Понимание сжатия без потерь и когда его использовать
Опубликовано: 2022-01-06Использование изображений, видео и других файлов может улучшить качество ваших сообщений в блоге и улучшить внешний вид вашего сайта WordPress. Однако включение слишком большого количества «тяжелых» элементов может замедлить работу вашего сайта и повлиять на его общую производительность. К счастью, сжатие без потерь позволяет уменьшить размер файлов, не влияя на их качество.
В этом руководстве мы рассмотрим сжатие без потерь и когда его следует использовать. Затем мы объясним, как применить этот метод сжатия к вашим изображениям и файлам.
Давайте начнем!
Что такое сжатие без потерь?
Сжатие без потерь может уменьшить размер файла за счет удаления и изоляции избыточных данных. Этот метод может уменьшить размер файлов, не влияя на их общее качество. Это также полностью обратимо.
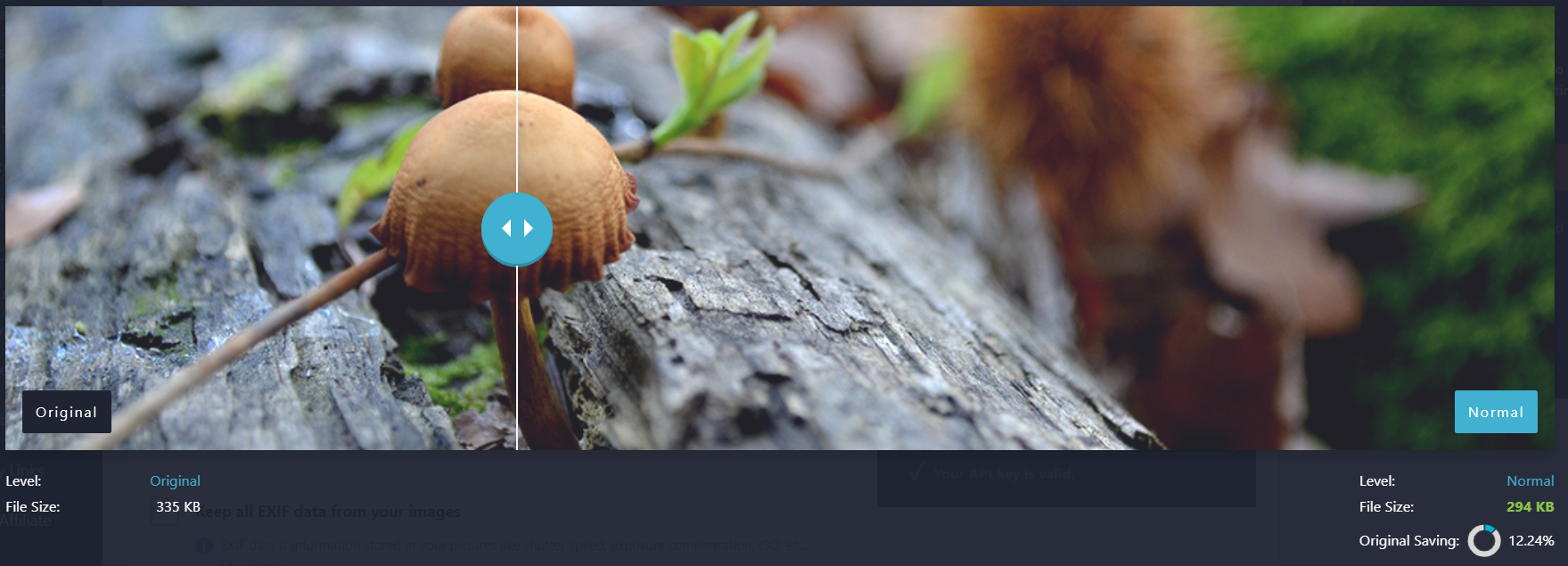
Например, вот изображение со сжатием без потерь, примененным к правой стороне. Размер файла был уменьшен с 335 КБ до 294 КБ:

Как видите, заметной разницы в качестве изображения нет. Однако размер файла уменьшился на 12,24 процента.
Сжатие без потерь использует алгоритм, который ищет повторения слов, шаблонов и других ненужных данных. Затем он заменяет эту информацию числами и сохраняет исходные данные в отдельном индексном файле.
Он также удаляет метаданные из ваших изображений. Таким образом, этот метод сжатия создает более упорядоченные файлы без удаления их дополнительной информации.
