Beaver Builder กับ Visual Composer: WordPress Page Builder ไหนดีกว่ากัน?
เผยแพร่แล้ว: 2019-11-01สงสัยเกี่ยวกับความแตกต่างระหว่าง Beaver Builder กับ Visual Composer หรือไม่? Beaver Builder และ Visual Composer ดั้งเดิมเป็นผู้สร้างนวัตกรรมในตลาดเครื่องมือสร้างเพจ WordPress ตั้งแต่เริ่มต้น
ผลิตภัณฑ์ทั้งสองมีการเปลี่ยนแปลงเล็กน้อยในช่วงหลายปีที่ผ่านมา อันที่จริงสิ่งที่เคยเรียกว่า Visual Composer นั้นตอนนี้รู้จักกันในชื่อ WPBakery Page Builder ในขณะที่ Visual Composer ใหม่นั้นมีความทันสมัยกว่าในตัวสร้างเพจแบบคลาสสิก
เราจะแยกย่อย Beaver Builder และ Visual Composer ใหม่ในโพสต์นี้ และดูว่าพวกเขาเปรียบเทียบกันอย่างไรในด้านต่างๆ เราจะแนะนำปลั๊กอินแต่ละตัว ดูสิ่งที่เครื่องมือสร้างหน้าแต่ละหน้านำเสนอ อธิบายคุณลักษณะเพิ่มเติมสองสามอย่างที่มีให้จากแต่ละโซลูชัน และให้โครงสร้างราคาแก่คุณ
Beaver Builder คืออะไร?

Beaver Builder เป็นปลั๊กอินตัวแก้ไขภาพส่วนหน้าซึ่งเป็นผู้ริเริ่มในฉากตัวสร้างหน้า WordPress นับตั้งแต่เปิดตัวในปี 2014 มีการใช้งานบนเว็บไซต์มากกว่าหนึ่งล้านแห่งและรักษาระดับดาวเฉลี่ย 4.8 บน WordPress.org ตัวแก้ไข Beaver Builder มีเทมเพลตโครงร่าง โมดูลเนื้อหา และตัวเลือกการปรับแต่งที่สร้างไว้ล่วงหน้า เพื่อสร้างหน้าและโพสต์ที่น่าทึ่ง
ธีม Beaver Builder อย่างเป็นทางการยังมีให้ในเวอร์ชันพรีเมียมสองเวอร์ชันอีกด้วย มีการผสานรวมอย่างสมบูรณ์กับปลั๊กอิน Beaver Builder และมีการตั้งค่าธีมสำหรับส่วนหัว ส่วนท้าย และเนื้อหาโพสต์ ตลอดจนการตั้งค่าสำหรับแบบอักษรเริ่มต้น สี และปุ่มที่กำหนดค่าเริ่มต้นสำหรับปลั๊กอิน Beaver Builder
Visual Composer คืออะไร?

เมื่อสองสามปีก่อน Visual Composer เป็นผู้สร้างเพจที่ใช้ขับเคลื่อนธีมนับร้อยบน Envato Marketplace ที่เปลี่ยนไปเมื่อตัวสร้างเพจที่ได้รับความนิยมตลอดกาลถูกเปลี่ยนชื่อเป็น WPBakery Page Builder
ผู้พัฒนาปลั๊กอินนั้นได้สร้างผลิตภัณฑ์ใหม่ที่ปรับปรุงหน้าเดิมของ Visual Composer และความสามารถในการสร้างเว็บไซต์ นักพัฒนาต้องการทำให้ผลิตภัณฑ์ใหม่สามารถแข่งขันได้มากขึ้นด้วยเครื่องมือสร้างเพจที่ใช้งานง่าย เช่น Beaver Builder และเลิกใช้สิทธิ์ใช้งานตลอดชีพของ Envato เพื่อให้ครอบคลุมค่าใช้จ่ายในการพัฒนาอย่างมีประสิทธิภาพมากขึ้น พวกเขาเรียกผลิตภัณฑ์ใหม่นี้ว่า Visual Composer แม้ว่าจะมีความสับสนกับชื่อผลิตภัณฑ์เดิมก็ตาม
ประโยชน์หลักของ Visual Composer ใหม่เหนือผลิตภัณฑ์ WPBakery Page Builder ซึ่งเป็นผลิตภัณฑ์ในเครือคือความสามารถในการปรับแต่งธีมใดๆ โดยอนุญาตให้คุณสร้างและแก้ไขส่วนหัว ส่วนท้าย และแถบด้านข้างของธีมของบุคคลที่สาม
Beaver Builder vs Visual Composer: ดูคุณสมบัติการสร้างหน้าของบรรณาธิการแต่ละคน
ในการเริ่มเปรียบเทียบ Beaver Builder กับ Visual Composer ให้ตรวจสอบตัวสร้างเพจแต่ละตัวและดูว่ามีอะไรให้ในหัวข้อต่อไปนี้:
- โครงสร้าง
- โมดูล
- จัดแต่งทรงผม
- ตัวเลือกการปรับแต่งขั้นสูง
- แม่แบบ
โครงสร้าง
ในตัวแก้ไข Beaver Builder คุณสามารถเริ่มต้นใหม่ทั้งหมดหรือลากในเทมเพลตเลย์เอาต์ หากคุณใช้เทมเพลต คุณสามารถเปลี่ยนสิ่งที่คุณต้องการได้ เช่น ย้ายแถวและคอลัมน์ เปลี่ยนความกว้างของคอลัมน์โดยใช้จุดจับลาก ปรับแต่งระยะขอบและช่องว่างภายใน และลบและเพิ่มโมดูลเนื้อหาได้ทุกที่ที่คุณต้องการ
หากคุณสร้างเพจตั้งแต่เริ่มต้น มีสองวิธี ด้วยวิธีแรก คุณจะตั้งค่าเลย์เอาต์ว่างของแถวและคอลัมน์สำหรับตำแหน่งที่คุณวางแผนจะแทรกเนื้อหาของคุณ เพื่อให้คุณเห็นภาพเฟรมเวิร์กของเลย์เอาต์ได้ ในการดำเนินการนี้ คุณสามารถลากคอลัมน์ที่มีความกว้างต่างกันได้ถึงหกคอลัมน์ ดังที่แสดงในภาพหน้าจอนี้

