Как создать динамические модули отзывов с помощью Divi и ACF
Опубликовано: 2022-04-17Divi хорошо работает с динамическим контентом. Динамический контент можно использовать для отображения текста, заголовков и многого другого. Его можно даже использовать в модуле отзывов Divi, объединив его с плагином Advanced Custom Fields. В этом посте мы увидим, как создавать динамические модули отзывов с помощью Divi и ACF. Divi и ACF очень хорошо работают вместе, и этот пост поможет вам понять, как!
Давайте приступим к делу.
Расширенная настройка пользовательских полей
Во-первых, нам нужно установить бесплатную версию плагина Advanced Custom Fields.
Установить расширенные настраиваемые поля
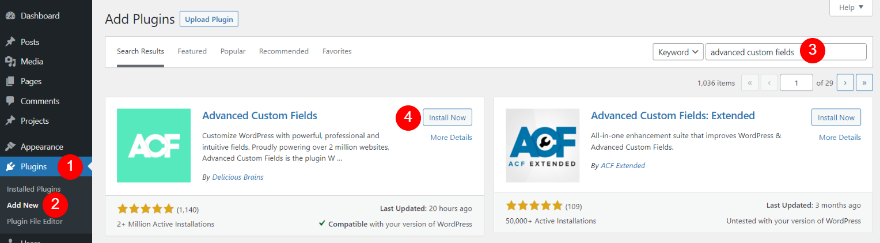
Чтобы установить его в WordPress, перейдите в « Плагины » > « Добавить новый » на панели управления WordPress. Найдите дополнительные настраиваемые поля и нажмите « Установить сейчас» .
- Плагины
- Добавить новое
- Поиск
- Установить сейчас

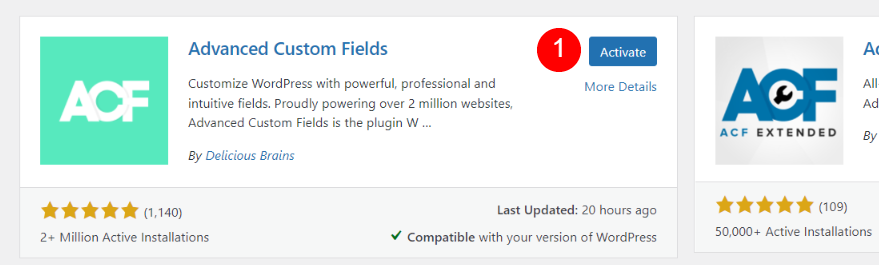
После завершения установки нажмите « Активировать ».
- Активировать

Теперь мы готовы настроить настраиваемые поля для нашего отзыва Divi.
Создать новую группу полей
Затем создайте группу полей . Эта группа полей будет содержать все поля, необходимые для одного отзыва. Затем мы можем клонировать эту группу полей, чтобы создать столько отзывов, сколько захотим.
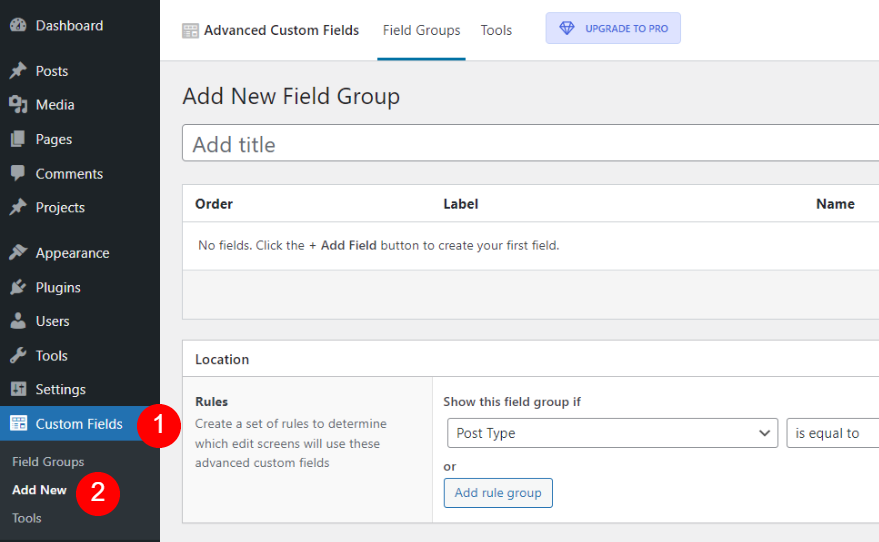
Чтобы создать группу полей, перейдите в « Пользовательские поля» > « Добавить новое » на панели управления WordPress.
- Настраиваемые поля
- Добавить новое

Создайте группу полей для отзыва 1
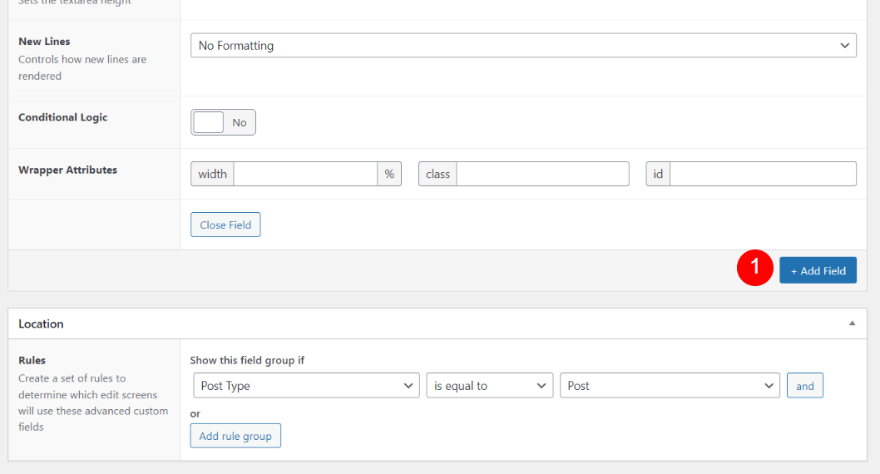
Сначала добавьте заголовок и нажмите « Добавить поле ».
- Добавить заголовок
- Нажмите Добавить поле

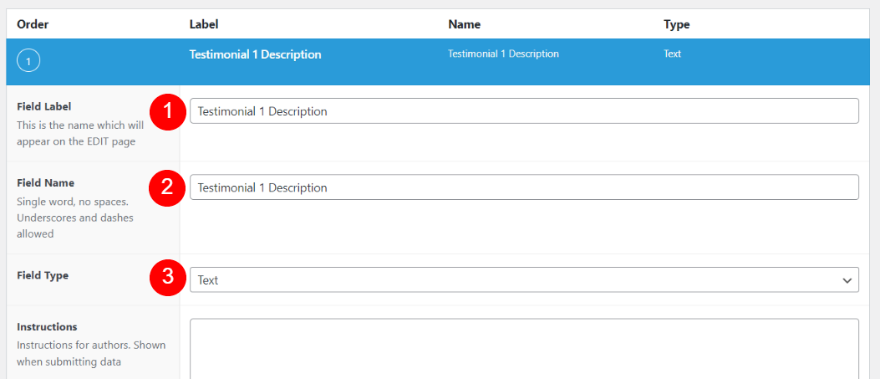
Откроется редактор, в котором мы создадим поля. Нам нужно будет добавлять по одному полю за раз. Каждое поле будет включать метку, имя и тип поля. Название и метка могут совпадать.
Отзыв 1 Описание
Введите метку поля и имя поля . Щелкните раскрывающийся список « Тип поля», чтобы просмотреть параметры. В этом поле используется другой тип поля, чем в трех других полях.
- Метка поля: Отзыв 1 Описание
- Имя поля: Отзыв 1 Описание

Выберите Текстовая область из списка.
- Тип поля: текстовая область

Отзыв 1 Имя
Затем прокрутите вниз и нажмите «Добавить поле ».

