Как создать собственную форму регистрации в Elementor
Опубликовано: 2024-01-05Большинство малых предприятий совершают одну важную ошибку — они используют довольно стандартные формы регистрации, которые выглядят так же, как и все остальные формы регистрации в Интернете.
Мы неоднократно наблюдаем эту закономерность всякий раз, когда у нас появляется возможность проверить формы наших клиентов, отвечая на их запросы.
Поэтому мы хотели составить краткое руководство, которое поможет нашим читателям создать впечатляющие формы подписки для создания списка информационных бюллетеней.
В этом руководстве мы покажем вам, как создать собственную форму регистрации с помощью самого популярного инструмента для создания страниц для WordPress — Elementor.
Создание пользовательских форм регистрации в Elementor
Создание пользовательской формы регистрации в Elementor
Используйте быстрые ссылки ниже, чтобы сразу перейти к любому разделу руководства:
В этой статье
- Шаг 1. Установите Elementor и WPForms.
- Шаг 2. Создайте или отредактируйте страницу с помощью Elementor
- Шаг 3. Создайте новую форму регистрации.
- Шаг 4. Соедините форму регистрации с маркетинговой платформой
- Шаг 5. Оформите форму регистрации и опубликуйте ее.
- Часто задаваемые вопросы о формах регистрации Elementor
Давай начнем.
Шаг 1. Установите Elementor и WPForms.
Поскольку большинство людей используют Elementor для публикации своих страниц, мы покажем вам, как создавать собственные формы регистрации с помощью Elementor.
Если у вас его еще нет, установите Elementor на свой сайт.
Для работы с этим руководством вам не понадобится премиум-лицензия Elementor. Вместо этого вы можете использовать Elementor вместе с WPForms для бесплатного создания форм регистрации!
Если вы не знаете, как устанавливать плагины, ознакомьтесь с руководством для начинающих по установке плагинов.
Хотя вы можете создавать красивые пользовательские формы регистрации, используя комбинацию Elementor и WPForms совершенно бесплатно, мы рекомендуем попробовать лицензию WPForms Pro, чтобы получить доступ к некоторым расширенным инструментам для достижения лучших результатов.

После того, как вы установили оба плагина, пришло время приступить к созданию полностью настраиваемой формы регистрации!
Шаг 2. Создайте или отредактируйте страницу с помощью Elementor
Вы можете добавить форму регистрации на существующую или новую страницу. Обычно форма информационного бюллетеня встраивается как один из нескольких разделов на большую целевую страницу. Но для простоты мы создадим новую страницу, содержащую только форму регистрации.
Для начала откройте панель управления WordPress и нажмите «Страницы» « Добавить новую страницу ».

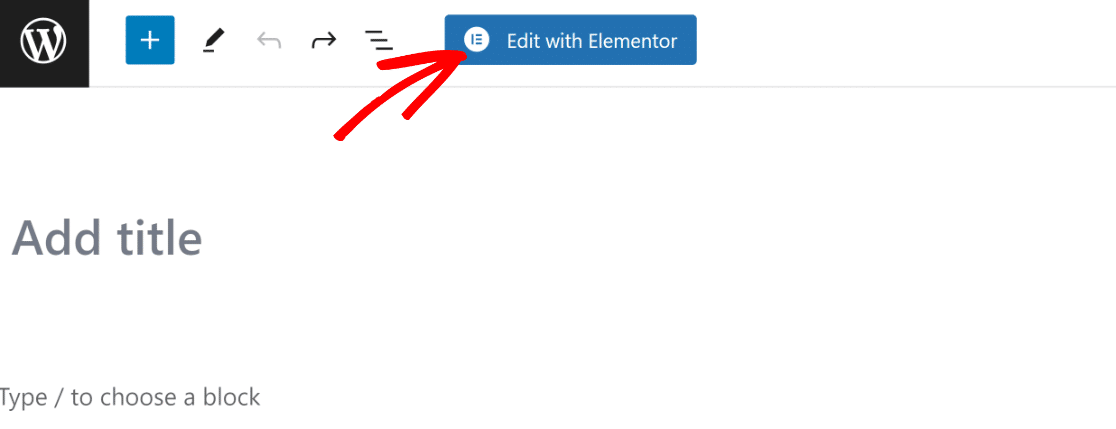
Как только вы окажетесь в редакторе блоков WordPress, нажмите кнопку «Редактировать с помощью Elementor» вверху.

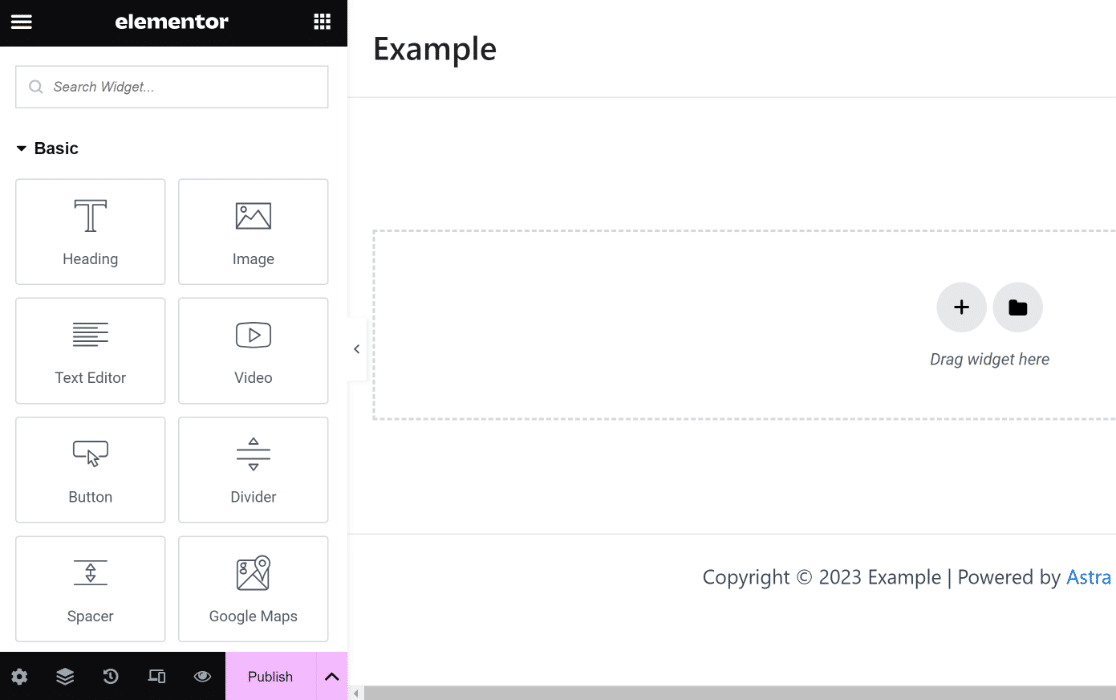
После нажатия кнопки редактор Elementor загрузится через несколько секунд. Вы можете создать полноценную целевую страницу с помощью редактора перетаскивания.

На следующем шаге мы будем использовать виджет WPForms для создания пользовательской формы регистрации.
Шаг 3. Создайте новую форму регистрации.
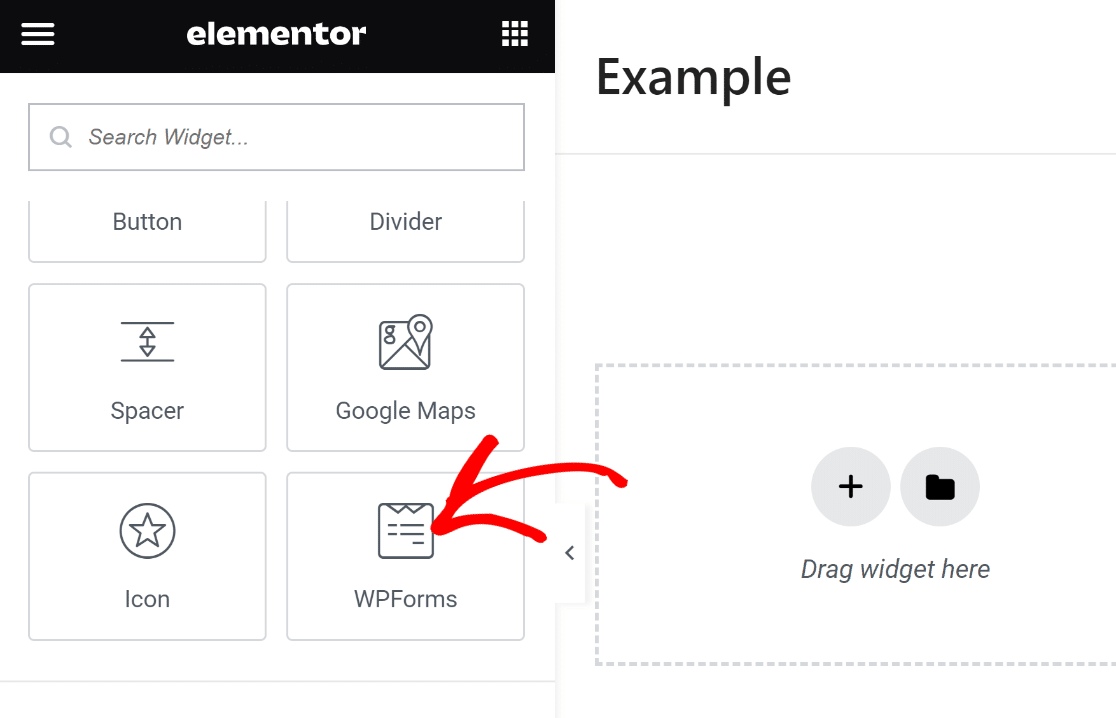
Поскольку нам просто нужно добавить сюда специальную форму регистрации, давайте найдем виджет WPForms и перетащим его в область справа.

