Как создать прокрутку с анимированными изображениями до и после в Divi
Опубликовано: 2021-04-07На многих веб-сайтах по разным причинам необходимо отображать изображения до и после. Например, фирмы, занимающиеся веб-дизайном, могут показывать изображения созданных ими веб-сайтов до и после, а фитнес-сайты могут показывать портреты своих успешных (и подходящих) клиентов до и после. Обычно веб-сайты довольствуются простым дизайном, в котором каждая фотография отображается рядом друг с другом. В этом уроке мы собираемся улучшить этот традиционный дизайн с помощью интерактивной анимации.
В этом уроке мы собираемся показать, как создавать анимированные прокрутки до и после изображений в Divi. С таким дизайном пользователь будет видеть переход изображений до и после при прокрутке страницы. Это отличный способ побудить пользователей прокрутить ваш сайт вниз и уникальным образом увидеть изменения. Кроме того, мы можем построить это, используя только встроенные опции Divi. Никакого специального кода или плагина не требуется!
Давайте начнем.
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
Скачайте макет БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
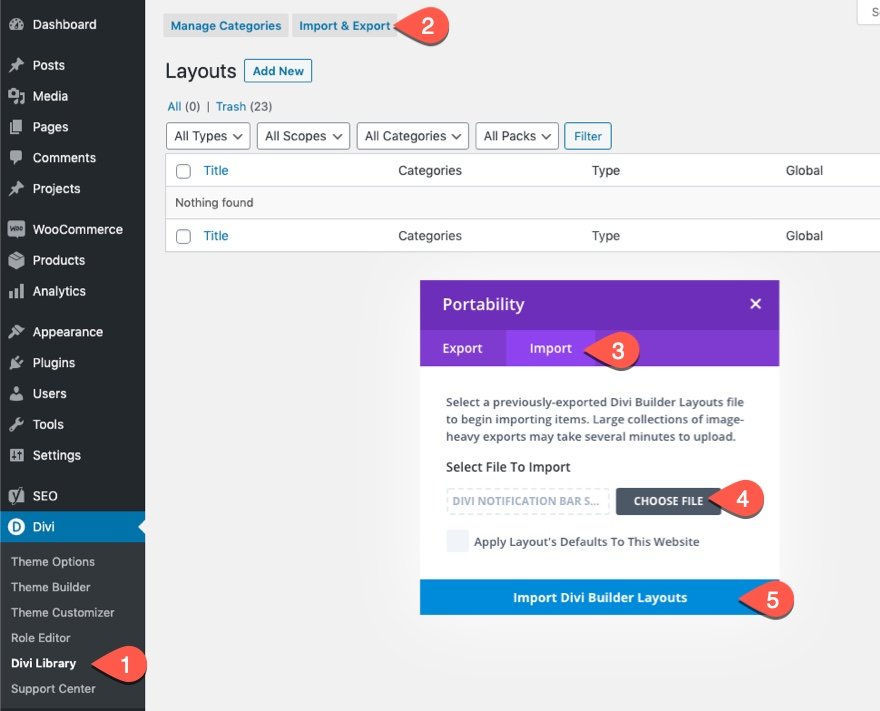
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки со своего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к руководству, не так ли?
Что вам нужно для начала

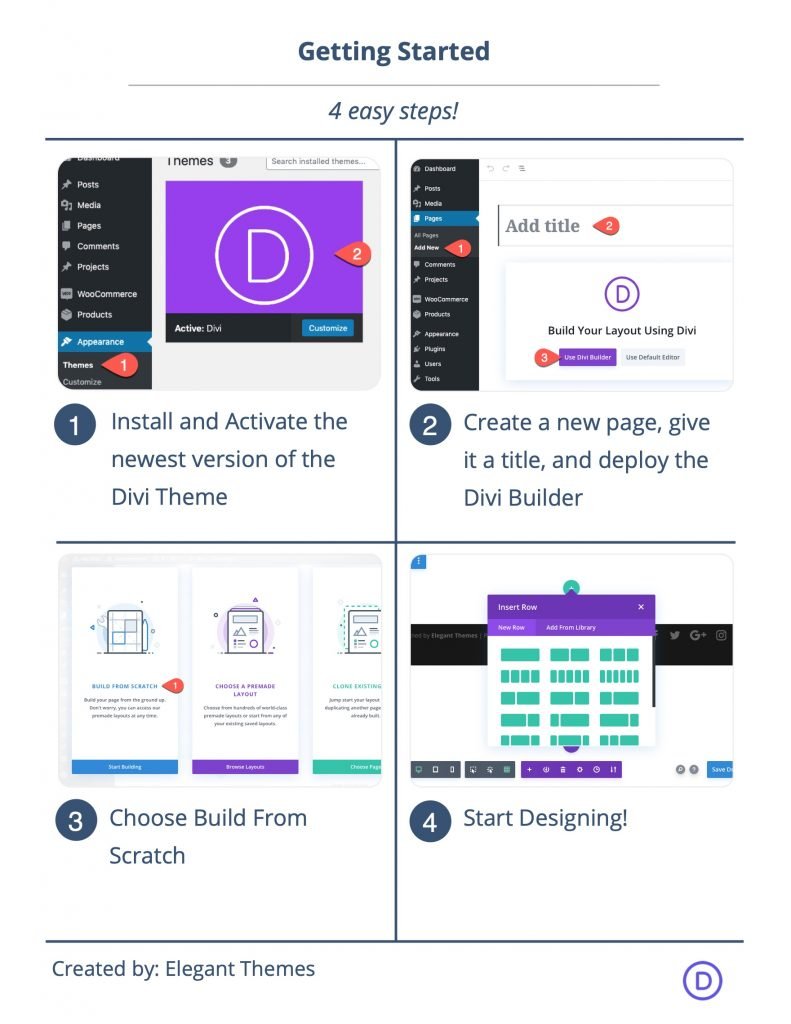
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Создание прокручиваемых анимированных изображений до и после в Divi
Теперь мы готовы приступить к созданию нашего свитка, анимированного до и после изображений в Divi. Для этого нам сначала нужно создать строку из двух столбцов, которая не будет переноситься (или прерываться) на мобильном устройстве. В каждом столбце также необходимо будет скрыть переполнение, чтобы изображения до и после выдвигались и отображались в каждом столбце при прокрутке. Как только столбцы будут на своих местах, мы добавим наши изображения в каждый столбец и добавим стили и анимацию горизонтальной прокрутки к каждому из них. Как только это будет сделано, мы добавим текст заголовка до и после изображения над изображениями.
Часть 1: Создание строки из двух столбцов
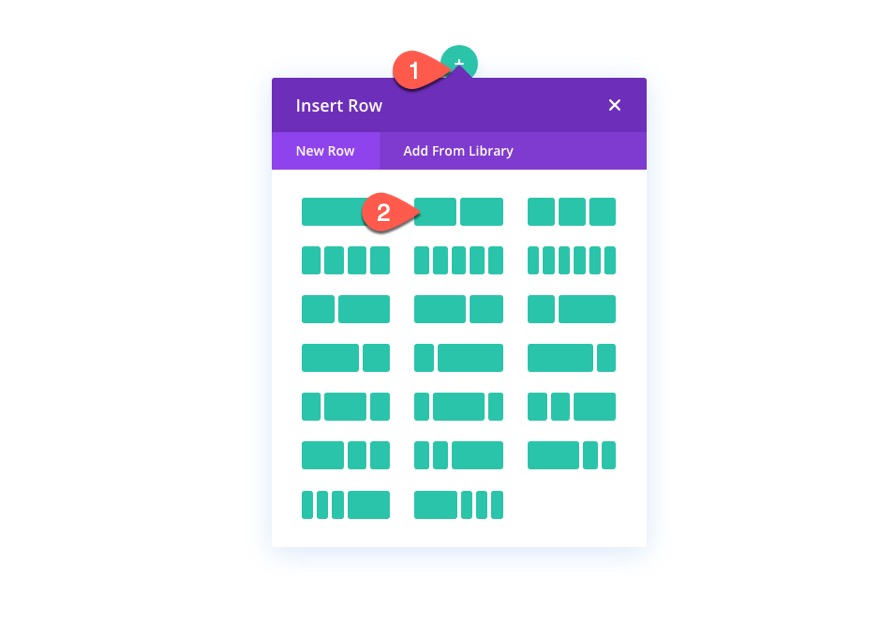
Для начала добавьте строку из двух столбцов в обычный раздел по умолчанию, используя Divi Builder на передней панели.