Затем введите Testimonial 1 Name в поля Name и Field Label . Оставьте тип поля по умолчанию (текст).
- Имя поля: Отзыв 1 Имя
- Метка поля: Отзыв 1 Имя

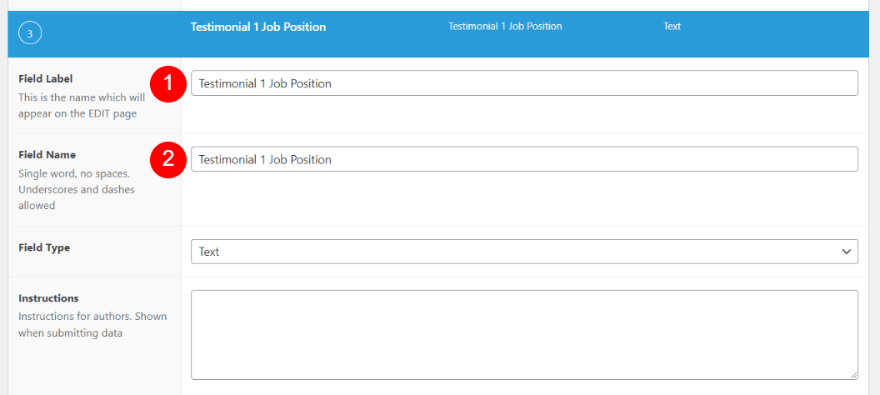
Отзыв 1 Должность
Затем нажмите « Добавить поле » и введите Testimonial 1 Job Position для имени поля и метки поля .
- Имя поля: Отзыв 1 Должность
- Метка поля: Отзыв 1 Должность

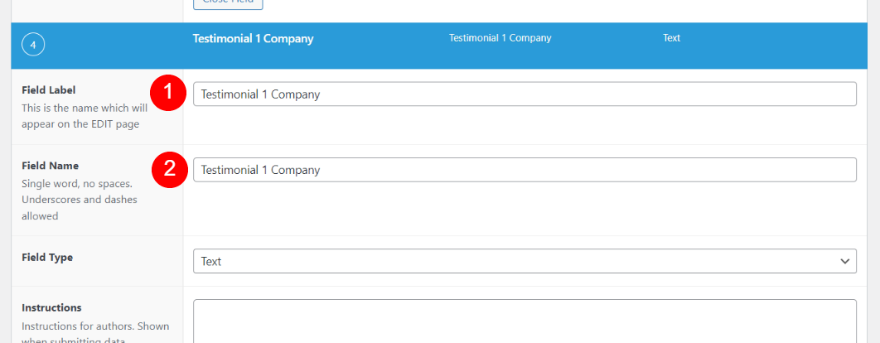
Отзыв 1 Компания
Затем нажмите « Добавить поле » и введите Testimonial 1 Company в поле «Имя поля» и « Ярлык поля ».
- Имя поля: Отзыв 1 Компания
- Метка поля: Отзыв 1 Компания

Место нахождения
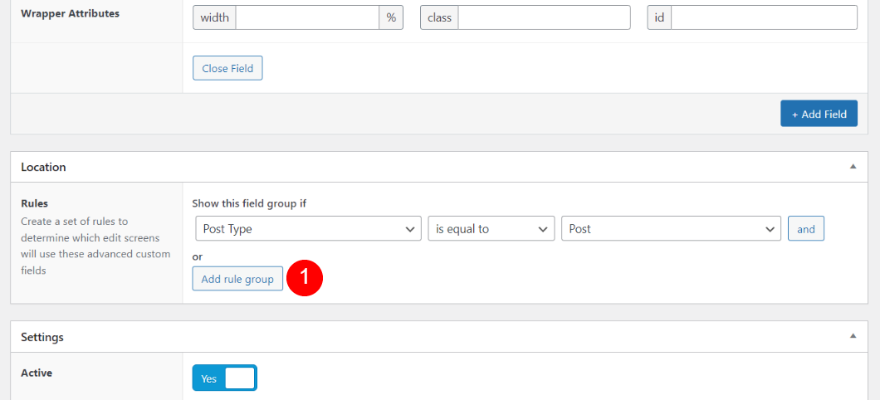
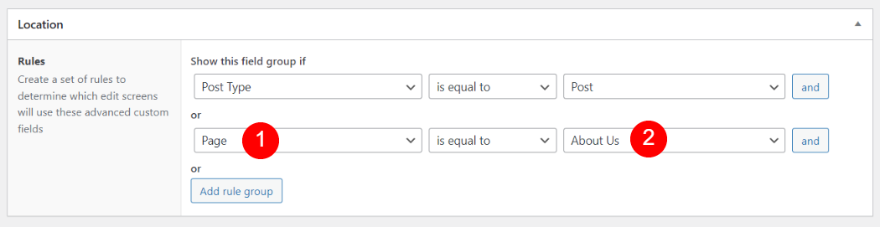
Далее мы установим правила расположения . Мы выберем страницу или страницы, на которых мы хотим использовать отзыв. У него есть правило, что Тип сообщения равен Странице по умолчанию. Мы сохраним это правило и добавим еще одно. Щелкните Добавить группу правил .

Выберите раскрывающийся список « Тип публикации » для нового правила и выберите «Страница». Выберите раскрывающийся список Опубликовать для нового правила и выберите страницу, которую хотите использовать. Если вы хотите использовать несколько страниц, добавьте новое правило для каждой страницы.
- Первое поле: Страница
- Второе поле: название вашей страницы

Опубликуйте новую группу полей
Наконец, нажмите кнопку « Опубликовать » в правом верхнем углу редактора, чтобы опубликовать новую группу полей.

После публикации группы полей вы увидите список полей и правил.

