วิธีซ่อนรายละเอียดธีมและซอร์สโค้ดใน WordPress (4 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-01-24ไม่ทราบวิธีซ่อนรายละเอียดธีมใน WordPress หรือไม่ จากนั้นคุณก็ลงจอดถูกที่แล้ว
การไม่ซ่อนรายละเอียดของธีมอาจทำให้ไซต์ของคุณเสี่ยงต่อการถูกแฮ็ก ไม่ต้องกังวล ด้านล่างนี้ เราได้กล่าวถึงวิธีการต่างๆ ในการซ่อนรายละเอียดธีมใน WordPress
แต่ก่อนอื่น ต่อไปนี้คือประเด็นสำคัญบางประการที่ว่าทำไมคุณควรซ่อนรายละเอียดของธีม เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า
เหตุใดจึงต้องซ่อนรายละเอียดธีมใน WordPress
ธีม WordPress ทั้งหมดได้รับการตั้งชื่อโดยนักพัฒนา ยิ่งไปกว่านั้น เมื่อคุณติดตั้ง ชื่อเริ่มต้นจะปรากฏที่ส่วนท้ายของไซต์ของคุณ เราทุกคนรู้ดี หลายคนสามารถติดตั้งธีมเดียวได้ ดังนั้น ทุกคนที่ติดตั้งธีมเดียวกันอาจมีชื่อเริ่มต้นเหมือนกัน
ยิ่งไปกว่านั้น ชื่อของธีมนั้นสามารถเห็นได้ในโค้ดและโฟลเดอร์ของธีม นี่อาจดูไม่เป็นมืออาชีพ ไม่ต้องพูดถึง แฮกเกอร์สามารถใช้ชื่อธีมเพื่อแฮ็กไซต์ของคุณได้ตลอดเวลา
ด้วยเหตุนี้จึงจำเป็นต้องซ่อนหรือเปลี่ยนชื่อรายละเอียดของธีมเพื่อทำให้เว็บไซต์เป็นของคุณเอง เพื่อให้สามารถเป็นตัวแทนของแบรนด์ของคุณ และทำให้ไซต์ของคุณปลอดภัยและได้รับการปกป้องมากขึ้น
หากคุณไม่แน่ใจว่าการเปลี่ยนชื่อธีม/รายละเอียดเป็นเรื่องถูกกฎหมายหรือไม่ ถ้าอย่างนั้น มาบอกคุณว่า WordPress เป็นซอฟต์แวร์โอเพ่นซอร์ส ดังนั้นจึงเป็นการดีที่จะซ่อนรายละเอียดธีมของ WordPress
ตอนนี้เราเข้าใจถึงความสำคัญของการซ่อนรายละเอียดของธีมแล้ว มาดูวิธีการซ่อนรายละเอียดของธีมใน WordPress กัน
วิธีซ่อนชื่อธีมจากซอร์สโค้ด
วิธีที่ 1 : ลบชื่อธีม WordPress ของคุณออกจากส่วนท้าย
วิธีแรกในการซ่อนรายละเอียดธีมใน WordPress คือการลบชื่อธีม WordPress ออกจากส่วนท้าย สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Zakra