คุณไม่ได้จำกัดอยู่เพียงตัวเลือกเหล่านี้ คุณสามารถปรับขนาดคอลัมน์หลังจากที่คุณลาก เพิ่มเลเยอร์คอลัมน์แนวตั้งภายในแถวเดียว และสร้างคอลัมน์ภายในคอลัมน์ได้
ในแนวทางที่สอง คุณสามารถลากโมดูลเนื้อหาลงในเลย์เอาต์ว่าง และสร้างแถวและคอลัมน์ของตัวเองโดยขึ้นอยู่กับตำแหน่งที่คุณวาง ดังนั้นคุณจึงสามารถมุ่งเน้นไปที่เนื้อหาและสร้างเลย์เอาต์ได้ทันที
เมื่อขนาดหน้าจอเล็กลง คอลัมน์จะสแต็กโดยอัตโนมัติ และคุณสามารถย้อนกลับลำดับการเรียงซ้อนหรือป้องกันการซ้อนได้หากคุณเลือก
ใน Visual Composer คุณสามารถเริ่มต้นกับกระบวนการสร้างตั้งแต่เริ่มต้นหรือด้วยเทมเพลตที่นำเข้า คุณจะได้รับตัวเลือกให้เลือกระหว่างเทมเพลตของเพจที่จะลบส่วนหัว ท้ายกระดาษ และแถบด้านข้างของธีม นำเข้าจากธีมของคุณ หรืออนุญาตให้คุณสร้างเลย์เอาต์แบบกำหนดเองสำหรับแต่ละรายการ
เมื่อพูดถึงการจัดโครงสร้างตัวแก้ไข คุณจะต้องสร้างเพจเป็นแถว เพิ่มคอลัมน์ในแถวเหล่านั้น และเพิ่มโมดูล หรือ "องค์ประกอบ" ให้กับคอลัมน์ของคุณ

มีเลย์เอาต์คอลัมน์ที่สร้างไว้ล่วงหน้า 10 แบบให้เลือก แต่คุณสามารถปรับแต่งแต่ละเลย์เอาต์ได้ตามต้องการโดยการเพิ่ม ลบ และปรับขนาดคอลัมน์ คุณสามารถเริ่มวางองค์ประกอบลงในคอลัมน์ของคุณได้เมื่อคุณเลือกเค้าโครงและกำหนดค่าแล้ว
โมดูล
Beaver Builder มีโมดูลเนื้อหาประมาณ 30 โมดูลที่จัดเป็นหกหมวดหมู่ การเลือกครอบคลุมสิ่งที่คุณต้องการส่วนใหญ่ในการออกแบบหน้า Landing Page และหน้าเนื้อหาที่มี Conversion สูงและมี Conversion สูง

ตามภาพหน้าจอด้านบน โมดูลหมวดหมู่ Beaver Builder Basic ให้คุณเพิ่มข้อความ ปุ่ม และสื่อรูปแบบต่างๆ ในหน้าของคุณ นอกจากนี้ยังมีหมวดหมู่สื่อเฉพาะที่นำเสนอข้อความรับรอง แผนที่ ตัวเลื่อน และแกลเลอรี