Клонировать группу полей отзыва
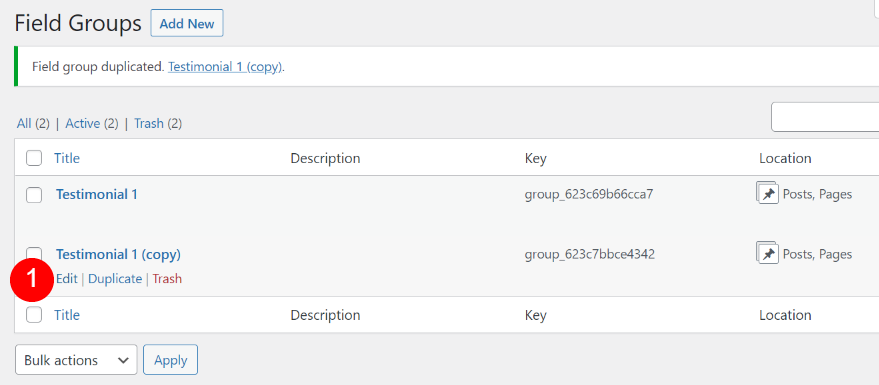
Далее мы клонируем группу полей отзывов. Это позволит нам создать еще один отзыв. Нам нужно будет повторить это для каждого отзыва, который мы хотим создать. На панели инструментов WordPress перейдите в « Пользовательское поле » > « Группы полей ». Наведите указатель мыши на группу полей, которую хотите клонировать, и нажмите Дублировать .
- Настраиваемые поля
- Группы полей
- Дублировать

Затем нажмите « Изменить », чтобы открыть новую группу полей и изменить имена группы и каждого поля внутри группы.

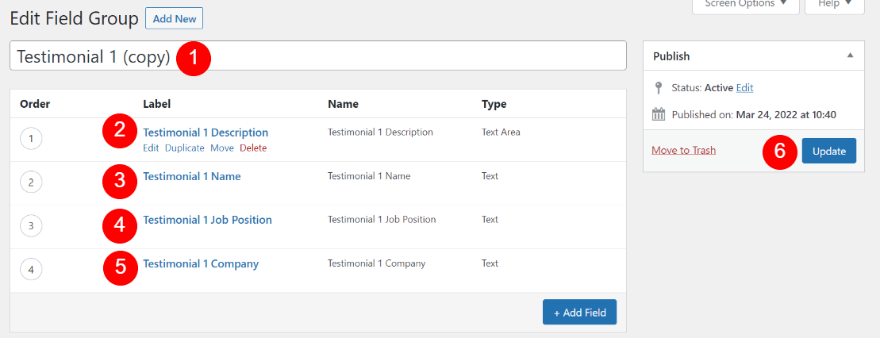
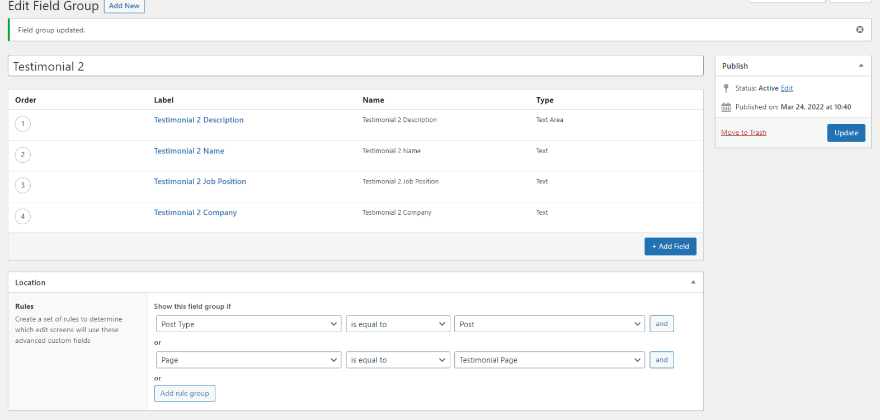
Измените заголовок, выберите каждое поле и измените 1 на 2. Нажмите « Обновить» , когда будете готовы.

Затем выберите страницу, на которой вы хотите разместить этот отзыв.

Теперь у вас есть группа полей для вашего второго отзыва.

Создайте отзыв
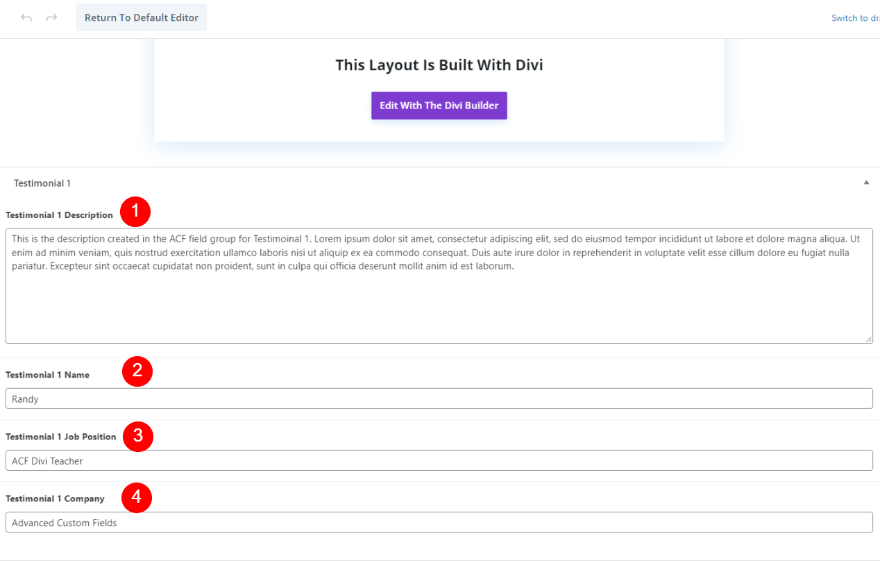
Поля для отзыва появляются в нижней части редактора страниц для страницы, которую вы выбрали в качестве местоположения отзыва. В этом примере есть поля только для Отзыва 1. Я выбрал другую страницу для местоположения Отзыва 2, поэтому он здесь не отображается.

Заполните поля как обычно. Затем вы будете готовы использовать поля в макете Divi для этой страницы.

Создайте модуль отзывов Dynamic Divi
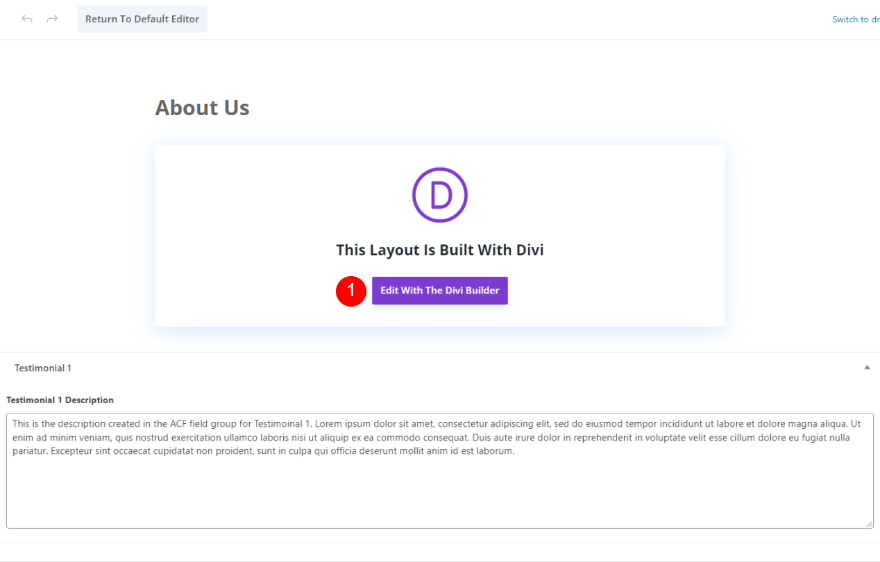
Одним из его преимуществ является то, что любой может вводить информацию или редактировать поля, не открывая модули Divi. Поля должны быть сопоставлены в модуле отзывов Divi. Нажмите, чтобы использовать Divi Builder для этой страницы.