Zakra เป็นธีมอเนกประสงค์ยอดนิยมที่เหมาะสำหรับเว็บไซต์ WordPress เฉพาะทุกประเภท มีการสาธิตมากกว่า 65 รายการที่คุณสามารถนำเข้าได้ด้วยคลิกเดียว
ด้านล่างนี้เป็นคุณสมบัติหลักบางประการของธีม Zakra:
- ปรับแต่งได้สูง : Zakra มีอินเทอร์เฟซที่ปรับแต่งได้อย่างเต็มที่ ดังนั้นคุณสามารถปรับแต่งได้ตามความต้องการของคุณ
- พร้อมสำหรับการแปล : สร้างเว็บไซต์ WordPress หลายภาษาได้อย่างง่ายดายด้วยความช่วยเหลือของ Zakra
- การรวม WooCommerce แบบไม่มีรอยต่อ : มีการรวม WooCommerce เพื่อให้คุณสามารถสร้างไซต์อีคอมเมิร์ซได้อย่างง่ายดาย
- การออกแบบที่ตอบสนอง ตามอุปกรณ์ : ด้วย Zakra เว็บไซต์ของคุณจะดูดีในทุกอุปกรณ์ เช่น มือถือ แล็ปท็อป แท็บเล็ต และอื่นๆ
- เข้ากันได้กับตัวสร้างเพจ : สร้างเพจที่คุณเลือกได้อย่างง่ายดายด้วยตัวสร้างเพจยอดนิยม เช่น Elementor และอื่นๆ
ตอนนี้เรารู้แล้วว่าธีมนี้ใช้งานได้หลากหลายแค่ไหน ที่เหลือก็แค่ติดตั้งและเปิดใช้งานธีม
หลังจากที่คุณเปิดใช้งานธีมแล้ว ให้นำเข้าตัวอย่างธีมที่คุณเลือก ตอนนี้ หากคุณเห็นภาพตัวอย่างแบบสดของเว็บไซต์ของคุณ คุณสามารถสังเกต ' ขับเคลื่อนโดย Zakra และ WordPress' ที่เขียนไว้ที่ส่วนท้าย
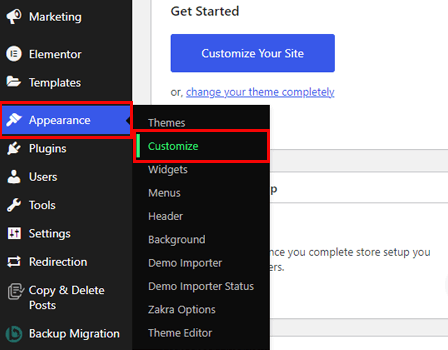
คุณสามารถลบหรือแทนที่ด้วยอย่างอื่นโดยใช้เครื่องมือปรับแต่งธีม ในการทำเช่นนั้น ไปที่ ลักษณะที่ ปรากฏ >> ปรับแต่ง จากแดชบอร์ดของคุณ

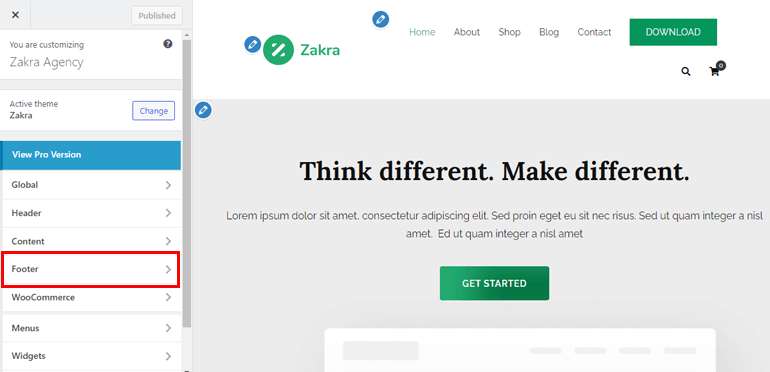
จะนำคุณไปยังหน้าการปรับแต่งธีม จากตัวเลือกเมนู ให้เลือกส่วน ท้าย

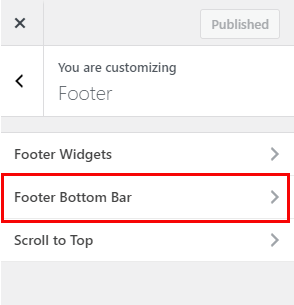
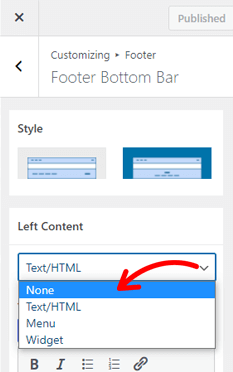
นอกจากนี้ คุณจะพบตัวเลือกเพิ่มเติมอีกสามตัวเลือก เพียงคลิกที่ แถบด้านล่างของส่วนท้าย

