Что такое Google Lighthouse и как им пользоваться?
Опубликовано: 2022-01-04Как владелец веб-сайта, максимальная оптимизация вашего сайта для поисковых систем (SEO), доступность и производительность имеют первостепенное значение. Однако для максимально эффективной борьбы с этими факторами крайне важно использовать правильные инструменты и методы. Одним из самых инновационных решений, которое вы можете использовать в настоящее время, является Google Lighthouse.
В этом посте мы познакомим вас с Google Lighthouse и с тем, как он работает. Затем мы объясним, как вы можете использовать его для улучшения своего сайта.
Давайте прыгать!
Подпишитесь на наш канал на Youtube
Что такое Google Lighthouse?
Google Lighthouse — это бесплатный инструмент с открытым исходным кодом, который может помочь вам повысить скорость, производительность и общее удобство вашего веб-сайта. Создание отчетов Lighthouse упрощает повышение качества ваших веб-страниц.
Есть несколько различных способов использования инструмента. Вы можете запустить его через:
- Инструменты разработчика Chrome
- Расширение Chrome
- Модуль узла
- Веб-интерфейс пользователя (UI)
Как только вы отправите URL-адрес автоматизированному инструменту, он выполнит аудит нескольких страниц и создаст отчет с подробным описанием работы страницы. Затем вы можете использовать предложения из результатов, чтобы улучшить свой сайт.
Lighthouse предназначен не только для разработчиков. Инструмент подходит для любого владельца сайта, который хочет узнать больше о производительности своего веб-сайта и конкретных шагах по его оптимизации.
Как Lighthouse проверяет страницы
Основное внимание аудитов Lighthouse уделяется Core Web Vitals от Google. Если вы не знакомы, это основные показатели, которые Google использует для измерения скорости веб-страниц и общего пользовательского опыта (UX). Они включают в себя наибольшую содержательную отрисовку (LCP), первую задержку ввода (FID) и кумулятивный сдвиг макета (CLS).
Другими словами, использование Lighthouse поможет вам увидеть свой сайт так же, как Google. Вы можете использовать полезную информацию, которую он предоставляет, для оптимизации ваших страниц для лучшего ранжирования в поисковых системах.
Отчеты Lighthouse состоят из пяти категорий:
- Спектакль
- Доступность
- SEO
- Лучшие практики
- Прогрессивное веб-приложение
Он также использует систему подсчета очков от 1 до 100 и тестирует сайты на смоделированное соединение 3G. Однако со временем оценки могут меняться, поскольку Google часто обновляет критерии ранжирования. Поэтому вы, вероятно, захотите быть в курсе любых обновлений Lighthouse.
Кроме того, хотя Lighthouse несколько похож на PageSpeed Insights, это не то же самое. Lighthouse предлагает более целостную картину, чем просто производительность страницы (как это делает PageSpeed Insights).
Как использовать Google Маяк
Как мы уже упоминали, вы можете использовать несколько рабочих процессов для Lighthouse. Если вы не хотите устанавливать расширение или запускать команды, вы можете использовать web.dev или DevTools. Ниже мы рассмотрим пошаговые инструкции для каждого варианта.
Как запустить Google Lighthouse с помощью Chrome DevTools
Чтобы начать работу, вам сначала нужно загрузить Google Chrome (если вы еще этого не сделали). После установки вы можете открыть новую вкладку браузера в Chrome и перейти на веб-страницу, которую хотите проверить.
Затем щелкните правой кнопкой мыши страницу и выберите « Проверить». Вы также можете нажать на три вертикальные точки в правом верхнем углу браузера, а затем перейти к Дополнительные инструменты > Инструменты разработчика .