Настройки строки
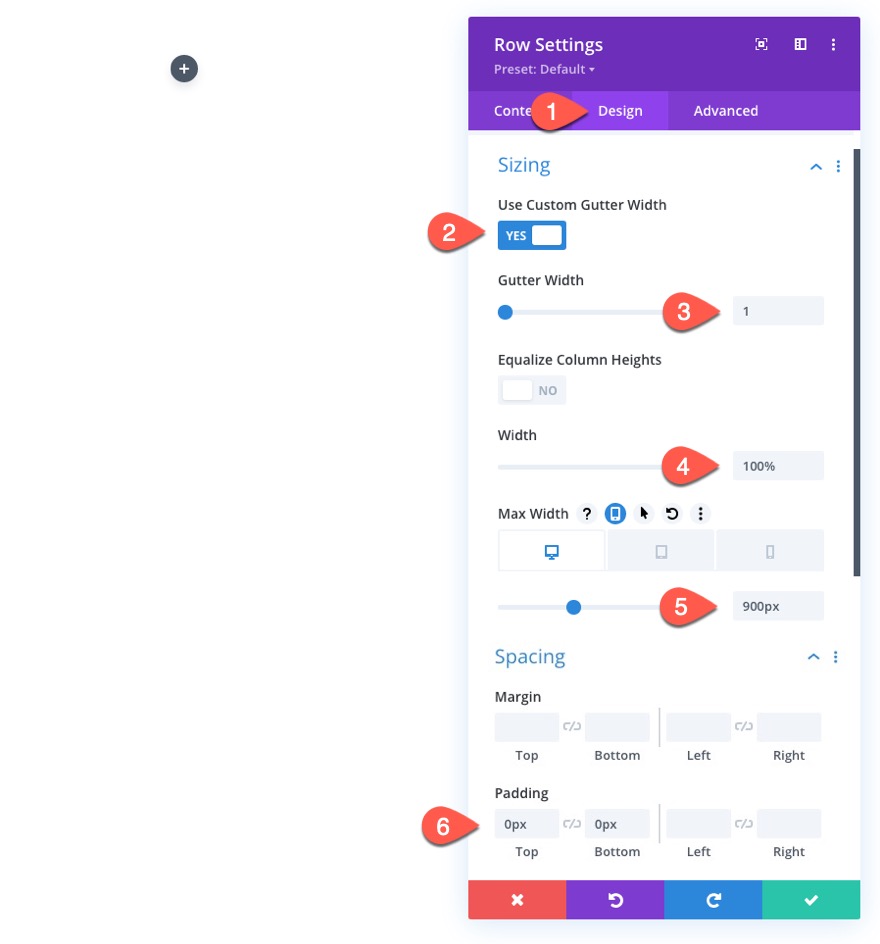
Откройте настройки строки и обновите следующее:
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 900 пикселей (рабочий стол), 700 пикселей (планшет), 300 пикселей (телефон)
- Padding: 0px сверху, 0px снизу
ПРИМЕЧАНИЕ. Установка максимальной ширины строки с использованием единиц длины в пикселях имеет решающее значение для работы этого дизайна. Помните об этих значениях, потому что ширина каждого изображения и анимация горизонтальной прокрутки, которую мы добавим позже, будут зависеть от максимальной ширины строки.

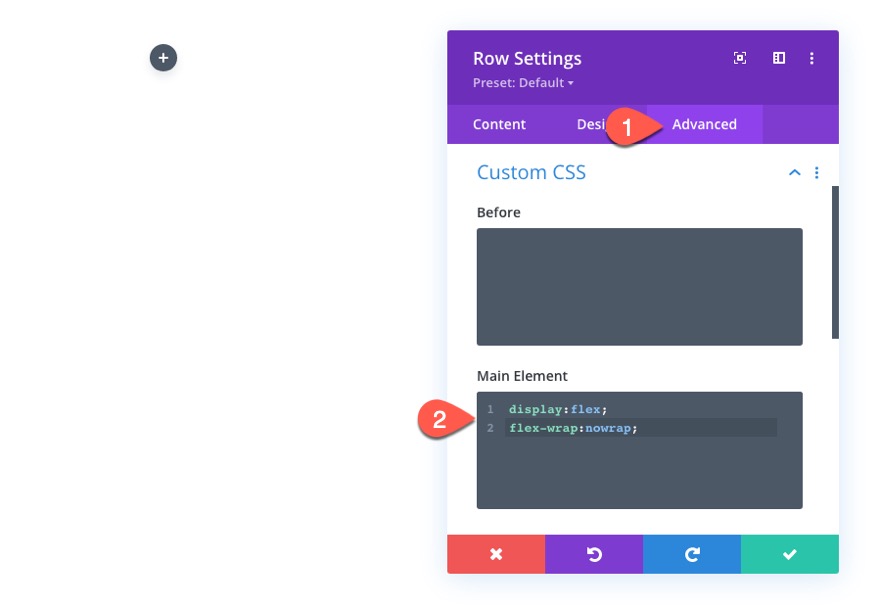
Чтобы столбцы не переносились и не разбивались на макет с одним столбцом на мобильном устройстве, откройте вкладку «Дополнительно» и добавьте следующий настраиваемый CSS в основной элемент:
display:flex; flex-wrap:nowrap;

Настройки столбца
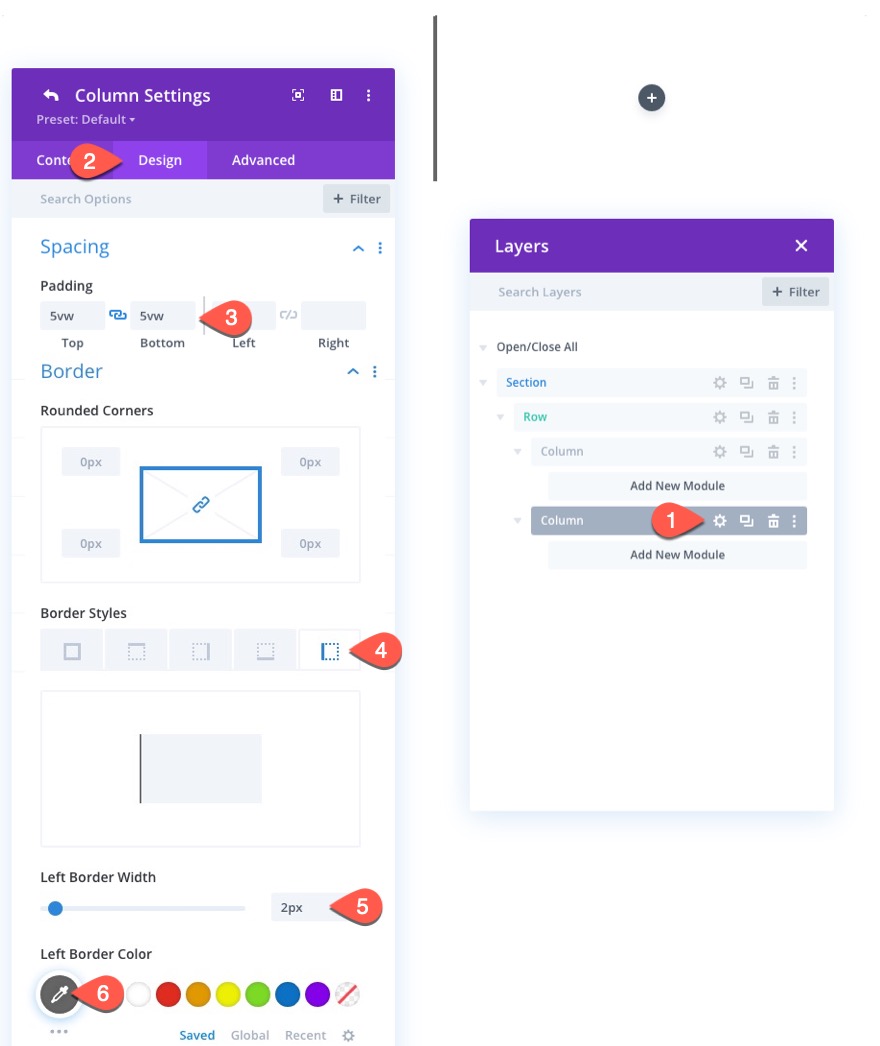
Затем откройте настройки для столбца 1 и обновите настройки дизайна следующим образом:
- Набивка: 5vw сверху, 5vw снизу
- Ширина правой границы: 2 пикселя
- Цвет правой границы: # 666666.