หมวดหมู่การดำเนินการ (หมวดหมู่ด้านบนในภาพหน้าจอด้านบน) เต็มไปด้วยโมดูลที่ออกแบบมาเพื่อสนับสนุนให้ผู้เยี่ยมชมดำเนินการบนหน้าเว็บของคุณโดยคลิกปุ่มการทำงาน กรอกแบบฟอร์ม หรือสมัครรับรายชื่ออีเมลของคุณ ในประเภทเค้าโครงที่แสดงในภาพหน้าจอด้วย คุณสามารถนำเสนอข้อมูลในรูปแบบที่น่าสนใจด้วยตารางราคา หีบเพลง หรือแท็บ คุณยังสามารถเพิ่มแถบด้านข้างด้วยกลุ่มวิดเจ็ต WordPress มาตรฐานที่คุณได้กำหนดไว้ หมวดหมู่ข้อมูลช่วยให้คุณนำเสนอตัวเลขและตัวนับเวลาในรูปแบบภาพ หมวดหมู่ โพสต์ มีโมดูลที่แสดงชุดโพสต์ที่กรองด้วยวิธีต่างๆ สำหรับตัวอย่างนี้ คุณสามารถแสดงห้าโพสต์แรกสำหรับหมวดหมู่ที่เรียกว่า News เป็นภาพหมุนบนหน้าแรกของคุณ สุดท้าย มีกลุ่มของโมดูลที่ให้คุณเพิ่มวิดเจ็ต WordPress ตัวเดียวไปยังพื้นที่เนื้อหาของหน้าของคุณ
คุณสามารถเพิ่มอะไรก็ได้ที่ Beaver Builder ไม่มีให้โดยใช้ปลั๊กอินของบุคคลที่สาม ไม่ว่าจะเป็นส่วนเสริมที่เพิ่มโมดูลพิเศษหรือผลิตภัณฑ์ที่มีรหัสย่อที่คุณสามารถแทรกลงในเค้าโครงของ Beaver Builder เมื่อคุณติดตั้ง WooCommerce Beaver Builder จะเสนอโมดูลเพิ่มเติมที่เกี่ยวข้องกับผลิตภัณฑ์และมีตัวเลือกพิเศษสำหรับการแสดงผลิตภัณฑ์บนหน้าเว็บของคุณ
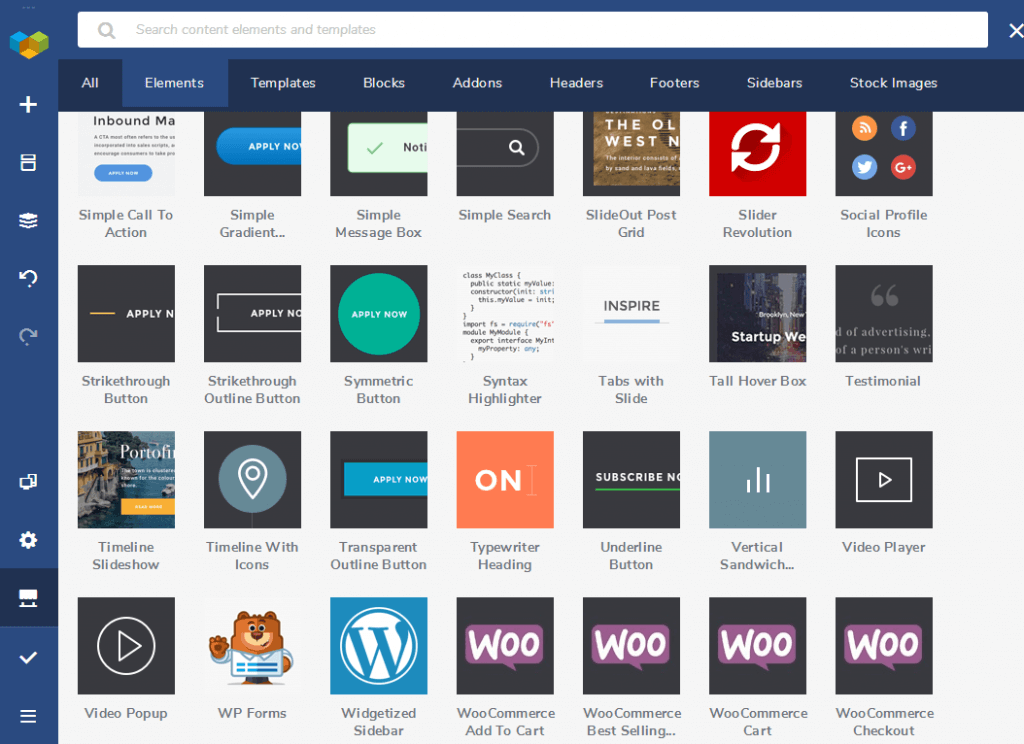
Visual Composer มีองค์ประกอบนับร้อย แม้ว่าองค์ประกอบหลายอย่างจะเป็นองค์ประกอบประเภทเดียวกันในรูปแบบต่างๆ เพื่อประหยัดเวลาและให้แนวคิดแก่คุณ
ตัวอย่างเช่น ผู้สร้างเพจส่วนใหญ่มีองค์ประกอบปุ่มเดียวเท่านั้น ซึ่งผู้ใช้สามารถสร้างสไตล์ที่แตกต่างกันโดยกำหนดการตั้งค่า Visual Composer มีองค์ประกอบปุ่มมากกว่าสองโหลที่แสดงในภาพหน้าจอนี้

