Как использовать разные шаблоны сообщений в блоге для разных категорий с Divi
Опубликовано: 2022-01-05Одним из преимуществ WordPress является возможность использовать разные шаблоны сообщений для разных категорий. Однако их настройка может быть сложной. К счастью, это легко сделать с помощью конструктора тем Divi. В этой статье мы увидим, как использовать разные шаблоны сообщений в блогах для разных категорий с Divi.
Предварительный просмотр
Прежде чем мы начнем, взгляните на различные категории на моем тестовом веб-сайте. Каждый будет использовать другую категорию.
Все сообщения

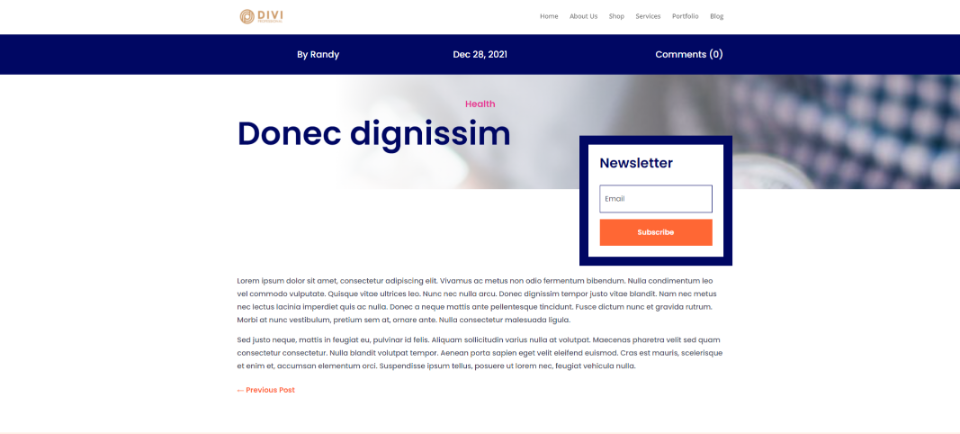
Я буду использовать несколько категорий, таких как эта категория «Здоровье», которым не будет назначен шаблон сообщения в блоге. Они покажут категорию по умолчанию.
Первая категория постов в блоге

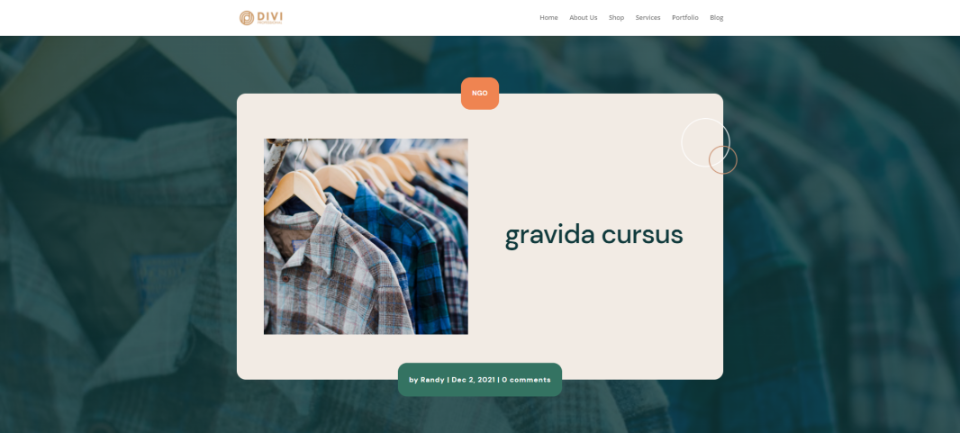
Моя первая категория будет назначена шаблону сообщения в блоге НПО. Этот шаблон сообщения в блоге будет отображаться для каждого сообщения в категории НПО.
Вторая категория постов в блоге

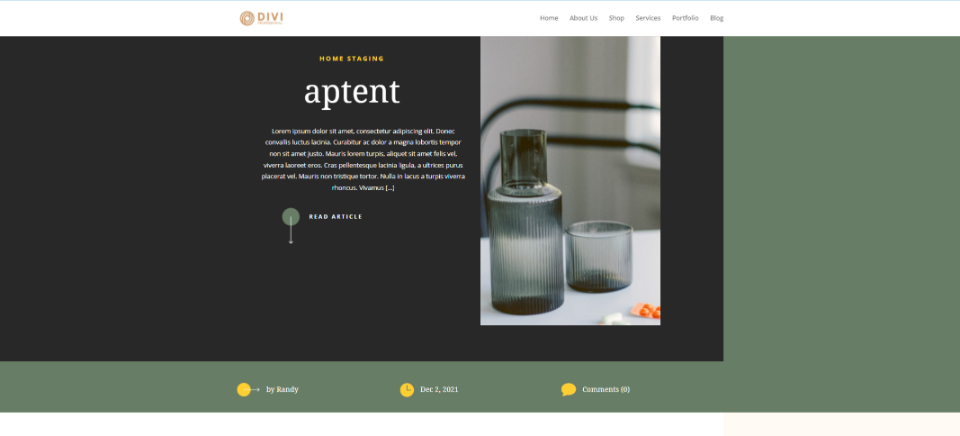
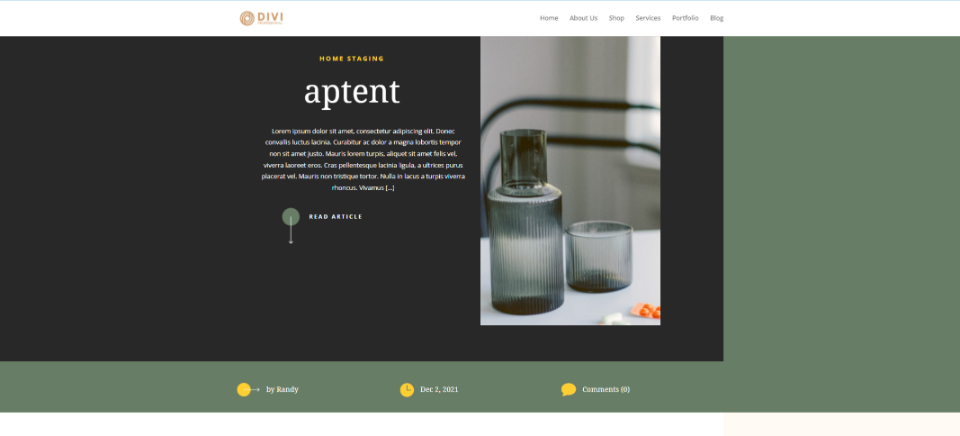
Мой второй шаблон категории сообщений в блоге назначен моей категории Home Staging.
Третья категория постов в блоге

