22 สุดยอดการอัพโหลดไฟล์ Bootstrap (ในปี 2021)
เผยแพร่แล้ว: 2021-07-16หลังจากการวิจัยอย่างละเอียด เราได้รวบรวมการอัปโหลดไฟล์ Bootstrap ที่ดีที่สุด ซึ่งคุณสามารถรวมเข้ากับเว็บแอปพลิเคชันของคุณได้อย่างรวดเร็ว
เราตรวจสอบมากกว่า 50 รายการ แต่สิ่งเหล่านี้โดดเด่น
การหาแหล่งต่างๆ เพื่อตอบสนองความต้องการของคุณต้องใช้เวลามากกว่าที่คุณคิด
ไม่จำเป็นอีกต่อไป
การตั้งค่าการอัปโหลดไฟล์ช่วยให้ผู้ชมของคุณนำทางและอัปโหลดหรือดาวน์โหลดเอกสารได้
และคุณไม่จำเป็นต้องทำให้มันเกิดขึ้นตั้งแต่เริ่มต้น
ช่วยเพิ่มฟังก์ชันการทำงาน ของเว็บไซต์ของคุณและปรับปรุงวัตถุประสงค์สำหรับผู้เข้าชมที่ต้องการเชื่อมต่อกับคุณมากขึ้น
ฉันจะแสดงการอัปโหลดไฟล์ Bootstrap 22 ไฟล์เพื่อช่วยให้คุณได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณ
สุดยอดการอัพโหลดไฟล์ Bootstrap ฟรี
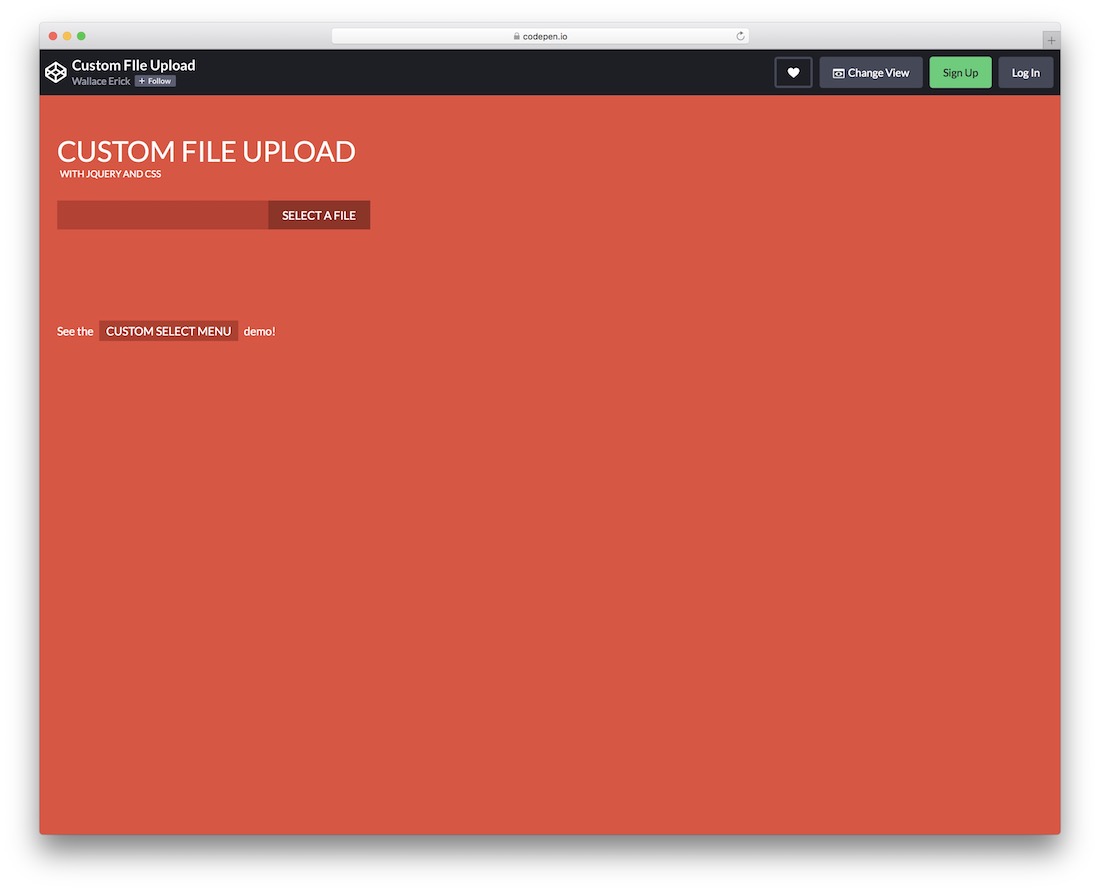
อัปโหลดไฟล์แบบกำหนดเอง

เสนอให้ผู้ใช้เลือกไฟล์ที่กำหนดเองได้โดยตรงจากอุปกรณ์และอัปโหลดไปยังเว็บไซต์ของคุณ โซลูชันที่สะดวกสบายนี้จะรวมเข้ากับเว็บแอปพลิเคชันของคุณ อย่างง่ายดายและรวดเร็ว
คุณอาจต้องปรับแต่งและปรับปรุงเพียงเล็กน้อยเท่านั้น เท่านี้ก็เรียบร้อย
สำหรับสิ่งนี้ คุณทำทั้งหมดบน CodePen ปรับแต่งมันตามความต้องการและความชอบของคุณ นำเสนอเฉพาะเทคโนโลยีที่ทันสมัยซึ่งให้ประสิทธิภาพที่ยอดเยี่ยมในขนาดหน้าจอและอุปกรณ์ต่างๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมอินพุตอัพโหลดไฟล์

