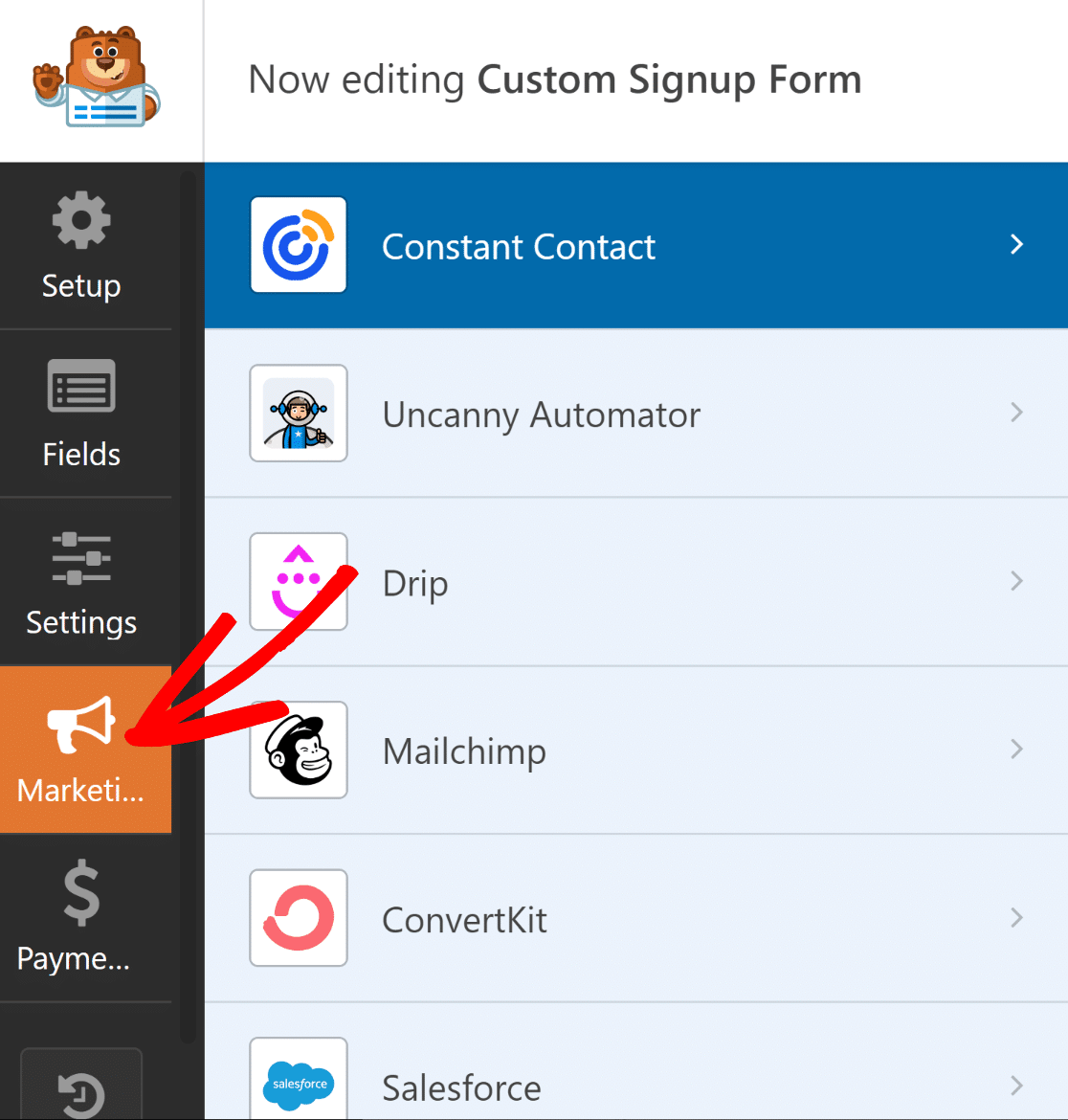
เพียงไปที่แท็บ การตลาด บนแถบด้านข้าง

จากนั้นเลือกบริการที่คุณต้องการเชื่อมต่อแบบฟอร์มด้วย ยกเว้น Constant Contact การผสานรวมทางการตลาดที่รองรับทั้งหมดกำหนดให้คุณต้องติดตั้งส่วนเสริมที่เหมาะสมก่อน
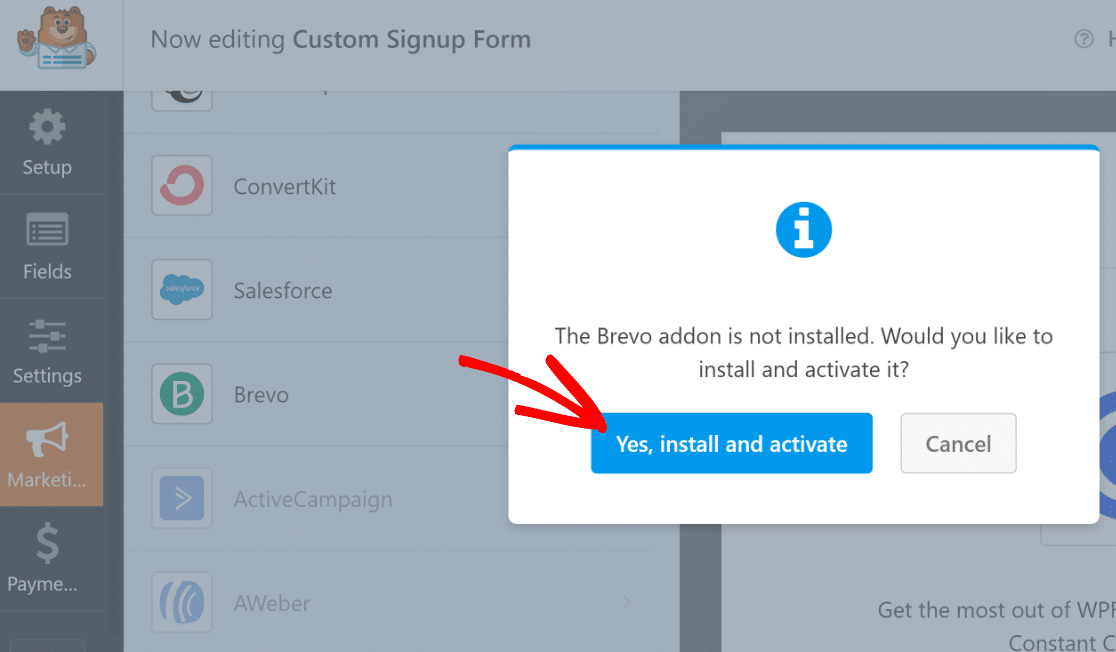
หากคุณยังไม่มี Addon WPForms จะติดตั้งให้คุณเมื่อคุณคลิก
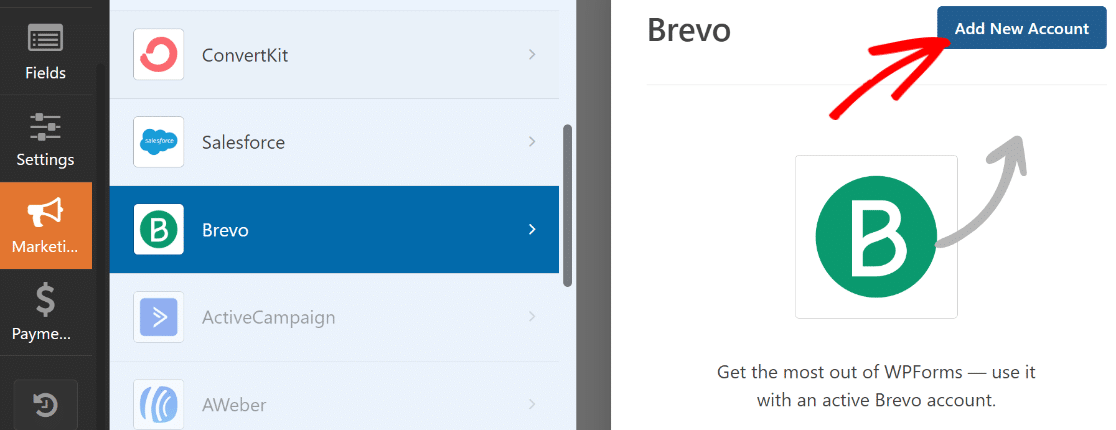
ในกรณีนี้ เราใช้ Brevo เมื่อคลิกที่ Brevo ในแท็บ Marketing เราได้รับแจ้งให้ติดตั้ง