Come aggiungere un'immagine di intestazione a un modulo WordPress
Pubblicato: 2022-12-16Vuoi imparare come aggiungere un'immagine di intestazione al tuo modulo WordPress?
L'aggiunta di un'immagine è un ottimo modo per personalizzare il modulo, dare agli utenti un'idea di cosa tratta il modulo o presentare un logo per la tua attività.
Fortunatamente, è facile farlo con WPForms. Il campo del contenuto in WPForms semplifica il processo di caricamento di testo e media, come immagini o loghi, direttamente nei tuoi moduli.
In questo post, ti guideremo attraverso il processo di utilizzo del campo del contenuto per aggiungere un'immagine di intestazione a un modulo WordPress.
Aggiungi subito un'immagine di intestazione al tuo modulo
Perché dovrei aggiungere un'immagine di intestazione a un modulo?
Personalizzare il tuo modulo con un'immagine di intestazione è un modo semplice per integrare il tuo sito Web WordPress con un design coerente e coeso. Poiché il nostro generatore di moduli con trascinamento della selezione rende la personalizzazione dei moduli un gioco da ragazzi, puoi utilizzare le tue immagini in una varietà di stili.
Inoltre, l'utilizzo di un'immagine darà agli utenti del tuo sito web un'idea chiara di cosa aspettarsi dal tuo sito e dal tuo modulo. L'immagine dell'intestazione potrebbe riflettere l'oggetto dei contenuti del modulo o potrebbe essere un'immagine che rappresenta la tua azienda o organizzazione, ad esempio un logo.
Come aggiungere un'immagine di intestazione a un modulo WordPress
Ti mostreremo come aggiungere un'immagine di intestazione a un modulo WordPress senza alcun codice. Basta seguire questi passaggi:
In questo articolo
- 1. Installa il plug-in WPForms
- 2. Selezionare il modello di modulo di contatto semplice
- 3. Aggiungere il campo del contenuto
- 4. Carica il logo/l'immagine della tua azienda
- 5. Salva e incorpora il modulo
1. Installa il plug-in WPForms
Innanzitutto, devi installare il plug-in WPForms. Dai un'occhiata a tutte le licenze di WPForms qui o scarica il plug-in dalla dashboard di WordPress.
Per utilizzare il campo del contenuto per aggiungere un'immagine di intestazione, dovrai selezionare una licenza aggiornata come Pro, Plus o Elite.

Ecco un utile tutorial su come installare un plugin per WordPress.
2. Selezionare il modello di modulo di contatto semplice
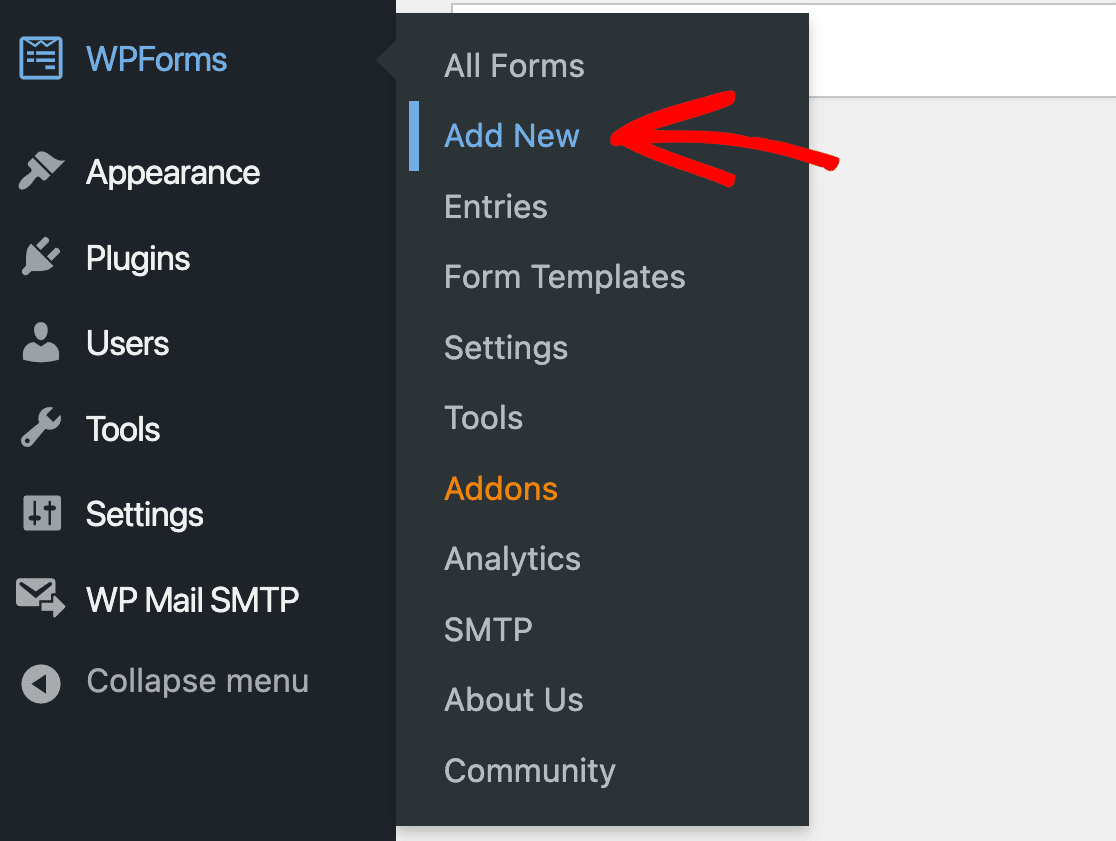
Dopo aver configurato il plug-in sul tuo sito, vai a WPForms sulla dashboard di WordPress e fai clic su Aggiungi nuovo .