โชคดีที่องค์ประกอบ Visual Composer ส่วนใหญ่ไม่ปรากฏโดยอัตโนมัติในส่วนเพิ่มองค์ประกอบของตัวแก้ไข ดังนั้นคุณจึงไม่ต้องจัดเรียงองค์ประกอบจำนวนมากที่คุณไม่ค่อยได้ใช้ แต่คุณจะต้องใช้ Visual Composer Hub ซึ่งเป็นไลบรารีขององค์ประกอบทั้งหมด บล็อก (แถวและคอลัมน์ที่สร้างไว้ล่วงหน้า) เทมเพลต และอื่นๆ ซึ่งคุณสามารถนำเข้าไปยังส่วนเพิ่มองค์ประกอบของตัวแก้ไขได้ องค์ประกอบต่างๆ ถูกจัดเป็นหมวดหมู่ต่างๆ สองสามหมวดในส่วนเพิ่มองค์ประกอบ เช่น พื้นฐาน สื่อ คอนเทนเนอร์ และเนื้อหา
โดยรวมแล้ว คุณสามารถเพิ่มเนื้อหาและรูปแบบได้เกือบทุกรูปแบบให้กับเพจที่คุณสร้าง
จัดแต่งทรงผม
ตัวเลือกการจัดสไตล์ของ Beaver Builder เปลี่ยนไปตามโมดูล หากโมดูลของคุณมีข้อความ โดยปกติแล้ว คุณจะสามารถเปลี่ยนแบบอักษร ขนาดแบบอักษร น้ำหนักแบบอักษร และสีได้ รวมทั้งเพิ่มการเว้นวรรคและแม้แต่เงาข้อความ
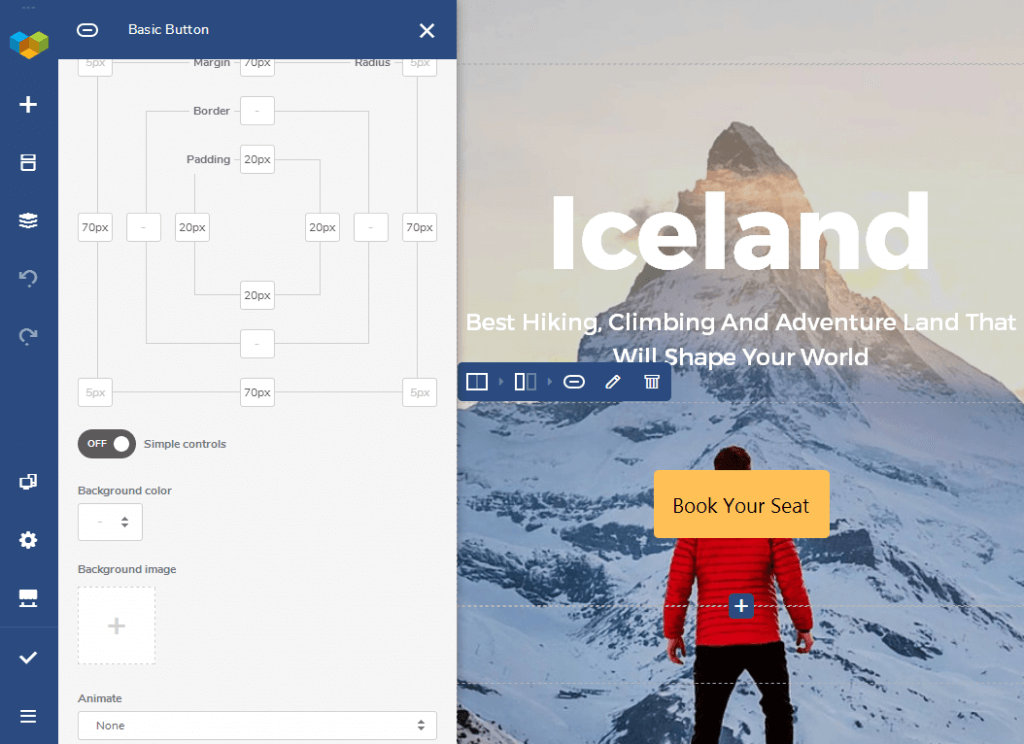
ตัวเลือกรูปแบบขึ้นอยู่กับโมดูล แต่ตัวอย่างเช่น อาจอนุญาตให้คุณระบุสีพื้นหลัง ตัวเลือกการซ้อนทับ ช่องว่างภายใน การปัดเศษมุม เส้นขอบ และเงาของกล่อง โมดูลบางโมดูลมีตัวเลือกรูปแบบเฉพาะ เช่น โมดูลตัวนับจำนวน ซึ่งคุณสามารถระบุสีสำหรับส่วนที่เติมและไม่เติมของตัวนับของคุณ ดังที่คุณเห็นในภาพหน้าจอนี้

Visual Composer ไม่มีแท็บสไตล์เฉพาะสำหรับองค์ประกอบต่างๆ เช่น Beaver Builder และเครื่องมือสร้างเพจอื่นๆ ส่วนใหญ่มี แต่คุณจะต้องเพิ่มและกำหนดค่าเนื้อหาและสไตล์ของแต่ละองค์ประกอบในส่วนทั่วไปหนึ่งส่วน ดังแสดงในภาพหน้าจอต่อไปนี้

ตัวเลือกรูปแบบจะเปลี่ยนไปตามองค์ประกอบที่คุณกำลังแก้ไข โดยทั่วไป คุณจะเปลี่ยนแบบอักษร สี รูปร่าง และการจัดแนวขององค์ประกอบ และเพิ่มสิ่งต่างๆ เช่น รหัสและคลาสที่ไม่ซ้ำกันได้ คุณยังสามารถเพิ่มเงาของกล่องด้วยการตั้งค่าที่มีส่วนของตัวเอง
ตัวเลือกการปรับแต่งขั้นสูง
โมดูล Beaver Builder ทุกโมดูลมีตัวเลือกขั้นสูงเกือบชุดเดียวกัน ซึ่งรวมถึงการตั้งค่าระยะขอบ รูปแบบภาพเคลื่อนไหวและระยะเวลา การมองเห็น (เช่น คุณต้องการให้เฉพาะผู้ใช้ที่เข้าสู่ระบบเท่านั้นเห็นองค์ประกอบ) และส่วนสำหรับรหัสและคลาสที่กำหนดเอง นี่คือภาพหน้าจอของแท็บขั้นสูงส่วนใหญ่ ภาพหน้าจอไม่แสดงฟิลด์ ID และคลาสที่กำหนดเองในส่วน HTML นอกจากนี้ แถวและคอลัมน์ยังมีช่องเติมนอกเหนือจากการตั้งค่าระยะขอบ