Вы можете добавить группу настраиваемых полей на любую страницу, но я создам новую страницу. Поскольку я назвал эту страницу «О нас», я буду использовать страницу «О нас» из бесплатного пакета макетов продуктов для камер, доступного в Divi. Я добавлю новый модуль отзывов и стилизую его на основе страницы. Во-первых, я пройду через процесс добавления отзыва на страницу.
Добавить новый раздел отзывов Divi и строку
Добавьте новый обычный раздел под вторым разделом макета.


Затем добавьте строку с одним столбцом .

Добавьте модуль отзывов Divi
Затем добавьте в строку модуль отзывов.

Создайте динамический отзыв
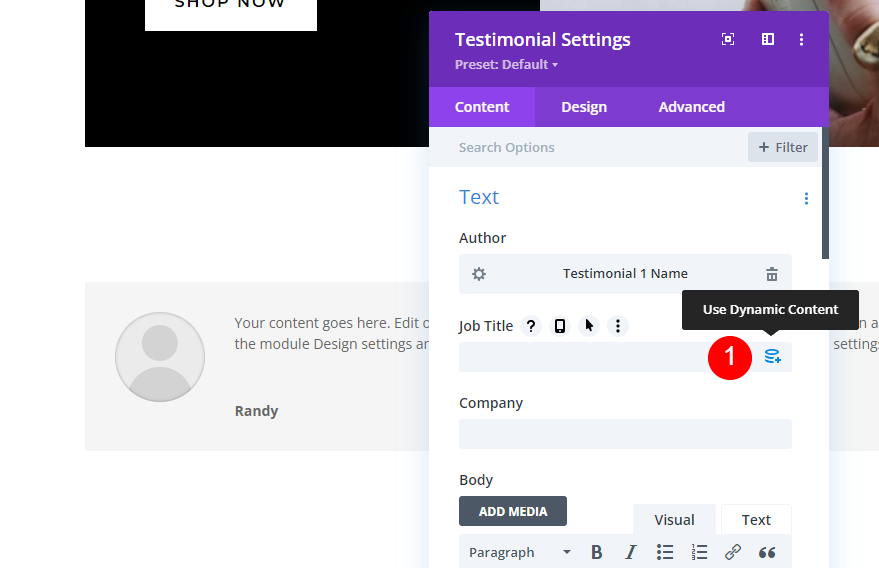
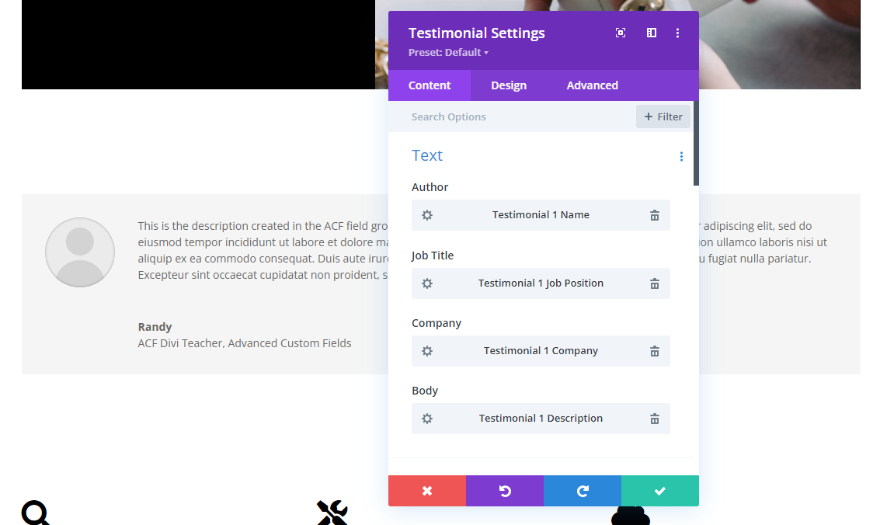
Далее мы добавим данные расширенных настраиваемых полей в модуль отзывов. Мы добьемся этого, добавив данные из группы полей в качестве динамического содержимого в каждое поле. Откройте настройки модуля как обычно. Вы увидите динамическую опцию, когда наведете курсор на каждое поле, как показано на изображении ниже.

Динамическое имя автора
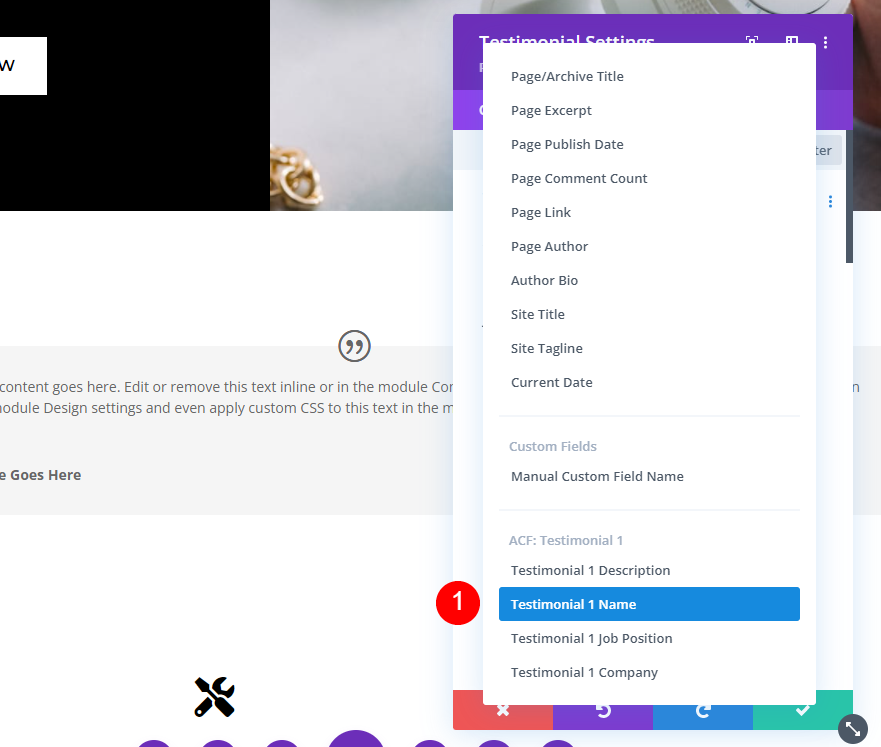
Сначала наведите указатель мыши на поле «Автор » и щелкните значок динамического содержимого .