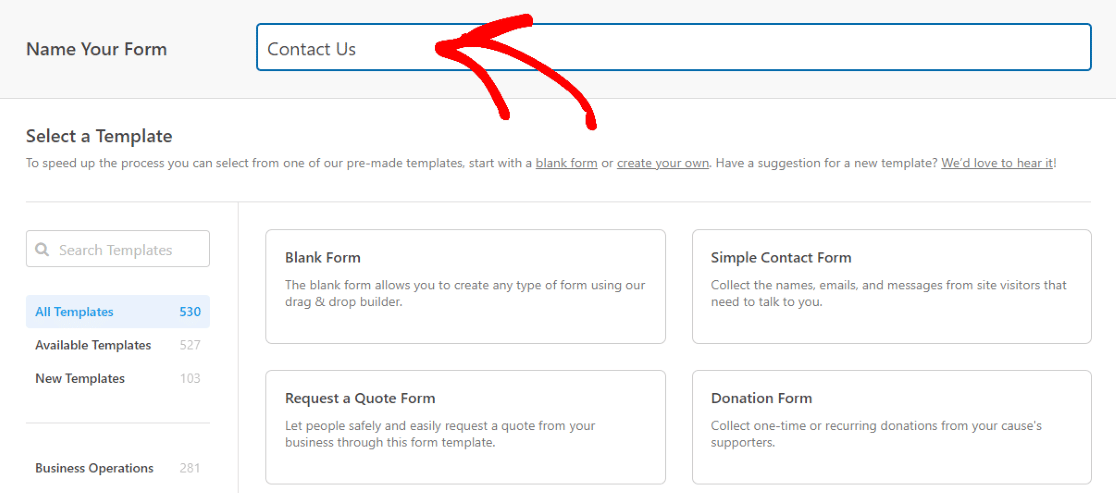
Da qui, troverai un'ampia selezione di modelli tra cui scegliere per creare il tuo modulo.
Ma prima, diamo un nome al modulo. Per questo tutorial, chiameremo il nostro modulo "Contattaci", che verrà visualizzato nella parte superiore del modulo.

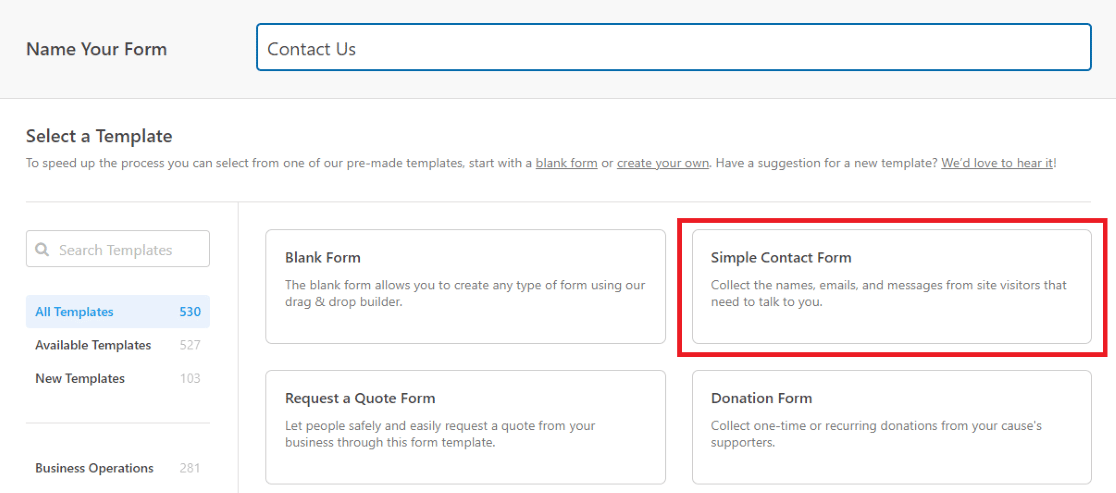
Ora selezioneremo il modulo di contatto semplice .

Questo ci porterà a una nuova pagina, dove useremo il generatore di moduli di facile utilizzo per personalizzare questo modello.
3. Aggiungere il campo del contenuto
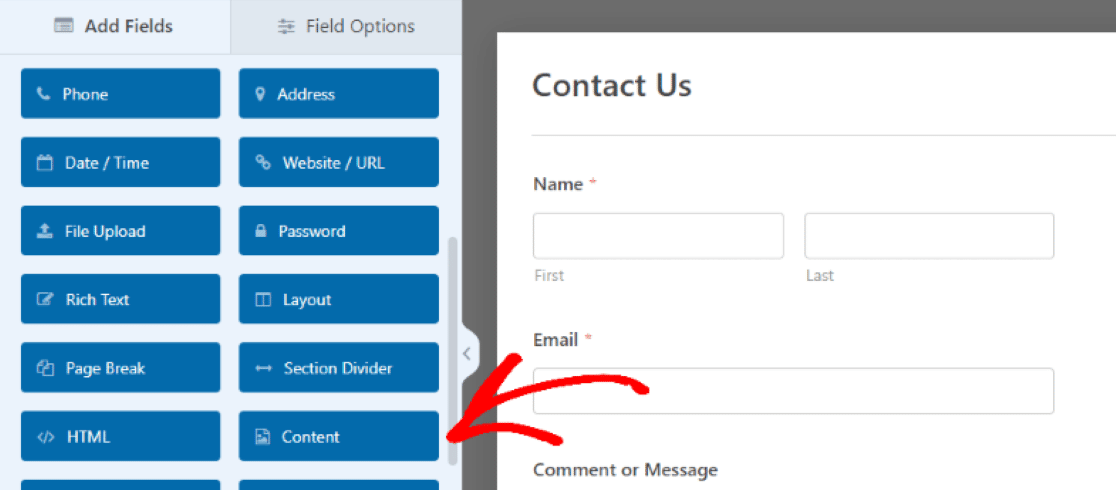
Ora che siamo nel generatore di moduli, aggiungeremo il campo del contenuto dalle selezioni nella scheda Campi .
Fai semplicemente clic su Contenuto e trascina e rilascia il campo nel punto in cui lo desideri nel modulo.