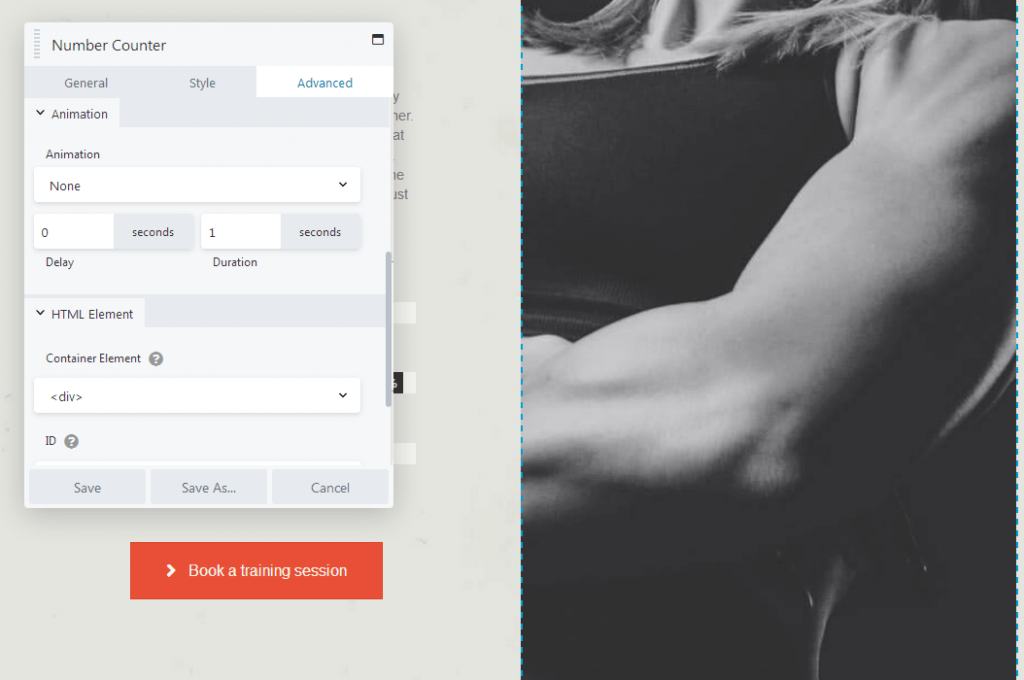
ตัวเลือกขั้นสูงของ Visual Composer อยู่ในส่วนตัวเลือกการออกแบบ นี่คือภาพหน้าจอบางส่วน

คุณสามารถปรับแต่งขนาดขอบ ช่องว่างภายใน และเส้นขอบของแต่ละองค์ประกอบ และแสดงหรือซ่อนองค์ประกอบแต่ละรายการสำหรับอุปกรณ์บางอย่างได้ คุณสามารถเลือกประเภทและขนาดอุปกรณ์ได้ครั้งละหนึ่งประเภทเท่านั้น เช่น "เดสก์ท็อป" "แนวนอนแท็บเล็ต" "แนวตั้งแท็บเล็ต" "แนวนอนบนมือถือ"
คุณยังสามารถเพิ่มสีพื้นหลังให้กับองค์ประกอบ เลือกภาพพื้นหลัง และกำหนดการตั้งค่าแอนิเมชั่น ตัวเลือกพื้นหลังขั้นสูงจะไม่แทนที่ตัวเลือกพื้นหลังที่มีอยู่ในส่วนทั่วไป

แม่แบบ
Beaver Builder มีเทมเพลตเลย์เอาต์ไม่กี่โหลที่คุณสามารถใช้เพื่อโหลดหน้า Landing Page และหน้าเนื้อหาที่สร้างไว้ล่วงหน้าลงในตัวแก้ไข หรือคุณสามารถเลือกจาก 100 แถวที่สร้างไว้ล่วงหน้าของเนื้อหาที่ออกแบบไว้ล่วงหน้า ภาพหน้าจอนี้แสดงเทมเพลตหน้า Landing Page บางส่วน

เทมเพลตมีหลายรูปแบบและเลย์เอาต์ และเหมาะกับความต้องการทั่วไปหรือหลากหลายรูปแบบ เทมเพลตหน้าเนื้อหาประกอบด้วยหน้าเกี่ยวกับ หน้าทีม และหน้าพอร์ตโฟลิโอ
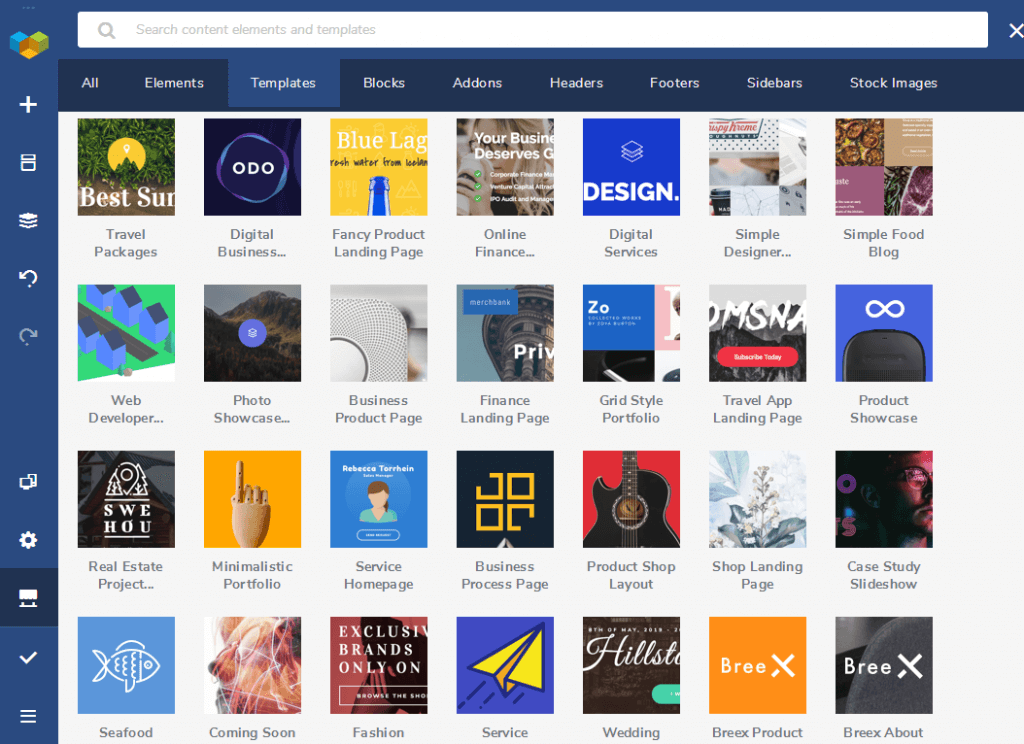
Visual Composer มีจำนวนเทมเพลตใกล้เคียงกัน พวกเขาไม่ได้จัดเป็นหมวดหมู่ แต่มีตัวเลือกที่หลากหลายและช่วยคุณสร้างหน้าต่างๆ ที่หลากหลาย แม่แบบบางส่วนแสดงอยู่ด้านล่าง