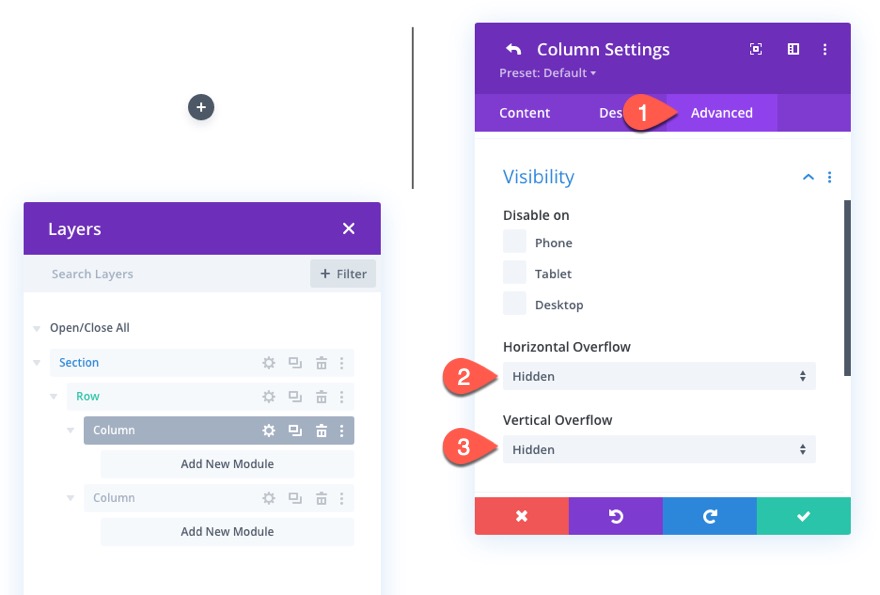
На вкладке «Дополнительно» обновите переполнение следующим образом:
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый
Помните, что для каждого столбца необходимо будет скрыть переполнение, чтобы изображения до и после выдвигались и появлялись для просмотра в каждом столбце при прокрутке.

Затем откройте настройки для столбца 2 и обновите настройки дизайна следующим образом:
- Набивка: 5vw сверху, 5vw снизу
- Ширина левой границы: 2 пикселя
- Цвет левой границы: # 666666
ПРИМЕЧАНИЕ. Правая и левая граница каждого столбца образуют среднюю линию, которая будет центральной точкой перехода изображения до и после.

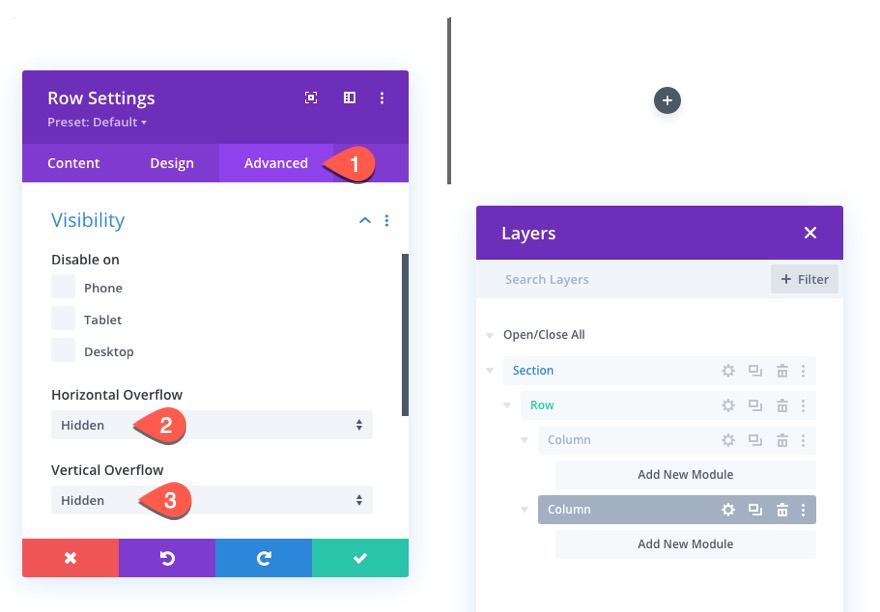
Затем обновите переполнение до скрытого и для этого столбца.
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

Часть 2: Создание изображений до и после
Имея макет из двух столбцов, теперь мы можем добавлять изображения, которые мы будем использовать для анимации до и после. Всего у нас будет три изображения. В столбце 1 у нас будет «теневая» версия изображения до изображения, которое остается позади (не анимируется), и у нас будет изображение до изображения (черно-белое), которое в конечном итоге будет перемещаться вправо при прокрутке. В столбце 2 у нас будет изображение после, которое будет отображаться слева при прокрутке.
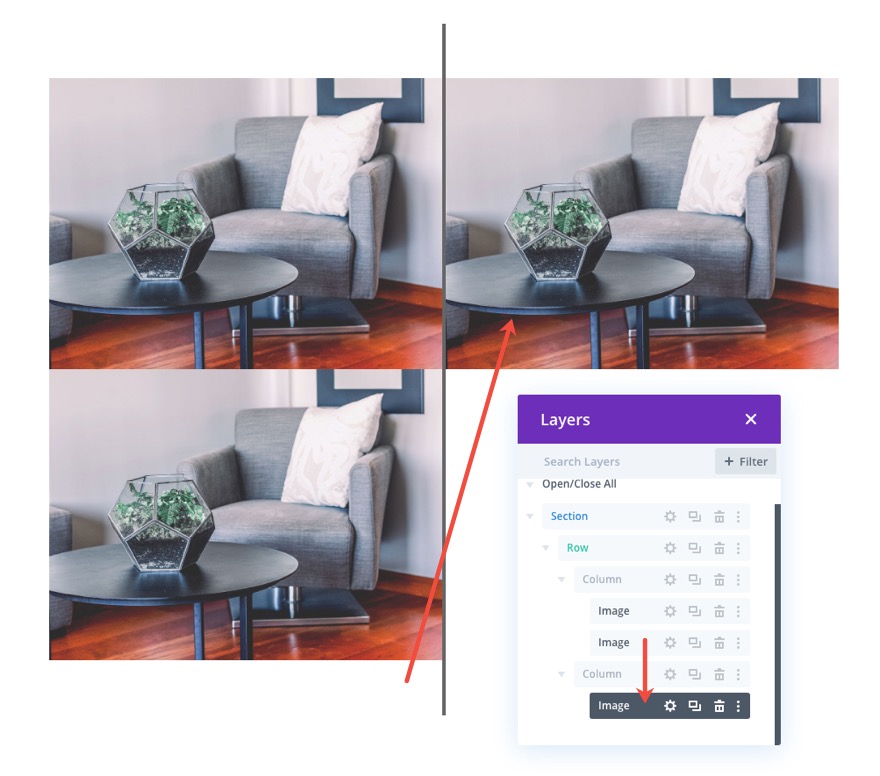
Добавление трех изображений
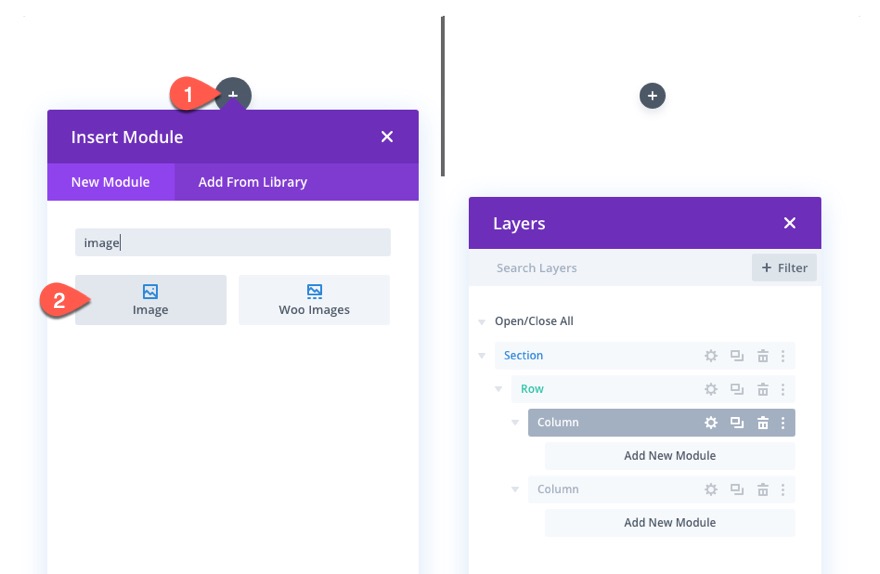
Чтобы создать первое изображение, добавьте новый модуль изображения в столбец 1.