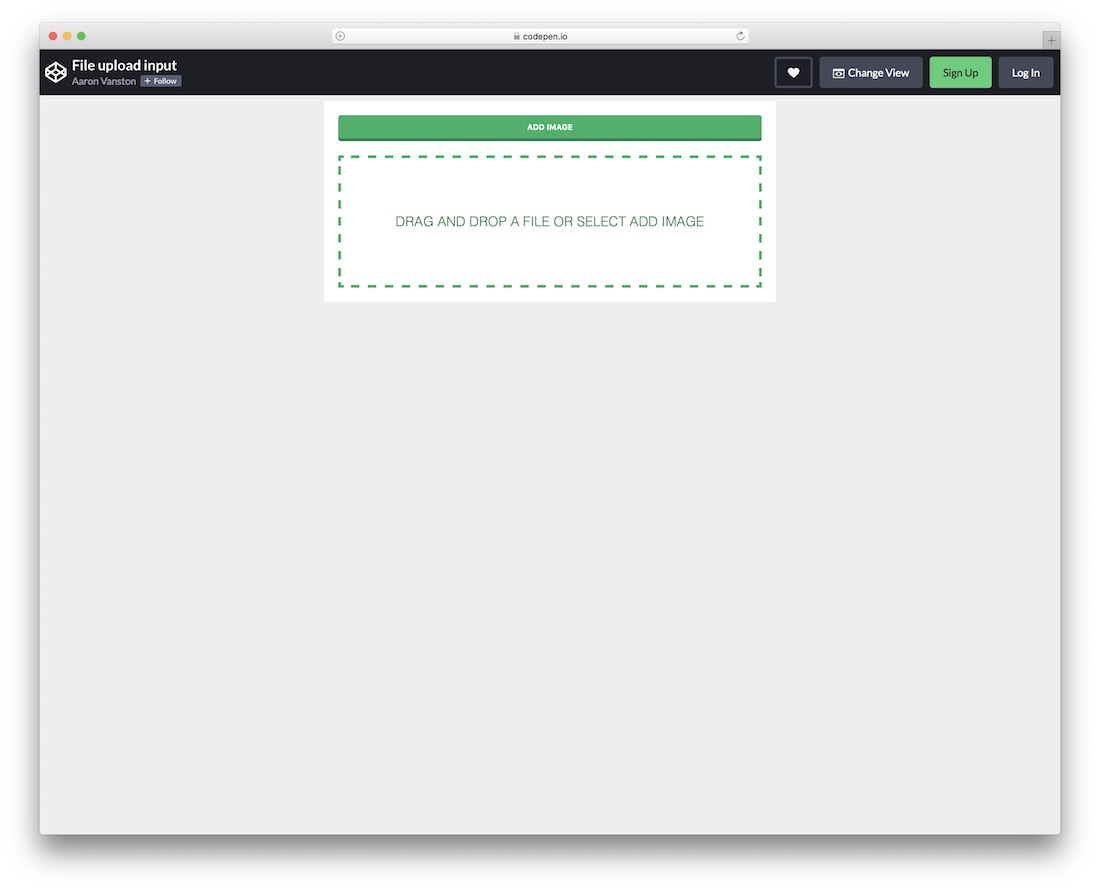
หากการอัปโหลดไฟล์ Bootstrap ด้านบนนั้นพื้นฐานเกินไปสำหรับคุณ ฉันแน่ใจว่าทางเลือกที่ทันสมัยนี้จะช่วยคุณได้ เมื่อพูดถึงโซลูชันนี้ ผู้ใช้สามารถ กดปุ่ม เพื่อเลือกรายการ/ไฟล์ หรือเพียงแค่ ลากและวาง ไปยังพื้นที่เฉพาะ
หลังยังมีเอฟเฟกต์โฮเวอร์ที่ทำให้เป็นสีเขียว
แน่นอน หากคุณต้องการสร้างแบรนด์ตัวอย่างข้อมูลด้วยชุดสีที่คุณกำหนดเอง ไม่ว่าอย่างไรก็ตาม ทำให้มันเกิดขึ้น ไม่ใช่สิ่งที่คุณจะใช้เวลานาน ดังนั้น รับผิดชอบ ทำงานแก้ไข และรวมเข้ากับแอปพลิเคชันของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมกำหนดเอง เลือกไฟล์

การอัปโหลดไฟล์แบบกำหนดเองที่เรียบง่ายและเรียบง่ายโดยใช้ Bootstrap, HTML, CSS และ JS
โครงสร้างโค้ดที่เป็นมิตรกับผู้ใช้ ช่วยให้มั่นใจได้ว่าทุกคนจะได้รับประโยชน์สูงสุดจากมัน ไม่ว่าคุณจะใช้งานตามสภาพที่เป็นอยู่หรือปรับปรุงเพิ่มเติม
ที่จริงแล้ว หลังจากที่คุณเข้าถึง CodePen คุณสามารถกำหนดการตั้งค่าเริ่มต้นภายในเว็บเบราว์เซอร์ที่คุณชื่นชอบได้ คุณยังสามารถเล่นกับสีและแบบอักษร ทำให้ผลลัพธ์เป็นไปตามสไตล์ของคุณอย่างแม่นยำ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมDailyUI 31

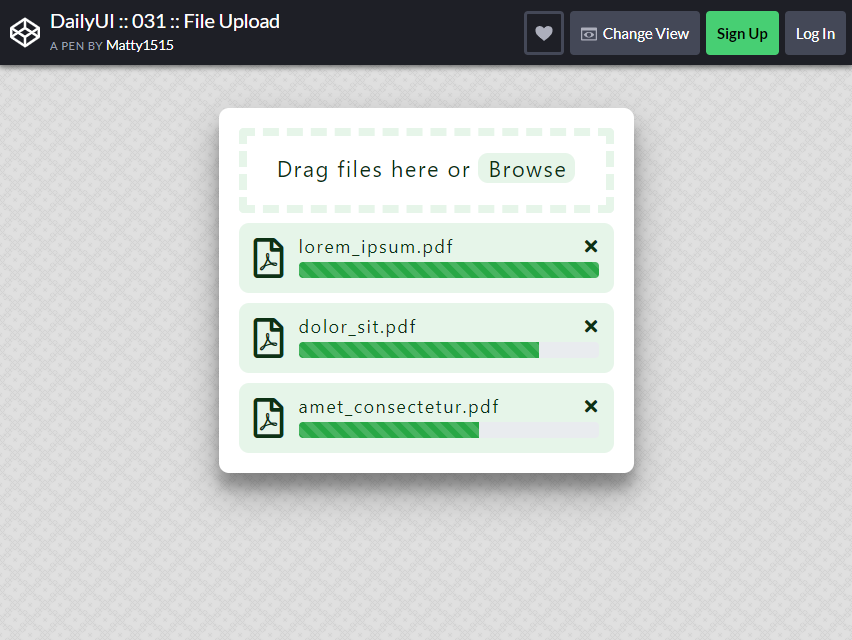
การอัปโหลดไฟล์ PDF เป็นสิ่งจำเป็นสำหรับเว็บไซต์ที่ขอเอกสาร PDF คุณสามารถลากไฟล์หรือเรียกดูเพื่ออัปโหลดไฟล์ที่คุณจะส่ง
ด้วยข้อมูลนี้ อนุญาตให้อัปโหลดไฟล์ PDF ได้ มาก ถึง สอง ไฟล์ขึ้นไปพร้อมกัน ภาพมีความชัดเจนและวางไว้ตรงกลางหน้าเพื่อให้ดูสบายตายิ่งขึ้น
คุณสามารถนำทางได้โดยไม่ยาก
ไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม เพียงไม่กี่คลิก คุณก็อัปโหลดไฟล์ได้แล้ว
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
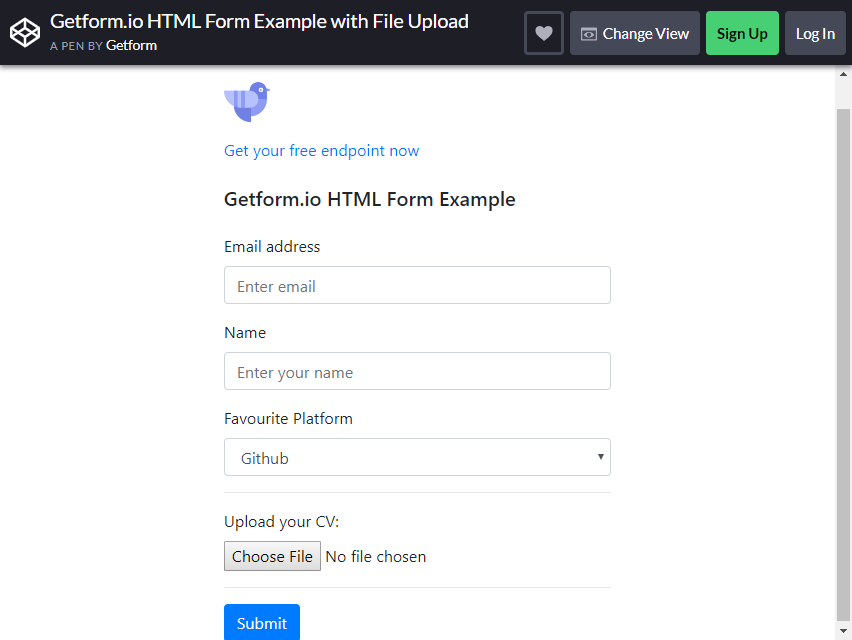
Getform.io HTML Form