ตอนนี้ให้เลือกตัวเลือกดรอปดาวน์ เนื้อหาด้านซ้าย หากคุณต้องการลบส่วนเครดิตส่วนท้ายให้คลิกที่ตัวเลือก ไม่มี

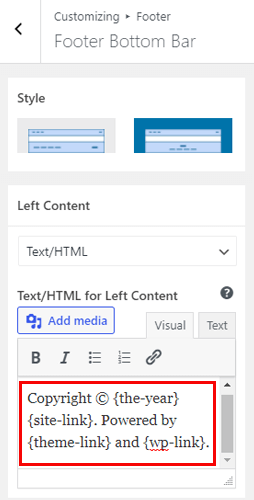
อย่างไรก็ตาม หากคุณต้องการแก้ไขส่วนเครดิตส่วนท้าย จากนั้นภายใต้ Text/HTML สำหรับเนื้อหาด้านซ้าย ให้เพิ่มเนื้อหาลิขสิทธิ์ของคุณเอง

สุดท้าย ให้กดปุ่ม เผยแพร่ ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงทั้งหมด
หากคุณต้องการคำแนะนำแบบเต็ม นี่คือบทความเกี่ยวกับวิธี Remove Proudly Powered by WordPress ลิงก์ส่วนท้าย
วิธีที่ 2 : การใช้ปลั๊กอิน WordPress (WP Hide & Security Enhancer)
วิธีถัดไปในการซ่อนรายละเอียดธีมใน WordPress คือการใช้ปลั๊กอิน WordPress ในบรรดาปลั๊กอินนับพัน WP Hide & Security Enhancer เป็นปลั๊กอินที่เราจะใช้

นี่คือคุณสมบัติหลักบางประการของปลั๊กอิน WP Hide & Security Enhancer:
- ปลั๊กอินช่วยให้ซ่อนไฟล์หลักและปลั๊กอินของ WordPress คุณสามารถเปลี่ยน URL ของผู้ดูแลระบบเริ่มต้นจาก wp-login.php และ wp-admin เป็นอะไรก็ได้ที่คุณต้องการ การทำเช่นนี้จะป้องกันแฮกเกอร์ไม่ให้เข้าถึงข้อมูลของธีมใดๆ
- คุณสมบัติที่ยอดเยี่ยมอีกประการของปลั๊กอินนี้คือทุกอย่างทำโดยอัตโนมัติ ผู้ใช้ไม่จำเป็นต้องแก้ไขหรือแตะต้องอะไรเลย
- WP Hide & Security Enhancer ใช้วิธีการเขียน URL ใหม่และกรอง WordPress มันทำการเปลี่ยนแปลงที่จำเป็นโดยไม่ต้องเปลี่ยนไฟล์และไดเร็กทอรี
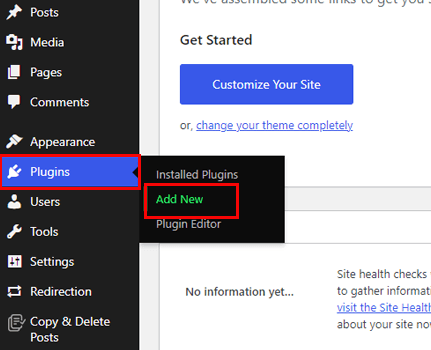
จากที่กล่าวมา มาติดตั้งและเปิดใช้งานปลั๊กอินกันเถอะ ไปที่ Plugins >> Add New จากแถบด้านข้างของแดชบอร์ด WordPress ของคุณ

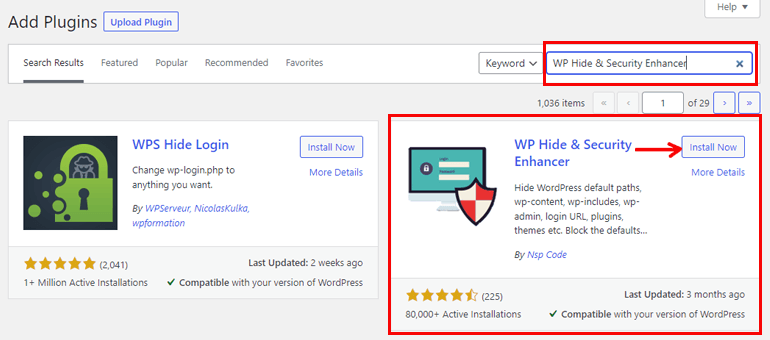
ตอนนี้ พิมพ์ชื่อปลั๊กอินในช่องค้นหา เมื่อปรากฏขึ้นให้คลิกที่ปุ่ม ติดตั้ง และกดปุ่ม เปิดใช้งาน ในที่สุด

