Учебное пособие по слайдеру WordPress: простой способ добавить слайдер в WordPress
Опубликовано: 2023-03-28Если вы хотите добавить слайдер в WordPress, блок слайдера WordPress предлагает самый простой способ начать работу.
В этом пошаговом руководстве вы узнаете, как добавить слайдер в WordPress с помощью бесплатного плагина Otter Blocks. Вы можете приступить к работе всего за несколько минут, но плагин также дает вам множество опций для управления работой вашего слайдера, если это необходимо.
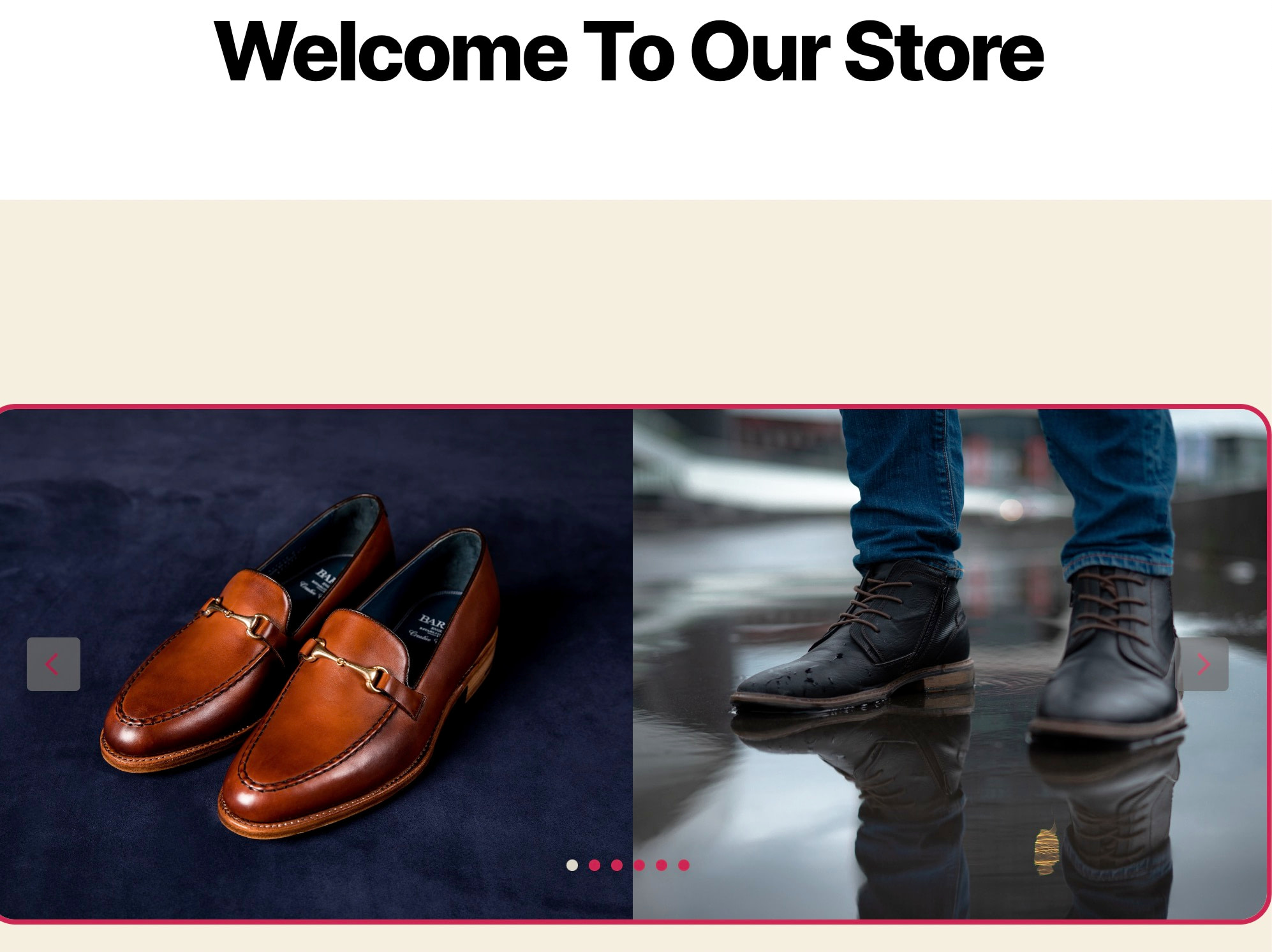
Вот пример того, что вы сможете создать — продолжайте читать, чтобы прочитать полное руководство!

Различные варианты того, как добавить слайдер в WordPress
Есть несколько способов, как добавить слайдер в WordPress:
- Используйте плагин слайдера WordPress : бесплатные плагины, такие как Otter Blocks, предоставляют встроенные блоки слайдера, созданные специально для WordPress.
- Попробуйте конструктор страниц . Некоторые конструкторы страниц предлагают готовые слайдеры для добавления в виде блоков или разделов контента.
- Посмотрите, есть ли в вашей теме функция слайдера : мы бы не выбрали тему только из-за ее слайдера, но вы можете обнаружить, что ваша текущая тема имеет встроенную функцию слайдера.
- Пользовательский код слайдера : если вам не нужен чрезвычайно уникальный слайдер, этот метод не рекомендуется, поскольку плагины слайдера уже легко настраиваются, и вам нужно либо знать, как программировать, либо нанимать разработчика.
Использование плагина для добавления слайдера в WordPress — безусловно, самый логичный метод; он оставляет вашу тему такой, какая она есть, и не требует специального кодирования или переработанной системы построения страниц.
Поэтому мы научим вас, как добавить слайдер в WordPress с помощью универсального плагина блоков Gutenberg под названием Otter Blocks.
Как добавить блок слайдера WordPress через Otter Blocks — краткое руководство
В этом первом разделе мы рассмотрим краткое пошаговое руководство о том, как добавить ползунок в WordPress с помощью Otter Blocks.
Затем, в следующем разделе, мы более подробно рассмотрим различные параметры, необходимые для настройки блока слайдера WordPress в Otter Blocks.
- Шаг 1: Установите и активируйте Otter Blocks
- Шаг 2: Добавьте блок слайдера WordPress к соответствующему посту или странице.
- Шаг 3: Добавьте медиа в слайдер
- Шаг 4: Опубликуйте слайдер на своем сайте WordPress.
- Шаг 5: Просмотрите ползунок в интерфейсе WordPress.
Шаг 1: Установите и активируйте Otter Blocks
Для начала вам нужно установить и активировать бесплатный плагин Otter Blocks с WordPress.org:
- Откройте панель управления WordPress.
- Перейдите в «Плагины» > «Добавить новый» .
- Найдите блоки выдры.
- Установите и активируйте плагин.
 Otter — Блоки Гутенберга — Конструктор страниц для редактора Гутенберга и FSE
Otter — Блоки Гутенберга — Конструктор страниц для редактора Гутенберга и FSEТекущая версия: 2.2.3
Последнее обновление: 6 марта 2023 г.
otter-blocks.zip
Шаг 2: Добавьте блок слайдера WordPress к соответствующему посту или странице.
Затем откройте редактор WordPress для публикации, страницы или другого типа контента/шаблона, в который вы хотите добавить слайдер.
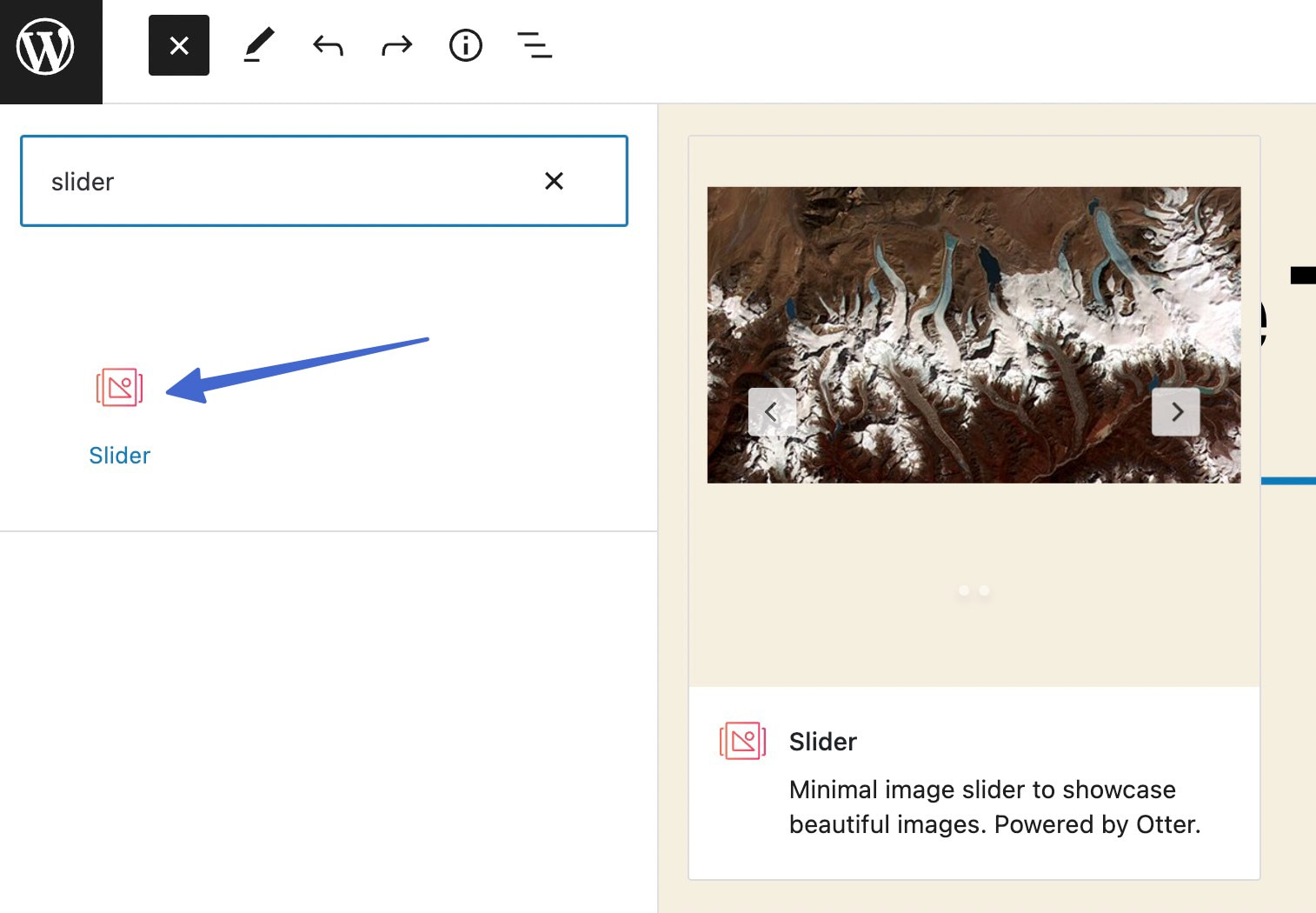
Затем откройте средство вставки блоков и найдите «Слайдер». Выберите блок Slider , чтобы добавить его в редактор.
Примечание. Предварительный просмотр блока сообщает вам, является ли это параметром ползунка от Otter.

Шаг 3: Добавьте медиа в слайдер
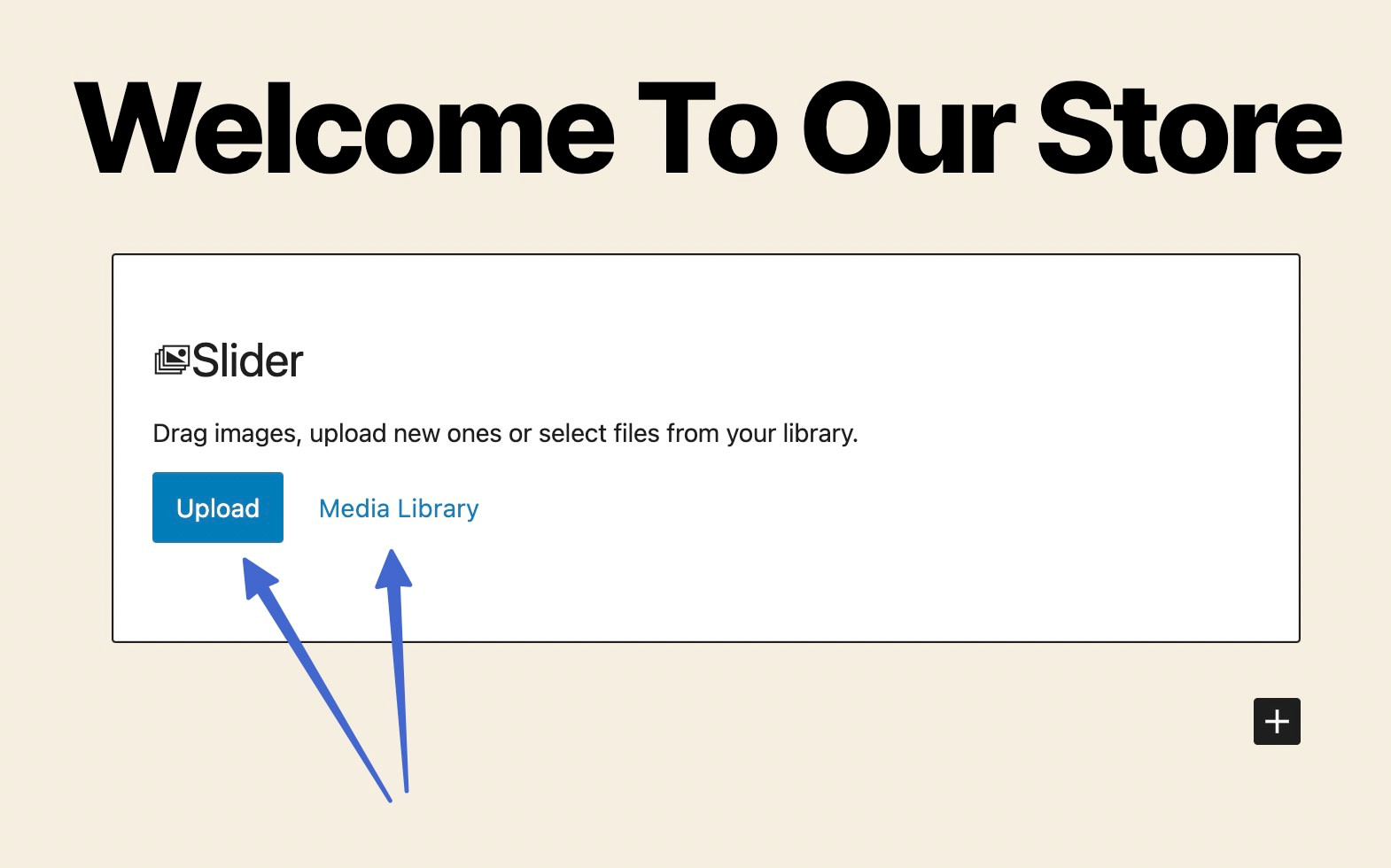
После того, как вы добавили блок Slider в свой дизайн, у вас есть два варианта добавления изображений в слайдер:
- Загрузить — загрузите новые изображения в слайдер.
- Медиатека — выберите существующие изображения из вашей медиатеки.