В моей третьей категории отображается шаблон блога High School.
Четвертая категория постов в блоге

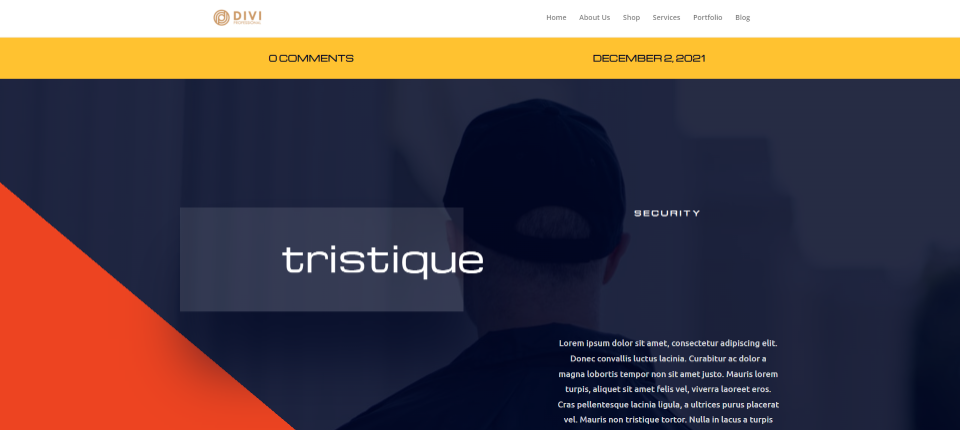
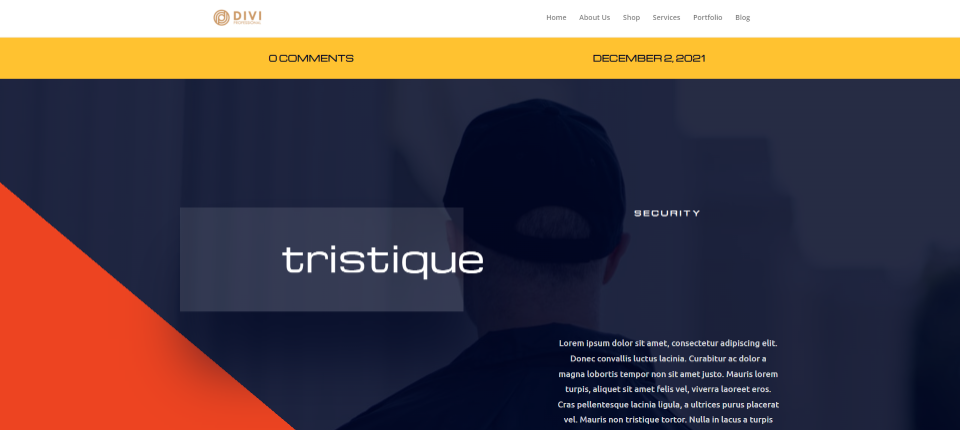
В моей четвертой категории отображается шаблон сообщения в блоге о безопасности.
Зачем использовать разные шаблоны блогов для разных категорий?
Использование разных шаблонов блогов для разных категорий дает вашему веб-сайту уникальный дизайн, поэтому ваши категории отличаются друг от друга. Использование различных шрифтов, настроек и параметров макета может помочь читателю лучше понять ваш контент. Даже простое использование другого цвета может задать настроение категории. Вы можете использовать разные макеты для учебных пособий, событий и многого другого.
Как получить шаблоны сообщений в блоге

В блоге Elegant Themes есть множество бесплатных макетов постов, которые были разработаны для бесплатных пакетов макетов Divi. Чтобы найти их, выполните поиск https://www.elegantthemes.com/blog/ по запросу «https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0». » и загрузите их на свой компьютер. Разархивируйте их, чтобы вы могли загрузить их в виде файлов JSON. Я буду использовать несколько шаблонов с первой страницы результатов поиска для настройки разных категорий.
Загрузка шаблонов сообщений в блоге в конструктор тем Divi