Сжатие без потерь больше всего подходит для фотографий с прозрачным фоном и изображений с большим количеством текста. Это наиболее распространенные форматы файлов без потерь:
- Портативная сетевая графика (PNG)
- Формат обмена графикой (GIF)
- Заархивированные файлы (ZIP)
- Необработанные изображения (RAW)
- Файлы растровых изображений (BMP)
Кроме того, для аудиофайлов все чаще используется сжатие без потерь. Потоковые гиганты Spotify, Apple Music и TIDAL используют этот метод для ускорения загрузки контента без снижения качества музыки.
Почему вы должны использовать сжатие без потерь?
Как мы упоминали ранее, сжатие без потерь использует алгоритм для сжатия изображений и других типов файлов. Вот некоторые из наиболее распространенных алгоритмов:
- Кодирование Хаффмана: этот алгоритм присваивает разные значения символам и их частотам.
- Арифметическое кодирование: при этом весь файл кодируется как последовательность символов с назначенными им символами.
- Кодирование длин серий: ищет повторения символов в коде, а затем кодирует их в байты меньшего размера.
Эти методы сжатия уменьшают размер файлов без ущерба для их качества. Вы также можете вернуть файлам исходный размер из-за их проиндексированных данных. Таким образом, сжатие без потерь контрастирует со сжатием с потерями, которое вызывает необратимые изменения в изображениях и других медиафайлах.
Сжатие изображений необходимо для повышения производительности вашего сайта. Во-первых, изображения меньшего размера улучшают время загрузки страницы. Это один из ключевых факторов ранжирования Google при определении места размещения вашего контента на страницах результатов поисковой системы.
Google использует ряд показателей, называемых Core Web Vitals. Следующие две метрики относятся к изображениям на вашем веб-сайте:
- Первая содержательная краска (FCP). FCP измеряет, сколько времени требуется для отображения первого элемента на вашей странице. Это может быть текст или элемент изображения. Если ваш сайт должен сначала загрузить изображение или другой мультимедийный файл, использование сжатия без потерь ускорит время загрузки для ваших пользователей.
- Самая большая содержательная краска (LCP). Это измеряет, сколько времени требуется для отображения самого большого элемента на вашей странице. Скорее всего, это будет одно из ваших изображений. Поэтому, если ваша фотография имеет меньший размер файла, ваша оценка LCP будет лучше.
Меньшие изображения важны не только для SEO. Они также важны для пользовательского опыта (UX). Читатели могут разочароваться и уйти с вашего веб-сайта, если ваши страницы загружаются медленно.
Наконец, сжатие без потерь поддерживает качество изображения. Следовательно, его использование не будет отображать зернистую или несфокусированную графику на вашем веб-сайте. Таким образом, этот метод сжатия может помочь вашему сайту выглядеть профессионально для ваших читателей.
2 способа применить сжатие без потерь к вашим изображениям
Вы можете использовать несколько различных методов для сжатия изображений без потерь. Некоторые из этих стратегий реализуются в вашей панели управления WordPress, тогда как другие полагаются на внешнее программное обеспечение. Давайте взглянем на два разных варианта сжатия!
1. Используйте плагин для сжатия изображений
Некоторые плагины для оптимизации изображений WordPress могут сжимать ваши изображения методом без потерь. Использование плагина — это быстрый и простой вариант, поскольку этот инструмент может применять сжатие ко всему вашему веб-сайту. Таким образом, вам не нужно редактировать каждое изображение вручную, что может занять много времени.