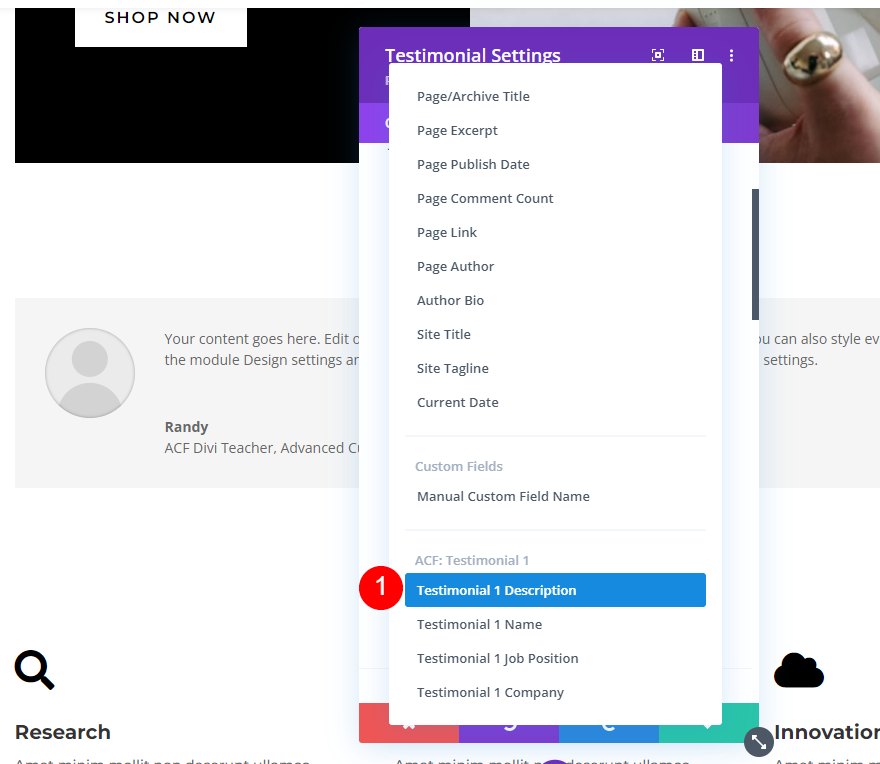
Вы увидите параметры ACF в нижней части списка. Это метки, которые мы дали полям при создании группы полей. Выберите Отзыв 1 Имя .

Если вам нужен текст до или после имени, добавьте его в поля «До» или «После». Вы также можете добавить HTML, если хотите включить его. Нажмите зеленую галочку , когда закончите.

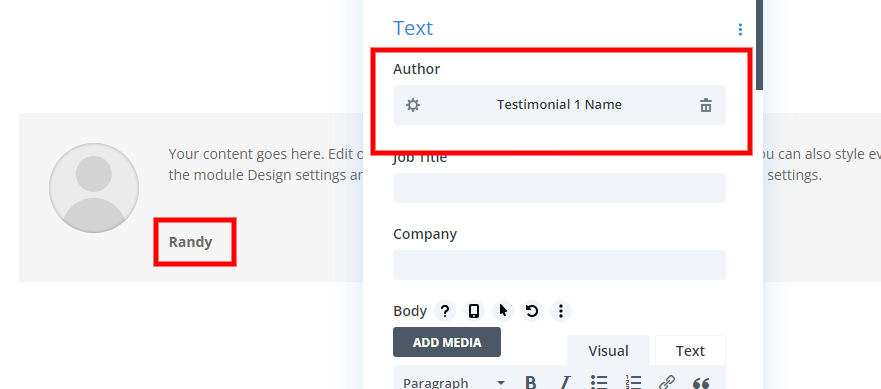
В поле «Автор» теперь отображается имя динамического содержимого. Текст, который вы ввели в поле, теперь отображается как имя автора.

Динамическое название должности
Затем наведите указатель мыши на поле Должность и щелкните значок динамического содержимого.

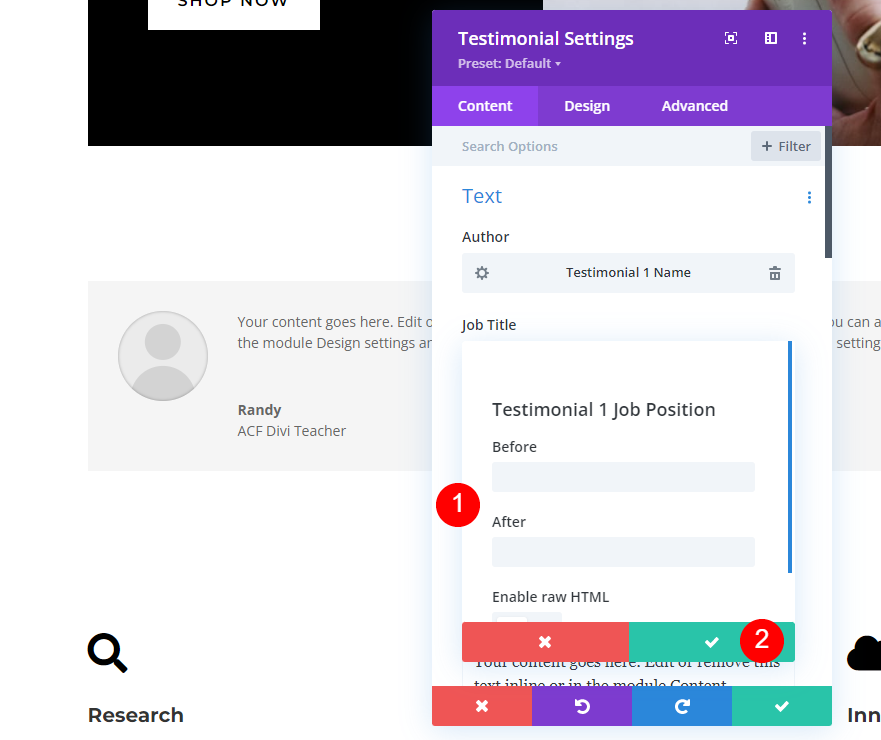
Выберите Отзыв 1 Должность из списка.

Добавьте в поля любой текст «До» или «После» и выберите зеленую галочку.