และนั่นแหล่ะ ปลั๊กอินจะทำงานที่เหลือ เช่น ซ่อนรายละเอียดธีม WordPress ของคุณ
วิธีที่ 3 : Whitelabel
Whitelabel เป็นอีกวิธีหนึ่งในการซ่อนรายละเอียดธีมใน WordPress วิธีนี้ใช้สำหรับนักพัฒนาโดยเฉพาะ
ตัวอย่างเช่น ลูกค้าต้องการให้นักพัฒนาซอฟต์แวร์สร้างเว็บไซต์ WordPress แทนที่จะสร้างไซต์ตั้งแต่เริ่มต้น นักพัฒนาสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าได้ และเรารู้ว่ามีรายละเอียดธีมและชื่อธีมที่มองเห็นได้ในธีมที่สร้างไว้ล่วงหน้า

ดังนั้น นักพัฒนาจึงสามารถใช้วิธีการ Whitelabel เพื่อซ่อนชื่อธีมและไคลเอนต์ที่เชื่อว่าไซต์นั้นสร้างขึ้นสำหรับพวกเขาโดยเฉพาะ โดยพื้นฐานแล้ว Whitelabel ช่วยให้นักพัฒนาสามารถปกปิดข้อมูลผลิตภัณฑ์เพื่อทำให้เว็บไซต์มีความเป็นมืออาชีพมากขึ้น
ด้านล่างนี้คือประโยชน์ที่ได้รับจาก Whitelabel
- ซ่อนผู้เขียนธีม
- อนุญาตให้สร้างหน้าเข้าสู่ระบบและแดชบอร์ดที่กำหนดเอง
- อนุญาตให้ปรับแต่งส่วนหลังและอื่น ๆ อีกมากมาย
วิธีที่ง่ายที่สุดวิธีหนึ่งในการสร้างไซต์ของลูกค้า Whitelabel คือการใช้ปลั๊กอิน มีปลั๊กอินค่อนข้างน้อยในตลาด เราแนะนำให้ใช้ปลั๊กอิน White Label CMS
ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มแบรนด์ของลูกค้าในแถบผู้ดูแลระบบ ส่วนหัว และส่วนท้าย นอกจากนั้น คุณสามารถสร้างแดชบอร์ดแบบง่ายสำหรับลูกค้าของคุณ ไม่ต้องพูดถึง การเพิ่มเมนูส่วนบุคคลบนแดชบอร์ดก็สามารถทำได้เช่นกัน
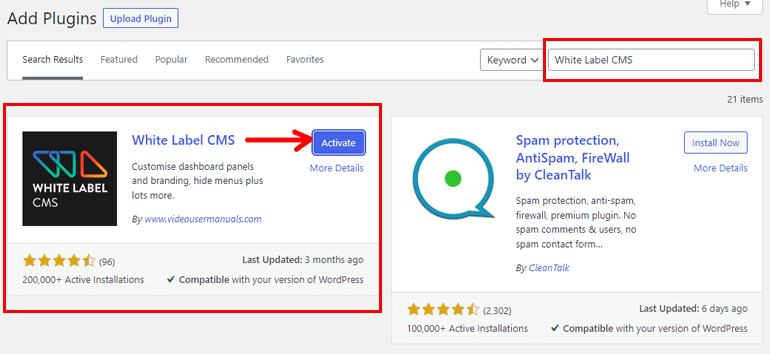
ติดตั้ง White Label CMS
ในการเริ่มต้น ติดตั้ง และ เปิดใช้งาน ปลั๊กอินตามคำแนะนำในวิธีการข้างต้น