Мы рекомендуем использовать плагин Imagify для сжатия изображений. Он имеет несколько встроенных уровней сжатия и работает с широким спектром типов изображений:


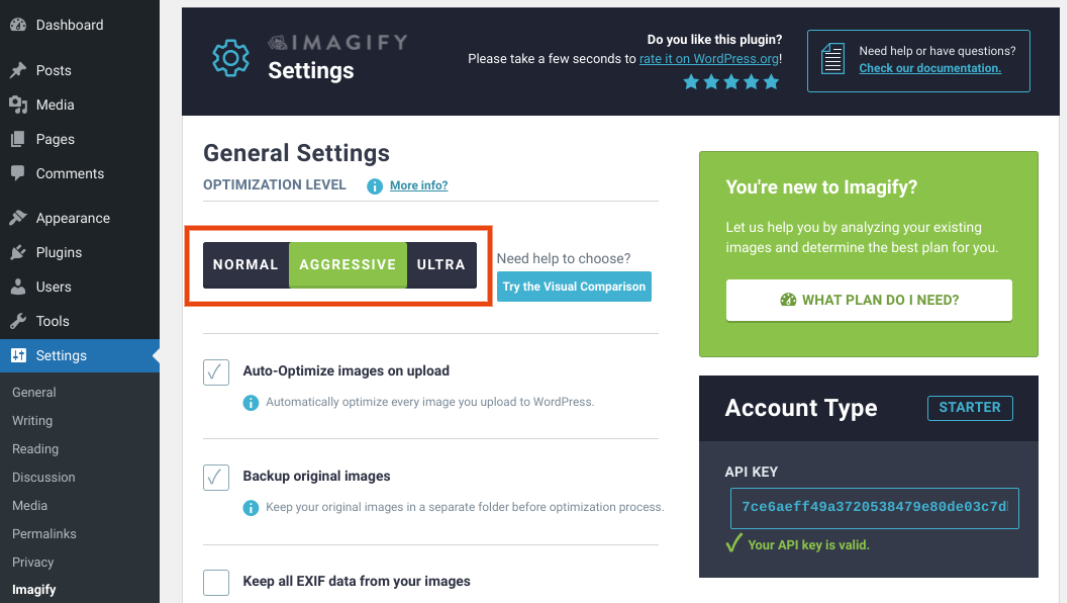
После того, как вы установили и активировали плагин, перейдите в «Настройки»> «Imagify» на панели инструментов WordPress. В верхней части страницы вы увидите три разных уровня оптимизации:

Вы захотите выбрать НОРМАЛЬНЫЙ из различных вариантов. Этот параметр применит к вашим изображениям сжатие без потерь. Вы также можете автоматически выполнять это сжатие, включив автоматическую оптимизацию изображений при загрузке .
2. Используйте программное обеспечение для редактирования изображений
Приложения для редактирования изображений, такие как Adobe Photoshop и GIMP, часто позволяют выбирать метод сжатия изображений. Точные параметры и процесс будут различаться в зависимости от выбранного вами программного обеспечения.
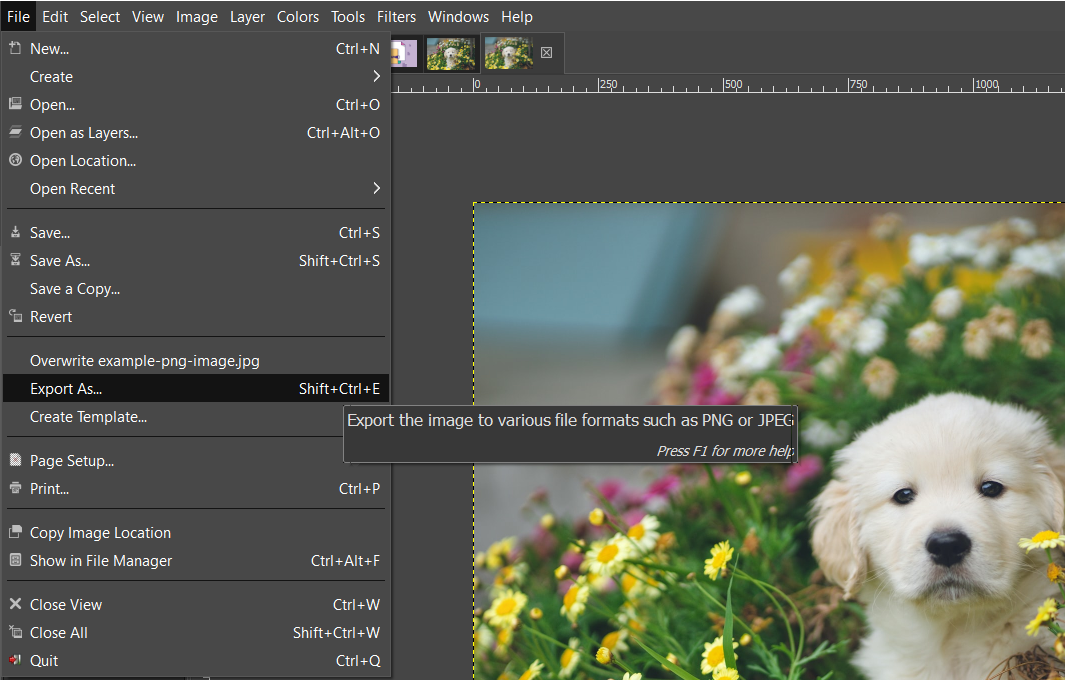
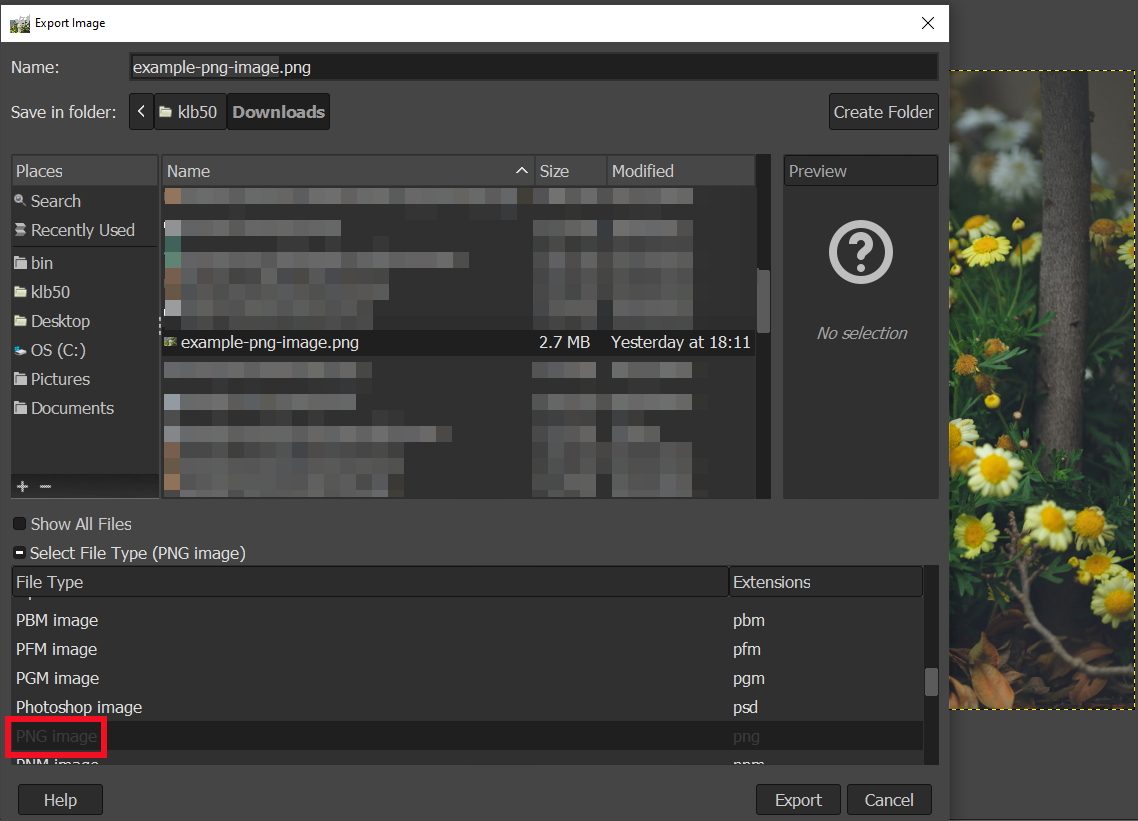
Например, если у вас есть GIMP, вы можете относительно легко использовать сжатие без потерь. Сначала откройте изображение с помощью программного обеспечения для редактирования изображений. Затем перейдите в « Файл» > «Экспортировать как» :

Затем откройте раскрывающееся меню в разделе « Выбор типа файла (по расширению)» и прокрутите вниз, чтобы выбрать изображение PNG :

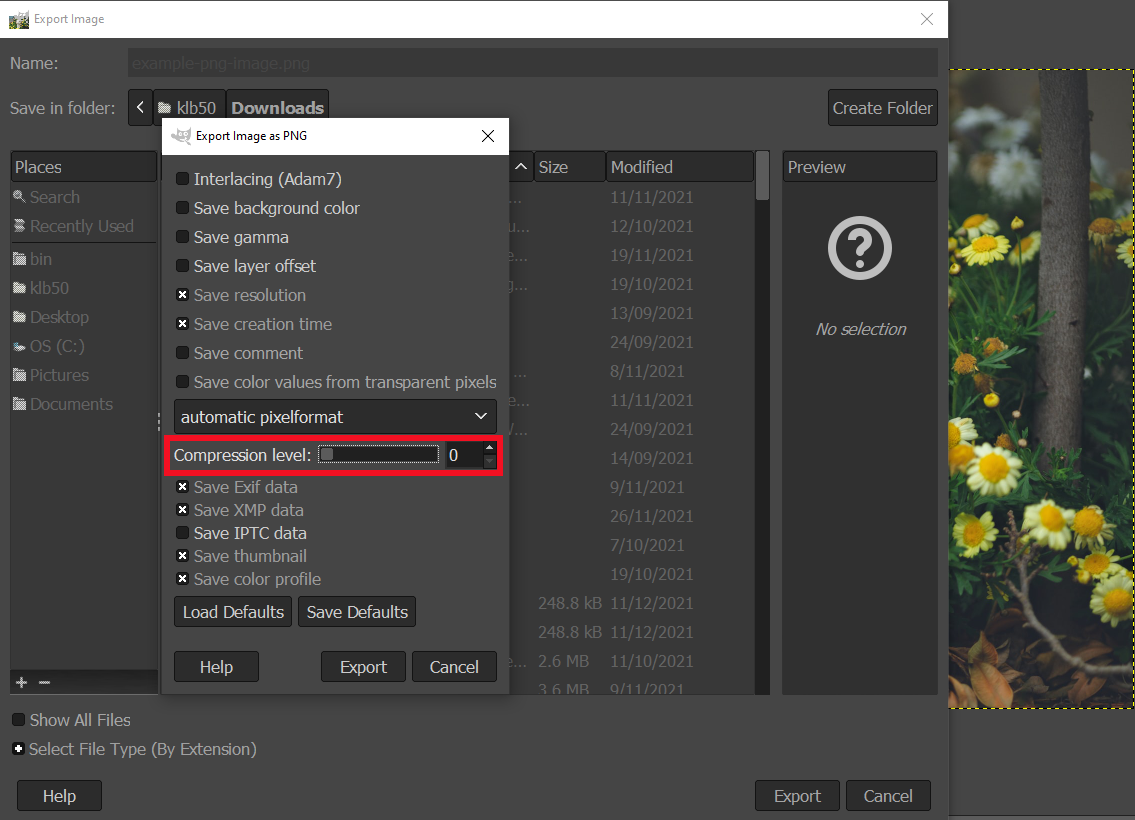
Нажмите « Экспорт », и вы увидите всплывающее окно, в котором вы можете выбрать уровень сжатия без потерь от 0 до 9:

Наконец, нажмите « Экспорт », чтобы сжать и сохранить изображение в формате PNG. Теперь файл должен быть меньше без ущерба для качества фотографии.
Преимущества сжатия без потерь
Основное преимущество сжатия без потерь заключается в том, что оно не снижает качество изображения. Поэтому он может быть идеальным для веб-сайтов и предприятий, которые полагаются на изображения.
Например, если вы управляете элитным магазином электронной коммерции, вы, вероятно, захотите продемонстрировать свои продукты. Использование изображений самого высокого качества может продемонстрировать мельчайшие детали и вдохновить пользователей на совершение покупок.
Аналогичным образом, портфолио профессиональных фотографов также может извлечь выгоду из этого метода сжатия. Вы можете продемонстрировать свои навыки и, возможно, привлечь новых клиентов и продажи, сохранив фотографии высокого качества.
Кроме того, сжатие без потерь является обратимым. Все удаленные метаданные сохраняются в отдельных файлах. Таким образом, вы можете восстановить свои изображения, если вас не устраивают результаты сжатия.
Наконец, этот метод сжатия применяется к нескольким типам файлов. Если на вашем веб-сайте используются различные элементы, такие как GIF-файлы, аудиофайлы и изображения PNG, вы сможете сжать их все, чтобы сократить время загрузки сайта по всем направлениям.
Недостатки сжатия без потерь