Stiamo trascinando il campo del contenuto nella parte superiore della pagina in modo che i media caricati fungano da immagine di intestazione sul nostro modulo.
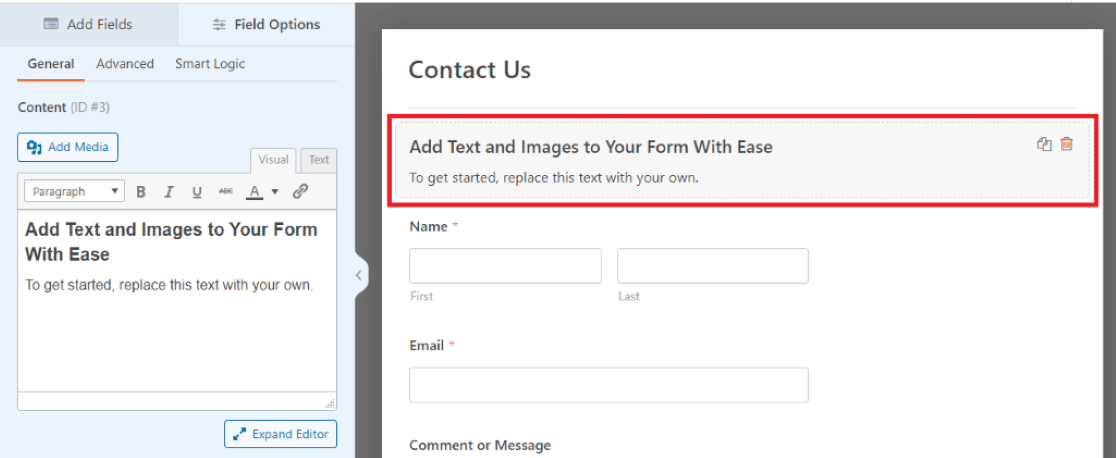
Quando il campo del contenuto è a posto, faremo clic su di esso per accedere alle sue opzioni di campo e aggiungere i nostri media e modificare il testo utilizzando il semplice editor di testo nel riquadro di sinistra.