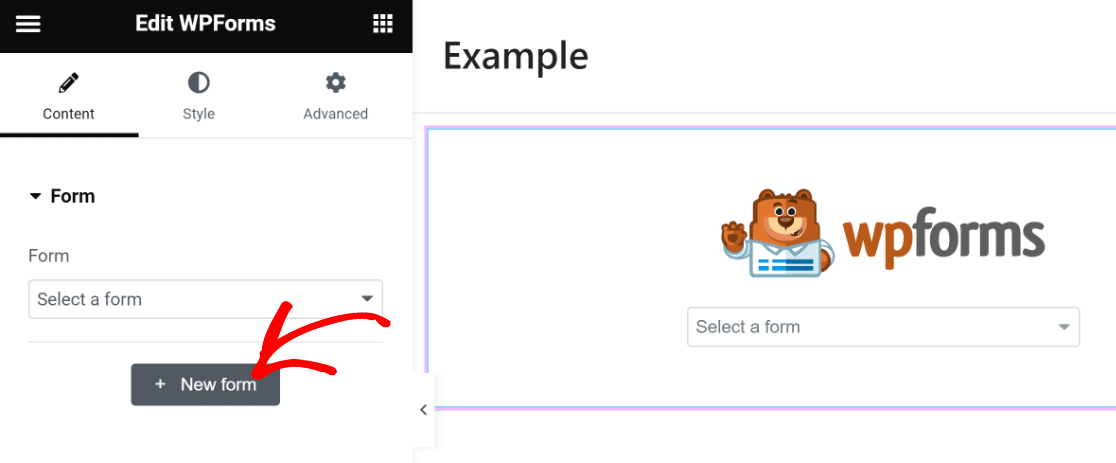
Вставив виджет WPForms на свою страницу, вы можете выбрать любую сохраненную форму, созданную с помощью WPForms, или создать новую.
Мы создадим новую форму регистрации, нажав кнопку + Новая форма на левой панели.

На этом этапе конструктор форм WPForms начнет загружаться как наложение. Здесь вы можете создать форму регистрации, которую необходимо встроить на свою страницу.
Начните с названия вашей формы. Это полезно, так что вы можете обратиться к нему и найти его позже на панели управления WordPress.

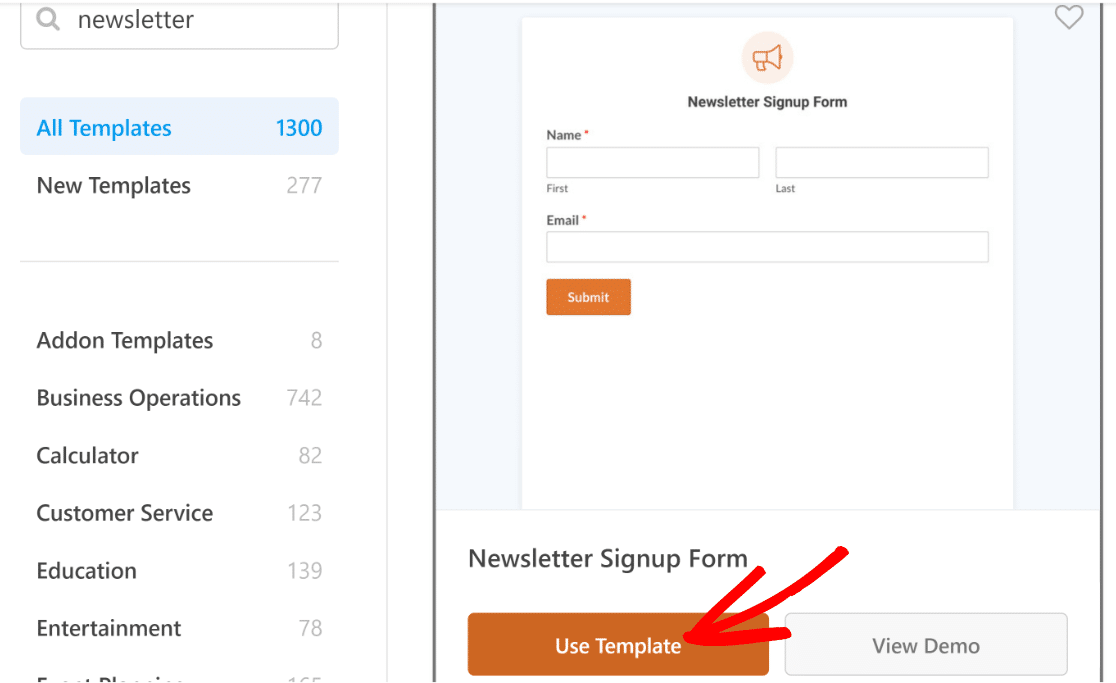
Затем прокрутите вниз и используйте панель поиска под панелью выбора шаблона, чтобы найти подходящий шаблон. В этом уроке мы будем использовать шаблон формы подписки на рассылку новостей.

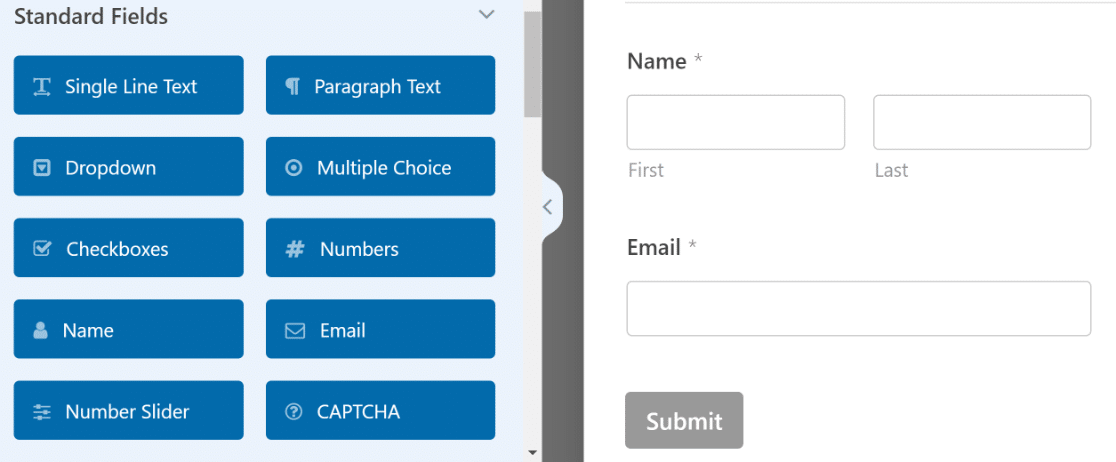
После выбора шаблона на вашем экране загрузится конструктор форм. Вы заметите, что этот шаблон уже включает поля «Имя» и «Электронная почта», и это, по сути, все, что вам нужно для подписки на рассылку новостей.

Но на этом веселье не заканчивается! Мы можем вывести эту форму на новый уровень и придать ей настоящий блеск.
Один из способов сделать это — добавить забавный заголовок, который приглашает больше людей зарегистрироваться.
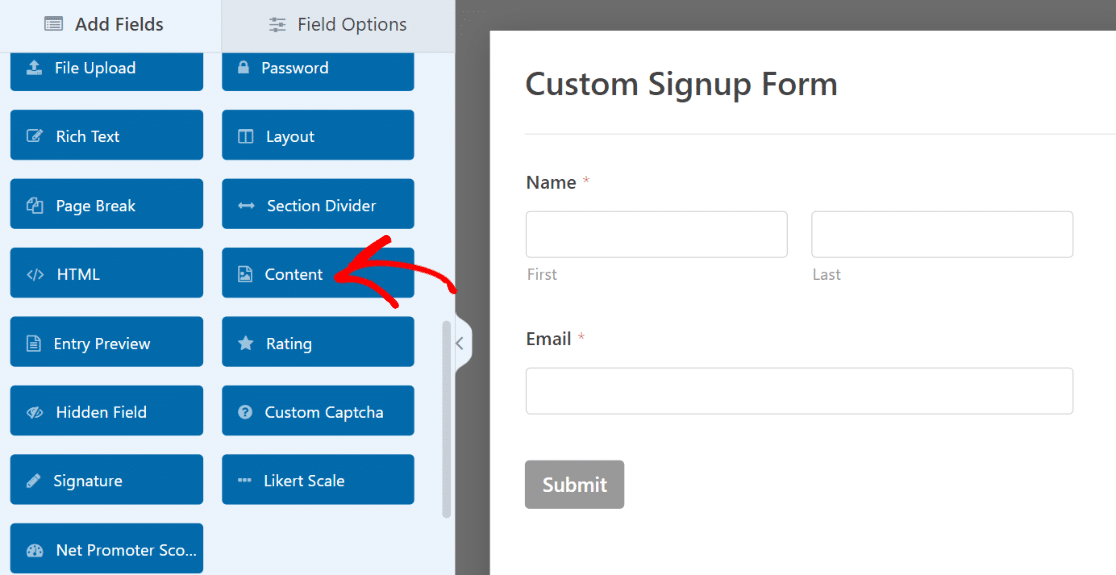
Вы можете сделать это, используя поле «Содержимое», доступное в WPForms Pro. Мы вставим поле «Содержимое» вверху формы.