Все файлы будут загружены одинаково, а затем мы назначим их по мере загрузки. Чтобы загрузить шаблон сообщения в блоге:
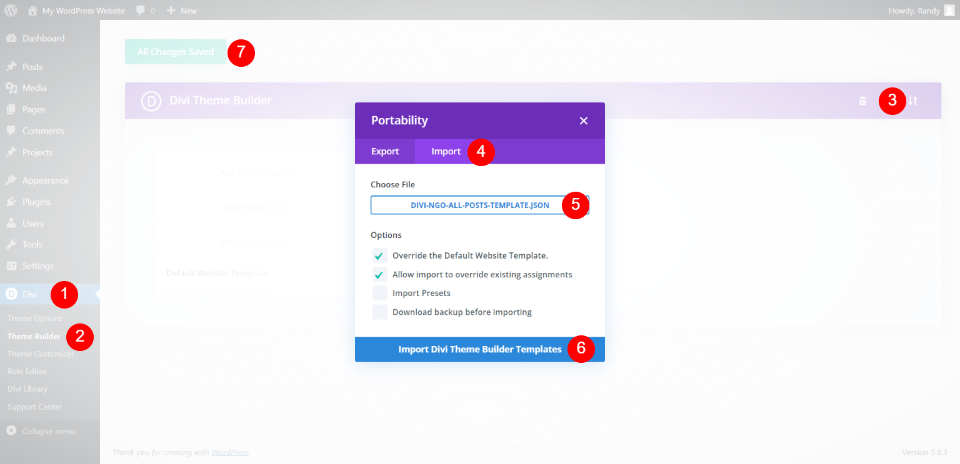
- Перейдите в раздел Divi > Theme Builder на панели управления WordPress.
- Выберите Переносимость .
- Нажмите « Импорт » в появившемся модальном окне.
- Перейдите к файлу JSON на своем компьютере и выберите его .
- Нажмите «Импорт шаблонов Divi Theme Builder» .
По умолчанию выбраны две настройки:
- Переопределить шаблон веб-сайта по умолчанию
- Разрешить импорт переопределять существующие назначения
Можно оставить их выбранными. Однако для первого будет установлено значение «Все сообщения», и все шаблоны сообщений, которые вы загрузите после него, переопределят его. Вы можете легко переназначить любой из шаблонов на Все сообщения. Мы посмотрим, как это сделать, по ходу дела.

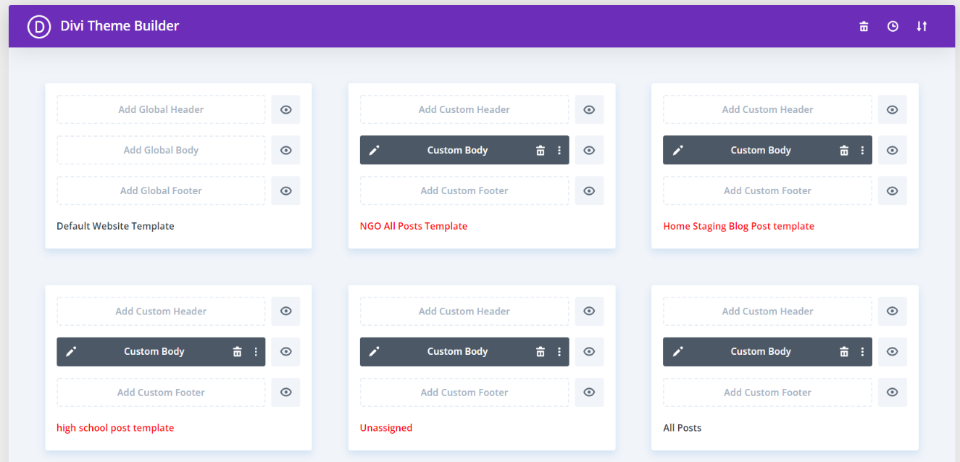
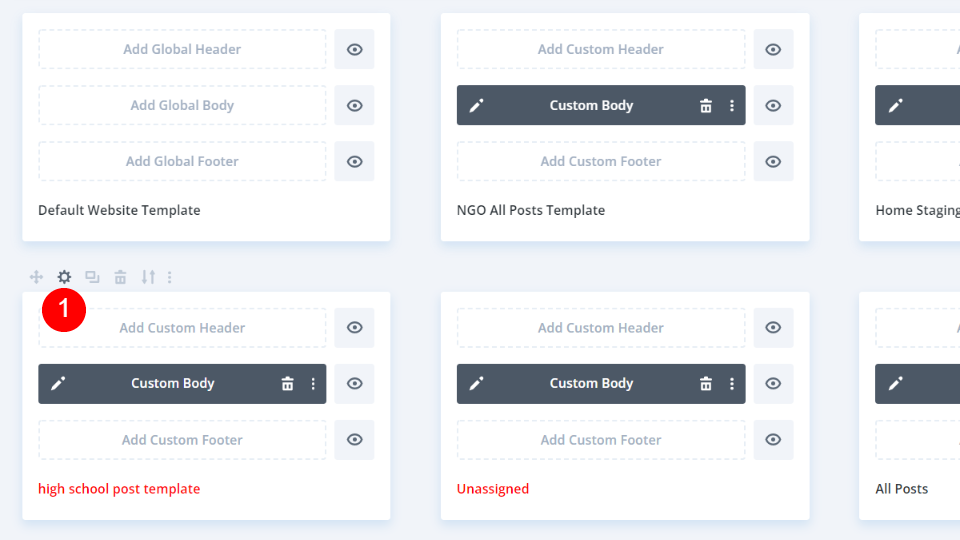
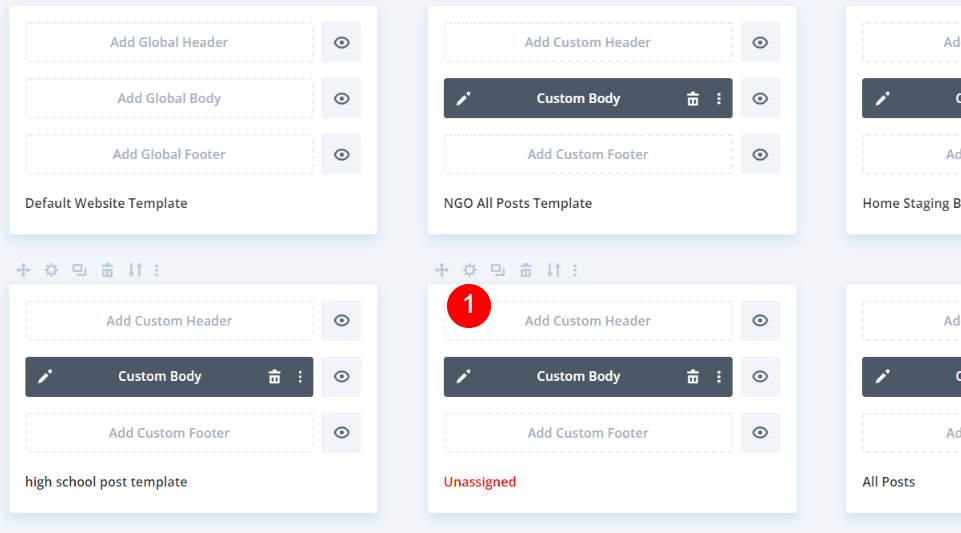
Затем продолжайте процесс загрузки, пока не загрузите все свои шаблоны. Кроме того, вы можете загружать и назначать их по одному. Заголовок первого загруженного нами файла окрашен в черный цвет, что указывает на то, что он был назначен. Остальные отмечены красным, что указывает на то, что они не назначены. Последнее, что я загрузил, было автоматически назначено макетом поста в блоге по умолчанию.
Как использовать разные шаблоны постов в блоге для разных категорий
После загрузки шаблонов мы можем назначить их различным категориям. Я оставлю последний назначенный всем сообщениям, поэтому он будет использоваться в качестве шаблона по умолчанию, а затем разные шаблоны для разных категорий.
Я создал несколько категорий и добавил в каждую из них фиктивные посты. Это просто случайные изображения из различных пакетов макетов Divi.
Первая запись в блоге, определенная категория