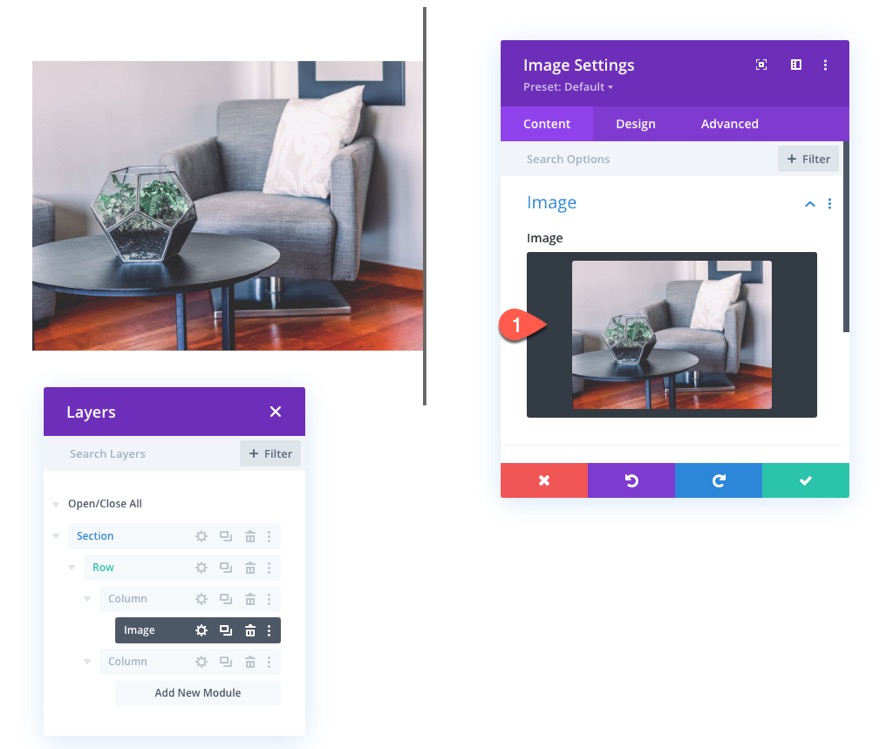
Затем загрузите изображение в модуль.

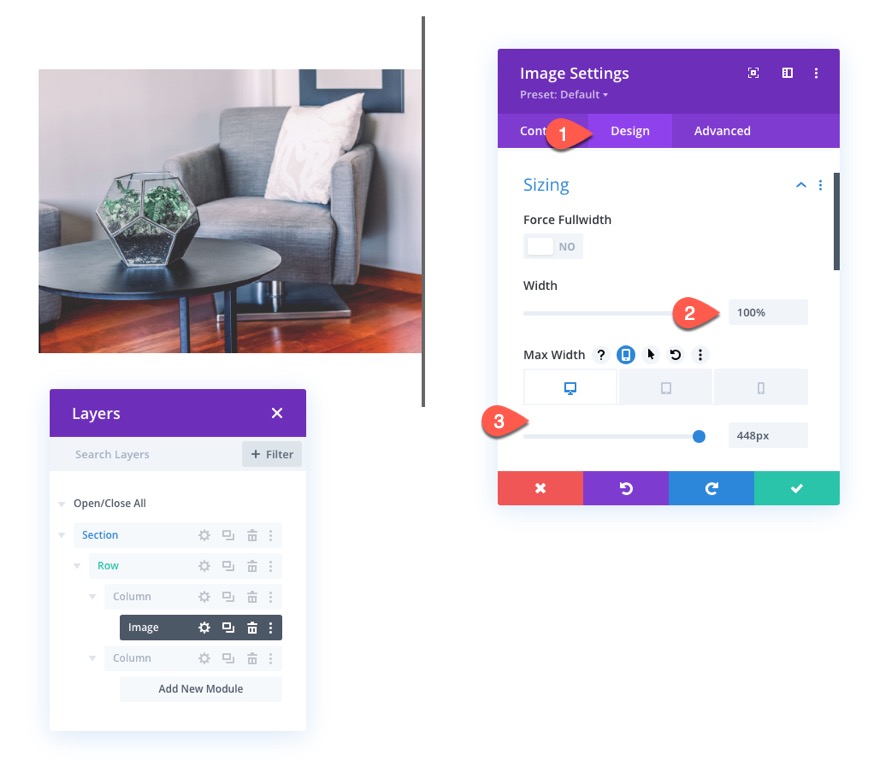
На вкладке дизайна обновите следующие параметры ширины:
- Ширина: 100%
- Максимальная ширина: 448 пикселей (рабочий стол), 348 пикселей (планшет), 148 пикселей (телефон)
ПРИМЕЧАНИЕ. Каждое из размеров максимальной ширины определяется ровно половиной строки за вычетом границы в 2 пикселя. Итак, для настольного компьютера максимальная ширина строки составляет 900 пикселей. Половина строки составляет 450 пикселей. Затем уберите 2 пикселя, добавленные к границе, и вы получите 448 пикселей.

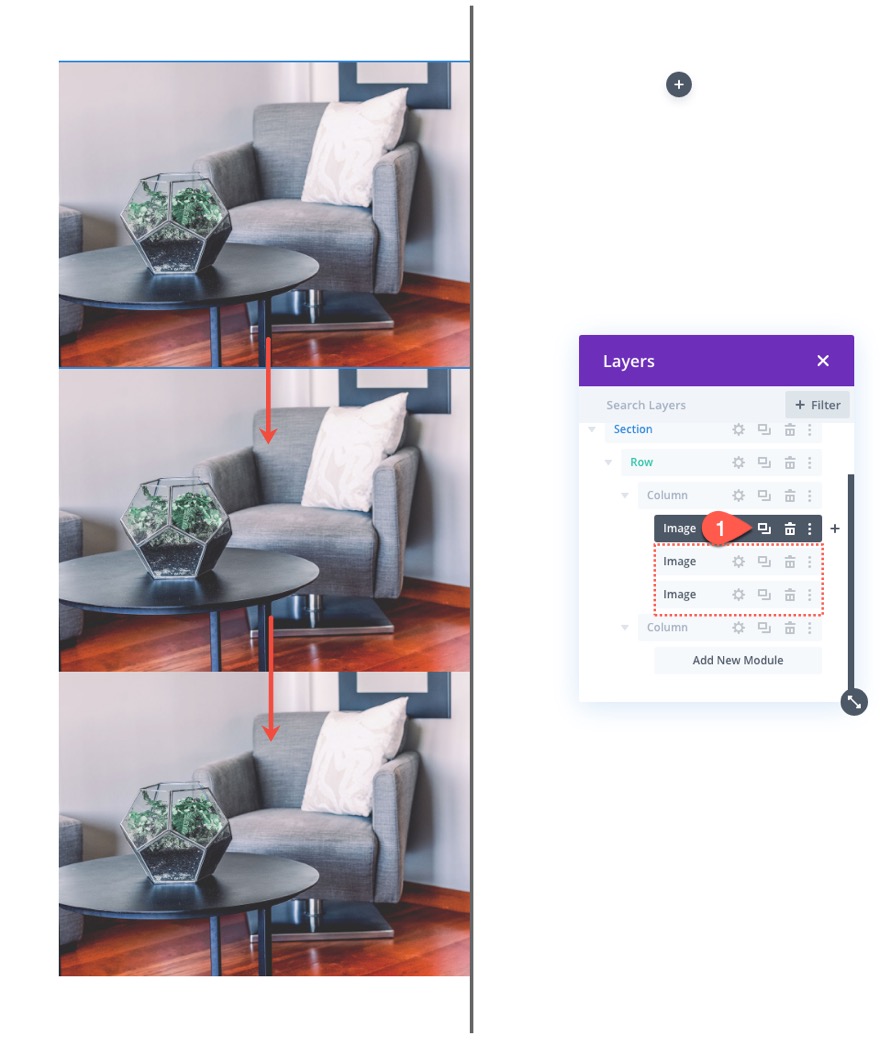
Чтобы создать следующие два изображения, продублируйте модуль изображения три раза.