หลังจากที่เรากด ใช่ ติดตั้งและเปิดใช้งาน จะใช้เวลาประมาณ 5 วินาทีในการติดตั้งและพร้อมใช้งาน Brevo addon


ถัดไป เมื่อเลือก Brevo ที่บานหน้าต่างด้านซ้าย ให้คลิกที่ เพิ่มบัญชีใหม่ ทางด้านขวาบน

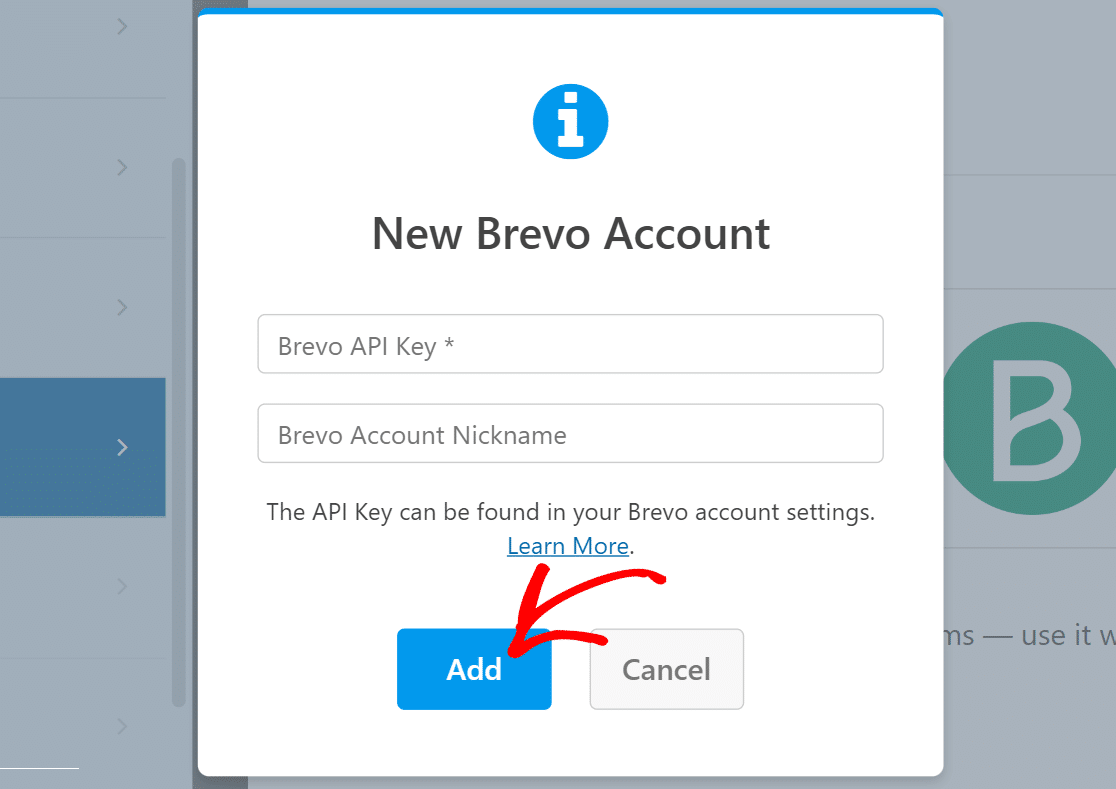
ตอนนี้ เพียงกรอกรหัส Brevo API และชื่อเล่นบัญชีของคุณ หากคุณต้องการความช่วยเหลือเพิ่มเติมในการค้นหาคีย์ Brevo API โปรดดูเอกสาร Brevo addon ของเราเพื่อดูรายละเอียด
หลังจากป้อนข้อมูลที่จำเป็นแล้ว คลิก เพิ่ม

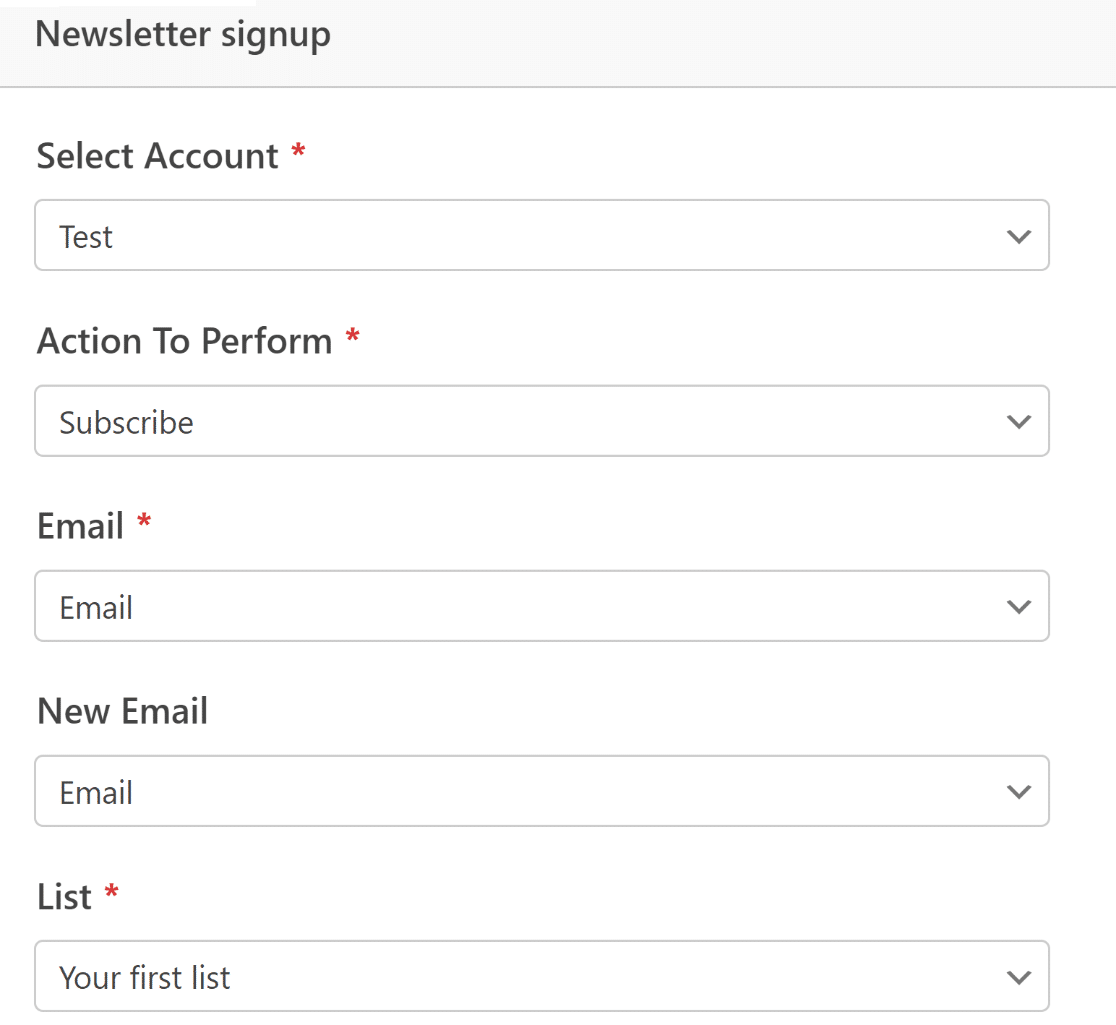
เมื่อคุณเชื่อมต่อกับบัญชี Brevo ของคุณแล้ว รายการการตั้งค่าใหม่จะปรากฏขึ้นที่บานหน้าต่างด้านขวา
ไปข้างหน้าและใช้ช่องแบบเลื่อนลงเพื่อกำหนดค่าว่าแบบฟอร์มของคุณควรทำงานกับบัญชี Brevo ของคุณอย่างไร คุณสามารถกำหนดสิ่งต่างๆ เช่น การดำเนินการที่จะดำเนินการใน Brevo เมื่อส่งแบบฟอร์ม รายการที่ควรจะเพิ่มหรือลบสมาชิกใหม่ การแมปช่องอีเมล และอื่นๆ

เมื่อเสร็จแล้วอย่าลืมกด บันทึก ที่ด้านบน
ขณะนี้การบูรณาการทางการตลาดเสร็จสมบูรณ์แล้ว นั่นมันง่ายใช่มั้ยล่ะ!?