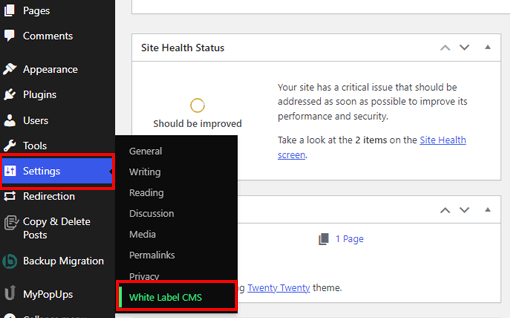
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า >> White Label CMS

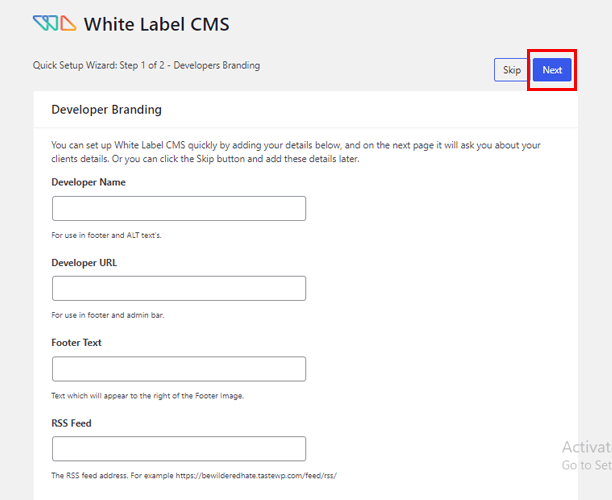
จากนั้น จะนำคุณไปยังหน้า วิซาร์ดการตั้งค่าด่วน จากที่นี่ คุณสามารถเพิ่ม ชื่อนักพัฒนา, URL ของนักพัฒนา, ข้อความส่วนท้าย และตัว ดึงข้อมูล RSS จากนั้นเลือกปุ่ม ถัดไป ที่ด้านบนขวา

ในขั้นตอนต่อไป ปลั๊กอินช่วยให้คุณสามารถเพิ่ม ชื่อธุรกิจของลูกค้า และ โลโก้เข้าสู่ระบบ สุดท้าย บันทึก การเปลี่ยนแปลงทั้งหมด
กำหนดการตั้งค่า CMS ป้ายขาว
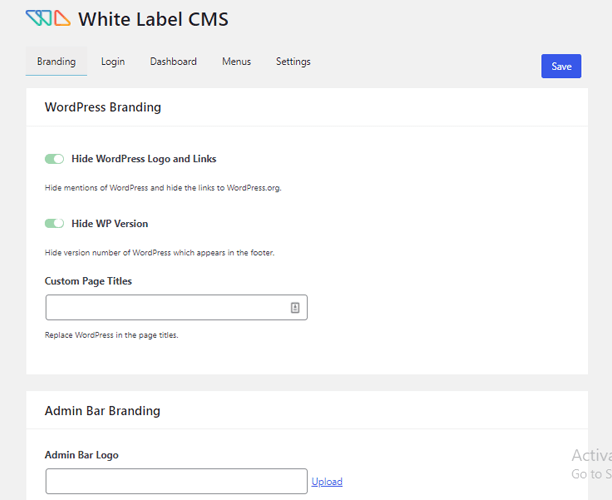
จากนั้นในหน้าถัดไป ตัวเลือกการกำหนดค่าอีก 5 รายการจะปรากฏขึ้น – การสร้างแบรนด์ การเข้าสู่ระบบ แดชบอร์ด เมนู และ การตั้งค่า
ภายใต้ตัวเลือก การสร้างแบรนด์ คุณสามารถกำหนดการตั้งค่าต่างๆ เช่น การสร้างแบรนด์ WordPress , การสร้าง แบรนด์แถบผู้ดูแลระบบ , การสร้างแบรนด์ เมนูด้านข้าง , การสร้างแบรนด์ Gutenberg และ การสร้างแบรนด์ส่วนท้าย ปรับการตั้งค่าตามความต้องการของคุณ