Grande! Ora siamo pronti per caricare la nostra immagine e inserire del testo nel modulo.
4. Carica il logo/l'immagine della tua azienda
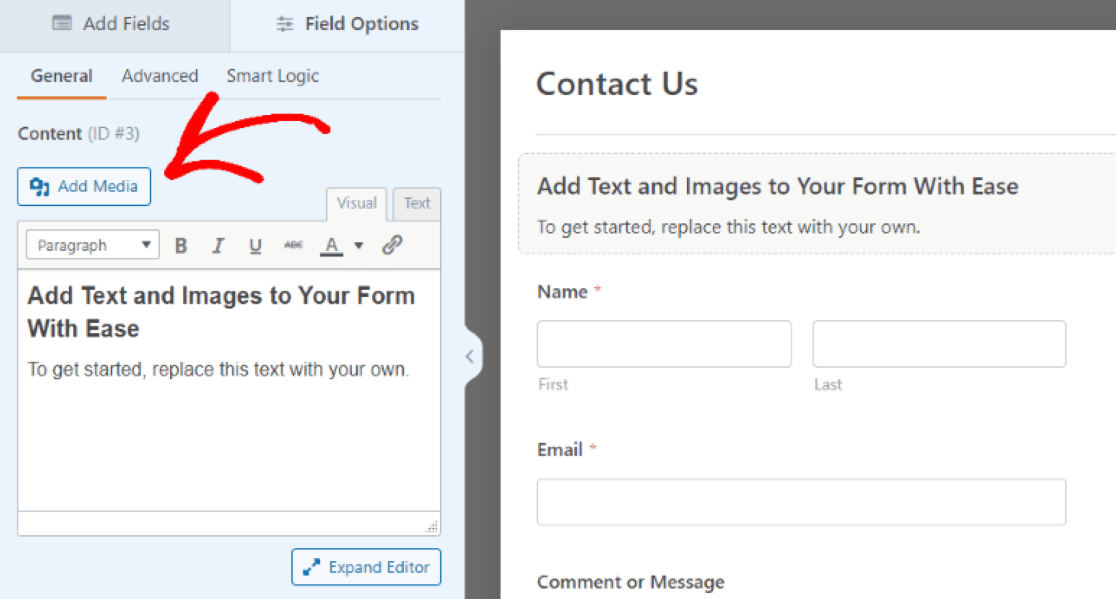
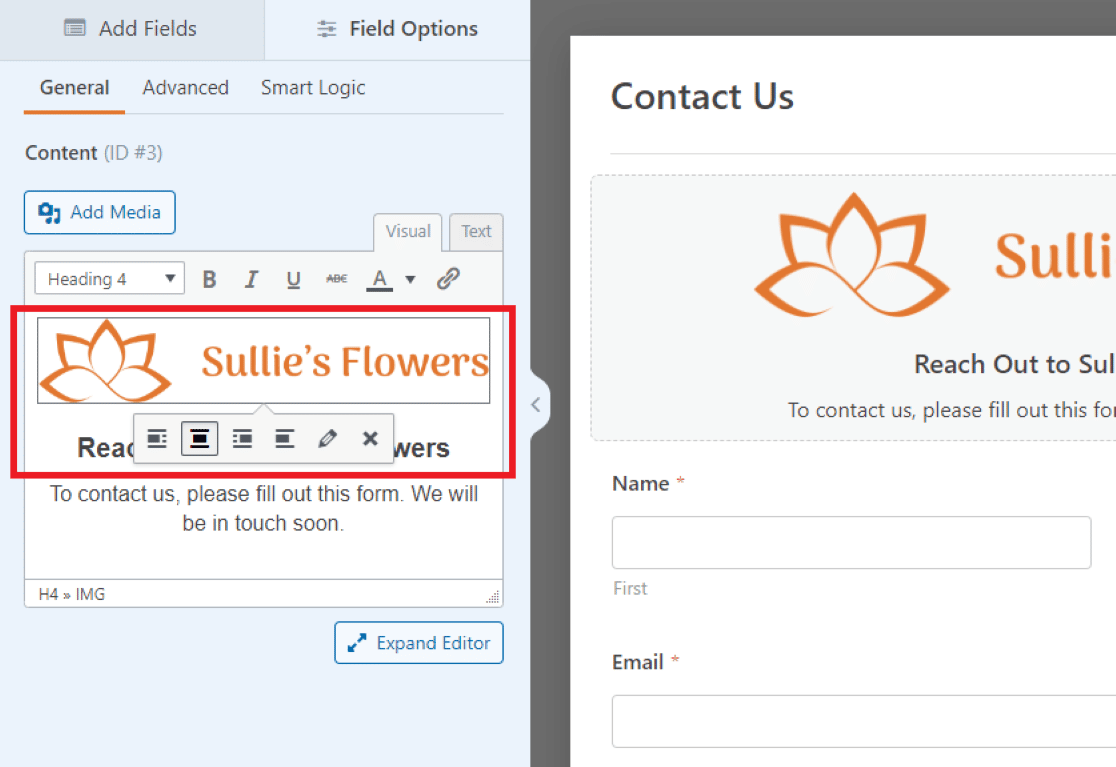
Successivamente, faremo clic su Aggiungi media per caricare la nostra immagine nel campo del contenuto.

Con la nostra immagine in posizione, possiamo quindi modificare le dimensioni, l'orientamento e altri dettagli dell'immagine o del logo.


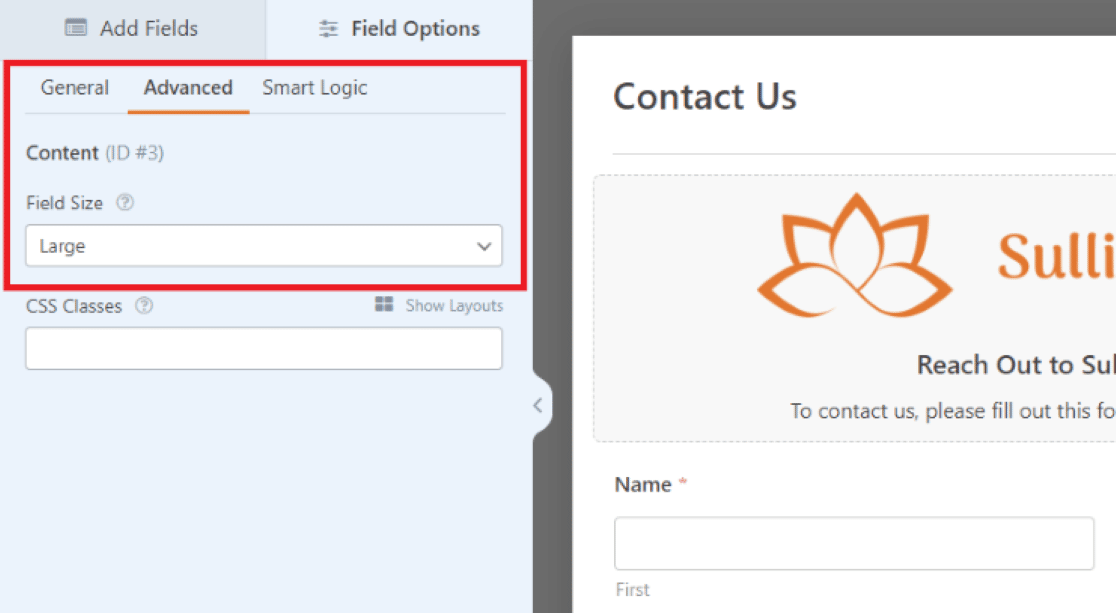
Per assicurarci che la nostra immagine funga da immagine di intestazione, siamo passati alla scheda Avanzate e abbiamo impostato Dimensione campo su Grande .