Динамическое название компании
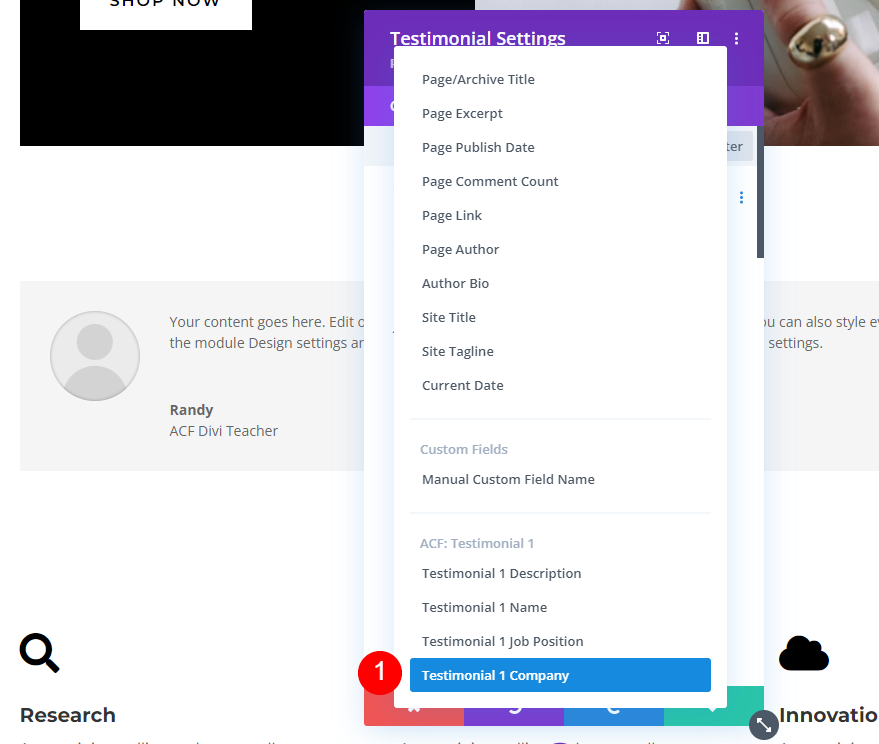
Затем наведите указатель мыши на поле «Компания» и выберите его динамический значок.

Выберите Testimonial 1 Company из списка.

Добавьте текст «До» и «После», если хотите, и щелкните зеленую галочку.

Динамическое описание
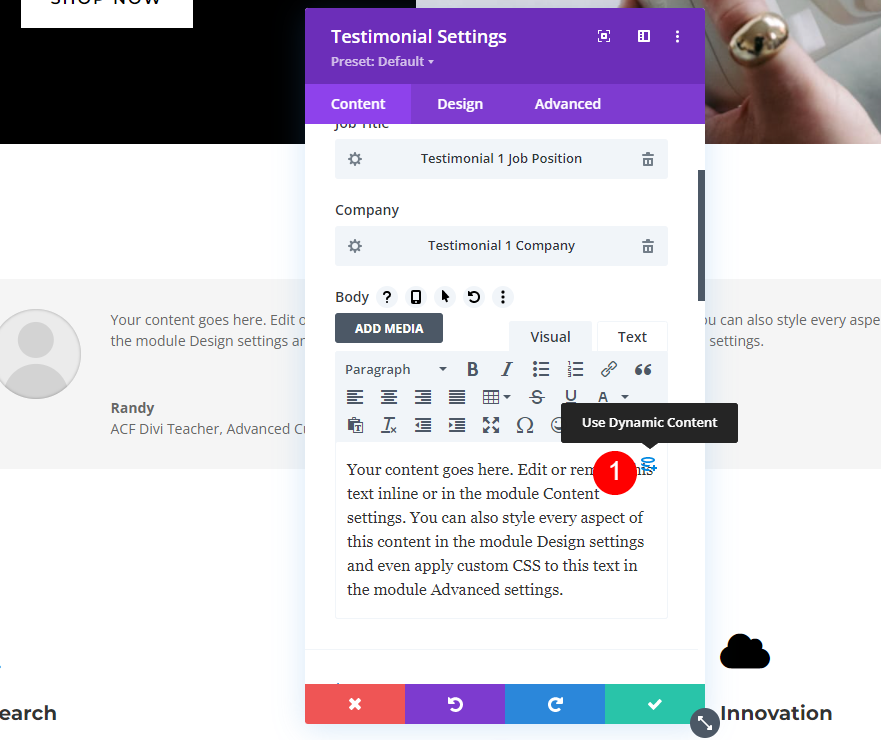
Наконец, наведите указатель мыши на область содержимого для тела и выберите динамический значок.

Выберите « Описание отзыва 1 » из списка.

Затем добавьте текст «До» и «После», если хотите, и щелкните зеленую галочку. Выйдите из модуля и сохраните свою страницу.

Теперь у нас есть модуль отзывов, который использует динамический контент для полей.

Редактирование содержимого динамического отзыва
Любое из полей отзыва можно обновить, не открывая конструктор Divi. Чтобы отредактировать динамическое содержимое, просто перейдите в редактор страниц и измените содержимое в полях внизу страницы. В этом примере я добавляю свою фамилию в поле Testimonial 1 Name.

Имя автоматически обновляется в модуле.

Стиль модуля динамических отзывов
Далее давайте стилизуем модуль отзывов в соответствии с шаблоном страницы.
Изображение содержимого
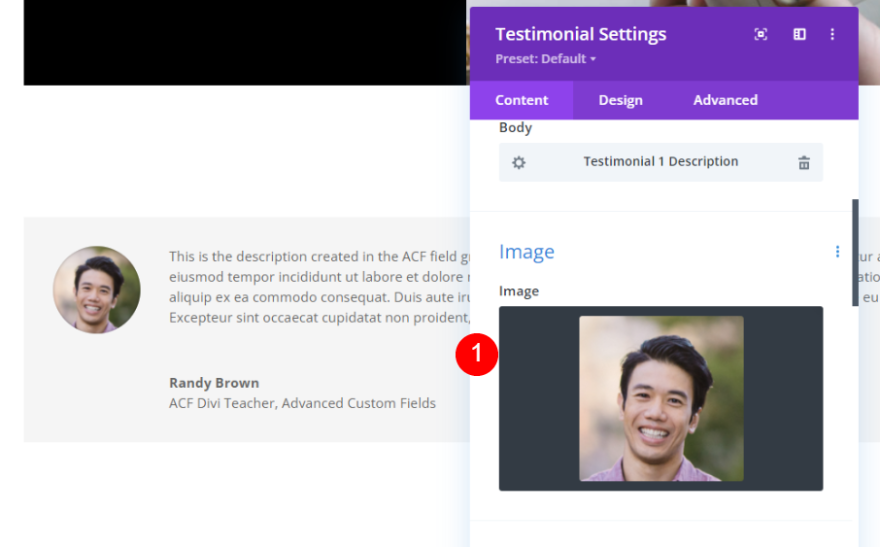
На вкладке «Контент» прокрутите вниз до « Изображение » и добавьте изображение человека из своей медиатеки.
- Изображение: фото человека