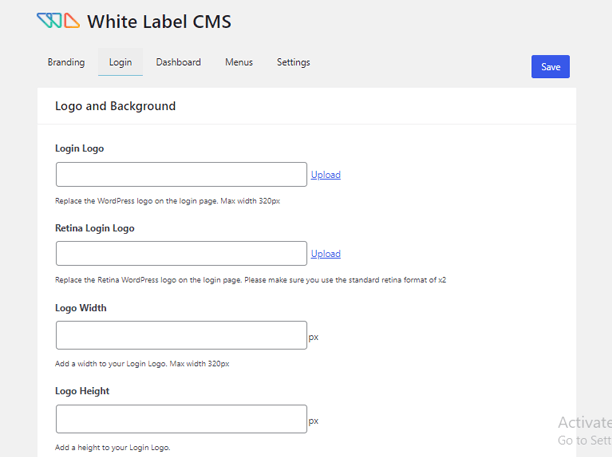
ตัวเลือก เข้าสู่ระบบ ช่วยให้คุณสามารถกำหนดการตั้งค่าที่จำเป็นทั้งหมดที่เกี่ยวข้องกับ โลโก้ และ พื้นหลัง นอกจากนี้ คุณยังสามารถเพิ่ม Custom CSS และ JavaScript ได้อีกด้วย

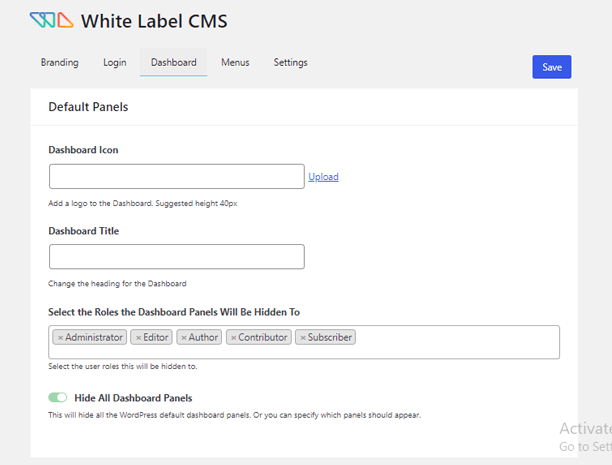
ในทำนองเดียวกัน ด้วยความช่วยเหลือของตัวเลือก แดชบอร์ด คุณสามารถกำหนด ค่าแผงเริ่มต้น นอกจากนี้ คุณยังสามารถสร้าง Custom Welcome Dashboard Panel และ เพิ่ม RSS Panel ของคุณเอง

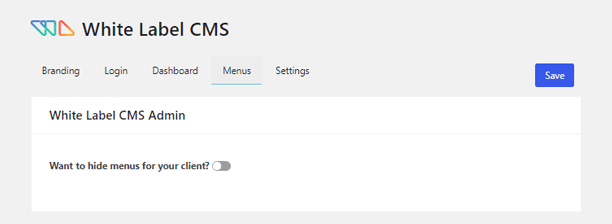
ตัวเลือก เมนู ช่วยให้คุณสามารถซ่อนเมนูจากลูกค้าได้

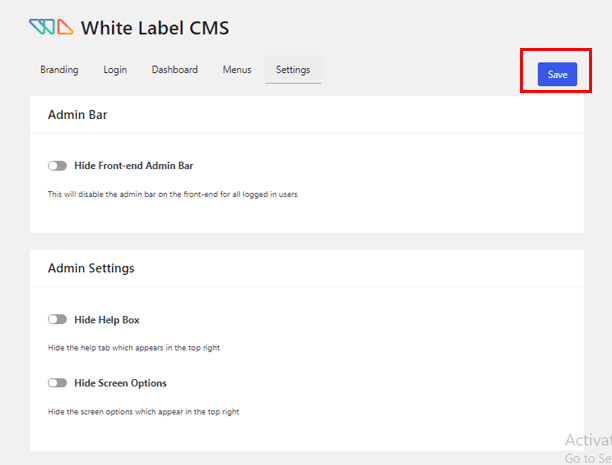
สุดท้ายนี้ ตัวเลือก การตั้งค่า จะให้คุณกำหนดค่า แถบ ผู้ ดูแลระบบ , การตั้งค่า ผู้ดูแลระบบ และ ข้อความ Nag นอกจากนั้น คุณสามารถเพิ่ม Custom CSS for Admin และ Custom Editor StyleSheet