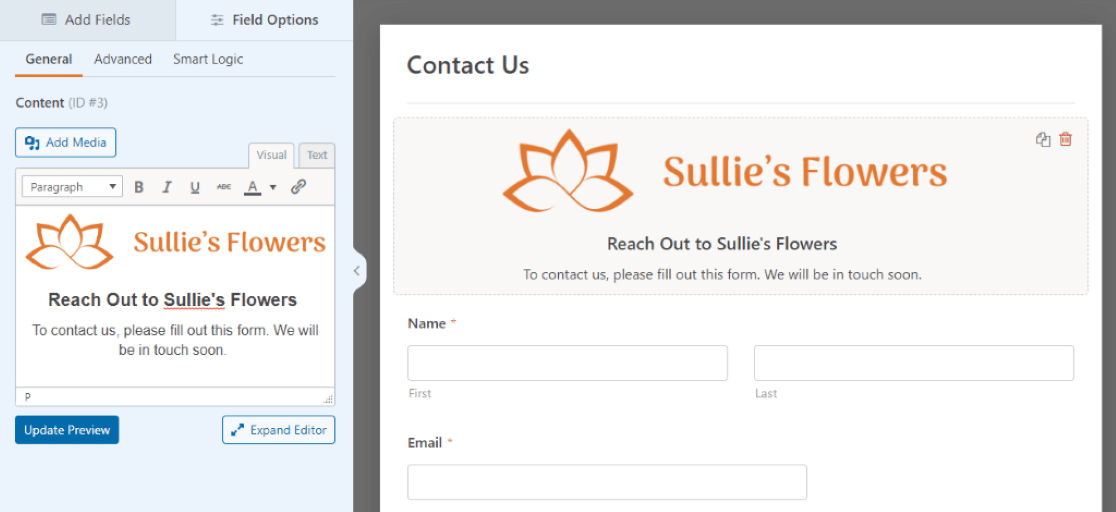
Quindi, tornando alla scheda Generale , ci siamo assicurati che l'immagine fosse centrata nel campo utilizzando le opzioni di formattazione all'interno del campo di testo.

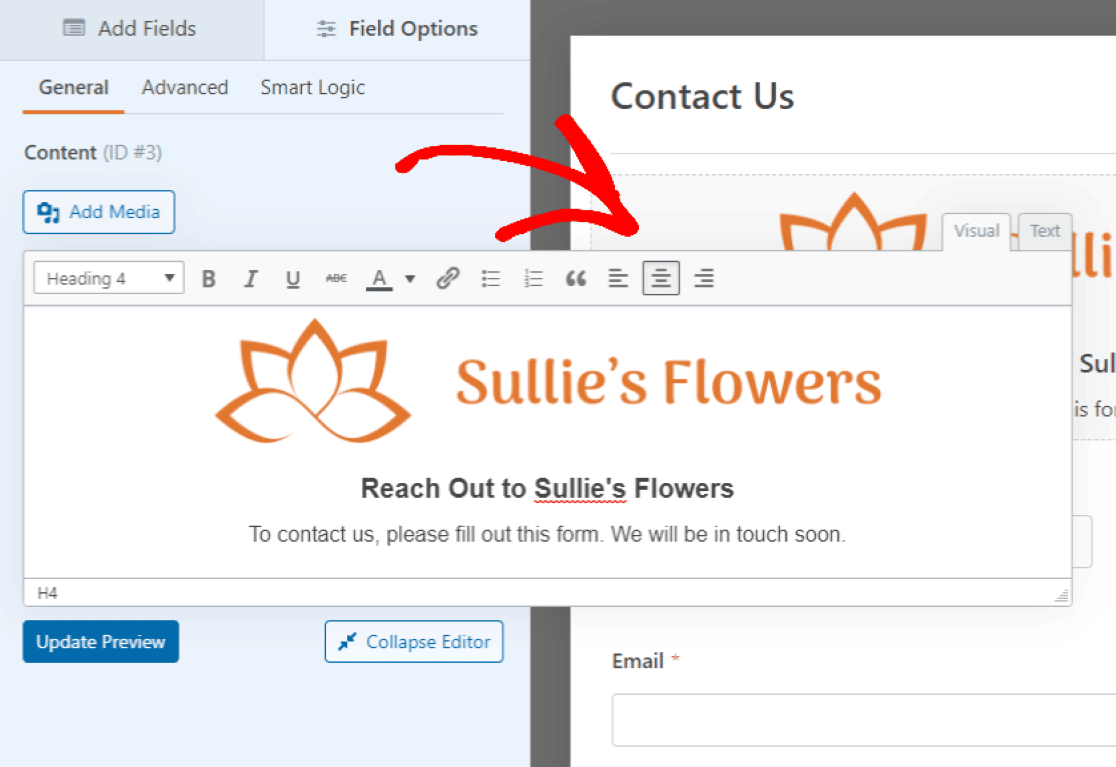
Abbiamo anche la possibilità di modificare il testo nel campo. Abbiamo modificato il testo qui per essere un breve messaggio per i visitatori e una richiesta di compilare il modulo di contatto.
Come i media sopra di esso, puoi formattare il testo liberamente con il campo Contenuto. Fai clic su Espandi editor sotto la casella di testo per ulteriori opzioni di modifica.
Per il nostro logo qui, abbiamo centrato il testo con il resto dell'immagine.