คุณสงสัยหรือไม่ที่จะอัปโหลดไฟล์เพื่อ ขอข้อมูลของใครบางคน เช่นที่อยู่อีเมลและชื่อ? แบบฟอร์มนี้เหมาะสำหรับการสอบถามรายละเอียดของผู้สมัครหรือผู้ที่ต้องการสมัครงาน
ในรูปแบบการอัปโหลดไฟล์ Bootstrap นี้ คุณสามารถขอแพลตฟอร์มโปรด และขอให้ผู้สมัครเลือกไฟล์เพื่ออัปโหลด CV ของเขา
มันกระชับและตรงไปตรงมา การป้อนชื่อมีความน่าสนใจมากกว่าเพราะไม่ได้แยกออกเป็นชื่อ ชื่อกลาง และนามสกุล ซึ่งทำให้อ่านง่ายขึ้น
ในการกรอกแบบฟอร์ม บุคคล เพียงต้องเขียน ชื่อเต็มของเขาโดยไม่ต้องคลิกไปยังส่วนต่างๆ มันให้ข้อมูลทั้งหมดที่ขอสำหรับผู้สมัคร
นอกจากนี้ คุณไม่จำเป็นต้องขอข้อมูลทั้งหมดของใครซักคนเมื่อคุณกำลังจะได้ไฟล์ CV ของเขา ซึ่งเป็นที่ที่ข้อมูลสำคัญทั้งหมดของเขาเขียนไว้ที่นั่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมอินพุตไฟล์เนทีฟ แบบกำหนดเอง

อินพุตไฟล์นี้ค่อนข้างเรียบง่าย แต่ใช้งานได้ดีเสมอ แม้ว่าจะเป็นเพียงปุ่มคลิกเดียว แต่จุดประสงค์ก็ยังเหมือนเดิม ขนาดมีขนาดใหญ่พอที่จะมองเห็นได้โดยผู้ชม
การอัพโหลดไฟล์ขนาดเล็กเป็นหนึ่งในปัญหาทั่วไปของเพจอื่นๆ ฉันเคยเห็นปุ่ม 'รับไฟล์' จำนวนมากซึ่งมี ขนาดเล็ก และคลิกยาก และมีสีที่ทึบมาก
สีเป็นสิ่งจำเป็นสำหรับการรับชมที่ดีขึ้น ก่อนที่จะนำทางเคอร์เซอร์ คุณจะเห็นว่าสีเป็นสีน้ำเงินคอร์นฟลาวเวอร์ แต่เมื่อคุณวางเคอร์เซอร์ไว้ตรงกลาง มันจะเปลี่ยนเป็นสีฟ้าครามปานกลาง
จุดประสงค์ของสีเหล่านี้คืออะไร? แสดงว่าคุณอยู่ในเคอร์เซอร์ที่ถูกต้อง และเมื่อคุณคลิก คุณจะได้สิ่งที่คุณขอ
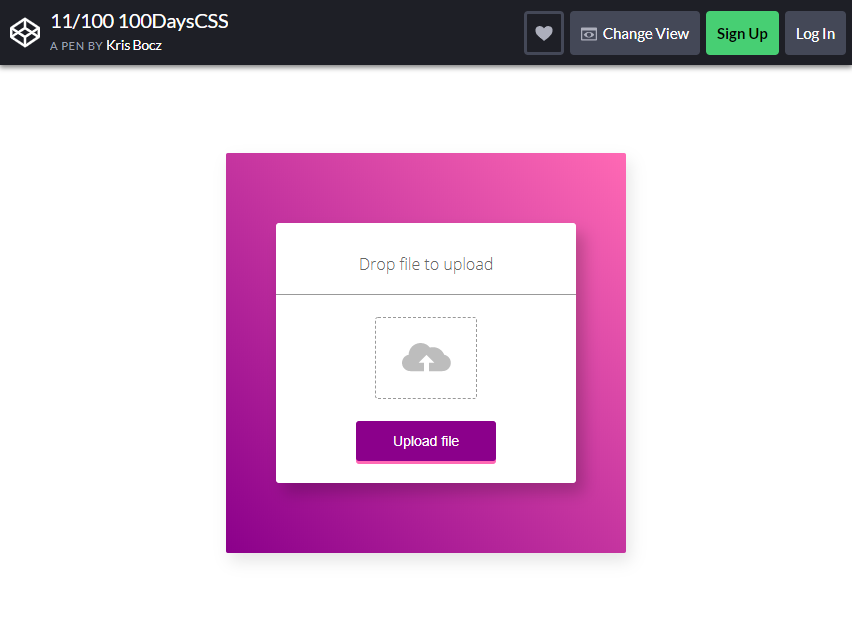
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมกล่อง อัพโหลด ไฟล์

กล่องเก๋ไก๋และสวย จำไว้ว่าเมื่อผู้ชมเข้าชมเว็บไซต์ของคุณ เขาจะมองหาหน้าที่ผ่อนคลาย
ด้วยรูปแบบการอัปโหลดไฟล์คอนทราสต์สีที่เหมาะสม มันสามารถเพิ่มความสวยงามให้กับไซต์ของคุณและดึงดูดผู้ชมให้มาเยี่ยมชมมากขึ้น
กล่องอัปโหลดไฟล์มีสองตัวเลือก: วาง ไฟล์เพื่ออัปโหลดหรือ อัปโหลด ไฟล์โดยตรงจากที่เก็บข้อมูลของคุณ แล้วแต่ว่าคุณจะสะดวกกว่า มีขนาดใหญ่พอที่จะคลิกได้สบาย
ที่ตรงกลางกล่อง คุณจะเห็นก้อนเมฆและลูกศรขึ้น ซึ่งเป็นที่ที่คุณจะลากไฟล์ การวางรูปภาพประเภทนี้ทำให้ผู้เข้าชมของคุณง่ายขึ้น
หากบล็อกหรือเพจของคุณเกี่ยวกับผู้หญิง/ผู้หญิง คุณสามารถใช้รูปแบบนี้ได้ แต่นี่สำหรับ แอปพลิเคชันทั่วไปที่ ไม่มีช่องเฉพาะ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap Modal พร้อมการอัปโหลดไฟล์และดูตัวอย่าง