มีแลนดิ้งเพจสำหรับสินค้าเฉพาะกลุ่ม ผลิตภัณฑ์ และสไตล์ต่างๆ รวมถึงการออกแบบที่สมบูรณ์สำหรับหน้าเนื้อหา มีแม้กระทั่งกรณีศึกษาและแม่แบบเค้าโครงบล็อก
คุณลักษณะเพิ่มเติม
ความแตกต่างที่ใหญ่ที่สุดระหว่าง Visual Composer ใหม่และ WPBakery Page Builder คือความสามารถของ Visual Composer ในการแก้ไขส่วนหัว ส่วนท้าย และแถบด้านข้างของธีมของคุณ หรือสร้างขึ้นใหม่ทั้งหมด
เป็นคุณลักษณะสำคัญที่นักพัฒนาชื่นชอบ และเนื่องจาก Beaver Builder มีฟังก์ชันที่คล้ายคลึงกัน เราจะพูดถึงคุณลักษณะเพิ่มเติมบางประการที่แต่ละผลิตภัณฑ์นำเสนอ
ธีมอย่างเป็นทางการ
แม้ว่าผลิตภัณฑ์ทั้งสองจะใช้งานได้กับธีมส่วนใหญ่ แต่ Beaver Builder และ Visual Composer ต่างก็เสนอธีมอย่างเป็นทางการที่ผสานรวมกับเครื่องมือสร้างเพจ
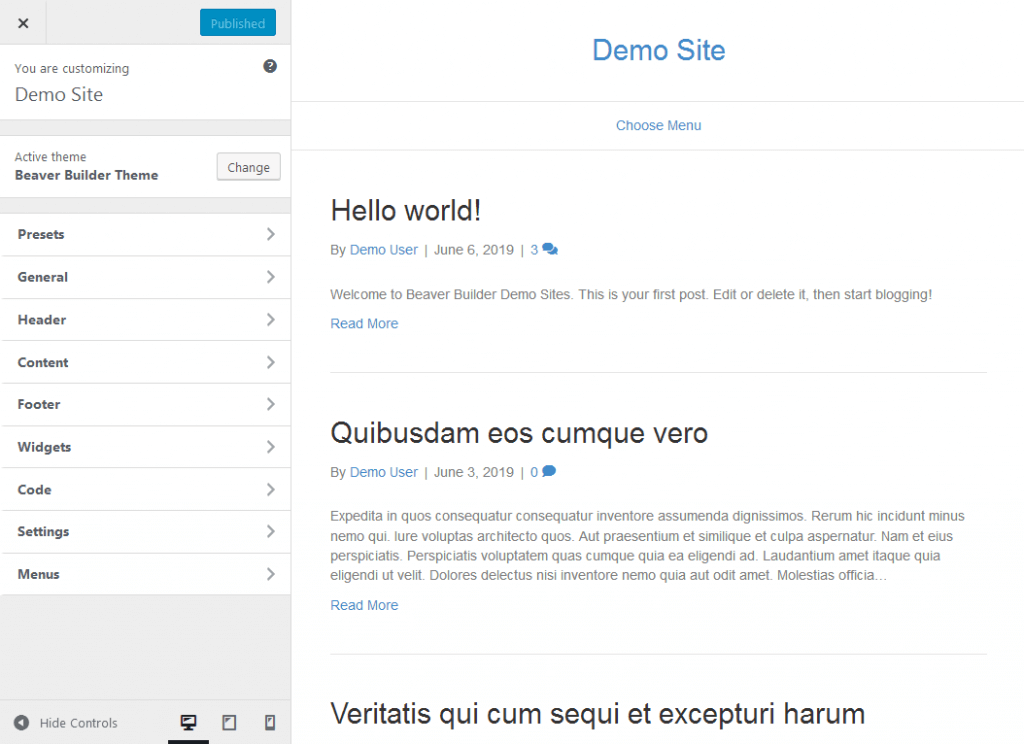
Beaver Builder มีธีม Beaver Builder ใช้ประโยชน์จากตัวปรับแต่งธีมสดใน WordPress ได้อย่างดีเยี่ยม ช่วยให้คุณทำการเปลี่ยนแปลงทั่วโลกในส่วนหัว ส่วนท้าย และรูปแบบของธีม และดูผลลัพธ์แบบเรียลไทม์