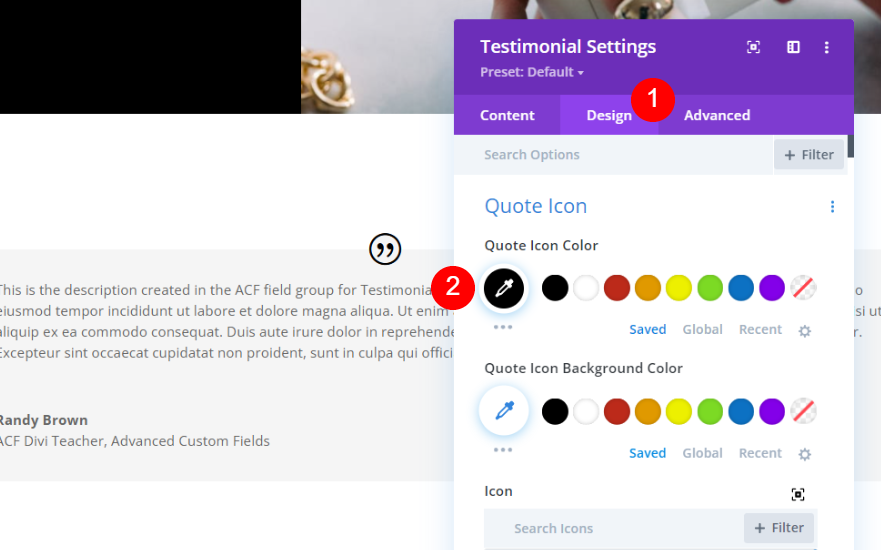
Иконка Цитата
Далее переходим во вкладку дизайн. Выберите черный цвет в качестве цвета значка цитаты.
- Цвет: #000000

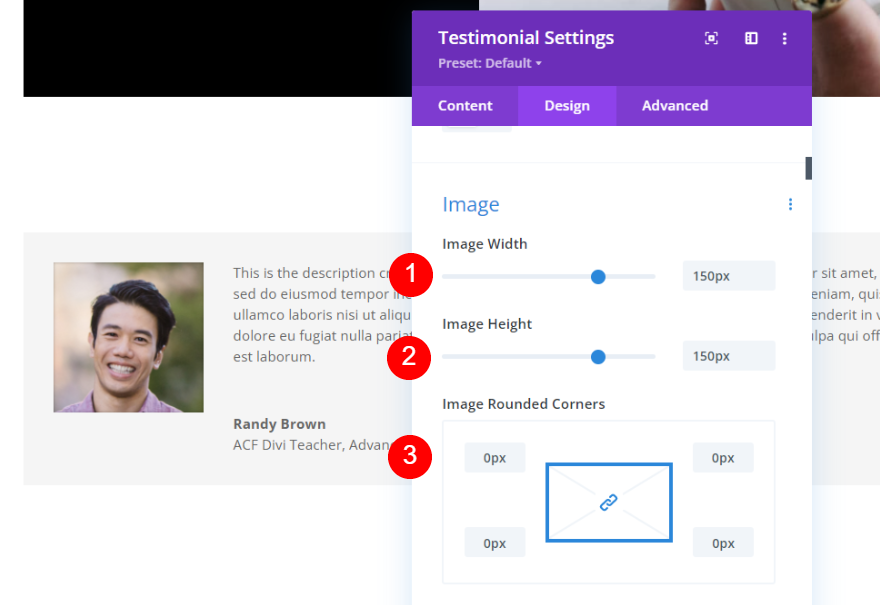
Изображение
Затем прокрутите вниз до изображения . Установите Ширину и Высоту на 150 пикселей. Измените Закругленные углы на 0px.
- Ширина: 150 пикселей
- Высота: 150 пикселей
- Закругленные углы: 0px

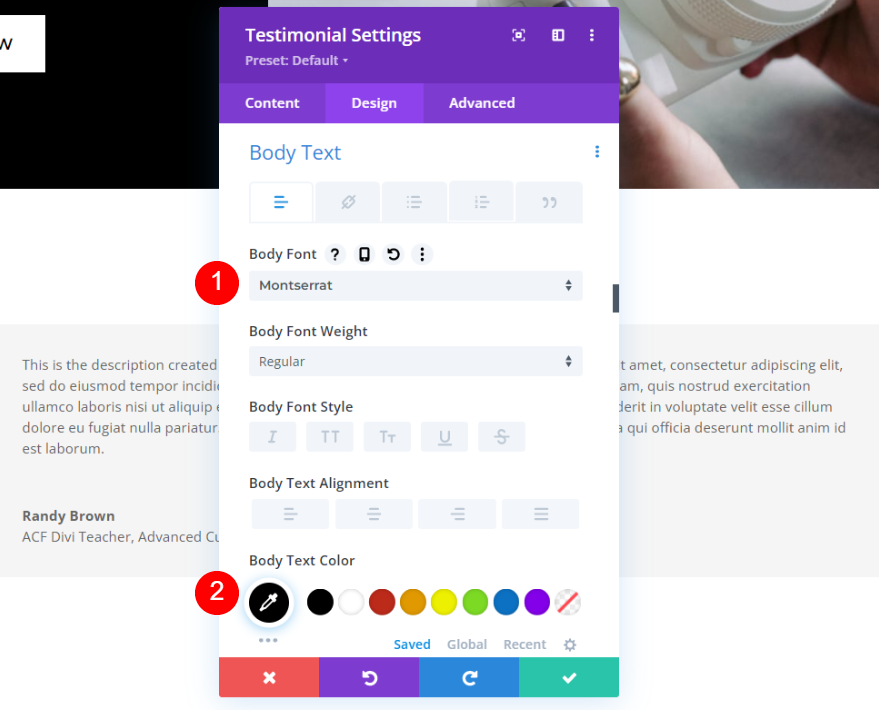
Основной текст
Прокрутите вниз до основного текста . Выберите Монтсеррат в качестве шрифта. Измените Цвет на черный.
- Шрифт: Монтсеррат
- Цвет: #000000

Установите Размер рабочего стола на 16 пикселей, Размер телефона на 14 пикселей и Высоту линии на 1,8 em.
- Размер: 16 пикселей, 14 пикселей
- Высота строки: 1,8 см

Текст автора
Прокрутите вниз до текста автора . Измените шрифт на Montserrat и измените цвет на черный. Установите Размер рабочего стола на 20 пикселей, Размер планшета на 18 пикселей и Размер телефона на 16 пикселей.
- Шрифт: Монтсеррат
- Цвет: #000000
- Размер: 20 пикселей, 18 пикселей, 16 пикселей

Текст позиции
Затем прокрутите вниз до пункта « Позиция текста » и измените шрифт на Montserrat.
- Шрифт: Монтсеррат