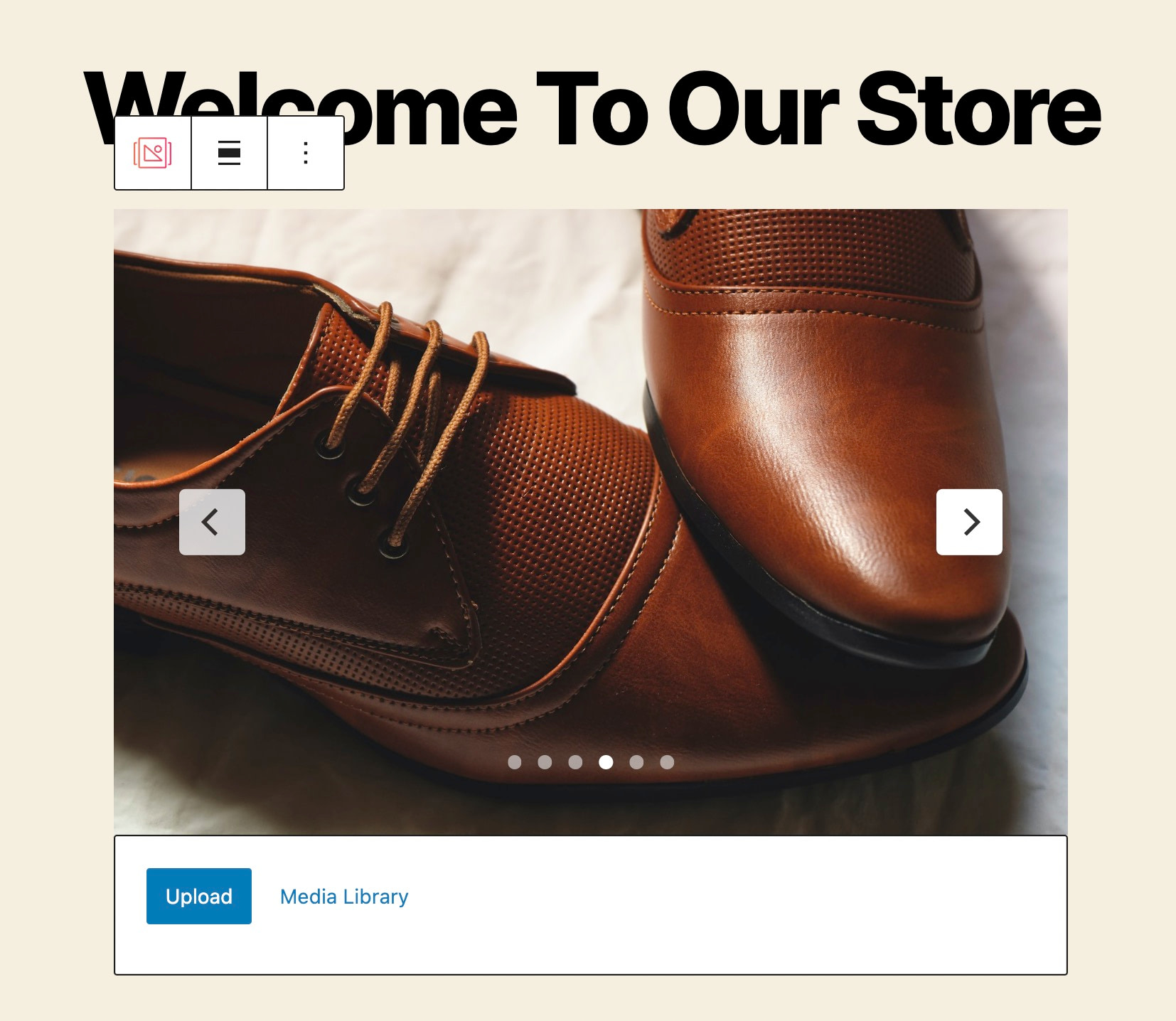
Вы можете загрузить или добавить столько изображений, сколько хотите, в блок Slider. Как только вы это сделаете, в блоке Slider появится предварительный просмотр изображений с включенной скользящей анимацией.
Примечание. Всегда можно вернуться и либо удалить, либо добавить дополнительные изображения к слайдеру.

Шаг 4: Опубликуйте слайдер на своем сайте WordPress.
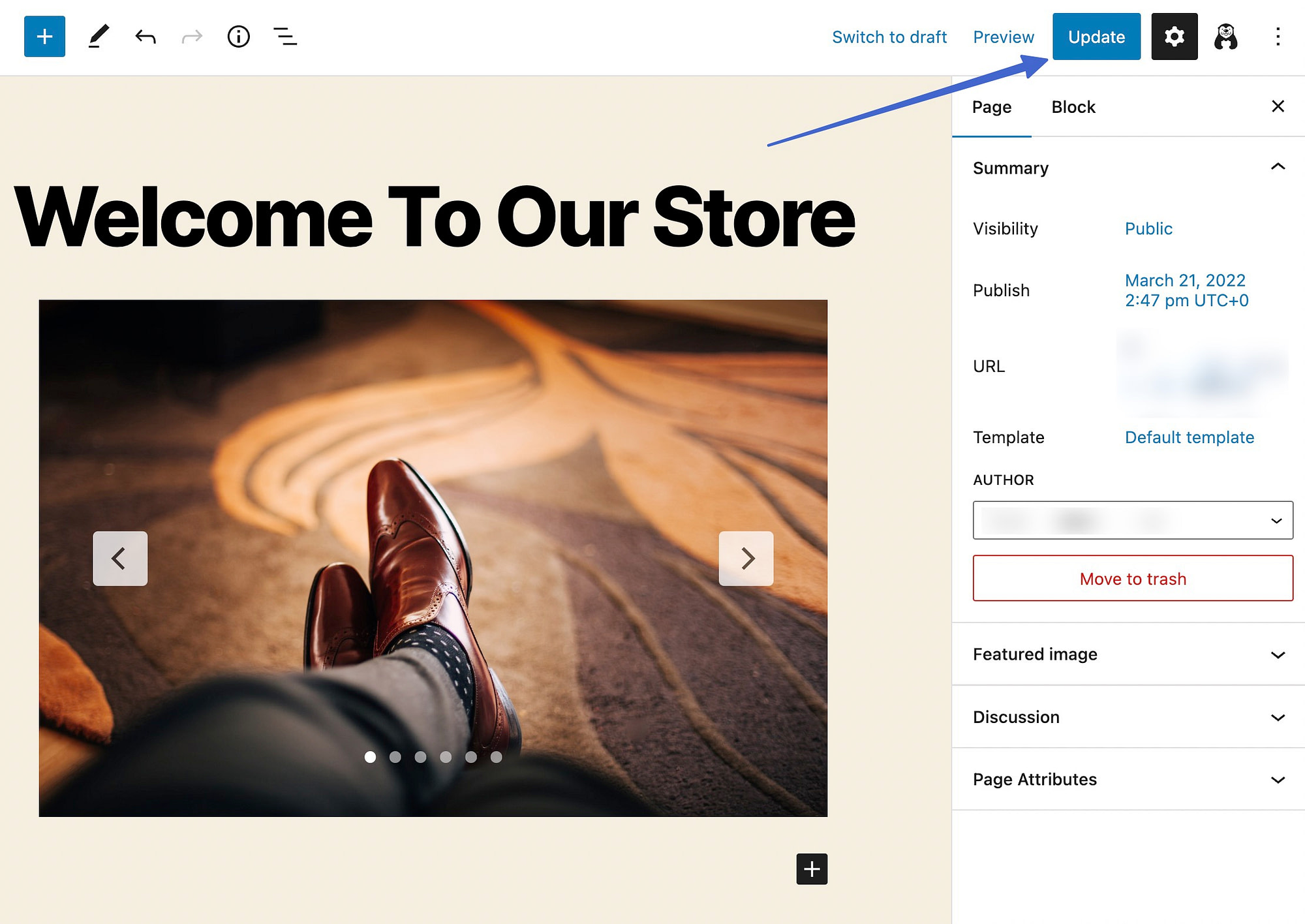
Если вас устраивает внешний вид слайдера, нажмите «Обновить » или «Опубликовать» , чтобы внести изменения и опубликовать слайдер на своем работающем веб-сайте.

Шаг 5: Просмотрите ползунок в интерфейсе WordPress.
Чтобы убедиться, что блок слайдера WordPress работает так, как вы задумали, перейдите к внешнему интерфейсу этой страницы или публикации, чтобы просмотреть результаты.
Настройки по умолчанию от Otter Blocks обеспечивают функции автовоспроизведения, навигационные маркеры и интерактивные стрелки.
И вот как добавить слайдер в WordPress! Продолжайте читать, чтобы узнать все о добавлении дополнительных настроек к ползунку.

Как настроить блок слайдера WordPress в Otter Blocks
Если вам нужен больший контроль над тем, как работает блок слайдера WordPress, Otter Block предоставляет множество опций на боковой панели «Блок» редактора.
Вот как настроить слайдер…
- Шаг 1. Выберите блок «Ползунок», чтобы открыть дополнительные настройки.
- Шаг 2. Настройте слайды
- Шаг 3. При необходимости измените порядок изображений.
- Шаг 4. Переключите настройки автозапуска
- Шаг 5: Добавьте стиль к слайдеру
- Шаг 6. Переключитесь на ползунок широкой или полной ширины.
Шаг 1. Выберите блок «Ползунок», чтобы открыть дополнительные настройки.
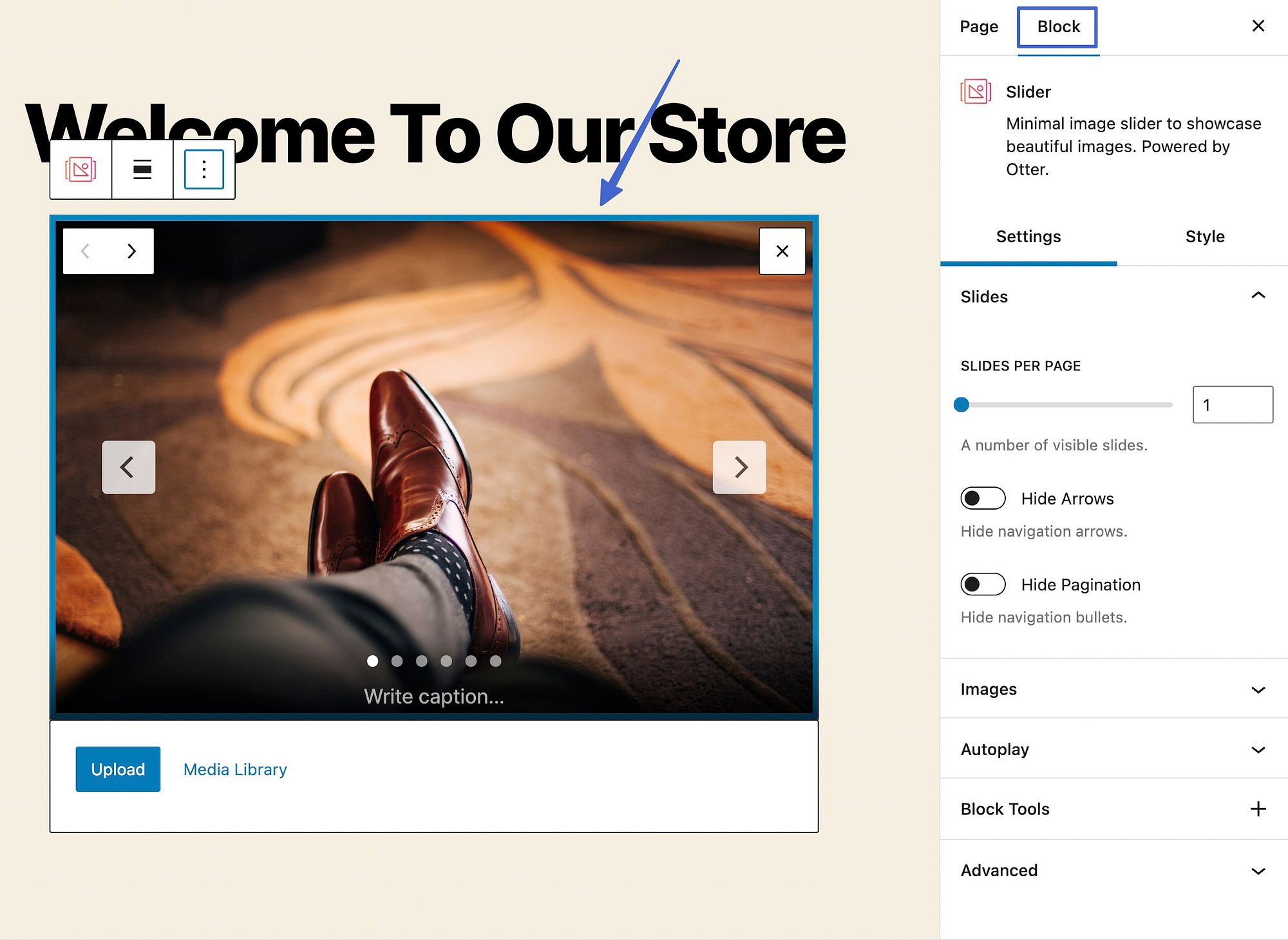
В бэкенде WordPress нажмите на блок Slider; это должно создать эффект выделения вокруг модуля. Перейдите в «Настройки» > «Блокировать» в правой части экрана. Здесь вы можете изменить настройки дизайна.