ขั้นตอนที่ 5: จัดรูปแบบแบบฟอร์มลงทะเบียนของคุณและเผยแพร่
ณ จุดนี้ เราได้ตั้งค่าฟังก์ชันที่จำเป็นสำหรับแบบฟอร์มลงทะเบียนเสร็จแล้ว แต่ดังที่เราได้เน้นย้ำไปแล้วในตอนต้นของบทช่วยสอนนี้ แบบฟอร์มที่มีประสิทธิภาพจำเป็นต้องมีมากกว่าแค่การใช้งาน แต่ยังต้องมีรูปลักษณ์ที่น่าประทับใจอีกด้วย
แม้ว่าเราจะทำให้แบบฟอร์มของเราน่าตื่นเต้นยิ่งขึ้นด้วยการเพิ่มข้อความและอิโมจิลงในช่อง เนื้อหา เราก็สามารถก้าวไปอีกขั้นด้วยพลังที่รวมกันของ WPForms และ Elementor
หลังจากที่แบบฟอร์มของคุณพร้อม เพียงออกจาก WPForms โดยกดปุ่มข้าม ตอนนี้คุณควรมีตัวแก้ไข Elementor พร้อมแบบฟอร์มที่สร้างขึ้นใหม่ของคุณฝังเป็นวิดเจ็ต
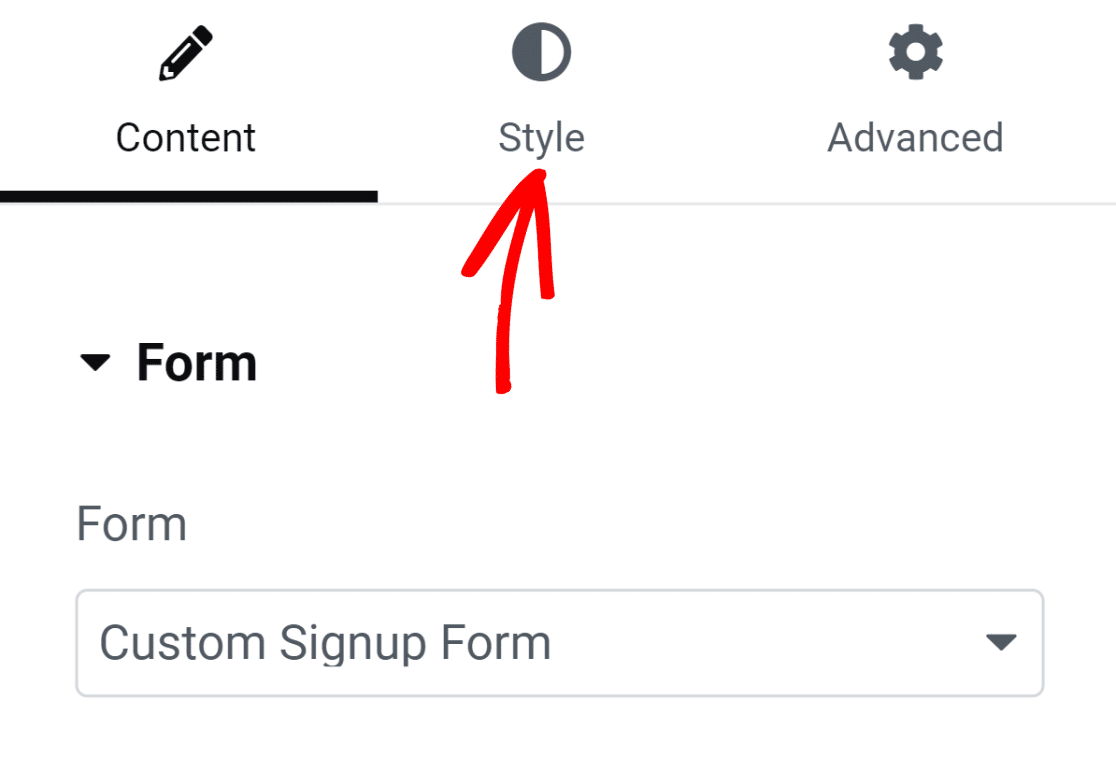