เมื่อคุณพอใจกับตัวเลือกการตั้งค่าแล้ว อย่าลืมกดปุ่ม บันทึก ดังที่แสดงในภาพด้านบน
วิธีที่ 4 : ซ่อนชื่อธีมใน WordPress . ด้วยตนเอง
วิธีสุดท้ายในการซ่อนรายละเอียดธีมใน WordPress เป็นแบบแมนนวล สำหรับบางท่าน วิธีนี้อาจไม่ใช่ถ้วยชาของคุณ ดังนั้น อย่าลังเลที่จะเลือกวิธีใดวิธีหนึ่งข้างต้น อย่างไรก็ตาม เราอยู่ที่นี่เพื่อช่วยให้คุณเรียนรู้สิ่งใหม่ในวันนี้
สำหรับวิธีนี้ คุณสามารถใช้ cPanel หรือ FTP FileZilla เป็นหนึ่งในไคลเอนต์ FTP ที่ดีที่สุดในตลาด ดังนั้น เราจะใช้ FileZilla ในส่วนนี้
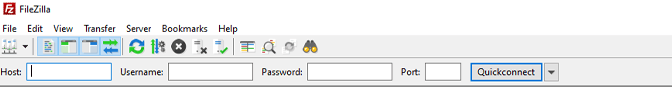
ก่อนอื่น ดาวน์โหลด FileZilla บนคอมพิวเตอร์ของคุณแล้วเปิดขึ้นมา จากนั้นกรอก Host , Username และ Password credentials สุดท้าย ให้กดปุ่ม Quick Connect

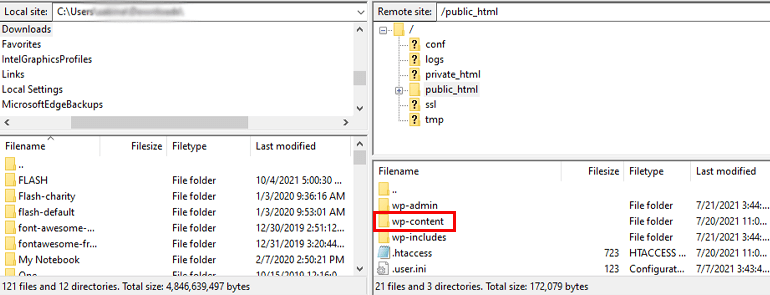
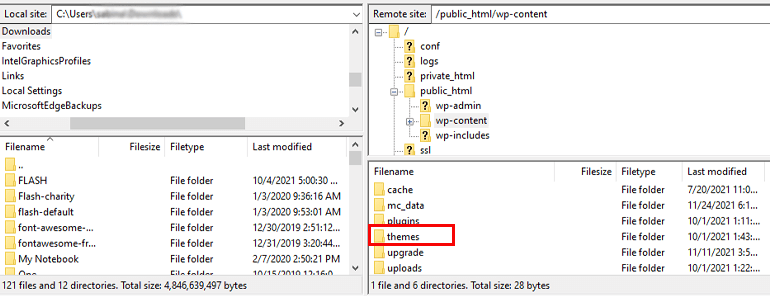
ที่แผงด้านซ้าย คุณสามารถดูไฟล์ในเครื่องทั้งหมดได้ ในทำนองเดียวกัน ที่แผงด้านขวา ไฟล์ทั้งหมดของเว็บไซต์ของคุณจะอยู่ที่ ตอนนี้ ค้นหาและดับเบิลคลิกที่ public_html จากนั้นไปที่โฟลเดอร์ wp-content จากแผงด้านขวา