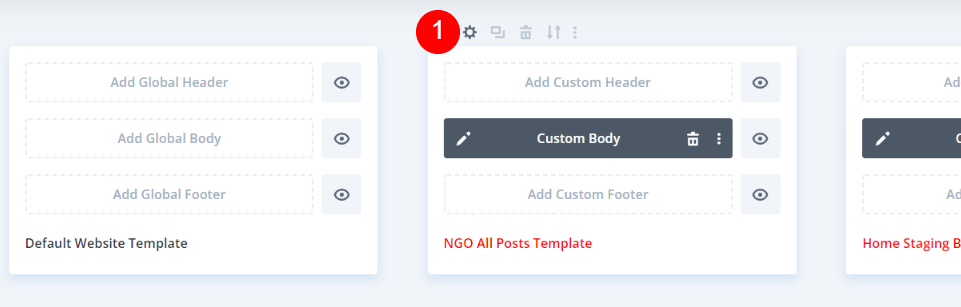
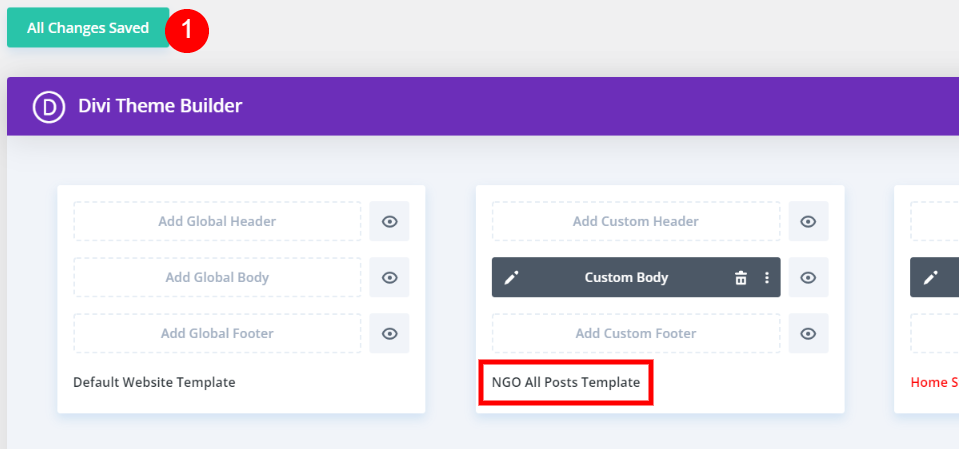
Сначала наведите указатель мыши на шаблон для своей первой категории и выберите значок шестеренки , когда он появится.