คลิกที่แบบฟอร์มแล้วเลือกแท็บ สไตล์ ที่อยู่ในบานหน้าต่างด้านซ้าย

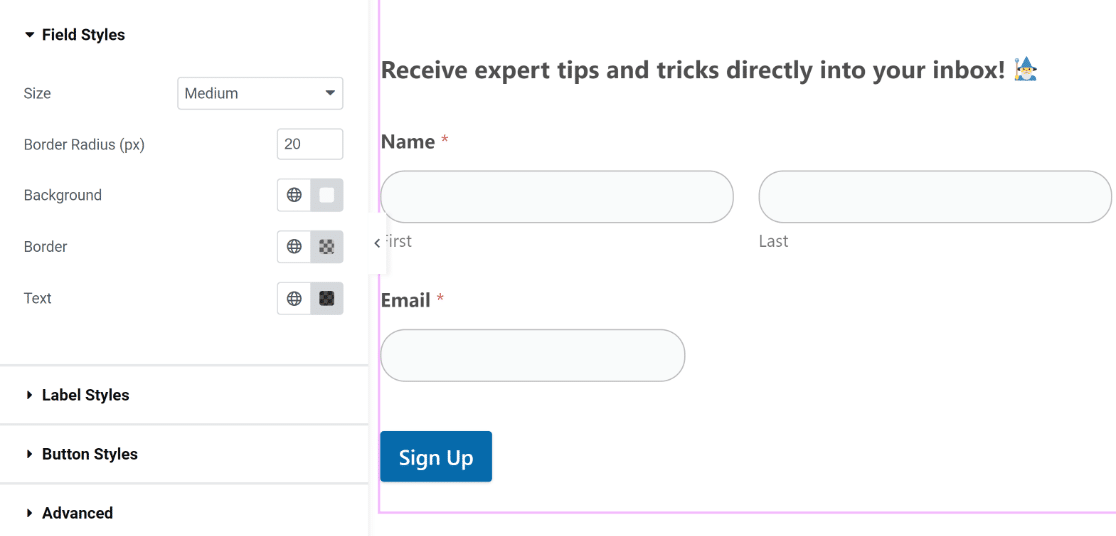
ภายใต้แท็บนี้ คุณจะพบตัวเลือกสำหรับการปรับแต่งสไตล์ของส่วนประกอบแบบฟอร์มต่างๆ ตัวอย่างเช่น คุณสามารถปรับแต่งสไตล์ของช่อง ป้ายกำกับ และปุ่มได้โดยไม่ต้องใช้โค้ดใดๆ
ในรูปแบบของเรา เส้นขอบของฟิลด์จะเป็นสี่เหลี่ยมและมีมุมตรงตามค่าเริ่มต้น แต่ถ้าคุณต้องการเส้นขอบฟิลด์ที่โค้งมนมากขึ้น คุณทำได้โดยการเพิ่มค่ารัศมีของเส้นขอบภายใต้สไตล์ฟิลด์

ในทำนองเดียวกัน คุณสามารถเปลี่ยนสีของช่อง ป้ายกำกับ และปุ่มได้ด้วยการคลิกเพียงครั้งเดียว เราจะใช้สีเริ่มต้นเนื่องจากสีเหล่านี้เข้ากันกับธีมของเราอย่างสมบูรณ์แบบ แต่คุณสามารถทดลองใช้สีต่างๆ บนแบบฟอร์มได้อย่างอิสระ