คุณตั้งค่าเว็บไซต์ของคุณเพื่อให้ผู้คนเชื่อมต่อกันหรือไม่? นี่คือการอัปโหลดไฟล์ Bootstrap ที่สมบูรณ์แบบสำหรับการเชื่อมต่อ เมื่อคุณเปิด Bootstrap Modal คุณจะเห็นตัวอย่างกล่องสถานะ
ให้ผู้ชมของคุณสนุกกับการเขียนสถานะของพวกเขาเพื่อให้มีความสัมพันธ์กับผู้คนมากขึ้น สิ่งหนึ่งที่ดีกว่าเกี่ยวกับรูปแบบนี้คือ emoji-picker ที่ด้านข้างของแถบสถานะ คุณยังสามารถเห็นปุ่มสำหรับอัปโหลดรูปภาพได้อีกด้วย
รูปแบบของแถบสถานะจะคล้ายกับที่คุณใช้ในบัญชีโซเชียลมีเดีย
สิ่งนี้จะเพิ่มผลกระทบที่สำคัญยิ่งขึ้นต่อเว็บไซต์ของคุณ อีกอย่างวิธีการทำนั้นเรียบง่ายและเข้าใจง่าย สีขาว เหมาะ สำหรับ ธีมใดๆ ที่ คุณเลือกสำหรับไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม อัพโหลด รูปภาพ

หากคุณกำลังมองหา เครื่องมืออัปโหลดรูปภาพที่ เป็นธรรมชาติไปยังเว็บไซต์ของคุณ นี่เป็นหนึ่งในตัวเลือกที่ดีที่สุด หากต้องการใช้ ให้คลิกปุ่มวงกลม แล้วตัวสำรวจไฟล์จะปรากฏขึ้น
คุณอัปโหลดรูปภาพจากที่จัดเก็บในเครื่องของคุณโดยคลิกที่รูปภาพหรือพิมพ์ชื่อไฟล์ การแสดงตัวอย่างภาพถ่ายของคุณจะใช้เวลาเพียง 1-3 วินาทีหากคุณเลือกภาพที่ถูกต้อง
คุณสามารถ ลบ รูปภาพได้อย่างง่ายดายหากคุณมีรายการที่ไม่ถูกต้องโดยคลิก ปุ่ม X ที่ส่วนบนขวา
ขนาดกำลังพอดีและไม่กินเนื้อที่มากนัก นอกจากนี้ยังป้องกันไม่ให้บล็อกของคุณล้าหลัง ประสิทธิภาพยังคงเหมือนเดิม และคุณไม่มีอะไรต้องกังวล
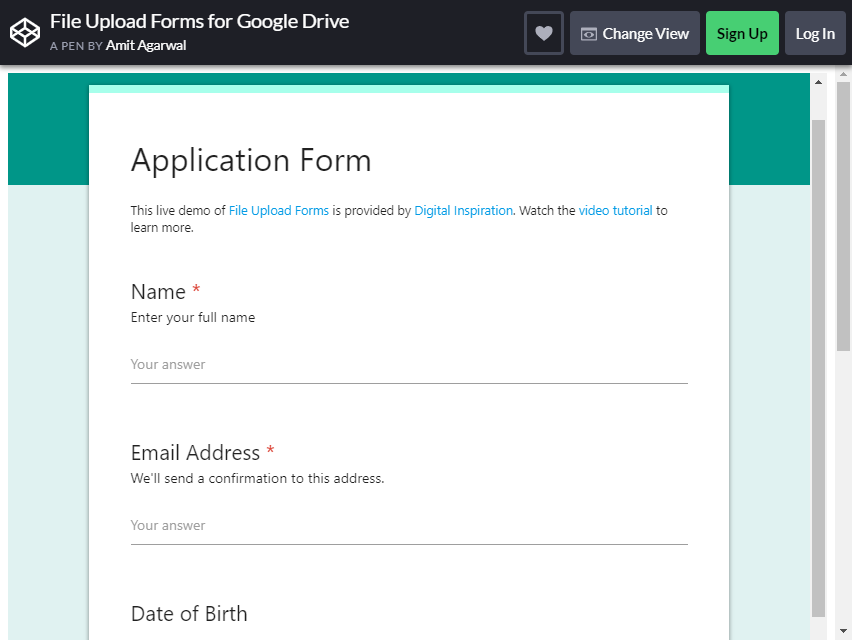
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์มอัพโหลด ไฟล์ สำหรับ Google Drive

หากคุณต้องการขอให้ผู้ชมกรอกแบบฟอร์มเพื่อเปลี่ยนเส้นทางไปยัง Google นี่เป็นวิธีที่ดีที่สุดวิธีหนึ่งที่จะรวมอยู่ในบล็อกของคุณ มีการนำทางที่เรียบง่ายและง่ายต่อการอ่านคำอธิบายภาพ
เช่นเดียวกับแบบฟอร์ม Getform.io คุณไม่จำเป็นต้องแยกชื่อเต็มของคุณออกเป็นสามส่วน แต่คุณสามารถพิมพ์ชื่อของคุณตรงๆ ได้
ที่ชื่อ ที่อยู่อีเมล ปริญญา และประวัติย่อเป็นส่วนที่สำคัญที่สุดในแบบฟอร์มที่คุณไม่ควรเว้นว่างไว้
ปฏิทิน จะปรากฏขึ้นเพื่อให้คุณกรอกส่วนวันเกิดและเลือกเดือน วันที่ และปีที่ถูกต้อง เรียกดูรูปภาพจากที่เก็บข้อมูลของคุณเพื่ออัปโหลด

ส่วนที่ดีที่สุดคือ กล่องลายเซ็นอิเล็กทรอนิกส์ จากโทรศัพท์ของผู้ใช้ พวกเขาสามารถลงชื่อเข้าใช้ที่นั่น อย่าลืมตรวจสอบส่วน ตกลง แล้วคลิก Recaptcha เพื่อดำเนินการต่อ
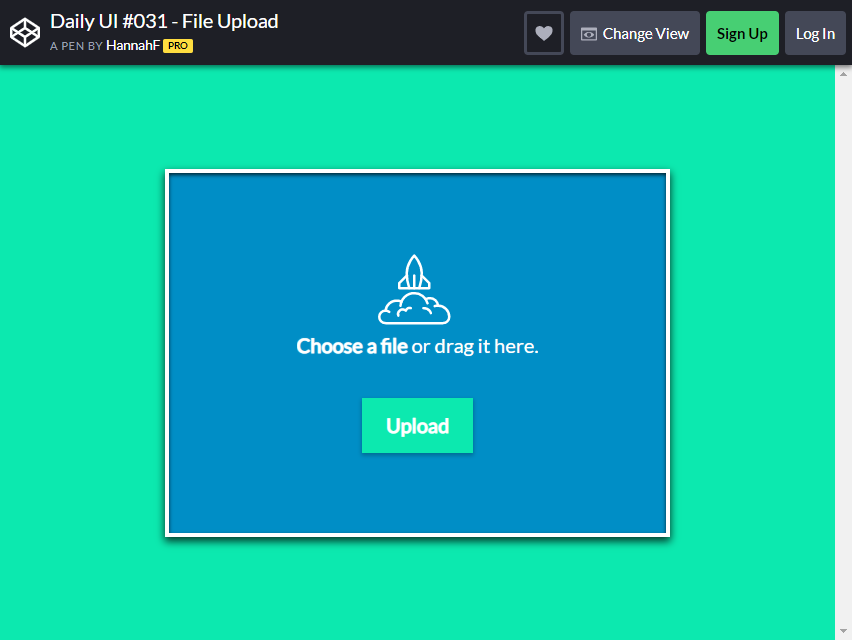
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมUI รายวัน #031 – อัปโหลดไฟล์