Шаг 2. Настройте слайды
В разделе Блок > Настройки вы найдете множество параметров настройки.
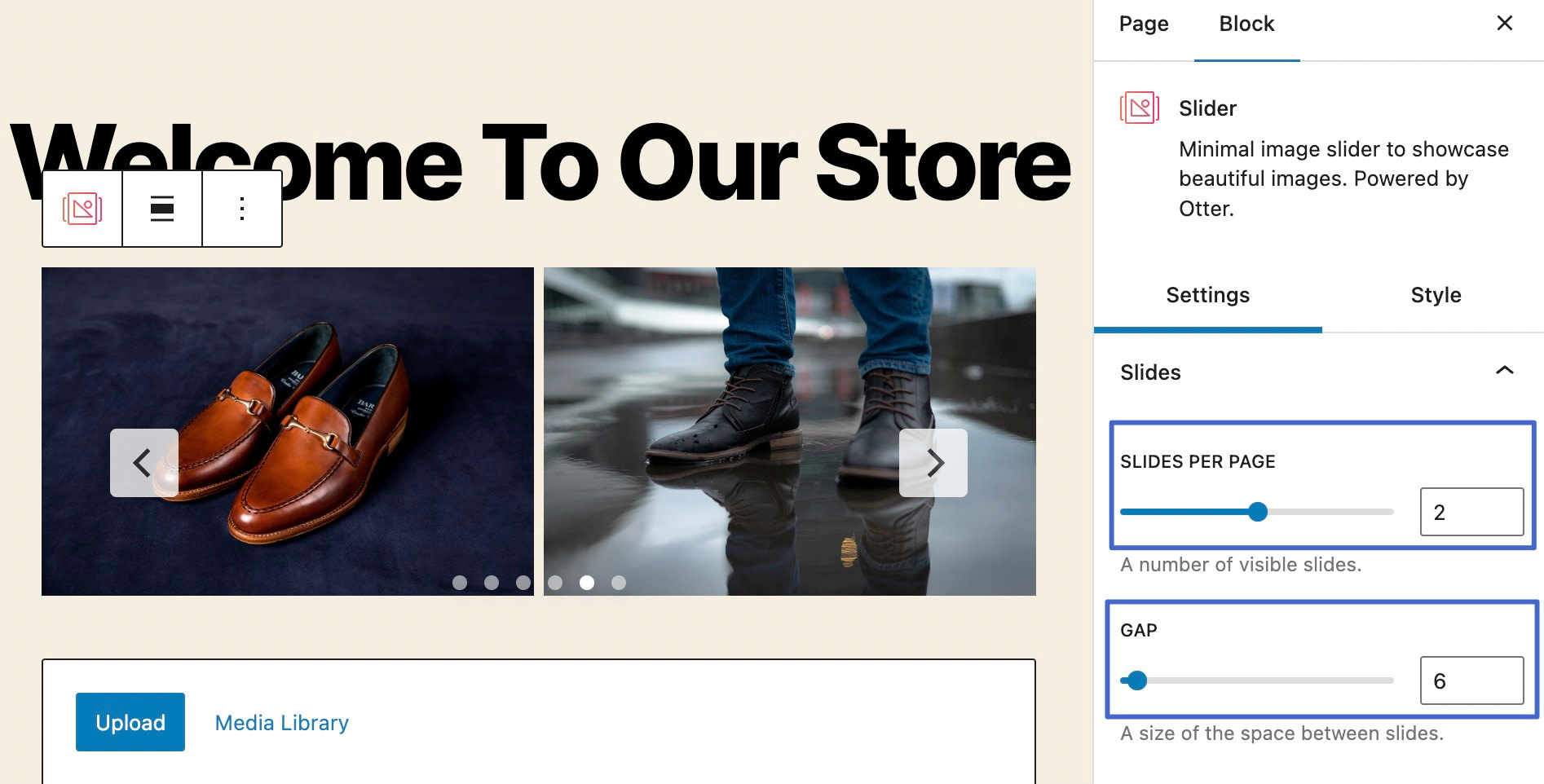
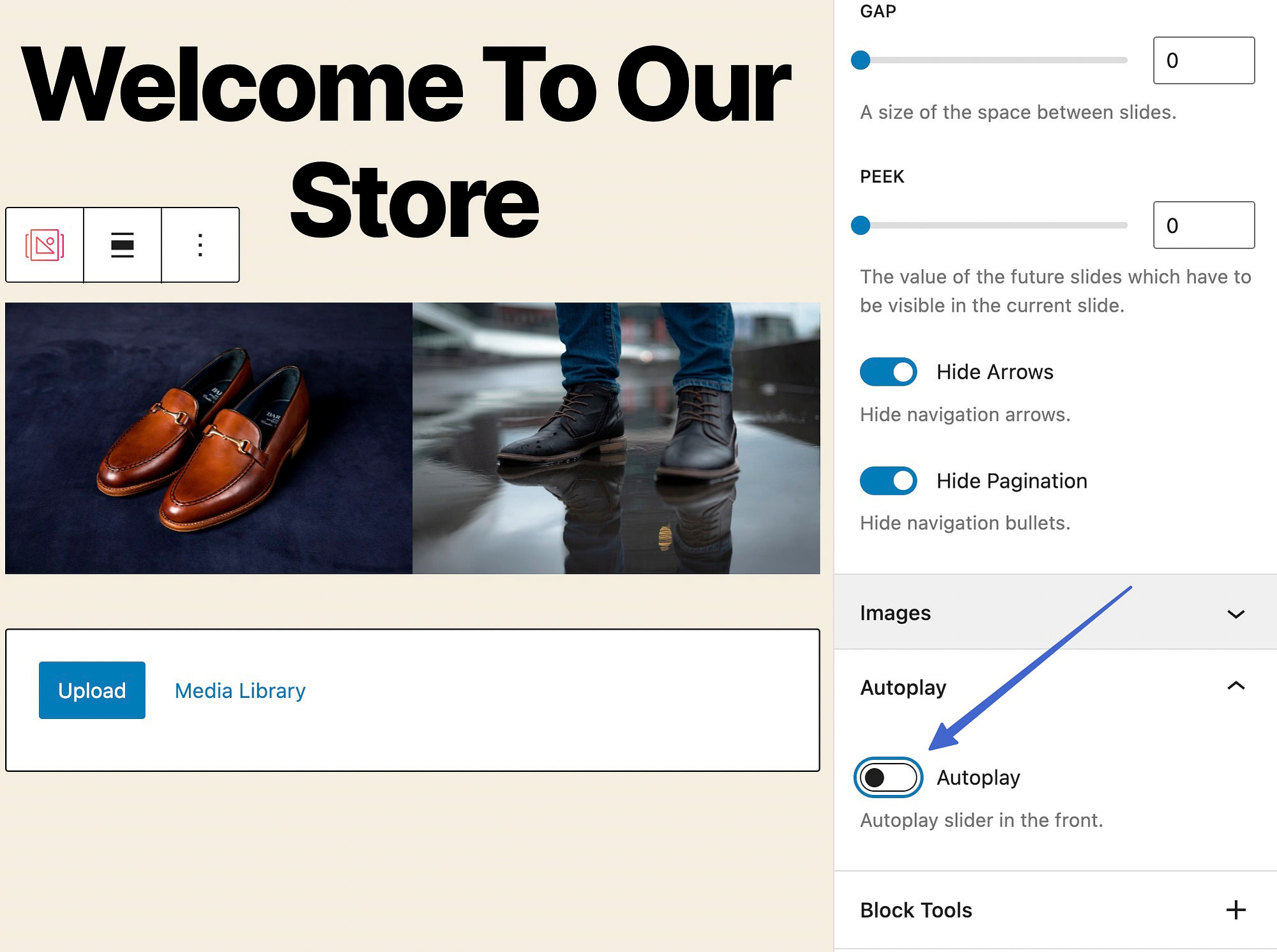
Запустите модуль «Слайды» , чтобы отредактировать количество слайдов на странице и промежуток между слайдами.

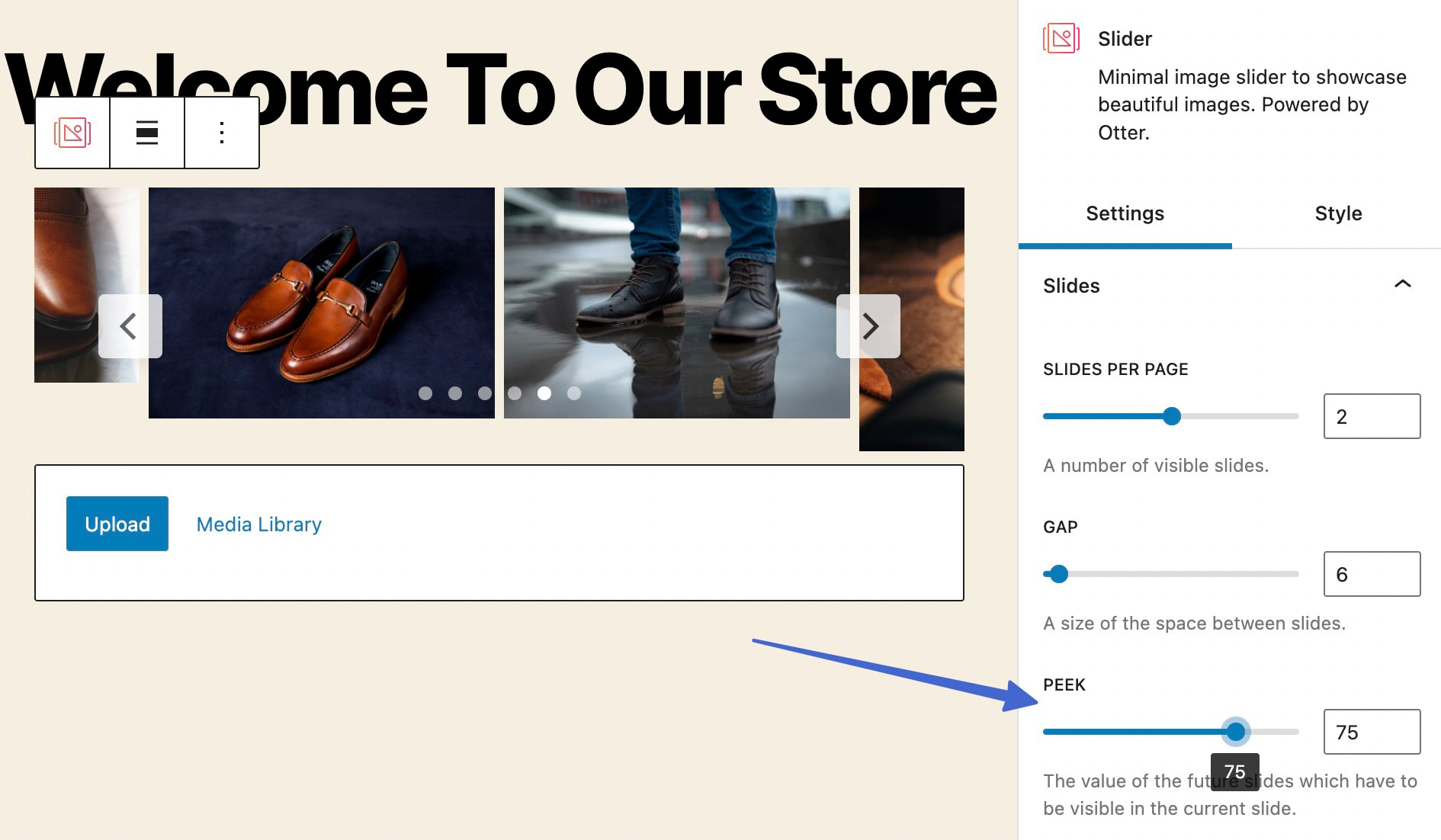
Вы можете попробовать добавить в параметр Peek отображение слайдов, которые должны появиться в галерее.

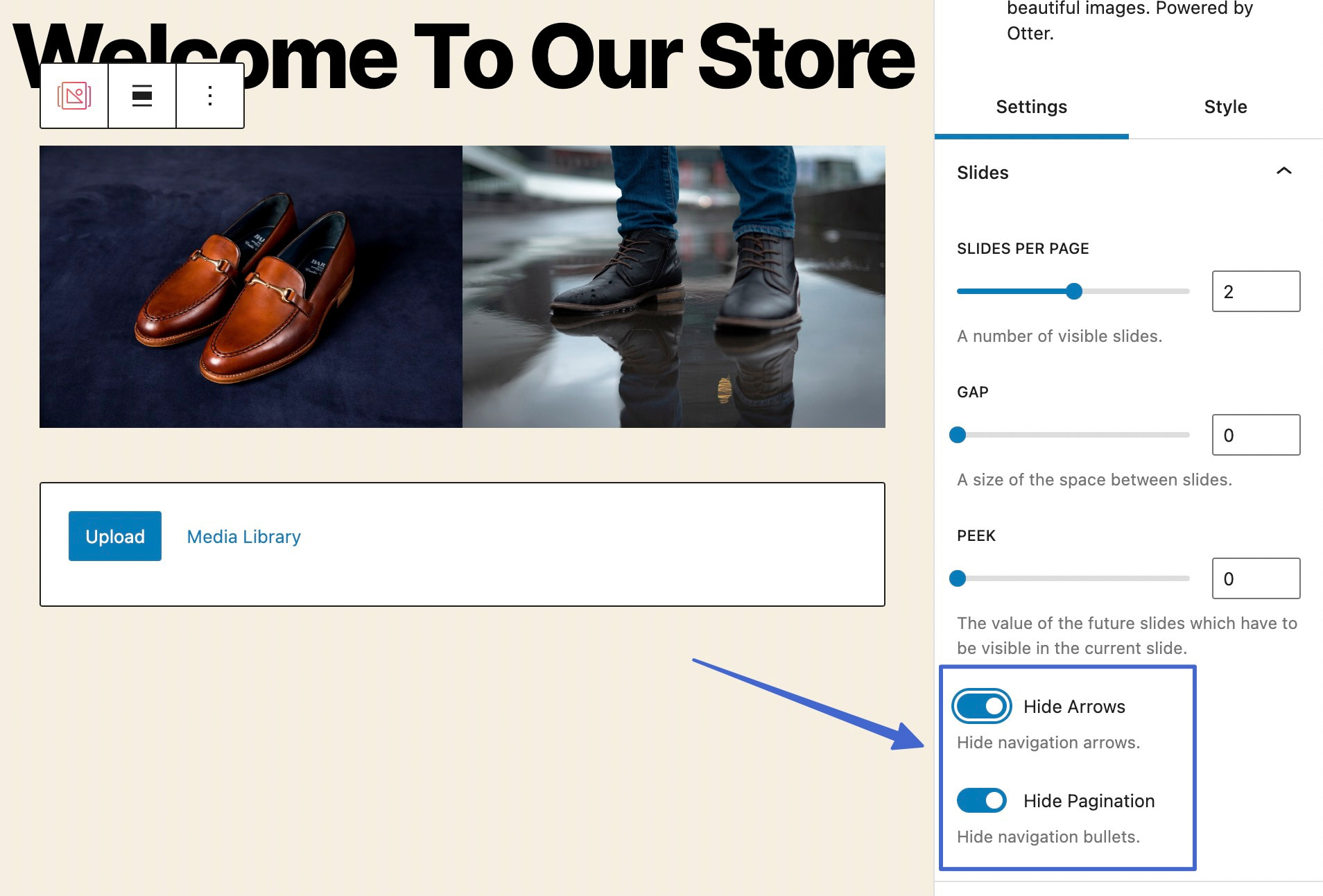
В настройках также есть переключатели «Скрыть стрелки » и «Скрыть нумерацию страниц» , которые вы можете использовать в зависимости от личных предпочтений.