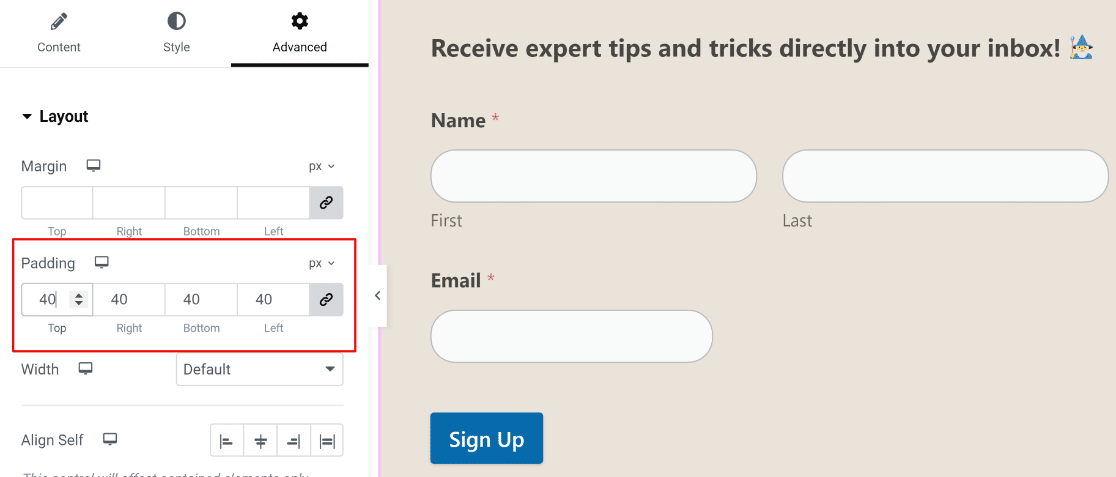
ใน Elementor คุณยังสามารถเปลี่ยนรูปแบบคอนเทนเนอร์ของฟอร์มได้ โดยคลิกที่แท็บ ขั้นสูง

คุณจะพบกับการตั้งค่าที่น่าสนใจมากมายที่นี่ รวมถึงการปรับเค้าโครง เอฟเฟ็กต์ภาพเคลื่อนไหว การปรับแต่งพื้นหลัง และอื่นๆ อีกมากมาย
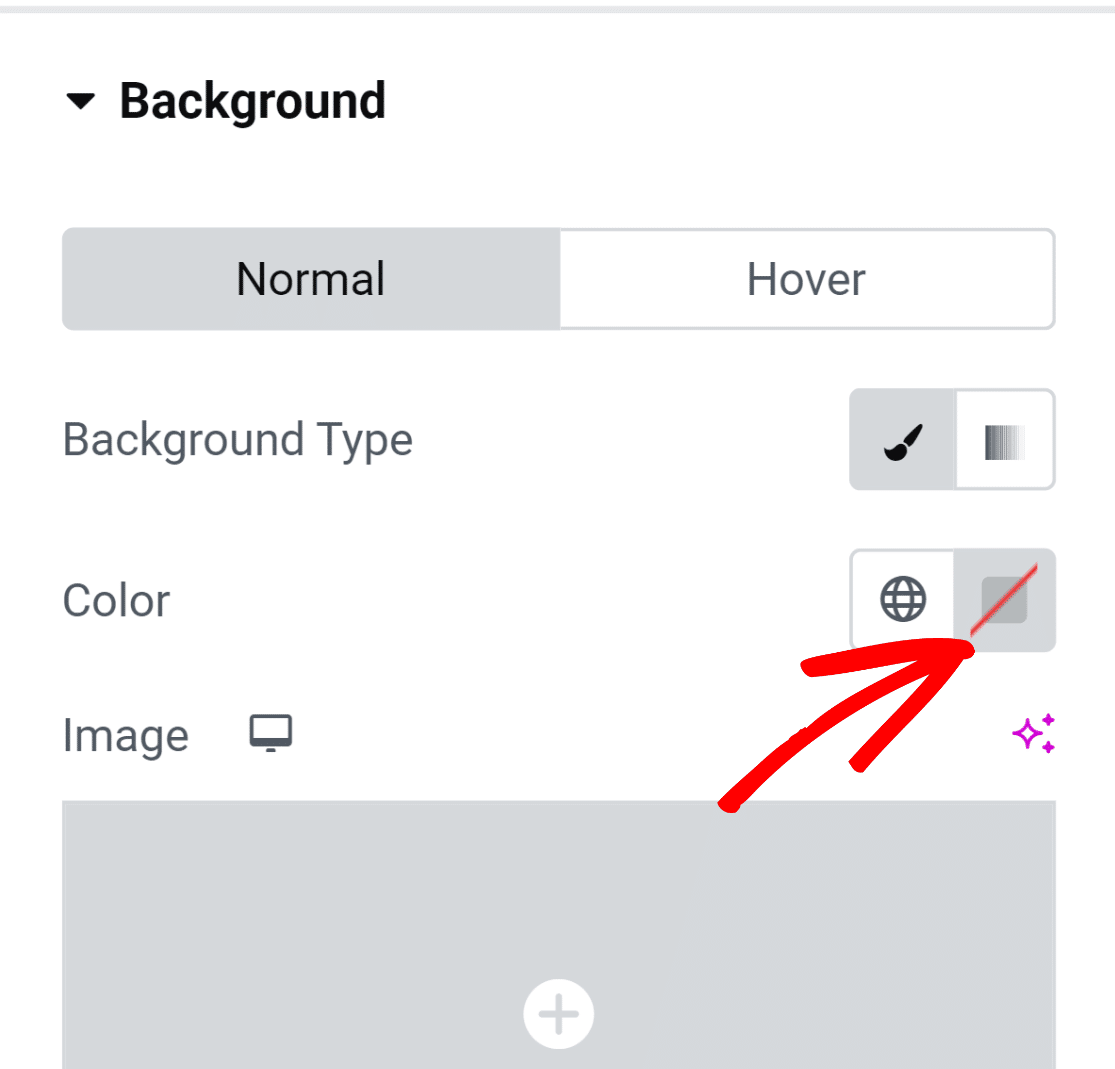
มาเพิ่มสีพื้นหลังให้กับคอนเทนเนอร์ของฟอร์มเพื่อให้ดูมีชีวิตชีวายิ่งขึ้น คลิกที่ตัวเลือก พื้นหลัง เพื่อขยายเมนูพร้อมการตั้งค่าเพิ่มเติม
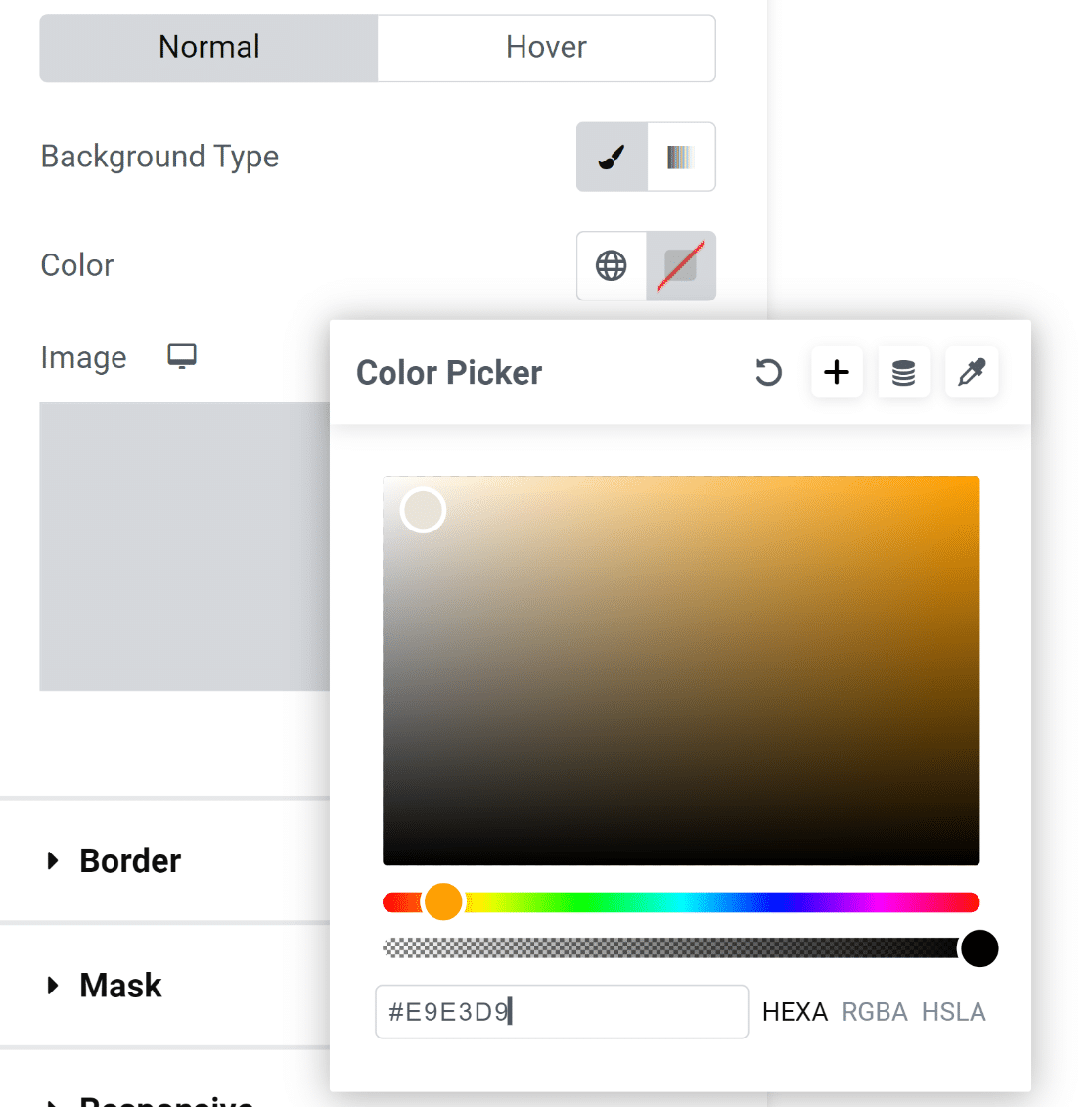
เราจะเพิ่มสีทึบโดยคลิกที่ไอคอนการเลือกสีทางด้านขวา

เครื่องมือเลือกสีช่วยให้คุณเลือกสีต่างๆ ได้อย่างสะดวกเพียงคลิกเดียว

หลังจากเลือกสีแล้ว แบบฟอร์มจะดูน่าดึงดูดสายตามากขึ้นทันที!