กล่องไฟล์อัปโหลดมีขนาดใหญ่พอที่จะนำทางได้ คุณมีตัวเลือกในการ เลือก ไฟล์หรือ ลาก เข้าไปในกล่อง
หากคุณเลื่อนเคอร์เซอร์ของเมาส์ไปที่ปุ่มอัปโหลด ปุ่มจะมีเงาอยู่ด้านข้าง
นั่นแสดงว่าไฟล์พร้อมที่จะอัปโหลด สีฟ้าของกล่องทำให้ดูน่าดึงดูดยิ่งขึ้น
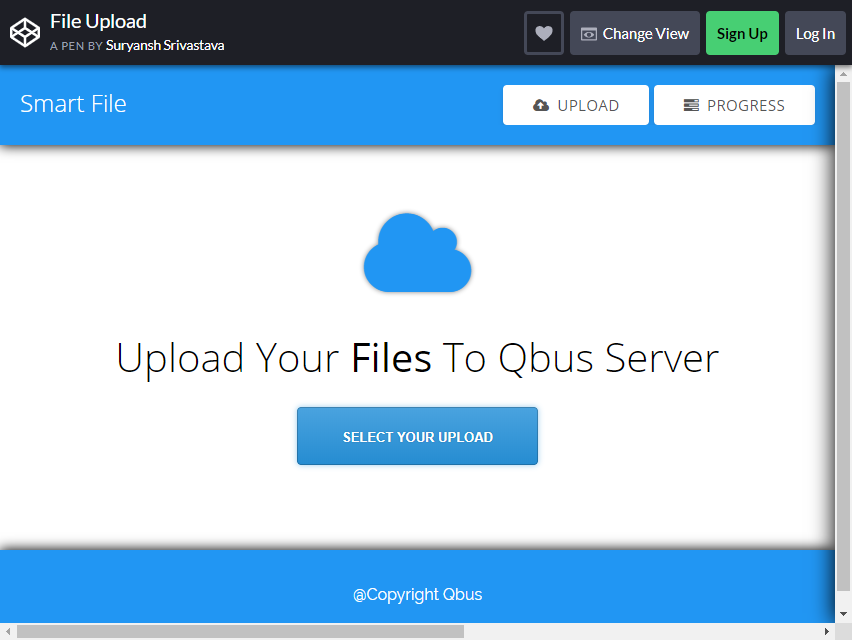
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแบบฟอร์ม อัพโหลด ไฟล์

แบบฟอร์มนี้เหมาะสำหรับการอัปโหลดไฟล์อัจฉริยะ คุณจะเห็นปุ่มอัปโหลดและความคืบหน้าที่ส่วนบนขวา หลังจากอัปโหลดไฟล์ คุณจะเห็น สถานะความคืบหน้า โดยรวมของสิ่งที่คุณอัปโหลด
ที่แถบสถานะความคืบหน้า คุณจะพบชื่อไฟล์ ขนาดไฟล์ และลิงก์ไฟล์ของไฟล์ คุณมีตัวเลือกในการคัดลอกลิงก์ของข้อมูลของคุณ
สิ่งหนึ่งที่ยอดเยี่ยมเกี่ยวกับแบบฟอร์มการอัปโหลดไฟล์บูตสแตรป กล่องนี้มีขนาดใหญ่พอที่จะนำทางได้ทั้งหมด สามารถเห็นได้ชัดเจนบนหน้าเว็บของคุณและข้อความมีขนาดใหญ่พอสำหรับผู้ดู
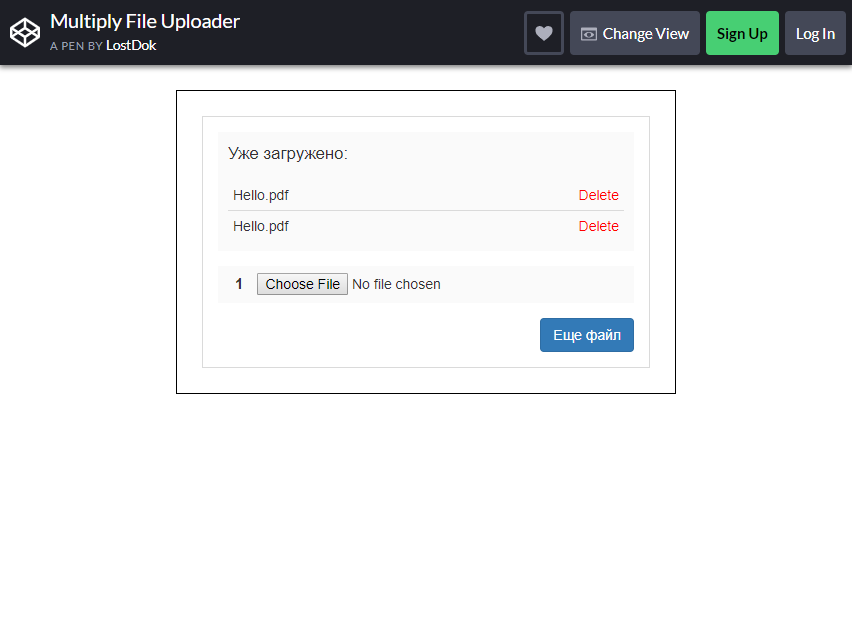
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมทวีคูณ ไฟล์อัพโหลด