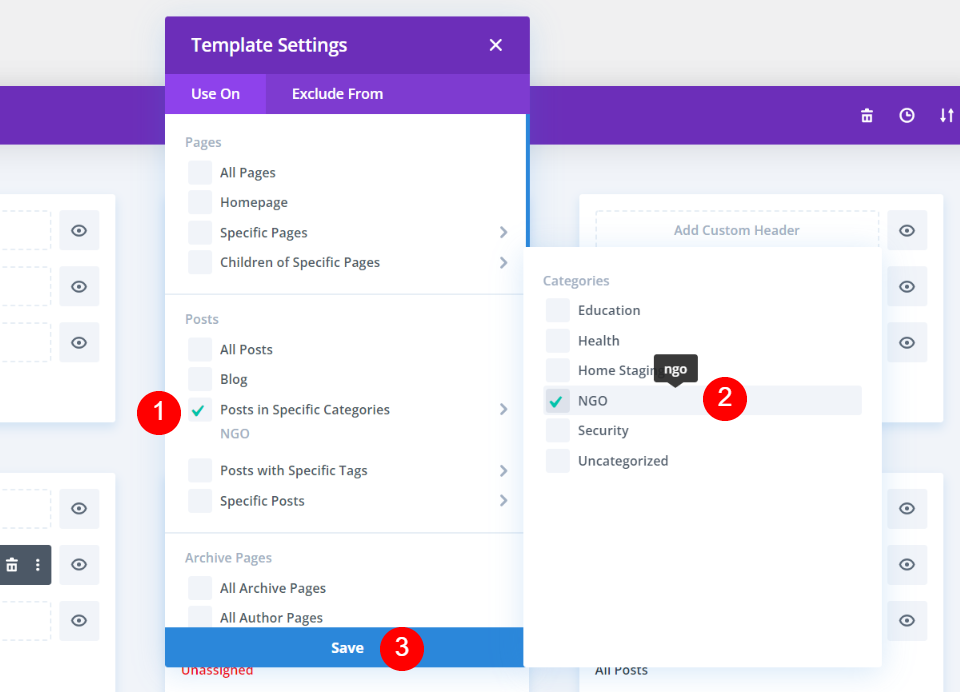
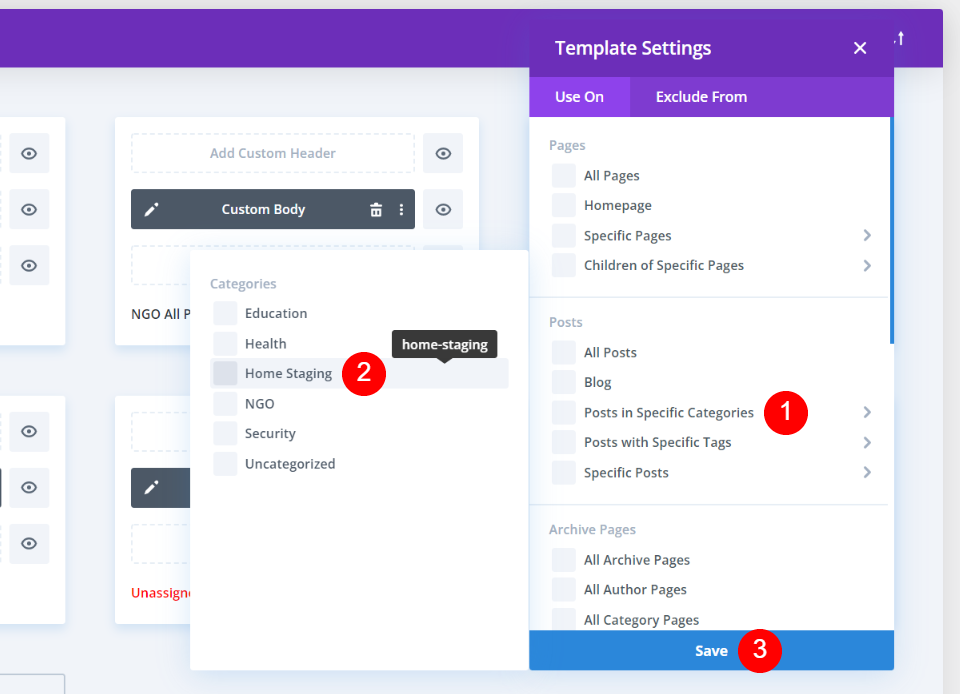
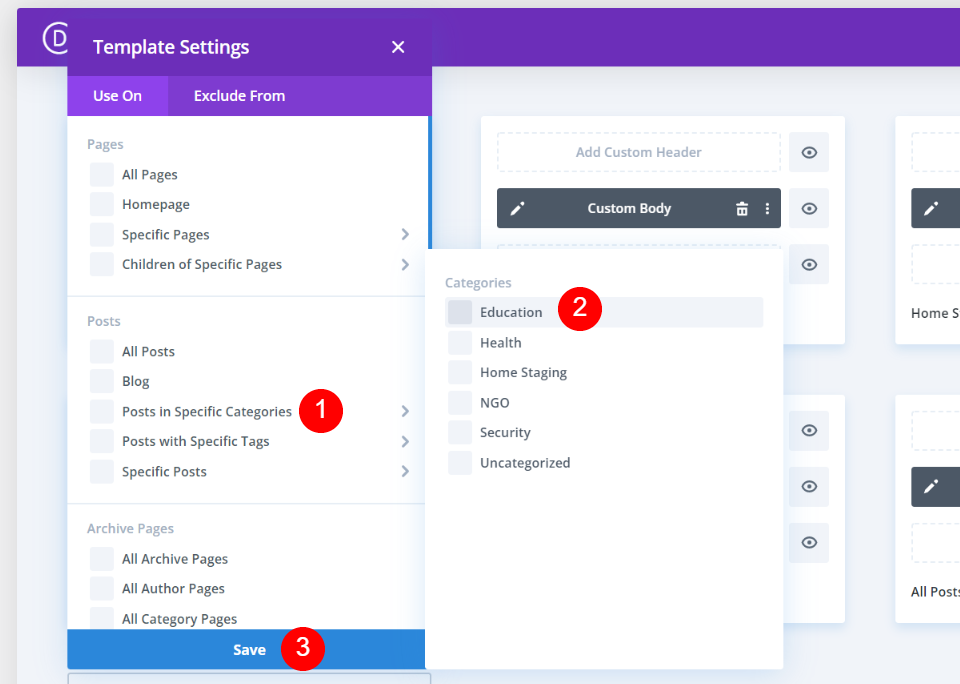
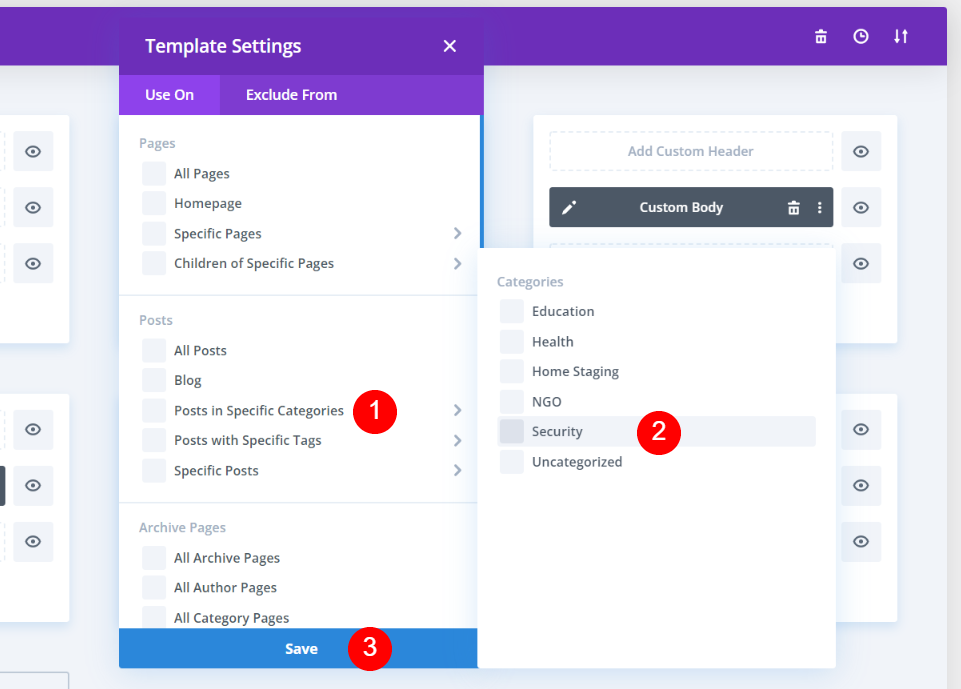
Откроются настройки шаблона. На вкладке «Использовать на» (вкладка по умолчанию) в разделе « Сообщения » вы увидите несколько вариантов, включая « Сообщения в определенных категориях ». Наведите курсор на эту опцию, и вы увидите список ваших категорий. Выберите категорию (или категории), которой вы хотите присвоить этот шаблон, и нажмите Сохранить . Вы увидите назначенную категорию, когда выберете ее.