อย่างไรก็ตาม องค์ประกอบภายในแบบฟอร์มสัมผัสกับขอบของคอนเทนเนอร์ซึ่งดูไม่ดีนัก

นี่คือการแก้ไขที่ง่าย!
คลิกตัวเลือก เค้าโครง ใต้เมนูขั้นสูงในบานหน้าต่างด้านซ้ายเพื่อเข้าถึงการตั้งค่าระยะขอบและช่องว่างภายใน เราเพียงเพิ่มช่องว่างภายในและผลลัพธ์ก็ดูดี!

ณ จุดนี้ เราพร้อมที่จะเผยแพร่แบบฟอร์มของคุณแล้ว แต่หากคุณต้องการลองปรับแต่งเพิ่มเติม อย่าลังเลที่จะใช้เวลาที่นี่และสำรวจตัวเลือกต่างๆ
เมื่อคุณพร้อมแล้ว ให้กดปุ่ม เผยแพร่ ที่ด้านล่าง

คุณจะเห็นข้อความปรากฏขึ้นทันทีว่าคุณต้องการดูหน้าที่เผยแพร่แล้วตอนนี้หรือไม่
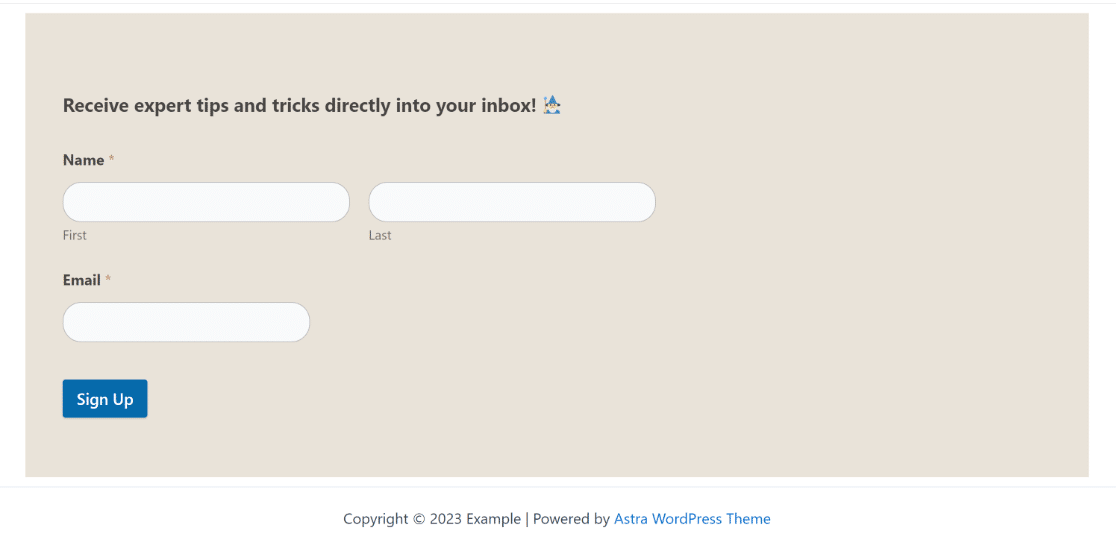
ไปข้างหน้าและดูหน้าของคุณหลังจากการเผยแพร่

แค่นั้นแหละ!