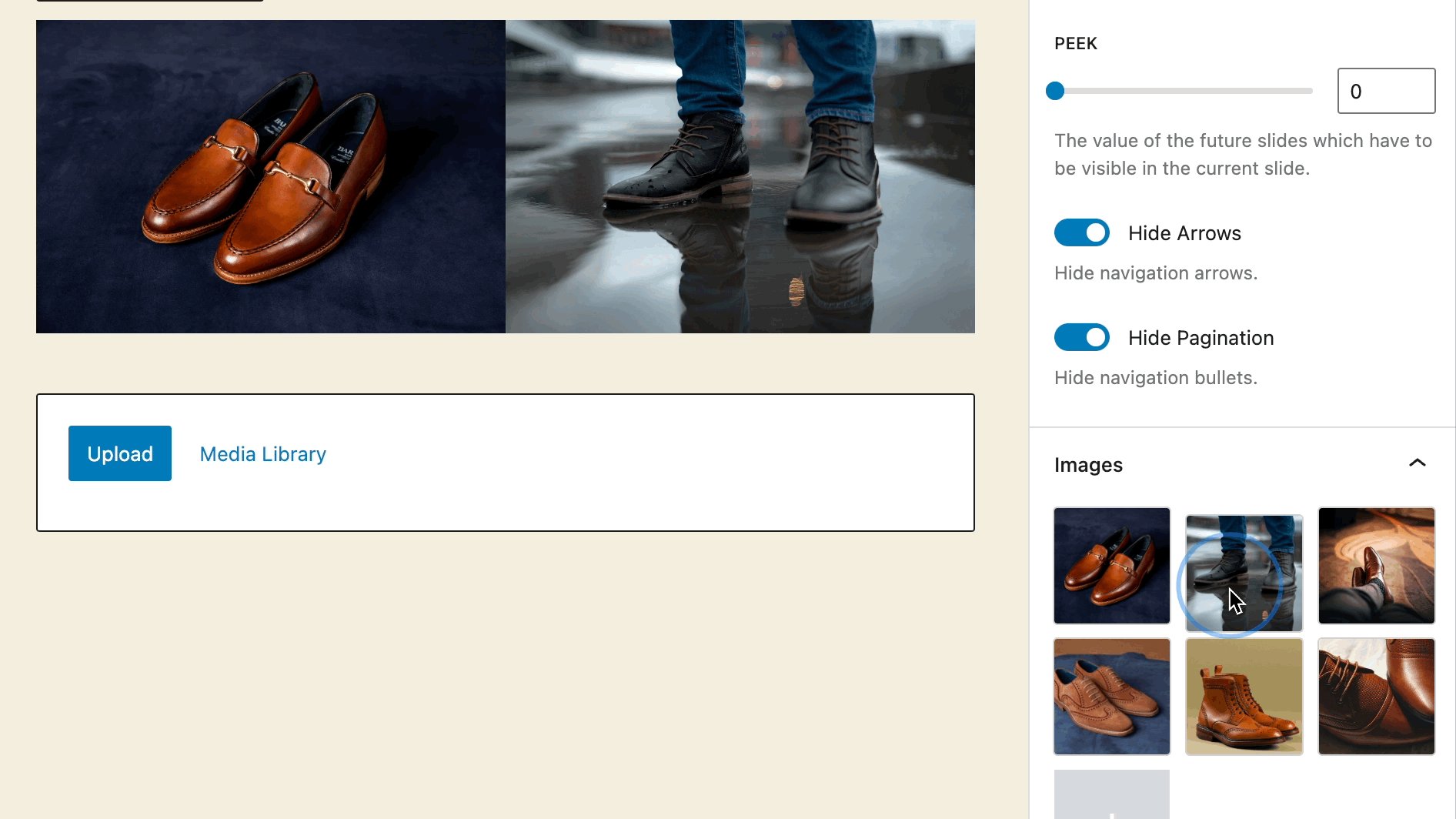
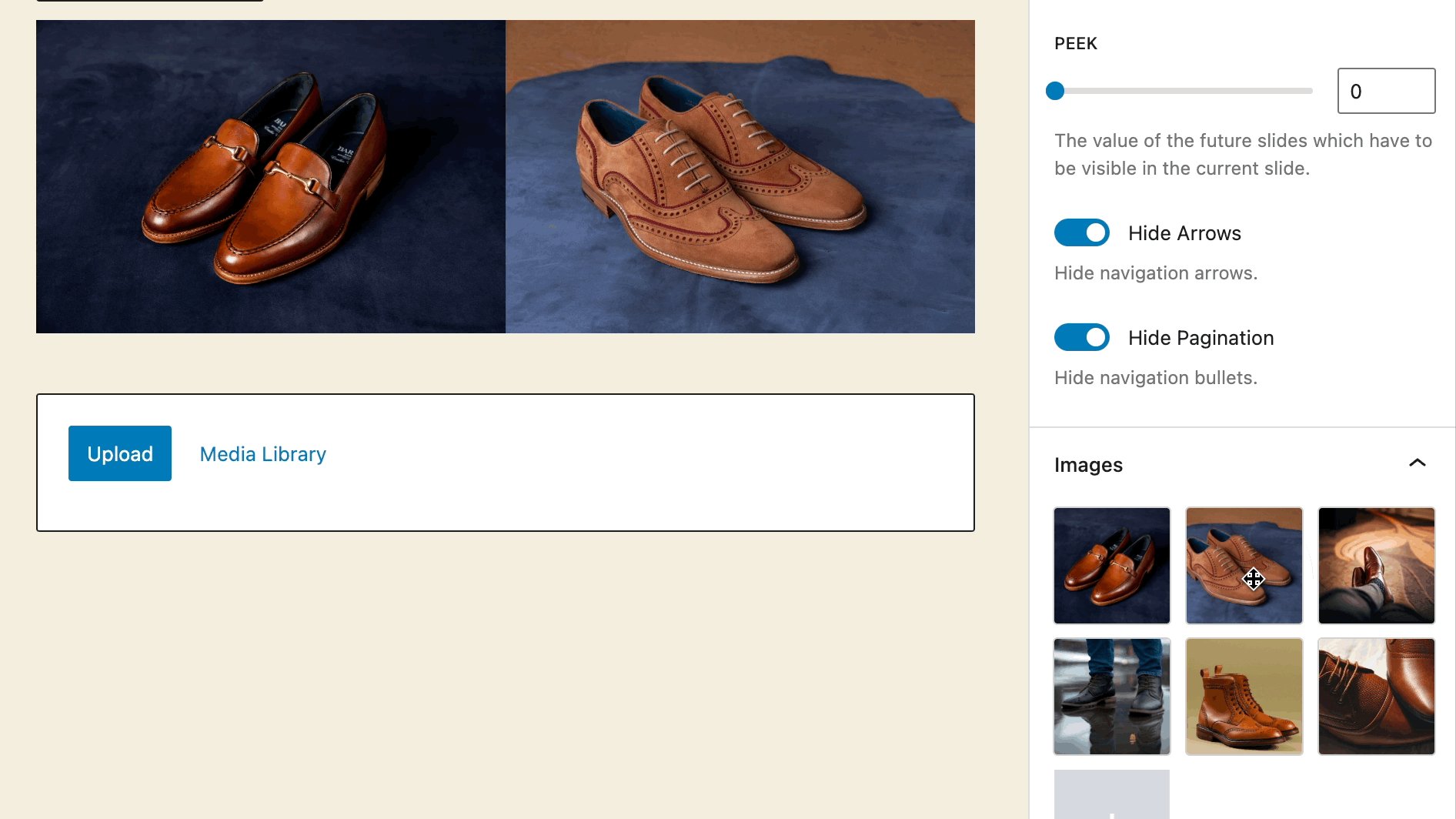
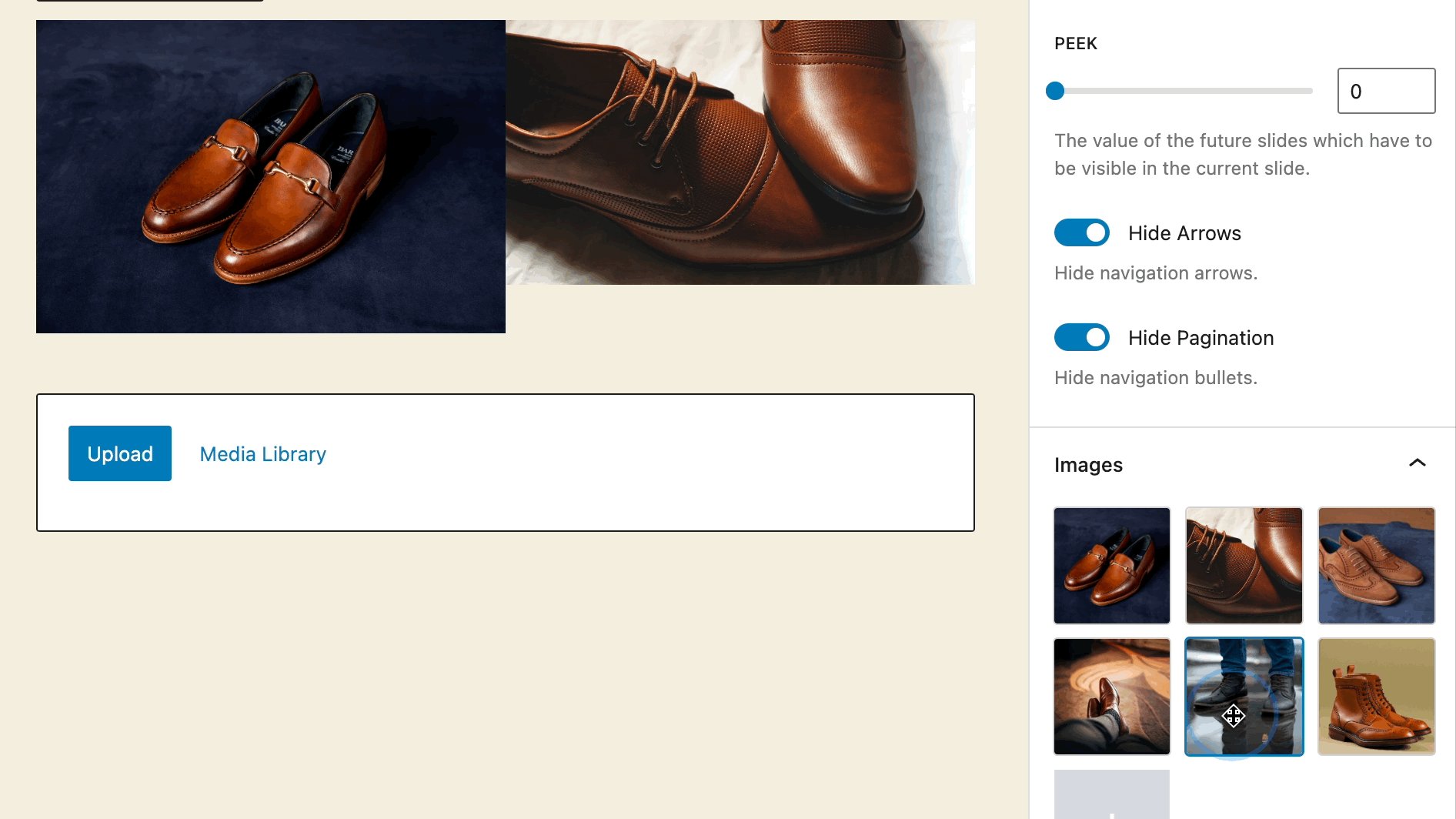
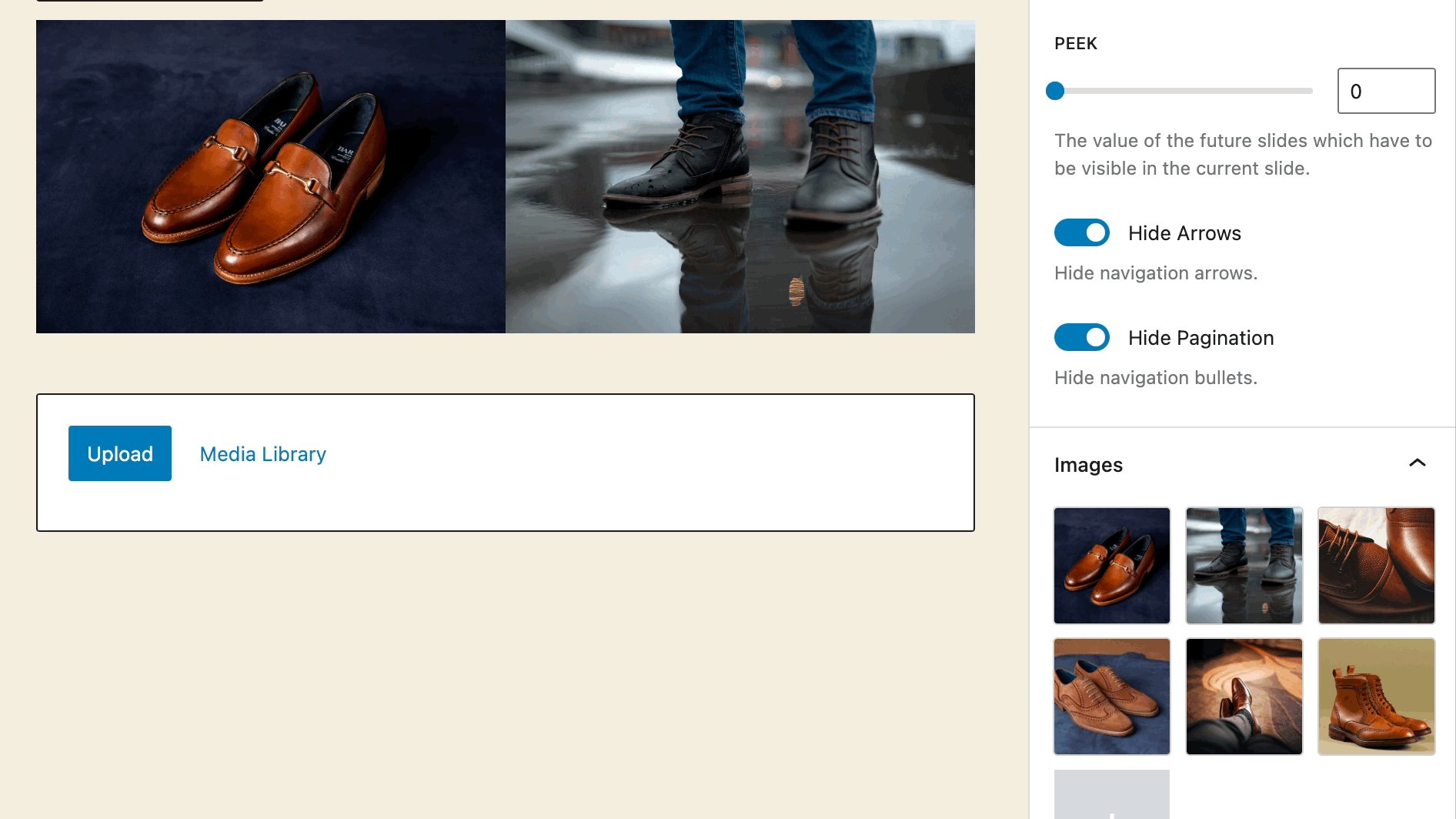
Шаг 3. При необходимости измените порядок изображений.
Откройте вкладку «Изображения» , чтобы увидеть все элементы мультимедиа, которые в данный момент находятся внутри ползунка. Здесь вы можете щелкнуть и перетащить, чтобы изменить порядок.