Наконец, сохраните настройки в верхнем левом углу экрана. Затем шаблон покажет имя выбранного шаблона черным цветом. Это шаблон, который теперь будет использоваться для этой категории. Все остальные в этот момент будут отображать категорию по умолчанию.
Вторая запись в блоге, определенная категория


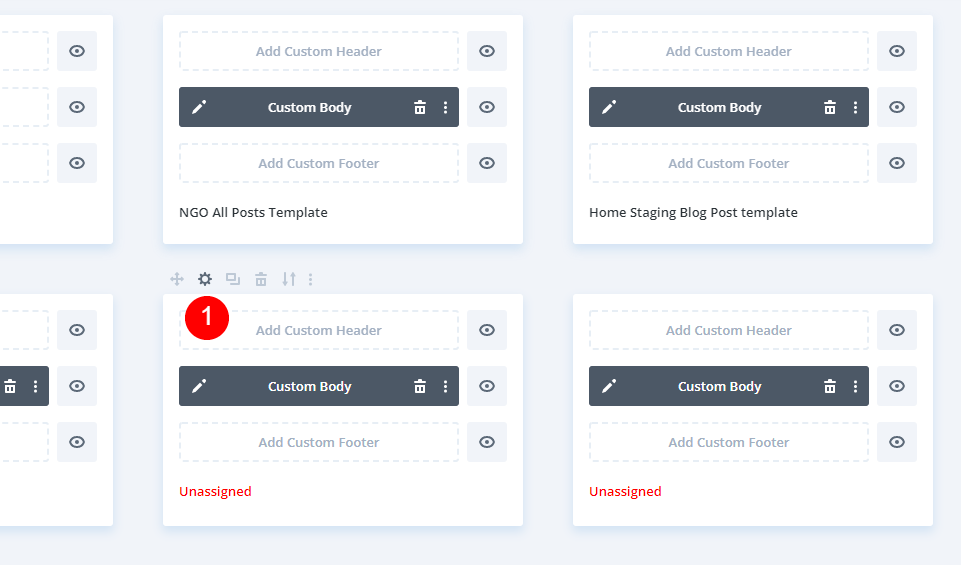
Во-вторых, выберите значок шестеренки для второго шаблона.

Наведите указатель мыши на публикации в определенных категориях , выберите вторую категорию и нажмите « Сохранить » .
Третья категория поста в блоге

В-третьих, выберите значок шестеренки для третьего шаблона.

Наведите указатель мыши на публикации в определенных категориях , выберите третью категорию и нажмите « Сохранить » .
Четвертая категория поста в блоге

В-четвертых, выберите значок шестеренки для четвертого шаблона.

Затем наведите указатель мыши на « Сообщения в определенных категориях », выберите четвертую категорию и нажмите « Сохранить ».
Настройка шаблона сообщения блога по умолчанию

Наконец, мы настроим новый шаблон сообщения в блоге по умолчанию. У меня есть другой шаблон, который я хотел бы установить по умолчанию. Во-первых, мы должны отменить назначение шаблона, для которого в настоящее время установлено значение «Все сообщения». Наведите указатель мыши на шаблон, для которого в данный момент задано значение «Все публикации», и выберите значок шестеренки .

Снимите флажок Все публикации и нажмите Сохранить .