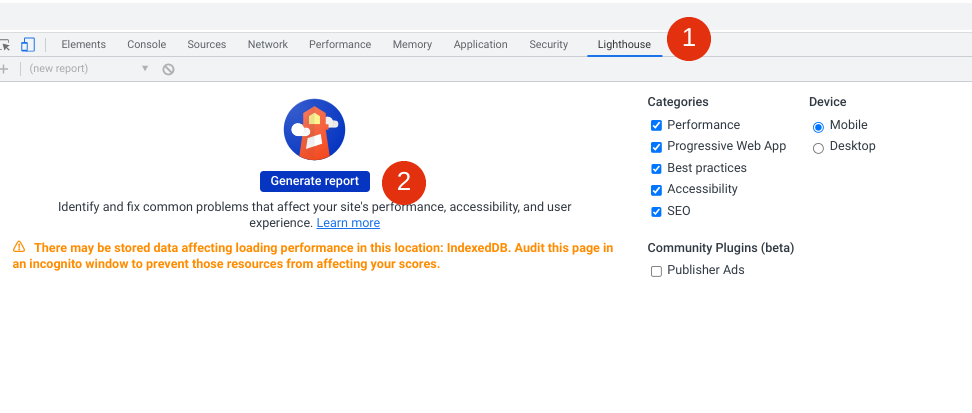
Это откроет панель DevTools справа или вверху страницы. На панели инструментов (1) нажмите « Маяк» :

Обратите внимание, что если вы не видите опцию «Маяк» на панели инструментов, вам может потребоваться щелкнуть две стрелки в конце. Когда откроется инструмент Lighthouse, убедитесь, что выбраны все пять категорий, затем (2) выберите « Создать отчет» .
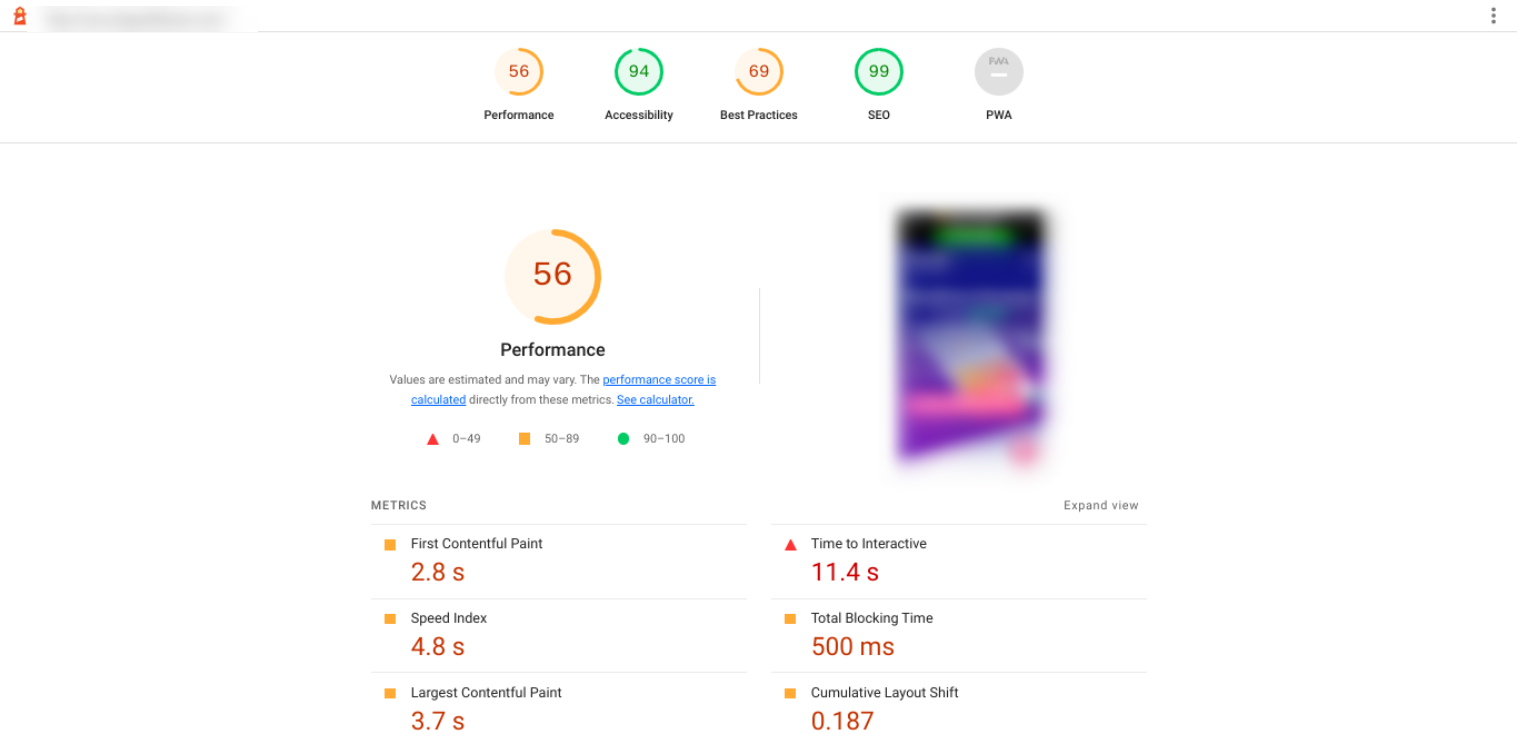
Как только Lighthouse закончит проверку, вы увидите экран результатов. Этот отчет будет выглядеть примерно так:


Вы найдете оценку и раздел для каждой категории. Вы можете узнать больше о каждом, нажав на баллы в верхней части страницы.
Хорошей считается оценка от 50 до 89. Отличной считается оценка от 90 до 100. Цель состоит в том, чтобы набрать где-то от 90 до 100 баллов по каждой категории.
Как использовать Google Lighthouse с web.dev
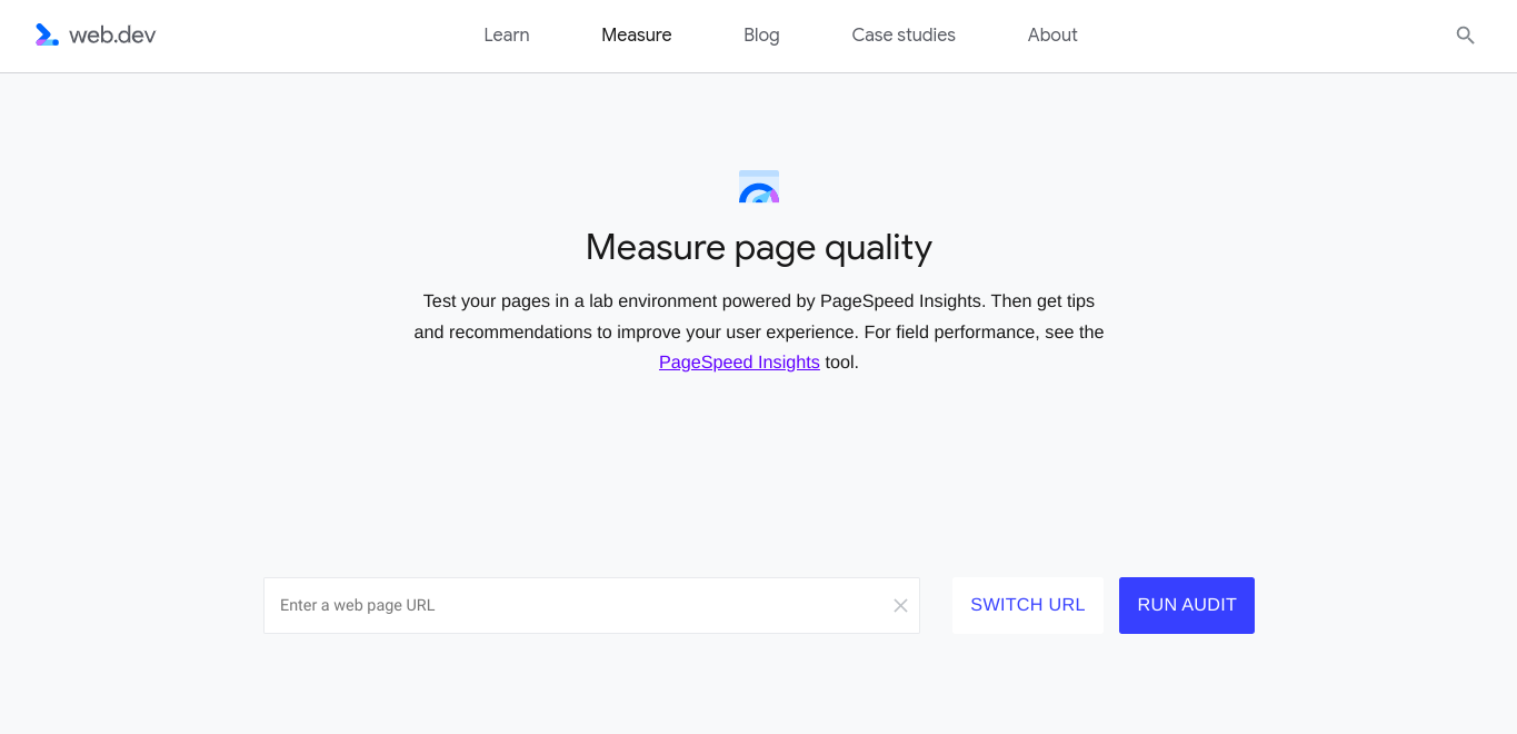
Еще один быстрый и простой способ проверить веб-страницу с помощью Lighthouse — использовать web.dev. Перейдите на эту страницу и введите URL-адрес страницы, которую вы хотите проверить:

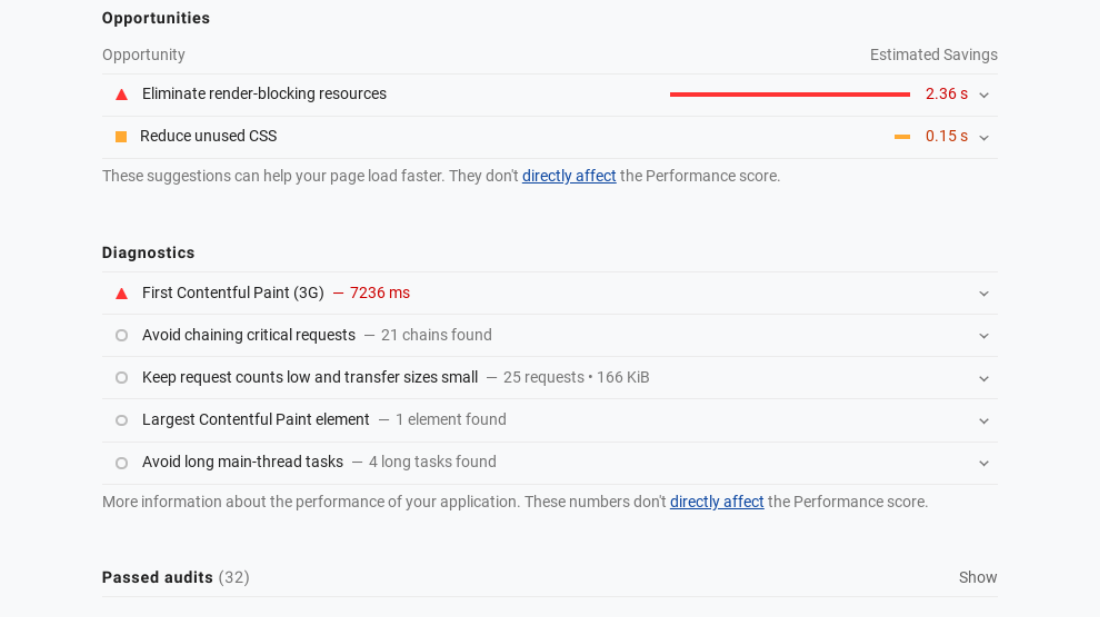
Далее нажмите кнопку « Выполнить аудит» . Через минуту-две Lighthouse закончит анализ сайта и выведет вас на отчет. Здесь вы можете узнать больше о своем балле и возможностях улучшения в каждой категории:

Вы можете нажать на каждый свернутый раздел, чтобы развернуть его и узнать больше. Вы также можете получить доступ к подробной информации о каждой категории, выбрав название категории и оценку в верхней части отчета.