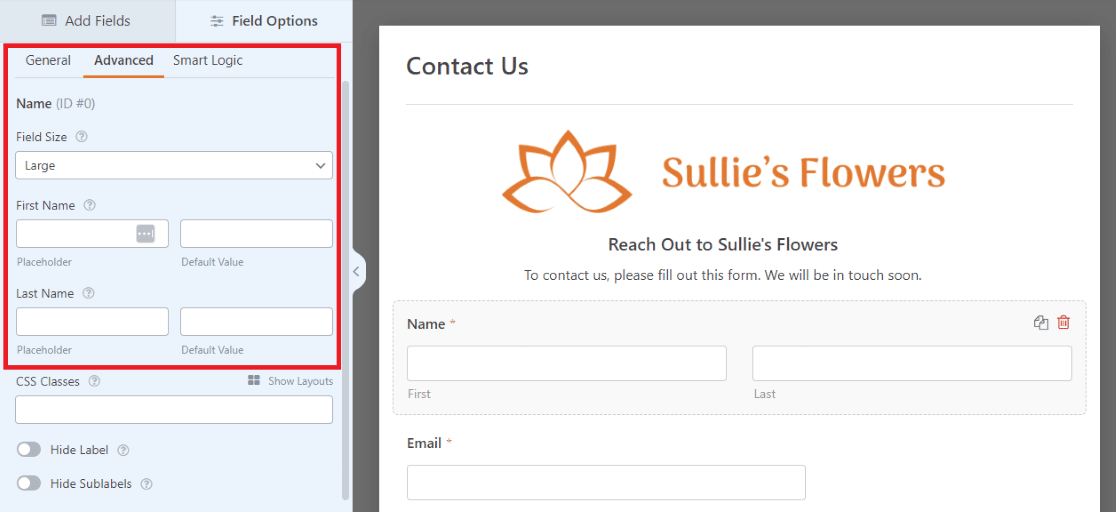
Potresti voler personalizzare anche gli altri campi del modulo.
Ad esempio, abbiamo aumentato la dimensione del campo del nome a Large , in modo che corrisponda alla larghezza dell'immagine dell'intestazione sopra di esso.

Esistono molti modi per personalizzare i dettagli dei campi del modulo come meglio credi e puoi visualizzare in anteprima le modifiche man mano che procedi.
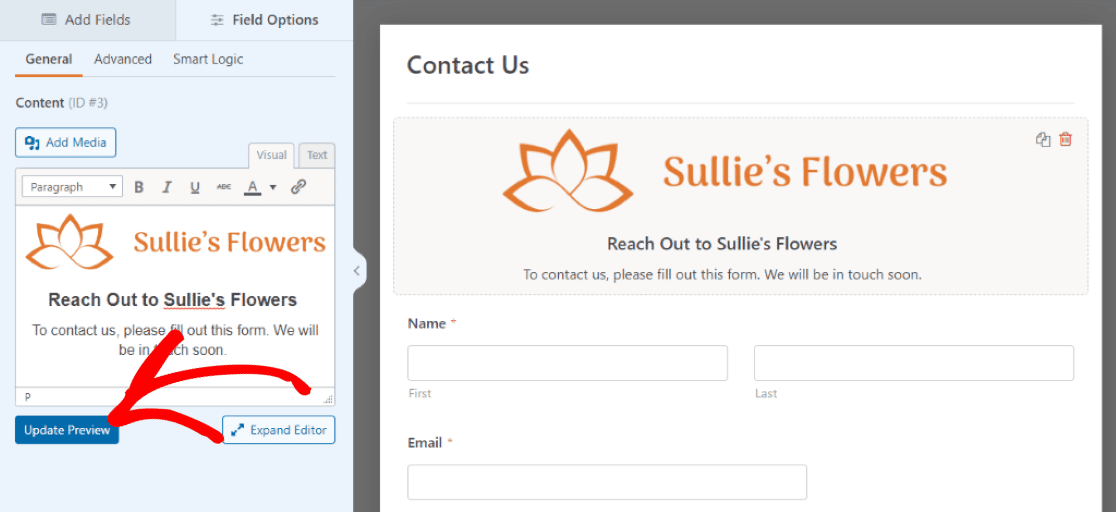
Assicurati di fare clic su Aggiorna anteprima per vedere le modifiche apportate al campo Contenuto.

Eccellente! Ora siamo pronti per incorporare il modulo in qualsiasi pagina ci piaccia!
5. Salva e incorpora il modulo
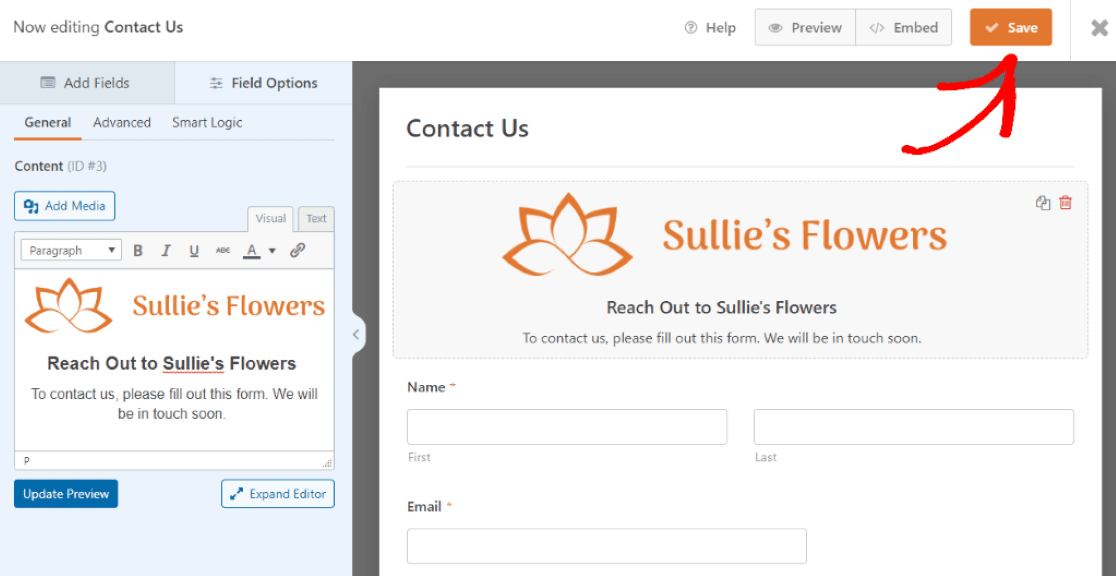
Premi il pulsante Salva in alto a destra del modulo per vedere le modifiche riflesse nell'anteprima della pagina.