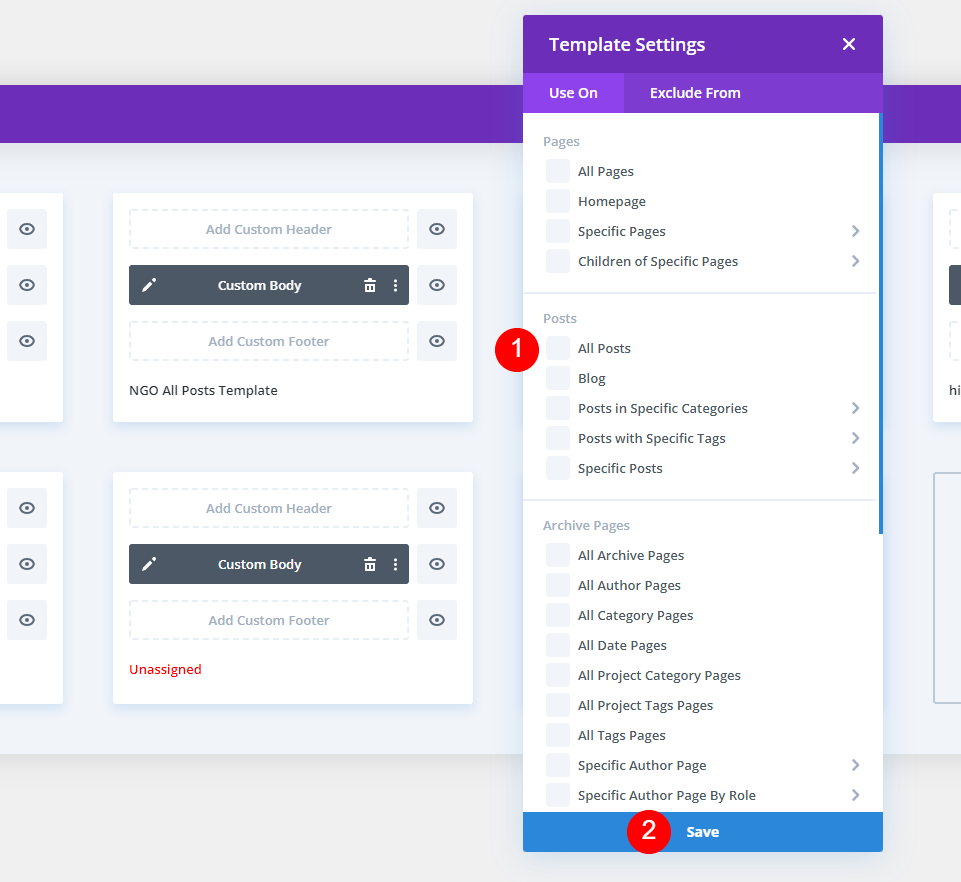
Наведите указатель мыши на шаблон, который хотите назначить всем сообщениям, и щелкните значок шестеренки .

Проверьте все сообщения и нажмите Сохранить . Теперь у меня есть новый шаблон сообщения в блоге, назначенный по умолчанию. Теперь у меня есть 5 шаблонов сообщений в блоге. Четыре относятся к определенным категориям. Эти категории будут отображать эти конкретные шаблоны. Во всех других категориях будет отображаться шаблон, который я установил как «Все сообщения». Любой из этих шаблонов можно изменить, повторно выбрав то, чему они назначены.
Исключить категорию

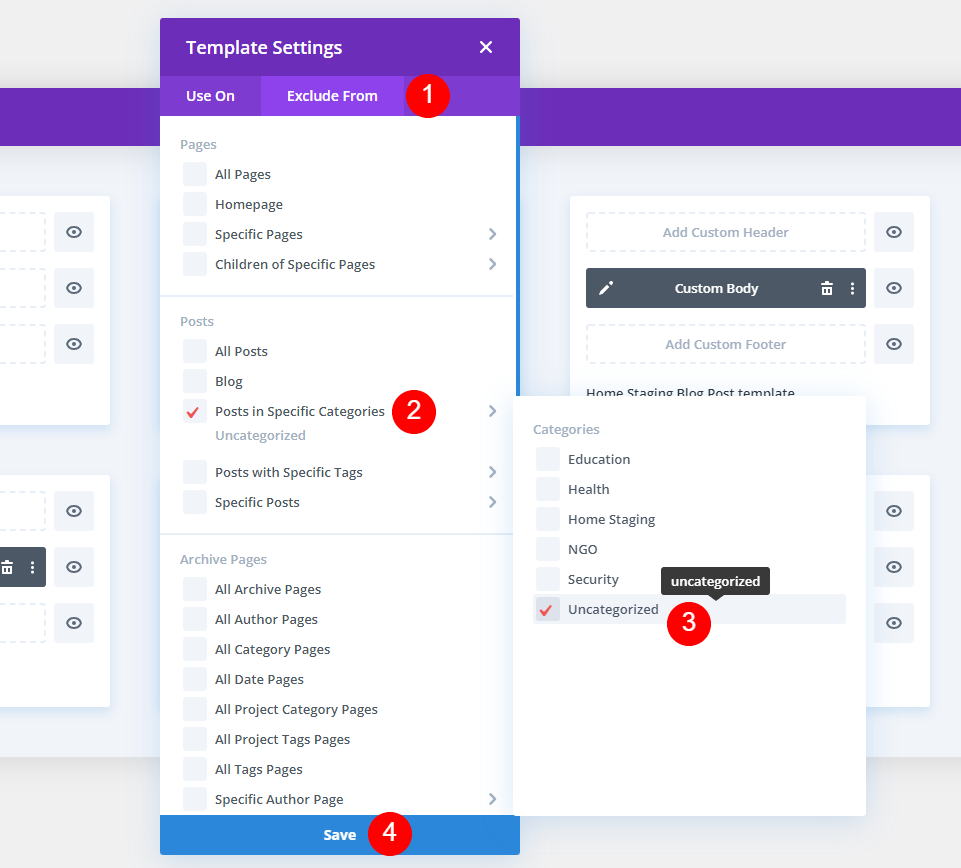
Мы также можем исключить категорию из отображения шаблона по умолчанию. Выберите вкладку « Исключить из » и наведите указатель мыши на публикации в определенных категориях . Выберите категорию и выберите Сохранить . В моем примере я выбрал Uncategorized, чтобы не использовать шаблон сообщения в блоге по умолчанию.