К сожалению, сжатие без потерь не дает столько преимуществ в производительности, как сжатие с потерями. Поскольку этот метод не удаляет никаких данных, результирующие изображения могут по-прежнему иметь значительный размер файла. Поэтому вы можете рассмотреть возможность использования дополнительных методов оптимизации для ускорения работы вашего веб-сайта.
Например, мы рекомендуем включить сжатие GZIP на вашем сайте WordPress. GZIP предоставляет посетителям файлы с общими данными как можно меньшего размера, помогая их браузерам быстрее загружать ваш сайт. К счастью, этот тип сжатия также легко настроить с помощью такого плагина, как WP-Optimize:

Кроме того, вы можете рассмотреть возможность использования сети доставки контента (CDN). CDN использует ряд серверов по всему миру для доставки контента пользователям из ближайших мест. Таким образом, эта сеть может улучшить вашу работу в Интернете для посетителей со всего мира.
Вывод
Сжатие изображений может уменьшить размер файлов и сократить время загрузки. Таким образом, сжатие может улучшить UX вашего сайта и повысить его поисковую оптимизацию (SEO).
Как обсуждалось в этой статье, сжатие без потерь уменьшает размер файлов изображений без снижения их качества. Этот метод удаляет метаданные и повторяющуюся информацию и сохраняет их в отдельном файле. Таким образом, вы можете ускорить свой сайт, сохранив при этом яркую и захватывающую графику, чтобы привлечь читателей.
У вас есть вопросы по использованию сжатия без потерь? Дайте нам знать в комментариях ниже!
Изображение с сайта Hendo Wang/unsplash.com, избранное изображение с сайта rupadaratan/shutterstock.com