คุณเพิ่งเพิ่มแบบฟอร์มลงทะเบียนแบบกำหนดเองโดยใช้ Elementor และ WPForms
ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าแบบฟอร์มของคุณดูไม่เหมือนใครสำหรับเว็บไซต์ของคุณ และมาพร้อมกับการผสานรวมที่ช่วยประหยัดเวลาเพื่อช่วยให้สมาชิกอีเมลของคุณเติบโตโดยไม่ต้องยุ่งยากใดๆ ทั้งสิ้น!
คำถามที่พบบ่อยเกี่ยวกับแบบฟอร์มลงทะเบียน Elementor
คุณยังมีคำถามเกี่ยวกับการสร้างแบบฟอร์มลงทะเบียนใน Elementor หรือไม่? ต่อไปนี้เป็นคำถามที่ลูกค้าเคยถามเรามาก่อน
ฉันต้องใช้ Elementor Pro เพื่อสร้างแบบฟอร์มลงทะเบียนหรือไม่
ไม่ คุณไม่จำเป็นต้องใช้ Elementor Pro เพื่อสร้างแบบฟอร์มลงทะเบียนตราบใดที่คุณติดตั้ง WPForms ไว้ คุณสามารถเข้าถึงวิดเจ็ต WPForms ใน Elementor ได้โดยไม่จำเป็นต้องอัปเกรดเป็นเวอร์ชัน Pro อย่างไรก็ตาม Elementor ยังมีเครื่องมือสร้างแบบฟอร์มแยกต่างหากอีกด้วย หากคุณต้องการสร้างแบบฟอร์มลงทะเบียนด้วย Elementor เท่านั้น คุณจะต้องมีใบอนุญาต Pro
แม้ว่า Elementor เป็นเครื่องมือสร้างเพจที่ยอดเยี่ยม แต่ตัวสร้างแบบฟอร์ม Elementor นั้นมีพื้นฐานมากกว่าและมีข้อจำกัดมากมายเมื่อเทียบกับเครื่องมือสร้างแบบฟอร์มขั้นสูง เช่น WPForms
ฉันจะจัดรูปแบบแบบฟอร์มลงทะเบียนให้ตรงกับแบรนด์ของเว็บไซต์ได้อย่างไร
วิธีที่ง่ายที่สุดในการจับคู่แบบฟอร์มลงทะเบียนของคุณกับการสร้างแบรนด์ของเว็บไซต์คือการใช้สีธีมของไซต์ของคุณสำหรับแง่มุมต่างๆ ของแบบฟอร์มของคุณ WPForms จะเลือกสีหลักและสีรองของธีมของคุณโดยอัตโนมัติ เพื่อให้คุณสามารถใช้สีเหล่านี้กับส่วนประกอบต่างๆ ของแบบฟอร์มของคุณได้อย่างง่ายดาย เช่น เส้นขอบ ป้ายกำกับ และปุ่ม
คุณสามารถเข้าถึงการตั้งค่าการปรับแต่งสไตล์เหล่านี้ได้ในวิดเจ็ต Elementor WPForms โดยคลิกที่แท็บสไตล์ ที่นั่น คุณจะพบตัวเลือกในการเปลี่ยนสีของส่วนต่างๆ ของแบบฟอร์มโดยเลือกจากสีธีมที่มีให้ตรงกับแบรนด์ของคุณ ไม่จำเป็นต้องมีการเข้ารหัส!
ฉันสามารถใช้ CSS แบบกำหนดเองเพื่อจัดรูปแบบแบบฟอร์มลงทะเบียนของฉันได้หรือไม่
ได้ คุณสามารถเพิ่มคลาส CSS แบบกำหนดเองลงในแบบฟอร์มลงทะเบียนของคุณได้ หากคุณใช้ WPForms ในการดำเนินการนี้ ให้คลิกที่ Style หลังจากเลือกวิดเจ็ต WPForms ใน Elementor จากนั้นคลิกที่ Advanced จากนั้นคุณสามารถแทรก CSS ที่กำหนดเองเพื่อจัดรูปแบบแบบฟอร์มลงทะเบียนของคุณได้
ฉันจะสร้างแบบฟอร์มลงทะเบียนหลายขั้นตอนได้อย่างไร
WPForms ช่วยให้คุณสร้างแบบฟอร์มสมัครหลายขั้นตอนได้หลายวิธี คุณสามารถเพิ่มตัวแบ่งหน้าเพื่อแบ่งแบบฟอร์มของคุณออกเป็นหลายหน้า หรือคุณสามารถใช้ส่วนเสริม Lead Forms ซึ่งจะเปลี่ยนแบบฟอร์มปกติให้เป็นแบบฟอร์มสมัครหลายขั้นตอนโดยอัตโนมัติโดยมีตัวแบ่งหน้าอยู่ระหว่างนั้น
ถัดไป สร้างแบบฟอร์ม ConvertKit แบบกำหนดเอง
WPForms ทำงานร่วมกับแพลตฟอร์มการตลาดต่างๆ รวมถึง ConvertKit เรามีคำแนะนำเฉพาะที่แสดงวิธีสร้างแบบฟอร์ม ConvertKit แบบกำหนดเอง อย่าลืมลองดู!
คุณยังสามารถเปรียบเทียบตัวเลือกแบบฟอร์มสั่งซื้อฟรีได้หากคุณขายผลิตภัณฑ์ใดๆ ทางออนไลน์
สร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองใน Elementor
พร้อมที่จะสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