Теперь любой пост, который имеет категорию «Без категории», не будет отображать шаблон из конструктора тем Divi.
Полученные результаты
Наконец, вот как выглядят наши шаблоны сообщений в блогах для каждой из категорий.
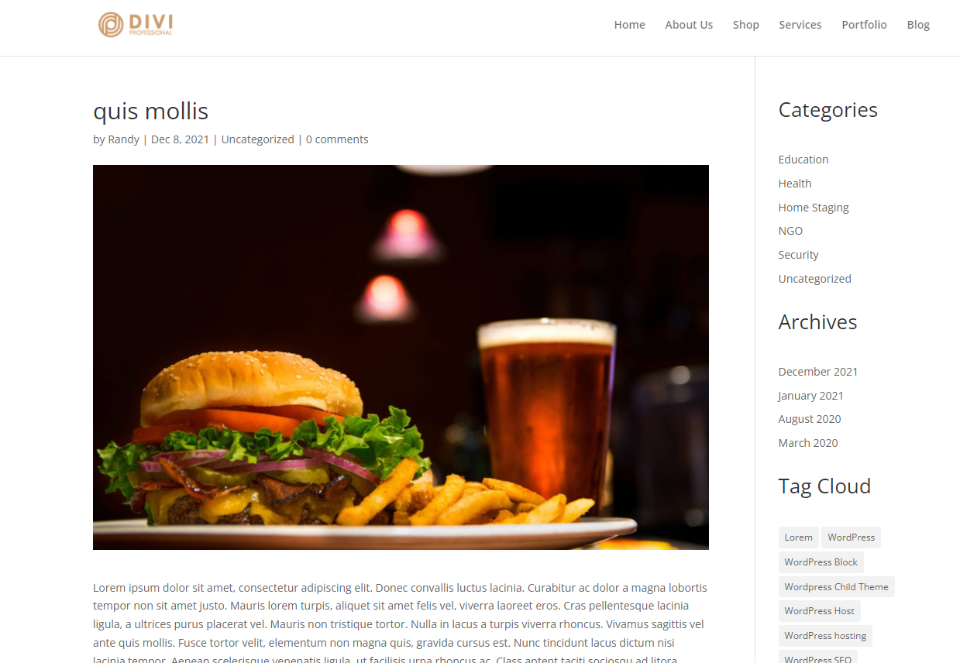
Все сообщения

Я не назначил шаблон сообщения в блоге категории «Здоровье», поэтому он показывает мою категорию по умолчанию.
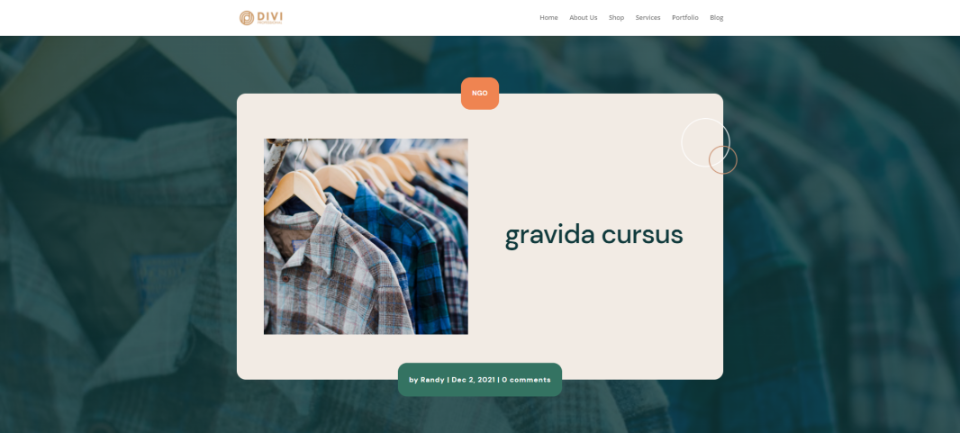
Первая категория постов в блоге

Я присвоил шаблон сообщения в блоге НПО своей категории НПО. Этот шаблон сообщения в блоге теперь отображается для каждого сообщения в категории НПО.
Вторая категория постов в блоге

Мой второй шаблон категории сообщений в блоге показывает мою категорию Home Staging.
Третья категория постов в блоге

В моей третьей категории отображается шаблон блога High School.
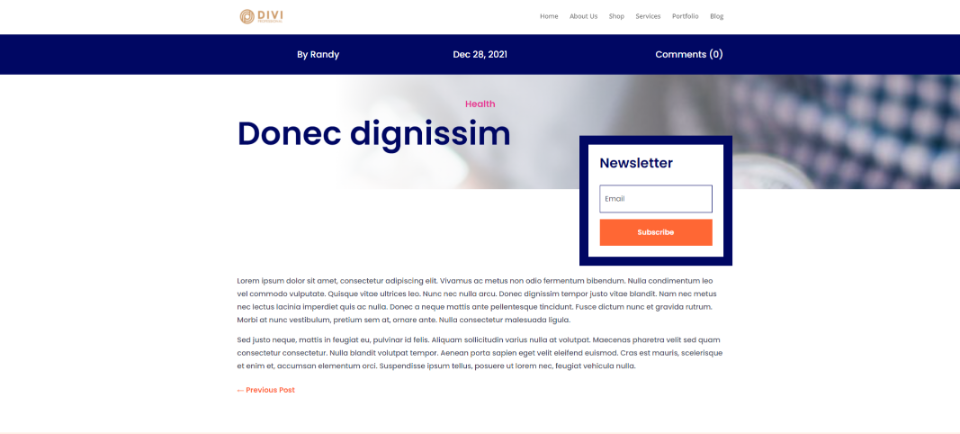
Четвертая категория постов в блоге

В моей четвертой категории отображается шаблон сообщения в блоге о безопасности.
Окончание мыслей
Это наш взгляд на то, как использовать разные шаблоны сообщений в блогах для разных категорий с Divi. Шаблон сообщения в блоге легко назначить любой категории с помощью конструктора тем Divi. Вы можете назначить любое количество шаблонов сообщений. Вы даже можете исключить категории из шаблонов. Любая неназначенная или исключенная категория будет автоматически отображать макет записи блога по умолчанию.
Ждем вашего ответа. Используете ли вы разные шаблоны сообщений в блогах для разных категорий с Divi? Дайте нам знать об этом в комментариях.