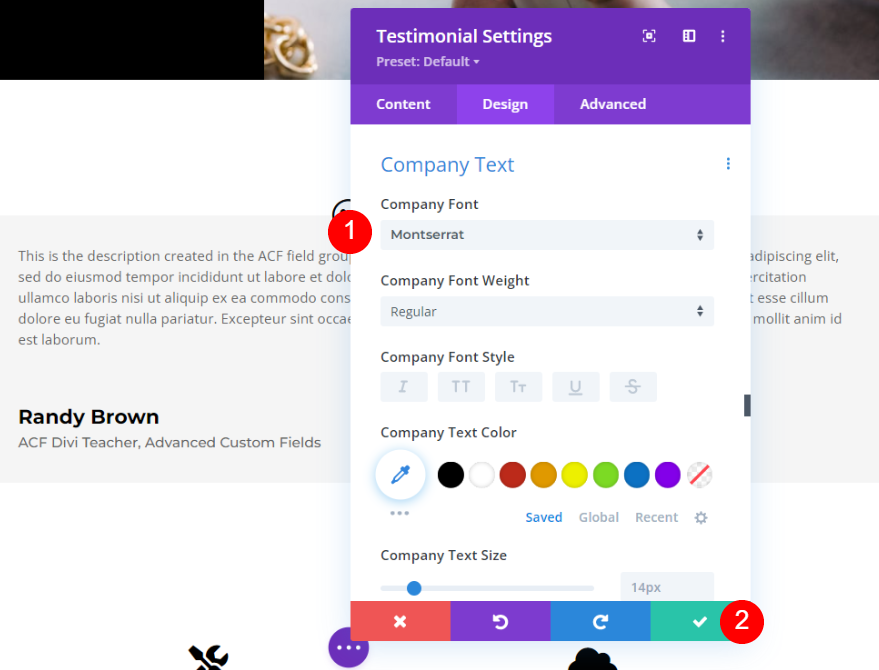
Текст компании
Наконец, прокрутите вниз до текста компании и установите шрифт Montserrat. Закройте модуль и сохраните свою страницу.
- Шрифт: Монтсеррат

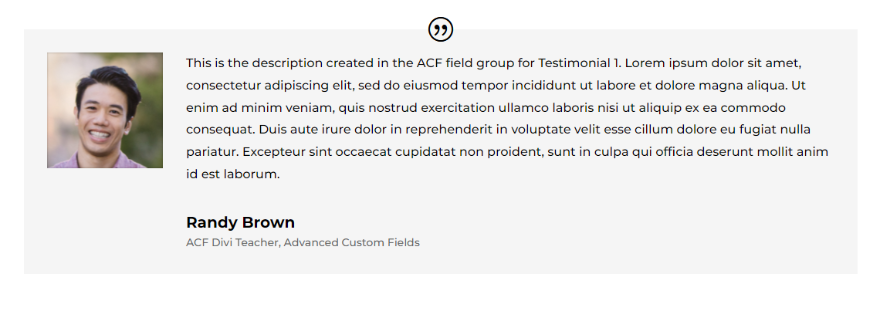
Результат динамического модуля отзывов
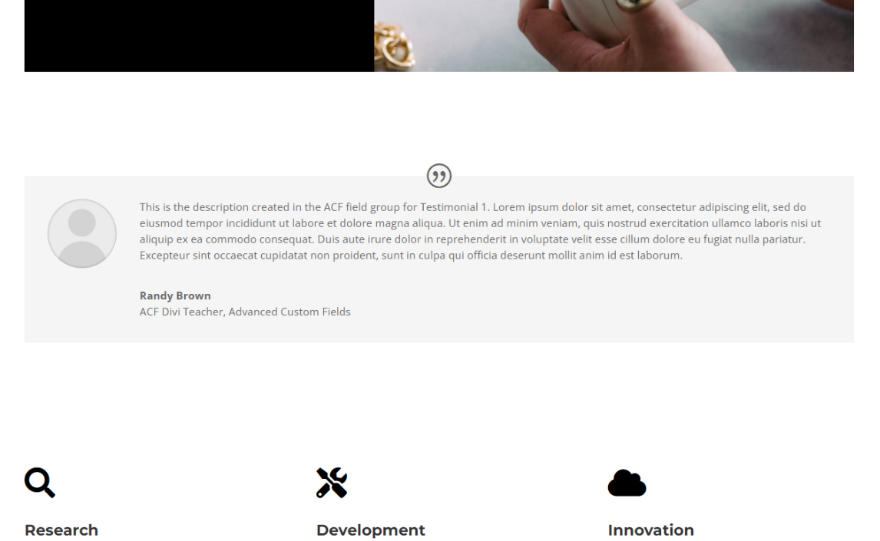
Вот законченный вид динамического модуля отзывов Divi.

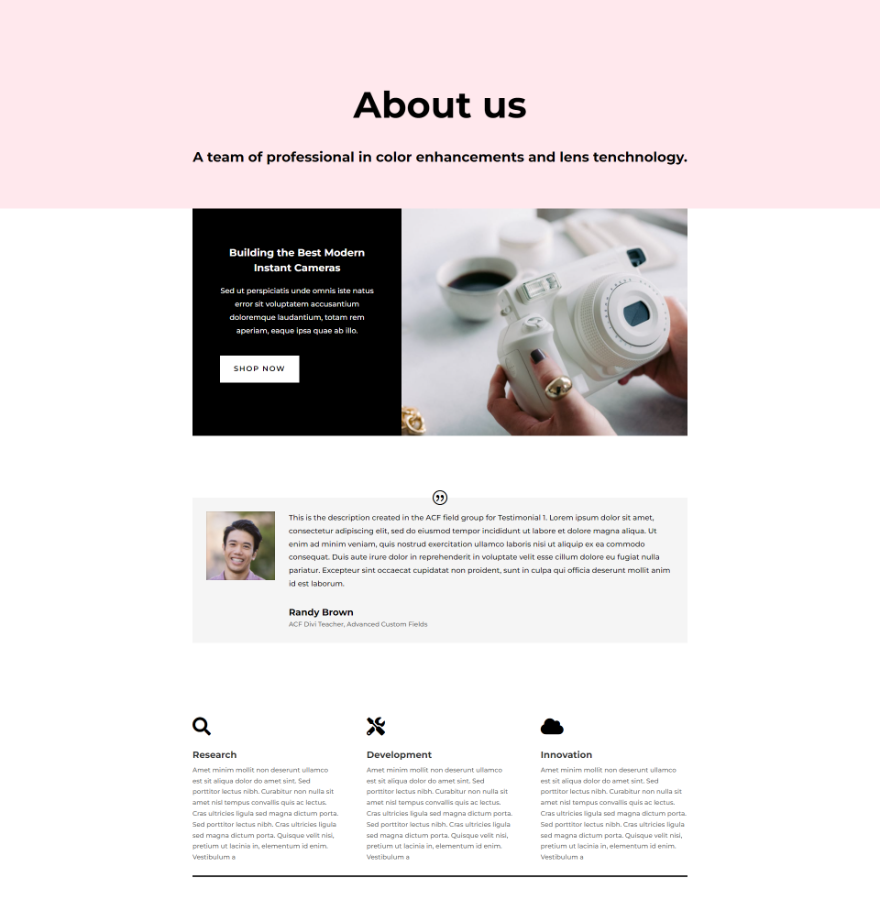
Вот как это выглядит в макете страницы.

Завершающие мысли
Это наш взгляд на то, как создавать динамические модули отзывов с помощью Divi и ACF. Добавить настраиваемые поля в модуль отзывов Divi очень просто благодаря динамическому контенту Divi. Это так же просто, как создать поля в виде группы полей, а затем выбрать поля с динамическим содержимым Divi.
Ждем вашего ответа. Используете ли вы динамический контент отзывов с Divi и ACF? Дайте нам знать об этом в комментариях.