รูปแบบตัวอัปโหลดไฟล์ค่อนข้างเรียบง่าย แต่คุณสามารถอัปโหลดหลายไฟล์พร้อมกันได้ หากคุณ อัปโหลดไฟล์ผิด เพียงคลิกปุ่มลบที่อยู่ถัดจากชื่อไฟล์
การอัปโหลดไฟล์นี้สามารถใช้ได้กับหลายบล็อก การตั้งค่านี้จะไม่ทำให้การทำงานของเว็บไซต์ของคุณช้าลง
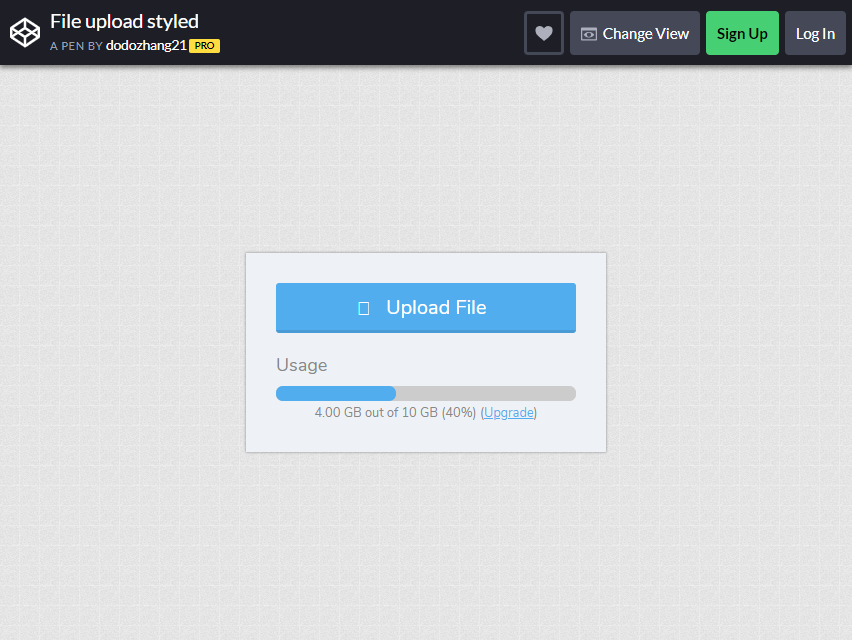
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมสไตล์การ อัปโหลด ไฟล์

ในรูปแบบการอัปโหลดไฟล์นี้ คุณสามารถให้ผู้ใช้อัปโหลดไฟล์ในหน้าได้สูงสุด 10GB มีปุ่มสีน้ำเงินให้คลิกเพื่ออัพโหลดไฟล์
ที่ด้านล่าง คุณจะเห็นตัว บ่งชี้การใช้งาน ไม่ว่าคุณจะใช้ไฟล์ถึง 4GB จากขีดจำกัด 10GB ในการอัปโหลดหรือไม่
หากผู้ใช้ต้องการอัปเกรดขนาดสูงสุดของข้อมูลที่จะอัปโหลดในหน้าเว็บ ผู้ใช้อาจคลิกปุ่ม 'อัปเกรด' ถัดจากตัวระบุการใช้งาน
กล่องมีความชัดเจนและเรียบง่าย ไม่มีการออกแบบมากเกินไปที่ทำให้ผู้อ่านเข้าใจและนำทางได้
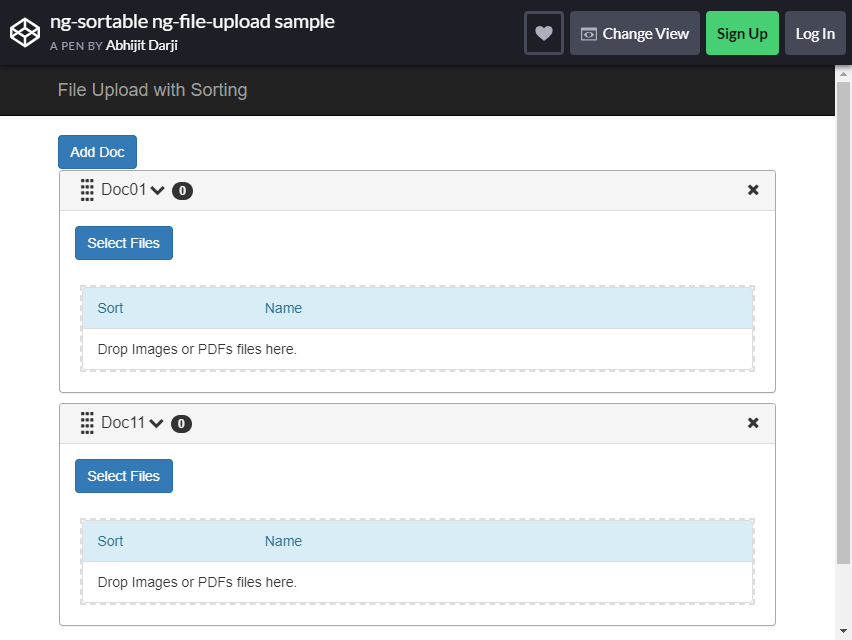
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมอัปโหลด ไฟล์ ด้วยการจัดเรียง

หากคุณต้องการมีรูปแบบการอัปโหลดไฟล์ขั้นสูง นี่เป็นหนึ่งในตัวเลือกที่ดีที่สุด ในแบบฟอร์มนี้ คุณสามารถ จัดเรียงไฟล์ที่ คุณอัปโหลดจากที่เก็บข้อมูลของคุณ คลิกปุ่ม 'เลือกไฟล์' เพื่อถ่ายโอนข้อมูล
ทันทีที่คุณคลิกเอกสาร คุณจะเห็นข้อมูล เช่น ชื่อ ขนาด (MB) ประเภท และตำแหน่งที่แก้ไข
หากคุณคลิกที่ไฟล์อื่น คุณสามารถเลือกคลิกปุ่มลบที่ส่วนสุดท้ายของแถวของไฟล์ที่อัปโหลดได้ คุณสามารถ เลือก ได้ หลายแบบ ด้วยรูปแบบนี้
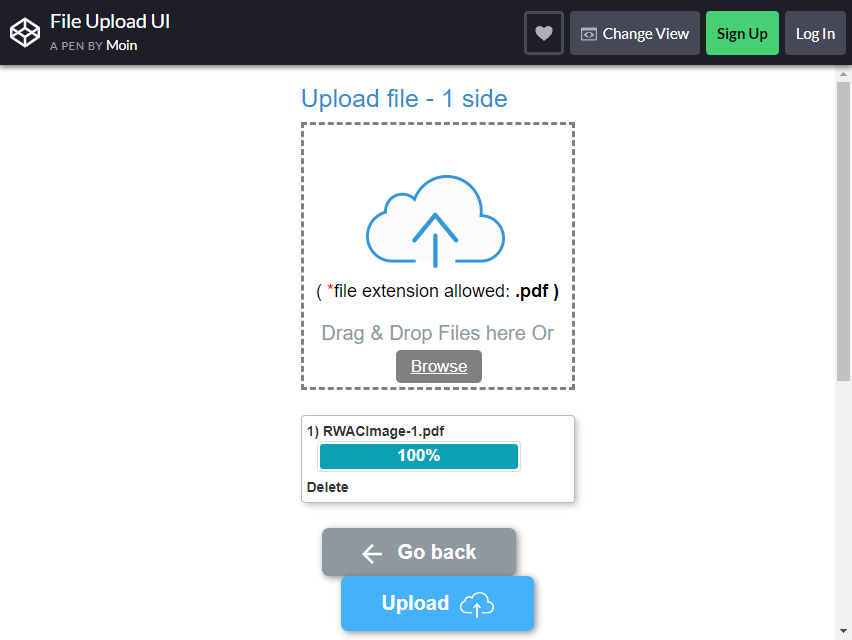
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมไฟล์ อัพโหลด IU