В этой области также можно удалять и добавлять изображения.
Шаг 4. Переключите настройки автозапуска
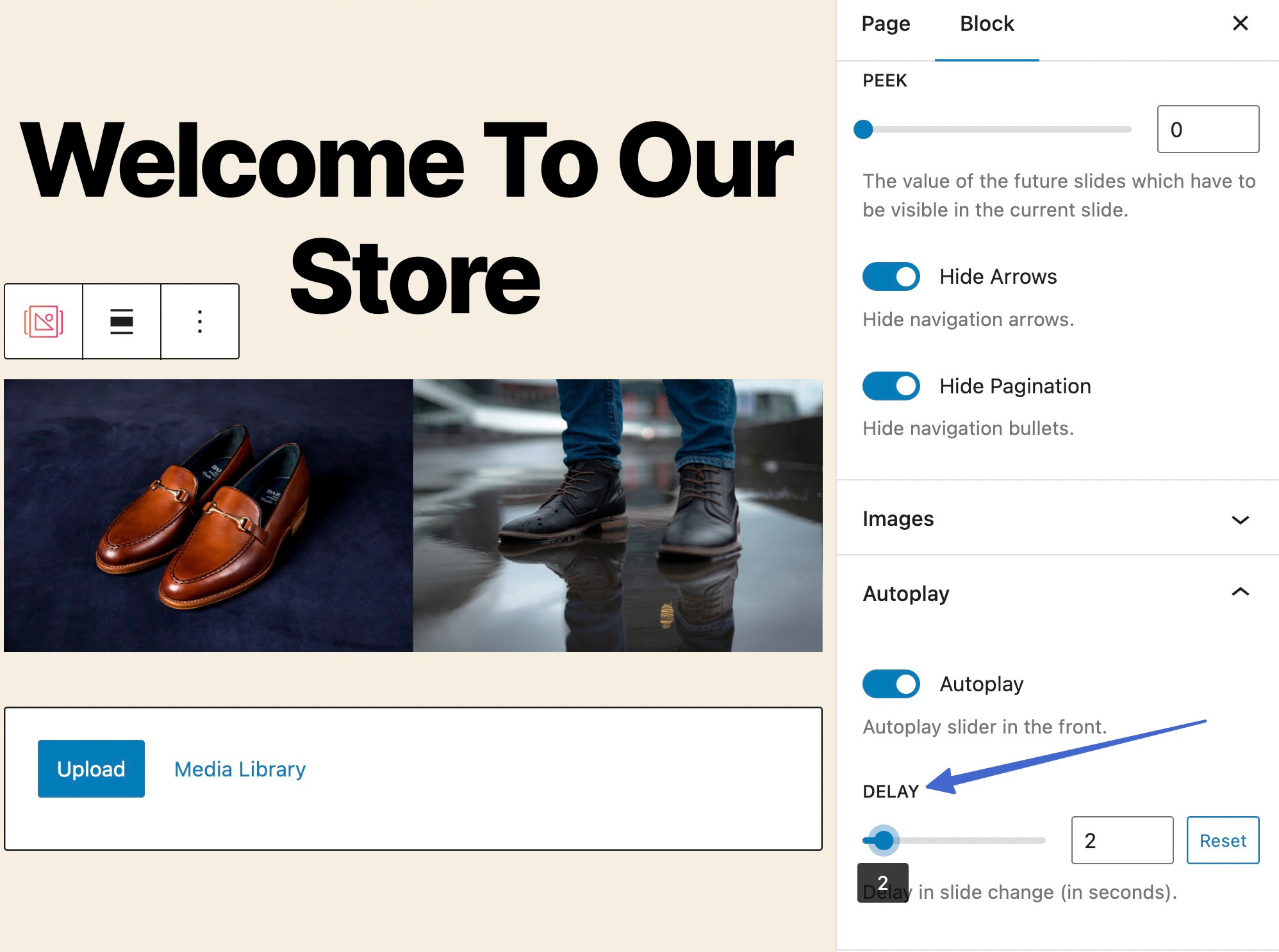
В разделе «Автозапуск» есть переключатель для активации или деактивации функции автозапуска слайдера на вашем слайдере WordPress.

Когда вы включаете переключатель, у вас есть возможность отложить переход слайдов на несколько секунд.

Шаг 5: Добавьте стиль к слайдеру
Переходя к общим настройкам, щелкните вкладку «Стиль» , чтобы изменить такие параметры, как размеры, цвета и границы.

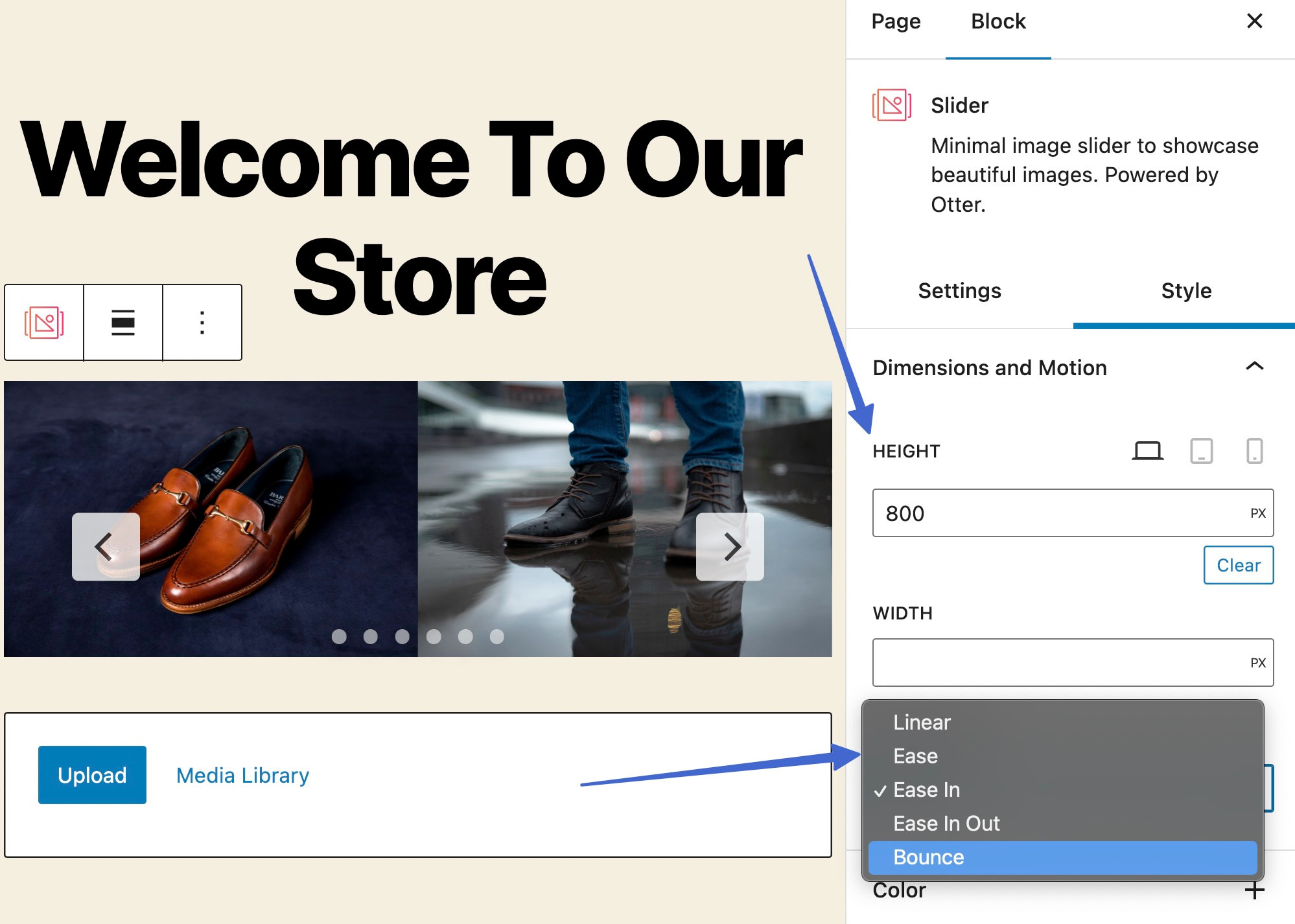
На панели «Размеры и движение» есть поля для ввода заданной высоты или ширины для всего ползунка. Имейте в виду, что вам, возможно, придется поиграть с размерами, чтобы добиться желаемого вида. Наличие фиксированной высоты или ширины также может повлиять на его отзывчивость на других устройствах.
Есть даже поле «Переход» , чтобы выбирать творческие движения при смене слайдов.
Варианты включают:
- Линейный
- Простота
- Легкость
- Легкость входа
- Подпрыгивать

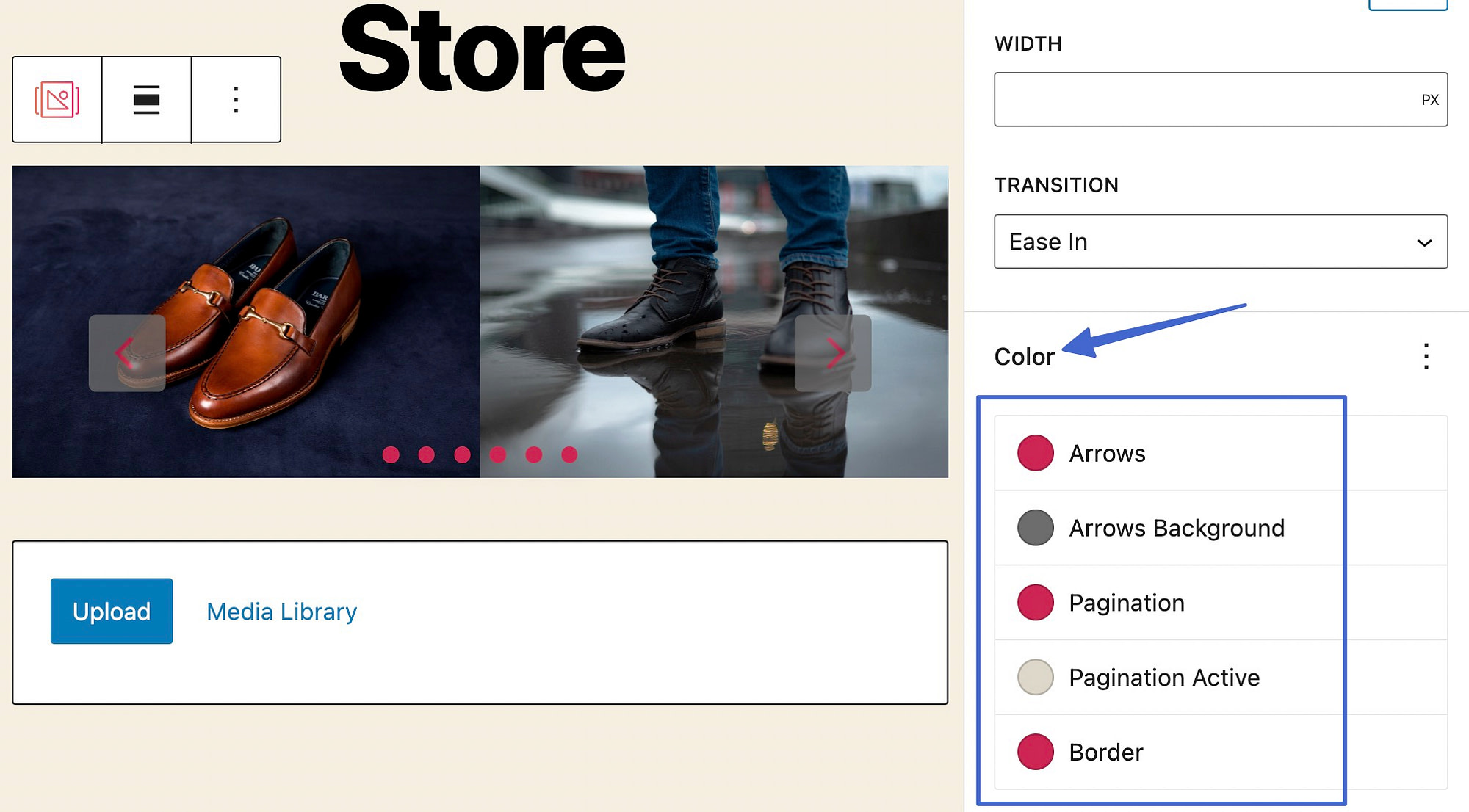
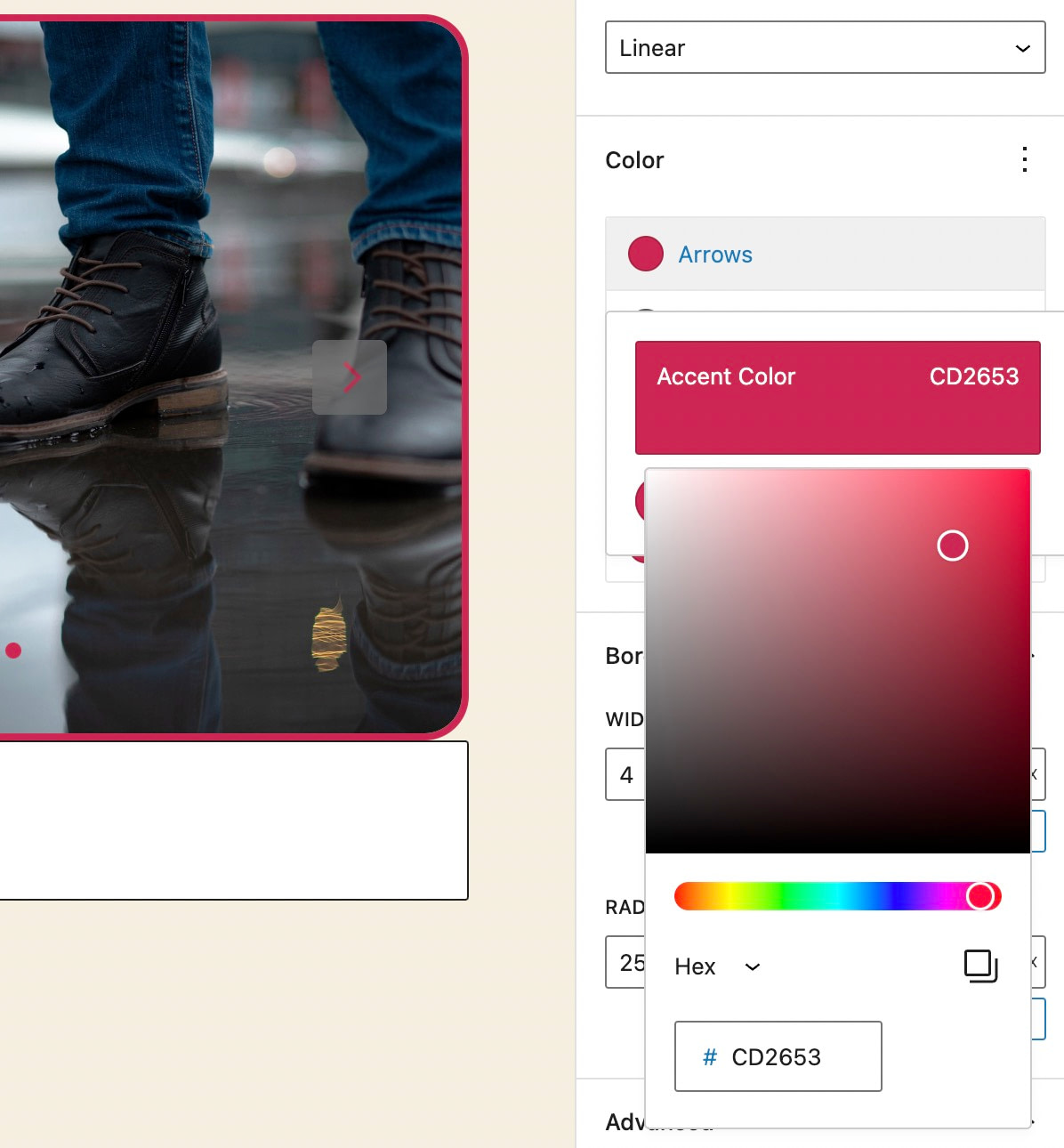
Чтобы добавить ползунок в WordPress с каким-либо цветом, откройте раздел «Цвет» . Здесь вы выбираете элементы, для которых нужно изменить их цвета. Вы можете добавить цвет к стрелкам, фону стрелок, нумерации страниц, активной нумерации страниц и границам.