После добавления поля щелкните его, чтобы открыть связанные с ним параметры поля на левой панели.

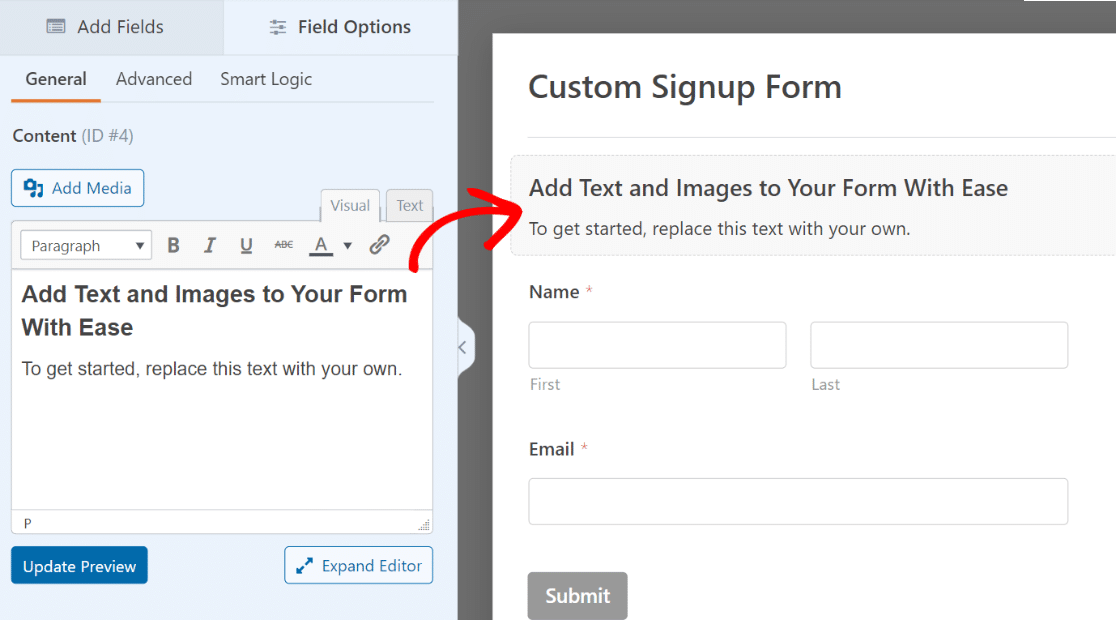
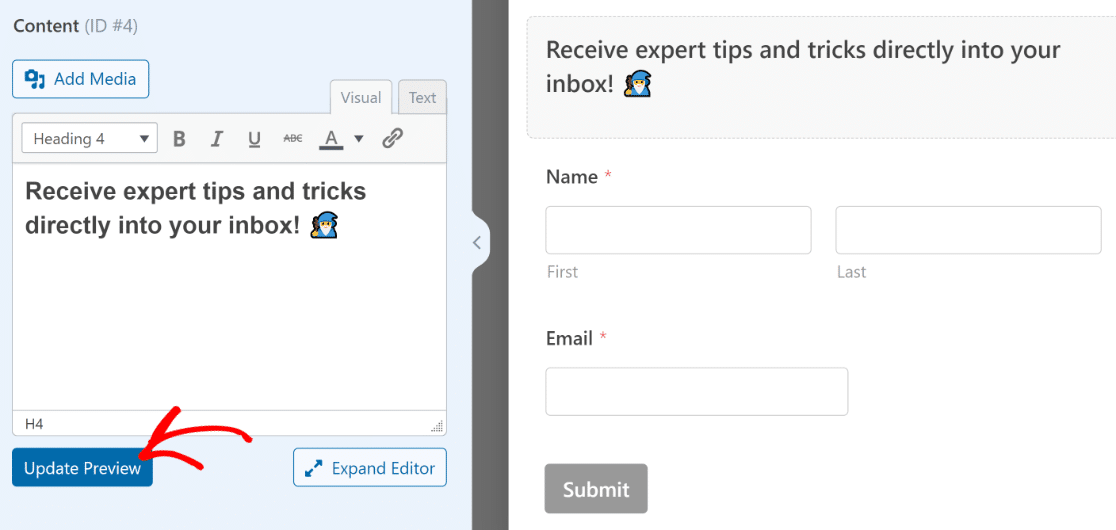
Текстовый редактор на левой панели позволяет добавлять любой фрагмент текста без кода. Мы добавим текст и отформатируем его как заголовок 4. Давайте также добавим смайлик, чтобы текст выделялся больше!
Обязательно нажмите кнопку «Обновить предварительный просмотр» под редактором, чтобы увидеть изменения, произошедшие в вашей форме справа.

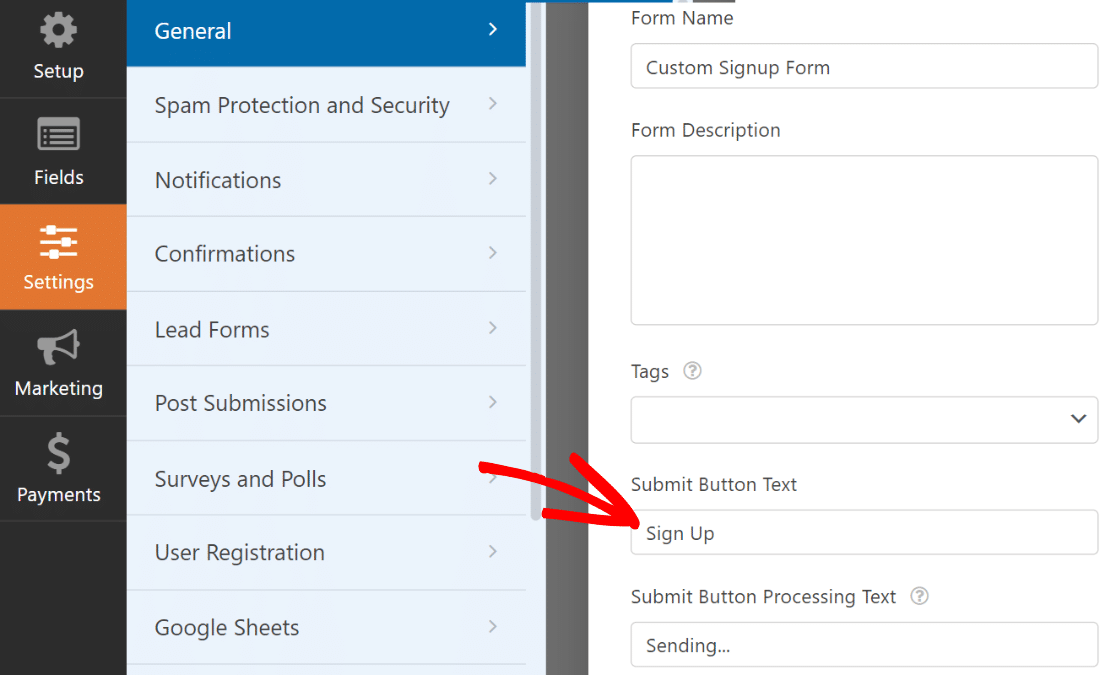
И пока мы этим занимаемся, давайте также изменим текст кнопки отправки и сделаем его более соответствующим характеру формы.
На боковой панели конструктора форм нажмите «Настройки» » «Основные» . Прокрутите вниз, пока не найдете поле «Текст кнопки отправки». Вы можете заменить текст по умолчанию, просто набрав его здесь.

Большой! Форма уже формируется хорошо. Сейчас самое время сохранить форму, нажав «Сохранить» вверху.