ลากไฟล์หรือเอกสารอื่นๆ ภายในเส้นประ ไฟล์สามารถเป็น PDF ได้เช่นกัน เช่นเดียวกับรูปแบบอื่นๆ คุณสามารถ ลากและวาง ไฟล์หรือเพียงแค่ เรียกดู ไฟล์โดยตรงจากที่จัดเก็บข้อมูลของคุณ
เมื่อคุณอัปโหลดเสร็จแล้ว ข้อมูลจะปรากฏที่ด้านล่างของช่องเส้นประ คุณจะเห็นว่ามันทำเสร็จแล้ว 100% คุณต้องตัวเลือกในการลบหากคุณเลือกไฟล์ผิดพลาด
ที่ด้านล่างถัดจาก ช่องความคืบหน้า คุณมีตัวเลือกในการย้อนกลับ หากคุณเปลี่ยนใจที่จะอัปโหลดไฟล์หรือเพียงแค่คลิกปุ่ม 'อัปโหลด' เพื่อดำเนินการต่อ
รูปแบบนี้สามารถเข้าถึงได้และสามารถเพิ่มความสวยงามให้กับบล็อกของคุณได้ ตั้งค่าได้ง่ายด้วย!
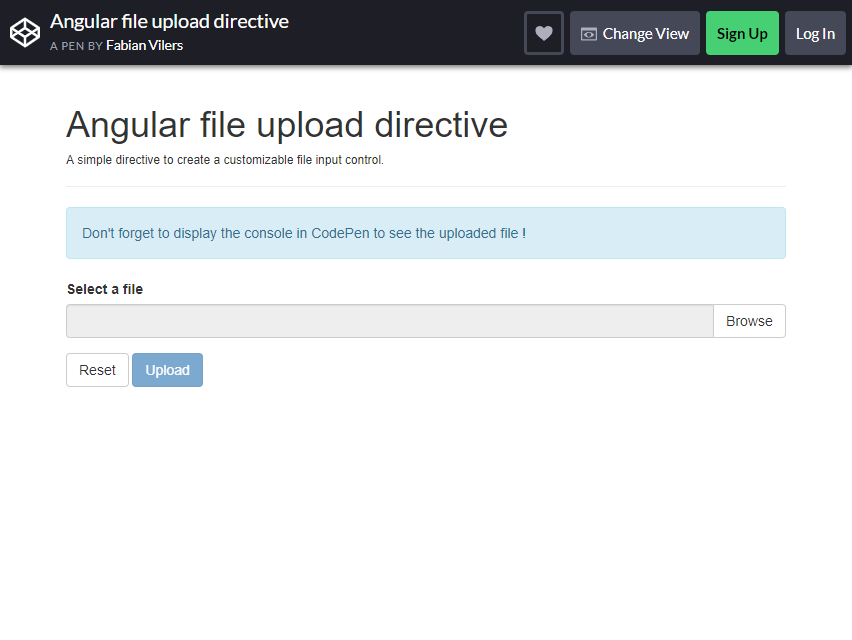
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมคำสั่งอัพโหลดไฟล์ เชิงมุม

การเลือกไฟล์และอัปโหลดในหน้าของคุณไม่เคยง่ายขนาดนี้มาก่อน จากที่เก็บข้อมูลของคุณ ผู้ใช้สามารถเลือกจากที่เก็บข้อมูลเพื่ออัปโหลดบนหน้าเว็บ
มีปุ่ม 'รีเซ็ต' ที่ด้านล่างและปุ่ม 'อัปโหลด' อยู่ข้างๆ มันเป็นเพียงคำสั่งง่าย ๆ สำหรับการควบคุมการป้อนไฟล์ของคุณ ไม่มีปุ่มและการนำทางเพิ่มเติมเพียงเพื่ออัปโหลดไฟล์
มีเพียงสามปุ่มเท่านั้นที่จะแม่นยำ หากคุณต้องการรูปแบบที่ ตรงไปตรง มากว่านี้ อาจเป็นทางเลือกที่เหมาะสม บางครั้งง่ายกว่าจะดีกว่า
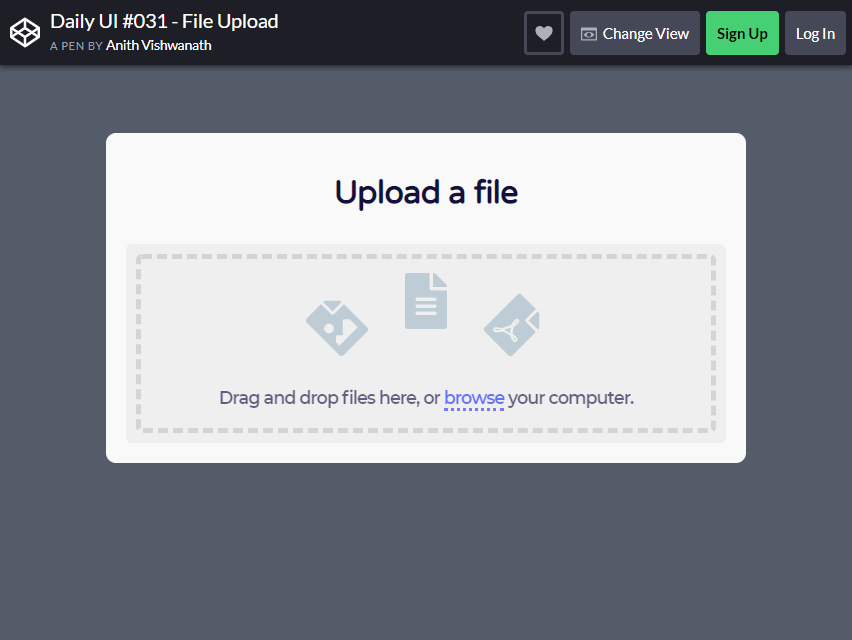
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัว อัปโหลด ไฟล์ อย่างง่าย

รูปแบบนี้น่าสนใจเพราะมี ไอคอน อยู่ภายในเส้นประ ไอคอนแสดงถึงรูปภาพ เอกสาร หรือ PDF ไฟล์ประเภทนี้สามารถอ่านได้และพร้อมให้อัปโหลดไปยังเว็บไซต์
ช่วยให้ผู้ชมหรือผู้ใช้เรียนรู้ว่าไฟล์ใดใช้งานได้ นอกจากนั้น ภาพยังดึงดูดผู้ชมมากขึ้น แม้กระทั่งกับผู้ที่ไม่รู้ว่าจะอ่าน รูปแบบข้อความยังให้เสน่ห์แก่รูปแบบอีกด้วย
นี่อาจเป็นรูปแบบพื้นฐานที่ไม่ซับซ้อนในการใช้งาน ในการอัปโหลดไฟล์ ให้ลากหรือวางไฟล์ของคุณหรือเรียกดูจากตัวสำรวจไฟล์
แบบไหนที่คุณชอบ แบบธรรมดาหรือแบบซับซ้อน?
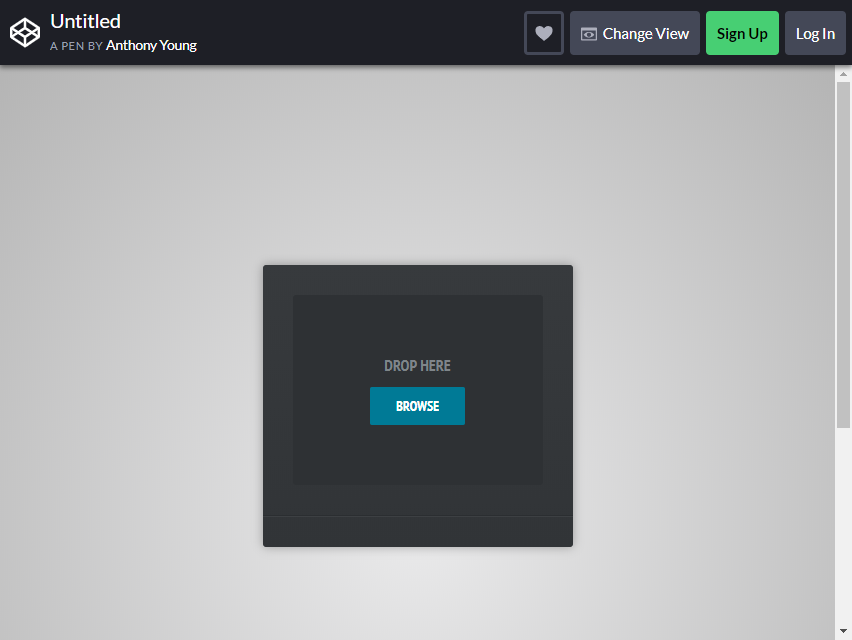
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมรูปแบบการอัปโหลด ไฟล์ ธรรมดา