จากนั้นเลือกโฟลเดอร์ ธีม

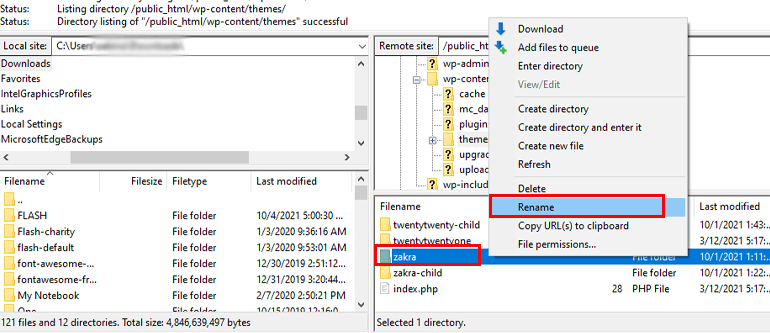
ในโฟลเดอร์นี้ คุณจะพบธีมที่คุณได้ติดตั้งไว้บนเว็บไซต์ WordPress ของคุณ วางเมาส์เหนือธีมที่ใช้งานบนเว็บไซต์ของคุณ (Zakra) จากนั้นคลิกขวาแล้วเลือกตัวเลือก เปลี่ยนชื่อ คุณสามารถเปลี่ยนชื่อโฟลเดอร์ธีมได้ตามที่คุณต้องการ

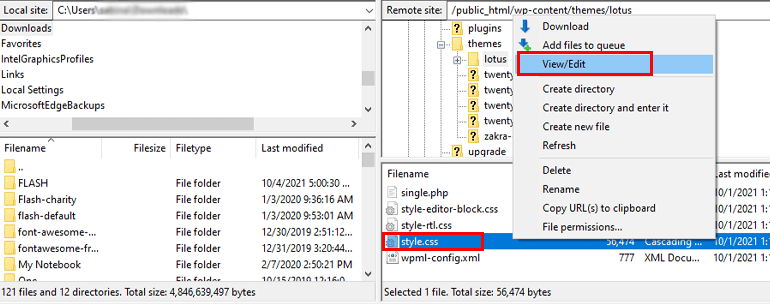
หลังจากนั้น เปิดโฟลเดอร์ธีมที่ตั้งชื่อใหม่ ค้นหาไฟล์ Style.CSS จากนั้นคลิกขวาที่ไฟล์แล้วเลือกตัวเลือก แก้ไข

ตอนนี้เปลี่ยนชื่อ ธีม ที่คุณเลือกแล้วคลิกปุ่ม บันทึกและปิด
หากต้องการตรวจสอบว่ามีการเปลี่ยนชื่อหรือไม่ ให้ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ >> ธีม ดูชื่อโฟลเดอร์ของธีม
ปิดท้าย!
และนั่นคือวิธีซ่อนรายละเอียดธีมใน WordPress เราได้กล่าวถึง 4 วิธีง่ายๆ ในการซ่อนชื่อธีม WordPress
นอกจากนี้ โปรดจำไว้ว่าเราได้ใช้ ธีม Zakra ที่นี่ Zakra เสนอตัวเลือกการปรับแต่งธีมที่ง่ายดาย อย่างไรก็ตาม ตัวเลือกการปรับแต่งเองและกระบวนการอาจแตกต่างกันในธีมอื่นๆ
นอกจากนั้น เราใช้ปลั๊กอิน WP Hide & Security Enhancer เพื่อซ่อนชื่อธีม WordPress การใช้ Whitelabel หรือการซ่อนชื่อธีมด้วยตนเองเป็นอีกสองตัวเลือกที่คุณสามารถเลือกได้
พูดจบก็ห่อเหี่ยวในที่สุด หวังว่าบทความนี้จะเป็นประโยชน์สำหรับคุณ และหากเป็นเช่นนั้น โปรดสละเวลาสักครู่เพื่อแชร์บนโซเชียลมีเดียของคุณ คุณสามารถติดตามเราได้ที่ Twitter และ Facebook สำหรับการอัปเดตในอนาคต