Но форма подписки на рассылку новостей была бы бессмысленной без интеграции с вашим инструментом электронного маркетинга.
На следующем этапе мы покажем, как вы интегрируете свою форму с маркетинговым приложением, чтобы новые подписчики автоматически копировались в ваш список подписчиков.
Шаг 4. Соедините форму регистрации с маркетинговой платформой
WPForms поддерживает различные маркетинговые интеграции, начиная с планов Plus и выше. Если вы используете WPForms Lite, вы все равно можете бесплатно получить доступ к интеграции Constant Contact.
В этом примере мы быстро покажем вам, как подключить форму регистрации к Brevo.
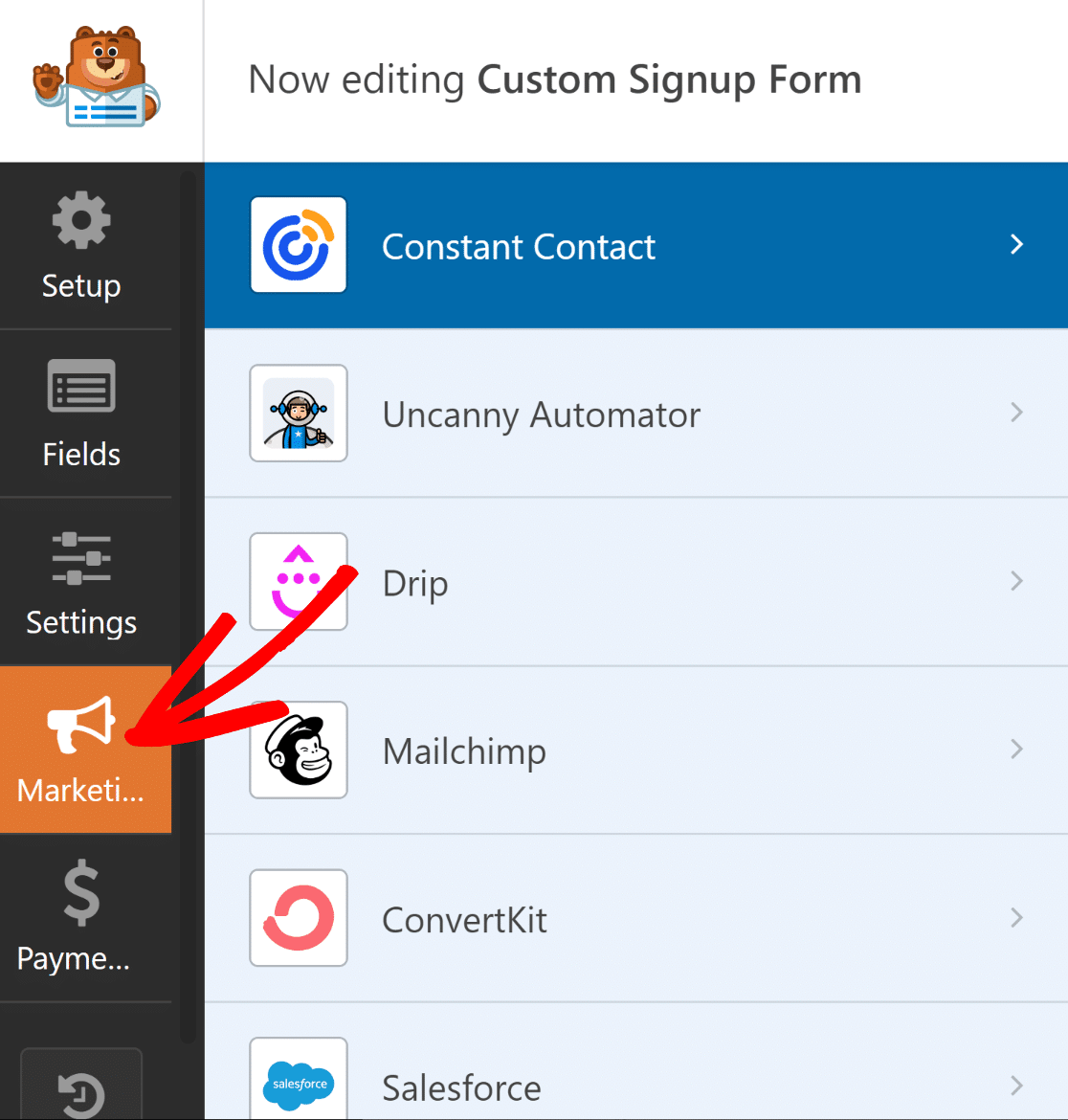
Просто перейдите на вкладку «Маркетинг» на боковой панели.

Затем выберите сервис, к которому вы хотите связать свою форму. За исключением Constant Contact, все поддерживаемые маркетинговые интеграции требуют предварительной установки соответствующего дополнения.
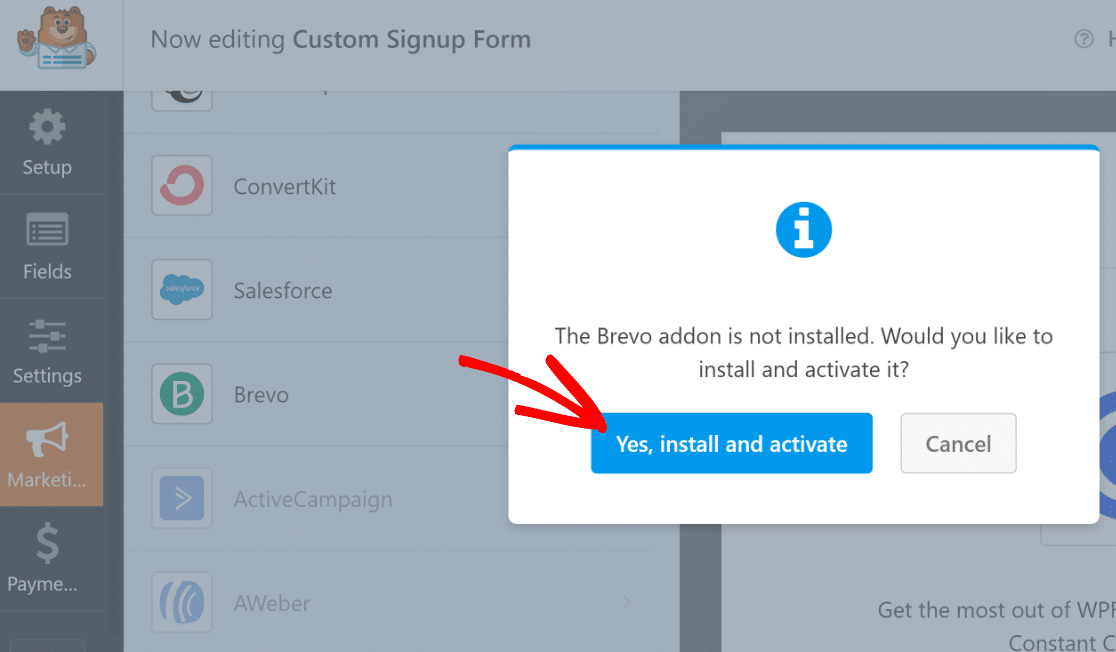
Если у вас еще нет дополнения, WPForms установит его для вас, когда вы щелкнете по нему.
В данном случае мы используем Брево. Нажав на Brevo на вкладке «Маркетинг», мы получили приглашение на его установку. После того, как мы нажали «Да, установить и активировать», установка и готовность дополнения Brevo заняли всего около 5 секунд.


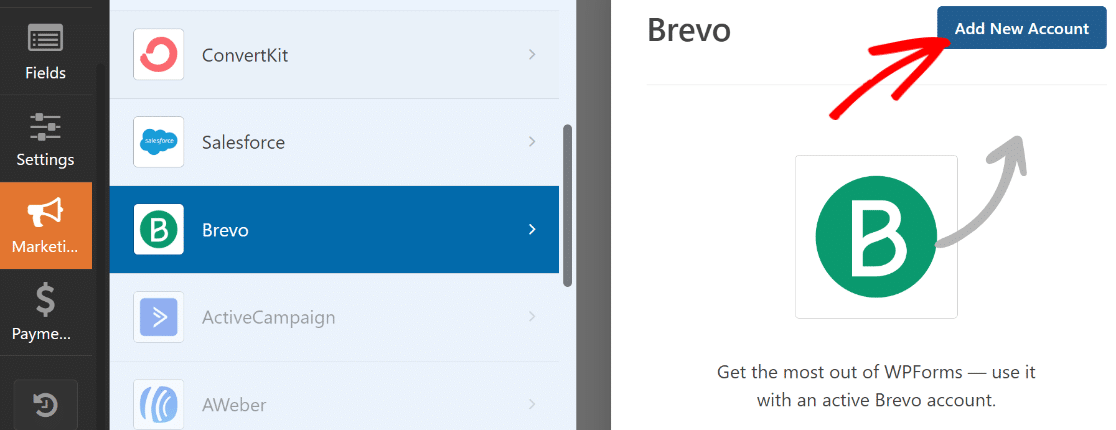
Затем, выбрав Brevo на левой панели, нажмите « Добавить новую учетную запись» в правом верхнем углу.