Затем переместите одно из изображений в столбец 2.

Часть 3: Добавление пользовательского стиля и анимации прокрутки к изображениям
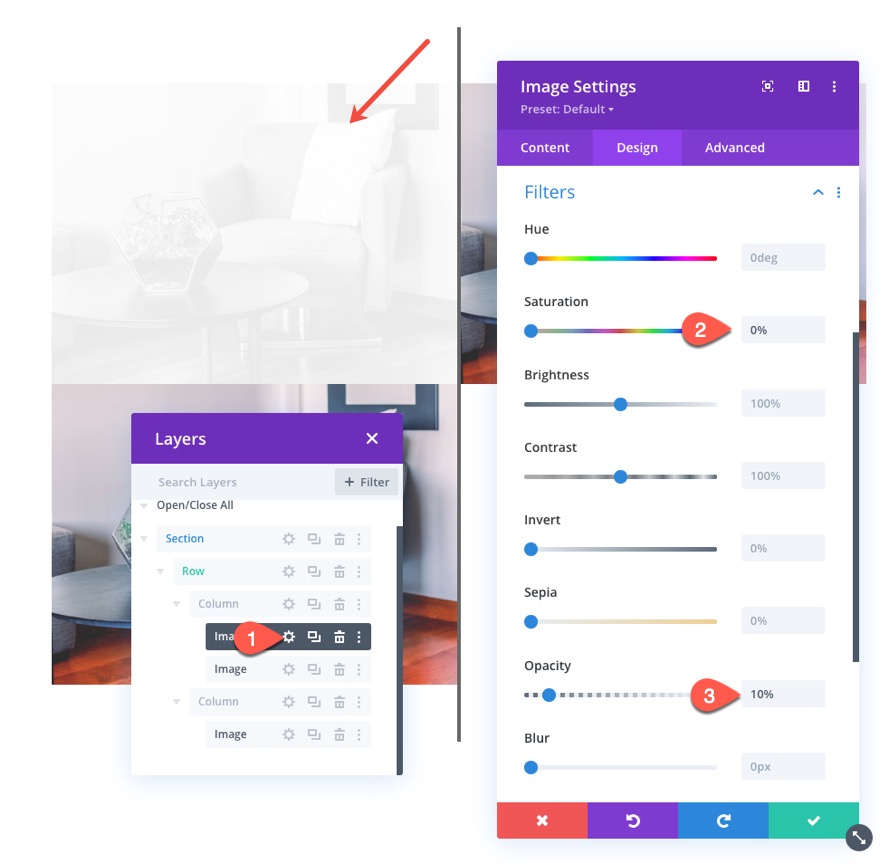
Перед укладкой изображения «Тень»
Чтобы стилизовать «тень» перед изображением, откройте настройки для первого (или верхнего) изображения в столбце 1 и обновите параметр фильтра следующим образом:
- Насыщенность: 0%
- Непрозрачность: 10%

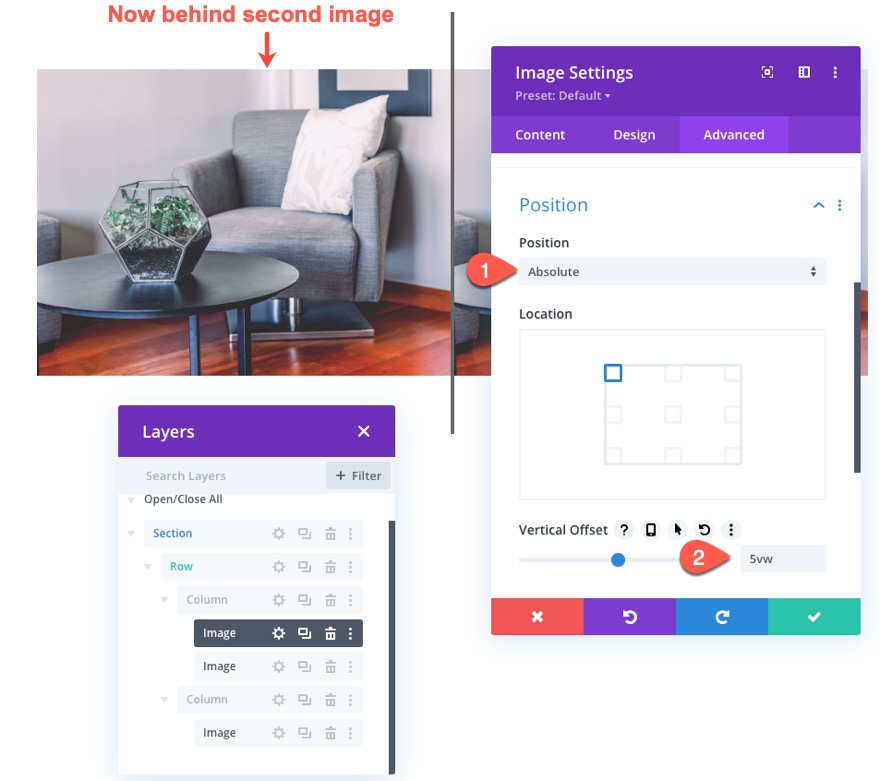
Чтобы убедиться, что теневое изображение расположено непосредственно за предыдущим изображением, обновите положение изображения следующим образом:
- Позиция: Абсолютная
- Вертикальное смещение: 5vw
ПРИМЕЧАНИЕ. Вертикальное смещение должно быть равно верхнему отступу столбца, чтобы изображения оставались выровненными по вертикали.