ธีมนี้สร้างขึ้นด้วยเฟรมเวิร์ก Bootstrap CSS ที่ได้รับความนิยมและเชื่อถือได้ และโค้ดที่เหลือก็สะอาดเช่นกัน คุณลักษณะเหล่านี้ช่วยปรับปรุงประสิทธิภาพโดยรวมของธีม ซึ่งจะทำให้มั่นใจว่าไซต์ของคุณได้รับการปรับให้เหมาะสมสำหรับความเร็ว ซึ่งเป็นปัจจัยสำคัญของ SEO และฐานผู้ใช้ที่มีส่วนร่วม นอกจากนี้ยังรองรับ WooCommerce
Visual Composer มีธีม Visual Composer Starter เช่นเดียวกับธีม Beaver Builder มันมีตัวเลือกธีมและสไตล์มากมายที่คุณปรับแต่งได้ นอกจากนี้ยังเป็นมิตรกับ SEO และสนับสนุน WooCommerce
บรรณาธิการธีม
คุณสามารถระบุตำแหน่งใดก็ได้ที่เลย์เอาต์จะปรากฏ โดยใช้กฎการรวมและการยกเว้น คุณยังสามารถใช้ตรรกะแบบมีเงื่อนไขเพื่อสร้างกฎประเภทอื่นๆ เพื่อแสดงเค้าโครงได้ ตัวอย่างเช่น สำหรับส่วนหัวที่คุณวางแผนจะใช้สำหรับโพสต์เดี่ยว คุณสามารถแสดงส่วนหัวหนึ่งเมื่อตั้งค่ารูปภาพเด่นของโพสต์ และแสดงส่วนหัวอื่นเมื่อไม่ได้ตั้งค่ารูปภาพเด่น ภาพหน้าจอต่อไปนี้แสดงหน้าแก้ไขที่คุณระบุตำแหน่งและกฎตามเงื่อนไขสำหรับเค้าโครงส่วนหัว

Beaver Themer ยังเพิ่มคุณสมบัติสองอย่างให้กับปลั๊กอิน Beaver Builder มาตรฐานอีกด้วย ขั้นแรก ส่วนการมองเห็นบนแท็บขั้นสูงจะเพิ่มตรรกะตามเงื่อนไขเพื่อให้คุณสามารถควบคุมได้มากขึ้นว่าเมื่อใดที่เค้าโครงหรือเนื้อหาจะแสดง ตัวอย่างเช่น คุณสามารถแสดงเนื้อหาเฉพาะลูกค้า WooCommerce ที่ใช้จ่ายเกินจำนวนที่กำหนด หรือแสดงต่อสมาชิกไซต์ที่มีบทบาทหรือความสามารถของผู้ใช้บางอย่างเท่านั้น
คุณลักษณะที่สองคือการเข้าถึงการเชื่อมต่อภาคสนามในการตั้งค่าแถวและโมดูลบางส่วน ซึ่งจะดึงข้อมูลจากฐานข้อมูลเฉพาะสำหรับหน้าที่ดู คุณลักษณะนี้สนับสนุนฟิลด์ที่กำหนดเองของ WordPress, ปลั๊กอินฟิลด์กำหนดเองขั้นสูง และปลั๊กอินพ็อด ดังนั้นคุณสามารถเพิ่มฟิลด์ที่กำหนดเองลงในเพจ แล้วใช้โมดูลเพื่อแสดงบนเพจ
ตัวสร้างธีมของ Visual Composer มีให้ใช้งานในแผนพรีเมียมทั้งหมด เป็น Beaver Themer เวอร์ชันที่แยกส่วนลงมา ให้คุณสร้างส่วนหัว ท้ายกระดาษ และเลย์เอาต์ของหน้าเว็บแบบกำหนดเองที่มีหรือยกเว้นแถบด้านข้างได้ คุณอาจต้องการตัวเลือก Beaver Themer ที่ทรงพลังและมีราคาแพงกว่า หรือโซลูชัน Visual Composer ที่ง่ายกว่า ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ
เก็บของใช้ซ้ำ
เมื่อคุณคุ้นเคยกับการสร้างเนื้อหาด้วยตัวสร้างเพจ คุณอาจพบว่าตัวเองใช้เลย์เอาต์และการออกแบบของคุณเองซ้ำ Beaver Builder มีคุณสมบัติในตัวที่ให้คุณบันทึกแถว คอลัมน์ หรือโมดูลใดๆ เพื่อนำมาใช้ซ้ำ คุณสามารถบันทึกเทมเพลตเลย์เอาต์แบบกำหนดเองได้เช่นกัน สกรีนช็อตนี้แสดงอินเทอร์เฟซที่เรียบง่ายสำหรับการบันทึกแถว