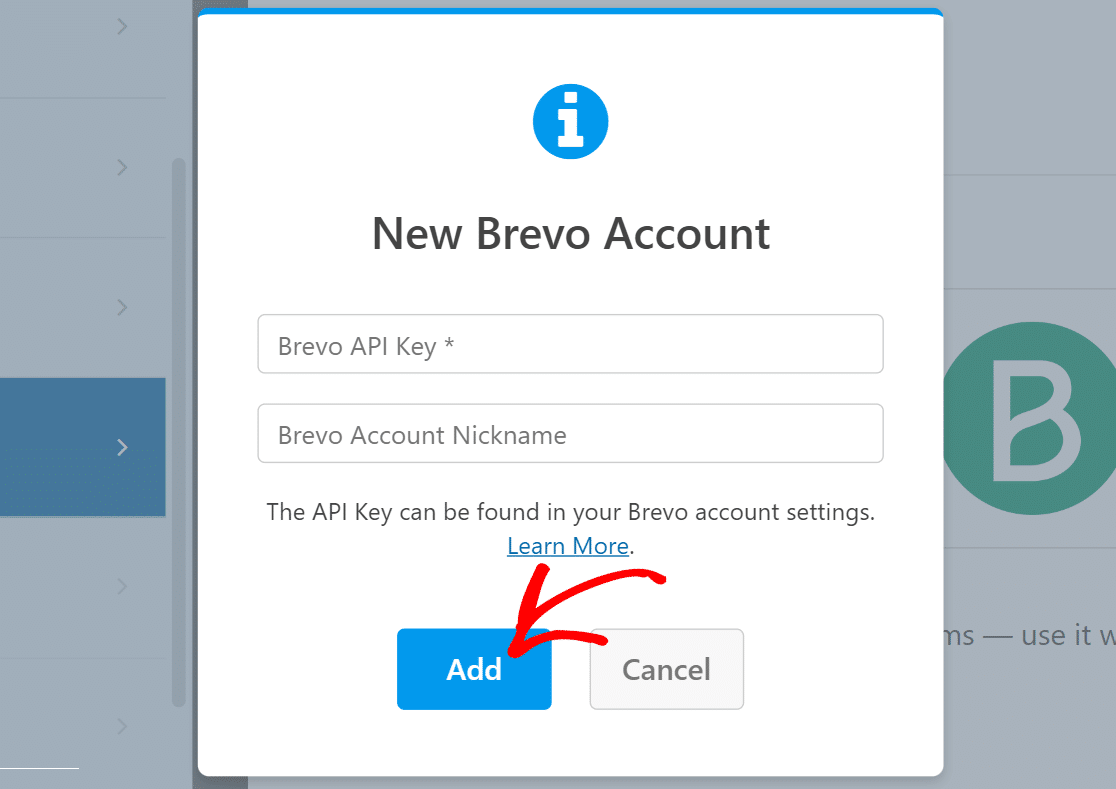
Теперь просто введите свой ключ Brevo API и псевдоним учетной записи. Если вам нужна дополнительная помощь с поиском ключа API Brevo, подробности см. в нашей документации по аддону Brevo.
После ввода необходимой информации нажмите «Добавить».

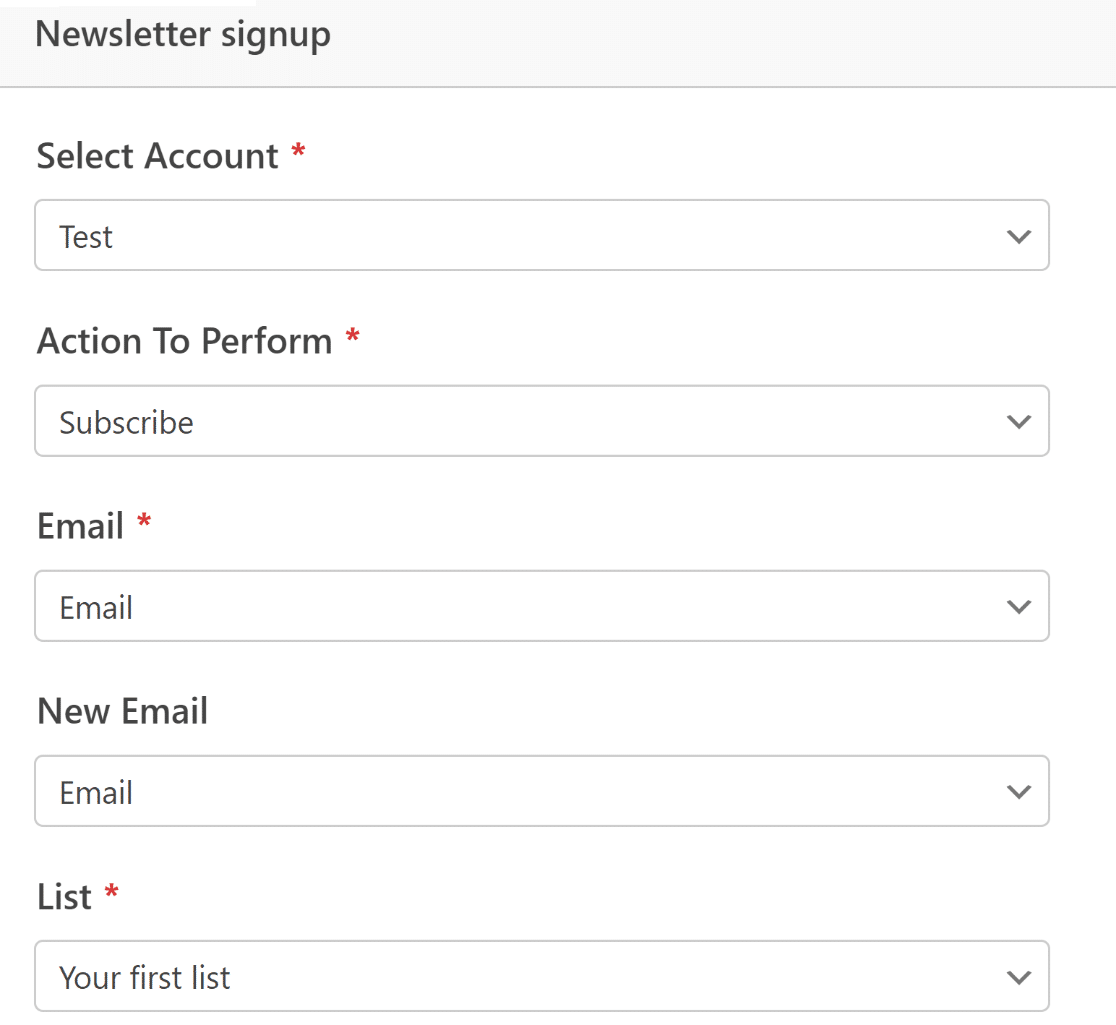
Как только вы подключитесь к своей учетной записи Brevo, на правой панели появится новый список настроек.
Используйте раскрывающиеся поля, чтобы настроить, как ваша форма должна работать с вашей учетной записью Brevo. Вы можете настроить такие вещи, как действие, которое будет выполняться в Brevo при отправке формы, список, в котором следует добавлять или удалять новых подписчиков, сопоставление полей электронной почты и многое другое.

Когда вы закончите, не забудьте нажать «Сохранить» вверху.
Интеграция маркетинга завершена. Это было легко, не так ли!?
Шаг 5. Оформите форму регистрации и опубликуйте ее.
На этом этапе мы закончили настройку необходимых функций для формы регистрации. Но, как мы подчеркивали в начале этого урока, эффектная форма должна быть больше, чем просто функциональной – она также должна быть визуально впечатляющей.
Хотя мы уже сделали нашу форму намного более интересной, добавив текст и смайлы в поле «Содержимое» , мы можем пойти еще дальше, объединив возможности WPForms и Elementor.
После того, как ваша форма будет готова, просто выйдите из WPForms, нажав кнопку с крестиком. Теперь у вас должен быть редактор Elementor с вашей вновь созданной формой, встроенной в виде виджета.
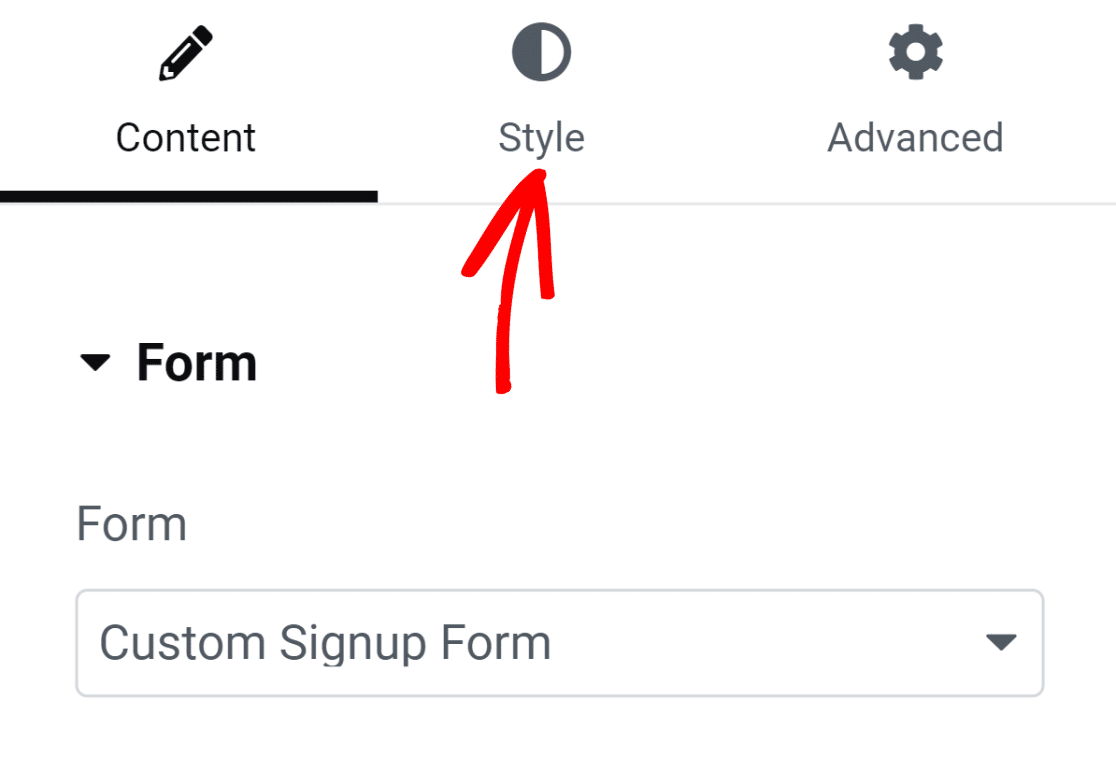
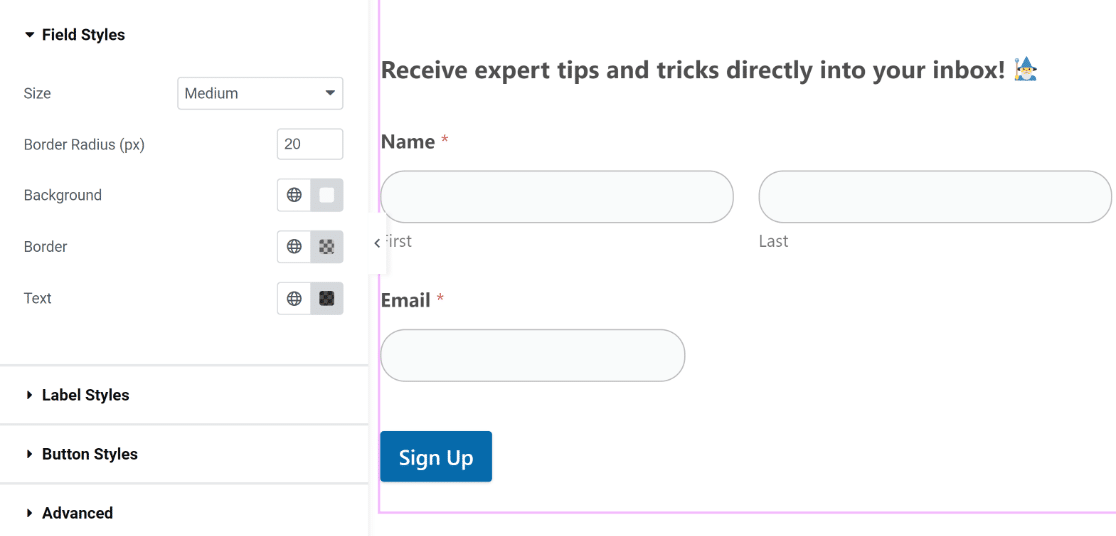
Нажмите на форму, а затем выберите вкладку «Стили» , расположенную на левой панели.