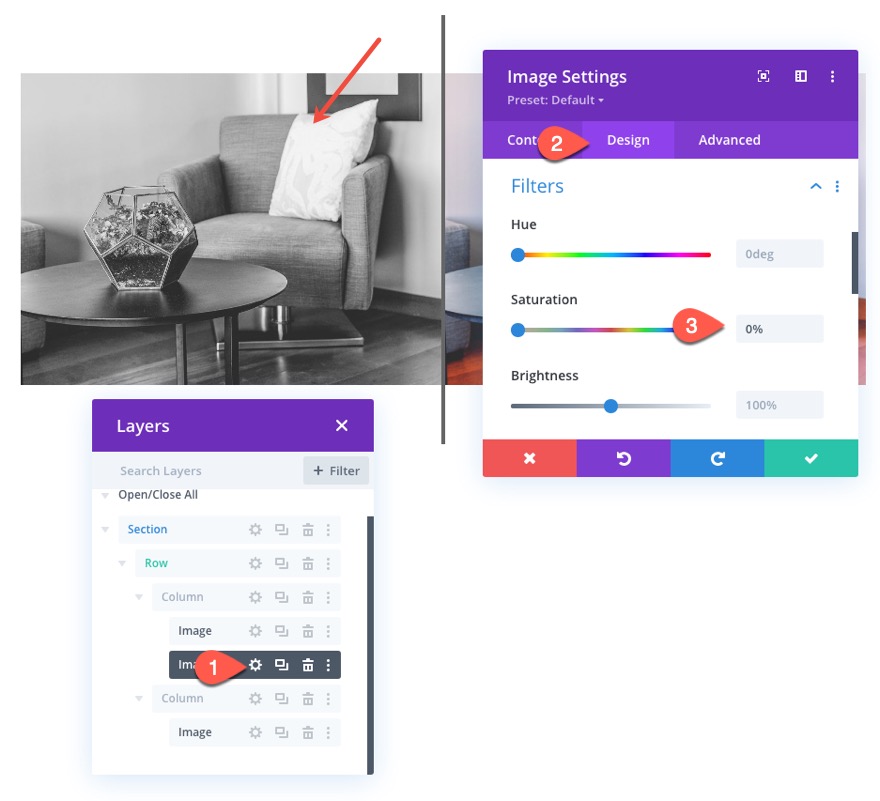
Перед настройкой стиля изображения и прокрутки
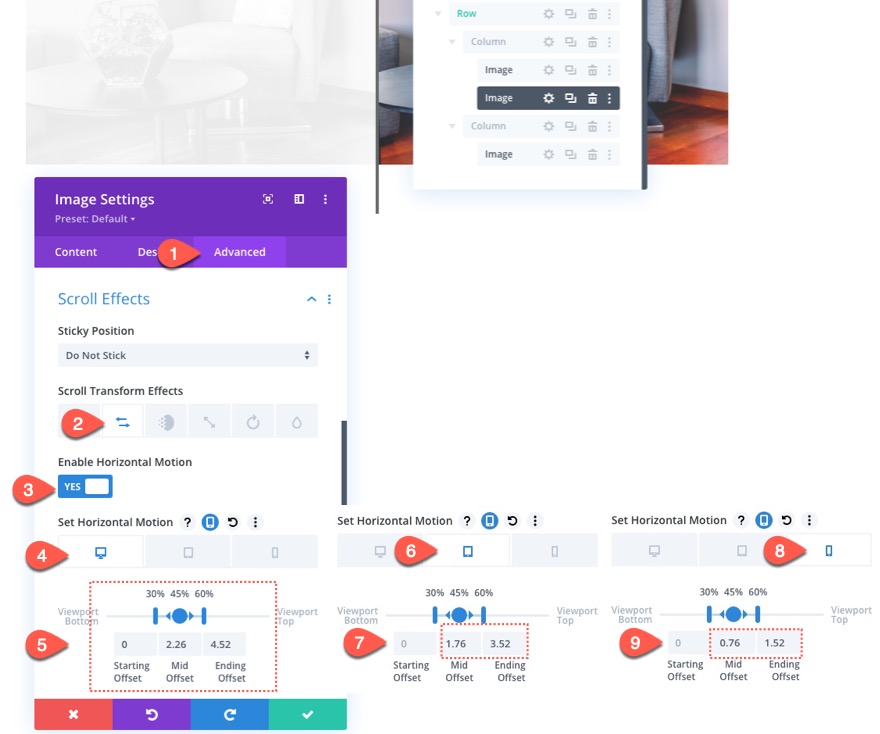
Затем откройте настройки для второго изображения в столбце 1 (теперь оно находится над теневым изображением) и обновите фильтр насыщенности, чтобы сделать его черно-белой версией изображения, как показано ниже:
- Насыщенность: 0%

На вкладке «Дополнительно» выберите вкладку «Горизонтальное движение» в разделе «Эффекты трансформации прокрутки» и включите параметр «Горизонтальное движение». Затем обновите следующее:
Установить горизонтальное движение для рабочего стола…
- Начальное смещение: 0 (при 30%)
- Среднее смещение: 2,26 (при 45%)
- Конечное смещение: 4,52 (при 60%)
Установить горизонтальное движение для планшета…
- Начальное смещение: 0 (при 30%)
- Среднее смещение: 1,76 (при 45%)
- Конечное смещение: 3,52 (при 60%)
Установить горизонтальное движение для телефона…
- Начальное смещение: 0 (при 30%)
- Среднее смещение: 0,76 (при 45%)
- Конечное смещение: 1,52 (при 60%)

ПРИМЕЧАНИЕ. Помните, что значения смещения задаются в пикселях. Значение 1 равно 100 пикселям. Таким образом, значение 4,52 на самом деле составляет 452 пикселя. Таким образом, в конце горизонтальной анимации на рабочем столе изображение сдвинется на 452 пикселя вправо. 452 пикселя определяется половиной строки (450 пикселей) плюс 2 пикселя границы.
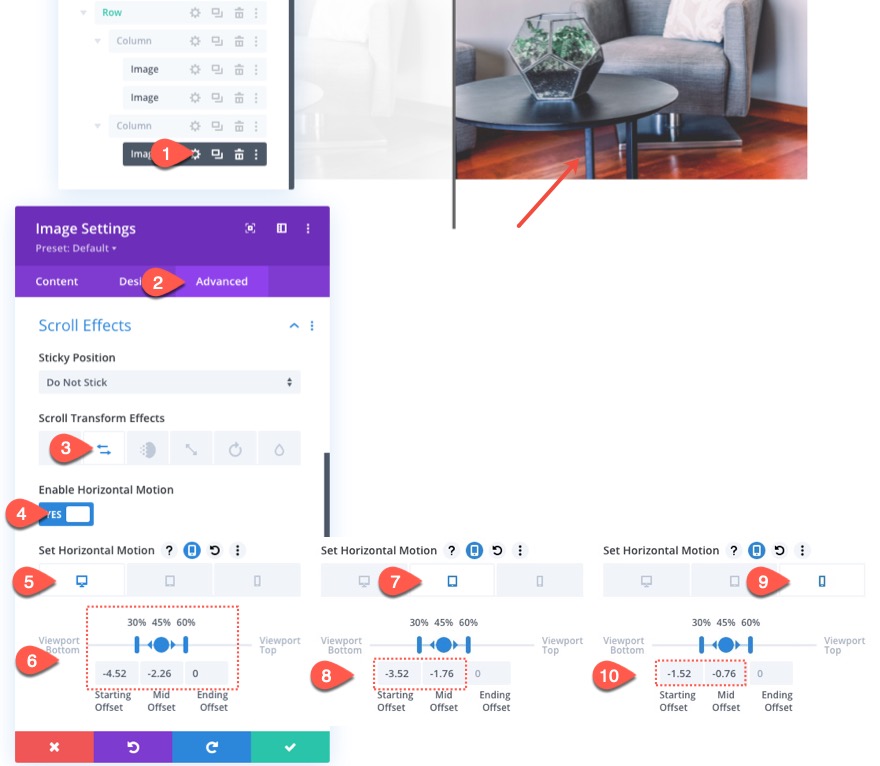
Настройки прокрутки после изображения
Наконец, обновите окончательное изображение в столбце 2 следующими эффектами горизонтальной прокрутки движения:
Установить горизонтальное движение для рабочего стола…
- Начальное смещение: -4,52 (при 30%)
- Среднее смещение: -2,26 (при 45%)
- Конечное смещение: 0 (при 60%)
Установить горизонтальное движение для планшета…
- Начальное смещение: -3,52 (при 30%)
- Среднее смещение: -1,76 (при 45%)
- Конечное смещение: 0 (при 60%)
Установить горизонтальное движение для телефона…
- Начальное смещение: -1,52 (при 30%)
- Среднее смещение: -0,76 (при 45%)
- Конечное смещение: 0 (при 60%)

Добавление поля раздела для тестирования прокрутки
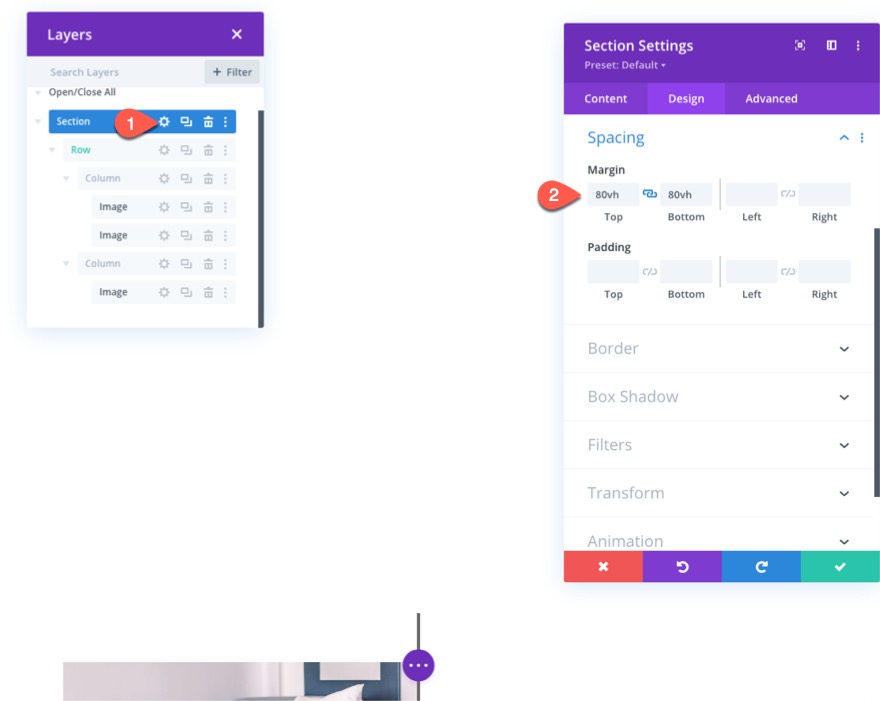
Прежде чем взглянуть на нашу анимацию прокрутки, нам нужно добавить временные верхние и нижние поля в раздел, чтобы у нас было немного места для прокрутки на живой странице.
Откройте настройки раздела и обновите следующее:
- Маржа: 80vh сверху, 80vh снизу