คุณจะเห็นว่ามีเพียงปุ่มเดียวให้คลิกที่ปุ่มรูปแบบนี้ ภายในกล่อง คุณสามารถลากเอกสารที่ต้องการได้ ซึ่งเหมาะสำหรับบางเว็บไซต์ที่ขอไฟล์ง่ายๆ
อย่างที่คุณเห็น สีพื้นหลังเป็นสีดำ ซึ่งทำให้สามารถใช้ได้กับรูปแบบหรือธีมของเว็บไซต์มากขึ้น
ขนาดของกล่องกำลังพอดีและ ไม่เปลือง เนื้อที่บนหน้าเว็บของคุณ
เมื่อพูดถึงการอัปโหลดไฟล์เดียว ให้มุ่งไปที่ความเรียบง่าย วิธีนี้ทำให้ผู้ใช้สามารถอัปโหลดได้ง่ายและรวดเร็ว
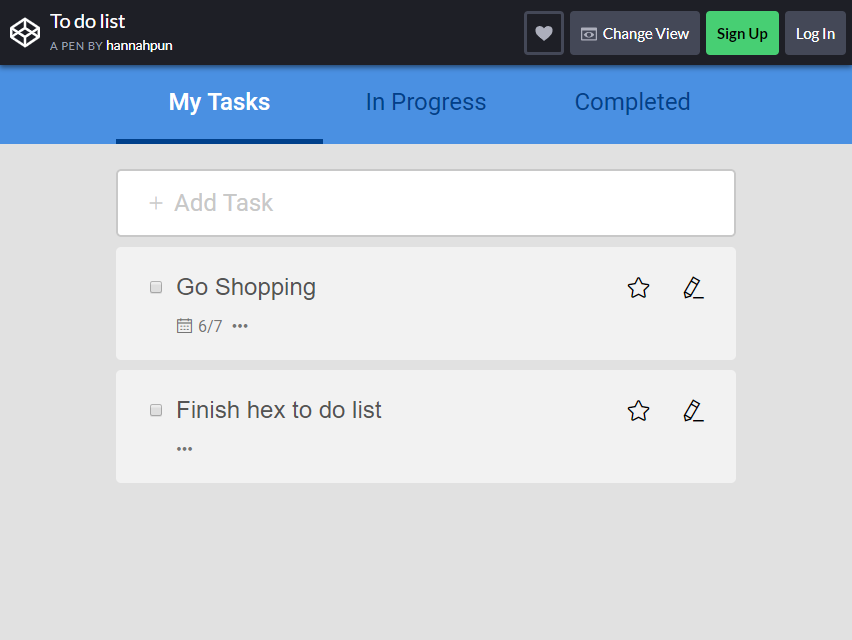
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมรูปแบบ รายการ สิ่งที่ต้องทำ

รูปแบบนี้เหมาะสำหรับการแสดงรายการกิจกรรมหรืองานทั้งหมดที่คุณต้องทำให้เสร็จ มันถูกแบ่งออกเป็น สาม : งานของฉัน กำลังดำเนินการ และเสร็จสมบูรณ์ ที่ส่วนงานของฉัน เพียงเพิ่มงานที่คุณต้องดำเนินการ
คุณสามารถใส่ทุกอย่าง (เช่น ไปซื้อของ ทำงานบ้าน ทำงานบ้านให้เสร็จ ฯลฯ) ที่ต้องทำในหนึ่งวันได้ นอกจากนี้ คุณสามารถแก้ไขได้มากเท่าที่คุณต้องการ
คุณยังสามารถพิมพ์กำหนดเวลาของกิจกรรมของคุณ และอัปโหลดไฟล์ได้หากต้องการ สุดท้ายนี้ คุณยังสามารถ เขียนความคิดเห็น เกี่ยวกับงานที่คุณเขียนได้
ในเซสชัน 'ความคืบหน้า' เป็นที่ที่คุณจะใส่กิจกรรมที่คุณทำอยู่ ในขณะที่ในส่วน 'เสร็จสิ้น' ซึ่งคุณจะรวมงานที่เสร็จแล้วทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมไฟล์อินพุตภาพเคลื่อนไหว แบบกำหนดเอง

คุณกำลังมองหารูปแบบการอัปโหลดรูปภาพอย่างง่ายหรือไม่? ในการอัปโหลดไฟล์นี้ อนุญาตให้ใช้เฉพาะรูปภาพเท่านั้น รูปแบบที่ยอมรับ ได้แก่ jpg, jpeg, BMP และ png
คุณสามารถดู 'เรียกดูรูปภาพของคุณ!' ปุ่ม. เพียงคลิกแล้วที่ เก็บไฟล์ จะออกมา อย่าลืมคลิกเฉพาะรูปแบบที่ยอมรับ เว้นแต่จะไม่ถูกต้อง
เหมาะสำหรับบล็อกที่ขอรูปภาพเท่านั้น มีจุดประสงค์เดียวแต่มุ่งไปทางขวา
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตอบสนอง การ์ด โปรไฟล์ ด้วยการอัปโหลดรูปภาพ

บัตรโปรไฟล์สามารถเป็นทรัพย์สินของบล็อกหรือเว็บไซต์ของคุณ ผู้ใช้สามารถอัปโหลดรูปภาพของเขาได้เพียงแค่คลิกวงกลมที่อยู่ตรงกลาง ชื่อและสถานะรวมอยู่ในรูปแบบ
เพียงพิมพ์ชื่อและสถานะสำหรับวันนั้น จากนั้นคลิกปุ่ม 'บันทึก' จากนั้นระบบ จะปรากฏในรูปแบบของคุณ สีสันและสไตล์มีเสน่ห์ เหมาะอย่างยิ่งสำหรับธีมหรือสไตล์ของเว็บไซต์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