Нажмите на круглый образец цвета в каждом из них, чтобы открыть селектор цвета. Когда вы будете вносить изменения, вы увидите, что они мгновенно применяются к предварительному просмотру в редакторе.

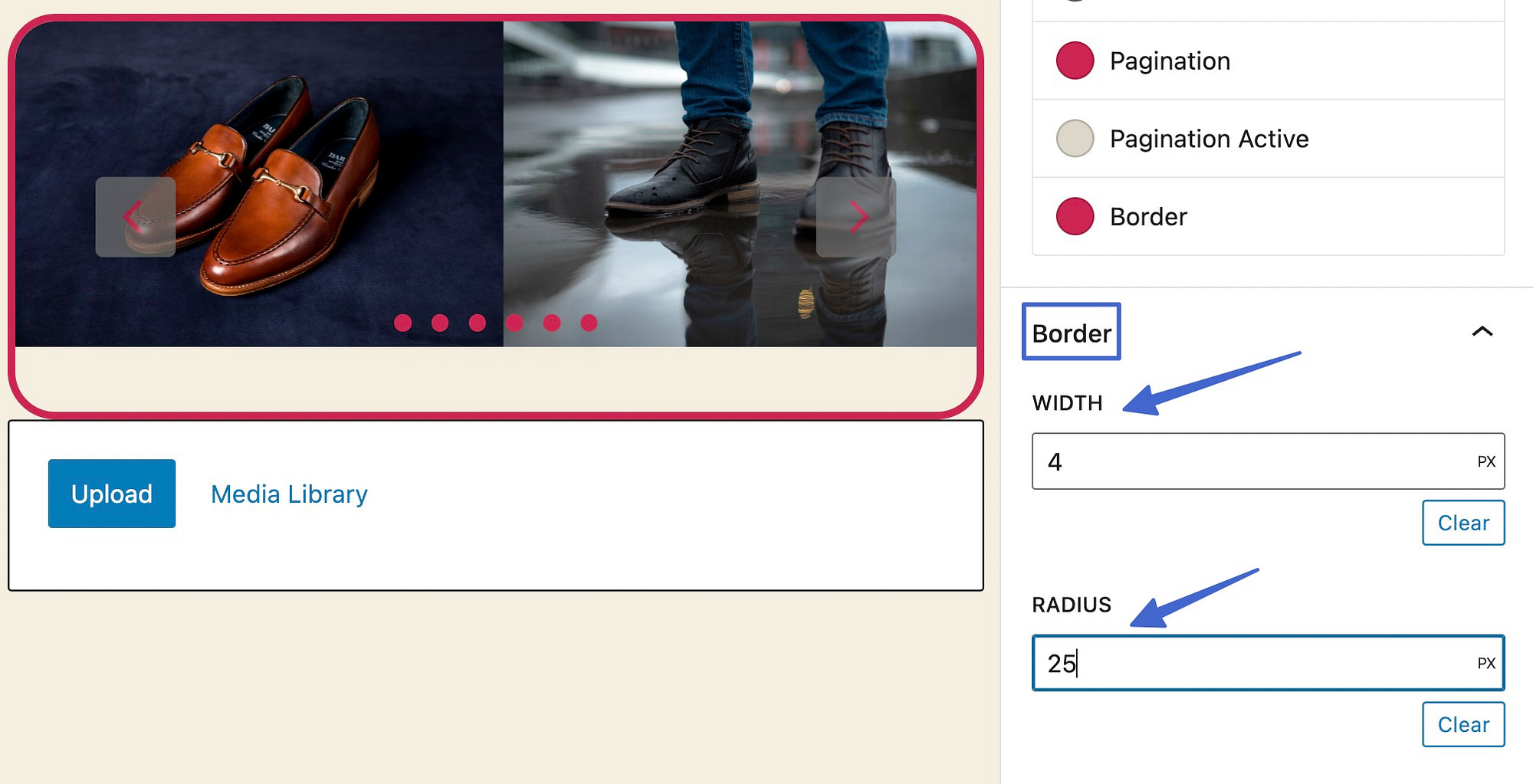
Последняя настройка стиля, доступная для слайдера Otter Blocks, — это его граница. Выберите вкладку «Граница» , затем введите определенное количество пикселей для ширины и радиуса границы. Радиус скругляет углы границы.

Шаг 6. Переключитесь на ползунок широкой или полной ширины.
Одна из последних настроек, которые стоит настроить для слайдера WordPress, — это его ширина на странице. Темы WordPress обычно имеют предустановленную ширину содержимого, но вы можете переопределить ее, чтобы ползунок занимал больше места ( при условии, что ваша тема поддерживает эти параметры ширины ).
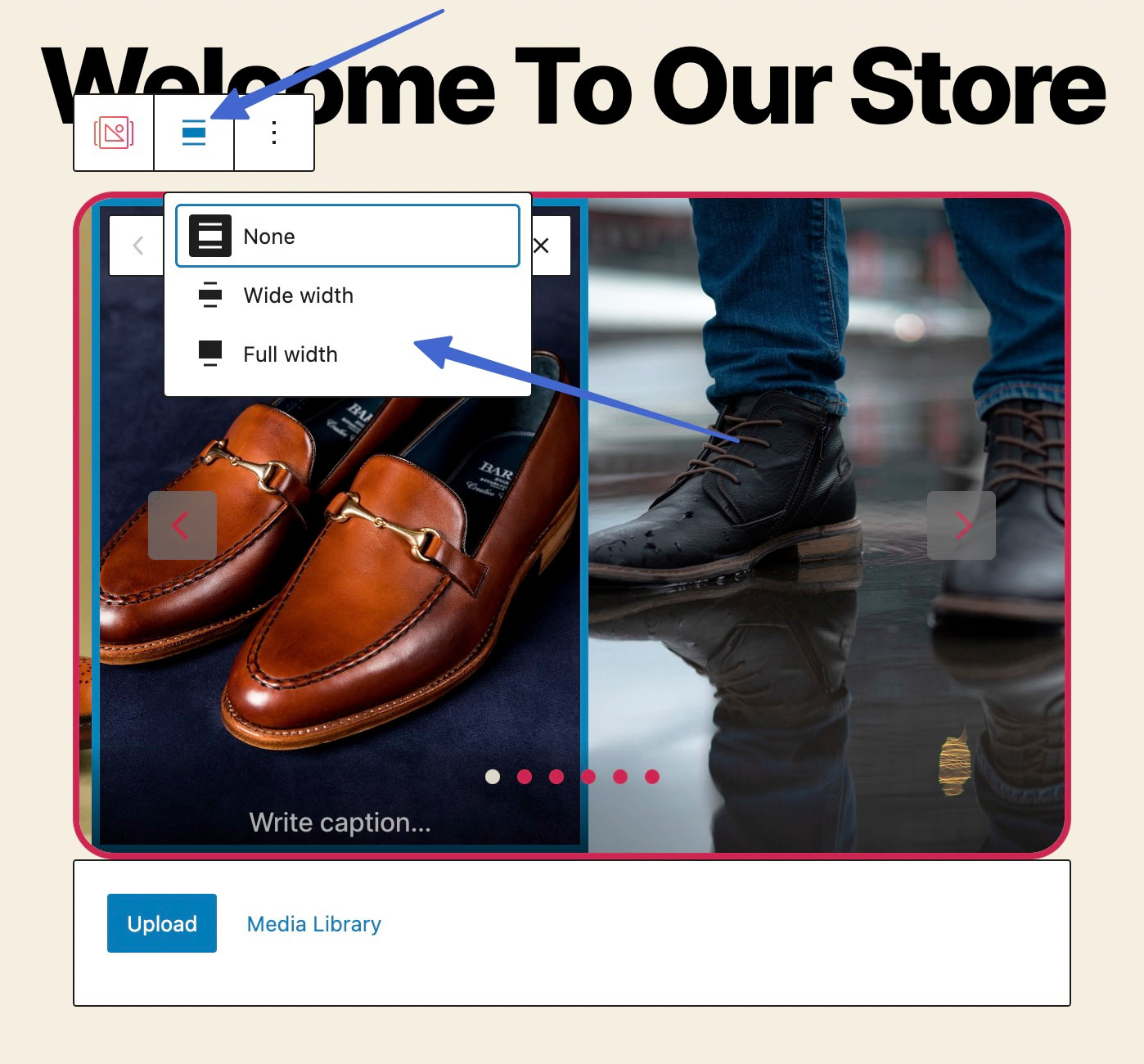
В редакторе WordPress нажмите, чтобы выбрать блок Slider. Нажмите появившуюся кнопку «Выровнять» . Вы увидите раскрывающееся меню с тремя вариантами выравнивания:
- Никто
- Широкая ширина
- Полная ширина

Выравнивание по ширине растягивает ползунок по большей части страницы, оставляя немного места по краям.

С другой стороны, полная ширина расширяет ползунки, чтобы они касались самых концов страницы, чтобы заполнить все горизонтальное пространство на экране.