На этой вкладке вы найдете параметры настройки стилей различных компонентов формы. Например, вы можете настроить стили полей, меток и кнопок без какого-либо кода.
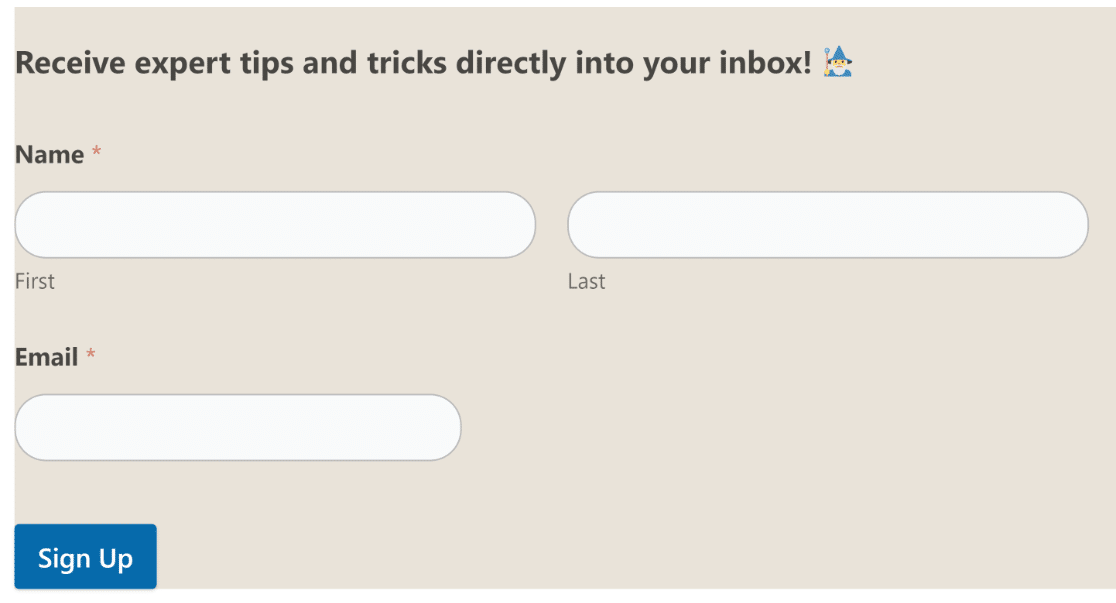
В нашей форме границы полей по умолчанию прямоугольные с прямыми углами. Но если вам нужны более округлые границы поля, вы можете сделать это, просто увеличив значение радиуса границы в разделе «Стили поля».

Аналогичным образом вы можете изменить цвет полей, меток и кнопок одним щелчком мыши. Мы будем использовать цвета по умолчанию, потому что они идеально соответствуют нашей теме. Но вы можете экспериментировать с разными цветами своей формы.
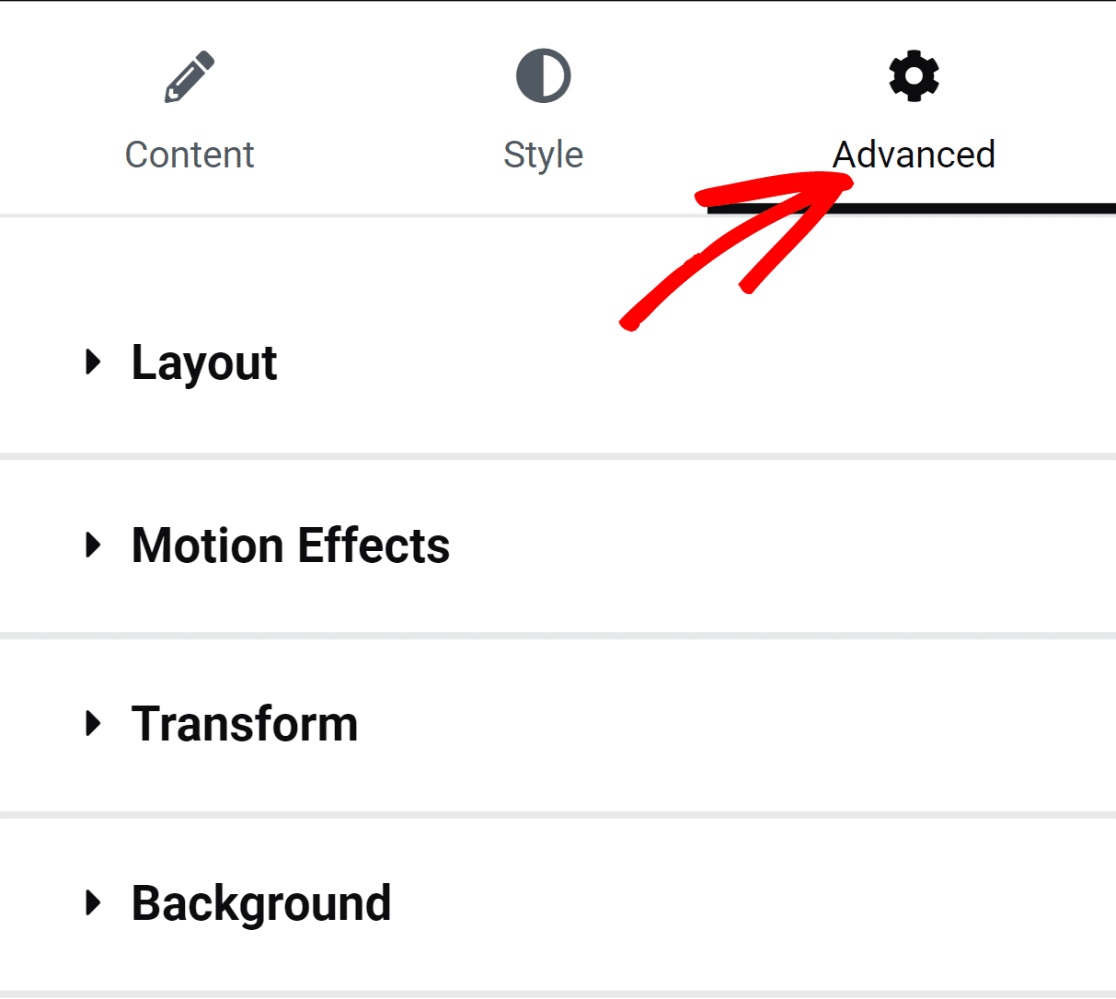
В Elementor вы также можете изменить стили контейнера формы. Для этого нажмите на вкладку «Дополнительно» .