Теперь проверьте результат на живой странице.
Часть 4: Создание текста до и после заголовка
Чтобы завершить дизайн, нам нужно создать текст заголовка до и после каждого изображения.
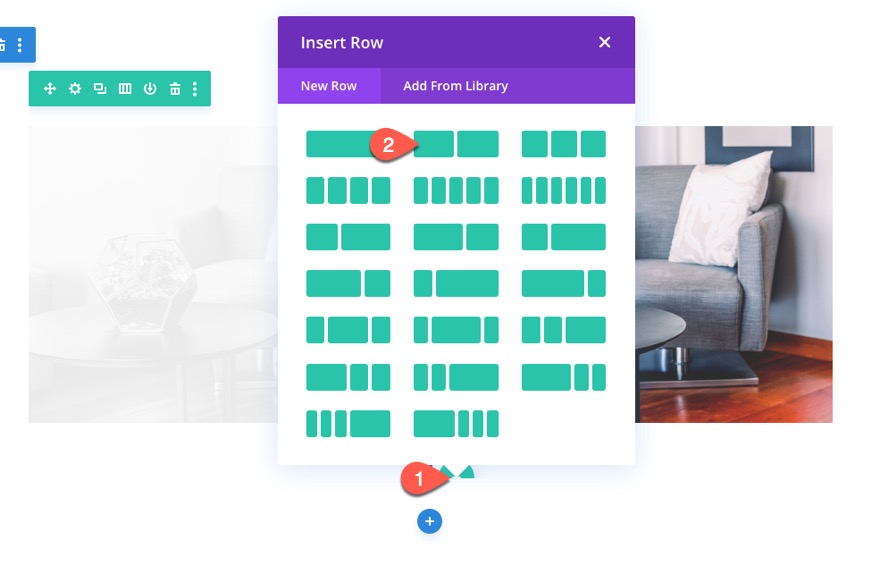
Новая строка
Для этого создайте новую строку из двух столбцов.

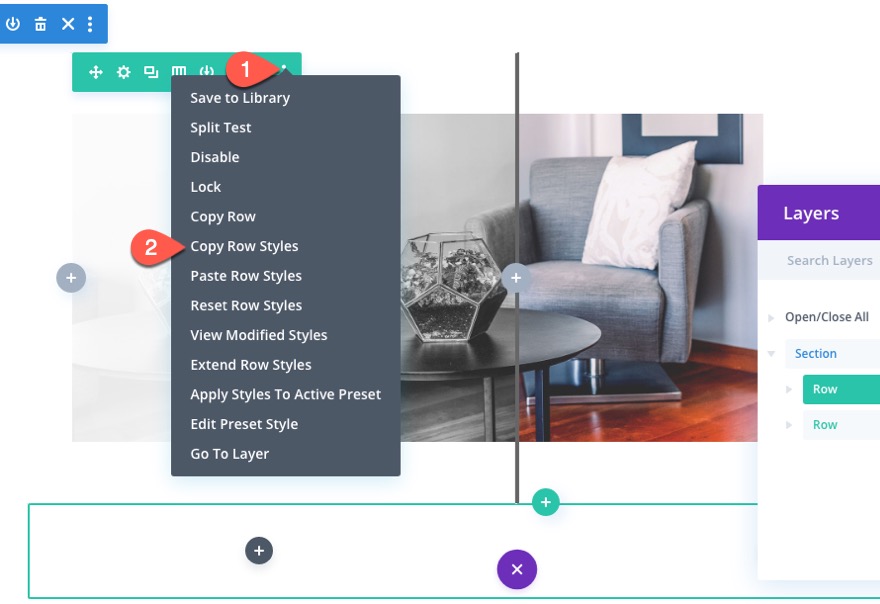
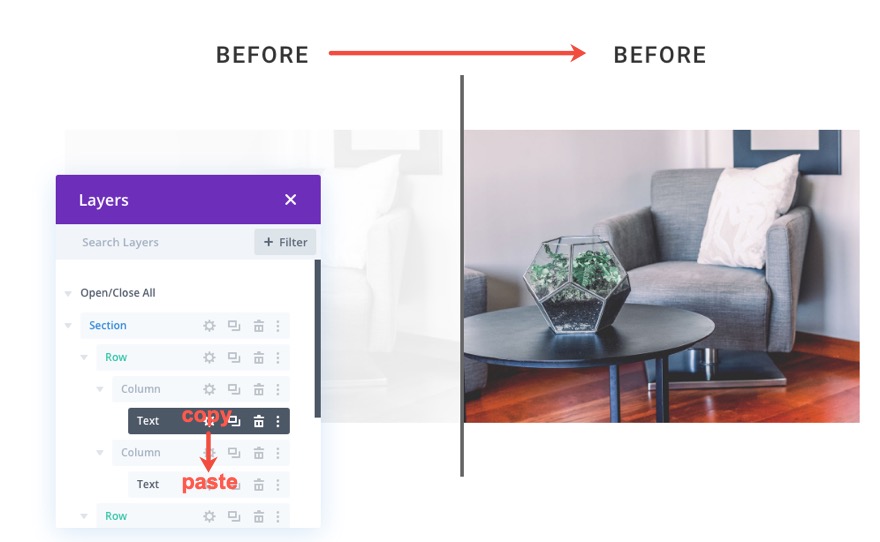
Скопируйте стили строки из предыдущей строки, содержащей наши изображения.

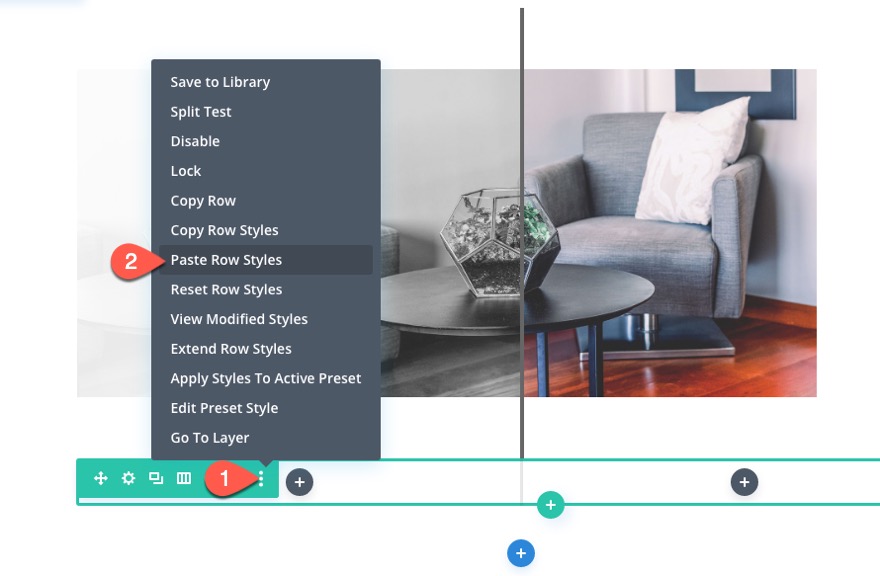
Затем вставьте стили строки в новую строку.