คุณสามารถส่งออกเทมเพลต แถว คอลัมน์ และโมดูลที่บันทึกไว้ และนำเข้าไปยังเว็บไซต์อื่นๆ ที่ใช้ Beaver Builder ใช้งานได้ดีเมื่อใช้ร่วมกับข้อเสนอสิทธิ์ใช้งานไซต์ไม่จำกัดของ Beaver Builder กับแผนพรีเมียมทุกแผน
ในขณะที่การบันทึกองค์ประกอบสำหรับการนำกลับมาใช้ใหม่มีอยู่ใน WPBakery Page Builder นักพัฒนายังไม่ได้เพิ่มคุณลักษณะนี้ใน Visual Composer ใหม่ในขณะที่เขียนบทความนี้
ราคาและการสนับสนุน: Beaver Builder vs Visual Composer
เมื่อพูดถึงการเปรียบเทียบราคาสำหรับ Beaver Builder กับ Visual Composer ปลั๊กอินทั้งสองนี้มีรูปแบบการกำหนดราคา "freemium" Beaver Builder เวอร์ชันฟรีมีโมดูลเพียงไม่กี่โมดูล ได้แก่ Audio, Photo, Video, HTML, Text Editor และ Sidebar ไม่มีเทมเพลต และคุณไม่สามารถบันทึกองค์ประกอบที่กำหนดเองได้
Visual Composer เวอร์ชันฟรีประกอบด้วยองค์ประกอบปุ่มที่แตกต่างกันสององค์ประกอบ องค์ประกอบส่วนหัวของ Google Fonts และองค์ประกอบวิดีโอสององค์ประกอบสำหรับวิดีโอ YouTube และ Vimeo หากคุณสร้างบัญชีฟรีและเชื่อมต่อเว็บไซต์ของคุณ คุณจะสามารถเข้าถึงเทมเพลตฟรีที่ออกแบบมาอย่างดีจำนวนหนึ่ง
Beaver Builder เสนอแผนพรีเมียมสามแผน:
- มาตรฐานที่ $99 – ปลดล็อคการเข้าถึงสิทธิ์การใช้งานเว็บไซต์แบบไม่จำกัด โมดูลและเทมเพลตระดับพรีเมียมทั้งหมด พร้อมการสนับสนุนและอัปเดตหนึ่งปี
- มืออาชีพที่ $ 199 - ปลดล็อกธีม Beaver Builder และความสามารถหลายไซต์เพิ่มเติม
- เอเจนซี่ในราคา 399 ดอลลาร์ – นอกจากนี้ยังปลดล็อกการเข้าถึงการตั้งค่าเครือข่ายหลายไซต์และไวท์เลเบล
แผนทั้งหมดต่ออายุด้วยส่วนลด 40% การสนับสนุนสามารถใช้ได้ผ่านระบบตั๋ว ปลั๊กอิน Beaver Themer มีให้เป็นส่วนเสริมสำหรับผู้ใช้ระดับพรีเมียมในราคา $147 และต่ออายุด้วยส่วนลด 40% ผลิตภัณฑ์ทั้งหมดได้รับการสนับสนุนโดยนโยบายการคืนเงินภายใน 30 วัน
Visual Composer เสนอแผนพรีเมียมสามแผนเช่นกัน:
- เว็บไซต์เดียวในราคา $59 – ปลดล็อกสิทธิ์ใช้งานไซต์หนึ่งรายการ โมดูลและเทมเพลตระดับพรีเมียม ตัวแก้ไขส่วนหัว ส่วนท้ายและแถบด้านข้าง และการสนับสนุนและอัปเดตหนึ่งปี
- 3 เว็บไซต์ในราคา $149 – ปลดล็อคใบอนุญาตเว็บไซต์สามใบ
- นักพัฒนาที่ $349 – ปลดล็อกสิทธิ์การใช้งานเว็บไซต์ไม่จำกัด
แผนทั้งหมดต่ออายุด้วยส่วนลด 40% และได้รับการสนับสนุนโดยนโยบายการคืนเงิน 15 วัน การสนับสนุนสามารถใช้ได้ผ่านระบบตั๋ว ธีมเริ่มต้นใช้งานได้ฟรี แม้แต่ผู้ใช้ที่ไม่ใช่ระดับพรีเมียม
ความคิดสุดท้าย: Beaver Builder vs Visual Composer
แม้ว่าคุณลักษณะบางอย่างที่มีอยู่ใน WPBakery Page Builder จะหายไปที่นี่และที่นั่น Visual Composer ใหม่มีให้เลือกมากมายแม้ในเวอร์ชันฟรี น่าเสียดายที่ผลลัพธ์ที่ได้คือประสบการณ์การใช้งานโดยรวมที่แย่มาก
การเพิ่มองค์ประกอบใหม่และการแก้ไของค์ประกอบที่มีอยู่มักจะทำให้ตัวแก้ไขทั้งหมดหยุดทำงานเป็นเวลาสองสามวินาที การเปิด Hub ทำให้เกิดการแจ้งเตือน "หน้าเว็บทำให้เบราว์เซอร์ของคุณช้าลง" ของ Firefox ทุกครั้ง
ที่ยุ่งยากที่สุดคือเลย์เอาต์สำหรับแถวและคอลัมน์ โดยเฉพาะอย่างยิ่งหากคุณใช้เทมเพลตที่นำเข้า การจัดเรียงใหม่และปรับขนาดแถวและคอลัมน์ไม่ถูกต้องทำได้ง่ายมาก และการแก้ไขก็ยุ่งยาก
Beaver Builder และเครื่องมือสร้างหน้า WordPress อื่น ๆ อีกมากมายนั้นใช้งานง่ายและรวดเร็วกว่ามาก คุณสามารถประสบความสำเร็จได้มากขึ้นด้วย Beaver Builder เมื่อคุณนำ Beaver Themer และคุณสมบัติการบันทึก/ส่งออกมาพิจารณา
เมื่อพูดถึงการเปรียบเทียบ Beaver Builder กับ Visual Composer คุณสามารถทดสอบพวกเขาด้วยตัวเองเพื่อดูว่าชอบอันไหนมากกว่ากัน Beaver Builder มีการสาธิตที่คุณสามารถใช้เพื่อลองดู คุณยังสามารถดาวน์โหลดเวอร์ชันฟรีของ Visual Composer ได้จากเว็บไซต์ของพวกเขาเพื่อทดลองใช้
ต้องการอ่านเพิ่มเติมหรือไม่ ตรวจสอบการเปรียบเทียบตัวสร้างหน้า Beaver Builder กับ Elementor WordPress
65 ข้อกำหนดการออกแบบเว็บไซต์ที่คุณควรรู้
AJ นำประสบการณ์กว่าสองทศวรรษในการทำงานและพัฒนาไซต์สมาชิกภาพกับลูกค้าที่หลากหลาย