Indipendentemente dal fatto che controlli l'anteprima della pagina o meno, dovrai fare clic su Salva prima di andare avanti.
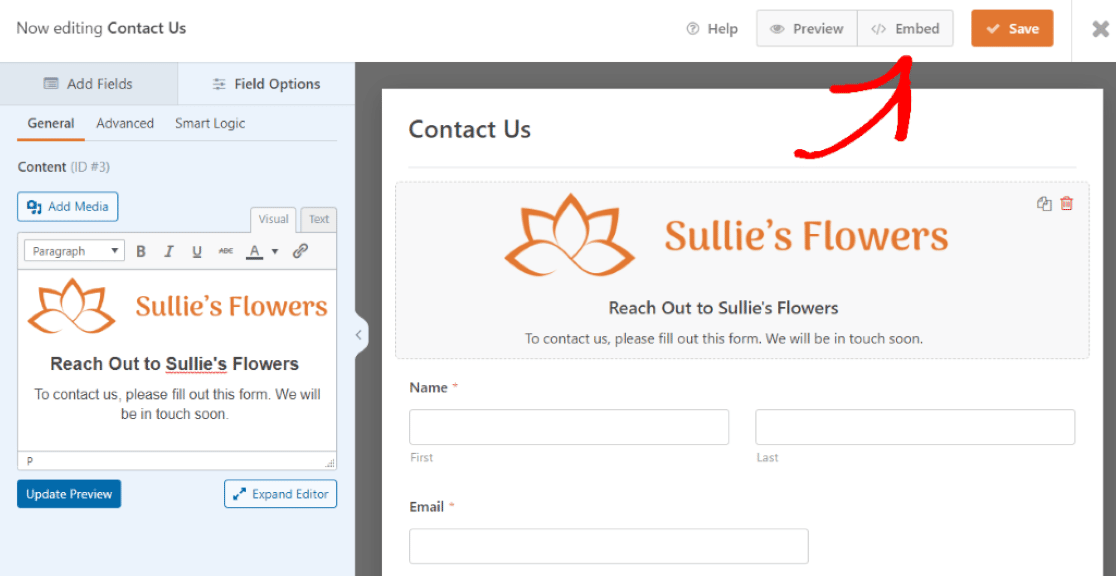
Ora, faremo clic sul pulsante Incorpora in alto per aggiungere questo modulo in una nuova pagina del nostro sito Web WordPress.

Dopo aver fatto clic su Incorpora , sceglieremo dove inserire il nuovo modulo.
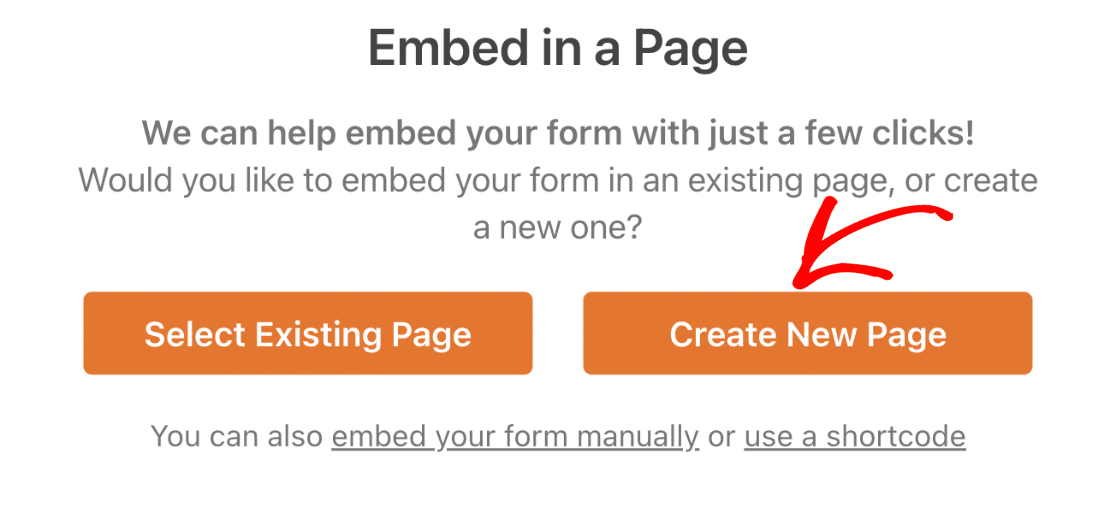
Abbiamo la possibilità di selezionare la pagina esistente o creare una nuova pagina. Per questo tutorial, stiamo creando una nuova pagina, quindi faremo clic su Crea nuova pagina.