Добавление текстовых модулей
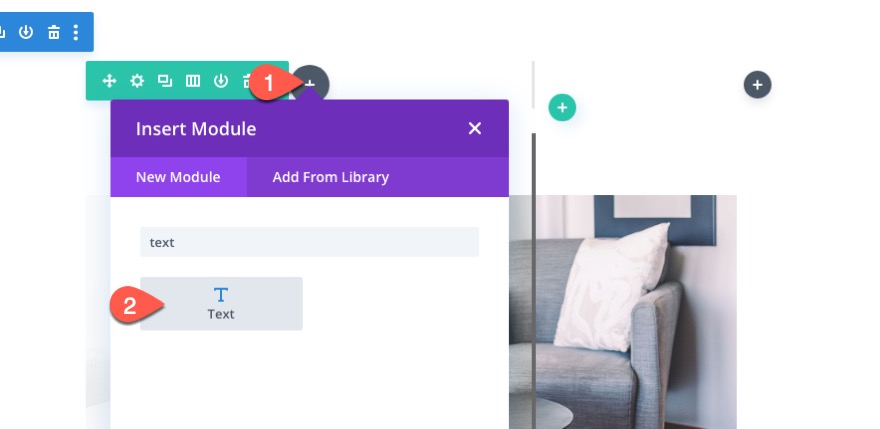
Когда строка будет готова, перетащите ее поверх строки, содержащей изображения. Затем добавьте новый текстовый модуль в столбец 1 новой строки.

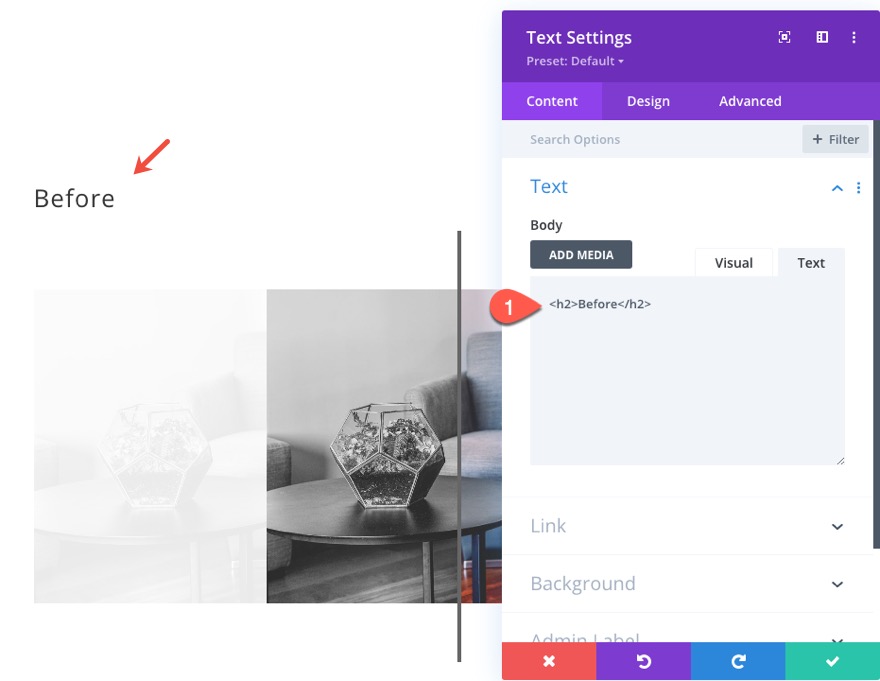
Затем замените основной текст следующим:
<h2>Before</h2>

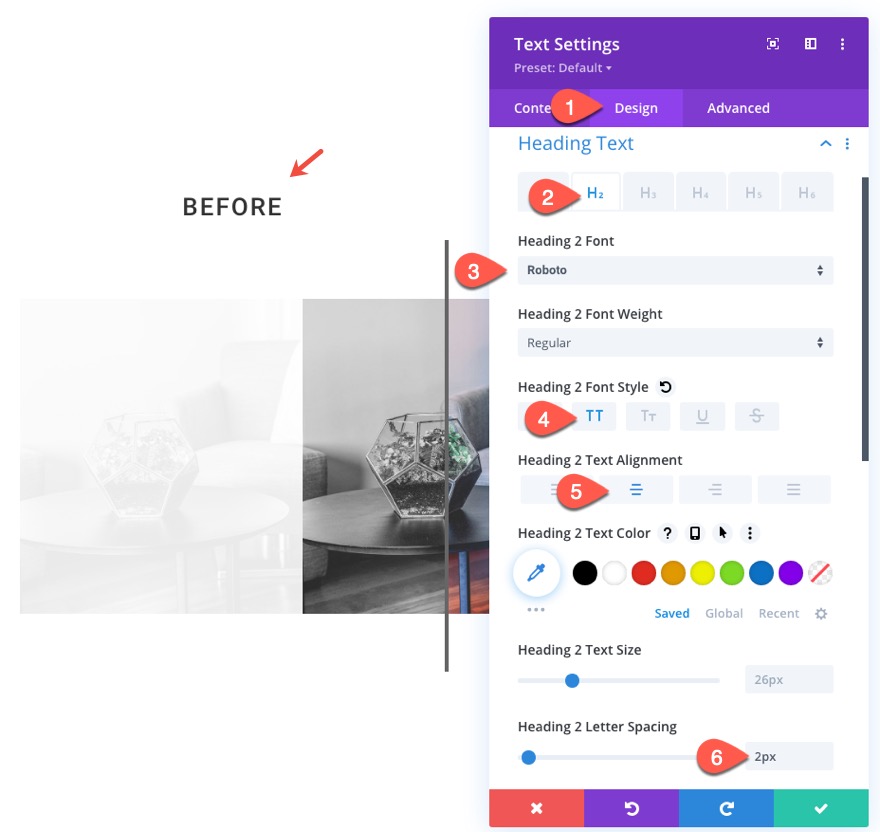
На вкладке дизайна обновите следующие стили заголовков H2:
- Шрифт заголовка 2: Roboto
- Стиль шрифта заголовка 2: TT
- Выравнивание текста заголовка 2: по центру
- Заголовок 2 Расстояние между буквами: 2 пикселя

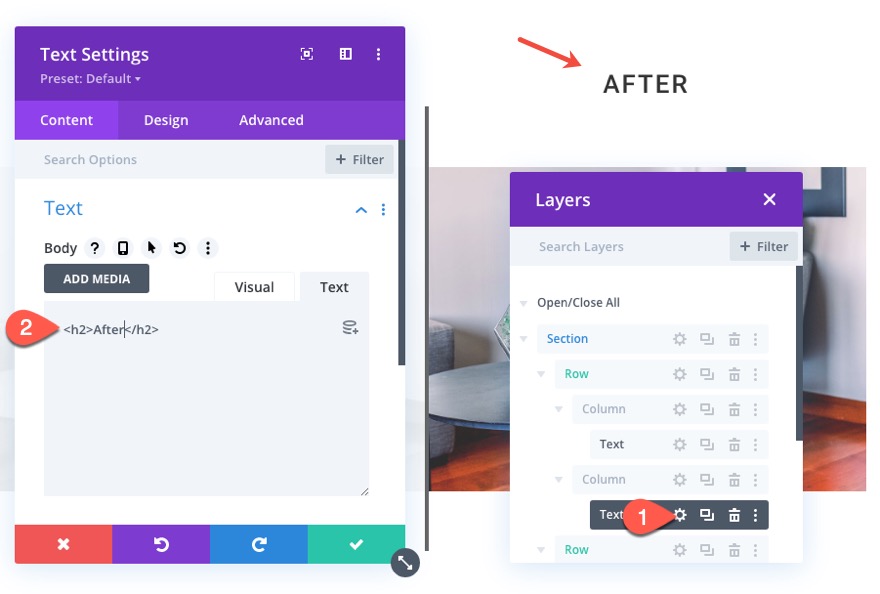
Чтобы создать заголовок для изображения после, скопируйте текстовый модуль и вставьте его в столбец 2 той же строки.

Затем замените текст H2 на «после» вместо «до».

Вот и все!
Конечный результат
Вот окончательный результат.
А вот как это выглядит на экране планшета и телефона:
А вот еще несколько примеров того, что можно сделать, просто заменив используемые изображения.
Последние мысли
В этом уроке мы показали вам, как легко с помощью Divi создать собственную прокрутку, анимированную до и после изображений. Что хорошего в этом дизайне, так это то, что его легко воспроизвести для большего количества примеров изображений до и после. Все, что вам нужно сделать, это продублировать раздел и обновить изображения! Имейте в виду, что для достижения наилучших результатов вы захотите, чтобы эти изображения были одного размера, чтобы они оставались выровненными во время анимации.
Надеюсь, это даст вам дополнительный импульс дизайну для вашего следующего проекта, который может потребоваться продемонстрировать изображения до и после.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