Здесь вы найдете множество интересных настроек, включая настройки макета, эффекты анимации, настройку фона и многое другое.
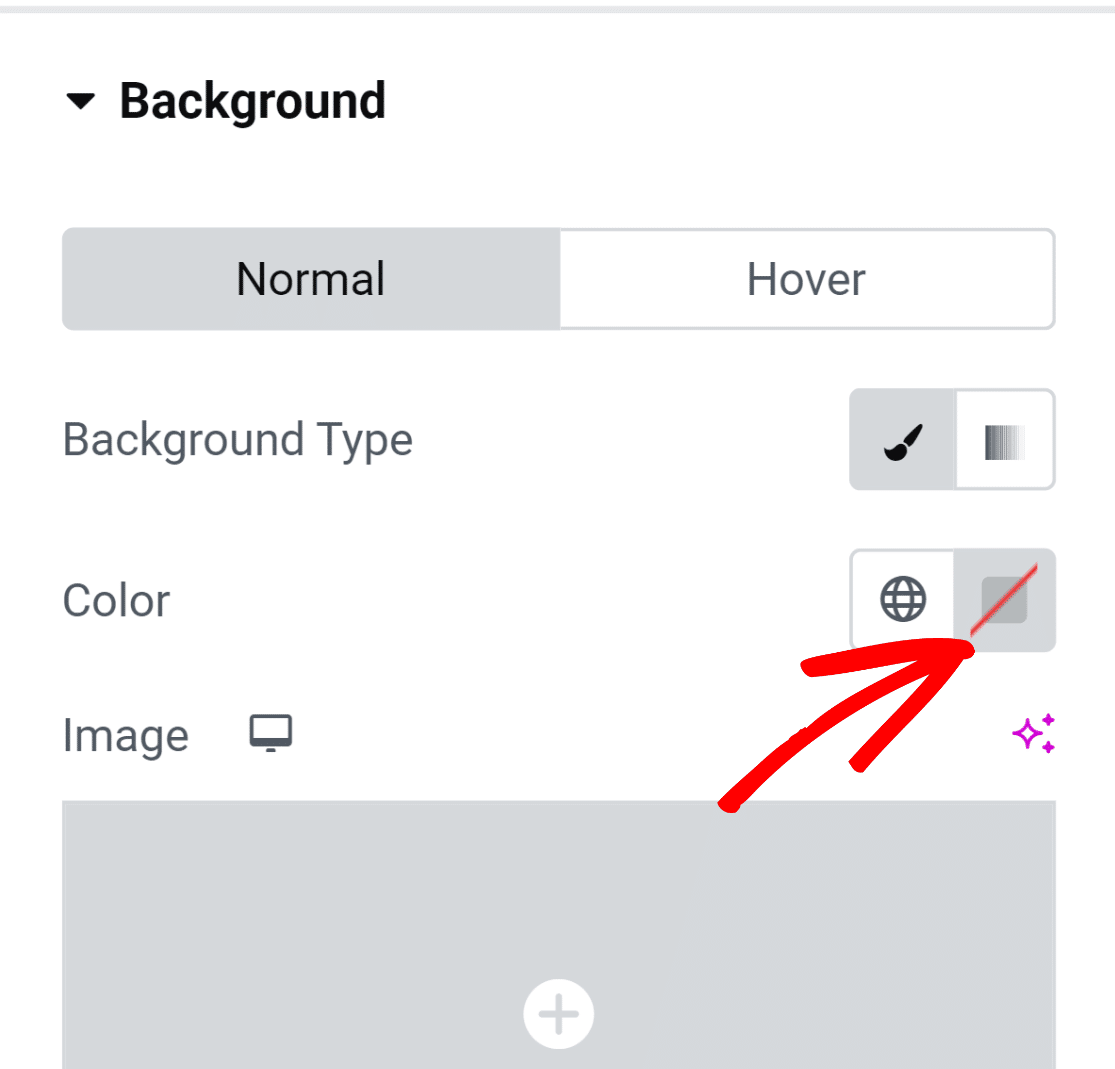
Давайте добавим цвет фона в контейнер формы, чтобы придать ему более живой вид. Нажмите на опцию «Фон» , чтобы развернуть меню с дополнительными настройками.
Мы добавим сплошной цвет, щелкнув значок выбора цвета справа.

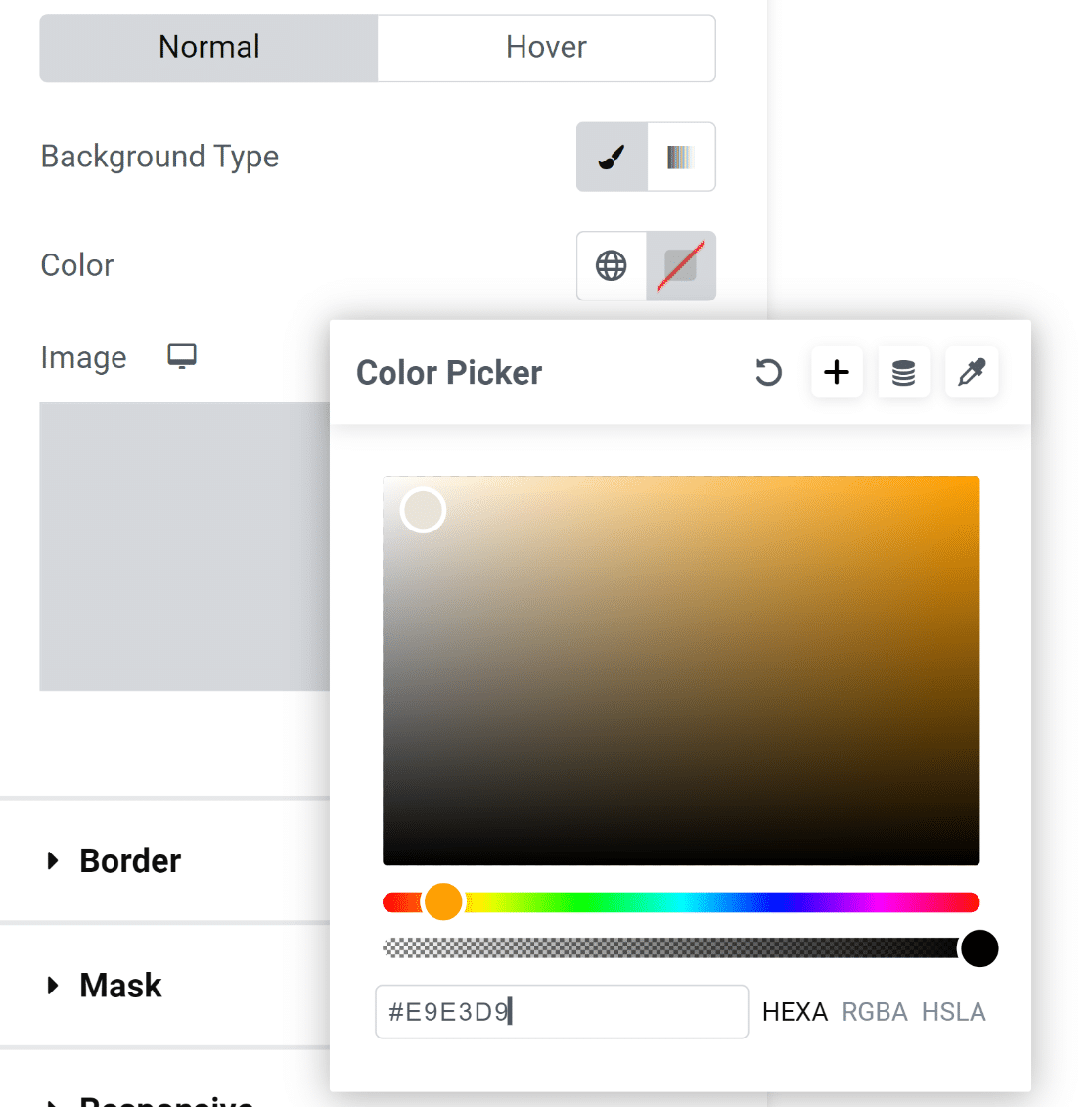
Инструмент выбора цвета позволяет легко выбрать любой цвет одним щелчком мыши.

После выбора цвета форма сразу становится намного привлекательнее!
Однако элементы внутри формы касаются границ контейнера, что выглядит не очень хорошо.

Это легко исправить!
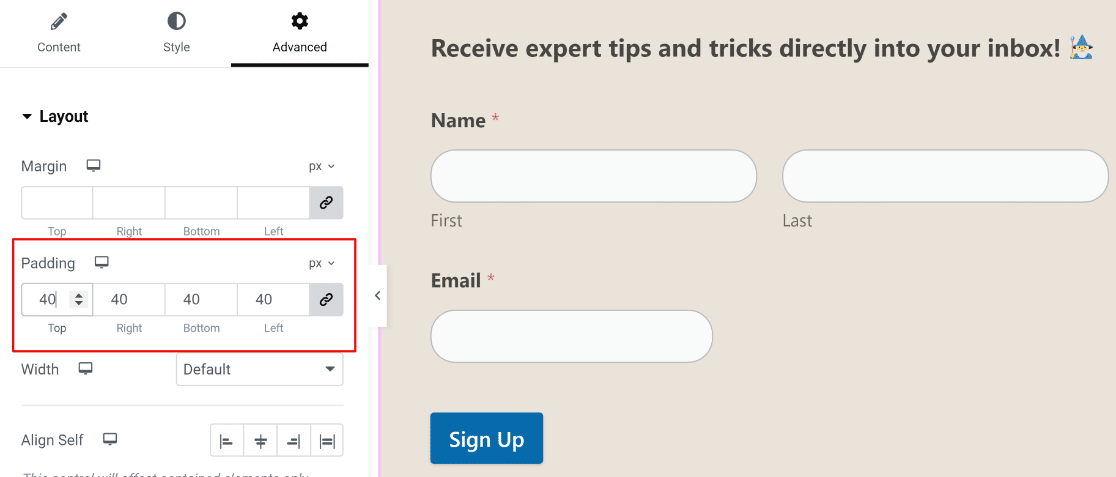
Нажмите параметр «Макет» в меню «Дополнительно» на левой панели, чтобы получить доступ к настройкам полей и отступов. Мы просто добавили немного отступов, и результаты выглядят великолепно!