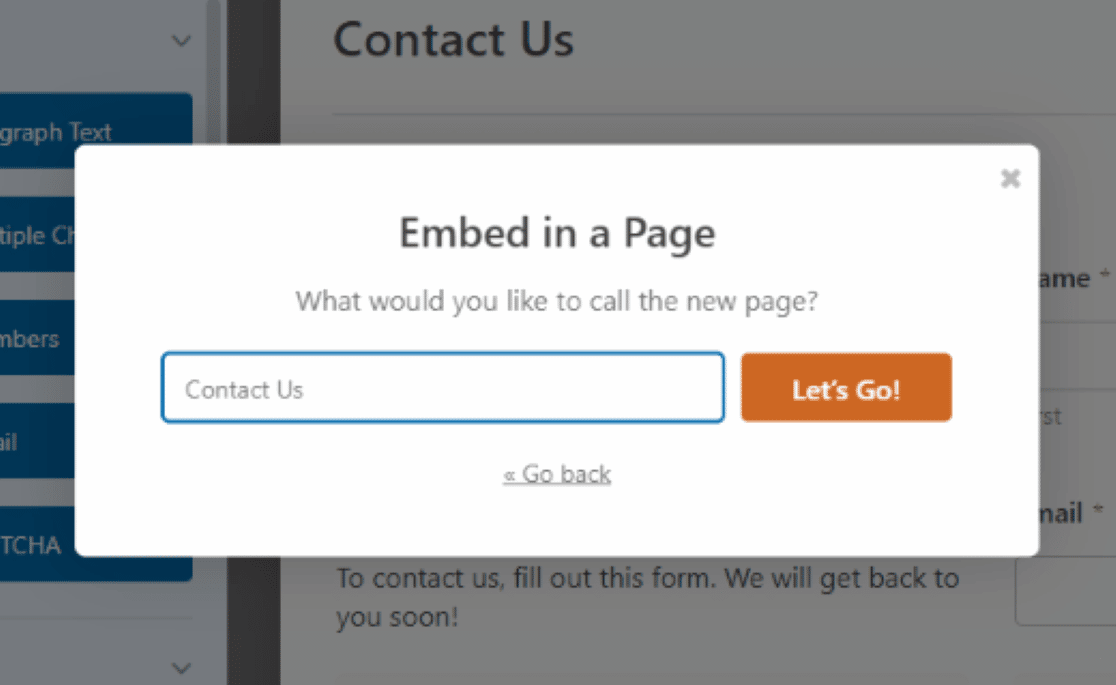
Successivamente, ci viene chiesto di nominare la nuova pagina.
Chiameremo il nostro "Contattaci" poiché è così che abbiamo chiamato questo modulo quando abbiamo selezionato il modello.

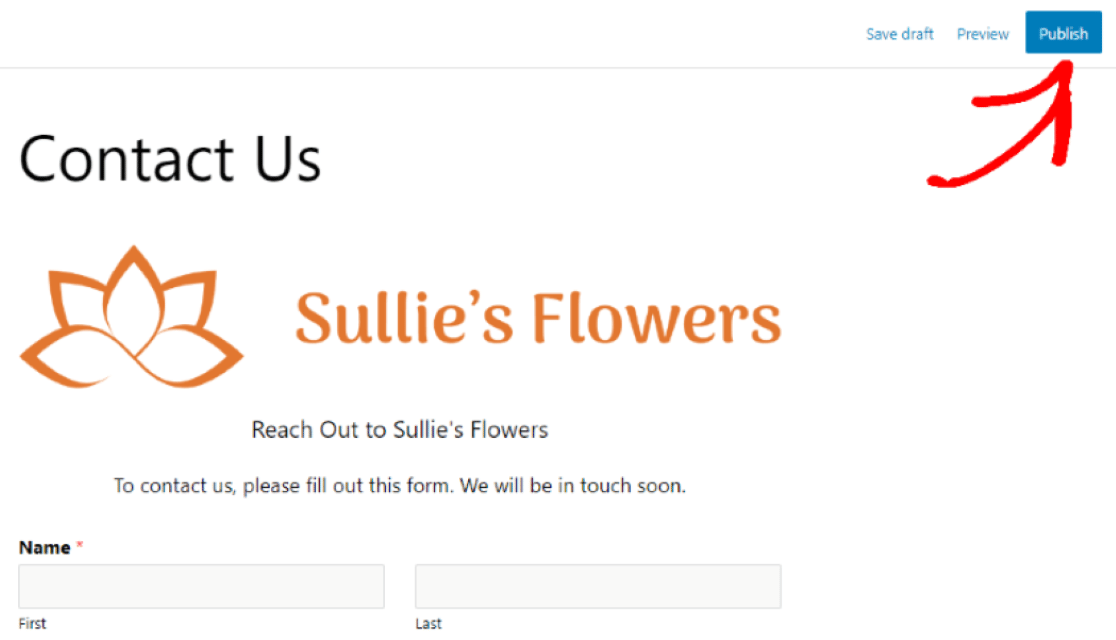
Ora possiamo vedere il modulo su una pagina appena creata per il nostro sito Web WordPress. Da qui, possiamo visualizzare l'anteprima della pagina, salvarla come bozza o pubblicarla.
Quando sei pronto, fai clic su Pubblica per pubblicare questa pagina sul tuo sito.

Fantastico! Ora hai aggiunto con successo un'immagine di intestazione al tuo modulo WordPress.
Aggiungi subito un'immagine di intestazione al tuo modulo
Successivamente, blocca lo spam dei moduli di contatto in WordPress.
Con un nuovo attraente modulo personalizzato con la tua scelta dell'immagine dell'intestazione, inviterai molti visitatori del sito web a compilare il tuo modulo.
Ma non vuoi raccogliere spam con il tuo nuovo modulo.
Per impedire agli spammer di compilare i moduli, consulta questo articolo su come prevenire l'invio di spam nei moduli di WordPress.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