Как использовать Google Lighthouse с расширением Chrome
Кроме того, вы можете загрузить и установить расширение Chrome для Lighthouse. Это может быть хорошим выбором, если вы планируете часто использовать Lighthouse.
Еще раз, вам нужно будет установить браузер Chrome. Затем вы можете перейти в интернет-магазин Chome и установить расширение Lighthouse:

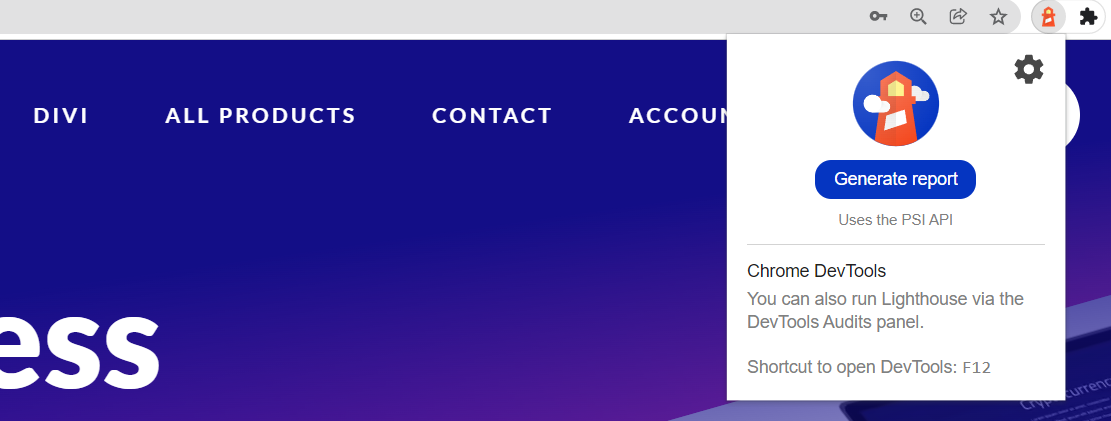
После установки надстройки перезапустите браузер. Теперь вы должны увидеть символ маяка в конце адресной строки. Посетите веб-страницу, которую вы хотите проверить, нажмите на символ маяка, затем выберите « Создать отчет» :

Это действие приведет вас прямо на страницу отчета, где вы сможете просмотреть сведения об оценке каждой категории. Обратите внимание, что для завершения аудита может потребоваться минута или две.
Как использовать Google Lighthouse через узел
Если вам нужна гибкость конфигурации с Lighthouse, вы также можете использовать модуль Node. Это более продвинутое решение, но оно обеспечивает больший контроль.
Во-первых, вам необходимо установить версию Node с долгосрочной поддержкой:

Далее вы можете запустить командную строку для установки Lighthouse:
npm установить -g маяк # или используйте пряжу: # пряжа глобальная добавить маяк
Наконец, вы можете выполнить аудит, используя следующую команду:
маяк <url>
Конечно, вы захотите заменить <url> веб-адресом веб-страницы, которую вы пытаетесь проверить. Вы можете обратиться к GitHub, чтобы узнать больше об исходном коде.
Вывод
Регулярный аудит вашего веб-сайта WordPress необходим для обеспечения хорошего опыта как для посетителей, так и для поисковых систем. Благодаря таким инструментам, как Google Lighthouse, вы можете быстро оценить производительность, SEO и доступность своего сайта, выполнив несколько простых шагов.
Как мы обсуждали в этом посте, Lighthouse — это бесплатный автоматизированный инструмент для получения ценной информации о производительности и общем опыте ваших веб-страниц. Вы можете использовать его, установив расширение Chrome или используя DevTools прямо в браузере. Затем вы можете использовать отчеты, чтобы узнать, как улучшить свой сайт.
У вас есть вопросы об использовании Google Lighthouse? Дайте нам знать в комментариях ниже!
Избранное изображение через Cienpies Design/shutterstock.com