Как показать/скрыть блок слайдера WordPress для разных пользователей с условиями видимости
Условие видимости — это правило, которое вы устанавливаете в Otter Blocks, чтобы определенные слайды отображались только в определенное время, например, если пользователь вошел на сайт или на основе истории покупок клиента.
Это мощные элементы для доставки целевых сообщений и минимизации избыточных изображений для других.
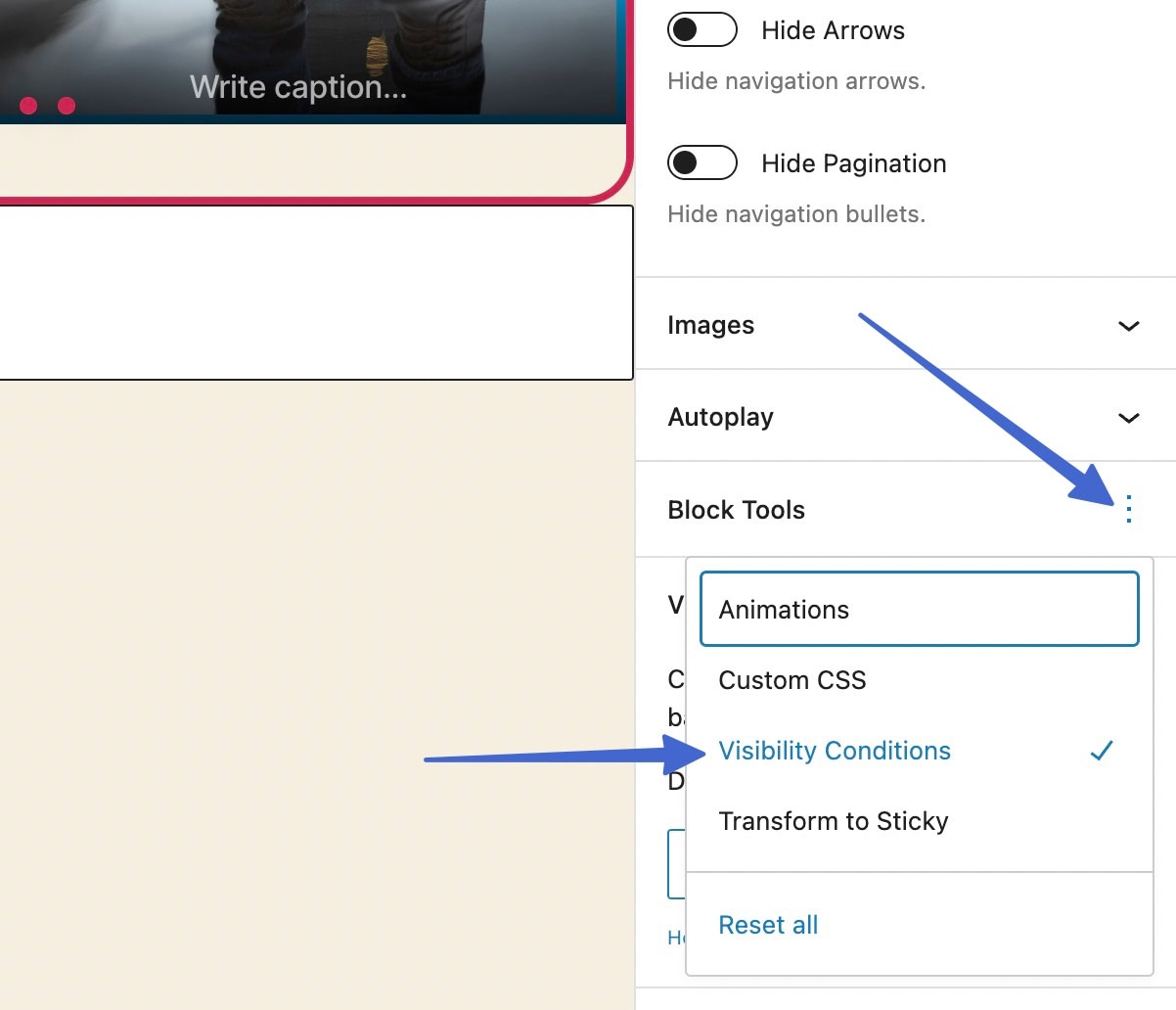
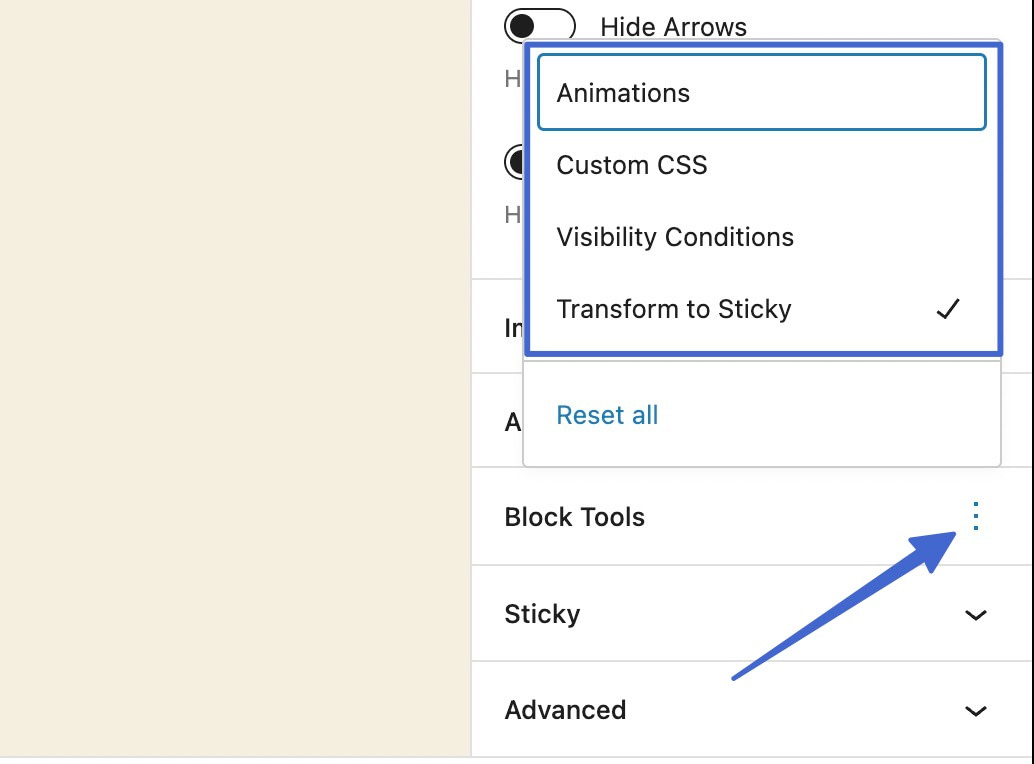
Для начала выберите блок Slider в редакторе и перейдите на его вкладку Block . Щелкните значок шашлыка (три вертикальные точки) для вкладки «Инструменты блока» . Это показывает дополнительные вкладки для активации в настройках блока:
- Анимации
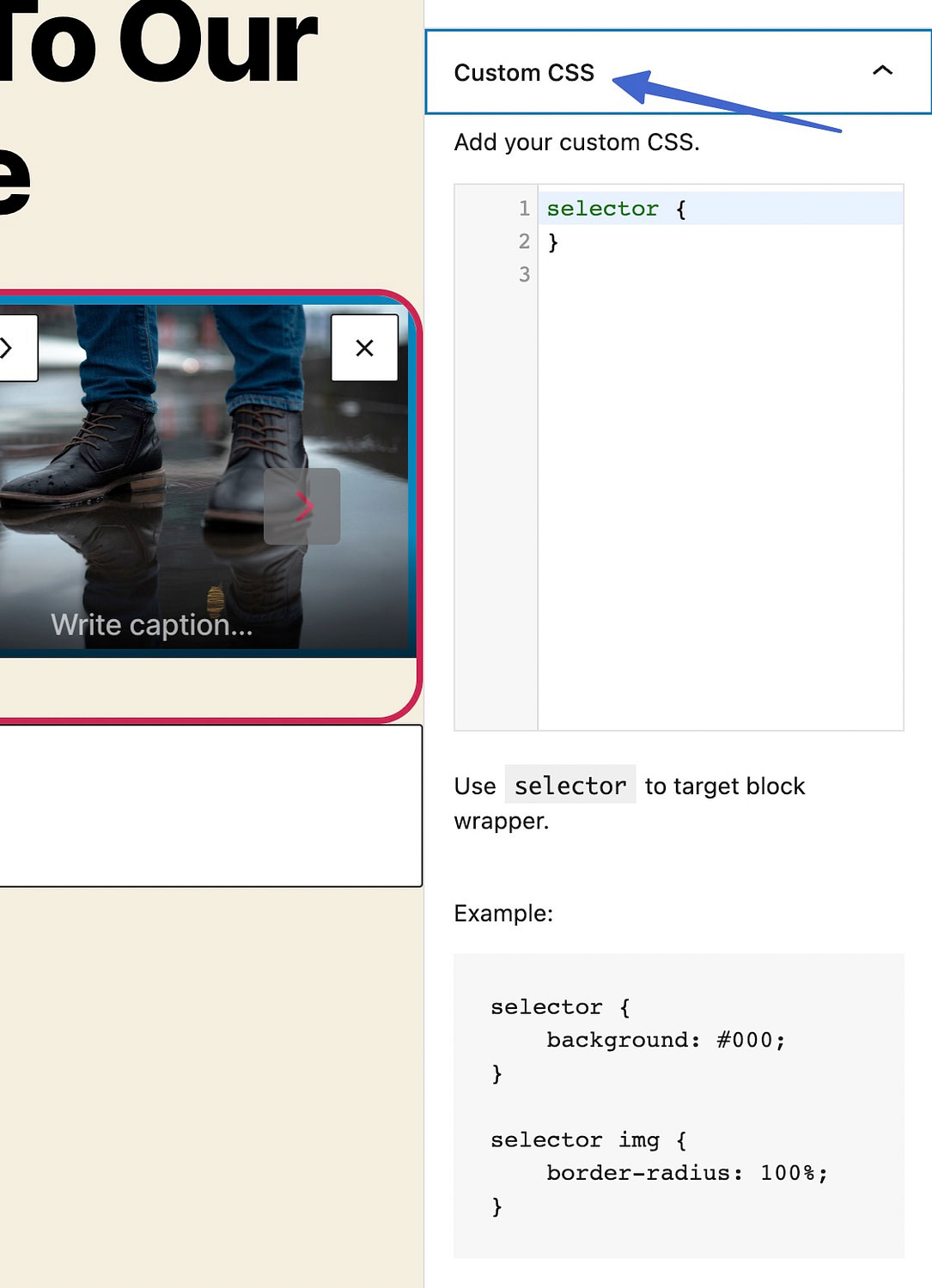
- Пользовательские CSS
- Условия видимости
- Превратить в липкое
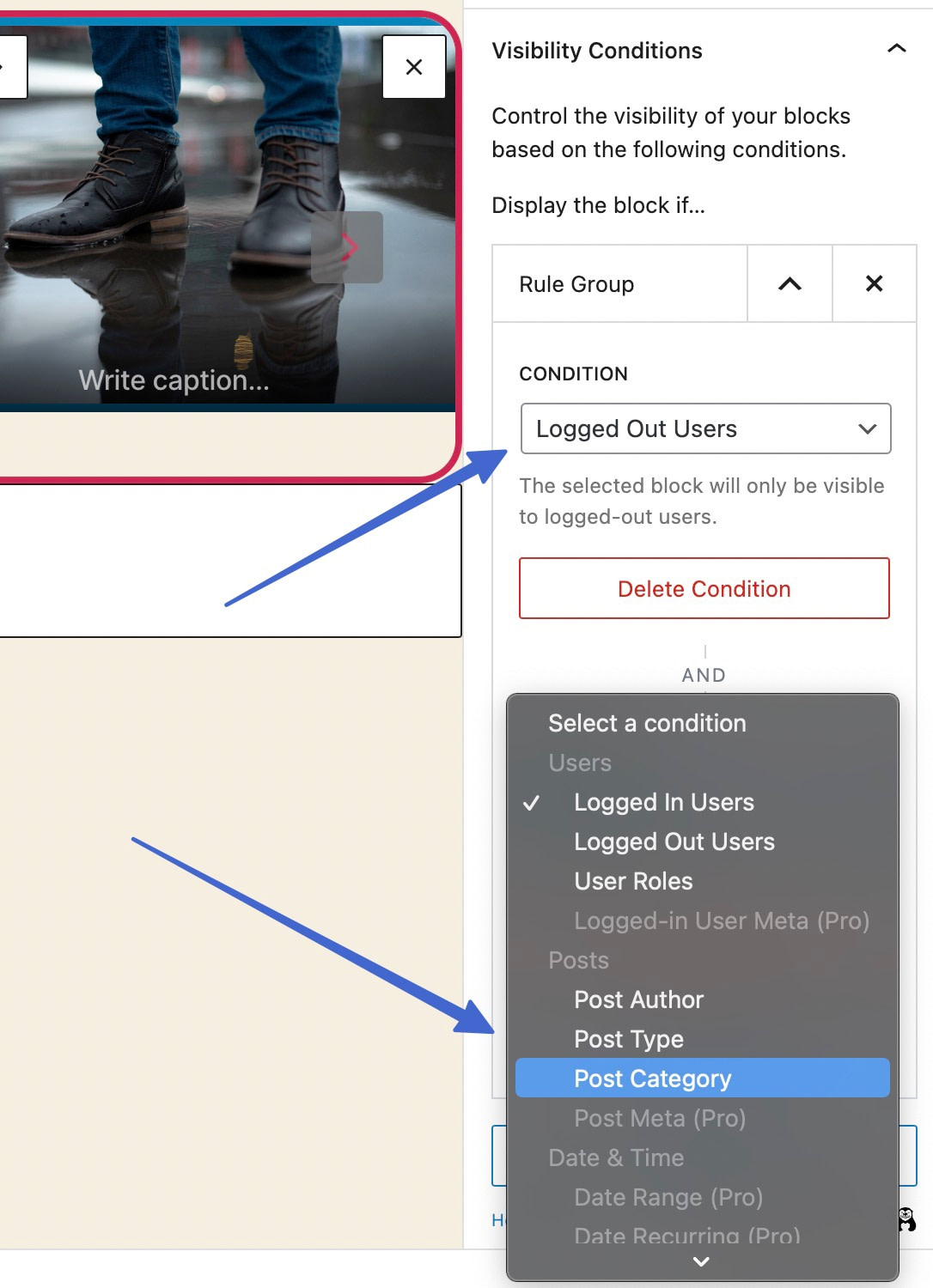
В этой ситуации выберите параметр «Условия видимости» .
Примечание. Анимация не работает для блоков Slider (эта функция предназначена для других блоков, поставляемых с Otter).

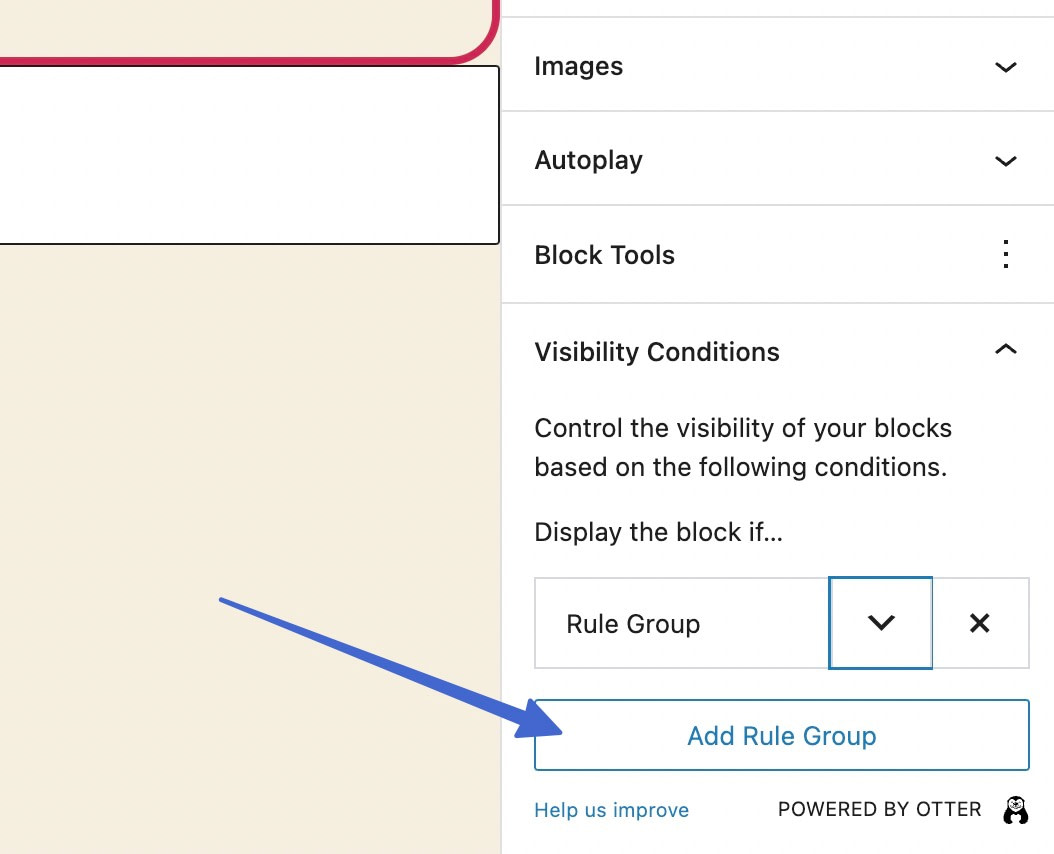
Нажмите, чтобы добавить группу правил .