На этом этапе мы готовы опубликовать вашу форму. Но если вы хотите попробовать дополнительные настройки, не стесняйтесь провести здесь больше времени и изучить различные варианты.
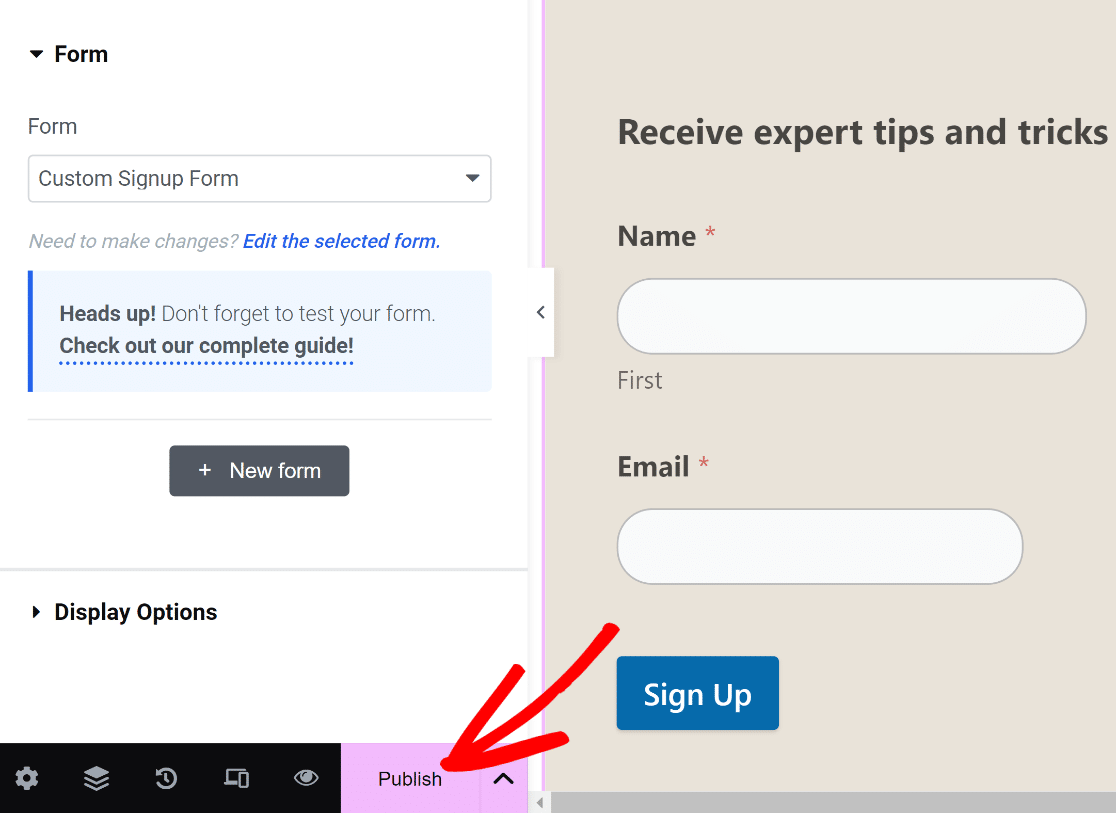
Когда вы будете готовы, нажмите кнопку «Опубликовать» внизу.

Вы сразу увидите всплывающее сообщение с вопросом, хотите ли вы просмотреть опубликованную страницу сейчас.
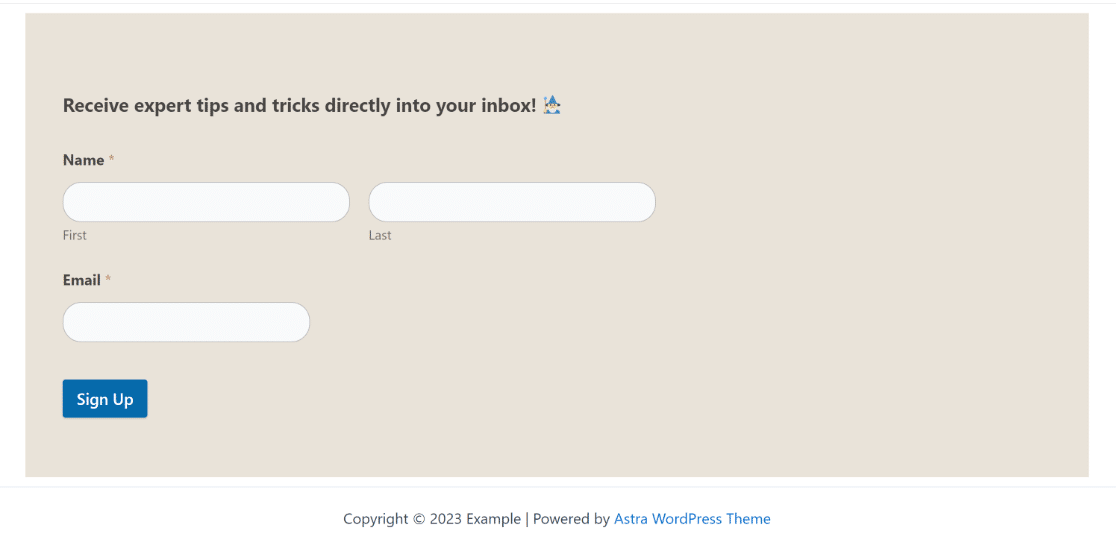
Просмотрите свою страницу после публикации.

Вот и все!
Вы только что добавили специальную форму регистрации с помощью Elementor и WPForms.
Благодаря этому вы можете быть уверены, что ваша форма будет выглядеть уникально для вашего веб-сайта и будет оснащена экономящими время интеграциями, которые помогут вам без каких-либо проблем увеличить число подписчиков электронной почты!
Часто задаваемые вопросы о формах регистрации Elementor
У вас все еще есть вопросы о создании форм регистрации в Elementor? Вот некоторые вопросы, которые наши клиенты уже задавали нам.
Нужен ли мне Elementor Pro для создания формы регистрации?
Нет, вам не нужен Elementor Pro для создания формы регистрации, если у вас установлен WPForms. Вы можете получить доступ к виджету WPForms в Elementor без необходимости обновления до версии Pro. Однако у Elementor также есть отдельный конструктор форм. Если вы хотите создавать формы регистрации только с помощью Elementor, вам понадобится лицензия Pro.
Хотя Elementor — фантастический инструмент для создания страниц, конструктор форм Elementor является более простым и имеет различные ограничения по сравнению с продвинутыми конструкторами форм, такими как WPForms.
Как мне оформить форму регистрации так, чтобы она соответствовала фирменному оформлению моего веб-сайта?
Самый простой способ согласовать формы регистрации с брендингом веб-сайта — использовать цвета темы вашего сайта для различных аспектов вашей формы. WPForms автоматически выбирает основные и дополнительные цвета вашей темы, поэтому вы можете легко использовать эти цвета для различных компонентов вашей формы, таких как границы, метки и кнопки.
Вы можете получить доступ к этим настройкам настройки стиля в виджете Elementor WPForms, щелкнув вкладку «Стиль». Там вы найдете возможность изменить цвет различных частей вашей формы, выбрав один из доступных цветов темы, соответствующий вашему брендингу. Кодирование не требуется!
Могу ли я использовать собственный CSS для оформления формы регистрации?
Да, вы можете добавить собственные классы CSS в форму регистрации, если используете WPForms. Для этого нажмите « Стиль» после выбора виджета WPForms в Elementor, затем нажмите «Дополнительно» . Затем вы можете вставить собственный CSS для оформления формы регистрации.
Как создать многоэтапную форму регистрации?
WPForms предоставляет вам несколько способов создания многоэтапной формы регистрации. Вы можете добавить разрывы страниц, чтобы разделить форму на несколько страниц, или использовать надстройку «Формы для потенциальных клиентов», которая автоматически превращает обычную форму в многоэтапную форму регистрации с разрывами страниц между ними.
Далее создайте пользовательскую форму ConvertKit.
WPForms интегрируется с различными маркетинговыми платформами, включая ConvertKit. У нас есть специальное руководство, показывающее, как создать собственную форму ConvertKit. Обязательно проверьте это!
Вы также можете сравнить варианты форм бесплатного заказа, если продаете какие-либо товары через Интернет.
Создание пользовательских форм регистрации в Elementor
Готовы создать собственную форму регистрации? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