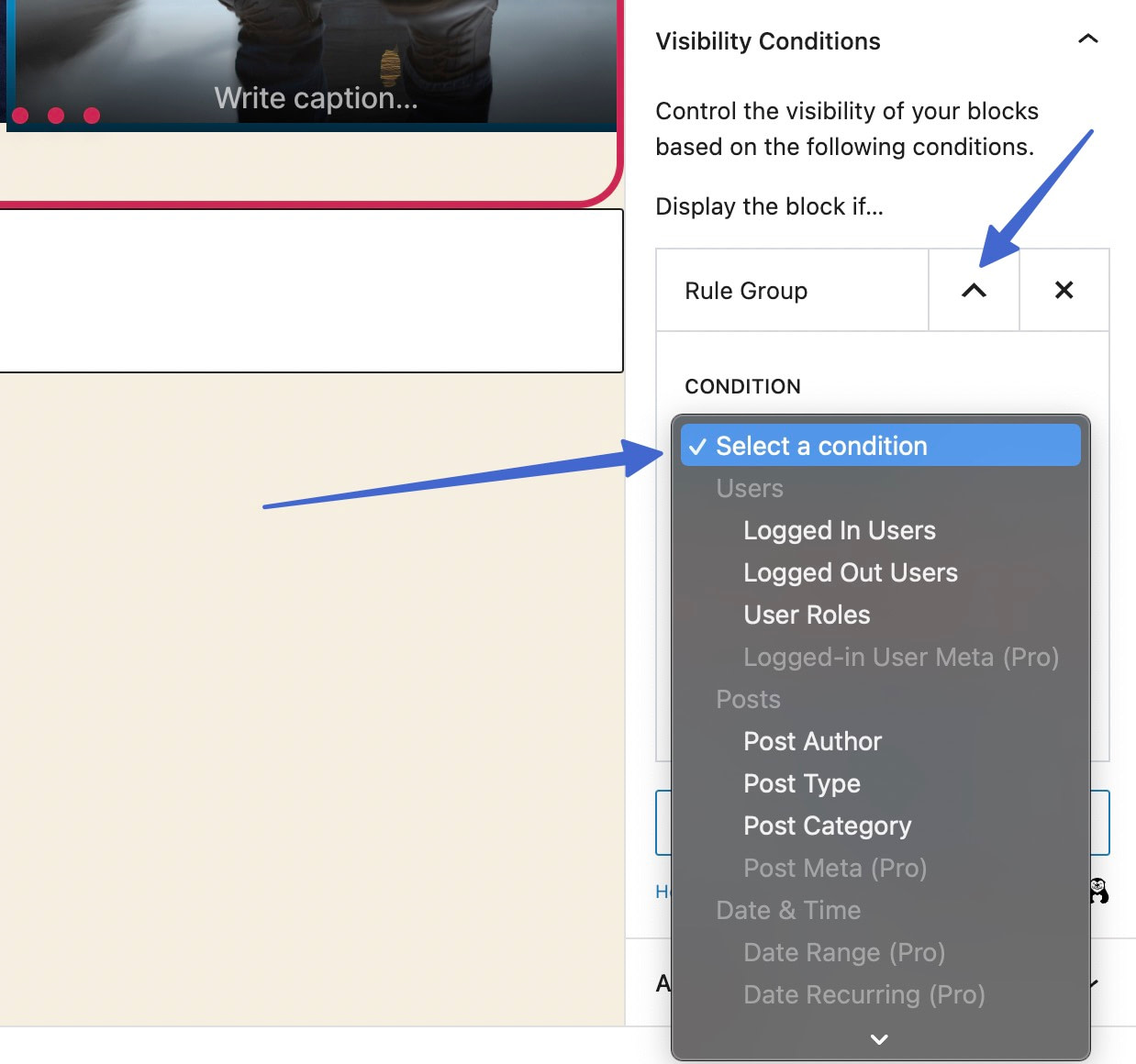
Найдите и щелкните значок морковки, направленный вниз , рядом с надписью «Группа правил» . Это предложит вам выбрать условие для группы правил.
Существует длинный список условий для отображения блока, если условие истинно.
Выбирайте из категорий:
- Пользователи
- Сообщения
- Дата и время
- Передовой
- WooCommerce
- Полоса
- УзнатьDash

Например, вы можете показывать слайдер только пользователям, выполнившим вход в систему, что означает, что пользователи, выполнившие вход в систему, ничего не видят, или другой слайдер, который вы настроили для них.
Задайте несколько условий в одной группе правил, чтобы ползунок отображался только при выполнении обоих условий.

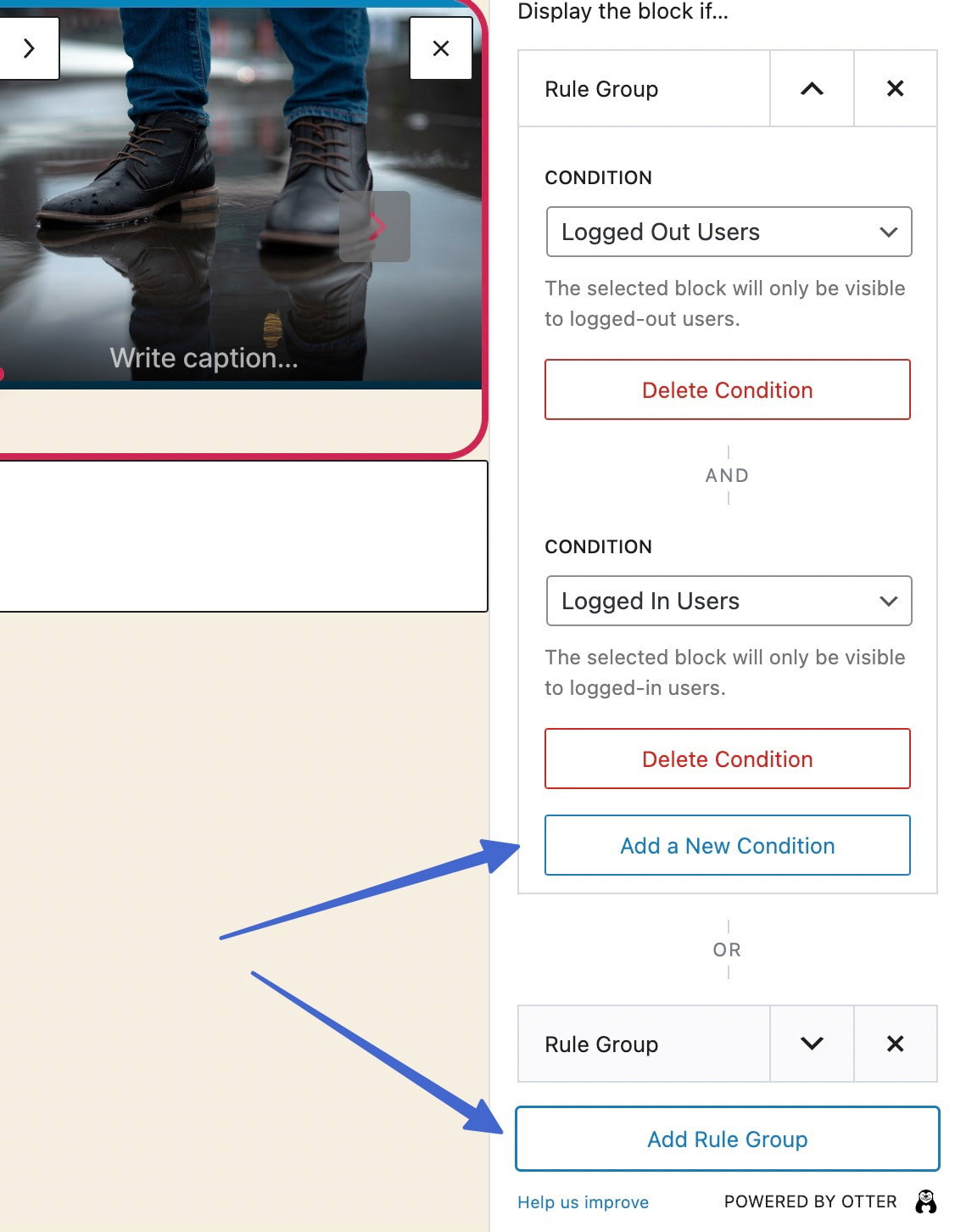
Существует большая разница между добавлением нового условия и добавлением новой группы правил:
- Ползунки с несколькими условиями появляются только в том случае, если выполняется первое условие И второе.
- Ползунки с несколькими группами правил отображаются, если соблюдается первая группа правил ИЛИ вторая группа правил.

При настройке условий и групп правил не забудьте предложить несколько слайдеров с разными правилами видимости, чтобы все пользователи видели соответствующий слайдер!
Как установить липкие ползунки и пользовательский CSS
Остальные инструменты для слайдеров Otter включают в себя: Transform to Sticky и Custom CSS . Помните, что анимация недоступна для слайдеров.
Если вы хотите, вы можете активировать оба в раскрывающемся меню «Инструменты блока» .

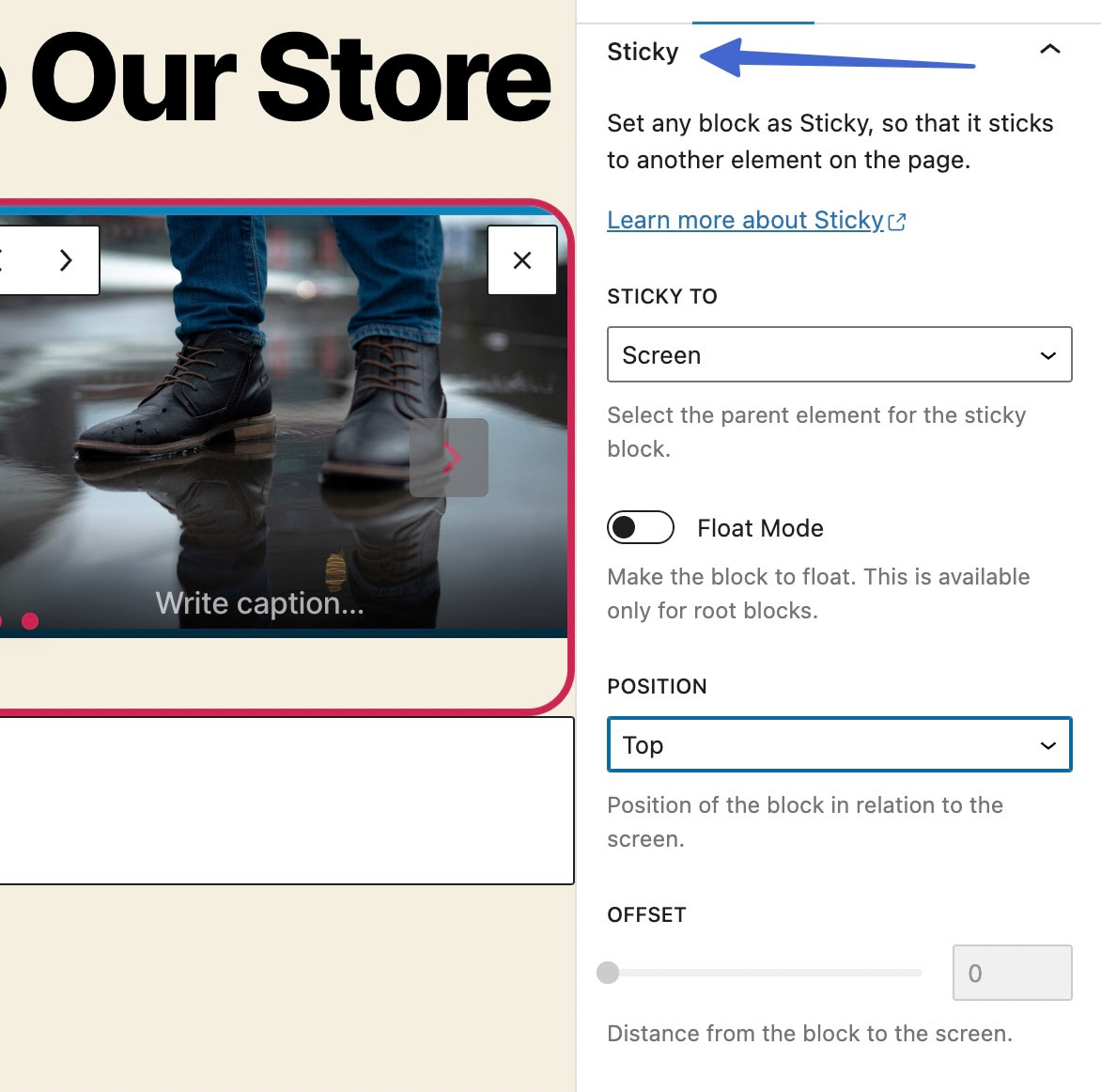
Липкие слайдеры позволяют вам удерживать слайдер на одном месте, пока пользователи перемещаются по вашему сайту. Это полезно, если это важное сообщение или если оно хорошо работает для эстетики страницы.
Вот липкие настройки :
- Установите ползунок так, чтобы он прилипал к экрану
- Активировать плавающий режим
- Изменить его положение
- Выберите смещение
- Добавьте липкое поведение, такое как свертывание, исчезновение и стек

Пользовательский CSS , с другой стороны, позволяет вам добавить ползунок в WordPress и настроить его по своему усмотрению — при условии, что вы знаете, как программировать. Просто введите или вставьте код в пользовательский блок CSS и используйте «селектор», чтобы выбрать оболочку блока.

Добавьте блок слайдера WordPress сегодня
На этом наше руководство о том, как использовать блок слайдера WordPress для добавления слайдера прямо из редактора WordPress, завершено.
Для большинства людей все, что вам нужно сделать, это добавить блок слайдера WordPress в свой дизайн и загрузить несколько изображений.
Если вам нужен больший контроль, у блока также есть множество настроек, которые позволяют вам настроить его работу.
Если у вас есть магазин WooCommerce, вас также может заинтересовать наше руководство о том, как добавить слайдер продуктов WooCommerce в ваш магазин.
У вас все еще есть вопросы о том, как использовать блок слайдера WordPress? Дайте нам знать об этом в комментариях!
